: Статьи о CSS :: ВСЁ о CSS :: Platnyj-Hosting
Оформление заголовков CSS
Первая статья о CSS. Вэтой статье речь пойдет о заголовках, работе с ними, и о способах измененить их внешний вид не без помощи CSS.
Итак начнем…
Заголовок — один из важнейших вещей, предоставляющий текст. Он даёт читателю понять какаю будет основная тема текста, на что он направлен и т.п.
В языке html, заголовки сайта задаются тегами
<h2>, <h3>, <h4>….
Цифра после буквы h называется уровнем заголовка и определяет ширину и высоту символов. (h2 — самый большой). Оформить заголовок можно непосредственно в коде, но это, как потом покажет практика, оказывается очень неудобно. И чтобы не было грамоздко это можно сделать оптимальным образом — с помощью CSS.
Существует довольно много стилей, которые могут быть применены к заголовку. Мы можем изменить размер шрифта, его положение на странице, начертание, цвет и т. д. Попробуем сделать это в несколько этапов.
д. Попробуем сделать это в несколько этапов.
1) Начнём пожалуй с цвета. Создадим html файл и запишем туда такой код или откроем «Блокнот» и скопируем этот же код и «Сохраним как…» index.html
<html>
<head>
<style type=»text/css» media=»screen»>
h2 {
color:#003366;
}
h3 {
color:#e2b500;
}
h4 {
color:#9d0000;
}
</style>
</head>
<body>
<h2>Заголовок (размер текста h2)</h2>
<h3>Заголовок (размер текста h3)</h3>
<h4>Заголовок (размер текста h4)</h4>
</body>
</html>
2. Теперь стоило бы выравнить заголовок 1-го уровня по центру страницы. Для этого в списке стилей h2, после color:#. …..; добавим такой стиль: text-align:center;
…..; добавим такой стиль: text-align:center;
3. Теперь изменим начертание шрифта для заголовка 2-го уровня. Для примера возьмём шрифт Verdana. Добавим только для h3 такой стиль: font-family: Verdana;
4. Для примера, выделим заголовок 3-го уровня фоновым цветом. и границей (сделаем вид блока). Добавим для него такие стили: background: #d4e6ff; border: solid 1px #006cff; width: 200px;
В итоге у нас получился такой код:
<html>
<head>
<style type=»text/css» media=»screen»>
h2 {
color:#003366;
text-align:center;
}
h3 {
color:#e2b500;
font-family: Verdana;
}
h4 {
color:#9d0000;
background: #d4e6ff;
border: solid 1px #006cff;
width: 200px;
}
</style>
</head>
<body>
<h2>Заголовок (по середине)</h2>
<h3>Заголовок (размер текста h3)</h3>
<h4>Заголовок (размер h4)</h4>
</html>
Сохраняем его и смотрим, что получилось: Пример css.
Итак, основные стили для заголовков были описаны. Но можно придумать ещё множество красивых и эффектных комбинаций стилей, которые без сомнения привлекут внимание читателей.
Для оформления заголовков и окружающего их пространства допустимо использование всех стандартных текстовых и блоковых стилей CSS 2.0.
Предыщая: Введение в CSS
Следующая: Оформление списков CSS
Создание заголовка сайта с помощью CSS
27 января, 2021 12:11 пп 933 views |Development | Amber | Комментировать запись
Эта серия мануалов покажет вам, как создать и настроить веб-сайт с помощью CSS, языка таблиц стилей, используемого для управления внешним видом сайтов. Вы можете выполнить все мануалы по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
Примечание: Найти все мануалы этой серии можно по тегу CSS-practice
Для работы с CSS вам нужно иметь базовые знания по HTML, стандартному языку разметки, который используется для отображения документов в браузере. Если ранее вы не работали с HTML, рекомендуем предварительно изучить первые десять руководств серии Создание веб-сайта с помощью HTML.
В этом мануале мы расскажем вам, как создать и оформить заголовок нашего тестового сайта при помощи HTML и CSS. Все условные материалы, которые используем мы, вы можете легко заменить своим содержимым.
Все описанные здесь методы можно применить и к другим проектам, разработанным на CSS/HTML.
Требования
Чтобы следовать этому мануалу, нужно подготовит среду согласно мануалу Подготовка проекта CSS и HTML с помощью Visual Studio Code.
Добавление заголовка и подзаголовка на страницу сайта
Начнем работу над нашим сайтом. Сегодня мы добавим заголовок «My First Site», подзаголовок «I DID EVERYTHING MYSELF!» и маленькую аватарку. Все эти элементы помещаются в контейнер <div>, который оформляется при помощи класса CSS.
Все эти элементы помещаются в контейнер <div>, который оформляется при помощи класса CSS.
Итак, нам нужно создать класс для контейнера <div>, а затем поместить содержимое – текст и изображения – в контейнер <div>, для которого предназначен новый класс.
Чтобы добавить заголовок и подзаголовок на свой сайт, откройте файл index.html поместите следующий выделенный фрагмент кода между открывающим и закрывающим тегами <body>. Замените нашу информацию своей собственной, если хотите:
. . .
<body>
<!--Header content-->
<h2>My First Site<h2>
<h5>I DID EVERYTHING MYSELF!<h5>
</body>
Вы добавили заголовок My First Site и присвоили ему тег заголовка <h2>, поскольку это – самый важный заголовок этой веб-страницы. Вы также добавили подзаголовок I DID EVERYTHING MYSELF! и присвоили ему тег <h5>, так как это менее важный заголовок.
Обратите внимание, непосредственно перед заголовком мы также добавили комментарий <!–Header content–>. Комментарии позволяют оставлять пояснительные примечания к коду и не отображаются браузером (посетители сайта не увидят комментарии, если они не будут просматривать исходный код веб-страницы). В HTML комментарии записываются между тегами <!– и –> , как показано выше. Не забудьте закрыть свой комментарий (–>), иначе весь ваш контент будет закомментирован.
Добавление и стилизация изображения профиля
Теперь давайте добавим в раздел заголовка аватарку – небольшое изображение профиля. Выберите фото профиля, которое вы хотите разместить на своем сайте. Если у вас нет фотографии, вы можете использовать любое изображение (например, наш логотип) или создать аватар на Getavataaars.com.
После того как вы выбрали изображение, сохраните его в папке images как small-profile.jpeg.
Теперь добавьте изображение профиля на веб-страницу с помощью тега <img> и атрибута src, который задает путь к файлу изображения вашего профиля. Добавьте следующий выделенный фрагмент кода в файл index.html между комментарием <!– Header content –> и строкой <h2>My First Site<h2>:
Добавьте следующий выделенный фрагмент кода в файл index.html между комментарием <!– Header content –> и строкой <h2>My First Site<h2>:
. . .
<body>
<!--Header content-->
<img src="images/small-profile.jpeg" alt="This is an 8host logo, the black 8 symbol and the word host in front of a blue cloud.">
<h2>My First Site</h2>
<h5>I DID EVERYTHING MYSELF!</h5>
</body>
</html>
Сохраните файл и загрузите его в браузере. Теперь ваша веб-страница должна содержать заголовок, подзаголовок, картинку профиля:
I DID EVERYTHING MYSELF!
Обратите внимание, сейчас аватарка не стилизована, она имеет свои стандартные параметры, но это легко изменить. Чтобы придать изображению другую форму, определить его размер и границу, добавьте следующий набор правил в свой файл styles.
. . .
/*Top header profile image*/
.profile-small {
height:150px;
border-radius: 50%;
border: 10px solid #FEDE00;
}
Прежде чем двигаться дальше, давайте подробно рассмотрим каждую добавленную строку кода:
- /*Top header profile image*/ – CSS-комментарий для маркировки кода.
- .profile-small ссылается на имя класса, который мы определяем с помощью набора правил. Этот класс будет применен к изображению профиля на следующем шаге.
- Объявление height:150px; устанавливает высоту изображения в 150 пикселей и автоматически регулирует ширину, чтобы сохранить пропорции изображения.
- border-radius: 50%; закругляет края изображения.
