Design a Parallax Webpage using HTML & CSS
Portfolio Веб-сайт ☀ |
18+ лучших тем Shopify CSS Parallax Themes Free & Premium 2022 — блог AVADA Commerce
18+ лучших примеров CSS Parallax Рейтинг Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего CSS Parallax нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция CSS Parallax css оценивается и приводится 15 ноября 2022 года. Вы также можете найти бесплатные примеры CSS Parallax или альтернативы CSS Parallax.
Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего CSS Parallax нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция CSS Parallax css оценивается и приводится 15 ноября 2022 года. Вы также можете найти бесплатные примеры CSS Parallax или альтернативы CSS Parallax.
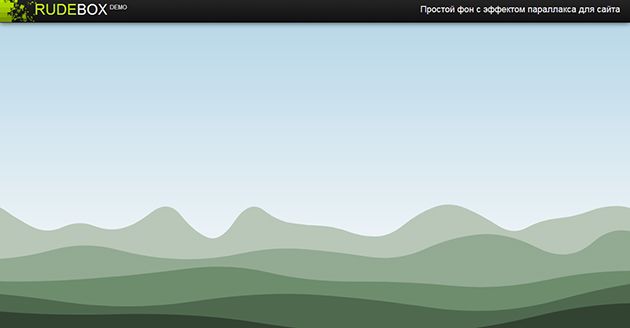
Покупатели, приходящие в интернет-магазин, будут счастливее познакомиться с новыми и инновационными вещами, чем увидеть страницу по умолчанию. Этот Parallax со Stellar.js станет лучшим решением для любого пользователя, чтобы иметь лучший фон. На экране покупателей привлекают крупные и бросающиеся в глаза буквы в середине страницы. Кроме того, забавные картинки превращают эффект параллакса при прокрутке вниз в историю. Вот почему все клиенты втянуты в этот удивительный интерфейс. Этот Parallax со Stellar.js выделяет любые магазины по сравнению с другими конкурентами благодаря красивой анимации и эффекту.
Демо
Параллакс от Онлайн-продавцы знакомы с эффектом параллакса, который является одним из лучших способов красиво выразить свой интерфейс. Один щелчок — это все, что нужно владельцам магазинов, чтобы установить этот Parallax, чтобы привлечь клиентов, приходящих в их магазины. В этом интерфейсе доминирует фиолетовый тон, который также делится на множество частей с разными оттенками пурпурного. На экране много гор, что создавало гибкость. Гора продолжает двигаться справа налево. Владельцам магазинов легко добавить дифференцированное изображение с помощью эффекта параллакса. Просто нажмите, чтобы установить его сейчас.
Один щелчок — это все, что нужно владельцам магазинов, чтобы установить этот Parallax, чтобы привлечь клиентов, приходящих в их магазины. В этом интерфейсе доминирует фиолетовый тон, который также делится на множество частей с разными оттенками пурпурного. На экране много гор, что создавало гибкость. Гора продолжает двигаться справа налево. Владельцам магазинов легко добавить дифференцированное изображение с помощью эффекта параллакса. Просто нажмите, чтобы установить его сейчас.
Демо
Параллакс от Для всех клиентов, приходящих в интернет-магазин, они ищут красивый интерфейс. Владельцам магазинов легко увеличить продажи с помощью этого параллакса, потому что он предоставляет пользователям красивое и потрясающее изображение для их внешнего интерфейса. Фон по умолчанию будет заменен красивым и потрясающим лесом на закате. Это изображение красного цвета. Чтобы привлечь внимание клиентов, пользователям легко использовать красивое сочетание красного и черного цветов.
Демонстрация
Magnetic JS — сцена параллакса от Все любят красоту, поэтому покупатели, приходящие в интернет-магазины, хотят видеть потрясающий внешний вид. Эта сцена Magnetic JS - Parallax станет лучшим решением для любого владельца магазина для создания впечатляющего веб-сайта. Красивое изображение песчаной горы и леса. С голубым небом и белым облаком покупателей больше привлекает скрытое здание, чтобы улучшить внешний вид магазина. Все клиенты будут чувствовать себя так с разными видами из-за эффекта параллакса. Когда посетители перемещают мышь, владельцы магазинов будут лучше видеть свои магазины. Потрясающий эффект параллакса выделит их магазины на этом конкурентном рынке.
Демонстрация
Лучший способ донести сообщение до клиентов — рассказать историю. Этот фон Parallax станет эффективным инструментом, чтобы рассказать историю с красочным фоном. Первый основной цвет — белый, затем, когда покупатель прокручивает вниз, начинается история. Клиенты будут иметь возможность из-за соответствия цвета фона цветам текста, чтобы всем посетителям было легко сосредоточиться на всем содержимом на экране. История заканчивается черным фоном, а также белым текстом, что является чрезвычайно инновационным способом произвести впечатление на клиентов. С помощью этого фона Parallax пользователи могут увеличить свои продажи, а также повысить удовлетворенность клиентов с помощью потрясающего внешнего интерфейса.
Демо
Сетка параллакса от С помощью эффекта параллакса интернет-магазины могут создать интересный интерфейс, привлекающий все больше и больше покупателей в интернет-магазин. Эта лента Parallax идеально подходит для многоцелевых магазинов, чтобы максимизировать их продажи. На темном фоне тексты белого цвета будут выделяться. Кроме того, есть много ящиков, которые позволяют владельцам магазинов разделить свои магазины на несколько проектов. Они будут располагаться на экране с разными названиями, что позволит покупателям легко узнать, какие продукты им нравятся. Специальная анимация параллакса создаст впечатление, которое позволяет покупателям ощущать движение картинок на экране всякий раз, когда покупатели двигают мышью. Одним щелчком мыши интерфейс с потрясающей анимацией заменит скучный, поэтому владельцы магазинов должны добавить этот эффект параллакса, чтобы выделиться на конкурентном рынке.
Эта лента Parallax идеально подходит для многоцелевых магазинов, чтобы максимизировать их продажи. На темном фоне тексты белого цвета будут выделяться. Кроме того, есть много ящиков, которые позволяют владельцам магазинов разделить свои магазины на несколько проектов. Они будут располагаться на экране с разными названиями, что позволит покупателям легко узнать, какие продукты им нравятся. Специальная анимация параллакса создаст впечатление, которое позволяет покупателям ощущать движение картинок на экране всякий раз, когда покупатели двигают мышью. Одним щелчком мыши интерфейс с потрясающей анимацией заменит скучный, поэтому владельцы магазинов должны добавить этот эффект параллакса, чтобы выделиться на конкурентном рынке.
Демонстрация
Параллакс в Интернете от Чтобы иметь красивый веб-сайт, владельцы магазинов должны установить этот параллакс в Интернете. Благодаря этому красивому эффекту параллакса они могут сделать внешний вид своих магазинов уникальным. Когда клиенты придут в их магазин, они будут впечатлены дизайном этого удивительного инструмента. Благодаря этому владельцы магазинов могут разделить свой сайт на две части, такие как шаблон и контент. В части узора в центре бело-голубой смеси выделяется прямоугольник. Покупатели могут узнать больше о магазинах благодаря функции прокрутки основного баннера. Одним щелчком мыши владельцы магазинов могут сделать свои магазины более красивыми для всех желающих. Давайте попробуем использовать этот параллакс в Интернете прямо сейчас.
Когда клиенты придут в их магазин, они будут впечатлены дизайном этого удивительного инструмента. Благодаря этому владельцы магазинов могут разделить свой сайт на две части, такие как шаблон и контент. В части узора в центре бело-голубой смеси выделяется прямоугольник. Покупатели могут узнать больше о магазинах благодаря функции прокрутки основного баннера. Одним щелчком мыши владельцы магазинов могут сделать свои магазины более красивыми для всех желающих. Давайте попробуем использовать этот параллакс в Интернете прямо сейчас.
Демо
Параллакс от Клиенты хотели бы испытать новое, когда они делают покупки. Виктор Даррас разработал этот Parallax, чтобы изменить скучный интерфейс на более потрясающий. Первое впечатление, когда люди смотрят на этот интерфейс, — темнота на черном фоне. Луна показана красиво и четко. Он светится темной ночью, что заставляет посетителей чувствовать себя такими теплыми и особенными. Вот почему покупателей полностью привлекает внешний вид магазина, когда они используют эффект параллакса.
Демонстрация
Параллакс только для CSS byТо, на что всегда обращают внимание все клиенты, — это потрясающий интерфейс. Чем красивее, тем выше продажи в разы, потому что покупатели доверяют интернет-магазинам. Этот параллакс только на CSS для любых онлайн-продавцов для создания красивого интерфейса с потрясающей анимацией. Особенность этого инструмента в красивых картинках на фоне. Есть много изображений на разные темы, такие как американское нагорье, прекрасные пляжи, звездное небо и т. д. В частности, фон будет меняться, когда посетители прокручивают вниз, что вызывает удовлетворение клиента. Потрясающие фоны — вот причина, по которой покупатели вернутся в свои магазины. Для этого параллакса только с CSS нужен простой CSS, чтобы владельцы магазинов могли легко добавить этот эффективный инструмент для своих магазинов, чтобы увеличить продажи.
Демонстрация
Параллакс CSS с SASS от Онлайн-продавцы, которые хотят добиться успеха в онлайн-покупках, должны инвестировать в свой внешний вид, а также в свой интерфейс с помощью этого CSS Parallax с SASS.
Демо
Пользовательское перетаскивание с эффектом параллакса от Для онлайн-продавцов трафик является очень важным и мощным числом. Они должны привлечь больше клиентов на свой сайт, если они хотят увеличить продажи. Это пользовательское перетаскивание с эффектом параллакса заменит фон по умолчанию для магазинов. Пришедшие на сайт будут впечатлены простым классическим белым фоном. На этом фоне легко будет выделяться черная кнопка. Более того, при наведении мыши вниз или вверх эта кнопка перетаскивает меня, что позволяет покупателям создавать интересную анимацию в несколько слоев. Поскольку этот удивительный настраиваемый эффект перетаскивания позволяет подать заявку на многоцелевой магазин, владельцы магазинов могут легко увеличить продажи.
На этом фоне легко будет выделяться черная кнопка. Более того, при наведении мыши вниз или вверх эта кнопка перетаскивает меня, что позволяет покупателям создавать интересную анимацию в несколько слоев. Поскольку этот удивительный настраиваемый эффект перетаскивания позволяет подать заявку на многоцелевой магазин, владельцы магазинов могут легко увеличить продажи.
Демо
Вырезание изображения, эффект параллакса CSS + SVG by Это вырезание изображения, эффект параллакса CSS + SVG — это то, что нужно всем владельцам магазинов, чтобы изменить свой скучный внешний вид. Красивая анимация параллакса полностью убеждает покупателей покупать товары для своих магазинов. В интерфейсе есть два основных слоя. Скрытые слои с красивой картинкой черники, которая привлекательна. Кроме того, второй слой линейного белого цвета, чтобы покупатели больше впечатляли внешний вид магазина. Изображение на втором слое заставляет посетителей чувствовать себя такими же интересными, как мозг с улыбающимся лицом.
Демонстрация
Magdiellop 216 воссоздана с помощью CSS автором Фон по умолчанию настолько скучен для любых посетителей; поэтому владельцам магазинов необходимо изменить свой скучный интерфейс на Magdiellop 216, воссозданный с помощью CSS. С помощью этой удивительной анимации владельцам магазинов легко увеличить свои продажи. Покупатели, приходящие в магазины, будут полностью удивлены этим дизайном этого веб-сайта с дизайном профессионального журнала. Центральный круг красного цвета представляет солнце; кроме того, есть много японских слов для выражения японской культуры. Более того, падающий человечек из белой дыры в темную дыру на экране будет перемещаться при движении мыши, что так впечатляет любых покупателей, приходящих в их магазины. С переменными CSS владельцам магазинов легко установить эту анимацию параллакса, чтобы выделиться среди конкурентов.
С переменными CSS владельцам магазинов легко установить эту анимацию параллакса, чтобы выделиться среди конкурентов.
Демонстрация
Параллакс перемещения мыши поПросто благодаря красивому и впечатляющему внешнему виду владельцы магазинов полностью привлекают внимание покупателей. На первый взгляд, онлайн-продавцы могут привлечь их с помощью параллакса Mouse Move. В отличие от внешнего интерфейса по умолчанию, белый заголовок, отображаемый крупным шрифтом, находится под потрясающей анимацией параллакса. Благодаря белому цвету пользователям легко выделить свой заголовок. На черной земле много осколков, которые заставляют клиентов чувствовать себя разбитым моментом. В частности, эта специальная анимация проста для любых интернет-продавцов, чтобы привлечь посетителей на свой сайт.
Демонстрация
На пороге создания легкого эффекта параллакса by Покупатели хотят больше узнать о своих товарах, а также о магазине, который предлагает ожидаемый товар. Это на грани создания тонкого эффекта параллакса — лучший выбор для любых онлайн-продавцов, чтобы увеличить количество покупателей. Серия фоновых картинок при прокрутке вниз не оставит равнодушными всех посетителей. Новый опыт станет отличным способом заставить клиентов вернуться в их магазины. Кроме того, на каждой картинке есть две строки заголовка и подзаголовка, что позволяет пользователям эффективно продвигать свои изображения и информацию. С помощью технологии CSS эти различные фоновые изображения будут легко добавляться одним щелчком мыши. Давайте установим это на грани создания тонкого эффекта параллакса, чтобы изменить их скучный интерфейс по умолчанию на потрясающий интерфейс.
Это на грани создания тонкого эффекта параллакса — лучший выбор для любых онлайн-продавцов, чтобы увеличить количество покупателей. Серия фоновых картинок при прокрутке вниз не оставит равнодушными всех посетителей. Новый опыт станет отличным способом заставить клиентов вернуться в их магазины. Кроме того, на каждой картинке есть две строки заголовка и подзаголовка, что позволяет пользователям эффективно продвигать свои изображения и информацию. С помощью технологии CSS эти различные фоновые изображения будут легко добавляться одним щелчком мыши. Давайте установим это на грани создания тонкого эффекта параллакса, чтобы изменить их скучный интерфейс по умолчанию на потрясающий интерфейс.
Демо
Параллакс страницы вверху от Современная жизнь заставляет покупателей ограничивать время на покупки. Интернет-магазины — лучший выбор для них, однако владельцам магазинов необходимо уделять больше внимания своему внешнему виду, чтобы произвести впечатление на своих посетителей в течение минуты. Этот Parallax наверх страницы — это то, что онлайн-продавцы хотят расширить в своих магазинах. Красивые и дивные здания Нью-Йорка чрезвычайно привлекательны для любого посетителя. Современность и богатство этого города всегда впечатляют клиентов. Кроме того, этот фон изображения выглядит более ошеломляющим на закате Нью-Йорка. Город в красных фонарях в конце дня будет эффективным способом заставить клиентов вернуться. В частности, владельцы магазинов могут показывать больше информации о своих магазинах с помощью эффекта параллакса, когда покупатели прокручивают мышь вниз. Из-за этого параллакса вверху страницы потрясающий вид — лучшее решение для изменения скучного внешнего интерфейса по умолчанию на потрясающий внешний вид.
Этот Parallax наверх страницы — это то, что онлайн-продавцы хотят расширить в своих магазинах. Красивые и дивные здания Нью-Йорка чрезвычайно привлекательны для любого посетителя. Современность и богатство этого города всегда впечатляют клиентов. Кроме того, этот фон изображения выглядит более ошеломляющим на закате Нью-Йорка. Город в красных фонарях в конце дня будет эффективным способом заставить клиентов вернуться. В частности, владельцы магазинов могут показывать больше информации о своих магазинах с помощью эффекта параллакса, когда покупатели прокручивают мышь вниз. Из-за этого параллакса вверху страницы потрясающий вид — лучшее решение для изменения скучного внешнего интерфейса по умолчанию на потрясающий внешний вид.
Демонстрация
Галерея изображений параллакса с использованием подписи к рисунку и рисунку by Любым интернет-магазинам понадобится инструмент, который заменит интерфейс по умолчанию, чтобы произвести впечатление на своих посетителей. Поскольку эта галерея изображений Parallax с использованием Figure & Figcaption эффективна для создания дифференцированного интерфейса, необходимо привлекать клиентов, приходящих в их магазины. Специальный фон с прозрачным цветом привлекает посетителей во фронтенд. С изображением человека работают посередине большие часы, которые напоминают покупателям о времени и его ценности. Более того, шрифтом Nunito Sans выделяется заголовок, который отображается под картинкой на экране. Владельцы магазинов получат свои ожидаемые продажи с помощью этого красивого и потрясающего интерфейса с помощью этой галереи изображений Parallax с использованием Figure & Figcaption.
Поскольку эта галерея изображений Parallax с использованием Figure & Figcaption эффективна для создания дифференцированного интерфейса, необходимо привлекать клиентов, приходящих в их магазины. Специальный фон с прозрачным цветом привлекает посетителей во фронтенд. С изображением человека работают посередине большие часы, которые напоминают покупателям о времени и его ценности. Более того, шрифтом Nunito Sans выделяется заголовок, который отображается под картинкой на экране. Владельцы магазинов получат свои ожидаемые продажи с помощью этого красивого и потрясающего интерфейса с помощью этой галереи изображений Parallax с использованием Figure & Figcaption.
Демонстрация
Тени параллакса (для мобильных устройств) от Все покупатели, приходя в интернет-магазин, ищут красивый интерфейс. Фон по умолчанию заставит их скучать в магазинах. Таким образом, владельцы магазинов должны инвестировать в этот текст в круге с переменными CSS, чтобы иметь лучший фон для привлечения клиентов, приходящих в их магазины. За минуту владельцы магазина могут создать красивый интерфейс с множеством прямоугольников на сером фоне. Поскольку эти коробки белые, посетители легко привлекут их внимание. Все они выделяются серыми тенями. Более того, используя этот инструмент, владельцы магазинов позволяют своим покупателям испытать анимацию параллакса, когда они перемещают мышь на своих экранах. Parallax Shadows станет лучшим решением для замены стандартного скучного внешнего интерфейса на потрясающий.
За минуту владельцы магазина могут создать красивый интерфейс с множеством прямоугольников на сером фоне. Поскольку эти коробки белые, посетители легко привлекут их внимание. Все они выделяются серыми тенями. Более того, используя этот инструмент, владельцы магазинов позволяют своим покупателям испытать анимацию параллакса, когда они перемещают мышь на своих экранах. Parallax Shadows станет лучшим решением для замены стандартного скучного внешнего интерфейса на потрясающий.
Демонстрация
Как AVADA Commerce ранжирует Список примеров параллакса CSS
Эти 18 примеров параллакса CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах цены и функции
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
18+ лучших примеров параллакса CSS
Особая благодарность всем поставщикам, предоставившим 18 лучших примеров параллакса CSS.

 Высота, ширина и фоновый цвет * /
Высота, ширина и фоновый цвет * /  0009
0009 Pparallax-2 H3 {
Pparallax-2 H3 { Para-1 {
Para-1 { Мой путь к программированию
Мой путь к программированию 

 Ambassador - Beta ☀
Ambassador - Beta ☀