Amazing CSS Shadow Generator Tools Online
- 22 ноября 2022 г.
Когда дело доходит до веб-дизайна, тени могут придать вашим страницам большую глубину и объем. К сожалению, создание теней может оказаться сложной задачей, особенно если вы плохо разбираетесь в CSS. К счастью, существует несколько онлайн-инструментов , которые могут помочь вам быстро и легко создавать тени CSS . В этом посте мы рассмотрим некоторые из лучших вариантов. Итак, если вы ищете простой способ добавить тени на свои веб-страницы, обязательно ознакомьтесь с этими замечательными инструменты !
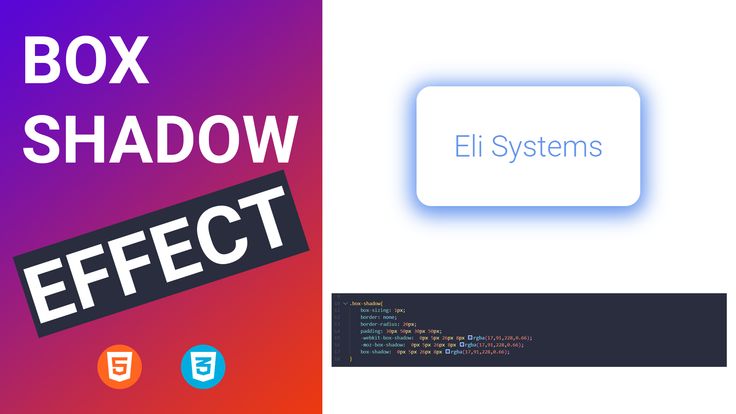
Что такое Box Shadow?
Прежде чем мы углубимся в различные доступные инструменты, давайте рассмотрим элемент тени блока. Поскольку вы будете использовать это конкретное свойство CSS для создания теней на своих веб-страницах, важно, чтобы у вас было общее представление о том, что такое тень блока!
Box shadow — это свойство CSS3 , которое позволяет добавлять тень снаружи любого элемента.
Различные типы коробчатых теней
Если вы хотите добавить глубину и размерность своему веб-дизайну, вам стоит попробовать некоторые из этих замечательных инструментов для создания теней CSS онлайн . С помощью этих инструментов вы можете создавать различные типы теней, каждый из которых имеет свой уникальный внешний вид. Один из самых популярных типов теней — это встроенная тень. Этот тип тени создается путем смещения тени так, чтобы она казалась внутри элемента. Это отличный способ создать тонкий, но эффективный эффект тени. Еще один популярный тип теней — это падающая тень. Эта тень создается путем добавления тени к нижней части элемента. Это отличный способ добавить глубины и объема вашему дизайну.
Преимущества использования инструмента Box Shadow Generator
Есть много преимуществ использования этих инструментов для добавления теней CSS3 на ваши веб-страницы. Во-первых, ими легко пользоваться. Даже если вы никогда раньше не использовали тени блока, выбранный вами инструмент должен быть простым в навигации и удобным для пользователя. Поскольку для создания тени вам потребуется ввести всего несколько параметров, эти инструменты можно использовать быстро и эффективно.
Во-первых, ими легко пользоваться. Даже если вы никогда раньше не использовали тени блока, выбранный вами инструмент должен быть простым в навигации и удобным для пользователя. Поскольку для создания тени вам потребуется ввести всего несколько параметров, эти инструменты можно использовать быстро и эффективно.
Эти инструменты также позволяют настраивать тени для блоков. Не бывает двух одинаковых теней, у всех разные предпочтения в отношении стиля и внешнего вида теней. С этими генератор инструментов , вы сможете создать тень, которая идеально соответствует вашим потребностям. Более того, код, сгенерированный инструментом, совместим со всеми основными браузерами. Таким образом, если вы используете современный браузер для кодирования тени блока CSS3, а ваш клиент по-прежнему использует браузер, не совместимый с CSS3, он все равно сможет точно увидеть дизайн.
Инструменты, описанные в этой статье, невероятно полезны для создания теней CSS. Используя инструменты  Немного потренировавшись, вы сможете создавать тени, которые идеально дополнят общую эстетику вашего дизайна.
Немного потренировавшись, вы сможете создавать тени, которые идеально дополнят общую эстетику вашего дизайна.
