Слайдер на CSS — 10 бесплатных инструментов
Я собрал 10 лучших сниппетов с открытым исходным кодом, слайдер на CSS можно использовать в качестве шаблонов для создания собственных каруселей. Все они работают на чистом CSS.
Эта карусель отличается уникальными эффектами анимации наведения и увеличения. Ее легко адаптировать для работы с видео.
Карусель построена только на CSS, поэтому добавить в нее динамические эффекты, такие как модальные окна для видео, немного сложнее. Но ее можно использовать ее для создания слайдера с анимацией наведения в стиле Netflix.
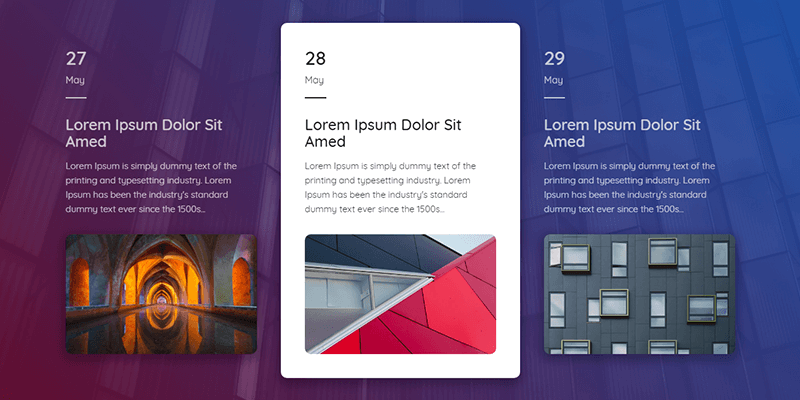
Некоторые карусели используют аннотации для добавления подзаголовков и дополнительного контекста для каждого слайда. Можно повторить данный эффект, применив эту демо-версию на чистом HTML / CSS.
В ней нет стрелок и точек навигации. Просто кликните по правой или левой стороне карусели, и вы сразу перейдете к следующему слайду.
Каждый переход сопровождается небольшим эффектом замирания, который также контролируется с помощью CSS.
Аккуратная карусель с эффектом затухания и небольшими элементами навигации: точки и стрелки с обеих сторон. Карусель контролируется с помощью CSS, стрелки работают как переключатели.
Каждая HTML-кнопка подключена к отдельному изображению, поэтому вы сможете легко просматривать их. Эффекты затухания задаются через CSS с помощью миксинов из этой библиотеки Sass для каруселей.
Слайдер с добавлением подписей, управляемый с помощью CSS. Он полностью адаптивен и работает в любом современном браузере.
Все стили CSS написаны на Sass. Слайдер использует библиотеку миксинов Bourbon для реализации дополнительного функционала. Анимация скольжения движется влево или вправо в зависимости от направления перемещения.
Этот слайдер отзывов легко реализовать.Он компактный и использует для анимации чистый CSS.
Слайдер реализует современный минималистичный подход в дизайне. В нем нет множества цветов, текстур и дополнительных элементов.
Если вам нужно что-то более сложное, ознакомьтесь с этим слайдером, разработанным Сарой Суэйдан. Он включает в себя больше элементов дизайна.
С помощью переходов CSS и анимации ключевых кадров можно сделать очень многое. И эта анимация фоторамки показывает, насколько интересным может быть простой слайдер.
Каждая фотография перемещается в обе стороны с помощью простого эффекта скольжения. Вы можете добавлять фотографии любого размера, потому что рамка создана на чистом CSS.
Для привлечения внимания слайдер использует ярко-зеленые блики и красивые анимированные подписи.
Простой слайдер на CSS прост в использовании. А тот факт, что он работает на чистом CSS3, впечатляет.
Эту карусель изображений можно настроить, изменив всего несколько строк кода. Она использует CSS для создания небольшой рамки вокруг фотографий.
Все это работает на коде, состоящем из 100 строк CSS, и без Sass. Поэтому код легко скопировать и вставить в любой макет.
Шаблон для создания слайдера фиксированными размерами от Элио Маркондеса. В нем с помощью очень простой анимации можно перелистывать каждый фон вместе с текстом.
Слайдер на чистом CSS, это один из самых простых шаблонов.
Карусели идеально подходят для размещения отзывов или цитат на главной странице сайта. Если хотите обойтись без JavaScript, то можете использовать эту карусель, созданную с помощью чистого CSS.
Каждый блок текста имеет свой цикл анимации. Вы можете увеличить или уменьшить количество слайдов, добавив / удалив классы CSS.
Это были лучшие примеры каруселей и слайдеров, которые я смог найти. Если хотите найти еще больше, то используйте для поиска на CodePen тег carousel.
Данная публикация является переводом статьи «10 Free Pure CSS & Carousel Sliders» , подготовленная редакцией проекта.
Пример слайдера, управляемого только с помощью CSS3
Стремительное развитие программного обеспечения, а параллельно
с ним ещё более резвый рост производительности компьютерного
оборудования, растворяют в себе злободневность полемики об
эффективном коде. И вот уже в очередном проекте 2-3-страничного
сайта нам проще использовать нечто типа
jQuery(‘.spoiler’).show(),
чтобы оживить статичный сайт. Ведь за мощью компьютера совсем
не заметно расточительство ресурсов, вызванное цепочкой внутри
библиотечных действий от такой команды, и только ради организации
простейшей бизнес-логики на клиентской стороне.
И вот уже в очередном проекте 2-3-страничного
сайта нам проще использовать нечто типа
jQuery(‘.spoiler’).show(),
чтобы оживить статичный сайт. Ведь за мощью компьютера совсем
не заметно расточительство ресурсов, вызванное цепочкой внутри
библиотечных действий от такой команды, и только ради организации
простейшей бизнес-логики на клиентской стороне.
Нынче в том нет ничего зазорного, ведь эволюция ПО и техники позволяет программисту решать задачу, не заботясь о цене и вникании в тонкости процесса. Однако для повышения кругозора и как замечательный экспонат в кунсткамеру, дам ссылку на пример того, что определённая часть бизнес-логики сайта, посвящённая оживлению статики, в принципе могла бы быть реализована вообще без применения скриптовых технологий.
Любителям сначала поразгадывать ребус — как же мне удалось запрограммировать такой интерфейс на CSS — следуйте на страницу примера. Если не отгадаете, загляните за подсказкой в исходный код примера. Там всё прокомментировано и разложено по секциям. Остальным рекомендую читать дальше, где изложена суть этого механизма.
Всё построено на особенностях двух селекторов
Родственного (+) — он указывает на первого соседа справа, то есть на элемент, размещённый в html-разметке следом за опорным элементом, например (в данном случае опорным выступает элемент h2 и соседом — элемент p):
h2 + p {
/* стили, применяемые к соседу справа */
}Обобщённого родственного (~) — он указывает на всех соседей справа, то есть на всякий элемент, размещённый в html-разметке сразу же после или на некотором отдалении от опорного элемента, но обязательно на том же уровне иерархии (то есть имеющих того же родителя, что и опорный элемент), например:
h2 ~ p {
/* стили, применяемые к каждому соседу справа */
}Создаём навигаторы — кнопки, флажки и т.
 д.
д.Существует в HTML удобная самоуправляющаяся связка тегов — это <label><input type=»checkbox»></label>, где опорным элементом для нас выступил бы тег <input>, саму же связку легко стилизовать как под кнопку, так и под переключатель. Однако в CSS3 не предусмотрен селектор, который бы указывал, что стили будут применяться не к его концевому элементу, а какому-то предшествующему элементу. Такая особенность появится только в CSS4.
Выйти из положения позволит родственный селектор. Только тег <input> придётся вынести перед тегом <label>, то есть сделать их ближайшими соседями. Это даст возможность хранить состояние воображаемой кнопки за счёт того, что оно уже хранится флажком, и управлять стилями кнопки (ею выступит сам <label>) за счёт того, что она является правым соседом флажка. Поскольку флажок выступает лишь как хранитель состояния, с помощью стилей мы вообще скрываем его от показа на странице.
Вот как это выглядит в html-разметке (на CSS4 атрибуты id, name, for не понадобились бы, здесь они используются лишь для пометки — что с чем связано и где теневой элемент):
<input name="shadow-button1" type="checkbox">
<label for="relation1">
текст кнопки
</label> Чтобы вам было понятно, имя shadow-…
в теге <input> и класс button
в теге <label> — это те части имён, что
используем ниже в стилях для указания на элементы. Класс
key1 является здесь фиктивным
и предназначен лишь для снабжения кнопки некой уникальной
меткой, посредством которой в дальнейшем можно указать конкретно
на эту кнопку в стилях.
Поскольку у нас может быть несколько видов навигаторов — кнопки, тумблеры, флажки — для каждого прописываем желаемые общие обработки.
Создаём части контента
Здесь всё как обычно — тривиальные блоки html-разметки, в которых располагаем контент как нам удобно. Только части, какие будут управляться навигаторами, необходимо снабдить какой-нибудь уникальной меткой (маркером), чтобы к этим частям можно было бы обратиться. Например
<form> ля-ля-ля <div> некое уточнение </div> <div> ля-ля-ля <div> Не заполнили имя! </div> ля-ля-ля <div> Не заполнили емейл! </div> ля-ля-ля </div> <div> выдвигающаяся панель </div> ля-ля-ля </form> <div> Заполните предложенную форму! </div>
Ради ясности упомяну имена классов — controlled и visible, они используются лишь как средство для обозначения управляемых элементов или изменения их внешнего вида. Совсем не значит, что вы обязаны использовать для этих классов такие же имена.
И теперь в стилях пропишем внешний вид управляемых элементов. Например они изначально не видны, кроме явно помеченных, и раскрашены цветами.
