23 идеальных CSS-стрелки для анимации и «украшения» вашего сайта
Мы продолжаем еще один цикл статей, в которых мы добавили акцент на тех элементах, которые мы можем получить бесплатно с таких сайтов, как codepen.io. Сайты имеют большую ценность, если они используют код CSS, HTML или JavaScript и, таким образом, дают отличные результаты в визуальном аспекте веб-сайта; веб-сайт, на который мы будем продвигаться к другим целям с помощью хорошо запрограммированного кода и творческих идей.
это 23 анимированных стрелки CSS которые идеально подходят для тех элементов, которые, как правило, направляют взгляд пользователя, который намеревается пройти перед командой тематического проекта X, или в пространство, где можно совершить покупку в электронной коммерции; стрелки, которые необходимы для создания воронок и, таким образом, для повышения конверсии того продукта, который мы продаем в нашей электронной коммерции.
Индекс
Стрелки Анимированный CSS с боковой прокруткой которые являются первым образцом анимированных стрелок CSS в этой серии из 23. Простой эффект для стрелок с отличными визуальными результатами, не выходящими за рамки того, что было сказано.![]()
Подпишитесь на наш Youtube-канал
Una стрелка в svg это позволит добиться адекватной и качественной анимации, когда мы наведем на нее указатель мыши. Круговыми движениями выделим этот важный веб-элемент для многих веб-сайтов.
Анимация в CSS и HTML, состоящая из простое преобразование стрелки
Серия анимированных стрелок в разные позиции и движения. Движение стрелок является боковым для стрелок, которые представляют собой «наведение», выделяющее пространство, занимаемое стрелкой на веб-сайте.
А парящий круг когда мы оставляем указатель мыши над этим значком. Довольно простая, хорошо проработанная анимация, но с отличным эффектом, как и все остальное, которым мы делимся из этого поста в Creativos Online.
На основе изображения SVG, здесь у вас есть серия веб-сайтов, посвященных этому типу формата изображений, а![]() Еще один отличный эффект для вашего сайта, который придает ему профессиональный вид.
Еще один отличный эффект для вашего сайта, который придает ему профессиональный вид.
Esta простая стрелка в CSS имеет задачу вернуться к началу сайта. Уловка вращения с начальной и конечной скоростью, которая на первый взгляд составляет аккуратную и простую анимацию, хотя всегда дает профессиональный вид, как и предыдущий.
Esta эластичная стрелка примечательна тем, что при нажатии
Стрелка SVG, которая ждет вас оставьте указатель вниз Чтобы появился эффект смещения и цвет изменился на красный, по крайней мере, тот, который указан в примере, нужно будет настроить его по своему вкусу и предпочтению.
Довольно простая стрелка CSS при изгибе с изменением цвета. А самых простых стрелок, но потому что нет недостатка в качестве и ожидаемом прикосновении, как и во многих других.![]()
Эффект перехода
Un стрелка эксперимент в котором мы находим их большое количество с особенностями создания с помощью div и псевдоэлементов.
Другой тип стрел, которые обогащают список, хотя здесь мы можем выделиться помимо созданных в CSS и HTML.
Если ты хотел дать изогнутый эффект, как будто нарисованный в руке эта стрелка в CSS идеально подходит для этой цели.
Стрелка с переходами CSS, которые позволяют эффект распада стрелы на нескольких рисунках, изображающих рассматриваемую фигуру.
Нежная анимация для удалось превратить три стрелы в одну. Еще один из тех эффектов, которые мы можем искать и что у нас есть его код, чтобы мы могли использовать его по своему усмотрению в нашей работе или на веб-сайте.![]()
Анимация в бесконечный режим из серии стрел, которые позволяют другому пройти, чтобы занять центральное место, когда они самые большие. С отличной отделкой она становится идеальной стрелкой, побуждающей вас следовать указаниям в сети.
Другой довольно простая бесконечная анимация
Из всех анимаций, представленных в этом списке стрелок, без сомнения самый любопытный и самый креативный. Анимация, которая почти проходит через сферу, в которой она прокручивается вертикально. Настоятельно рекомендуется оставлять удивленным пользователя, который заходит на ваш сайт.
В этой анимации, как и в предыдущих, есть пользователю в конце веб-сайта чтобы он перешел в нижний колонтитул. Он отличается креативной анимацией, которая выделяет его среди остальных.![]()
Значок, который, как указано, очень простой и Он состоит из простой анимации. Это не означает, что мы сталкиваемся с качественным кодом, подобным тому, которым поделился Джошуа Макдональд.
Еще одна стрела с анимация отказов в HTML и CSS который пытается отличаться от других. Конечно, вы получите это из демонстрации и загрузите ссылку.
Еще одна анимация для стрелки в CSS и HTML, которая хорошо «сдвинуто». Это его главный плюс, который выгодно отличает его от остальных 23 стрелок CSS для вашего веб-сайта.
Верстка подсказок со стрелками CSS (часть 1)
14.03.2019
22435
В закладкиДобавить стрелки к блоку (tooltip) можно с помощью псевдо-элемента :before.
<div> Пример блока со стрелкой CSS </div>
HTML
1
Слева
.arrow { width: 300px; padding: 10px 10px; position: relative; background: #eee; border-radius: 3px; } .arrow:before { content: ""; border: solid transparent; position: absolute; left: 8px; bottom: 100%; border-bottom-color: #eee; border-width: 9px; margin-left: 0; }
CSS
По центру
.arrow {
width: 300px;
padding: 10px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
bottom: 100%;
left: 50%;
border-bottom-color: #eee;
border-width: 9px;
margin-left: -9px;
}CSS
Справа
.arrow {
width: 300px;
padding: 10px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.
arrow:before {
content: "";
border: solid transparent;
position: absolute;
bottom: 100%;
right: 8px;
border-bottom-color: #eee;
border-width: 9px;
margin-right: -1px;
}CSS
2
Слева
.arrow {
width: 300px;
padding: 10px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
top: 100%;
left: 16px;
border-top-color: #eee;
border-width: 9px;
margin-left: -1px;
}CSS
По центру
.arrow {
width: 300px;
padding: 10px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
top: 100%;
left: 50%;
border-top-color: #eee;
border-width: 9px;
margin-left: -9px;
}CSS
Справа
.arrow { width: 300px; padding: 10px 10px; position: relative; background: #eee; border-radius: 3px; } .arrow:before { content: ""; border: solid transparent; position: absolute; top: 100%; right: 8px; border-top-color: #eee; border-width: 9px; margin-right: -1px; }
CSS
3
Сверху
.arrow {
width: 300px;
padding: 20px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
right: 100%;
top: 8px;
border-right-color: #eee;
border-width: 9px;
margin-top: -1px;
}CSS
По центру
.arrow {
width: 300px;
padding: 20px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
. arrow:before {
content: "";
border: solid transparent;
position: absolute;
right: 100%;
top: 50%;
border-right-color: #eee;
border-width: 9px;
margin-top: -9px;
}
arrow:before {
content: "";
border: solid transparent;
position: absolute;
right: 100%;
top: 50%;
border-right-color: #eee;
border-width: 9px;
margin-top: -9px;
}CSS
Снизу
.arrow {
width: 300px;
padding: 20px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
right: 100%;
bottom: 8px;
border-right-color: #eee;
border-width: 9px;
margin-bottom: -1px;
}CSS
4
Сверху
.arrow {
width: 300px;
padding: 20px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
left: 100%;
top: 8px;
border-left-color: #eee;
border-width: 9px;
margin-top: -1px;
}CSS
По центру
.arrow { width: 300px; padding: 20px 10px; position: relative; background: #eee; border-radius: 3px; } .arrow:before { content: ""; border: solid transparent; position: absolute; left: 100%; top: 50%; border-left-color: #eee; border-width: 9px; margin-top: -9px; }
CSS
Снизу
.arrow {
width: 300px;
padding: 20px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
left: 100%;
bottom: 8px;
border-left-color: #eee;
border-width: 9px;
margin-bottom: -1px;
}CSS
14.03.2019, обновлено 14.01.2022
22435
#CSS #HTML #PopUp #Интерфейсы
В закладкиДругие публикации
Contenteditable – текстовый редактор
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.![]() ..
..
Табы/вкладки на jQuery
Сделать табы на jQuery очень просто, сделаем HTML разметку и добавим к нему JS код…
Видео c YouTube в качестве фона сайта
Пара примеров как сделать блок с адаптивным видео в качестве фона на основе видеоплеера HTML5, YouTube и JQuery.
Горизонтальное меню justify
В отличии предыдущего меню, где есть отступы у каждого элемента, часто возникает задача сделать резиновое меню без них. Пункты меню должно идти с одинаковыми интервалами и без отступов по бокам.
63 CSS Arrows
Коллекция бесплатных примеров кода HTML и CSS arrow из Codepen, GitHub и других ресурсов: анимированных, обратно вверх, прокрутка вниз, простые и для полей . Обновление от октября 2021. 4 новинки.
- Анимированные стрелки
- Стрелки Вернуться к началу
- Ящики для стрел
- Стрелки навигации
- Простые стрелы
- Стрелки прокрутки вниз
О коде
Анимация плавной стрелки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Стрела
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Перевернутые стрелки
Переворачивающиеся стрелки, сделанные с помощью css-doodle.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: css-doodle.js
О коде
Потрясающая иконка со стрелкой
Анимированная потрясающая иконка стрелка с JS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Пунктирная анимированная стрелка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ:
Зависимости: —
О коде
Стрелка @keyframes Анимация
Использование флажка в качестве основы состояния стрелки .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка анимации со стрелкой
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка с двойной стрелкой
Анимировать кнопку со стрелкой при нажатии или наведении.![]()
О коде
Анимация стрелки
HTML и CSS анимация стрелок.
О коде
Анимация стрелки
CSS-анимация скользящей стрелки.
О коде
Эффект наведения стрелки
Эффект наведения стрелки на чистом CSS.
О коде
Анимированные стрелки CSS
Анимированные стрелки на чистом CSS.
Демо GIF: Ссылка со стрелкойСсылка со стрелкой
Ссылка со стрелкой — кружок при наведении (см. веб-сайт Google Home).
Сделано Александром Джолли
21 мая 2017 г.
скачать демо и код
Демо GIF: анимация тройной стрелкианимация тройной стрелки
SVG анимация тройной стрелки.
Сделано МА Лавин
5 мая 2017 г.
скачать демо и код
О коде
Анимированная стрелка
Анимированные кнопки со стрелками.
О коде
Анимация стрелки
Некоторые CSS-анимации отображают только стрелки, указывающие на изменение состояния.![]()
О коде
Анимированная иконка со стрелкой
Значок анимированной стрелки CSS.
О коде
Анимация стрелки
Анимация стрелки при наведении.
О коде
Анимация 3 стрелки
Анимация 3 стрелок с помощью HTML, CSS и изображения.
Демонстрация GIF: анимация ключевых кадров стрелкианимация ключевых кадров стрелки
анимация ключевых кадров стрелки с помощью HTML и CSS.
Сделано Стивеном Родригесом
21 июня 2014 г.
скачать демо и код
Демо GIF: анимация значка стрелкианимация значка стрелки
анимация значка стрелки с помощью HTML и CSS.
Сделано Беннетом Фили
9 октября 2013 г.
скачать демо и код
О коде
Только анимированная стрелка CSS
Просто пример создания стрелок только с помощью CSS и анимации с помощью CSS3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
3 Стрелка HTML и CSS назад к примерам кода.![]()
О коде
Простая стрелка CSS
Простая кнопка со стрелкой на чистом CSS.
Демонстрация GIF: стрелки HTML и CSS «наверх»стрелки HTML и CSS «наверх»
Анимированные стрелки «наверх».
Сделано ЭрикПортер
13 июня 2017 г.
скачать демо и код
О коде
Стрелка вверх
Анимированный стиль кнопки со стрелкой вверх. Разработан, чтобы сделать действие более удобным для конечного пользователя. Текст исчезает и заменяется анимацией, призванной намекнуть на эффект, который эта кнопка будет иметь на сайте.
5 HTML и CSS поле со стрелкой примеры кода.
О коде
Коробка со стрелой
Коробка Pure CSS со стрелкой .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Окно сообщений со стрелкой
Это ваше классическое окно сообщений, но оно имеет стрелку (висящий треугольник с прозрачным фоном).
О коде
SASS @mixin для стрелок CSS
Одиночный SASS @mixin для стрелок CSS.
О коде
Блок со стрелками с CSS (12 позиций)
Стили, созданные с помощью Stylus для создания стрелок, прикрепленных к центрам, а также к краям блока. Всего предусмотрено 12 позиций.
6 HTML и CSS кнопка со стрелкой примеры кода для навигации .
О коде
Стрелки навигации
Набор из стрелок кнопок для навигации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Демонстрация GIF: эластичные кнопки со стрелкамиэластичные кнопки со стрелками
эластичные кнопки со стрелками с React.js и GSAP.
Сделано Мацеем Лещинским
6 мая 2017 г.
скачать демо и код
Демо GIF: SVG стрелка с анимациейSVG стрелка с анимацией
SVG стрелка следующая предыдущая анимация.![]()
Сделано Каримом
5 марта 2017 г.
скачать демо и код
Демонстрационный GIF: CSS Chevron ArrowsCSS Chevron Arrows
Простые навигационные стрелки с использованием рамки и поворота.
Сделано В А Р Я
23 июля 2015 г.
скачать демо и код
Демо GIF: Стрелка SVGСтрелка SVG
ширина обводки переход при наведении.
Сделано Марко Баррия
26 февраля 2014 г.
скачать демо и код
О коде
Стрелки пагинации
Сгибание стрелок разбиения на страницы.
8 простых примеров кодов стрелок HTML и CSS.
О коде
Стрелки CSS без изображений
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Круглая стрела с хвостиком
Пограничный треугольник — круглая стрелка с хвостиком.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Стрелка всегда указывает на определенную позицию
Все дело в методах CSS: calc и border-radius .![]() Измените размер окна, чтобы увидеть, как стрелка меняет свою длину, но всегда указывает на определенную позицию.
Измените размер окна, чтобы увидеть, как стрелка меняет свою длину, но всегда указывает на определенную позицию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Стрелки CSS
10 стрелок CSS.
Демонстрационное изображение: Стрелки сегментов (CSS и SVG)Стрелки сегментов (CSS и SVG)
Сравнение решения CSS с решением SVG.
Автор Джейс
10 марта 2017 г.
скачать демо и код
Демонстрационное изображение: ArrowedArrowed
Эксперименты с красивыми стрелками CSS, созданными с помощью отдельных элементов div и псевдоэлементов.
Сделано Сарой Карни
18 февраля 2016 г.
скачать демо и код
О коде
Стрелки CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Демонстрационное изображение: Стрелки на чистом CSSСтрелки на чистом CSS
Стрелки HTML и CSS.![]()
Автор Саид Алипур
16 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: Изогнутая стрелкаИзогнутая стрелка
Изогнутая стрелка в CSS3. Круто для придания «нарисованного» вида стрелке.
Сделано Бри Гарретт
23 января 2014 г.
скачать демо и код
Демонстрационное изображение: Иконки со стрелками CSS3Иконки со стрелками CSS3
Иконки со стрелками на чистом CSS3.
Сделано Майклом Эваном
10 октября 2013 г.
скачать демо и код
О коде
Анимация стрелы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS Падающая стрела
CSS падает стрелка и прокрутка вниз анимационные эффекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
10 стрелок прокрутки вниз
10 примеров со стрелкой прокрутки вниз.![]()
О коде
Стрелка
Стрелка с переходами CSS.
О коде
Нижние стрелки
3 стрелки становятся 1.
О коде
Стрелка прокрутки CSS
Стрелка анимации прокрутки на чистом CSS.
Демонстрация GIF: Анимация стрелок SCSSАнимация стрелок SCSS
Анимация стрелок HTML и CSS.
Автор Аттикус Койя
4 февраля 2017 г.
скачать демо и код
Демо GIF: Gooey Scroll ArrowGooey Scroll Arrow
Простой эксперимент по использованию липкого фильтра svg.
Сделано Симоной
16 января 2017 г.
скачать демо и код
Демо GIF: Стрелка внизСтрелка вниз
Чистый CSS стрелка вниз.
Сделано Брайзеном
21 сентября 2016 г.
скачать демо и код
О коде
Прокрутка вниз — анимация призыва к действию
Простая анимированная стрелка с призывом к действию.
О коде
Стрелка прокрутки вниз
Тонкий индикатор прокрутки вниз с анимацией.
Демонстрация GIF: Простая анимация со стрелкойПростая анимация со стрелкой
Простая анимация со стрелкой, указывающая на возможность прокрутки.
Сделано Томасом Торвардарсоном
12 декабря 2015 г.
скачать демо и код
Демо GIF: значок стрелки CSSзначок стрелки CSS
HTML и CSS один div анимированный значок стрелки.
Сделано Джошуа Макдональдом
4 сентября 2015 г.
скачать демо и код
О коде
Вращающаяся стрела
Загрузка анимации для стрелки вниз.
Демонстрация GIF: Анимация прыгающей стрелкиАнимация прыгающей стрелки
Анимация прыгающей стрелки с помощью HTML и CSS.
Сделано Колином
30 марта 2015 г.
скачать демо и код
О коде
Отскок Стрелка вниз прокрутки
Простая стрелка прокрутки вниз CSS.
О коде
Анимация прокрутки мыши
Анимация прокрутки мыши с анимированными стрелками для прокрутки страницы вниз.
Демонстрация GIF: Arrow AnimationArrow Animation
Эксперименты с использованием одного SVG, псевдоэлементов ( :до и :после ) и переходов/ключевых кадров CSS3.
Сделано Джеймсом Маспраттом
1 октября 2014 г.
скачать демо и код
О коде
Стрелка вниз
CSS стрелка вниз подпрыгивает.
CSS Arrows From CodePen — Freebie Supply
На веб-сайте или в приложении стрелки могут определять, как вы перемещаетесь по ним, выполняя определенные действия, такие как «перейти на следующую страницу», указывая на прокрутку «вверх или вниз, влево или вправо» и многие другие . С помощью псевдоэлементов и границ CSS легко создавать различные стили стрелок, которые будут отлично смотреться как на мобильных устройствах, так и на компьютерах.![]() Поэтому, если вы в настоящее время используете в своих проектах изображения PNG со стрелками, вы можете легко заменить их стрелками CSS. Это уменьшит количество запросов при загрузке веб-сайта или веб-приложения.
Поэтому, если вы в настоящее время используете в своих проектах изображения PNG со стрелками, вы можете легко заменить их стрелками CSS. Это уменьшит количество запросов при загрузке веб-сайта или веб-приложения.
Когда мне нужно добавить стрелки в определенном стиле, одним из моих любимых мест, куда я иду за вдохновением, является CodePen. Итак, вот список стрелок CSS, которые я составил, чтобы вы начали.
Nice Responsive CSS Arrow
Адаптивный CSS-переход со стрелкой для переключения направлений.
См. Pen Nice Responsive CSS Arrow от nirsegev (@nirsegev) на CodePen.
Причудливые маленькие стрелки CSS
Несколько причудливых маленьких стрелок с использованием псевдоэлементов и box-shadow
См.![]() Pen Fancy Little CSS Arrows от poopsplat (@poopsplat) на CodePen.
Pen Fancy Little CSS Arrows от poopsplat (@poopsplat) на CodePen.
Стрелка CSS
Аккуратная коллекция различных стрелок CSS, использующих разные стили.
См. Pen CSS Arrow от andgatjens (@andgatjens) на CodePen.
Анимированные — стрелки «Вверх»
Две CSS-стрелки «Вверх» с отличной анимацией.
См. Анимацию пера — стрелки «Вверх» от EricPorter (@EricPorter) на CodePen.
Анимированные стрелки CSS
Анимированная стрелка влево, сделанная только с помощью CSS-анимации.
См. анимированные CSS-стрелки Pen от RenMan (@RenMan) на CodePen.
Ссылка со стрелкой — Круг при наведении (см. Домашний веб-сайт Google)
Стрелка в виде круга при наведении курсора с использованием SVG и CSS для переходов.
См. ссылку со стрелкой пера — кружок при наведении (см. веб-сайт Google Home) от AlexandreJolly (@AlexandreJolly) на CodePen.
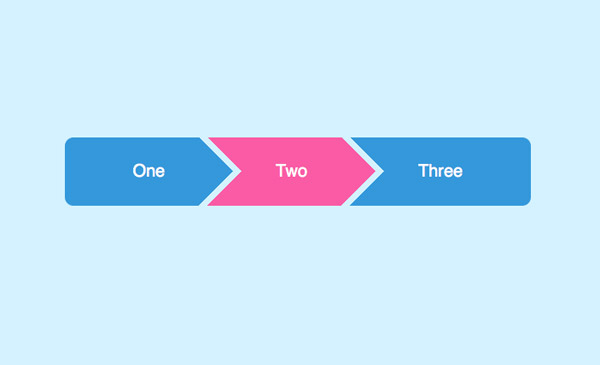
Стрелки сегментов (CSS и SVG)
Сравнение решения CSS с решением SVG.
См. Стрелки сегментов пера (CSS и SVG) от jasesmith (@jasesmith) на CodePen.
Стрелки на чистом CSS
Потрясающая коллекция стрелок на чистом CSS, выполненных в разных стилях.
См.![]() «Стрелки Pen Pure CSS Arrows» от saeedalipoor (@saeedalipoor) на CodePen.
«Стрелки Pen Pure CSS Arrows» от saeedalipoor (@saeedalipoor) на CodePen.
Перекошенная стрелка CSS
Некоторые обычные и перекошенные линейные стрелки CSS.
См. «Перекошенная стрелка CSS пера» от nxworld (@nxworld) на CodePen.
Анимация тройной стрелки
Тройная нижняя стрелка, созданная с помощью SVG, стилизованная и анимированная с помощью CSS.
См. анимацию Pen Triple Arrow Animation от malavigne (@malavigne) на CodePen.
SuprLiTE CSS Arrows
Некоторые легкие и повторно используемые теги a, которые создают стрелки влево и вправо с помощью CSS. Создан с использованием box-shadow с симпатичным переходом при наведении сверху.
См. стрелки Pen SuprLiTE CSS Arrows от billyysea (@billyysea) на CodePen.
стрелки Pen SuprLiTE CSS Arrows от billyysea (@billyysea) на CodePen.
CSS-стрелка с наведением
Аккуратная кнопка со стрелкой, созданная с помощью CSS.
См. Стрелку CSS Pen с наведением мыши от ChrisBup (@ChrisBup) на CodePen.
Анимация значка стрелки CSS
Классный переход стрелки CSS при нажатии кнопки,
См. анимацию значка стрелки CSS Pen от bennettfeely (@bennettfeely) на CodePen.
Анимация стрелки «Следующая и предыдущая»
Анимация стрелки «Следующая и предыдущая» с использованием SVG и CSS.
См. анимацию Pen Arrow Next & Previous от karimhossenbux (@karimhossenbux) на CodePen.
анимацию Pen Arrow Next & Previous от karimhossenbux (@karimhossenbux) на CodePen.
Анимация стрелок CSS
Эксперименты с использованием одного SVG, псевдоэлементов (:before и :after) и переходов/ключевых кадров CSS3.
См. анимацию стрелок CSS Pen от jmuspratt (@jmuspratt) на CodePen.
Иконки изогнутых стрелок на чистом CSS3
Полезный набор изогнутых стрелок с использованием чистого CSS3.
См. значки изогнутых стрелок Pen Pure CSS3 от Thoughtleader (@thoughtleader) на CodePen.
CSS-стрелки с закругленными углами
Некоторые закругленные стрелки, сделанные с небольшим использованием CSS.
См. Стрелки Pen CSS с закругленными углами от Sfate (@Sfate) на CodePen.
Стрелки Pen CSS с закругленными углами от Sfate (@Sfate) на CodePen.
Простая кнопка со стрелкой на чистом CSS
Анимированная стрелка «Вверх», созданная с помощью переходов CSS.
См. кнопку со стрелкой Pen Simple Pure CSS от melissacabral (@melissacabral) на CodePen.
Gooey Scroll Arrow
Простой эксперимент по использованию липкого фильтра SVG и анимации CSS
См. Pen Gooey Scroll Arrow от flik185 (@flik185) на CodePen.
Стрелки CSS
Анимированный значок обновления с использованием стрелки CSS и переходов.
См. Pen CSS Arrows от KitReal (@KitReal) на CodePen.
Pen CSS Arrows от KitReal (@KitReal) на CodePen.
Различные стили стрелок CSS
Эксперименты с некоторыми красивыми стрелками CSS, созданными с помощью отдельных элементов div и псевдоэлементов.
См. Pen Различные стили стрелок CSS от Sarah_C (@Sarah_C) на CodePen.
Анимированная CSS-стрелка вниз
Две нижние стрелки, меньшая вверху постепенно исчезает вверх.
См. Анимированную пером стрелку CSS со стрелкой вниз от JoshMac (@JoshMac) на CodePen.
Изогнутая стрелка CSS
Изогнутая стрелка, созданная с помощью CSS3.
См.![]()