- border: 10px solid #FEDE00; добавляет изображению сплошную границу шириной 10 пикселей и устанавливает заданный цвет (здесь его выражает цветовой код HTML #FEDE00).
Сохраните файл и вернитесь к файлу index. html, чтобы добавить класс profile-small в тег <img>:
html, чтобы добавить класс profile-small в тег <img>:
<img src="images/small-profile.jpeg" alt="This is an 8host logo, the black 8 symbol and the word host in front of a blue cloud.">
Сохраните файл и перезагрузите его в своем браузере. Изображение вашего профиля изменится: теперь оно будет иметь высоту 150 пикселей и желтую рамку со скругленными углами:
I DID EVERYTHING MYSELF!
На следующем этапе мы настроим единую стилизацию заголовка, подзаголовка и изображения профиля.
Стилизация и размещение заголовка с помощью CSS
Теперь мы определим специальный класс CSS для стилизации и размещения содержимого заголовка.
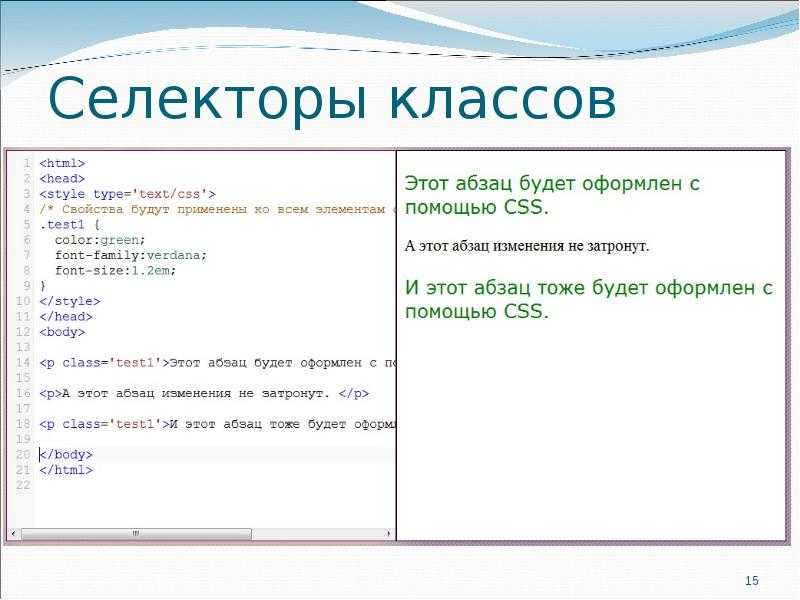
Читайте также: Селекторы классов в CSS
Вернитесь к файлу styles.css и создайте класс header, добавив следующий набор CSS-правил:
<!-- wp:paragraph --> <p><code>/* Header Title */</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code>.header {</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code> padding: 40px;</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code> text-align: center;</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code> background: #f9f7f7;</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code> margin:30px;</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code> font-size:20px;</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code>}</code></p> <!-- /wp:paragraph -->
. . .
Давайте сделаем небольшую паузу, чтобы рассмотреть каждую строку только что добавленного кода:
- /* Header Title */ – это комментарий, который не отображается в браузере.

- .header – это имя селектора класса, который мы создаем и определяем с помощью этого набора правил.
- Объявление padding: 40px; создает отступ в 40 пикселей между контентом и границей элемента.
- Объявление text-align: center; перемещает контент в центр элемента. Вы также можете использовать значения left и right, чтобы соответственно выровнять текст.
- Объявление background: #f9f7f7; устанавливает цвет фона согласно указанному цветовому коду HTML. В этом руководстве мы не будем подробно останавливаться на цветовых кодах HTML; но знайте, что вместо кодов вы также можете использовать названия цветов (black, white, gray, silver, purple, red, fuchsia, lime, olive, green, yellow, teal, navy, blue, maroon, и aqua), чтобы изменить значение цвета этого свойства.
- Объявление margin:30px; создает поле в 30 пикселей между периметром элемента и периметром области просмотра и любых окружающих элементов.
- font-size:20px; увеличивает размер заголовка и подзаголовка.