.controlled { display: none; } .controlled.visible { display: block; } .message1, .message2 { color: red; } .message3 { color: green; } .panel1 { width: 20px; }
Выше говорилось, что маркировку элементов допустимо делать как
с помощью фиктивных классов, так и с помощью атрибута
id. =»shadow-«]:not(:checked) + .checkbox1 ~ * .message3 {
display: none;
}
=»shadow-«]:not(:checked) + .checkbox1 ~ * .message3 {
display: none;
}
Иногда придётся прибегнуть к !important, чтобы действие одних обработок не перекрыло стилизацию логически более важных обработок. Ведь порядок обработки стилей подчиняется собственным правилам.
Очевидные недостатки
- Особенности обобщённого родственного селектора вынуждают располагать навигатор в html-разметке ранее управляемой части контента.
- Те же особенности селектора не дают размещать навигатор в глубине другой DOM-ветки, чтобы он не имел прямого соседства с DOM-веткой управляемого контента (это появится в CSS4).
- Отсутствие селектора прямого родителя вынуждает выносить теневой флажок перед кнопкой в html-разметке и добавлять во флажок и кнопку лишние атрибуты, только чтобы указать их связанность, а также порождает лишние конструкции в стилях (это появится в CSS4).
- Проблема разрозненности теневого флажка и кнопки может быть решена и в CSS3 за счёт отказа от кнопки и превращения флажка в неё (более точно, кнопку подменит псевдо элемент :before или :after), однако не все браузеры поддерживают такое превращение, чтобы не вмешиваться в нашу стилизацию (отдельные атрибуты оказываются не перекрываемыми, например -moz-appearance: none не действует на <input type=»checkbox»> в Firefox).
От автора
- В примере я обошёл тему анимации слайдера, она не являлась
целью примера, потому сделана простая — показать / скрыть
элемент, попробуйте поиграть свойством
transition или эффектами из
animate.

- Вы можете делать бесплатные или коммерческие модули, управляемые чисто на CSS — с удовольствием размещу информацию о них на своей странице модулей.
Ссылки на живое демо
imperacms.ru/examples/css-slider/index.html — полноразмерный скриншот этой страницы продемонстрирован ниже.
CSS слайдеры
Коллекция бесплатных примеров кода слайдеров HTML и CSS: карточка, сравнение, полноэкранный, адаптивный, простой и т. Д.
- CSS слайд-шоу
- Слайдеры Bootstrap
- слайдеры jQuery
Сделано с
- HTML/Haml
- CSS/SCSS
- JavaScript/CoffeeScript (jquery.js)
О коде
Экраны адаптации
Набор экранов онбординга в HTML / CSS / JS. Персональный эксперимент с наслоением значков PNG, переходов CSS3 и flexbox.
Слайдер информационных карт
Слайдер информационных карточек HTML, CSS и JavaScript.
Эластичный слайдер
Фото-слайдер, работающий в настольных и мобильных браузерах.
Сделано с
- HTML
- CSS/SCSS
- JavaScript/Babel (jquery.js)
О коде
Ползунок сравнения изображений
Простой и понятный слайдер сравнения изображений, полностью адаптивный и готовый к сенсорному вводу Сделано с CSS и jQuery.
О коде
Слайдер до / после без Javascript
Слайдер до и после только с html и css.
О коде
До После 3-х слойного слайдера изображений
Поиграю с новой идеей, используя мой двухслойный слайдер изображения до / после. Сохранение минимума. Держим ваниль. Нравится, если пригодится 🙂
Vanilla JS, минималистичный, приятный на вид.
О коде
Разделенный экран интерфейса
Элемент слайдера с разделением экрана и JavaScript.
Галерея слайдеров до и после с масками SVG
Небольшой эксперимент с слайдером до и после внутри SVG. Маскировка делает это довольно просто. Поскольку все это SVG, изображения и подписи прекрасно масштабируются вместе. Плагины GreenSock Draggable и ThrowProps использовались для управления ползунком.
HTML5 Слайдер до и после сравнения
Использует настраиваемый ввод диапазона для ползунка.
Ползунок сравнения адаптивных изображений
Адаптивный слайдер сравнения изображений с HTML, CSS и JavaScript.
Ползунок сравнения видео HTML5 до и после
Ползунок сравнения видео до и после HTML5, CSS3 и JavaScript.
Ползунок сравнения изображений
Удобный перетаскиваемый слайдер для быстрого сравнения двух изображений на основе CSS3 и jQuery.
О коде
Слайдер электронной торговли на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Зависимости: —
О коде
Слайдер на чистом CSS
Простой слайдер на основе радиовходов. 100% чистый HTML + CSS. Работает также с клавишами со стрелками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
Сделано с
- HTML/Pug
- CSS/SCSS
- JavaScript
О коде
Ползунок Переход
Хороший эффект перехода для полноэкранного слайдера.
Сделано с
- HTML
- CSS/SCSS
- JavaScript (swiper.js)
О коде
Ползунок с горизонтальным параллаксом
Слайдер с горизонтальным параллаксом в Swiper.js.
Сделано с
- HTML/Pug
- CSS
- JavaScript/Babel
О коде
Плавный слайдер 3D перспективы
Отзывчивый плавный слайдер 3D перспективы при перемещении мыши.
25 удивительных дизайнов ползунков на CSS | SGeek
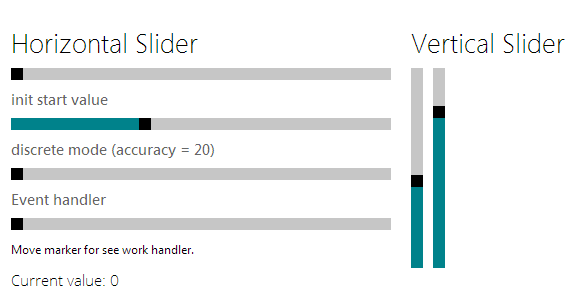
Ползунок диапазона или Range slider — это очень интуитивно понятный пользовательский интерфейс с одним или двумя переключателями, позволяющий пользователю выбирать значение в ограниченном диапазоне.
Пользователь перетаскивает маркер вдоль одного измерения, чтобы установить значение.
Типичный пример такого слайдера обычно можно найти в палитре цветов, где мы можем перетащить стрелку влево и вправо, чтобы выбрать правильное значение RGB.
Итак, вот 25 примеров ползунков диапазона CSS, которые помогут пользователю интерактивно и легко изменить значения в выбранном диапазоне.
Ползунки цены
Современные, практичные, отзывчивые слайдеры
Ползунок для выбора цены
CSS ползунок в стиле Chrome
Ползунок громкости(UI Volume)
Gear Slider
Вертикальный ползунок громкости
Gooey Slider
SVG ползунок
Чистые CSS ползунки в стиле flat
Двойной ползунок
Яркий ползунок SVG
Ползунок с возможностю ввода диапазона и метками
Google Material ползунок
Градиентный слайдер ползунок с диапазоном
Ползунок диапазона с обратной связью
Ползунок с выводом значения
Ползунок с выводом значений в блоке
CSS слайдер ползунок
Ползунок диапазона, два ползунка, всплывающее окно + ввод данных
SVG Fill from noUI Range Slider Values
JQuery UI Slider
Музыкальный ползунок Ionic Framework + AngularJS
Круговая шкала(ползунок) + мобильная поддержка
Flat Range Sliders — Flat ползунки
Аккордеон СЛАЙДЕР на CSS / HTML за 8 минут
В данном уроке разберем аккордеон СЛАЙДЕР на чистом CSS. Наводя на картинку, она раскрывается, а предыдущая сжимается. Ко всему этому блок у нас резиновый, сжимая и растягивая он центруется на страничке, что дает его простату внедрения на любой сайт.
Наводя на картинку, она раскрывается, а предыдущая сжимается. Ко всему этому блок у нас резиновый, сжимая и растягивая он центруется на страничке, что дает его простату внедрения на любой сайт.
See the Pen yPRJmr by Denis (@Dwstroy) on CodePen.
В уроке задействуем:
- display: flex;
- используем transition;
- и скроем картинки за пределами блока при помощи overflow:hidden;
HTML структура Аккордеон СЛАЙДЕР
Делаем основной каркас, где будет размещаться картинки. Как всегда к уроку прилагаю архив с текущими данными. Скачиваете к себе, переносите в среду разработки, открываем Index файл и приступаем к описанию каркаса.
Создаем блок DIV с классом .dws-wrapper, который будет являться нашей оберткой. В нутрии его размещаем UL с классом .accordion, далее списки LI в количестве 7 штук и в нутрии них располагаем картинки.
div.dws-wrapper>ul.accordion>li*7>img[src=img/bg1.jpg]
Прописываем путь к разным картинкам, как видим, они отобразились на страничке и теперь можно переходить к описанию стилей.
CSS стили
Открываем styles.css, верхней строкой задает задний фон к странице. Cделаем отступ, и разберем, какие есть варианты реализации данного аккордеона. Как вариант можно отфлотить списки LI, но не всегда такой вариант нам подойдет. Давайте лучше покажу на примере по чему.
Для этого отбираем ul.accordion li и пропишем им float:left;, зададим ширину в 80px, и при помощи overflow: hidden; скроем все лишнее. Данный способ хорош если страничка фиксированной ширины или адаптированная медиа запросами, так как если сейчас будем ее сжимать, то блоки с картинками будут съезжать в низ.
ul.accordion li{
float:left;
width: 80px;
overflow: hidden;
} Для того что бы это избежать можно задать фиксированную ширину блоку UL в 600пик.
ul.accordion {
width: 600px;
}
Теперь списки у нас не съезжают, но и появляется полоса прокрутки. Можно конечно этого избежать при помощи дополнительного описания кода, но зачем ломать голову и утруждать себя лишней писаниной, когда у нас есть замечательное свойство display: flex;.
Удалим все и напишем повторно с помощью этого свойства.
Для начала присвоим обертке максимальный размер в 650 пик. и отцентруем блок по середине.
.dws-wrapper {
max-width: 650px;
margin: 0 auto;
}
Затем в место ширины которую мы до этого задавали блоку UL пропишем display: flex;.
