Свойство tab-size | CSS справочник
CSS свойстваОпределение и применение
CSS свойство tab-size изменяет ширину отступа, заданного с помощью символа табуляции (Tab, Юникод — U+0009).
Обращаю Ваше внимание, что в HTML символ табуляции обычно отображается как один символ пробела, за исключением некоторых элементов, таких как <textarea> и <pre>, как следствие, эффект от применения свойства tab-size будет виден только для этих элементов.
Поддержка браузерами
Internet Explorer и Edge не поддерживают свойство tab-size.Все браузеры, за исключением Chrome(с версии 42.0) не поддерживают значения длины(единицы измерения расстояния в CSS), только integer (целые числа).
CSS синтаксис:
tab-size:"number | length | initial | inherit";
JavaScript синтаксис:
object.style.tabSize = "8"
Значения свойства
| Значение | Описание |
|---|---|
| number | Указывает количество символов пробела, которые должны быть отображены для каждого символа табуляции (Tab, Юникод — U+0009). |
| length | Задает длину символа табуляции в единицах измерения расстояния, используемых в CSS. Отрицательные значения не допускаются. В настоящее время поддерживается только браузером Chrome(с версии 42.0). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Да.Анимируемое
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>>Изменение ширины отступа, заданного табуляцией в CSS</title> <style>div { border : 1px solid blue; /* задаём сплошную границу шириной 1px синего цвета */ background : azure; /* задаём цвет заднего фона */ } .test { -moz-tab-size:8; /* для поддержки Firefox */ tab-size:8; /* указываем количество символов пробела, которые должны быть отображены для каждого символа табуляции (по умолчанию) */ } . test2 { -moz-tab-size:12; /* для поддержки Firefox */ tab-size:12; /* указываем количество символов пробела, которые должны быть отображены для каждого символа табуляции */ }
.test3 { -moz-tab-size:16; /* для поддержки Firefox */ tab-size:16; /* указываем количество символов пробела, которые должны быть отображены для каждого символа табуляции */ } .test4 { -moz-tab-size:7em; /* на будущее */ tab-size:7em; /* задаем длину символа табуляции в единицах измерения расстояния, используемых в CSS (поддержка только в Chrome с версии 42.0) */ } .test5 { -moz-tab-size:40px; /* на будущее */ tab-size:40px; /* задаем длину символа табуляции в единицах измерения расстояния, используемых в CSS (поддержка только в Chrome с версии 42.0) */ } </style> </head> <body> <pre> <div class = "test">Табы для примера располагаются между слов</div> <div class = "test2">Табы для примера располагаются между слов</div> <div class = "test3">Табы для примера располагаются между слов</div> <div class = "test4">Табы для примера располагаются между слов</div> <div class = "test5">Табы для примера располагаются между слов</div> </pre> </body> </html>
 CSS свойства
CSS свойстваКак вставить пробелы/табуляции в текст с помощью HTML/CSS
Всевозможные способы:
<pre> ... </pre>
или
style="white-space:pre"
Что-нибудь еще?
html css tabs space preПоделиться Источник Yeseanul 20 марта 2012 в 18:35
18 ответов
- Как вставить табуляции (а не пробелы) в vim?
Я хочу использовать табуляции (а не пробелы) в vim как для отступа, так и когда я специально нажимаю <Tab> . Я изменил свой .vimrc после того, как посмотрел в интернете, но, похоже, не работает. .vimrc au BufNewFile,BufRead *.py,*.pyw,*.c,*.h,*.pyx match BadWhitespace /\s\+$/ \ set tabstop=4…
- как преобразовать табуляции в пробелы во многих файлах с помощью bash
Как я могу преобразовать табуляции в пробелы во всех файлах .
 js в каталоге одной командой?
js в каталоге одной командой?
146
Чтобы вставить tab space между двумя словами/предложениями, я обычно использую
  and  
Поделиться Giri 04 февраля 2015 в 00:56
113
В тех случаях, когда ширина/высота пространства превышает , я обычно использую:
Для горизонтальной прокладки:
<span></span>
Для вертикальной прокладки:
<span></span>
Поделиться Japol 20 марта 2012 в 20:53
58
Вы можете использовать для пробелов, < для < (меньше, номер сущности < ) и > для > (больше, номер сущности 
Полный список можно найти по адресу HTML Entities .
Поделиться Halim Qarroum 20 марта 2012 в 18:39
- Intellij преобразовать табуляции в пробелы при копировании только
Как преобразовать табуляции в пробелы во время операции копирования только в Intellij? Я использую вкладки в своем коде, отображаемые в виде 4-х пробелов в моем обычном рабочем пространстве. Однако иногда мне нужно вставить свой код на веб-страницы или форумы. Это работает, если на веб-странице…
- Как я могу добавить разрыв строки в текст html без использования какого-либо тега html
Я хочу вставить разрыв строки в текст моего профиля на веб-сайте, который позволяет вставлять только текст, поэтому я не могу использовать никакой тег html. Я хотел бы знать, можно ли каким-либо образом вставить разрыв строки точно так же, как вставлять пробелы или табуляции с использованием кодов.
 ..
..
44
Попробуйте  
Согласно документации на специальных символах :
В сущности
 и обозначения собственной пространства и их соответсвенно, где собственная пространство размером с половину точки и их пространства равен размеру текущего шрифта. Для шрифтов с фиксированным шагом агент пользователя может рассматривать пространство en как эквивалентное символу пробела, а пространство em как эквивалентное двум символам пробела.
Поделиться Abhishek Goel 05 мая 2016 в 07:34
24
Мне нравится этим пользоваться:
В вашем CSS:
.tab {
display:inline-block;
margin-left: 40px;
}
В вашем HTML:
<p>Some Text <span>Tabbed Text</span></p>
Поделиться Ivar Harris 29 июня 2015 в 04:30
20
Типы Spaces в HTML
Создает четыре пробела между текстом —  
Создает два пробела между текстом —  
Создает регулярное пространство между текстом —
создает узкое пространство ( похожее на обычное пространство, но небольшое различие —
интервал между предложениями — "</br>"
Эта ссылка может вам помочь. Проверьте [ https://hea-www.harvard.edu/~fine/Tech/html-sentences.html]
Поделиться Vivek Budithi 02 сентября 2018 в 12:28
Поделиться sammyukavi 14 мая 2013 в 17:33
6
<span></span>
Вы также можете использовать:
padding-left
padding-right
padding-top
padding-bottom
Поделиться Ron1925 23 июня 2014 в 05:35
4
Сделайте шаг дальше, чем @Ivar, и создайте свой собственный пользовательский тег таким образом… Для меня ‘tab’ легче запомнить и напечатать.
tab {
display: inline-block;
margin-left: 40px;
}
И реализация HTML…
<p>Left side of the whitespace<tab>Right side of the whitespace</p>
И мой скриншот. ..
..
Поделиться Dan 22 ноября 2018 в 10:19
3
Если вы просите вкладки для выравнивания материала в некоторых строках, вы можете использовать <table> .
Ставим каждую строку в <tr> ... </tr> . И каждый элемент внутри этой строки в <td> ... </td> . И, конечно же, вы всегда можете контролировать заполнение каждой ячейки таблицы, чтобы отрегулировать пространство между ними.
Это сделает их выровненными, и они будут выглядеть довольно красиво 🙂
Поделиться Amr Saber 25 апреля 2016 в 23:58
3
Альтернативно называемое фиксированным пространством или жестким пространством, неразрывное пространство (NBSP) используется в программировании и обработке текстов для создания пространства в строке, которое не может быть нарушено переносом слов.
С помощью HTML, можно создать несколько пространств, которые видны на веб-странице, а не только в исходном коде.
Поделиться mastro 17 ноября 2018 в 05:54
1
Пустое место? А вы не могли бы просто использовать подкладку? Это идея. Вот как вы можете добавить некоторые «blank area» вокруг вашего элемента. Таким образом, вы можете использовать следующие теги CSS:
padding: 5px;
padding-top: 5px;
padding-bottom: 5px;
padding-left: 5px;
padding-right: 5px;
Поделиться James Pac 11 января 2018 в 04:10
1
Использовать стандартный CSS tab-size .
Чтобы вставить символ табуляции (если стандартная клавиша табуляции, переместите курсор), нажмите кнопку Alt + 0 + 0 + 9
. element {
-moz-tab-size: 4;
tab-size: 4;
}
element {
-moz-tab-size: 4;
tab-size: 4;
}
Мой любимый:
*{-moz-tab-size: 1; tab-size: 1;}
Посмотрите на фрагмент или быстро найденный пример в tab-size .
.t1{
-moz-tab-size: 1;
tab-size: 1;
}
.t2{
-moz-tab-size: 2;
tab-size: 2;
}
.t4{
-moz-tab-size: 4;
tab-size: 4;
}
pre {border: 1px dotted;}<h4>tab = {default} space</h4>
<pre>
one tab text
two tab text
</pre>
<h4>tab = 1 space</h4>
<pre>
one tab text
two tab text
</pre>
<h4>tab = 2 space</h4>
<pre>
one tab text
two tab text
</pre>
<h4>tab = 4 space</h4>
<pre>
one tab text
two tab text
</pre>Поделиться MrSwed 21 января 2019 в 21:11
1
Вы можете использовать этот код   для добавления пробела в содержимое HTML. Для пространства вкладок используйте его 5 раз или больше.
Для пространства вкладок используйте его 5 раз или больше.