Сохраните файл styles.css. Затем мы применим класс header к нашему контенту. Вернитесь на страницу index.html и поместите контент заголовка (его вы уже добавили в свой файл) в тег <div>, которому присвоен класс header:
. . .
<!--Section 1: Header content-->
<div>
<img src="images/small-profile.jpeg" alt="This is an 8host logo, the black 8 symbol and the word host in front of a blue cloud.">
<h2>My First Site<h2>
<h5>I DID EVERYTHING MYSELF!<h5>
</div>
</body>
</html>
Сохраните файл index.html и перезагрузите его в браузере. Теперь ваш заголовок, подзаголовок и изображение профиля должны быть стилизованы внутри контейнера <div> в соответствии с правилами, которые вы объявили в классе header.
I DID EVERYTHING MYSELF!
Заключение
В этом мануале мы создали заголовок своей веб-страницы с помощью HTML и CSS. Мы добавили и оформили заголовок, подзаголовок и аватарку с помощью контейнеров <div> и классов CSS. Если вам интересно, вы можете самостоятельно поэкспериментировать с возможностями CSS: измените CSS- правила для контента класса header.
Мы добавили и оформили заголовок, подзаголовок и аватарку с помощью контейнеров <div> и классов CSS. Если вам интересно, вы можете самостоятельно поэкспериментировать с возможностями CSS: измените CSS- правила для контента класса header.
Теперь вы можете перейти к следующему мануалу этой серии.
Tags: CSS, CSS-practice, HTMLДизайн заголовка CSS | Три лучших примера дизайна заголовка CSS
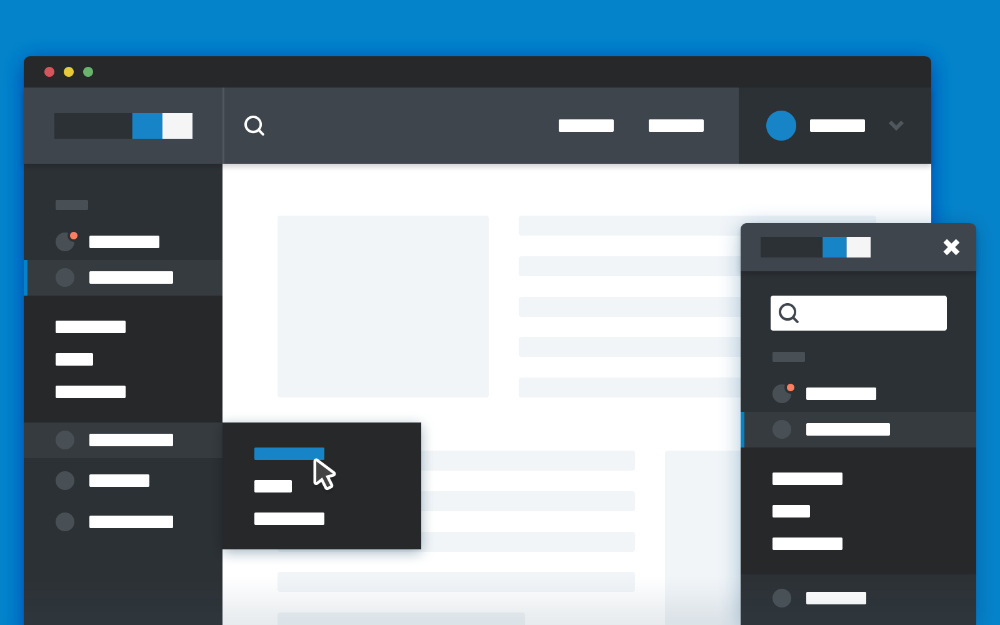
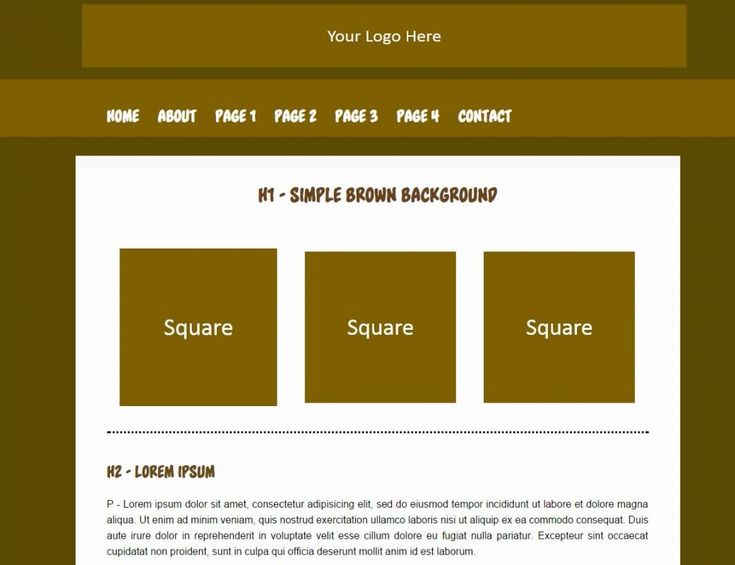
Веб-сайт имеет макет и в основном разделен на верхний и нижний колонтитулы, меню и контент. В этом мы увидим раздел заголовка макета сайта. Шапка находится в верхней части макета веб-сайта и содержит логотип или название веб-сайта, а также содержит краткую информацию о содержании веб-сайта. Раздел заголовка веб-сайта является очень важной частью при разработке веб-сайта, который используется для привлечения внимания клиентов, и клиенты очень быстро устанавливают связи с такими веб-сайтами. Поэтому дизайн шапки сайта должен быть уникальным и привлекательным для клиентов или пользователей.
Функции оформления шапки в CSS
