Руководство по оформлению кода HTML/CSS
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Код HTML/CSS нужно оформлять красиво, а значит особенности верстки – обязательная часть программы обучения веб-разработке. Сайт proglib.io рассказал, как освоить нужные знания с нуля.
Photo by Jantine Doornbos on UnsplashС хорошо оформленной и структурированной разметкой намного удобнее работать как самому верстальщику, так и его коллегам. Нужные участки кода будут находиться гораздо быстрее, а внести в них изменения и дополнения станет проще. До сих пор не утихают споры о том, как же правильно писать код. Перечислим основные правила, которые следует соблюдать при создании разметки HTML.
Делайте отступы
Выделяйте новую строку для каждого блочного, табличного или списочного элемента. Вложенные элементы отделяйте четырьмя (или двумя) пробелами от элемента-родителя.
Вложенные элементы отделяйте четырьмя (или двумя) пробелами от элемента-родителя.
Тег div является вложенным элементом относительно section.
<section>
<div>
</div>
</section>В свою очередь теги h2 и p выравниваются относительно тега div, не создавая «лесенки».
<section> <div> <h2>Заголовок</h2> <p>Текст</p> </div> </section>
Это правило не распространяется на строчные теги (i, u, a, b, span) внутри абзаца. Например, тег
Например, тег span не нужно начинать с новой строки и делать от него отступы.
Выравнивайте теги по одной вертикальной линии
Теги не должны хаотично плясать туда-сюда на странице редактора. Чтобы с легкостью ориентироваться в документе, пишите открывающий и закрывающий теги на одной вертикальной линии друг под другом.
Так писать не надо:
<section>
<div>
<h2>Заголовок</h2>
<p>Текст</p>
</div>
</section>Комментируйте код
Когда в разметке идет подряд много закрывающих тегов, ставьте комментарий (название класса) рядом с ним. Тогда вам не придется гадать, какой именно класс закрывается.
<div>
<div>
<div>
. ....
</div><!-- .title -->
</div><!-- .header -->
</div><!-- .wraper -->
....
</div><!-- .title -->
</div><!-- .header -->
</div><!-- .wraper -->Начало каждого блока желательно начинать с короткого комментария с названием секции. Это очень удобно и позволит вам легко ориентироваться в структуре документа.
<!-- Footer -->
<footer>
<div></div>
</footer>Всегда пишите в нижнем регистре
Весь код должен быть написан в нижнем регистре. Это относится к названиям элементов и атрибутов, значениям атрибутов, селекторам, свойствам и их значениям (кроме текста). Текст внутри тегов можно писать с заглавной буквы в начале предложений, а для остального существует свойство text-transform: uppercase;.
Используйте кодировку UTF-8
UTF-8 – один из самых распространенных стандартов кодирования, который позволяет наиболее компактно хранить и передавать символы Юникода. Убедитесь, что ваш редактор использует UTF-8. Всегда указывайте кодировку в шаблонах и документах HTML с помощью
Убедитесь, что ваш редактор использует UTF-8. Всегда указывайте кодировку в шаблонах и документах HTML с помощью <meta charset="utf-8">. Опускайте кодировку для файлов CSS, поскольку для них UTF-8 задана по умолчанию.
Используйте валидный HTML
Валидная разметка – это код, который написан в соответствии с определенными стандартами. Их разработал Консорциум Всемирной Паутины – World Wide Web Consortium (W3C). При помощи таких инструментов, как W3С HTML Validator, можно проверить качество кода HTML и CSS. Написание валидного HTML оттачивает знание ограничений языка разметки и понимание технических требований.
Используйте семантическую разметку
Семантическая верстка (разметка) – это подход к созданию веб-страниц, основанный на расстановке тегов HTML в соответствии с их семантикой. Проще говоря, используйте теги по назначению: <hX> для заголовков, <p> для абзацев, <a> для ссылок и т. д. Это поможет поисковому роботу проанализировать страницу сайта и подготовить ее описание для пользователей, а также повысит приоритет выдачи.
д. Это поможет поисковому роботу проанализировать страницу сайта и подготовить ее описание для пользователей, а также повысит приоритет выдачи.
Для людей с ограниченными возможностями создается специальный софт, который ориентирован на семантическую разметку. Постарайтесь указать альтернативное содержимое для картинок, видео или анимаций, заданных с помощью canvas. Это поможет людям со слабым зрением понять, о чем говорится в аудио- или видеозаписи.
Не указывайте протокол при добавлении внешних ресурсов
Опускайте название протокола (http:// или https://) в ссылках на картинки и другие внешние ресурсы, файлы стилей или скрипты. Это делает ссылку относительной и предотвращает, например, использование незащищенного контента на защищенном сайте, а также незначительно уменьшает размер файлов.
Не используйте необязательные теги и лишние обертки
Для уменьшения размера файлов и лучшей читаемости старайтесь избегать использования необязательных тегов и лишних оберток (wrapper). В спецификации HTML5 есть их список.
В спецификации HTML5 есть их список.
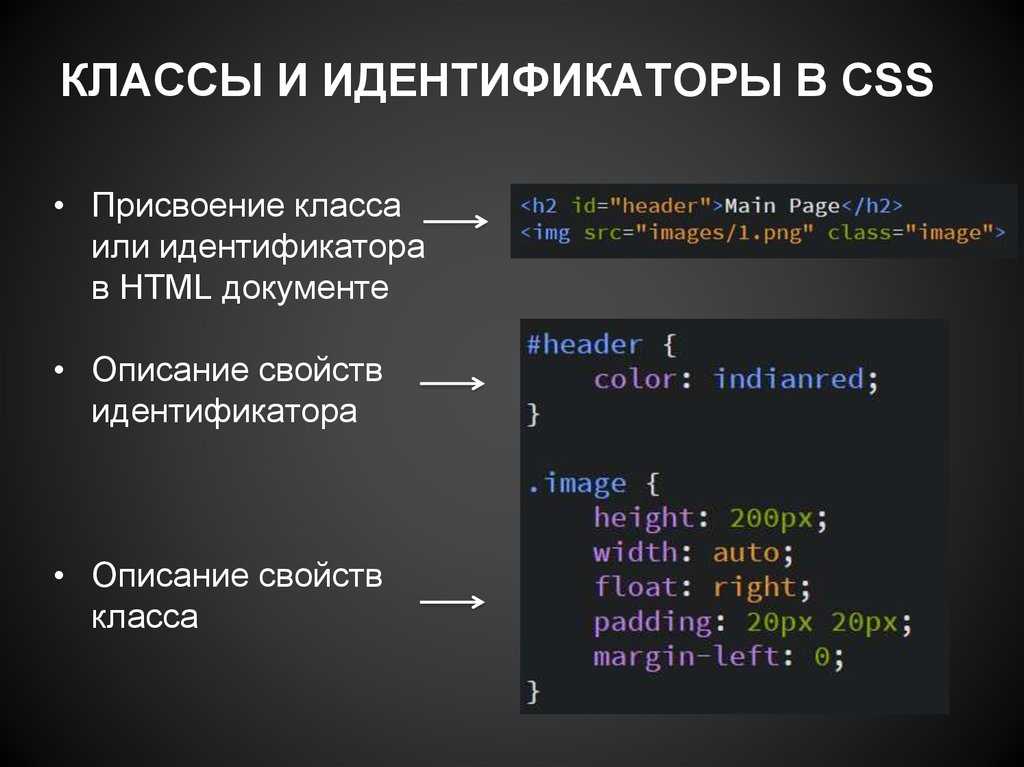
Изучите правила оформления CSS
Выбирайте осмысленные имена классов и идентификаторы – так куда проще понять, за что они отвечают, и придется меньше менять код в будущем. Некоторые разработчики пользуются для не требующих специального обозначения классов шаблонными именами, которые уменьшают необходимость ненужных изменений в документе.
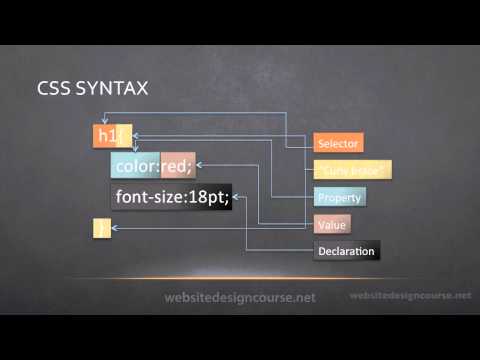
Изучите нюансы синтаксиса CSS
Ставьте точку с запятой после каждого объявления. Это необходимо для беспрепятственного добавления новых свойств и уменьшения путаницы. Используйте пробелы после двоеточий в объявлениях. Это поможет вам лучше ориентироваться в документе CSS. Начинайте каждый селектор или объявление с новой строки. По возможности объединяйте свойства отдельных блоков в группы и обозначайте их комментариями, разделяя переносом строки. Не указывайте единицы измерения для нулевых значений, если на это нет причины. Трехсимвольная шестнадцатиричная запись для цветов короче и занимает меньше места (color: #ааа;).
Используйте препроцессоры
Препроцессор CSS добавляет ранее недоступные возможности с помощью новых синтаксических конструкций. Основная его задача – упростить и ускорить разработку, а также поддержку стилей в проектах. Препроцессоры преобразуют написанный с использованием специального языка код в чистый и валидный CSS. С их помощью улучшается читабельность и структурированность кода, а также увеличивается производительность труда верстальщика.
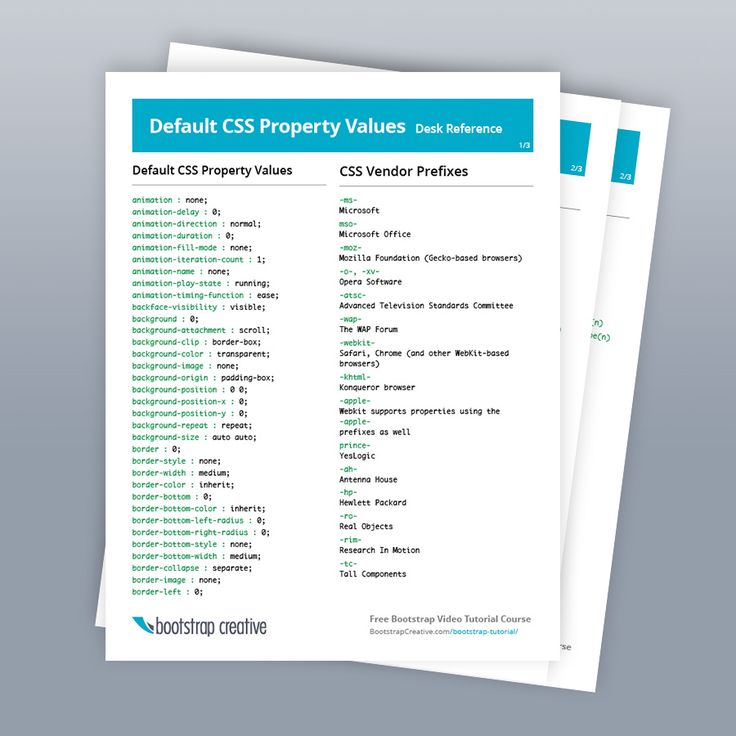
Используйте автопрефиксер
Префиксы нужны, чтобы «подружить» свойства CSS c различными браузерами. Изначально они были придуманы, чтобы помочь разработчикам браузеров адаптировать спецификацию под свои нужды. Чтобы не заниматься этим самостоятельно, используйте утилиту нового поколения autoprefixer для добавления префиксов к экспериментальным свойствам из CSS-3.
Будьте последовательны!
Следует придерживаться определенного стиля написания кода. Чистый и красивый код говорит об уровне профессионализма верстальщика и его отношении к работе.
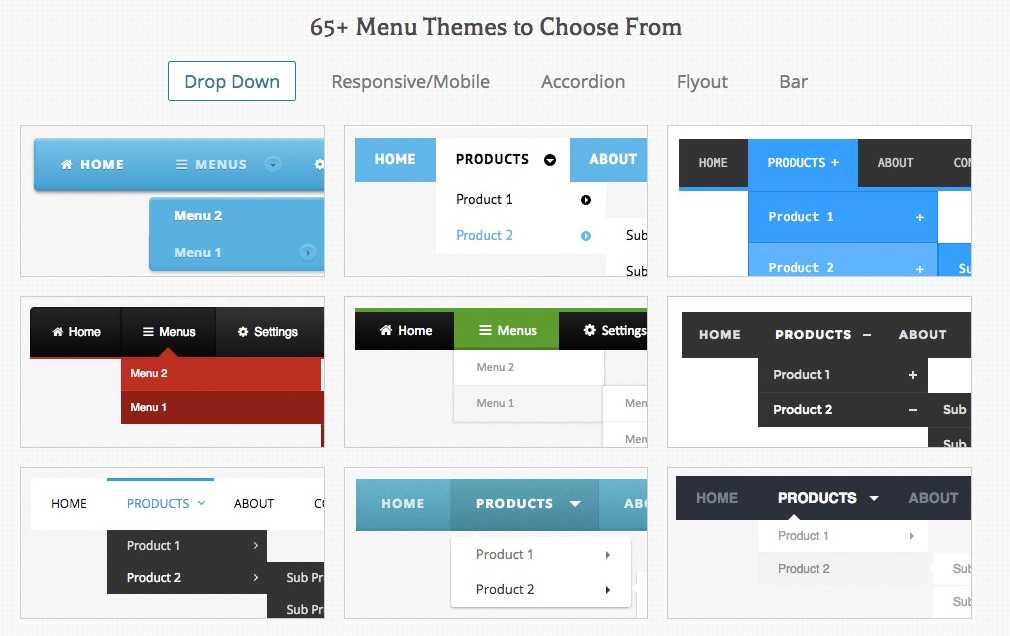
Псевдоклассы в CSS. Оформление ссылок
В CSS псевдоклассы используются для изменения свойств элементов, когда они находятся в определенном состоянии. Например, если на картинку навести курсор мыши, то у нее появляется состояние hover. В таблице стилей может быть правило изменения каких-либо свойств элемента img в этом состоянии (размеров, затенения, рамок).
Селектор превдокласса элемента имеет следующий синтаксис:
тег:превдокласс {
…
}То есть псевдоклассам предшествует двоеточие.
Если псевдокласс описывается для класса, выглядеть это может так:
тег.класс:превдокласс {
…
}В отличие от классов, в элементах HTML превдоклассы не упоминаются. То или иное состояние элемента случается или нет, независимо от html-кода страницы. Ряд состояний может быть характерным только для определенного типа элементов.
Так для ссылок (гиперссылок) выделяют четыре состояния:
link– непосещенная ссылка (в истории браузера не хранится ее адрес),visited– посещенная ссылка (в истории есть адрес),hover– курсор мыши находится над ссылкой,active– ссылка в момент, когда на нее наведен курсор мыши, и зажата левая кнопка мыши.
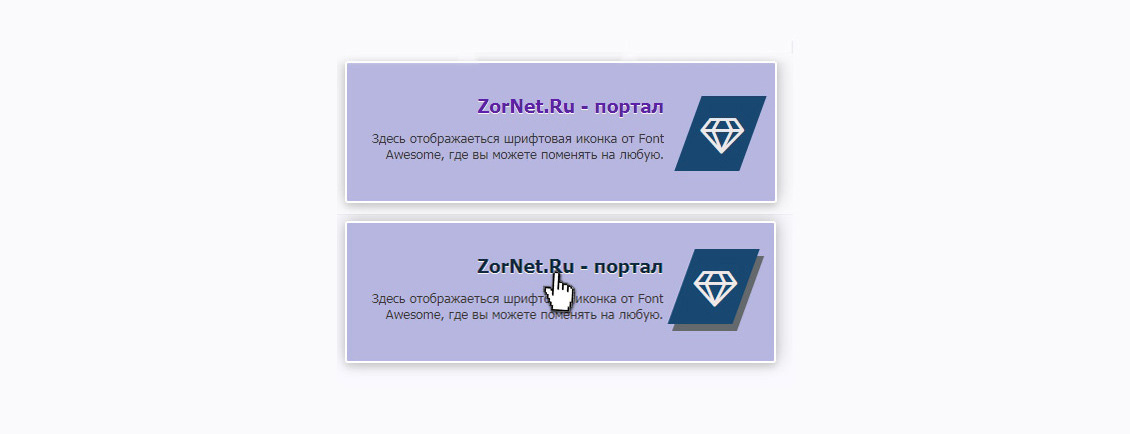
По умолчанию во всех четырех состояниях ссылки имеют подчеркивание. Непосещенная ссылка окрашена в синий цвет, посещенная – в фиолетовый. При наведении на ссылку курсора, он меняется со стрелки на иконку руки. Ссылка в момент «активации» приобретает красный цвет.
В настоящее время оформление ссылок по-умолчанию используется редко. Обычно его изменяют в таблице стилей, стилизуя ссылки под цветовую схему сайта. При этом последовательность описания состояний, приведенная выше, должна сохраняться. Некоторые могут быть пропущены. Общие свойства обычно выносят в селектор-тег (без псевдокласса).
Часто у ссылок убирают подчеркивание, а между посещенной и непосещенной не делают различий.
a {
margin: 10px;
text-decoration: none;
color: Green;
}
a:hover, a:active {
border-bottom: dashed 1px Green;
}Когда любые селекторы группируются через запятую, это значит, что правило применяется ко всем в группе по отдельности. Так делают, чтобы избежать повторений, когда разные элементы оформляются одинаково.
В примере выше добавлять в правило селектор с псевдоклассом active не обязательно. Состояние active переопределяет hover. Поэтому если для active нет правила, то в этом состоянии ссылка будет выглядеть также, как в состоянии hover.
Для главного меню сайта ссылки часто стилизуют под кнопки:
a:link, a:visited {
background: Green;
color: White;
text-decoration: none;
padding: 15px 20px;
text-align: center;
display: inline-block;
width: 200px;
}
a:hover, a:active {
background-color: OliveDrab;
}На одной веб-странице ссылки могут быть не только в меню, также встречаться в теле статьи и другом контенте. Как сделать так, чтобы часть ссылок на странице была оформлена в одном стиле, а другая часть в другом?
Конечно, мы можем назначить одним ссылкам один класс, другим – иной, или оставить без класса.
Однако упоминание класса в каждой ссылке, особенно если их много, делает код грязным. Должно быть какое-то более экономичное решение.
Должно быть какое-то более экономичное решение.
В CSS есть возможность выбирать из html-документа элементы, которые вложены (то есть являются потомками) в определенный внешний элемент (предок), по-сути являющийся для них html-контейнером. Селектор, с помощью которого выполняется такой выбор, называется
Комбинатор потомка обозначается пробелом. В селекторе пробел ставится между внешним контейнером и вложенным в него элементом, для которого описывается правило. В данном случае потомками называют элементы HTML на любом уровне вложенности: сразу или вложенные во вложенные в предка – неважно.
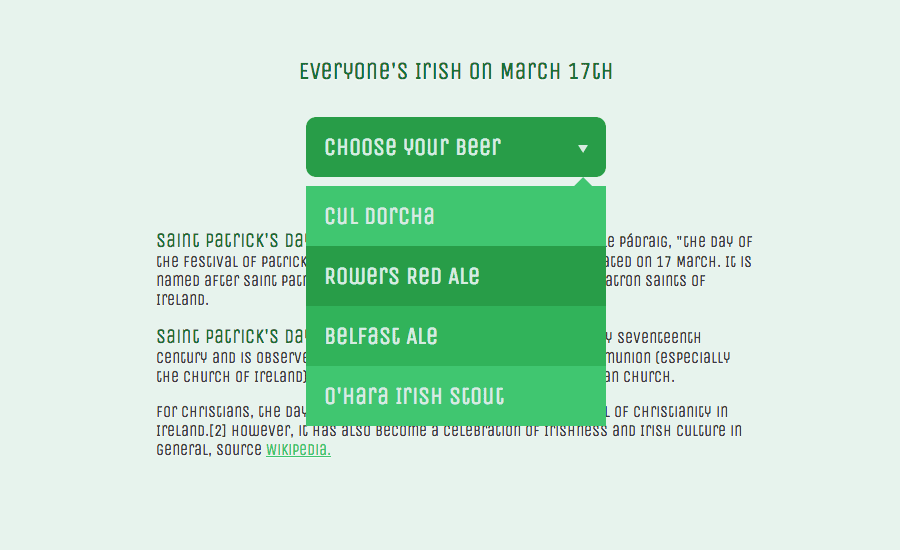
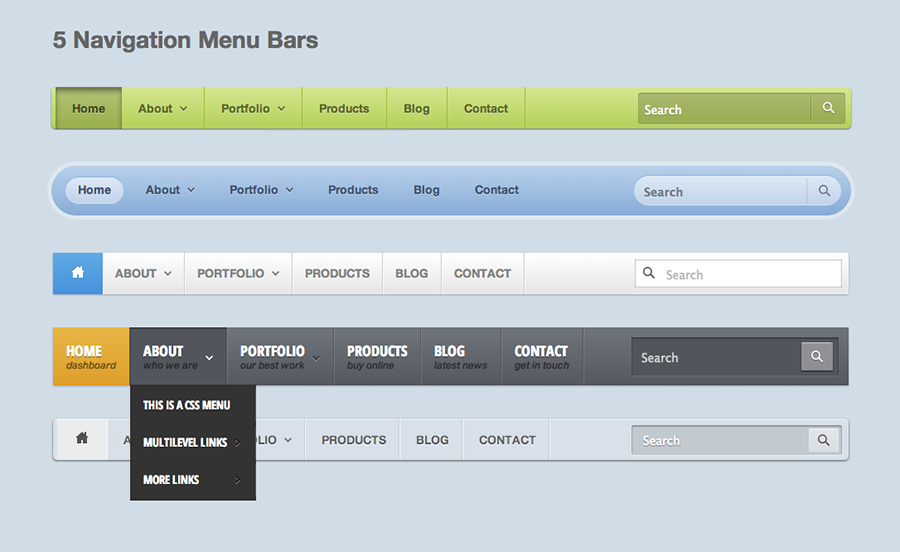
В примере на скрине выше ссылки меню заключены в контейнер <nav></nav>. Nav относится к семантическим элементам HTML и предназначен для основного меню сайта, навигации по сайту. В то же время для ссылок в статье в качестве предка мы можем выделить контейнер 
CSS-код ниже дает такое же оформление ссылок, как на скрине выше:
a {
text-decoration: none;
}
main a {
color: DarkGreen;
}
main a:hover {
border-bottom: dashed 1px Green;
}
nav a {
background: Green;
color: White;
padding: 15px 20px;
text-align: center;
display: inline-block;
width: 200px;
}
nav a:hover {
background-color: OliveDrab;
}Здесь четыре селектора потомка. В частности, селектор main a применяет свойства своего правила ко всем ссылкам, которые находятся в контейнере a. Его значение применяется для всех ссылок до их стилизации в зависимости от предка.
В отличие от примера, в котором использовался селектор класса, при использовании селектора потомка в коде HTML нет необходимости писать атрибут class в ссылках навигации, что делает код чище:
<nav> <a href="python">Программирование</a> <a href="web">Web-Дизайн</a> <a href="blender">3D-моделирование</a> </nav>
Заметим, что селектор потомка может комбинировать классы и иные типы селекторов:
.имя_класса вложенный_элемент { … }
внешний_элемент .имя_класса {
…
}Глава 9 Оформление HTML-документа средствами CSS. HTML, XHTML и CSS на 100%
Глава 9 Оформление HTML-документа средствами CSS. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Глава 9
Оформление HTML-документа средствами CSS
9.1. Фон
9.2. Генерируемое содержимое
9.3. Автоматическая нумерация и списки
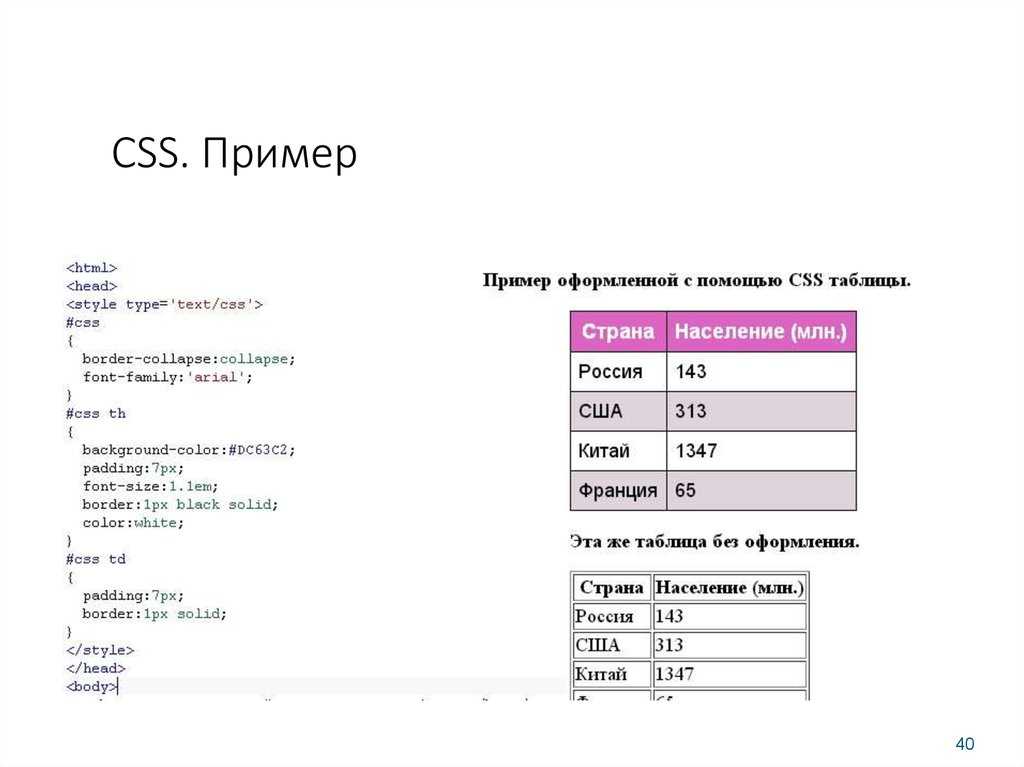
9.4. Таблицы
9.5. Интерфейс пользователя
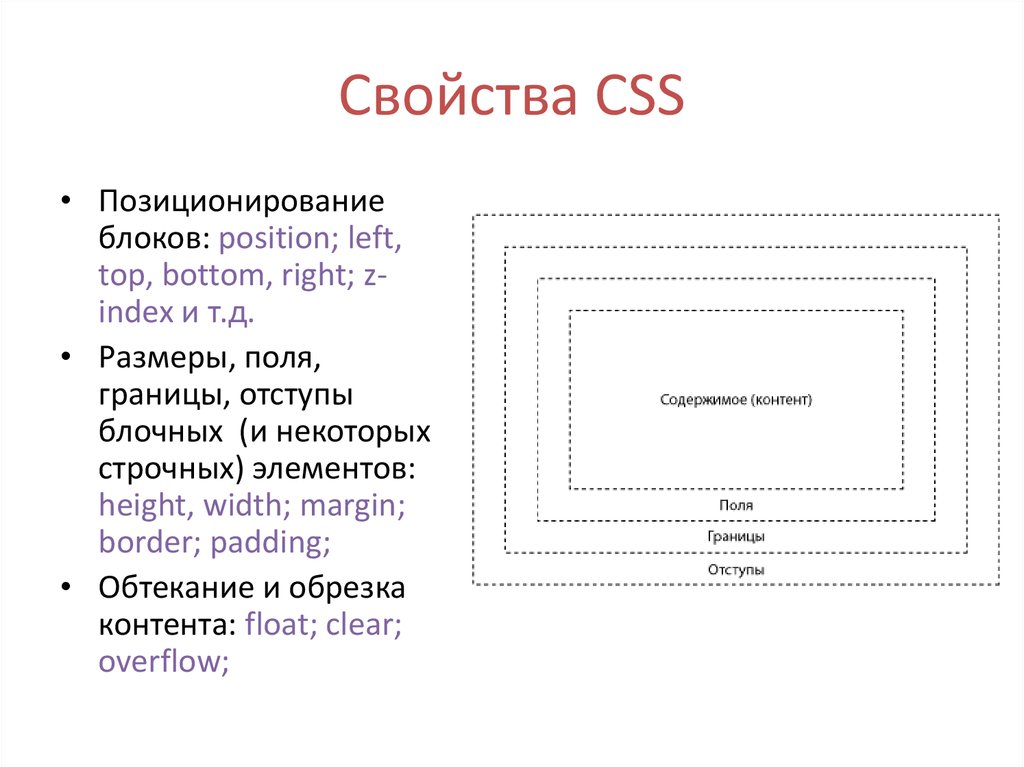
9.6. Поля и отступы
9.7. Границы
9.8. Работа с блоками
В этой главе мы рассмотрим все возможности CSS по оформлению документа. Изучив этот материал, вы с легкостью сможете придать вашим страницам эксклюзивный вид. Начнем изучение с изменения фона страницы.
Данный текст является ознакомительным фрагментом.
