text-transform | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
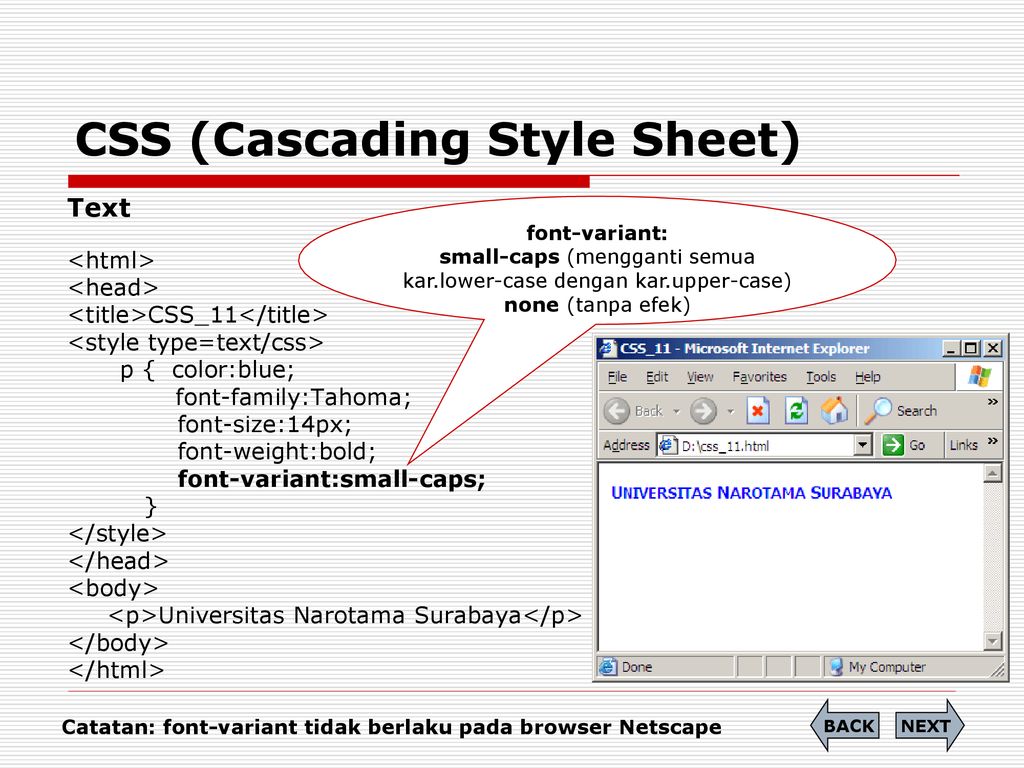
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none, регистр исходного текста будет изменен.
Синтаксис
text-transform: capitalize | lowercase | uppercase | none | inherit
Значения
- capitalize
- Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют.
- lowercase
- Все символы текста становятся строчными (нижний регистр).
- uppercase
- Все символы текста становятся прописными (верхний регистр).
- none
- Не меняет регистр символов.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>text-transform</title> <style> h2 { text-transform: uppercase; /* Заглавные буквы */ } p { text-transform: capitalize; /* Каждое слово начинается с заглавной буквы */ } </style> </head> <body> <h2>Lorem ipsum dolor sit amet</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-transform
Объектная модель
[window.]document.getElementById(«elementID»). style.textTransform
style.textTransform
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
rotate() — CSS | MDN
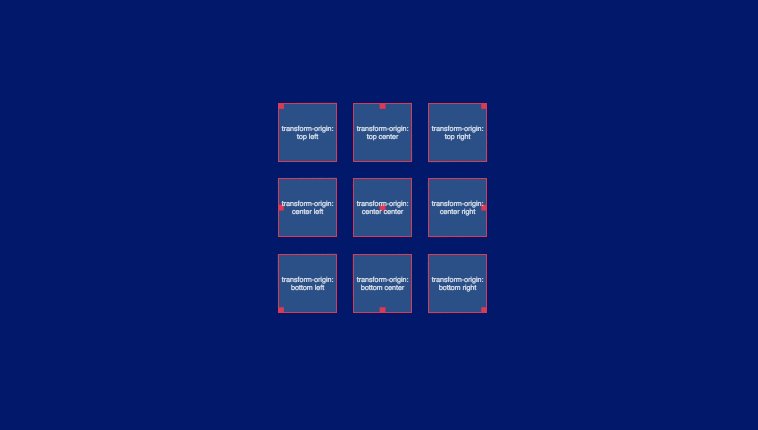
Функция CSS rotate () определяет преобразование, которое перемещает элемент вокруг неподвижной точки (как определено свойством transform-origin (en-US), не деформируя его. Количество движения определяется заданным углом; если положительно, движение будет по часовой стрелке, если оно отрицательное, оно будет против часовой стрелки. Вращение на 180 ° называется
- a
- Является
<angle>, представляющим угол поворота. Положительный угол обозначает вращение по часовой стрелке, а отрицательный — против часовой стрелки.
| Декартовы координаты на ℝ2 | Однородные координаты на ℝℙ2 | Декартовы координаты на ℝ3 | Однородные координаты на ℝℙ3 |
|---|---|---|---|
| cos(a)-sin(a)sin(a)cos(a) | cos(a)-sin(a)0sin(a)cos(a)0001 | cos(a)-sin(a)0sin(a)cos(a)0001 | cos(a)-sin(a)00sin(a)cos(a)0000100001 |
[cos(a) sin(a) -sin(a) cos(a) 0 0] |
Базовый пример
HTML
<div>Normal</div>
<div>Rotated</div>CSS
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate(45deg);
background-color: pink;
}Result
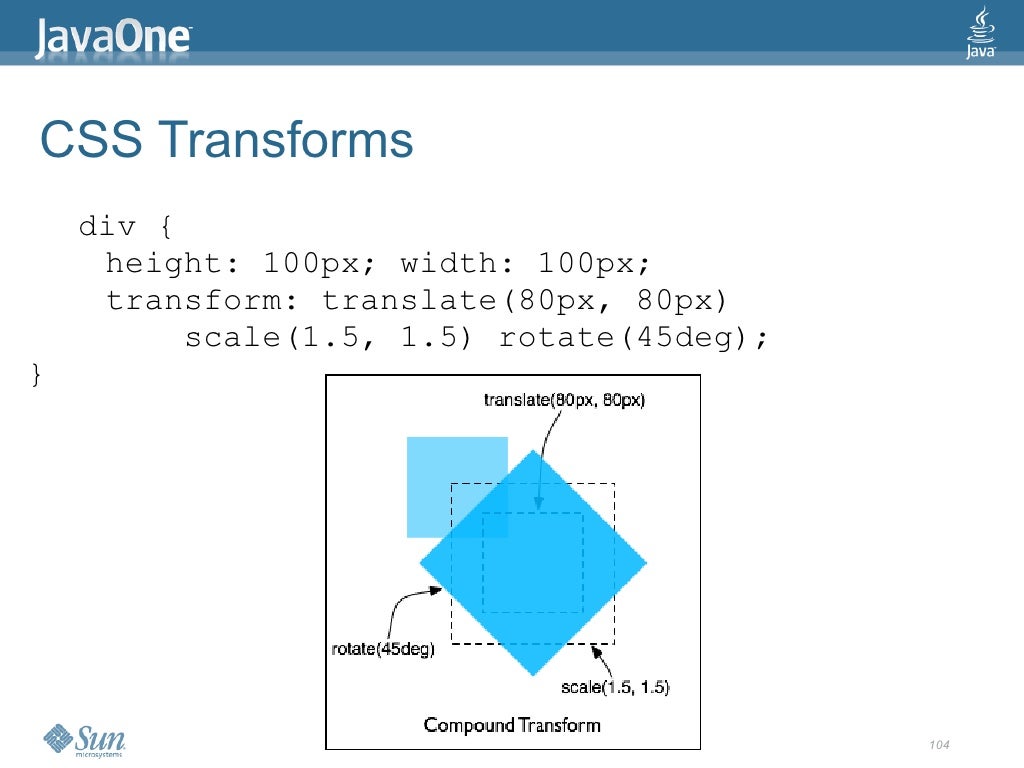
Объединение вращения с другим преобразованием
Если вы хотите применить к элементу несколько преобразований, будьте осторожны с порядком, в котором вы указываете свои преобразования. Например, если вы вращаете перед сдвигом, сдвиг произойдёт относительно новой оси вращения!