В этой статье мы рассмотрим, как оформить шапку веб-сайта. Заголовок обычно размещается в верхней части страницы, которая является важной частью сайта. Верхние и нижние колонтитулы являются ключевыми элементами веб-сайта. Заголовки более важны, так как посещение клиента чаще происходит в шапке, а не в содержании и футере сайта. Заголовки. Наиболее рекомендуемый размер заголовка при разработке веб-сайта — 1024×768 пикселей. Давайте посмотрим на простой пример шапки сайта.
Примеры реализации дизайна заголовка CSS
Ниже приведены примеры дизайна заголовка CSS:
Пример №1
Код:
Здесь можно написать заголовок section EDUCBA — это онлайн-провайдер обучения, который предлагает вам учебные программы или курсы в любой области, которую вы хотите изучить и преуспеть.
2
2 >Educba Training
Дизайн заголовка CSS
Основное содержание веб-сайта
Вывод:
Объяснение: В приведенной выше программе мы видим, что мы разработали заголовок веб-сайта с различными свойствами стиля. CSS. Так выглядит шапка сайта. В CSS есть еще одно свойство, с помощью которого вы можете создать фиксированный или липкий заголовок, используя фиксированное позиционирование CSS, например свойство позиции CSS со значением fixed или sticky. Давайте посмотрим на пример ниже.
Пример #2
Код:
EDUCBA — ведущий мировой поставщик онлайн-образования на основе навыков. Он предлагает потрясающие курсы 1700+ по 10+ вертикалям, подготовленные первоклассными профессионалами отрасли, которые представляют собой программы, ориентированные на работу, основанные на навыках, востребованных в отрасли. Благодаря онлайн-функции вы можете учиться в любое время и в любом месте, поэтому планируйте свое обучение в соответствии с вашим удобством и расписанием.

Вывод:
Объяснение: В приведенной выше программе мы видели положение свойства CSS в разделе заголовка, значение которого мы объявили «фиксированным», вы можете видеть на снимке экрана выше. Как мы знаем, есть много способов создать заголовок, который может быть создан как статическим, так и адаптивным. Отзывчивые заголовки определяются тем, что они могут подстраиваться под любые размеры экрана. Существуют варианты создания адаптивного заголовка, и они разработаны, как показано в приведенном ниже примере.
Пример #3
Код:
Измените размер окна браузера, чтобы увидеть эффект. EDUCBA – ведущий мировой поставщик онлайн-образования, основанного на навыках. Он предлагает потрясающие курсы 1700+ по 10+ вертикалям, подготовленные первоклассными профессионалами отрасли, которые представляют собой программы, ориентированные на работу, основанные на навыках, востребованных в отрасли.
