Переполнение — Tailwind CSS
Основы использования
Отображение содержимого, которое выходит за пределы
Используйте overflow-visible, чтобы предотвратить обрезку содержимого внутри элемента. Обратите внимание, что любое содержимое, выходящее за границы элемента, будет тогда видимым.
Andrew Alfred Technical advisor
<div></div>
Скрытие переполняющегося содержимого
Используйте overflow-hidden, чтобы вырезать любое содержимое внутри элемента, выходящее за границы этого элемента.
Andrew Alfred Technical advisor
<div></div>
Прокрутка при необходимости
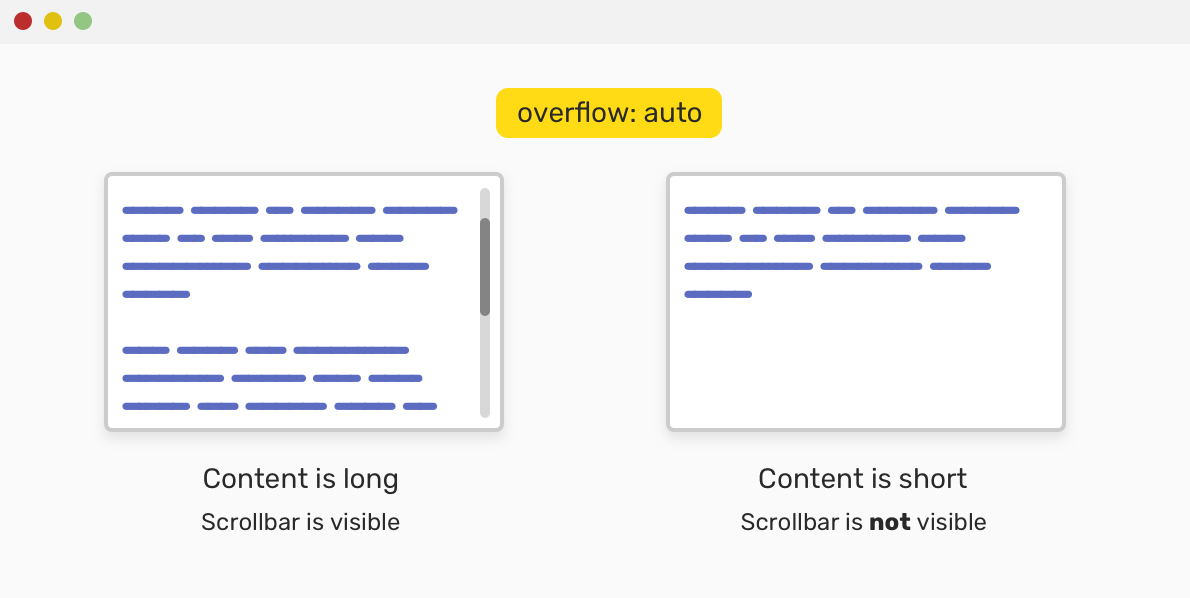
Используйте overflow-auto, чтобы добавить полосы прокрутки к элементу в случае, если его содержимое выходит за границы этого элемента. В отличие от overflow-scroll, которая всегда показывает полосы прокрутки, эта утилита покажет их только в том случае, если прокрутка необходима.
Andrew Alfred Technical advisor
Debra Houston Analyst
Jane White Director, Marketing
Ray Flint Technical Advisor
<div></div>
Скролл по горизонтали при необходимости
Используйте overflow-x-auto, чтобы разрешить горизонтальную прокрутку, если это необходимо.
<div></div>
Скролл по вертикали при необходимости
Используйте overflow-y-auto, чтобы разрешить вертикальную прокрутку, если это необходимо.
Andrew Alfred Technical advisor
Debra Houston Analyst
Jane White Director, Marketing
Ray Flint Technical Advisor
<div></div>
Скролл по горизонтали всегда
Используйте overflow-x-scroll, чтобы разрешить горизонтальную прокрутку и всегда показывать полосы прокрутки, если операционная система не отключила всегда видимые полосы прокрутки.
<div></div>
Скролл по вертикали всегда
Используйте overflow-y-scroll, чтобы разрешить вертикальную прокрутку и всегда показывать полосы прокрутки, если операционная система не отключила всегда видимые полосы прокрутки.
<div></div>
Скролл во всех направлениях
Используйте overflow-scroll, чтобы добавить полосы прокрутки к элементу. В отличие от overflow-auto, которая показывает полосы прокрутки только в случае необходимости, эта утилита показывает их всегда. Обратите внимание, что некоторые операционные системы (например, macOS) скрывают ненужные полосы прокрутки независимо от этого параметра.
<div></div>
Применяя условно
Наведение, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте hover:overflow-scroll, чтобы применять утилиту 
<div> <!-- ... --> </div>
Полный список всех доступных модификаторов состояния смотрите в документации Наведение, фокус и другие состояния.
Контрольные точки и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как реагирующие контрольные точки, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте md:overflow-scroll, чтобы применить утилиту overflow-scroll
<div> <!-- ... --> </div>
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и другим модификаторам медиазапросов.
Фиксирующаяся при скролле панель навигации, только CSS
Как закрепить панель навигации в верхней части страницы только с помощью CSS и не скроллить её вместе с контентом.
Долгое время для фиксации панели навигации требовалось использовать JavaScript, чтобы определить, когда при прокрутке страницы ей нужно добавить CSS-класс для переключения в position: absolute.
Чтобы получить аналогичный эффект, можно использовать только простое CSS-свойство.
position: stickyСвойство position: sticky укажет браузеру, что следует позволить элементу прокручиваться вместе с остальной частью документа, пока он не достигнет верхней части страницы. Как только это произойдет, позиция элемента фиксируется, а остальные элементы на странице прокручиваются за ним.
.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
}<nav>
<ul>
<li><a href="#a">Section A</a></li>
<li><a href="#b">Section B</a></li>
<li><a href="#c">Section C</a></li>
<li><a href="#d">Section D</a></li>
</ul>
</nav>See this code position sticky on x.xhtml.ru.
На первый взгляд всё работает нормально. Но, если приглядеться, клик по ссылке в навигации скроллит контент так, что заголовок секции самым бесстыдным образом оказывается под зафиксировавшейся панелью с навигацией. Это поправимо.
Это поправимо.
scroll-margin-topСвойство scroll-margin-top укажет браузеру высоту отступа, которую он должен использовать при скролле к контейнеру. Это свойство следует указывать элементам с якорями, на которые ведут ссылки из панели навигации.
Добавим контейнерам свойство scroll-margin-top и присвоим ему значение 1em. Теперь, когда браузер перейдёт по ссылке к якорю, он оставит сверху отступ 1em.
И ещё: этот отступ применяется только к прокрутке. Сам элемент-контейнер по-прежнему сохраняет свои обычные отступы в контексте документа.
See this code position sticky on x.xhtml.ru.
HTML-код примера фиксирующейся при прокрутке панели навигации
<h2>Scroll Margin</h2>
<nav>
<ul>
<li><a href="#a">Section A</a></li>
<li><a href="#b">Section B</a></li>
<li><a href="#c">Section C</a></li>
<li><a href="#d">Section D</a></li>
</ul>
</nav>
<main>
<article><h3>Section A</h3></article>
<article><h3>Section B</h3></article>
<article><h3>Section C</h3></article>
<article><h3>Section D</h3></article>
</main>CSS-код примера фиксирующейся панели скролл-навигации
body {
margin: 0 auto;
max-width: 40em;
width: 88%;
}
.
section {
color: #ffffff;
height: 75vh;
margin: 0;
scroll-margin-top: 1em;
}
#a { background-color: #0074d9; }
#b { background-color: #2ecc40; }
#c { background-color: #ff851b; }
#d { background-color: #b10dc9; }
h3 {
margin: 0;
padding: 0;
}
.sticky {
background-color: #ffffff;
position: -webkit-sticky;
position: sticky;
top: 0;
}
.list-inline {
list-style: none;
margin-left: -0.5em;
margin-right: -0.5em;
padding: 0;
}
.list-inline > li {
display: inline-block;
margin-left: 0.5em;
margin-right: 0.5em;
}
.list-inline > li:before {
content: "\200B"; /* 1 */
position: absolute; /* 2 */
}Пара слов о поддержке
position: sticky и scroll-margin-top браузерамиСвойство position: sticky работает во всех современных браузерах, но на момент написания этой заметки не работает с элементами thead и tr в Chrome и Edge (хотя оно работает с th), а также table в Firefox.
Свойство scroll-margin-top работает во всех современных браузерах.
Оба CSS свойства не работают в маргинальном IE-11 и более старых версиях IE.
Sticky sidebar (VanillaJS)
How to prevent anchor links from scrolling behind a sticky header with one line of CSS
Поддержка CSS
position: sticky в вашем браузереposition: sticky
поведение прокрутки | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство scroll-behavior в CSS позволяет нам определить, перемещается ли место прокрутки браузера в новое место или плавно анимируется переход, когда пользователь щелкает ссылку, которая нацелена на закрепленную позицию в поле прокрутки.
HTML {
поведение прокрутки: гладкое;
} Подробное объяснение
Подожди, подожди, о чем мы говорим? Это элемент с содержимым, выходящим за его границы.
См. Поле прокрутки пера от CSS-Tricks (@css-tricks) на CodePen.
Обратите внимание на то, что поле в приведенной выше демонстрации имеет фиксированную высоту 200 пикселей ? Любой контент, который превышает эту высоту, находится за пределами поля, и мы добавили overflow-y: scroll , чтобы сделать этот дополнительный контент доступным с помощью вертикальной прокрутки. Это то, что мы подразумеваем под прокруткой.
Теперь предположим, что мы добавим навигацию в верхнюю часть окна, где каждая ссылка нацелена на три раздела содержимого:
См. Поле прокрутки пера с навигацией от CSS-Tricks (@css-tricks) на CodePen.
Каждая ссылка ведет пользователя непосредственно к различным разделам контента внутри поля прокрутки. По умолчанию этот переход между ними является резким скачком.
Переход между содержимым по умолчанию резкий и внезапный. Такой прыжок может вызвать раздражение. Вот где поведение прокрутки 9Появляется 0006 и позволяет установить плавный переход с прокруткой. Такого рода вещи использовались для причудливого Javascript, но scroll-behavior даст нам возможность сделать это изначально в CSS, как только поддержка браузера улучшится.
Синтаксис
.модуль {
поведение прокрутки: [авто | гладкий ];
} Values
Свойство scroll-behavior принимает два значения, которые по существу включают и выключают функцию плавной прокрутки.
-
авто(по умолчанию): Это значение разрешает резкий переход между элементами в поле прокрутки.
-
smooth: В соответствии со своим названием, это значение представляет собой плавный анимированный переход между элементами в поле прокрутки.
Демонстрация
Следующая демонстрация будет работать только в Chrome 61+, Firefox 36+ и Opera 48+ на момент написания этой статьи.
См. Поле прокрутки пера с `scroll-behavior` от CSS-Tricks (@css-tricks) на CodePen.
Поддержка браузера
Рабочий стол
| Chrome | Firefox | IE | Edge | Safari 900 73 |
|---|---|---|---|---|
| 61 | 36 | № | 79 | 15,4 |
 4
4Дополнительная информация
- CSSOM View Module: проект спецификации, включая свойство CSS. Текущий черновик включает в себя рекомендацию переместить поведение прокрутки
- Сеть разработчиков Mozilla: ссылка MDN для спецификации
- Состояние платформы Microsoft Edge: в настоящее время отображается состояние этой функции как «На рассмотрении 9».0052
- Статус платформы Chrome: в настоящее время показывает статус этой функции как «В разработке» и включает статусы для других платформ как отложенные
- Фрагмент плавной прокрутки: Фрагменты для обеспечения плавной прокрутки с помощью Javascript и jQuery
- Плавная прокрутка и специальные возможности: сообщение CSS-Tricks о влиянии плавной прокрутки с поддержкой Javascript
Прокрутка CSS | Могу ли я использовать... Таблицы поддержки для HTML5, CSS3 и т.
 д. Могу ли я использовать Поиск ?
д. Могу ли я использовать Поиск ? CSS Scroll-поведение
- ВДГлобальное использование
93,93% + 0% "=" 93,93%
Метод указания поведения прокрутки для поля прокрутки, когда прокрутка происходит из-за навигации или API прокрутки CSSOM.
Chrome
- 4–40: не поддерживается
- 41–60: отключено по умолчанию
- 61–112: поддерживается
- 113: поддерживается
- 114–116: поддерживается
Edge
- 12–18: не поддерживается 901 84 79–112: поддерживается
- 113: поддерживается
Safari
- 38% - Not supported"> 3.1–13.1: не поддерживается
- 14–15.3: отключено по умолчанию
- 15.4–16.4: поддерживается
- 16.5: поддерживается
- 16.6 — TP: поддерживается
Firefox
- 2–35: не поддерживается
- 36–112: поддерживается
- 113: поддерживается
- 114–115: поддерживается
Opera
- 9–27: не поддерживается 9022 0 28–47: отключено по умолчанию
- 48–97: поддерживается
- 98: поддерживается
IE
- 13% - Not supported"> 5.5–10: не поддерживается
- 11: не поддерживается
Chrome для Android
- 113: поддерживается 90 052
Safari на iOS
- 3.2–14.4: не поддерживается
- 14,5–15,3: отключено по умолчанию
- 15,4–16,4: поддерживается
- 16,5: поддерживается
Samsung Internet
- 4–7,4: не поддерживается
- 8.2–19.0: Поддерживается
- 20: Поддерживается
Opera Mini
- все: не поддерживается