HTML
<div>Normal</div>
<div>Rotated</div>
<div>Rotated + Translated</div>
<div>Translated + Rotated</div>
CSS
div { position: absolute; left: 40px; top: 40px; width: 100px; height: 100px; background-color: lightgray; } .rotate { background-color: transparent; outline: 2px dashed; transform: rotate(45deg); } .rotate-translate { background-color: pink; transform: rotate(45deg) translateX(180px); } .translate-rotate { background-color: gold; transform: translateX(180px) rotate(45deg); }
Result
BCD tables only load in the browser
Поворот текста под заданным углом средствами CSS
Иногда необычные дизайнерские решения вынуждают верстальщика прибегать к таким же нестандартным решениям при расположении текста. К примеру, повернуть один из текстовых элементов на определенный угол. В данной статье будут рассмотрены несколько простых решений этой задачи.
Замена текста картинкой
Наиболее примитивным решением поставленной задачи станет использование картинки. Средствами небезызвестной всем программы Adobe Photoshop текст без труда поворачивается на любой угол. Как вы понимаете, не нужно много ума, чтобы воспользоваться данным методом.
В некоторых ситуациях другим способом воспользоваться невозможно, однако в большинстве случаях отходят от использования картинки. Это объясняется рядом недостатков, которые сопутствуют указанной методике:
- Невозможность пользователю копировать информацию, в указанном контейнере;
- Сложность процедуры внесения исправлений в текстовую часть элемента;
- Увеличивается трафик на сервере сайта;
- Рост обращений к серверу при обновлении ресурса.
Несмотря на то, что нашлось такое количество негативных сторон применения картинки, у метода есть пару положительных эффектов.
- Кроссбраузерность
- Высокая способность в позиционировании изображения.
Все-таки в данном случае отрицательные стороны перевешивают. Советую Вам обратиться к другим решениям.
Использование свойства CSS transform
Применение этого способа гораздо выше стоит в сравнении с изображением. Существенную разницу формирует гибкость в редактировании текста и возможность выделять и копировать содержимое повернутого контейнера. Главным камнем преткновения для развития этой методики была кроссбраузерность. Сейчас достигли неплохих результатов на этом фронте, что позволяет без проблем применять свойство transform.
Существенную разницу формирует гибкость в редактировании текста и возможность выделять и копировать содержимое повернутого контейнера. Главным камнем преткновения для развития этой методики была кроссбраузерность. Сейчас достигли неплохих результатов на этом фронте, что позволяет без проблем применять свойство transform.
Суть работы свойства заключается в разбитии плоскости по градусам. В следствие этого при указании определенного угла контейнер займет соответствующее положение. Стоит отметить, что свойство в чистом виде не применяется. Ему должны сопутствовать вендорные свойства, которые, собственно, и обеспечивают высокий показатель кроссбраузерности.
Важно отметить, что меняет положение не текст внутри блока, а именно сам блок, к которому обращено свойство через селектор класа или каким-либо другим способом. Ниже представлен пример использования метода
CSS
.conteiner {
-moz-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
}По итогу получим примерно такую картину:
Обращаюсь к такому свойству, оформление без проблем будет выводится в Firefox, Opera, Internet Explower и других вебкит-браузерах.
Обращение через Javascript
Суть процесса полностью аналогична рассмотренному перед этим методом. Для его реализации необходим минимум знаний js-кода, математики и разбираться в фильтре Matrix.
Javascript
var deg2radians = Math.PI * 2 / 360,
deg = -4;
rad = deg * deg2radians,
costheta = Math.cos(rad),
sintheta = Math.sin(rad);
jQuery('.rotatedBlock').css({ filter: 'progid:DXImageTransform.Microsoft.Matrix
(M11='+costheta+', M12='+(-1)*sintheta+', M21='+sintheta+',
M22='+costheta+', SizingMethod="auto expand", enabled=true)'});По итогу получим в браузере ту же картину, что и при использовании свойства transform.
Даже если Вы ни символа не понимаете в этой записи – не беда. Для работы с этим кодом достаточно понимать, что во второй строчке прописывается значение угла, его вы подставляете под себя, остальное – просто копируете без изменений.
Для работы с этим кодом достаточно понимать, что во второй строчке прописывается значение угла, его вы подставляете под себя, остальное – просто копируете без изменений.
Особенности использования Javascript и CSS
Эти два метода имеют несколько незначительных отличий в принципе работы, знать и учитывать которые очень важно.
Первое отличие основывается на разности высоты блока и его положения. Выход из ситуации достаточно простой и заключается в использовании свойства margin. Отступами мы выставляем блок на нужный уровень и позицию. Прочие разногласия в позиционировании можно устранить присвоением блоку значение абсолютного позиционирования, что тоже эффектно действует.
Более сложный и индивидуальный подход основывается на применении свойства transform-origin. Суть этой методики будет описана в последующих статьях.
Следующее отличие кроется в сущности самого поворота. При использовании js-кода точка поворота находится на краю блока. Во втором способе эта точка расположена в центре элемента. Для упрощения понимания смотрим на картинку ниже
Оценок: 4 (средняя 5 из 5)
- 10707 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
Использование двухмерных трансформаций CSS: трансформация поворота
Вероятно, наиболее полезная из всех трансформаций, трансформация поворота делает именно то, что можно ожидать из ее названия: поворачивает элемент. Браузер не должен догадываться об используемых единицах измерения, так что их нужно добавить в запись: радианы rad, повороты turn или градусы deg. Вот пример записи без приставок производителей, которые в этом случае и не понадобятся для большинства современных версий браузеров:
img#inception {
width: 400px;
height: 267px;
border: 15px solid #ffd;
transform: rotate(2. 5deg);
float: left;
margin-right: 2em;
}
5deg);
float: left;
margin-right: 2em;
}Один из недостатков, который есть у некоторых браузеров, главным образом определенных старых версий, — проблема со сглаживанием углов повернутых элементов, особенно текста, хотя в большинстве современных версий браузеров эта проблема не заметна.
Совет: Можете включить сглаживание углов для трансформаций поворота и масштабирования в браузерах на движке Webkit, таких как Safari, Chrome и Opera, задав определенное значение свойству тени блока элемента:
img#inception {
box-shadow: 0 0 1px transparent;
}Обратите внимание на пять важных особенностей трансформации поворота CSS:
• Поворот элемента во многом похож на использование относительного позиционирования: резервируется изначальное пространство, занятое элементом, и трансформация элемента располагает его выше остального содержимого. Это также означает, что часть элемента при повороте на большое значение может оказаться за пределами страницы.
• Остальное содержимое не знает о трансформациях: текст, обтекающий всплывающее изображение, не меняет свое положение только из-за того, что оно повернуто, и продолжает оборачиваться вокруг изначального прямоугольного пространства, которое занимало изображение. Для того, чтобы текст обтекал нерегулярные формы, нужно использовать другие способы.
• Эффекты тени блока применяются до трансформаций. Это значит, что тень может располагаться в неожиданном направлении, когда элемент повернут. Обычно проще применить трансформацию поворота и уже после этого экспериментировать с подходящим отображением тени на повернутом элементе.
• Поворот по умолчанию происходит относительно центра элемента. Это можно изменить с помощью задания значения свойства начала трансформации.
• Поворот можно применять не только к изображениям: эффекты трансформаций могут применяться к любым элементам, о чем мы подробней расскажем в следующих уроках.
Автор урока Dudley Storey
Перевод — Дежурка
Смотрите также:
CSS анимация с помощью ключевых кадров
Вследствие того, что CSS развивается стремительными темпами и создавать анимацию стало еще проще без использования Javascript на многих сайтах появились очень интересные элементы, которыми нельзя не заинтересоваться. В сегодняшнем уроке мы посмотрим как можно создавать анимацию с помощью ключевых кадров (это еще интереснее чем просто с помощью CSS преобразований). Также наша анимация будет находится не просто в одной плоскости, а будет с эффектом 3D. Если вы не знаете для чего и где можно применить такой эффект — переходите в полную новость и там я вам об этом расскажу.
В сегодняшнем уроке мы посмотрим как можно создавать анимацию с помощью ключевых кадров (это еще интереснее чем просто с помощью CSS преобразований). Также наша анимация будет находится не просто в одной плоскости, а будет с эффектом 3D. Если вы не знаете для чего и где можно применить такой эффект — переходите в полную новость и там я вам об этом расскажу.
Сегодня мы идем дальше в изучении CSS анимации. Поэтому рекомендую изучить предыдущие уроки «Анимация с помощью CSS преобразований» (эта анимация значительно проще, а изучив ее — здесь вы также с легкостью всё поймете 🙂 ):
Если CSS преобразований из предыдущей серии уроков работали в браузерах Firefox, Chrome, Safari и Internet Explorer 10+, то в при создании 3D анимации она будет работать только в WebKit браузерах и браузере Mozilla. Самые простые преобразования будут работать и в IE10, но что-то более сложное — нет, так как этот браузер не поддерживает параметр preserve-3d для создания 3D слоев.
Анимация CSS
Анимация, которую мы создадим будет содержать в себе изображение, которое вращается вокруг оси Y:
Для тех, у кого нет анимации 😉 :
Немного HTML
Всё понятно и просто в HTML структуре:
1 2 3 | <div>
<p>Классно?!</p>
</div> |
Ключевые кадры CSS
Что такое ключевые кадры?
В блоке @keyframes находится ряд правил, которые называются ключевыми кадрами. Ключевые кадры содержат свойства, которые применяются в определенный момент времени при анимации. При анимации значения интерполируются («плавно переходят» от одного значения к другому) и мы видим лишь плавный переход.
Вам это может показаться сложным, но это один из самых простых примеров.
Определим начальный и конечный ключевой кадр:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | /* WebKit и Opera */
@-webkit-keyframes spinner {
from {
-webkit-transform: rotateY(0deg);
}
to {
-webkit-transform: rotateY(-360deg);
}
}
/* Все остальные браузеры */
@keyframes spinner {
from {
-moz-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
transform: rotateY(0deg);
}
to {
-moz-transform: rotateY(-360deg);
-ms-transform: rotateY(-360deg);
transform: rotateY(-360deg);
}
} |
Кроме ключевых кадров нас также интересует @keyframes spinner, где мы указываем на что будем ссылаться при анимации позже, а именно на spinner.
Создаем сцену
Нам нужен элемент, в котором наша анимация обрела бы объем и появился эффект объема. Сцена, в отличие от вращающегося изображения, зафиксирована на странице.
Для сцены мы будем использовать новое для нас свойство perspective, которое придает глубину. Значение задается в пикселях. Оно определяет расстояние от пользователя до элементов в перспективе. Знаю, это сложно сразу понять 🙂 . Давайте уменьшим с 1200px до 300px и взгляните на результат ниже:
А также видео:
Связываем анимацию с элементом
Сейчас вы увидите еще несколько новых свойств. И я даже не хочу вас сразу заставлять их запоминать сразу и разбираться в значениях. Можно поступить иначе: вы просто на них посмотрите и что поймете, то поймете. На самом деле, изучая дальше уроки вы будете встречать их часто и начнете понимать для чего они. Поэтому не волнуйтесь на счет того, что их много и вы не знаете и не понимаете что-то!
Поэтому не волнуйтесь на счет того, что их много и вы не знаете и не понимаете что-то!
А свойства следующие:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | #spinner {
width: 250px;
height: 290px;
background: url('https://sitehere.ru/wp-content/uploads/2014/10/baby-l1.jpg') no-repeat;
text-align: center;
color: #fff;
margin:0 auto;
-webkit-animation-name: spinner;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
-webkit-animation-duration: 6s;
animation-name: spinner; /* указываем на ключевые кадры анимации с названием "spinner" */
animation-timing-function: linear; /* функция синхронизации, с помощью которой будут происходить преобразования */
animation-iteration-count: infinite; /* количество повторов анимации. "infinite" - значит бесконечно */
animation-duration: 6s; /* длительность анимации */
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d; /* указываем что это 3D преобразование */
}
#spinner:hover {
-webkit-animation-play-state: paused;
animation-play-state: paused; /* останавливаем анимацию */
} |
Я подписал свойства без префиксов, потому что те выполняют аналогичные функции, только для других браузеров. Также хочу заметить что мы останавливаем анимацию с помощью специального свойства animation-play-state при наведении на изображение.
Вывод
Возможно и сейчас кто-нибудь может сказать «А где же я на своём сайте могу применить этот эффект?». Первое что пришло мне в голову — это оповещение о каком-либо событии. Согласитесь, когда что-то вращается, да еще и так красиво, оно обязательно привлечет внимание!
Вы можете изменить вращение, редактируя градусы в ключевых кадрах и удивляться как это легко и, в это же время, очень красиво.
Следите за обновлениями на сайте, чтобы не пропустить следующий урок, в котором мы создадим галерею изображений. Вы удивитесь что это также не так и сложно!
Успехов!
С Уважением, Юрий Немец
8 простых эффектов с использованием свойства CSS3 Transition | XoZblog
Здравствуйте, уважаемые читатели XoZbloga! CSS3 внёс бесчисленные количество новшеств для дизайнеров, и большинство из них очень легки в применении. Достаточно описать пару строк кода, что даст вам удивительный анимационный эффект, который будет на загляденье всем посетителям и поспособствует их активности на сайте. В этой статье рассмотрим 8 простых эффектов с использованием CSS3 свойства — Transition. Если вам нужен красивый и функциональный сайт, сделанный с использованием современных технологий, то не задумывайтесь — обратитесь к специалистам http://stfalcon.com/en/services/web-development. Они помогут вам реализовать любой сложный проект.
Поддержка браузеров
На текущий момент CSS3 Transition поддерживается множеством браузеров. Более подробно Вы можете узнать об этом здесь.
Подготовка
Все далее описанные анимационные эффекты выполнены на блоке DIV. Итак, для начала опишем базовые свойства для блока:
1 | .experiment |
Значение свойства Transition состоит и 3 составляющих: transition-property — all, transition-duration — 0.3s и третьей величины, transition-timing-function — ease, также есть еще одна составляющая (transition-delay далее в таблице).
| Наименование | Описание | Значение |
|---|---|---|
| transition-property | Свойство, к которому применяем анимацию | Практически любое свойство CSS: color, background, width, font-size и т. д. all — все свойства. д. all — все свойства. |
| transition-duration | Длительность анимации | Время в секундах: 0.5s — полсекунды, 60s — одна минута и т.д. |
| transition-timing-function | Временная функция, используемая для анимации | ease, linear, ease-in-out, ease-in, ease-out, cubic-bezier |
| transition-delay | Задержка анимации | Время в секундах: 0.5s — полсекунды, 60s — одна минута и т.д. |
Теперь переходим к эффектам.