Отзывчивый заголовок CSS

Вывод:
Объяснение: В приведенной выше программе мы создали адаптивный заголовок, который означает, как размер браузер увеличивает или уменьшает, даже заголовок также соответствующим образом изменяет свой размер, и, следовательно, заголовок называется адаптивным заголовком. Следует отметить, что если мы укажем фиксированную ширину для заголовка, он не будет реагировать, поэтому лучше использовать выравнивание по центру. Мы также можем видеть, что мы объявили медиа-запрос, в котором мы должны кодировать адаптивный дизайн заголовка, и мы управляли максимальной шириной с «500px», и мы сделали это, используя два языка HTML и CSS.
Заключение
В этой статье мы увидели, как создать заголовок в CSS. В этой статье мы приходим к выводу, что заголовок является очень важным и важным разделом любого макета веб-сайта. Как мы видели, заголовок является основным разделом, который привлекает любых клиентов, и поэтому разработка эффективного заголовка очень важна. Мы также увидели, как создать заголовок, используя свойство CSS position, которое предоставляет такие значения, как sticky или fixed. В конце мы обсудили адаптивный заголовок, для которого мы используем медиа-запрос для создания адаптивного заголовка, для которого мы можем изменить размер заголовка в зависимости от размера браузера.
Мы также увидели, как создать заголовок, используя свойство CSS position, которое предоставляет такие значения, как sticky или fixed. В конце мы обсудили адаптивный заголовок, для которого мы используем медиа-запрос для создания адаптивного заголовка, для которого мы можем изменить размер заголовка в зависимости от размера браузера.
Рекомендуемые статьи
Это руководство по дизайну заголовков CSS. Здесь мы обсудим краткий обзор дизайна заголовков CSS и его различные примеры, а также реализацию кода. Вы также можете просмотреть другие наши статьи, чтобы узнать больше –
- Использование CSS в технологии
- Советы и рекомендации по использованию команд CSS
- Введение в 6 основных преимуществ CSS
- Некоторое свойство кнопки в CSS
Верхний и нижний колонтитулы веб-страницы с использованием CSS
Книги / Введение в HTML, CSS и JavaScript / Глава 13
При разработке пользовательского интерфейса важной частью создания
согласованный опыт заключается в разработке последовательного внешнего вида для
страница. Чтобы создать внешний вид, первая задача состоит в том, чтобы разработать и
внедрить согласованный макет страницы. Здесь это связано с созданием заголовка
и нижний колонтитул страницы.
Чтобы создать внешний вид, первая задача состоит в том, чтобы разработать и
внедрить согласованный макет страницы. Здесь это связано с созданием заголовка
и нижний колонтитул страницы.
Для начала необходимо определить формат заголовка. Типичный заголовок представляет такую информацию, как название, связанное с программой, или объект, другие элементы заголовка (например, организация), логотип и Информация об авторе. Так же в шапке есть меню опций для system, который на данный момент будет содержать записи Home, File и About. Заголовок, который мы создадим для этой страницы, выглядит следующим образом.
HTML предоставляет два селектора элементов, упрощающих форматирование заголовка.
и нижний колонтитул веб-страницы, теги . Эта секция
отформатирует элемент заголовка.
В этой главе
- Синтаксис CSS
- Семантические теги
- Изменение цвета фона и текста
- Изменение размера шрифта с помощью тега
- Управление CSS
- Быстрый обзор
Синтаксис CSS
Код CSS определяется в разделе веб-страницы HTML между тегов. Между этими тегами находится код CSS.
встроенный в HTML, точно так же, как JavaScript был встроен в HTML.
Этот код CSS содержит элементы отображения или свойства, которые информируют CSS.
как отобразить страницу. Формат CSS следующий:
Между этими тегами находится код CSS.
встроенный в HTML, точно так же, как JavaScript был встроен в HTML.
Этот код CSS содержит элементы отображения или свойства, которые информируют CSS.
как отобразить страницу. Формат CSS следующий:
