HTML кнопка, как ссылка и ссылка, как кнопка
Всем привет!
В сегодняшней статье я расскажу о нескольких способах, как из кнопки сделать ссылку и из ссылки сделать кнопку. То есть, чтобы кнопка была рабочая и при нажатии по ней осуществлялись какие-то действия, например, переход на другую страницу, открытие формы обратной связи и т.д. А так же, как сделать так, чтобы ссылка была похожа на кнопку.
Итак, приступим.
Внимание:
В коде я указываю «ВАША_ССЫЛКА_НА_СТРАНИЦУ» или «https://bloggood.ru/». Естественно, вам нужно заменить эти адреса своими.
HTML кнопка как ссылка
1 способ:
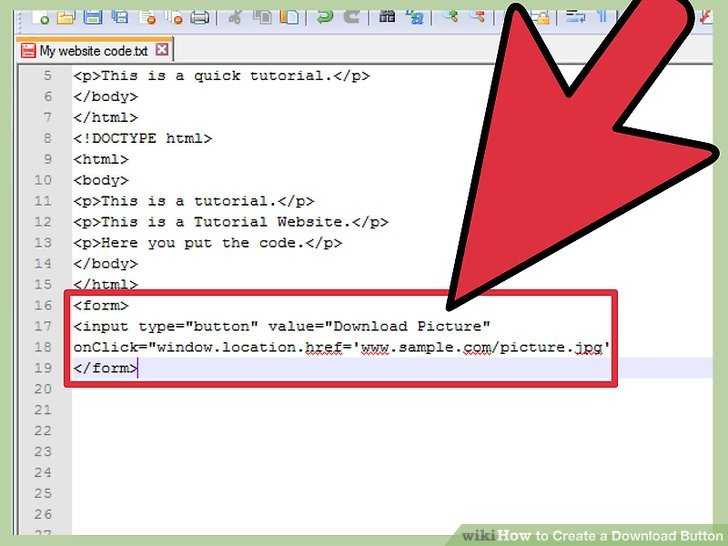
В атрибут «action» поместите URL-адрес, на который должна вести «кнопка»:
<form action="ВАША_ССЫЛКА_НА_СТРАНИЦУ " method="GET"> <input ENGINE="submit" value="Кнопка" /> </form>
2 способ:
Также можно использовать HTML события:
<input value="Кнопка" type="button" />
3 способ:
Тоже взят из HTML события, только другим способом:
JS:
<script type="text/javascript">
function BlogGood()
{
location. href='https://bloggood.ru/';
}
</script>
href='https://bloggood.ru/';
}
</script>
HTML:
<input value="Кнопка" type="button" />
BlogGood() – это название функции вы можете назвать по своему.
HTML ссылка как кнопка
Теперь сделаем так, чтобы ссылка отображалась, как кнопка .
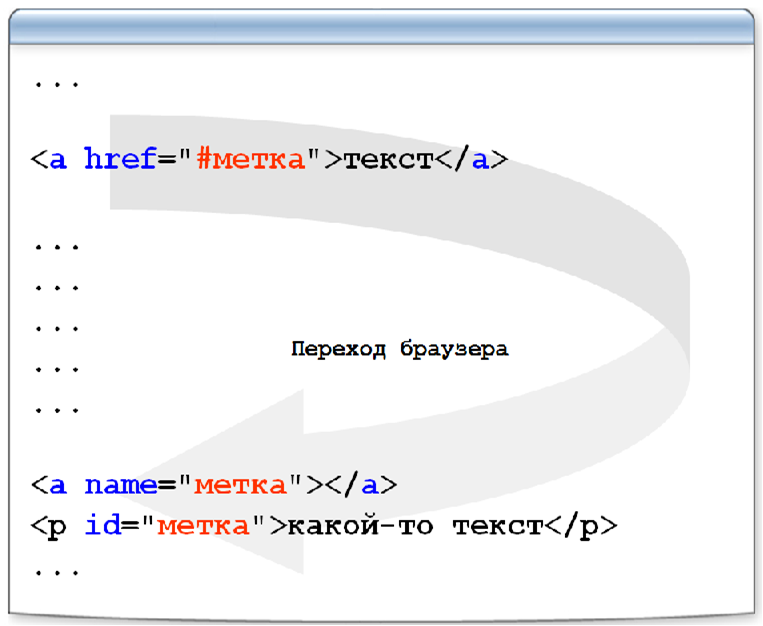
Самое простое решение – это нарисовать кнопку и обхватить ее тегами ссылки <a>:
<a href=" ВАША_ССЫЛКА_НА_СТРАНИЦУ "><img src="knopka.jpeg"></a>
2 способ:
Можно использовать особое правило в CSS «-moz-appearance и -webkit-appearance» со значением «button» :
CSS:
a
{
-moz-appearance: button; /* Firefox */
-webkit-appearance: button; /* Chromium */
padding: .2em .75em;
text-decoration: none;
}
HTML:
<a href="https://bloggood.ru">ССЫЛКА на BLOGGOOD.RU</a>
3 способ:
Вы можете в CSS прописать свои стили для кнопки.
