css — Тень блока накладывается на соседний блок
Вопрос задан
Изменён 2 месяца назад
Просмотрен 31 раз
У меня есть неопределённое кол-во блоков с тенью которые генерируются динамически. Я размещаю их в нормальном потоке документа и происходит так, что тень нижнего накладывается на верхний. Я пробовал разные махинации с z-index, но ничего не помогло
Как избежать наложения на соседний элемент?
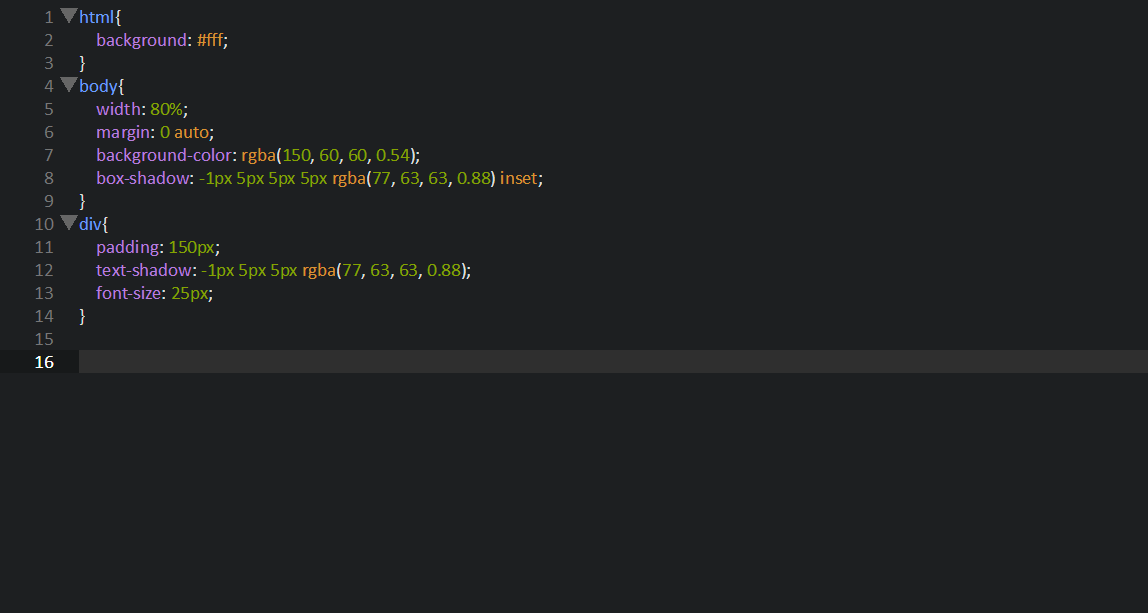
.box {
width: 200px;
height: 100px;
margin: 0 auto;
background: #fafafa;
box-shadow: rgba(0, 0, 0, 0.3) 0px 19px 38px, rgba(0, 0, 0, 0.22) 0px 15px 12px;
}
div.box:nth-child(1) {
width: 150px;
}
div.box:nth-child(3) {
width: 130px;
}<div></div> <div></div> <div></div> <div></div>
- css
- box-shadow
6
Как вариант — добавить дочерний элемент с width: 100%; height: 100%; и фоном #fafafa, задать позиционирование и z-index. И в него уже пихать все содержимое, которое предназначалось элементам
И в него уже пихать все содержимое, которое предназначалось элементам .box
.box {
width: 200px;
height: 100px;
margin: 0 auto;
background: #fafafa;
box-shadow: rgba(0, 0, 0, 0.3) 0px 19px 38px, rgba(0, 0, 0, 0.22) 0px 15px 12px;
}
div.box:nth-child(1) {
width: 300px;
}
div.box:nth-child(3) {
width: 330px;
}
.box__inner {
width:100%;
height: 100%;
background: #fafafa;
position: relative;
z-index: 10;
}<div><div></div></div> <div><div></div></div> <div><div></div></div> <div><div></div></div>
1
Заметил, что проблема в размытии теней с других сторон. Может, стоит сделать её поменьше? (Убавил 38 до 18)
.box {
box-shadow: rgba(0, 0, 0, 0.3) 0px 19px 18px, rgba(0, 0, 0, 0.22) 0px 15px 12px;
}
1
Решил.
