Web-разработка • HTML и CSS
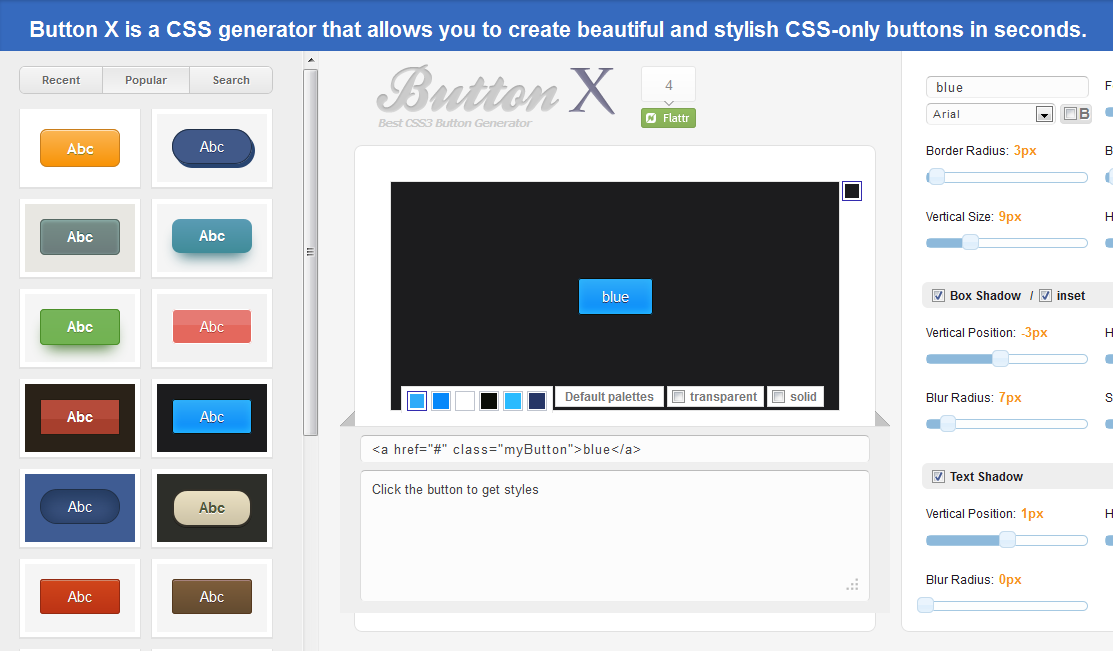
Кнопка — элемент интерфейса, представляющий собой прямоугольник, нажатие на который приводит к выполнению некоторого действия. Кнопки используются в HTML-формах, диалоговых окнах, меню и других частях веб-страниц. Создание кнопку можно путем добавления классов btn и btn-default к элементу <a> или <button>.
Кнопки
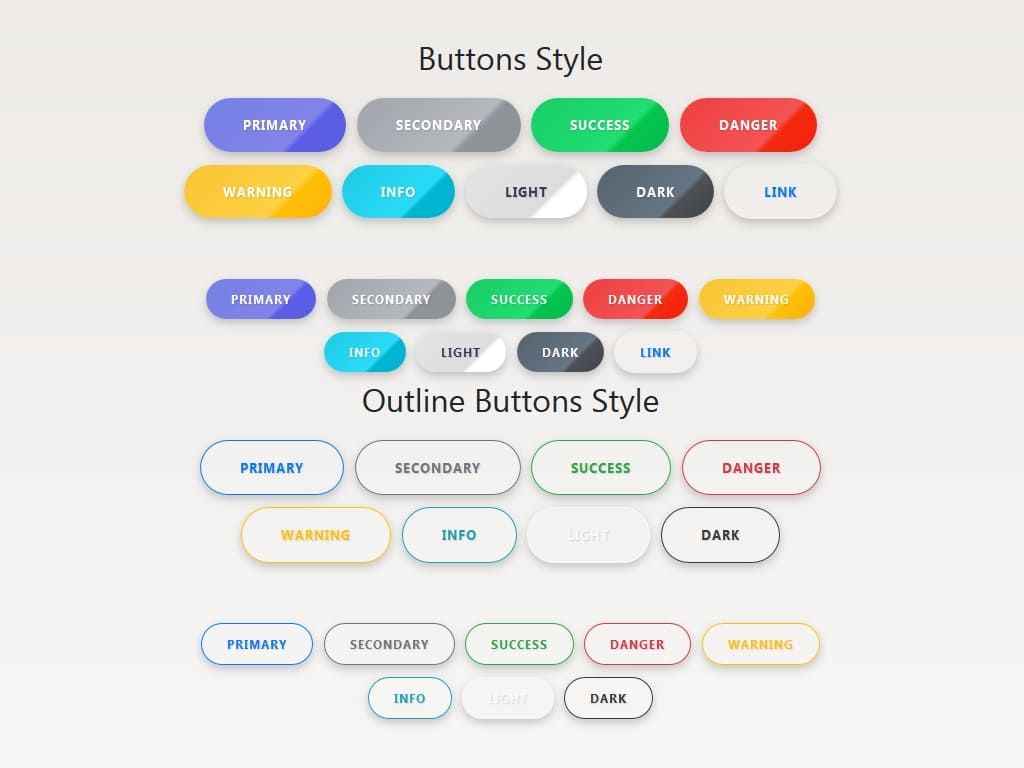
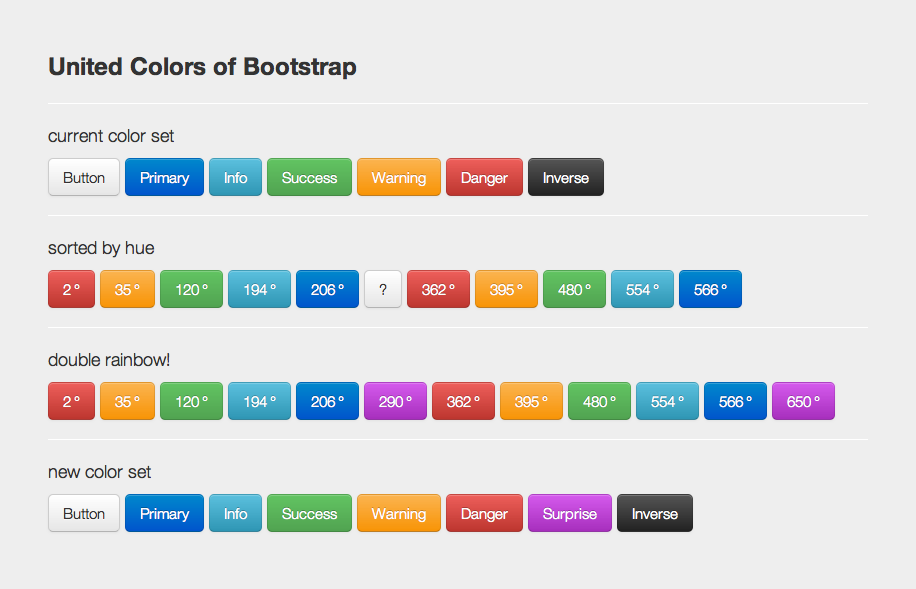
<!-- тема default --> <button type="button">Текст кнопки</button> <!-- тема primary --> <button type="button">Текст кнопки</button> <!-- тема success --> <button type="button">Текст кнопки</button> <!-- тема info --> <button type="button">Текст кнопки</button> <!-- тема warning --> <button type="button">Текст кнопки</button> <!-- тема danger --> <button type="button">Текст кнопки</button> <!-- тема link --> <button type="button">Текст кнопки</button>
Изменение размера кнопки:
<!-- Большая кнопка --> <button type="button">Текст кнопки</button> <!-- Маленькая кнопка --> <button type="button">Текст кнопки</button> <!-- Очень маленькая кнопка --> <button type="button">Текст кнопки</button>
Кнопка, занимающая всю ширину родительского элемента:
<button type="button">Текст кнопки</button>
Выравнивание кнопки по центру:
<!-- Первый способ -->
<div>
<button type="button">Текст кнопки</button>
</div>
<!-- Второй способ -->
<button type="button">Текст кнопки</button>Группы кнопок
<div role="group">
<button>Первая</button>
<button>Вторая</button>
<button>Третья</button>
</div>Множественные группы кнопок:
<div role="toolbar">
<div role="group">
<button>Первая</button>
<button>Вторая</button>
<button>Третья</button>
</div>
<div role="group">
<button>Четвертая</button>
<button>Пятая</button>
</div>
<div role="group">
<button>Шестая</button>
</div>
</div>
Вертикальная группа кнопок:
<div role="group">
<button>Первая</button>
<button>Вторая</button>
<button>Третья</button>
</div>Выпадающий список внутри группы кнопок:
<div role="group" aria-label="Последние новости">
<button type="button">1</button>
<button type="button">2</button>
<button type="button">3</button>
<div role="group">
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Следующие <span></span>
</button>
<ul>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li role="separator"></li>
<li><a href="#">Последняя</a></li>
</ul>
</div>
</div>
Кнопка выпадающего меню
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Действие <span></span>
</button>
<ul>
<li><a href="#">Первая ссылка</a></li>
<li><a href="#">Вторая ссылка</a></li>
<li><a href="#">Третья ссылка</a></li>
<li role="separator"></li>
<li><a href="#">Четвертая ссылка</a></li>
</ul>
</div>Кнопка выпадающего меню с разделителем:
<div>
<button type="button">Действие</button>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span></span>
<span>Выпадающий список</span>
</button>
<ul>
<li><a href="#">Первая ссылка</a></li>
<li><a href="#">Вторая ссылка</a></li>
<li><a href="#">Третья ссылка</a></li>
<li role="separator"></li>
<li><a href="#">Четвертая ссылка</a></li>
</ul>
</div>Разные размеры кнопок:
<!-- Большая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Большая кнопка <span></span>
</button>
<ul>
. ....
</ul>
</div>
<!-- Маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
<!-- Очень маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Очень маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
....
</ul>
</div>
<!-- Маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
<!-- Очень маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Очень маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>Переключение кнопок
Кнопка-переключатель
Для создания кнопки-переключателя, необходимо добавить к ней атрибут data-toggle="button". После этого при нажатии на кнопку она будет переключаться из обычного состояния в активное и наоборот.
<button type="button" data-toggle="button" aria-pressed="false">
Кнопка-переключатель
</button>
<a href="#" data-toggle="button" aria-pressed="false" role="button">
Кнопка-переключатель
</a>
Если кнопка изначально должна находиться в активном состоянии, то к ней необходимо добавить класс active и aria-pressed="true".