См. также
Коробчатые тени
Источник
Неоморфизм
Источник
CSSBud
Источник
Генератор палитры теней
Источник
Тени Брамм
Источник
Генератор градиентных теней CSS
Источник
Графический интерфейс CSS
Коробка Shadow Art
Источник
Генератор теневого кода CSS Box
Источник
CSS Multiple Box Shadow Generator
Источник
Примеры теней CSS
Источник
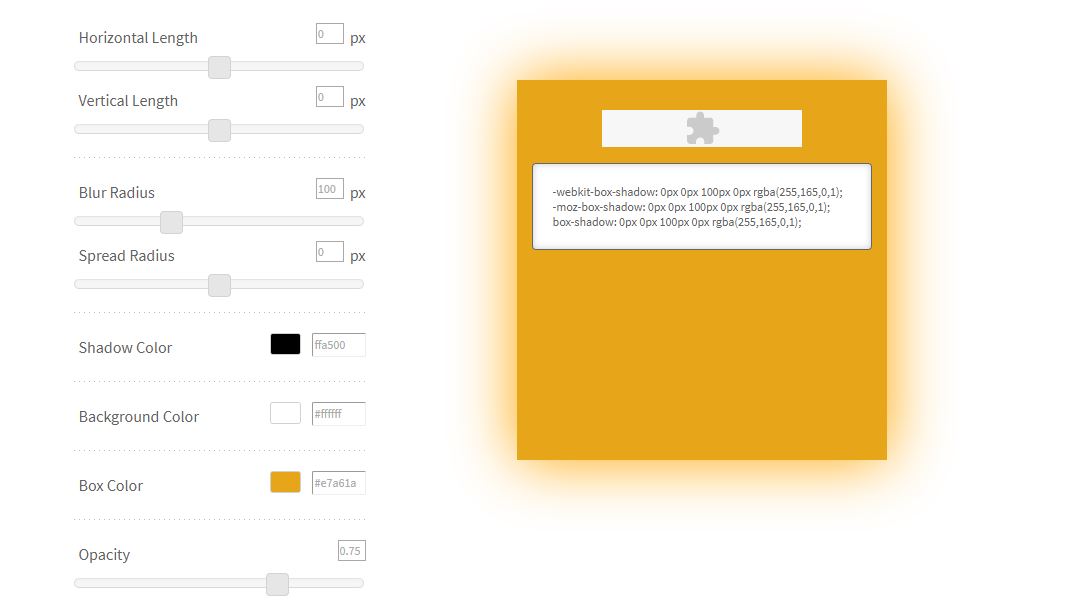
Генератор теней коробки CSS3
Источник
Примеры тени блока CSS
Источник
Генератор теней CSS
Источник
Генератор теней коробки CSS3
Источник
Генератор тени блока CSS
Источник
Генератор теней коробки
Источник
Box Shadow Генератор CSS
Источник
Генератор теней Code Magic Box
Источник
Генератор тени блока CSS
Источник
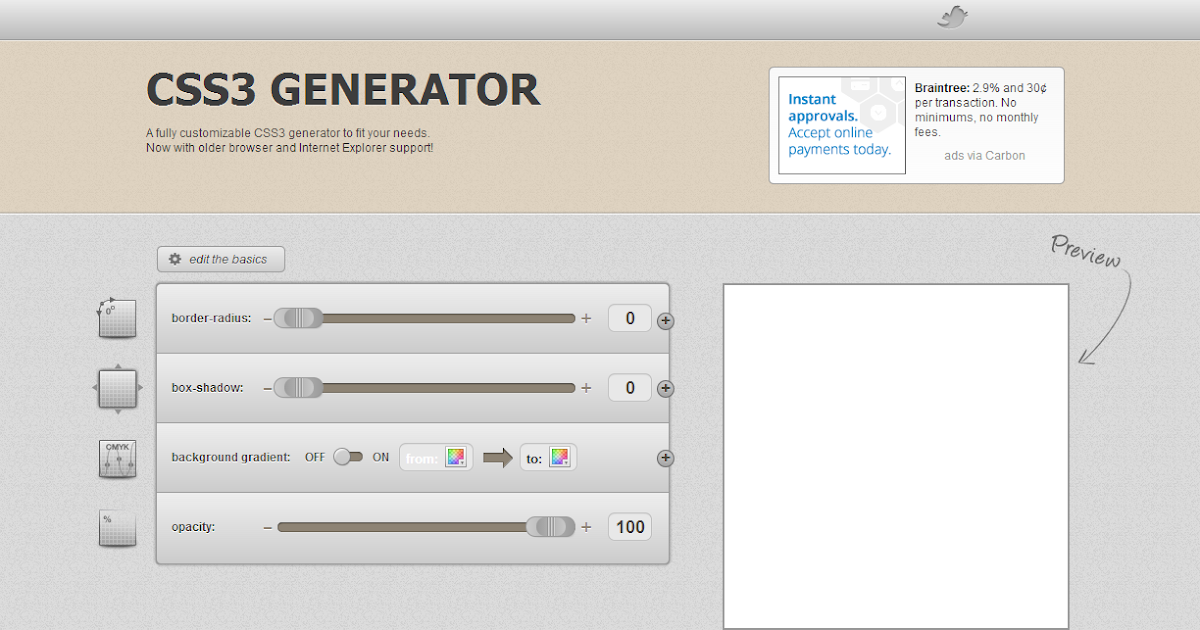
Генератор CSS
Источник
Генератор теней HashCSS
Источник
Генератор теней для студии CSS3
Источник
Итого
87
Акции
Саджан
Саджан — веб-дизайнер и специалист по поисковой оптимизации
box-shadow · Темы GitHub · GitHub
Вот 74 публичных репозитория соответствует этой теме.
 ..
..Индамикс / реальная тень
Звезда 1,1кбыстрый средний цвет / быстрый средний цвет
Звезда 974мадас / коробка-shadows.css
Звезда 343накулратхор / Бокс-тени
Звезда 60камванилья / тени
Андрейшарапов / vue-box-тени
Звезда 29Сиглав / копировать-вставить-css
Звезда 26скайлейс / Скайл
Звезда 24банан021s / CSS3-генератор
Звезда 20йохинпапин / флаттер_inset_box_shadow
адитьямангал1 / Веб-разработка
Звезда 10Марекфолтански / css-генератор
Звезда 9Олий / Материал-Дизайн-Discord
Звезда 8гуконг3000 / postcss-пирог
Звезда 5клепать / Изображение2CSS
MyXoToD / теневой образ
Звезда 4том2стробл / гладкая тень
Звезда 4крипод / tailwindcss-внутренняя граница
Спонсор Звезда 4Мартинтампи / коробка-теневой генератор
Звезда 3jcz530 / тени
Улучшить эту страницу
Добавьте описание, изображение и ссылки на
коробка-тень
страницу темы, чтобы разработчикам было легче узнать о ней.