Правила форматирования CSS
`;document.write(t),showTopNotification()}}- ARعربي
- ENEnglish
- ESEspañol
- FAفارسی
- FRFrançais
- IDIndonesia
- ITItaliano
- JA日本語
- KO한국어
- RUРусский
- TRTürkçe
- UKУкраїнська
- ZH简体中文
Мы хотим сделать этот проект с открытым исходным кодом доступным для людей во всем мире. Пожалуйста, помогите нам перевести это руководство на свой язык
КупитьEPUB/PDF
4 июля 2022 г.
Для того, чтобы CSS легко читался, полезно соблюдать пять правил форматирования.
Так – неверно:
/*+ no-beautify */
#snapshot-box h3 { padding: 0 0 6px 0; font-weight: bold; position: absolute; left: 0; top: 0; }Так – правильно:
/*+ no-beautify */
#snapshot-box h3 {
position: absolute;
left: 0;
top: 0;
padding: 0 0 6px 0;
font-weight: bold;
}Цель – лучшая читаемость, проще найти и поправить свойство.
Неправильно:
/*+ no-beautify */
#snapshot-box h3, #profile-box h3, #order-box h3 {
padding: 0 0 6px 0;
font-weight: bold;
}Правильно:
/*+ no-beautify */
#snapshot-box h3,
#profile-box h3,
#order-box h3 {
padding: 0 0 6px 0;
font-weight: bold;
}Цель – лучшая читаемость, проще найти селектор.
Рекомендуется располагать свойства в следующем порядке:
- Сначала положение элемента относительно других:
position,left/right/top/bottom,float,clear,z-index. - Затем размеры и отступы:
width,height,margin,padding… - Рамка
border, она частично относится к размерам. - Общее оформление содержимого:
list-style-type,overflow… - Цветовое и стилевое оформление:
background,color,font…
Общая логика сортировки: «от общего – к локальному и менее важному».
При таком порядке свойства, определяющие структуру документа, будут видны наиболее отчётливо, в начале, а самые незначительно влияющие (например цвет) – в конце.
Например:
/*+ no-beautify */
#snapshot-box h3 {
position: absolute; /* позиционирование */
left: 0;
top: 0;
padding: 0 0 6px 0; /* размеры и отступы */
color: red; /* стилевое оформление */
font-weight: bold;
}Свойство без префикса пишется последним.
Например:
-webkit-box-shadow:0 0 100px 20px #000; box-shadow:0 0 100px 20px #000;
Это нужно, чтобы стандартная (окончательная) реализация всегда была важнее, чем временные браузерные.
Стили можно разделить на две основные группы:
Блоки-компоненты имеют свой CSS. Например, CSS для диалогового окна, CSS для профиля посетителя, CSS для меню.
Такой CSS идёт «в комплекте» с модулем, его удобно выделять в отдельные файлы и подключать через
@import.@importна их содержимое, объединяя все CSS в один файл.Страничный и интегрирующий CSS.
Этот CSS описывает общий вид страницы, расположение компонент и их дополнительную стилизацию, зависящую от места на странице и т.п.
/*+ no-beautify */ .tab .profile { /* профиль внутри вкладки */ float: left; width: 300px; height: 200px; }Важные страничные блоки можно выделять особыми комментариями:
/** =========================== * Профиль посетителя * =========================== */ .

CSS-препроцессоры, такие как SASS, LESS, Stylus, Autoprefixer (доступен как онлайн-инструмент) делают написание CSS сильно удобнее.
Выберите один из них и используйте. Единственно, они добавляют дополнительную предобработку CSS, которую нужно учесть, и желательно, на сервере.
Предыдущий урокСледующий урок
Поделиться
Карта учебника
- © 2007—2023 Илья Кантор
- о проекте
- связаться с нами
- пользовательское соглашение
- политика конфиденциальности
Основы CSS | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Видео может быть заблокировано из-за расширений браузера. В статье вы найдете решение этой проблемы.
В прошлых уроках мы познакомились с разметкой элементов с помощью HTML. Многие из этих элементов уже имеют какое-то свое визуальное оформление: параграфы имеют отступы, ссылки выделяются подчеркиванием и цветом, заголовкам устанавливаются другие значения размера шрифта. Обычно этого недостаточно для создания полноценных современных сайтов. Какие-то стили нам просто не подходят, а какие-то элементы мы хотим стилизовать отдельно.
Многие из этих элементов уже имеют какое-то свое визуальное оформление: параграфы имеют отступы, ссылки выделяются подчеркиванием и цветом, заголовкам устанавливаются другие значения размера шрифта. Обычно этого недостаточно для создания полноценных современных сайтов. Какие-то стили нам просто не подходят, а какие-то элементы мы хотим стилизовать отдельно.
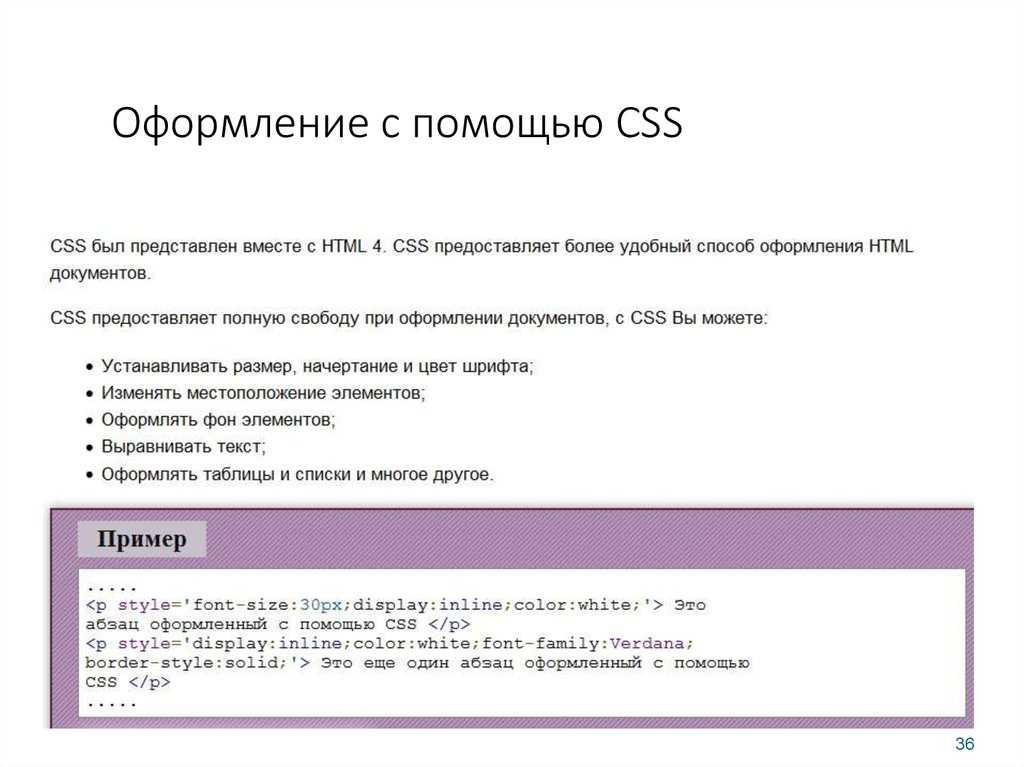
Для визуального оформления WEB-страницы создан язык CSS. CSS переводится как каскадные таблицы стилей (Cascading Style Sheets). Именно этот язык отвечает за то, как наши HTML-элементы будут выведены пользователю в браузере.
В этом уроке мы разберем ту часть аббревиатуры, которая относится к таблицам стилей. Что такое каскадность и как это работает, вы сможете прочитать в следующем уроке.
Стили CSS
название свойства: значение;.Чтобы добавить стиль к элементу, необходимо использовать селектор. Он указывает, к какому именно элементу или элементам нужно добавить наши стили. Для примера возьмем следующую HTML-разметку:
Он указывает, к какому именно элементу или элементам нужно добавить наши стили. Для примера возьмем следующую HTML-разметку:
<p> Хекслет — практические курсы по программированию. Мы помогаем новичкам стать профессиональными программистами, а опытным разработчикам получать новые знания и расти профессионально. </p>
Изменим размер и цвет шрифта в этом предложении. Это можно сделать следующей CSS-записью:
p {
color: red;
font-size: 20px;
}
Что означает эта таинственная запись выше? Ее можно условно разбить на три основные составляющие:
p— это селектор. Здесь мы говорим, чтобы браузер выбрал все параграфы на странице. О том, какие бывают селекторы, мы поговорим чуть позже.- Фигурные скобки
{ }. Они отделяют селектор от правил. Все правила записываются уже внутри этих фигурных скобок. - Свойства. Они записываются по схеме, которая представлена ниже. Чем больше у вас будет практики, тем больше различных свойств и их значений вы будете знать.

Разберем некоторые свойства, которые помогут вам оформлять текст:
font-size. Это свойство позволяет задать размер шрифта. Со временем вы узнаете множество различных единиц, в которых можно записать значение. На начальном этапе используйте значения в пикселях. Это достаточно простая и понятная единица измерения, которая не зависит от того, какие еще стили указаны у текста.color. Это свойство поможет вам установить новое значение цвета для выбранного текста. Цвет может записываться разными способами. Помимо этого есть большой набор цветов, которые можно записатьcolor. Посмотреть на все такие записи можно здесь.text-align. Свойство, устанавливающее выравнивание текста. Оно может принимать одно из следующих значений:
Оно может принимать одно из следующих значений: left,right,center,justify.
Подключение CSS
Использовать CSS на странице можно с помощью нескольких способов:
- использование специального файла
- использование тега
<style>внутри HTML-разметки - записывая стили непосредственно у нужного тега. Этот способ называется инлайн (inline) записью.
Разберемся с каждым способом отдельно.
Использование отдельного CSS-файла.
Данный способ один из самых удобных в реальной разработке. Так как стилей в проекте обычно много, то держать их в HTML-файле не очень удобно. Связано это с тем, что HTML-файл становится очень большим и ориентироваться в нем становится невозможно. Чтобы этого избежать, можно создать отдельный CSS-файл. Этот файл будет иметь расширение .css, имя же может быть произвольным.
Представим, что на компьютере создана отдельная директория с проектом.
site/ ├── css/ │ ├── main.css ├── html/ │ ├── index.html
Добавим основную информацию в файл index.html:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Основной файл index.html</title>
</head>
<body></body>
</html>
Теперь необходимо подключить файл main.css в наш файл index.html. Для этого используется специальный тег <link>. У данного тега необходимо указать атрибут href, значением которого будет путь до файла <link> указывается в секции <head>.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Основной файл index.html</title>
<link rel="stylesheet" href="../css/main.css">
</head>
<body></body>
</html>
Дополнительно разберем эту запись: .. Ее можно условно разбить на три составляющие: ./css/main.css
./css/main.css
- ../ — переход в директорию выше. Изначально файл index.html находится в директории
- css/ — переход в директорию css/.
- main.css — указание имени и расширения файла, который мы хотим подключить.
Если бы наши файлы index.html и main.css находились в одной директории, то подключение выглядело бы следующим образом: href="main.css".
После подключения файла мы можем записывать все нужные стили именно в файле main.css. Они автоматически подключатся на наш сайт.
Использование тега style
Вторым способом использования CSS является использование стилей в специальном теге <style>. Для этого нет необходимости создавать отдельный файл и подключать его к HTML. В этом случае тег <style> обычно указывается внутри секции <head>. Хоть это и не обязательное правило, но желательно придерживаться именно такой структуры.
Хоть это и не обязательное правило, но желательно придерживаться именно такой структуры.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Основной файл index.html</title>
<style>
p {
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<p>Параграф с размером шрифта 20 пикселей. Текст написан красным цветом.</p>
</body>
</html>
Данный способ не является основным, хотя и рекомендуется для некоторых стилей. Это позволит отобразить некоторые стили еще до того, как загрузится CSS-файл. Какие стили рекомендовано так выносить, вы сможете узнать в процессе становления вас как профессионала.
Inline-стили
Последним вариантом использования CSS являются инлайн-стили. Они подключаются с помощью атрибута style у любого тега в разметке. Это наименее предпочтительный способ. Его тяжело читать, особенно если у тега десяток стилей. К тому же вы не сможете записать стили для всех одинаковых тегов. Придется для каждого указывать отдельно. Это приведет к постоянному копированию стилей.
К тому же вы не сможете записать стили для всех одинаковых тегов. Придется для каждого указывать отдельно. Это приведет к постоянному копированию стилей.
Возьмем прошлый пример и добавим inline стили:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Основной файл index.html</title>
</head>
<body>
<p>
Параграф с размером шрифта 20 пикселей. Текст написан красным цветом.
</p>
</body>
</html>
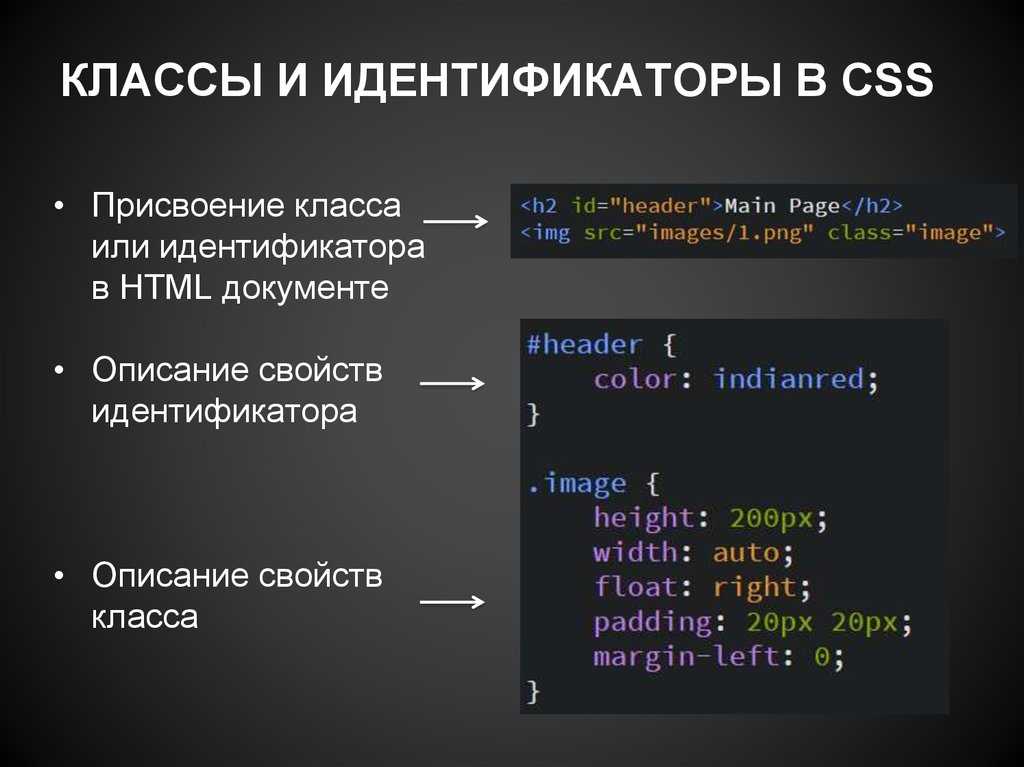
Классы и идентификаторы
При создании разметки разработчикам удобно отделять одинаковые теги друг от друга с помощью имён. Например, на странице есть два заголовка:
<h3>Как стать программистом</h3> <!-- Тут много текста --> <h3>Какими навыками обладает программист</h3> <!-- Тут много текста -->
Оба заголовка второго уровня, но в дизайне они могут иметь разные CSS стили. Вы уже познакомились с селектором по тегу и он не поможет дать каждому из заголовков уникальные стили.
Дать имена тегам позволяют атрибуты class и id. Эти атрибуты принимают произвольные имена, с помощью которых можно обратиться к элементу в CSS.
Различие класса и идентификатора в количестве использований:
class— значение атрибута может устанавливаться сколько угодно раз в рамках одной страницыid— значение атрибута устанавливается у одного элемента на странице. Не может быть двух одинаковых идентификаторов на странице
Если значений у атрибута несколько, то они указываются через пробел, например:
<h3>Как стать программистом</h3> <!-- Тут много текста --> <h3>Какими навыками обладает программист</h3> <!-- Тут много текста --> <div>Второго элемента с идентификатором help быть не должно</div> <div>Второго элемента с идентификатором another-help быть не должно</div>
Чтобы обратиться к элементам по их классу или идентификатору, используются специальные селекторы, которые мы сейчас и рассмотрим.
Селекторы
Селекторы — краеугольный камень всего CSS.
«Не так важны стили, как то, к чему они применяются» © Народная мудрость
Селекторы позволяют выбирать элементы, к которым будут применяться стили. Это очень мощный и многогранный инструмент, который позволяет выбирать не только по тегу, но и по классу, идентификатору, наведению мыши, разным атрибутам, выбирать только четные или нечетные элементы и так далее.
Разбор каждого селектора — это тема для целого курса. Сейчас нас интересуют три основных селектора, которые можно назвать базовыми:
- Селектор по тегу. Такой селектор мы применяли на протяжении всего урока. Цель простая — просто указать тег, для которого будут применяться стили.
- Селектор по классу. Если нужно выбрать только конкретные элементы в HTML, то можно дать тегу произвольный класс и, используя конструкцию
.название-класса, добавить стили. - Селектор по идентификатору.
 Еще один случай выборки по дополнительному атрибуту тега. Главная разница заключается в самом HTML — идентификатор не может повторяться в рамках одной страницы. Одно имя может использоваться только один раз. В связи с этим нет возможности задать стили для идентификатора и использовать его на других элементах. Для выбора идентификатора используется конструкция
Еще один случай выборки по дополнительному атрибуту тега. Главная разница заключается в самом HTML — идентификатор не может повторяться в рамках одной страницы. Одно имя может использоваться только один раз. В связи с этим нет возможности задать стили для идентификатора и использовать его на других элементах. Для выбора идентификатора используется конструкция #имя-идентификатора.
Рассмотрим все три селектора на реальном примере:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Основной файл index.html</title>
<link rel="stylesheet" href="../css/main.css">
</head>
<body>
<main>
<h2>Заголовок с идентификатором</h2>
<p>Просто параграф без класса или идентификатора</p>
</main>
</body>
</html>
#main-title {
color: white;
font-size: 20px;
text-align: center;
}
.content {
background-color: black;
}
p {
color: white;
}
После применения этих стилей получится следующая картина:
- Черный фон секции
<main>. Для этого использовали класс
Для этого использовали класс contentи селектор.content; - Заголовок первого уровня имеет белый цвет, размер шрифта 20 пикселей и расположение по центру. У заголовка есть идентификатор
main-title, поэтому для добавления стилей мы смогли использовать селектор по идентификатору#main-title; - Все параграфы будут иметь белый цвет текста. Для этого использовался селектор по тегу.
Вложенность селекторов
В реальной разработке не всегда удается пользоваться только этими тремя видами селекторов в том виде, в котором вы их только что изучили. Зачастую нам необходимо ограничить область, для которой будут применяться стили. Разберем на примере:
<section>
<h3>Новости</h3>
<article>
<h3>Новость 1</h3>
<p>Текст новости</p>
</article>
<article>
<h3>Новость 2</h3>
<p>Текст новости</p>
</article>
</section>
<section>
<h3>Интересные истории</h3>
<article>
<h3>История 1</h3>
<p>Текст истории</p>
</article>
<article>
<h3>История 2</h3>
<p>Текст истории</p>
</article>
</section>
Как добиться того, чтобы заголовки новостей были больше? Можно для каждого заголовка в новости добавить свой класс. Это хорошее решение, если новостей немного или нет необходимости для каждой такой секции вводить новые стили для заголовков.
Это хорошее решение, если новостей немного или нет необходимости для каждой такой секции вводить новые стили для заголовков.
Более простым решением станет использование вложенности селекторов. Вначале посмотрим, как решить нашу задачу:
.news article h3 {
font-size: 32px;
}
Этот селектор комбинирует два уже известных типа:
- Селектор по классу
.news - Селекторы по тегу
articleиh3
Разделив их пробелом, мы сказали браузеру: «Возьми все заголовки <h3> из <article>, который лежит внутри элемента с классом news. В примере это элемент <section>.
Читать селекторы стоит именно таким образом — справа налево. Такой подход называется вложенностью селекторов. Можно комбинировать что угодно и с какой угодно глубиной.
Важно: для удобной работы не стоит использовать очень большую вложенность. Старайтесь использовать комбинацию не более 2 или 3 селекторов
Важно понимать, что такая запись . выберет все заголовки второго уровня во всех  news article h3
news article h3<article>, которые лежат внутри блока с классом news. Давайте немного видоизменим верстку, чтобы это проверить.
<section>
<h3>Новости</h3>
<article>
<h3>Новость 1</h3>
<p>Текст новости</p>
</article>
<article>
<h3>Новость 2</h3>
<p>Текст новости</p>
<section>
<h3>Похожие новости</h3>
<article>
<h3>Похожая новость 1</h3>
<p>Текст новости</p>
</article>
</section>
</article>
</section>
Ко второй новости мы добавили блок «Похожие новости». Самое интересное, что наше правило font-size: 32px; применится и к заголовку «Похожие новости», и к заголовку «Похожая новость 1». Так как оба заголовка так или иначе лежат внутри <article>, которые находятся в блоке с классом .. news
news
Такой тип селекторов называется контекстным или селектор потомков. С его помощью мы выбираем всех потомков, которые встречаются внутри самого левого селектора.
Как же нам выбрать только те заголовки, которые относятся непосредственно к новостям, а не к похожим новостям или заголовкам других секций? Здесь нам на помощь придет дочерний селектор. Его суть в выборе только тех элементов, которые непосредственно лежат внутри нужного нам блока. Без учета всех остальных вложенностей. Чтобы указать такой селектор, используется символ >. Укажем, что нам нужны только те <article>, которые лежат внутри .news. И нам нужны заголовки, которые находятся внутри этих <article>. Это делается следующим образом:
.news > article > h3 {
font-size: 24px;
}
Теперь размер шрифта для заголовков «Похожие новости» и «Похожая новость 1» не будет увеличен, так как мы указали более конкретный селектор для заголовков.
Самостоятельная работа
- Создайте у себя на компьютере файлы index.html и style.css. Подключите файл стилей. Создайте разметку любого текста и используя свойства, которые мы изучили в этом уроке, оформите текст.
- Попробуйте скопировать примеры из этого урока.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Учебник CSS
❮ Главная Далее ❯
Примеры в каждой главе
Это руководство по CSS содержит сотни примеров CSS.
С помощью нашего онлайн-редактора вы можете отредактировать CSS и нажать кнопку, чтобы просмотреть результат.
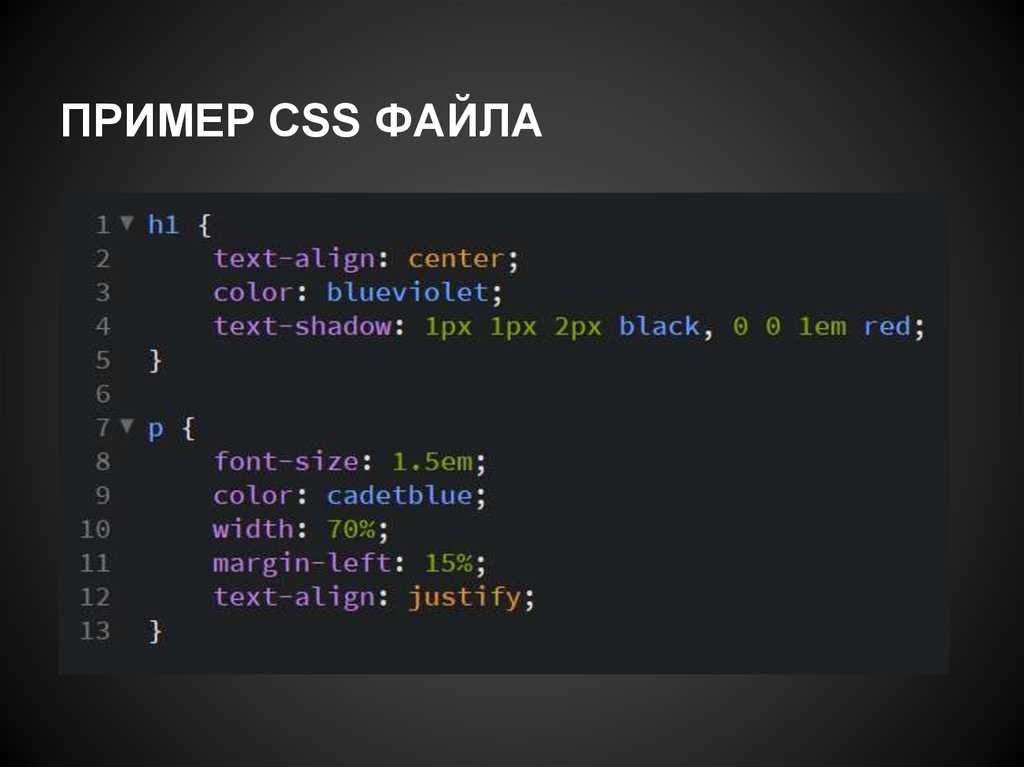
Пример CSS
тело
{
фоновый цвет: голубой;
}
h2
{
цвет: белый;
выравнивание текста: по центру;
}
р
{
семейство шрифтов: verdana;
размер шрифта: 20 пикселей;
}
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Примеры CSS
Учитесь на более чем 300 примерах! С помощью нашего редактора вы можете редактировать CSS и нажимать на кнопку для просмотра результата.
Перейти к примерам CSS!
Использование меню
Мы рекомендуем читать это руководство в последовательности, указанной в меню.
Если у вас большой экран, меню всегда будет слева.
Если у вас маленький экран, откройте меню, щелкнув значок меню вверху ☰.
Шаблоны CSS
Мы создали для вас несколько адаптивных шаблонов W3.CSS.
Вы можете изменять, сохранять, делиться и использовать их во всех своих проектах.
Бесплатные шаблоны CSS!
Упражнения CSS
Проверьте себя с помощью упражнений
Упражнение:
Установите красный цвет для всех элементов
.
<стиль>
{
красный;
}
Начать упражнение
Тест CSS
Проверьте свои навыки CSS с помощью теста.
Начать викторину CSS!
Мое обучение
Отслеживайте свои успехи с помощью бесплатной программы «Мое обучение» здесь, в W3Schools.
Войдите в свою учетную запись и начните зарабатывать баллы!
Это дополнительная функция. Вы можете учиться в W3Schools без использования My Learning.
Справочник по CSS
В W3Schools вы найдете полные справочники по CSS всех свойств и селекторов с синтаксисом, примерами, поддержкой браузера и многим другим.
CSS Properties
CSS Selectors
CSS Browser Support
CSS Functions
CSS Animatable
CSS Aural
CSS Web Safe Fonts
CSS Units
Px to Em Conversion
CSS Colors
CSS Default Values
CSS Entities
Начните свою карьеру
Получите сертификат, пройдя курс
Получите сертификат
w3schoolsCERTIFIED.2023❮ Главная Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Введение в CSS
❮ Предыдущий Далее ❯
CSS — это язык, который мы используем для оформления веб-страницы.
Что такое CSS?
- CSS означает каскадные таблицы стилей
- CSS описывает, как элементы HTML должны отображаться на экране, бумага или другие материалы
- CSS экономит много работы. Он может управлять компоновкой несколько веб-страниц одновременно
- Внешние таблицы стилей хранятся в файлах CSS
Демонстрация CSS — одна HTML-страница — несколько стилей!
Здесь мы покажем одну HTML-страницу, отображаемую с четырьмя разными таблицами стилей. Нажмите «Таблица стилей 1», «Таблица стилей 2», «Таблица стилей 3», «Таблица стилей 4». ссылки ниже, чтобы увидеть различные стили:
Зачем использовать CSS?
CSS используется для определения стилей ваших веб-страниц, включая дизайн, макет
и варианты отображения для разных устройств и размеров экрана.
Пример CSS
тело
{
фоновый цвет: голубой;
}
ч2
{
цвет: белый;
выравнивание текста: по центру;
}
р
{
семейство шрифтов: verdana;
размер шрифта: 20 пикселей;
}
Попробуйте сами »
CSS решил большую проблему
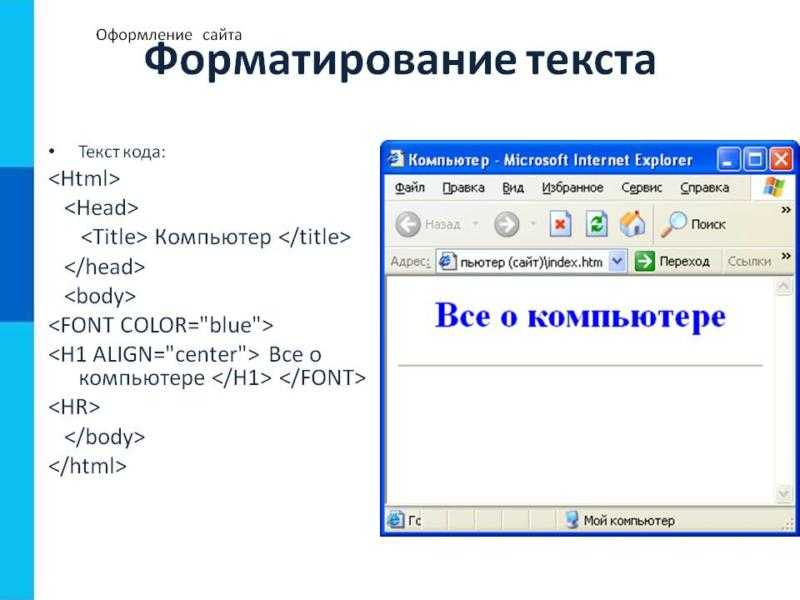
HTML НИКОГДА не предназначался для содержания тегов для форматирования веб-страницы!
HTML был создан для описания содержимого веб-страницы, например:
Это заголовок
Это абзац.
Когда теги типа и цвет атрибуты были добавлены в HTML 3.2 спецификация, это стало кошмаром для веб-разработчиков. Развитие крупных веб-сайты, где информация о шрифтах и цветах добавлялась к каждому отдельному страницы, стал долгим и дорогостоящим процессом.
Чтобы решить эту проблему, Консорциум World Wide Web (W3C) создал CSS.
CSS удалил форматирование стилей со страницы HTML!
Если вы не знаете, что такое HTML, мы предлагаем вам прочитать наш учебник по HTML.
CSS экономит много работы!
Определения стилей обычно сохраняются во внешних файлах .css.
С помощью внешнего файла таблицы стилей вы можете изменить внешний вид всего веб-сайта, изменив всего один файл!
❮ Предыдущий Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.

