Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
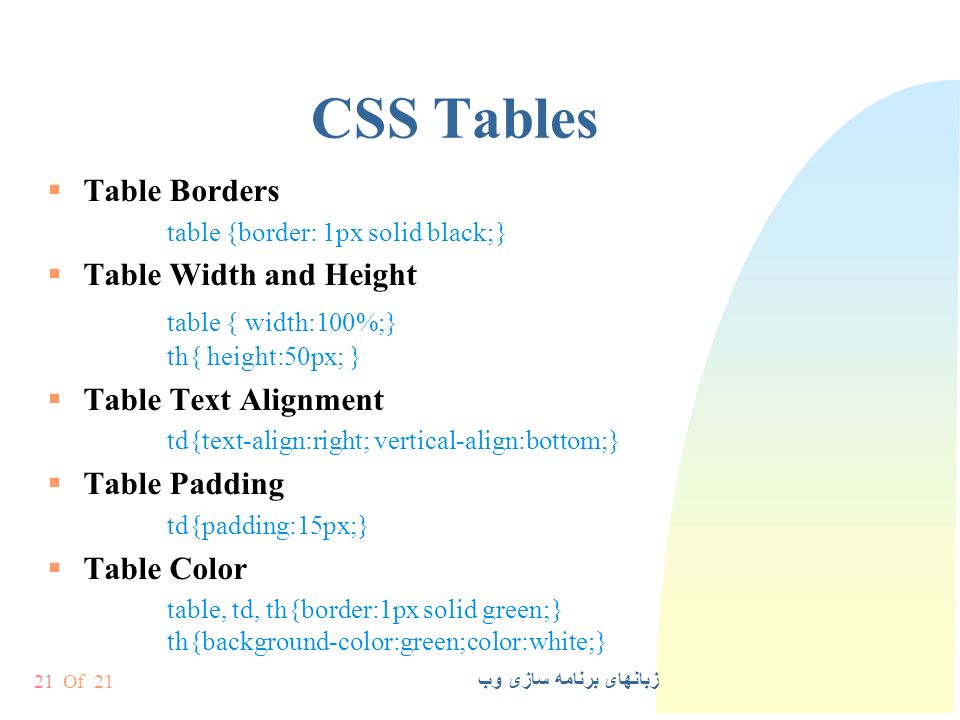
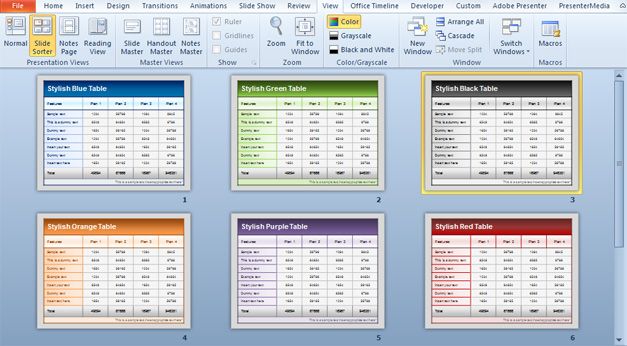
Таблица CSS шаблоны
Бесплатная загрузка шаблонов CSS. Самая большая коллекция шаблонов CSS. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Таблица стилей, простая сетка CSS, формы, шаблоны веб-сайтов с таблицами.
Самая большая коллекция шаблонов CSS. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Таблица стилей, простая сетка CSS, формы, шаблоны веб-сайтов с таблицами.
-
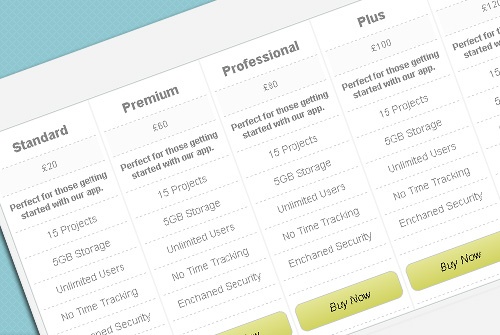
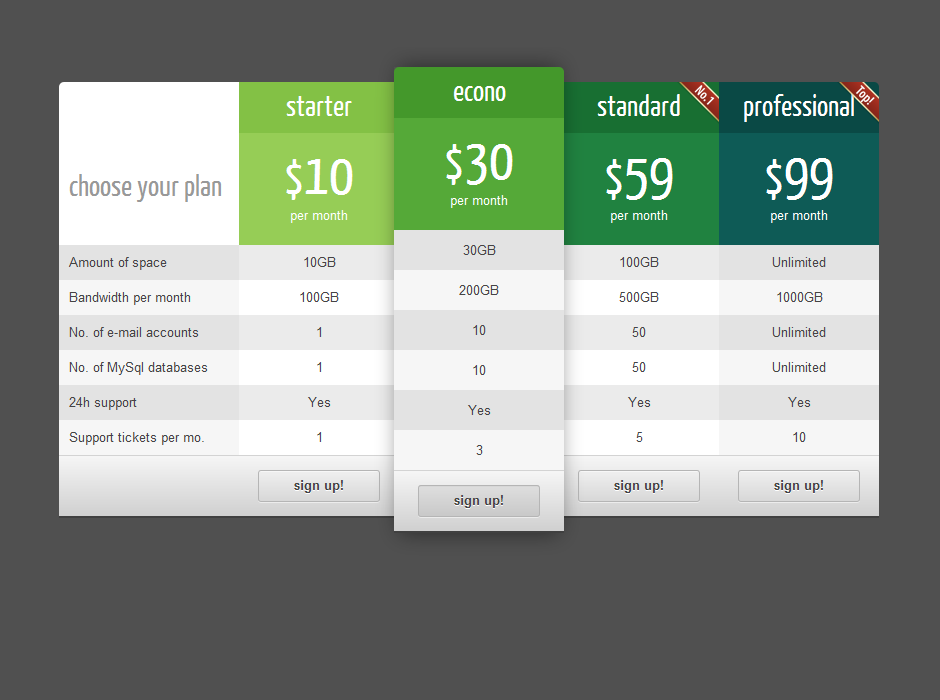
Таблица С Изображением
-
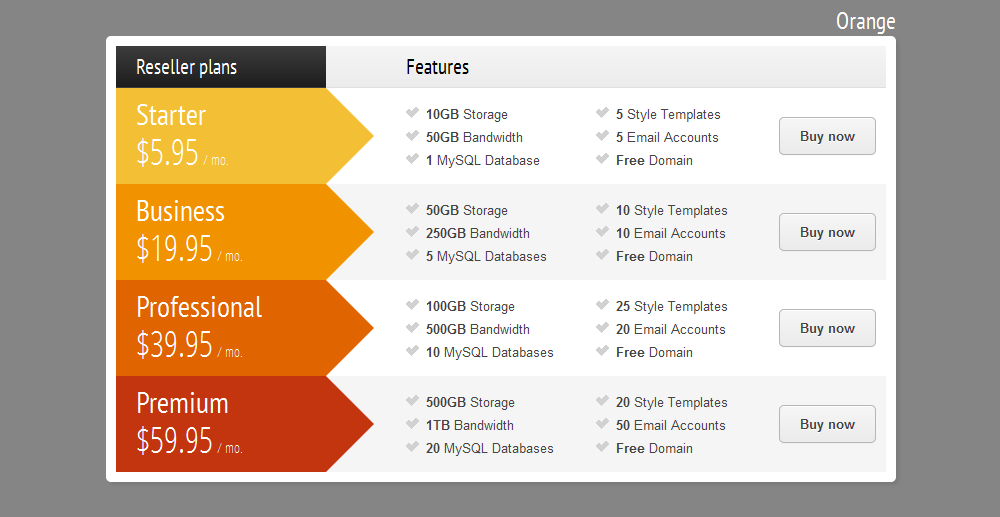
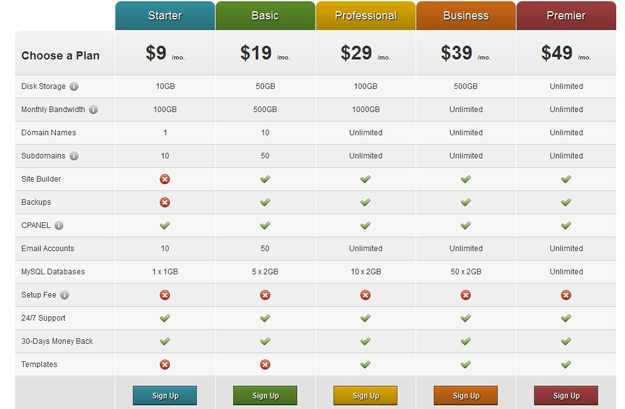
Шаблон Таблицы Цен
-
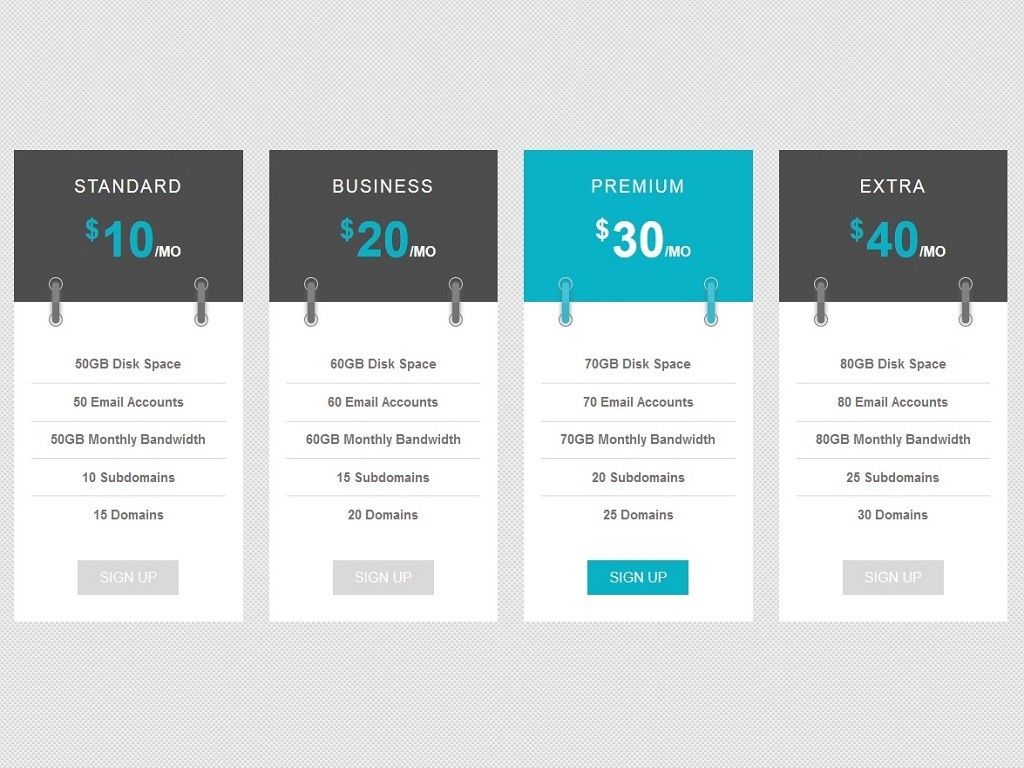
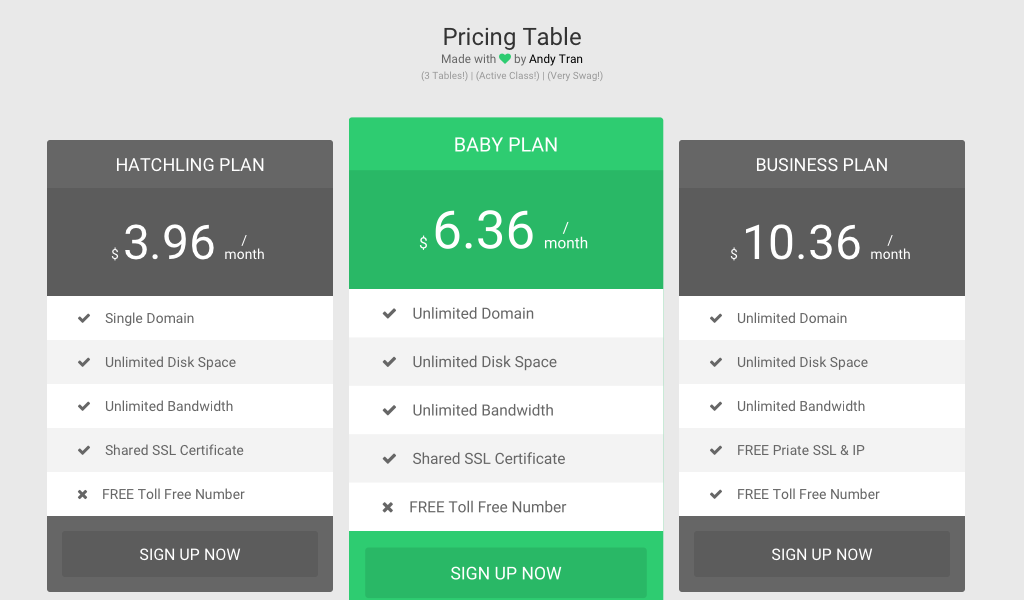
Сэкономьте На Наших Планах
-
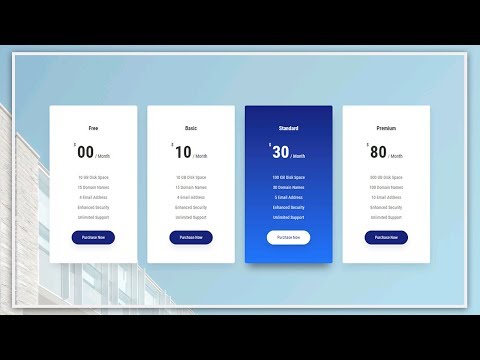
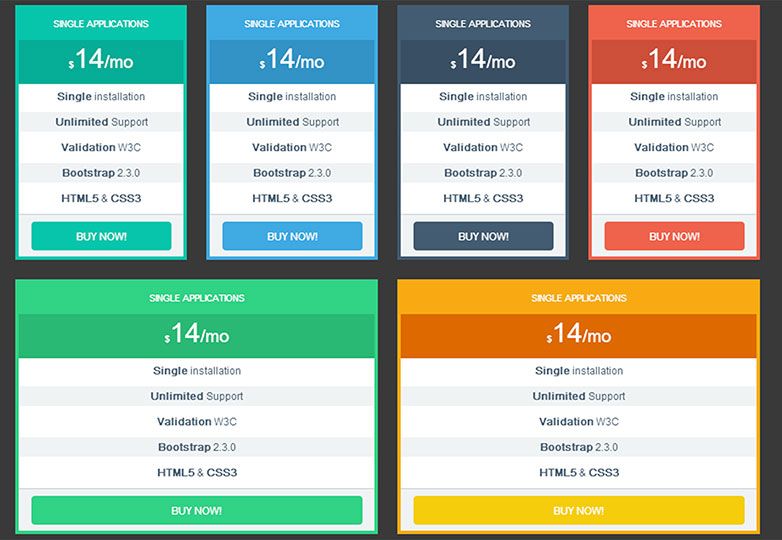
Ценовой План
-
Таблица На Изображении
-
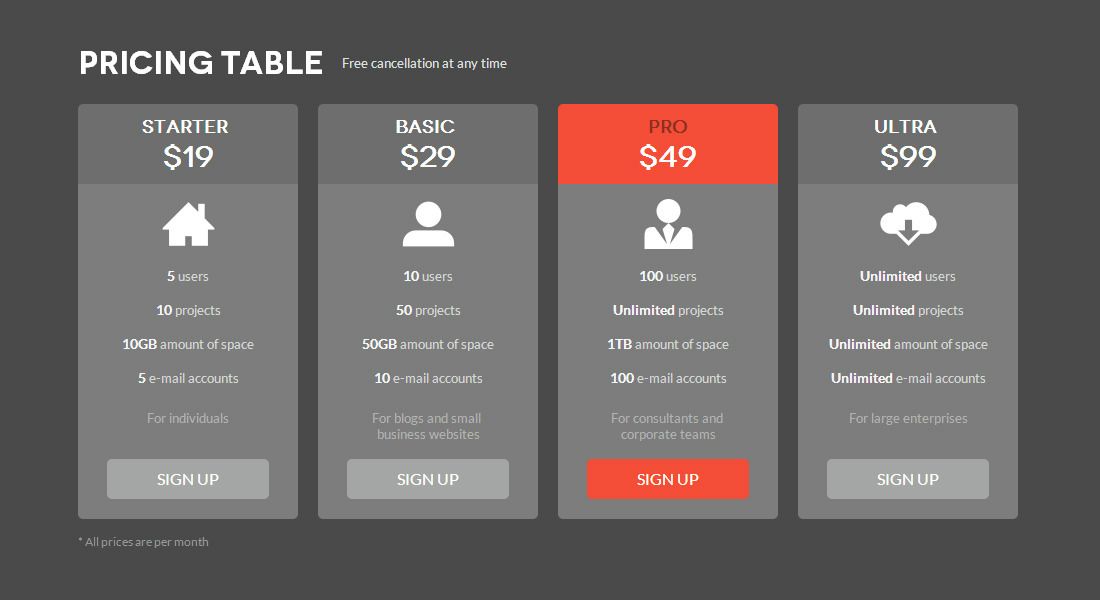
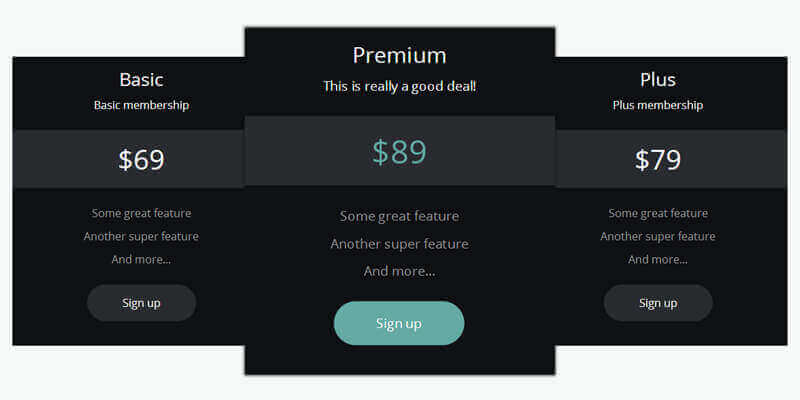
Таблица Цен На Темном Фоне
-
Классический Стол С Зеленой Шапкой
-
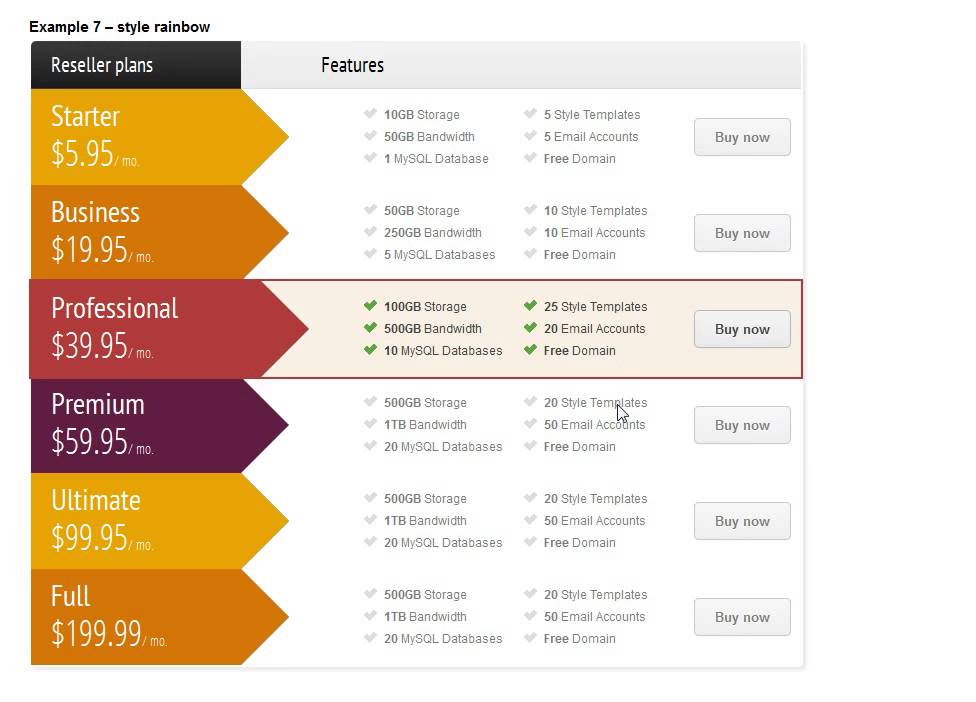
Таблица Цен С Цветным Заголовком
-
Сравнить Все Планы
-
Таблица Цен С Зеленым Заголовком CSS Шаблон
-
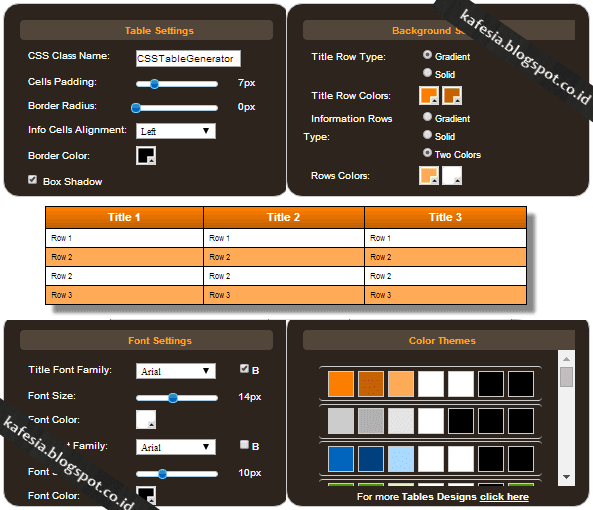
Легкий конструктор шаблонов
Скачать
-
Таблица Прайсинга
-
Цветной Деловой Стол
-
Планы Общего Хостинга
-
Таблица Цен На Фоне Изображения
-
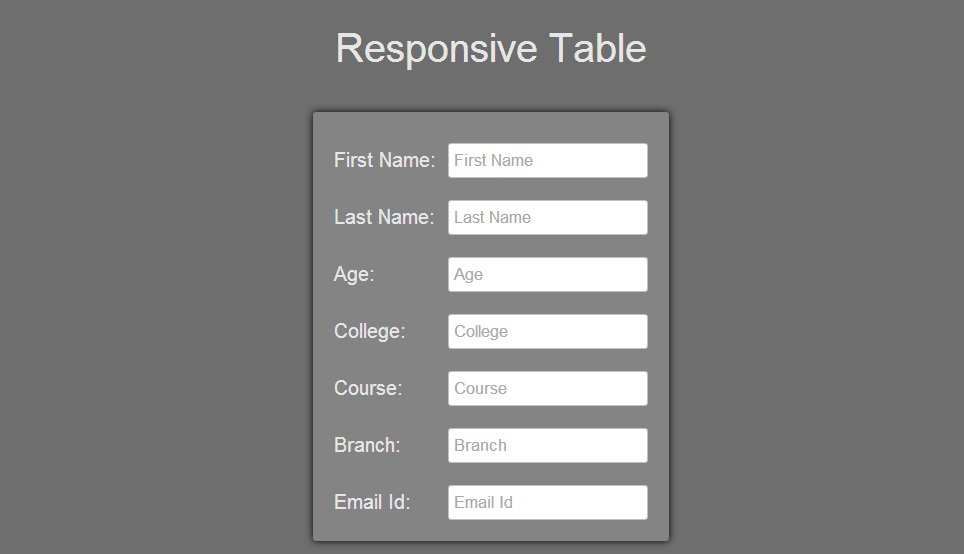
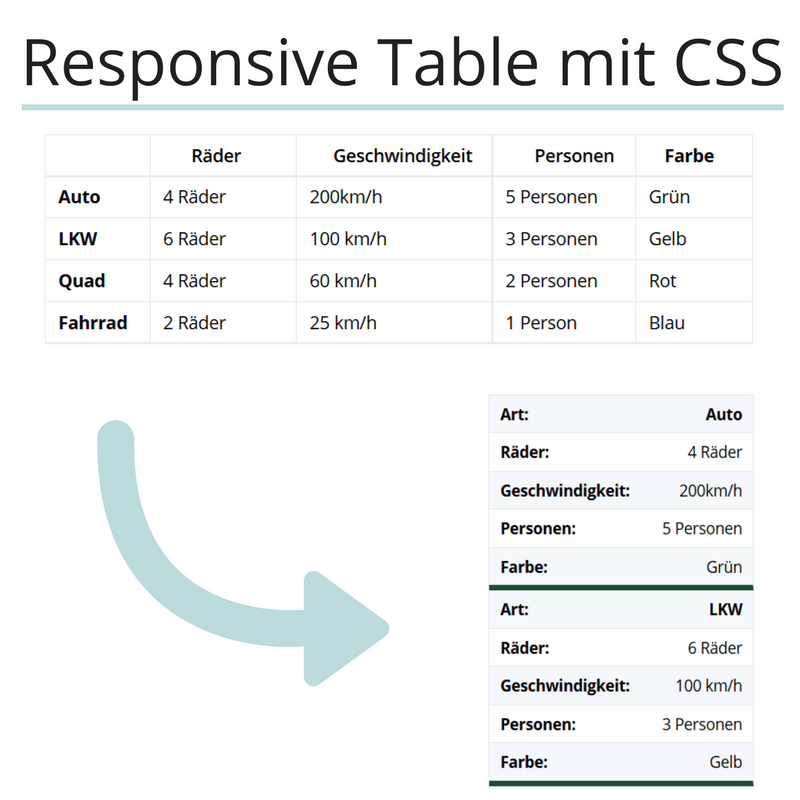
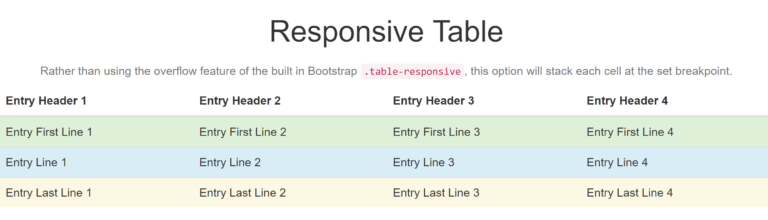
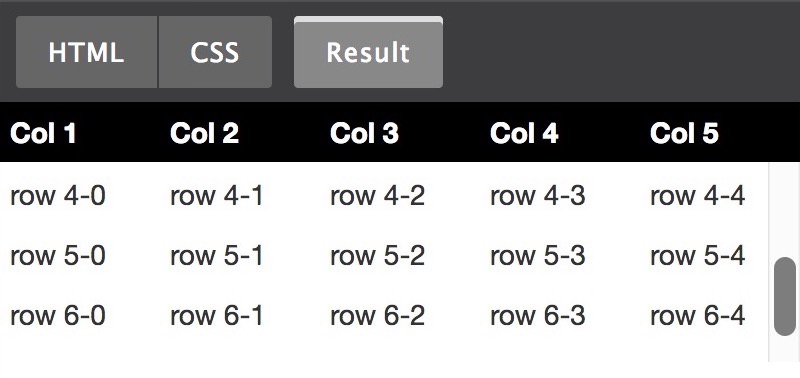
Отзывчивая Таблица
-
Таблица С Цветной Строкой
-
Преимущества В Таблицах
-
Ценовые Планы
-
Выберите План
-
Наш План Продвижения CSS Шаблон
-
Создайте свой собственный сайт
Скачать
-
Классический Стол
-
Планы Продвижения
-
Таблица Цветов На Темном Фоне
-
Планы Акций
-
Деловой Стол
-
Таблица Цветов
-
Темный Стол С Цветными Ячейками
-
Таблица С Градиентом
-
Список Товаров
-
Простой Дизайн Таблицы Цен CSS Шаблон
-
Шаблоны для мобильных устройств
Скачать
-
Красочный Стол
Категории шаблонов CSS
CSS-шаблоны
Шаблоны веб-сайтов таблиц
Шаблоны веб-сайтов таблиц основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна. Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы для вашего бизнеса. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкий чистый дизайн, примеры дизайна адаптивных таблиц, премиальные шаблоны Bootstrap таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения и т. д. Бесплатные шаблоны HTML с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами.
Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы для вашего бизнеса. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкий чистый дизайн, примеры дизайна адаптивных таблиц, премиальные шаблоны Bootstrap таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения и т. д. Бесплатные шаблоны HTML с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами. Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей.
Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей.
Минималистичный адаптивный сайт в едином стиле поможет сделать адаптивную таблицу для любых целей. Загрузите шаблон таблицы цен CSS, а затем настройте с его помощью профессиональные изображения. Бесплатные админские шаблоны html5 имеют оптимизацию для SEO. Популярные категории шаблонов бизнес-сайтов имеют современный, красочный и адаптивный дизайн. Вы можете создавать шаблоны с помощью плагинов WordPress и даже заниматься веб-разработкой своего шаблона. Тема WordPress имеет фиксированный заголовок и позволяет создавать «расширенную» форму входа. Бесплатные шаблоны Bootstrap, такие как адаптивные макеты таблиц CSS, позволяют создавать всевозможные категории товаров и услуг. Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона хороша для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали.
Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона хороша для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали. Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Вы можете легко адаптировать шаблон таблицы CSS к разным темам. В темах WordPress можно делать разные нюансы, даже изменять материальный дизайн. С помощью адаптивного шаблона таблицы на чистом CSS вы можете создать продающую целевую страницу. Бесплатный CSS и шаблон сайта с 4 таблицами начальной загрузки — хороший выбор для бизнеса. Бесплатные темы WordPress написаны с использованием чистого кода и используют современные функции. Шаблоны веб-сайтов с перевернутыми таблицами цен на HTML, CSS и javascript позволяют использовать дополнительные модули содержимого с расширенными параметрами на страницах и записях. Адаптивный шаблон сайта, включающий три таблицы цен, справится со всеми нестандартными ситуациями при установке и в процессе работы с сайтом. Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите. Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как — О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее.
Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите. Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как — О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее.
Бесплатные настольные темы WordPress помогут анонсировать некоторые события, такие как доставка определенных партий или брендов, а также функция предназначена для анонса действий. Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины.
Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины. Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования.
Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования.
Таблицы и стили | htmlbook.ru
Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал. Однако в большинстве случаев на веб-страницах используют весьма убогие средства по представлению табличных данных. Вместе с тем воспользовавшись мощью стилей, можно весьма расширить средства по оформлению таблиц, удачно вписать их в дизайн сайта и нагляднее представить табличные данные.
Далее речь пойдет об оформлении таблиц с помощью стилей. Но в начале обговорим некоторые моменты, которые помогут лучше понять, что же мы делаем.
Цвет фона ячеек
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background,
которое применяется к селектору TABLE. При этом следует
помнить о правилах использования стилей, в частности, наследовании свойств элементов.
Если одновременно с TABLE задать цвет у селектора TD
или TH, то он и будет установлен в качестве фона (пример 1).
При этом следует
помнить о правилах использования стилей, в частности, наследовании свойств элементов.
Если одновременно с TABLE задать цвет у селектора TD
или TH, то он и будет установлен в качестве фона (пример 1).
Пример 1. Цвет фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: maroon; /* Цвет фона таблицы */
color: white; /* Цвет текста */
}
TD {
background: navy; /* Цвет фона ячеек */
}
</style>
</head>
<body>
<table cellpadding="4" cellspacing="1">
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере получим синий цвет фона у ячеек (тег <td>)
и красный у заголовка (тег <th>). Это связано
с тем, что стиль для селектора TH не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE.
А цвет для селектора TD указан явно, вот ячейки и «заливаются»
синим цветом.
Это связано
с тем, что стиль для селектора TH не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE.
А цвет для селектора TD указан явно, вот ячейки и «заливаются»
синим цветом.
То же самое происходит и с цветом текста. Для всех элементов таблицы в примере он установлен белым.
Результат данного примера показан на рис. 1.
Рис. 1. Изменение цвета фона
Поля внутри ячеек
Полем называется расстояние между краем содержимого ячейки и ее границей. Обычно для этой цели применяется атрибут cellpadding тега <table>. Он определяет значение поля в пикселах со всех сторон ячейки. Допускается использовать стилевое свойство padding, добавляя его к селектору TD, как показано в примере 2.
Пример 2. Поля в таблицах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: white; /* Цвет фона таблицы */
color: white; /* Цвет текста */
}
TD, TH {
background: maroon; /* Цвет фона ячеек */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table cellspacing="1">
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере с помощью группирования селектором поля установлены одновременно
для селектора TD и TH.
Результат данного примера показан на рис. 2.
Рис. 2. Поля в ячейках
Если применяется стилевое свойство padding для ячеек таблицы, то действие атрибута cellpadding тега <table> игнорируется.
Границы и рамки
Линии между ячейками можно установить несколькими методами, при этом рассмотрим два из них, которые непосредственно связаны со стилями.
Использование атрибута cellspacing
Известно, что атрибут cellspacing тега <table> задает расстояние между ячейками таблицы. Если используется разный цвет фона таблицы и ячеек, то между ячейками возникнет сетка линий, цвет которых совпадает с цветом таблицы, а толщина равна значению атрибута cellspacing в пикселах. В вышеприведенном примере 2 этот эффект показан, поэтому повторять его не будем.
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет
ограниченную область применения. Так можно получить только одноцветную сетку,
а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно задает цвет границы, ее стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать его производные — border-left, border-right, border-top и border-bottom, они соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE, мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 3).
Пример 3. Добавление двойной рамки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: #dc0; /* Цвет фона таблицы */
border: 5px double #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #fff; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере используется двойная рамка черного цвета вокруг самой таблицы
и сплошная рамка белого цвета вокруг каждой ячейки.
Результат примера показан на рис. 3.
Рис. 3. Граница вокруг таблицы и ячеек
Обратите внимание, что в месте состыковки ячеек образуются двойные линии. Они получаются опять же за счет действия атрибута cellspacing тега <table>. Хотя в коде примера этот атрибут нигде не фигурирует, браузер использует его по умолчанию. Если задать <table cellspacing=»0″>, то получим не двойные, а одинарные линии, но удвоенной толщины. Для изменения указанной особенности применяется стилевое свойство border-collapse со значением collapse, которое добавляется к селектору TABLE (пример 4).
Пример 4. Создание одинарной рамки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные границы между ячейками */
background: #dc0; /* Цвет фона таблицы */
border: 4px solid #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 2px solid green; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере создается сплошная линия зеленого цвета между ячейками и черная
вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину.
Все границы внутри таблицы имеют одинаковую толщину.
Результат примера показан на рис. 4.
Рис. 4. Граница вокруг таблицы
При добавлении border-collapse: collapse значение атрибута cellspacing тега <table> игнорируется.
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег <th>, он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 5).
Пример 5. Выравнивание содержимого ячеек по горизонтали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH {
background: #fc0; /* Цвет фона ячейки */
text-align: left; /* Выравнивание по левому краю */
}
TD {
background: #fff; /* Цвет фона ячеек */
text-align: center; /* Выравнивание по центру */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
padding: 4px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><th>Заголовок 2</th><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере содержимое тега <th> выравнивается
по левому краю, а содержимое тега <td> —
по центру. Результат примера показан ниже.
Результат примера показан ниже.
Рис. 5. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по ее центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align, как показано в примере 6.
Пример 6. Выравнивание содержимого ячеек по вертикали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
text-align: center; /* Выравнивание по центру */
padding: 4px; /* Поля вокруг текста */
}
TH {
background: #fc0; /* Цвет фона ячейки */
height: 40px; /* Высота ячеек */
vertical-align: bottom; /* Выравнивание по нижнему краю */
padding: 0; /* Убираем поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 1</td><td>Ячейка 2</td></tr>
</table>
</body>
</html>В данном примере устанавливается высота заголовка <th>
как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат
примера показан на рис. 6.
Результат
примера показан на рис. 6.
Рис. 6. Выравнивание текста в ячейках
Как сделать красивую таблицу в html
Красивое оформление таблиц
Стили браузера по умолчанию отображают таблицу и ее ячейки без видимых границ и фона, при этом ячейки внутри таблицы не прилегают вплотную друг к другу. С помощью CSS-стилей можно красиво оформить таблицу в соответствии с ее содержимым.
- Содержание:
1. Таблица с раздельными строками
Таблицы с промежутками между строк помогают сконцентрироваться на связанной информации, расположенной в этой же строке таблицы, но в соседних ячейках. Для того, чтобы отделить текст от картинки, помещаем его в другую ячейку, объединив при этом две ячейки в заголовке таблицы ( <th colspan=»2″>Модель</th> ), а правую границу между ячейками убираем.
2. Цветная таблица
Используя такой прием, можно эффектно оформить таблицу при помощи контрастных цветов, которые гармонично впишутся в цветовую гамму вашего сайта.
3. Таблица с закругленными углами
Благодаря добавлению в спецификацию CSS3 свойства border-radius , появилась возможность закругления углов таблицы без использования фоновых изображений. Чтобы добиться такого эффекта, нужно закруглить углы соответствующих ячеек.
Разметка HTML аналогично с примером 2.
4. Таблица с раздельными ячейками
Разметка HTML аналогично с примером 2.
5. Таблица-календарь
6. Таблица-жалюзи
7. Таблица-зебра
Вертикальная зебра в оформлении таблицы позволит сделать акцент на столбцы, а эффект при наведении на строку добавит привлекательности такой таблице.
Таблицы в HTML. CSS-свойства для таблиц
Таблицы в HTML создаются с помощью нескольких тегов. Родительским является тег <table>, внутри которого располагаются теги <tr> — от англ. table row — это строки таблицы. А внутри <tr> размещают несколько ячеек, формируемых тегами <td> — от англ. table data. Именно внутри ячеек располагается основная информация таблицы (данные — отсюда и название ячейки table data). Все, что не попало внутрь тегов <td>, выносится за пределы таблицы.
table data. Именно внутри ячеек располагается основная информация таблицы (данные — отсюда и название ячейки table data). Все, что не попало внутрь тегов <td>, выносится за пределы таблицы.
Пример простой таблицы, который формируется простой аббревиатурой Emmet table>tr*3>td*5> <Ячейка $>:
Делаем красивую таблицу html с записью данных в форму заказа
Сделаем красивую таблицу в html, с разными цветами у ячеек.
При наведении на ячейку у таблицы выделяется строка и столбец другим цветом, подсвечивается выбранная ячейка, если ее нажать, то всплывет bootstrap окно формы со значением в поле, как у ячейки.
Сделаем структуру таблицы html.
Задаем тег table с классом tbl, внутри будут колонки с тегом tr и ячейки по горизонтали для каждой колонки td.
Сколько внутри тега tr будет ячеек td, столько и будет колонок.

Таблица заполняется сверху вниз построчно с лева на право.
Сделаем таблицу из четырех колонок с классом tbl-hdr у всех верхних ячеек td, чтобы отдельно стилизовать, так как это заголовки.
Второй класс будет hdr-cl-0 с номером, чтобы подсвечивать всю колонку.
Для ячеек с данными сделаем класс tbl-item, второй cl-0, чтобы менять цвет у строки.
У каждой ячейки будет атрибут cellnum равный номеру строки ячейки.
Потом скриптом будем это учитывать.
Чтобы подключить всплывающее окно с номером ячейки сделаем ссылку на 9 ячейку.
Код в index.html.
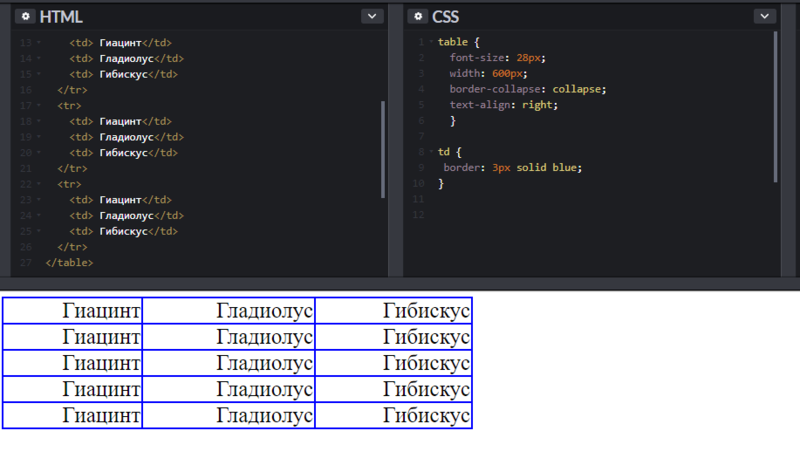
Добавим стили к таблице html.
- Для всех ячеек у таблицы table с классом tbl зададим цвет background-color: #B2EBF2. Цвета подобраны по тонам, чтобы сочетались гармонично. Хорошая подборка по тонам цветов для таблицы тут.
 Размер у таблицы html зададим в пол экрана width: 50%. Сделаем рамку между ячейками общую одной толщины свойством border-collapse: collapse.
Размер у таблицы html зададим в пол экрана width: 50%. Сделаем рамку между ячейками общую одной толщины свойством border-collapse: collapse. - Перейдем к стилям для каждой ячейки td, сперва зададим линии между border: 3px solid blue. Сделаем отступ от значения ячейки до границы padding: 5px и установим по центру.