Спискам LI устанавливаем ширину в свернутом виде width: 50px; и скрываем элементы, которые выходят за пределы блока при помощи overflow: hidden; . Теперь сжимая экран, они у нас ужимаются и растягиваются. Списки стали резиновыми, и теперь отцентруем их посередине экрана при помощи justify-content: center; , а сверху сделаем небольшой отступ и уберем padding в ноль.
ul.accordion{
display: flex;
justify-content: center;
margin-top: 150px;
padding: 0;
}
Установим ширину картинок в 300 пик.
ul.accordion img{
width: 300px;
}
Перейдем к спискам, и пропишем им стили.
Зададим отступы padding: 1px 1px 0;, при наведении отобразим курсор cursor:pointer;, сделаем списки блочными элементами display:block; и добавим тени при помощи box-shadow:1px 3px 15px #7e807e;.
ul.accordion li{
width: 50px;
overflow: hidden;
padding: 1px 1px 0;
cursor:pointer;
display:block;
-moz-box-shadow:1px 3px 15px #7e807e;
-webkit-box-shadow:1px 3px 15px #7e807e;
box-shadow:1px 3px 15px #7e807e;
}
Анимируем отображение блоков
Далее опишем стили при наведении, для этого устанавливаем ширину картинки в 300 пик., изменяем тень. Задаем, анимирование растяжения при помощи transition в одну секунду.
ul.accordion li:hover{
width:300px;
-moz-box-shadow:1px 3px 15px #36c5fa;
-webkit-box-shadow:1px 3px 15px #36c5fa;
box-shadow:1px 5px 15px #36c5fa;
-webkit-transition: all 1s;
-moz-transition: all 1s;
-ms-transition: all 1s;
-o-transition: all 1s;
transition: all 1s;
}
Что бы не схлопывалась картинка, когда убираем курсор, присвоим списку transition, но теперь зададим продолжительность в 1.5 секунды, что бы картинка сживалась немного медленнее.
ul.accordion li{
width: 50px;
overflow: hidden;
padding: 1px 1px 0;
cursor:pointer;
display:block;
-moz-box-shadow:1px 3px 15px #7e807e;
-webkit-box-shadow:1px 3px 15px #7e807e;
box-shadow:1px 3px 15px #7e807e;
-webkit-transition: all 1.5s;
-moz-transition: all 1.5s;
-ms-transition: all 1.5s;
-o-transition: all 1.5s;
transition: all 1.5s;
}
Зафиксируем в развернутом состоянии изображение посередине, для этого отбираем центральный элемент списка при помощи :nth-child(4) и назначаем ему ширину в 300 пик.
ul.accordion li:nth-child(4){
width: 300px;
}
Далее нужно сделать так, что бы при наведении на другие элементы, данная картинка сворачивалась. Для этого просто указываем текущему списку при наведении 50 пик.
ul.accordion:hover li:nth-child(4){
width: 50px;
}
И за тем, нужно полностью разворачивать центральную картинку если она была свернутой при наведении на нее. Отбираем картинку и задаем ей ширину в 300 пик.
ul.accordion li:nth-child(4):hover{
width:300px;
}
В принципе и все, получилась довольно простой и симпатичный Аккордеон СЛАЙДЕР на чистом CSS. Как видите код простой, всего несколько строк и мы получаем интересный эффект при наведении. К тому же блоки резиновая и легко вписывается в страничку сайта.
Кому понравилось видео, пиши комментарий, делитесь видео с друзьями в социальных сетях.
Оставить комментарий:
Необычный слайдер для сайта на jQuery и CSS3
Сегодня речь пойдет о слайдере, я давно не рассказывал о полноэкранных слайдерах, ведь они являются моими любимыми. Так что хочу исправить этот пробел и показать как сделать необычный слайдер, с интересными переходами, при помощи CSS3 и jQuery. Также нам понадобиться небольшой плагин mistCarousel который является экспериментальным плагином jQuery для полноэкранной карусели, также плагин обладает необычной фишкой, а именно эффектом перехода в виде тумана или дыма при каждом переходе между слайдами.
Как по мне, то смотрится очень интересно и свежо, а необычный эффект поможет вдохнуть жизнь в слайдер. Попробуйте у себя на сайте, ведь полноекранные слайдеры это всегда прекрасно. Попробуйте бесплатные шаблоны от наших партнеров:
Шаг 1. HTML
Для начала подключите таблицу стилей для плагина mistCarousel и другие необходимые стили CSS которые необходимы для нормальной работы слайдера:
<link rel=»stylesheet» href=»fonts/mfont.css»> <link rel=»stylesheet» href=»css/project.css»> <link rel=»stylesheet» href=»css/mistCarousel.css»> <link rel=»stylesheet» href=»/font-awesome.min.css»> |
Затем нам необходимо создать структура для нашей галереи, выглядеть она будет следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <div> <div><a href=»page.html»> <p>Всем привет!</p> <h2>Привет, меня зовут Ральф. Я тренер в сложных жизненных ситуациях. Как вы думаете, ниже правда?</h2> <p>01 / 04</p> </a><img src=»img/1.jpg» alt=»bg»></div> <div><a href=»page. <p> </p> <h2>Реальности не существует</h2> <p>02 / 04</p> </a><img src=»img/2.jpg» alt=»bg»></div> <div><a href=»page.html»> <p>Мой подход к коучингу-это минимальный диалог</p> <h2>Это может быть весьма полезным в жизни</h2> <p>03 / 04</p> </a><img src=»img/3.jpg» alt=»bg»></div> <div><a href=»page.html»> <p> </p> <h2>Каждое ваше действие обречено на успех.</h2> <p>04 / 04</p> </a><img src=»img/4.jpg» alt=»bg»></div> </div> |
Так как работу слайдера выполняет плагин, то давайте перейдем к следующему шагу, и рассмотрим его функциональность.
Шаг 2. JS
Подключите библиотеку JavaScript jQuery и скрипт плагина mistCarousel в нижней части веб-страницы:
<script src=»jquery-3.2.1.min.js»></script> <script src=»js/mistCarousel.js»></script> |
Затем инициализируем сам плагин:
Параметры конфигурации со значениями по умолчанию:
arrows: навигационные стрелки;
autoPlay: автозапуск;
autoPlaySpeed: интервал автозапуска в мс;
dots: навигационные точки;
readMoreText: подробнее;
$(‘#mistify’).mistify({ arrows: true, autoPlay: true, autoPlaySpeed: 5000, dots: true, readMoreText: ‘Читать далее’ }); |
Вот такой замечательный слайдер в результате получился. Попробуйте его, и думаю такой эффект перехода будет весьма интересен вашим посетителям.
Вот и все. Готово!
Читайте также:
Карусель только для CSS | CSS-уловки
Поразительно, как далеко HTML и CSS помогут вам при создании карусели / слайд-шоу.
- Установить несколько ящиков в горизонтальный ряд с помощью flexbox очень просто.
- Отображение только одного окна за раз с
overflowи возможность пролистывания с помощью-webkit-overflow-scrolling— это просто. - Вы можете сделать так, чтобы «слайды» выстраивались в одну линию с помощью
скролл-кнопки типа. - Пара ссылок
# jump-links— это все, что вам нужно для создания навигации, которую вы можете сделать приятной и плавной с помощьюscroll-behavior.
Смотрите Pen
Real Simple Slider Криса Койера (@chriscoyier)
на CodePen.
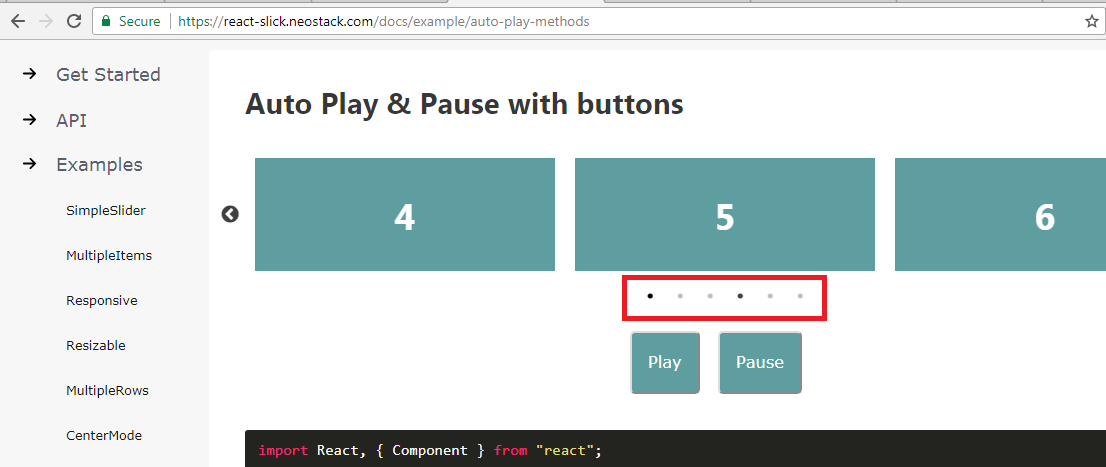
Christian Schaefer пошел дальше, добавив кнопки «Далее» и «Назад», а также функцию автоматического воспроизведения, которая останавливает воспроизведение после начала взаимодействия.
См. Pen
Карусельный слайдер только для CSS от Кристиана Шефера (@Schepp)
на CodePen.
Насчет автозапуска — это настоящий трюк с CSS:
- Сначала я медленно смещаю точки привязки прокрутки вправо, заставляя область прокрутки следовать за ними из-за привязки к ним.
- Прокрутив весь слайд по ширине, я отключаю привязку. Область прокрутки теперь отвязана от точек привязки прокрутки.
- Теперь я позволяю точкам привязки прокрутки возвращаться в исходное положение без «перетаскивания» области прокрутки назад вместе с ними
- Затем я повторно задействую привязку, которая теперь позволяет области прокрутки привязаться к другой точке привязки 🤯
Cool.
