Страница не найдена — 404
<MyRusakov.ru />
| Регистрация | Забыли пароль? Забыли логин? |
Создание игр на Unreal Engine 5
Данный курс научит Вас созданию игр на Unreal Engine 5. Курс состоит из 12 модулей, в которых Вы с нуля освоите этот движок и сможете создавать самые разные игры.
В курсе Вы получите всю необходимую теоретическую часть, а также увидите массу практических примеров. Дополнительно, почти к каждому уроку идут упражнения для закрепления материала.
Помимо самого курса Вас ждёт ещё 8 бесплатных ценных Бонусов: «Chaos Destruction», «Разработка 2D-игры», «Динамическая смена дня и ночи», «Создание динамической погоды», «Создание искусственного интеллекта для NPC», «Создание игры под мобильные устройства», «Создание прототипа RPG с открытым миром» и и весь курс «Создание игр на Unreal Engine 4» (актуальный и в 5-й версии), включающий в себя ещё десятки часов видеоуроков.
Подробнее
Подпишитесь на мой канал на YouTube, где я регулярно публикую новые видео.
Подписаться
Подписавшись по E-mail, Вы будете получать уведомления о новых статьях.
Подписаться
Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Мой аккаунтМоя группа
Зачем Вы изучаете программирование/создание сайтов?
Для трудоустройства на работу
Для фриланса
Это моё хобби
Нужно создать программу/сайт для себя
Программирование на Python для начинающих
Бесплатный курс по Python даст Вам всю необходимую базу для начала программирования на языке Python. В курсе Вас ждёт множество уроков (больше 4-х часов видео), исходников и упражнений.
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
11 шагов к созданию своей Web-студии
После семинара:
— Вы узнаете главное отличие богатых от бедных.
— Вы увидите разоблачения множества мифов об успешности и о бизнесе.
— Вы получите свой личный финансовый план прямо на семинаре.
— Мы разберём 11 шагов к созданию своей успешной Web-студии.
— Я расскажу о своих личных историях: об успешных и неуспешных бизнесах. Это мой многолетний опыт, которым я поделюсь с Вами.
Записаться
Другие курсы
