Как сделать плавное появление блока CSS свойствами?
Существует несколько способов. Зная определённые принципы работы с CSS3, можно реализовать плавное появление блока CSS свойствами, тем самым воплотив в жизнь массу креативных идей для сайта. Как вариант – сделать плавное появление элемента, возникающее после наведения указателя мышки на какой-либо элемент на странице. Другой пример – демонстрация элемента спустя заданный временной промежуток без использования скриптов.
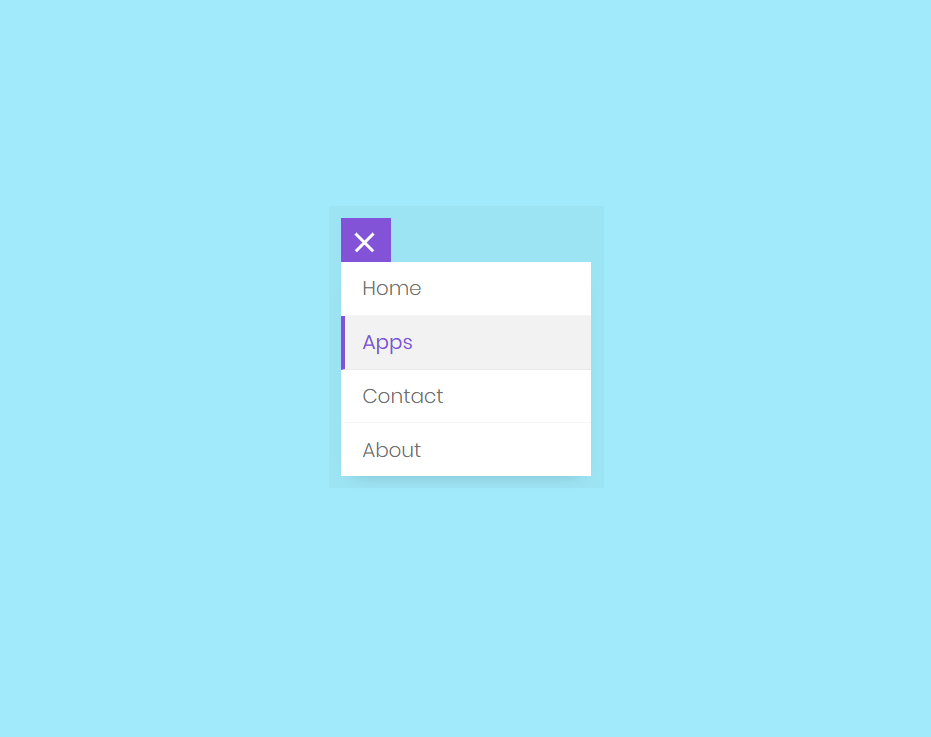
Сначала давайте рассмотрим вариант плавного появления блока CSS с помощью свойств при наведении. Нам предстоит сделать следующие шаги.
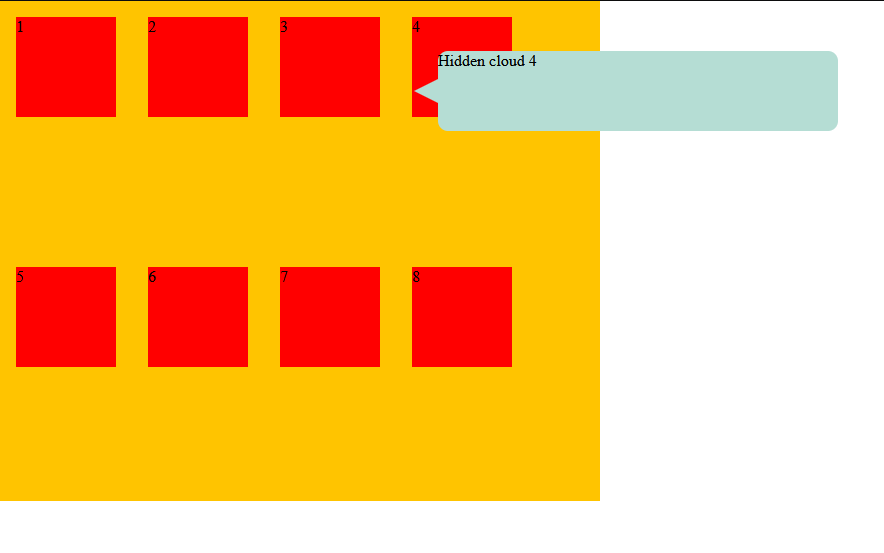
- Создаем два блока: один будет видимым и будет плавно возникать на странице, другой – будет скрытым.
- Заполним стили оформления.
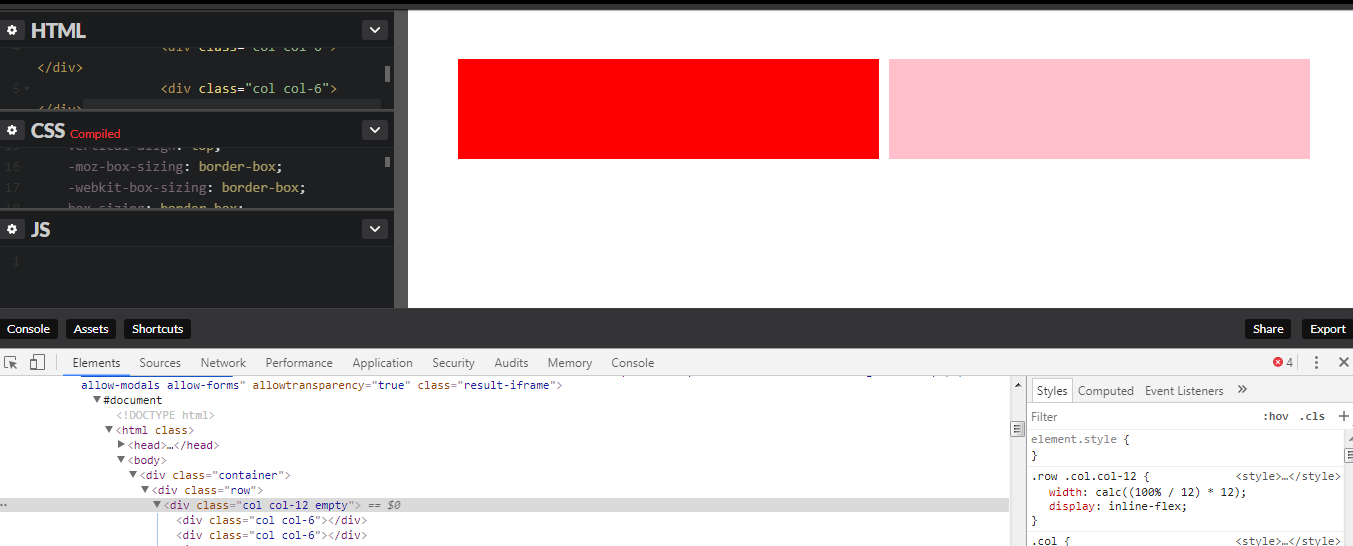
Для скрытого блока указываем полную прозрачность, а также прописываем для него скорость перехода между состояниями элемента. Для этого нам нужны теги opacity:0 и transition: 2 s.
- Далее – самый важный шаг. Используя селектор .on-hover:hover+ .hidden-block, мы делаем так, чтобы при наведении на элемент с классом .on-hover будут применены свойства для элемента .hidden-block. Элемент становится видимым, так как мы изменяем и прозрачность.
Важно: блок .hidden-block не располагается внутри .on-hover. Поэтому придётся использовать hover с +. Скрытый элемент в вашем случаи располагается внутри элемента, на который нужно навести курсор? Советуем обратиться к селектору .on-hover:hover+ .hidden-block.
Любуемся результатом.
Видимый
Скрытый
Теперь перейдём к плавному появление блока с помощью CSS с временной задержкой через использование правила @keyframes.
Хотите показывать элемент с некоторой задержкой? Тогда действуйте по этой схеме:
- Создайте прозрачный по умолчанию блок.

- Пропишите свойства оформления элемента, прозрачность и скорость перехода.
Задайте свойство animation, в котором пропишите название анимации (show), её скорость (2 секунды) и число повторений (1). Указывая свойство animation-fill-mode со значением forwards, вы не допустите того, чтобы после выполнения анимации элемент принял первоначальное состояние. Он сохранит новый вид. - Через правило @keyframes, задаём последовательность, с которой будет появляться блок.
Чтобы посмотреть результат данных действий, обновите страницу.
Плавное появление блока CSS
Думаем, после изучения нашей пошаговой инструкции, у вас не будет трудностей с настройкой анимации плавного появления блока CSS. Но если вдруг возникли дополнительные вопросы или комментарии, вы можете написать нам с помощью формы обратной связи.
Видимость — Tailwind CSS
Основы использования
Делаем элементы невидимыми
Используйте invisible, чтобы скрыть элемент, но при этом сохраните его место в DOM, влияя на расположение других элементов (сравните с .hidden из документации отображения).
01
02
03
<div> <div>01</div> <div>02</div> <div>03</div> </div>
Сворачивающиеся элементы
Используйте collapse, чтобы скрыть строки таблицы, группы строк, столбцы и группы столбцов, как если бы для них было установлено значение
Это позволяет динамически переключать строки и столбцы, не влияя на макет таблицы.
Showing all rows
| Invoice # | Client | Amount |
|---|---|---|
| #100 | Pendant Publishing | $2,000. 00 00 |
| #101 | Kruger Industrial Smoothing | $545.00 |
| #102 | $10,000.25 |
Hiding a row using `collapse`
| Invoice # | Client | Amount |
|---|---|---|
| #100 | Pendant Publishing | $2,000.00 |
| #101 | Kruger Industrial Smoothing | $545.00 |
| #102 | J. Peterman | $10,000.25 |
Hiding a row using `hidden`
| Invoice # | Client | |
|---|---|---|
| #100 | Pendant Publishing | $2,000. 00 00 |
| #101 | Kruger Industrial Smoothing | $545.00 |
| #102 | J. Peterman | $10,000.25 |
<table>
<thead>
<tr>
<th>Invoice #</th>
<th>Client</th>
<th>Amount</th>
</tr>
</thead>
<tbody>
<tr>
<td>#100</td>
<td>Pendant Publishing</td>
<td>$2,000.00</td>
</tr>
<tr>
<td>#101</td>
<td>Kruger Industrial Smoothing</td>
<td>$545.00</td>
</tr>
<tr>
<td>#102</td>
<td>J. Peterman</td>
<td>$10,000.25</td>
</tr>
</tbody>
</table>Делаем элементы видимыми
Используйте visible, чтобы сделать элемент видимым. Это в основном полезно для отмены утилиты
Это в основном полезно для отмены утилиты invisible на экранах разных размеров.
01
02
03
<div> <div>01</div> <div>02</div> <div>03</div> </div>
Применяя условно
Наведение, фокус и другие состояния
Tailwind lets you conditionally apply utility classes in different states using variant modifiers. For example, use hover:invisible to only apply the invisible utility on hover.
<div> <!-- ... --> </div>
For a complete list of all available state modifiers, check out the Hover, Focus, & Other States documentation.
Контрольные точки и медиа-запросы
You can also use variant modifiers to target media queries like responsive breakpoints, dark mode, prefers-reduced-motion, and more. For example, use md:invisible to apply the invisible utility at only medium screen sizes and above.
<div> <!-- ... --> </div>
To learn more, check out the documentation on Responsive Design, Dark Mode and other media query modifiers.
Простота отображения блока CSS с примерами кода
Простота отображения блока CSS с примерами кода
В этой части мы рассмотрим несколько различных примеров Css Display Block Ease In на языке программирования.
дел {
граница: 1px сплошная #eee;
}
дел > ул {
видимость: скрытая;
непрозрачность: 0;
переход: видимость 0 с, непрозрачность 0,5 с, линейный;
}
div: hover > ул {
видимость: видимая;
непрозрачность: 1;
}
На множестве иллюстративных примеров мы продемонстрировали, как решать проблему упрощения отображения блока Css.
Работает ли переход на дисплее?
Блок не может быть частично отображен. Либо он доступен, либо недоступен. Вот почему свойство перехода не работает. Итак, для анимации мы используем ключевые кадры CSS.21-Dec-2020
.
Можно ли анимировать дисплей?
Как вы, возможно, уже знаете, переходы и анимация CSS позволяют анимировать определенный набор свойств CSS. Одним из свойств, которое нельзя анимировать, является свойство display.20 ноября 2013 г.
Можно ли анимировать дисплей none?
CSS не может изначально анимировать переходы, использующие display: none . Вы можете обойти это ограничение, используя сочетание visibility: hidden и height: 0, чтобы сделать его «достаточно близким». Хотя эти решения, вероятно, хороши в большинстве случаев, это не совсем то же самое, что использование display: none .13-Feb-2022
Как затухать в CSS?
Переход CSS Fade-in при наведении курсора
- В вашем HTML создайте div с классом fade-in-image.
- Поместите свое изображение внутрь этого блока. <дел>
- В CSS установите непрозрачность класса постепенного появления изображения на 50%.
- Добавьте к псевдоклассу hover объявления opacity: 100% и transition: opacity 1s.

В чем разница между отображением и видимостью в CSS?
Отображение: свойство «none» используется для указания, существует ли элемент на веб-сайте или нет. Свойство видимости: это свойство используется для указания того, является ли элемент видимым или нет в веб-документе, но скрытые элементы занимают место в веб-документе.07 октября 2021 г.
Как сгладить анимацию в CSS?
Функция синхронизации анимации определяет кривую скорости анимации. Кривая скорости определяет ВРЕМЯ, которое анимация использует для перехода от одного набора стилей CSS к другому. Кривая скорости используется для плавного внесения изменений.
Какие свойства CSS можно анимировать?
Определенные свойства CSS можно анимировать с помощью анимации CSS или переходов CSS. Следующие свойства CSS можно анимировать:
- -moz-контур-радиус.
- -moz-контур-радиус-нижний левый.
- -moz-контур-радиус-внизу справа.
- -moz-outline-radius-topleft.

- -moz-outline-radius-topright.
- -ms-сетка-столбцы.
- -мс-строки-сетки.
- -вебкит-линия-зажим.
Можно ли анимировать фоновое изображение в CSS?
CSS описывает, как HTML-элементы должны отображаться на экране. Мы можем перемещать фоновое изображение, используя свойство анимации CSS3, которое создает иллюзию запуска видео. Анимация CSS3 поддерживается всеми современными браузерами. 26 июля 2016 г.
В чем разница между отсутствием отображения и скрытой видимостью в CSS?
Разница между display:none и visiblity: hidden visible:hidden скрывает элемент, но он по-прежнему занимает место в макете. display:none удаляет элемент из документа. Он не занимает места.
Что противоположно отображению none?
display: none не имеет буквальной противоположности, как, например, visible:hidden. Свойство видимости определяет, виден элемент или нет. Следовательно, он имеет два состояния (видимое и скрытое), которые противоположны друг другу.
Как сделать CSS-переходы с высотой: Авто
13 января 2021 г.
Поделись этим:
JavaScriptCSSBasics
Создание плавной анимации развертывания/свертывания кажется простым. Наверняка можно поставить переход на height:auto , и это просто сработает?
К сожалению, боги CSS не так добры.
Вместо плавного открытия и закрытия, которого вы хотели, ваш элемент мигает до новой высоты. Нет плавной анимации.
Как оказалось, анимация на значениях CSS auto не работает, и, честно говоря, это настоящий позор. Нам нужно использовать определенные значения, и это не всегда роскошь.
К счастью, есть несколько подходов к анимации автоматических размеров в CSS.
Метод 1: Использование
transform Несмотря на широкое использование, вам следует избегать CSS-переходов в свойствах height или width (среди некоторых других).
Эти свойства влияют на макет страницы. Чтобы увидеть, как во время анимации затрагиваются другие элементы на странице, браузер полностью пересчитывает макет страницы.
За каждый. не замужем. Рамка.
Здесь на помощь приходит свойство CSS transform . 9Преобразование 0092 заставляет ваш элемент анимироваться как изображение и пропускать перерасчеты макета. Если вы можете использовать этот подход, вы должны.
К сожалению, при использовании преобразования для сворачивания содержимого есть два препятствия:
- Содержимое деформируется при сворачивании.
- Остается пробел там, где было содержимое.
Способ 2: Анимация
max-height / max-width Другой подход к свертыванию высота это свернуть max-height на свое место.
Преимущество этого подхода в том, что он прост. Ему также удается избежать странного эффекта деформации transform: scale .
Есть некоторые недостатки, однако:
- Мы анимируем на
height, со всеми его достоинствами макета - Вам нужно неавтоматическое значение для
max-height - transition-timing Your
max-height, а неheight. Это делает почти невозможным получение определенного визуального эффекта от ваших переходов.
Метод 3: вычислить
height с помощью JavaScript Более длинный (но более точный) подход заключается в использовании JavaScript для расчета начала и конца анимации с использованием отображаемой высоты элемента.
Как только мы определим фактическую высоту элемента, мы можем внедрить ее как встроенный CSS, чтобы у браузера было что переходить между ними.