Уроки HTML+CSS: Работа с изображениями
Всем привет, в этом уроке мы с вами разберём изображения и немного поговорим о подключение файлов.
Давайте начнем с добавления простых картинок. Картинки добавляются с помощью одинарного тега <img>. В этом теге необходимо прописать специальный атрибут src , который указывает путь к изображению.
Вот пример добавления изображения на сайт <img scr="img/photo.jpg">
Вы так же можете сделать изображение-ссылку, прописав изображение во внутрь тега <a>. Вот как это выглядит <a href="http://www.vk.com"><img src="photo.png"></a>
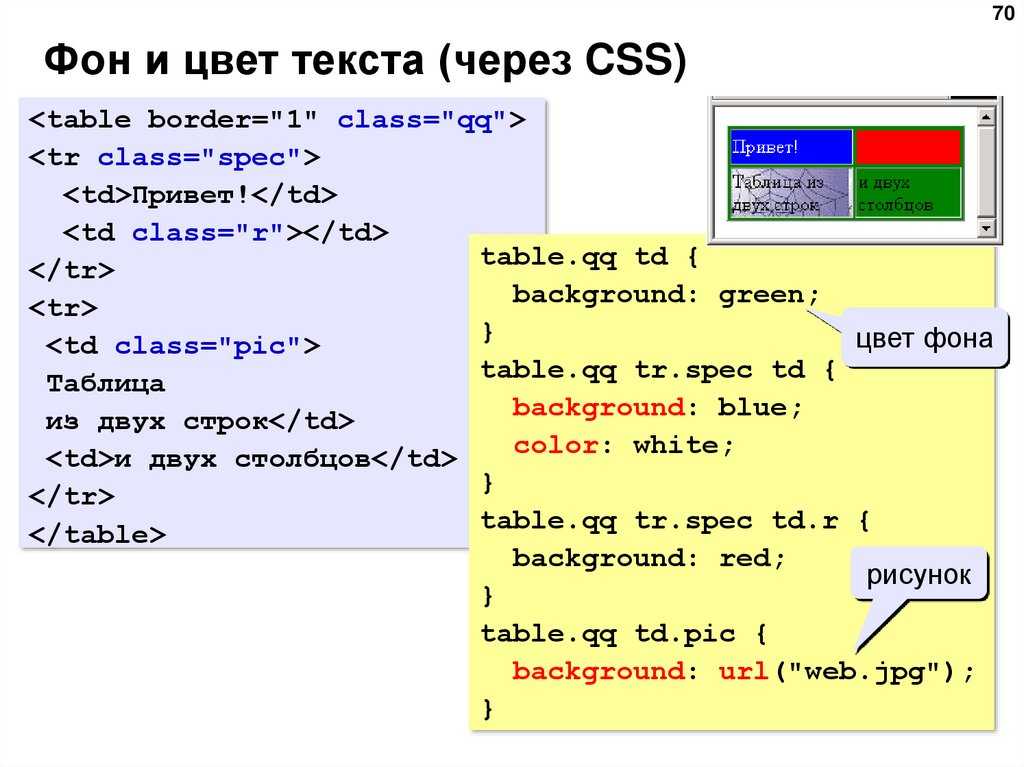
Тег <img> добавляет картинку, но не задний фон. Задний фон задаётся в CSS стилях. Мы к этому ещё вернёмся.
Адрес изображения
Адрес изображения может быть указан полностью (абсолютный URL), например:url(http://anysite.ru/images/anyphoto.png)
Или же через относительный путь от документа
url(. ./images/anyphoto.png)
./images/anyphoto.png) — относительный путь от документа,url(/images/anyphoto.png) — относительный путь от корневого каталога.Это интерпретируется следующим образом:../ — означает подняться вверх на один уровень, к корневому каталогу,images/ — перейти к папке с изображениями,anyphoto.png — указывает на файл изображения.
Размеры изображения
Без задания размеров изображения рисунок отображается на странице в реальном размере. Отредактировать размеры изображения можно с помощью атрибутов width и height.
width — высота
height — ширина
Если будет задан только один из атрибутов, то второй будет вычисляться автоматически для сохранения пропорций рисунка.
<img src="Путь к изображению">
Атрибуты для тега img
| Атрибут | Описание, принимаемое значение |
|---|---|
| alt | Атрибут alt добавляет альтернативный текст для изображения. Выводится если изображение еще не подгрузилось. Выводится если изображение еще не подгрузилось.Синтаксис: alt="описание изображения". |
| Атрибут crossorigin позволяет загружать изображения с ресурсов другого домена с помощью CORS-запросов. Изображения, загруженные в холст с помощью CORS-запросов, могут быть использованы повторно. Допускаемые значения: anonymous — Cross-origin запрос выполняется с помощью HTTP-заголовка, при этом учетные данные не передаются. Если сервер не даёт учетные данные серверу, с которого запрашивается контент, то изображение будет испорчено и его использование будет ограничено. use-credentials — Cross-origin запрос выполняется с передачей учетных данных. Синтаксис: crossorigin="anonymous". | |
| height | Атрибут height задает высоту изображения. Может указываться в pxили %. Синтаксис: height: 300px. |
| ismap | Атрибут ismap указывает на то, что картинка является частью изображения-карты, расположенного на сервере (изображение-карта — изображение с интерактивными областями). При нажатии на изображение-карту координаты передаются на сервер в виде строки запроса URL-адреса. Атрибут ismap допускается только в случае, если элемент <img>является потомком элемента При нажатии на изображение-карту координаты передаются на сервер в виде строки запроса URL-адреса. Атрибут ismap допускается только в случае, если элемент <img>является потомком элемента Синтаксис: ismap. |
| longdesc | URL расширенного описания изображения, дополняющее атрибут alt. Синтаксис: longdesc="http://www.example.com/description.txt". |
| src | Атрибут src задает путь к изображению. Синтаксис: src="flower.jpg". |
| sizes | Задаёт размер изображения в зависимости от параметров отображения. Работает только при заданном атрибуте srcset. Значением атрибута является одна или несколько строк, указанных через запятую. |
| srcset | Создаёт список источников для изображения, которые будут выбраны, исходя из разрешения экрана. Может использоваться вместе или вместо атрибута src. Значением атрибута является одна или несколько строк, разделенных запятой. Может использоваться вместе или вместо атрибута src. Значением атрибута является одна или несколько строк, разделенных запятой.<img src="flower.jpg"
srcset="
img/flower-mobile.jpg 320w,
img/flower-wide-mobile.jpg 480w,
img/flower-tablet.jpg 768w,
img/flower-desktop.jpg 1024w,
img/flower-hires.jpg 1280w"
alt="Роза в моём саду"> |
| usemap | Атрибут usemap определяет изображение в качестве карты-изображения. Значение обязательно должно начинаться с символа Синтаксис: usemap="#mymap". |
| width | Атрибут width задает ширину изображения. Может указываться в pxили %. Может указываться в pxили %. |
Немного о подключение
Думаю вы уже заметили что существуют 2 атрибута указывающие путь к файлу. Атрибут href используется в обычных ссылках (<a></a>) и в теге link, который подключает сторонние css файлы и библиотеки.
Второй атрибут, src используют для указание пути в теге <img>, а так же для указание пути к javascript файлу в теге script
Информация была взята с сайта — https://html5book.ru
5 CSS свойств для изображений, которые вам необходимо знать
Оцените материал
- 2
- 3
- 4
- 5
(14 голосов)
Существую CSS-свойства, которые используют изображения для создания фона элементов, создания рамок и масок «слоев», а также вырезки частей изображения. Применяя их, вы сможете добавлять изображения к элементам страницы и контролировать их положение и поведение.
Применяя их, вы сможете добавлять изображения к элементам страницы и контролировать их положение и поведение.
Однако, существуют другие свойства, которые используются не так часто и применяются непосредственно к изображениям (тегу <img />). Использование тега является наиболее предпочтительными способом размещения изображений на страницах.
Предназначение указанных css свойств, применяемых к изображениям различное: от создания тени до увеличения резкости. Они помогают нам лучше контролировать положение и внешний вид изображений, добавляемых с помощью тега .
Давайте рассмотрим каждый из них подробнее.
Усиление резкости изображений с image-rendering
Поддержка браузерами — 90,82% (на 11.2017)
При масштабировании изображения браузер сглаживает его, чтобы оно не выглядело пиксельным, но в зависимости от разрешения изображения и экрана, результат не всегда получается приемлемым. Вы можете контролировать поведение браузера при сглаживании изображения с помощью свойства image-rendering.
Это широко поддерживаемое свойство контролирует алгоритм, применяемый браузером при масштабировании. Оно имеет 2 значения: crisp-edges и pixelated.
Значение crisp-edges удерживает цветовой контраст между пикселями. Другими словами, никакого сглаживания не производится, что отлично подходит для создания контраста.
Когда используется pixelated, соседние пиксели определенного пикселя объединиться с ним, создавая впечатление, будто они образуют один большой пиксель, отличный для экранов с высоким разрешением.
Если вы внимательно посмотрите на края цветов на gif-изображении, представленном ниже, вы сможете увидеть разницу между изображениями: обычным и с примененным CSS-свойством image-rendering: pixelated.
CSS
img {
image-rendering: pixelated;
}
Растягивание изображений с помощью object-fit
Поддержка браузерами — 89,7% (на 11.2017)
Значения contain, cover, fill похожи на аналогичные значения свойства background-size, которое указывает как фоновое изображение заполняет какой-либо элемент. Свойство object-fit очень похоже на упомянутое выше свойство background-size, так как оно также определяет размер изображения внутри его контейнера. Значение contain масштабирует изображение внутри контейнера. Cover делает тоже самое, но если соотношение сторон изображения и контейнера не совпадают, изображение обрезается. Fill заставляет изображение растягиваться и заполнять его контейнер. scale-down уменьшает изображение чтобы оно поместилось внутри контейнера.
Свойство object-fit очень похоже на упомянутое выше свойство background-size, так как оно также определяет размер изображения внутри его контейнера. Значение contain масштабирует изображение внутри контейнера. Cover делает тоже самое, но если соотношение сторон изображения и контейнера не совпадают, изображение обрезается. Fill заставляет изображение растягиваться и заполнять его контейнер. scale-down уменьшает изображение чтобы оно поместилось внутри контейнера.
HTML
<div> <img src="/rose.png' alt="rose flower'> </div>
CSS
#container {
width: 300px;
height: 300px;
}
img {
width: 100%;
height: 100%;
object-fit: contain;
}
Сдвиги изображений с помощью object-position
Поддержка браузерами — 89,7% (на 11.2017)
Аналогично дополняющему background-position свойству background-size, существует свойство object-position, которое дополняет object-fit. Свойство object-position позволяет сдвинуть изображение внутри его контейнера. Координаты можно указывать в абсолютных и относительных величинах, использовать ключевые слова или комбинировать различные значения (top 20px right 5px, center right 80px).
Свойство object-position позволяет сдвинуть изображение внутри его контейнера. Координаты можно указывать в абсолютных и относительных величинах, использовать ключевые слова или комбинировать различные значения (top 20px right 5px, center right 80px).
HTML
<div> <img src="/rose.png' alt="rose flower'> </div>
CSS
#container {
width: 300px;
height: 300px;
}
img {
width: 100%;
height: 100%;
object-position: 150px 0;
}
Выравнивание изображений с помощью vertical-align
Иногда мы добавляем тег <img /> (который по своей природе является строчным элементом) внутрь текста в качестве иллюстраций или для украшения. В таких случаях выравнивание изображений и текста в необходимом нам положении может стать сложной задачей, если вы не знаете какое свойство применить.
Свойство vertical-align применяется не только в ячейках таблиц. Оно также может выравнивать строчные элементы, родителями которых также являются строчные элементы, поэтому с его помощью мы можем выровнять изображение внутри строки текста. У этого свойства имеется довольно много значений, которые можно применить к строчным элементам, поэтому вам будет из чего выбрать.
Оно также может выравнивать строчные элементы, родителями которых также являются строчные элементы, поэтому с его помощью мы можем выровнять изображение внутри строки текста. У этого свойства имеется довольно много значений, которые можно применить к строчным элементам, поэтому вам будет из чего выбрать.
HTML
<p> PDF <img src="/pdf.png" style="vertical-align:text-top" alt="Image"> </p>
Добавляем тень, используя filter: drop-shadow()
Тени, применяемые к тексту и блочным элементам, могут сделать ваши страницы более привлекательными. То же самое относится и к изображениям. Значения, которые передаются filter: drop-shadow() очень похожи на значения CSS-свойств для создания тени (text-shadow, box-shadow). Первые 2 указывают вертикальный и горизонтальный отступ тени от изображения, третий и четвёртый – степень размытия и радиус распространения тени, а последнее, пятое значение – цвет тени.
Как text-shadow и drop-shadow тень добавляется к объектам, к которым применяется этот фильтр. При использовании filter: drop-shadow() к изображениям во внимание принимаются прозрачные участки в изображении и тень отбрасывается с их учётом.
При использовании filter: drop-shadow() к изображениям во внимание принимаются прозрачные участки в изображении и тень отбрасывается с их учётом.
Оригинал статьи — http://www.hongkiat.com/blog/img-css-properties/
Перевод: Матвей Земсков
Другие материалы в этой категории: « Flexbox Patterns: замечательные элементы пользовательского интерфейса на CSS Flexbox Nanoreset — самый маленький CSS reset размером менее 1 Кб »
Наверх
Категории блога
- Битрикс (40)
- HTML-верстка (54)
- Joomla (18)
- JavaScript, jQuery (26)
- PHP (10)
- Базы данных (5)
- Разное (23)
Мои услуги
Предлагаю следующие услуги:
- Верстка шаблона сайта из дизайн-макета для CMS «1С-Битрикс Управление сайтом» и CMS “Joomla”
- Создание форм различной сложности (обратная связь, анкеты и тп) для указанных CMS
- Настройка и кастомизация компонентов и модулей для указанных CMS
- Доработка модулей и компонентов для указанных CMS, добавление нестандартного функционала
- Разработка лендингов (landing-pages)
По все вопросам обращайтесь через форму обратной связи
Скачать
Предлагаю вашему вниманию:
-
Шаблон документа HTML5 (zip, 35.
 41 Кб)
41 Кб)
- Шаблон jQuery-плагина (zip, 426 байт)
- Шаблон сайта 1С-Битрикс (zip, 3.11 Кб)
Полезное
- Шпаргалки (Cheat Sheets)
- Генератор паролей
- Метка времени для заданной даты
Как сделать изображения адаптивными с помощью CSS — Разработка на vc.ru
Большинство сегодняшних сайтов адаптивны. А если в нём нужно центрировать и выровнять изображение, необходимо научиться делать изображения плавными или адаптивными с помощью CSS.
25 897 просмотров
Пару недель назад я опубликовал обучающее видео, в котором объяснил, как сделать адаптивный веб-сайт. В видео мы сделали изображение адаптивным. В этом посте я хотел бы рассказать об этом подробнее.
Также вы узнаете некоторые общие проблемы, которые могут возникнуть при попытке сделать изображения адаптивными. Я постараюсь объяснить, как их решить.
Что мне следует использовать: относительные или абсолютные единицы?
Сделать изображение гибким или отзывчивым на самом деле довольно просто. Когда вы загружаете изображение на веб-сайт, оно имеет ширину и высоту по умолчанию. Вы можете изменить их с помощью CSS.
Чтобы изображение было отзывчивым, нужно присвоить новое значение его свойству width. Тогда высота изображения автоматически изменится.
Важно знать, что вы всегда должны использовать относительные единицы для свойства ширины, такие как процент, а не абсолютные единицы, такие как пиксели.
img { width: 500px; }
Например, если вы определите фиксированную ширину 500 пикселей, ваше изображение не будет отзывчивым, потому что единица измерения абсолютная.
img { width: 50%; }
Вот почему вам следует вместо этого назначить относительную единицу, например 50%. Такой подход сделает ваши изображения плавными, и они смогут изменять свой размер независимо от размера экрана.
Такой подход сделает ваши изображения плавными, и они смогут изменять свой размер независимо от размера экрана.
Стоит ли использовать медиа-запросы?
Один из вопросов, который мне задают чаще всего, — следует ли использовать медиа-запросы.
Медиа-запрос — еще одна важная функция CSS, которая помогает сделать веб-сайт адаптивным. Я не буду вдаваться в подробности, но вы можете прочитать другой мой пост позже, чтобы узнать, как использовать медиа-запросы более подробно.
Ответ на этот вопрос: «это зависит от обстоятельств». Если хотите, чтобы изображение имело разные размеры от одного устройства к другому, нужно будет использовать медиа-запросы. В противном случае вы этого не сделаете.
Теперь для этого примера ваше изображение имеет ширину 50% для любого экрана. Но если вы хотите сделать его полноразмерным для мобильных устройств, понадобится помощь медиа-запросов:
@media only screen and (max-width: 480px) { img { width: 100%; } }
Таким образом, в соответствии с правилом медиа-запроса любое устройство размером менее 480 пикселей будет занимать всю ширину экрана.
Почему свойство max-width не очень хорошее?
Другой способ, которым разработчики могут создавать адаптивные изображения, — это свойство max-width. Однако это не всегда лучший метод, поскольку он может работать не для всех размеров экрана и устройств.
Прежде чем перейти к примеру, необходимо понять, что именно делает свойство max-width.
Свойство max-width устанавливает максимальную ширину для элемента, которая не позволяет ширине этого элемента быть больше, чем его значение max-width (но может быть меньше).
Например, если изображение имеет ширину по умолчанию 500 пикселей, а размер вашего экрана всего 360 пикселей, вы не сможете увидеть полное изображение, потому что недостаточно места:
img { max-width: 100%; width: 500px; // assume this is the default size }
Поэтому вы можете определить свойство max-width для изображения и установить его на 100%, что сжимает изображение с 500 до 360 пикселей. Таким образом, вы сможете увидеть полное изображение на экране меньшего размера.![]()
Хорошо то, что, поскольку вы используете относительные единицы, изображение будет плавным на любом устройстве размером менее 500 пикселей.
К сожалению, размер экрана будет несколько больше 500 пикселей, но изображение не изменится, поскольку его ширина по умолчанию составляет 500 пикселей. Такой подход нарушит отзывчивость изображения.
Чтобы исправить это, вам нужно снова использовать свойство width, что делает бесполезным свойство max-width.
А что насчет высоты?
Другая распространенная проблема, с которой вы можете столкнуться, связана со свойством высоты. Обычно высота изображения автоматически изменяется, поэтому вам не нужно назначать свойство высоты вашим изображениям (потому что это как бы ломает изображение).
Но в некоторых случаях вам, возможно, придется работать с изображениями, которые должны иметь фиксированную высоту. Поэтому, когда вы назначаете фиксированную высоту изображения, оно все равно будет отзывчивым, но не будет хорошо выглядеть.
img { width: 100%; height: 300px; }
К счастью, есть еще одно свойство, которое предлагает CSS для решения этой проблемы …
Решение: свойство Object-Fit
Чтобы иметь больший контроль над вашими изображениями, CSS предоставляет другое свойство, называемое object-fit. Давайте воспользуемся свойством object-fit и присвоим значение, которое улучшит внешний вид вашего изображения:
img { width: 100%; height: 300px; object-fit: cover; object-position: bottom; }
При необходимости вы также можете использовать свойство object-position (в дополнение к object-fit), чтобы сфокусироваться на определенной части изображения. Многие люди не знают о свойстве соответствия объектам, но это может быть полезно для решения подобных проблем.
Надеюсь, этот пост помог вам понять и решить ваши проблемы с адаптивными изображениями. Если вы хотите узнать больше о веб-разработке, посетите мой канал на Youtube.
Спасибо за чтение!
Ссылка на оригинал.
– CSS: Каскадные таблицы стилей
Тип данных CSS представляет двумерное изображение.
Тип данных может быть представлен любым из следующего:
- Изображение, обозначенное типом данных
url() - A
<градиент>тип данных - Часть веб-страницы, определяемая функцией
element() - Изображение, фрагмент изображения или сплошное пятно цвета, определяемое
изображение()функция - Смешение двух или более изображений, определенных функцией
cross-fade(). - Выбор изображений, выбранных на основе разрешения, определенного функцией
image-set().
CSS может обрабатывать следующие типы изображений:
- Изображения с внутренними размерами (натуральный размер), такие как JPEG, PNG или другой растровый формат.
- Изображения с несколькими внутренними размерами , существующий в нескольких версиях внутри одного файла, как некоторые форматы .
 ico. (В этом случае внутренние размеры будут такими же, как у самого большого по площади изображения и соотношения сторон, наиболее близкого к содержащему блоку.)
ico. (В этом случае внутренние размеры будут такими же, как у самого большого по площади изображения и соотношения сторон, наиболее близкого к содержащему блоку.) - Изображения без внутренних размеров, но с внутренним соотношением сторон между шириной и высотой, как SVG или другой векторный формат.
- Изображения с ни внутренними размерами, ни внутренним соотношением сторон , как градиент CSS.
CSS определяет конкретный размер объекта , используя (1) его внутренние размеры ; (2) его указанный размер , определенный свойствами CSS, такими как ширина , высота или размер фона ; и (3) его размер по умолчанию , определяемый типом свойства, с которым используется изображение:
Размер конкретного объекта рассчитывается с использованием следующего алгоритма:
- Если указанный размер определяет ширина и высота , эти значения используются в качестве размера конкретного объекта.

- Если указанный размер определяет только ширину или только высоту , отсутствующее значение определяется с использованием собственного отношения, если оно есть, внутренних размеров, если указанное значение совпадает, или размера объекта по умолчанию для этого отсутствующего значения.
- Если указанный размер не определяет ни ширину, ни высоту , размер конкретного объекта рассчитывается таким образом, чтобы он соответствовал внутреннему соотношению сторон изображения, но не превышал размер объекта по умолчанию в любом измерении. Если изображение не имеет внутреннего соотношения сторон, используется внутреннее соотношение сторон объекта, к которому оно применяется; если у этого объекта их нет, недостающая ширина или высота берутся из размера объекта по умолчанию.
Примечание: Не все браузеры поддерживают все типы изображений для каждого свойства. Подробности смотрите в разделе о совместимости браузеров.
Браузеры не предоставляют вспомогательным технологиям никакой специальной информации о фоновых изображениях. Это важно в первую очередь для программ чтения с экрана, поскольку программа чтения с экрана не объявляет о своем присутствии и, следовательно, ничего не сообщает своим пользователям. Если изображение содержит информацию, важную для понимания общего назначения страницы, лучше описать ее семантически в документе.
Это важно в первую очередь для программ чтения с экрана, поскольку программа чтения с экрана не объявляет о своем присутствии и, следовательно, ничего не сообщает своим пользователям. Если изображение содержит информацию, важную для понимания общего назначения страницы, лучше описать ее семантически в документе.
- MDN Понимание WCAG, пояснения к Руководству 1.1
- Понимание критерия успеха 1.1.1 | Понимание W3C WCAG 2.0
">=
|
Допустимые изображения
url(test.jpg) /*, если test.jpg является реальным изображением */ линейный градиент (синий, красный) /* A <градиент> */ element(#realid) /* Часть веб-страницы, на которую ссылается функция element(), если "действительный" - это существующий идентификатор на странице */ image(ltr 'arrow.png#xywh=0,0,16,16', красный) /* Раздел 16x16 , начиная сверху слева от оригинала изображение, если arrow. png является поддерживаемым изображением, в противном случае красный образец. Если язык rtl, изображение будет перевернуто по горизонтали. */ перекрестное затухание (20% url (двадцать.png), url (восемьдесят.png)) /* изображения с перекрестным выцветанием, двадцать из которых непрозрачны на 20 % и восемьдесят непрозрачны на 80%. */ набор изображений ('test.jpg' 1x, 'test-2x.jpg' 2x) /* подборка изображений с разным разрешением */
Недопустимые изображения
nourl.jpg /* Файл изображения должен быть определен с помощью функции url(). */
url(report.pdf) /* Файл, на который указывает функция url(), должен быть изображением. */
element(#fakeid) /* Идентификатор элемента должен быть идентификатором, существующим на странице. */
image(z.jpg#xy=0,0) /* Пространственный фрагмент должен быть записан в формате xywh=#,#,#,# */
image-set('cat.jpg' 1x, 'dog.jpg' 1x) /* каждое изображение в наборе изображений должно иметь разное разрешение */
| Спецификация |
|---|
| Неизвестная спецификация # значения изображения |
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.-
<градиент> -
элемент()Экспериментальный -
изображение() -
набор изображений() -
плавное затухание()
Последнее изменение: , участниками MDN
Как вставлять, редактировать и изменять размер изображений на веб-страницах
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы адаптивного веб-дизайна
- Что нового в Dreamweaver
- Веб-разработка с использованием Dreamweaver — обзор
- Dreamweaver / Общие вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор функций
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение SVG-файлов, оптимизированных для Интернета, из библиотек
- рабочих пространств и представлений Dreamweaver
- Рабочее пространство Dreamweaver
- Оптимизация рабочего пространства Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройте локальную версию вашего сайта
- Подключиться к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт настроек сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Расширенные настройки
- Установить настройки сайта для передачи файлов
- Укажите параметры прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение и размещение файлов на вашем сервере и с него
- Возвращать и извлекать файлы
- Синхронизировать файлы
- Сравнить файлы на наличие различий
- Скрытие файлов и папок на сайте Dreamweaver
- Включить заметки разработчика для сайтов Dreamweaver
- Предотвращение потенциального использования гейткипера
- Макет и дизайн
- Использование наглядных пособий для макета
- Об использовании CSS для разметки страницы
- Разработка адаптивных веб-сайтов с использованием Bootstrap
- Создание и использование мультимедийных запросов в Dreamweaver
- Представить контент с таблицами
- Цвета
- Адаптивный дизайн с использованием гибкой сетки
- Извлечение в Dreamweaver
- CSS
- Понимание каскадных таблиц стилей
- Разметка страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Как настроить параметры стиля CSS в Dreamweaver
- Переместить правила CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Код формата
- Содержимое страницы и активы
- Установка свойств страницы
- Установить свойства заголовка CSS и свойства ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель ДОМ
- Редактировать в режиме Live View
- Кодирование документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задайте свойства текста в инспекторе свойств
- Проверка правописания веб-страницы
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение комбинаций шрифтов в Dreamweaver
- Работа с активами
- Вставка и обновление дат в Dreamweaver
- Создание избранных ресурсов и управление ими в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавить медиа-объекты
- Добавление видео в Dreamweaver
- Вставить видео HTML5
- Вставка файлов SWF
- Добавить звуковые эффекты
- Вставка аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Связывание и навигация
- О связывании и навигации
- Связывание
- Карты изображений
- Ссылки для устранения неполадок
- виджетов и эффектов jQuery
- Использование пользовательского интерфейса jQuery и мобильных виджетов в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Кодирование веб-сайтов
- О кодировании в Dreamweaver
- Среда кодирования в Dreamweaver
- Установить параметры кодирования
- Настройка цвета кода
- Напишите и отредактируйте код
- Подсказка кода и завершение кода
- Свернуть и развернуть код
- Повторное использование кода с фрагментами
- Код ворса
- Код оптимизации
- Редактировать код в представлении «Дизайн»
- Работа с заголовком для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование поведения JavaScript (общие инструкции)
- Применить встроенное поведение JavaScript
- О XML и XSLT
- Выполнение преобразований XSL на стороне сервера в Dreamweaver
- Выполнение преобразований XSL на стороне клиента в Dreamweaver
- Добавление символов для XSLT в Dreamweaver
- Код формата
- Рабочие процессы для нескольких продуктов
- Установка и использование расширений для Dreamweaver
- Обновления в приложении в Dreamweaver
- Вставка документов Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактировать содержимое на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver-Business Catalyst
- Создавайте персонализированные кампании по электронной почте
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на основе шаблонов
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использовать необязательные области в шаблонах
- Определение редактируемых атрибутов тегов в Dreamweaver
- Как создавать вложенные шаблоны в Dreamweaver
- Редактировать, обновлять и удалять шаблоны
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблонов в Dreamweaver
- Установка параметров выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильный и многоэкранный
- Создание медиа-запросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Понимание веб-приложений
- Настройте компьютер для разработки приложений
- Устранение неполадок подключения к базе данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор источников динамического контента
- Определить источники динамического содержимого
- Добавить динамическое содержимое на страницы
- Изменение динамического содержимого в Dreamweaver
- Показать записи базы данных
- Предоставление оперативных данных и устранение неполадок в Dreamweaver
- Добавить настраиваемое поведение сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Используйте формы для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для элементов формы
- Разработка формы с помощью Dreamweaver
- Визуальное создание приложений
- Создание основных страниц и страниц сведений в Dreamweaver
- Создание страниц поиска и результатов
- Создать страницу вставки записи
- Создание страницы записи обновления в Dreamweaver
- Создание страниц удаления записи в Dreamweaver
- Используйте команды ASP для изменения базы данных в Dreamweaver
- Создать страницу регистрации
- Создать страницу входа
- Создать страницу, доступ к которой имеют только авторизованные пользователи
- Защита папок в Coldfusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, предварительный просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Протестируйте свой сайт Dreamweaver
Узнайте, как вставлять, редактировать, заменять изображения и изменять их размер в Dreamweaver.
Изображения являются неотъемлемой частью веб-сайта, предоставляя посетителям дополнительный контекст. Хотя существует множество форматов графических файлов, на веб-страницах обычно используются форматы файлов GIF, JPEG и PNG. Форматы файлов GIF и JPEG совместимы с веб-страницами и могут просматриваться в большинстве браузеров. В следующем тексте приведена дополнительная информация об этих форматах файлов:
GIF (формат графического обмена) — в файлах GIF используется не более 256 цветов, и они лучше всего подходят для отображения изображений с прерывистыми тонами. Файлы GIF идеально подходят для отображения больших областей однородных цветов, таких как панели навигации, кнопки, значки, логотипы или другие изображения с однородными цветами и оттенками.
JPEG (Объединенная группа экспертов по фотографии) — Формат файла JPEG является лучшим форматом для фотографических изображений или изображений с непрерывной тональностью, поскольку файлы JPEG могут содержать миллионы цветов. По мере увеличения качества файла JPEG увеличивается размер файла и время загрузки файла. Вы можете найти хороший баланс между качеством изображения и размером файла, сжимая файл JPEG.
По мере увеличения качества файла JPEG увеличивается размер файла и время загрузки файла. Вы можете найти хороший баланс между качеством изображения и размером файла, сжимая файл JPEG.
PNG (Portable Network Group) — формат файла PNG – это бесплатная замена GIF, которая включает поддержку индексированных цветов, изображений в оттенках серого, полноцветных изображений и поддержку альфа-канала для обеспечения прозрачности. Файлы PNG сохраняют информацию об исходном слое, векторе, цвете и эффектах, таких как тени. Кроме того, все элементы всегда полностью доступны для редактирования. Файлы должны иметь расширение имени файла .png, чтобы Dreamweaver распознавал их как PNG-файлы.
Dreamweaver не является редактором WYSIWYG (что видишь, то и получаешь). То есть вы можете добавлять или вставлять изображения с помощью Dreamweaver, но вы не можете перемещать или размещать изображения из интерфейса.
Чтобы перемещать изображения в макете, вы должны использовать CSS, который отображает ваш HTML-контент так, как вы хотите. Вы можете обратиться к базовым руководствам по HTML и CSS, чтобы узнать, как работать с изображениями с помощью кода. Вы также можете просмотреть руководство по работе с изображениями в Dreamweaver.
Вы можете обратиться к базовым руководствам по HTML и CSS, чтобы узнать, как работать с изображениями с помощью кода. Вы также можете просмотреть руководство по работе с изображениями в Dreamweaver.
Чтобы узнать, как вставлять и использовать изображения с помощью приложения Dreamweaver, см. следующие разделы.
При вставке изображения в документ Dreamweaver в исходном коде HTML создается ссылка на файл изображения. Чтобы эта ссылка была правильной, файл изображения должен находиться на текущем сайте. Если изображения нет на текущем сайте, Dreamweaver спросит, хотите ли вы скопировать файл на сайт.
Dreamweaver также позволяет динамически вставлять изображения. Динамические изображения — это те изображения, которые часто меняются. Например, системы ротации рекламных баннеров, которые случайным образом выбирают один баннер из списка потенциальных баннеров. Система динамически отображает изображение выбранного баннера при запросе страницы.
Вы также можете перетаскивать любой слой с панели «Извлечение» в любое место интерактивного просмотра Dreamweaver с помощью интерактивных направляющих и быстрого просмотра элементов. Панель извлечения позволяет загружать PSD-файлы, а затем перетаскивать любой слой из PSD-файла прямо в документ Dreamweaver.
Панель извлечения позволяет загружать PSD-файлы, а затем перетаскивать любой слой из PSD-файла прямо в документ Dreamweaver.
После вставки изображения можно установить тег изображения и атрибуты доступности, которые программы чтения с экрана будут использовать для пользователей с нарушениями зрения. Вы можете редактировать эти атрибуты в HTML-коде.
Информацию об извлечении изображений из композиций PSD см. в разделе Извлечение изображений из файлов PSD.
Поместите точку вставки в то место, где должно отображаться изображение в окне документа, и выполните одно из следующих действий:
- На панели «Вставка» выберите HTML из раскрывающегося списка. Щелкните Изображение. Дважды щелкните или перетащите значок в окно документа (или в окно представления кода, если вы работаете с кодом).
- Выберите «Вставка» > «Изображение».
- Перетащите изображение с панели «Ресурсы» («Окно» > «Ресурсы») в нужное место в окне документа; затем перейдите к шагу 3.

- Перетащите изображение с панели «Файлы» в нужное место в окне «Документ»; затем перейдите к шагу 3.
- Перетащите изображение с рабочего стола в нужное место в окне документа; затем перейдите к шагу 3.
- В режиме интерактивного просмотра перетащите изображение с панели «Извлечение» или с вкладки «Слои». Перетащите элемент вверху, внизу, справа или слева от элемента в зависимости от динамических направляющих. Кроме того, вы можете поместить элемент в точное место в структуре документа, щелкнув и воспользовавшись Быстрым просмотром элемента.
Найдите и выберите изображение или источник контента, который вы хотите вставить.
Если вы работаете с несохраненным документом, Dreamweaver генерирует ссылку file:// на файл изображения. Когда вы сохраните документа в любом месте сайта, Dreamweaver преобразует ссылку к пути относительно документа.
При вставке изображений можно использовать абсолютный путь к изображению, которое находится на удаленном сервере.
 То есть образ, которого нет на локальном жестком диске. Однако, если у вас возникли проблемы с производительностью во время работы, вы можете отключить просмотр изображения в представлении «Дизайн», сняв флажок «Команды» > «Показать внешние файлы».
То есть образ, которого нет на локальном жестком диске. Однако, если у вас возникли проблемы с производительностью во время работы, вы можете отключить просмотр изображения в представлении «Дизайн», сняв флажок «Команды» > «Показать внешние файлы».Нажмите OK.
Установка свойств изображения
Свойство изображений Инспектор позволяет установить свойства изображения. Если вы этого не сделаете просмотреть все свойства изображения, щелкните стрелку раскрывающегося списка в нижний правый угол.
Чтобы просмотреть инспектор свойств для выбранного изображения, щелкните изображение и выберите «Окно» > «Свойства».
В текстовом поле под эскизом введите имя. Это имя можно использовать для ссылки на изображение при использовании поведения Dreamweaver, например «Поменять изображение», или при использовании языка сценариев, например JavaScript или VBScript.
Установите любой из параметров изображения.

Ш и В
Ширина и высота изображения в пикселях. Dreamweaver автоматически обновляет эти текстовые поля с исходными размерами изображения, когда вы вставляете изображение на страницу.
Если задать значения ширины и высоты, не соответствующие фактической ширине и высоте изображения, изображение не будет правильно отображаться в браузере. Чтобы восстановить исходные значения, щелкните метки текстовых полей W и H или кнопку «Восстановить размер изображения», которая появляется справа от текстовых полей W и H.
Вы можете изменить эти значения, чтобы масштабировать размер отображения этого экземпляра изображения. Однако это изменение не сокращает время загрузки, поскольку браузер загружает все данные изображения перед его масштабированием. Чтобы сократить время загрузки и убедиться, что все экземпляры изображения имеют одинаковый размер, используйте приложение для редактирования изображений для масштабирования изображений.
Источник
Указывает исходный файл для изображения.
 Щелкните папку
значок , чтобы перейти к исходному файлу, или введите путь.
Щелкните папку
значок , чтобы перейти к исходному файлу, или введите путь.Ссылка на сайт
Задает гиперссылку для изображения. Перетащите значок «Указать на файл» на файл на панели «Файлы». Щелкните значок папки, чтобы перейти к документу на вашем сайте, или введите URL-адрес вручную.
Альт
Указывает альтернативный текст, который появляется вместо изображение для текстовых браузеров или для браузеров, которые были установлены для загрузки изображений вручную. Для слабовидящих пользователей, использующих синтезаторы речи с текстовыми браузерами, текст произносится вслух. В некоторых браузерах этот текст также появляется, когда указатель над изображением.
Инструменты названия карты и активной точки
Позволяет маркировать и создавать карту изображения на стороне клиента.
Target Указывает фрейм или окно, в котором загружается связанная страница.
 Этот параметр недоступен, если изображение не связано с другим файлом. Имена всех фреймов в текущем наборе фреймов отображаются в списке Target. Вы также можете выбрать одно из следующих зарезервированных целевых имен:
Этот параметр недоступен, если изображение не связано с другим файлом. Имена всех фреймов в текущем наборе фреймов отображаются в списке Target. Вы также можете выбрать одно из следующих зарезервированных целевых имен:- _blank загружает связанный файл в новое безымянное окно браузера.
- _new загружает связанный файл в новое окно браузера.
- _parent загружает связанный файл в родительский набор фреймов или окно фрейма, содержащего ссылку. Если фрейм, содержащий ссылку, не является вложенным, связанный файл загружается в полное окно браузера.
- _self загружает связанный файл в тот же фрейм или окно, что и ссылка. Эта цель является целью по умолчанию. Вам не нужно указывать это значение явно.
- _top загружает связанный файл в полное окно браузера, тем самым удаляя все кадры.
Редактировать
Запускает редактор изображений, указанный вами во внешних редакторах. настройки и открывает выбранное изображение.

Изменить настройки изображения
Открывает диалоговое окно Оптимизация изображения и позволяет оптимизировать изображение.
Рабочий процесс оптимизации изображения больше не поддерживается в Dreamweaver 21.0 и более поздних версиях.
Обновление с оригинала
Когда изображение на странице Dreamweaver не синхронизировано с исходным файлом Photoshop, Dreamweaver обнаруживает, что исходный файл был обновлен. Приложение отображает одну из стрелок значка смарт-объекта красным цветом. Когда вы выбираете веб-изображение в представлении «Дизайн» и нажимаете кнопку «Обновить из оригинала» в инспекторе свойств, изображение обновляется автоматически. Обновленное изображение отражает изменения, внесенные вами в исходный файл Photoshop.
Обрезать
Обрезает размер изображения, удаляя ненужные области с выбранного изображения.
ресамплинг
Изменяет размер изображения с измененным размером, улучшая качество изображения при новом размере и форме.

Яркость и контраст
Регулировка яркости и контрастности изображения.
резкость
Регулирует резкость изображения.
Вы также можете редактировать атрибуты изображения в интерактивном просмотре с помощью Quick Property Inspector.
Изменить атрибуты доступности изображения в коде
Если вы вставили атрибуты доступности для изображения, вы можете редактировать эти значения в коде HTML.
В окне документа щелкните изображение или выберите тег изображения в коде.
Выполните одно из следующих действий, чтобы ввести имя или краткое описание изображения длиной менее 50 символов в поле Альтернативный текст. Программа чтения с экрана считывает введенную здесь информацию.
- Отредактируйте соответствующие атрибуты изображения в Просмотр кода.
- Редактируйте атрибуты изображения в интерактивном просмотре с помощью Quick Property Inspector.

- Отредактируйте значение Alt в инспекторе свойств.
В Dreamweaver можно визуально изменять размеры таких элементов, как изображения, подключаемые модули, файлы Shockwave или SWF, апплеты и элементы управления ActiveX.
Визуальное изменение размера изображения помогает увидеть, как изображение влияет на макет при различных размерах, но не масштабирует файл изображения до заданных вами пропорций. Если визуально изменить размер изображения в Dreamweaver без использования приложения для редактирования изображений, браузер пользователя масштабирует изображение при загрузке страницы. Это может привести к задержке загрузки страницы и некорректному отображению изображения в браузере пользователя.
Чтобы сократить время загрузки и убедиться, что все экземпляры изображения имеют одинаковый размер, используйте приложение для редактирования изображений для масштабирования изображений. Прочтите следующую процедуру, чтобы узнать, как визуально изменить размер элемента.
Визуальное изменение размера элемента
Выберите элемент (например, изображение или SWF-файл) в окне документа.
Маркеры изменения размера появляются внизу и справа от элемента, а также в правом нижнем углу. Если маркеры изменения размера не отображаются, щелкните за пределами элемента, а затем выберите его повторно. Кроме того, вы можете щелкнуть соответствующий тег в селекторе тегов, чтобы выбрать элемент.
Измените размер элемента, выполнив одно из следующих действий:
- Чтобы настроить ширину элемента, перетащите ручку выбора с правой стороны.
- Чтобы отрегулировать высоту элемента, перетащите нижнюю ручка выбора.
- Для регулировки ширины и высоты элемента одновременно перетащите угловой маркер выбора.
- Кому
сохранить пропорции элемента (его отношение ширины к высоте) как
вы настраиваете его размеры, удерживая клавишу Shift, перетаскивая угловой маркер выбора.

- Чтобы отрегулировать ширину и высоту элемента до определенного размера (например, 1 x 1 пиксель), используйте инспектор свойств. Введите числовое значение в поля W и H. Вы можете визуально изменить размер элементов до минимального размера 8 x 8 пикселей.
Чтобы вернуть измененному элементу исходные размеры, в инспекторе свойств удалите значения в полях W и H. Вы также можете нажать кнопку «Сбросить размер» в инспекторе свойств изображения.
Вернуть исходное изображение размер
Нажмите кнопку «Сбросить размер» в Инспекторе свойств изображения.
Вернуть исходный размер изображенияПередискретизировать изображение с измененным размером
При изменении размера изображения в Dreamweaver вы также можете передискретизировать изображение, чтобы оно соответствовало новым размерам. При повторной выборке пиксели добавляются или вычитаются из файлов изображений JPEG и GIF с измененным размером, чтобы максимально соответствовать внешнему виду исходного изображения. Передискретизация изображения уменьшает размер файла и повышает скорость загрузки.
При повторной выборке пиксели добавляются или вычитаются из файлов изображений JPEG и GIF с измененным размером, чтобы максимально соответствовать внешнему виду исходного изображения. Передискретизация изображения уменьшает размер файла и повышает скорость загрузки.
Измените размер изображения, как описано в разделе Изменение размера изображения.
Нажмите кнопку «Изменить образец» в инспекторе свойств изображения.
Изменить размер изображения в Dreamweaver. Вы не можете изменить размер заполнителей изображения или других элементов. чем растровые изображения.
Dreamweaver предоставляет базовые функции редактирования изображений, которые позволяют изменять изображения без необходимости использования внешнего приложения для редактирования изображений, такого как Photoshop. Инструменты редактирования изображений Dreamweaver позволяют легко работать с дизайнерами контента, отвечающими за создание файлов изображений для использования на вашем веб-сайте.
В Dreamweaver можно изменять разрешение, обрезать, оптимизировать и повышать резкость изображений. Вы также можете настроить яркость и контрастность изображений.
Для использования функций редактирования изображений Dreamweaver на компьютере не требуется устанавливать Photoshop или другие приложения для редактирования изображений.
Выберите «Правка» > «Изображение». Можно установить следующие функции редактирования изображений Dreamweaver:
Оптимизировать
Выберите предустановку, укажите формат файла и укажите уровень качества. Когда вы перемещаете ползунок по уровням качества, вы можете увидеть размер файла изображения в диалоговом окне. Нажмите OK, когда закончите.
ресамплинг
Добавляет или вычитает пиксели из изображения JPEG и GIF с измененным размером файлы, максимально приближенные к внешнему виду исходного изображения. возможный. Передискретизация изображения уменьшает размер файла и улучшает скачать производительность.

При изменении размера изображения в Dreamweaver его можно его новые измерения. При повторной выборке растрового объекта пиксели добавляются к изображению или удаляются из него, чтобы сделать его больше или меньше. Передискретизация изображения до более высокого разрешения обычно почти не вызывает потеря качества. Однако передискретизация в более низкое разрешение всегда приводит к потере данных и, как правило, к снижению качества.
Обрезать
Редактирование изображений путем уменьшения области изображения. Вы можете использовать обрезку, чтобы сделать больший акцент на объекте изображения и удалить нежелательные аспекты вокруг центра интереса.
Яркость и контраст
Изменяет контрастность или яркость пикселей изображения. Яркость и контрастность влияют на светлые участки, тени и средние тона изображения. Обычно вы используете Яркость/Контрастность при коррекции слишком темных или слишком светлых изображений.

резкость
Регулирует фокус изображения, увеличивая контрастность краев изображения. Когда вы сканируете изображение или делаете цифровую фотографию, действие по умолчанию большинства программ для захвата изображений заключается в смягчении краев объектов на изображении. Сканирование предотвращает потерю мельчайших деталей в пикселях, из которых состоят цифровые изображения. Однако, чтобы выделить детали в файлах цифровых изображений, часто необходимо повысить резкость изображения. Использование параметра «Резкость» увеличивает контрастность краев, делая изображение более четким.
Функции редактирования изображений Dreamweaver применимы только к файлам изображений форматов JPEG, GIF и PNG. Другие форматы файлов растровых изображений нельзя редактировать с помощью этих функций редактирования изображений.
Обрезка изображения
Dreamweaver позволяет обрезать или обрезать растровые изображения файлов.
При обрезке изображения исходный файл изображения изменяется на диске. Рекомендуется сохранить резервную копию файла образа, если вам нужно вернуться к исходному образу.
Откройте страницу с изображением, которое нужно обрезать, выберите изображение и выполните одно из следующих действий:
- Нажмите значок инструмента кадрирования в Инспектор свойств изображения.
- Выберите «Правка» > «Изображение» > «Обрезать».
- Вокруг выбранного изображения появляются маркеры обрезки.
Отрегулируйте маркеры кадрирования так, чтобы ограничительная рамка окружала область изображения, которую вы хотите сохранить.
Дважды щелкните внутри ограничивающей рамки или нажмите Enter, чтобы обрезать выделение.
Диалоговое окно информирует вас о том, что файл изображения, который вы обрезаете, будет изменен на диске.
 Нажмите «ОК».
Нажмите «ОК».Каждый пиксель выбранного растрового изображения за пределами ограничивающей рамки удаляется, но другие объекты изображения остаются.
Просмотрите изображение и убедитесь, что оно соответствует вашим ожиданиям. Если нет, выберите «Правка» > «Отменить обрезку», чтобы вернуться к исходному изображению.
Вы можете отменить действие команды «Обрезать» и вернуться к исходному файлу изображения, пока не закроете Dreamweaver или не отредактируете файл с помощью внешнего приложения для редактирования изображений.
Оптимизация изображения
Вы может оптимизировать изображения на веб-страницах из Dreamweaver.
Откройте страницу с изображением, которое вы хотите оптимизировать. Выберите изображение и выполните одно из следующих действий:
- Нажмите кнопку «Изменить настройки изображения» в инспекторе свойств изображения.
- Выберите «Правка» > «Изображение» > «Оптимизировать».

Внесите изменения в диалоговом окне «Оптимизация изображения» и нажмите «ОК».
Оптимизируйте изображение в Dreamweaver
Повышение резкости изображения
Повышение резкости увеличивает контрастность пикселей по краям объектов для увеличения разрешение или резкость изображения.
Откройте страницу, содержащую изображение, которое вы хотите резкость, выберите изображение и выполните одно из следующих действий:
- Нажмите кнопку «Резкость» в инспекторе свойств изображения.
- Выберите «Правка» > «Изображение» > «Резкость».
Чтобы указать степень резкости, которую Dreamweaver применяет к изображению, перетащите ползунок. Вы также можете ввести значение от 0 до 10 в текстовом поле. Когда вы настраиваете резкость изображения с помощью диалогового окна «Резкость», вы можете просмотреть изменение изображения.
Повышение резкости изображений в Dreamweaver
Нажмите OK, если изображение вас устраивает.
Сохраните изменения, выбрав «Файл» > «Сохранить», или вернитесь к исходному изображению, выбрав «Правка» > «Отменить резкость».
Отменить действие команды «Резкость» и вернуться к исходному файлу изображения можно только перед сохранением страницы, содержащей изображение. После сохранения страницы изменения, внесенные в изображение, остаются постоянными.
Настройка яркости и контрастности изображения
Параметр «Яркость и контрастность» изменяет контрастность или яркость пикселей изображения. Этот параметр влияет на блики, тени и средние тона изображения. Обычно вы используете Яркость и Контрастность при коррекции слишком темных или слишком светлых изображений.
Откройте страницу, содержащую изображение, которое вы хотите отрегулируйте, выберите изображение и выполните одно из следующих действий:
- Нажмите кнопку «Яркость и контрастность» в инспекторе свойств изображения.

- Выберите «Правка» > «Изображение» > «Яркость/контрастность».
- Нажмите кнопку «Яркость и контрастность» в инспекторе свойств изображения.
Перетащите ползунки «Яркость» и «Контрастность», чтобы отрегулировать настройки. Диапазон значений от –100 до 100.
Настройка яркости и контрастности изображенийНажмите OK.
Прокрутка — это изображение, которое при просмотре в браузере изменяется при перемещении по нему указателя. Для создания ролловера необходимо иметь два изображения. Основное изображение или изображение, отображаемое при первой загрузке страницы, и дополнительное изображение или изображение, которое появляется при наведении указателя на основное изображение. Оба изображения в ролловере должны быть одинакового размера. Если изображения имеют разный размер, Dreamweaver изменяет размер второго изображения в соответствии со свойствами первого изображения.
Изображения ролловера автоматически настраиваются на реакцию на событие onMouseOver. Вы можете установить изображение, чтобы оно реагировало на другое событие. Например, щелчок мышью или изменение ролловер-изображения.
Вы можете установить изображение, чтобы оно реагировало на другое событие. Например, щелчок мышью или изменение ролловер-изображения.
В окне документа поместите точку вставки где вы хотите, чтобы ролловер появился.
Вставьте ролловер одним из следующих способов:
- На панели «Вставка» выберите HTML из раскрывающегося списка. Выберите Rollover Image из списка вариантов.
- Выберите Вставка > HTML > Прокручивающееся изображение.
В диалоговом окне «Вставить изображение ролловера» выберите изображения и задайте свойства ролловера. Вы можете установить следующие свойства:
Настройка свойств прокручиваемого изображенияИмя изображения
Имя ролловер-изображения.
Исходное изображение
Изображение, которое должно отображаться при загрузке страницы. Войти путь в текстовом поле или нажмите «Обзор» и выберите изображение.

Перевернутое изображение
Изображение, которое должно отображаться при наведении указателя исходное изображение. Введите путь или нажмите кнопку Обзор, чтобы выбрать изображение.
Предварительно загрузить ролловер-изображение
Предварительно загружает изображения в кеш браузера, чтобы не было задержки когда пользователь наводит указатель мыши на изображение.
Альтернативный текст
(Необязательно) Текст для описания изображения для зрителей, использующих текстовый браузер.
При нажатии Перейти к URL
Файл, который вы хотите открыть, когда пользователь нажимает ролловер изображение. Введите путь или нажмите «Обзор» и выберите файл.
Если не указать ссылку на изображение, Dreamweaver вставит нулевую ссылку (#) в исходный HTML-код, к которому привязано поведение при наведении курсора.
 Если вы удалите нулевую ссылку, ролловер не будет работать.
Если вы удалите нулевую ссылку, ролловер не будет работать.Чтобы просмотреть прокручивающееся изображение, выберите «Файл» > «Просмотр в реальном времени» или нажмите F12.
В браузере наведите указатель на исходное изображение чтобы увидеть прокручивающееся изображение.
Вы не можете увидеть эффект ролловера в Design Посмотреть.
В Dreamweaver можно открыть выбранное изображение во внешнем редакторе изображений. Когда вы вернетесь в Dreamweaver после сохранения отредактированного файла изображения, все изменения, внесенные в изображение, будут видны в окне «Документ».
Вы можете настроить основной внешний редактор, а также указать, какие типы файлов открывает редактор. Вы можете выбрать несколько редакторов изображений. Например, вы можете настроить запуск Photoshop, когда хотите отредактировать файл JPEG, и запуск другого редактора изображений, когда хотите отредактировать анимированный GIF.
Запуск внешнего редактора изображений
Чтобы открыть внешний редактор, выполните одно из следующих действий:
- Дважды щелкните изображение, которое нужно отредактировать.

- Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая нажатой клавишу Control (Macintosh), изображение, которое необходимо отредактировать. Затем нажмите «Редактировать с помощью» > «Обзор» и выберите редактор.
- Выберите изображение, которое вы хотите отредактировать, и нажмите «Редактировать» в инспекторе свойств.
- Дважды щелкните файл изображения на панели «Файлы», чтобы запустить основной редактор изображений. Если вы не указали редактор изображений, Dreamweaver запускает редактор по умолчанию для типа файла.
Если вы не видите обновленное изображение после возвращения в окно Dreamweaver, выберите изображение и нажмите кнопку «Обновить» в инспекторе свойств.
- Дважды щелкните изображение, которое нужно отредактировать.
Установите внешний редактор изображений для существующий тип файла
Вы можете выбрать графический редактор для открытия и редактирования графических файлов. Чтобы выбрать внешний редактор изображений, выполните следующие действия:
Выберите «Правка» > «Настройки» (Windows) или «Dreamweaver» > «Настройки» (macOS) и выберите «Типы файлов/редакторы» в списке «Категория» на левой панели.

В списке Расширения выберите расширение, для которого вы хотите установить внешний редактор.
Установить внешний редактор для определенных типов файловНажмите кнопку «Добавить» (+) над списком «Редакторы».
В диалоговом окне «Выбор внешнего редактора» перейдите к приложению, которое вы хотите запустить в качестве редактора для этого типа файлов.
В диалоговом окне «Настройки» нажмите «Сделать основным», если вы хотите, чтобы этот редактор был основным редактором для этого типа файлов.
Если вы хотите установить дополнительный редактор для этого файла тип, повторите шаги 3 и 4.
Dreamweaver автоматически использует основной редактор при редактировании этого типа изображения. Вы можете выбрать другие перечисленные редакторы из контекстного меню для изображения в Окно документа.
Добавить новый тип файла в расширения список
Выберите «Правка» > «Настройки» (Windows) или «Dreamweaver» > «Настройки» (macOS) и выберите «Типы файлов/редакторы» в списке «Категория» на левой панели.

В диалоговом окне «Настройки типов файлов/редакторов» нажмите кнопку «Добавить» (+) над списком «Расширения».
В списке расширений появится текстовое поле.
Выберите расширение типа файла, для которого вы хотите установить редактор.
Чтобы выбрать внешний редактор для типа файла, нажмите кнопку «Добавить» (+) над списком «Редакторы».
В появившемся диалоговом окне выберите приложение, которое вы хотите использовать для редактирования этого типа изображения.
Щелкните Сделать основным, если вы хотите, чтобы этот редактор был основным редактором для типа изображения.
Изменить существующую настройку редактора
Выберите «Правка» > «Настройки» (Windows) или «Dreamweaver» > «Настройки» (macOS) и выберите «Типы файлов/редакторы» в списке «Категория» на левой панели.
В диалоговом окне настроек «Типы файлов/редакторы» в списке «Расширения» выберите тип файла, который вы изменяете, чтобы просмотреть существующие редакторы.

В списке «Редакторы» выберите редактор, который вы хотите изменить, затем выполните одно из следующих действий:
- Чтобы добавить или удалить редактор, нажмите кнопку «Добавить» (+) или «Удалить» (–) над списком «Редакторы».
- Чтобы изменить редактор, запускаемый по умолчанию для редактирования, нажмите кнопку Сделать основным.
Вы можете применить любое доступное поведение к изображению или активной области изображения. Когда вы применяете поведение к активной области, Dreamweaver вставляет исходный код HTML в тег области. К изображениям относятся три поведения: Предварительная загрузка изображений, Замена изображения и Восстановление замены изображения.
Предварительная загрузка изображений
Загружает изображения, которые не отображаются на странице сразу, например изображения, которые заменены поведением, элементами AP или JavaScript, в кэш браузера. Предварительная загрузка изображений предотвращает задержки, вызванные загрузкой, когда пришло время для появления изображений.
Предварительная загрузка изображений предотвращает задержки, вызванные загрузкой, когда пришло время для появления изображений.
Поменять изображение
Заменяет одно изображение другим, изменяя атрибут src тега img. Используйте это действие для создания ролловеров кнопок и других эффектов изображения (включая замену нескольких изображений одновременно).
Замена изображения Восстановление
Восстанавливает последний набор замененных изображений в их предыдущие исходные файлы. Это действие автоматически добавляется всякий раз, когда вы по умолчанию прикрепляете действие «Заменить изображение» к объекту. В этом случае вам не нужно выбирать опцию Swap вручную.
Вы также можете использовать поведение для создания более сложных систем навигации, таких как меню перехода.
Больше похоже на это
- Изображения в веб-дизайне
- Сделать изображения адаптивными в Dreamweaver
- Бесплатно измените размер изображений с помощью Adobe Express
Войдите в свою учетную запись
Войти
Управление учетной записью
Creating a Simple Image Editor using JavaScript
4 > 9 925.. /ajax/libs/materialize/1.0.0/css/materialize.min.css" > 9. диапазон > < Div Класс = "COL S6" > SPAN > . > |

 ./images/anyphoto.png)
./images/anyphoto.png) googleapis.com/icon?family=Material+Icons"
googleapis.com/icon?family=Material+Icons"  js/materialize.min.js"
js/materialize.min.js" 
 0005
0005  /
/ 
 0005
0005  1225
1225 