Мы должны сделать тень с помощью :after а основному блоку поставить overflow-y: clip;
Где то видны переходы тени, но это не то, что меня волнует и это уже легко можно поправить, главный вопрос для меня решен — тень не налазит на соседний блок
.box {
position:relative;
width: 200px;
height: 100px;
margin: 0 auto;
overflow-y: clip;
background: #fafafa;
}
.box:after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
box-shadow: rgb(0 0 0 / 30%) 0px 19px 38px, rgb(0 0 0 / 22%) 0px 15px 12px;
}
div.box:nth-child(1) {
width: 300px;
}
div.box:nth-child(3) {
width: 330px;
}<div></div> <div></div> <div></div> <div></div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Создание эффектов свечения с помощью CSS / Coder’s Block
Свойство CSS box-shadow обманчиво великолепно. При «традиционном использовании» это простой способ добавить эффект тени к элементу. Я использую это для изображений в своем блоге. Мило. Но будьте более дерзкими, и вы сможете провернуть несколько действительно интересных вещей. Я уже говорил о взломе пиксель-арта. На этот раз я собираюсь поделиться тем, как создавать красочные эффекты свечения.
При «традиционном использовании» это простой способ добавить эффект тени к элементу. Я использую это для изображений в своем блоге. Мило. Но будьте более дерзкими, и вы сможете провернуть несколько действительно интересных вещей. Я уже говорил о взломе пиксель-арта. На этот раз я собираюсь поделиться тем, как создавать красочные эффекты свечения.
Вот простой пример, иллюстрирующий, как box-shadow работы:
div {
ширина: 150px;
высота: 150 пикселей;
цвет фона: #fff; box-shadow: 120px 80px 40px 20px #0ff;
/* по порядку: смещение x, смещение y, размер размытия, размер разброса, цвет */
/* размер размытия и размер разброса необязательны (по умолчанию они равны 0) */
}
А вот схема результат:
Достаточно просто. Это то, на чем мы будем основываться.
Давайте остановимся на мгновение, чтобы поговорить о поддержке браузером коробка-тень . К счастью, это довольно хорошо. IE9+ и все остальные основные браузеры поддерживают его без префикса. Однако значение размытия, похоже, применяется непоследовательно в разных браузерах. В частности, Chrome отображает его примерно вдвое меньше, чем вы ожидаете. Не шоу-стоппер, но кое-что, чтобы быть в курсе.
Однако значение размытия, похоже, применяется непоследовательно в разных браузерах. В частности, Chrome отображает его примерно вдвое меньше, чем вы ожидаете. Не шоу-стоппер, но кое-что, чтобы быть в курсе.
box-shadow принимает форму элемента, на котором находится. Если мы сделаем элемент круглым с border-radius: 50% , тогда box-shadow последуют этому примеру.
Мы можем наложить несколько эффектов свечения на элемент, задав box-shadow несколько наборов значений, разделенных запятыми. Эффекты свечения будут располагаться так: первый сверху, последний снизу.
Хорошо, давайте попробуем эти 2 метода вместе:
div {
width: 40px;
высота: 40 пикселей;
радиус границы: 50%;
цвет фона: #fff;
box-shadow:
0 0 60px 30px #fff, /* внутренний белый */
0 0 100px 60px #f0f, /* средний пурпурный */
0 0 140px 90px #0ff; /* внешний голубой */
} Результат:
См. Pen Circles and Stacking Уилла Бойда (@lonekorean) на CodePen.
Pen Circles and Stacking Уилла Бойда (@lonekorean) на CodePen.
Неплохо! К этому моменту вы уже знаете достаточно, чтобы сделать впечатляющие визуальные эффекты. В качестве примера, вот что вы можете сделать, добавив немного анимации к уже рассмотренным методам box-shadow (вы также можете щелкнуть кружки): на КодПене.
Теперь давайте поиграем со встроенным свечением. Добавив вставьте в объявление box-shadow , вы можете изменить его с внешнего свечения на внутреннее свечение. Объедините это со значениями смещения x/y, чтобы создать эффект свечения цвета внутрь с одной стороны. Применяя этот CSS:
div {
width: 400px;
высота: 200 пикселей;
цвет фона: #fff;
граница: сплошная 2px #fff;
box-shadow:
вставка 60px 0 120px #f0f, /* левый пурпурный */
вставка -60px 0 120px #0ff; /* голубой цвет справа */
} Дает нам это:
См. Вставки и смещения пера Уилла Бойда (@lonekorean) на CodePen.
Вставки и смещения пера Уилла Бойда (@lonekorean) на CodePen.
Теперь давайте объединим все эти техники, чтобы создать светящийся полупрозрачный мрамор. Вот CSS:
div {
width: 300px;
высота: 300 пикселей;
радиус границы: 50%;
box-shadow:
вставка 0 0 50px #fff, /* внутренний белый */
вставка 20px 0 80px #f0f, /* внутренний левый пурпурный короткий */
вставка -20px 0 80px #0ff, /* внутренний правый голубой короткий */
вставка 20px 0 300px #f0f, /* внутренний левый пурпурный широкий */
inset -20px 0 300px #0ff, /* внутренний правый голубой широкий */
0 0 50px #fff, /* внешний белый */
-10px 0 80px #f0f, /* внешний левый пурпурный */
10px 0 80px # 0фф; /* внешний правый голубой */
} И вот окончательный результат:
См. Pen Glowing Translucent Marble Уилла Бойда (@lonekorean) на CodePen.
Неплохо для нескольких строк CSS, а? Можно сделать еще больше, но это хорошее начало. Теперь вперед и создавайте блестящие, светящиеся, красочные вещи!
Box-Shadows
25 февраля 2021 г.CodeWebdevCSS
Я стал немного одержим коробочными тенями. Когда они сделаны хорошо, они волшебны. Они обеспечивают глубину, контрастность и четкость страницы. Когда сделано плохо, они отвлекают. Для меня очевидно, что большинству теней не хватает магии. Это особенно верно, когда я пытаюсь применить к элементу собственную рукописную CSS-тень.
Что стоит за хорошей тенью?
Я продолжаю тянуться к теням, определенным в Material Design. Они одни из немногих, которые, я думаю, действительно понимают это правильно. Большинство дизайнерских фреймворков предоставляют свои собственные версии приличной тени, но я считаю, что концепция и реализация высот в Material Design находит отклик у меня. У них также есть обширные рекомендации по дизайну, которые стоит прочитать.
Я никогда не понимал, почему тени в Material Design так хороши, а когда я делаю тень, она действительно выглядит не очень. Они получаются слишком резкими или неопределенными и непрофессиональными.
Какая математика стоит за box-shadow?
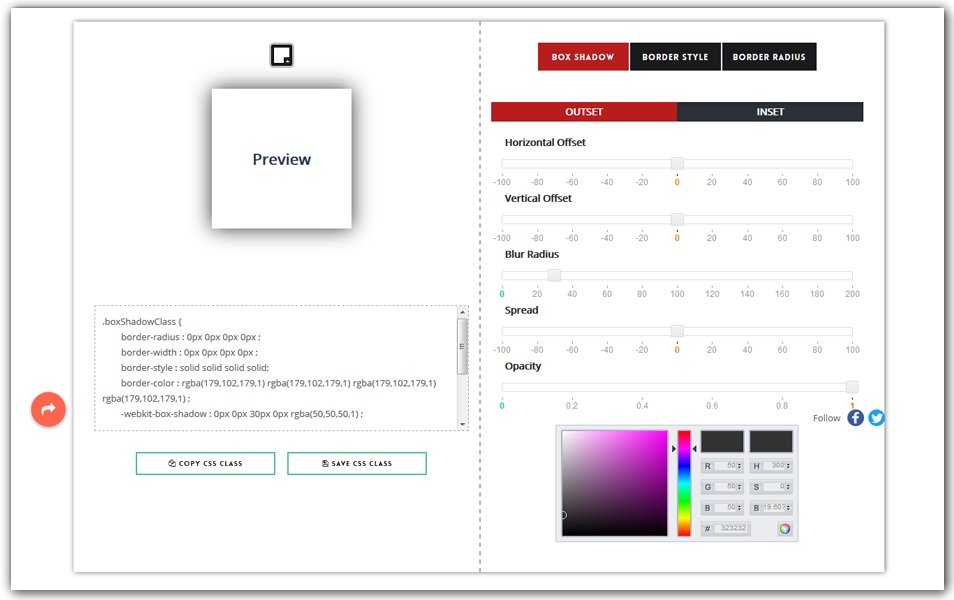
Я встречал множество визуальных редакторов, таких как WebFlow или генераторы теней, которые позволяют управлять углом и расстоянием, но угол и расстояние не являются свойствами CSS для тени. Итак, как же получить значения x и y по углу и расстоянию?
Почему генераторы CSS не создают красивые тени?
Быстрый ответ заключается в том, что большинство из них не поддерживают слои, и, как вы скоро узнаете, важно иметь несколько теневых слоев.
У меня были эти вопросы, и однажды ночью мое любопытство взяло верх надо мной. По крайней мере, я надеялся, что это будет только одна ночь. Это вернуло меня к школьной тригонометрии и провело через недельное путешествие в тени ящиков. Это путешествие включало в себя создание генератора CSS Box-Shadow и написание этой статьи, объем которой постоянно растет.
Это путешествие включало в себя создание генератора CSS Box-Shadow и написание этой статьи, объем которой постоянно растет.
Увы, мы здесь, давайте приступим к делу.
CSS Box-Shadow
Давайте посмотрим, что представляет собой CSS-свойство box-shadow и какие значения оно допускает.
Синтаксис: box-shadow: x-смещение y-смещение радиус размытия цвет распространения начало/вставка
Пример: box-shadow: 0px 3px 2px 4px #000;
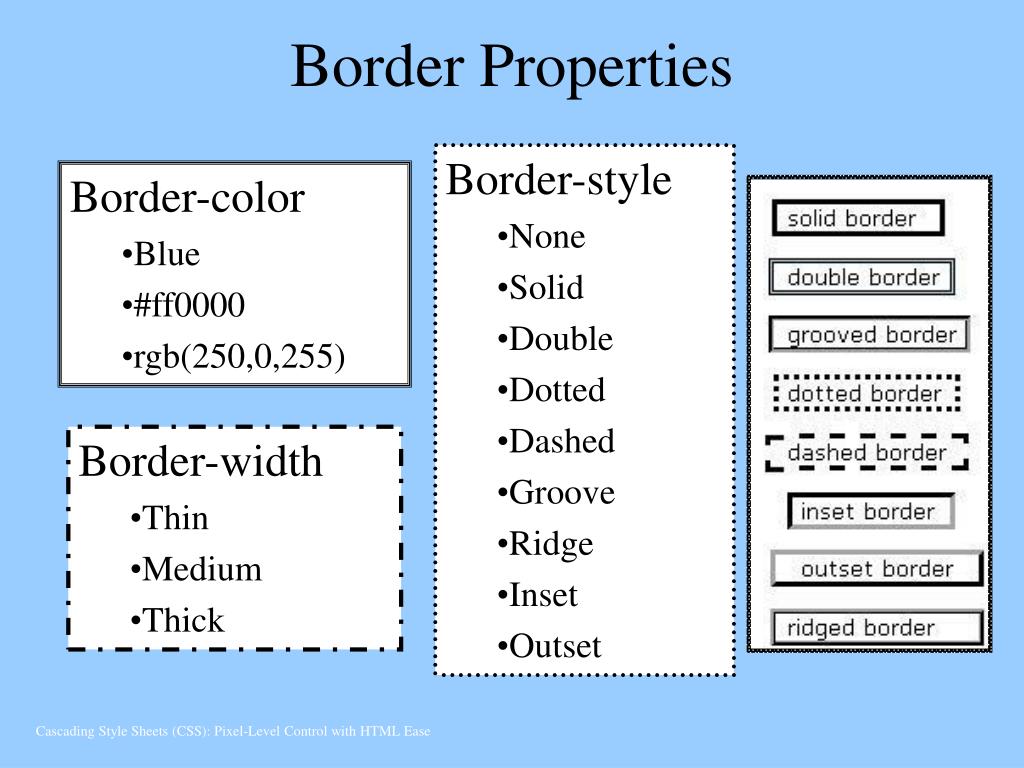
Объяснение значений Box-Shadow
x-offset — это горизонтальное смещение тени. Более высокие значения будут смещать тень вправо, как будто она пересекает ось X графика. Отрицательные значения сместят тень влево.
y-offset — Вертикальное смещение тени. Более высокие значения сместят тень ниже вашего объекта или вниз по странице. Отрицательные значения будут перемещать тень выше по вертикали вверх по странице. Это противоположное направление, о котором вы можете подумать, глядя на график с осью Y.
Это противоположное направление, о котором вы можете подумать, глядя на график с осью Y.
blur-radius — Более высокие значения увеличивают размытость, а также увеличивают размер тени, в результате чего тень становится светлее. Это число не может быть меньше 0,9.0005
распространение — более высокие значения увеличат размер тени без потери резкости.
цвет — определяет цвет тени.
* outset / inset — Вы можете указать box-shadow для вставки вместо отступа по умолчанию. Это заставит тень появиться внутри объекта, а не снаружи. Эта статья посвящена начальным теням и не будет касаться встроенных теней .
Есть еще кое-что о box-shadow, которое я здесь не рассмотрел, и я призываю вас поискать его в другом месте, если вам нужно узнать больше. Это хорошее базовое понимание для нас.
Неочевидно, что при работе с box-shadow можно указать несколько теней для одного и того же элемента.
Угол и расстояние
Очень часто можно увидеть входные данные угол и расстояние в визуальных редакторах, таких как WebFlow, и они отказываются от смещения x и y. Однако вы заметите, что ни угол, ни расстояние не являются одним из атрибутов, определенных выше.
Как угол и расстояние преобразуются в смещения по осям x и y?Чтобы ответить на этот вопрос, нам нужно погрузиться в тригонометрию.
Смещение по x и смещение по y можно рассматривать как координаты x и y на графике. Благодаря этому мы можем нарисовать прямоугольный треугольник на графике из центральной точки. Если вы помните свои дни тригонометрии, прямоугольные треугольники являются самой основой 6 фундаментальных тригонометрических функций.
Я покажу вам, как рассчитать значения в прямом и обратном направлении. От угла и расстояния к х и у, а затем от х и у к углу и расстоянию.
Математика
Взгляните на этот график. Мы собираемся использовать его в качестве основы для наших расчетов.
Координаты x и y являются смещением по x и y свойств box-shadow. Когда вы наносите его на график, как показано на графике, он создает прямоугольный треугольник и идеальную установку для небольшой тригонометрии.
Если вы понимаете триггер или смотрите на этот график достаточно долго, вы увидите, как все части подходят друг к другу. Когда заданы параметры угла и расстояния вместо x и y, мы видим, что угол — это угол A на графике, а расстояние — это c или гипотенуза образованного треугольника.
Это две основные функции триггера и две, которые нам нужны для наших вычислений.
sin(x) = противоположность/гипотенуза = a/c
cos(x) = смежный/гипотенуза = b/c
Угол и расстояние до x и y
Угол и расстояние до x и y — расчет, который будут использовать визуальные редакторы. Мы позволяем пользователю выбрать угол и расстояние, а затем конвертируем их в координаты x и y, чтобы использовать их в качестве смещения по осям x и y в CSS.
Мы позволяем пользователю выбрать угол и расстояние, а затем конвертируем их в координаты x и y, чтобы использовать их в качестве смещения по осям x и y в CSS.
Мы можем использовать функции, определенные выше.
X в нашем случае — это угол, мы назовем его углом A, как видно на графике.
a — это наше смещение по оси y.
b — это наше смещение по оси x.
c это наше расстояние.
В этом случае нам известны значения угла A и расстояния c. Итак, нам нужно решить для a и b .
Нам нужно будет использовать функции sin и cos. Синус даст нам a , наш y, и косинус дадут нам b , наш x.
Если мы переставим функции, они будут выглядеть так.
cos(A) * c = b
cos(A) * расстояние = y
sin(A) * c = b
sin(A) * расстояние = x
Использование реальных чисел
угол = 70
расстояние = 9
грех(70) * 9 = х
3,08 = округлить до 3 = х
cos(70) * 9 = у
8,45= округлить до 8 = у
(х, у) = (3, 8)
x и y на угол и расстояние
Это расчет для получения смещения по оси x и смещения по оси y из наших значений CSS и преобразования его в угол и расстояние, которые мы могли бы показать пользователю в визуальном редакторе.
a — это наше смещение по оси y.
b — это наше смещение по оси x.
В этом случае нам известны значения a и b , и нам нужно найти угол A и расстояние.
Расстояние 92)
Уголок
Чтобы найти угол, нам нужно сделать обратное предыдущим вычислениям, нам нужно использовать арксинус, arcsin, или арккосинус, arccos. Мы можем использовать либо арксинус, либо арккосинус, потому что мы знаем значения каждой из сторон треугольника.
Мы можем взять обратную нашу функцию и найти A в sin(A) .
A = arcsin(a/c) или в наших терминах Angle = arcsin(x/расстояние) 92) = sqrt(64 + 9) = sqrt(73) = 8,54 = округлить до 9
угол = arcsin(8/sqrt(73)) = 69,44 = округлить до 70
Вот так и считается. Не так уж и плохо, если подумать об этом на минуту.
Эти расчеты должны быть выполнены в радианах. Если ни одна из математических операций не помогла вам, это, вероятно, потому, что ваш калькулятор находится в режиме градусов, и вам нужно переключить его на радианы.
Если ни одна из математических операций не помогла вам, это, вероятно, потому, что ваш калькулятор находится в режиме градусов, и вам нужно переключить его на радианы.
Я создал этот быстрый инструмент-калькулятор, который вы можете использовать, чтобы проверить свои математические способности или посмотреть, как это можно сделать в javascript.
Чем хороша тень коробки
Цвет и непрозрачность, слои, угол и расстояние — три критически важные части, необходимые для создания великолепной естественной тени. Получите все три правильно, нет тени, которую вы не сможете победить.
Цвет и непрозрачность
При создании тени вручную тень часто выглядит слишком темной. У вас может возникнуть соблазн смягчить это, изменив цвет на что-то менее черное и более серое, не совсем белое и т. д. Другой атрибут, к которому вы можете обратиться, — это размытие. Увеличьте размытие, и это сделает тень менее темной и резкой из-за отсутствия концентрации, которую обеспечивает размытие.
Эти стратегии могут помочь, но они небрежны и не дадут вам наилучшего возможного результата.
Большая тень имитирует нашу воспринимаемую физическую реальность. Итак, созерцательный человек может спросить — что такое тень? Тень возникает из-за того, что объект блокирует свет и вызывает частичное отсутствие света на поверхности позади или под объектом.
Это рабочее определение тени меняет наше представление о том, как сделать тень менее резкой и более естественной.
Давайте еще раз подумаем.
Черный — это отсутствие света.
Тень – это частичное отсутствие света.
Следовательно, тень в нашей воспринимаемой реальности — это полупрозрачный черный цвет.
В CSS это означало бы установку непрозрачности черного цвета меньше единицы. Установка цвета на полупрозрачный черный теперь позволяет нам использовать значение размытия для формирования тени, а не использовать его для компенсации чего-то еще.
Полупрозрачный черный цвет также позволит вашей тени хорошо выглядеть на нескольких цветах фона, потому что прозрачность позволит цвету фона продолжать просвечиваться.
Рекомендуемый диапазон непрозрачности: 0,04–0,25
напр. RGBA(0,0,0,0,2)
Слои
Не совсем очевидно, что box-shadows поддерживает несколько теней для одного элемента, но это ключ к отличной тени.
Чтобы понять, почему наслоение работает так хорошо, нам нужно взглянуть на пленочную технику.
3-точечное освещение
Существует хорошо зарекомендовавшая себя техника в кино и фотографии, используемая для освещения объектов, называемая трехточечным освещением. Он решает простую проблему. Вам нужно осветить объект, часто человека, используя искусственные источники света, но так, чтобы это выглядело приятно. Использование одного яркого источника света будет отбрасывать резкие тени. Трехточечное освещение — это метод, который решает эту проблему с относительно небольшим количеством источников света, тремя.
В традиционной установке у вас есть три типа источников света: основной свет, заполняющий свет и задний свет. Ключевой свет — ваш самый яркий источник, и его часто направляют не по центру на переднюю часть объекта. Заполняющий свет — это более мягкий свет, который часто направлен с другой стороны передней части объекта, чтобы заполнить тени, вызванные ключевым светом. Задний свет — это свет, направленный на объект сзади и придающий объекту некоторую четкость по краям.
Ключевой свет — ваш самый яркий источник, и его часто направляют не по центру на переднюю часть объекта. Заполняющий свет — это более мягкий свет, который часто направлен с другой стороны передней части объекта, чтобы заполнить тени, вызванные ключевым светом. Задний свет — это свет, направленный на объект сзади и придающий объекту некоторую четкость по краям.
Важно понимать, что один источник искусственного света часто бывает слишком резким, независимо от того, говорите ли вы о фотографии или CSS.
Применить к CSS
Для наложения теней они должны быть полупрозрачными. Если это не так, они не могут накладываться друг на друга и скорее блокируют друг друга, делая предыдущий слой практически бесполезным.
Каждый слой можно представить как один из трех источников света. Один из ваших теневых слоев будет выступать в качестве ключевого света, это будет самая тяжелая тень — наименее прозрачная. Второй слой может быть вашим заполняющим светом, немного мягче и шире. Наконец, ваш задний свет придает краям дополнительную четкость.
Наконец, ваш задний свет придает краям дополнительную четкость.
A Пример материала
Посмотрите, как Material Design использует слои для определения их теней.
Чтобы увидеть эффект наложения слоев и влияние каждого из них, я превратил тени в красный, зеленый и синий. Слой Opacity 20 красный. Слой Opacity 14 зеленый. Слой Opacity 12 синий.
Обратите внимание, как цвета взаимодействуют друг с другом и создают цвета, такие как фиолетовый, которые не использовались. Это также подчеркивает эффект, который каждая тень оказывает на поле.
Высота
То, как отбрасывается тень, может означать, насколько высоко над поверхностью парит объект. Использование различных «высот» объектов может быть важным индикатором в вашем дизайне.
Чем дальше объект от поверхности, тем большую тень он отбрасывает. В CSS это привело бы к большему радиусу размытия и расширению.
Чем выше объект, тем ниже по экрану должна быть тень.