слайд-шоу на JavaScript (например, с Flickty) тоже могут быть очень хорошими. Есть что-то изящное в том, чтобы сделать это с таким маленьким кодом.
Есть что-то изящное в том, чтобы сделать это с таким маленьким кодом.
См. Pen
Flickity — wrapAround от Дэйва ДеСандро (@desandro)
на CodePen.
HTML CSS Slider — CSS слайд-шоу
Узнайте больше о том, как создать этот замечательный CSS-слайдер за считанные минуты.
CSS Image Slider View: выдающийся вид!
Посмотрите это видео, чтобы получить незабываемые впечатления от работы с CSS Slider.
CSS-слайдер HTML-код
Код для вставки между тегами
:
Код HTML для вставки между тегами
в том месте, где вы хотите, чтобы слайд-шоу CSS отображалось:
Простой способ создания слайд-шоу изображений CSS
Дизайн можно рассматривать как одну из самых важных точек зрения на ваш сайт. У вас должен быть хорошо продуманный веб-сайт, чтобы ваше присутствие в Интернете было более эффективным. Добавление слайд-шоу css на домашнюю страницу можно рассматривать как один из лучших доступных методов для улучшения дизайна вашего веб-сайта. Некоторые считают это утомительной задачей.Но такие инструменты, как CSS Slider, упростили задачу для всех владельцев веб-сайтов. Вам просто нужно установить виджет и настроить его в соответствии с вашими конкретными потребностями и требованиями.
CSS Slider можно назвать одним из самых привлекательных на рынке средств создания слайд-шоу для веб-сайтов. Он оснащен несколькими уникальными функциями. Эти функции помогут вам создать наиболее привлекательный слайдер на вашей домашней странице. Вы можете просто добавить более 100 различных изображений в слайд-шоу CSS и настроить их внешний вид.Стрелки воспроизведения / следующего помогут посетителям перемещаться по изображениям с меньшими трудностями. Стрелка как кнопка состоит из синего прямоугольника с закругленными границами и двух белых стрелок внутри него. Такое сочетание цветов выглядит идеально. Если посетители хотят получить подробное представление о конкретном изображении, они могут обратиться за помощью к кнопке паузы / воспроизведения. Но этот ползунок не содержит кнопки паузы / воспроизведения, потому что у него включена опция «Автозапуск». Не забывайте, что вы можете пролистывать слайд-шоу на своих мобильных устройствах.Вы даже можете сделать это на своем настольном ПК с помощью мыши.
Не забывайте, что вы можете пролистывать слайд-шоу на своих мобильных устройствах.Вы даже можете сделать это на своем настольном ПК с помощью мыши.
Другие инструменты улучшения внешнего вида включают навигационные точки или маркеры, текстовые описания и небольшие эскизы. Пули представляют собой маленькие белые кружки, но при выборе они окрашиваются в синий цвет. Шрифт Tahoma с полупрозрачным фоном делает описание стильным. Если говорить о раме, то это белый прямоугольник, который пока не выглядит экстраординарным, но идеально сочетается со всеми остальными элементами.Другими словами, доступны почти все инструменты проектирования, чтобы ваши CSS-слайды выглядели лучше, а сочетание белого и синего цветов придает этому слайдеру уникальный стиль.
Эффект перехода Seven css великолепен. Вся картинка разбивается на мини-частицы, и они тут же улетают прямо с экрана. Такая css-анимация действительно крутая.
CSS Slider также предоставляет параметры для усиления внешнего вида всего слайд-шоу css.Вы можете использовать эти параметры, чтобы изменить цвет, стиль, форму, шрифт и положение слайдов. Это поможет вам брендировать свой слайдер в соответствии с правилами брендинга вашей организации. Вы даже можете выбрать, как и когда изображения должны появляться на ваших слайдах. Поскольку он основан только на CSS, вы можете выбрать его поведение при наведении указателя мыши, перетаскивании, щелчке мышью, смахивании.
CSS Slider отлично подходит для любого веб-сайта. Если вы хотите подчеркнуть важные моменты вашего бизнеса прямо на главной странице, нет другого подходящего метода, кроме использования слайд-шоу.Вы можете произвести хорошее впечатление на ваших посетителей с помощью хорошего слайд-шоу. Это намного удобнее, чем показывать на вашем сайте большие миниатюры изображений. Вы можете ускорить загрузку своего потрясающего веб-сайта и уберечь посетителей от неприятностей. Поэтому WOW Slider — это то, о чем должны подумать все владельцы веб-сайтов.
Комментарии
Если я куплю лицензию CSSSlideshow для 2 компьютеров, а затем мне понадобится переместить один из них на другой компьютер, возможно ли это?
Если вы покупаете лицензию на один веб-сайт или на неограниченное количество веб-сайтов, вы можете установить слайд-шоу css на два устройства.Вы можете установить свое приложение и зарегистрировать его на другом устройстве.
Я спрашиваю, потому что планирую купить новый ноутбук примерно через 5 месяцев. Я пытаюсь выяснить, есть ли способ настроить CSS, чтобы изображения в wowslider не менялись в размере, если вы возьмете окно браузера и измените его по ширине. Я хочу поместить код в div, который растянет всю ширину браузера, но высота останется такой же для контейнера слайд-шоу css, и только изображения внутри меняют размеры? Прямо сейчас, когда вы изменяете размер окна браузера, слайд-шоу становится меньше по ширине и высоте, что приводит к появлению большого пространства под слайд-шоу и содержимым под ним.
Если вы хотите, чтобы слайдер не реагировал, просто поместите его в контейнер с фиксированным размером.
К сожалению, это не тот эффект, который я ищу. Мне нужно изображение в слайд-шоу, чтобы заполнить контейнер, независимо от его размера. Он не должен сжиматься или быть отзывчивым. Мне нужно знать, как добиться этого с помощью слайдера Wow, даже если это означает некоторую манипуляцию с кодом CSS.
WOW Slider обеспечивает полноэкранный режим.Пожалуйста, попробуйте полнофункциональную бесплатную версию.
В настоящее время я использую шаблон «bootstrap css» с заголовком и текстом, установленным на «move». Как уменьшить расстояние между текстом «Заголовок» и обычным текстом? Я посмотрел код слайдера изображения html css файл, но не удалось уменьшить расстояние между строками. Где в коде мне нужно смотреть?
Отправьте нам прямую ссылку на ваш сайт, чтобы мы ее проверили.Не стесняйтесь обращаться к нам в любое время, когда у вас возникнут проблемы или вопросы.
Каждый раз, когда я обновляю свою копию CSS Slider, а затем редактирую экземпляр из более ранней версии, он не сохраняет никаких настроек и не загружает изображения. Что мне следует сделать с файлом wowsl перед обновлением, или это ошибка программного обеспечения?
Убедитесь, что изображения, которые вы использовали для вашего проекта, расположены правильно. Как только вы переместите изображения слайдера в другую папку, файл проекта не откроется должным образом.
После многих попыток использования различных эффектов мне не удалось разместить профессионально выглядящий слайдер на моей веб-странице Google. Также, когда в project. Он не отображается (отображается) в рамке ни на веб-странице, ни в том, как подавать.
Есть ли кто-нибудь, с кем мы можем связаться, который успешно добавил слайд-шоу css на веб-страницу сайтов Google? Мне нужно следовать шаблону от создания проекта до вставки слайдера css на страницу, особенно для страницы сайтов Google.
Также, чтобы добавить в электронное письмо ниже. Думаю, проблема в программном обеспечении. Я заметил, что созданный css-слайдер проекта, показанный на WOW Slider 8.6, не совпадает с тем, который отображается на Wowslider-howto после публикации.
В слайдере Wow отображаются изображения с другими настройками, а не с настройками, заданными в проекте.
Следуйте этой инструкции, чтобы создать слайдер и добавить его на Сайты Google: http: // wowslider.ru / help / add-slider-google-sites-50.html
Вы можете обновить свое приложение до последней версии CSS Slideshow 8.7. Обновления и обновления бесплатны в течение одного года после покупки. Вы можете загрузить последнюю версию CSS Slideshow по той же ссылке в сообщении о лицензии. Используйте тот же рег. ключ.
Спасибо, я обновился до CSS Slideshow 8.7 По-прежнему возникает та же проблема, что слайдер css не совпадает с отображением проекта.Вы хотите, чтобы я отправил вам файлы, чтобы вы могли понять, что я имею в виду?
Да, пришлите нам файлы вашего проекта, чтобы мы могли его проверить. Также пришлите нам несколько снимков экрана с этой проблемой.
Я пытался вчера в течение 3 часов, пытаясь заставить CSS Slideshow работать со счетчиком сайта? Сможете ли вы правильно установить CSS Slideshow?
Вставьте код для заголовка и тела слайда из slider css.html в HTML-код своей веб-страницы и правильно загрузите файлы слайд-шоу CSS на свой хостинг-сервер.
Я использую конструктор сайтов mobirise для своего сайта
Я попытался встроить html-код для своей веб-страницы, но он не работал должным образом.
У меня тоже был контакт со службой поддержки, и это был ответ: «Спасибо за отправку этого письма. Я ознакомился с предоставленными вами инструкциями, и мы не можем их учесть, потому что прямой HTML- и CSS-код страниц не может быть доступен или отредактирован (шаг 3), и мы не можем загрузить внешние файлы css на сервер (шаг 1).Я предлагаю вам связаться с CSS Slideshow, чтобы узнать, предоставляют ли они код для встраивания, который можно добавить в интерфейсную часть, вместо того, чтобы иметь доступ к фоновому HTML. Если да, мы будем рады помочь вам установить это! »
Не могли бы вы помочь мне решить эту проблему?
К сожалению, без редактирования кода HTML и CSS и загрузки файлов вы не можете напрямую использовать CSS Slideshow.