Кнопки checkbox и radio
Стили кнопок можно применять и к другим элементам, таким как label, чтобы создать checkbox или radio-кнопки.
<div data-toggle="buttons">
<label> <!-- отмеченный checkbox -->
<input type="checkbox" name="options[]" value="first" checked> Первый вариант
</label>
<label>
<input type="checkbox" name="options[]" value="second"> Второй вариант
</label>
<label>
<input type="checkbox" name="options[]" value="third"> Третий вариант
</label>
</div><div data-toggle="buttons">
<label>
<input type="radio" name="option" value="first"> Первый вариант
</label>
<label>
<input type="radio" name="option" value="second"> Второй вариант
</label>
<label> <!-- отмеченная radio-кнопка -->
<input type="radio" name="option" value="third" checked> Третий вариант
</label>
</div>Поиск: CSS • HTML • Web-разработка • Навигация • Кнопка • Группа • Button • Верстка • Bootstrap • Фреймворк
как правильно настроить размер области клика
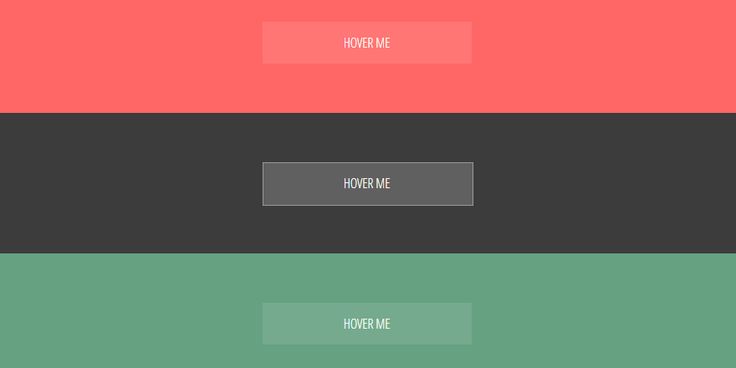
У вас бывало такое, что элемент на странице не реагировал на клик, пока вы не нажмёте на определённую его область?
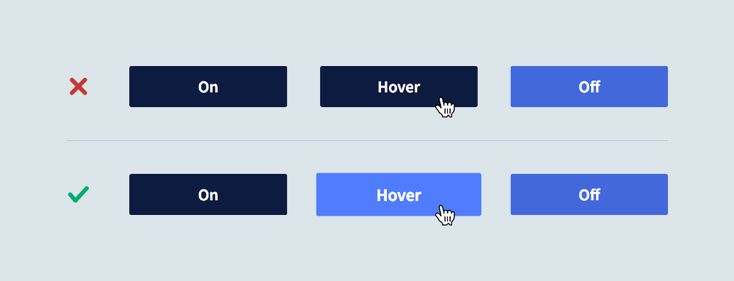
Это происходило потому, что не весь элемент был кликабельным. Чтобы стало понятнее, посмотрите на картинку ниже — на ней видно, какой должна и не должна быть область клика:
Чтобы стало понятнее, посмотрите на картинку ниже — на ней видно, какой должна и не должна быть область клика:
В этой статье, мы рассмотрим несколько распространённых проблем с UX, а в конце покажем наглядный пример с нашего сайта.
UX-решения
Рекомендации WCAG
Согласно WCAG 2.1 (руководство по обеспечению доступности web-контента), минимальный размер для тач-элемента должен быть 44×44 CSS пикселя. Размер не фиксирован, но его можно взять за основу.
Закон Фиттса
Это закон, который описывает поведение пользователей на основе физиологических реакций и используется при проектировании UX. Если не вдаваться в подробности, его смысл в том, что на большой элемент, расположенный рядом с другими элементами, пользователь нажмёт быстрее, чем на маленький и отдалённый.
На рисунке ниже показаны два варианта расположения кнопки. С левой стороны кнопка меньше и дальше от поля ввода, чем справа, — пользователю понадобится больше времени для взаимодействия с ней. С правой же стороны кнопка большая и находится близко к полю ввода, что помогает быстро сориентироваться.
С правой же стороны кнопка большая и находится близко к полю ввода, что помогает быстро сориентироваться.
Далее рассмотрим реальные примеры, в которых также учитываются рекомендации WCAG 2.5.5 и закон Фиттса.
Кнопки
При необходимости можно использовать элемент <button>. Рассмотрим этот случай на существующей системе интернет-банкинга:
<div>Next</div>
Вот так выглядит эта кнопка:
При наведении курсора на кнопку он всё ещё выглядит, как указатель, и это нормально. Но если выделить текст, то появляется текстовый курсор. Такого не случится, если использовать правильные элементы.
Благодаря HTML-элементу <button>, пользователь сможет:
- выбирать кнопку с помощью клавиатуры;
- нажимать на кнопку с помощью мыши, клавиатуры или касания.
Кроме того, его можно реализовать без JavaScript.
Кнопкам нужны внутренние отступы, и вот почему:
- тексту не должно быть «тесно»;
- большую кнопку проще заметить (Закон Фиттса).

Ссылки
Эта ошибка встречается в интернете довольно часто. Если перед вами меню навигации, padding должен быть у элемента <a>, а не <li>.
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><nav href="#">Products</nav></li>
<li><a href="#">Store</a></li>
<li><a href="#">Team</a></li>
</ul>
</nav>.nav-item {
padding: 12px 16px;
}С таким кодом кликнуть можно будет только на текст:
Чтобы этого избежать, необходимо добавить padding к самой ссылке. Обратите внимание, что нижний и верхний отступ не будут работать по умолчанию, так как это встроенные элементы. Для этого можно использовать block, inline-element или flex.
.nav-item a {
display: block;
padding: 12px 16px;
}Теперь вся область ссылки станет доступна для клика:
Гамбургер-меню
У гамбургер-меню должна быть достаточно большая область для клика, потому что в основном оно используется на сенсорных устройствах.
Предположим, что так выглядит область нажатия:
Попасть пальцем в такой маленький объект сложно. Но если увеличить эту область, то всё станет гораздо проще:
Можете попробовать самостоятельно в этом демо.
Чекбоксы и радио-кнопки
При наличии чекбокса или радио-кнопки пользователь ожидает, что он сможет нажать на него или связанный с ним текст.
На скриншоте ниже область клика привязана только к переключателю поэтому нажатие на текст ни к чему не приведёт:
Эту ситуацию можно решить, если в HTML связать label и input, используя атрибут for:
<input type="checkbox"> <label for="option1">Option 1</label>
Или поместить input внутрь label:
<label for="option1">
Option 1
<input type="checkbox">
</label>После нужно добавить padding для <label>, чтобы область клика стала больше:
Сайдбар
Часто на страницах с категориями кликабельная область ссылок не распространяется на всю ширину элемента списка. Это происходит потому, что область клика находится только на текстовом элементе:
Это происходит потому, что область клика находится только на текстовом элементе:
Чтобы исправить эту ситуацию, нужно:
- Удалить отступ из элемента
<li>и переместить его в элемент<a>, как в пункте «Ссылки». - Добавить
display: block.
.nav-item a {
/*Other styles*/
padding: 12px 16px;
display: block;
}После того, как будут выполнены эти действия, получим:
Примеры
В недавнем обновлении Твиттера появилась проблема с навигационным дизайном, связанная с размером кликабельной области. Сначала она была ограничена только текстом, как на скриншоте ниже, но после получения обратной связи её исправили:
Заголовок раздела
В некоторых случаях есть необходимость добавить кнопку «Показать ещё» или стрелку на краю заголовка раздела. В примере ниже стрелку поместили в искусственный круг, чтобы правильно центрировать её.
Как правило, интервал вокруг стрелки может быть сделан в CSS, с помощью свойства padding или width и height.
Использование псевдоэлементов для увеличения области клика
Не всегда возможно сделать кликабельную зону больше просто за счёт изменения ширины и высоты элемента или отступа. В этом случае на помощь приходят псевдоэлементы.
Как это работает?
Идея в том, что псевдоэлементы принадлежат своему родителю, поэтому, когда мы создаём такой элемент с определённой шириной и высотой, он будет вести себя как область клика/касания/наведения своего родителя.
Ниже псевдоэлемент :after добавлен к кнопке меню:
.menu-2:after {
content: "";
position: absolute;
left: 55px;
top: 0;
width: 50px;
height: 50px;
background: #e83474;
/*Other styles*/
}Квадрат 55px специально расположен справа от элемента для наглядности.
Смотрите гифку ниже или попробуйте демо на Codepen.
Пример с нашего сайта
Недавно мы обнаружили на нашем сайте проблему: при попытке нажать на лайк с телефона на главной странице происходит переход на статью. Разобравшись в вопросе, оказалось, что рекомендуемый размер элемента для клика на touchscreen 48×48 dp. Иначе по нему сложно попасть на мобильных.
Разобравшись в вопросе, оказалось, что рекомендуемый размер элемента для клика на touchscreen 48×48 dp. Иначе по нему сложно попасть на мобильных.
Чтобы решить эту проблему, нужно увеличить площадь клика за счёт паддингов, но при этом сохранить визуальное расположение элементов. Т.е. добавить положительный паддинг и отрицательный маргин, например. Или уменьшить внешние отступы.
Сейчас вот так:
Нужно вот так:
Как видно, кнопка осталась на своём месте, но область клика/тапа стала больше. При этом важно следить, чтобы области не пересекались.
Один из вариантов для лайков (не самый красивый, но рабочий)
.post-votes {
margin: 0 5px;
}
.svelte-15n67pa {
padding: 9px;
margin: -9px;
} /* кнопки вверх/вниз */
Ещё круче вот так:
Код для правой кнопки (для левой зеркально):
padding: 14px 14px 14px 7px; margin: -14px -14px -14px -7px;
Адаптированный перевод статьи «Enhancing The Clickable Area Size»
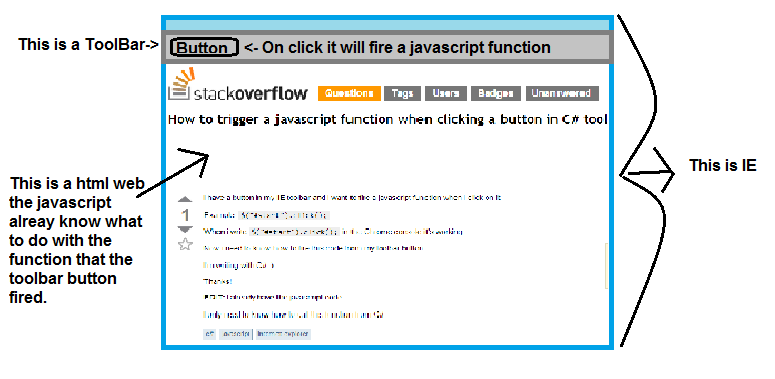
Javascript обработка нажатия кнопки • Вэб-шпаргалка для интернет предпринимателей!
Содержание
- 1 Новые способы
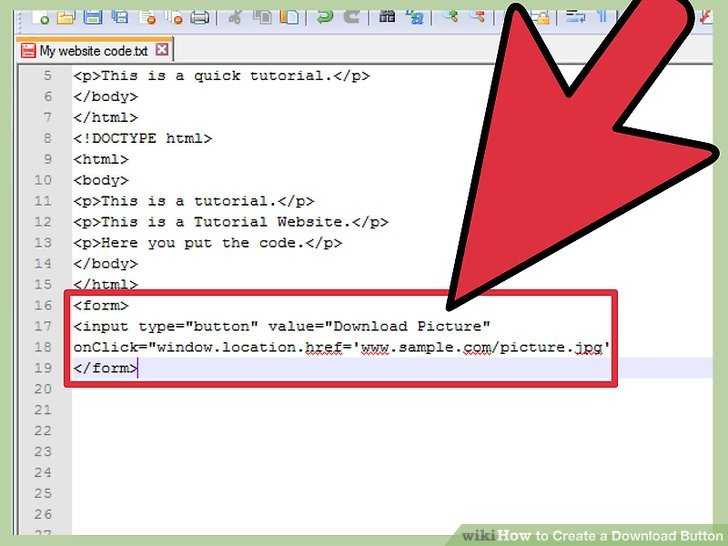
- 2 Атрибут onclick
- 3 Обработчики событий
- 3.
 1 Использование атрибута HTML
1 Использование атрибута HTML - 3.2 Использование свойства DOM-объекта
- 3.
- 4 Доступ к элементу через this
- 5 Частые ошибки
- 6 addEventListener
- 7 Объект события
- 8 Объект-обработчик: handleEvent
- 9 Итого
- 10 Обработчики событий
- 10.1 События и узлы DOM
- 10.2 Объекты событий
- 10.3 Распространение
- 10.4 Действия по умолчанию
- 10.5 События клавиш
- 10.6 Клики мыши
- 10.7 Движение мыши
- 10.8 События прокрутки
- 10.9 События фокуса ввода
- 10.10 Событие загрузки
- 10.11 Дробление
- 10.12 Заключение
- 10.13 Рекомендуем к прочтению
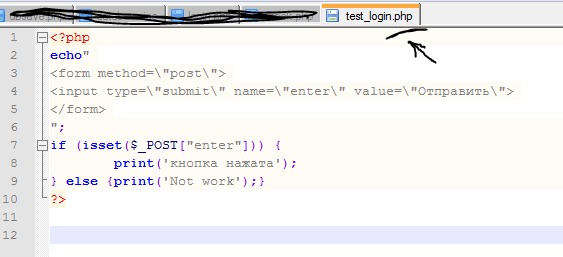
Рассмотрим пример, как нужно обрабатывать нажатия кнопки в форме с помощью JavaScript.
Создадим простейшую форму.
На данный момент кнопка ничего не делает. Получим доступ к кнопке.
Далее следует создать код, который будет выполняться при нажатии кнопки.
Осталось подключить созданную функцию к переменной
При нажатии на кнопку появляется сообщение.
Идём дальше. Мы хотим получить текст, введённый пользователем в текстовом поле. Когда пользователь вводит текст, то у элемента input type=»text» в свойстве value появляется значение, которое и содержит текст пользователя. Таким образом, нам нужно сначала получить доступ к элементу страницы по идентификатору, а затем его свойство.
Теперь выводится сообщение, в котором содержится имя кота. Не помешает небольшая проверка, что текст был введён.
Третий шаг — выводить имена котов на самой странице. Мы уже приготовили список ul, к которому тоже можно получить доступ и добавлять дочерние элементы. Для получения доступа используем знакомый метод getElementById(). Для динамического создания нового элемента используется метод document.createElement(). После создания мы можем настроить элемент, например, прописав текст. Для текста элемента списка будем использовать переменную, которая содержит имя кота. Создав новый элемент, его необходимо добавить к родительскому элементу через appendChild().
Новые способы
В последнее время стали использовать другой код. Например, используют const вместо var, вместо onclick — addEventListener.
Также вместо getElementById() можно использовать querySelector(). А в addEventListener использовать другой формат вызова функции.
Атрибут onclick
Также можно использовать готовый атрибут у кнопки onclick.
Событие – это сигнал от браузера о том, что что-то произошло. Все DOM-узлы подают такие сигналы (хотя события бывают и не только в DOM).
Вот список самых часто используемых DOM-событий, пока просто для ознакомления:
События мыши:
- click – происходит, когда кликнули на элемент левой кнопкой мыши (на устройствах с сенсорными экранами оно происходит при касании).
- contextmenu – происходит, когда кликнули на элемент правой кнопкой мыши.
- mouseover / mouseout – когда мышь наводится на / покидает элемент.

- mousedown / mouseup – когда нажали / отжали кнопку мыши на элементе.
- mousemove – при движении мыши.
События на элементах управления:
- submit – пользователь отправил форму .
- focus – пользователь фокусируется на элементе, например нажимает на .
Клавиатурные события:
- keydown и keyup – когда пользователь нажимает / отпускает клавишу.
События документа:
- DOMContentLoaded – когда HTML загружен и обработан, DOM документа полностью построен и доступен.
CSS events:
- transitionend – когда CSS-анимация завершена.
Существует множество других событий. Мы подробно разберём их в последующих главах.
Обработчики событий
Событию можно назначить обработчик, то есть функцию, которая сработает, как только событие произошло.
Именно благодаря обработчикам JavaScript-код может реагировать на действия пользователя.
Есть несколько способов назначить событию обработчик. Сейчас мы их рассмотрим, начиная с самого простого.
Использование атрибута HTML
Обработчик может быть назначен прямо в разметке, в атрибуте, который называется on .
Например, чтобы назначить обработчик события click на элементе input , можно использовать атрибут onclick , вот так:
При клике мышкой на кнопке выполнится код, указанный в атрибуте onclick .
Обратите внимание, для содержимого атрибута onclick используются одинарные кавычки, так как сам атрибут находится в двойных. Если мы забудем об этом и поставим двойные кавычки внутри атрибута, вот так:Click!»)» , код не будет работать.
Атрибут HTML-тега – не самое удобное место для написания большого количества кода, поэтому лучше создать отдельную JavaScript-функцию и вызвать её там.
Следующий пример по клику запускает функцию countRabbits() :
Как мы помним, атрибут HTML-тега не чувствителен к регистру, поэтому ONCLICK будет работать так же, как onClick и onCLICK … Но, как правило, атрибуты пишут в нижнем регистре: onclick .
Использование свойства DOM-объекта
Можно назначать обработчик, используя свойство DOM-элемента on .
К примеру, elem.onclick :
Если обработчик задан через атрибут, то браузер читает HTML-разметку, создаёт новую функцию из содержимого атрибута и записывает в свойство.
Этот способ, по сути, аналогичен предыдущему.
Обработчик всегда хранится в свойстве DOM-объекта, а атрибут – лишь один из способов его инициализации.
Эти два примера кода работают одинаково:
Так как у элемента DOM может быть только одно свойство с именем onclick , то назначить более одного обработчика так нельзя.
В примере ниже назначение через JavaScript перезапишет обработчик из атрибута:
Кстати, обработчиком можно назначить и уже существующую функцию:
Убрать обработчик можно назначением elem.onclick = null .
Доступ к элементу через this
Внутри обработчика события this ссылается на текущий элемент, то есть на тот, на котором, как говорят, «висит» (т. е. назначен) обработчик.
е. назначен) обработчик.
В коде ниже button выводит своё содержимое, используя this.innerHTML :
Частые ошибки
Если вы только начинаете работать с событиями, обратите внимание на следующие моменты.
Функция должна быть присвоена как sayThanks , а не sayThanks() .
Если добавить скобки, то sayThanks() – это уже вызов функции, результат которого (равный undefined , так как функция ничего не возвращает) будет присвоен onclick . Так что это не будет работать.
…А вот в разметке, в отличие от свойства, скобки нужны:
Это различие просто объяснить. При создании обработчика браузером из атрибута, он автоматически создаёт функцию с телом из значения атрибута: sayThanks() .
Так что разметка генерирует такое свойство:
Используйте именно функции, а не строки.
Назначение обработчика строкой elem.onclick = «alert(1)» также сработает. Это сделано из соображений совместимости, но делать так не рекомендуется.
Не используйте setAttribute для обработчиков.
Такой вызов работать не будет:
Регистр DOM-свойства имеет значение.
Используйте elem.onclick , а не elem.ONCLICK , потому что DOM-свойства чувствительны к регистру.
addEventListener
Фундаментальный недостаток описанных выше способов назначения обработчика –- невозможность повесить несколько обработчиков на одно событие.
Например, одна часть кода хочет при клике на кнопку делать её подсвеченной, а другая – выдавать сообщение.
Мы хотим назначить два обработчика для этого. Но новое DOM-свойство перезапишет предыдущее:
Разработчики стандартов достаточно давно это поняли и предложили альтернативный способ назначения обработчиков при помощи специальных методов addEventListener и removeEventListener . Они свободны от указанного недостатка.
Синтаксис добавления обработчика:
Для удаления обработчика следует использовать removeEventListener :
Для удаления нужно передать именно ту функцию-обработчик которая была назначена.
Вот так не сработает:
Обработчик не будет удалён, т.к. в removeEventListener передана не та же функция, а другая, с одинаковым кодом, но это не важно.
Вот так правильно:
Обратим внимание – если функцию обработчик не сохранить где-либо, мы не сможем её удалить. Нет метода, который позволяет получить из элемента обработчики событий, назначенные через addEventListener .
Метод addEventListener позволяет добавлять несколько обработчиков на одно событие одного элемента, например:
Как видно из примера выше, можно одновременно назначать обработчики и через DOM-свойство и через addEventListener . Однако, во избежание путаницы, рекомендуется выбрать один способ.
Существуют события, которые нельзя назначить через DOM-свойство, но можно через addEventListener .
Например, таково событие transitionend , то есть окончание CSS-анимации.
Вы можете проверить это, запустив код в примере ниже. В большинстве браузеров, сработает лишь второй обработчик, но не первый.
Объект события
Чтобы хорошо обработать событие, могут понадобиться детали того, что произошло. Не просто «клик» или «нажатие клавиши», а также – какие координаты указателя мыши, какая клавиша нажата и так далее.
Когда происходит событие, браузер создаёт объект события, записывает в него детали и передаёт его в качестве аргумента функции-обработчику.
Пример ниже демонстрирует получение координат мыши из объекта события:
Некоторые свойства объекта event :
event.type Тип события, в данном случае «click» . event.currentTarget Элемент, на котором сработал обработчик. Значение – обычно такое же, как и у this , но если обработчик является функцией-стрелкой или при помощи bind привязан другой объект в качестве this , то мы можем получить элемент из event.currentTarget . event.clientX / event.clientY Координаты курсора в момент клика относительно окна, для событий мыши.
Есть также и ряд других свойств, в зависимости от типа событий, которые мы разберём в дальнейших главах.
При назначении обработчика в HTML, тоже можно использовать объект event , вот так:
Это возможно потому, что когда браузер из атрибута создаёт функцию-обработчик, то она выглядит так: function(event) < alert(event.type) >. То есть, её первый аргумент называется «event» , а тело взято из атрибута.
Объект-обработчик: handleEvent
Мы можем назначить обработчиком не только функцию, но и объект при помощи addEventListener . В этом случае, когда происходит событие, вызывается метод объекта handleEvent .
Как видим, если addEventListener получает объект в качестве обработчика, он вызывает object.handleEvent(event) , когда происходит событие.
Мы также можем использовать класс для этого:
Здесь один и тот же объект обрабатывает оба события. Обратите внимание, мы должны явно назначить оба обработчика через addEventListener . Тогда объект menu будет получать события mousedown и mouseup , но не другие (не назначенные) типы событий.
Метод handleEvent не обязательно должен выполнять всю работу сам. Он может вызывать другие методы, которые заточены под обработку конкретных типов событий, вот так:
Он может вызывать другие методы, которые заточены под обработку конкретных типов событий, вот так:
Теперь обработка событий разделена по методам, что упрощает поддержку кода.
Итого
Есть три способа назначения обработчиков событий:
- Атрибут HTML: .
- DOM-свойство: elem.onclick = function .
- Специальные методы: elem.addEventListener(event, handler[, phase]) для добавления, removeEventListener для удаления.
HTML-атрибуты используются редко потому, что JavaScript в HTML-теге выглядит немного странно. К тому же много кода там не напишешь.
DOM-свойства вполне можно использовать, но мы не можем назначить больше одного обработчика на один тип события. Во многих случаях с этим ограничением можно мириться.
Последний способ самый гибкий, однако нужно писать больше всего кода. Есть несколько типов событий, которые работают только через него, к примеру transtionend и DOMContentLoaded . Также addEventListener поддерживает объекты в качестве обработчиков событий. В этом случае вызывается метод объекта handleEvent .
В этом случае вызывается метод объекта handleEvent .
Не важно, как вы назначаете обработчик – он получает объект события первым аргументом. Этот объект содержит подробности о том, что произошло.
Мы изучим больше о событиях и их типах в следующих главах.
Некоторые программы с применением JavaScript event работают напрямую с вводимыми пользователем данными. Момент возникновения и порядок таких взаимодействий не могут быть предсказаны заранее.
Обработчики событий
Реагировать на нажатие клавиши можно, постоянно считывая ее состояние, чтобы поймать момент нажатия клавиши, прежде чем она снова не будет отпущена.
Именно так обрабатывался ввод данных на примитивных машинах. Более прогрессивным является определение нажатия клавиши и его постановка в очередь. Затем программа может периодически проверять очередь новых событий и реагировать на то, что там находит. В таком случае программа должна не забывать просматривать очередь и делать это часто.
В период от нажатия клавиши и до обнаружения программой этого события, она фактически не отвечает на запросы. Такой подход называется поллингом ( опросом ).
Такой подход называется поллингом ( опросом ).
Большинство программистов стараются избегать его, если это возможно.
Самым лучшим способом считается реализация системы, которая дает коду возможность реагировать на события, когда они происходят. Браузеры реализуют ее, предоставляя возможность регистрировать функции обработчиков для конкретных JavaScript event :
Функция addEventListener регистрируется таким образом, что ее второй аргумент вызывается всякий раз, когда происходит событие, описанное первым аргументом.
События и узлы DOM
Каждый обработчик событий браузера регистрируется в контексте. При вызове функции addEventListener она вызывается как метод для всего окна, так как в браузере глобальный диапазон эквивалентен объекту window . Каждый элемент DOM имеет свой собственный метод addEventListener , который позволяет отслеживать события именно в этом элементе:
В данном примере обработчик подключен к узлу кнопки. JavaScript mouse events приводит в действие обработчик, а клик в остальной части документа — нет.
Установив для узла атрибут onclick , мы получим тот же результат. Но узел имеет только один атрибут onclick , поэтому можно зарегистрировать для каждого узла только один обработчик. Метод addEventListener позволяет добавлять любое количество обработчиков. Так мы застрахованы от случайной замены обработчика, который уже был зарегистрирован.
Метод removeEventListener , вызывается с аргументами, аналогичными addEventListener . Он удаляет обработчик:
Чтобы отменить функцию обработчика, мы задаем для нее имя ( например, once ). Так мы передаем ее как в addEventListener , так и в removeEventListener .
Объекты событий
Хотя мы не упоминали об этом в приведенных выше примерах, в функции обработчиков JavaScript event передается аргумент: объект события. Он предоставляет дополнительную информацию о событии. Например, если мы хотим знать, какая клавиша мыши была нажата, нужно получить значение свойства объекта события which :
Информация, хранящаяся в объекте, различается зависимости от типа события. Свойство объекта type всегда содержит строку, идентифицирующую событие (например, « click » или « mousedown «).
Свойство объекта type всегда содержит строку, идентифицирующую событие (например, « click » или « mousedown «).
Распространение
Обработчики событий ( например, JavaScript touch events ), зарегистрированные для родительских узлов, также будут принимать события, которые происходят в дочерних элементах. Если была нажата кнопка, находящаяся внутри абзаца, обработчики событий абзаца также получат событие click .
Событие распространяется от узла, в котором оно произошло, в родительский узел и в корень документа. После того, как все обработчики, зарегистрированные в конкретном узле, вступили в действие по очереди, возможность реагировать на событие получают обработчики, зарегистрированные для всего окна.
В любой момент обработчик события может вызвать для объекта события метод stopPropagation , чтобы предотвратить распространение события дальше. Это может быть полезно, когда у вас есть кнопка внутри другого интерактивного элемента, и вы не хотите, чтобы при нажатии кнопки активировалось поведение, заданное для клика мышью по внешним элементам.
В следующем примере мы регистрируем обработчики « MouseDown » как для кнопки, так и для абзаца. При клике правой клавишей ( JavaScript mouse events ) обработчик вызывает метод stopPropagation , который предотвращает запуск обработчика абзаца. При нажатии на кнопку другой клавишей мыши запускаются оба обработчика:
Большинство объектов событий имеют свойство target , которое указывает на узел, в котором они возникли. Вы можете использовать это свойство, чтобы случайно не обрабатывать какое-то событие, которое распространяется вверх из узла.
Также можно использовать JavaScript event target , чтобы расширить диапазон события определенного типа. Например, если у вас есть узел, содержащий длинный список кнопок, более удобно зарегистрировать один обработчик клика для внешнего узла и использовать свойство target , чтобы отслеживать, была ли нажата кнопка, а не регистрировать экземпляры обработчика для всех кнопок:
Действия по умолчанию
Со многими событиями связаны действия по умолчанию. Если вы нажмете на ссылку, то перейдете к целевому элементу ссылки. Если нажмете стрелку вниз, браузер прокрутит страницу вниз. Если вы кликните правой клавишей мыши, откроется контекстное меню.
Если вы нажмете на ссылку, то перейдете к целевому элементу ссылки. Если нажмете стрелку вниз, браузер прокрутит страницу вниз. Если вы кликните правой клавишей мыши, откроется контекстное меню.
Для большинства типов событий обработчики JavaScript event вызываются до выполнения действий по умолчанию. Если не нужно, чтобы выполнялось поведение по умолчанию, нужно вызвать для объекта события метод preventDefault .
Его использовать для реализации пользовательских сочетаний клавиш или контекстных меню. Или, чтобы переопределить поведение, которое ожидают пользователи. Ниже приводится ссылка, по которой нельзя перейти:
Старайтесь не делать так, если у вас нет на это веских причин.
В зависимости от браузера некоторые события не могут быть перехвачены. В Google Chrome , например, сочетание клавиш ( event keycode JavaScript ) для закрытия текущей вкладки ( Ctrl-W или Command-W ) не может быть обработано с помощью JavaScript .
События клавиш
Когда пользователь нажимает клавишу на клавиатуре, браузер запускает событие « keydown «. Когда он отпускает клавишу, срабатывает событие « keyup «:
Когда он отпускает клавишу, срабатывает событие « keyup «:
Также это событие срабатывает, когда пользователь нажимает и удерживает клавишу, или пока клавиша удерживается. Например, если требуется увеличить скорость персонажа в игре, нажав на клавишу со стрелкой, и снова уменьшить ее, отпустив клавишу, то нужно быть осторожным, чтобы не увеличивать скорость каждый раз, пока клавиша нажата.
В предыдущем примере использовано свойство объекта event keycode JavaScript . С его помощью определяется, какая именно клавиша была нажата или отпущена. Ноне всегда очевидно, как привести числовой код клавиши к фактической клавише.
Для считывания значений клавиш букв и цифр используется код символа Unicode . Он связан с буквой ( в верхнем регистре ) или цифрой, обозначенной на клавише. Метод charCodeAt для строк позволяет получить это значение:
С другими клавишами связаны менее предсказуемые коды клавиш. Лучший способ определить нужный код, это поэкспериментировать. Зарегистрировать обработчик события нажатия клавиши, который фиксирует коды клавиш, которые он получает, и нажать нужную клавишу.
Такие клавиши, как Shift , Ctrl , Alt порождают события, как обычные клавиши. Но при отслеживании комбинаций клавиш также можно определить, нажаты ли эти клавиши, по свойствам событий клавиатуры и JavaScript mouse events : shiftKey , ctrlKey , altKey и metaKey :
События « keydown » и « keyup » предоставляют информацию о фактическом нажатии клавиш. Но что, если нам нужен сам вводимый текст? Получать текст из кодов клавиш неудобно. Для этого существует событие, « keypress «, которое срабатывает сразу после « keydown «. Оно повторяется вместе с « keydown «, пока клавиша нажата. Но только для клавиш, с помощью которых производится ввод символов.
Свойство charCode в объекте события содержит код, который может быть интерпретирован, как код символа Unicode . Мы можем использовать функцию String.fromCharCode , чтобы преобразовать этот код в строку из одного символа.
Узел DOM , в котором происходит событие зависит, от того элемента, который находился в фокусе ввода при нажатии клавиши. Обычные узлы не могут находиться в фокусе ввода ( если не установить для них атрибут tabindex ), но такие элементы, как ссылки, кнопки и поля формы, могут.
Обычные узлы не могут находиться в фокусе ввода ( если не установить для них атрибут tabindex ), но такие элементы, как ссылки, кнопки и поля формы, могут.
Если никакой конкретный элемент не выделен фокусом ввода, то в качестве целевого узла для событий клавиши и JavaScript touch events выступает document.body .
Клики мыши
Нажатие клавиши мыши также приводит в действие ряд событий. События « mousedown » и « mouseup » похожи на « keydown » и « keyup «. Они запускаются, когда нажата и отпущена клавиша мыши. Данные события возникают в узлах DOM, на которые был наведен указатель мыши, когда возникло событие.
Для общего узла, к которому относилось как нажатие, так и освобождение клавиши мыши, после события « mouseup » запускается событие « click «. Например, если нажать клавишу мыши на одном пункте, а затем переместить курсор на другой пункт и отпустить кнопку, то событие « click » будет происходить в элементе, который содержит оба эти пункта.
Если два клика возникли близко друг к другу, также запускается событие « dblclick » ( двойной клик ). Оно возникает после второго клика. Чтобы получить точную информацию о месте, где произошло событие мыши, нужно получить значение свойств pageX и pageY , которые содержат координаты события ( в пикселях ) относительно левого верхнего угла документа.
Оно возникает после второго клика. Чтобы получить точную информацию о месте, где произошло событие мыши, нужно получить значение свойств pageX и pageY , которые содержат координаты события ( в пикселях ) относительно левого верхнего угла документа.
Ниже приведена реализация примитивной программы для рисования. Каждый раз при нажатии мыши в документе ( под курсором ) добавляется точка:
Свойства clientX и clientY подобны pageX и pageY , но они относятся к видимой части документа. Они могут использоваться для сравнения координат мыши с координатами, возвращаемыми функцией getBoundingClientRect .
Движение мыши
Каждый раз, когда перемещается курсов мыши, срабатывает событие « mousemove » из набора JavaScript mouse events . Оно может быть использовано для отслеживания положения мыши. Это применяется при реализации возможности перетаскивания элементов мышью.
В следующем примере программа выводит на экран панель и устанавливает обработчики событий таким образом, что при перетаскивании эта панель становится уже или шире:
Обратите внимание, что обработчик « mousemove » зарегистрирован для всего окна. Даже если во время изменения размеров мышь выходит за пределы панели, мы все равно обновляем ширину панели и прекращаем JavaScript touch events , когда клавиша мыши была отпущена.
Даже если во время изменения размеров мышь выходит за пределы панели, мы все равно обновляем ширину панели и прекращаем JavaScript touch events , когда клавиша мыши была отпущена.
Мы должны прекратить изменение размера панели, когда пользователь отпускает клавишу мыши. К сожалению, не все браузеры устанавливают для событий « mousemove » свойство which . Существует стандартное свойство buttons , которое предоставляет аналогичную информацию, но оно также поддерживается не во всех браузерах. К счастью, все основные браузеры поддерживают что-то одно: либо buttons , либо which . Функция buttonPressed в приведенном выше примере сначала пытается использовать свойство buttons , и, если оно не доступно, переходит к which .
Когда курсор мыши наводится или покидает узел, запускаются события « mouseover » или « mouseout «. Они могут использоваться для создания эффектов при наведении курсора мыши, вывода какой-нибудь подписи или изменения стиля элемента.
Чтобы создать такой эффект, недостаточно просто начать его отображение при возникновении события « mouseover » и завершить после события « mouseout «. Когда мышь перемещается от узла к одному из его дочерних элементов, для родительского узла происходит событие « mouseout «. Хотя указатель мыши не покинул диапазон распространения узла.
Когда мышь перемещается от узла к одному из его дочерних элементов, для родительского узла происходит событие « mouseout «. Хотя указатель мыши не покинул диапазон распространения узла.
Что еще хуже, эти JavaScript event распространяются так же, как и другие события. Когда мышь покидает один из дочерних узлов, для которого зарегистрирован обработчик, возникнет событие « mouseout «.
Чтобы обойти эту проблему, можно использовать свойство объекта события relatedTarget . В случае возникновения события « mouseover » оно указывает, на какой элемент был наведен курсор мыши до этого. А в случае возникновения « mouseout » — к какому элементу перемещается указатель. Мы будем изменять эффект наведения мыши только, когда relatedTarget находится вне нашего целевого узла.
В этом случае мы изменяем поведение, потому что курсор мыши был наведен на узел из-за его пределов ( или наоборот ):
Функция isInside отслеживает родительские связи заданного узла или пока не будет достигнута верхняя часть документа ( когда node равен нулю ). Либо не будет найден родительский элемент, который нам нужен.
Либо не будет найден родительский элемент, который нам нужен.
Эффект наведения гораздо проще создать с помощью псевдоселектора CSS :hover , как показано в следующем примере. Но когда эффект наведения предполагает что-то более сложное, чем просто изменение стиля целевого узла, тогда нужно использовать прием с использованием событий « mouseover » и « mouseout » ( JavaScript mouse events ):
События прокрутки
Каждый раз, когда элемент прокручивается, в нем срабатывает JavaScript scroll event . Его можно использовать для отслеживания того, что в данный момент просматривает пользователь; для отключения анимации, расположенной вне окна просмотра.
В следующем примере мы выводим индикатор прогресса в правом верхнем углу документа и обновляем его, чтобы он по частям заливался другим цветом по мере прокрутки страницы вниз:
Установив для элемента свойство position или fixed , мы получим тот же результат, что и при установке position:absolute . Но так мы также блокируем прокрутку элемента вместе с остальной частью документа. В результате индикатор прогресса будет статически закреплен в верхнем углу. Внутри него находится еще один элемент, размер которого изменяется в соответствии с текущим прогрессом.
В результате индикатор прогресса будет статически закреплен в верхнем углу. Внутри него находится еще один элемент, размер которого изменяется в соответствии с текущим прогрессом.
В качестве единиц измерения при установке ширины мы используем % , а не рх , чтобы размеры элемента изменялись пропорционально размеру индикатора прогресса.
Глобальная переменная innerHeight содержит высоту окна, которую мы должны вычесть из общей доступной прокручиваемой высоты документа. Нельзя прокручивать окно ниже при достижении нижней части документа. С innerHeight также может использоваться innerWidth . Разделив pageYOffset ( текущую позицию окна прокрутки ) на максимально допустимую позицию прокрутки и умножив на 100, мы получаем процент для индикатора прогресса.
Вызов preventDefault для JavaScript scroll event не предотвращает прокрутку. Обработчик события вызывается только после того, как происходит прокручивание.
События фокуса ввода
Когда элемент находится в фокусе ввода, браузер запускает в нем событие « focus «. Когда фокус ввода снимается, запускается событие « blur «.
Когда фокус ввода снимается, запускается событие « blur «.
Эти два события не имеют распространения. Обработчик родительского элемента не уведомляется, когда дочерний элемент выделяется фокусом ввода.
В следующем примере выводится подсказка для текстового поля, которое в данный момент находится в фокусе ввода:
Объект окна получает события « focus » и « blur «, когда пользователь переходит или покидает вкладку, окно браузера, в котором выводится документ.
Событие загрузки
Когда завершается загрузка страницы, для объектов тела документа и окна возникает JavaScript event «load» . Оно используется для планирования инициализации действий, для которых требуется загрузка всего документа. Не забывайте, что содержимое
Иногда нужно отменить функцию, которую мы запланировали. Это делается путем сохранения значения, возвращаемого функцией setTimeout , и вызова для нее clearTimeout :
Функция cancelAnimationFrame работает так же, как clearTimeout . Она вызывается значением, возвращаемым requestAnimationFrame , чтобы отменить кадр ( если он еще не был вызван ).
Похожий набор функций, setInterval и clearInterval используется для установки таймера, который должен повторять действие каждые X миллисекунд:
Дробление
Некоторые типы событий могут запускаться много раз в течение короткого периода времени ( например, « mousemove » и javascript scroll event ). При обработке таких событий, нужно быть осторожным, чтобы это не происходило очень долго, иначе обработчик будет выполнять действие столько времени, что взаимодействие с документом станет медленным и скачкообразным.
Если нужно сделать что-то нестандартное в таком обработчике, можно использовать setTimeout , чтобы быть уверенными, что это не растянется слишком надолго. Это обычно называют дроблением события. Существует несколько отличающихся друг от друга подходов к дроблению.
В первом примере мы хотим сделать что-то, когда пользователь печатает. Но не хотим делать это после каждого события нажатия клавиши. Когда пользователь быстро печатает, нужно подождать, пока не произойдет пауза. Вместо немедленного выполнения действия в обработчике события мы устанавливаем задержку. Мы также очищаем предыдущую задержку ( если таковая имеется ). Если события происходят через короткие интервалы времени ( меньше, чем установленная нами задержка ), то задержка от предыдущего события отменяется:
Вместо немедленного выполнения действия в обработчике события мы устанавливаем задержку. Мы также очищаем предыдущую задержку ( если таковая имеется ). Если события происходят через короткие интервалы времени ( меньше, чем установленная нами задержка ), то задержка от предыдущего события отменяется:
Передача неопределенного значения для clearTimeout или его вызов для задержки, которая уже запущена, не даст никакого результата. Нам больше не нужно быть осторожными относительно того, когда его вызывать, мы просто делаем это для каждого события.
Можно использовать иной сценарий, если нужно разделить ответы небольшим промежутком времени. Но чтобы при этом они запускались во время серии событий, а не только после нее. Например, можно отправлять в ответ на события « mousemove » ( JavaScript mouse events ) текущие координаты мыши, но только через каждые 250 миллисекунд:
Заключение
Обработчики событий позволяют обнаруживать и реагировать на события, над которыми мы не имеем прямого контроля. Для регистрации такого обработчика используется метод addEventListener .
Для регистрации такого обработчика используется метод addEventListener .
Каждое событие относится к определенному типу (« keydown «, « focus » и так далее ), который идентифицирует его. Большинство событий вызывается для конкретного элемента DOM , а затем распространяются на родительские узлы элемента. Это позволяет обработчикам, связанным с этими элементами, обрабатывать их.
Когда вызывается обработчик, ему передается объект события с дополнительной информацией о действии. Этот объект также содержит методы, позволяющие остановить дальнейшее распространение события ( stopPropagation ) или предотвратить обработку события браузером по умолчанию ( preventDefault ).
Нажатие клавиш порождает события « keydown «, « keypress » и « keyup «. Нажатие мыши порождает события « mousedown «, « mouseup » и « click «. Перемещение мыши — « mousemove «, « mouseenter » и « mouseout «.
JavaScript scroll event можно определить с помощью события « scroll «, а смена фокуса — « focus » и « blur «. После завершения загрузки документа для окна возникает событие « load «.
После завершения загрузки документа для окна возникает событие « load «.
Только одна часть JavaScript программы может работать одновременно. Обработчики событий и другие запланированные скрипты должны дожидаться, когда закончится выполнение других скриптов в очереди.
Данная публикация представляет собой перевод статьи « Handling Events » , подготовленной дружной командой проекта Интернет-технологии.ру
20 CSS Button Click Effects
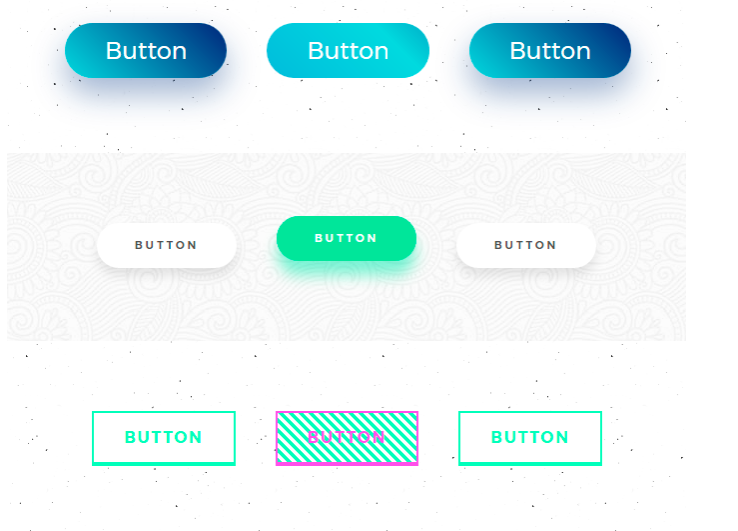
Коллекция отобранных бесплатных HTML и CSS эффектов нажатия кнопок примеров кода из codepen и других ресурсов. Обновление коллекции за февраль 2019 года. 6 новых предметов.
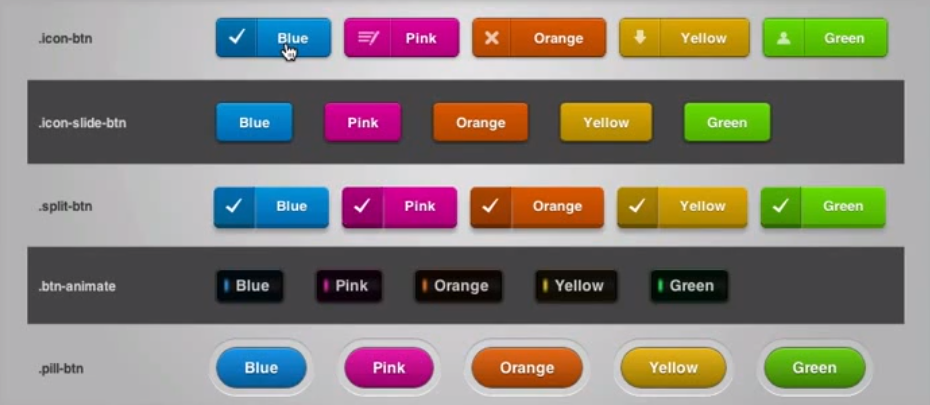
- Кнопки CSS
- Эффекты наведения на кнопку CSS
- 3D-кнопки CSS
- Кнопки отправки CSS
- Кнопки градиента CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- Кнопки воспроизведения/паузы CSS
- Библиотеки кнопок CSS
О коде
Тонкая кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект пульсации нажатия кнопки
Чистый стиль кнопки CSS. Пульсирующий эффект при клике без JavaScript.
Пульсирующий эффект при клике без JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект нажатия кнопки копирования
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка растягивания пользовательского интерфейса из материала
Delightful Material UI кнопка растяжения созданная путем обрезки контуров.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Скошенные пуговицы из SCSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пульсирующая кнопка с небольшим количеством JavaScript
Простая ретро-кнопка с пульсацией с несколькими кодами Javascript для более плавной анимации.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка с волновым эффектом только для CSS
Кнопка-переключатель только для CSS с динамическим инверсным цветом текста. Анимированный радиально-градиентный достигается путем масштабирования псевдоэлемента, который находится перед текстом. Цвет динамического текста использует режим смешивания : разница .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Миксин Sweet Little Button
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Черная кнопка входа в биометрию
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Удалить» с микровзаимодействиями
Игра с микровзаимодействиями, добавление микровзаимодействий на кнопку удаления /значок корзины .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Добавить в коллекцию»
Простая анимация, например, если вы добавляете что-то в коллекцию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Пузырьковая кнопка с анимацией щелчка
Сделал пузыри, используя радиальный градиент для background-image . Это свойство настолько круто, что вы можете рисовать многие вещи без добавления дополнительных div или псевдоэлементов ( ::before и ::after )
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Ретро-кнопки с пользовательскими свойствами
Игра с пользовательскими свойствами CSS.
О коде
Анимация с волновым эффектом
Анимация с эффектом пульсации с помощью CSS и ES6.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Нажмите кнопку CSS
Простой нажмите кнопку в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация кнопок со смещенными путями CSS
Кнопка с анимированными вылетающими точками, которые перемещаются по смещенному пути (ранее известному как пути движения CSS).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация страницы нажатия кнопки
Переход кнопки, который можно использовать с barba.js для анимации перехода страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект нажатия кнопки
Кнопка в HTML и CSS с эффектом клика.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация радиального градиента CSS3
Простой CSS Анимация радиального градиента с использованием ключевых кадров.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка градиента CSS
Простая кнопка только с CSS с плавно меняющимся градиентом при наведении курсора: выглядит красиво, очень просто, работает во всех современных браузерах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
18+ лучших тем Shopify CSS Button Effects Themes Free & Premium 2022 — AVADA Commerce Blog
18+ лучших примеров CSS Button Click Effects из сотен обзоров CSS Button Click Effects на рынке (Codepen.io), основанных на рейтинге Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего CSS Button Click Effects нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css с эффектами нажатия кнопок CSS оценивается и приводится 7 октября 2022 года. Вы также можете найти бесплатные примеры эффектов нажатия кнопок CSS или альтернативы эффектам нажатия кнопок CSS.
Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего CSS Button Click Effects нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css с эффектами нажатия кнопок CSS оценивается и приводится 7 октября 2022 года. Вы также можете найти бесплатные примеры эффектов нажатия кнопок CSS или альтернативы эффектам нажатия кнопок CSS.
Кнопка #CodepenChallenge Ripple с VueJS — это потрясающая анимация пульсации CSS, созданная автором Такане Ичиносе. Это отличный инструмент для каждого владельца онлайн-бизнеса, который хочет выделить свою кнопку волновой анимацией. Если говорить более подробно, кнопка #CodepenChallenge Ripple с VueJS предлагает вам простой дизайн кнопки и мощный эффект пульсации. Как только вы нажимаете на кнопку пульсации, анимация розовой пульсации проходит через кнопку, начиная с того места, где вы нажимаете. Розовый цвет и привлекающий внимание эффект, несомненно, сделают ваш сайт более увлекательным и интересным. Не теряйте больше времени и получите кнопку Ripple #CodepenChallenge с VueJS для своих кнопок!
Не теряйте больше времени и получите кнопку Ripple #CodepenChallenge с VueJS для своих кнопок!
Демо
нажмите css поClick css — это эффект на чистом CSS, созданный автором Эвансом в качестве инструмента для всех владельцев онлайн-бизнеса, которые ищут простую и привлекательную кнопку для своего веб-сайта. Если говорить более подробно, Click css предлагает вам простую белую кнопку с привлекательной анимацией. Если вы наведете курсор на эту кнопку, она немного всплывет, чтобы уведомить вас о том, что вы можете нажать на нее. Кроме того, когда вы нажимаете, кнопка прыгает один раз, что помогает вам понять, что вы ее выбрали. Все еще интересно, как это работает! Давайте установим Click css и попробуем сами!
Демо
Черная биометрическая кнопка by Black Biometirics Button — это мощный CSS-эффект, созданный автором Микаэлем Айналемом как инструмент для всех владельцев интернет-магазинов, которые ищут потрясающую биометрическую кнопку для своего сайта. Если говорить более подробно, Black Biometirics Button поможет вам добавить потрясающую черную биометрическую кнопку, чтобы сделать ваш сайт более привлекательным. Когда вы нажимаете кнопку «Войти», отпечаток плавно появляется внутри черного круга. Затем отпечаток заливается белым цветом и после этого появляется галочка. Не упустите этот шанс сделать свой сайт более привлекательным с помощью Black Biometirics Button!
Если говорить более подробно, Black Biometirics Button поможет вам добавить потрясающую черную биометрическую кнопку, чтобы сделать ваш сайт более привлекательным. Когда вы нажимаете кнопку «Войти», отпечаток плавно появляется внутри черного круга. Затем отпечаток заливается белым цветом и после этого появляется галочка. Не упустите этот шанс сделать свой сайт более привлекательным с помощью Black Biometirics Button!
Demo
эффект нажатия кнопки Chrome от Эффект нажатия кнопки Chrome — это потрясающий CSS-эффект, созданный автором cjk как инструмент для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт с помощью простой и привлекательной кнопки. Если вдаваться в подробности, используя эффект нажатия кнопки Chrome, вам предоставляется простая кнопка с привлекательным эффектом. Кнопка представляет собой оранжевый кружок с текстом «ICO». При нажатии на кнопку круг быстро превращается в небольшую прямую оранжевую линию. Кнопка вернется к началу, если вы снова нажмете на эту прямую линию. До сих пор интересно, как он в действии! Давайте получим эффект нажатия кнопки Chrome и увидим его своими глазами!
До сих пор интересно, как он в действии! Давайте получим эффект нажатия кнопки Chrome и увидим его своими глазами!
Demo
Cool Button Click Effect byCool Button Click Effect — это потрясающий CSS-эффект, созданный автором Boundless как инструмент для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт с помощью красивой и привлекательной кнопки. Чтобы вдаваться в подробности, с помощью Cool Button Click Effect вам предоставляется привлекательная кнопка, чтобы произвести впечатление на ваших посетителей. При наведении курсора на текст «Click Me» текст будет подчеркнут белой прямой линией. Когда вы щелкнете по этому тексту, вы увидите синюю рябь над кнопкой, которая выделяет кнопку. До сих пор интересно, как он в действии! Давайте получим классный эффект нажатия кнопки и увидим его своими глазами!
Демонстрация
Переключение пульсации только с помощью CSS с динамическим цветом текста по Переключатель пульсации только с помощью CSS с динамическим цветом текста — это мощная анимация пульсации CSS, разработанная автором Лиамом в качестве инструмента для каждого владельца онлайн-бизнеса, который ищет переключатель пульсации с динамическим цветом текста. Чтобы углубиться в детали, переключатель пульсации только с помощью CSS с динамическим цветом текста предоставляет вам потрясающую кнопку переключения, которая привлекает всеобщее внимание. Для того, чтобы увидеть магию в действии, нужно нажать на кнопку, и тогда появится эффект черной ряби, превращающий всю кнопку из белой в черную. Если вы снова нажмете на кнопку, она снова станет белой вместе с эффектом ряби. Давайте добавим переключатель пульсации только с помощью CSS с динамическим цветом текста, чтобы сделать ваш сайт более привлекательным!
Чтобы углубиться в детали, переключатель пульсации только с помощью CSS с динамическим цветом текста предоставляет вам потрясающую кнопку переключения, которая привлекает всеобщее внимание. Для того, чтобы увидеть магию в действии, нужно нажать на кнопку, и тогда появится эффект черной ряби, превращающий всю кнопку из белой в черную. Если вы снова нажмете на кнопку, она снова станет белой вместе с эффектом ряби. Давайте добавим переключатель пульсации только с помощью CSS с динамическим цветом текста, чтобы сделать ваш сайт более привлекательным!
Демонстрация
Скошенные кнопки SCSS на Скошенные кнопки SCSS — это потрясающий эффект CSS, созданный автором Брэндоном МакКоннеллом как решение для всех владельцев интернет-магазинов, которые ищут привлекательные кнопки для своего веб-сайта. Если говорить более подробно, с помощью SCSS Beveled Buttons вы можете легко украсить свой веб-сайт потрясающей красной кнопкой вместе с привлекательной анимацией. Когда вы нажимаете на кнопку и удерживаете ее, ваша кнопка становится скошенной, а это означает, что ее форма изменится удивительным образом. Это обязательно привлечет внимание ваших посетителей к кнопке. Не стесняйтесь сделать свой сайт более живым с помощью скошенных кнопок SCSS!
Когда вы нажимаете на кнопку и удерживаете ее, ваша кнопка становится скошенной, а это означает, что ее форма изменится удивительным образом. Это обязательно привлечет внимание ваших посетителей к кнопке. Не стесняйтесь сделать свой сайт более живым с помощью скошенных кнопок SCSS!
Демонстрация
милая маленькая кнопочка миксин отSweet little button mixin — это мощный CSS-эффект, созданный автором Кристиной Димер как инструмент для всех владельцев интернет-магазинов, которые хотят иметь привлекательные кнопки на своем веб-сайте. Если подробнее, миксин Sweet little button представляет собой набор из четырех кнопок разных цветов, которые могут сделать ваш сайт более красочным. Когда вы наводите курсор на эти кнопки, цвет фона меняется на тот же цвет рамки и шрифта, а затем возвращается к нормальному. Если вы нажмете на одну кнопку, цвет фона изменится и останется, пока вы не нажмете на нее снова. Не стесняйтесь сделать свой сайт более живым и красочным с миксином Sweet little button!
Демо
Пузырьковая кнопка от Bubbly Button — это привлекательный CSS-эффект, созданный автором Нуром Саудом как инструмент для всех владельцев интернет-магазинов, которые хотят украсить свой сайт забавной и симпатичной кнопкой. Чтобы углубиться в детали, с помощью Bubbly Button вам предоставляется симпатичная розовая кнопка с поразительным эффектом пузыря. Розовая кнопка имеет простой дизайн, красивый цвет и выделена розовой градиентной тенью. Чтобы увидеть эффект пузыря, вам нужно нажать на кнопку, после чего в мгновение ока появятся маленькие пузырьки. Не упустите эту возможность сделать свой веб-сайт потрясающим с помощью Bubbly Button!
Чтобы углубиться в детали, с помощью Bubbly Button вам предоставляется симпатичная розовая кнопка с поразительным эффектом пузыря. Розовая кнопка имеет простой дизайн, красивый цвет и выделена розовой градиентной тенью. Чтобы увидеть эффект пузыря, вам нужно нажать на кнопку, после чего в мгновение ока появятся маленькие пузырьки. Не упустите эту возможность сделать свой веб-сайт потрясающим с помощью Bubbly Button!
Demo
Эффект нажатия кнопки by Эффект нажатия кнопки — это мощный CSS-эффект, созданный автором Лукасом Грувезом как инструмент для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт с помощью потрясающих и привлекательных кнопок. Чтобы углубиться в детали, используя эффект нажатия кнопки, вам предоставляются 3 кнопки с классными эффектами: «Отправить», «Удалить», «Отправить». После того, как вы нажмете на эти кнопки, появится эффект загрузки с тем же цветом, что и кнопка, а затем появится значок, представляющий каждую кнопку. Не упустите эту возможность, чтобы сделать ваш сайт более интересным и красивым с эффектом нажатия кнопки!
Не упустите эту возможность, чтобы сделать ваш сайт более интересным и красивым с эффектом нажатия кнопки!
Демо
Эффект нажатия кнопки byButton Click Effect — это мощный CSS-эффект, созданный автором MinzCode как инструмент для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт с помощью потрясающих и привлекательных кнопок. Чтобы углубиться в детали, с помощью эффекта нажатия кнопки вам предоставляются 3 кнопки (Воспроизведение, Стоп и Пауза) с четырьмя различными эффектами (эффект A, B, C и D). Как только вы нажмете на эти кнопки, эффект отобразится вокруг кнопки. Существует четыре типа эффектов, поэтому вы можете выбрать тот, который лучше всего подходит для вашего сайта. Давайте установим эффект нажатия кнопки, чтобы увидеть, как работает каждый тип!
Демо
Анимация страницы нажатия кнопки by Анимация страницы нажатия кнопки — это поразительный CSS-эффект, созданный автором Аароном Макгуайром в качестве инструмента для всех владельцев онлайн-бизнеса, которые ищут забавную и привлекательную кнопку для своего веб-сайта. Подробнее: анимация страницы с нажатием кнопки представляет собой простую синюю кнопку с эффектным эффектом. Как только вы нажмете на кнопку, синяя часть вытянется и превратится в маленький кружок. Из маленького круга появляются большие и красочные круги, которые распространяются по всему экрану. Поэтому эту кнопку также можно использовать для анимации перехода между страницами. Все еще интересно, как это работает! Давайте установим анимацию страницы нажатия кнопки, попробуйте сами!
Подробнее: анимация страницы с нажатием кнопки представляет собой простую синюю кнопку с эффектным эффектом. Как только вы нажмете на кнопку, синяя часть вытянется и превратится в маленький кружок. Из маленького круга появляются большие и красочные круги, которые распространяются по всему экрану. Поэтому эту кнопку также можно использовать для анимации перехода между страницами. Все еще интересно, как это работает! Давайте установим анимацию страницы нажатия кнопки, попробуйте сами!
Демо
Эффект кнопки by Эффект кнопки — это потрясающий CSS-эффект, созданный автором Дронкой Раулем в качестве инструмента для каждого владельца онлайн-бизнеса, который ищет забавную и привлекательную кнопку для своего веб-сайта. Если говорить более подробно, Button Effect предоставляет вам кнопку с простым дизайном и привлекательной анимацией. Когда вы наводите курсор на зеленую кнопку, цвет кнопки становится белым, а также появляется потрясающая зеленая градиентная тень, выделяющая ее. Как только вы нажмете на нее, на белом фоне появится зеленая рябь. Все еще интересно, как это работает! Давайте установим эффект кнопки и попробуем прямо сейчас!
Как только вы нажмете на нее, на белом фоне появится зеленая рябь. Все еще интересно, как это работает! Давайте установим эффект кнопки и попробуем прямо сейчас!
Демонстрация
Кнопка градиента CSS, зависает плавно! поКнопка градиента CSS, плавно зависает! — это потрясающий CSS-эффект, созданный автором hawcubite в качестве инструмента для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт красивой и привлекательной кнопкой. Чтобы вдаваться в подробности, кнопка градиента CSS плавно зависает! предоставляет вам красивую кнопку с радужными градиентами. Слегка наведите указатель мыши на кнопку, и вы легко увидите, как цвета радужных градиентов плавно меняются. Когда вы нажимаете на эту кнопку, она перемещается, показывая, что вы нажали на нее. До сих пор интересно, как он в действии! Давайте получим кнопку градиента CSS, плавно зависает! и увидеть это своими глазами!
Demo
Кнопка удаления с микровзаимодействиями by Удалить кнопку с микровзаимодействиями — это мощный CSS-эффект, созданный автором Хималаей Сингхом как инструмент для всех владельцев интернет-магазинов, которые ищут кнопку удаления для своего веб-сайта. Чтобы углубиться в детали, с помощью кнопки «Удалить с микровзаимодействиями» вам предоставляется привлекательная кнопка вместе с некоторыми микровзаимодействиями. Когда вы нажимаете на значок корзины, цвет фона и корзины становится сине-белой. Корзина для мусора также немного трясется, что делает ваш сайт более интересным и привлекательным. Не упустите этот шанс сделать свой веб-сайт более привлекательным с помощью кнопки «Удалить с микровзаимодействиями»!
Чтобы углубиться в детали, с помощью кнопки «Удалить с микровзаимодействиями» вам предоставляется привлекательная кнопка вместе с некоторыми микровзаимодействиями. Когда вы нажимаете на значок корзины, цвет фона и корзины становится сине-белой. Корзина для мусора также немного трясется, что делает ваш сайт более интересным и привлекательным. Не упустите этот шанс сделать свой веб-сайт более привлекательным с помощью кнопки «Удалить с микровзаимодействиями»!
Демонстрация
Кнопка растягивания пользовательского интерфейса материала на Кнопка растяжения пользовательского интерфейса материала — это потрясающий CSS-эффект, разработанный автором Микаэлем Айналемом как решение для всех владельцев интернет-магазинов, которые хотят сделать свой веб-сайт более привлекательным и привлекательным с помощью эффектов нажатия кнопки. Подробнее, кнопка растяжения пользовательского интерфейса материала предоставляет вам забавную и живую кнопку, которая может растягиваться от одного параметра к другому. Есть три варианта и одна фиолетовая кнопка. Когда вы выбираете другие варианты, фиолетовая кнопка растягивается, чтобы перейти к этому варианту. Давайте не упустим ваш шанс сделать ваш сайт живым и привлекательным с помощью кнопки растяжения Material UI!
Есть три варианта и одна фиолетовая кнопка. Когда вы выбираете другие варианты, фиолетовая кнопка растягивается, чтобы перейти к этому варианту. Давайте не упустим ваш шанс сделать ваш сайт живым и привлекательным с помощью кнопки растяжения Material UI!
Демо
Анимация радиального градиента CSS3 byРадиальная градиентная анимация CSS3 — это потрясающий CSS-эффект, созданный автором Бинешем Бабу Перингатом в качестве инструмента для каждого владельца онлайн-бизнеса, который ищет забавную и привлекательную кнопку для своего веб-сайта. Чтобы углубиться в детали, радиальная анимация градиента CSS3 предоставляет вам потрясающую кнопку с анимацией радиального градиента. Чтобы увидеть анимацию, нужно нажать на кнопку. Когда вы щелкаете по нему, на белом фоне появляется розовый радиальный градиент. Эта анимация, несомненно, сделает ваш сайт веселее и привлекательнее. До сих пор интересно, как он в действии! Давайте установим Radial Gradient Animation CSS3 и попробуем прямо сейчас!
Демо
Анимация с волновым эффектом с помощью CSS и ES6 by Ripple Effect Animation с CSS и ES6 — это привлекательный эффект CSS, созданный автором Хуаном Мойсесом Торрихосом как инструмент для всех владельцев онлайн-бизнеса, которые хотят украсить свой сайт забавной и симпатичной кнопкой. Если говорить более подробно, Ripple Effect Animation с CSS и ES6 предлагает вам красивую кнопку розового цвета. Кнопка имеет волновой эффект, чтобы выделить кнопку и сделать ее более увлекательной, когда вы нажимаете на нее. Эффект пульсации плавно появляется там, где вы нажимаете, что делает ваш сайт более привлекательным. Поверьте мне, вы не захотите упустить эту возможность улучшить внешний вид вашего сайта с помощью Ripple Effect Animation с CSS и ES6!
Если говорить более подробно, Ripple Effect Animation с CSS и ES6 предлагает вам красивую кнопку розового цвета. Кнопка имеет волновой эффект, чтобы выделить кнопку и сделать ее более увлекательной, когда вы нажимаете на нее. Эффект пульсации плавно появляется там, где вы нажимаете, что делает ваш сайт более привлекательным. Поверьте мне, вы не захотите упустить эту возможность улучшить внешний вид вашего сайта с помощью Ripple Effect Animation с CSS и ES6!
Демонстрация
Как AVADA Commerce ранжирует список примеров CSS Button Click Effects
Приведенные выше 18 примеров CSS Button Click Effects для CSS ранжируются на основе следующих критериев: двигатели
Более 18 лучших примеров эффектов нажатия кнопок CSS
Особая благодарность всем поставщикам, предоставившим 18 лучших примеров эффектов нажатия кнопок CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие эффекты нажатия кнопок CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие эффекты нажатия кнопок CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 18 лучших примеров CSS эффектов нажатия кнопок. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
Увеличение размера кликабельной области
Вы когда-нибудь пытались щелкнуть или коснуться элемента (например, кнопки, ссылки) и поняли, что он не реагирует, пока вы не нажмете на определенную его область?
Это происходит потому, что кликабельная область не применяется ко всему элементу. Чтобы было понятнее, посмотрите на рисунок ниже. Я сделал несколько примеров того, какой должна быть и не должна быть кликабельная область.
Чтобы было понятнее, посмотрите на рисунок ниже. Я сделал несколько примеров того, какой должна быть и не должна быть кликабельная область.
В этой статье я рассмотрю различные примеры, которые часто замечаю, и покажу, как их правильно решать.
Рекомендации UX
Рекомендации WCAG
В соответствии с WCAG 2.1 минимальный целевой размер для касания или мыши должен составлять 44×44 пикселя. Размер не является фиксированным и может меняться в зависимости от варианта использования. Тем не менее, 44×44 пикселя — хорошая отправная точка.
Закон Фиттса
Важный закон, которому необходимо следовать в UX-дизайне. Проще говоря, чем больше и ближе цель касания или щелчка, тем меньше времени, которое потребуется пользователю для взаимодействия с ним.
На рисунке ниже я смоделировал два разных случая для основной кнопки. С левой стороны кнопка меньше и дальше, что потребует от пользователя больше времени для взаимодействия с ней. С правой стороны размер кнопки больше и ближе к родственному элементу ввода, что упростит и ускорит взаимодействие с ней.
С правой стороны размер кнопки больше и ближе к родственному элементу ввода, что упростит и ускорит взаимодействие с ней.
Давайте перейдем к реальным примерам, не забывая о WCAG 2.5.5 Target Size и законе Фиттса.
Кнопки
Очень важно использовать настоящую <кнопку> , когда она вам нужна. Пример ниже взят из системы онлайн-банкинга, которую я использую:
Далее
Вот изображение в формате GIF для HTML-кода кнопки выше. Я навожу курсор на кнопку, а курсор по-прежнему остается указателем, и это нормально. Однако я также могу выделить текст, и при наведении появляется текстовый курсор! Этого не произойдет, если был использован правильный элемент.
При использовании элемента HTML вы бесплатно получите следующее:
- Доступно с помощью мыши, клавиатуры или сенсорного экрана
- Можно выбрать с клавиатуры
- Javascript бесплатно
После того, как используется правильный элемент, вам необходимо добавить достаточное количество отступов по двум причинам:
- Пусть кнопка дышит!
- Сделать его больше, чтобы его было легко заметить (закон Фиттса) .

Я совершал эту ошибку в прошлом, и я вижу ее в дикой природе. Когда есть навигационное меню, отступ должен быть отдан элемент, а не
<навигация>
<ул>
.nav-элемент {
отступ: 12px 16px;
}
В соответствии с вышеприведенными HTML и CSS кликабельной областью будет только текст. Посмотрите на рисунок ниже:
Правильный способ сделать это — добавить отступ к самой ссылке. Обратите внимание, что верхний и нижний отступы не будут работать по умолчанию, так как это встроенный элемент. Это может быть block или inline-element или flex , что подходит для вашего случая.
.nav-элемент a {
дисплей: блок;
отступ: 12px 16px;
}
В результате вся ссылка теперь доступна для кликов/нажатий. Вот цифра, которая показывает разницу:
Вот цифра, которая показывает разницу:
Или Шашлык? как бы вы это ни называли. Для них важно увеличить кликабельную область, так как в основном они будут использоваться на сенсорных устройствах.
Предположим, что область, по которой можно щелкнуть, выглядит следующим образом:
Это нехорошо, и будет трудно наводить мышь или палец на такую маленькую цель на экране. В то время как на рисунке ниже он больше и с ним гораздо проще взаимодействовать.
Посмотрите эту демонстрацию на CodePen.
Флажки и радиокнопки
Когда есть флажок или элемент радиокнопки, я ожидаю, что смогу щелкнуть по нему или связанной метке, чтобы активировать/деактивировать его.
На рисунке ниже кликабельная область привязана только к флажку или переключателям. Другими словами, вы не можете нажать на ярлык, чтобы активировать/деактивировать его.
Это недоступно и плохо с точки зрения взаимодействия с пользователем. В HTML вы можете связать метку с вводом, используя атрибут вместо .
<тип ввода = "флажок">
или вы можете поместить ввод внутри метки:
Затем вам нужно будет добавить отступ к элементу , чтобы кликабельная область стала больше. Таким образом, проблема решена, и весь флажок или переключатель можно щелкнуть, как показано на рисунке ниже:
На странице с категориями иногда я замечаю, что ссылки списка не расширяются до полной ширины своего родителя. Это означает, что кликабельная область находится только в тексте.
На приведенном ниже рисунке показано, что:
Исправление для этого:
- Удалить заполнение из элемента
- Сделайте так, чтобы ссылка занимала всю ширину своего родителя, добавив 9Отображение 0097: блок .
.nav-элемент a { /*Другие стили*/ отступ: 12px 16px; дисплей: блок; }
Любопытно посмотреть, как это выглядит после приведенного выше небольшого добавления CSS?
Пример из жизни
В недавнем обновлении Twitter в дизайне навигации возникла проблема с размером кликабельной области. Сначала он был привязан только к тексту, как на скриншоте ниже, но после получения обратной связи исправили.
В некоторых случаях необходимо добавить кнопку «Подробнее» или стрелку в конце заголовка раздела. В приведенном ниже примере я поместил стрелку в поддельный круг , чтобы я мог правильно центрировать стрелку.
Как правило, расстояние вокруг стрелки можно задать в CSS с помощью отступов или ширины и высоты. В зависимости от того, что подходит для вашего случая.
Использование псевдоэлементов для увеличения области клика
Не всегда возможно увеличить область клика, просто изменив ширину и высоту элемента или используя отступы.

 ....
</ul>
</div>
<!-- Маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
<!-- Очень маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Очень маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
....
</ul>
</div>
<!-- Маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
<!-- Очень маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Очень маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>