Коллекция css теней Box-shadows.css / Хабр
Привет всем!Наверняка, некоторые из вас замечали, что на разных сайтах используются практически однотипные тени в блоках, панелях навигации и прочих контейнерах, плюс — минус пара пикселей в сторону прозрачности. Я проанализировал ряд популярных сайтов, как наших, так и зарубежных, и попытался собрать максимально приближенные параметры используемых теней в одну большую коллекцию, или библиотеку. Кому как удобнее. Надеюсь, кому-нибудь пригодится.
Основная цель проекта — облегчить работу начинающим веб-дизайнерам и разработчикам в создании приятного и современного дизайна. Возможно и опытные дизайнеры почерпнут для себя что-нибудь интересное из этой разработки.
Библиотека будет удобна тем, кто еще не успел полностью углубиться в верстку, но хочет создать красивые тени на кнопках, блоках и т.д. Таким образом, вы сможете упростить работу с блоками и сократить время подбора css теней в генераторе.
Box-shadows.
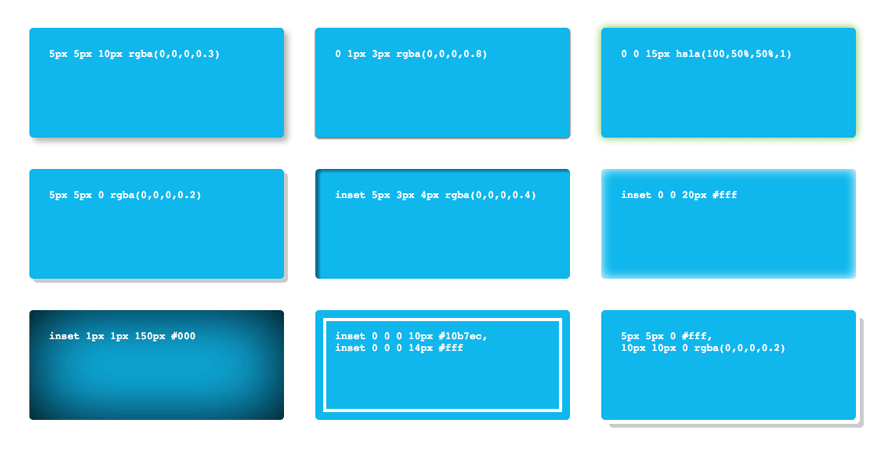
 css Box-shadows.css — это коллекция простых и приятных css теней (box-shadow) для ваших проектов. В роли основного используется простой класс .bShadow. Сейчас коллекция насчитывает более 50 актуальных вариантов теней с номером, а так же три самостоятельных класса .bShadow, .bShadow-light и .bShadow-inset. Они отлично подходят для использования в таблицах, для содержимого домашних страниц, контейнеров, навигации и других блоков вашего сайта.
css Box-shadows.css — это коллекция простых и приятных css теней (box-shadow) для ваших проектов. В роли основного используется простой класс .bShadow. Сейчас коллекция насчитывает более 50 актуальных вариантов теней с номером, а так же три самостоятельных класса .bShadow, .bShadow-light и .bShadow-inset. Они отлично подходят для использования в таблицах, для содержимого домашних страниц, контейнеров, навигации и других блоков вашего сайта.Пресекая ряд вопросов, сразу поясню, почему используются числа, а не имена или классы типа bShadow-01040-00.
Коллекция не использует самостоятельные имена, как это сделано в animate.css, так как для данного проекта это немного не приемлемо. Тень блоков увеличивается по нарастающей, с различными отклонениями, а за счет последовательности чисел можно подобрать оптимальный для себя вариант, не заучивая отдельные имена. Это значительно упрощает работу с коллекцией.
У коллекции есть ряд и других возможностей, например, использование hover эффектов, с плавным переключением между тенями.
Дополнительные функции
Сайт проекта выполнен визуально просто, но у него достаточно функций, для полноценной настройки и подбора необходимых классов и стилей. Написан сайт на английском языке, но для тех, кто еще не в совершенстве владеет этим языком, там есть переключатель на русский язык.Подбор теней
На сайте предусмотрена функция предварительного просмотра, в которой можно указать цвет фона и контейнера вашего сайта, для дальнейшего подбора теней. Подбор теней и классов осуществляется посредством выбора опций или наведением на блоки. Результат отображается в виде тени основного контейнера сайта.Генератор файлов min.css
На сайте также есть генератор файла box-shadows.min.css с инструкцией, который позволяет пользователю создавать собственный файл, состоящий только из выбранных им классов. Это поможет уменьшить нагрузку на сайт, если в вашем проекте используется менее двух или трех теней.Генератор css box-shadow
Вы можете использовать классический генератор css box-shadow, чтобы дополнить коллекцию своими собственными стилями. Нажав кнопку «Сохранить и добавить следующий», вы можете создавать бесконечное количество классов. Первому сгенерированному и последующим классам присваивается порядковый номер, не входящий в коллекцию. Вы можете скопировать полученные стили и вставить в корневой css или созданный на сайте файл box-shadows.