Проверьте пример здесь: https://www.w3schools.com/charsets/tryit.asp?deci=8287&ent=ThickSpace
Поделиться Roshan Yadav 05 мая 2019 в 08:01
0
Это сработало для меня:
В моем CSS году у меня есть:
tab0 { position:absolute;left:25px; }
tab1 { position:absolute;left:50px; }
tab2 { position:absolute;left:75px; }
tab3 { position:absolute;left:100px; }
tab4 { position:absolute;left:125px; }
tab5 { position:absolute;left:150px; }
tab6 { position:absolute;left:175px; }
tab7 { position:absolute;left:200px; }
tab8 { position:absolute;left:225px; }
tab9 { position:absolute;left:250px; }
tab10 { position:absolute;left:275px; }
Тогда в HTML я просто использую свои вкладки:
Dog Food <tab3> :$30
Milk <tab3> :$3
Pizza Kit <tab3> :$5
Mt Dew <tab3> :$1. 75
75
Поделиться user8657661 31 октября 2017 в 12:42
0
ответ user8657661 наиболее близок к моим потребностям (выстраивание вещей по нескольким линиям). Однако я не смог заставить пример кода работать так, как он был предоставлен, но мне нужно было изменить его следующим образом:
<html>
<head>
<style>
.tab9 {position:absolute;left:150px; }
</style>
</head>
<body>
Dog Food: <span> $30</span><br/>
Milk of Magnesia:<span> $30</span><br/>
Pizza Kit:<span> $5</span><br/>
Mt Dew <span> $1.75</span><br/>
</body>
</html>
Если вам нужны числа , выровненные по правому краю, вы можете изменить left:150px на right:150px, но вам нужно будет изменить число в зависимости от ширины экрана (как написано, числа будут находиться в 150 пикселях от правого края экрана).
Поделиться Steve McRoberts 16 декабря 2017 в 22:00
0
Вы можете сделать это через заполнение , как <span>, вы можете проверить больше способов здесь — пустое пространство в html
Поделиться prasoon 10 июня 2020 в 14:32
-2
Вот текст «Tab» (копировать и вставлять): » »
Он может выглядеть по-другому или не быть полной вкладкой из-за ограничений ответа этого сайта.
Поделиться James 15 мая 2019 в 13:14
Похожие вопросы:
обнаружение символов табуляции с javascript в IE
Я хочу обнаружить и заменить символы табуляции в немного HTML, как это: <code> something { something else } </code Прямо сейчас я использую что-то вроде этого:. ..
..
. split удаляет табуляции/пробелы в строке?
я пытаюсь разбить строку на отдельные строки с помощью следующего кода, но по какой-то причине он также удаляет пробелы в строке. Dim calculationText As String calculationText =…
Как преобразовать пробелы в табуляции в Vim или Linux?
Я просмотрел несколько вопросов на Stack Overflow о том, как преобразовать пробелы в табуляции, не найдя того, что мне нужно. Кажется, есть еще вопросы о том, как конвертировать табуляции в пробелы,…
Как вставить табуляции (а не пробелы) в vim?
Я хочу использовать табуляции (а не пробелы) в vim как для отступа, так и когда я специально нажимаю <Tab> . Я изменил свой .vimrc после того, как посмотрел в интернете, но, похоже, не…
как преобразовать табуляции в пробелы во многих файлах с помощью bash
Как я могу преобразовать табуляции в пробелы во всех файлах .js в каталоге одной командой?
Intellij преобразовать табуляции в пробелы при копировании только
Как преобразовать табуляции в пробелы во время операции копирования только в Intellij? Я использую вкладки в своем коде, отображаемые в виде 4-х пробелов в моем обычном рабочем пространстве. Однако…
Однако…
Как я могу добавить разрыв строки в текст html без использования какого-либо тега html
Я хочу вставить разрыв строки в текст моего профиля на веб-сайте, который позволяет вставлять только текст, поэтому я не могу использовать никакой тег html. Я хотел бы знать, можно ли каким-либо…
Как вставить символ табуляции в документ Word с помощью Word Interop?
Вопрос говорит сам за себя. Я пытаюсь вставить символ табуляции в свой документ Word, который генерируется с помощью Word interop. Обычный \t не работает. Я буквально просто хочу вставить какой-то…
Как обрезать пробелы табуляции leading и trailing в запросе MSSQL
У меня есть данные, которые имеют ведущие и trailing пробелы в строке. при хранении этих данных в базе данных я хочу обрезать пространство в самом запросе перед сохранением в DB. Нормальные пробелы…
Текст С Разделителями Табуляции Копировать Вставить В Excel
Я генерирую блок текста через C# Stringbuilder с соответствующим текстом, разделенным табуляцией (новые строки, \t и т. д.), и отображаю текст внутри тега в моем веб-приложении. Если я скопирую /…
д.), и отображаю текст внутри тега в моем веб-приложении. Если я скопирую /…
CSS Tab Designer — программа генерирующая меню для сайта
CSS Tab Designer является хорошей программой для создания меню сайта. Это генератор горизонтальных и вертикальных CSS меню.
Для работы в программе не требуются знания CSS, весь процесс создания меню происходит при помощи визуального редактора.
Программа содержит большое количество шаблонов меню, поэтому вам достаточно изменить название пунктов меню, задать каждому пункту ссылку и сохранить меню.
Материалы по теме:
Нажмите на кнопку «Демо» чтобы просмотреть некоторые варианты меню которые можно создать в программе.
Функции программы CSS Tab Designer
#1. Редактирование меню при помощи визуального редактора с одновременным просмотром результата.
#2. Содержит очень красивые вертикальные и горизонтальные шаблоны меню.
#3. Для работы программы не требуется установки дополнительных компонентов, достаточно просто установить программу.
#4. Меню, генерируемое программой, создается только с использованием CSS и HTML.
#5. Код, генерируемый программой, является кроссбраузерным (совместимым для разных браузеров)
#6. Полностью бесплатная программа.
Интерфейс программы
В качестве примера рассмотрим создание меню в программе.
Для начала в окошке Tab Styles необходимо выбрать тот шаблон который вы желаете использовать в качестве меню и кликнуть по ссылке «Fill with samples» которая находится с лева в окне «Tasks».
После этого в окошке Item вы можете выбрать тот пункт меню, который хотите отредактировать и для того чтобы отредактировать данный пункт нажмите на иконку с карандашом.
В результате загрузится окно в котором вы можете задать название и ссылку для данного пункта меню.
Таким же образом все проделываем и для остальных пунктов меню. Если у вас лишний пункт меню, то выделите его и нажмите на иконку удаления . Если нужно добавить пункт то кликните по иконке с крестиком , а затем введя название и ссылку создайте новый пункт меню. При помощи стрелочек вы можете перемещать пункты меню относительно друг друга.
Если у вас лишний пункт меню, то выделите его и нажмите на иконку удаления . Если нужно добавить пункт то кликните по иконке с крестиком , а затем введя название и ссылку создайте новый пункт меню. При помощи стрелочек вы можете перемещать пункты меню относительно друг друга.
Когда вы будете вводить русские символы в качестве названий пунктов меню то в окне просмотра вместо введенных символов будет кракозябра. Не расстраивайтесь просто все дело в кодировке, которая указанна для данной страницы. Когда вы перенесете меню на свою страницу с правильной кодировкой, то все будет отображаться правильно.
Для того чтобы сохранить меню, выберите пункт «File» >> «Generate HTML & Images», дайте имя и сохраните HTML файл, с изображением использующимся для создания меню, в папку на вашем компьютере.
Код для интеграции данного меню на страницы своего сайта можно взять из сохраненного HTML файла, открыв его при помощи какого либо редактора или перейдя в низу окна программы по вкладке «Code».![]()
Сам CSS код при помощи которого оформлено меню находится между тегами <style> </style>, а HTML код который создает структуру меню между тегами <body> и </body>.
Для интеграции меню на страницы своего сайта скопируйте CSS код и добавьте его в файл стилей своего сайта, а также скопируйте HTML код и добавьте на страницы сайта.
Файлы для скачивания
Материал подготовлен порталом: WebMasterMix.ru
Рекомендуем ознакомиться:
- Подробности
Опубликовано: 11 Январь 2011
Обновлено: 04 Ноябрь 2013
Просмотров: 18108
Как сделать отступ в HTML?
Есть разные способы установки HTML отступов перед текстом. Но для совместимости с различными браузерами и доступности, мы обсудим самые популярные методы:
Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS. Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML <head></head>.
Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML <head></head>.
Следующий код создает CSS-класс «tab», который отодвигает символы и абзац на 40 пикселей от левого края:
<style type="text/css">
<!--
.tab { margin-left: 40px; }
-->
</style>Вставив приведенный выше код в раздел <head>, можно выполнить его в любом месте, добавляя его в теги абзаца (<p>), как показано ниже:
<p>Образец табуляции</p>
Если вы планируете применять этот стиль на нескольких страницах, лучше создать файл .css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML, добавьте следующую строчку между тегами <head> и создайте ссылку на файл. Мы назвали его «basic.css«:
<link rel="stylesheet" Type="text/css" href="http://www.example.com/basic.css">
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега <style> и меток комментирования, как показано ниже:
.tab { margin-left: 40px; }
Когда эти шаги выполнены, можно табулировать любой текст, используя тот же самый <p class=»tab»>, показанный выше.
Есть и другие варианты. Например, если нужно сместить только первую строку абзаца, то примените приведенный ниже код:
.tab { text-indent:40px }Подсказка: Можно задавать величину отступа в процентах. Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять HTML отступ слева на отступ справа, измените свойство margin-left на margin-right.
Можно достичь тех же результатов используя стиль, встроенный в HTML- код. Хотя применение CSS делает управление многочисленными веб-страницами легче, если использовать стиль только один раз:
<p>Это текст с отступом.</p>
Тут весь текст абзаца смещен на 40 пикселей влево. Другие теги <p> не смещены.
<p>Это текст с отступом.</p>
А здесь только первая строка в абзаце смещается на 40 пикселей слева. Никакие дополнительные строки смещены не будут.
Подсказка: можно задать отступ с помощью процентов. Например, вместо смещения на 40 пикселей, можно заменить значение на 5%, чтобы сдвинуть текст на 5%.
Бонусная подсказка: Можно поменять отступ слева на отступ справа, изменив свойство margin-left на margin-right.
Другой часто применяемый метод, позволяющий создать HTML отступ текста — с помощью <blockquote>, как показано ниже.
