Блочные элементы — Глоссарий | MDN
Исторически HTML-элементы было принято делить на блочные и строчные. Блочные элементы занимают всю ширину своего родителя (контейнера), формально создавая «блок» (отсюда и название).
Браузеры обычно отображают блочные элементы с переводом строки до и после элемента. Блочные элементы можно представить в виде стопки коробок. Следующий пример демонстрирует, как это выглядит:
HTML
<p>Этот абзац — блочный элемент; его цвет фона покрашен, чтобы показать родительский элемент абзаца.</p>
CSS
p { background-color: #8ABB55; }
- Блочные элементы могут отображаться только внутри элемента
<body>и его потомков.
Существует несколько ключевых отличий между блочными и строчными элементами:
- Содержание
Как правило, блочные элементы могут содержать строчные элементы и другие блочные элементы. Неотъемлемой частью этого структурного различия является идея, что блочные элементы создают «более крупную» структуру, чем встроенные элементы.

- Форматирование по умолчанию
По умолчанию блочные элементы начинаются с новой строки, а строчные могут начинаться в любом месте строки.
Разделение элементов на блочные и строчные использовалось в спецификации HTML до версии 4.01. В HTML5 это противопоставление заменено более сложным набором категорий контента. Категория «строчных» элементов примерно соответствует категории текстового контента, а для «блочных» элементов прямого соответствия нет, но «блочные» и «строчные» элементы вместе примерно соответствуют категории потокового контента в HTML5 (т.е., грубо говоря, «блочные» элементы — это потоковый контент минус текстовый контент). Кроме того, есть и другие категории, например, интерактивный контент.
Ниже приведён полный список всех блочных элементов (хотя формально понятие «блочный» не применяется к новым элементам в HTML5).
<address>Контактная информация.
<article>
<aside>Побочное содержание.
<blockquote>Длинная («блочная») цитата.
<details>Раскрывающийся блок с подробностями.
<dialog>Диалоговое окно.
<dd>Описание определения.
<div>Фрагмент документа.
<dl><dt>Термин в списке определений.
<fieldset>Группирование элементов формы.
<figcaption>Описание для тега
<figure>.<figure>Группирование медиа-контента с подписью (см.

<figcaption>).Нижняя часть («подвал») раздела или страницы.
Форма ввода.
<h2>(en-US),<h3>(en-US),<h4>(en-US),<h5>(en-US),<h5>(en-US),<h6>(en-US)Заголовки от первого до шестого уровня.
Верхняя часть («шапка») раздела или страницы.
<hgroup>Группирование заголовков раздела или страницы.
<hr>Горизонтальная разделительная линия.
<li>Пункт списка.
<main>Содержит основной контент, уникальный для страницы.

<nav>Содержит навигационные ссылки.
<ol>Упорядоченный список.
<p>Текстовый абзац.
<pre>Предварительно форматированный текст.
<section>Раздел веб-страницы.
<table>Таблица.
<ul>Неупорядоченный список.
Смотрите также
- Строчные элементы
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
This page was last modified on by MDN contributors.
Модули для работы с текстом в REG.Site
Модуль «Аккордеон»
Аккордеон — это модуль в REG.Site, с помощью которого можно добавить на страницу раскрывающиеся блоки. Эти блоки раскрываются поочерёдно:
Как добавить модуль «Аккордеон» на сайт
- 1.
Перейдите в режим редактирования сайта.
- 2.
Выберите строку, в которую хотите добавить модуль, и нажмите на серый плюс.
Выберите модуль Аккордеон:
Теперь переходите к настройкам. Они хранятся во вкладках «Контент», «Дизайн» и «Дополнительно».
- 1.
Нажмите на плюс в сером круге:
- org/HowToStep»>
2.
В блоке «Текст» введите заголовок и текст содержимого:
- 3.
Разверните блок Фон. Выберите вкладку
- 4.
Выберите файл:
- 5.
Загрузите изображение:
- 6.
Чтобы добавить ещё один блок, повторите шаги, начиная с 1:
Дизайн
В этой вкладке можно настроить вид модуля с помощью блоков:
- Иконка — измените размер и цвет плюса в круге;
- Тумблер — настройте разницу оттенков свёрнутого и развёрнутого блока;
- Текст — форматируйте текст всего модуля;
- Заголовок Текст — измените начертание заголовка, когда блок развёрнут;
- Свернутый заголовок Текст — форматируйте текст заголовка, когда блок свёрнут;
- Тело Текст — редактируйте текст описания;
- Размеры — настройте ширину и положение модуля;
- Отступы — укажите отступы в пикселях.
 Можно настроить отступ слева, справа, сверху и снизу;
Можно настроить отступ слева, справа, сверху и снизу; - Граница — добавить и закруглить границы модуля. Это можно сделать как сразу для всех, так и для отдельных углов;
- Тень контейнера — создать тень модуля;
- Фильтр — настройте оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания;
- Преобразовать — масштабируйте сетку товаров, поверните и настройте перекос;
- Анимация — добавьте анимацию перед показом содержимого.
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS. Всё это можно сделать в блоках «ID и классы CSS» и «Пользовательский CSS». Также доступны блоки:
- Видимость — отключите отображение модуля на определённом устройстве: например, на планшете или смартфоне;
- Переходы — настройте длительность анимации;
- Эффект прокрутки — настройте ползунок прокрутки для просмотра модуля.

Чтобы завершить работу над модулем и сохранить изменения, нажмите на галочку:
Готово, теперь вы умеете работать с модулем «Аккордеон».
Модуль «Вкладки»
Вкладки — это модуль REG.Site, с помощью которого можно настроить на странице динамический контент:
Как добавить модуль «Вкладки» на сайт
- 1.
Перейдите в режим редактирования сайта.
Выберите строку, в которую хотите добавить модуль, и нажмите на серый плюс.
- 3.
Выберите модуль Вкладки:
Теперь переходите к настройкам. Они хранятся во вкладках «Контент», «Дизайн» и «Дополнительно».
- 1.

В модуле «Заголовок вкладки» нажмите на значок шестерёнка:
- 2.
В блоке «Текст» введите заголовок и описание:
- 3.
Разверните блок Фон. Выберите вкладку Изображение и кликните на плюс в сером круге:
- 4.
Выберите файл:
- 5.
Загрузите изображение:
- 6.
Чтобы добавить ещё один блок, повторите шаги, начиная с 1.
Дизайн
В этой вкладке можно настроить вид модуля с помощью блоков:
- Тело Текст — редактируйте текст описания;
- Вкладка Текст — измените вид текста вкладки;
- Отступы — укажите отступы в пикселях.
 Можно настроить отступ слева, справа, сверху и снизу;
Можно настроить отступ слева, справа, сверху и снизу; - Фильтр — настройте оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания;
- Преобразовать — масштабируйте сетку товаров, поверните и настройте перекос.
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS. Всё это можно сделать в блоках «ID и классы CSS» и «Пользовательский CSS». Также доступны блоки:
- Видимость — отключите отображение модуля на определённом устройстве: например, на планшете или смартфоне;
- Переходы — настройте длительность анимации;
- Позиционирование — зафиксируйте положение модуля на странице;
- Эффект прокрутки — настройте ползунок прокрутки для просмотра модуля.
Чтобы завершить работу над модулем и сохранить изменения, нажмите на галочку:
Готово, теперь вы умеете работать с модулем «Вкладки».
Модуль «Тумблер»
Тумблер — это модуль в REG. Site, с помощью которого можно добавить на страницу раскрывающийся блок:
Site, с помощью которого можно добавить на страницу раскрывающийся блок:
Как добавить модуль «Тумблер» на сайт
- 1.
Перейдите в режим редактирования сайта.
- 2.
Выберите строку, в которую хотите добавить модуль, и нажмите на серый плюс.
- 3.
Выберите модуль Тумблер:
Теперь переходите к настройкам. Они хранятся во вкладках «Контент», «Дизайн» и «Дополнительно».
Контент
- 1.
В блоке «Текст» введите заголовок и текст содержимого тумблера:
- 2.
Разверните блок Фон.
 Выберите вкладку Изображение и кликните на плюс в сером круге:
Выберите вкладку Изображение и кликните на плюс в сером круге: - 3.
Выберите файл:
- 4.
Загрузите изображение:
Дизайн
В этой вкладке можно настроить вид модуля с помощью блоков:
- Иконка — измените размер и цвет плюса в круге;
- Тумблер — настройте разницу оттенков свёрнутого и развёрнутого блока;
- Текст — форматируйте текст всего модуля;
- Заголовок Текст — измените начертание заголовка, когда блок развёрнут;
- Свернутый заголовок Текст — форматируйте текст заголовка, когда блок свёрнут;
- Тело Текст — редактируйте текст описания;
- Размеры — настройте ширину и положение модуля;
- Отступы — укажите отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- Граница — добавить и закруглить границы модуля.
 Это можно сделать как сразу для всех, так и для отдельных углов;
Это можно сделать как сразу для всех, так и для отдельных углов; - Тень контейнера — создать тень модуля;
- Фильтр — настройте оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания;
- Преобразовать — масштабируйте сетку товаров, поверните и настройте перекос;
- Анимация — добавьте анимацию перед показом содержимого.
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS. Всё это можно сделать в блоках «ID и классы CSS» и «Пользовательский CSS». Также доступны блоки:
- Видимость — отключите отображение модуля на определённом устройстве: например, на планшете или смартфоне;
- Переходы — настройте длительность анимации;
- Позиционирование — зафиксируйте положение модуля на странице;
- Эффект прокрутки — настройте ползунок прокрутки для просмотра модуля.
Чтобы завершить работу над модулем и сохранить изменения, нажмите на галочку:
Готово, теперь вы умеете работать с модулем «Тумблер».
Да
раз уже помогла
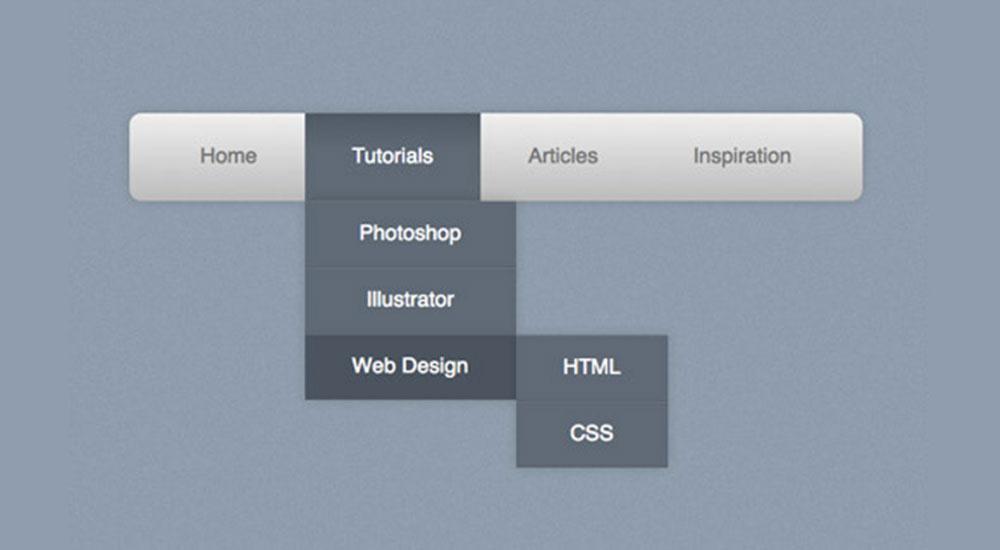
Выпадающее меню HTML/CSS не накладывается или не отображается в блоке
Задавать вопрос
спросил
Изменено 2 года, 8 месяцев назад
Просмотрено 914 раз
Возникли проблемы с корректным отображением выпадающего меню при наведении; в настоящее время он отображает все в одной строке, а также, похоже, не накладывается, несмотря на то, что z-index установлен на 1. Поиграл с созданием проектов p, a и div, но все еще в тупике. Любой совет?
HTML
<голова>
<тело>
<навигация>
Имя
<дел>
Проекты
<дел>
Проект 1
Проект 2
Проект 3


 dropdown: наведите курсор .dropdown-content {
дисплей: блок;
}
#имя-ссылка {
цвет: #а9c4d4;
текстовое оформление: нет;
}
a.selected-ссылка {
оформление текста: подчеркивание;
}
dropdown: наведите курсор .dropdown-content {
дисплей: блок;
}
#имя-ссылка {
цвет: #а9c4d4;
текстовое оформление: нет;
}
a.selected-ссылка {
оформление текста: подчеркивание;
}
 015em;
цвет: #000000;
}
ссылка,
а: посетил {
цвет: #000000;
текстовое оформление: нет;
}
а: наведите,
а: активный {
цвет: #а9c4d4;
оформление текста: подчеркивание;
}
.navbar {
переполнение: скрыто;
размер шрифта: 2.5em;
вес шрифта: 700;
положение: фиксированное;
сверху: 0;
ширина: 100%;
тип стиля списка: нет;
поля: 0px 0px 0px 110px;
отступ: 10px 0px 10px 0px;
минимальная высота: 100 пикселей;
цвет фона: #ffffff;
}
.navbar {
плыть налево;
дисплей: блок;
поле: 10 пикселей;
}
.падать {
плыть налево;
переполнение: скрыто;
}
.dropdown-контент {
дисплей: нет;
положение: абсолютное;
цвет фона: #ffffff;
z-индекс: 1;
}
.dropdown-контент {
поплавок: нет;
поле: 10 пикселей;
дисплей: блок;
выравнивание текста: по левому краю;
}
.dropdown: наведите курсор .dropdown-content {
дисплей: блок;
}
#имя-ссылка {
цвет: #а9c4d4;
текстовое оформление: нет;
}
a.selected-ссылка {
оформление текста: подчеркивание;
}
015em;
цвет: #000000;
}
ссылка,
а: посетил {
цвет: #000000;
текстовое оформление: нет;
}
а: наведите,
а: активный {
цвет: #а9c4d4;
оформление текста: подчеркивание;
}
.navbar {
переполнение: скрыто;
размер шрифта: 2.5em;
вес шрифта: 700;
положение: фиксированное;
сверху: 0;
ширина: 100%;
тип стиля списка: нет;
поля: 0px 0px 0px 110px;
отступ: 10px 0px 10px 0px;
минимальная высота: 100 пикселей;
цвет фона: #ffffff;
}
.navbar {
плыть налево;
дисплей: блок;
поле: 10 пикселей;
}
.падать {
плыть налево;
переполнение: скрыто;
}
.dropdown-контент {
дисплей: нет;
положение: абсолютное;
цвет фона: #ffffff;
z-индекс: 1;
}
.dropdown-контент {
поплавок: нет;
поле: 10 пикселей;
дисплей: блок;
выравнивание текста: по левому краю;
}
.dropdown: наведите курсор .dropdown-content {
дисплей: блок;
}
#имя-ссылка {
цвет: #а9c4d4;
текстовое оформление: нет;
}
a.selected-ссылка {
оформление текста: подчеркивание;
}