1. Затемнение
Затемнение или осветление элементов на странице — довольно популярный способ обратить внимание посетителей на что-либо. Данный эффект кодируются в два этапа: во-первых, установить начальное состояние; Затем нужно задать изменение, например при наведении курсора:
1 | .fade |
Далее живой пример:
Наведи
2. Смена цвета
Еще один из наиболее популярных эффектов — смена цвета элемента:
1 | .color:hover |
Наведи
3. Внутренняя граница
Один из самых часто используемых стилей для кнопок при наведении это появление границы кнопки. Мы можем, добавить рамку (border) к элементу, но это повлечет изменение размера элемента и как следствие положения — что не есть хорошо. Конечно, данную проблему можно решить, однако куда проще использовать тень внутри элемента.
1 | .border:hover |
Наведи
4.
 Изменение формы
Изменение формыЕще одним из часто используемых эффектов является изменение формы элемента, например прямоугольник в овал и тд. С помощью CSS, выполнить это очень просто, достаточно описать класс для наведения и задать отличное от первоначального значение свойства border-radius.
1 | .circle:hover |
Наведи
5. Увеличение и уменьшение
Переходим к более интересным эффектам. Чтобы увеличить элемент, нам придется изменить его ширину и высоту. В этом на поможет свойство CSS3 Transform.
1 | .grow:hover |
Наведи
Уменьшение элемента выполняется так же просто, как и увеличение. Чтобы увеличить элемент мы указываем значение больше 1, чтобы уменьшить его, мы указываем значение меньше 1:
1 | .shrink:hover |
Наведи
6. Поворот
CSS3 Transform имеют целый ряд различных вариантов использования, один из лучших — поворот элемента:
1 | .rotate:hover |
Наведи
7. 3D тень
Не так давно стало популярно использовать в дизайне веб-сайтов 3D тени на ряду с Flat дизайном. Сам же эффект тени и выпуклости достигается за счет плавного смещения элемента по горизонтали и добавления тени. Примерно вот так:
Примерно вот так:
1 | .threed:hover |
Наведи
8. Колебание
На последок пожалуй самый сложный из представленных вариант реализации анимации с помощью CSS3. Будет выполнен целый комплекс действий над элементом, и все это благодаря правилу @keyframes, и свойствам animation и animation-iteration. Сначала описываем анимацию CSS свойств (используем для Chrome префикс -webkit):
1 | @-webkit-keyframes swing |
Эта анимация просто перемещает элемент влево и вправо:
1 | . |
Наведи
На этом всё. Конечно все выше представленные эффекты не полноценные (не готовы для рабочего применения), однако прекрасные для понимания того, что и с помощью CSS теперь можно выполнять над элементами веб-страницы различные действия для создания «живого сайта».
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на еженедельную почтовую рассылку или на новостную ленту RSS. Спасибо!
Создаем объёмный блок с тенью средствами CSS3
День, когда стандарт CSS3 будет официально утвержден, а все популярные браузеры начнут его отображать приблизит нас, верстальщиков, к нашему же «раю верстальщиков» в несколько раз. Пока же заглянем в будущее и узнаем, как можно создать псевдо-3D блок используя только css и html.
Выглядеть блок будет так:
Для его создания воспользуемся 4 свойствами CSS3:
- box-shadow — тень от элемента
- text-shadow — тень от текста
- transform — поворот
- background: rgba(0,0,0,0.65) — возможность задать прозрачность фону
Вставлять целиком html и css не буду — ниже дам ссылочку на пример, остановлюсь на конкретных пунктах.
Пойдем сверху вниз.
Меню
<ul>
<li><a href="#">CSS3</a></li>
<li><a href="#">реально</a></li>
<li><a href="#">круто</a></li>
</ul>В принципе стандартно, ничего необычного.
CSS для него:
.menu {
position: relative;
top:7px;
left: 50px;
z-index: 80;
}
.menu li {
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
width: 50px;
overflow: hidden;
margin: 10px 0px;
padding: 5px 5px 5px 18px;
float: left;
background: #7f9db9;
text-align: right;
}
Как видно на 7 и 8 строке, используем поворот каждого элемента списка на 45 градусов
Меню
Основной контейнер
<div></div>CSS:
. bubble {
bubble {
clear: both;
margin: 0px auto;
width: 350px;
background: #fff;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-moz-box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.3);
position: relative;
z-index: 90;
}Для этого элемента применяем закругленные уголки и тень.
Заголовок
<div>
<h3>3D CSS блок</h3>
</div>
<div></div>
<div></div>CSS:
.rectangle {
background: #7f9db9;
height: 50px;
width: 380px;
position: relative;
left:-15px;
top: 30px;
float: left;
-moz-box-shadow: 0px 0px 4px rgba(0, 0, 0, 0.55);
-webkit-box-shadow: 0px 0px 4px rgba(0, 0, 0, 0.55);
z-index: 100;
}
.rectangle h3 {
font-size: 30px;
color: #fff;
padding-top: 6px;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
text-align: center;
}
.triangle-l {
border-color: transparent #7d90a3 transparent transparent;
border-style:solid;
border-width:15px;
height:0px;
width:0px;
position: relative;
left: -30px;
top: 65px;
z-index: -1;
}
.triangle-r {
border-color: transparent transparent transparent #7d90a3;
border-style:solid;
border-width:15px;
height:0px;
width:0px;
position: relative;
left: 350px;
top: 35px;
z-index: -1;
} Для блока-прямоугольника под заголовком, а так текста самого заголовка применяем отбрасывание тени.
Классы .triangle-l и .triangle-r нужны чтобы создать «треугольнички» поз заголовком слева и справа соответственно.
Подводные камни
Так как CSS3 сейчас поддерживают не все браузеры, то и не все юзеры увидят одинаковую картинку.
Так ее увидят пользователи Mozilla Firefox, Google Chome и Apple Safari:
Так пользователи Оперы (Проверял на 9,64):
Так пользователи IE8:
Ссылки
Ссылка на работающий пример
Ссылка на архив с примером
Написано с использованием этой статьи
Этот пост на Хабре. Буду благодарен там за за поддержку.
Буду благодарен там за за поддержку.
rotate () — CSS: каскадные таблицы стилей
Функция CSS rotate () определяет преобразование, которое вращает элемент вокруг
фиксированная точка на 2D-плоскости, не деформируя ее. Результат — data.
тип.
Фиксированная точка, вокруг которой вращается элемент — упомянутая выше — также известна как преобразование .
происхождение . По умолчанию это центр элемента, но вы можете установить свою собственную исходную точку преобразования, используя
свойство transform-origin .
Величина вращения, создаваемая функцией rotate () , определяется как . Если положительный,
движение будет по часовой стрелке; если отрицательный — против часовой стрелки. Поворот на 180 ° называется точкой.
Отражение .
повернуть (а)
Значения
- a
- — это
<угол>, представляющий угол поворота. Положительный угол обозначает поворот по часовой стрелке. вращение, отрицательный угол — против часовой стрелки.
| Декартовы координаты на ℝ 2 | Однородные координаты на 2 | Декартовы координаты на ℝ 3 | Однородные координаты на ℝℙ 3 |
|---|---|---|---|
| cos (a) -sin (a) sin (a) cos (a) | cos (a) -sin (a) 0sin (a) cos (a) 0001 | cos (a) -sin (a) 0sin (a) cos (a) 0001 | cos (a) -sin (a) 00sin (a) cos (a) 0000100001 |
[cos (a) sin (a) -sin (a) cos (a) 0 0] |
Базовый пример
HTML
Нормальный
Повернутый CSS
div {
ширина: 80 пикселей;
высота: 80 пикселей;
цвет фона: голубой;
}
. rotated {
преобразовать: повернуть (45 градусов);
цвет фона: розовый;
}
rotated {
преобразовать: повернуть (45 градусов);
цвет фона: розовый;
}
Результат
Объединение вращения с другим преобразованием
Если вы хотите применить несколько преобразований к элементу, будьте осторожны с порядком, в котором вы указываете свои трансформации. Например, если вы вращаете перед переносом, перенос будет по новой оси вращение!