Хотя это намного легче, но есть проблемы совместимости, которые могут возникнуть из-за применения этого решения. Данный тег предназначен для цитирования, а не смещения:
<blockquote>Эта строка будет сдвинута.</blockquote>
Данная публикация является переводом статьи «How do I indent or tab text on my web page or in HTML?» , подготовленная редакцией проекта.
CSS свойство tab-size | Как создать сайт
CSS справочник
Определение и применение
CSS свойство tab-size задает ширину отступа, заданного с помощью символа табуляции (Tab, Юникод — U+0009).
Обращаю Ваше внимание, что в HTML символ табуляции обычно отображается как один символ пробела, за исключением некоторых элементов, таких как <textarea> и <pre>, как следствие, эффект от применения свойства tab-size будет виден только для этих элементов.
Поддержка браузерами
CSS синтаксис:
tab-size:"number | length | initial | inherit";
JavaScript синтаксис:
object.style.tabSize = "8"
Значения свойства
| Значение | Описание |
|---|---|
| number | Указывает количество символов пробела, которые должны быть отображены для каждого символа табуляции (Tab, Юникод — U+0009). Отрицательные значения не допускаются. Значение по умолчанию 8. |
| length | Задает длину символа табуляции в единицах измерения расстояния, используемых в CSS. Отрицательные значения не допускаются. В настоящее время поддерживается только браузером Chrome(с версии 42. 0). 0). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3
Наследуется
Да.
Анимируемое
Нет.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>>Изменение ширины отступа, заданного табуляцией в CSS</title>
<style>
div {
border : 1px solid blue; /* задаём сплошную границу шириной 1px синего цвета */
background : azure; /* задаём цвет заднего фона */
}
.test {
-moz-tab-size:8; /* для поддержки Firefox */
tab-size:8; /* указываем количество символов пробела,
которые должны быть отображены для каждого символа табуляции (по умолчанию) */
}
.test2 {
-moz-tab-size:12; /* для поддержки Firefox */
tab-size:12; /* указываем количество символов пробела,
которые должны быть отображены для каждого символа табуляции */
}
. test3 {
-moz-tab-size:16; /* для поддержки Firefox */
tab-size:16; /* указываем количество символов пробела,
которые должны быть отображены для каждого символа табуляции */
}
.test4 {
-moz-tab-size:7em; /* на будущее */
tab-size:7em; /* задаем длину символа табуляции в единицах измерения расстояния,
используемых в CSS (поддержка только в Chrome с версии 42.0) */
}
.test5 {
-moz-tab-size:40px; /* на будущее */
tab-size:40px; /* задаем длину символа табуляции в единицах измерения расстояния,
используемых в CSS (поддержка только в Chrome с версии 42.0) */
}
</style>
</head>
<body>
<pre>
<div class = "test">Табы для примера располагаются между слов</div>
<div class = "test2">Табы для примера располагаются между слов</div>
<div class = "test3">Табы для примера располагаются между слов</div>
<div class = "test4">Табы для примера располагаются между слов</div>
<div class = "test5">Табы для примера располагаются между слов</div>
</pre>
</body>
</html>
test3 {
-moz-tab-size:16; /* для поддержки Firefox */
tab-size:16; /* указываем количество символов пробела,
которые должны быть отображены для каждого символа табуляции */
}
.test4 {
-moz-tab-size:7em; /* на будущее */
tab-size:7em; /* задаем длину символа табуляции в единицах измерения расстояния,
используемых в CSS (поддержка только в Chrome с версии 42.0) */
}
.test5 {
-moz-tab-size:40px; /* на будущее */
tab-size:40px; /* задаем длину символа табуляции в единицах измерения расстояния,
используемых в CSS (поддержка только в Chrome с версии 42.0) */
}
</style>
</head>
<body>
<pre>
<div class = "test">Табы для примера располагаются между слов</div>
<div class = "test2">Табы для примера располагаются между слов</div>
<div class = "test3">Табы для примера располагаются между слов</div>
<div class = "test4">Табы для примера располагаются между слов</div>
<div class = "test5">Табы для примера располагаются между слов</div>
</pre>
</body>
</html>
Пример использования свойства tab-size(изменение ширины отступа, заданного табуляцией в CSS).
CSS справочник
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
W3.CSS Пагинация
Базовая разбивка на страницы
Если у вас есть веб-сайт с большим количеством страниц, вы можете использовать какую-нибудь разбивку на страницы.
Чтобы создать базовую разбивку на страницы, используйте кнопки ( w3-button ) в бар ( w3-bar ).
Пример
Попробуй сам »
Чтобы убрать пробел между кнопками, добавьте w3-bar-item класс:
Пример
Попробуй сам »
Стрелки для разбивки на страницы
Используйте объекты HTML или значки из библиотеки значков для добавления стрелок нумерации страниц:
Пример
Попробуй сам »
Активное / текущее звено
Используйте один из классов w3- color , чтобы указать, на какой странице находится пользователь:
Пример
Попробуй сам »
Цвет при наведении
По умолчанию, когда вы наводите указатель мыши на ссылки нумерации страниц, они приобретают серый цвет фона. Используйте любой из классов w3-hover- color , чтобы изменить цвет наведения:
Используйте любой из классов w3-hover- color , чтобы изменить цвет наведения:
Пример
Попробуй сам »
Размер страницы
Используйте w3-tiny , w3-small , w3-large , w3-xlarge , w3-xxlarge или w3-xxxlarge для размера страницы:
Центрированная разбивка на страницы
Чтобы центрировать пагинацию, поместите элемент «w3-bar» внутри элемента «w3-center»:
Пример
Попробуй сам »
Пагинация с границами
Добавьте класс w3-border для создания разбивки на страницы с границами:
Закругленные границы
Добавьте класс w3-round рядом с w3-border для закругленных границ:
Другие примеры разбивки на страницы
Класс w3-bar также может использоваться для создания кнопок «следующий / предыдущий»:
Следующий / предыдущий Пример
Попробуй сам »
Пример встроенного меню
Попробуй сам »
Как вставить пробелы / табуляции в текст с помощью HTML / CSS?
Как вставлять пробелы / табуляции в текст с помощью HTML / CSS?
Интервал можно добавить с помощью HTML и CSS тремя способами:
Метод 1: Использование специальных символов, обозначенных для разных пробелов
& nbsp; символьный объект, используемый для обозначения неразрывного пробела, который является фиксированным пробелом. Это может казаться вдвое большим, чем нормальное пространство. Он используется для создания пробела в строке, который не может быть нарушен переносом слов.
Это может казаться вдвое большим, чем нормальное пространство. Он используется для создания пробела в строке, который не может быть нарушен переносом слов.
& ensp; Сущность из символов, используемая для обозначения пробела «en», что означает размер в половину пункта текущего шрифта. Это может казаться вдвое большим, чем обычное пространство.
& emsp; символьный объект, используемый для обозначения пробела ’em’, что означает размер точки текущего шрифта. Это может казаться в четыре раза больше обычного.
Синтаксис:
Обычное место: & nbsp; Разрыв в два пробела: & ensp; Пробел в четыре пробела: & emsp;
Пример:
3 < |
Вывод:
Метод 2: Использование свойства tab-size для установки интервала для символов табуляции
Размер табуляции Свойство CSS устанавливает количество пробелов, отображаемых каждым символом табуляции.Изменение этого значения позволяет вставить необходимое количество места на один символ табуляции. Однако этот метод работает только с предварительно отформатированным текстом (с использованием тегов
).
Символ табуляции можно вставить, удерживая Alt и одновременно нажимая 0 и 9.
Синтаксис:
.tab { размер табуляции: 2; }Пример:
3 < |
Вывод:
Метод 3. Создание нового класса для интервала с использованием CSS
Можно создать новый класс определенный интервал с помощью свойства margin-left.Объем пространства может быть задан числом пикселей, указанным в этом свойстве.
Свойство отображения также установлено на «встроенный блок», чтобы после элемента не добавлялся разрыв строки. Это позволяет разместить пространство рядом с текстом и другими элементами.
Синтаксис:
.tab {
дисплей: встроенный блок;
маржа слева: 40 пикселей;
}
Пример:
3 < | 903
s
| CSS-уловки
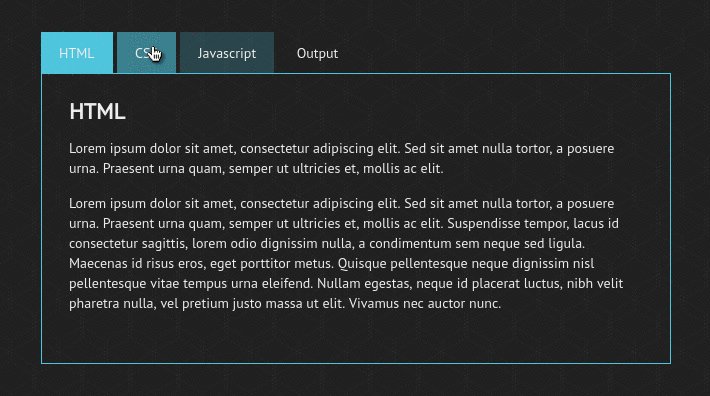
Идея «CSS Tabs» существует уже давно. Если вы запустите это в Google, то многое из того, что вы получите, это CSS-вкладок в стиле , но меньше вещей о создании действительно функциональной области с вкладками.По крайней мере, функционально в том смысле, в каком мы сегодня думаем об областях с вкладками: щелкните вкладку, посмотрите новую область содержимого без обновления страницы.
Если вы запустите это в Google, то многое из того, что вы получите, это CSS-вкладок в стиле , но меньше вещей о создании действительно функциональной области с вкладками.По крайней мере, функционально в том смысле, в каком мы сегодня думаем об областях с вкладками: щелкните вкладку, посмотрите новую область содержимого без обновления страницы.
Работа с функциональными вкладками CSS имеет менее глубокую историю. Брэд Кемпер возился с ним в 2008 году, пытаясь использовать псевдоселектор : checked с переключателями и соседними комбинаторами-аналогами. Это действительно крутая техника, которую можно использовать для таких вещей, как древовидное меню расширения / сжатия или визуальная замена элементов формы графикой (впервые была предложена Райаном Седдоном).
Некоторое время назад я лично пробовал возиться с функциональными вкладками и придумал семь различных способов сделать это. Большинство из них было сосредоточено на использовании селектора псевдокласса : target , и большинство из этих методов было отстойным. Один был в порядке. У всех них был один серьезный недостаток, и это было то, что необходимо использовать хеши URL-адресов, которые «перескакивают» страницу вниз к элементу с совпадающим идентификатором, что является совершенно неожиданным, отрывистым и в целом плохим восприятием.
Один был в порядке. У всех них был один серьезный недостаток, и это было то, что необходимо использовать хеши URL-адресов, которые «перескакивают» страницу вниз к элементу с совпадающим идентификатором, что является совершенно неожиданным, отрывистым и в целом плохим восприятием.
Работа с переключателем / : проверено. Метод намного лучше, но в WebKit существовала давняя ошибка, из-за которой селекторы псевдоклассов и смежные одноуровневые комбинаторы не могли работать вместе. Хорошие новости! Это исправлено в стабильных версиях браузера Safari 5.1 и Chrome 13.
Итак, давайте сделаем эту вещь способом : checked , который, я думаю, является самым чистым способом сделать это сейчас и в следующие несколько лет.
HTML-структура
Обертка для всей группы, каждая вкладка представляет собой блок div, содержащий переключатель (для функциональности), метку (вкладка) и блок содержимого.
вещи
вещи
вещи
Макет CSS
В основном:
- Скройте переключатели (нам не нужно их видеть, нам просто нужно, чтобы они были отмечены или сняты).

- Разместите вкладки так, чтобы метки упали в структуру ряда ссылок.
- Абсолютно расположите области содержимого точно друг над другом.
- Когда радиокнопка: отмечена, расположите смежную область содержимого сверху с z-index (визуально открывая ее и скрывая остальные).
.tabs {
положение: относительное;
минимальная высота: 200 пикселей; / * Эта часть отстой * /
ясно: оба;
маржа: 25px 0;
}
.tab {
плыть налево;
}
.tab label {
фон: #eee;
отступ: 10 пикселей;
граница: 1px solid #ccc;
маржа слева: -1px;
положение: относительное;
слева: 1px;
}
.tab [type = radio] {
дисплей: нет;
}
.содержание {
позиция: абсолютная;
верх: 28 пикселей;
слева: 0;
фон: белый;
справа: 0;
внизу: 0;
отступ: 20 пикселей;
граница: 1px solid #ccc;
}
[type = radio]: отмечено ~ label {
фон: белый;
нижняя граница: сплошной белый 1px;
z-индекс: 2;
}
[type = radio]: отмечено ~ label ~. содержание {
z-индекс: 1;
}
содержание {
z-индекс: 1;
} Это чертовски легкий CSS, который можно полностью расширить до любого количества вкладок, просто добавив в HTML дополнительные блоки «вкладок».
JavaScript
Нет, капитан!
Чем хорош этот способ
- Он не использует: target, поэтому никаких скачков по страницам и захвата кнопок назад.
- Это доступно. Странные переключатели скрыты с помощью display: none, поэтому программы чтения с экрана не увидят их и не запутаются (предположительно), а фактическое содержимое не скрыто с помощью display: none;
- Работает в Safari 5.1+, Chrome 13+, Firefox 3.6+, Opera 10+ и IE 9+. Может быть, немного глубже о Chrome, Firefox и Opera, но Safari и IE определенно верны.
Почему это не так?
- Требуется заданная высота для области с вкладками, что отстой. Я чувствую, что может быть способ исправить это, хотя я еще не совсем понял его.
- Радиокнопка немного взломана.

- У него нет самой глубокой поддержки браузеров (IE 9 - это довольно много вопросов). Если вам нужно глубже, используйте JavaScript.
Понятно, хорошо
Ради забавы, я добавил несколько переходов на вкладки в живом демо.
См. Раздел «Функциональные вкладки CSS Pen
» Криса Койера (@chriscoyier)
на CodePen.
Удивительное теоретическое будущее - отображение: стек;
Как я уже упоминал, радио-кнопка немного взломана. Здорово, что теперь мы можем это делать, и опыт довольно хороший, но способ программирования не изящный или интуитивно понятный.Таб Аткинс, который пишет спецификации CSS, считает, что display: stack; - это, вероятно, будущее пользовательского интерфейса с вкладками через CSS.
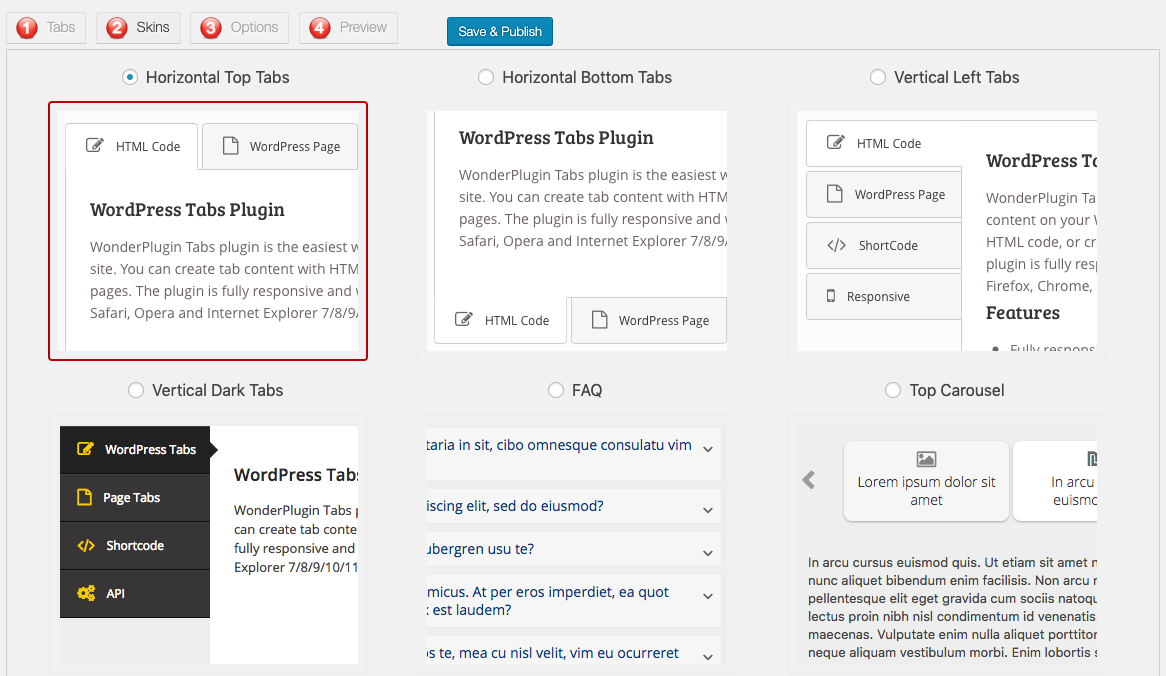
36 удивительных вкладок CSS, которые могут реализовать даже новички 2021
Интерфейс с вкладками или просто вкладка - это графический элемент управления, который можно использовать для размещения нескольких панелей или документов в одном окне для доступа пользователей. Благодаря этому он идеально подходит для одностраничных веб-страниц и приложений. Это дает пользователям не только аккуратный и организованный интерфейс, но и значительно упрощает процесс навигации.Поэтому, если у вас есть сайт с большим количеством текста или просто сайт с наполненным контентом, то вкладки CSS - это самый простой способ привлечь больше пользователей.
Благодаря этому он идеально подходит для одностраничных веб-страниц и приложений. Это дает пользователям не только аккуратный и организованный интерфейс, но и значительно упрощает процесс навигации.Поэтому, если у вас есть сайт с большим количеством текста или просто сайт с наполненным контентом, то вкладки CSS - это самый простой способ привлечь больше пользователей.
Имея это в виду, сегодня мы составили список лучших возможных вариантов для наших пользователей сегодня. Мы надеемся, что этот список, подобранный вручную и составленный в соответствии с элементами стиля и лучшими тенденциями дизайна, поможет вам получить идеальное начало. От анимированного до простого, от сложного до минималистичного - мы включили варианты для всего этого.
Раздел содержимого с вкладками
Верхнюю часть нашего списка занимает этот премиальный дизайн вкладок CSS от Аллена Брэди.Простой, элегантный и эффективный, этот дизайн отлично подходит для любого типа веб-сайтов, будь то профессиональные или личные. Он дополнен различными анимированными креативными иконками, которые работают как вкладки. В каждом из них есть выделенная область для содержимого и заполнитель для медиафайлов. Используя простой CSS, создатель также сумел добавить эффективный эффект наведения. И самое приятное здесь то, что он не полагается на какой-либо JS, что означает, что общий шаблон довольно легко понять и воспроизвести.
Он дополнен различными анимированными креативными иконками, которые работают как вкладки. В каждом из них есть выделенная область для содержимого и заполнитель для медиафайлов. Используя простой CSS, создатель также сумел добавить эффективный эффект наведения. И самое приятное здесь то, что он не полагается на какой-либо JS, что означает, что общий шаблон довольно легко понять и воспроизвести.
Информация / Скачать
Вкладки и страницы материалов
Следуя более профессиональному подходу к дизайну, следующий вариант создан с учетом всех мелких деталей. Однако, в отличие от предыдущего варианта, это связано с реализацией JS наряду с CSS и HTML. Он начинается с простой вкладки CSS со значками и текстом для отображения каждого выбора. При щелчке по любому из них содержимое отображается под карточкой материала под вкладкой.Для еще большей привлекательности вы найдете использование ярких цветовых схем, которые меняются вместе с вкладками. С использованием простого CSS повсюду реализованы различные анимации и переходы. Все они полностью отзывчивы, а также легко настраиваются в соответствии с экранами устройства.
Информация / Скачать
Выбор вкладки CSS
Изображая структуру в виде папки, это еще одна простая, минималистичная вкладка с чистым CSS, которая у нас на очереди.Основываясь только на CSS и HTML для общей структуры, а также на реализованной анимации, мы можем сказать, что это довольно легко понять и воспроизвести. Вкладки выглядят как вкладки папок, и, как и в случае с любой другой папкой, содержимое переключается в соответствии с выбранной вкладкой. Для дополнительной детализации вы также найдете простой эффект наведения курсора на числовые значки на вкладке. Кажется, что он тоже отзывчивый, что означает, что дизайн легко автоматически подстраивается под все рамки устройства.
Информация / Скачать
Вкладки на чистом CSS
Давайте начнем с чего-нибудь простого, элегантного и чистого. Эта вкладка на чистом CSS визуально приятна и отлично работает для отображения нескольких сообщений или содержимого на одном экране. Успокаивающие пурпурные и белые цветовые схемы выглядят очень привлекательно. И использование простой структуры HTML и CSS для получения результата впечатляет. Как и в большинстве примеров вкладок, здесь также используется горизонтальный вид, демонстрирующий возможность переключения между ними.Простой переход цветовой штриховки использует радиовход. Это означает, что для выделения того, какой раздел нажат, используется более темный оттенок фиолетового. Создатель этого дизайна сохранил его простоту, однако под демонстрацией вы также можете найти ссылку на 3D-версию, которая также использует JS.
Информация / Скачать
Анимированные вкладки CSS
Если говорить о 3D-эффекте и более продвинутом выборе, то эти анимированные вкладки CSS являются прекрасным примером. Несмотря на тонкую анимацию, это, несомненно, дает впечатляющий результат.И что самое приятное, все коды основаны на CSS и HTML. Это обеспечивает более простую реализацию и понимание структуры. Прекрасно работают зеленый и белый на темно-синем фоне. При наведении курсора на каждую из вкладок он расширяется в виде плавной анимации, которая при нажатии изменяет цветовую схему, чтобы выделить выделение.Информация / Скачать
Еще одна вкладка CSS
Это более творческий подход к вкладке CSS, поскольку она включает в себя анимацию, эффекты, а также инновационную структуру дизайна.Хотя большинство вкладок спроектировано как простой элемент навигации, они больше склоняются к уникальному и интересному элементу, который понравится вашим пользователям. Вместо традиционных шрифтов или текстов, используемых на вкладках, создатель заменил их плоскими значками. Каждый из них также предназначен для выполнения потрясающего эффекта наведения и щелчка, перемещающего выделение на выбранную вкладку. Даже содержимое появляется и исчезает из поля зрения с помощью эффекта увеличения и уменьшения. В целом довольно интересно, получите доступ к их полной структуре по ссылке ниже.
Информация / Скачать
Адаптивные вкладки и аккордеоны CSS
Теперь просто потому, что это вкладка, не обязательно быть горизонтальной. Эти отзывчивые вкладки CSS и аккордеон - прекрасный тому пример. Достаточно универсальный, чтобы его можно было использовать как аккордеон или вкладку, внедрить его на свой сайт также довольно просто. Простая бело-голубая структура выглядит чисто и профессионально. При нажатии вкладка расширяется по вертикали, показывая содержимое внутри.Еще одна добавленная деталь - это эффект стиля переключателя, который означает, что одновременно может быть открыта только одна вкладка. Все аспекты сохранены довольно минимальными, что также позволяет пользователям добавлять свои собственные элементы, если они того пожелают.
Информация / Скачать
CSS Tabs от Тимоти ЛеБлана
Говоря о переключателях и эффекте, этот дизайн вкладки CSS полностью основан на аналогичном стиле и шаблоне. В отличие от традиционных вкладок, представленных текстами или значками, здесь они заменены переключателями.При нажатии на любую из вкладок внизу появляется диалоговое окно, в котором пользователи могут просматривать содержимое. Как и в случае с переключателем, одновременно может быть открыта только одна вкладка, и она сразу же сворачивается при нажатии следующей опции. Цветовые схемы довольно просты: фиолетовый и белый. Еще одна небольшая деталь, добавленная для дополнительного творчества, - это переход цвета на кнопках при нажатии на определенную вкладку.
Информация / Скачать
Простая панель с вкладками jQuery-CSS
Теперь возвращаясь к более практичному дизайну, основанному на навигационных целях, эта простая панель с вкладками jQuery CSS является еще одним отличным примером.Дизайн довольно прост, он работает для упорядоченного отображения содержимого. Каждая вкладка определяется панелью с вкладками вверху. Эти вкладки при наведении на них меняют цвет с белого на синий, достигаемый с помощью простого CSS. Однако переход содержимого внутри панели с вкладками определяется с помощью JS. Это обеспечивает более плавный и чистый переход при исчезновении и исчезновении изображения. Контент внутри панели также чрезвычайно универсален и позволяет размещать все, включая текстовый контент, изображения и даже ссылки.
Информация / Скачать
Вкладки на чистом CSS с индикатором
Судя по названию, эти вкладки с индикатором на чистом CSS основаны исключительно на HTML и CSS. Он включает карточку на основе материального дизайна, которая служит основой вкладки. Каждая вкладка также представлена креативным значком и заголовком. Простая в дизайне, анимация по-прежнему впечатляет. Используя простой CSS, создатель сумел добиться плавного перехода контента при каждом щелчке.При выборе заголовок вкладки также меняет цвет и подчеркивается, чтобы выделить выбор. Вся структура кодирования открыта для доступа, просто перейдите по ссылке ниже, чтобы просмотреть.
Информация / Скачать
Еще раз о вкладках CSS
Более мрачная версия для тех из вас, кто ее ищет, этот потрясающий пример - это CSS Tabs Revisited Эрика Садовски. Дизайн впечатляет, если иметь в виду, что он основан исключительно на HTML и CSS. Начав с простого фона, создатель улучшил его всеми стилями.В поле более темного оттенка вкладка представлена ленточной структурой поверх всего. На каждой из вкладок также есть текст и креативный значок для представления каждого раздела. Теперь при нажатии на содержимое внутри используется эффект скольжения вверх и вниз, чтобы входить и выходить из поля зрения. Вкладки также меняют свой цвет с серого на оранжевый, чтобы отобразить выбранный элемент. Добавьте любой тип контента, хотите ли вы добавить текст, ссылки и даже изображения, если хотите.
Информация / Скачать
Простые вкладки CSS с тенью
Минималистичный дизайн вкладок CSS на основе материального дизайна - минималистичный, но гибкий.Дизайн из-за простоты делает его идеальной базой, которая адаптируется к любому типу тем или веб-сайтам. Добавление теней для создания почти трехмерного ощущения, чисто белая цветовая схема также добавляет ощущения бумажного. Область содержимого также регулирует длину и ширину в соответствии с содержимым, которое она содержит внутри. Еще одна замечательная особенность этого дизайна заключается в том, что он полностью адаптируется и с легкостью автоматически подстраивается под любой размер экрана. При наведении курсора на любую из вкладок текст также появляется в поле зрения, выполняя эффект плавного появления.Поскольку он основан исключительно на CSS без какого-либо дополнительного JS, всю структуру довольно легко реализовать.
Информация / Скачать
Меню вкладок CSS
Теперь, для более профессионального и целенаправленного дизайна, на этой вкладке CSS есть все, что вам может понадобиться. От дизайна вкладок до держателей контента до плавных и чистых анимаций и переходов - все продумано до мелочей. И хотя демоверсия - это всего лишь пустышка, она готова к запуску в прямом эфире с несколькими настройками здесь и там.Вкладки, использующие эффекты CSS, выделяют его при наведении курсора и полностью меняют цветовую схему при нажатии. Как вы можете видеть здесь, добавить практически все возможно, хотите ли вы тексты, ссылки, изображения и даже формы и кнопки CTA. Конечный результат невероятен, и самое приятное то, что он полностью основан на CSS и HTML.
Информация / Скачать
Вкладки папок
Более творческий подход к дизайну вкладок CSS, этот стиль основан на сложении файла и папок вместе.Создатель, использующий простой черный фон, сделал больше ярких вкладок на основе файлов. Ивент концепция раскрытия содержимого внутри каждой вкладки довольно уникальна. В отличие от традиционного вертикального дизайна, он больше склоняется к горизонтальному виду. При нажатии на любую из вкладок он сдвигается влево или вправо, открывая содержимое внутри. И если вы тот, кто хочет добавить на свой сайт привлекательный элемент, чтобы ваши пользователи могли наслаждаться, то это идеальный выбор.
Информация / Скачать
Навигация по вкладкам на чистом CSS
Теперь этот чистый дизайн вкладок CSS от Иззи Скай - еще один инновационный подход с традиционным дизайном.Используя классическую кнопку-переключатель, вкладка отображает содержимое внутри в анимированном поле ниже. При нажатии на любую из вкладок содержимое вместе с текстом нижнего колонтитула скользит в / из поля зрения. И это довольно впечатляюще, учитывая, что используются избыточные JS-коды.
Поле содержимого также действует как заполнитель для изображения или заголовка и ссылок. При наведении указателя мыши отображается плавный переход при отображении анимированной кнопки, которая приводит к полному просмотру содержимого. Этот дизайн идеально подходит для упрощения навигации для пользователей.Вы также можете реализовать это на сайтах с большим количеством текста или в блогах, чтобы классифицировать это. Цветовая гамма с черным, розовым и белым тоже довольно гибкая и универсальная.
Информация / Скачать
Виджет вкладок
Еще одна в нашем списке вкладок CSS - это чистый и профессиональный дизайн от Sitepoint. Хотя красота здесь сосредоточена на простоте, анимация и переходы действительно великолепны. Простой белый фон с темно-синей вкладкой прекрасно сочетается друг с другом.Он начинается с простых навигационных вкладок, при нажатии на которые открывается содержимое внутри. Создатели также добавили эффект радиокнопки, который гарантирует, что одновременно может быть открыта только одна вкладка. Выбранная вкладка также выделяется цветом с переходом цвета в более светлый оттенок. Еще одна дополнительная деталь - это отзывчивость. Автоматическая подстройка под любой размер экрана устройства никоим образом не влияет на скорость отклика вашего сайта.