Вчера — лишь Сон, а Завтра — лишь Видение. Но хорошо прожитое Сегодня делает каждое Вчера — Счастливым сном, а каждое Завтра — Видением Надежды. Заботься же об Этом Дне!
Калидаса
К сожалению, запрошенная страница не существует. Проверьте правильность ввода адреса.
13. Псевдоклассы и контекстные селекторы · Неожиданный HTML
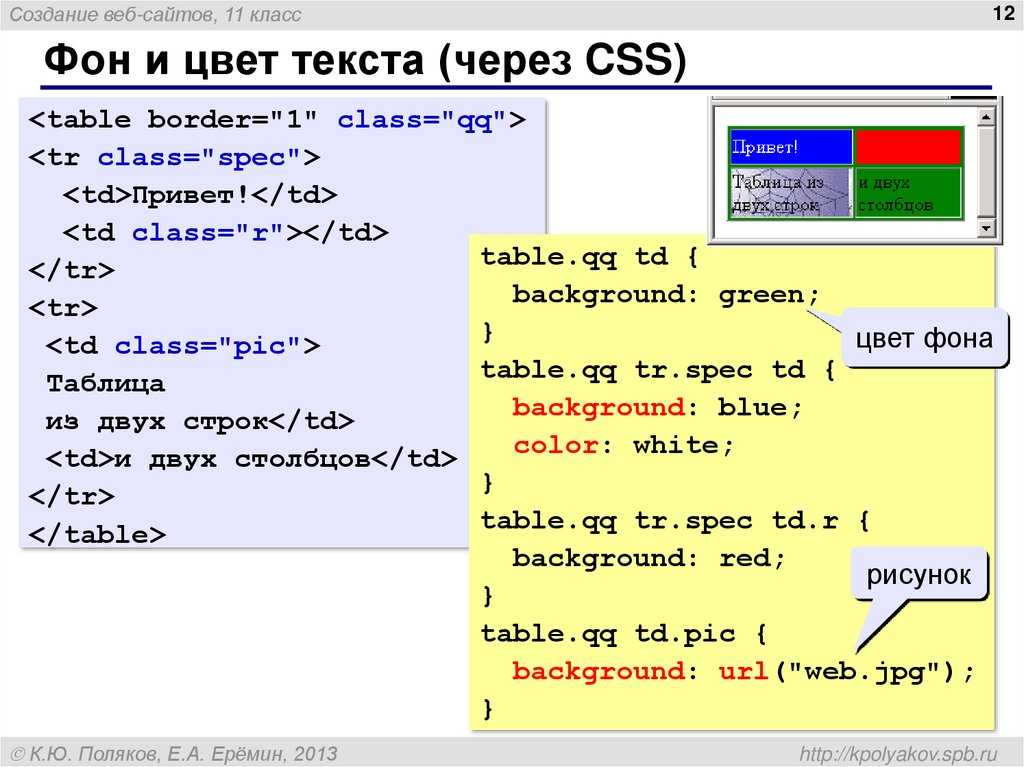
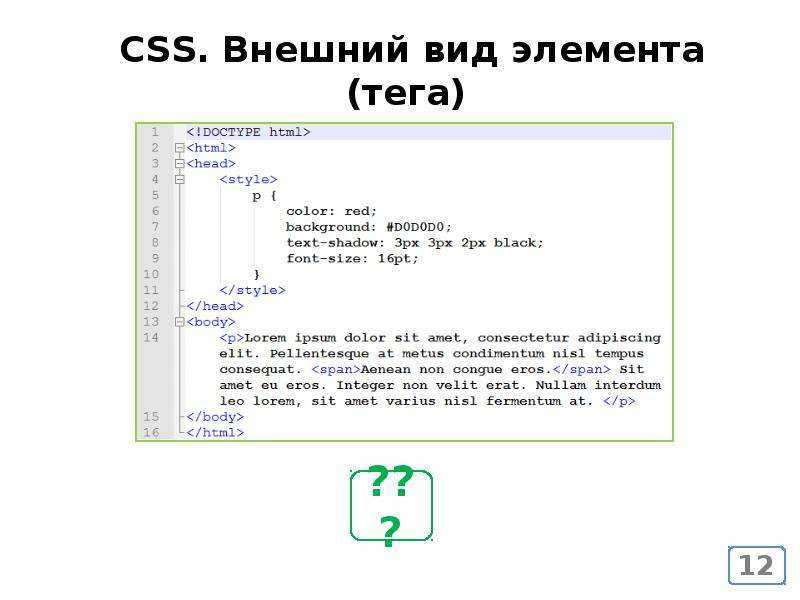
Поскольку объекты страницы могут принимать разные состояния, нам нужны конструкции, которые бы позволяли с этими состояниями работать
:hover – псевдокласс, который срабатывает в тот момент, когда над объектом находится курсор. Например если написать в css-файле
.block{ background:blue; width:100px; height:100px; } .block:hover { background:red; }
То данный код будет окрашивать div’ы с классом block в красный цвет при наведении на них курсора.
:visited – определяет цвет гиперссылки после того как она была «посещена», то по ней произошел переход на сайт. Задание: сделать, чтобы гиперссылки по умолчанию не подчеркивались, а при наведении на них курсора подчеркивание возникало. Посещенные ссылки должны окрашиваться в красный цвет.
:active – срабатывает при клике на объект. Правда active работает только до тех пор, пока мы держим клавишу зажатой.
:focus – срабатывает, когда у элемента с фокусом, например, когда в input’e есть мигающий курсор ввода
<input type="text">
input:focus {
border:10px solid purple;
}
Контекстные селекторы
Допустим у нас есть блок-корзина и товары. Мы хотим, чтобы товары при перемещении в корзину получали специальное оформление, например обводились границей.
.cart {
width:400px;
height:200px;
background-color:grey;
}
.product {
width:100px;
height:100px;
background-color:cornflowerblue;
}
Но если товар попал в корзину, то должна появится корзина
.cart .product {
border:20px solid black;
}
Контекстные селекторы и псевдоклассы
Можно группировать контекстные селекторы с псевдоклассами.
.big:hover .small {
background:red;
}
Данное оформление означает, что к элементу .small , который находится внутри .big , на который навели курсор.
