:active — CSS — Дока
- Кратко
- Пример
- Как пишется
- Селектор по тегу в состоянии :active
- Селектор по классу в состоянии :active
- Составной селектор в состоянии :active
- Селектор по id в состоянии :active
- Селектор по классу и его псевдоэлемент в состоянии :active
- Как понять
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
СкопированоПсевдокласс :active позволяет задать стили для элемента, с которым происходит взаимодействие прямо сейчас. Например, можно задать кнопке стиль, который будет виден в тот краткий миг, когда на кнопке зажата клавиша мыши.
Пример
СкопированоСделаем объёмную кнопку, у которой будет меняться цвет фона и текста в активной фазе.
button { padding: 2.5rem; border: 0; border-radius: 2.5rem; font-size: 2.5rem; background-color: #bada55; cursor: pointer; transition: background 0. 3s, color 0.3s;}button:active { color: white; background-color: purple;}
3s, color 0.3s;}button:active { color: white; background-color: purple;}
button {
padding: 2.5rem;
border: 0;
border-radius: 2.5rem;
font-size: 2.5rem;
background-color: #bada55;
cursor: pointer;
transition: background 0.3s, color 0.3s;
}
button:active {
color: white;
background-color: purple;
}
Как пишется
СкопированоК любому селектору добавляем двоеточие и ключевое слово active.
Селектор по тегу в состоянии
:active Скопированоa:active { /* Стили */}
a:active {
/* Стили */
}
Селектор по классу в состоянии
:active Скопировано.link:active { /* Стили */}
.link:active {
/* Стили */
}
Составной селектор в состоянии
:active Скопированоli .link:focus { /* Стили */}
li .link:focus {
/* Стили */
}
Селектор по id в состоянии
:active Скопировано#id:active { /* Стили */}
#id:active {
/* Стили */
}
Селектор по классу и его псевдоэлемент в состоянии
:active Скопировано.link::before:active { /* Стили */}
.link::before:active { /* Стили */ }
Как понять
СкопированоВ момент нажатия на элемент при помощи кнопки мыши или клавиши клавиатуры этому самому элементу присваивается виртуальный класс :active, который можно стилизовать. За присвоение этого класса отвечает движок браузера, нам о самом процессе присвоения думать не нужно.
Подсказки
Скопировано💡 Смену стилей между состояниями можно анимировать при помощи transition 🎉
💡 Часто, если дизайнер не позаботился об отрисовке состояния :active для кнопок, можно задать стили сразу и для наведения курсора и для активного состояния:
button:hover,button:active { /* Стили */}
button:hover,
button:active {
/* Стили */
}
На практике
СкопированоАлёна Батицкая советует
Скопировано🛠 Дизайнеры и верстальщики почему-то часто забывают про тот короткий промежуток времени, когда пользователь нажал кнопку мыши, но ещё её не отпустил. И не стилизуют состояние
И не стилизуют состояние :active. Но «дьявол кроется в деталях», и если в вашем интерфейсе будут продуманы даже такие небольшие элементы, то он будет создавать ощущение опрятности и заботы о пользователе.
🛠 Если вы задаёте стили для разных состояний ссылок, то следует придерживаться определённого порядка в объявлении стилей: :link — :visited — :focus — :hover — :active.
Этот порядок легко запомнить в виде аббревиатуры LVFHA и мнемоники LoVe Fears HAte.
Оценка материалаЕсли вы нашли ошибку, отправьте нам пулреквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Предыдущий материал←
:hoverctrl + alt + ←
Следующий материал→
:targetctrl + alt + →
:active ⚡️ HTML и CSS с примерами кода
Псевдокласс :active соответствует элементу в момент, когда он активируется пользователем.
Он позволяет странице среагировать, когда элемент активируется. Взаимодействие элемента с мышью — это, как правило, время между нажатием и отпусканием пользователем кнопки мыши. Также псевдокласс :active срабатывает при использовании клавишы TAB на клавиатуре. Обычно это используется для HTML-элементов <a> и <button>, но может применяться и к другим элементам.
Это свойство может быть переопределено любыми другими псевдоклассами, относящимся к ссылке, такими как :link, :hover и :visited, описанными в последующих правилах. Чтобы стилизировать нужные ссылки, вам нужно ставить правило :active после всех других правил, относящихся к ссылке, как определено правилом LVHA-порядком: :link — :visited — :hover — :active.
Примечание: В системах с много-кнопочными мышами, CSS3 указывает, что псевдокласс :active должен применяться только к первой кнопке; для праворуких мышей — это обычно самая левая кнопка.
- :active
- :any-link
- :blank
- :checked
- :current()
- :default
- :defined
- :dir()
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :future
- :has()
- :host
- :host()
- :host-context()
- :hover
- :indeterminate
- :invalid
- :is()
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :local-link
- :not()
- :nth-child()
- :nth-col()
- :nth-last-child()
- :nth-last-col()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :past
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :target
- :target-within
- :user-invalid
- :valid
- :visited
- :where()
Синтаксис
1 2 3 4 |
|
Спецификации
- HTML Living Standard
- Selectors Level 4
- Selectors Level 3
- CSS Level 2 (Revision 1)
- CSS Level 1
Описание и примеры
HTMLCSS
<a href="#">This link will turn lime while you click on it. |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | /* Unvisited links */
a:link {
color: blue;
}
/* Visited links */
a:visited {
color: purple;
}
/* User hovers */
a:hover {
background: yellow;
}
/* Active links */
a:active {
color: lime;
}
|
См. также
- Связанные псевдоклассы
:link,:visited,:hover
Ссылки
- Псевдо-класс
:activeMDN (рус.)
Кнопка CSS Clicked
В этой статье мы обсудим различные примеры стилей CSS для преобразования внешнего вида или свойств кнопки в файле HTML. CSS позволяет нам стилизовать все элементы в HTML-файле, и существует несколько различных подходов к реализации CSS. Однако в этой статье мы сосредоточимся на методе тега Style в заголовке HTML-файла. Пример 01: Использование CSS для создания эффекта отскока кнопки в файле HTML В этом примере мы будем использовать CSS-тег Style, чтобы преобразовать кнопку в эффект щелчка. Мы сосредоточимся на последствиях щелчка по кнопке и анимируем кнопку, чтобы создать эффект щелчка.
Мы сосредоточимся на последствиях щелчка по кнопке и анимируем кнопку, чтобы создать эффект щелчка.
Мы открыли тег стиля в заголовке файла, в котором мы будем определять стиль кнопки в отдельном классе, который можно вызывать в любом теге кнопки во всем файле. Мы откроем скобки после того, как дадим классу имя. Затем мы начнем с заполнения (в пикселях) для настройки кнопки на странице. Затем мы зададим цвет фона кнопки. После этого будет использоваться свойство box-shadow. Значение будет состоять из формата пикселей для тени и формата rgba для цвета тени. Затем мы дадим кнопке курсор-указатель. При нажатии на кнопку курсор будет трансформироваться благодаря этому свойству. Последним свойством будет свойство перехода, определяющее время реакции анимации кнопки.
После закрытия круглых скобок мы классифицируем другую функцию для этого класса отдельно. В этой функции мы укажем масштаб преобразования и изменение тени границы, используя тот же формат, который мы использовали ранее. После этого мы откроем тег body и дадим ему заголовок и кнопку. В теге кнопки мы упомянем имя класса, который мы только что создали, в теге стиля, присутствующем в заголовке файла.
После этого мы откроем тег body и дадим ему заголовок и кнопку. В теге кнопки мы упомянем имя класса, который мы только что создали, в теге стиля, присутствующем в заголовке файла.
Мы видим, что кнопка в приведенном выше выводе имеет тень, а отступы видны. Хотя анимация была бы более заметна в браузере, но стиль более заметен в приведенном выше фрагменте.
Пример 02: Использование CSS для подпрыгивания кнопки в файле HTMLВ этом примере мы будем использовать теги стиля CSS, чтобы заставить кнопку подпрыгивать при нажатии. Мы сконцентрируемся на результате нажатия кнопки и анимируем кнопку, чтобы создать эффект подпрыгивания.
В приведенном выше сценарии мы открыли тег стиля в заголовке файла, чтобы указать стиль кнопки. Стиль кнопки хранится в отдельном классе, который можно использовать в любом теге кнопки во всем проекте. После того, как мы дали классу имя, мы раскроем скобки класса. Во-первых, мы дадим кнопке курсор-указатель, чтобы при нажатии на нее курсор менялся. Затем мы добавим отступ (в пикселях), чтобы изменить положение кнопки на странице. Наконец, мы установим цвет фона кнопки. После этого будет использоваться свойство box-shadow со значением, состоящим из формата пикселей для тени и формата rgba для цвета тени. Мы также выровняем его по центру.
Затем мы добавим отступ (в пикселях), чтобы изменить положение кнопки на странице. Наконец, мы установим цвет фона кнопки. После этого будет использоваться свойство box-shadow со значением, состоящим из формата пикселей для тени и формата rgba для цвета тени. Мы также выровняем его по центру.
После закрытия круглых скобок класса мы категоризируем другую функцию для этого класса. Мы укажем масштаб преобразования и изменения тени границы в том же формате, который мы использовали в предыдущем свойстве. После этого мы откроем тег body и добавим в него заголовок и кнопку. в нашем теге кнопки мы объявим имя класса, который мы только что создали в теге стиля в заголовке нашего файла.
Мы видим, что кнопка на скриншоте выше имеет все стили, которые мы указали в стиле и анимация нажатия на кнопку будет заметна в браузере.
Пример 03: Использование CSS для преобразования цвета кнопки после нажатия на нее В этом примере мы изменим цвет кнопки при нажатии. В этом примере мы будем использовать CSS, и все стили будут определены в теге стиля для элемента кнопки.
В этом примере мы будем использовать CSS, и все стили будут определены в теге стиля для элемента кнопки.
В приведенном выше сценарии мы откроем тег стиля в заголовке файла. Затем мы определим свойства стиля для кнопки по умолчанию, которые предоставляет язык гипертекстовой разметки. В теге стиля мы начнем с желтого цвета фона кнопки. После этого вызовем класс кнопки со свойством перехода фокуса и в его скобках. Мы определим цвет фона, который будет отличаться от ранее определенного цвета фона. Это приведет к изменению цвета при нажатии кнопки.
Теперь мы откроем этот HTML-файл в нашем браузере и понаблюдаем за трансформацией кнопки.
В этом фрагменте мы видим, что кнопка имеет стиль, определенный в первом свойстве тега стиля, и когда мы нажимаем на нее, мы получаем следующий вывод:
Кнопка изменилась после щелчок, и цвет теперь красный, как определено в скобках фокуса кнопки.
Пример 04: Использование CSS для изменения формы кнопки после нажатия на нее При нажатии кнопки мы изменим ее форму в этом примере. В этом примере мы применим CSS. Все стили будут определены в теге стиля для элемента кнопки. Свойство фокуса кнопки, которое приведет к изменению формы и цвета кнопки.
В этом примере мы применим CSS. Все стили будут определены в теге стиля для элемента кнопки. Свойство фокуса кнопки, которое приведет к изменению формы и цвета кнопки.
Мы откроем тег стиля в заголовке файла и предоставим свойства стиля для кнопки по умолчанию, предоставленной языком разметки гипертекста в приведенном выше сценарии. В теге стиля мы начнем с того, что сделаем фон кнопки красным и назначим размер текста с помощью свойства font-size. После этого мы вызовем класс кнопки со свойством перехода фокуса и определим цвет фона. Он будет отличаться от заявленного ранее цвета фона — фиолетового. Затем мы добавим свойство border-radius и назначим ему значение в пикселях. Таким образом, при нажатии кнопки форма и цвет меняются.
Приведенный выше вывод показывает состояние кнопки до того, как она будет нажата. Кнопка имеет прямоугольную рамку с красным фоном, и если мы нажмем на кнопку, мы получим следующий вывод:
Теперь мы можем видеть изменение цвета и формы кнопки, поскольку граница имеет закругленные края и фиолетовый фон. .
.
В этой статье мы рассмотрели различные примеры того, как CSS позволяет создавать эффект для элемента кнопки языка гипертекстовой разметки при нажатии на нее. В этой статье мы использовали подход тега стиля для добавления CSS к элементу кнопки. Мы сосредоточились на преобразовании цвета, формы и тени кнопки и даже добавили анимацию кнопки при нажатии. Мы использовали IDE Notepad++ для реализации этих примеров в этой статье.
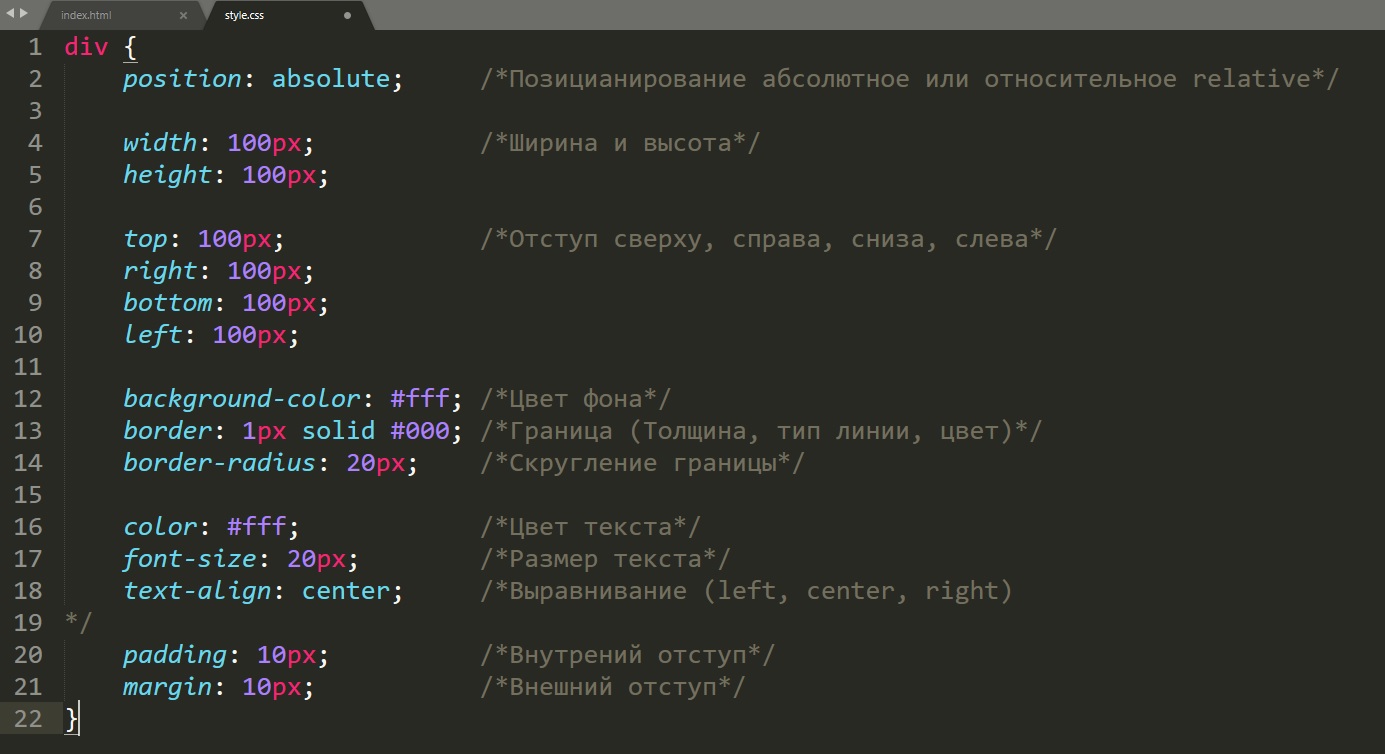
[CSS] — CSS и HTML: перемещение изображения на 50 пикселей вниз по клику —
Узнайте, как переместить изображение вниз на 50 пикселей при нажатии, используя только HTML и CSS. Не требуется JavaScript.
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 4 месяца назад в CSS by Cheri
сдвинуть изображение на 50 пикселей вниз при нажатии только с помощью CSS и HTML
HTML изображение CSS позиция парить двигаться топ
Дополнительные вопросы по кодированию о CSS👩💻 Технический вопрос
Спросил 21 час назад в CSS by A
как убрать отступы на кнопке
кнопка набивка КСС
👩💻 Технический вопрос
Спросил 23 часа назад в CSS by Marta
как сдвинуть кнопку немного вправо
УС позиционирование допуск слева
👩💻 Технический вопрос
Спросил 1 день назад в CSS от Arron
как добавить тень к моей кнопке?
кнопка тень CSS коробка-тень
👩💻 Технический вопрос
Спросил 2 дня назад в CSS Алисия
как оформить кнопку
стиль кнопка HTML CSS набивка граница курсор размер шрифта эффект наведения
👩💻 Технический вопрос
Спросил 2 дня назад в CSS by Thembekile
Как сделать переход при наведении кнопки?
кнопка переход при наведении КСС
👩💻 Технический вопрос
Спросил 3 дня назад в CSS Киара
как настроить раскладку нескольких карт
индивидуальную раскладку карты CSS флексбокс Сетка CSS
👩💻 Технический вопрос
Спросил 3 дня назад в CSS Киара
как сделать перенос текста в css
CSS перенос текста перенос слова переливная упаковка
👩💻 Технический вопрос
Спросил 3 дня назад в CSS Вероника
как вставить изображение для фона в css
background-image фоновый повтор размер фона фоновая позиция
👩💻 Технический вопрос
Спросил 4 дня назад в CSS Сара
как убрать подчеркивание в кнопке
кнопка подчеркнуть CSS текстовое украшение
👩💻 Технический вопрос
Спросил 4 дня назад в CSS Киара
как прокомментировать в css
комментарий
👩💻 Технический вопрос
Спросил 4 дня назад в CSS Киара
что такое сетка
сетка Веб-разработка адаптивные макеты CSS-фреймворки начальная загрузка
👩💻 Технический вопрос
Спросил 4 дня назад в CSS Кейтуметсе Нирвана Акиса
Я борюсь со своим кодом.
Моя кнопка не работает, когда я нажимаю на нее, и я хочу выровнять свое изображение по центру
устранение неполадок кода кнопка прослушиватель событий выравнивание изображения Выравнивание по центру CSS
👩💻 Технический вопрос
Спросил 5 дней назад в CSS по christrice
как создать наведение?
наведение CSS псевдокласс
👩💻 Технический вопрос
Спросил 7 дней назад в CSS by christrice
как сделать углы круглыми?
радиус границы Свойство CSS углы округлость CSS-трюки
👩💻 Технический вопрос
Спросил 7 дней назад в CSS Элизабет
Можете ли вы помочь мне понять высоту строки
высота строки Свойство CSS
👩💻 Технический вопрос
Спросил 7 дней назад в CSS от christrice
как сделать шрифт h2 тонким?
ч2 шрифт тонкий CSS вес шрифта
👩💻 Технический вопрос
Спросил 8 дней назад в CSS от Jasmine
Могу ли я настроить атрибуты CSS для элемента
?
УС элемент часов css-атрибуты Селекторы CSS цвет высота ширина
👩💻 Технический вопрос
Спросил 8 дней назад в CSS по christrice
как сделать мои слова большими?
УС размер шрифта
👩💻 Технический вопрос
Спросил 8 дней назад в CSS Ариэль
Что такое высота строки?
высота строки CSS текст космос имущество
👩💻 Технический вопрос
Спросил 8 дней назад в CSS Юлия
Как сделать
полужирным
CSS смелый вес шрифта р элемент сорт ID
👩💻 Инструкции по коду CSS
Спросил 8 дней назад в CSS Хизер
, если разрешение меньше 768 пикселей, выравнивание по центру div
CSS медиа-запрос выравнивание Адаптивный дизайн
👩💻 Технический вопрос
Спросил 9 дней назад в CSS Нил
как сделать, чтобы мой заголовок шел только поверх содержимого, когда я прокручиваю заголовок
положение фиксированное прокрутка HTML КСС
👩💻 Технический вопрос
Спросил 9 дней назад в CSS Аманда
как развернуть кнопку в список
кнопка развернуть кнопка список JavaScript CSS HTML
👩💻 Технический вопрос
Спросил 9 дней назад в CSS by Quinnie
Как изменить ориентацию моего фонового изображения?
фоновое изображение фоновое положение CSS
👩💻 Технический вопрос
Спросил 9 дней назад в CSS от Aneeah
как сделать овальную кнопку
HTML CSS Овальная кнопка
👩💻 Технический вопрос
Спросил 9 дней назад в CSS Джози
моя кнопка обрезается при просмотре моего веб-сайта на мобильном устройстве
CSS медиазапросы Отзывчивый дизайн мобильное устройство кнопка обрезана
👩💻 Технический вопрос
Спросил 9 дней назад в CSS by Sibusisiwe
как добавить тень с помощью css
CSS коробка-тень тень стиль
👩💻 Технический вопрос
Спросил 9 дней назад в CSS от Raquel
Мой CSS не работает с h2 или h3
HTML CSS h2 h3 тег ссылки размер шрифта вес шрифта цвет
👩💻 Технический вопрос
Спросил 9 дней назад в CSS Одри
как центрировать сетку
сетка центр выравнивание содержания выравнивание элементов
👩💻 Технический вопрос
Спросил 9 дней назад в CSS Джози
как сделать мою веб-страницу адаптивной
Адаптивный дизайн CSS медиа-запросы относительные единицы размеры экрана
👩💻 Технический вопрос
Спросил 9 дней назад в CSS by Annabella
как исправить размер кнопки? в css кнопка
размер
CSS-свойства
ширина
высота
ед.

 3s, color 0.3s;}button:active { color: white; background-color: purple;}
3s, color 0.3s;}button:active { color: white; background-color: purple;}
 </a>
</a>