Информация / Скачать
Вкладка CSS, Чэнь Хуэй Цзин
Дизайн этой вкладки на чистом CSS от Чен Хуэй Цзин отзывчивый, чистый с внешним видом и довольно инновационный.В разделах вкладок, используемых здесь, для начала используются креативные значки вместо текста. Хотя в данном случае это фрукты, вы можете заменить их чем угодно. Верх вкладок также отличается разными цветовыми схемами. Но это почти весь цвет, который вы получаете. Потому что все остальные разделы монохромны и демонстрируют более профессиональный и аккуратный вид. Используя простой CSS, вкладки также выполняют эффект наведения, переводя цветовую схему в более темный цвет.
Этот практичный и целенаправленный дизайн оставляет много места для добавления содержимого.Благодаря простой структуре и чистому кодированию вы тоже можете получить тот же результат на своем сайте с минимальными усилиями. Просто перейдите по ссылке ниже, чтобы получить полный доступ.
Информация / Скачать
Интерфейс вкладок с 3D-кубом
Если вам не подходят материалы и 2D-дизайн, то этот 3D-дизайн наверняка вам подойдет. Дизайн Vavik, это более сложный и продвинутый дизайн для вкладки CSS. Но будьте уверены, что вся структура полностью основана на CSS и HTML.Вкладки представлены различными кубиками или квадратами, различающимися цветовыми схемами и текстами. Однако изюминка здесь в том, что вместо простых переходов и эффектов дизайнер выровнял это с помощью 3D-переворота! Полный вид содержимого внутри отображается с правой стороны на большом квадрате. Поэтому, когда пользователи нажимают на любую конкретную вкладку, отображаемый квадрат полностью переворачивается назад или вперед для отображения содержимого. Довольно удивительно, что что-то вроде вкладки можно анимировать таким же образом, не так ли?
Информация / Скачать
Интерактивные вкладки CSS
Это простой дизайн вкладок на основе CSS от Ондржея Барты с более монохромным черно-белым оттенком.Общий стиль и цветовые схемы обеспечивают довольно простой, но привлекательный конечный результат. Вкладки работают так же, как и обычные вкладки. Щелчок по одному из них открывает содержимое внутри. Для тонкости деталей создатель добавил эффект наведения CSS. При наведении курсора на каждую из вкладок оттенок становится темнее и появляется стрелка. Если вы выберете вкладку, она также полностью изменит цвет на белый, чтобы соответствовать разделу деталей. Простой в реализации, реализации и понимании, вы также можете просмотреть полный фрагмент кода по ссылке ниже.
Информация / Скачать
Меню вкладки «Материализация CSS»
Черпая вдохновение в классическом дизайне Google Material, это конечный результат от Alex. Теперь, несмотря на простоту взгляда, именно детали здесь нам очень нравятся. Вкладки в режиме полного просмотра выглядят наиболее профессионально из всех вариантов, которые мы сегодня перечислили. Завершить все содержимое внутри также делает привлекательный вид. Вкладки синего цвета рядом с эффектом наведения и щелчка привлекают больше внимания.При наведении курсора вкладки выделяются цветовым переходом, а также подчеркиванием, которое перемещается под текстом при нажатии. Однако этот пример представляет собой комбинацию как CSS, так и JS.
Информация / Скачать
Карточка рецептов с вкладками CSS
Если у вас есть блог о еде или веб-сайты, посвященные рецептам, то этот дизайн разработан специально для вашей ниши. Идеально подходит для использования с вкладками, особенно с рецептами еды, вы даже можете использовать это для всего, что захотите.Вся конструкция достаточно универсальна, так сказать. Создатель придумал даже два разных варианта. В первом примере используется эффект расширения кнопки при нажатии при настройке отображаемого содержимого. Второй вариант демонстрирует другой переход, при котором вкладки остаются статичными, а содержимое изменяется при каждом щелчке.
Каждый из них, однако, выполняет отличный эффект наведения цвета при наведении курсора. Цветовые схемы с зеленым и белым также делают весь дизайн более всплывающим.
Информация / Скачать
Табби табби
Теперь, чтобы добиться более кинематографического и театрального ощущения, этот пример вкладки CSS использует анимацию и эффекты для получения этого потрясающего результата. На простом сером фоне фиолетовая секция с вкладками очень привлекательна для глаз. И, как и в случае с любыми традиционными вкладками, это тоже работает, чтобы отображать контент при нажатии. Однако фокус здесь - это переход содержимого при переходе от одного к другому. CSS используется для получения эффекта гибкости и переполнения при раскрытии каждого содержимого.Отзывчивый и отлично подходит для контента любого типа, вы можете легко добавлять изображения, текстовые детали и многое другое по своему усмотрению.
Информация / Скачать
CSS3 Вкладки от Sorax
Используя узорчатый фон и увлекательный способ раскрытия содержимого на каждой вкладке, создатель этого примера получил потрясающий конечный результат. Чтобы сохранить чистый и профессиональный вид, в нем использована бело-синяя цветовая гамма. Вкладки и тексты довольно просты, но решающим фактором здесь являются эффекты на поле с вкладками и тексты.Используя анимацию CSS3, при нажатии на любую из вкладок окно содержимого выглядит почти реалистично. Еще одна небольшая деталь - переход цвета от черного к синему при наведении курсора.
Информация / Скачать
Содержимое с вкладками на чистом CSS3
И снова, используя вертикальную конструкцию, это минималистичный монохромный дизайн Колина Холла. Вкладки отображаются горизонтально, как боковая панель на сайте. При нажатии на нее отображается содержимое внутри большой области справа.Цветовая палитра - вот что делает его чистым и профессиональным. Чтобы сделать вещи более интересными, дизайнер использовал креативные значки вместо простого текста. Дизайн также адаптивный, что означает, что он легко подстраивается под любой размер экрана устройства. Цветовой переход здесь от черного к белому и от белого к черному при наведении курсора также добавляет этот дополнительный творческий штрих.
Информация / Скачать
Папка с файлами jQuery и CSS с вкладками
Мы уже упоминали подобный дизайн выше, но этот дизайн вкладок CSS на основе папок является более простой и простой версией.Дизайн Яна Глода, использование цвета и игры теней делает его реалистичным. Он работает так же, как любая вкладка, открывающая содержимое при нажатии. Однако творческий штрих здесь - это плавная игра теней и эффект всплывающих окон 3D. Имея в виду, что этот дизайн также опирается на JS, этого может быть немного сложнее достичь по сравнению с перечисленными здесь. Однако вы получаете доступ ко всей их структуре, чтобы лучше понять. Просто перейдите по ссылке внизу.
Информация / Скачать
Вкладки
И последнее, но не менее важное: это еще одна вкладка с бело-голубым дизайном вкладок CSS. Этот дизайн, основанный исключительно на CSS и HTML, также полностью адаптивен. В зависимости от размера экрана он трансформируется в горизонтальный или вертикальный вид вкладок. Играя с непрозрачностью каждой вкладки, эффект наведения также впечатляет. Другая привлекательная анимация используется в разделе контента, который сжимается и расширяется при переходе от одного к другому.Бледно-голубой и белый также отлично сочетаются друг с другом, придавая ему более спокойный и чистый оттенок. А поскольку он основан на CSS и HTML, реализовать этот дизайн на вашем сайте также проще.
Информация / Скачать
UI / UX Пример: анимация переключения вкладок
Это в основном дизайн вкладок css, который, безусловно, уникален и готов к работе. Креативный и увлекательный, этот конкретный пример использует дизайн на основе переключателей. Он полагается на HTML, CSS, а также структуру кода JS для обеспечения бесперебойной работы интерфейса.Хотя в демоверсии показаны только 2 вкладки с параметрами внутри, структура достаточно гибкая, чтобы вы могли добавить больше. Эта вкладка, скользящая влево и вправо в зависимости от переключателя, - отличный способ добавить этот анимированный элемент на ваш сайт. Довольно простой дизайн для начала, вы можете легко скопировать всю структуру на свой сайт. Перейдите по ссылке ниже, чтобы ближе познакомиться с используемыми строками кода и лучше понять, как был получен конечный результат.
Информация / Скачать
Вкладки CSS
Если вы ищете что-то более сложное и нестандартное, то этот дизайн вертикальной вкладки CSS как раз для вас. Созданный с использованием структуры кода с использованием CSS, HTML, а также JS, этот дизайн в целом уникален и визуально приятен. Он имеет горизонтальную вкладку вместо традиционного вертикального дизайна, где все вкладки представлены значками. Содержимое внутри предназначено для отображения на карточном дизайне, и каждое из них плавно появляется и исчезает при нажатии на вкладки.Еще одна небольшая деталь - это эффект перехода цвета на значках каждой вкладки при наведении курсора.
Градиентный фон, несомненно, привлекает внимание, а общий дизайн нацелен на то, чтобы быть достаточно универсальным, чтобы соответствовать любым веб-сайтам. Также есть анимированная кнопка с призывом к действию, которой вы можете воспользоваться. Он в основном меняет свой цвет и положение при наведении, чтобы сделать его более привлекательным. Этот дизайн вкладки CSS, созданный Джули Парк, определенно заслуживает упоминания в нашем списке.
Информация / Скачать
CSS панели вкладок
Поскольку все больше и больше веб-сайтов зависят от творческих способов представления меню и вкладок, этот, безусловно, выделяется.Благодаря дизайну, похожему на папку для хранения документов, все в этом конкретном примере написано с большой детализацией. Создатель взял простую идею и с большим трудом ее воплотил. Он начинается с одной карточки с номером вкладки и содержимым внутри. В левом нижнем углу есть кнопка, которая позволяет отображать следующую вкладку.