Пожалуйста, попробуйте вставить слайд-шоу css с помощью Google Диска.Перейдите по этой ссылке, чтобы просмотреть инструкции: http://wowslider.com/help/add-slider-google-drive-183.html
Создание ползунка доступного диапазона с помощью CSS
Мне всегда нравилось изучать, как сделать семантические доступные элементы эстетически приятными. И да, это возможно. Бросив вызов самому себе, я улучшил свои навыки работы с CSS.
Сегодня мы поговорим о вводе [type = "range"] . Эти входы, в которых вы выбираете значение из ползунка с большим пальцем.Вы начинаете с HTML, который выглядит так:
ПРИМЕЧАНИЕ. Я использую визуально скрытый класс, чтобы гарантировать наличие метки для программ чтения с экрана.
Выбор цели для ползунка диапазона ввода имеет много возможностей. Вы можете использовать его для измерения громкости в децибелах. Вы можете использовать его для аудиоплеера. Вы можете использовать его в опросе при рейтинге от 1 до 10.Часто, когда люди настраивают эти функции на заказ, они даже не думают об использовании семантических функций. Они создают кучу div и не думают о доступности клавиатуры или средства чтения с экрана.
Соображения
Сегодня я собираюсь поиграться с CSS, чтобы показать вам некоторые возможности. Многое из того, что я делаю в этом посте, — это форма исследования. Я много узнал о linear-gradient из исследования для этой статьи, и мы рассмотрим, как я это воспринимал.
Когда я выполняю эти шаги, я думаю о следующем:
- Поддержка браузера — Я не часто говорю о поддержке браузером. Но согласно принципам POUR, ваш сайт и приложение должны быть устойчивыми , . В этой статье мы рассмотрим множество псевдоэлементов для надежной поддержки браузером.
- Предоставление запасного варианта — линейный градиент не всегда поддерживается. Это выглядит аккуратно, но мы должны убедиться, что у нас есть четкий способ представления диапазона, даже если это невозможно.
- Не используйте JavaScript для взлома — просто потому, что вы можете, не означает, что вам следует.
Начиная с
Когда мы впервые создаем этот HTML, внешний вид не впечатляет.
Первое, что мы хотим сделать, это начать с чистого листа в нашем CSS. Мы собираемся добавить позицию : relative; на нашей обертке class. Затем мы добавляем внешний вид : none; на вход нашего диапазона. Если вы посмотрите документацию Mozilla, добавление -webkit- должно охватывать нас для Firefox, Chrome и Edge.
.wrapper {
положение: относительное;
маржа: 1бэр;
}
input [type = 'range'] {
-webkit-appearance: нет;
} Есть несколько вещей, которые я собираюсь «нормализовать», прежде чем перейти к псевдоэлементам. Я добавляю ширину и прозрачный фон. Для этого конкретного элемента я также добавлю max-width .
input [type = 'range'] {
-webkit-appearance: нет;
максимальная ширина: 7 бэр; ширина: 100%; background: transparent;} Псевдоэлементы, специфичные для браузера
Можно подумать, что можно просто добавить кучу свойств, таких как высота, цвет фона и поля, например:
input [type = 'range'] {
-моз-внешний вид: нет;
-webkit-appearance: нет;
максимальная ширина: 7 бэр;
ширина: 100%;
маржа: 0; высота: 0.9rem; background: # 464646;} Однако, если вы используете что-то вроде BrowserStack, вы увидите что-то подобное в IE11.
В зависимости от того, что ваша аналитика говорит об использовании браузера вашей аудиторией, это может быть спорным. И возьмите эти знания и примените их так, как вам нравится. Но я верю в надежную поддержку браузера, поэтому я собираюсь рассмотреть следующие псевдоэлементы:
-
:: - webkit-slider-runnable-track -
:: - moz-range-track -
:: - ms-track
Примечание: если вы хотите использовать эти псевдоэлементы, вы должны создать селекторы отдельно.Это потому, что, если браузер не поддерживается, он проигнорирует весь блок.
input [type = 'range'] :: - webkit-slider-runnable-track {
высота: 0,9 бэр;
маржа: 0;
ширина: 100%;
курсор: указатель;
фон: # 464646;
}
input [type = 'range'] :: - moz-range-track {
высота: 0,9 бэр;
маржа: 0;
ширина: 100%;
курсор: указатель;
фон: # 464646;
}
input [type = 'range'] :: - ms-track {
высота: 0,9 бэр;
маржа: 0;
ширина: 100%;
курсор: указатель;
цвет: прозрачный;
фон: # 464646;
}
input [type = 'range'] :: - ms-fill-lower {
фон: прозрачный;
} В Chrome:
В Firefox:
На краю:
В IE11:
Основное различие между свойствами внутри блоков состоит в том, что псевдоэлементу :: - ms-track требуется цвет : прозрачный .Нам также нужно иметь :: - ms-fill-lower , иначе это будет выглядеть так:
Когда мы добавляем все это, у нас есть отправная точка для нашего ползунка громкости:
Теперь мы можем поиграть с частью, которую я изучал больше всего — линейным градиентом.
Использование linear-gradient
Линейный градиент меня очень долго сбивал с толку. Поскольку я больше фокусируюсь на доступности, чем на CSS, я так и не узнал всех забавных функций CSS. Мне нужна полоса громкости, которая показывает треугольник, идущий от самого низкого до самого высокого шага, давая пользователю средства чтения с экрана возможность управлять громкостью в децибелах.
Наша цель — получить что-то похожее на это:
linear-gradient — это функция CSS, которая преобразует фон из одного или нескольких цветов в другой. Эта функция принимает множество аргументов и может быть очень простой или очень сложной.
С самой простой точки зрения, вот что следует учитывать при создании линейного градиента:
- Углы и направление градиента
- Какие цвета вы хотите использовать в градиенте.
- В каких процентных пунктах вы хотите, чтобы «затухание» начиналось и прекращалось. Более формально мы называем эти цветные остановки.
У меня есть несколько примеров, которые я показал в следующих CodePens.
Сначала радуга:
Несколько моих наблюдений:
- Если направление или угол не указаны, предполагается, что угол горизонтальный (0 градусов) и направление сверху вниз.
- Если вы не укажете точку остановки цвета, градиент будет распределяться равномерно.
Теперь французский флаг:
Мое первое наблюдение: я ассоциирую линейные градиенты как затухания. Но если вам нужна прямая линия, вы должны поставить «стоп» на равные значения.
.flag - fr {
фон: линейный градиент (
направо,
синий 33%,
белый 33%,
белый 66%,
красный 66%
)
} Что, если мы захотим поиграть с затуханиями и сделать их более размытыми?
Между стопами при полной непрозрачности есть промежуток, а между ними — переход.Веселая штука!
.flag - fr {
фон: линейный градиент (
направо,
синий 27%,
белый 33%,
белый 66%,
красный 73%)
} Я все еще новичок в этом деле, поэтому могу поспорить, что упускаю многие детали. Но это моя версия «объясни, как будто мне пять».
Итак, это кажется касательным, но я обещаю, что это не так. Мы собираемся использовать то, что мы узнали, для создания диапазона громкости. Мы хотим визуально показать, что громкость становится выше, когда мы увеличиваем значение диапазона.Итак, мы собираемся взять код, который мы использовали в конце раздела «Начало работы», и добавить к нему linear-gradient. Помните, эти линии не будут размытыми. Нам нужно убедиться, что процент градиента совпадает.
input [type = range] :: - webkit-slider-runnable-track {
высота: 0,9 бэр;
маржа: 0;
ширина: 100%;
курсор: указатель;
фон: # 464646;
background: linear-gradient (внизу справа, прозрачный 50%, # 464646 50%);}
input [type = range] :: - moz-range-track {
высота: 0.9rem;
маржа: 0;
ширина: 100%;
курсор: указатель;
фон: # 464646;
background: linear-gradient (внизу справа, прозрачный 50%, # 464646 50%);}
input [type = range] :: - ms-track {
высота: 0,9 бэр;
маржа: 0;
ширина: 100%;
курсор: указатель;
цвет: прозрачный;
фон: # 464646;
граница: 0;
background: linear-gradient (в нижний правый, прозрачный 50%, # 464646 50%);} Теперь это выглядит как прямоугольный треугольник с отметкой 90 градусов в правом нижнем углу.
Мой линтер SCSS будет кричать мне о наличии двух фоновых свойств. Но мне нравится использовать сплошной цвет фона в качестве запасного варианта. Если браузер не поддерживает linear-gradient, у нас есть запасной вариант браузера.
Создание большого пальца
Теперь я хочу, чтобы большой палец был уже и выше. С точки зрения CSS это относительно просто. Вот список псевдоэлементов, чтобы убедиться, что большой палец работает в браузерах:
-
:: - webkit-slider-thumb -
:: - moz-range-thumb -
:: - ms- thumb
Опять же, мы должны разделить все это на отдельные селекторы, как и трек.
Мы хотим установить -webkit-appearance: none; и установите высоту, ширину, границу и фон. Для Chrome мы добавляем отрицательное значение для верхнего предела , чтобы сбалансировать позиционирование. У остальных нет маржа-верх .
input [type = 'range'] :: - webkit-slider-thumb {
-webkit-appearance: нет;
высота: 1,5 бэр;
ширина: 0,5 бэр;
фон: #ffffff;
граница: сплошная 1px;
маржа сверху: -5 пикселей;
}
input [type = 'range'] :: - moz-range-thumb {
-webkit-appearance: нет;
высота: 1.5рем;
ширина: 0,5 бэр;
фон: #ffffff;
граница: сплошная 1px;
margin-top: 0;
}
input [type = 'range'] :: - ms-thumb {
-webkit-appearance: нет;
высота: 0,75 бэр;
ширина: 0,5 бэр;
фон: #ffffff;
граница: сплошная 1px;
margin-top: 0;
} Теперь мы увидим высокую дорожку белого цвета с черной рамкой.
Теперь мы можем просто закруглить края и добавить курсор-указатель.
input [type = 'range'] :: - webkit-slider-thumb {
-webkit-appearance: нет;
высота: 1.5рем;
ширина: 0,5 бэр;
фон: #ffffff;
граница: сплошная 1px;
маржа сверху: -5 пикселей;
радиус границы: 3 пикселя; курсор: указатель;}
input [type = 'range'] :: - moz-range-thumb {
-webkit-appearance: нет;
высота: 1,5 бэр;
ширина: 0,5 бэр;
фон: #ffffff;
margin-top: 0;
радиус границы: 3 пикселя; курсор: указатель;}
input [type = 'range'] :: - ms-thumb {
-webkit-appearance: нет;
высота: 0,75 бэр;
ширина: 0,5 бэр;
фон: #ffffff;
граница: сплошная 1px;
margin-top: 0;
радиус границы: 3 пикселя; cursor: pointer;} Источник, который мне очень помог с этим разделом: CSS Tricks
Добавление пользовательских состояний фокуса
Я хочу удалить стили фокуса (ах!) со всего ввода и поместить его на сам большой палец.Я не мог понять, как избавиться от него в Firefox, поэтому, если вы знаете, напишите мне в Твиттере и дайте мне знать!
Я собираюсь удалить контур всего ввода и вместо этого удалить все тени прямоугольника в диапазоне ввода в фокусе:
input [type = 'range']: focus {
наброски: нет;
}
input [type = 'range']: focus :: - webkit-slider-thumb {
box-shadow: 0px 0px 7px 3px # 0065c4;
}
input [type = 'range']: focus :: - moz-range-thumb {
box-shadow: 0px 0px 7px 3px # 0065c4;
}
input [type = 'range']: focus :: - ms-thumb {
box-shadow: 0px 0px 7px 3px # 0065c4;
} Когда становится волосатым
Если вы хотите, чтобы область между большим пальцем и началом диапазона была другого цвета, это может начать усложняться.Эта дифференциация указывает на прогресс, не путать с элементом прогресса.
К сожалению, используя псевдоэлементы, мы поддерживаем только Edge, IE и Firefox. Есть псевдоэлементы :: - ms-fill-lower и :: - moz-range-progress , но нет для Chrome. Я пробовал делать это в JavaScript, но это звучит как кошмар производительности и слишком много математики.
Вы можете проверить CodePen, где я использую эти псевдоэлементы.
Заключение
Спасибо за чтение и обучение вместе со мной! Надеюсь, я помог вам изучить и понять, что эстетика и доступность не исключают друг друга. Вам просто нужно уделить время и все обдумать.
Оставайтесь на связи! Если вам понравилась эта статья:
Закажи сейчас!
Доступно руководство Bootcamper по веб-доступности.
Заказать сейчас
Ура! Желаю хорошей недели!
О Линдси
Линдси — эксперт по специальным возможностям, любитель JavaScript и Front End разработчик, который увлечен инклюзивностью как внутри, так и за пределами сети.Узнайте больше о ней на странице «О нас»
10 бесплатных фрагментов CSS для создания слайдеров карусели
В Интернете можно найти множество бесплатных плагинов для слайдеров на основе JavaScript. Они отлично работают и поддерживают все современные браузеры, но в настоящее время вы можете воспроизвести большинство этих функций с помощью чистого CSS.
У каждой карусели свой стиль, поэтому лучшего метода его создания не существует. Но я собрал 10 лучших сниппетов с открытым исходным кодом, которые вы можете использовать в качестве шаблонов для своих собственных каруселей.
Эти дизайны различаются по стилю и поведению, но все они работают на чистом коде CSS.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Netflix Show Carousel
Эта карусель Netflix довольно уникальна с анимационным эффектом наведения для увеличения для каждого видео. Ссылки в карусели никуда не ведут, но вы можете легко встроить их для работы с видео.
Поскольку в этой версии используется только CSS, сложнее включать динамические эффекты, такие как модальные окна видео.Но вы все равно можете использовать это для создания слайдера, который хорошо работает во всех браузерах с анимацией наведения в стиле Netflix.
Аннотированная линейная карусель
Некоторые карусели используют аннотации для добавления субтитров и дополнительного контекста к каждому слайду. Вы можете воспроизвести этот эффект, клонировав это перо, написанное на чистом коде HTML / CSS.
Здесь нет стрелок или точечных элементов навигации, поэтому все управление осуществляется щелчком / касанием. Просто нажмите справа или слева от карусели, и вы сразу перейдете на эту сторону.Он вращается бесконечно, так что вы никогда не дойдете до конца.
Каждый переход имеет небольшой эффект затухания, который также контролируется с помощью CSS. Все это очень впечатляет и отлично работает как простой шаблон пользовательского интерфейса.
Карусель затухания
Вот немного более чистый пользовательский интерфейс карусели с постепенным исчезновением изображения, который включает навигацию в виде небольших точек и стрелки с обеих сторон. Это полностью контролируется с помощью CSS, где стрелки работают как переключатели.
Каждый радио-вход HTML подключается к другому изображению, поэтому вы можете щелкнуть мышью, чтобы просмотреть их с легкостью.Эффекты затухания также проходят через CSS с миксинами из этой библиотеки Sass для каруселей.
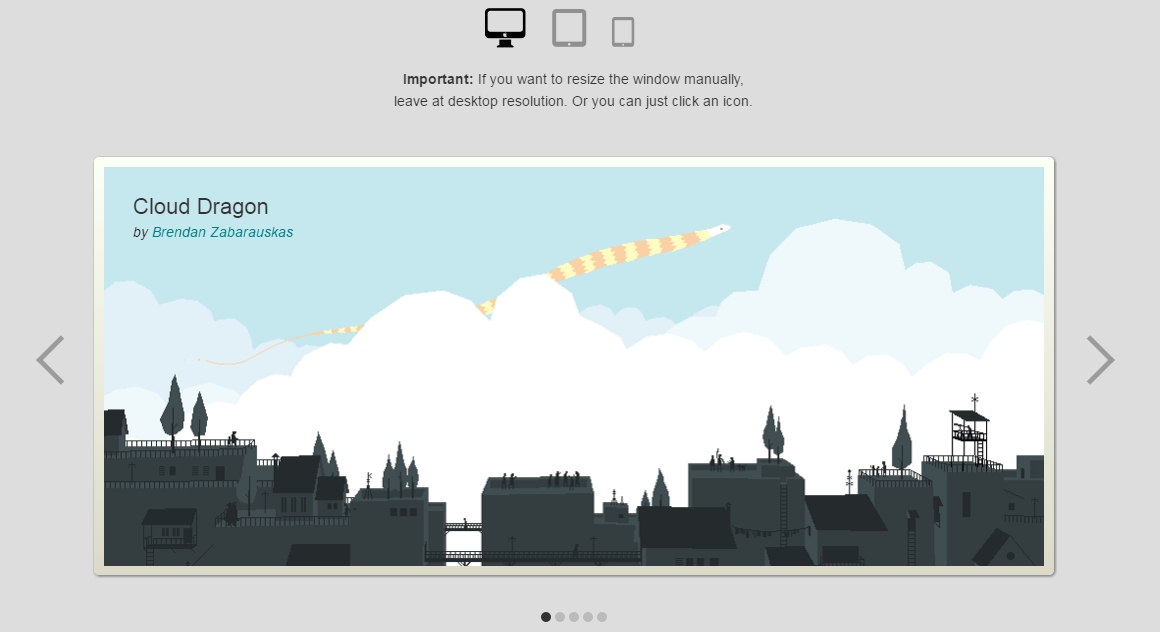
Адаптивное слайд-шоу
Вот еще один ползунок с переключателем, управляемый CSS, и несколько добавленных подписей. Но это перо, созданное Во Туаном Трунгом, также полностью адаптивно и должно работать в любом современном браузере.
Весь CSS написан на Sass и использует библиотеку миксинов Bourbon для дополнительных функций. Скользящие анимации сдвигаются влево или вправо в зависимости от того, в каком направлении движется контент.Это классный эффект, удивительно подробный для работы только с кодом CSS.
CSS3 Слайдер отзывов
Персонализированные отзывы — это основной продукт для целевых страниц и веб-сайтов компаний. Этот рекомендательный слайдер легко реализовать, и он очень легкий, используя чистый CSS для анимации.
Эти элементы соответствуют современному и упрощенному подходу к дизайну. Не слишком много цвета, текстуры или экстраординарного дизайна.
Если вам нужно что-то более подробное, ознакомьтесь с этой связанной ручкой от разработчика Сары Суэйдан.Он немного компактнее, но при этом имеет более изысканный дизайн.
Рамка для фотографий
Вы можете многое сделать с помощью CSS-переходов и анимации по ключевым кадрам. И эта анимация кадра изображения показывает, как много вы можете сделать с помощью простого слайдера.
Каждая фотография перемещается в любую сторону с помощью простого скользящего анимационного эффекта. Вы можете добавлять фотографии внутрь независимо от размера, потому что даже рамка сделана с использованием чистого CSS. Довольно круто, правда?
Темный UI
Для более темного примера вам может понравиться этот CSS-слайдер, построенный поверх темного фона.Он использует ярко-зеленые блики, чтобы привлечь внимание и сильную анимацию заголовков.
Этот слайдер невероятно прост в использовании, а анимация на высшем уровне. Тот факт, что он работает только на CSS3, впечатляет. Мы действительно живем в золотой век веб-дизайна!
Карусель изображений CSS
С помощью этой карусели изображений вы можете многое изменить с помощью всего нескольких строк кода. Дизайн невероятно прост и использует CSS для создания небольшой рамки вокруг фотографий.
Это одна из немногих каруселей, в которой не нужны анимации, поэтому переходы грубые и прямые.
Но все это работает с менее чем 100 строками CSS, и здесь нет кода Sass, поэтому его легко скопировать / вставить в любой макет.
Карусель на чистом CSS3
Если вам нужна чистая отправная точка для слайдера изображений фиксированного размера, обратите внимание на этот дизайн от Hélio Marcondes.