HTML
Нормальный
Повернутый
Повернутый + Перемещенный
Перемещено + повернуто
CSS
div {
позиция: абсолютная;
слева: 40 пикселей;
верх: 40 пикселей;
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: светло-серый;
}
.rotate {
цвет фона: прозрачный;
контур: пунктирная линия 2px;
преобразовать: повернуть (45 градусов);
}
.rotate-translate {
цвет фона: розовый;
преобразовать: повернуть (45 градусов) translateX (180 пикселей);
}
.translate-rotate {
цвет фона: золото;
преобразовать: translateX (180 пикселей) повернуть (45 градусов);
}
Результат
таблицы BCD загружаются только в браузере
rotate3d () — CSS: каскадные таблицы стилей
Функция CSS rotate3d () определяет преобразование, которое вращает элемент вокруг
фиксированная ось в трехмерном пространстве, не деформируя его.Его результатом является тип данных .
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
В трехмерном пространстве вращения имеют три степени свободы, которые вместе описывают одну ось вращения. Ось
вращение определяется вектором [x, y, z] и проходит через начало координат (как определено в transform-origin свойство). Если, как указано, вектор не нормализованный (то есть, если сумма квадрата его трех
Координаты не равны 1), пользовательский агент нормализует его внутренне. Ненормализуемый вектор, например
нулевой вектор, [0, 0, 0], приведет к игнорированию поворота, но без отмены всего свойства CSS.
Если, как указано, вектор не нормализованный (то есть, если сумма квадрата его трех
Координаты не равны 1), пользовательский агент нормализует его внутренне. Ненормализуемый вектор, например
нулевой вектор, [0, 0, 0], приведет к игнорированию поворота, но без отмены всего свойства CSS.
Примечание: В отличие от поворотов в 2D-плоскости, композиция 3D-поворотов обычно не коммутативный. Другими словами, порядок, в котором применяются вращения, влияет на результат.
Величина вращения, создаваемая rotate3d () , определяется тремя s и
один <угол> . s представляют собой x-, y- и z-координаты
вектор, обозначающий ось вращения. <угол> представляет угол поворота; если положительный,
движение будет по часовой стрелке; если отрицательный — против часовой стрелки.
rotate3d (x, y, z, а)
Значения
-
x - — это
<число>, описывающее x-координату вектора, обозначающего ось вращения, которая могло быть от 0 до 1. -
y - — это
<число>, описывающее y-координату вектора, обозначающего ось вращения, которая может быть от 0 до 1. -
z - — это
<число>, описывающее z-координату вектора, обозначающего ось вращения, которая может быть от 0 до 1. -
а - — это
<угол>, представляющий угол поворота.Положительный угол обозначает поворот по часовой стрелке. вращение, отрицательный угол — против часовой стрелки.
| Декартовы координаты на ℝ 2 | Это преобразование применяется к трехмерному пространству и не может быть представлено на плоскости. |
|---|---|
| Однородные координаты на ℝℙ 2 | |
| Декартовы координаты на ℝ 3 | 1+ (1-cos (a)) (x2-1) z · sin (a) + xy (1-cos (a)) — y · sin (a) + xz · (1-cos (a)) -z · sin (a) + xy · (1-cos (a)) 1+ (1-cos (a)) (y2-1) x · sin (a) + yz · (1-cos (a)) ysin (a) + xz (1-cos (a)) — xsin (a) + yz (1-cos (a)) 1+ (1-cos (a)) (z2-1) t0001 |
| Однородные координаты на ℝℙ 3 |
Вращение по оси Y
HTML
Нормальный
Повернутый CSS
кузов {
перспектива: 800 пикселей;
}
div {
ширина: 80 пикселей;
высота: 80 пикселей;
цвет фона: голубой;
}
. rotated {
преобразовать: rotate3d (0, 1, 0, 60 градусов);
цвет фона: розовый;
}
rotated {
преобразовать: rotate3d (0, 1, 0, 60 градусов);
цвет фона: розовый;
}
Результат
Вращение на произвольной оси
HTML
Нормальный
Повернутый CSS
кузов {
перспектива: 800 пикселей;
}
div {
ширина: 80 пикселей;
высота: 80 пикселей;
цвет фона: голубой;
}
.rotated {
преобразовать: rotate3d (1, 2, -1, 192deg);
цвет фона: розовый;
}
Результат
таблицы BCD загружаются только в браузере
— CSS: каскадные таблицы стилей
Тип данных CSS представляет значение угла, выраженное в градусах, градианах, радианах или поворотах.Он используется, например, в <градиент> с и в некоторых функциях преобразования .
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Тип данных <угол> состоит из , за которым следует одна из единиц, перечисленных ниже. Как и во всех измерениях, между буквальным обозначением единицы измерения и числом нет пробела.Угловая единица необязательна после числа 0 .
Необязательно, ему может предшествовать одиночный знак + или –. Положительные числа представляют углы по часовой стрелке, а отрицательные числа представляют углы против часовой стрелки. Для статических свойств данного устройства любой угол может быть представлен различными эквивалентными значениями. Например, 90 градусов равно -270 градусов , а 1 виток равно 4 витка . Для динамических свойств, например, при применении анимации или перехода , эффект, тем не менее, будет другим.
Единицы
-
град - — угол в градусах. Один полный круг составляет
360 градусов. Примеры:0deg,90deg,14.23deg. -
град - — угол в градусах. Один полный круг —
400град. Примеры:0град,100град,38,8град. -
рад - — угол в радианах.Один полный круг равен 2π радиан, что приблизительно равно
6,2832рад.1радсоставляет 180 / π градусов. Примеры:0rad,1.0708rad,6.2832rad. -
поворот - — угол в количестве оборотов. Один полный круг —
1 оборот. Примеры:0 оборот,0,25 оборот,1,2 оборот.
Установка прямого угла по часовой стрелке
90град = 100град = 0.25 оборот ≈ 1,5708рад |
Установка плоского угла
180град = 200град = 0,5 оборота ≈ 3,1416рад |
Установка прямого угла против часовой стрелки
-90град = -100град = -0,25 оборота ≈ -1,5708рад |
Установка нулевого угла
0 = 0град = 0град = 0 поворот = 0рад |
Таблицы BCD загружаются только в браузере
Проблема блокировки экрана для веб-приложения стала проще | Амит Кумар | mirafra-sw-engineering
Ориентация мобильных и планшетов.источник: http://khef.coЕсли у вас возникли проблемы с блокировкой экрана для веб-приложения, то вы попали в нужное место.
Не рекомендуется заставлять пользователя блокировать экран в одной ориентации экрана. Но блокировка ориентации экрана необходима в некоторых случаях, например, в играх, видео, PDF-файлах.
Но блокировка ориентации экрана необходима в некоторых случаях, например, в играх, видео, PDF-файлах.
У нас есть три практических способа добиться этого: —
- Использование чистого JavaScript API , разработанного для современных браузеров.
- Используется полный код CSS .
- дает пользователю сообщение для использования в портретном режиме.
Давайте разберем эти методы один за другим.
- Использование чистого JavaScript API:
Этот метод имеет два ограничения:
- Не поддерживается в Safari в iPhone.
- Работает только в том случае, если содержимое веб-приложения в настоящее время отображается в полноэкранном режиме.
Давайте подробно рассмотрим встроенный в API JavaScript ScreenOrientation.lock () и метод обхода для браузеров, которые его не поддерживают.
ScreenOrientation.lock ()
Этот API принимает аргумент, который представляет собой ориентацию, в которой вы хотите заблокировать экран. Аргументы могут быть одной из четырех стандартных ориентаций.
1. портретная-основная: нормальная
2. портретная-вторичная: перевернутая
3. альбомная-основная: нижняя часть устройства находится справа
4. альбомная-вторичная: нижняя часть устройства находится слева
Так как экран мобильного заблокирован, только если веб-приложение находится в полноэкранном режиме, нам необходимо разработать правильную стратегию использования этого API, иначе мы не получим желаемого результата.
- для начала нам нужно проверить ориентацию устройства.
- принудительно переключить контент в полноэкранный режим.
- заблокируйте экран в нужной ориентации.
Ниже приведена реализация кода с использованием этого API:
Полный код для блокировки экрана в альбомном-основном режимеТеперь мы разберем логику кода, чтобы упростить понимание.
- мы создаем прослушиватель событий при изменении ориентации экрана. В этом методе мы используем окно API, поддерживаемое всем браузером.ориентация. Он дает числовое значение для текущей ориентации. Вот как ориентации связаны с числами (на самом деле это угол, рассматривающий нормальную ориентацию как 0 градусов).
window.orientation () :
0: книжная-основная
90: альбомная-основная
180: вторичная книжная
270: вторичная альбомная
2. Если ориентация не является первичной книжной [в вашем случае это может быть другая желаемая ориентация], мы вызываем функцию, чтобы запросить полноэкранный режим для контента (это может быть видео, pdf, игровая арена или целая страница).
Возможно, что полноэкранный API не поддерживается в текущем браузере, в этом случае мы не сможем заблокировать экран [например, в случае сафари в iPhone]
3. Как только экран полностью откроется screen, мы можем заблокировать экран в желаемой ориентации с помощью ScreenOrientation.lock () API. Но в некоторых браузерах этот API может не поддерживаться. Но хорошая новость в том, что все современные браузеры поддерживают это.
Для браузеров, не поддерживающих ScreenOrientation.lock () API, мы можем использовать CSS-код для создания эффекта ScreenLock.
2. U введите полный код CSS для блокировки экрана:
Чтобы этот метод работал нормально, мы можем принять эту стратегию.
- проверьте ориентацию экрана
- измените новый дизайн для ориентации экрана.
позволяет разбить код на части.
мы определяем ориентацию в CSS, как это
@media all и (Ориентация: портрет) {
/ * Здесь можно настроить стиль для портретного режима * /
} @media all и (Ориентация: альбомная) {
/ * Здесь можно настроить стиль для ландшафтного режима * /
}
Блокировка экрана имеет смысл только на маленьких экранах.(например, мобильные телефоны и планшеты). по этой причине мы проверяем ширину экрана с помощью Media Queries.
Если ширина устройства меньше фиксированной и ориентация не является желаемой, мы поворачиваем экран, используя метод CSS-анимации transform.
Преобразованиепринимает значения в углах с единицей измерения в градусах.
сделаем ширину высотой, а высоту — шириной. Но многие коды CSS могут нуждаться в изменении, чтобы обеспечить удобство работы пользователей.
По этой причине также не рекомендуется использовать метод CSS.Лучший способ — дать пользователю сообщение, в котором используется портретный режим для лучшего взаимодействия с пользователем.
3. Предоставление пользователю сообщения для использования в портретном режиме:
Вышеуказанные методы не рекомендуется использовать в вашем веб-приложении. Предоставление пользователю сообщения о том, что он может использовать портретный или альбомный режим для лучшего взаимодействия, является хорошим вариантом. Причина в том, что эти API поддерживаются не во всех версиях браузеров.
Ниже приведен полный порядок действий, призванный улучшить взаимодействие с пользователем:
- Определение ориентации пользователя при изменении ориентации.[Метод уже есть в первой части.]
- Если ориентация — альбомная, и пользователь должен быть в портретном режиме для лучшего восприятия. Показывать пользователю такое сообщение вместо блокировки. (Причина: блокировка экрана не поддерживается в Safari на iPhone).
Надеюсь, эта статья поможет вам избавиться от путаницы в практической реализации блокировки экрана. Спасибо 🙂
Ссылки:
https://www.w3.org/TR/screen-orientation/
https://caniuse.com/#feat=screen-orientation/
Райан Седдон | Реальное вращение текста с помощью CSS
Только что видел отличную публикацию в блоге Джонатана Снукса о вращении текста с помощью CSS и о том, как сделать это в IE, используя IE filter basic image property для поворота текстового блока.Но есть лучший способ использовать свойство режима записи CSS3 , которое присутствует в IE с версии 5.5.
режим письма , который в настоящее время находится в черновике спецификации CSS3, позволяет нам выполнять ротацию текста без использования свойств приличия, эффективно проверяя концепцию в будущем, поскольку все больше браузеров принимают черновую спецификацию CSS3.
CSS
Это невероятно простой метод CSS, который в конечном итоге будет работать со всеми браузерами по мере улучшения их поддержки CSS3.Это одно из немногих свойств, поддерживаемых CSS3 в IE. Значение tb-rl указывает браузеру отображать абзацы с текстом, перемещающимся сверху вниз, справа налево. По сути, поворот текста на 90 градусов по часовой стрелке и выравнивание по правому краю.
Настоящее свойство этих свойств предназначено для отображения других языков в их правильном «режиме письма», например, японского справа налево или арабского и иврита, которые отображаются справа налево и сверху вниз ( rl-tb ).
Поддержка
На данный момент IE является единственным браузером, который поддерживает его, начиная с IE5.5 и выше, IE8 добавляет дополнительные значения с помощью расширения -ms . В IE5.5 + доступны 4 значения, а для IE8 + — еще 4 значения с помощью расширения -ms.
- lr-tb — это значение по умолчанию, слева направо, сверху вниз
- rl-tb — Текст перемещается справа налево, сверху вниз
- tb-rl — перемещает текст вертикально сверху вниз, справа налево
- bt-rl — снизу вверх, справа налево
- tb-lr — это и следующие значения доступны только в IE8 + с использованием -ms-writing-mode .Текст располагается сверху вниз, слева направо
- bt-lr — снизу вверх, слева направо
- lr-bt — слева направо, снизу вверх
- rl-bt — справа налево, снизу вверх
Повернуть текст в других браузерах?
Как указано в статье Snooks, мы можем сделать это в браузерах на основе Webkit, Firefox 3.5+, Opera 11 и IE9, используя свойство transform .
Для всех браузеров нам необходимо использовать расширения поставщиков -moz- , -webkit- , -o- и -ms- .Что касается Opera, то она еще не поддерживает преобразования или свойства режима записи, но я уверен, что это изменится в следующем выпуске версии 10.
В примере статьи нам нужно расположить элемент по-разному для браузеров, поддерживающих свойство transform , по сравнению с теми, которые поддерживают режим записи , поскольку повернутые элементы все еще существуют как горизонтальные элементы, тогда как в режиме записи элемент действительно повернут, см. снимок экрана ниже.
Элемент, который вращается, обведен и выделен, режим письма слева, преобразование справа
Чтобы настроить таргетинг на браузеры, которые потенциально поддерживают свойство transform , мы используем псевдо-класс CSS3 nth-child () .Поскольку IE9 теперь поддерживает как режим записи, так и преобразования, мы вернем направление записи в нормальное состояние, таким образом IE8 и ниже будут по-прежнему работать в режиме записи, но IE9 и выше будут использовать лучшие преобразования.
Как использовать CSS-анимацию для непрерывного поворота изображений — Techstacker
В этом кратком руководстве вы узнаете, как непрерывно вращать изображения с помощью свойства CSS-анимации.
Во-первых, нам нужна разметка HTML с изображением и некоторыми атрибутами:

Ваше изображение должно выглядеть так:
Как вы можете видеть, наш элемент изображения имеет три класса: , , , линейный, и , бесконечный, . В нашей таблице стилей CSS нам нужно создать блок объявления для каждого класса. Эти типы классов иногда называют служебными или вспомогательными классами, но я предпочитаю термин одноцелевой , потому что он более наглядный.
Сначала давайте объявим блок кода .rotate :
.rotate {
анимация: вращение 2 с;
} Пока ничего не произойдет, потому что нам нужно определить функцию вращения свойства анимации. Добавьте это правило ключевого кадра CSS в свою таблицу стилей:
@keyframes вращение {
из {
преобразовать: повернуть (0deg);
}
к {
преобразовать: повернуть (359deg);
}
} Теперь, если вы перезагрузите вкладку браузера, вы должны увидеть, как ваше изображение вращается один раз в течение 2 секунд ( 2 с ).Но нам нужно сделать еще две вещи. Мы хотим, чтобы изображение вращалось непрерывно, и мы хотим изменить время перехода анимации с по умолчанию на постоянную кривую скорости, называемую linear .
Добавьте этот блок объявлений .linear в свою таблицу стилей CSS:
.linear {
функция времени анимации: линейная;
} Перезагрузите вкладку браузера, и вы увидите, что ваше изображение теперь вращается с постоянной скоростью от начала до конца.
Наконец, давайте заставим наше изображение бесконечно вращаться, объявив блок кода нашего класса .infinite :
.infinite {
количество итераций анимации: бесконечно;
} И вуаля, теперь у вас есть бесконечно / непрерывно вращающееся изображение с линейной кривой скорости анимации.
Посмотрите полный код на CodePen
Примечание: мы могли бы объявить все наши свойства анимации в одной строке и в одном классе, например:
.rotate-image {
анимация: вращение 2с, линейное бесконечное;
} Вышеупомянутое экономит много кода, но для обучения / преподавания я предпочитаю разбивать вещи на более мелкие кусочки, потому что легче понять, как отдельные компоненты работают вместе.
Есть много кривых анимации помимо используемой по умолчанию легкости и линейной , которые мы здесь используем. Вы можете по-настоящему фантазировать, используя кривую анимации кубической кривой Безье , но я сохраню ее для другого урока.
Преобразований | Webflow University
Используйте 2D и 3D преобразования, чтобы управлять внешним видом и положением элемента, не затрагивая окружающие элементы.
В этом видео используется старый интерфейс. Скоро выйдет обновленная версия!
В этом видео используется старый интерфейс. Скоро выйдет обновленная версия!
В этом видео используется старый интерфейс. Скоро выйдет обновленная версия!
Оживите свои элементы с помощью эффектов трансформации. Перемещайте, масштабируйте, вращайте и наклоняйте элементы, чтобы придать им трехмерный вид.
Прежде чем приступить к работе с этим руководством, ознакомьтесь с введением в 3D.
В этом уроке:
- Понимание преобразований
- Перемещение элемента
- Масштабирование элемента
- Повернуть элемент
- Наклонить пропорции элемента
- Изменить настройки преобразования
- Перемещение
- Масштаб
- Поворот
- Наклон
Вы можете добавить преобразование или несколько преобразований к элементу на панели стилей > Эффекты > Преобразования 2D и 3D .
Перемещение элемента
В этом примере давайте добавим преобразования в блок Link . Мы сделаем это в состоянии Hover :
- Перетащите раздел из панели Добавить элементы на свою страницу
- Дайте разделу раздел класс (например, «Главный раздел»)
- Перетащите блок Link из панели Добавить элементы в раздел , который вы только что добавили
- Дайте блоку Link класс (например,g., «Link block») и задайте стиль по своему усмотрению
- Скопируйте / вставьте Link block , чтобы создать всего 3
- Выберите блок Link
- Откройте панель Style > Selector поле и выберите Hover из раскрывающегося списка
Давайте добавим преобразование Move в состояние Hover блока Link :
- Откройте панель Style > Effects > 2D & 3D преобразования
- Щелкните значок плюса, чтобы добавить новое преобразование
Преобразование Move является выбором по умолчанию, а единицей измерения по умолчанию для значений Move являются пиксели (пиксели).Вы можете изменить единицу измерения, щелкнув PX и выбрав желаемую единицу из раскрывающегося списка.
Узнайте больше о входных значениях и единицах измерения .
С помощью преобразования Move вы можете отрегулировать положение элемента влево и вправо по горизонтальной оси (X). Вы также можете отрегулировать положение вверх и вниз по вертикальной оси (Y). Регулировка осей X и Y перемещает элемент по диагонали.
Перемещение элемента по оси Z изменяет воспринимаемую глубину элемента.Но эффекта не будет, если сначала вы не установите перспективу Дети для родительского элемента.
В нашем примере добавленный вами раздел является родительским элементом блока Link . Давайте настроим его перспективу Children :
- Выберите раздел
- Откройте панель стиля > Effects > Преобразования 2D и 3D
- Щелкните 3 эллипса, чтобы открыть Transform Settings
- Изменить Перспектива Children > Расстояние до 1000 пикселей
Теперь, когда перспектива Children была установлена в разделе Main — родительском элементе блока Link — давайте изменим значение оси Z блока Link:
- Выберите блок Link
- Откройте панель стиля > Поле выбора
- Щелкните стрелку раскрывающегося списка и выберите Hover
- Прокрутите до Effects > 2D и 3D преобразования и нажмите . Переместите преобразование , которое вы создали ранее
- Измените значение Z, чтобы сделать перспективу глубины более подвижной. re видимый
Наведите курсор на любой из Link блоков , чтобы увидеть эффект преобразования в действии — в нашем примере эффект в настоящее время слишком резкий.
Чтобы сгладить эффект:
- Выберите свой Link block и убедитесь, что он находится в состоянии None
- Откройте панель стиля > Effects > Transitions
- Щелкните значок плюса, чтобы добавить переход
- В раскрывающемся списке выберите Transform
- Установите длительность на 500 мс
Если вы сейчас наведите указатель мыши на блоки Link , преобразование Move будет намного более плавным.
Примечание: После того, как вы укажете тип преобразования для элемента, вы можете установить значения для одной или нескольких осей. Однако, если вы переключаетесь между типами преобразования (например, с Move на Scale ) при установке значений преобразования, ваши настройки первого преобразования будут потеряны.
Чтобы добавить более одного типа преобразования без потери каких-либо предыдущих настроек, добавьте дополнительное преобразование, используя значок плюса.
Масштабировать элемент
Давайте добавим отдельное преобразование Scale к нашему блоку Link :
- Выберите блок связи
- Откройте панель стиля > Поле выбора 76 вниз 904 стрелкой и выберите Наведите курсор на
- Прокрутите до Эффекты > 2D и 3D преобразования и щелкните значок плюса, чтобы добавить новое преобразование
- Нажмите кнопку Scale и внесите изменения в оси X и Y
Масштаб преобразований заставляет элемент казаться больше, если значение больше 1, или меньше, если оно находится между 0 и 1.По умолчанию значения X и Y связаны, поэтому элемент масштабируется пропорционально. Чтобы редактировать каждое значение независимо, вы можете разорвать связь между значениями X и Y, щелкнув значок замка.
Наведите указатель мыши на блоки Link , чтобы увидеть преобразование Scale в действии.
Примечание: Вы можете создать очень мощный 3D-эффект, масштабируя по оси Z. Этот эффект работает с родительскими элементами, у которых есть дочерние элементы с различными значениями Z.
Подробнее о 3D-перспектива .
Повернуть элемент
Перед добавлением преобразования Rotate удалим существующие преобразования Move и Scale :
- Выберите блок Link и убедитесь, что он находится в состоянии Hover
- Откройте панель стиля > Эффекты > Преобразования 2D и 3D
- Наведите указатель мыши на каждое преобразование и щелкните значок корзины (Удалить)
Теперь добавьте преобразование Повернуть :
- Выберите блок ссылок
- Открыть панель стиля > Поле выбора
- Щелкните стрелку раскрывающегося списка и выберите Наведите указатель мыши
- Прокрутите до Эффекты > Преобразования 2D и 3D и щелкните значок плюса, чтобы добавить новое преобразование
- Нажмите кнопку Повернуть и внести изменения в оси X, Y и Z
Чтобы повернуть элемент по часовой стрелке или против часовой стрелки, вам нужно будет вращать по оси Z.Если для родительского элемента не задана трехмерная перспектива, по умолчанию вращения по осям X и Y отображаются сглаженными.