- Если потребуется, всплывающее окно стилизуем ссылку другим цветом.
- tbl-hdr для заголовков сделаем жирный шрифт и другой цвет для выделения.
Стилизуем дополнительные три класса, которые будут назначаться скриптом в момент наведения на ячейку.
Для создания подсветки по строке и столбцу, с изменением цвета ячейки и заголовка таблицы html.
- hover класс изменяет цвет ячейки.
- hover-all будет менять все цвета ячеек по горизонтали и вертикали.
- hover-hdr заголовки подкрасятся в другой цвет, для выделения.

Стиль для модального окна из статьи выше.
Код в main.sass.
Сделаем код для таблицы java.
Чтобы в момент наведения курсором на ячейку она поменяла цвет и добавились классы напишем скрипт.
Берем в переменную ячейку cl = $(.tbl-item).
При наведении мышки на данную ячейку с помощью функции $(cl).mouseover получаем значение атрибута cellnum у ячейки, на которую навели курсор.
Добавляем в переменную var cellnum.
Вторая переменная parent это родитель ячейки, на которую наводим.
Затем ищем элементы, у которых есть $(.tbl-item + .cl- + cellnum).each.
- Если навели на ячейку с cellnum=1, то мы ищем все ячейки с таким же номером и двумя классами cl и tbl-item.
- Всем у которых есть данные классы и номер cellnum=1 добавляем класс изменения цвета в розовый из стиля css $(this).
 addClass (hover-all).
addClass (hover-all).
Дальше ищем родителя parent.find и им тоже добавляем этот класс addClass (hover-all), окрашиваем столбец в такой же цвет.
Так как нам нужно окрасить класс у родителя, то снова обращаемся parent.find (.tbl-hdr).addClass (hover-hdr) и ищем классы заголовков, чтобы им назначить класс hover-hdr, у которого в стиле темно зеленый цвет.
Теперь в самой таблице ищем ячейку с классом hdr-cl, у которой есть атрибут cellnum и добавляем класс hover-hdr.
Для ячейки, на которую наводим $(this), удаляем removeClass (hover-all), потому что всем ячейкам добавится этот класс. Присвоим цвет классом addClass (hover).
Так мы задействовали три класса в css с новыми цветами.
Во второй части скрипта все также, только вместо добавления класса мы его удаляем.
36 Стиль HTML-таблиц для веб-дизайна
Сегодня мы собираемся изучить примеры HTML-таблиц для веб-сайтов с использованием HTML, CSS и Javascript!
Стиль таблицы HTML
Адаптивная таблица HTML
Вы можете увидеть результаты ниже.
См. Pen
| Магшот | Смайлик Имя |
|---|---|
| Бандит | |
| Обычный | |
| Чужой | |
| Робот | |
| Крутой | |
| Ниндзя | |
| Азии |
Обратите внимание, как в таблице отображаются смайлики. У вас есть один уникальный стиль шрифта, который используется для содержимого, и другой, который используется для заголовок. Взгляните на значения интервалов и отступов — есть много места для наших смайликов! Следующий, обратите внимание, что верхняя строка заголовка имеет очень отличительный стиль от остальная часть стола. Чтобы не отставать, чередуйте строки в таблице отображать на другом цвете фона.
Все это было сделано с использованием только CSS без путаницы таблицы
наценка. Другими словами, таблица
не содержит встроенных стилей или значений классов, чтобы каким-либо образом помочь CSS. Презентация таблицы действительно отделена от содержания. Что
хорошая вещь TM .
Презентация таблицы действительно отделена от содержания. Что
хорошая вещь TM .
В следующих разделах вы узнаете, как и нестилизованную таблицу и сделайте ее похожей на то, что вы видите выше. Я разобью большое визуальное изменения и просмотрите CSS, необходимый для их внесения.
Начало работы
Чтобы начать работу, просто убедитесь, что вы создали новую страницу HTML5, которая содержит таблицу. Вы можете создать свою собственную таблицу, если вы просто сканируете эту статью для советов, но если вы хотите следовать, используйте один HTML-код которого приведен ниже:
| Магшот | Имя смайлика | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Бандит | |||||||||
| Нормальный | |||||||||
| Чужой | |||||||||
| Робот | |||||||||
| Круто | |||||||||
| Ниндзя | |||||||||
| Азиатская | |||||||||
| Столбец 1 | Столбец 2 | ||||||||
| Столбец 1 | Столбец 2 | ||||||||
| Столбец 1 | Столбец 2 | ||||||||
| Столбец 1 | Столбец 2 | ||||||||
| ... | ...|||||||||
| Сотрудник | Зарплата | Премия | Руководитель |
|---|---|---|---|
| Стивен К. Кокс | $ 30081$50 | Bob | |
| Josephin Tan | $150 | — | Annie |
| Joyce Ming | $200 | $35 | Andy |
| James A. | $175 | $25 | Annie |
Так как горизонтальные таблицы должны сканироваться по горизонтали , очистка границ таблицы повышает ее эффективность. Однако отсутствие границ затрудняет чтение этой таблицы, если в ней слишком много строк. Чтобы противостоять этому, мы просто добавляем границу в 1 пиксель под всеми td elements:
| Employee | Salary | Bonus | Supervisor |
|---|---|---|---|
| Stephen C. Cox | $300 | $50 | Bob |
| Josephin Tan | $150 | — | Annie |
| Джойс Мин | $ 200 | $ 35 | и |
| James A. Pentel | |||
| James A. Pentel | |||
| James A. Pentel | |||
James A. Pentel Pentel | |||
| .0818 | Энни |
Правила tr:hover очень полезны, чтобы помочь людям читать таблицы с минимальным дизайном. Когда курсор мыши наводится на ячейку, остальные ячейки в той же строке сразу выделяются, что упрощает отслеживание, если в ваших таблицах несколько столбцов.
- Важно! Тщательно настройте типографику и отступы между ячейками
- Профи Очень простой стиль, подходит для простых таблиц
- Минусы
tr:hoverправила не работают в IE 6, таблица может сбивать с толку, если в ней слишком много столбцов - Поэкспериментируйте с Цветовая схема, типографика,
tr:hoverэффекты
2. Вертикальный минималистский
Хотя редко используются, вертикально ориентированные таблицы полезны для категоризации или сравнения описаний объектов, где каждый объект представлен столбцом. Мы можем стилизовать его в минималистичном стиле, добавив разделители пробелов между столбцами.
Мы можем стилизовать его в минималистичном стиле, добавив разделители пробелов между столбцами.
| Comedy | Adventure | Action | Children |
|---|---|---|---|
| Scary Movie | Indiana Jones | The Punisher | Wall-E |
| Epic Movie | Star Wars | Bad Boys | Мадагаскар |
| Спартанец | ВК | Крепкий орешек | В поисках Немо |
| Доктор Дулиттл | 90 818 Мумми8 | 300 | Жизнь жуков |
Добавьте большие границы слева и границы справа того же цвета, что и фон. Вы можете использовать прозрачные рамки, если хотите, но IE 6 все портит. Поскольку предполагается, что эта таблица читается сверху вниз (по вертикали), добавление tr:hover не помогает, а вместо этого затрудняет чтение данных. Возможно, существует решение на основе Javascript, которое позволяет выделить весь столбец, когда 9Происходит событие 0446 mouseover , но это выходит за рамки данной статьи.
Возможно, существует решение на основе Javascript, которое позволяет выделить весь столбец, когда 9Происходит событие 0446 mouseover , но это выходит за рамки данной статьи.
- Важно! Аккуратно настройте типографику и отступы между ячейками, не добавляйте
tr:hoverэффект - Плюсы Легко оформляется, подходит для простых столов
- Минусы Нельзя использовать, если фон не является сплошным блоком цвета, подходит только для некоторых столов
- Играть с Цветовая схема и типографика
3. Коробка
Самый надежный из всех стилей, стиль коробки подходит для всех видов столов. Выберите хорошую цветовую схему, а затем распределите background-color по всем ячейкам. Не забудьте подчеркнуть различия каждой ячейки, определив границу в качестве разделителя. Примером блочной таблицы является следующая таблица:
| Сотрудник | Зарплата | Премия | Руководитель |
|---|---|---|---|
Stephen C. Cox Cox | $300 | $50 | Bob |
| Josephin Tan | $150 | — | Annie |
| Joyce Ming | $200 | $35 | Andy |
| James A. Pentel | $175 | $25 | Annie |
| Comedy | Adventure | Action | Children |
|---|---|---|---|
| Scary Movie | Indiana Jones | The Punisher | Wall-E |
| Epic Movie | Star Wars | Bad Boys | Madagascar |
| Spartan | LOTR | Die Hard | В поисках Немо |
| Доктор Дулиттл | Мумия | 300 | Жизнь жука |
Этот стиль в настоящее время, вероятно, наиболее часто используемый стиль. Сложность заключается в том, чтобы найти цветовую схему, которая соответствует вашему сайту. Если ваш сайт перегружен графикой, использовать этот стиль будет довольно сложно.