1.2. Структура HTML-документа
1.2. Структура HTML-документа Для создания структуры документа и хранения служебной информации в нем предусмотрено много элементов, которые охватывают все необходимые пункты построения документа.Из листинга 1.1 видно, что HTML-документ содержит следующие компоненты:• строку
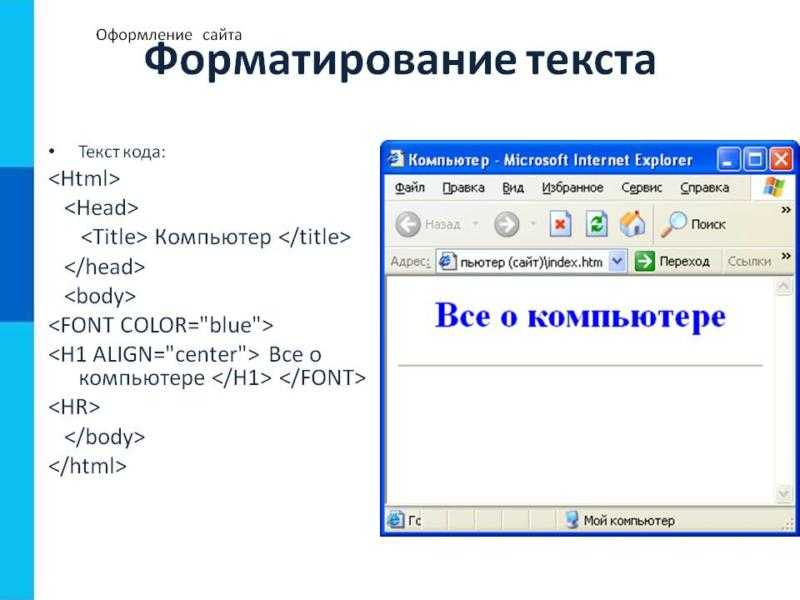
Глава 8 Форматирование текста средствами CSS
Глава 8 Форматирование текста средствами CSS 8.1. Выделение текста цветом8.2. Шрифты8.3. Форматирование текстаВ этой главе мы разберем основные приемы работы с текстом средствами CSS. Форматирование и установка стиля, выбор шрифта и задание цвета – все это с легкостью решается
ГЛАВА 3. Оформление текста
ГЛАВА 3. Оформление текста
В предыдущей главе мы научились структурировать текст Web-страницы, разбивая его на логические «куски». Также мы узнали о комментариях HTML, которые позволяют создавать небольшие заметки прямо в коде Web-страницы. И создали две Web-страницы нашего
Оформление текста
В предыдущей главе мы научились структурировать текст Web-страницы, разбивая его на логические «куски». Также мы узнали о комментариях HTML, которые позволяют создавать небольшие заметки прямо в коде Web-страницы. И создали две Web-страницы нашего
Глава 6 Аутентификация средствами Kerberos
Глава 6 Аутентификация средствами Kerberos В системе Linux обычно используется локальная аутентификация. Пользователь вводит имя и пароль, а компьютер ищет соответствующие данные в своей базе и принимает решение о том, следует ли зарегистрировать пользователя в системе.
ГЛАВА 3. Оформление текста
ГЛАВА 3. Оформление текста
В предыдущей главе мы научились структурировать текст Web-страницы, разбивая его на логические «куски». Также мы узнали о комментариях HTML, которые позволяют создавать небольшие заметки прямо в коде Web-страницы. И создали две Web-страницы нашего
И создали две Web-страницы нашего
19.6.1 Создание документа на HTML
19.6.1 Создание документа на HTML Некоторые детали отображения документа оставлены клиенту. Браузер настольной системы обычно разрешает конечному пользователю выбрать шрифты для выводимого текста. Текст HTML-документа будет переформатирован согласно размеру окна экрана и
19.6.3 Общий формат HTML-документа
19.6.3 Общий формат HTML-документа Несколько тегов служат для определения начала и конца HTML-документа или выделяют в нем заголовок и тело. Например:<HTML> Начало гипертекстового
Глава 23 Операции с денежными средствами
Глава 23 Операции с денежными средствами
В этой главе мы узнаем, как с помощью документов организовать учет операций с денежными средствами. Денежные расчеты производятся либо в виде безналичных платежей, либо наличными.• Учет безналичных расчетов• Учет кассовых
Денежные расчеты производятся либо в виде безналичных платежей, либо наличными.• Учет безналичных расчетов• Учет кассовых
Глава 2 Оформление текста
Глава 2 Оформление текста Прежде чем мы перейдем к оформлению конкретной печатной продукции (газет, журналов, книг), стоит поговорить о некоторых универсальных правилах оформления текста. Возможно, многие вещи, написанные в этой главе, вы уже знаете, однако все равно не
Глава 4 Оформление журналов
Глава 4 Оформление журналов Основное и принципиальное отличие журнальной верстки от газетной и книжной – высокое качество полиграфии в большинстве современных журналов. Таким образом, дизайнер может задействовать больший арсенал выразительных средств. Благодаря
Глава 5 Оформление книг
Глава 5
Оформление книг
Казалось бы, апогеем полиграфического исполнения и работы дизайнера является журнал, тем не менее наиболее сложной и разнообразной является книжная верстка. Почему?Прежде всего потому, что, говоря «книга», мы чаще всего представляем себе
Почему?Прежде всего потому, что, говоря «книга», мы чаще всего представляем себе
Оформление документа с помощью подложки
Оформление документа с помощью подложки В процессе работы с документом иногда возникает необходимость придать ему такой вид, чтобы те, кто будет впоследствии его читать, быстро и правильно поняли предназначение и особенности данного документа. Например, документ может
ГЛАВА 20. Визуализация графических данных средствами GDI+
ГЛАВА 20. Визуализация графических данных средствами GDI+ Предыдущая глава предлагала вводное описание процесса построения GUI-приложений с помощью System.Windows.Forms. Целью этой главы является рассмотрение возможностей визуализации графических данных в окне формы (включая как
Структура HTML-документа
Структура HTML-документа
Файл HTML состоит из множества дескрипторов, описывающих представление данной Web-страницы. Как и следует ожидать, базовая структура любого HTML-документа примерно одинакова. Например, файлы *.htm (или, альтернативно, файлы *.html) открываются и закрываются
Как и следует ожидать, базовая структура любого HTML-документа примерно одинакова. Например, файлы *.htm (или, альтернативно, файлы *.html) открываются и закрываются
Глава 10 Оформление чертежа
Глава 10 Оформление чертежа • Нанесение размеров• Выносные надписи• Настройка единиц измеренияВиртуальное здание позволяет создать полное впечатление о проектируемом объекте, но построить этот объект можно, только имея комплект конструкторской документации, основу
Практика CSS3 — изучите CSS, HTML и адаптивный веб-дизайн с Рассом Уикли из Max Design
CSS-макеты
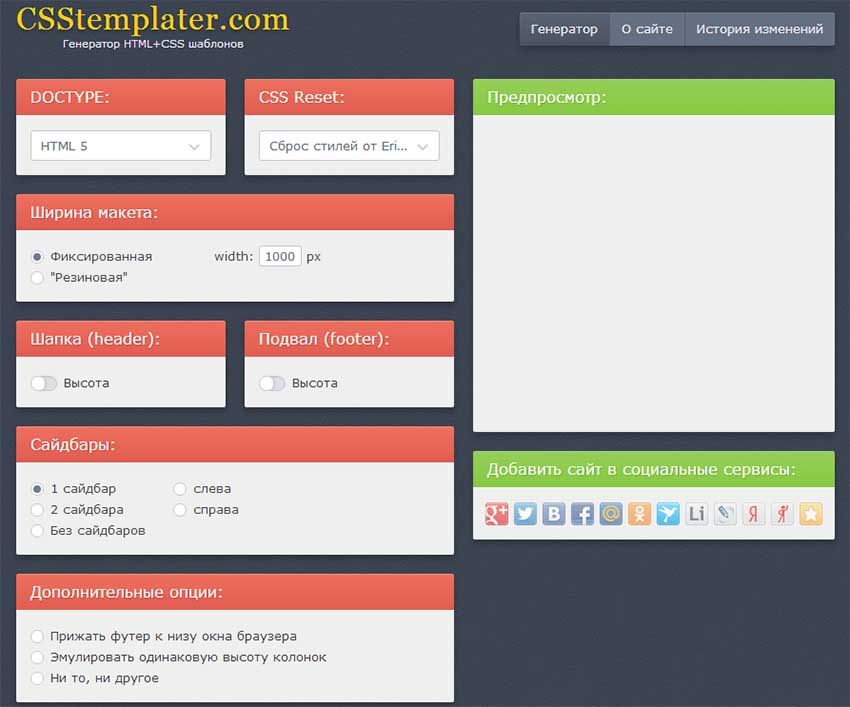
Коллекция бесплатных адаптивных шаблонов Bootstrap — можно использовать для блогов, корпоративных или личных веб-сайтов.
Бесплатный стартовый шаблон Bootstrap
Базовый стартовый шаблон Bootstrap 3. Загрузите этот шаблон и используйте его как есть, не загружая дополнительные ресурсы Bootstrap.
Загрузите этот шаблон и используйте его как есть, не загружая дополнительные ресурсы Bootstrap.
Просмотр Скачать
Бесплатный стартовый шаблон Bootstrap с изображением логотипа
Аналогичен базовому стартовому шаблону Bootstrap 3, но с изображением логотипа сайта.
Просмотр Скачать
Бесплатный стартовый шаблон Bootstrap с адаптивным типом
Аналогичен базовому стартовому шаблону Bootstrap 3, но с адаптивным типом — размер шрифта увеличивается по мере увеличения области просмотра.
Просмотр Скачать
Бесплатный шаблон сообщения в блоге с правой боковой панелью
Простой загрузочный шаблон сообщения в блоге с правой боковой панелью.
Просмотр Скачать
Бесплатный шаблон сообщения в блоге с левой боковой панелью
Простой загрузочный шаблон сообщения в блоге с боковой панелью, выровненной по левому краю.
Просмотр Скачать
Бесплатная двухколоночная галерея изображений Bootstrap
Простая раскладка Bootstrap с двумя колонками, которую можно использовать для галереи изображений.
Просмотр Скачать
Бесплатная трехколоночная галерея изображений Bootstrap
Простая трехколоночная компоновка Bootstrap, которую можно использовать для галереи изображений.
Просмотр Загрузить
Бесплатная галерея изображений Bootstrap с четырьмя колонками
Простая раскладка Bootstrap с четырьмя колонками, которую можно использовать для галереи изображений.
Просмотр Скачать
Бесплатная галерея изображений Bootstrap с шестью колонками
Простой макет с шестью колонками начальной загрузки, который можно использовать для галереи изображений.
Просмотр Скачать
Бесплатный адаптивный макет фиксированной ширины с одним столбцом
Адаптивный макет фиксированной ширины с одним столбцом, который можно использовать для блогов и веб-сайтов с одним столбцом.
Просмотр Скачать
Бесплатный адаптивный макет с одной колонкой во всю ширину
Адаптивный макет с одной колонкой во всю ширину, который можно использовать для блогов и веб-сайтов с одной колонкой.
Просмотр Скачать
Бесплатный двухколоночный адаптивный макет полной ширины
Двухколоночный адаптивный макет полной ширины, который можно использовать для блогов и веб-сайтов с одной колонкой.
Просмотр Скачать
Бесплатный полноэкранный адаптивный макет с тремя колонками
Полноразмерный адаптивный макет с тремя колонками, который можно использовать для блогов и веб-сайтов с одной колонкой.
Просмотр Загрузить
Ресурсы CSS
Ряд наборов слайдов CSS и связанных с ними упражнений для самостоятельного обучения.
201: Уровни CSS
38 слайдов, Уровень: Начальный
Эта подборка слайдов дает краткий обзор процесса зрелости спецификации W3C и различных уровней CSS.
ПосмотретьСкачать
202: Общие термины
180 слайдов, уровень: начальный
В этой подборке слайдов рассматривается ряд терминов, которые обычно используются при определении аспектов CSS.
ViewDownload
203: наборы правил CSS
90 слайдов, уровень: начальный
Эта колода слайдов отвечает на некоторые основные вопросы CSS: Что такое CSS? Что такое наборы правил? Как можно более эффективно писать правила CSS?
ViewDownload
204: Применение CSS
85 слайдов, уровень: начальный
В этом наборе слайдов рассматривается ряд различных методов, которые можно использовать для применения CSS к веб-документам.
ViewDownload
205-01: Простые селекторы
101 слайд, Уровень: Новичок
Простые селекторы позволяют напрямую выбирать HTML-элементы, а также элементы, содержащие атрибуты class или ID.
ViewDownload
205-02: Комбинаторы-селекторы
81 слайд, Уровень: Начальный
Комбинаторы позволяют комбинировать отдельные селекторы в новые типы селекторов, включая комбинаторы потомков, дочерние селекторы, соседние одноуровневые селекторы и общие одноуровневые селекторы.
ViewDownload
205-03: Псевдоклассы ссылок
36 слайдов, Уровень: Новичок
В этом наборе слайдов показано, как стилизовать селекторы псевдоклассов :link и :visited псевдоклассов.
ViewDownload
205-04: Псевдоклассы действий пользователя
52 слайда, Уровень: Новичок
Псевдоклассы действий пользователя, :focus , :hover и :2 стилизовать элементы в зависимости от того, как пользователи взаимодействуют с этими элементами.
ViewDownload
205-05: Селектор языка
30 слайдов, уровень: средний
Селектор :lang(c) нацелен на любой элемент, который содержит атрибут lang и значение соответствующего языкового вложенного тега.
ViewDownload
205-06: Псевдокласс отрицания
34 слайда, Уровень: Продвинутый
Селектор псевдокласса отрицания позволяет авторам нацеливаться на каждый элемент, который не соответствует определенному селектору.
ViewDownload
205-07: Структурные псевдоклассы
357 слайдов, Уровень: Средний
Структурные псевдоклассы позволяют выбирать элементы на основе их положения в общей структуре документа.
ViewDownload
205-08: Псевдоклассы пользовательского интерфейса
76 слайдов, Уровень: Новичок
Псевдоклассы пользовательского интерфейса позволяют стилизовать различные аспекты элементов, связанных с формами.
ПосмотретьСкачать
205-09: Псевдоэлементы
158 слайдов, Уровень: Средний
Псевдоэлементы позволяют нам стилизовать «фальшивые» элементы, элементы, которых нет в дереве документа, такие как :: первая строка , :: первая буква , :: до и :: после .
ViewDownload
205-10: Селекторы атрибутов
130 слайдов, уровень: средний
Селекторы атрибутов используются для выбора элементов на основе их атрибутов или их атрибутов и значений.
ViewDownload
206: Наследование CSS
98 слайдов, Уровень: Новичок
Наследование CSS — это передача свойств CSS от родительских элементов к дочерним.
ViewDownload
207: Каскад CSS
173 слайда, уровень: средний
Браузерам часто приходится иметь дело с ситуациями, когда несколько объявлений относятся к одному и тому же элементу и свойству. Но какая декларация победит? Победитель определяется по правилам каскада.
ViewDownload
208: блочная модель CSS
207 слайдов, уровень: средний
блочная модель CSS описывает прямоугольные блоки, которые создаются для каждого элемента в дереве документа.
ViewDownload
209: Позиционирование CSS
312 слайдов, Уровень: Расширенный
Свойство position указывает, как позиционируются элементы HTML. Возможные значения:
Возможные значения: статический , относительный , абсолютный , фиксированный и липкий .
ViewDownload
210: Сверху, справа, снизу, слева
314 слайдов, Уровень: Расширенный
элементы.
ViewDownload
211: z-индекс и контекст наложения
252 слайда, уровень: продвинутый
Эта колода слайдов рассматривает z-индекс , а также подробно изучить контекст стека.
ViewDownload
212: Плавающие элементы CSS
152 слайда, Уровень: Средний
До того, как были введены flexbox и сетки, плавающие элементы были лучшим доступным методом размещения веб-компонентов и макетов. Хотя поплавки кажутся простыми, они могут сильно разочаровать тех, кто не понимает более тонких деталей.
ViewDownload
213: контекст формирования блока
151 слайд, уровень: средний
Важно понимать контекст форматирования блока, так как он влияет на аспекты макета, включая плавающие элементы, очистку и поля.
ViewDownload
214-01: Синтаксис значения свойства CSS
165 слайдов, уровень: средний
Эта подборка слайдов даст вам общее представление о синтаксисе свойства/значения W3C. Это поможет вам понять различные спецификации W3C CSS.
ViewDownload
214-02: Свойство - цвет
488 слайдов, Уровень: Средний
Свойство color устанавливает значение цвета переднего плана для текстового содержимого элемента. Он также устанавливает цвет оформления текста, если только <'text-decoration-color'> не определен пользователем.
ViewDownload
214-03: Свойство - box-shadow
146 слайдов, Уровень: Новичок
Свойство CSS3 box-shadow позволяет применять одну или несколько теней к любому блоку, включая внешние и внутренние тени блока .
ViewDownload
214-05: Свойство - высота строки
182 слайда, уровень: средний
CSS высота строки является одной из основ CSS. Его можно использовать для облегчения чтения и понимания контента, управления вертикальным ритмом макетов и даже для центрирования контента по вертикали.
Его можно использовать для облегчения чтения и понимания контента, управления вертикальным ритмом макетов и даже для центрирования контента по вертикали.
ViewDownload
Недавние презентации
Серия недавних презентаций по специальным возможностям, CSS, системам дизайна и многому другому.
Что такое доступность и почему нас это должно волновать?
2018-04: Canberra Inclusive Design Meetup
Эта презентация охватывает; различные типы инвалидности, вспомогательные технологии, юридические и этические обязанности, а также ряд терминов, таких как W3C, WAI и WCAG.
ПОСМОТРЕТЬ НА СЛАЙДШАРЕ
Специальные возможности в библиотеках шаблонов
2018-02: Sydney Web Accessibility & Inclusive Design
Раньше многие разработчики рассматривали сложные веб-сайты и веб-приложения как набор отдельных страниц. В наши дни все дело в абстракции. Отправляйтесь в путешествие, пока мы исследуем боль и славу создания специальных возможностей в библиотеках UX, дизайна и интерфейсных шаблонов.
ПОСМОТРЕТЬ НА СЛАЙДШАРЕ
Создание доступного автозаполнения — #ID24
2017-11: ID24
пользователей, включая пользователей, использующих только клавиатуру, и пользователей программ чтения с экрана. Попутно мы рассмотрим важные сочетания клавиш и атрибуты aria, которые можно использовать для улучшения работы всех пользователей.
ПРОСМОТР НА СЛАЙДШАРЕ
Создание доступных плавающих меток
2017-09: AllyBytes
В этой презентации Inclusive Design 24 (#ID24) рассказывается, как создавать доступные и удобные в использовании «плавающие» этикетки. Плавающие метки — это когда метка перемещается над элементами управления формы в зависимости от взаимодействия с пользователем.
ПРОСМОТР НА SLIDESHARE
Создание раскрывающегося списка кнопок со специальными возможностями
2017-05: AllyBytes
Быстрая колода слайдов, описывающая ряд указателей, которые можно использовать, чтобы сделать раскрывающиеся списки кнопок более доступными.
ПРОСМОТРЕТЬ НА СЛАЙДШАРЕ
Создание простого и доступного переключателя включения/выключения
2016-12: Саммит CSS
Вы когда-нибудь пытались стилизовать флажки или переключатели, но в итоге рвали на себе волосы? В этой презентации будут рассмотрены несколько простых приемов, которые можно использовать для оформления флажков и переключателей. В этом случае мы сделаем их похожими на выключатель.
ПОСМОТРЕТЬ НА СЛАЙДШАРЕ
Доступные настраиваемые переключатели и флажки
2016-11: OZeWAI
Создание радиокнопок и флажков с индивидуальным дизайном никогда не было таким простым. Многие разработчики нашли способы взломать эти элементы с помощью CSS и JavaScript. но могут ли они также быть доступными. Ответ — да, с небольшими дополнительными усилиями. В этой презентации будут рассмотрены несколько простых примеров, чтобы показать, как радиокнопки и флажки могут быть семантическими, а также доступными для клавиатуры/программы чтения с экрана.