Чтобы вращение осей X и Y выглядело трехмерным, включите трехмерную перспективу — перспективу «Дети» — на родительском элементе. В нашем примере вы уже установили трехмерную перспективу для родительского элемента блока Link — Section .
Наведите указатель мыши на блоки Link , чтобы увидеть преобразование Rotate в действии.
Наклон элемента
Перед добавлением преобразования Skew давайте удалим существующее преобразование Rotate :
- Выберите блок Link и убедитесь, что он находится в состоянии Hover
- Откройте панель Style > Эффекты > Преобразования 2D и 3D
- Наведите указатель мыши на существующее преобразование и щелкните значок корзины (Удалить)
Теперь добавьте преобразование Skew :
- Выберите блок ссылок
- Открыть Панель стиля > Поле выбора
- Щелкните стрелку раскрывающегося списка и выберите Hover
- Прокрутите до Effects > 2D и 3D преобразования и щелкните значок плюса, чтобы добавить новое преобразование
- Щелкните Skew кнопку и внесите изменения в оси X и Y
Вы можете настроить наклон по оси X или Y с помощью Skew 9 0006 преобразование.Применение трехмерной перспективы к родительскому элементу не влияет на преобразования наклона.
Изменить параметры преобразования
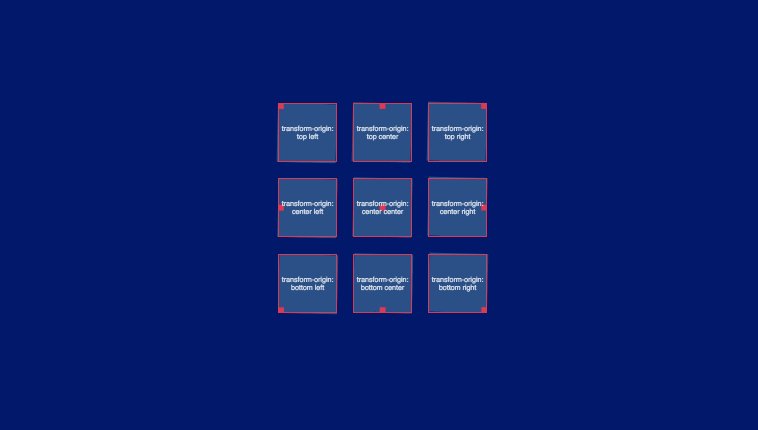
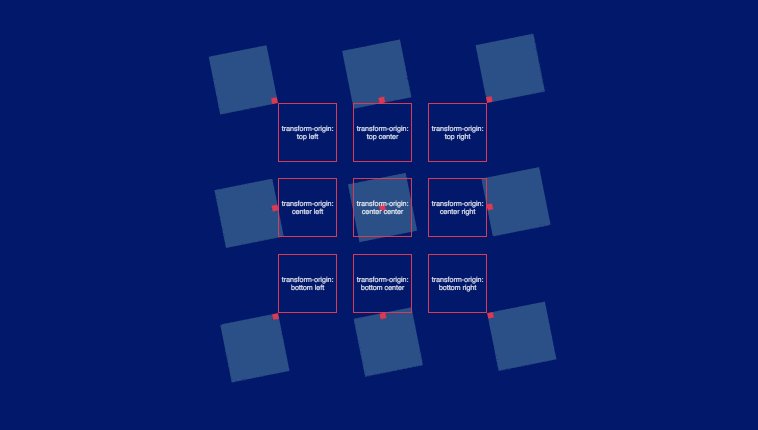
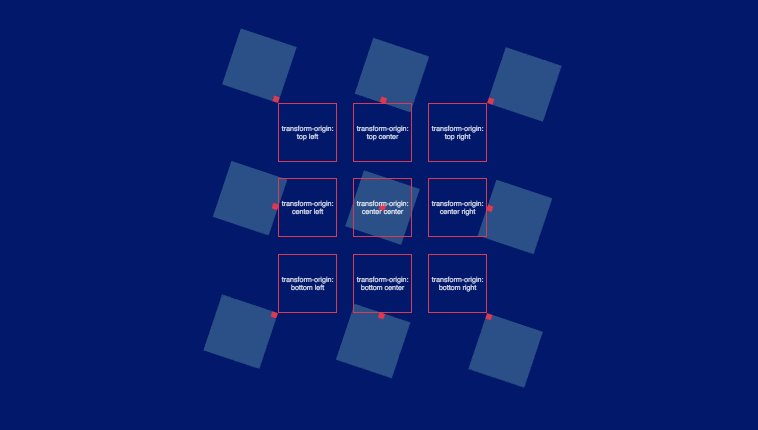
Параметры преобразования позволяют управлять параметрами высокого уровня, которые влияют на все преобразования, применяемые к элементу. К ним относятся преобразование Origin , Backface , настройки видимости, Self, и Children, перспектива .
Вы можете получить доступ к настройкам преобразований через панель стиля > Эффекты > Преобразования 2D и 3D .Щелкните 3 эллипса, чтобы открыть Transform Settings .
Начало координат
Преобразование Начало координат определяет исходную точку или точку привязки, откуда происходит преобразование. По умолчанию Origin установлен в центре, то есть все преобразования будут происходить из центра элемента.
Давайте настроим преобразование Origin для блока Link :
- Выберите блок Link
- Откройте панель стиля > Поле выбора
- Щелкните стрелку раскрывающегося списка и выберите Hover
06 904 Прокрутите до Effects > 2D и 3D преобразования и щелкните 3 эллипса, чтобы открыть Transform Settings - Настройте точку Origin
- Проверьте свои изменения, наведя курсор на блок Link
You Можно установить Origin , щелкнув одну из точек в элементе управления Origin .Вы также можете вручную настроить положение, введя значения для горизонтального положения (слева) и вертикального положения (вверху). Вы также можете изменить единицы измерения значений между px,% (по умолчанию), vw и vh.
Если вы отрегулируете Origin , например, в правом нижнем углу, ваши преобразования начнутся с этого места. Это применимо только к Scale и Rotate .
3D-перспективы
Если перспектива не задана, все 3D-совместимые преобразования (например,g., повернуть X, повернуть Y, переместить Z и масштабировать Z) либо будет иметь плоский, двумерный вид, либо не будет иметь никакого эффекта. Включение трехмерной перспективы позволяет перемещать, вращать и масштабировать элементы в трехмерном пространстве.
Вы можете установить перспективу для родительского элемента и воздействовать на всех его дочерних элементов или только на сам элемент. Вы также можете добавить трехмерную перспективу к своему элементу, когда определите расстояние между осью Z и средством просмотра.
Значение расстояния перспективы определяет интенсивность 3D-эффекта.Для более впечатляющего эффекта установите небольшое значение (менее 1000 пикселей). Это приближает зрителя к оси Z. Установите более высокие значения, чтобы эффект был более тонким.
Собственная перспектива
Вы можете установить Собственную перспективу для элемента , если хотите, чтобы 3D-эффект применялся только к этому элементу и его дочерним элементам. Однако эффект не такой реалистичный, как установка перспективы Дети для родительского элемента.
Чтобы установить собственную перспективу :
- Выберите элемент, на который вы хотите повлиять
- Откройте панель стиля > Эффекты > Преобразования 2D и 3D и щелкните 3 эллипса, чтобы открыть Настройки преобразования
- Определите значение расстояния для Собственная перспектива
Детская перспектива
Установка Детской перспективы для родительского элемента создает реалистичный трехмерный эффект для всех его дочерних элементов.
Чтобы установить перспективу Children для родительского элемента:
- Выберите родительский элемент, для которого перспектива детей вы хотите изменить
- Откройте панель стиля > Эффекты > Преобразования 2D и 3D и щелкните 3 эллипса для открытия Transform Settings
- Измените Distance и Origin для ваших преобразований
Эти параметры 3D будут применяться к свойствам преобразования, заданным для дочерних элементов родительского элемента.

 swing:hover
swing:hover