Media устройства — как изменить стиль в зависимости от разрешения экрана
Posted on By seodiz_baza_
В этой статье мы рассмотрим как используя параметры @media подключить стили CSS и изменить стиль отображения страницы для устройств различных типов с разным разрешением (шириной) экрана.
Типы @media устройств
Всего существует 10 типов media устройств:
- all: Универсальный тип используемый для всех устройств одновременно.
- aural: Применяется для звуковых и голосовых синтезаторов (синтезаторов речи).
- braille: Для устройств работающих с использованием техники Брайля (основана на тактильных ощущениях и используется незрячими для чтения и письма).
- embossed: Принтеры использующие шрифт Брайля
- handheld: Мобильные телефоны или другие устройства с очень маленьким разрешением экрана
- print: Устройства — принтеры
- projection: Проекторы и им подобные устройства
- screen: Экраны компьютеров (мониторы)
- tty: Различные терминалы и телетайпы
- tv: Тип используемый для телевизоров и других широкоэкранных устройств.

Как изменить стиль при изменении ширины экрана для различных media устройств
Способы подключения CSS стилей:
Самый распространенный способ подключения стилей — добавлением в секцию HEAD кода:
<link rel="stylesheet" href="http://ВАШ_САЙТ.РУ/style.css" type="text/css" media="all" />
для всех, или только для мониторов:
<link rel="stylesheet" href="http://ВАШ_САЙТ.РУ/style.css" type="text/css" media="screen" />
Второй способ подключения при помощи импорта ( @import) листа стилей в секции HEAD:
<style type="text/css"> @import url("style.css") screen, projection; </style>
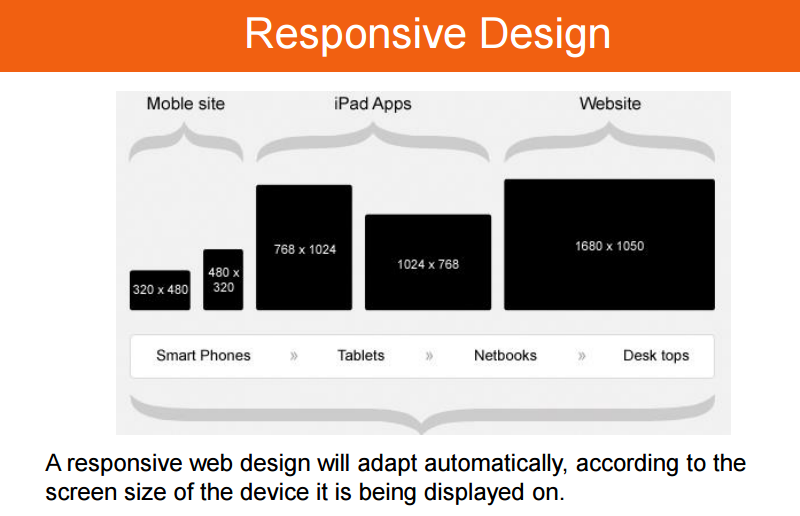
Как изменить стиль CSS для media устройств с разным разрешением (шириной экрана)
Для того чтобы изменить стиль отображения страницы на устройствах с разной шириной (размером) экрана используются параметры media: min-width и max-width.
Их можно использовать в секции HEAD страницы:
<link rel="stylesheet" media="all and (min-width: 1279px)" href="style. css" />
css" />
это мы определили лист стилей для всех типов и для устройств с разрешением 1280px и больше. Можно так-же установить диапазон ширины экрана на которые будет распространяться определенный стиль:
<link rel="stylesheet" href="style.css" @media="(max-width: 799px) and (min-width: 300px)"/>
Кроме этого определять стили для устройств можно и в самом листе стилей с типом медиа: all добавляя в его самый низ указания для каждого отдельного устройства:
@media print{
#sidebar{display:none;}
#content{width:100%}} // стиль для печати документа, спрятан сайдбар а контент расширен на всю страницу
@media (max-width: 799px) and (min-width: 300px) {
#content{width:100%; float:none}
#sidebar{width:100%; float:none}} // стиль для мобильников и iPad с разрешением от 300 до 799px, контент расширен на всю страницу а сайдбар размещен под контентом
@media (min-width: 1279px) {
#page{max-width:1240px}} // для мониторов с разрешением экрана выше 1280px мы запретили растягивать дизайн нашего резинового сайта шире 1240px