Выглядеть это будет вот так:
CSS:
.ssilka {
border:1px solid #ccc; // рамка
background:#eaeaea; //фон
padding: .2em .75em; //отступы внутри
text-decoration: none; //убрать подчеркивание ссылки
}
HTML:
<a href="https://bloggood.ru">ССЫЛКА на BLOGGOOD.RU</a>
Вроде, ничего не пропустил и ничего не напутал.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: css, html, javascript, Вебмастеру, для сайта
Как сделать кнопку ссылкой
Оформлять ссылку как стандартную кнопку нежелательно: ссылка по определению указывает на ресурс, а нажатие кнопки обычно инициирует действие. Но если задача возникла, имеет смысл хотя бы решать её правильно.
Правильно
Синтаксически корректное («валидное») и кроссбраузерное решение — заключить кнопку в простейшую форму. В атрибут
В атрибут action формы следует поместить URL-адрес, на который должна вести «кнопка-ссылка». Для работы формы в устаревших браузерах (IE8 и ниже) следует добавить кнопке атрибут type=:
<form action="/example/">
<button type="submit">Кнопка-ссылка</button>
</form>
«Кнопка-ссылка» в примере ведёт на страницу с адресом /example/.
Если требуется открывать ссылку в новом окне или фрейме, можно, как и у обычных ссылок, использовать атрибут target элемента FORM:
<form action="/example/" target="_blank">
Демо
Строка запроса
Строка запроса — часть URL-адреса после первого вопросительного знака, содержащая GET-параметры в виде пар name=value (имя=значение), разделённых символом &.
Если адрес, на который должна указывать ссылка, содержит строку запроса, следует для каждого GET-параметра добавить в форму скрытое поле с соответствующими атрибутами name и value:
<form action="/example/">
<input type="hidden" name="foo" value="bar" />
<input type="hidden" name="lorem" value="ipsum" />
<button type="submit">Кнопка-ссылка</button>
</form>
Данная форма ведёт на страницу /example/?foo=bar&lorem=ipsum.
Chromium/
В браузерах на основе движков Chromium/
<form action="/example/">
<button type="submit">Кнопка-ссылка</button>
</form>
приведёт на адрес /example/? вместо ожидаемого /example/.
Кент Тамура (Kent Tamura) из команды разработчиков Chromium говорит, что это соответствует текущим спецификациям HTML и URL.
Обойти это можно с помощью автоматического серверного перенаправления (редиректа) с адреса, оканчивающегося вопросительным знаком, на такой же адрес без воспросительного знака.
Ограничения по сравнению с реальной ссылкой
- У пользователя нет возможности узнать, куда ведёт ссылка-кнопка, до щелчка по ней.

- Пользователь не может по своему желанию открыть ссылку-кнопку в новой вкладке или в новом окне.
Неправильно
Кнопка внутри ссылки
Нередко элемент BUTTON просто помещают внутрь ссылки:
<a href="/example/"><button>Кнопка-ссылка</button></a>
Это работает во всех современных браузерах, но согласно HTML5 это синтаксически некорректно («невалидно»): ссылка не должна содержать интерактивные элементы. Кроме того, такая ссылка не работает в Internet Explorer (IE) ниже 9-й версии.
Демо
Кнопка с JS-обработчиком щелчка
Порой используется кнопка с JavaScript-обработчиком события щелчка:
<button>Кнопка-ссылка</button>
Но такая кнопка не работает при выключенном JavaScript, её невозможно открыть в новой вкладке или новом окне, и возможны проблемы с индексацией поисковиками, не исполняющими JavaScript-код.
