Стиль полос прокрутки CSS — CSS: Каскадные таблицы стилей
Экспериментальная: Это экспериментальная технология
Внимательно проверьте таблицу совместимости браузера, прежде чем использовать ее в производстве.
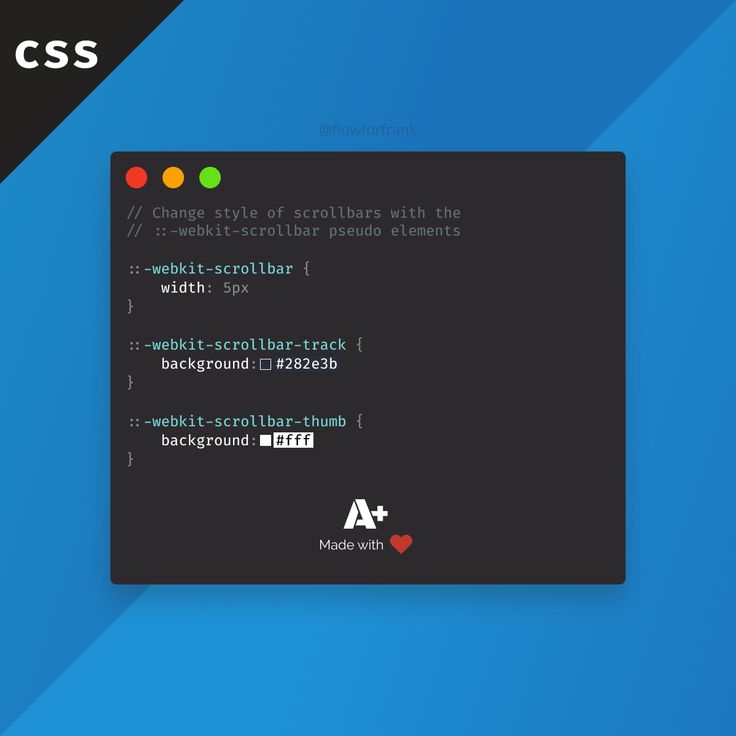
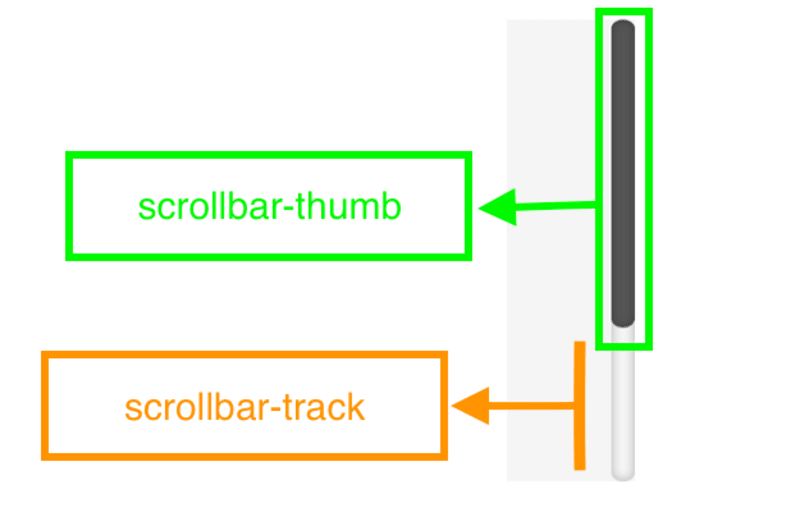
Модуль CSS Scrollbars Styling определяет свойства, которые можно использовать для визуального оформления полос прокрутки. Вы можете настроить ширину полосы прокрутки по мере необходимости. Вы также можете настроить цвет полосы прокрутки дорожки , которая является фоном полосы прокрутки, и цвет полосы прокрутки thumb , который является перетаскиваемым маркером полосы прокрутки.
В этом примере определяется тонкая полоса прокрутки с красным бегунком и оранжевой дорожкой. Чтобы просмотреть миниатюру, вам нужно будет прокрутить текст. После того, как полоса прокрутки станет видимой, наведите на нее курсор, чтобы увидеть дорожку.
.поэма {
ширина: 300 пикселей;
высота: 100 пикселей;
граница: сплошная 1px;
}
.поэма { переполнение: прокрутка; цвет полосы прокрутки: красно-оранжевый; ширина полосы прокрутки: тонкая; }
<цитата>Небольшой важный факт
<пред> Это Эрик Гарнер работал некоторое время для парков и рек. Департамент садоводства, а значит, быть может, что своими очень большими руками, возможно, по всей вероятности, он положил осторожно в землю некоторые растения, которые, скорее всего, некоторые из них, по всей вероятности, продолжать расти, продолжать делать то, что делают такие растения, как дом и кормить маленьких и нужных существ, как приятный на ощупь и запах, как преобразование солнечного света в пищу, как облегчить чтобы мы дышали.-
Росс Гей
Примечание: При настройке полос прокрутки убедитесь, что бегунок и дорожка имеют достаточный контраст с окружающим фоном. Также убедитесь, что область нажатия полосы прокрутки достаточно велика для людей, использующих сенсорный ввод.
Свойства CSS
-
ширина полосы прокрутки -
цвет полосы прокрутки
-
блок переполненияСвойство CSS -
встроенное переполнениеСвойство CSS -
переполнение-x -
переполнение-yСвойство CSS -
переполнениеСокращенное свойство CSS -
overflow-clip-marginСвойство CSS -
поведение прокруткиСвойство CSS -
полоса прокруткисвойство CSS -
scroll-marginСокращенное свойство CSS -
scroll-paddingСокращенное свойство CSS -
прокрутка-щелчок-выравниваниеСвойство CSS -
scroll-snap-stopСвойство CSS -
тип привязки прокруткиСвойство CSS -
::-webkit-scrollbar - глоссарий спирального контейнера термин
- глоссарий scrollport термин
-
полоса прокруткироль ARIA
| Спецификация |
|---|
| Модуль стилей полос прокрутки CSS Уровень 1 |
- Модуль переполнения CSS
- Модуль привязки прокрутки CSS
-
имя шкалы времени прокрутки,шкала времени прокруткиишкала времени прокрутки
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последнее изменение этой страницы от участников MDN.
Как создать пользовательскую полосу прокрутки с помощью CSS?
} . < strong >Что такое алгоритм? < сильный >С чего начать изучение DSA? Изучите основы индивидуального 9003 3 9003 3 |

 поэма {
переполнение: прокрутка;
цвет полосы прокрутки: красно-оранжевый;
ширина полосы прокрутки: тонкая;
}
поэма {
переполнение: прокрутка;
цвет полосы прокрутки: красно-оранжевый;
ширина полосы прокрутки: тонкая;
}
 0"
0"  scroll-container::-webkit-scrollbar {
scroll-container::-webkit-scrollbar {  прокрутка-контейнер ::-webkit-scrollbar-thumb: hover {
прокрутка-контейнер ::-webkit-scrollbar-thumb: hover { 
 Проще говоря,
Проще говоря,  Узнайте о сложностях
Узнайте о сложностях