Неочевидные моменты
- При наведении курсора на вложеный элемент, срабатывает hover и на родителе.
- Селектор в контексте имеет больший приоритет, чем селектор без контекста
Рассмотри следующий css-файл
.parent .block {
background-color:orange;
}
.block {
width:100px;
height:100px;
background-color:violet;
}
соответствующий ему html
<div> <div> </div> </div>
Сначала нам кажется, что блок будет фиолетовым, так как селектор с ним стоит ниже, но засчет контекста, мы получим оранжевый.
Примеры
Различные hover-эффекты при наведении на кнопку http://codepen.io/fox_hover/pen/bqZxLa
Кнопки с градиентами, которые меняют их при наведении http://codepen.io/pirrera/pen/bqVe
- Библиотека различных hover-эффектов
http://ianlunn.github.io/Hover/
Практика:
- Нужно сделать, чтобы гиперссылка по умолчанию была без подчеркивания, но при наведении начинала подчеркиваться
- Изменение цвета div’a при наведении
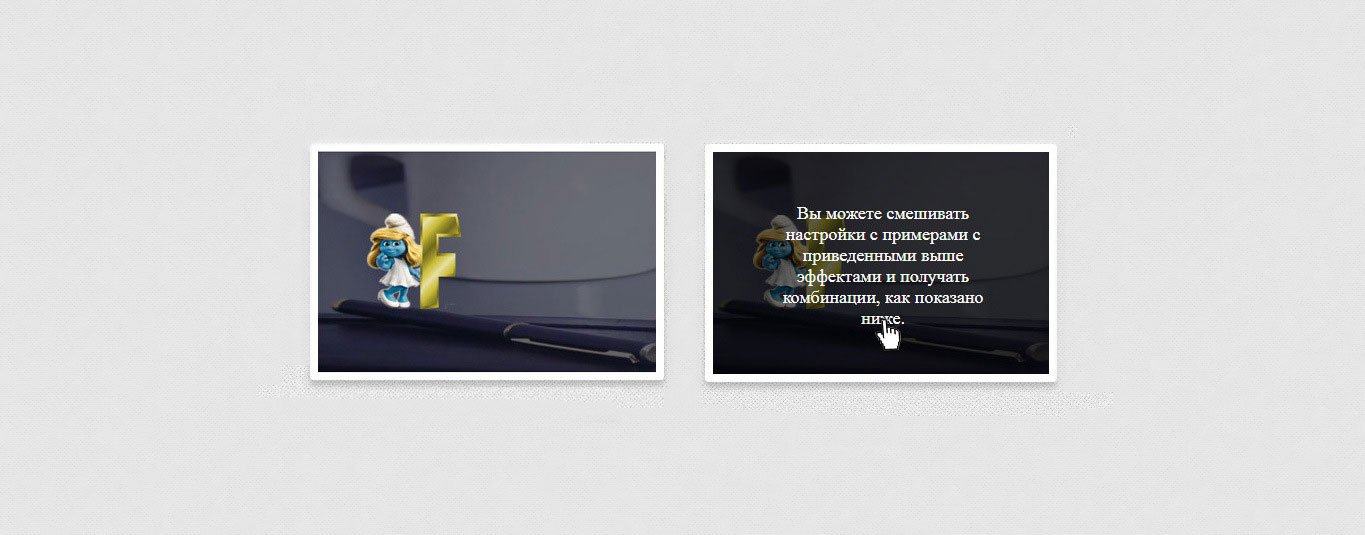
- Картинка закрыта градиентом. При наведении градиент пропадает.
- Задаем разные цвета блоков-детей у разных блоков-родителей с помощью контекстных селекторов
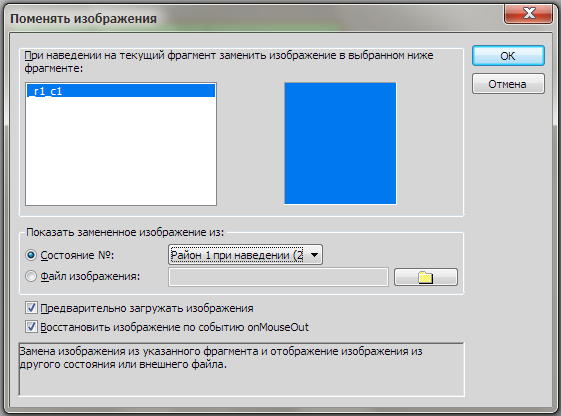
- Строим спрайт. При наведении меняем картинку на ее черно-белую копию
При наведении на блок, вложенные блоки показываются
Есть картинка на фоне блока. При наведении картинка приближается, блок не увеличивается.
- Есть меню с вложенными подпунктами.
 При наведении на пункт меню, появляются его подпункты.
При наведении на пункт меню, появляются его подпункты. - Есть картинка при клике на нее, она увеличивается и сохраняет свои размеры до тех пор пока на ней курсор мыши.
Как отображать текст при наведении в Squarespace Fluid Engine — Primitus Consultancy
Tutorialsquarespace 7.1 FE
Автор: Primitus Consultancy
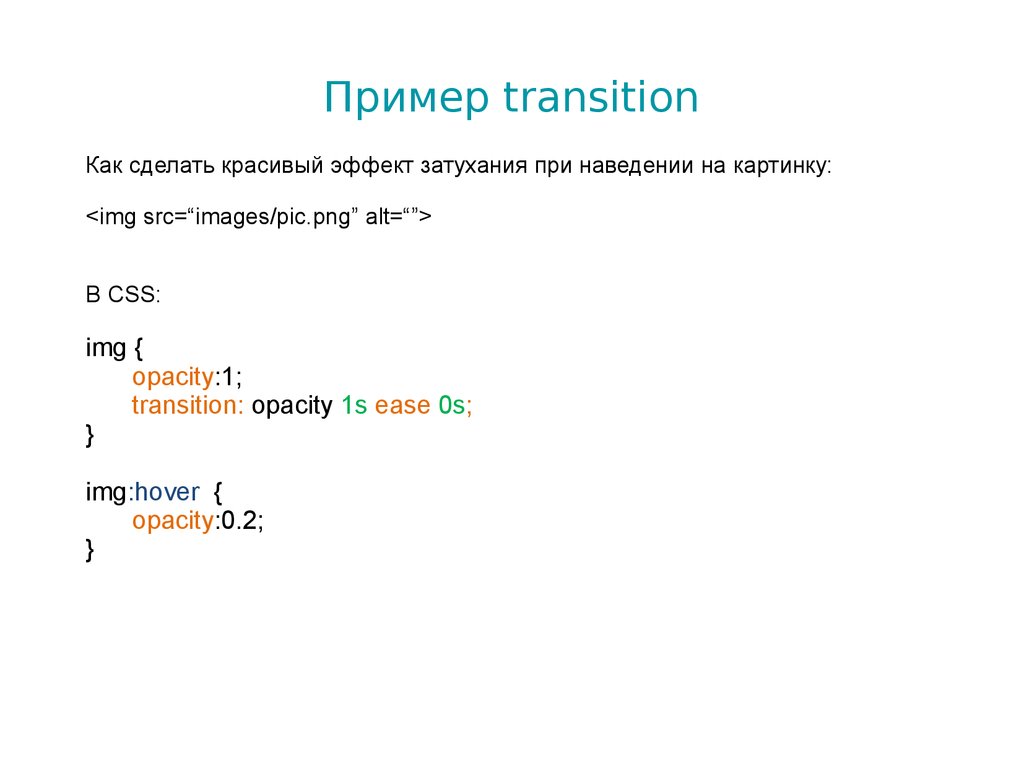
Из этого туториала вы узнаете, как создать эффект наведения, который показывает текст при наведении курсора на изображение. Добавление интерактивности на ваш веб-сайт — отличный способ заинтересовать пользователей и дольше оставаться на вашем сайте. Это руководство предназначено для Squarespace версии 7.1 с использованием Fluid Engine.
Сложность: Легкая
Шаг 1
Добавьте изображение на страницу, нажмите на вкладку «Дизайн» и выберите вариант заливки, чтобы полностью занять поле изображения и обеспечить возможность отклика на мобильных устройствах.
Шаг 2
Добавьте блок текста поверх блока изображения. Выровняйте текст так, чтобы он располагался по центру изображения.
Шаг 3
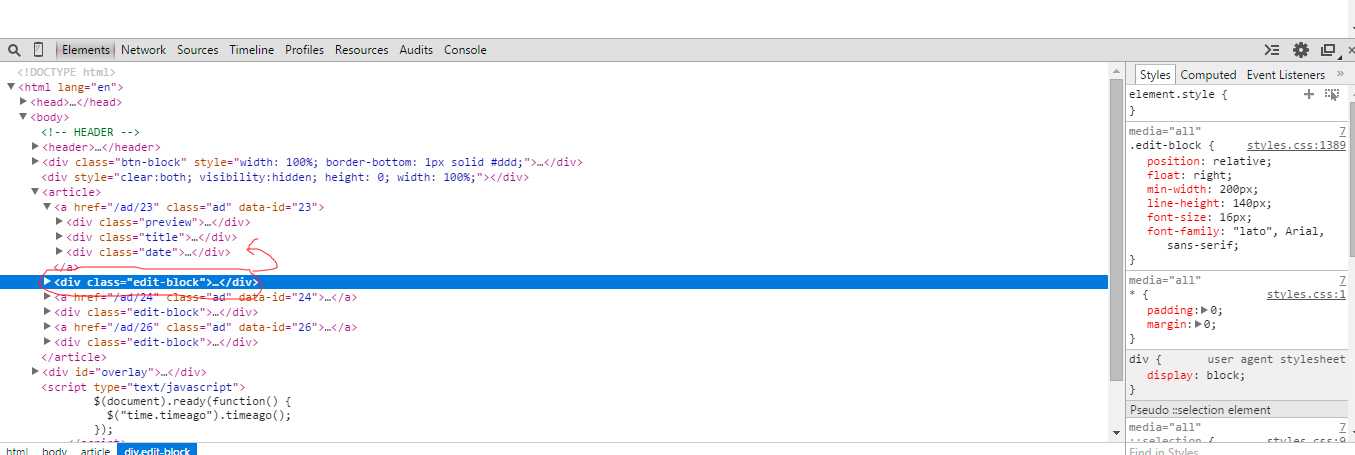
Получите идентификатор текстового блока.
Полезный инструмент, который вы можете использовать для идентификации #collection-id, #blockidnumber и section[data-section-id=»#»] — это расширение Chrome под названием Squarespace ID Finder (https://chrome.google. com/webstore/detail/squarespace-id-finder/igjamfnifnkmecjidfbdipieoaeghcff), который я полностью рекомендую.
Шаг 4
Из своей учетной записи Squarespace перейдите в Custom CSS Editor. вставьте код в поле пользовательского редактора CSS.
Приведенный ниже код показывает текст при наведении на рабочем столе, но скрывает текст на мобильных устройствах.
@media только экран и (минимальная ширина: 640px){
[#идентификатор_блока] {
непрозрачность: 0;
переход: непрозрачность 1,5 с
}
[#blockID]:наведите {
непрозрачность: 1;
переход: непрозрачность 1,5 с
}
}
Только экран @media и (максимальная ширина: 640 пикселей){
[#идентификатор_блока] {
дисплей:нет;
}
} Шаг 5
Поскольку при наведении курсора на мобильном устройстве курсор не отображается, мы сделали текст невидимым на мобильных устройствах.
Если у вас есть какие-либо вопросы или вам нужна помощь с дизайном вашего сайта Squarespace, вы можете заказать консультацию 1:1.
Забронируйте виртуальный звонок для быстрой помощи
Как добавить градиентный фон к тексту
Преимущества использования формы запроса продукта
Советы по оптимизации веб-сайта Squarespace для поисковых систем стиль товара быстрый просмотр лайтбокс
Как сделать элементы списка Squarespace кликабельными
Как создать скользящее подчеркивание при наведении для блоков кнопок
Как показать текст при наведении в Squarespace Fluid Engine
Как перенаправить на другую страницу при нажатии кнопки «Добавить в корзину» button
Как настроить форму рассылки новостей SquareSpace
Вся работа в этом руководстве предоставляется на условиях «КАК ЕСТЬ». За исключением случаев, предусмотренных в настоящем соглашении, это руководство не дает никаких других гарантий, явных или подразумеваемых, и настоящим отказывается от всех подразумеваемых гарантий, включая любые гарантии пригодности для определенной цели.
Если вам требуется профессиональная консультация, мы рекомендуем вам приобрести услуги разработчика.
Главная Блог
Примитус Консалтинг
Мы работаем с малым и средним бизнесом, чтобы помочь создать профессиональное присутствие в Интернете. Я предоставляю студию дизайна с полным спектром услуг в Лондоне, Великобритания.
https://primitusconsultancy.co.uk
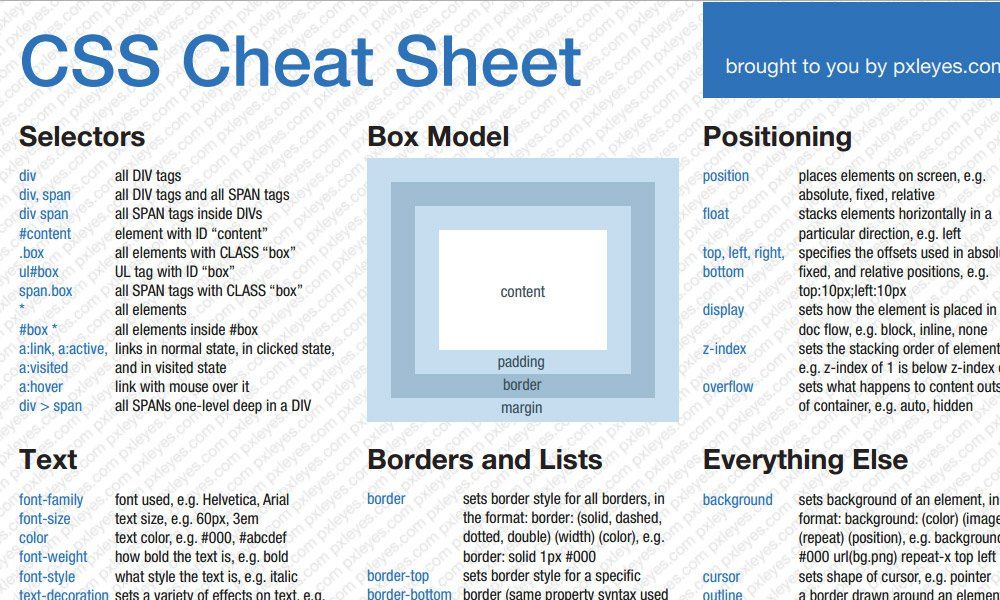
15+ CSS эффектов наведения текста [Демо + код]
Телеграмма Группа Присоединяйтесь сейчас
Привет! В этой статье вы найдете 15+ CSS Text Hover Effects с полным исходным кодом, который вы можете скопировать и вставить в свой проект.
Зачем делать текст скучным, унылым и прямолинейным? добавьте немного магии CSS, чтобы добавить эффекты наведения, чтобы сделать его более веселым и живым и сделать ваш проект лучше. Не знаете, как это сделать? Не волнуйтесь, мы вас прикрыли. Мы отобрали 15+ лучших CSS-эффектов при наведении курсора из Интернета, чтобы вы могли использовать их в своем проекте.
Не знаете, как это сделать? Не волнуйтесь, мы вас прикрыли. Мы отобрали 15+ лучших CSS-эффектов при наведении курсора из Интернета, чтобы вы могли использовать их в своем проекте.
Давайте посмотрим на более чем 15 крутых CSS-эффектов при наведении текста.
1. Простой эффект наведения текстаРЕКЛАМА
| Код от | Антония Шимич |
| Демонстрация и загрузка | нажмите здесь для кода |
| Используемый язык | HTML, CSS |
| Внешняя ссылка/зависимости | Да |
| Ответственный | № |
Давайте начнем этот список с простого эффекта наведения текста от Антонии Шимич, созданного с использованием HTML и CSS. при наведении цвет текста меняется на белый, а над текстом появляется горизонтальная линия с плавной анимацией.
2. X-Ray Text Hover Effect| Код от | Джеймс |
| Демонстрация и загрузка | нажмите здесь для кода |
| Используемый язык | HTML, CSS (SCSS), JS |
| Внешняя ссылка/зависимости | № |
| Отзывчивый | Да |
Уникальный текстовый эффект, здесь круг действует как «рентген». Это было создано Джеймсом с использованием HTML, CSS (SCSS) и JS.
Это было создано Джеймсом с использованием HTML, CSS (SCSS) и JS.
| Код от | Паоло Дузиони |
| Демонстрация и загрузка | нажмите здесь для кода |
| Используемый язык | HTML(мопс),CSS(SCSS) |
| Внешняя ссылка/зависимости | № |
| Отзывчивый | Да |
Эффект наведения с преобразованием rotateX для текстовых элементов, созданным Паоло Дузиони с использованием HTML (Pug) и CSS (SCSS).
4. Наведение текста| Код от | Гаяне |
| Демонстрация и загрузка | нажмите здесь для кода |
| Используемый язык | HTML, CSS |
| Внешняя ссылка/зависимости | № |
| Отзывчивый | № |
В этом эффекте наведения текста от Gayane каждая буква трансформируется в несколько слоев, наложенных друг на друга. Для его создания используются HTML и CSS.
Для его создания используются HTML и CSS.
| Код от | требори |
| Демонстрация и загрузка | нажмите здесь для кода |
| Используемый язык | HTML, CSS |
| Внешняя ссылка/зависимости | № |
| Отзывчивый | № |
Очень простой и элегантный текстовый эффект, созданный trebory с использованием HTML и CSS.
100+ проектов JavaScript с исходным кодом (от начинающих до продвинутых)
6. АНИМИРОВАННЫЙ ТЕКСТ НАВЕДЕНИЕМ В CSS| Код | кловис нету |
| Демонстрация и загрузка | нажмите здесь для кода |
| Используемый язык | HTML, CSS |
| Внешняя ссылка/зависимости | Да |
| Отзывчивый | № |
Эффект наведения анимированного текста, созданный clovis neto с использованием HTML и CSS.
| Код от | Санкет Бодаке |
| Демонстрация и загрузка | нажмите здесь для кода |
| Используемый язык | HTML, CSS |
| Внешняя ссылка/зависимости | № |
| Отзывчивый | № |
Эффект наведения текста в неоновой тематике был создан Sanket Bodake. При наведении текст светится неоновыми цветами, созданными с помощью HTML и CSS.
8. Эффект наведения текста| Код от | Хабибур Рахман |
| Демонстрация и загрузка | нажмите здесь для кода |
| Используемый язык | HTML,CSS(SCSS) |
| Внешняя ссылка/зависимости | № |
| Отзывчивый | Да |
В этом эффекте наведения текста от Хабибура Рахмана текст разделяется на две части посередине, а в промежутке появляется новый текст. Для этого используются HTML и CSS (SCSS).
Для этого используются HTML и CSS (SCSS).
| Код от | Грейви |
| Демонстрация и загрузка | нажмите здесь для кода |
| Используемый язык | HTML (мопс), CSS, JS |
| Внешняя ссылка/зависимости | № |
| Отзывчивый | Да |
Причудливый эффект наведения текста, созданный Greyvy. Для разработки используется HTML(Pug) и CSS, JS.
10. НАВЕДЕНИЕ ТЕКСТАРЕКЛАМА
| Код от | Деванг Банта |
| Демонстрация и загрузка | нажмите здесь для кода |
| Используемый язык | HTML, CSS |
| Внешняя ссылка/зависимости | № |
| Отзывчивый | № |
Еще один эффект наведения текста в неоновой тематике. Этот создан Devang Banta с использованием HTML и CSS.
Этот создан Devang Banta с использованием HTML и CSS.
РЕКЛАМА
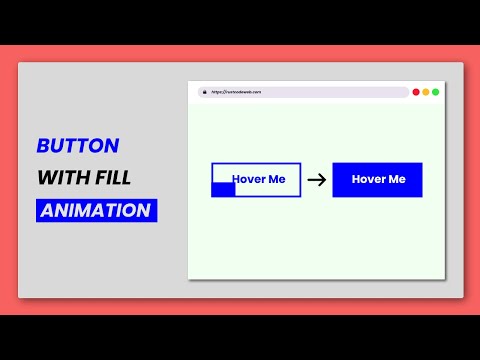
11. Эффект при наведении курсора мыши: финалВ этом эффекте наведения текста фон текста заполняется скользящей анимацией. Это разработано Джеффом Грэмом с использованием HTML и CSS.
РЕКЛАМА
12. Эффект наведения текстаРЕКЛАМА
| Код от | Атул Праджапати |
| Демонстрация и загрузка | нажмите здесь для кода |
| Используемый язык | HTML, CSS |
| Внешняя ссылка/зависимости | № |
| Отзывчивый | № |
Отличный эффект наведения на текст, созданный Атулом Праджапати с использованием HTML и CSS.
Как создать поле ввода OTP с помощью HTML, CSS и Javascript
13. Эффект наведения текста| Код от | Коллок Цуй |
| Демонстрация и загрузка | нажмите здесь для кода |
| Используемый язык | HTML, CSS |
| Внешняя ссылка/зависимости | № |
| Отзывчивый | № |
Коллекция различных эффектов, созданных Colloque Tsui с использованием HTML и CSS. У этого есть три эффекта наведения текста — подчеркивание, рамка и сияние.
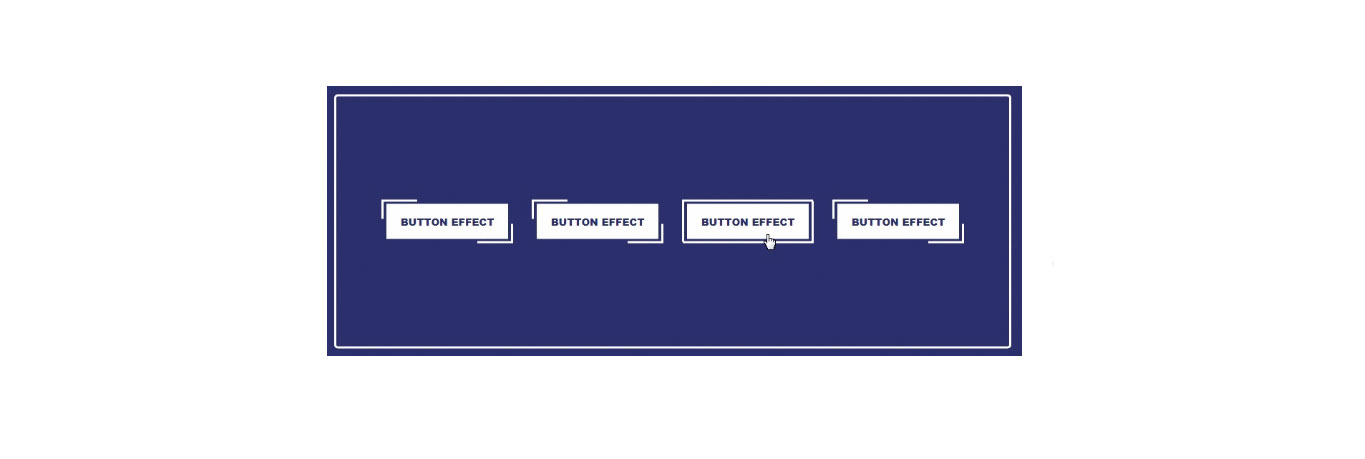
14. Обзор эффектов наведения| Код от | Темани Афиф |
| Демонстрация и загрузка | нажмите здесь для кода |
| Используемый язык | HTML, CSS |
| Внешняя ссылка/зависимости | № |
| Отзывчивый | № |
Еще одна коллекция эффектов наведения текста, созданная Темани Афиф с использованием HTML и CSS. Он имеет четыре различных эффекта.
Он имеет четыре различных эффекта.
| Код от | Амит Шин |
| Демонстрация и загрузка | нажмите здесь для кода |
| Используемый язык | HTML,CSS(SCSS) |
| Внешняя ссылка/зависимости | Да |
| Отзывчивый | № |
Этот эффект наведения создан Амитом Шином с использованием HTML и CSS (SCSS). Это 3D-эффект, текст выскакивает.
16. Подчеркивание при наведении| Код от | НАНОУ |
| Демонстрация и загрузка | нажмите здесь для кода |
| Используемый язык | HTML, CSS |
| Внешняя ссылка/зависимости | № |
| Отзывчивый | Да |
Давайте завершим этот список простым эффектом подчеркивания при наведении.