Сложность заключается в том, чтобы найти цветовую схему, которая соответствует вашему сайту. Если ваш сайт перегружен графикой, использовать этот стиль будет довольно сложно.
- Важно! Выберите цветовую схему, соответствующую вашему сайту
- Плюсы Простота оформления, гибкость для больших и маленьких столов
- Минусы Выбрать идеальную цветовую схему может быть сложно
- Поиграйте с Цвета и границы, используйте
пунктирныйилипунктирныйдля создания симпатичных эффектов, типографики, значков
4. Горизонтальная зебра
Зебра-таблицы довольно привлекательны и удобны в использовании. Чередующийся цвет фона может служить визуальной подсказкой для людей при сканировании таблицы. Чтобы оформить стол как зебру, просто поставьте class="odd" для каждого нечетного упорядоченного тега tr и определите для него стиль (например, используя if ($count % 2), затем четный класс , иначе нечетный класс в PHP).
...<тд>... ... <тд>... ... ...
| Сотрудник | Зарплата | Премия | Руководитель |
|---|---|---|---|
| Stephen C. Cox | $300 | $50 | Bob |
| Josephin Tan | $150 | — | Annie |
| Joyce Ming | $200 | $35 | Andy |
| Джеймс А. Пентел | 175 долларов | 25 долларов | Энни |
- Важно! Не делайте цвета зебры слишком контрастными, вы можете ослепить своих пользователей
- Профи Шаблон зебры может помочь людям сканировать стол
- Минусы Добавление
class="odd"вручную может быть очень утомительным для больших таблиц, многие системы управления контентом не предоставляют функции четных/нечетных в цикле таблицы, поэтому выбор цветовой схемы может быть сложным - Играть с Контрастный цвет, границы, типографика, значки
5.
 Стиль вертикальной зебры
Стиль вертикальной зебры Вертикальную зебру легче стилизовать, чем горизонтальную, поскольку мы можем использовать colgroup и col элементы для распределения классов столбцов. Однако разметка становится немного тяжелее:
| Сотрудник | ...|||||||||
|---|---|---|---|---|---|---|---|---|---|
| Комедия | Приключения | Боевик | Дети |
|---|---|---|---|
| Scary Movie | Indiana Jones | The Punisher | Wall-E |
| Epic Movie | Star Wars | Bad Boys | Madagascar |
| Spartan | LOTR | Die Hard | Finding Nemo |
| Доктор Дулиттл | Мумия | 300 | Жизнь жука |
Хотя, возможно, больше подходит для вертикально ориентированных столов, этот вид зебры также может быть использован для любого другого стиля.
- Важно! Не добавляйте слишком много контраста цветам зебры, вы можете ослепить своего зрителя
- Профи Подходит для всех типов столов
- Минусы Выбор цветовой схемы может быть сложным, нужно добавить
colgroupэлементов - Play With Контрастный цвет, границы,
colgroupиcolgroup, значки и типографика
6. Выделение одного столбца
В некоторых таблицах какой-то конкретный столбец может иметь больший вес, чем другие столбцы. Если это так, вы можете использовать colgroup и col , чтобы выделить этот конкретный столбец. В приведенном ниже примере первая колонка служит отправной точкой для чтения, поэтому она выделена так же, как мы выделяем первую букву абзаца в качестве буквиц:
| Компания | Q1 | Q2 | 3 кв. | 4 кв.0810 | 50.2 | 40.63 | 45.23 | 39.3 | |
|---|---|---|---|---|---|---|---|---|---|
| Apple | 25.4 | 30.2 | 33.3 | 36.7 | |||||
| IBM | 20.4 | 15.6 | 22.3 | 29.3 |
Вы также можете использовать технику выделения одного столбца, чтобы выделить что-то важное, скажем, столбец, содержащий итоги бухгалтерской таблицы, или в таблице сравнения — например, для компьютерной спецификации, выигрышную сущность (столбец).
- Важно! Будьте осторожны, не переусердствуйте с выделением, иначе столбец выскочит из , отвлекая усилия на чтение остальных столбцов.
- Плюсы Очень эффективен при использовании в столах определенного типа
- Минусы Необходимый
tr:hoverэффект не работает в IE, подходит только для определенных типов столов - Играть с Цветовая схема, типографика, иконки и
tr:hoverэффектов
7.
 Газета
Газета Чтобы добиться так называемого эффекта газеты , примените границу к элементу таблицы и поиграйте с ячейками внутри. A quick, minimalistic newspaper style can look like this:
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
| IBM | 20.4 | 15.6 | 22.3 | 29.3 |
Просто поиграйте с цветовой схемой, границами, отступами, фоном и tr:hover эффектами ячеек ( td и th ). Другие альтернативы представлены ниже:
Другие альтернативы представлены ниже:
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| The above data were fictional and made up, please do not sue me | ||||
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
| IBM | 20.4 | 15.6 | 22.3 | 29.3 |
| Favorite | Great | Nice | Bad |
|---|---|---|---|
| Страсти Христовы | Ультиматум Борна | Пристрели их | Али |
| Большая рыба | Мумия | Апокалипсис | Monster |
| Shawshank Redemption | Cold Mountain | Indiana Jones | Dead or Alive |
| Greatest Story Ever Told | I Am Legend | Star Wars | Saw 3 |
- Important ! Будьте осторожны с
border-collapse, не потеряйте рамку подписи вокруг стола! - Плюсы Придает королевскую, авторитетную ауру столу
- Минусы Не подходит для больших столов (на больших столах теряет свою привлекательность)
- Play With Типографика, цветовая схема, фон, граница, отступы и
tr:hoverэффекты
8.
 Закругленные углы
Закругленные углы Закругленные углы гладкие и современные, и их легко применить к столу, хотя вам нужно зажечь Фотошоп для этого. Создайте изображения для всех четырех углов вашего стола. Теоретически мы можем использовать вложение tr и тд -элементы для размещения левого и правого углов стола без добавления дополнительной разметки. К сожалению, IE 6 сходит с ума, и таблица выглядит уродливо, поэтому самый стабильный способ сделать это — поставить ID или class во все четыре угловые ячейки таблицы. Пожалуйста, рассмотрим пример ниже:
| Компания | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
9035 | ||||
| .0391 | ||||
| Microsoft | 20.3 | 30. 5 5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
| IBM | 20.4 | 15.6 | 22.3 | 29.3 |
- Плюсы Отлично, если вы хотите нетрадиционную таблицу, вероятно, единственный жизнеспособный вариант, который у вас есть, если на вашем веб-сайте широко используются закругленные углы
- Минусы Укладка занимает больше времени, требуются изображения
- Играйте с Цветовая схема, варианты углов, типографика,
эффекты tr:hover, значки
9. Фон стола
Если вы ищете быстрый и уникальный способ оформить свой стол, просто выберите привлекательное изображение или фотографию, связанные с предмет вашей таблицы и установите его как background-image таблицы . Вы можете добавить 50% серого png-изображения в качестве
Вы можете добавить 50% серого png-изображения в качестве background-image ячеек для улучшения читаемости, а это значит, что вам нужен CSS-хак, чтобы он работал в IE 6:
* html table tbody td
{
/* Взлом IE CSS Filter здесь*/
} Таблица будет выглядеть так:
| Сотрудник | Подразделение | Предложения | |
|---|---|---|---|
| Пользователи IE 6 не увидят хак0818 | |||
| Stephen C. Cox | Marketing | Make discount offers | |
| Josephin Tan | Advertising | Give bonuses | |
| Joyce Ming | Marketing | New designs | |
| James A Pentel | Маркетинг | Лучшая упаковка | |
- Важно! Убедитесь, что изображение соответствует содержимому таблицы
- Профи Очень легко стилизуется, придает уникальный вид, при правильном использовании изображение может служить символом, который производит неизгладимое впечатление на зрителя
- Минусы Требуется хак, чтобы заставить фон работать в IE 6, нужны изображения
- Play With Фоновые изображения, прозрачные PNG, типографика, цвета, значки
10.
 Фон ячейки
Фон ячейки Вы можете применить background-image к ячейкам и добиться согласованного вида. Скажем, у вас есть как минимум полчаса свободного времени, и вы хотите что-то не слишком пресное. Запустите Photoshop и сделайте градиенты шириной 1 пиксель и установите их на 9.0446 background-image всех ячеек. Вы получите таблицу стиля градиента:
| Сотрудник | Дивизион | . Предложения | Рейтинг | |||
|---|---|---|---|---|---|---|
| Подайте фоновый цвет на фоне. C. Cox | Маркетинг | Предложение скидок | 3/10 | |||
| Джозефин Тан | Реклама | Give bonuses | 5/10 | |||
| Joyce Ming | Marketing | New designs | 8/10 | |||
| James A. Pentel | Marketing | Better Packaging | 8/10 | |||
Аналогичным образом выберите шаблон и установите его как background-image , и вы получите таблицу в стиле шаблона:
| Сотрудник | Зарплата | Бонус | Supervisor |
|---|---|---|---|
Stephen C. Cox Cox | $300 | $50 | Bob |
| Josephin Tan | $150 | — | Annie |
| Joyce Ming | $200 | $35 | Andy |
| Джеймс А. Пентел | $ 175 | $ 25 | ANNIE |
| Nation | 4444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444н.0812 | Unique | |
|---|---|---|---|
| Japan | Tokyo | Japanese | Karate |
| South Korea | Seoul | Korean | Ginseng |
| China | Beijing | Mandarin | Kung-Fu |
| Индонезия | Джакарта | Индонезийский | Батик |
- Важно! Убедитесь, что текст выделяется на фоне
- Профи Легко укладывается, не слишком безвкусно
- Минусы Использование изображений, узоров и градиентов может отвлекать чтение
- Играть с Цветовая схема, узоры, типографика, границы, фоны, градиенты, значки
Final Words
Я знаю, что едва коснулся поверхности этой статьи, поэтому не стесняйтесь просматривать исходный код страницы и копировать

 Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail
 Таблицу отзывчивости пера от Джеффа Юэна (@geoffyuen) на CodePen.
Таблицу отзывчивости пера от Джеффа Юэна (@geoffyuen) на CodePen. интерактивную таблицу HTML и CSS только для пера от Флор Антара (@florantara) на CodePen.
интерактивную таблицу HTML и CSS только для пера от Флор Антара (@florantara) на CodePen.

 заголовок таблицы Pen Fixed от Nikhil Krishnan (@nikhil8krishnan) на CodePen.
заголовок таблицы Pen Fixed от Nikhil Krishnan (@nikhil8krishnan) на CodePen. таблицу Pen со стилем первого дочернего элемента rowspan от Hauke Schultz (@HaukeSchultz) на CodePen.
таблицу Pen со стилем первого дочернего элемента rowspan от Hauke Schultz (@HaukeSchultz) на CodePen. Pen Simple Responsive Table in CSS by Matt Smith (@AllThingsSmitty) на CodePen.
Pen Simple Responsive Table in CSS by Matt Smith (@AllThingsSmitty) на CodePen. Таблицу горизонтальной прокрутки Pen с фиксированным первым столбцом Пола О’Брайена (@paulobrien) на CodePen.
Таблицу горизонтальной прокрутки Pen с фиксированным первым столбцом Пола О’Брайена (@paulobrien) на CodePen. заголовки Pen Sticky Table по положению: sticky; Вольф Вортманн (@wortmann) на CodePen.
заголовки Pen Sticky Table по положению: sticky; Вольф Вортманн (@wortmann) на CodePen. Адаптивные таблицы Pen CSS only от Дэвида Бушелла (@dbushell) на CodePen.
Адаптивные таблицы Pen CSS only от Дэвида Бушелла (@dbushell) на CodePen. Переса (@phemestre) на CodePen.
Переса (@phemestre) на CodePen. Я надеюсь, что вы продолжите поддерживать сайт, чтобы я мог писать больше хороших статей. Хорошего дня!
Я надеюсь, что вы продолжите поддерживать сайт, чтобы я мог писать больше хороших статей. Хорошего дня!
 Отзывчивый (все сводится к одному ряду) тоже.
Отзывчивый (все сводится к одному ряду) тоже. 
 Заголовки извлекаются из атрибутов данных.
Заголовки извлекаются из атрибутов данных.  css
css css, unicons.css
css, unicons.css


 Ниже вы увидите таблицу с некоторыми смайликами:
Ниже вы увидите таблицу с некоторыми смайликами:


 kirupa.com/forum/images/smilies/robot.gif" />
kirupa.com/forum/images/smilies/robot.gif" />




 Избавимся от него, установив свойство border-collapse
на нашей таблице значение развала:
Избавимся от него, установив свойство border-collapse
на нашей таблице значение развала:
 Способ, которым мы собираемся это сделать, заключается в использовании
псевдоселектор nth-of-type(n). Вот как выглядит CSS для
параметр
ширина первого столбца должна быть 75 пикселей:
Способ, которым мы собираемся это сделать, заключается в использовании
псевдоселектор nth-of-type(n). Вот как выглядит CSS для
параметр
ширина первого столбца должна быть 75 пикселей:
 пикселей. Поскольку мы применили это форматирование к нашей таблице, весь текст
в строках и столбцах внутри он будет отображаться с использованием этих настроек шрифта.
Другими словами, все, что находится внутри вашей таблицы, будет отображаться с помощью этих
настройки шрифта.
пикселей. Поскольку мы применили это форматирование к нашей таблице, весь текст
в строках и столбцах внутри он будет отображаться с использованием этих настроек шрифта.
Другими словами, все, что находится внутри вашей таблицы, будет отображаться с помощью этих
настройки шрифта. для таргетинга на первый столбец. Текст в вашем элементе th, вероятно,
уже выровнены по центру. Это работает для первого столбца, но не для нас.
хотите, чтобы для второго столбца.
для таргетинга на первый столбец. Текст в вашем элементе th, вероятно,
уже выровнены по центру. Это работает для первого столбца, но не для нас.
хотите, чтобы для второго столбца. Это требует
внося изменения в правило стиля, которое вы создали всего несколько
мгновениями ранее:
Это требует
внося изменения в правило стиля, которое вы создали всего несколько
мгновениями ранее: Это также может занять числовое выражение в качестве аргумента. Вместо
просто введя одно число, вы можете предоставить выражение, такое
как n+2 или 2n-1 и так далее. Значение выражения определяет, какой
элемент действительно станет целевым. Мысленно сообразить, какие элементы получат
целевое такое выражение, замените 0, 1, 2, 3, 4 и т. д. вместо n в
каждое выражение, чтобы получить окончательное число.
Это также может занять числовое выражение в качестве аргумента. Вместо
просто введя одно число, вы можете предоставить выражение, такое
как n+2 или 2n-1 и так далее. Значение выражения определяет, какой
элемент действительно станет целевым. Мысленно сообразить, какие элементы получат
целевое такое выражение, замените 0, 1, 2, 3, 4 и т. д. вместо n в
каждое выражение, чтобы получить окончательное число. д. строки. После того, как вы добавите это правило стиля, просмотрите свою таблицу.
в последний раз. Теперь он должен выглядеть идентично таблице, которую вы видели.
вверху страницы:
д. строки. После того, как вы добавите это правило стиля, просмотрите свою таблицу.
в последний раз. Теперь он должен выглядеть идентично таблице, которую вы видели.
вверху страницы:
 Много времени может быть потрачено впустую на одном столе, хотя он очень простой.
Много времени может быть потрачено впустую на одном столе, хотя он очень простой. Вот несколько советов и приемов, как создать идеальный дизайн. Прочтите статью по теме →
Вот несколько советов и приемов, как создать идеальный дизайн. Прочтите статью по теме →
 Так что будьте осторожны с количеством контраста, который вы даете своей таблице. Используйте мягкие цвета — это легче для глаз. Не относитесь к своему столу как к графическому украшению. Убедитесь, что стиль, который вы к нему применяете, делает контент более читабельным, а не наоборот.
Так что будьте осторожны с количеством контраста, который вы даете своей таблице. Используйте мягкие цвета — это легче для глаз. Не относитесь к своему столу как к графическому украшению. Убедитесь, что стиль, который вы к нему применяете, делает контент более читабельным, а не наоборот.