Демо
Нестандартные расширения CSS
Описанные ниже возможности нестандартные, и использовать их не рекомендуется.
Firefox и Chromium
Firefox версий 81 и ниже и браузеры на основе движка Chromium (Chrome, Opera 15+, Vivaldi, Яндекс.Браузер) прошлых версий поддерживали нестандартные префиксированные варианты свойства appearance, значение button которых позволяло оформить как кнопку произвольный элемент, в том числе ссылку:
A.example {
-moz-appearance: button; /* Firefox */
-webkit-appearance: button; /* Chromium */
}
Демо
Мелодичная инструментальная музыка
Internet Explorer, Edge и спецификация
В браузерах Microsoft — Internet Explorer (IE) и Edge — возможность недоступна. В спецификации CSS Basic User Interface Module Level 4 значение button свойства appearance не предусмотрено.
Кнопка против Ссылки | Введение в специальные возможности
Основная идея Интернета — когда Тим Бернерс Ли изобрел HTML в 1989 году — заключалась в соединении документов. Мы используем гиперссылки для перехода от одного документа к другому. Мы уже говорили о важности хорошо написанной ссылки, а также о правильном контрасте. Теперь давайте посмотрим на общий вид.
Мы используем гиперссылки для перехода от одного документа к другому. Мы уже говорили о важности хорошо написанной ссылки, а также о правильном контрасте. Теперь давайте посмотрим на общий вид.
Оглядевшись в Интернете, вы заметите, что на большинстве современных страниц ссылки и кнопки перепутаны. Вопрос в том, почему? Фреймворки CSS дают вам возможность оформлять ссылки как кнопки.
В знаменитом Bootstrap есть селектор класса CSS, который называется btn. Вы можете применить этот селектор к кнопке и к ссылке. Это сделает оба похожими, хотя это разные элементы управления. Вы можете видеть, что в каждом фреймворке вы можете применить что-то вроде .button или .btn и ваша ссылка будет замаскирована под кнопку. Может быть, это и не так уж плохо, но ссылка и кнопка — совершенно разные вещи. Они ведут себя по-разному. Так почему они должны выглядеть одинаково?
Простой набор правил
Ссылка является фокусируемой и может быть вызвана клавишей ввода. Ссылка перенаправит вас на новую страницу или в раздел на той же странице. В ротаторе VoiceOver он также будет собран в окне «Ссылки».
Ссылка перенаправит вас на новую страницу или в раздел на той же странице. В ротаторе VoiceOver он также будет собран в окне «Ссылки».
Кнопка также может быть сфокусирована и может быть вызвана клавишей пробела. Кнопка запускает действие, такое как открытие или закрытие чего-либо. Или отправить форму. В большинстве случаев для этого используется JavaScript. В ротаторе VoiceOver он будет собран в окне «Элементы управления формой». Одно это о чем-то говорит.
В чем проблема?
Ожидания. Это не обязательно о слепых людях. С другой стороны. Давайте подумаем о людях, посещающих вашу страницу и использующих клавиатуру для навигации по вашему контенту. Они видят «кнопку» и ожидают, что что-то произойдет. Они ждут, когда произойдет какое-то действие — например, отправка формы, открытие слоя, закрытие слоя или открытие меню. Внезапно они перенаправляются на новую страницу. Хорошо, они, вероятно, не откроют страницу, потому что они используют клавишу пробела. Но ничего не происходит. Не расстраивайте своих пользователей.
Не расстраивайте своих пользователей.
И, пожалуйста, объясните мне, с какой стати кто-то должен делать что-то вроде этого: Текст Есть отличная ссылка. Мы все их любим. Они являются «соком» Интернета. Но кто-то поместил на него .button только для того, чтобы добавить .is-text сверху, поэтому ссылка изменится с подчеркнутого текста на кнопку и снова будет выглядеть как подчеркнутая ссылка. В чем дело?!
Заключение
Не путайте пользователей. Ссылка должна выглядеть как ссылка, а не как какой-либо другой элемент, в данном случае как кнопка. Ссылки и кнопки могут «ощущаться» одинаковыми для обычных пользователей. Они будут использовать свою мышь, чтобы навести курсор на ссылку или кнопку и щелкнуть по ним своей мышью. А вот при использовании клавиатуры и маскировке ссылки под кнопку дело обречено закончиться плачевно (ну, не получится так, как планировалось, это точно.