ПОСМОТРЕТЬ НА СЛАЙДШЕРЕ
Глубокое погружение в Line-Height
2016-06: Саммит CSS
На первый взгляд высота строки в CSS кажется очень простой, но на самом деле в ней много скрытого. Высота строки важна для понимания любым дизайнером или разработчиком внешнего интерфейса, поскольку она может влиять практически на каждый аспект наших макетов.
ПОСМОТРЕТЬ НА СЛАЙДЕ
Создание доступных веб-компонентов без слез
2016-04: Ответить
Итак, вы создали новое потрясающее веб-приложение. Он использует все последние фреймворки и библиотеки. Это красиво. Но доступно ли? В наши дни многие веб-приложения создаются на основе уже существующих фреймворков или кодовых баз, и мало кто задумывается о том, насколько хорошо эти компоненты будут работать на различных вспомогательных устройствах.
ПОСМОТРЕТЬ НА СЛАЙДЕ
Интерфейсные платформы — доступны ли они?
ПОСМОТРЕТЬ НА СЛАЙДШАРЕ
aria-live: хорошее, плохое и уродливое
2014-07: AllyBytes
В презентации будет рассмотрено использование WAI-ARIA и свойства aria-live для оповещения программ чтения с экрана об изменениях в ДОМ. В презентации также будет рассмотрена поддержка aria-live в различных программах чтения с экрана и способы наиболее эффективного использования этого свойства сегодня.
В презентации также будет рассмотрена поддержка aria-live в различных программах чтения с экрана и способы наиболее эффективного использования этого свойства сегодня.
ПОСМОТРЕТЬ НА СЛАЙДШЕРЕ
Css-дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр Mytraffic - Главная
Mytraffic - Дом
Посмотреть Бруно Навигация
Бруно Навигейшн
Посмотреть 💵 Кнопка
💵 Кнопка
Просмотр боковой панели Twitter (светлый)
Боковая панель Twitter (светлая)
Посмотреть Hover3d.
 js
jsHover3d.js
View Kalli — Адаптивные HTML-шаблоны
Kalli — Адаптивные HTML-шаблоны
Посмотреть боковую панель Twitter
Боковая панель Twitter
Посмотреть агентство по разработке программного обеспечения
агентство по разработке программного обеспечения
Просмотр жидких элементов пользовательского интерфейса
Жидкие элементы пользовательского интерфейса
Просмотр прокрутки писем
Прокрутка букв
Посмотреть Скачать анимацию
Скачать анимацию
Просмотр 3D-переключателя
3D-переключатель
Посмотреть обновление карандаша ✏️
Обновление карандаша ✏️
Посмотреть 🍪 Анимацию баннера
🍪 Анимация баннера
Просмотр войны.
 В настоящее время. Живой сайт
В настоящее время. Живой сайтВойна. В настоящее время. Живой веб-сайт
Посмотреть версию CSS Glowin Drop
Версия CSS Glowin Drop
Подсветка кнопки просмотра
Кнопка с подсветкой
Просмотр 🍔 3D-кнопка
🍔 Кнопка 3D
Просмотр 🛹 Интерактивная загрузка
🛹 Интерактивная загрузка
Просмотр 🔗 Ввод с помощью Favicon
🔗 Ввод с помощью Favicon
Кнопка просмотра избранного
Кнопка «Избранное»
Переключатель проверки просмотра
Контрольный переключатель
Посмотреть кнопку загрузки
Кнопка загрузки
Наведение кнопки «Загрузить»
Наведение кнопки загрузки
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
50 новых приемов CSS для вашего следующего веб-дизайна — Smashing Magazine
- 19 минут чтения
- Кодирование, CSS, Техники, Ресурсы
- Поделиться в Twitter, LinkedIn
Об авторе
Кэмерон Чепмен — профессиональный веб-дизайнер и графический дизайнер с более чем 6-летним опытом. Она пишет для ряда блогов и является автором The Smashing…
Больше о
Кэмерон ↬
Она пишет для ряда блогов и является автором The Smashing…
Больше о
Кэмерон ↬
Одна из лучших частей CSS заключается в том, что это так просто, если вы знаете основы. Там, где таблицы использовались для создания невероятно сложного, а иногда и невозможного для расшифровки кода, CSS сохраняет чистоту и простоту. Добавьте несколько комментариев, чтобы все было организовано, и работать с ним станет настоящей мечтой.
Ниже приведены 50 свежих трюков, приемов и руководств по CSS, которые помогут вам улучшить качество вашего следующего веб-дизайна. Обязательно ознакомьтесь с нашими предыдущими статьями:
- Мощные CSS-методы для эффективного кодирования
- 50 новых полезных методов CSS, учебных пособий и инструментов
- 53 CSS-методов, без которых вы не смогли бы жить
- Методы адаптивного веб-дизайна, инструменты и стратегии дизайна
1.
 Безопасность и производительность
Безопасность и производительностьВ то время как CSS часто думают как просто язык стилей, вы можете использовать его для повышения безопасности вашего сайта. Есть также способы оптимизировать CSS, чтобы сократить время загрузки страницы. Оба обсуждаются ниже.
Больше после прыжка! Продолжить чтение ниже ↓
Ускорьте загрузку страниц, комбинируя и сжимая файлы javascript и css
В этом руководстве показано, как создать PHP-скрипт для сжатия и объединения нескольких файлов CSS и/или JavaScript с помощью gzip, когда они запрашиваются браузером. Это ускоряет время загрузки страницы, позволяя по-прежнему редактировать отдельные файлы CSS или JavaScript без необходимости каждый раз объединять и повторно сжимать все.
Неофициальное тестирование показало, что группа файлов JavaScript была уменьшена со 168Кб (и 1905 мс на передачу) до 37Кб (и 400 мс). Не было никаких доступных данных о влиянии, которое это оказало на файлы CSS, но я предполагаю, что это, вероятно, очень похоже.
Подробный пост о сжатии вашего CSS
В этом посте рассказывается о лучших и самых последних методах использования GZIP для сжатия вашего CSS. В настоящее время он охватывает два разных метода, оба одинаково эффективные. Один включает в себя добавление небольшого количества PHP в ваш файл CSS (и переименование файла с расширением PHP вместо CSS), в то время как другой метод предполагает использование того же кода PHP с некоторыми дополнениями, но в отдельном файле.
Clickjane.css: таблица стилей пользователя CSS, помогающая обнаруживать и предотвращать атаки, связанные с кликджекингом как
исправление пользовательского интерфейса . Он совместим с разными браузерами, но, по общему признанию, вероятно, покрывает только небольшой диапазон потенциальных уязвимостей кликджекинга. Тем не менее, это все еще хорошее место для начала.5-этапная программа снижения веса таблицы стилей
В этом посте показаны пять различных способов урезать размер таблиц стилей. Методы варьируются от изучения того, как группировать селекторы, до использования сокращений CSS. Каждый метод подробно объясняется и включает соответствующие ресурсы.
Методы варьируются от изучения того, как группировать селекторы, до использования сокращений CSS. Каждый метод подробно объясняется и включает соответствующие ресурсы.
2. Макет страницы
Это то, для чего был создан CSS. Варианты почти безграничны, тем более, что CSS3 становится новым стандартом.
Выравнивание встроенных изображений с помощью свойства Vertical-Align
Вертикальное выравнивание по умолчанию для встроенных изображений в тексте иногда выглядит не очень хорошо. В этом руководстве показано, как лучше согласовать встроенные изображения с типом вашего сайта. В нем рассматриваются различные типы вертикального выравнивания и их значение по отношению к типу.
Центрирование CSS
Этот пост содержит инструкции по центрированию жидких макетов с помощью CSS. Это очень просто и понятно и работает практически во всех браузерах. По сути, он просто использует левое и правое поля в сочетании с некоторым дополнительным кодом, чтобы сделать его кроссбраузерным.
Сохранение нижних колонтитулов в нижней части ваших страниц может стать настоящей проблемой с CSS, в зависимости от того, как настроена остальная часть вашей страницы. В этом руководстве показано, как разместить нижний колонтитул там, где он должен быть — под остальным содержимым! Это очень подробный пост с полными пошаговыми инструкциями.
Вертикальное центрирование с помощью CSS
В этом посте рассматриваются пять отличных способов центрирования контента по вертикали. Он включает в себя положительные и отрицательные стороны каждого метода, а также полные инструкции по их реализации. Методы варьируются от использования div, которые действуют как таблицы, до использования абсолютных позиций.
Полезные советы по созданию таблиц стилей CSS для печати
Этот пост наполнен отличными советами по созданию лучших таблиц стилей для печати. Он включает в себя инструкции для всего: от включения мест назначения ссылок после текста ссылки до разделения комментариев на новую страницу. Выберите из предложенных методов или скопируйте всю таблицу стилей.
Выберите из предложенных методов или скопируйте всю таблицу стилей.
Гибкие изображения
Гибкие макеты великолепны. Как правило, они выглядят и функционируют нормально, пока вы не начнете добавлять в них элементы фиксированной ширины, например изображения. В этом посте также показано, как сделать ваши изображения плавными. И это работает для большинства встроенных видео. И хотя базовый метод включает только одно свойство CSS, существует обходной путь, необходимый для его работы на компьютерах с Windows.
Гибкие столбцы одинаковой высоты
В этом учебном пособии показано, как создать полностью универсальные столбцы одинаковой высоты с использованием действительной и семантической разметки. Он совместим с разными браузерами и работает как с фиксированным, так и с гибким и даже с эластичным дизайном. Это очень полное руководство, но совсем не сложное.
Столбцы CSS с границами
Это метод создания столбцов одинаковой высоты с границами CSS. Он использует ряд вложенных div для достижения эффекта вместо изображений. Конечный результат фантастический.
Он использует ряд вложенных div для достижения эффекта вместо изображений. Конечный результат фантастический.
Создание средства просмотра фотографий Polaroid с помощью CSS3 и jQuery
Фотогалерея, созданная с помощью этой техники, просто потрясающая. HTML и CSS не очень сложные, и все очень хорошо объяснено. Хотя CSS3 поддерживается не всеми браузерами, похоже, что он изящно деградирует, что делает его идеальным для использования, если вы не возражаете против того, чтобы некоторые посетители не получили полного эффекта.
Шикарная коллекция глобальных стилей сброса CSS
Невероятно полная коллекция глобальных сбросов, этот пост охватывает почти каждый сброс, который вам может понадобиться. Некоторые из них короткие и приятные, состоящие всего из нескольких свойств, в то время как другие очень полны и сбрасывают все, что вы могли бы сбросить.
Создание модульных систем компоновки
В этом учебном пособии приведены полные инструкции по созданию модульных систем компоновки с использованием CSS. Это делает практичным использование различных элементов div на основе сетки по мере необходимости для отдельных элементов контента. Конечный результат обеспечивает массу гибкости для работы со всем, от изображений до текста, сохраняя при этом единообразие и сбалансированность.
Это делает практичным использование различных элементов div на основе сетки по мере необходимости для отдельных элементов контента. Конечный результат обеспечивает массу гибкости для работы со всем, от изображений до текста, сохраняя при этом единообразие и сбалансированность.
Несколько фонов (CSS3)
В этом руководстве показано, как реализовать несколько фонов с помощью CSS3. В настоящее время он поддерживается только Safari, но в учебнике есть приемы, позволяющие заставить его работать в неподдерживаемых браузерах. В настоящее время он не проходит валидацию, но как только стандарт CSS3 будет завершен, он, скорее всего, пройдет.
Несколько столбцов CSS3
Вот руководство по созданию макетов с несколькими столбцами с помощью CSS3. CSS довольно прост и понятен, намного проще, чем большинство современных решений для макетов с несколькими столбцами. К сожалению, на данный момент это работает только с Firefox, Safari и Chrome.
Смарт-столбцы с помощью CSS и jQuery
В этом руководстве показано, как создавать смарт-столбцы в жидких макетах с использованием комбинации CSS и jQuery. По сути, он вмещает как можно больше столбцов в базовый размер столбца, а затем распределяет все оставшиеся пробелы между столбцами. Очень элегантное решение, если вы хотите разрешить переменное количество столбцов, не получая при этом кучу оставшегося пустого пространства в вашем дизайне.
По сути, он вмещает как можно больше столбцов в базовый размер столбца, а затем распределяет все оставшиеся пробелы между столбцами. Очень элегантное решение, если вы хотите разрешить переменное количество столбцов, не получая при этом кучу оставшегося пустого пространства в вашем дизайне.
Взлом CSS для Chrome, Safari и Internet Explorer
В этом руководстве показано, как применять различные таблицы стилей в зависимости от браузера, который используют ваши посетители (по крайней мере, в IE5-8, Google Chrome и Safari 1-4). Очень ценный метод, если вы хотите использовать стили, поддерживаемые только в определенных браузерах, и при этом ваш сайт не будет плохо выглядеть в неподдерживаемых браузерах.
Стили меню и навигации действительно могут выделить ваш сайт, если все сделано правильно. Просто помните, что меню должно оставаться удобным и функциональным независимо от того, как оно выглядит.
Вы когда-нибудь хотели создать перекрывающиеся пункты меню? Этот относительно простой учебник покажет вам, как это сделать, используя уникальные классы для ваших пунктов меню. В нем также рассказывается, как изменить порядок элементов навигации с помощью z-index. Хороший эффект, которого нетрудно добиться.
В нем также рассказывается, как изменить порядок элементов навигации с помощью z-index. Хороший эффект, которого нетрудно добиться.
Великолепные кнопки с CSS3 и RGBA
С помощью небольшого количества магии CSS3 вы можете создать масштабируемый набор сексуальных кнопок, используя почти половину CSS, который потребовался бы для шестнадцатеричных цветов. Попробуйте его в своем следующем проекте и посмотрите, как он может помочь добавить желаемую дополнительную полировку, не оказывая существенного влияния на ваш код.
Пользовательские кнопки 3.0
На этой странице показаны различные кнопки со скругленными углами (радиус 1 пиксель), которые не используют изображения (кроме необязательного фонового градиента). Просто взгляните на исходный код страницы, чтобы увидеть, как это делается.
Вкладки с выравниванием по центру с помощью CSS
В этом руководстве представлена альтернатива методу создания вкладок с помощью раздвижных дверей в CSS, который позволяет выравнивать вкладки по центру, а не только по правому или левому краю. Это многоэтапное руководство, но оно не сложное.
Это многоэтапное руководство, но оно не сложное.
Стилизация элемента кнопки с помощью раздвижных дверей CSS
Обновленное руководство по кнопкам раздвижных дверей, которое теперь включает их создание с помощью спрайтов изображений CSS. Также упрощена работа с одним блоком CSS во всех основных браузерах (включая IE 6-8). Разметка проста и понятна, а конечный результат идеален.
Стилизация кнопок, чтобы они выглядели как ссылки
Иногда вам нужно использовать кнопку (например, с формами), но вы понимаете, что ваш дизайн выглядел бы намного лучше, если бы была простая текстовая ссылка. В этом руководстве дается полный обзор того, как с помощью CSS сделать ваши кнопки похожими на текстовые ссылки.
«Хлебные крошки» могут стать отличным дополнением к навигации по вашему сайту и значительно повысить его удобство использования. В этом руководстве показано, как создавать хлебные крошки с помощью CSS. Используемый код прост (часть HTML представляет собой просто неупорядоченный список) и определено только шесть стилей CSS.
Повторное создание кнопки
В этой статье рассказывается, как сделать кнопку, которая очень похожа на обычные кнопки ввода HTML, но может обрабатывать несколько типов взаимодействия (например, раскрывающиеся списки или функции переключения). Эти кнопки изначально были разработаны в Google, и для них можно изменить скин с помощью всего нескольких строк CSS. Созданные кнопки полностью основаны на CSS, включая градиентный фон.
Список из 10+ стилей ссылок с учетом удобства использования
На этой странице представлен хороший обзор различных эффектов, которые можно использовать для ссылок, включая цвет и подчеркивание, фон и анимацию. Это хорошая отправная точка, если вы пытаетесь выяснить, как именно должны выглядеть и действовать ваши ссылки, чтобы сделать их более удобными для пользователя.
Создание верхней панели навигации в стиле Vimeo
Ниже приведено руководство по созданию раскрывающейся верхней панели навигации, аналогичной той, которую использует Vimeo. com. Все это делается с помощью изображений, CSS и HTML и не особенно сложно, хотя и немного сложно. Это очень хорошо объяснено, с изображениями, иллюстрирующими структуру и очень хорошо написанным CSS.
com. Все это делается с помощью изображений, CSS и HTML и не особенно сложно, хотя и немного сложно. Это очень хорошо объяснено, с изображениями, иллюстрирующими структуру и очень хорошо написанным CSS.
В этом руководстве объясняется, как создавать кросс-браузерные центрированные меню или другие элементы в CSS без каких-либо хаков и JavaScript. Он также совместим с гибкими макетами. Он не только дает код для достижения эффекта, но и полностью объясняет, как и почему это работает.
4. Типографика
Вот руководство по созданию многоколоночных макетов с помощью CSS3. CSS довольно прост и понятен, намного проще, чем большинство современных решений для макетов с несколькими столбцами. К сожалению, на данный момент это работает только с Firefox, Safari и Chrome.
Смарт-столбцы с CSS и jQuery
В этом руководстве показано, как создавать смарт-столбцы в гибких макетах с использованием комбинации CSS и jQuery. По сути, он вмещает как можно больше столбцов в базовый размер столбца, а затем распределяет все оставшиеся пробелы между столбцами. Очень элегантное решение, если вы хотите разрешить переменное количество столбцов, не получая при этом кучу оставшегося пустого пространства в вашем дизайне.
Очень элегантное решение, если вы хотите разрешить переменное количество столбцов, не получая при этом кучу оставшегося пустого пространства в вашем дизайне.
Взлом CSS для Chrome, Safari и Internet Explorer
В этом руководстве показано, как применять различные таблицы стилей в зависимости от используемого браузера (по крайней мере, в IE5-8, Google Chrome и Safari 1-4). Очень ценный метод, если вы хотите использовать стили, поддерживаемые только в определенных браузерах, и при этом ваш сайт не будет плохо выглядеть в неподдерживаемых браузерах.
Стили меню и навигации действительно могут выделить ваш сайт, если все сделано правильно. Просто помните, что меню должно оставаться удобным и функциональным независимо от того, как оно выглядит.
Вы когда-нибудь хотели создать перекрывающиеся пункты меню? Этот относительно простой учебник покажет вам, как это сделать, используя уникальные классы для ваших пунктов меню. В нем также рассказывается, как изменить порядок элементов навигации с помощью z-index. Хороший эффект, которого нетрудно добиться.
Хороший эффект, которого нетрудно добиться.
Потрясающие кнопки с CSS3 и RGBA
С помощью небольшой магии CSS3 вы можете создать масштабируемый набор сексуальных кнопок почти вдвое меньше CSS, чем при использовании шестнадцатеричных цветов. Попробуйте его в своем следующем проекте и посмотрите, как он может помочь добавить желаемую дополнительную полировку, не оказывая существенного влияния на ваш код.
Пользовательские кнопки 3.0
На этой странице показаны различные кнопки с закругленными углами (радиус 1 пиксель), которые не используют изображения (кроме необязательного фонового градиента). Просто взгляните на исходный код страницы, чтобы увидеть, как это делается.
Вкладки с выравниванием по центру с помощью CSS
В этом руководстве представлена альтернатива методу создания вкладок с помощью раздвижных дверей в CSS, который позволяет выравнивать вкладки по центру, а не только по правому или левому краю. Это многоэтапное руководство, но оно не сложное.
Это многоэтапное руководство, но оно не сложное.