Каждый фон вращается вместе с текстом в очень простой анимации.Опять же, это довольно мало, всего ~ 80 строк CSS и несколько десятков строк HTML.
Я бы сказал, что это один из немногих шаблонов, которые вы найдете для создания карусели на чистом CSS. Конечно, он не идеален, но предлагает отличную отправную точку.
Текстовая карусель
Текстовые карусели отлично подходят для отзывов или различных цитат на домашней странице. А если вы хотите избежать запутанного JS-кода, вы можете использовать эту вращающуюся текстовую карусель, созданную на чистом CSS.
Каждый блок текста имеет свой собственный цикл анимации, который следует шаблону в пяти разных кавычках.Вы можете увеличить или уменьшить число, добавляя / удаляя классы CSS, что упрощает редактирование.
И если вы ищете карусель только для текста с немного более интересным дизайном, посмотрите этот пример Мэтью Хирша.
Это одни из лучших примеров, которые я смог найти в Интернете, но я знаю, что есть много других. Если вам интересно узнать больше, посмотрите тег карусели на CodePen.
15 CSS-слайдеров — W3TWEAKS.COM
CSS-слайдеры — это отобранные вручную бесплатные коллекции, разработанные с использованием HTML , CSS и JavaScript .
3D Cube Carousel
3D Cube Carousel, разработанная с использованием HTML, jQuery и SCSS. 4-сторонняя карусель / слайдер в трех, считайте ТРИ, измерениях.
Разработано : Derek Wheelden — Создано 4 февраля 2014 г., Обновлено 4 февраля 2014 г.
Yahoo like Weather App CSS Sliders
Yahoo like Weather App Slider разработано с использованием HTML, jQuery и CSS.
Разработано: Chris Coyier — Создано 13 мая 2013 г., Обновлено 17 мая 2013 г.
Слайдер изображений на чистом CSS
Слайдер избранных изображений на чистом CSS, разработанный с использованием HTML, jQuery и CSS.
Разработано: Джошуа Хибберт — Создано 23 июня 2012 г., Обновлено 16 июня 2016 г.
Flexslider с простыми анимированными слоями CSS
Ползунок Flexslider с мастер-слайдерами, такими как анимированные слои, такие как заголовок, описание , ценник и тег категории. чистая CSS-анимация для слоев слайдера. Flexslider разработан с использованием HTML, jQuery, CSS.
Разработано: Komeyl — Создано 18 июля 2015 г., Обновлено 25 февраля 2017 г.
Слайдер адаптивного изображения
Слайдер адаптивного изображения, разработанный с использованием HTML, JS и CSS.Базовый отзывчивый слайдер изображений с кнопками «следующий / предыдущий» с суб-навигацией на основе маркеров, созданной с помощью небольшого количества jQuery.
Разработано : Дэвид Фитас — Создано 5 января 2016 г., Обновлено 20 ноября 2016 г.
jQuery Slider с элементами
Демонстрационное изображение: jQuery Slider с элементамиJQuery Slider с элементами, разработанными с использованием Haml , SCSS.
Разработано : Gerta Xhepi — Создано 17 марта 2016 г., Обновлено 3 августа 2016 г.
Карусельный слайдер с двойной экспозицией
Карусельный слайдер с двойной экспозицией, разработанный с использованием HTML, Babel и CSS.Двойная экспозиция — это фотографическая техника, которая объединяет 2 разных изображения в одно изображение. Затем я использую эту технику с режимами наложения холста.
Разработано : Мисаки Накано — Создано 29 июня 2016 г., Обновлено 6 августа 2017 г.
Многослойный параллакс с jQuery
Многослойный параллакс, разработанный с использованием HTML, jQuery, Flickity и CSS.
Разработано : Dave DeSandro — Создано 9 июля 2016 г., Обновлено 11 июля 2016 г.
Параллакс острова Flickity
Параллакс острова Flickity разработан с использованием HTML, JS, flickity и CSS.
Разработано : Dave DeSandro — Создано 12 июля 2016 г., Обновлено 12 июля 2016 г.
Простой слайдер GSAP
Простой слайдер GSAP, разработанный с использованием HTML, jQuery, CSS. Простой слайдер GSAP с тонкой анимацией анимации.
Разработано : Goran Vrban — Создано 9 июня 2017 г., Обновлено 9 июня 2017 г.
Карусель карт Vue
Карусель карт Vue, разработанная с использованием SCSS, jQuery, Pug.Карусель карт с несколькими предметами во Vue. Было весело подумать о том, как это следует рассматривать с точки зрения компонента. Он в основном принимает размер окна и увеличивает / уменьшает окно разбивки на страницы при каждом щелчке, что обновляет стиль, который переводит изображения. Значения жестко запрограммированы для демонстрации, но их можно сделать универсальными с помощью props.
Разработано : Will — Создано 27 августа 2018 г. — Обновлено 25 ноября 2019 г.
Split Slick Slideshow
Split Slick Slideshow разработано с использованием jquery, HTML, SCSS.Вертикальное слайд-шоу на разделенном экране.
Разработано : Fabio Ottaviani — Создано 24 марта 2017 г. — Обновлено 11 октября 2018 г.
Переходы ползунков
Переходы ползунков, разработанные с использованием jQuery, HTML, CSS. Изучение некоторых переходов ползунка Ползунок Swiper с включенной опцией параллакса. В основном здесь играем с фильтрами CSS.
Разработано : Мирко Зорич — Создано 10 июня 2017 г. — Обновлено 12 июня 2017 г.
Ползунок React с эффектом наведения
Ползунок React с эффектом наведения, разработанный с использованием Babel, react, SCSS.Слайдер / карусель, созданный с помощью React. Координаты x и y текущего слайда устанавливаются в переменные CSS для создания динамических эффектов перехода при наведении курсора мыши.
Разработано : Ryan Mulligan — Создано 3 августа 2019 г. — Обновлено 28 августа 2019 г.
Искаженная галерея
Простая искаженная галерея, основанная на переходах CSS, с настраиваемыми переменными SCSS. Использовал React, потому что я уже даже не помню, как писать нереагирующий код.Но код js довольно прост и в основном просто устанавливает классы.
Разработано : Николай Таланов — Создано 18 августа 2019 г. — Обновлено 18 августа 2019 г.
15 лучших CSS-слайдеров для лучшего UX 2020
Полный список лучших CSSS-слайдеров для ускорения разработка мобильных сайтов и приложений.
Днем и ночью разработчики проводят время за своими компьютерами, пытаясь найти новые способы облегчить работу с контентом с помощью своих веб-дизайнов.CSS, HTML и JavaScript играют важную роль в эволюции веб-дизайна. Не изобретая новых способов представления контента (но не забывая о развитии каждого отдельного языка), мы рискуем застрять в повторяющихся шаблонах, которые замедляют работу сети, а не ускоряют ее. CSS, безусловно, вырос как язык веб-стилей. В настоящее время у вас есть препроцессоры, которые больше похожи на функциональные языки. Это оставляет место для разнообразия и гибкости для создания библиотек и сценариев, которые браузер изначально понимал бы.Возникающая сейчас тенденция CSS — слайдеры CSS, которым не требуется внешняя помощь со стороны jQuery или JavaScript для достижения плавного эффекта скольжения для любого типа контента; статический или динамический.
Это возможно благодаря преобразованиям CSS и функциям анимации, которые сейчас широко используются во всех аспектах интерфейсной веб-разработки. С некоторой практикой (и, конечно, терпением) можно добиться прочного эффекта скольжения, который без предварительной проверки будет казаться традиционной реализацией jQuery.Мы собрали только лучшие CSS-слайдеры, которые вы можете заполучить прямо сейчас. В совокупности эти CSS-слайдеры охватывают все важные аспекты слайдеров, которые вы видите ежедневно. Они не только улучшают производительность и работают в три раза быстрее, чем традиционные слайдеры, но и показывают направление, в котором движется интерфейс, и это прекрасно.
Топ 15 лучших мобильных CSS-слайдеров 2020
cssSlider
Как ни странно, это настольное приложение (для Windows и Mac) для создания CSS-слайдеров.Хорошая часть состоит в том, что визуализированные слайды на самом деле являются собственным CSS, поэтому вы не увидите никаких препятствий от необходимости загружать внешний код JavaScript. Эти ползунки оптимизированы для аппаратного обеспечения, элегантны и оптимизированы для производительности. Они подходят для мобильных приложений и мобильных веб-сайтов, и если вы планируете использовать на веб-сайте посетителей из старых версий IE, вы можете выбрать резервный вариант JavaScript, чтобы он работал.
Традиционные слайдеры обычно содержат код JavaScript и jQuery, но не этот.Зачем заморачиваться с замедлением вашего сайта, если собственный CSS также хорошо справляется с этой задачей? cssSlider предлагает своим пользователям темы, а также возможность настраивать цвета слайдов, которые вы создаете. Использование HTML5 делает эти слайды доступными для сканирования поисковыми системами, на самом деле они могут полюбить вас за использование эффективного и легкого решения.
ЗагрузитьCSS3 Sliding Content
Этот слайдер с скользящим содержимым на самом деле взят из серии руководств по CSS3, поэтому, помимо получения кода для слайдера, вы также можете узнать больше о CSS3.Он использует немного jQuery для управления основными классами, но код настолько мал, что вы даже не почувствуете влияние на свои страницы. Это прекрасный небольшой пример того, как выглядит базовый CSS-слайдер без добавления к нему особых стилей, поэтому для разработчиков это шанс поупражняться в навыках наложения, чтобы сделать его более привлекательным для глаз.
СкачатьSimple Carousel Pure CSS
Отсюда и название Simple Carousel Pure CSS делает вещи простыми и привлекательными для глаз. Если вы ищете бесплатную карусель, которая не будет раздувать ваш сайт или блог, это инструмент, который отлично подойдет.Он имеет стрелки вперед и назад, а также нижнюю навигацию, показывающую, сколько всего слайдов. Благодаря плавным переходам каждый получит удовольствие от просмотра вашего интересного контента. Излишне говорить, что если вы хотите выполнить какие-либо настройки, вы тоже можете это сделать или просто пойти с настройками по умолчанию и закончить. Варианты у вас под рукой.
Адаптивное слайд-шоу
Еще один прекрасный CSS-слайдер со 100% адаптивной структурой.В наши дни важно, чтобы все элементы и компоненты вашего веб-сайта были полностью гибкими и мобильными. В противном случае вы можете быть оштрафованы поисковыми системами, что приведет к снижению рейтинга. К счастью, это отзывчивое слайд-шоу, по крайней мере, позаботится о том, чтобы представить ваши произведения искусства с помощью плавного слайдера. Вы даже можете протестировать и попробовать гибкость в режиме предварительного просмотра в реальном времени и увидеть, насколько плавно он работает, из первых рук. На первый взгляд, это довольно просто и просто, но этого более чем достаточно, чтобы выполнять работу и не отвлекать пользователя на причудливые вещи.
Линейная карусель с аннотациями
Великолепная бесплатная линейная карусель с аннотациями, которую вы можете использовать прямо сейчас. Он использует псевдоклассы CSS, значения атрибутов и родственные селекторы, стремясь имитировать динамическое состояние DOM. При наведении курсора карусель показывает заголовок и количество слайдов, и по умолчанию она работает только при щелчке вперед. Если вы запускаете веб-сайт в минималистском стиле, этот инструмент легко интегрируется. Используя его как есть, вы можете отметить, что это слайдер / карусель, в противном случае некоторые могут подумать, что это просто изображение, и даже не перемещаться по нему курсором, чтобы отобразился контент.
Image Frame CSS Slider
Если вы ищете что-то немного другое, что определенно оживит ваш веб-сайт, следующий CSS-слайдер сделает свое дело. Этот идеально подошел бы художникам, даже фотографам, поскольку в нем есть рамка изображения с работающим слайд-шоу внутри. Функция проверки других слайдов появляется при наведении курсора и работает только при нажатии на кнопки. Вы, конечно же, можете проявить свои творческие способности и создать персонализированную версию CSS-слайдера Image Frame.Например, вы можете полностью стилизовать цвет фона и изменить другие разделы, так что результат станет вашим отличным стилем.
Слайдер отзывов
Независимо от того, управляете ли вы агентством, фрилансером, интернет-магазином, целевой страницей приложения и т. Д., Слайдер с отзывами всегда пригодится. В конце концов, это небольшое дополнение к вашему бизнесу, которое помогает завоевать доверие клиентов с помощью честных отзывов и обзоров. Чтобы добавить его на свой веб-сайт, используйте Testimonial Slider, который поможет вам двигаться в правильном направлении, не тратя ни копейки.Этот бесплатный CSS-слайдер для отзывов очень прост в использовании, предлагая упрощенную структуру, которая легко адаптируется к различным проектам. Тем не менее, всегда есть возможность добавить в него свой поворот, чтобы результат естественным образом сочетался с вашим брендом.
Gallery CSS
Бен Шварц проводит несколько конференций по интерфейсной разработке по всей Австралии и имеет множество популярных библиотек с открытым исходным кодом, размещенных на GitHub. Галерея CSS — одна из его самых популярных библиотек, и она действительно заслуживает того внимания, на которое она может получить.Это потрясающее решение для слайдера, в котором используется чистый CSS, но при этом соблюдаются высокие стандарты, которые, как мы видим, используют разработчики JavaScript и jQuery. Полностью кроссбраузерно совместим, см. Домашнюю страницу демонстрационной демонстрации, чтобы увидеть, как замечательно она выглядит в полностраничной реализации.
СкачатьSequence.js
Sequence может похвастаться гибкой CSS-структурой для различных эффектов анимации: создание ползунков с собственным контентом, создание веб-презентаций, создание баннеров и других проектов, требующих адаптации (шаг за шагом) процесс.С помощью встроенных классов CSS вы можете быстро создать прототип приложения или виджета, который будет включать пошаговое взаимодействие с пользователем. Полностью оптимизированный для оборудования, вы также можете достичь потрясающей частоты кадров в секунду, сохраняя при этом красноречивый и современный вид. Вы можете выбрать любую из бесплатных тем, которые предоставляют разработчики Sequence, или приобрести одну из их премиальных тем. Пользовательские темы доступны по запросу и при вложении финансовых средств. Документация показывает полный объем функций Sequence и объясняет, как использовать API, чтобы вы могли использовать Sequence в уникальных сценариях.
ЗагрузитьCSS Accordion Slider
Творческие способности Onur Adsay проявились в этом слайдере-гармошке, созданном с использованием чистого CSS и HTML. Он структурировал свое творение таким образом, чтобы вы могли полностью настроить его на самом веб-сайте в соответствии с вашими потребностями, касающимися количества необходимых слайд-окон, требуемой высоты и ширины и даже настройки цвета. Слайдер найдет применение как для ознакомления, так и для отображения общего контента на больших страницах.Это похоже на то, что вы видели блоггеры в своих блогах WordPress, также известных как Tabbed content. Каждый раздел (класс) разделен отдельно и может содержать внутри себя любой вид контента, даже интерактивные медиа или динамический контент; который вы можете увидеть в качестве примера, поскольку последние два аккордеона дают вам окончательный код для использования, который создается пользователем при изменении настроек.
СкачатьSlider.css
В каких еще ситуациях CSS-слайды часто используются? Конечно, ответ — слайд-шоу.Созданные с помощью HTML слайд-шоу с поддержкой CSS уже широко используются теми, кто выступает на конференциях и мероприятиях, а также разработчиками, которые хотят использовать свои веб-сайты для обсуждения интересных тем или размещения документации для своих проектов. Slider.css — это простой сценарий слайд-шоу без привязанного к нему JavaScript. Он поддерживает переходы, имеет индикатор выполнения для пользователей Chrome и его можно сворачивать. Он также показывает номера страниц и имеет легкий дизайн, ориентированный на содержимое слайда.
СкачатьPure CSS Slider
Если вы спросите Дамиана Дригила, зачем создавать слайдер на чистом CSS, он быстро ответит вам, что это возможно, потому что это возможно. Какая еще причина нужна? Дамиан создал несколько популярных перьев CSS и HTML. Они привлекли внимание тысяч разработчиков, и CSS Slider находится на вершине этих ручек. Этот код CSS построен на основе LESS. У ползунка также есть два способа навигации: пользовательские стрелки и переключатели.Каждый слайд может содержать любую желаемую информацию, плавные переходы и поддержка мобильных устройств.
СкачатьPure CSS3 Slider
Как насчет CSS-слайдера с эффектом анимации, который автоматически перемещает ползунки, как обычный слайдер jQuery? Чистый CSS3 Slider от Elitewares элегантен, динамичен и интегрируется с вашими полностраничными дизайнами.
СкачатьUnfolding the Box Model
Разворачивание — это еще один уникальный подход к использованию переходов и преобразований CSS для раскрытия содержимого в скользящей манере.С помощью клавиш со стрелками вы можете создать веб-страницу исключительно на основе эффекта скольжения. Подходит для слайд-шоу и интерактивных концепций веб-сайтов. Unfold может быть присоединен к любому классу или сценарию контента, а контентом можно динамически управлять, чтобы отражать различные состояния, когда пользователи просматривают страницу. Контент также может быть скрыт от DOM до тех пор, пока не будет достигнут конкретный элемент.
СкачатьСлайдер на чистом CSS с настраиваемыми эффектами
За свою карьеру Николай Таланов написал несколько впечатляющих ручек, в общей сложности его работа над интерактивным CSS и HTML-подтверждением концепций набрала более 300 000 просмотров.CSS-слайдер Николая с настраиваемыми эффектами анимации действительно демонстрирует потенциал использования чистого CSS для создания эффекта скольжения для вашего контента. Каждый из слайдов в демонстрации демонстрирует различный эффект перехода. Ваши пользователи никогда даже не догадаются, что слайдер, который вы используете, был создан только с помощью CSS.
СкачатьCSS Slider Puzzle Game
Марк Роббинс имеет опыт использования CSS для геймификации игрового процесса. Эта игра-головоломка с слайдером демонстрирует различные способы использования CSS для создания эффектов скольжения.Хотя вы не будете использовать этот конкретный пример для отображения контента на своем веб-сайте, вы можете получить некоторые полезные ответы о том, как CSS взаимодействует с HTML для создания эффектов плавного перехода.
СкачатьГоризонтальный слайд на чистом CSS
Дэвид Коннер создал портфолио слайдеров CSS. Его горизонтальный слайд уникален, потому что он использует элементы меню заголовка для навигации между слайдами. После щелчка по элементу слайда он автоматически переходит к следующему, аналогично тому, как работают плавные переходы между страницами.Можно также применить довольно много реализаций, чтобы эта работа работала над вашими собственными проектами.
ЗагрузитьGitHub — drygiel / csslider: слайдер на чистом CSS
GitHub — drygiel / csslider: слайдер на чистом CSSФайлы
Постоянная ссылка Не удалось загрузить последнюю информацию о фиксации.Тип
Имя
Последнее сообщение фиксации
Время фиксации
Чистый CSS, простой слайдер.
Примеры
Вот несколько примеров:
Поддерживаемые браузеры
- Хром
(проверено только на 30) - Firefox
(проверено только 24) - IE
-
9Без переходов -
10+Отлично работает
-
- Opera
(проверено только на 12)
Установка
Включить таблицу стилей CSS в конец элемента
Поместите код на веб-страницу:
- Содержание слайда 1
- Содержание слайда 2
- Содержание слайда 3
- Содержание слайда 4
- Содержание слайда N
Код, который можно сгенерировать из файла шаблона JADE, здесь
Глобальная конфигурация
Конфигурация по умолчанию может быть установлена в файле LESS.

 html»>
html»>



 1
1 
 3
3  4
4