Я понял. Вы хотите что-то продать. Вам нужно что-то, что кричит: «Нажми на меня!» Это нормально при нажатии на кнопку. Я ожидаю немедленных действий. Я не хочу, чтобы меня перенаправляли на новую страницу. Может быть, даже маркетинговая страница с большим количеством копий на ней. Это противоположно фразе «Купи меня сейчас!»
Я ожидаю немедленных действий. Я не хочу, чтобы меня перенаправляли на новую страницу. Может быть, даже маркетинговая страница с большим количеством копий на ней. Это противоположно фразе «Купи меня сейчас!»
Как дизайнер, вы должны попытаться придумать другой способ привлечь внимание пользователя. Как разработчик, вы всегда должны думать о назначении элемента, а затем использовать правильный HTML для достижения этой цели.
Пример видео
В этом видео показана разница между кнопкой, ссылкой и другой ссылкой, оформленной так, чтобы она выглядела как кнопка. Мы рассмотрим три примера в ChromeVox, VoiceOver и Экранном дикторе.
Создание стильных ссылок с помощью CSS. Как простой текст, кнопки, текст с иконками… | by aliceyt
Basic CSS
В виде простого текста, кнопок, текста со значками и изображениями
На заре Интернета синий и подчеркнутый текст, вкрапленный среди черного текста и изображений на веб-страницах, был стандартом для ссылок. .
.
В настоящее время синие подчеркнутые ссылки могут не соответствовать эстетике вашего дизайна. Мы можем стилизовать наши подчеркнутые ссылки разными цветами, а также другими способами, такими как кнопки, текст со значками и изображениями.
Чистый вид против беспорядкаВ этой статье я расскажу вам о стиле ссылки по умолчанию, а затем покажу вам общие стили для ссылок и как их создать в CSS:
- Стиль по умолчанию
- Ссылки, которые выглядят как любой другой текст
- Кнопки
- Текст, сопровождаемый значком
- Изображения в виде ссылок
Ссылки соединяют один веб-ресурс с другим.
Мы используем их для подключения одного веб-сайта к другому и перехода от одного раздела к другому на том же веб-сайте. Мы также используем ссылки для запуска нового черновика электронной почты в почтовом клиенте пользователя, телефонного звонка и загрузки файлов.
Все эти функции зависят от вашего HTML-кода. Подробности можно найти в моей статье «Анатомия HTML-ссылок» (которая удобно иллюстрирует, как ссылка выглядит в статье на Medium).
Создать ссылку так же просто, как написать строку в документе HTML.
Click me
По умолчанию браузеры отображают приведенную выше ссылку в виде подчеркнутого текста синим цветом, что является остатком стиля с первых дней веб. Несмотря на то, что это стиль по умолчанию, мы почти не видим эти ссылки в традиционном стиле на современных веб-сайтах.
Непосещенная ссылка, над которой наведен курсор Активная ссылкаПосещенная ссылкаПреимущество стиля по умолчанию, по общему признанию, заключается в том, что ссылка делается очевидной, но недостатком является то, что это приводит к визуальному беспорядку и потенциально может перегрузить пользователей. Поскольку пользователи уже привыкли к ссылкам, которые выглядят как обычный текст, чистый дизайн имеет приоритет над очевидными ссылками.
Олли Уильямс, автор CSS Tricks, приводит несколько примеров:
Скриншот Yahoo.com 1990-х годов ЖИРНЫЙ ТЕКСТ Medium — это пример сайта, который использует этот стиль в заголовках статей на главной странице.Популярные веб-сайты отказались от подчеркивания: The New York Times, New York Magazine, The Washington Post, Bloomberg, Amazon, Apple, GitHub, Twitter, Wikipedia.
Когда в 2014 году они удалили подчеркивания со своей страницы результатов поиска, ведущий дизайнер Google Джон Уайли утверждал, что это сделало ее более чистой.
Это может быть создано с использованием text-decoration, color и font-weight свойств тега привязки:
-
Text-decorationприсвоено значениенетдля удаления подчеркнутого стиль на теге привязки -
Цвет: черныйивес шрифта: полужирныйцвет текста, выделенный полужирным шрифтомчерный.
Результат
Код
href получает значение # в качестве заполнителя для относительного или абсолютного пути к веб-ресурсу. например https://www.google.com Примечание. Этот стиль следует применять осторожно и последовательно.![]() Если он используется, он должен быть зарезервирован только для ссылок. Любой контент, который необходимо выделить, не должен быть выделен жирным шрифтом, чтобы не сбивать пользователей с толку.
Если он используется, он должен быть зарезервирован только для ссылок. Любой контент, который необходимо выделить, не должен быть выделен жирным шрифтом, чтобы не сбивать пользователей с толку.
Следовательно, важно обеспечить отображение курсора при наведении на него указателя мыши.
ТЕКСТ С ПРОМЕЖУТОМ Google.com использует этот стиль для своих ссылок в верхнем и нижнем колонтитулах, и это обычный веб-дизайн. Подчеркнутый текст отображается в состоянии наведения (когда курсор касается ссылки). Для создания этого стиля используйте text-decoration, color, и margin:
-
ext-decorationиcolorдля создания черного текста без подчеркивания и0 9008 для создания черного текста без подчеркивания и
0 9008 пробелы между ссылками.
-
a:hoverселектор, чтобы добавить подчеркнутый стиль к обычному тексту в состоянии наведения.
Примечание. Текстовое оформление удаляется во всех состояниях, прежде чем мы добавим его обратно в состояние наведения с помощью кнопки 9.0007 a: наведите селектор .
Текстовое оформление удаляется во всех состояниях, прежде чем мы добавим его обратно в состояние наведения с помощью кнопки 9.0007 a: наведите селектор .
Результат
Код Примечание. Хотя заполнение дает нам тот же визуальный эффект, мы используем поля для создания пробелов между элементами HTML.
Создание ссылки в виде кнопки может быть простым или сложным, в зависимости от того, хотите ли вы добавить эффект нажатия кнопки.
Послесловие: читатель предупредил меня, что мы должны включить
role="button"в html для интерактивных элементов, которые вызывают ответ при активации пользователем. Это заставит элемент отображаться как кнопка управления для программы чтения с экрана. Для получения дополнительной информации, пожалуйста, прочитайте Документация MDN по ARIA: роль кнопки .
ИЗМЕНЕНИЕ ЦВЕТА ФОНА ПРИ НАВЕДЕНИИ
Medium использует простой стиль для своей кнопки. Ярко-зеленый цвет темнеет при наведении на него указателя мыши.
Ярко-зеленый цвет темнеет при наведении на него указателя мыши.Чтобы создать этот эффект,
- удалите подчеркнутый текст, используя
text-decoration: none, - добавьте пробел внутри кнопки, используя
padding, - измените
цвет фона,00007 background-color в состоянии наведения.
font-family и border-radius установлены только для того, чтобы ссылка выглядела как на Medium.
Результат
Код
МЕНЯЕТ ЦВЕТ ШРИФТА ПРИ НАВЕДЕНИИ
На Booking.com есть ссылка, которая меняет цвет шрифта своей ссылки при наведении. Чтобы создать эффект, вам нужно всего лишь изменить значение свойства color селектора a:hover . Остальные изменения аналогичны предыдущему примеру, но с некоторыми изменениями, чтобы он больше походил на ссылки на Booking.com.
Результат
Код
Apple использует ссылку со значком шеврона для ссылок навигации по продуктам.
Мы можем создать ссылку с иконкой, используя иконки из Font Awesome. Как и раньше, нам нужно удалить подчеркнутый текст в ссылке, а затем добавить обратно в селектор a:hover .
Чтобы создать этот эффект,
- добавьте значок в html-файл (используя html-код, указанный в Font Awesome),
- удалите подчеркнутый текст, используя
text-decoration: none, - добавить пробел между текстом и значком с
полем, - изменить цвет текста
, - добавить стиль подчеркивания в состоянии наведения.
Результат
Код
Другой часто используемый стиль заключается в том, чтобы окружить изображение тегом привязки, создавая таким образом ссылку из изображения. Строго говоря, это не совсем стиль, так как нам не нужен CSS для создания этого стиля.
Для этого вместо текста, используемого в качестве исходной привязки (содержимое между , вместо этого мы добавляем изображение.

 href='https://bloggood.ru/';
}
</script>
href='https://bloggood.ru/';
}
</script>