Каждая вкладка следует за следующей, перекрывая отображаемую до последней вкладки. Тот же эффект применяется при нажатии на предыдущие вкладки.Содержимое отображается и исчезает при нажатии. На вид довольно простые, коды могут быть немного сложными. Так почему бы не перейти по ссылке ниже, чтобы лучше и ближе познакомиться со структурой кода и предварительным просмотром в реальном времени?
Информация / Скачать
Эластичные язычки
Если вы предпочитаете, чтобы дизайн был простым, но увлекательным с использованием творческой анимации и эффектов, то эта эластичная вкладка - то, что вам нужно. Создатель Ненад Каевик использовал простой дизайн меню и улучшил его в целом с помощью всего лишь нескольких творческих воплощений анимации.Он имеет минимальное меню заголовка с заголовком и значком для представления каждой вкладки. Выбор выделяется при нажатии и отображает цветовой переход, включая значок и текст.
В зависимости от выбора, селектор анимируется, чтобы сдвигаться влево и вправо в нужное положение, изображая более эластичное движение. Вся структура также разработана так, чтобы быть отзывчивой и легко настраиваться на весь экран устройства. Каждый элемент легко настраивается, что означает, что вы можете легко персонализировать цвета, шрифты и даже значки, которые используются, чтобы получить именно то, что вы хотите.
Информация / Скачать
Вкладки на чистом CSS с намеком на JS
Это довольно простой дизайн, который является правильным определением дизайна вкладок CSS. Он имеет интерфейс, который довольно целенаправлен и охватывает все, что можно ожидать от дизайна вкладок. Он имеет упрощенный макет с содержимым, отображаемым в функциональном меню вкладок. Цветовая палитра также привлекает внимание. При нажатии на любую конкретную вкладку содержимое внутри отображается и исчезает с помощью кодов CSS и JS.Этот шаблон можно настраивать, что означает, что все элементы могут быть изменены в соответствии с их предпочтениями. В целом, это довольно понятный и простой способ добавления вкладок или меню на ваш сайт, ссылка ниже обеспечивает полный доступ к структурам кода и предварительным просмотрам в реальном времени.
Информация / Скачать
Прокрутка вкладок
Еще одна программа, включающая коды JS, CSS и HTML для получения такого выдающегося результата, - это Scroll for tabs от Правина Кумара Горакала. Отзывчивый, привлекательный и яркий с цветовой палитрой, этот, несомненно, разработан с учетом визуального аспекта в качестве основного внимания.Он включает в себя простую настройку с дизайном на основе карточек с вкладками, расположенными выше в качестве меню заголовка. При фиксированной длине строки меню заголовки также появляются и исчезают при прокрутке. Даже содержимое меняется при прокрутке. Вкладки также создают эффект наведения, что делает его еще более привлекательным. Еще одна важная деталь заключается в том, что коробка с содержимым также регулирует свой размер в соответствии с расширением и сокращением содержимого. Вся структура отзывчива и легко подстраивается под любой размер экрана устройства.
Информация / Скачать
Вкладки CSS
Последний вариант, который у нас есть для вас, - еще один отличный способ интегрировать вкладки CSS на ваш сайт. По сути, он работает как тумблер для переключения между содержимым с одной вкладки на другую, используя простые, но привлекательные анимации. Здесь демонстрация демонстрирует две вкладки с разным содержимым, которые скользят по экрану устройства влево и вправо для выхода или отображения. Вкладки в целом выдержаны в довольно минималистичном стиле. И он демонстрирует выбор с помощью простого анимированного подчеркивания под заголовком.Конечно, хорошо то, что вся структура использует только коды CSS и HTML, что не так сложно и изощренно, как может показаться. Просто перейдите по ссылке ниже, чтобы получить полное представление обо всех используемых элементах и просмотреть демонстрацию.
Информация / Скачать
Современный дизайн вкладок CSS
Теперь это более настраиваемый и простой в работе дизайн вкладок CSS от Карлоса Валереано. Он имеет три разных дизайна, которые различаются формой и цветом вкладок.Простой и понятный, это удобный холст, который вы можете использовать, чтобы начать работу. Он имеет простой эффект наведения и щелчка, который также демонстрирует выбор вкладок. Здесь вы также найдете разноцветные и цветные версии вкладок.
Для вариаций вы можете выбрать из ряда имеющихся там опций. Настройте его так, как вам удобнее, и с легкостью добавьте дополнительный штрих творчества. Найдите подробные сведения обо всех структурах кода, показанных выше, по ссылке ниже.
Информация / Скачать
Вкладки CSS для NDC
Это более классический дизайн вкладок CSS, который представляет собой простой файловый формат. Созданный с учетом профессионального стиля, он также отличается удивительной отзывчивостью. Вкладки довольно легко настраиваются и могут легко отображать различное текстовое содержимое. При нажатии на любую из вкладок она скользит вниз для отображения содержимого и использует плавные переходы при переключении с одной на другую.Это довольно простой дизайн, однако вся конструкция чистая и выглядит продвинутой. Для обеспечения бесперебойной работы реализовано множество элементов HTML, CSS и JS.
Информация / Скачать
Основные вкладки
Наконец, мы завершаем наш список лучших вкладок CSS этим базовым дизайном вкладок, основанным исключительно на HTML и CSS. Простой с точки зрения структуры, он демонстрирует 3 вкладки, которые представлены тегом в верхней части таблицы. При нажатии на любой из них выделение выделяется простым наведением и щелчком.Оба имеют плавное изменение цвета, при нажатии на них отображается содержимое. Достаточно просто с целями, его также легко настроить и добавить свой собственный штрих. Получите полный фрагмент кода по ссылке ниже и начните работу над любым из ваших будущих проектов веб-дизайна.
Информация / Скачать
вкладок CSS | HTML Собака
Навигация с вкладками, сделанная из элементов списка и частей CSS. Вкладки не обязательно должны быть горизонтальными, но обычно они таковы, поэтому нашим первым шагом будет создание горизонтального списка.
Мы собираемся попробовать несколько разных вещей с CSS, но мы будем придерживаться следующей базовой структуры HTML:
<заголовок>
Вкладки
<раздел>
<раздел>
Теперь то, что мы хотим сделать с этим HTML, - это превратить каждый элемент списка в вкладку, при этом выбранный элемент окажется частью соответствующей области содержимого.
Новый раздел примеров! Посмотрите на весь этот код в действии и поиграйте с ним.
Прежде всего, мы можем вырвать маркеры элементов списка и обнулить поля и отступы элемента ul :
nav ul {
стиль списка: нет;
отступ: 0;
маржа: 0;
}
А теперь к делу…
Встроенные элементы списка
Наиболее очевидное первое, что мы можем сделать, - это сделать список горизонтальным.Наиболее простое решение для этого - установить для свойства display боксов, созданных элементами li , значение inline :
nav li {
дисплей: встроенный;
граница: сплошная;
ширина границы: 1px 1px 0 1px;
маржа: 0 5px 0 0;
}
Этот набор правил также начинает делать элементы более похожими на табуляцию, применяя границу ко всем сторонам, кроме нижней части. Свойство margin здесь обнуляет поля со всех сторон, кроме правой, потому что мы собираемся немного раздвинуть табуляторы.
Теперь мы можем сделать вещи немного более аккуратными, добавив отступы в поля элементов и .
nav li a {
отступ: 0 10 пикселей;
}
Регулировка заполнения блока элементов a , а не блоков элементов li , имеет то преимущество, что позволяет щелкать по всей ширине вкладки.
Пока вкладки ни на чем не сидят, поэтому мы можем добавить границу к содержанию раздел :
#содержание {
граница: сплошная 1px;
}
Но не хватает одной важной вещи.Как бы то ни было, вкладки просто сидят в верхней части поля содержимого, и все они выглядят почти одинаково. Что нам нужно сделать, так это сделать так, чтобы «активная» вкладка - та, которая относится к странице, на которой мы находимся, - выглядела так, как если бы она была частью поля содержания, как вкладка на стороне разделительной карточки.
Поскольку вертикальное заполнение во встроенных блоках на самом деле ничего не выталкивает вокруг него, мы можем просто сделать это:
#selected {
padding-bottom: 1px;
фон: белый;
}
Это заполняет нижнюю часть блока элемента li «выбранным» идентификатором на один пиксель, который выталкивает его за верхнюю границу блока содержимого.Поскольку цвет фона белый (при условии, что цвет фона блока содержимого также белый), создается иллюзия, что вкладка и ее граница являются частью блока содержимого.
: встроенные Плавающие элементы списка
Пока что этот метод отлично подходит для базовых вкладок. Цвета, цвета границ, оформление текста и т. Д. Можно изменить по своему усмотрению. Однако когда дело доходит до обивки, все идет наперекосяк. По той же причине, по которой вкладка «выбранная» работает, перетекая на поле содержимого, заполнение не может применяться к исходным состояниям вкладки.Они просто не будут себя вести.
Итак, если мы хотим сделать что-то более забавное с вкладками, нам нужно горизонтально расположить элементы списка по-другому:
#header li {
плыть налево;
граница: сплошная 1px;
ширина нижней границы: 0;
маржа: 0 5px 0 0;
}
Это то же самое, что и раньше, за исключением того, что вместо отображения прямоугольников элементов li в строке мы перемещаем , перемещая влево.
Выполнение этого ломает некоторые вещи в другом месте, поэтому, прежде чем мы сможем продолжить, нам нужно очистить поле содержимого от злой хватки поплавка, а затем нам нужно избавиться от любых полей над списком:
#содержание {
граница: сплошная 1px;
ясно: оба;
}
h2 {
маржа: 0;
отступ: 0 0 10px 0;
}
Мы почти закончили этот метод, но вместо того, чтобы применять заполнение к выбранному элементу списка, как мы это делали с подходом элемента встроенного списка (который здесь просто дополняет элементы, потому что плавающий блок имеет тип отображения «блок»), мы собираются поднять все это и разбить на один пиксель:
#selected {
положение: относительное;
верх: 1px;
фон: белый;
}
Итак, теперь все выглядит почти так же, как и со встроенным методом.Одно небольшое отличие состоит в том, что выбранная вкладка на один пиксель ниже, чем другие, потому что она была сдвинута вниз, чтобы закрыть нижнюю строку. Чтобы избежать этого, вы можете применить последний блок объявления с позиционированием и цветом фона к ссылке внутри элемента списка ( #selected a ) вместо самого элемента списка ( #selected ), что может достичь более желаемого результата. эффект.
Другой подход к контролю над размером вкладок заключается в использовании дисплея : встроенный блок .
Делаем вещи красивее…
Есть небольшие вещи, которые мы можем сделать, чтобы эти вкладки выглядели лучше, такие как удаление подчеркивания, предоставление разных цветов для границ, изменение цвета фона при наведении курсора и т. Д., Которые могут сделать вкладки более различимыми, а «активную» вкладку более очевидной.
Играя вокруг
Конечно, вкладки не обязательно должны быть такими простыми, как в приведенных выше примерах. Основные принципы остаются прежними - вы устанавливаете элементы горизонтального списка, а затем оформляете их так, как вам нравится.
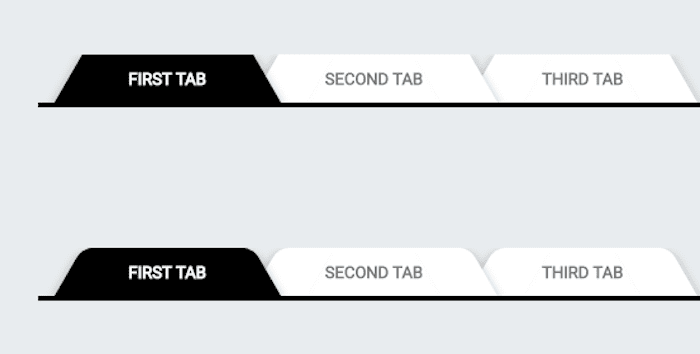
Вы можете просто разделить вкладки, используя сплошной цвет фона. В качестве альтернативы, простой трюк, придуманный Дэном Седерхольмом, состоит в том, чтобы манипулировать нижней границей элемента списка для создания тонких выступающих вкладок.
Узкие выступы И выступы не обязательно должны иметь квадратные углы под углом 90 градусов. Применение border-radius к верхнему левому и верхнему правому углам каждой вкладки сделает их еще более похожими на те разделяющие карты, которые мы так хотим подражать.
панелей с вкладками с использованием CSS
Интерфейсы панелей с вкладками обычно создаются с использованием JavaScript, но в этом нет необходимости.На этой странице описывается, как стилизовать панели с вкладками с помощью CSS, как показано в демонстрации ниже, сохраняя семантическую связь между метками вкладок и содержимым панели.
Статья 1
Все люди рождаются свободными и равными в своем достоинстве и правах. Они наделены разумом и совестью и должны действовать по отношению друг к другу в духе братства.
Статья 2
Каждый имеет право на все права и свободы, изложенные в настоящей Декларации, без каких-либо различий, таких как раса, цвет кожи, пол, язык, религия, политические или иные взгляды, национальное или социальное происхождение, собственность, рождение или иное положение.Кроме того, не должно проводиться никакого различия на основе политического, юрисдикционного или международного статуса страны или территории, к которой принадлежит лицо, независимо от того, является ли она независимой, доверительной, несамоуправляющейся или находится под каким-либо другим ограничением суверенитета.
Статья 3
Каждый имеет право на жизнь, свободу и личную неприкосновенность.
Статья 4
.Никто не должен содержаться в рабстве или подневольном состоянии; рабство и работорговля запрещены во всех их формах.
Статья 5
Никто не должен подвергаться пыткам или жестоким, бесчеловечным или унижающим достоинство видам обращения или наказания.
Статья 6
.Каждый имеет право на признание во всем как личность перед законом.
Скачать примеры
В архивах ниже содержатся примеры файлов, демонстрирующих методы стилизации, описанные на этой странице.
HTML
Начнем со следующего семантического HTML, который представляет панель как раздел с заголовком и содержимым:
1 2 3 4 5 6 7 8 | |
Затем мы помещаем панели в контейнер и добавляем переключатели и метки:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 год 22 23 24 25 26 год 27 28 год 29 | |
Радиокнопки используются для обозначения текущей выбранной панели.Если на странице есть несколько наборов панелей с вкладками, каждая из них должна использовать уникальное имя для своих переключателей.
Для первой радиокнопки установлен атрибут , проверенный , поэтому первая панель отображается по умолчанию.
Стиль CSS
Начнем с того, что скрываем радиокнопки:
1 2 3 | |
Затем мы скрываем содержимое любой панели, переключатель которой не отмечен:
1 2 3 | |
Затем мы отображаем ярлыки вкладок в строке, перемещая их:
1 2 3 | |
На этом этапе ряд меток вкладок прерывается содержимым выбранной панели.Мы предотвращаем это, перемещая контент вправо, с отрицательным левым полем, чтобы оно не влияло на макет, и верхним полем, чтобы расположить его под метками:
1 2 3 4 5 | |
Обратите внимание, что требуемое верхнее поле зависит от стиля меток вкладок.Используемое здесь значение 2,5 ems основано на высоте строки 1,5 в сочетании со стилем табуляции, описанным ниже.
Затем мы стилизуем контейнер так, чтобы контент, следующий за панелями с вкладками, отображался под ними:
1 2 3 4 | |
Наконец, мы меняем указатель мыши, чтобы указать, что вкладки можно щелкать, и предотвращаем случайный выбор текста вкладки:
1 2 3 4 5 6 | |
Делаем все красиво
Приведенный выше CSS обеспечивает минимальный стиль для панелей. Следующие ниже правила стиля будут производить внешний вид, показанный в демонстрации вверху этой страницы.
Начнем с отображения выбранного содержимого панели в прямоугольнике с закругленными углами:
1 2 3 4 5 6 7 8 | |
Затем мы отображаем метки в виде вкладок с закругленными углами:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | |
Использование отступов и свойства переполнения в заголовке гарантирует, что тень табуляции отображается сверху, слева и справа, но не снизу.
Затем мы делаем отступ для первой табуляции, чтобы она не располагалась слишком близко к краю:
1 2 3 | |
Наконец, мы складываем элементы так, чтобы выбранная вкладка отображалась над содержимым панели, которое, в свою очередь, отображалось над другими невыделенными вкладками:
1 2 3 4 5 6 7 8 9 | |
Это приводит к тому, что выбранная вкладка перекрывает содержимое панели, закрывая часть границы, так что вкладка кажется присоединенной к содержимому панели. Содержимое панели также отбрасывает тень на невыделенные вкладки.
Поддержка старых браузеров
Приведенный выше код работает в любом современном браузере, но не в Internet Explorer 8 или более ранней версии.Скрывая правила CSS с помощью псевдокласса отрицания - например, заменяя каждое вхождение .tabbed на .tabbed: not (old) - семантический HTML гарантирует, что контент по-прежнему будет доступен в старых браузерах, с заголовками в правильных местах.
CSS: интерфейс с вкладками
См. Также указатель всех подсказок.
На этой странице:
Псевдокласс ': target'
URL-адрес обычно указывает на страницу.Но когда URL заканчивается на "#something" он нацелен на определенный элемент на этой странице. Браузеры обычно стараются убедиться, что целевой элемент виден и по возможности вверху экрана.
С помощью селектора ': target' вы можете добавить определенный стиль к целевой элемент, чтобы привлечь больше внимания.
Но вы можете сделать больше. Вы можете скрывать или отображать элементы на основе являются ли они целью или нет. Ниже приведен пример. Это показывает маленькое меню с четырьмя пунктами, и каждый пункт связан с некоторым текстом.Но сначала текст не отображается. Каждый элемент - это ссылка на элемент с целевым идентификатором (# item1, # item2 ...), и эти элементы являются только видны, когда они являются целью текущего URL-адреса.
Попробуйте щелкнуть по пунктам меню, а также посмотрите на адресную строку браузера, чтобы увидеть текущий URL.
Это элемент, соответствующий п.1. не должно быть видно, если вы не перешли по ссылке, которая явно таргетированный "# item1".
Если вы перешли к пункту 2, то этот элемент должен быть видимый.
Этот элемент виден, если вы щелкнули по третьему пункт меню. У элемента есть URL-адрес, который можно использовать в другом месте как хорошо. Вы можете поместить его на другую веб-страницу и сразу перейти к этот предмет.
Вот как это работает. Есть две важные части: HTML source и свойство display. Сначала HTML-документ. Оно имеет некоторые ссылки и элементы с соответствующими идентификаторами:
элемент 1 пункт 2 пункт 3 очистить
... пункт 1 ...
... пункт 2 ...
...
Правила стиля сначала скрывают все P внутри DIV, но затем переопределить это для P, который является текущей целью:
div.items p {display: none}
div.items p: target {display: block}
Вот и все. В приведенном выше примере добавляются некоторые цвета, поля, границы и т. д., чтобы он больше походил на меню. Ты можешь посмотрите исходный код на этой странице, чтобы узнать, как это делается.
На самом деле, мы добавили ': not (: target)', чтобы гарантировать, что только CSS3 браузеры скроют элемент. Итак, лучшие правила таковы:
div.items p: not (: target) {display: none}
div.items p: target {display: block}
Интерфейс с вкладками
Как только вы поймете сказанное выше, не так уж и сложно поиграть и создать настоящий интерфейс с вкладками: набор правил стиля, которые не показывает только различный контент в зависимости от того, какая кнопка была нажата, но также меняет внешний вид самой кнопки.
Вот пример. Он не использует display: none, но 'z-индекс'. Если вы хотите узнать, как это работает, просто просмотрите источник"…
Вкладка 1Можно поспорить, что ...
Вкладка 2... 30 строк CSS - это довольно много, а ...
Вкладка 3... этих двух должно было хватить, но ...
.

 tab4 {
tab4 {
 вкладка {
вкладка {