Спросите почему эти указания добавлять именно вниз листа стилей — для того чтобы эти указания для каждого типа перезаписывали стиль указанный для элементов в основной части CSS документа.
Читайте также: media css html сайты
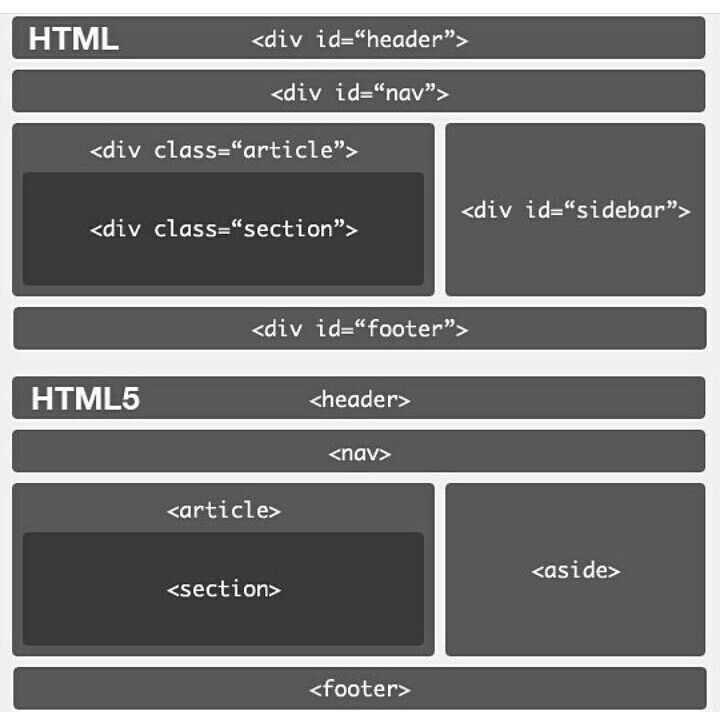
- Возможности и недостатки разметки HTML5 для создания web сайтов
- Все правильные doctype и запрещенные в них HTML теги
- Самостоятельное создание логотипа для сайта онлайн
- Текущая дата и время на сайте — php скрипт даты
- Все о семантическом ядре, как подобрать слова и запросы
- Полный текст RSS новостей из сокращенного фида
- Купить домен просто, а выбрать ему имя тяжело
- Платный хостинг бесплатно
- Запрет доступа к сайту с домена или IP
- Английский МФА — Начало завоевания англоязычного интернета
html — Как сделать сайт адаптивным для одинакового разрешения экрана, но разного размера?
Задать вопрос
Вопрос задан
Изменён 5 лет 11 месяцев назад
Просмотрен 315 раз
Доброго времени суток, есть 2 монитора, один с диагональю 23 и разрешением 1920×1080, на нем я и делаю сайт, и отталкиваюсь от него, создавая адаптивность для разрешений поменьше, используя стандартное средство браузеров для проверки адаптивности, к примеру когда я проверяю разрешение 1366×768 и создаю для этого разрешения стили, то все нормально, однако стоит открыть сайт на ноутбуке с разрешением 1366×768 дизайн немного отличается от того, что показывает инструмент браузера для того же разрешения, к примеру, если в инструменте для 1366 все ровно, то на ноуте с тем же разрешением немного все плывет вниз, как с этим быть ? И второй момент, есть маленький ноут с диагональю 15 и разрешением 1920×1080, и так все стили по умолчанию, которые и делались под это разрешение — плывут, но на мониторе с тем же разрешением все нормально, как сделать стили для одного разрешения но разного размера устройств ?
- html
- css
- bootstrap
- адаптивная-верстка
Сложно будет добиться «идентичности» на разных устройствах. Начните с добавления
Начните с добавления <meta name="viewport" content="width=device-width, initial-scale=1">
Если я правильно понимаю вопрос то в стилях нужно использовать относительные размеры в em/rem. Хотя лично у меня возникали при этом проблемы связанные с плотностью пикселей на разных устройствах (dpi) — на мониторе одно, на реальном устройстве все уезжает.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Как сделать мой сайт под любой размер экрана?
спросил
Изменено 4 года, 4 месяца назад
Просмотрено 30 тысяч раз
Я разработал свой сайт в фотошопе, затем использовал инструмент среза и сохранил для Интернета, я пробовал.
<голова>
Кочина на рынке
<дел>
<центр>
<граница таблицы = "0"
ячейка заполнение = "0" ячейки = "0">
<тд colspan="20">

<тд>
 <тд рядов = "10">
<тд рядов = "10">
 <тд рядов = "4">
<тд рядов = "4">
 gif"
граница = "0" alt = "">
<тд colspan="18">
gif"
граница = "0" alt = "">
<тд colspan="18">
 <тд>
<тд>

 <тд рядов = "2">
<тд рядов = "2">

 <тд рядов = "2">
<тд рядов = "2">
 <тд рядов = "9">
<тд рядов = "9">
 <тд>
<тд>

 <тд>
<тд>

gif" alt="">
<тд рядов = "8">
 <тд>
<тд>
 <тд рядов = "7">
<тд рядов = "7">
 <тд рядов = "7">
<тд рядов = "7">
 <тд>
<тд>
 <тд рядов = "6">
<тд рядов = "6">
 <тд>
<тд>

<тд рядов = "5">

 <тд colspan="5">
<тд colspan="5">
 html">
html">

<тд рядов = "5">
 <тд>
<тд>
 <тд рядов = "4">
<тд рядов = "4">
 <тд colspan="3">
<тд colspan="3">
 <тд рядов = "4">
<тд рядов = "4">
 <тд>
<тд>
 <тд colspan="2">
<тд colspan="2">
 <тд colspan="3">
<тд colspan="3">

<тд colspan="3">
 <тд>
<тд>
 <тд>
facebook.com/cocinaomarket">
<тд>
facebook.com/cocinaomarket">
 <тд рядов = "2">
<тд рядов = "2">
 <тд рядов = "2">
<тд рядов = "2">
 <тд>
<тд>

<тд рядов = "2">
 <тд рядов = "2">
<тд рядов = "2">
 <тд>
<тд>
 <тд рядов = "2">
<тд рядов = "2">
 <тд>
<тд>
 <тд>
<тд>
 <тд>
<тд>

gif" alt="">
<тд>
 <тд>
<тд>




 <тд рядов = "10">
<тд рядов = "10">
 <тд рядов = "4">
<тд рядов = "4">
 <тд>
<тд>
 <тд рядов = "2">
<тд рядов = "2">
 <тд рядов = "2">
<тд рядов = "2">

 <тд>
<тд>

 <тд>
<тд>
 <тд>
<тд>
 <тд рядов = "7">
<тд рядов = "7">
 <тд>
<тд>
 <тд>
<тд>




 <тд>
<тд>
 <тд colspan="3">
<тд colspan="3">

 <тд>
<тд>
 <тд colspan="3">
<тд colspan="3">

 <тд>
<тд>

 <тд рядов = "2">
<тд рядов = "2">
 <тд>
<тд>

 <тд рядов = "2">
<тд рядов = "2">
 <тд>
<тд>

 <тд>
<тд>
 <тд>
<тд>
 <тд>
<тд>



 Их можно использовать для указания отдельных таблиц стилей для каждой целевой среды или для уточнения и адаптации основной таблицы стилей.
Их можно использовать для указания отдельных таблиц стилей для каждой целевой среды или для уточнения и адаптации основной таблицы стилей. В следующей таблице перечислены некоторые из них:
В следующей таблице перечислены некоторые из них: Может использоваться для изменения размера встроенных изображений в соответствии с высотой x текущего шрифта для визуальной гармонии.
Может использоваться для изменения размера встроенных изображений в соответствии с высотой x текущего шрифта для визуальной гармонии.
 Однако в некоторых случаях использования требуется полный контроль приложения над каждым нарисованным пикселем, например. в видеоигре.
Однако в некоторых случаях использования требуется полный контроль приложения над каждым нарисованным пикселем, например. в видеоигре. Тот же процесс происходит для более простых фигур, таких как прямоугольник, нарисованный в определенном месте (координата x/y) и с определенным размером (шириной и высотой).
Тот же процесс происходит для более простых фигур, таких как прямоугольник, нарисованный в определенном месте (координата x/y) и с определенным размером (шириной и высотой). В то время как на дисплее с разрешением 300 точек на дюйм миллиметр будет иметь длину около 12 пикселей устройства, а прямоугольник должен быть расположен на координатах x = 120 пикселей устройства и y = 240 пикселей устройства. Однако, и это важная часть, прямоугольник будет отображаться в том же физическом положении на дисплее по модулю округления, то есть примерно на 10 мм по оси X и на 20 мм по оси Y.
В то время как на дисплее с разрешением 300 точек на дюйм миллиметр будет иметь длину около 12 пикселей устройства, а прямоугольник должен быть расположен на координатах x = 120 пикселей устройства и y = 240 пикселей устройства. Однако, и это важная часть, прямоугольник будет отображаться в том же физическом положении на дисплее по модулю округления, то есть примерно на 10 мм по оси X и на 20 мм по оси Y.
 , или физические единицы. Все, что указано в спецификации, может быть сформулировано следующим образом:
, или физические единицы. Все, что указано в спецификации, может быть сформулировано следующим образом:

 Это связано с тем, что 1 дюйм CSS всегда равен 96 пикселям CSS; белые поля имеют ширину 96 пикселей, а синие поля имеют ширину 1 дюйм. Как и ожидалось, их ширина совпадает.
Это связано с тем, что 1 дюйм CSS всегда равен 96 пикселям CSS; белые поля имеют ширину 96 пикселей, а синие поля имеют ширину 1 дюйм. Как и ожидалось, их ширина совпадает.
 На устройствах с низким разрешением будет погрешность, как описано выше.
На устройствах с низким разрешением будет погрешность, как описано выше.