Стилизация элемента кнопки с помощью раздвижных дверей CSS
Обновленное руководство по кнопкам раздвижных дверей, которое теперь включает их создание с помощью спрайтов изображений CSS. Также упрощена работа с одним блоком CSS во всех основных браузерах (включая IE 6-8). Разметка проста и понятна, а конечный результат идеален.
Стилизация кнопок, чтобы они выглядели как ссылки
Иногда вам нужно использовать кнопку (например, с формами), но вы понимаете, что ваш дизайн выглядел бы намного лучше, если бы была простая текстовая ссылка. В этом руководстве дается полный обзор того, как с помощью CSS сделать ваши кнопки похожими на текстовые ссылки.
Хлебные крошки могут стать отличным дополнением к навигации по вашему сайту и действительно повысить его удобство использования. В этом руководстве показано, как создавать хлебные крошки с помощью CSS. Используемый код прост (часть HTML представляет собой просто неупорядоченный список) и определено только шесть стилей CSS.
Повторное создание кнопки
В этой статье рассказывается, как сделать кнопку, которая очень похожа на обычные кнопки ввода HTML, но может обрабатывать несколько типов взаимодействия (например, раскрывающиеся списки или функции переключения). Эти кнопки изначально были разработаны в Google, и для них можно изменить скин с помощью всего нескольких строк CSS. Созданные кнопки полностью основаны на CSS, включая градиентный фон.
Список из 10+ стилей ссылок с учетом удобства использования
На этой странице представлен хороший обзор различных эффектов, которые можно использовать для ссылок, включая цвет и подчеркивание, фон и анимацию. Это хорошая отправная точка, если вы пытаетесь выяснить, как именно должны выглядеть и действовать ваши ссылки, чтобы сделать их более удобными для пользователя.
Создание верхней панели навигации в стиле Vimeo
Ниже приведено руководство по созданию раскрывающейся верхней панели навигации, аналогичной той, которую использует Vimeo. com. Все это делается с помощью изображений, CSS и HTML и не особенно сложно, хотя и немного сложно. Это очень хорошо объяснено, с изображениями, иллюстрирующими структуру и очень хорошо написанным CSS.
com. Все это делается с помощью изображений, CSS и HTML и не особенно сложно, хотя и немного сложно. Это очень хорошо объяснено, с изображениями, иллюстрирующими структуру и очень хорошо написанным CSS.
В этом руководстве объясняется, как создавать кросс-браузерные центрированные меню или другие элементы в CSS без каких-либо хаков и JavaScript. Он также совместим с гибкими макетами. Он не только дает код для достижения эффекта, но и полностью объясняет, как и почему это работает.
4. Типографика
Вот несколько руководств и приемов по созданию продвинутых типографских стилей с помощью CSS. Здесь есть все: от функций переноса строк до искусственного сглаживания и добавления градиентов и теней.
Обтекание текста внутри тегов pre
В этом руководстве показано, как обтекать текст внутри тегов pre html. Это полезно для отображения кода на вашем сайте, особенно когда строки кода довольно длинные и в конечном итоге нарушают макет вашего сайта (особенно в IE). Это относительно просто, и есть несколько различных вариантов.
Это относительно просто, и есть несколько различных вариантов.
Создание классных и умных текстовых эффектов с помощью CSS Text-Shadow
Создание текстовых эффектов без использования изображений является большим преимуществом с точки зрения размера файла и времени, необходимого для обслуживания. В этом руководстве показано, как воспользоваться свойством text-shadow в CSS для стилизации текста. Хотя этот эффект не работает в IE, он работает в большинстве других браузеров. И это выглядит невероятно круто, если все сделано хорошо (я большой поклонник примера «молочный текст»).
CSS-хак для сглаживания затенения текста в Safari
В этом руководстве показано, как использовать CSS-свойство text-shadow для создания эффекта сглаживания текста. Он работает только в браузерах, которые поддерживают text-shadow (то есть не в IE), но выглядит довольно круто. Это определенно может сделать текст более читаемым, просто не переусердствуйте, иначе вы получите размытый текст.
CSS Hack Revision
для сглаживания текста с затенением текста в Safari Это переработанная версия метода, описанного выше, для создания немного другого эффекта сглаживания, особенно полезного для светлого текста на темном фоне. Он использует чрезвычайно прозрачный черный фон, чтобы заставить Safari отображать текст более разборчиво.
Шикарные кавычки для вашего блога
Если у вас есть блог или другой сайт с большим количеством текста, использование кавычек для выделения важных фрагментов может выглядеть действительно потрясающе, а также сделать ваш контент более удобным для сканирования. В этом руководстве показано, как отформатировать эти кавычки с помощью CSS. В нем показано, как создавать цитаты с выравниванием по левому и правому краю, сохраняя при этом ваш обычный стиль блок-цитата.
Codename Rainbows
Вот метод создания двухцветных градиентов для текста с использованием комбинации JavaScript и CSS. Он также работает для применения теней и бликов к тексту. Возможности использования этой техники практически безграничны. Конечно, это также одна из тех вещей, где немного помогает (например, ограничьте градиенты для ваших заголовков, заголовков и другого текста, который вы хотите выделить, а не основной текст вашего сайта).
Возможности использования этой техники практически безграничны. Конечно, это также одна из тех вещей, где немного помогает (например, ограничьте градиенты для ваших заголовков, заголовков и другого текста, который вы хотите выделить, а не основной текст вашего сайта).
Создание лучших стеков шрифтов CSS
В этой статье приведены отличные рекомендации по созданию лучших стеков шрифтов CSS. Он включает информацию о наиболее распространенных стеках шрифтов, используемых в настоящее время, а затем охватывает стеки Definitive Font Stack и Better Font Stacks от Ford. Это отличный ресурс, когда вы определяете типографику сайта, с информацией, представленной в удобном для сканирования, хорошо организованном формате.
CSS3 Встраивание шрифта
Вот отличное руководство по встраиванию шрифтов с помощью CSS3. Хотя этот метод все еще не получил широкой поддержки, он значительно упрощает встраивание специальных шрифтов на сайт без использования изображений.
Текстовый эффект градиента CSS
Этот небольшой трюк позволяет легко создавать градиентный текст, применяя к нему градиент PNG в 1 пиксель. Это быстрый и простой способ создать градиентный текст практически в любом месте вашего сайта. Есть даже исправление, чтобы заставить его работать в IE6.
5. Другие классные приемы, советы и хитрости
Ниже приведено множество других приемов и приемов, которые вы можете использовать, чтобы сделать свой CSS по-настоящему выдающимся.
3D-куб с использованием CSS-преобразований
Вероятно, это одна из самых крутых CSS-техник, которые я когда-либо видел. В этом руководстве показано, как построить 3D-куб с текстом или другим содержимым на каждой стороне куба. Он делает это полностью с помощью CSS; нет холста, SVG, изображений или JavaScript. Есть даже инструкции по созданию нескольких затененных кубов на одной странице. Единственным реальным недостатком является то, что он поддерживается только в последних браузерах WebKit и Gecko.
Сравнение девяти способов запутывания адресов электронной почты
В этой статье описаны два различных метода запутывания адресов электронной почты с помощью CSS. Один включает использование атрибута display:none, а другой — обращение кода. Оба предположительно сократили количество получаемого спама до нуля.
Разметка форм и CSS — новый взгляд
Вот шаблон CSS для оформления формы. Разметка формы основана на разметке Accessible Forms от Дерека Фезерстоуна. Шаблон семантически правильный, гибкий и доступный.
iPhone CSS
Очень короткое и простое руководство о том, как сделать так, чтобы определенные элементы вашего CSS отображались по-разному на iPhone. Это удивительно просто и легко реализовать.
Улучшение вашего процесса: ускорение разработки внешнего интерфейса
Хотя этот пост предлагает много информации не только о CSS, он также предлагает несколько отличных советов по повышению вашей эффективности с помощью CSS: в основном, пишите свой CSS блоками. Этот метод обычно используется постепенно, по мере того, как вы привыкаете к кодированию таким образом. Тем не менее, шаги просты, и они обязательно сделают вас дизайнером намного быстрее.
Этот метод обычно используется постепенно, по мере того, как вы привыкаете к кодированию таким образом. Тем не менее, шаги просты, и они обязательно сделают вас дизайнером намного быстрее.
Указатель всплывающей подсказки CSS без изображения — использование полигонального CSS?
В этом руководстве объясняется, как создавать треугольники (для использования в качестве указателей) с помощью CSS без использования каких-либо изображений. Конечный результат отличный, хотя он работает только для одноцветных изображений. Используемый CSS невероятно прост, но при этом очень универсален. Вы можете создать треугольник практически любого размера, используя всего один div.
Как я реализовал свой переключатель на основе файлов cookie
Хотя это и не совсем трюк с CSS, в этом посте показано, как создать переключатель тем CSS на основе файлов cookie для WordPress. Это позволяет пользователям выбрать другую тему при посещении блога, позволяя новым пользователям видеть красивую, простую, удобную для чтения тему, в которой основное внимание уделяется содержимому.
CSS Swap Hover Effect
Эта замечательная техника заменяет любое изображение другим изображением при наведении на него курсора. В учебнике показано, как он применяется к сайту-портфолио, но возможности безграничны. Он очень удобен и совместим с разными браузерами (хотя IE6, как обычно, требует некоторого обходного пути).
Гистограммы с накоплением CSS
Вот руководство по созданию гистограмм с накоплением с использованием CSS и некоторых изображений. Это довольно глубокий процесс, но результат выглядит фантастически.
Изменение HTML-изображений при наведении курсора / Быстрый CSS-трюк
Вот быстрый и простой метод CSS для замены изображений при наведении. Это чистый CSS, JavaScript не требуется. Самая большая проблема, которую решает этот метод, заключается в том, что при печати страницы отображается только базовое изображение.
10 свойств, которые было невозможно реализовать в IE6
Этот набор приемов CSS показывает, как реализовать ряд стилей, которые предположительно были невозможны в Internet Explorer 6.