Нажав кнопку «Сохранить и добавить следующий», вы можете создавать бесконечное количество классов. Первому сгенерированному и последующим классам присваивается порядковый номер, не входящий в коллекцию. Вы можете скопировать полученные стили и вставить в корневой css или созданный на сайте файл box-shadows.Попробуйте поэкспериментировать. Это действительно интересная работа.
Сейчас разработка находится на стадии развития и набора 200 звезд на GitHub, для получения ссылки на cdnjs. Желаю вам приятного пользования и творческих успехов. Если у вас есть пожелания, замечания или предложения по улучшению проекта, пишите в комментариях.
GitHub · Сайт
CSSMatic — инструмент автоматизации, который делает CSS легким для веб-дизайнеров
CSS — это очень мощный язык таблиц стилей, который позволяет вам контролировать внешний вид сайта. Это обеспечивает эффективность в дизайне и обновлениях. Но кодирование с нуля всегда сложно. К счастью, вы можете найти множество маленьких помощников, которые обычно охватывают несколько функций, облегчающих кодирование CSS.
Сегодня я хочу представить вам CSSMatic, полный сервис, который может автоматизировать создание некоторых функций CSS3.
Разработано Алехандро Санчесом Бланесом (основатель Freepik) и Хоакин Куэнка (Panoramio) CSSMatic позволяет генерировать сложный и сложный код, который обычно пишется вручную. Мы рассмотрим четыре вещи, которые CSSMatic могут помочь автоматизировать для нас: градиенты, радиус границы, текстура шума и тень блока.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
- Градиентный генератор
Gradient Generator является наиболее сложным, наиболее полным и, вероятно, наиболее используемым инструментом в CSSMatic. Он используется для генерации нескольких цветовых градиентов из нескольких доступных пресетов или полностью с нуля, говоря о том, что вас могут заинтересовать следующие уроки о том, как:
Настройка вашего градиента
Для опции ввода есть 26 готовых пресетов для вас. Когда вы щелкаете по любой из этих предустановок, она автоматически загружается в ползунок цвета и выполняет предварительный просмотр. Ваш пользовательский градиент сохраняется как новый пресет после сохранения.
Когда вы щелкаете по любой из этих предустановок, она автоматически загружается в ползунок цвета и выполняет предварительный просмотр. Ваш пользовательский градиент сохраняется как новый пресет после сохранения.
Под предустановками вы можете найти цветной слайдер с несколькими остановками управления. Нажмите любую из этих точек, чтобы активировать ползунок, чтобы изменить непрозрачность. Нажмите на любую свободную верхнюю границу, чтобы создать новую точку остановки. Черные точки остановки, вверху, управляют непрозрачностью и расположением градиента. Нижние точки используются для изменения цвета и местоположения градиента.
(Обратите внимание, что есть также статические ползунки для изменения непрозрачности и расположения под ползунком.)
Нажатие на любую из точек остановки покажет диалоговое окно. Здесь вы можете изменить первый или дополнительный цвет, используя эти точки, или даже добавить еще один или два цвета. Чтобы добавить цвет, нажмите на нижнюю границу, и появится новая точка остановки.
На ползунке цветов вы можете увидеть кнопку изменения цвета, которую можно использовать для замены первого и второго цветов градиента.
Направление градиента также имеет различные предпочтения: слева направо, сверху вниз, по диагонали вверх, по диагонали вниз и круговое направление.
Есть также настройки для изменения оттенка, насыщенности или яркости с помощью ползунка или ввода точного значения. Кнопка сброса позволяет начать с нуля. Как только вы закончите настройку градиента, как вы хотите, вы можете сохранить его в качестве предустановки.
Выход градиента
С помощью CSSMatic вы можете выбрать способ генерации градиента в коде: в CSS или SASS. Существует несколько цветовых форматов, которые вы можете изменить для сгенерированного кода, например: hex, hsl, hsla, rgb и rgba. hsla и rgba используют альфа-канал.
Если вы включите параметр «Комментарии», он добавит несколько комментариев к коду, указывающих, какой браузер поддерживает градиент.
Для того, чтобы градиент хорошо работал в IE9, доступна команда переключения для опции поддержки IE9. В инструкции вы добавите класс «градиент» ко всем своим соответствующим элементам, а следующее заменит правило HTML.
В инструкции вы добавите класс «градиент» ко всем своим соответствующим элементам, а следующее заменит правило HTML.
<! -[if gte IE 9]
<![endif]—>
- Граница Радиуса
Второй особенностью является радиус границы, который позволяет легко манипулировать углами формы. Вы можете использовать ползунок или ввести значение. Значение 0px обозначает квадрат. Чем выше px, тем более круглыми становятся ваши углы. Углы могут быть изменены все сразу (все углы) или один угол за один раз.
Если вы хотите добавить границу, просто определите ширину границы или перетащите панель. Граница представлена в различных стилях, включая: Сплошной, Пунктирный, Пунктирный, Двойной, Грув, Хребет, Врезка, Врезка, Наследовать, Скрытый или Нет. Границу и цвет фона также можно легко изменить.
3. Текстура шума
Noise Texture поможет вам создать шаблон шума для ваших веб-макетов. Вы можете контролировать непрозрачность шума, плотность, а также фон и цвет шума. Переключение опции «Экспорт шумопрозрачного» сделает фоновый шум прозрачным.
Если вы хотите загрузить шум как изображение, нажмите кнопку «Загрузить текстуру шума». Вы также можете указать желаемый размер изображения перед загрузкой. - Коробка Тени
Последний инструмент — Box Shadow. Чтобы изменить направление размытия на горизонтальное или вертикальное, вы можете использовать ползунки на левой боковой панели. Плотность и размер размытия контролируются инструментами Blur и Spread Radius. Вы можете выбрать цвет коробки и ее тени.
Чтобы легко изменить прозрачность или альфа-канал тени, используйте ползунок «Цвет». И если вы хотите сделать тень или контур, просто переключите самый нижний инструмент.
Для Border Radius, Noise Texture и Box Shadow, после того как вы создали желаемый конечный результат, скопируйте код для своего использования.
Последняя мысль
CSSMatic — это хорошее приложение, которое экономит время и немного облегчает вашу работу, когда дело доходит до написания кода в CSS. Это также инструмент, который хорошо работает для вас, независимо от того, новичок вы в CSS или знаком с ним. До сих пор в CSSMatic не хватает документации и инструкций, особенно Gradient Generator. В первый раз, когда вы наткнетесь на него, вам, возможно, придется поиграть с инструментами, чтобы понять их. Дайте нам знать, если вам это нравится.
До сих пор в CSSMatic не хватает документации и инструкций, особенно Gradient Generator. В первый раз, когда вы наткнетесь на него, вам, возможно, придется поиграть с инструментами, чтобы понять их. Дайте нам знать, если вам это нравится.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Добавьте в закладки эти 10 генераторов CSS
Проектирование и разработка современных адаптивных веб-сайтов может оказаться непростой задачей. Однако с помощью правильных инструментов вы можете легко оптимизировать рабочий процесс и создавать потрясающие веб-дизайны. В этой статье мы познакомим вас с 10 генераторами CSS, которые должен иметь в своем наборе инструментов каждый веб-дизайнер и разработчик интерфейса.
Генератор сеток CSS
С легкостью создавайте сложные макеты сеток CSS с помощью генератора сеток CSS. Добавляйте и удаляйте столбцы и строки, корректируйте пробелы и выравнивайте содержимое с помощью этого мощного и интуитивно понятного инструмента компоновки на основе сетки.
Генератор Flexbox
Создание адаптивных и гибких макетов flexbox еще никогда не было таким интуитивно понятным. Генератор Flexbox позволяет настраивать выравнивание, направление, перенос и другие свойства, просматривая изменения в режиме реального времени. https://the-echoplex.net/flexyboxes/
Генератор CSS-анимации (Animesta)
Галерея шаблонов CSS3
Коллекция визуально привлекательных шаблонов CSS, которые вы можете использовать в качестве фона в своих проектах. Просмотрите галерею, настройте шаблоны и скопируйте сгенерированный код. https://leaverou.github.io/css3patterns/
Fancy Border Radius Generator
Создавайте уникальные и сложные формы границ с радиусом с помощью Fancy Border Radius Generator.
Генератор фильтров
Создавайте потрясающие визуальные эффекты, создавая фильтры CSS, такие как размытие, яркость, контрастность, оттенки серого и другие. Настройте значения фильтра, чтобы создать идеальный эффект, и скопируйте сгенерированный код для своего проекта. https://www.cssfiltergenerator.com/
CSS Arrow Please
Простой генератор стрелок CSS, который позволяет создавать стрелки в виде подсказок с настраиваемыми свойствами, такими как размер, цвет и положение. Предварительно просмотрите свой дизайн, а затем скопируйте сгенерированный код. https://cssarrowplease.com/
Box Shadow Generator
Создайте идеальную тень для ваших элементов с помощью Box Shadow Generator. Настройте цвет тени, размытие, распространение и положение, чтобы создать профессиональный и изысканный вид.
SpinKit
Набор простых и элегантных счетчиков загрузки, созданных с использованием анимации CSS. Просмотрите галерею, выберите счетчик и скопируйте код, чтобы добавить стильный загрузчик в свой веб-проект. https://tobiasahlin.com/spinkit/
Clippy
Не Microsoft Clippy (хотя для этого есть библиотека JS). Забавный и простой в использовании инструмент для создания фигур CSS clip-path. Выберите предопределенную форму или создайте свою собственную, изменив точки на холсте, а затем скопируйте сгенерированный код в свой проект. https://bennettfeely.com/clippy/
Оставьте комментарий ниже с вашим любимым. 👇
Подпишитесь на меня в Twitter или на LinkedIn.
🚨 Хотите подружиться и поучиться у сверстников? Вы можете присоединиться к нашему бесплатному сообществу веб-разработчиков здесь. 🎉
Тень коробки | Webflow University
Домашний урок
Все уроки
Используйте тени блока, чтобы добавить глубину внутри или снаружи границ элемента.

layout-design
У этого видео старый пользовательский интерфейс. Скоро будет обновленная версия!
В этом уроке:
- Тени перехода
- Создание границ с помощью теней
Тени перехода
Вы можете добавить переходы к теням блоков, чтобы взаимодействие с ними было плавным. Например, вы можете добавить к элементу эффект наведения, который сделает цвет тени блока темнее. Вот шаги:
- Добавьте тень к элементу и стиль с черным цветом и непрозрачностью 20%
- В меню Состояния выберите Hover
- Настройте тень блока так, чтобы она имела непрозрачность 55% 900 74 Вернитесь в меню States и выберите Нет (обычный)
- В нижней части панели Стиль , под Эффекты добавьте переход и выберите Тень блока из списка
- Установите время перехода или оставьте по умолчанию 200 мс 90 078
- Добавьте внешнюю тень и установите Размытие и Расстояние на 0 пикселей и Размер на 1 пиксель
- Установите цвет тень rgba(0,0,0,0.1) — черная с непрозрачностью 10%
- Добавьте вторую внешнюю тень. Установите Размытие на 8 пикселей и Расстояние на 2 пикселя.
- Установите цвет также на rgba(0,0,0,0.1)
Обратите внимание, что после добавления перехода эффект наведения представляет собой плавное затухание между состоянием None и состоянием Hover . Без перехода в 200 мс эффект наведения будет резко переключаться между уровнями непрозрачности. Вы можете стилизовать состояния наведения или нажатия с помощью тени блока в любом случае.
Без перехода в 200 мс эффект наведения будет резко переключаться между уровнями непрозрачности. Вы можете стилизовать состояния наведения или нажатия с помощью тени блока в любом случае.
Создание границ с помощью теней
Вы можете добавить несколько теней к одному элементу для создания уникальных визуальных эффектов.
Узнайте больше о тенях и других эффектах .
Вот пример создания тонкой границы и тени с использованием нескольких теней:
0%
Повторите тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
90 006 Коробка, которая содержит другие блоки внутри, называется __, а блоки внутри другого блока называются __
«родительский элемент»; «детские элементы»
«братские элементы»; «родственные элементы»
«материнский элемент»; «детские элементы»
«командный элемент»; «элементы-члены»
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Поля можно использовать для.
 ..
..Создание пространства внутри блока
Создать пространство между блоками
Создать границы вокруг элемента
Удалить отступы
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Если вы перетащите элемент на пустой холст в Webflow, где он будет автоматически размещен?
В левом верхнем углу холста
В правом верхнем углу холста
Точно там, где вы его уронили
В середине холста
0%
Пройти тест еще раз
9000 2 Перейдите к соответствующим урокам, чтобы узнать больше:Введение в HTML/CSS
Какое свойство CSS влияет на внешний вид элемента?
Поле
Граница
Отступы
Размер
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Отступы — это пространство между.
 .
.Граница блока и его содержимое
Границы и внешние элементы
Текст и внешние элементы
Различные строки текста
0%
Пройти тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Как коробки ведут себя в Интернете по умолчанию?
Они ведут себя как в слайд-шоу. Каждая коробка располагается там, где вы ее бросите на слайд
Они ведут себя как колода карт. Каждый блок перекрывает другой
Они ведут себя как сетка. Блоки расположены в строках и столбцах
Они ведут себя как текстовый документ. Блоки начинаются в левом верхнем углу, и каждый блок переходит на следующую строку, когда достигает правого края
0%
Пройдите тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Почему понимание блочной модели имеет решающее значение в веб-разработке?
Помогает при создании сложных анимаций
Помогает определить цветовую схему веб-сайта
Позволяет точно контролировать размер элементов и расстояние между ними
Помогает при оптимизации производительности веб-сайта
0%
Пройти тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Какую роль блочная модель играет в адаптивном дизайне?
Он управляет размером шрифта элементов на разных размерах экрана
.
