Chartify — Лучший плагин для создания диаграмм — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
WordPress Chart Plugin
- Chart Plugin Premium версия
- Демонстрация плагина диаграммы
- Документация по плагину Chart
WordPress Chart Plugin предназначен для построения как статических, так и динамических графиков, диаграмм и диаграмм для вашего сайта WordPress. Создавайте красочные диаграммы тремя различными способами: вводя данные вручную, подключаясь к электронной таблице Google и запрашивая нужную вам базу данных.
Создавайте неограниченное количество графиков, используя различные типы графиков, включенные в плагин графиков.
Демонстрации доступных типов диаграмм
- Линейная диаграмма
- Круговая диаграмма
- Гистограмма
- Колоночная диаграмма
- Диаграмма пончиков
- Гистограмма
- Географическая карта
- Оргсхема
Почему стоит выбрать нас среди других плагинов WordPress Chart Builder Plugins?
С Chartify у вас будут динамические диаграммы, которые автоматически обновляются. Когда вы добавляете данные в лист Google, диаграммы, размещенные на вашем сайте, будут автоматически корректироваться.
Более того, плагин позволяет просматривать диаграммы на вашей приборной панели с помощью функции предварительного просмотра в реальном времени. Посмотрите его перед публикацией и внесите все необходимые изменения.
Не стесняйтесь писать темы на БЕСПЛАТНОМ ФОРУМЕ ПОДДЕРЖКИ в случае возникновения вопросов о плагине.
 Все ваши желания могут быть достигнуты с плагином WordPress chart.
Все ваши желания могут быть достигнуты с плагином WordPress chart.Простота в использовании | Интуитивно понятный дизайн | Удобство для мобильных устройств
Удобный и интуитивно понятный интерфейс делает процесс создания графиков простым, как никогда. Если у вас нет опыта работы с визуализацией данных, не беда — с помощью Chartify вы сможете строить привлекательные графики и диаграммы как эксперт.
Визуальные диаграммы могут помочь вам создать увлекательный контент для вашей аудитории. Независимо от того, какая у вас профессия, отзывчивые диаграммы — незаменимый инструмент для вас.
Плагин Chart предназначен для:
- Владельцы бизнеса могут показать тенденции развития своего бизнеса во времени
- Бизнес-аналитики
- Аналитики данных
- Фондовые маркетологи
- Владельцы сайтов спортивной статистики
- Газеты должны показывать инфографику в своих статьях.

- Блоггеры, влоггеры, чтобы показать статистику своего роста.
- Научные исследователи.
- Те, кто ищет инвесторов в бизнес
- Те, кто хочет представить информацию членам правления
- Те, кто хочет наглядно показать результаты ваших викторин, опросов, анкетирования и т.д
Как пользоваться
- Создайте график, нажав на кнопку Добавить новый.
- Выберите предпочтительный тип графика.
- Добавьте данные вручную.
- Скопируйте сгенерированный шорткод и вставьте его в нужный пост/страницу.
Шорткод диаграммы
[ays_chart id=»chart_id»]
ИСТОЧНИКИ ДАННЫХ
- Ручные данные
- Таблица Google Spreadsheet
- Запрос из базы данных
Построение диаграмм путем ручного ввода данных
У вас есть простые данные и вы хотите извлечь из них информацию? Или вы хотите показать графики и убедить или прояснить ситуацию? Это не проблема с плагином визуализатора Chartify. Создавайте диаграммы WordPress, вручную добавляя данные в любой тип диаграммы.
Создавайте диаграммы WordPress, вручную добавляя данные в любой тип диаграммы.
Построение диаграмм из электронной таблицы Google
Легко подключите Chartify к своим Google Таблицам, не имея навыков кодирования. Обновляйте диаграммы с помощью данных из вашей электронной таблицы. Самое главное, вам не нужно настраивать параметры диаграммы для ее обновления; она будет обновляться автоматически при добавлении или изменении любых данных из вашей электронной таблицы. Получайте динамические визуальные диаграммы и сохраняйте свои данные вместе с нами. Удивительно, не правда ли?
Построение диаграмм путем запроса к базе данных
Быстрое создание диаграмм на основе данных запроса. Здесь вам необходимо обладать некоторыми навыками разработки. Это идеально подходит для визуализации частотного распределения и отображения сравнения во времени; х в день, х в месяц и т.д. Создавайте красочные диаграммы на основе ваших данных и принимайте решения, основанные на данных, для вашего бизнеса с помощью нашей программы Chart Maker.
Функции
- Гистограмма
- Круговая диаграмма
- Диаграмма столбцов
- Ручной ввод данных
- Предварительный просмотр
- Адаптивный дизайн
- Разрешения диаграмм
ПРЕМИУМ-ФУНКЦИИ
- Линейный график
- Кольцевая диаграмма
- Географическая карта
- Интеграция Google
- Ввод базы данных
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ СТОРОННИХ ИЛИ ВНЕШНИХ СЛУЖБ
Плагин использует Google Charts (https://developers.google.com/chart). Графики, включенные в плагин, генерируются в скриптах Google.
Он не отправляет никаких данных и не собирает информацию из запроса.
Политику конфиденциальности можно найти по этому адресу https://developers.google.com/chart/interactive/docs/security_privacy
В случае возникновения дополнительных вопросов не стесняйтесь обращаться к нам через следующий БЕСПЛАТНЫЙ ФОРУМ ПОДДЕРЖКИ.
- WordPress Chart Plugin — демонстрация фронтенда
- WordPress Chart Plugin — приборная панель
- WordPress Chart Plugin — панель столбчатых диаграмм
- WordPress Chart Plugin — панель линейных диаграмм
- WordPress Chart Plugin — Приборная панель с гистограммами
Этот плагин предоставляет 1 блок.
- Chart Builder
Давайте вместе узнаем, как установить плагин WordPress Chart Builder. Это можно сделать двумя способами.
Первый способ:
1. Войдите в приборную панель вашего сайта WordPress.
2. Перейдите в раздел «Плагины» в левом навигационном меню.
3. Нажмите на кнопку Добавить новый.
3. Введите Chartify в поле поиска.
4. Нажмите на кнопку Установить сейчас.
Второй способ:
1. Скачайте zip-файл со страницы Chartify wp.org с помощью кнопки Download.
2. Перейдите в раздел Плагины на приборной панели вашего сайта WordPress.
3. Нажмите на кнопку Добавить новый.
4. Нажмите на кнопку Загрузить плагин и загрузите файл, который вы предварительно скачали, с помощью кнопки Выбрать файл.
5. Нажмите на кнопку Установить сейчас.
6. Не забудьте активировать его.
Вот и все. Наслаждайтесь плагином, а если вам нужна помощь, не стесняйтесь написать нашему специалисту по поддержке через следующую бесплатную форму поддержки.
1. Сколько данных можно добавить на график?
Неограниченные данные! Удивительно, не правда ли? Вы можете добавить большое количество данных на диаграмму независимо от того, какой источник вы использовали. Превратите большие данные в привлекательные диаграммы и вставьте их на свой сайт WordPress, чтобы он выглядел более привлекательно.
2. Как вставить график в сообщение или страницу?
Легко и просто! Давайте сделаем это вместе в три простых шага: 1. нажмите на кнопку Add New и выберите желаемый тип графика. 2. Заполните данные нужным типом источника (вручную, через Google Sheet или базу данных). 3. Сохраните и вставьте сгенерированный
3. Можно ли добавить данные вручную?
Ручные данные — это один из доступных источников данных, которые предлагает плагин Chartify.
 Вам просто нужно зайти на приборную панель вашего сайта, затем нажать на плагин Chartify в левой навигационной панели, создать новый график и заполнить данные вручную. Вы можете добавить столько строк и столбцов, сколько пожелаете. Перед публикацией диаграммы можно предварительно просмотреть в реальном времени. Создавайте лучшие графики с помощью расширенных функций, доступных в плагине wp chart.
Вам просто нужно зайти на приборную панель вашего сайта, затем нажать на плагин Chartify в левой навигационной панели, создать новый график и заполнить данные вручную. Вы можете добавить столько строк и столбцов, сколько пожелаете. Перед публикацией диаграммы можно предварительно просмотреть в реальном времени. Создавайте лучшие графики с помощью расширенных функций, доступных в плагине wp chart.4. Работает ли плагин диаграммы с любой темой?
Насколько мы смогли проверить — ДА. Плагин Chart Maker совместим со всеми темами, которые попадались нам на пути. В случае возникновения каких-либо проблем, не стесняйтесь обращаться к нашим специалистам через форум поддержки. Компания AYS Pro разработала инструмент для того, чтобы динамические процессы визуализации данных проходили для вас без особых усилий.
5. Потеряю ли я данные после перехода на версию Pro?
Абсолютно нет.
 Ваши данные находятся у нас в целости и сохранности. Более того, обратите внимание, что ваши данные сохраняются только в вашей базе данных, и мы не имеем к ним никакого доступа. Итак, возвращаясь к вопросу, чтобы не потерять ваши данные, вам необходимо обновить плагин правильным образом. Для этого следуйте шагам в этой статье. Убедитесь, что выбрали лучший плагин диаграмм для WordPress, так как вы заслуживаете того, чтобы иметь его.
Ваши данные находятся у нас в целости и сохранности. Более того, обратите внимание, что ваши данные сохраняются только в вашей базе данных, и мы не имеем к ним никакого доступа. Итак, возвращаясь к вопросу, чтобы не потерять ваши данные, вам необходимо обновить плагин правильным образом. Для этого следуйте шагам в этой статье. Убедитесь, что выбрали лучший плагин диаграмм для WordPress, так как вы заслуживаете того, чтобы иметь его.6. Существует ли какая-либо документация или руководство пользователя?
Конечно! Ознакомьтесь с документацией плагина Chart Plugin, чтобы увидеть доступные возможности плагина и прочитать о функциональности, которую они предоставляют.
7. У меня есть вопрос или предложение, как я могу связаться с вами?
Если у вас есть предложения или вопросы по бесплатной версии, не стесняйтесь написать тему в бесплатном форуме поддержки. Наш специалист по поддержке ответит вам в течение 12 часов рабочего дня.
 Если у вас есть предпродажные вопросы и вы хотите решить, хотите ли вы приобрести или нет, не стесняйтесь обращаться к нашим специалистам по продажам через следующую форму обратной связи.
Если у вас есть предпродажные вопросы и вы хотите решить, хотите ли вы приобрести или нет, не стесняйтесь обращаться к нашим специалистам по продажам через следующую форму обратной связи.
I needed a plugin that would create stacked bar charts to show polling data so that I didn’t need to design graphics every time and this plugin worked perfectly. It was very easy to install and create a chart, and the support team was amazing. When I first downloaded the plugin, I was not able to change the colors of the bars to match my brand. I reached out to Support and within 6 days they had added that feature and updated the plugin. It now does exactly what I was looking for.
Highly impressed with the ease of use and the attractive layouts of the created charts…..very easy to create and paste it on any posts or pages of your choice . I am running a few LMS websites and this plugin is highly useful in creating charts for effectively explaining your course topics through the use of charts. And most importantly, this plugin has the «Organization Chart» feature which is lacking in many other plugins of this type. Although this is a pro feature, you can not find this type of chart in any other premium plugins, with a exception of 1 or two.
And most importantly, this plugin has the «Organization Chart» feature which is lacking in many other plugins of this type. Although this is a pro feature, you can not find this type of chart in any other premium plugins, with a exception of 1 or two.
I got all the plugins from this Developer. Like their other plugins, this Chartify is simply amazing with lots of options. It’s great if you want to display various types of charts in your website. Supports are very responsive, and this is a big plus.
Easy to make beautiful charts! Includes different layouts. Support is also fast. I hope it will be compatible with the Quiz Maker plugin soon!
I have been using WordPress plugins PRO from this company, products are just superb and they provide a great support.
Посмотреть все 5 отзывов«Chartify — Лучший плагин для создания диаграмм» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники- ays-pro
«Chartify — Лучший плагин для создания диаграмм» переведён на 1 язык. Благодарим переводчиков за их работу.
Благодарим переводчиков за их работу.
Перевести «Chartify — Лучший плагин для создания диаграмм» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.5.8
- Added: Manual data ordering functionality
1.5.7
- Changed: Styles on the admin dashboard
1.5.6
- Changed: Styles on the admin dashboard
1.5.5
- Added: Line chart orientation option
1.5.4
- Added: Enable chart interactivity option
1.5.3
- Fixed: Styles on the admin dashboard
1.5.2
- Added: Bar, column charts bar width option
1.5.1
- Added: Pie chart slices text color option
- Обновлено: Файл POT
1.5.0
- Added: Pie chart slices offset option
- Added: Bar, column, line chart series visible in legend option
1.
 4.9
4.9- Added: Pie chart slices settings tab
- Added: Bar, column, line chart series settings tab
- Added: Pie chart slices color option
- Added: Bar, column, line chart series color option
- Changed: CSS Styles on the admin dashboard
1.4.8
- Added: Line chart point size option
1.4.7
- Added: Line chart point shape option
- Tested: Compatible up to 6.2.2
1.4.6
- Added: Line chart multiple data format option
1.4.5
- Added: Line chart multiple data selection option
- Tested: Compatible up to 6.2.1
1.4.4
- Added: Pie chart data grouping label option
- Added: Pie chart data grouping color option
1.4.3
- Added: Pie chart data grouping limit option
1.4.2
- Added: Chart animation startup option
- Added: Chart animation easing option
1.4.1
- Added: Chart animation functionality
- Added: Chart animation duration option
1.
 4.0
4.0- Added: Chart title position option
- Fixed: Style issues on the front page
1.3.9
- Added: Line chart line width option
1.3.8
- Added: Filter by author functionality on the charts page
- Fixed: Style issues on the admin dashboard
1.3.7
- Added: Filter by chart type functionality on the charts page
- Fixed: Style issues on the admin dashboard
1.3.6
- Added: Search by title functionality on the charts page
- Improved: Legend position option
- Fixed: Style issues on the admin dashboard
1.3.5
- Added: Settings live preview functionality
- Added: Tooltip text color option
1.3.4
- Added: Horizontal axis slanted text option
- Added: Horizontal axis slanted text angle option
- Tested: Compatible up to 6.2
1.3.3
- Added: Horizontal axis text color option
- Added: Vertical axis text color option
1.
 3.2
3.2- Added: Horizontal axis direction option
- Added: Vertical axis direction option
1.3.1
- Added: Horizontal axis text position option
- Added: Vertical axis text position option
1.3.0
- Added: Horizontal axis title option
- Added: Vertical axis title option
- Changed: CSS Styles on the admin dashboard
1.2.9
- Added: Show chart title option
1.2.8
- Added: Opacity option for line, bar, column types
- Исправлено: CSS стили на панели администратора
1.2.7
- Added: Change the author of the current chart option
- Изменено: CSS стили на панели администратора
1.2.6
- Added: Chart type settings tab on admin dashboard
- Изменено: CSS стили на панели администратора
1.2.5
- Добавлено: опция текста среза круговой диаграммы
1.2.4
- Добавлено: опция текста всплывающей подсказки круговой диаграммы
- Изменено: CSS стили на панели администратора
1.
 2.3
2.3- Добавлено: Опция реверса категорий круговой диаграммы
- Исправлено: CSS стили на панели администратора
- Исправлено: PHP-проблема на панели администратора
1.2.2
- Исправлено: CSS стили на панели администратора
- Обновлено: Файл POT
1.2.1
- Добавлено: опция «Цвет шрифта легенды
- Исправлено: Проблемы с JS в приборной панели администратора
1.2.0
- Добавлено: опция цвета шрифта описания диаграммы
- Добавлено: опция размера шрифта описания диаграммы
1.1.9
- Добавлено: Функциональность удаления столбцов
- Добавлено: опция размера шрифта заголовка диаграммы
- Исправлено: CSS стили на панели администратора
1.1.8
- Добавлено: Интеграция с плагином Quiz Maker
1.1.7
- Добавлено: Тип линейного графика
1.1.6
- Добавлено: Гистограммы столбцов и столбчатые диаграммы можно складывать в стопку
- Изменено: CSS стили на панели администратора
1.
 1.5
1.5- Добавлено: Опция цели фокусировки гистограмм и столбцов
- Добавлено: Подтверждение для действий удаления
1.1.4
- Добавлено: опция цвета границы среза круговой диаграммы
1.1.3
- Добавлено: Опция градуса поворота круговой диаграммы
- Исправлено: Проблема с JS на приборной панели администратора
1.1.2
- Добавлено: Текст шорткода для редактора для графика
- Исправлено: Проблемы с отображением всплывающих подсказок на приборной панели администратора
1.1.1
- Добавлено: Заголовки для данных диаграммы
- Исправлено: CSS стили на панели администратора
1.1.0
- Добавлено: Действие массового удаления
1.0.9
- Добавлено: Опция выравнивания легенды
1.0.8
- Added: Except words count in list table option
- Fixed: CSS styles on admin dashboard
1.0.7
- Added: Add column option for Column and Bar chart types
- Changed: CSS Styles on admin page
1.
 0.6
0.6- Added: Elementor widget
- Fixed: CSS styles on admin and front pages
1.0.5
- Added: Gutenberg editor widget
- Добавлено: страница «Как использовать
1.0.4
- Changed: CSS Styles on admin page
1.0.3
- Added: Legend position option
- Fixed: CSS Style issues on admin dashboard
1.0.2
- Added: Chart Description option
1.0.1
- Fixed: CSS Style issue on admin page
1.0.0
- Relaesed
Мета
- Версия: 1.5.8
- Обновление: 3 дня назад
- Активных установок: 200+
- Версия WordPress: 5.0 или выше
- Совместим вплоть до: 6.2.2
- Версия PHP: 7.0 или выше
- Языки:
English (US) и Russian.

Перевести на ваш язык
- Метки:
chartchartsgraphsPievisualization
- Дополнительно
Оценки
Посмотреть все- 5 звёзд 5
- 4 звезды 0
- 3 звезды 0
- 2 звезды 0
- 1 звезда 0
Войдите, чтобы оставить отзыв.
Участники
- ays-pro
Поддержка
Решено проблем за последние 2 месяца:
2 из 2
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Убираем сдвиги в верстке наложением в CSS Grid — CSS-LIVE
Перевод статьи Prevent layout shifts with CSS grid stacks с сайта www. hsablonniere.com для css-live.ru, автор — Юбер Саблоньер
hsablonniere.com для css-live.ru, автор — Юбер Саблоньер
Люди используют CSS Grid по двум причинам:
- CSS — это потрясающе! Факт, как ни крути.
- Гриды — отличный инструмент для создания сложных двумерных макетов.
У меня иногда бывает третья причина использовать CSS Grid: предотвратить сдвиги в верстке. Я пытался придумать для этого приема прикольное сокращение, но у меня получилось лишь АСПНГ: «АнтиСдвиговый Прием с Наложением в Гридах». Вряд ли у меня получится похвастаться мастерством в «изобретении технических терминов» в резюме на LinkedIn, так что жду ваших предложений получше.
Давайте я объясню прием на реальных примерах. В этой статье я покажу:
- Реальную проблему сдвигов в верстке, с которой я столкнулся в работе над одним компонентом.
- Ограничения решения с абсолютным позиционированием.
- Преимущества решения с гридом.
Погодите, о каких вообще сдвигах идет речь?
Сдвиг в верстке — то, что происходит, когда обновление на странице заставляет что-то существенно переместиться. Чаще всего сдвиги в верстке происходят во время загрузки страницы, пока контент отрисовывается постепенно. Например, когда в страницу вставляется картинка с неизвестной высотой, прямо перед абзацем, который вы читаете, текст куда-то убегает, и это порядком раздражает. Еще такое часто бывает, когда сторонние скрипты (рекламные или партнерские сервисы) добавляют на страницу новые неизвестные элементы.
Чаще всего сдвиги в верстке происходят во время загрузки страницы, пока контент отрисовывается постепенно. Например, когда в страницу вставляется картинка с неизвестной высотой, прямо перед абзацем, который вы читаете, текст куда-то убегает, и это порядком раздражает. Еще такое часто бывает, когда сторонние скрипты (рекламные или партнерские сервисы) добавляют на страницу новые неизвестные элементы.
В этой статье я сосредоточусь на сдвигах в верстке, происходящих при переключении состояния компонентов интерфейса. Сдвиги во время загрузки я затрагивать не буду.
Для начала — немного контекста
Я работаю в Clever Cloud, это платформа автоматизации IT. Наши клиенты выкладывают свой код и мы делаем за них всё остальное: билдим, деплоим, хостим, масштабируем, поддерживаем, восстанавливаем и т.д. Когда им нужно настраивать свои приложения, базы данных и прочие сервисы, они используют наш веб-интерфейс: «консоль». Большую часть времени я провожу над этим проектом, и выглядит он примерно так:
На скриншоте выше — информация о моем собственном сайте, приложении на Node. js, которое хостится на нашей платформе. Справа вы видите круговую диаграмму, показывающую распределение кодов HTTP-ответов, отданных приложением за последних 24 часа.
js, которое хостится на нашей платформе. Справа вы видите круговую диаграмму, показывающую распределение кодов HTTP-ответов, отданных приложением за последних 24 часа.
Когда я работал над этим компонентом, я старался не усложнять. Я представил себе, что наши пользователи и так поймут, что диаграмма относится к текущему приложению. Чтобы не загромождать экран, я решил убрать подробности типа точного количества запросов в подсказки, доступные с помощью мышки или касания. Но, визуально «очистив» диаграмму, я столкнулся с проблемой. Как объяснить следующие нюансы?
- Диаграмма показывает только данные за последние 24 часа.
- Каждый пункт в легенде можно кликнуть и показать/скрыть разные категории кодов статуса. Спасибо, Chart.js!
Доступного пространства слишком мало, чтобы добавить подробный заголовок вверху или внизу диаграммы. Так что, чтобы помочь пользователям узнать это, я добавил кнопку дополнительной информации (ℹ️) в правый верхний угол. При клике по этой кнопке диаграмма прячется, и вместо нее показывается краткий текст. Выглядит это примерно так:
Выглядит это примерно так:
По клику на кнопку «Закрыть» прячется этот краткий текст и диаграмма показывается снова. Реализовать поведение такого переключателя не так уж трудно. Возьмем упрощенную версию шаблона:
<div>
<div>
Коды ответов HTTP <button>перекл. диаграмма/пояснение</button>
</div>
<div>
<!-- диаграмма здесь -->
</div>
<div>
<!-- краткий текст здесь -->
</div>
</div>
В этом HTML я могу по клику на кнопке просто переключить состояние компонента между .chart и .info, и скрыть нужную панель с помощью display: none.
Проблемы сдвига в верстке
В этом подходе есть большая проблема, в нем случаются сдвиги в верстке.
Почему так?
При работе над такими компонентами я стараюсь делать так, как считаю правильным: не задавать компоненту фиксированной высоты, чтобы он мог подстраиваться под свой контент. В данной ситуации это еще важнее, потому что я не могу знать заранее, сколько места понадобится для краткого текста (без скроллинга). Требуемый минимум высоты зависит от:
В данной ситуации это еще важнее, потому что я не могу знать заранее, сколько места понадобится для краткого текста (без скроллинга). Требуемый минимум высоты зависит от:
- Неизвестной ширины компонента, зависящей от контекста, в котором он используется
- Длины краткого текста, которая зависит от языка (английский либо французский)
В итоге, когда компонент содержит диаграмму, он оказывается чуть меньше по высоте, чем когда содержит краткий текст.
С французским текстом проблема еще острее, потому что он чуть длинее:
В зависимости от ситуации, это вроде бы безобидное изменение высоты может сильно повлиять на всю верстку и на положение скроллинга. Такие мелочи могут довести пользователей до бешенства:
- В лучшем случае другие части верстки слегка сместятся.
- В худшем случае кнопка под курсором мышки сдвинется и под ним окажется что-то другое (привет, кнопка поиска в Твиттере).
Видео внизу показывает, что происходит при переключении между состояниями.
Извините, ваш браузер не показывает видео прямо на странице.
Можете посмотреть на первый сдвиг верстки, когда я перехожу с «диаграммы» на «информацию». Соседняя гистограмма сдвигается вниз и карта увеличивается.
Теперь смотрите, что происходит, если я прокручу страницу вниз и вернусь к состоянию «диаграмма». Следите за курсором мышки. Я навел его на кнопку и больше не двигаю, но простой клик вызывает цепную реакцию:
- Высота компонента уменьшается до размера диаграммы.
- Высота всей страницы уменьшается.
- Вся страница чуть-чуть проскролливается вверх.
- Курсор мышки оказывается уже не над кнопкой, а над текстом.
Как нам теперь этот сдвиг предотвратить?
Решение с абсолютным позиционированием
До появления CSS Grid я бы решил эту проблему с помощью CSS-свойства position.
Первым делом я использовал бы visibility: hidden вместо display: none для скрытия «неактивной» панели:
Как видите, с visibility: hidden «неактивная» панель скрыта, но компонент так рассчитывает свой размер, как будто обе панели на месте. Теперь у меня компонент стабильной высоты, с учетом высоты и
Теперь у меня компонент стабильной высоты, с учетом высоты и .chart, и .info.
Затем я бы применил position: absolute для .chart. Это убирает элемент из нормального потока. Что означает, что компонент будет рассчитывать свою высоту так, как будто .chart нет вообще. Таким образом, высота компонента будет зависеть главным образом от размера .info, а именно это мне и нужно.
Останется только задать .chart точно такие же положение и размер, как у .info. Использование position: absolute означает, что .chart позиционируется «относительно своего ближайшего позиционированного предка». То есть предка с любым значением position кроме дефолтного (static). Чаще всего я для этого применяю position: relative у родительского элемента. В этой ситуации мне понадобится дополнительная обертка .wrapper вокруг обеих панелей:
<div>
<div>
Коды ответов HTTP <button>перекл. диаграмма/информация</button>
</div>
<div>
<div>
<!-- диаграмма здесь -->
</div>
<div>
<!-- краткий текст здесь -->
</div>
</div>
</div>
диаграмма/информация</button>
</div>
<div>
<div>
<!-- диаграмма здесь -->
</div>
<div>
<!-- краткий текст здесь -->
</div>
</div>
</div>
Для такого HTML решение в CSS будет выглядеть примерно так:
.wrapper {
/* .wrapper — ближайший позиционированный предок для .chart */
position: relative;
}
.chart {
/* .chart убран из нормального потока, поэтому
у .wrapper точно такой же размер (и положение), как у .info
потому что .info — единственный потомок, оставшийся в потоке
.chart позиционируется относительно .wrapper */
position: absolute;
/* то же положение, что у .wrapper (а значит, и у .info) */
left: 0;
top: 0;
/* тот же размер, что у .wrapper (а значит, и у .info) */
height: 100%;
width: 100%;
}
Это решение с position: absolute помогает добиться моей цели. Размер компонента теперь всегда зависит от размера
Размер компонента теперь всегда зависит от размера .info, даже когда он скрыт, а отображается .chart.
Больше нет никаких сдвигов при переключении состояний, но остались ограничения:
Во-первых, пришлось добавить .wrapper с position: relative ради одного лишь position: absolute для .chart. CSS потрясающий, но овладеть его хитростями бывает непросто. Если у вас до сих пор бывают неясности с CSS-свойством position, этот подход может испугать, но не беспокойтесь:
- Это нормально. Вы не в этом не одиноки!
- Со временем и практикой станет полегче…
Во-вторых, мне пришлось положиться на то, что размер компонента будет зависеть только от .info. В ситуации посложнее панелей может быть больше, чем две, и не всегда можно определить, какая из них должна управлять размером всего компонента.
Теперь посмотрим, как гриды справятся с этим лучше.
Решение на гридах
CSS Grid уже поддерживается во всех «вечнозеленых» браузерах (т. е. автоматически обновляемых — прим. перев.). А значит, можно рассчитывать на возможность помещать несколько элементов в одну грид-область и накладывать их друг на друга.
е. автоматически обновляемых — прим. перев.). А значит, можно рассчитывать на возможность помещать несколько элементов в одну грид-область и накладывать их друг на друга.
Что вы имеете в виду под грид-областью?
Если вы не очень знакомы с CSS Grid, то, прежде чем читать статью дальше, я бы посоветовал:
- Посмотреть любой доклад Рейчел Эндрю. Она потрясающая, и в ее недавнем совместном видео с Джейсоном Ленгсторфом они объясняют CSS-гриды, создавая примеры кода прямо «на ходу».
- Всегда держите в открытой вкладке полное руководство по гридам с CSS-Tricks (а также нашу статью, восполняющую его пробелы — прим. перев.🙂
- Практика и еще раз практика…
Теперь, когда вы лучше знакомы с CSS-гридами, можно поговорить о теперь уже знаменитом «АнтиСдвиговом Приеме с Наложением в Гридах» (уж простите). Возьмем наш изначальный простой шаблон:
<div>
<div>
Коды ответов HTTP <button>перекл. диаграмма/пояснение</button>
</div>
<div>
<!-- диаграмма здесь -->
</div>
<div>
<!-- краткий текст здесь -->
</div>
</div>
диаграмма/пояснение</button>
</div>
<div>
<!-- диаграмма здесь -->
</div>
<div>
<!-- краткий текст здесь -->
</div>
</div>
Если мы применим CSS Grid для .chart-component вот так:
.chart-component {
display: grid;
gap: 1rem;
}
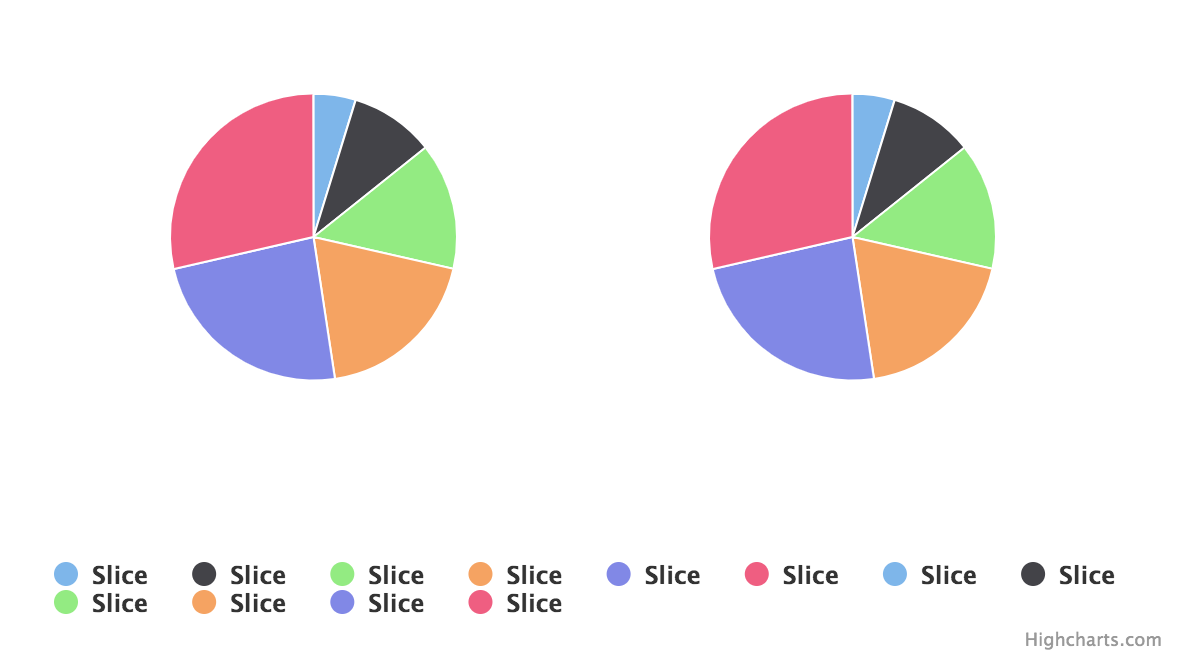
то наш компонент будет выглядеть вот так:
Благодаря чудесному инспектору CSS-гридов из отладчиика Firefox у нас есть подписи для рядов и колонок. Мы видим, что:
.title,.chartи.infoнаходятся между 1 и 2 линиями колонок.title— между 1 и 2 линиями рядов.chart— между 2 и 3 линиями рядов.info— между 3 и 4 линиями рядов
Это потому, что поведение по умолчанию — простая одноколоночная сетка: дочерние элементы размещаются по порядку. С помощью
С помощью grid-column и grid-row можно заставить элементы разместиться в определенной области грида.
Например, если мы вот так разместим наши два элемента в одной и той же области:
.chart,
.info {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
то результат будет выглядеть так:
Если вас что-то смущает, не забывайте, что нужная панель будет скрыта с помощью visibility: hidden.
Этим приемом мы фактически велели CSS-движку подготовить сетку, в которой область между 1 / 2 линиями колонок и 2 / 3 линиями рядов (т.е. ячейка на пересечении первой колонки и второго ряда — прим. перев.) должна подстраиваться под то, что у нее внутри. Другими словами: эта самая область всегда будет такой величины, как большее из .chart and .info. