Tooltip CSS уроки для начинающих академия
❮ Назад Дальше ❯
Создание всплывающих подсказок с помощью CSS.
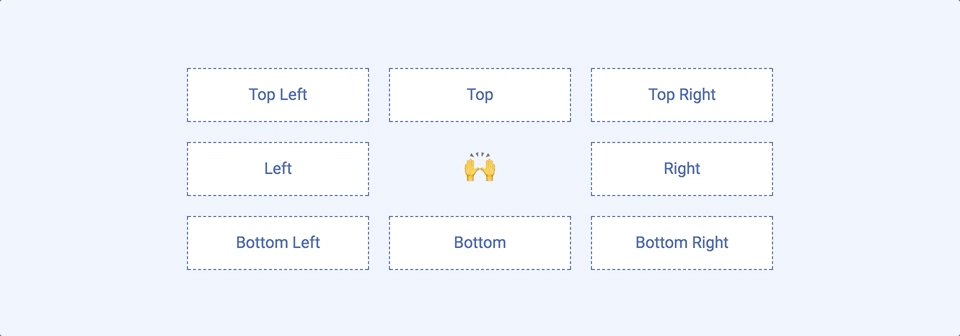
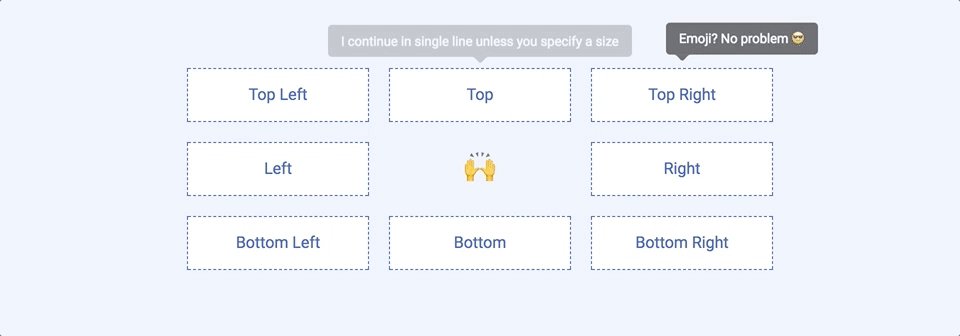
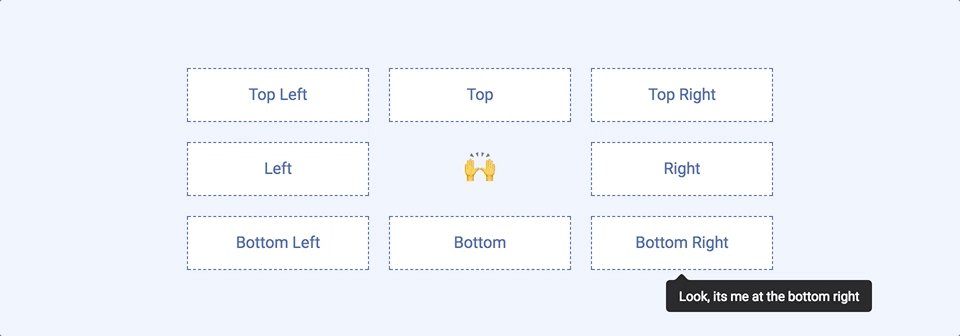
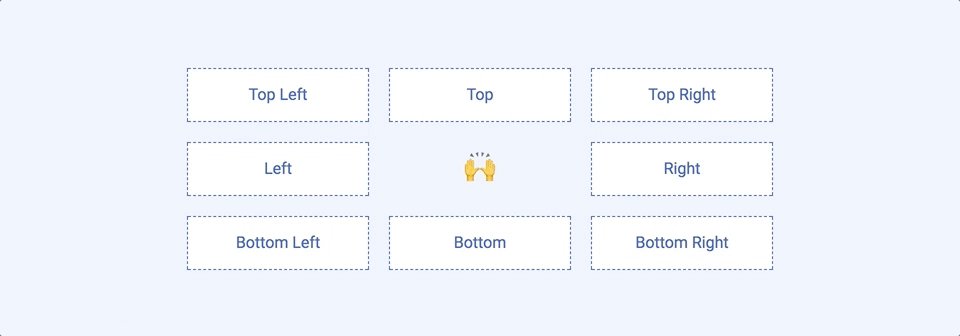
Демонстрация: примеры подсказок
Всплывающая подсказка часто используется для указания дополнительной информации о чем-то, когда пользователь перемещает указатель мыши на элемент:
Top Tooltip text
Right Tooltip text
Bottom Tooltip text
Left Tooltip text
Базовая подсказка
Создайте подсказку, которая появляется, когда пользователь перемещает указатель мыши на элемент:
Пример
<style>
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted
black; /* If you want dots under the hoverable text */
}
/* Tooltip text
*/
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* Position the tooltip text — see examples below! */
position: absolute;
z-index: 1;
}
/* Show
the tooltip text when you mouse over the tooltip container */
 tooltip:hover
.tooltiptext {
tooltip:hover
.tooltiptext {visibility: visible;
}
</style>
<div>Hover
over me
<span>Tooltip
text</span>
</div>
Пример объяснено
HTML: Используйте элемент контейнера (например, <div>) и добавьте к нему класс "tooltip" . Когда пользователь наводит курсор на этот <div>, он покажет текст подсказки.
Текст подсказки помещается внутри встроенного элемента (например, <span>) с class="tooltiptext" .
CSS: Класс tooltip использует position:relative , который необходим для размещения текста подсказки (
Класс tooltiptext содержит фактический текст подсказки. Он скрыт по умолчанию и будет виден при наведении курсора (см. ниже). Мы также добавили некоторые основные стили к нему: 120пкс ширина, черный цвет фона, белый цвет текста, центрированный текст, и 5px верхней и нижней обивка.
Свойство CSS border-radius используется для добавления скругленных углов в текст подсказки.
Селектор :hover используется для отображения текста подсказки, когда пользователь перемещает указатель мыши на <div> с
Размещение всплывающих подсказок
В этом примере подсказка помещается справа ( left:105% ) «парящего» текста (<div>). Также обратите внимание, что top:-5px используется для размещения его в середине его элемента контейнера.
Мы используем число 5 , поскольку текст подсказки имеет верхний и нижний отступы 5px. Если увеличить его заполнение, также увеличьте значение свойства top, чтобы убедиться, что он остается в середине (если это то, что вы хотите). То же самое относится, если вы хотите, чтобы подсказка помещается влево.
Подсказка справа
.tooltip .tooltiptext {
left: 105%;
}
Result:
Hover over me Tooltip text
Левая подсказка
. tooltip .tooltiptext {
tooltip .tooltiptext {
top: -5px;
right:
105%;
}
Result:
Hover over me Tooltip text
Если вы хотите, чтобы всплывающая подсказка отображалась сверху или снизу, смотрите примеры ниже. Обратите внимание, что мы используем свойство margin-left со значением минус 60 пикселей. Это необходимо для центрирования всплывающей подсказки над/под текстом, наводимым курсором. Он равен половине ширины подсказки (120/2 = 60).
Верхняя подсказка
.tooltip .tooltiptext {
width: 120px;
bottom: 100%;
left:
50%;
margin-left: -60px; /* Use half of the width
(120/2 = 60), to center the tooltip */
}
Result:
Hover over me Tooltip text
Нижняя подсказка
.tooltip .tooltiptext {
width: 120px;
top: 100%;
left:
50%;
margin-left: -60px; /* Use half of the width
(120/2 = 60), to center the tooltip */
}
Result:
Hover over me Tooltip text
Стрелки подсказки
Чтобы создать стрелку, которая должна появиться с определенной стороны подсказки, добавьте «пустое» содержимое после подсказки, с классом псевдо-элемента ::after вместе со свойством content . Сама стрелка создается с использованием границ. Это сделает всплывающую подсказку похожим на пузырь речи.
Сама стрелка создается с использованием границ. Это сделает всплывающую подсказку похожим на пузырь речи.
В этом примере показано, как добавить стрелку в нижнюю часть подсказки:
Нижняя стрелка
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 100%;
/* At the bottom of the tooltip */
left: 50%;
margin-left: -5px;
border-style: solid;
border-color: black transparent transparent transparent;
}
Result:
Hover over me Tooltip text
Пример объяснено
Поместите стрелку в подсказку: top: 100% будет размещать стрелку в нижней части всплывающей подсказки. left: 50% будет центрировать стрелку.
Примечание: Свойство border-width определяет размер стрелки. При изменении этого параметра также измените значение margin-left. Это будет держать стрелку в центре.
border-color используется для преобразования содержимого в стрелку.
В этом примере демонстрируется добавление стрелки в верхнюю часть всплывающей подсказки. Обратите внимание, что на этот раз мы установили нижний цвет границы:
Верхняя стрелка
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
bottom: 100%; /* At the top of the tooltip */
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
}
Result:
Hover over me Tooltip text
В этом примере показано, как добавить стрелку слева от подсказки:
Стрелка влево
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 50%;
right: 100%; /* To the left of the tooltip
*/
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent black transparent transparent;
}
Result:
Hover over me Tooltip text
В этом примере показано, как добавить стрелку справа от подсказки:
Стрелка вправо
. tooltip .tooltiptext::after {
tooltip .tooltiptext::after {
content: » «;
top: 50%;
left: 100%; /* To the right of the tooltip */
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent transparent black;
}
Result:
Hover over me Tooltip text
Исчезать в подсказках (анимация)
Если вы хотите, чтобы исчезать в тексте подсказки, когда он должен быть видимым, вы можете использовать CSS transition свойство вместе с opacity свойство, и перейти от полностью невидимым до 100% видимых, в число указанных секунд (1 секунды в нашем примере) :
Пример
.tooltip .tooltiptext {
opacity: 0;
transition: opacity 1s;
}
.tooltip:hover
.tooltiptext {
opacity: 1;
}
❮ Назад Дальше ❯
css всплывающая подсказка при наведении на текст
Автор admin На чтение 6 мин. Просмотров 103 Опубликовано
Просмотров 103 Опубликовано
В HTML уже есть глобальный атрибут title , который можно добавить к любому элементу веб-страницы. Наличие этого атрибута добавляет всплывающую подсказку, которая появляется при наведении курсора мыши на элемент. Шрифт текста, размер подсказки и её вид в целом зависит от операционной системы и не может быть изменён с помощью стилей. К тому же многих разработчиков не устраивает, что такая подсказка довольно быстро исчезает. Это заставляет искать способы сделать свою всплывающую подсказку, которая была бы оформлена желаемым образом. Конечно, самый универсальный способ заключается в использовании JavaScript, но в некоторых случаях вполне достаточно обойтись и одним CSS.
В качестве примера я выбрал фотографии, при наведении на них курсора мыши показывается название фотографии. Сам вывод текста будем делать при помощи свойства content и брать значение текста из какого-либо атрибута через attr() . К сожалению, content не будет работать желаемым образом в сочетании с img , поэтому фотографии вставляются в элемент
К сожалению, content не будет работать желаемым образом в сочетании с img , поэтому фотографии вставляются в элемент
Пример 1. Код HTML
HTML5 IE Cr Op Sa Fx
Переходим к стилю нашей подсказки. Вначале надо сделать, чтобы она вообще появлялась. Для этого воспользуемся псевдоэлементом ::after , к которому добавляем content: attr(data-title) .
Получится, что после содержимого элемента с классом photo будет выводиться текст из атрибута data-title , что нам и требовалось. Но поскольку всплывающая подсказка должна появляться только при наведении на фотографию курсора мыши, добавим ещё псевдокласс :hover .
Остаётся только задать желаемый стиль нашей подсказки, в частности, положение, цвет фона, текста, рамку и др. (пример 2).
Пример 2. Стиль подсказки
HTML5 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид всплывающей подсказки
Положение подсказки не зависит от позиции курсора, она появляется в одном и том же месте при наведении курсора на изображение. Можно сделать, чтобы подсказка выводилась в нижней части фотографии, так она не будет закрывать большую часть картинки. Стиль при этом поменяется незначительно (пример 3).
Можно сделать, чтобы подсказка выводилась в нижней части фотографии, так она не будет закрывать большую часть картинки. Стиль при этом поменяется незначительно (пример 3).
Пример 3. Вывод подсказки внизу фотографии
HTML5 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Вид всплывающей подсказки
К сожалению, свойство transition , с помощью которого можно сделать анимацию подсказки, не работает с псевдоэлементами. Поэтому придётся довольствоваться резким появлением нашей всплывающей подсказки. Также не будет никакого эффекта в браузере IE8 и младше, эта версия не поддерживает ::after . Впрочем, если заменить этот псевдоэлемент на :after , то можно получить более-менее работающий вариант.
Бывают случаи, когда нужно сделать простую всплывающую подсказку без подключения различных библиотек, нагружающих страницу. Для этого удобно будет воспользоваться data атрибутами, с помощью которых будем хранить текстовую информацию всплывающей подсказки.
data атрибут должен начинаться с «data-» и продолжаться уже любым именем. Например, для хранения текста подсказки используем атрибут data-info=»Мой текст подсказки».
Дата публикации: 2016-10-20
От автора: здравствуйте. Всплывающая подсказка — это небольшой поясняющий текст, который появляется при наведении на какой-то элемент, обычно на картинку. Сегодня мы посмотрим, как можно сделать в html всплывающую подсказку разными способами.
Содержание
- Стандартная подсказка
- Способ на чистом css
- Способ 2. Чистый css и плавное появление
Стандартная подсказка
По умолчанию за вывод поясняющего текста отвечает атрибут title. Его можно указывать разным элементам, но обычно используют только для картинок, чтобы объяснить, что на них изображено.
В одной из прошлых статей я использовал изображение тигра, чтобы показать работу с размерами картинки. Если вы не против, я использую опять это изображение. Итак, для вывода подсказки необходимо всего лишь добавить атрибут title и в нем написать нужный текст.
Итак, для вывода подсказки необходимо всего лишь добавить атрибут title и в нем написать нужный текст.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Там может быть как одно слово, так и несколько предложений. И вот так это выглядит:
Подсказка появляется плавно, не сразу после наведения, а спустя какое-то время. Это поведение, заложенное по умолчанию.
Основная проблема такой подсказки — ее невозможно стилизовать. Как решать данную проблему? Придется делать подсказку другими способами. Сейчас я покажу вам парочку.
Способ на чистом css
Очень интересный способ, который позволяет красиво вывести подсказку для изображения. Html-разметка проста, только изображение нужно заключить в блок-контейнер, которому повесим идентификатор, чтобы позже обратиться к нему в стилях:
Непонятным для вас тут может быть только атрибут data-name. Дело в том, что это так называемый data-атрибут, который сам по себе ничего не делает, но его значение можно использовать в css и javascript, что делает его полезным в некоторых случаях. Далее вы увидите это.
Далее вы увидите это.
Итак, для начала опишем стили для контейнера. Относительное позиционирование нужно нам потому, что мы будем позиционировать абсолютно блок с поясняющим текстом, чтобы позиционирование происходило относительно родительского блока, а не всей страницы.
Блочно-строчное отображение же помешает блоку (а вместе с ним и блоку с подсказкой, которой мы создадим) растянуться на всю ширину окна. Осталось создать саму подсказку. В css это очень удобно делать с помощью псевдоэлементов. Вот так:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Кода много, но ничего сложного тут нет. Селектор #tiger:hover:after означает следующее: когда мы наводим курсор на блок с картинкой, нужно создать псевдоэлемент after (и далее в фигурных скобках перечисляются правила). Свойство content: attr(data-name) задает текстовое значение блоку. Оно будет равно тому, что записано в атрибуте data-name у блока-обертки картинки.
Далее позиционируем элемент абсолютно, задаем произвольно цвет и фон, шрифт, выравнивание, отступы и ширину. В итоге на выходе получается вот что:
Эта подсказка появляется при наведении на картинку, но в отличие от стандартной она делает это резко, а также само появление происходит непосредственно в момент наведения. Плавное появление в данном случае реализовать не получится, потому что для псевдоэлементов плавные переходы не поддерживаются.
Способ 2. Чистый css и плавное появление
Впрочем, совсем немного переписав код можно добиться плавного появления подсказки, причем, опять же, не используя javascript.
Чтобы самостоятельно увидеть 2 эффекта, которые я покажу вам далее, я рекомендую открыть блокнот или любой удобный редактор кода и повторять все за мной. Правда для этого еще нужно подключить стилевой файл, хотя стили можно писать и в html в тегах
Все права защищены © 2019
ИП Рог Виктор Михайлович
ОГРН: 313774621200541
Служба поддержки
Всплывающие подсказки · Bootstrap v5.
 0
0Обзор
Что нужно знать при использовании плагина всплывающей подсказки:
- Подсказки полагаются на стороннюю библиотеку Popper для позиционирования. Вы должны включить popper.min.js перед bootstrap.js или использовать
bootstrap.bundle.js, который содержит Popper, чтобы всплывающие подсказки работали! - Всплывающие подсказки используются по соображениям производительности, поэтому **Вы должны инициализировать их самостоятельно **.
- Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
- Укажите
container: 'body', чтобы избежать проблем с рендерингом в более сложных компонентах (например, в наших группах ввода, группах кнопок и т.д.). - Всплывающие подсказки для скрытых элементов работать не будут.
- Всплывающие подсказки для элементов
.disabledили - При запуске от гиперссылок, охватывающих несколько строк, всплывающие подсказки будут центрированы.
 Используйте
Используйте white-space: nowrap;на Ваших<a>, чтобы избежать такого поведения. - Всплывающие подсказки необходимо скрыть до того, как соответствующие элементы будут удалены из модели DOM.
- Всплывающие подсказки могут запускаться благодаря элементу внутри теневой модели DOM.
По умолчанию этот компонент использует встроенное средство очистки содержимого, которое удаляет все элементы HTML, которые не разрешены явно. Дополнительные сведения смотрите в разделе очистки в нашей документации по JavaScript.
По умолчанию этот компонент использует встроенное средство очистки содержимого, которое удаляет все элементы HTML, которые не разрешены явно. Дополнительные сведения смотрите в разделе очистки в нашей документации по JavaScript.
Получил все это? Отлично, посмотрим, как они работают, на некоторых примерах.
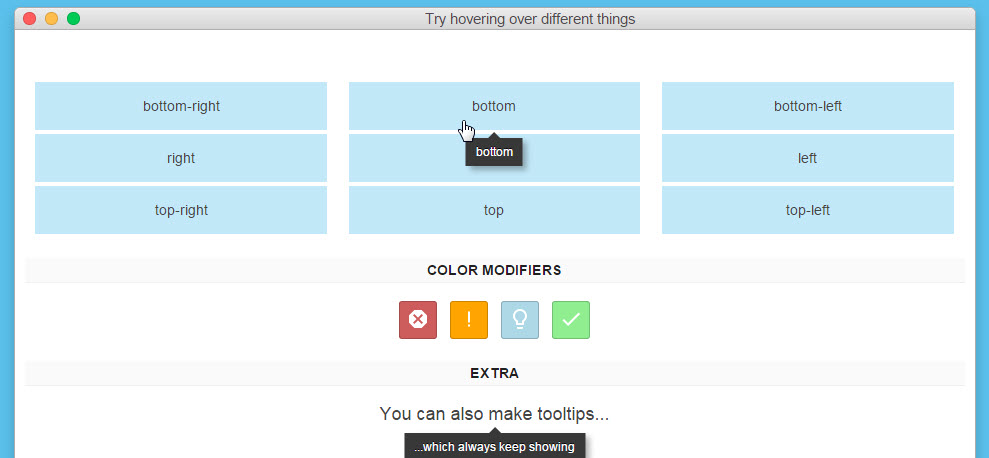
Пример: включить всплывающие подсказки везде
Один из способов инициализировать все всплывающие подсказки на странице — это выбрать их по их атрибуту data-bs-toggle:
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]')) var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) { return new bootstrap.Tooltip(tooltipTriggerEl) })
Примеры
Наведите курсор на ссылки ниже, чтобы увидеть всплывающие подсказки:
Текст-заполнитель для демонстрации некоторых встроенных ссылок с подсказками. Теперь это просто наполнитель, а не убийца. Содержание размещено здесь только для имитации присутствия настоящего текста. И все это просто для того, чтобы дать Вам представление о том, как всплывающие подсказки будут выглядеть при использовании в реальных ситуациях. Надеюсь, Вы теперь увидели, как эти всплывающие подсказки по ссылкам могут работать на практике, если Вы их используете на Вашем собственном сайте или проекте.
Наведите курсор на кнопки ниже, чтобы увидеть четыре направления подсказок: вверх, вправо, внизу и влево. Направления зеркалируются при использовании Bootstrap в RTL.
<button type="button" data-bs-toggle="tooltip" data-bs-placement="top" title="Подсказка вверху"> Подсказка вверху </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="right" title="Подсказка справа"> Подсказка справа </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Подсказка внизу"> Подсказка внизу </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="left" title="Подсказка слева"> Подсказка слева </button>
И с добавленным пользовательским HTML:
<button type="button" data-bs-toggle="tooltip" data-bs-html="true" title="<em>Подсказка</em> <u>с</u> <b>HTML</b>"> Всплывающая подсказка с HTML </button>
С SVG:
Sass
Переменные
$tooltip-font-size: $font-size-sm; $tooltip-max-width: 200px; $tooltip-color: $white; $tooltip-bg: $black; $tooltip-border-radius: $border-radius; $tooltip-opacity: .9; $tooltip-padding-y: $spacer * .25; $tooltip-padding-x: $spacer * .5; $tooltip-margin: 0; $tooltip-arrow-width: .8rem; $tooltip-arrow-height: .4rem; $tooltip-arrow-color: $tooltip-bg;
Использование
Плагин всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента.
Запуск всплывающей подсказки через JavaScript:
var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, options)
Переполнение
auto и scrollПоложение всплывающей подсказки пытается автоматически измениться, когда родительский контейнер имеет overflow: auto или overflow: scroll, как наш .table-responsive, но по-прежнему сохраняет исходное расположение размещения. Чтобы решить эту проблему, установите параметр boundary (для модификатора переворота, использующего параметр popperConfig) для любого HTMLElement на переопределить значение по умолчанию 'clippingParents', например, document.: body
body
var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, {
boundary: document.body // or document.querySelector('#boundary')
})
Разметка
Требуемая разметка для всплывающей подсказки — это только атрибут data и title HTML-элемента, для которого Вы хотите иметь всплывающую подсказку. Сгенерированная разметка всплывающей подсказки довольно проста, хотя для нее требуется позиция (по умолчанию плагином установлено значение top).
Создание всплывающих подсказок для пользователей клавиатуры и вспомогательных технологий
Вы должны добавлять всплывающие подсказки только к HTML-элементам, которые традиционно ориентированы на клавиатуру и являются интерактивными (например, ссылки или элементы управления формы). Хотя произвольные элементы HTML (такие как <span>) можно сделать доступными для фокусировки, добавив атрибут tabindex="0", это добавит потенциально раздражающие и сбивающие с толку позиции табуляции на неинтерактивных элементах для пользователей клавиатуры, и большинство Вспомогательные технологии в настоящее время не объявляют всплывающую подсказку в этой ситуации. Кроме того, не полагайтесь исключительно на
Кроме того, не полагайтесь исключительно на hover в качестве триггера для Вашей всплывающей подсказки, так как это сделает невозможным запуск ваших всплывающих подсказок для пользователей клавиатуры.
<!-- HTML для записи -->
<a href="#" data-bs-toggle="tooltip" title="Текст всплывающей подсказки!">Наведите на меня</a>
<!-- Разметка, созданная плагином -->
<div role="tooltip">
<div></div>
<div>
Текст всплывающей подсказки!
</div>
</div>
Отключенные элементы
Элементы с атрибутом disabled не являются интерактивными, то есть пользователи не могут сфокусироваться, навести на них курсор или щелкнуть их, чтобы вызвать всплывающую подсказку (или всплывающее окно). В качестве обходного пути Вы захотите вызвать всплывающую подсказку из оболочки <div> или <span>, в идеале сделанной с фокусировкой на клавиатуре, используя tabindex="0".
<span tabindex="0" data-bs-toggle="tooltip" title="Отключенная подсказка"> <button type="button" disabled>Отключенная кнопка</button> </span>
Параметры
Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к data-bs-, как в data-bs-animation="". Обязательно измените тип case имени параметра с camelCase на kebab-case при передаче параметров через атрибуты данных. Например, вместо использования data-bs-customClass="beautifier" используйте data-bs-custom-class="beautifier".
Обратите внимание, что по соображениям безопасности параметры sanitize, sanitizeFn и allowList не могут быть предоставлены с использованием атрибутов данных.
| Наименование | Тип | По умолчанию | Описание |
|---|---|---|---|
animation | boolean | true | Применить переход CSS fade к всплывающей подсказке |
container | string | element | false | false | Добавляет всплывающую подсказку к определенному элементу. |
delay | number | object | 0 | Задержка показа и скрытия всплывающей подсказки (мс) — не относится к ручному типу триггера Если указан номер, задержка применяется как к скрытию, так и к отображению. Структура объекта: |
html | boolean | false | Разрешить HTML во всплывающей подсказке. Если `true`, HTML-теги в Используйте текст, если Вас беспокоят XSS-атаки. |
placement | string | function | 'top' | Как разместить всплывающую подсказку — auto | top | bottom | left | right. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающей подсказки в качестве первого аргумента и узла DOM триггерного элемента в качестве второго. Контекст |
selector | string | false | false | Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM (поддержка jQuery.). Смотрите это и информативный пример. |
template | string | '<div role="tooltip"><div></div><div></div></div>' | Базовый HTML для использования при создании всплывающей подсказки.
Самый внешний элемент оболочки должен иметь класс |
title | string | element | function | '' | Значение заголовка по умолчанию, если атрибут Если задана функция, она будет вызываться со ссылкой |
trigger | string | 'hover focus' | Как запускается всплывающая подсказка — click | hover | focus | manual. Вы можете передать несколько триггеров; разделите их пробелом.
Само по себе |
fallbackPlacements | array | ['top', 'right', 'bottom', 'left'] | Определите резервные места размещения, предоставив список мест размещения в массиве (в порядке предпочтения). Для получения дополнительной информации смотрите документацию о поведении Popper. Для получения дополнительной информации смотрите документацию о поведении Popper. |
boundary | string | element | 'clippingParents' | Граница ограничения переполнения всплывающей подсказки (применяется только к модификатору Popper preventOverflow). По умолчанию это 'clippingParents' и может принимать ссылку HTMLElement (только через JavaScript). Дополнительную информацию смотрите в detectOverflow в документации Popper. |
customClass | string | function | '' | Добавляйте классы во всплывающую подсказку, когда она отображается. Обратите внимание, что эти классы будут добавлены в дополнение к любым классам, указанным в шаблоне. Чтобы добавить несколько классов, разделите их пробелами: Вы также можете передать функцию, которая должна возвращать одну строку, содержащую дополнительные имена классов. |
sanitize | boolean | true | Включите или отключите дезинфекцию. Если активированы параметры 'template' и 'title' , будут очищены. Смотрите раздел очистки в нашей документации по JavaScript. |
allowList | object | Значение по умолчанию | Объект, содержащий разрешенные атрибуты и теги |
sanitizeFn | null | function | null | Здесь Вы можете предоставить свою собственную функцию дезинфекции. Это может быть полезно, если Вы предпочитаете использовать специальную библиотеку для выполнения очистки. |
offset | array | string | function | [0, 0] | Смещение всплывающей подсказки относительно цели. Вы можете передать строку в атрибутах данных со значениями, разделенными запятыми, например: Когда функция используется для определения смещения, она вызывается с объектом, содержащим размещение popper, ссылку и popper rects в качестве первого аргумента. Дополнительную информацию смотрите в offset документации Popper. |
offset | array | string | function | [0, 0] | Смещение всплывающей подсказки относительно цели. Вы можете передать строку в атрибутах данных со значениями, разделенными запятыми, например: Когда функция используется для определения смещения, она вызывается с объектом, содержащим размещение popper, ссылку и popper rects в качестве первого аргумента. Узел DOM запускающего элемента передается в качестве второго аргумента. Функция должна возвращать массив с двумя числами: Дополнительную информацию смотрите в offset документации Popper. |
popperConfig | null | object | function | null | Чтобы изменить конфигурацию Popper по умолчанию для Bootstrap, смотрите конфигурацию Popper. Когда функция используется для создания конфигурации Popper, она вызывается с объектом, который содержит конфигурацию Popper по умолчанию для Bootstrap. Это поможет вам использовать и объединить настройки по умолчанию с вашей собственной конфигурацией. Функция должна возвращать объект конфигурации для Popper. |
Использование функции с
popperConfigvar tooltip = new bootstrap.Tooltip(element, {
popperConfig: function (defaultBsPopperConfig) {
// var newPopperConfig = {...}
// use defaultBsPopperConfig if needed...
// return newPopperConfig
}
})
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения. Кроме того, вызов метода переходного компонента будет проигнорирован.
Дополнительную информацию см. в нашей документации по JavaScript.
в нашей документации по JavaScript.
show
Показывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана (то есть до того, как произойдет событие shown.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
tooltip.show()
hide
Скрывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически скрыта (т.е. до того, как произойдет событие hidden.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки.
tooltip.hide()
toggle
Переключает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана или скрыта (то есть до того, как произойдет событие shown. или bs.tooltip
bs.tooltip hidden.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки.
tooltip.toggle()
dispose
Скрывает и уничтожает всплывающую подсказку элемента (Удаляет сохраненные данные в элементе DOM). Всплывающие подсказки, использующие делегирование (которые создаются с использованием параметра selector), не могут быть уничтожены индивидуально для дочерних элементов триггера.
tooltip.dispose()
enable
Дает возможность отображения всплывающей подсказки элемента. Подсказки включены по умолчанию.
tooltip.enable()
disable
Убирает возможность отображения всплывающей подсказки элемента. Всплывающая подсказка будет отображаться, только если она будет повторно включена.
tooltip.disable()
toggleEnabled
Переключает возможность отображения или скрытия всплывающей подсказки элемента.
tooltip.toggleEnabled()
update
Обновляет положение всплывающей подсказки элемента.
tooltip.update()
getInstance
Статический метод, позволяющий получить экземпляр всплывающей подсказки, связанный с элементом DOM.
var exampleTriggerEl = document.getElementById('example')
var tooltip = bootstrap.Tooltip.getInstance(exampleTriggerEl) // Returns a Bootstrap tooltip instance
getOrCreateInstance
Статический метод, который позволяет вам получить экземпляр всплывающей подсказки, связанный с элементом DOM, или создать новый, если он не был инициализирован.
var exampleTriggerEl = document.getElementById('example')
var tooltip = bootstrap.Tooltip.getOrCreateInstance(exampleTriggerEl) // Returns a Bootstrap tooltip instance
События
| Тип события | Описание |
|---|---|
show. | Это событие запускается немедленно при вызове метода экземпляра show. |
shown.bs.tooltip | Это событие запускается, когда всплывающая подсказка становится видимой для пользователя (ожидает завершения переходов CSS). |
hide.bs.tooltip | Это событие запускается сразу после вызова метода экземпляра hide. |
hidden.bs.tooltip | Это событие запускается, когда всплывающая подсказка перестала быть скрытой от пользователя (будет ждать завершения переходов CSS). |
inserted.bs.tooltip | Это событие запускается после события show.bs.tooltip, когда шаблон всплывающей подсказки был добавлен в DOM. |
var myTooltipEl = document.getElementById('myTooltip')
var tooltip = new bootstrap.Tooltip(myTooltipEl)
myTooltipEl. addEventListener('hidden.bs.tooltip', function () {
// делайте что-нибудь...
})
tooltip.hide()
addEventListener('hidden.bs.tooltip', function () {
// делайте что-нибудь...
})
tooltip.hide()
Как сделать подсказку при наведении на текст html
Добавить всплывающую подсказку к изображению, которая появляется при наведении на него курсора мыши.
Решение
Всплывающая подсказка обычно используется для краткого комментирования содержания изображений и появляется при наведении курсора мыши на картинку. Добавление такой подсказки происходит с помощью атрибута title тега <img> . В качестве значения указывается текстовая строка, заключенная в кавычки. В примере 1 показано добавление всплывающей подсказки к рисунку.
Пример 1. Всплывающая подсказка
HTML5 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид всплывающей подсказки в браузере
Оформление всплывающей подсказки зависит от браузера и настроек операционной системы и не может быть изменено напрямую.
Примеры: наведи на меня (по центру) В статье «Как заработать деньги в интернете» можно увидеть практическое использование , наведи на меня (влево) Важно: tabindex в теге нужен чтобы срабатывал :focus , наведи на меня (вправо) Ничто так не воодушевляет, как сознание своего безнадёжного положения Альбер Камю
Пример с анимацией: наведи на меня Короткая
Что нельзя сделать без JavaScript
- находится в видимой области окна браузера.

Пример: наведи на меня Даже когда ширина подсказки меньше окна браузера, она может уходить за край видимой области, так как подсказка располагается относительно элемента, а не относительно HTML-документа
Как сделать всплывающую подсказку, появляющуюся рядом с курсором мышки или рядом с тем местом, куда нажал посетитель
21 комментарий:
Павел Каким образом относится высказывание:»Это правило не относится к IE, поэтому лучше указать оба атрибута.» к IE? Означенные атрибуты собственно нужны не столько пользователям и браузерам, а поисковикам. Так как первым(тем кто ищет информацию отключив мультимедию) до лампочки изображения(а ссылка, как правило анонсируется), из вторых как раз таки правильно отображает указанные атрибуты IE. Вот у гугловского хрома проблема с alt. NMitra Спасибо за то, что обратили внимание на этот момент. Строку убрала, дабы не вводить в заблуждение читателей. Я имела ввиду то, что версии ниже IE 8 отображают подсказку при наведении мышки на изображение, если в теге img указан alt (без title). Серебро Оригинальное оформление. Только свойства CSS у вас прописаны для блоков podskazka, а сама конструкция подсказки привязана к блоку priskazka, что может привести к ошибкам в оформлении у читателей, взявших ваш пример на вооружение. NMitra Совершено верно. Благодарю за замечание. Бегу исправлять PANIC Я хочу, чтобы при наведении на ссылку в гаджете «страницы» (или «список ссылок») появлялась всплывающая подсказка (как у Вас вверху).
Серебро Оригинальное оформление. Только свойства CSS у вас прописаны для блоков podskazka, а сама конструкция подсказки привязана к блоку priskazka, что может привести к ошибкам в оформлении у читателей, взявших ваш пример на вооружение. NMitra Совершено верно. Благодарю за замечание. Бегу исправлять PANIC Я хочу, чтобы при наведении на ссылку в гаджете «страницы» (или «список ссылок») появлялась всплывающая подсказка (как у Вас вверху).
Но куда и что вставлять. не могу понять NMitra Нужно прописывать тегу a атрибут title. Это возможно либо в гаджете HTML/JavaScript, либо если размещать ссылки прямо в шаблоне. Maniak помогите привязать к картинке а картинку сделать к левому краю экрана — хочу сделать всплывающие контакты сейчас работает только после нажатия NMitra Похоже вы справились без моей помощи. К сожалению, ранее не было возможности ответить — находилась вне связи. Мишаня Скажите, пожалуйста, а можно установить какой-нибудь код, чтобы на всех размещённыхв блоге фотографиях оторбажались её свойства (размер и габариты). NMitra Правая кнопка мышки — «Информация об изображении» даст всю необходимую информацию. Можно прописать title элементу, где указать размеры. Как автоматизировать этот процесс, я точно не скажу.
NMitra Правая кнопка мышки — «Информация об изображении» даст всю необходимую информацию. Можно прописать title элементу, где указать размеры. Как автоматизировать этот процесс, я точно не скажу.
Всплывающие подсказки помогут украсить ваш сайт, а также сделать его отзывчивым и современным. В данном примере есть несколько вариантов, среди которых можно выбрать самый подходящий вашему проекту!
Подсказки позволяют заинтересовать пользователя, а также сократить используемую область на сайте, тем самым достаточно ёмко и элегантно оформить всю необходимую информацию. Такой вариант идеально подходит к продающей странице, где необходимо максимально точно и кратко представить информацию пользователю.
К тому же, всплывающие подсказки могут быть незаменимым вариантом в крупном проекте, в котором усложнена навигация по сайту. Именно подсказки помогут решить эту проблему: к примеру, пользователь может навести на фразу или элемент сайта, а ему будет выведена краткое её обозначение. Удобно, не правда ли?
Удобно, не правда ли?
Я представляю вам очень удобный и функциональный пример, который реализован только на чистом HTML и CSS3, что несомненно является большим плюсом и гарантирует беспроблемную установку на проект любой сложности. К тому же, в нём используются современные SVG-иконки, о которых я уже писал в статье про Dashicons в WordPress.
Стоит отметить, что всплывающие подсказки в данном примере являются адаптивными (как и сами примеры), что сокращает ваше потраченное время. Именно поэтому я считаю этот вариант самым оптимальным и удобным для всех нас.
Как установить всплывающие подсказкиКак я уже говорил — установка не составит труда, так как никаких «танцев с бубном» здесь не будет.
ПРИМЕР СКАЧАТЬ
Давайте рассмотрим все тонкости установки всплывающих подсказок на примере «Растянутая». Для начала разберемся с HTML-документом, а именно с блоком <head>:
Бывают случаи, когда нужно сделать простую всплывающую подсказку без подключения различных библиотек, нагружающих страницу. Для этого удобно будет воспользоваться data атрибутами, с помощью которых будем хранить текстовую информацию всплывающей подсказки.
Для этого удобно будет воспользоваться data атрибутами, с помощью которых будем хранить текстовую информацию всплывающей подсказки.
data атрибут должен начинаться с «data-» и продолжаться уже любым именем. Например, для хранения текста подсказки используем атрибут data-info=»Мой текст подсказки».
Tooltip | Components | BootstrapVue
Легко добавляйте всплывающие подсказки к элементам или компонентам с помощью компонента <b-tooltip> или директивы v-b-tooltip (предпочтительный метод).
<div>
<b-button v-b-tooltip.hover title="Tooltip directive content">
Наведите на меня
</b-button>
<b-button>
Наведите на меня
</b-button>
<b-tooltip target="tooltip-target-1" triggers="hover">
Я <b>компонентный</b> тултип контент!
</b-tooltip>
</div>
<!-- b-tooltip.vue -->Обзор
Что нужно знать при использовании компонента всплывающей подсказки:
- Тултипы полагаются на стороннюю библиотеку Popper.
 js для позиционирования.
js для позиционирования. - Тултипы требуют пользовательского SCSS/CSS BootstrapVue для правильной работы и для вариантов.
- Укажите
containerкакnull(по умолчанию, добавляется к<body>), чтобы избежать проблем с рендерингом в более сложных компонентах (таких как группы ввода, группы кнопок и т. д.). Вы можете использоватьcontainer, чтобы дополнительно указать другой элемент, к которому нужно добавить отображаемую всплывающую подсказку. - Запуск всплывающих окон на скрытых элементах не будет работать.
- Тултипы для
disabledэлементов должны запускаться для элемента-оболочки. - При запуске из гиперссылок, которые охватывают несколько строк, всплывающие подсказки будут центрированы. Используйте
white-space: nowrap;для<a>,<b-link>и<router-link>, чтобы избежать такого поведения.
Цель
Целью является элемент триггер (или компонент), который вызовет всплывающее сообщение. Цель указывается с помощью свойства target и может быть любой из следующих:
- Строка, идентифицирующая идентификатор триггерного элемента (или идентификатор корневого элемента компонента)
- Ссылка (ref) на
HTMLElementилиSVGElement(например, черезthis.$refs.refName) - Ссылка (ref) на компонент, который имеет либо
HTMLElement, либоSVGElementв качестве корневого элемента (например, черезthis.$refs.refName) - Функция (callback), которая возвращает ссылку на
HTMLElementилиSVGElement
Для получения дополнительной информации о ссылках см. официальную документацию Vue.
Примечание:
Целевой элемент должен существовать в документе, прежде чем <b-tooltip> будет смонтирован. Если целевой элемент не найден во время монтирования, всплывающая подсказка никогда не откроется. Всегда размещайте компонент
Если целевой элемент не найден во время монтирования, всплывающая подсказка никогда не откроется. Всегда размещайте компонент <b-tooltip> ниже в DOM, чем целевой элемент. Это правило также применяется, если функция обратного вызова используется в качестве целевого элемента, поскольку этот обратный вызов вызывается только один раз при монтировании.
HTMLElement относится к стандартным элементам HTML, таким как <div>, <button> и т. д., а SVGElement относится к <svg> или поддерживаемым дочерним элементам SVG.
Позиционирование
Для позиционирования доступны двенадцать вариантов выравнивания: top, topleft, topright, right, righttop, rightbottom, bottom, bottomleft, bottomright, left, lefttop и leftbottom. Позиционирование относительно триггерного элемента.
Позиционирование относительно триггерного элемента.
Смотрите документацию Директива Tooltip для живых примеров позиционирования.
Триггеры
Всплывающие подсказки могут запускаться (открываться/закрываться) с помощью любой комбинации click, hover и focus. Триггер по умолчанию — hover focus. Или можно указать триггер manual, где всплывающее окно можно открыть или закрыть только программно.
Если всплывающая подсказка имеет более одного триггера, все триггеры должны быть очищены, прежде чем всплывающая подсказка закроется. Т.е. если всплывающая подсказка имеет триггер focus click и она была открыта focus, а затем пользователь щелкает элемент триггера, он должен щелкнуть его еще раз и переместить фокус, чтобы закрыть всплывающую подсказку.
Предостережения с триггером
focus на элементах <button>Для правильного кросс-браузерного и кросс-платформенного поведения при использовании только триггера focus вы должны использовать элемент, который отображает тег <a>, а не тег <button>, и вы также должны включить атрибут tabindex="0".
Следующее сгенерирует <a>, который выглядит как кнопка:
<b-button href="#" tabindex="0" v-b-tooltip.focus title="Заголовок всплывающей подсказки" > Кнопка ссылки с директивой тултипа </b-button> <b-button href="#" tabindex="0"> Кнопка ссылки с компонентом тултипа </b-button> <b-tooltip target="link-button" title="Заголовок всплывающей подсказки" triggers="focus"> Заголовок всплывающей подсказки </b-tooltip>
Заставить всплывающие подсказки работать с клавиатурой и пользователями вспомогательных технологий
Вы должны добавлять всплывающие подсказки только к элементам HTML, которые традиционно активны с помощью клавиатуры и являются интерактивными (например, ссылки, кнопки или элементы управления формы). Хотя произвольные элементы HTML (такие как <span>) можно сделать фокусируемыми, добавив атрибут tabindex="0", это добавит потенциально раздражающие и запутанные позиции табуляции на неинтерактивных элементах для пользователей клавиатуры. Кроме того, большинство вспомогательных технологий в настоящее время не объявляют всплывающую подсказку в этой ситуации.
Кроме того, большинство вспомогательных технологий в настоящее время не объявляют всплывающую подсказку в этой ситуации.
Кроме того, не полагайтесь исключительно на hover в качестве триггера для всплывающей подсказки, так как это сделает ваши всплывающие подсказки невозможными для срабатывания для пользователей, использующих только клавиатуру.
Отключенные элементы
Элементы с атрибутом disabled не являются интерактивными, то есть пользователи не могут сфокусироваться, навести курсор или щелкнуть их, чтобы вызвать всплывающую подсказку (или всплывающее окно). В качестве обходного пути вы захотите вызвать всплывающую подсказку из оболочки <div> или <span>, в идеале сфокусируемой на клавиатуре с помощью tabindex="0" и переопределить pointer-events на отключенный элемент.
<div>
<span tabindex="0">
<b-button variant="primary" disabled>Отключенная кнопка</b-button>
</span>
<b-tooltip target="disabled-wrapper">Отключенная подсказка</b-tooltip>
</div>
<!-- disabled-trigger-element. vue -->
vue -->Использование компонента
<b-tooltip><b-container fluid>
<b-row>
<b-col md="4">
<b-button variant="outline-success">Живой чат</b-button>
</b-col>
<b-col md="4">
<b-button variant="outline-success">Html-чат</b-button>
</b-col>
<b-col md="4">
<b-button ref="button-3" variant="outline-success">Альтернативный чат</b-button>
</b-col>
</b-row>
<!-- Tooltip title specified via prop title -->
<b-tooltip target="button-1" title="Онлайн!"></b-tooltip>
<!-- HTML title specified via default slot -->
<b-tooltip target="button-2" placement="bottom">
Привет <strong>Мир!</strong>
</b-tooltip>
<!-- Tooltip for an element identified by ref -->
<b-tooltip :target="() => $refs['button-3']" title="Альтернатива!"></b-tooltip>
</b-container>
<!-- b-tooltip-component. vue -->
vue -->Варианты компонентов
| Свойство | По умолчанию | Описание | Поддерживаемые значения |
|---|---|---|---|
target | null | Идентификатор строки элемента, или ссылка на элемент или компонент, или функция, возвращающая любой из них, для которых вы хотите вызвать всплывающую подсказку Обязательно | Любой допустимый уникальный идентификатор элемента в документе, ссылка на элемент или компонент или функция, возвращающая любой такой идентификатор/ссылку |
title | null | Содержимое всплывающей подсказки (только текст, без HTML). если требуется HTML, поместите его в слот по умолчанию | Обычный текст |
placement | 'top' | Положение всплывающей подсказки относительно триггерного элемента | top, bottom, left, right, auto, topleft, topright, bottomleft, bottomright, lefttop, leftbottom, righttop, rightbottom |
fallback-placement | 'flip' | Автоматическое переворачивание поведения всплывающей подсказки относительно триггерного элемента | flip, clockwise, counterclockwise или массив допустимых мест размещения, оцениваемых слева направо |
triggers | 'hover focus' | Разделенный пробелами список событий, которые вызовут открытие/закрытие всплывающей подсказки | hover, focus, click. Обратите внимание, что Обратите внимание, что blur — это специальный вариант использования для закрытия всплывающей подсказки при следующем щелчке, обычно используемый в сочетании с click. |
no-fade | false | Отключить анимацию затухания, если установлено значение true | true или false |
delay | 50 | Задержка отображения и скрытия всплывающей подсказки на указанное количество миллисекунд. Также может быть указан как объект в форме { show: 100, hide: 400 }, что позволяет отображать и скрывать различные задержки. | 0 и выше, только целые числа. |
offset | 0 | Сместить центр всплывающей подсказки на указанное количество пикселей | Любое отрицательное или положительное целое число |
container | null | Идентификатор строки элемента, к которому добавляется визуализированная всплывающая подсказка. Если Если null или элемент не найден, всплывающая подсказка добавляется к <body> (по умолчанию) | Любой действительный уникальный идентификатор элемента в документе. |
boundary | 'scrollParent' | Контейнер, в котором всплывающая подсказка будет визуально ограничена. В большинстве случаев должно быть достаточно значения по умолчанию, но вам может потребоваться изменить его, если ваш целевой элемент находится в небольшом контейнере с прокруткой переполнения | 'scrollParent' (по умолчанию), 'viewport', 'window' или ссылка на элемент HTML. |
boundary-padding | 5 | Количество пикселей, используемое для определения минимального расстояния между границами и всплывающей подсказкой. Это гарантирует, что всплывающая подсказка всегда имеет небольшой отступ между краями своего контейнера Это гарантирует, что всплывающая подсказка всегда имеет небольшой отступ между краями своего контейнера | Любое положительное число |
noninteractive | false | Должна ли всплывающая подсказка быть интерактивной с пользователем | true или false |
variant | null | Контекстный вариант цвета всплывающей подсказки | Название любого контекстного варианта цвета темы |
custom-class | null | Пользовательское имя класса для применения к элементу внешней оболочки всплывающей подсказки | Строка |
id | null | Идентификатор для использования в корневом элементе всплывающей подсказки. Если ничего не указано, оно будет сгенерировано автоматически. Если вы предоставляете идентификатор, он должен быть уникальным на отображаемой странице Если ничего не указано, оно будет сгенерировано автоматически. Если вы предоставляете идентификатор, он должен быть уникальным на отображаемой странице | Действительная строка уникального идентификатора элемента |
Неинтерактивные всплывающие подсказки
Подсказки BootstrapVue по умолчанию интерактивны для пользователя из соображений доступности. Чтобы восстановить поведение Bootstrap по умолчанию, примените свойство noninteractive:
<div>
<div>
<b-button>Моя подсказка интерактивна</b-button>
<b-tooltip target="tooltip-button-interactive">Я буду оставаться открытым при наведении</b-tooltip>
</div>
<div>
<b-button>Мой не...</b-button>
<b-tooltip target="tooltip-button-not-interactive" noninteractive>Поймай меня, если сможешь!</b-tooltip>
</div>
</div>
<!-- b-tooltip-interactive.vue -->Варианты и пользовательский класс
Всплывающие окна BootstrapVue поддерживают контекстные цветовые варианты через наш собственный CSS, через свойство variant:
<div> <b-button>Кнопка</b-button> <b-tooltip target="tooltip-button-variant" variant="danger">Подсказка об опасности</b-tooltip> </div> <!-- b-tooltip-variant.vue -->
Варианты темы Bootstrap по умолчанию: danger, warning, success, primary, secondary, info, light и dark. Вы можете изменить или добавить дополнительные варианты через Bootstrap переменные SCSS
Пользовательский класс можно применить к внешней оболочке всплывающей подсказки <div> с помощью свойства custom-class:
<div> <b-button>Кнопка</b-button> <b-tooltip target="my-button" custom-class="my-tooltip-class">Заголовок всплывающей подсказки</b-tooltip> </div>
variant и custom-class являются реактивными и могут быть изменены, когда всплывающая подсказка открыта.
Смотрите документацию директива всплывающей подсказки о применении вариантов и пользовательского класса к версии директивы.
Программно показать и скрыть всплывающую подсказку
Вы можете вручную управлять видимостью всплывающей подсказки с помощью синхронизируемой логической переменной show. Установка значения true покажет всплывающую подсказку, а установка значения false скроет всплывающую подсказку.
<template>
<div>
<div>
<b-button variant="primary">У меня есть подсказка</b-button>
</div>
<div>
<b-button @click="show = !show">Переключить подсказку</b-button>
</div>
<b-tooltip :show.sync="show" target="tooltip-button-1" placement="top">
Привет <strong>Мир!</strong>
</b-tooltip>
</div>
</template>
<script>
export default {
data: {
show: true
}
}
</script>
<!-- b-tooltip-show-sync. vue -->
vue -->Чтобы всплывающая подсказка отображалась при начальном рендеринге, просто добавьте параметр show в <b-tooltip>:
<div> <b-button variant="primary">Кнопка</b-button> <b-tooltip show target="tooltip-button-2">Я начинаю открывать</b-tooltip> </div> <!-- b-tooltip-show-open.vue -->
На программное управление также можно воздействовать, отправляя события 'open' и 'close' во всплывающую подсказку по ссылке.
<template>
<div>
<div>
<b-button variant="primary">У меня есть подсказка</b-button>
</div>
<div>
<b-button @click="onOpen">Открыть</b-button>
<b-button @click="onClose">Закрыть</b-button>
</div>
<b-tooltip ref="tooltip" target="tooltip-button-show-event">
Привет <strong>Мир!</strong>
</b-tooltip>
</div>
</template>
<script>
export default {
methods: {
onOpen() {
this. $refs.tooltip.$emit('open')
},
onClose() {
this.$refs.tooltip.$emit('close')
}
}
}
</script>
<!-- b-tooltip-show-ref-event.vue -->
$refs.tooltip.$emit('open')
},
onClose() {
this.$refs.tooltip.$emit('close')
}
}
}
</script>
<!-- b-tooltip-show-ref-event.vue -->Вы также можете использовать события $root, чтобы активировать отображение и скрытие всплывающих подсказок. Дополнительные сведения смотрите в разделе Скрытие и отображение всплывающих подсказок с помощью $root событий ниже.
Программное отключение всплывающей подсказки
Вы можете отключить всплывающую подсказку с помощью синхронизируемой логического свойства disabled (по умолчанию false) установка значения true отключит всплывающую подсказку. Если всплывающая подсказка в настоящее время видна, когда для параметра disabled установлено значение false, всплывающая подсказка будет оставаться видимой до тех пор, пока она не будет включена или программно закрыта. Если всплывающая подсказка отключена/включена с помощью событий $root (смотрите ниже), ваше значение
Если всплывающая подсказка отключена/включена с помощью событий $root (смотрите ниже), ваше значение disabled будет обновлено, если вы указали модификатор свойства .sync.
<template>
<div>
<div>
<b-button variant="primary">У меня есть подсказка</b-button>
</div>
<div>
<b-button @click="disabled = !disabled">
{{ disabled ? 'Enable' : 'Disable' }} Подсказка по свойству
</b-button>
<b-button @click="disableByRef">
{{ disabled ? 'Enable' : 'Disable' }} Подсказка по событию $ref
</b-button>
<b-tooltip :disabled.sync="disabled" ref="tooltip" target="tooltip-button-disable">
Привет <strong>Мир!</strong>
</b-tooltip>
</div>
</div>
</template>
<script>
export default {
data() {
return {
disabled: false
}
},
methods: {
disableByRef() {
if (this. disabled) {
this.$refs.tooltip.$emit('enable')
} else {
this.$refs.tooltip.$emit('disable')
}
}
}
}
</script>
<!-- b-tooltip-disable.vue -->
disabled) {
this.$refs.tooltip.$emit('enable')
} else {
this.$refs.tooltip.$emit('disable')
}
}
}
}
</script>
<!-- b-tooltip-disable.vue -->Примечание: В приведенном выше примере, поскольку мы используем триггеры всплывающей подсказки по умолчанию focus hover, всплывающая подсказка закроется до того, как она будет отключена из-за потери фокуса (и наведения) на кнопку-переключатель.
Вы также можете генерировать события $root, чтобы активировать отключение и включение всплывающих подсказок. Дополнительные сведения смотрите в разделе Отключение и включение всплывающих подсказок с помощью $root событий ниже.
Вы также можете генерировать события $root, чтобы активировать отключение и включение всплывающих окон. Дополнительные сведения смотрите в разделе Отключение и включение всплывающих подсказок с помощью $root событий ниже.
Использование директивы
v-b-tooltipДиректива v-b-tooltip делает добавление всплывающих подсказок еще проще без дополнительной разметки-заполнителя:
<b-container fluid>
<b-row>
<b-col md="6">
<b-button v-b-tooltip title="Онлайн!" variant="outline-success">Живой чат</b-button>
</b-col>
<b-col md="6">
<b-button
v-b-tooltip.html
title="Привет <strong>Мир!</strong>"
variant="outline-success"
>
Html-чат
</b-button>
</b-col>
</b-row>
</b-container>
<!-- b-tooltip-directive.vue -->Обратитесь к документации v-b-tooltip для получения дополнительной информации и функций формата директивы.
‘Global’ события экземпляра $root
Используя экземпляр $root, можно генерировать и прослушивать события где-то вне компонента, где используется <b-collapse>. Короче говоря,
Короче говоря, $root ведет себя как глобальный источник и слушатель событий. Подробности об экземпляре $root можно найти в официальной документации Vue.
Скрытие и отображение всплывающих подсказок с помощью событий $root
Вы можете закрыть (скрыть) все открытые всплывающие подсказки, создав событие bv::hide::tooltip на $root:
this.$root.$emit('bv::hide::tooltip')Чтобы закрыть конкретную всплывающую подсказку, передайте id элемента триггера или id всплывающей подсказки (если он был предоставлен через свойство id) в качестве аргумента:
this.$root.$emit('bv::hide::tooltip', 'my-trigger-button-id')Чтобы открыть конкретную всплывающую подсказку, передайте id элемента триггера или id всплывающей подсказки (если он был предоставлен через свойство id) в качестве аргумента при запуске $root события bv::show::tooltip:
this.$root.$emit('bv::show::tooltip', 'my-trigger-button-id')
Чтобы открыть все всплывающие подсказки одновременно, опустите аргумент id при генерации события bv::show::tooltip.
Эти события работают как для версии компонента, так и для директивы всплывающей подсказки.
Примечание: Триггерный элемент должен существовать в DOM и быть видимым, чтобы всплывающая подсказка отображалась.
Отключение и включение всплывающих подсказок с помощью событий $root
Вы можете отключить все открытые всплывающие подсказки, создав событие bv::disable::tooltip в $root:
this.$root.$emit('bv::disable::tooltip')Чтобы отключить конкретную всплывающую подсказку, передайте id элемента триггера или id всплывающей подсказки (если он был предоставлен через свойство id) в качестве аргумента:
this.$root.$emit('bv::disable::tooltip', 'my-trigger-button-id')
Чтобы включить конкретную всплывающую подсказку, передайте id элемента триггера или id всплывающей подсказки (если он был предоставлен через свойство id) в качестве аргумента при генерировании $root события bv::enable::tooltip :
this.$root.$emit('bv::enable::tooltip', 'my-trigger-button-id')Чтобы включить все всплывающие подсказки одновременно, опустите аргумент id при генерации события bv::enable::tooltip.
Эти события работают как для версии компонента, так и для директивы всплывающей подсказки.
Примечание: Элемент триггера должен существовать в DOM, чтобы всплывающая подсказка была включена или отключена.
Прослушивание изменений всплывающей подсказки с помощью событий $root
Чтобы прослушать любое открытие всплывающей подсказки, используйте:
export default {
mounted() {
this. $root.$on('bv::tooltip::show', bvEvent => {
console.log('bvEvent:', bvEvent)
})
}
}
$root.$on('bv::tooltip::show', bvEvent => {
console.log('bvEvent:', bvEvent)
})
}
}Полный список событий смотрите в документации вразделе События.
Доступность
Элемент триггера, когда отображается всплывающая подсказка, будет иметь атрибут aria-describedby, установленный с автоматически сгенерированным идентификатором всплывающей подсказки.
Примечание: Эффект анимации этого компонента зависит от медиа-запроса prefers-reduced-motion. Дополнительную информацию смотрите в разделе с уменьшенным движением в нашей документации по специальным возможностям.
Справочник по компонентам
<b-tooltip>Смотреть источник
<b-tooltip>Свойства<b-tooltip>Слоты<b-tooltip>События<b-tooltip>$rootПрослушиватели событий
Свойства
Все значения свойств по умолчанию настраиваются глобально.
Свойство (Click to sort ascending) | Тип (Click to sort ascending) | По умолчанию | Описание |
|---|---|---|---|
boundary | HTMLElement или Object или String | 'scrollParent' | Граничное ограничение всплывающей подсказки: ‘scrollParent’, ‘window’, ‘viewport’ или ссылка на HTMLElement или компонент |
boundary-padding | Number или String | 50 | Всплывающая подсказка будет пытаться держаться подальше от края граничного элемента на указанное количество пикселей |
container | HTMLElement или Object или String | Элемент-контейнер для добавления визуализируемой всплывающей подсказки, когда она видна. По умолчанию для элемента body По умолчанию для элемента body | |
custom-class | String | Класс (или классы) CSS для применения к корневому элементу всплывающей подсказки | |
delay | Number или Object или String | 50 | Значение для отображения и скрытия задержки. Применяется как для отображения, так и для скрытия, если указано как число или строка. Используйте форму объекта, чтобы настроить отображение и скрытие задержек по отдельности Используйте форму объекта, чтобы настроить отображение и скрытие задержек по отдельности |
disabled | Boolean | false | Если установлено значение `true`, отключает функциональность компонента и переводит его в отключенное состояние. |
fallback-placement | Array или String | 'flip' | Размещение для использования, когда всплывающая подсказка выходит за границы. Обратитесь к документации для более подробной информации Обратитесь к документации для более подробной информации |
id | String | Используется для установки атрибута `id` для визуализированного контента и используется в качестве основы для генерации любых дополнительных идентификаторов элементов по мере необходимости. | |
no-fade | Boolean | false | Если установлено значение `true`, отключает анимацию затухания/переход на компоненте |
noninteractivev2.  2.0+ 2.0+ | Boolean | false | Должна ли всплывающая подсказка быть интерактивной с пользователем |
offset | Number или String | 0 | Смещение (в пикселях) центра стрелки по сравнению с целевым элементом триггера |
placement | String | 'top' | Размещение всплывающей подсказки: Одно из ‘top’, ‘bottom’, ‘right’, ‘left’, ‘topleft’, ‘topright’, ‘bottomleft’, ‘bottomright’, ‘lefttop’, ‘leftbottom’, ‘righttop’, ‘rightbottom’ |
show | Boolean | false | При установке будет отображаться всплывающая подсказка |
targetОбязательный | HTMLElement или SVGElement или Function или Object или String | Идентификатор строки элемента или ссылка на элемент или компонент, для которого вы хотите вызвать всплывающую подсказку | |
title | String | Текст для размещения во всплывающей подсказке | |
triggers | Array или String | 'hover focus' | Укажите, какие триггеры будут отображать всплывающую подсказку. Поддерживаемые значения: ‘click’, ‘hover’, ‘focus’. Обратитесь к документации для специальных триггеров ‘blur’ и ‘manual’ Поддерживаемые значения: ‘click’, ‘hover’, ‘focus’. Обратитесь к документации для специальных триггеров ‘blur’ и ‘manual’ |
variant | String | Применяет к компоненту один из цветовых вариантов темы Bootstrap |
Слоты
Наименование | Описание |
|---|---|
default | Слот для всплывающей подсказки (поддерживается HTML/компоненты) |
События
Событие (Click to sort ascending) | Аргументы | Описание |
|---|---|---|
bv::tooltip::disabled |
| Генерируется в $root, когда всплывающая подсказка становится отключенной |
bv::tooltip::enabled |
| Генерируется в $root, когда всплывающая подсказка становится включенной |
bv::tooltip::hidden |
| Генерируется в $root, когда всплывающая подсказка скрыта |
bv::tooltip::hide |
| Генерируется в $root, когда всплывающая подсказка собирается быть скрытой. Отменяемый. Вызовите bvEvent.preventDefault(), чтобы отменить скрытие |
bv::tooltip::show |
| Генерируется в $root, когда должна быть показана всплывающая подсказка. Отменяемый. Вызовите bvEvent.preventDefault(), чтобы отменить показ |
bv::tooltip::shown |
| Генерируется в $root, когда отображается всплывающая подсказка |
disabled |
| Генерируется, когда всплывающая подсказка становится отключенной |
enabled |
| Генерируется, когда всплывающая подсказка становится включенной |
hidden |
| Генерируется, когда всплывающая подсказка скрыта |
hide |
| Генерируется, когда всплывающая подсказка собирается быть скрытой. Отменяемый. Вызовите bvEvent.preventDefault(), чтобы отменить скрытие |
show |
| Генерируется, когда всплывающая подсказка вот-вот будет показана. Отменяемый. Вызовите bvEvent.preventDefault(), чтобы отменить показ |
shown |
| Генерируется, когда отображается всплывающая подсказка |
$root слушатели событий Вы можете управлять <b-tooltip>,
генерируя следующие события на $root:
Событие | Аргументы | Описание |
|---|---|---|
bv::disable::tooltip |
| Отключить всю или конкретную всплывающую подсказку, когда это событие генерируется в $root |
bv::enable::tooltip |
| Включить все или определенную всплывающую подсказку, когда это событие генерируется в $root |
bv::hide::tooltip |
| Закрыть (скрыть) все или конкретную открытую всплывающую подсказку, когда это событие генерируется в $root |
bv::show::tooltip |
| Открыть (показать) все или определенную всплывающую подсказку, когда это событие генерируется в $root |
Импорт отдельных компонентов
Вы можете импортировать отдельные компоненты в свой проект с помощью следующих именованных экспортов:
Компонент | Именованный экспорт | Путь импорта |
|---|---|---|
<b-tooltip> | BTooltip | bootstrap-vue |
Пример:
import { BTooltip } from 'bootstrap-vue'
Vue. component('b-tooltip', BTooltip)
component('b-tooltip', BTooltip)Импортировать как плагин Vue.js
Этот плагин включает в себя все перечисленные выше отдельные компоненты. Плагины также включают псевдонимы любых компонентов.
Именованный экспорт | Путь импорта |
|---|---|
TooltipPlugin | bootstrap-vue |
Этот плагин также автоматически включает следующие плагины:
VBTooltipPlugin
Пример:
import { TooltipPlugin } from 'bootstrap-vue'
Vue. use(TooltipPlugin)
use(TooltipPlugin)Как сделать всплывающую подсказку в HTML и CSS?
Категория: Сайтостроение, Опубликовано: 2017-07-28
Автор: Юлия Гусарь
Приветствую вас на сайте Impuls-Web!
Довольно часто возникает необходимость сделать всплывающую подсказку html для того, что бы пояснить пользователю какой-то момент на странице сайта, или, к примеру, сделать пояснение к изображению, которое будет появляться при наведении на него указателя мышки.
В сегодняшней статье я покажу вам два простых способа, с помощью которых с легкостью делается всплывающая подсказка html-кодом и css-стилями.
Навигация по статье:
- Всплывающая подсказка HTML
- Всплывающая подсказка CSS
Всплывающая подсказка HTML
Итак, для создания всплывающей подсказки html мы можем использовать атрибут title, который можно присвоить для любого элемента на странице. В случае если данный атрибут задан для какого либо элемента, то при наведении указателя мышки на данный элемент будет появляться всплывающая подсказка.
Например:
<a href=»#» title=»Скачайте свежий прайс-лист»>Скачать</a>
<a href=»#» title=»Скачайте свежий прайс-лист»>Скачать</a> |
Результат:
Скачать
Или вот еще один пример с использованием картинки:
<a href=»//impuls-web.ru/css-animaciya-poyavleniya-bez-plaginov/»> <img src=»//impuls-web.ru/wp-content/uploads/2017/06/animate-min.jpg» alt=»CSS анимация для сайта» title=»Перейти на статью: CSS-анимация появления без плагинов»/> </a>
<a href=»//impuls-web.ru/css-animaciya-poyavleniya-bez-plaginov/»> <img src=»//impuls-web.ru/wp-content/uploads/2017/06/animate-min.jpg» alt=»CSS анимация для сайта» title=»Перейти на статью: CSS-анимация появления без плагинов»/> </a> |
Результат:
Как видите все просто, но данная всплывающая подсказка html имеет ряд своих недостатков. А именно, все параметры отображения, такие как шрифт, цвет, размер задаются исходя из параметров браузера, и вы ни как не можете на них повлиять.
А именно, все параметры отображения, такие как шрифт, цвет, размер задаются исходя из параметров браузера, и вы ни как не можете на них повлиять.
Всплывающая подсказка CSS
Второй способ заключается в том, что мы можем создать всплывающую подсказку CSS, и задать для нее такое визуальное оформление, как нам нужно. Для этого мы создадим дополнительный блок после элемента, для которого нужно сделать всплывающую подсказку CSS, в нем разместим нужный текст, а затем css-стилями зададим нужные параметры визуализации.
HTML-код:
<div> <a href=»//impuls-web.ru/kak-zadat-rasstoyanie-mezhdu-strok-css/»><img src=»//impuls-web.ru/wp-content/uploads/2017/07/line-height.jpg» alt=»Расстояние между строк CSS» /></a> <div>Перейти на статью: Как задать расстояние между строк CSS?</div> </div>
1 2 3 4 5 6 7 | <div>
<a href=»//impuls-web.
<div>Перейти на статью: Как задать расстояние между строк CSS?</div>
</div> |
CSS-стили:
.img-text{ position:relative; display:block; width:300px; /*задаём ширину блока*/ margin:auto; } .podskazka{ margin:0px!important; opacity: 0; position: absolute; width: 100%; left: 0; /*отступ слева*/ top: 105px; /*отступ сверху*/ padding:8px 0px; font-weight:bold; background: #444; /*задаём цвет фона*/ color: #fff!important; text-align: center; /*выравнивание текста*/ font-size: 14px; /*размер шрифта*/ transition: all 0.6s; } .img-text:hover .podskazka{ opacity: 0.8; /*задаём уровень прозрачности*/ }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | . position:relative; display:block; width:300px; /*задаём ширину блока*/ margin:auto; }
.podskazka{ margin:0px!important; opacity: 0; position: absolute; width: 100%; left: 0; /*отступ слева*/ top: 105px; /*отступ сверху*/ padding:8px 0px; font-weight:bold; background: #444; /*задаём цвет фона*/ color: #fff!important; text-align: center; /*выравнивание текста*/ font-size: 14px; /*размер шрифта*/ transition: all 0.6s; }
.img-text:hover .podskazka{ opacity: 0.8; /*задаём уровень прозрачности*/ } |
Вот что получится:
Перейти на статью: Как задать расстояние между строк CSS?
Данными стилями мы задаем стилизацию нашей подсказке и делаем ее полностью прозрачной. А далее при наведении указателя мышки на картинку, делаем ее видимой.
Конечно данный способ создания всплывающей подсказки CSS немного трудоемкий в плане кода, но вы можете сделать заготовку для различных случаев, а потом просо подставлять нужные классы для элементов с подсказками.
Надеюсь, моя статья будет для вас полезна и поможет вам сделать удобные и информативные подсказки. Если данная статья вам понравилась, обязательно оставьте комментарий, поделитесь ею в социальных сетях и подпишитесь на мою рассылку.
Желаю вам удачи! До встречи в следующих статьях!
С уважением Юлия Гусарь
34 Подсказки CSS
Коллекция HTML и Подсказка CSS примеры кода: анимированные, со стрелками, с эффектами наведения и т.д. Обновление коллекции за апрель 2020 года. 4 новых примера.
О коде
Появляющаяся всплывающая подсказка
Пример всплывающей подсказки. Демонстрация с использованием нескольких различных методов CSS. Линейная анимация SVG, множественный фильтр: тень, смягчение пользовательского интерфейса материалов, …
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Всплывающая подсказка градиента элемента Pure CSS 1
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Сокращенный элемент
HTML abbr элемент представляет собой аббревиатуру или аббревиатуру; необязательный атрибут title может предоставить расширение или описание аббревиатуры. Заголовок, если он присутствует, должен содержать это полное описание и ничего больше. Мы можем использовать CSS, чтобы стилизовать его и сделать его более красивым. Этот текст часто представляется браузерами в виде всплывающей подсказки при наведении курсора мыши на элемент.
Заголовок, если он присутствует, должен содержать это полное описание и ничего больше. Мы можем использовать CSS, чтобы стилизовать его и сделать его более красивым. Этот текст часто представляется браузерами в виде всплывающей подсказки при наведении курсора мыши на элемент.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Cooltipz.css — Классные всплывающие подсказки, созданные на чистом CSS
Библиотека всплывающих подсказок на чистом CSS, легкая, современная, доступная, настраиваемая и простая в использовании.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: cooltipz.css
О коде
Анимация всплывающей подсказки
Простая анимация всплывающей подсказки в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Только всплывающая подсказка CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивные всплывающие подсказки
HTML и CSS адаптивные всплывающие подсказки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Необычная и анимированная подсказка — только CSS
Просто всплывающая подсказка с блестящей/современной анимацией открытия. Простота в использовании: к соответствующему элементу необходимо добавить только настраиваемый атрибут подсказка данных . Элементы, которые не могут содержать другие элементы, например ввод , не могу использовать всплывающую подсказку. Простым решением было бы обернуть элемент в div , а затем прикрепить всплывающую подсказку к div .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Идея всплывающей подсказки
Маленькие игривые идеи для всплывающих подсказок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
Подсказка
Подсказка лазерной линии Pure CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
всплывающая подсказка
Только простой CSS всплывающая подсказка .
О коде
Чистая подсказка CSS
Всплывающая подсказка на чистом CSS с полной тенью вокруг.
О коде
Подсказка
Подсказка CSS с плавной анимацией.
О коде
Подсказка Usign Just CSS
Простая всплывающая подсказка с HTML и CSS.
О коде
Подсказка CSS
Подсказка CSS с плавной анимацией.
О коде
Подсказки
Хорошие всплывающие подсказки сверху, снизу, слева и справа на чистом CSS.
Демонстрационное изображение: Дружественные маленькие подсказкиДружественные маленькие подсказки
Дружественные маленькие всплывающие подсказки с анимацией.
Сделано Джошуа Уордом
7 марта 2017 г.
скачать демо и код
Демонстрационное изображение: анимированная подсказка CSSАнимированная всплывающая подсказка CSS
Анимированная всплывающая подсказка HTML и CSS.
Сделано Сашей
1 марта 2017 г.
скачать демо и код
Демонстрационное изображение: ПодсказкаПодсказка
Это подсказка. Он работает с атрибутом данных. Просто оберните свой элемент в любой класс всплывающей подсказки ширины элемента html и добавьте свой контент в атрибут data-tooltip.
Сделано Томасом Подгродски
4 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: всплывающие подсказкиПодсказки
Подсказки только CSS.
Сделано Сэмюэлем Джейнсом
27 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: кнопка с подсказкойКнопка с подсказкой
Кнопка HTML и CSS с подсказкой.
Сделано Фабрицио Кускини
1 сентября 2016 г.
скачать демо и код
О коде
Подсказки по автоматизации с простыми атрибутами данных
Вам не нужно помещать каждый отдельный тег всплывающих подсказок в свою разметку, вам просто нужно поместить «data-tooltips» для сообщения и «data-position» для позиционирования всплывающих подсказок к элементу, который вы хотите выделить.
Демонстрационное изображение: Easy TooltipsEasy Tooltips
Easy Tooltips с Sass.
Сделано Матеусом Коста
15 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Воспроизведение всплывающей подсказки Google KeepВоспроизведение всплывающей подсказки Google Keep
Подсказки с круглым раскрытием. На основе всплывающих подсказок Google Keep.
Сделано Кайлом Лавери
5 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Подсказки Pure CSSПодсказки Pure CSS
Подсказки HTML и CSS.
Сделано Матиасом Мартином
17 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Подсказка на чистом CSSПодсказка на чистом CSS
Подсказка только на простом CSS.
