❮ Назад Дальше ❯
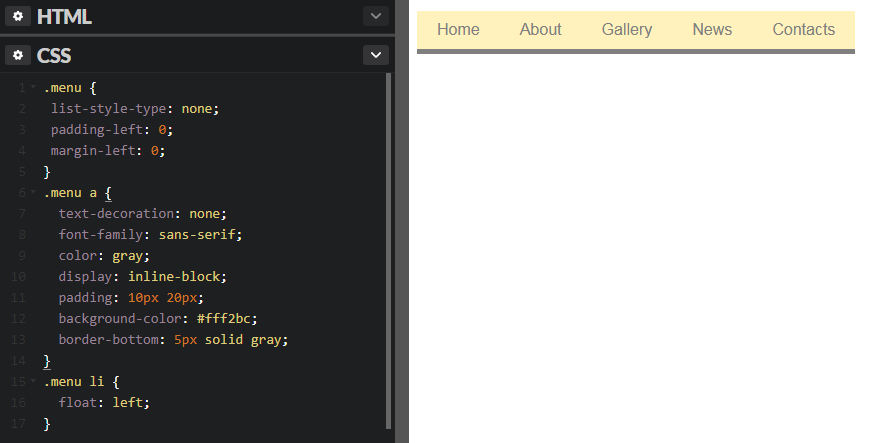
Демонстрация: панели навигации
Вертикальной
- Home
- News
- Contact
- About
Горизонтальной
- Home
- News
- Contact
- About
- Home
- News
- Contact
- About
Панели навигации
Наличие простой в использовании навигации важно для любого веб-сайта.
С помощью CSS можно преобразовать скучные HTML-меню в хорошо выглядящие навигационные панели.
Панель навигации = список ссылок
Панель навигации требует стандартного HTML-кода в качестве базового.
В наших примерах мы будем строить панель навигации из стандартного HTML списка.
Панель навигации в основном представляет собой список ссылок, поэтому использование элементов <ul> и <li> имеет смысл:
Пример
<ul>
<li><a href=»default.php»>Home</a></li>
<li><a href=»news. php»>News</a></li>
php»>News</a></li>
<li><a href=»contact.php»>Contact</a></li>
<li><a href=»about.php»>About</a></li>
</ul>
Теперь давайте удалим маркеры и поля и отступы из списка:
Пример
ul
{
list-style-type: none;
margin: 0;
padding: 0;
}
Пример объяснил:
list-style-type: none;-Удаляет пули. Панели навигации не нужны маркеры списка- Установите
margin: 0;иpadding: 0;
Код в приведенном выше примере является стандартным кодом, используемым как в вертикальных, так и в горизонтальных навигационных панелях.
Вертикальная панель навигации
Чтобы построить вертикальную панель навигации, в дополнение к приведенному выше коду можно присвоить элементы <a> внутри списка.
Пример
li a
{
display: block;
width: 60px;
}
Пример объяснил:
display: block;— Отображение ссылки в виде блока элементов делает всю ссылку области клики (не только текст), и это позволяет нам указать ширину (и обивка, маржа, высота и т.
width: 60px;— Элементы блока занимают всю ширину, доступную по умолчанию. Мы хотим указать ширину 60 пикселей
Можно также задать ширину <ul> и удалить ширину <a>, так как они будут занимать всю ширину, доступную при отображении в виде элементов блока. Это приведет к тому же результату, что и в предыдущем примере:
Пример
ul {list-style-type: none;
margin: 0;
padding: 0;
width: 60px;
}
li
a
{
display: block;
}
Примеры вертикальной панели навигации
Создайте основную вертикальную панель навигации с серым цветом фона и измените цвет фона ссылок, когда пользователь наводит на них указатель мыши:
- Home
- News
- Contact
- About
Пример
ul {list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display:
block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/*
Change the link color on hover */
li a:hover {
background-color: #555;
color: white;
}
Активная/Текущая ссылка навигации
Добавьте «активный» класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
- Home
- News
- Contact
- About
Пример
. active {
active {
background-color: #4CAF50;
color: white;
}
Центрировать ссылки и добавить границы
Добавьте text-align:center в <li> или <a> для центрирования связей.
Добавьте свойство border в <ul> добавьте границу вокруг навигационной области. Если требуется также, чтобы границы внутри навигационной области, добавьте border-bottom для всех элементов <li>, за исключением последнего:
- Home
- News
- Contact
- About
Пример
ul {border: 1px solid #555;
}
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
Полная высота фиксированной вертикальной навигации
Создание полной высоты, «липкой» боковой навигации:
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
width:
25%;
background-color: #f1f1f1;
height: 100%; /* Full height */
position: fixed; /*
Make it stick, even on scroll */
overflow: auto; /* Enable scrolling if the sidenav has too much content */
}
Примечание: Этот пример может работать неправильно на мобильных устройствах.
Горизонтальная панель навигации
Существует два способа создания горизонтальной панели навигации. Использование встроен ные или плавающ ие элементы списка.
Встроенные элементы списка
Один из способов построения горизонтальной панели навигации — это указать элементы <li> как встроенные, в дополнение к «стандартному» коду выше:
Пример
li
{
display: inline;
}
Пример объяснил:
display: inline;-По умолчанию элементы <li> являются блок-элементами. Здесь мы удаляем разрывы строк до и после каждого элемента списка, чтобы отобразить их на одной строке
Плавающие элементы списка
Другим способом создания горизонтальной панели навигации является размещение элементов <li> и указание макета для навигационных ссылок:
Пример
li {float: left;
}
a
{
display: block;
padding: 8px;
background-color:
#dddddd;
}
Пример объяснил:
float: left;— Используйте float, чтобы получить элементы блока, чтобы скользить рядом друг с другомdisplay: block;— ОтоБражение ссылки в виде блока элементов делает всю ссылку области клики (не только текст), и это позволяет нам указать обивка (и высота, ширина, поля и т.
padding: 8px;— Поскольку элементы блока занимают всю имеющуюся ширину, они не могут плавать рядом друг с другом. Таким образом, указать некоторые обивка, чтобы сделать их хорошо выглядетьbackground-color: #dddddd;— Добавить серый фон-цвет для каждого элемента
Совет: Добавьте цвет фона в <ul> вместо каждого элемента <a>, если требуется цвет фона с полной шириной:
Пример
ul
{
background-color: #dddddd;
}
Примеры горизонтальной панели навигации
Создайте основную горизонтальную панель навигации с темным цветом фона и измените цвет фона ссылок, когда пользователь наводит на них указатель мыши:
- Home
- News
- Contact
- About
Пример
ul {list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* Change the link color to #111 (black) on hover */
li a:hover {
background-color:
#111;
}
Активная/Текущая ссылка навигации
Добавьте «активный» класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
- Home
- News
- Contact
- About
Пример
. active {
active {
background-color: #4CAF50;
}
Выравнивание ссылок по правому краю
Выравнивание ссылок по правому краю путем плавающих элементов списка вправо (float:right;):
- Home
- News
- Contact
- About
Пример
<ul>
<li><a href=»#home»>Home</a></li>
<li><a href=»#news»>News</a></li>
<li><a href=»#contact»>Contact</a></li>
<li><a
class=»active» href=»#about»>About</a></li>
Разделители границ
Добавьте свойство border-right в < li > для создания разделителей ссылок:
- Home
- News
- Contact
- About
Пример
/* Add a gray right border to all list items, except the last item (last-child) */li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
}
Фиксированная панель навигации
Убедитесь, что панель навигации находится в верхней или нижней части страницы, даже если пользователь прокручивает страницу:
Fixed Top
ul {
position: fixed;
top: 0;
width: 100%;
}
Фиксированное дно
ul {
position: fixed;
bottom: 0;
width: 100%;
}
Примечание: Фиксированное положение может не работать должным образом на мобильных устройствах.
Серая горизонтальная навигационная
Пример серой горизонтальной панели навигации с тонкой серой границей:
- Home
- News
- Contact
- About
Пример
ul {border: 1px solid #e7e7e7;
background-color: #f3f3f3;
}
li a {
color:
#666;
}
Липкий навигационной
Используйте position: sticky; для <li> для создания липкой навигационной навигации.
Липкий элемент переключается между относительным и фиксированным, в зависимости от положения прокрутки. Он позиционируется относительно до тех пор, пока в видовом экране не будет выполнено положение смещения, после чего оно «вставляется» (например, положение: фиксированное).
Пример
ul {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
}
Примечание: Internet Explorer, EDGE 15 и более ранние версии не поддерживают липкое позиционирование. Safari требует a-WebKit-префикс (см. пример выше). Вы также должны указать по крайней мере один из
пример выше). Вы также должны указать по крайней мере один из top , right , bottom или left для липкого позиционирования для работы.
Другие примеры
Как использовать CSS Media запросы для создания адаптивной верхней навигации.
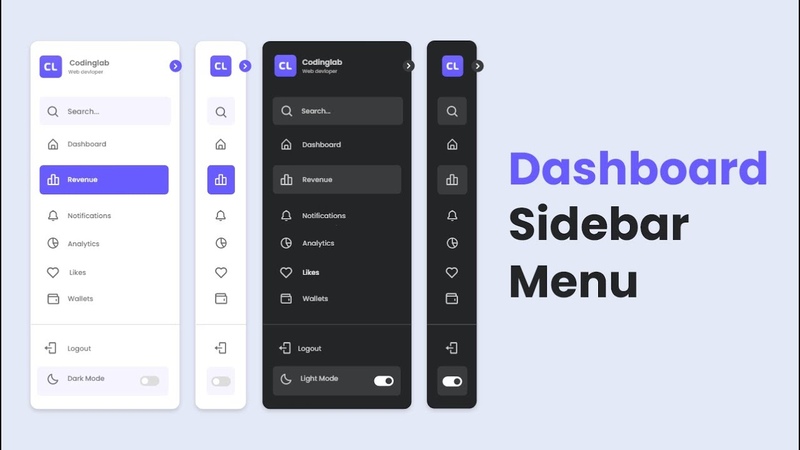
Отзывчивый сиденав
Использование запросов CSS Media для создания адаптивной боковой навигации.
Раскрывающийся список навигации
Как добавить раскрывающееся меню внутри панели навигации.
❮ Назад Дальше ❯
CSS меню для начинающих / Хабр
Данное руководство поможет Вам создать CSS меню для вашего сайта, оно не будет обычным, оно будет привлекать внимание пользователей, не сомневайтесь. И так приступим…Фон для меню
Для начала создадим background, я конечно не мастер PhotoShop’a, но вот что у меня получилось за пару минут:Графические кнопочки
Создаем изображения которые у нас будут использовать как ссылки в меню. Для этого воспользуемся PhotoShop’ом:
Для этого воспользуемся PhotoShop’ом:- Создаем новый файл размером этак 144x58px. (размер ссылки для первого элемента в меню)
- Наполняем графическим содержимым сей пункт меню (у меня это лишь надпись выполненная забавным шрифтом):
- Далее увеличим размер полотна в два раза
- И дорисуем внешний вид элемента меню для реализации события hover
Как сия конструкция будет работать? Да очень просто — ссылке мы явно указываем размер 144x58px, а но событие mouseover перемещаем фоновое изображение вверх: - Создадим новый файл с произвольным размером и текстом — это будет наша подсказка к ссылке
- Повторим все предыдущие пункты для создания всех пунктов меню, в результате анаших манипуляций у нас должен получиться вот такой набор изображений:
HTML код
Закончили строить из себя дизайнеров, пора начинать кодить — создадим не нумерованный список — <ul>:- элементу <ul> присвоеим id=«menu»
- каждой ссылке <a> присвоим уникальное имя класса
- Внутрь тэга <a> закинем пустой тэг <span> (понадобиться для реализации подсказок к ссылкам)
<ul id=«menu»>
<li><a href=»#» class=«home»>Home <span></span></a></li>
<li><a href=»#» class=«about»>About <span></span></a></li>
<li><a href=»#» class=«rss»>RSS <span></span></a></li>
</ul>
CSS код
#menu
Для начала убираем padding и margin у меню, list-style выставляем в none, position указываем как relative.
 Указываем высоту и ширину меню (см. размеры menu-bg.jpg). Добавляем фоновое изображение.
Указываем высоту и ширину меню (см. размеры menu-bg.jpg). Добавляем фоновое изображение. #menu {
list-style: none;
padding: 0;
margin: 0;
width: 774px;
height: 210px;
background: url(images/menu-bg.jpg) no-repeat;
position: relative;
}
#menu span
Для элементов span параметр display выставляем в none (по умолчанию не будут отображаться). Так же выставляем position как absolute.
#menu span {
display: none;
position: absolute;
}
#menu a
Для ссылок нам необходимо спрятать текст, для этого параметру text-indent присваиваем негативное значение (-900%), и текст будет скрыт.
#menu a {
display: block;
text-indent: -900%;
position: absolute;
outline: none;
}
#menu a:hover
Теперь мы хотим сдвинуть картинку на линке по событию mouseover, для этого добавим в CSS следующий код:
#menu a:hover {#menu a:hover span
background-position: left bottom;
}
Так же по событию mouseover необходимо отобразить подсказку
#menu a:hover span {
display: block;
}
#menu .
 home
homeТеперь нам необходимо правильно расставить элементы меню. Для начала укажем размер элемента и фоновое изображение, а затем займемся позиционированием, будем изменять параметры left и top пока не почувствуем морального удовлетворения от внешнего вида меню:
#menu .home {
width: 144px;
height: 58px;
background: url(images/home.gif) no-repeat;
left: 96px;
top: 96px;
}
#menu .home span
Теперь проведем подобную операцию для всплывающей подсказки
#menu .home span {
width: 86px;
height: 14px;
background: url(images/home-over.gif) no-repeat;
left: 28px;
top: -20px;
}
#menu .about
Копируем всё что мы сделали для элемента .home и переименовываем в .about. Подгоняем размер и расположение, так же заменяем фон.
#menu .about {
width: 131px;
height: 51px;
background: url(images/about.gif) no-repeat;
left: 338px;
top: 97px;
}
#menu .about span {
width: 40px;
height: 12px;
background: url(images/about-over.gif) no-repeat;
left: 44px;
top: 54px;
}
#menu .rss
Повторим для .rss
#menu .rss {
width: 112px;
height: 47px;
background: url(images/rss.gif) no-repeat;
left: 588px;
top: 94px;
}
#menu .rss span {
width: 92px;
height: 20px;
background: url(images/rss-over.gif) no-repeat;
left: 26px;
top: -20px;
}
Всё в одном
#menu {
list-style: none;
padding: 0;
margin: 0;
width: 774px;
height: 210px;
background: url(images/menu-bg.jpg) no-repeat;
position: relative;
}
#menu span {
display: none;
position: absolute;
}
#menu a {
display: block;
text-indent: -900%;
position: absolute;
outline: none;
}
#menu a:hover {
background-position: left bottom;
}
#menu a:hover span {
display: block;
}
#menu .home {
width: 144px;
height: 58px;
background: url(images/home.gif) no-repeat;
left: 96px;
top: 73px;
}
#menu .home span {
width: 86px;
height: 14px;
background: url(images/home-over.gif) no-repeat;
left: 28px;
top: -20px;
}
#menu .about {
width: 131px;
height: 51px;
background: url(images/about.gif) no-repeat;
left: 338px;
top: 97px;
}
#menu .about span {
width: 40px;
height: 12px;
background: url(images/about-over.gif) no-repeat;
left: 44px;
top: 54px;
}
#menu .rss {
width: 112px;
height: 47px;
background: url(images/rss.gif) no-repeat;
left: 588px;
top: 94px;
}
#menu .rss span {
width: 92px;
height: 20px;
background: url(images/rss-over.gif) no-repeat;
left: 26px;
top: -20px;
}
Это всё, протестировать меню можете тут, а скачать пример тут.
Вольный перевод: http://www.webdesignerwall.com/tutorials/advanced-css-menu/
Кросспост: CSS меню в стиле Web 2.0
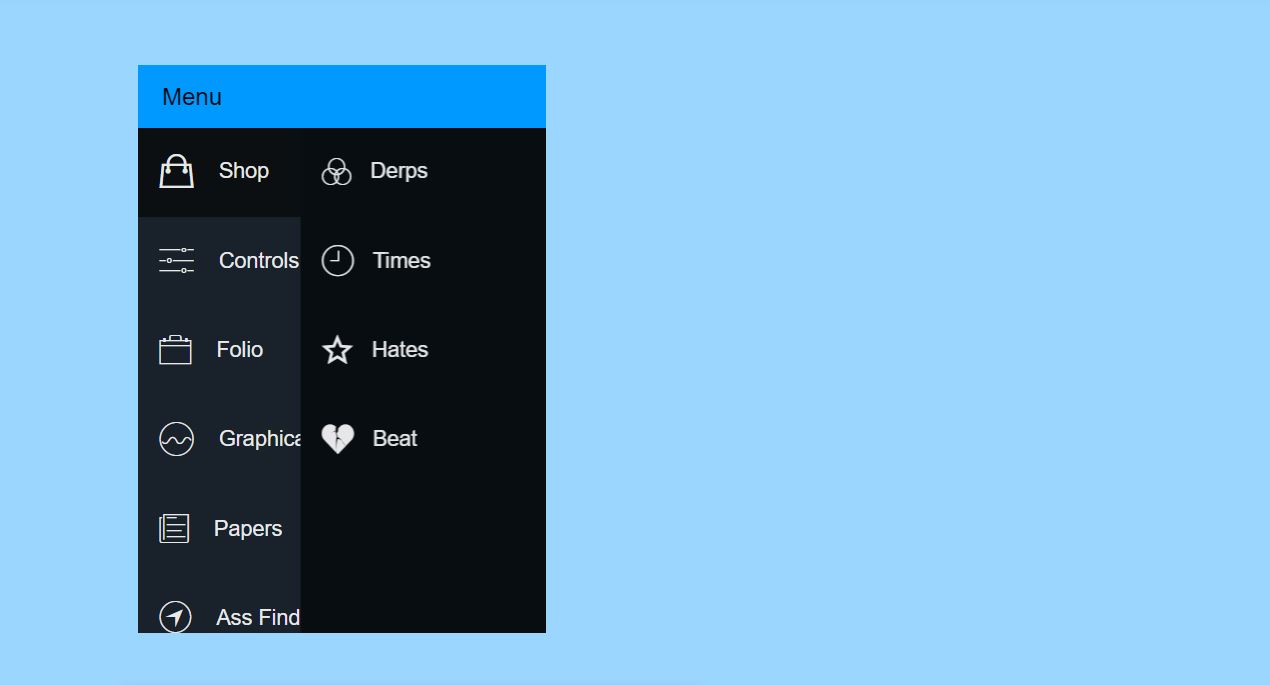
Меню — Pure
Вертикальное меню
Меню по умолчанию вертикальные. Минимальные стили по умолчанию и селекторы с низкой специфичностью упрощают их настройку. По умолчанию пункты меню занимают 100% ширины своего контейнера, поэтому вы можете ограничить ширину меню или установить для меню display:inline-block.
<стиль>
.пользовательская-ограниченная-ширина {
/* Чтобы ограничить ширину меню содержимым меню: */
отображение: встроенный блок;
/* Или задайте ширину явно: */
/* ширина: 10em; */
}
<дел>
Сайты Yahoo
<ул>
Горизонтальное меню
Чтобы создать горизонтальное меню, добавьте имя класса pure-menu-horizontal .
<дел>
БРЕНД
<ул>

 Чтобы пометить ссылку как отключенную, добавьте в элемент списка имя класса
Чтобы пометить ссылку как отключенную, добавьте в элемент списка имя класса  Просто добавьте
Просто добавьте 
 Когда места недостаточно, пункты меню можно прокручивать или щелкать. Выпадающие меню не поддерживаются. Если вам нужна прокрутка на основе импульса, мы рекомендуем использовать библиотеку JS, например, scrollbooster, чтобы добавить такие эффекты.
Когда места недостаточно, пункты меню можно прокручивать или щелкать. Выпадающие меню не поддерживаются. Если вам нужна прокрутка на основе импульса, мы рекомендуем использовать библиотеку JS, например, scrollbooster, чтобы добавить такие эффекты. Элементы меню можно прокручивать или щелкать. Подменю не поддерживаются.
Элементы меню можно прокручивать или щелкать. Подменю не поддерживаются.