Сделано Мэттом Ствартаком
3 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Пагинация всплывающей подсказкиПагинация всплывающей подсказки
Просто эксперимент 🙂
Сделано Джо Ричардсоном
24 июля 2015 г.
скачать демо и код
Демонстрационное изображение: Динамический текст всплывающей подсказки с помощью CSSДинамический текст всплывающей подсказки с помощью CSS
Передать текст всплывающей подсказки с псевдоклассами и содержимым:»; Свойство CSS. Изменения текста будут меняться вместе с состоянием кнопки.
Сделано Джули Хорват
6 июля 2015 г.
скачать демо и код
Демонстрационное изображение: ПодсказкаПодсказка
Простая всплывающая подсказка с фильтром тени.
Сделано Джеймсом Мехиа
16 июня 2015 г.
скачать демо и код
О коде
Подсказки Pure-CSS
Классические всплывающие подсказки обрабатываются только HTML и CSS. Использование атрибута data- для хранения нашего подсказочного сообщения и псевдоэлементов для отображения этого сообщения.
Демонстрационное изображение: Подсказка только с CSSПодсказка только с CSS
Простой пример всплывающей подсказки на чистом CSS. Содержимое загружается из атрибута данных самого тега привязки. Хорошо, если вам нужно простое решение для всплывающих подсказок.
Сделано Робертом Дугласом
19 ноября 2014 г.
скачать демо и код
Демонстрационное изображение: Подсказка только для CSSПодсказка только для CSS
Простая подсказка, использующая атрибут data-* и псевдоэлементы для отображения текста при наведении.
Сделано Кристиной Шнайдер
4 марта 2014 г.
скачать демо и код
Демонстрационное изображение: Простые всплывающие подсказки CSS3Простые всплывающие подсказки CSS3
Очень простые всплывающие подсказки с использованием компонента CSS3.
Сделано Фирдаусом Сабаином
30 декабря 2013 г.
скачать демо и код
Демонстрационное изображение: ПодсказкаПодсказка
Хорошая подсказка.
Сделано мисс Манипенни
17 апреля 2013 г.
скачать демо и код
Как создать всплывающую подсказку в формате HTML [+ Шаблоны кода]
Представьте, что вы находитесь на веб-сайте или в веб-приложении и видите значок, инструкцию или поле формы, которые вы не совсем понимаете. Если вы похожи на многих людей, вы будете инстинктивно наводить указатель мыши на элемент в поисках небольшого всплывающего окна с дополнительной информацией.
То, что вы ищете, называется всплывающей подсказкой. Всплывающие подсказки являются основным компонентом пользовательских интерфейсов, поскольку они позволяют разработчикам добавлять микротекст на веб-страницу, не загромождая экран. Всплывающие подсказки отлично подходят для форм, процессов оформления заказа, руководств и других процессов, где у пользователей может возникнуть больше вопросов, чем обычно.
В этом посте мы покажем вам, как создать простую всплывающую подсказку в HTML, которую вы можете легко разместить на своем веб-сайте и держать посетителей в курсе.
Что такое всплывающая подсказка в HTML?
Подсказка — это компонент пользовательского интерфейса, содержащий текст, который появляется, когда пользователь наводит курсор на элемент. Подсказка обычно содержит текст с дополнительным описанием, контекстом или инструкциями, которые могут быть интересны пользователям.
Всплывающие подсказки идеально подходят для фрагментов текста, которые можно скрыть для экономии места на странице, но которые легко доступны, когда они нужны пользователям. Например, всплывающая подсказка может появиться, когда пользователь наводит курсор на элемент меню или значок, чтобы объяснить назначение кнопки.
Вот видео от Nielsen Norman Group, объясняющее, как работают всплывающие подсказки:
Как упоминается в видео, вы должны стараться избегать всплывающих подсказок, когда это возможно, в пользу содержимого страницы, которое четко сообщает назначение каждого элемента. Тем не менее, могут быть случаи, когда необходимо немного больше информации, и всплывающие подсказки отлично подходят для этого.
На мобильных устройствах всплывающие подсказки обычно появляются после нажатия или удержания элемента на экране.
Как сделать всплывающую подсказку в HTML
Существует несколько способов создания всплывающей подсказки с помощью чистого HTML и CSS. В этом разделе мы расскажем о нескольких методах, а также о том, как добавить некоторые эффекты во всплывающую подсказку для лучшего взаимодействия с пользователем.
Чтобы сделать простую всплывающую подсказку, мы сначала создадим элемент HTML, который вызывает всплывающую подсказку при наведении курсора. Мы создадим этот элемент как div и назначим ему класс hover-text .
Мы создадим этот элемент как div и назначим ему класс hover-text .
наведите меня
Далее мы создадим сам элемент всплывающей подсказки. Это будет элемент span с классом текст всплывающей подсказки . Поместите этот элемент внутрь div hover-text , чтобы связать элемент всплывающей подсказки с родительским div.
наведите меня
Я всплывающая подсказка!
Наконец, мы применим CSS к нашим элементам, чтобы задать поведение всплывающей подсказки. Самое главное, мы скрываем класс tooltip-text с видимостью : hidden и размещаем его на слое над остальным содержимым страницы с z-index: 1 . Мы также будем использовать псевдокласс hover для hover-text , чтобы отображать всплывающую подсказку только тогда, когда происходит событие наведения.
Подсказки также могут появляться выше, ниже, слева или справа от родительского элемента. В приведенном ниже примере я создал четыре разных всплывающих подсказки, чтобы продемонстрировать, как выглядит каждая из них:
В приведенном ниже примере я создал четыре разных всплывающих подсказки, чтобы продемонстрировать, как выглядит каждая из них:
См. всплывающую подсказку Pen HTML: пример от HubSpot (@hubspot) на CodePen.
Как создать всплывающую подсказку со стрелкой
Стрелка помогает визуально связать всплывающую подсказку с родительским элементом, создавая впечатление, что элемент «разговаривает» с пользователем.
Чтобы добавить стрелку во всплывающую подсказку, вы можете использовать ::before . Это создает псевдоэлемент, который является первым дочерним элементом элемента, к которому он прикреплен (в данном случае элементы с классом tooltip-text ).
Этот новый псевдоэлемент, по сути, представляет собой пустой элемент с некоторыми отступами, повернутый на 90 градусов и расположенный таким образом, что всплывающая подсказка выглядит как речевой пузырь. Также обратите внимание, что z-индекс tooltip-text установлен на 2 . Это гарантирует, что наш псевдоэлемент всегда будет отображаться за всплывающей подсказкой и не затенит текст всплывающей подсказки.
Также обратите внимание, что z-индекс tooltip-text установлен на 2 . Это гарантирует, что наш псевдоэлемент всегда будет отображаться за всплывающей подсказкой и не затенит текст всплывающей подсказки.
См. всплывающую подсказку Pen HTML: пример со стрелками от HubSpot (@hubspot) на CodePen.
Добавление эффектов к всплывающим подсказкам
Вы также можете добавить дополнительные эффекты для улучшения всплывающих подсказок. Двумя популярными опциями являются добавление эффекта затухания и небольшая задержка появления всплывающей подсказки.
Чтобы всплывающая подсказка появлялась и исчезала из поля зрения, мы будем использовать свойство непрозрачности CSS в сочетании со свойством перехода CSS. Непрозрачность всплывающей подсказки-текста изначально установлена на 0 , что означает, что элемент невидим. Когда происходит событие наведения, его непрозрачность устанавливается на 1 , а переход : непрозрачность 0,5 с добавляет эффект плавного появления/затухания. Вы можете изменить продолжительность перехода по своему усмотрению.
Когда происходит событие наведения, его непрозрачность устанавливается на 1 , а переход : непрозрачность 0,5 с добавляет эффект плавного появления/затухания. Вы можете изменить продолжительность перехода по своему усмотрению.
Также распространено добавление задержки к всплывающим подсказкам — она предотвращает появление всплывающей подсказки каждый раз, когда курсор проходит над элементом. Чтобы добавить задержку к вашему переходу, используйте свойство transition-delay вместе с переход свойство. Вы можете установить продолжительность задержки по своему усмотрению.
Оба эффекта показаны в примере ниже:
См. всплывающую подсказку Pen HTML: пример с эффектами от HubSpot (@hubspot) на CodePen.
Как сделать всплывающую подсказку с изображением
Также легко добавлять всплывающие подсказки к изображениям. Для этого поместите текст всплывающей подсказки в атрибут title внутри тега изображения. Все современные браузеры имеют встроенную функцию, которая отображает заголовок изображения в виде всплывающей подсказки.
Для этого поместите текст всплывающей подсказки в атрибут title внутри тега изображения. Все современные браузеры имеют встроенную функцию, которая отображает заголовок изображения в виде всплывающей подсказки.
Попробуйте навести курсор на изображение в примере ниже:
См. всплывающую подсказку Pen HTML: пример изображения от HubSpot (@hubspot) на CodePen.
Примеры всплывающих подсказок Creative HTML
Приведенные выше примеры довольно просты, и вам не нужно изобретать их, чтобы получить эффективную всплывающую подсказку. Но если вы хотите добавить немного визуального чутья, ознакомьтесь с приведенными ниже примерами, чтобы получить больше вдохновения.
Подсказка Pure CSS (источник):
См. всплывающую подсказку Pen Pure CSS от Rude (@rudeayelo) на CodePen.
Иконки социальных сетей с всплывающими окнами (источник):
См. Pen Icons Social Media with Popups (HTML + Pure CSS Only) Abdelrhman Said (@abdelrhmansaid) на CodePen.
Концепция анимированной всплывающей подсказки CSS (источник):
См. концепцию анимированной всплывающей подсказки CSS от Sasha (@sashatran) на CodePen.
Советы по HTML-подсказкам
При создании содержимого страницы вы должны стремиться предоставить пользователям всю необходимую им информацию, просто просматривая страницу, когда это возможно. Однако иногда пользователям требуется дополнительная помощь.
Вот почему всплывающие подсказки являются важным компонентом пользовательского интерфейса для веб-сайтов и веб-приложений — они предоставляют пользователям дополнительную информацию, когда они в ней нуждаются, не загромождая интерфейс. С помощью некоторых быстрых HTML и CSS их легко добавить на любую страницу. А добавив некоторые дополнительные эффекты, вы можете сделать их еще одним маленьким моментом удовольствия, чтобы покорить пользователей.
С помощью некоторых быстрых HTML и CSS их легко добавить на любую страницу. А добавив некоторые дополнительные эффекты, вы можете сделать их еще одним маленьким моментом удовольствия, чтобы покорить пользователей.
Темы: HTML
Не забудьте поделиться этим постом!
Как показать, расположить и оформить всплывающую подсказку в HTML и CSS?
Подсказкой называют элемент, предоставляющий дополнительную информацию об элементе HTML. Эта дополнительная информация отображается каждый раз, когда пользователь наводит курсор мыши на этот конкретный элемент. Эти всплывающие подсказки играют важную роль в обновлении веб-дизайна, поскольку их использование не позволит вам отображать на веб-странице какую-либо дополнительную информацию, которая в противном случае могла бы выглядеть не очень хорошо. В этой статье мы расскажем, как отображать, размещать и стилизовать всплывающую подсказку в HTML и CSS.
Прежде чем мы углубимся в другие подробности о всплывающей подсказке, давайте сначала узнаем, как создать основную всплывающую подсказку.
Как создать/отобразить всплывающую подсказку
В приведенном ниже примере показано, как создать базовую всплывающую подсказку.
HTML
В приведенном выше коде мы создали элемент div и поместили в него некоторое содержимое. добавляют текст всплывающей подсказки внутри элемента div. Обратите внимание, что элементу div присвоена всплывающая подсказка класса, в то время как элементу span был присвоен текст всплывающей подсказки класса.
CSS
.tooltip {
позиция: относительная;
отображение: встроенный блок;
}
.tooltip .tooltiptext {
видимость: скрыто;
фоновый цвет: розово-коричневый;
цвет: белый;
радиус границы: 7 пикселей;
отступ: 5 пикселей 10 пикселей;
позиция: абсолютная;
z-индекс: 1;
}
.tooltip:hover .tooltiptext {
видимость: видимая;
}
Здесь мы задаем элементу div относительное положение для позиционирования текста всплывающей подсказки и отображаем его как элемент встроенного блока, чтобы всплывающая подсказка располагалась рядом с элементом div. Кроме того, по отношению к этому div мы корректируем положение всплывающей подсказки как абсолютное. Кроме того, видимость всплывающей подсказки скрыта, но при наведении курсора мыши на элемент div всплывающая подсказка будет видна.
Кроме того, по отношению к этому div мы корректируем положение всплывающей подсказки как абсолютное. Кроме того, видимость всплывающей подсказки скрыта, но при наведении курсора мыши на элемент div всплывающая подсказка будет видна.
Вывод
Подсказка успешно создана.
Теперь, когда мы знаем, как сделать всплывающую подсказку, давайте рассмотрим, как расположить всплывающую подсказку.
Как разместить всплывающую подсказку
Существует четыре типа позиций, которые вы можете назначить для всплывающей подсказки, и они упомянуты ниже.
- Верх
- Низ
- Левый
- Справа
Все эти позиции показаны ниже на примерах.
Как расположить всплывающую подсказку вверху
Для размещения всплывающей подсказки вверху мы воспользуемся приведенным выше примером.
CSS
. tooltip {
tooltip {
позиция: относительная;
отображение: встроенный блок;
}
.tooltip .tooltiptext {
видимость: скрыто;
фоновый цвет: розово-коричневый;
цвет: белый;
радиус границы: 7 пикселей;
отступ: 5 пикселей 10 пикселей;
/* Для установки верхнего положения всплывающей подсказки */
позиция: абсолютная;
z-индекс: 1;
снизу: 100 %;
осталось: 60%;
левое поле: -65 пикселей;
}
.tooltip:hover .tooltiptext {
видимость: видимая;
}
Для позиционирования всплывающей подсказки мы используем абсолютное значение свойства position, чтобы его можно было разместить относительно элемента div. Более того, для размещения его перед элементом мы присваиваем ему порядок стека, равный 1, используя свойство z-index. Кроме того, чтобы разместить его точно над элементом, мы установили свойства bottom, left и margin-left.
Вывод
Подсказке присвоено верхнее положение.
Как разместить всплывающую подсказку внизу
Чтобы разместить всплывающую подсказку внизу, рассмотрим пример ниже.
CSS
.tooltip {
позиция: относительная;
отображение: встроенный блок;
}
.tooltip .tooltiptext {
видимость: скрыто;
фоновый цвет: розово-коричневый;
цвет: белый;
радиус границы: 7 пикселей;
padding: 5px 10px;/* Чтобы установить нижнее положение всплывающей подсказки */
позиция: абсолютная;
z-индекс: 1;
вверху: 100 %;
осталось: 60%;
левое поле: -65 пикселей;
}
.tooltip:hover .tooltiptext {
видимость: видимая;
}
Абсолютное значение свойства position позиционирует всплывающую подсказку относительно элемента div. Кроме того, порядок стека всплывающей подсказки установлен на 1, чтобы поместить ее перед контейнером div. Кроме того, чтобы разместить его точно под элементом, мы установили свойства top, left и margin-left.
Вывод
Подсказка расположена внизу.
Как расположить всплывающую подсказку слева
Если вы хотите расположить всплывающую подсказку слева от элемента, обратитесь к приведенному ниже примеру.
CSS
.tooltip {
позиция: относительная;
отображение: встроенный блок;
}
.tooltip .tooltiptext {
видимость: скрыто;
фоновый цвет: розово-коричневый;
цвет: белый;
радиус границы: 7 пикселей;
отступ: 5px 10px;
/* Для установки левой позиции всплывающей подсказки */
position: absolute;
z-индекс: 1;
вверху: -6 пикселей;
справа: 102%;
}
.tooltip:hover .tooltiptext {
видимость: видимая;
}
Помимо позиции и свойств z-index мы также используем свойства top и right, чтобы расположить всплывающую подсказку точно слева от указанного элемента.
Вывод
Подсказка смещена влево.
Как расположить всплывающую подсказку справа
Здесь мы продемонстрировали, как можно расположить всплывающую подсказку справа от элемента.
CSS
.tooltip {
позиция: относительная;
отображение: встроенный блок;
}
.tooltip .tooltiptext {
видимость: скрыто;
фоновый цвет: розово-коричневый;
цвет: белый;
радиус границы: 7 пикселей;
padding: 5px 10px;/* Чтобы установить правильное положение всплывающей подсказки */
position: absolute;
z-индекс: 1;
вверху: -6 пикселей;
осталось: 102%;
}
.tooltip:hover .tooltiptext {
видимость: видимая;
}
Здесь мы используем свойства top и left, чтобы установить положение всплывающей подсказки справа от элемента.
Вывод
Подсказка смещена вправо.
Как оформить всплывающую подсказку
В приведенных выше примерах мы создали всплывающую подсказку, используя некоторые основные свойства CSS, такие как цвет фона, цвет, выравнивание текста, радиус границы и отступы. Однако есть и другие способы оформления всплывающей подсказки. Здесь мы показали вам некоторые из них.
Однако есть и другие способы оформления всплывающей подсказки. Здесь мы показали вам некоторые из них.
Добавление стрелки во всплывающую подсказку
Чтобы добавить стрелку, например всплывающую речь, рассмотрите приведенный ниже пример.
CSS
.tooltip {
позиция: относительная;
отображение: встроенный блок;
}
.tooltip .tooltiptext {
видимость: скрыто;
фоновый цвет: розово-коричневый;
цвет: белый;
радиус границы: 7 пикселей;
отступ: 5 пикселей 10 пикселей;
позиция: абсолютная;
z-индекс: 1;
снизу: 150 %;
осталось: 50%;
левое поле: -60 пикселей;
}
.tooltip .tooltiptext::after {
content: «»;
position: absolute;/* Чтобы расположить всплывающую подсказку */
top: 100%;
осталось: 50%;
левое поле: -6 пикселей;
/* Чтобы добавить стрелку */
border: 6px сплошная;
border-color: розово-коричневый прозрачный прозрачный прозрачный;
}
. tooltip:hover .tooltiptext {
tooltip:hover .tooltiptext {
видимость: видимая;
}
Здесь мы используем псевдоэлемент :after для отображения стрелки с определенной стороны всплывающей подсказки, поэтому содержимое после всплывающей подсказки остается пустым. Однако для создания стрелки используется свойство границы. Чтобы стрелка оставалась в центре всплывающей подсказки, свойствам border-width и margin-left следует присвоить одинаковые, но противоположные по знаку значения.
Мы используем свойство border-color, чтобы придать цвет каждой границе стрелки. Только верхняя граница окрашена в розово-коричневый цвет, а остальные — в прозрачные. Если бы все это было окрашено, стрелка выглядела бы как квадрат.
Наконец, всплывающая подсказка и стрелка были размещены над элементом. Если вы хотите поместить всплывающую подсказку вместе со стрелкой в любую другую позицию, обратитесь к примерам, приведенным выше.
Вывод
Стрелка добавлена во всплывающую подсказку.
Как добавить эффект плавного появления во всплывающей подсказке
Чтобы придать определенный эффект, например эффект плавного появления во всплывающей подсказке, рассмотрим пример ниже.
CSS
.tooltip {
позиция: относительная;
отображение: встроенный блок;
}
.tooltip .tooltiptext {
видимость: скрыто;
фоновый цвет: розово-коричневый;
цвет: белый;
радиус границы: 7 пикселей;
отступ: 5 пикселей 10 пикселей;
позиция: абсолютная;
z-индекс: 1;
нижний: 150 %;
осталось: 50%;
margin-left: -60px;/* Чтобы добавить эффект постепенного появления во всплывающей подсказке */
opacity: 0;
переход: непрозрачность 2 с;
}
.tooltip:hover .tooltiptext {
видимость: видимая;
непрозрачность: 1;
}
В приведенном выше коде для того, чтобы всплывающая подсказка исчезала при наведении указателя мыши на элемент, свойство перехода используется вместе со свойством непрозрачности. Продолжительность перехода установлена на 2 секунды, что означает, что потребуется 2 секунды, чтобы всплывающая подсказка превратилась из невидимой в полностью видимую.
Продолжительность перехода установлена на 2 секунды, что означает, что потребуется 2 секунды, чтобы всплывающая подсказка превратилась из невидимой в полностью видимую.
Выход
Эффект плавного появления работает правильно.
Заключение
Подсказкой называют элемент, который предоставляет дополнительную информацию об элементе каждый раз, когда курсор мыши наводится на этот элемент. Чтобы добавить всплывающую подсказку к элементу, свойство position используется в зависимости от местоположения, в котором вы хотите показать всплывающую подсказку. Кроме того, вы можете добавить стрелку или эффект плавного появления всплывающей подсказки, чтобы придать ей стиль. В этой статье мы узнали, как отображать, размещать и стилизовать всплывающую подсказку с помощью HTML и CSS.
10 фрагментов кода CSS для создания всплывающих подсказок
Добавить простую всплывающую подсказку на страницу или в приложение несложно. Вы можете легко найти множество плагинов и скриптов всплывающих подсказок JavaScript, которые будут работать отлично.
Но CSS часто является лучшим вариантом и стал предпочтительным выбором для многих веб-дизайнеров. Если вы ищете всплывающие подсказки на чистом CSS, то в этой коллекции бесплатных фрагментов кода должно быть что-то для вас.
Все приведенные ниже фрагменты всплывающей подсказки доступны для разветвления, копирования или изменения стиля для вашего веб-сайта.
Набор инструментов веб-дизайнера
Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
HTML-шаблоны
3200+ шаблонов
Шаблоны Bootstrap
Более 2000 шаблонов
Шаблоны панели мониторинга
Более 240 шаблонов
темы WordPress
1450+ тем
Шаблоны информационных бюллетеней
270+ шаблонов
Веб-шрифты
13 500+ шрифтов
Начать загрузку прямо сейчас!
1. Основные характеристики продукта
от Ian Farb Мы начнем с фрагмента всплывающей подсказки о характеристиках продукта. И это просто невероятно. Добавляя всплывающие подсказки к элементу
И это просто невероятно. Добавляя всплывающие подсказки к элементу div , вы можете расположить их в любом месте поверх изображения. Таким образом, пользователь может навести курсор мыши, чтобы получить дополнительную информацию о стиле, дизайне, формате продукта и т. д.
Подсказки выглядят чистыми с белым фоном и легкой тенью. Эти примеры всплывающих подсказок можно использовать в любом стиле макета, поэтому они идеально подходят для выносок товаров.
См. Pen Highlight Product Features with CSS Tooltips от Ian Farb
2. Анимированные всплывающие подсказки CSS
от Markus BruchЕсли вы ищете настраиваемые анимированные всплывающие подсказки, этот фрагмент CSS для вас. Всплывающие подсказки бывают трех разных стилей: затухание, расширение и колебательное движение.
Все они относительно просто добавляются на любую страницу и используют атрибут HTML5 data-title для определения текста всплывающей подсказки. Это означает, что вам не нужен дополнительный HTML, чтобы заставить их работать.
Это означает, что вам не нужен дополнительный HTML, чтобы заставить их работать.
См. всплывающие подсказки Pen Animated CSS от Маркуса Бруха
3. Подсказки по автоматизации
от AdwinС помощью этих подсказок по автоматизации вы заметите две вещи: они прекрасно сочетаются с якорными ссылками и мало зависят от них. JavaScript.
Несмотря на то, что они не были созданы с использованием чистого CSS, мы должны были включить их, потому что они очень практичны. Мы бы не сказали, что эти всплывающие подсказки предназначены для всех, потому что они требуют, чтобы сайт определенного типа действительно «вписывался» в контент.
См. всплывающие подсказки Pen Automation с простыми атрибутами данных от Adwin
4. Анимированный вопрос
от Sasha Tran Вы часто видите маленькие значки вопросительного знака в больших формах и на более сложных страницах. Они полезны для информирования пользователей об определенных частях страницы или для дальнейших указаний.
Они полезны для информирования пользователей об определенных частях страницы или для дальнейших указаний.
Опять же, это работает с атрибутом HTML5 data-* , так что вся информация из всплывающей подсказки может идти прямо внутри. А благодаря полностью открытому исходному коду вы даже можете отредактировать стиль анимации и цветовую схему, чтобы они лучше сочетались с вашим собственным проектом.
См. концепт всплывающей подсказки Pen Animated CSS от Sasha
5. Краткие советы по чистому CSS
от deinekoЭти всплывающие подсказки идеально подходят в качестве повседневных заурядных всплывающих подсказок для любого веб-сайта. Они работают на чистом CSS, и их легко настроить, если вы покопаетесь в коде.
По умолчанию каждая всплывающая подсказка использует слегка затемненный фон с полупрозрачной непрозрачностью. Это может быть сложно прочитать, если ваша всплывающая подсказка появляется поверх другого абзаца. Но с небольшим изменением в CSS вы можете изменить цветовую схему для удобства чтения.
Но с небольшим изменением в CSS вы можете изменить цветовую схему для удобства чтения.
См. всплывающие подсказки Pen Quick CSS3 (без изображений, без js) от deineko
6. Подсказки без JS
от Chris YaxleyЭти всплывающие подсказки не имеют пользовательских эффектов анимации, поэтому они могут показаться немного устаревшими по сравнению другим в этой коллекции. Но они полностью совместимы с современными браузерами и ведут себя именно так, как вы ожидаете.
См. советы по инструментам Pen No-JS от Chris Yaxley
7. Анимированная кнопка с всплывающей подсказкой
от Aditya Bhandari Эта пользовательская анимированная всплывающая подсказка, безусловно, уникальна. Он появляется при наведении курсора и исчезает в поле зрения с анимацией сверху вниз. Он работает с любой кнопкой или ссылкой, используя класс
Он работает с любой кнопкой или ссылкой, используя класс .button , и появляется с использованием псевдоклассов :before и :after . Эта всплывающая подсказка будет полезна, если вы разрабатываете страницу с разделом загрузки или регистрационными формами.
См. Анимированную кнопку Pen Pen с всплывающей подсказкой (Pure CSS) Адитьи Бхандари
8. Советы Pure CSS в тексте
от Pure-CSSМы большие поклонники текстовых всплывающих подсказок, поскольку они стали классикой веб-сайтов. С помощью этих чистых советов CSS вы получите не только чистый пользовательский интерфейс, но и приятный эффект анимации при наведении курсора.
Фактическая всплывающая подсказка имеет небольшую задержку, типичную для стандартной всплывающей подсказки браузера. Он использует анимацию CSS, чтобы всплывать в поле зрения. Кроме того, он изменяет стиль курсора по умолчанию на курсор с вопросительным знаком, шаблон дизайна, связанный со ссылками, которые обычно не кликабельны.
Кроме того, он изменяет стиль курсора по умолчанию на курсор с вопросительным знаком, шаблон дизайна, связанный со ссылками, которые обычно не кликабельны.
См. всплывающие подсказки Pen Pure-CSS от Pure-CSS.com
9. Информационная подсказка
от Cristina SilvaЭтот пример представляет собой еще одну всплывающую подсказку информационного типа, использующую информационный значок «i». Вы можете легко скопировать этот CSS для запуска на любом элементе страницы, который может поддерживать всплывающую подсказку на основе информации.
Стиль анимации чистый, но, на наш вкус, немного медленный. К счастью, у вас есть полный доступ к исходному коду, поэтому вы можете редактировать скорость анимации, стиль, местоположение и многое другое.
См. всплывающую подсказку Pen Pure CSS от Cristina Silva
всплывающую подсказку Pen Pure CSS от Cristina Silva
10. Кольцевая диаграмма с всплывающими подсказками
от HiroВ этой кольцевой диаграмме используются невероятные всплывающие подсказки. Диаграммы данных всегда лучше работают с всплывающими подсказками. Они позволяют обмениваться дополнительными данными и информацией об определенных областях диаграммы, даже если на странице не так много места. Вы заметите, что этот пример работает с небольшим количеством JavaScript, но в основном он используется для эффекта кольцевой диаграммы.
Всплывающие подсказки появляются на основе данных JavaScript, поэтому они не требуют дополнительного HTML. Это усложняет настройку, но также дает вам больший контроль над стилем, положением и поведением всплывающей подсказки.
См. диаграмму Pen SVG Donut с анимацией и всплывающей подсказкой от Hiro
19 лучших плагинов всплывающих подсказок с открытым исходным кодом, созданных с помощью jQuery, CSS и JavaScript
плагины всплывающих подсказок. Это было похоже на… много. Мы сократили список до 19 элементов, потому что иногда меньше значит больше.]
Это было похоже на… много. Мы сократили список до 19 элементов, потому что иногда меньше значит больше.] Когда дело доходит до адаптации пользователей, всплывающие подсказки очень похожи на дорожные знаки.
Дорожные знаки сообщают водителям важную информацию, и водителям не нужно снижать скорость, чтобы их понять. Хорошая всплывающая подсказка работает так же. Они кратко объясняют особенности вашего продукта в аккуратном маленьком текстовом поле, устраняя трения и помогая пользователям продолжить свой путь.
Эти мощные шаблоны пользовательского интерфейса не зря широко используются в обзорах продуктов и выпусках функций. Принятие продукта и функций во многом зависит от вашей способности быстро привести пользователей к ключевому моменту ценности — моменту «ага» вашего продукта. В то время как шаблоны пользовательского интерфейса, такие как модальные окна, требуют подтверждения пользователя и останавливают импульс, всплывающие подсказки предоставляют контекст вашим пользователям с минимальным нарушением.
Вам нужны всплывающие подсказки в вашем приложении, чтобы обеспечить наилучшие возможности для ваших пользователей, а это значит, что вам понадобится способ установить эти дорожные знаки. На этом фронте есть хорошие новости: в Интернете доступны десятки плагинов jQuery, CSS и JavaScript с открытым исходным кодом, и эти 19 входят в число наших фаворитов.
📖 Прочитайте некоторые из наших лучших советов по правильному использованию этого небольшого, но мощного шаблона пользовательского интерфейса .
Плагины всплывающих подсказок jQuery
jQuery — это библиотека JavaScript, созданная для упрощения разработки, что сделало ее кроссплатформенным решением для разработчиков. Он особенно хорошо справляется с анимированными всплывающими подсказками. Некоторые из лучших плагинов jQuery для всплывающих подсказок включают:
1. Tooltipster
Язык(и): jQuery
Что нам в нем нравится: Плагин для создания чистых, современных всплывающих подсказок с множеством возможных взаимодействий, тем и триггеров.
2. Grumble.js
Язык(и): jQuery
Что нам в нем нравится: Анимированные и стилизованные всплывающие подсказки, которые можно вращать вокруг заданного элемента под любым углом.
3. Protip
Язык(и): jQuery
Что нам в нем нравится: Сложная всплывающая подсказка с несколькими скинами, местами размещения и анимацией, предназначенная для «любой ситуации».
4. JBox
Язык(и): jQuery
Что нам в нем нравится: Мощный и гибкий плагин, который также имеет модальные окна и уведомления. Легкий, настраиваемый и отзывчивый.
5. Crumble
Язык(и): jQuery
Что нам в нем нравится: Интерактивные туры по jquery. Причудливый пузырьковый стиль визуально интересен. Требуется grumble.js (см. выше).
6. Toolbar.Js
Язык(и): jQuery
Что нам в нем нравится: Аккуратный небольшой плагин jQuery, который создает панели инструментов в виде подсказок для веб-приложений и веб-сайтов.
Плагины всплывающих подсказок CSS
Для тех, кто предпочитает работать с CSS, не бойтесь. Специально для вас создано множество плагинов всплывающих подсказок:
7. Подсказка CSS
Язык(и): CSS
Что нам в нем нравится: Простая всплывающая подсказка с плавной анимацией, созданная с помощью HTML и CSS.
8. Всплывающая подсказка
Язык(и): CSS
Что нам в нем нравится: Простая всплывающая подсказка с анимацией появления.
9. Microtip
Язык(и): CSS
Что нам в нем нравится: Современная, минималистичная и очень легкая библиотека всплывающих подсказок только на CSS.
10. Wenk
Язык(и): CSS
Что нам в нем нравится: Легкая всплывающая подсказка, сделанная с помощью CSS. Можно легко стилизовать с помощью атрибутов или классов.
11. Динамический текст всплывающей подсказки
Язык(и): CSS
Что нам в этом нравится: Пишите динамический текст всплывающей подсказки без JavaScript, который меняется в зависимости от состояния кнопки.
12. Simptip
Язык(и): CSS
Что нам в нем нравится: Подсказка CSS сделана с помощью Sass, что довольно круто.
13. Адаптивная всплывающая подсказка
Язык(и): CSS
Что нам в нем нравится: Простая маленькая адаптивная всплывающая подсказка, которая появляется при наведении.
14. Tootik
Язык(и): CSS
Что нам в нем нравится: Чистая библиотека подсказок CSS/SCSS/LESS с простыми параметрами настройки. Легко использовать.
15. Первая буква всплывающей подсказки свойства CSS
Язык(и): CSS
Что нам в нем нравится: Простая всплывающая подсказка с тонкой анимацией появления/исчезновения. Использует свойство CSS и первую букву CSS.
Плагины всплывающих подсказок JavaScript
jQuery может упростить ситуацию, но иногда для решения требуется простой JavaScript. В таких случаях выберите один из следующих полезных плагинов:
В таких случаях выберите один из следующих полезных плагинов:
16. Tippy.js
Язык(и): JavaScript
Что нам в нем нравится: Настраиваемая библиотека всплывающих подсказок vanilla JS со множеством возможных взаимодействий, анимаций и темы. Может содержать HTML и имеет множество функций, таких как вложение раскрывающегося списка и отслеживание курсора.
17. Автоматические всплывающие подсказки
Язык(и): Javascript
Что нам в нем нравится: Полностью настраиваемые всплывающие подсказки, которые можно автоматически позиционировать.
18.
Intro.js Язык(и): JavaScript
Что нам в нем нравится: Мощная, универсальная библиотека обзоров функций продукта для пошаговых руководств. Никаких зависимостей, удобный.
19. Подсказка HubSpot
Язык(и): JavaScript, CSS
Что нам в нем нравится: Библиотека JS и CSS для создания стильных всплывающих подсказок. Построен на Tether и Drop.
Построен на Tether и Drop.
На ваш суд: всплывающие подсказки без кода
Эти плагины с открытым исходным кодом хорошо подходят для команд с достаточной пропускной способностью для кодирования собственных всплывающих подсказок, но они не всегда подходят для каждой группы разработчиков. Кодирование требует времени и знаний, и не каждое решение с открытым исходным кодом предлагает надежную функциональность или привлекательные эстетические возможности.
Вот почему более 1500 компаний выбирают Appcues для создания всплывающих подсказок. Это решение без кода, которое сочетает в себе простоту использования с мощными функциями, предназначенными для улучшения вашего UX, в том числе:
- Действия, запускаемые поведением. Активировать всплывающие подсказки только для тех пользователей, которым они нужны, когда они в них нуждаются.
- Индивидуальный дизайн. Создавайте всплывающие подсказки, которые выглядят как родные для вашего приложения!
- Универсальность.
 Добавляйте всплывающие подсказки как к статическим, так и к динамическим элементам пользовательского интерфейса.
Добавляйте всплывающие подсказки как к статическим, так и к динамическим элементам пользовательского интерфейса. - Углубленная аналитика. Анализируйте эффективность обзоров продуктов, объявлений о функциях и других действий по обмену сообщениями в приложении с помощью мощного аналитического инструмента Appcues.
- Экспертная поддержка. Воспользуйтесь услугами опытного персонала службы поддержки Appcues, если при использовании приложения возникнут вопросы.
- Мобильный функционал — скоро ! Создавайте всплывающие подсказки для веб-приложений и мобильных приложений.
Всплывающие подсказки могут улучшить или испортить UX вашего продукта. Если вы хотите, чтобы ваш продукт стал синонимом таких слов, как «безупречный», «интуитивный» и «хорошо спроектированный», Appcues поможет вам в этом.
Произведите впечатление на своих пользователей во время регистрации с помощью сообщений в приложении от Appcues
ПОКАЖИТЕ МНЕ ПОДСКАЗКИ
Хотите всплывающие подсказки, но у вас нет ресурсов для их создания?
- Appuces позволяет легко создавать всплывающие подсказки, не задействуя ценные ресурсы разработчиков
- Улучшите внедрение продукта с помощью всплывающих подсказок для пошаговых руководств, руководств по продукту и анонсов функций.

Как добавить всплывающую подсказку WordPress (2 способа: бесплатный плагин или CSS)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Бывают случаи, когда вам нужно предоставить пользователям вашего веб-сайта больше информации, но просто не хватает места на странице. Вы всегда можете включить ссылки на другие страницы, но во многих случаях наиболее удобным подходом является добавление простой всплывающей подсказки WordPress, которая отображает всю необходимую пользователям информацию.
С всплывающей подсказкой WordPress, также называемой всплывающей подсказкой CSS, вся информация, которая нужна посетителям, находится прямо здесь, «наведя указатель мыши на нужный элемент».
В этой статье мы покажем вам некоторые из наших любимых примеров всплывающих подсказок CSS в действии. Затем мы научим вас, как добавить их на свой сайт с плагинами и без них.
Давайте копать!
Введение в всплывающие подсказки CSS
Концепция всплывающей подсказки WordPress проста. Это плавающие контейнеры, которые «всплывают», когда вы наводите курсор на определенные элементы.
Это плавающие контейнеры, которые «всплывают», когда вы наводите курсор на определенные элементы.
Обычно всплывающие подсказки предоставляют дополнительную информацию, которую вы не хотите включать в исходный дизайн.
Например, если вы создаете таблицу цен, всплывающие подсказки помогут вам понять, что делает каждая функция, не усложняя дизайн:
Другие варианты использования включают определения слов, добавление источников к вашему контенту, редакционные комментарии, карты и почти любой другой элемент, который вы можете придумать.
Два способа добавления всплывающей подсказки WordPress
WordPress позволяет вам использовать несколько подходов, когда дело доходит до добавления всплывающих подсказок на ваш сайт. Вы можете сделать это вручную (что включает в себя добавление некоторого кода) или использовать плагин.
Мы начнем с того, что покажем вам, как добавлять всплывающие подсказки с помощью бесплатного плагина всплывающих подсказок WordPress. Затем мы углубимся в ручной метод CSS.
Затем мы углубимся в ручной метод CSS.
1. Используйте плагин всплывающей подсказки WordPress
Весь смысл использования плагинов в том, чтобы сэкономить ваше время при добавлении функции вручную. Имея это в виду, Shortcodes Ultimate предлагает одну из самых простых реализаций всплывающих подсказок для пользователей WordPress.
После включения плагина вы получаете доступ к десяткам шорткодов, которые можно использовать для добавления чего угодно: от кнопок до ползунков, каруселей изображений, разделителей и т. д.
Всплывающие подсказки, конечно же, входят в список элементов, поддерживаемых Shortcodes Ultimate. Более того, каждый шорткод полностью настраивается с помощью встроенных настроек и CSS.
Для начала откройте редактор блоков для страницы, на которую вы хотите добавить свою первую всплывающую подсказку WordPress. Затем найдите новую кнопку Вставить шорткод в меню любого существующего блока:
Сразу же вы увидите список доступных шорткодов. Выберите параметр Tooltip :
Выберите параметр Tooltip :
Теперь у вас есть возможность настроить стиль всплывающей подсказки. Мы решили использовать базовый темный дизайн и расположить его поверх элемента, на который вы наводите курсор:
.Прокрутите вниз, пока не дойдете до поля Содержимое всплывающей подсказки , и введите текст, который должен отображаться в элементе:
Обратите внимание, что вы также можете настроить поведение всплывающей подсказки. Параметр по умолчанию скрывает контейнер и текст до тех пор, пока вы не наведете указатель мыши на его родительский элемент. Вы также можете настроить всплывающие подсказки, чтобы они не отображались, пока вы не нажмете на родительский элемент, но это создает проблемы для посетителей.
Вот как будет выглядеть ваш новый шорткод в редакторе блоков:
И если вы просмотрите это в интерфейсе, вот как работает всплывающая подсказка:
Имейте в виду, что вы можете добавлять всплывающие подсказки практически в любом месте , используя правильный шорткод. Это касается обычного текста, таблиц, значков и других элементов.
Это касается обычного текста, таблиц, значков и других элементов.
Однако, как правило, вы хотите добавить визуальный индикатор, чтобы пользователи знали, что они должны навести указатель мыши на родительский элемент. Подчеркивание или цветовые вариации хорошо работают. Вы также можете использовать информационные смайлики (ℹ️).
2. Настройте всплывающие подсказки CSS вручную
В предыдущем разделе мы говорили о том, как добавить всплывающие подсказки с помощью плагина. Плагин, по сути, настраивает для вас несколько стилей CSS. Это означает, что вы выберете из списка настроек, и плагин сгенерирует необходимый шорткод.
Однако нет никаких причин, по которым вы не можете сделать это вручную с помощью кода. Самый простой способ добавить несколько новых классов CSS в вашу тему — использовать настройщик WordPress.
Чтобы получить доступ к Настройщику, перейдите к Внешний вид > Темы на панели инструментов и найдите вкладку Дополнительные CSS в нижней части левого меню:
Затем добавьте в тему три класса CSS:
- Один для контейнера всплывающей подсказки
- Другой для текста
- Последний, чтобы скрыть все
Вот базовый пример того, как может выглядеть код:
.всплывающая подсказка { положение: родственник; отображение: встроенный блок; } .tooltip-box .tooltip-текст { видимость: скрытая; ширина: 100 пикселей; цвет фона: черный; цвет: #fff; выравнивание текста: по центру; отступ: 6px 0; положение: абсолютное; z-индекс: 1; } .tooltip-box: hover .tooltip-текст { видимость: видимая; }
В двух словах, этот код создает пустой контейнер и устанавливает его положение относительно родительского элемента. Затем он добавляет некоторые стили к тексту, который вы хотите включить, например отступы, выравнивание, цвет и общую ширину. Наконец, контейнер остается скрытым до тех пор, пока вы не наведете указатель мыши на родительский элемент.
После того, как вы сохраните этот пользовательский CSS в своей теме, вы сможете вызывать всплывающие подсказки с любой страницы вашего веб-сайта. Для этого откройте редактор блоков для страницы, на которую вы хотите добавить всплывающую подсказку.
Выберите блок, в который вы хотите добавить свою первую всплывающую подсказку, и перейдите к опции Редактировать как HTML :
Теперь добавьте div , который содержит родительский текст для вашей всплывающей подсказки и информацию, которую вы хотите, чтобы она содержала:
Родительский текст Текст всплывающей подсказки здесь!Обязательно добавьте CSS-класс
tooltip-textв свойdiv.Это класс CSS, который вы добавили в свою тему с помощью настройщика. Если вы установили другое имя для своего класса, измените его.
Вот как выглядит наша всплывающая подсказка в редакторе:
Если вы сохраните изменения на своей странице и перейдете к внешнему интерфейсу, вы увидите изменения:
Как только вы наведете указатель мыши на родительский текст, появится всплывающая подсказка:
Вот оно!
Помните, что вы можете стилизовать всплывающие подсказки CSS так же, как и другие элементы сайта. Это означает использование разных цветов, изменение контейнера и многое другое, чтобы все они соответствовали стилю вашего сайта.
Для этого вам, возможно, потребуется изучить основы CSS. Codecademy предлагает хороший курс по CSS.
Заключение
Добавление всплывающих подсказок WordPress на ваш сайт может помочь вам улучшить взаимодействие с пользователем, добавив полезную информацию.
Когда дело доходит до добавления всплывающих подсказок CSS в WordPress, вы можете использовать два подхода:
- Используйте плагин всплывающей подсказки WordPress, который позаботится о настройке за вас.

 Пример:
Пример: 
 on
on

 Узел DOM запускающего элемента передается в качестве второго аргумента. Функция должна возвращать массив с двумя числами:
Узел DOM запускающего элемента передается в качестве второго аргумента. Функция должна возвращать массив с двумя числами: 
 bs.tooltip
bs.tooltip Отменяемый
Отменяемый Отменяемый
Отменяемый ru/kak-zadat-rasstoyanie-mezhdu-strok-css/»><img src=»//impuls-web.ru/wp-content/uploads/2017/07/line-height.jpg» alt=»Расстояние между строк CSS» /></a>
ru/kak-zadat-rasstoyanie-mezhdu-strok-css/»><img src=»//impuls-web.ru/wp-content/uploads/2017/07/line-height.jpg» alt=»Расстояние между строк CSS» /></a> img-text{
img-text{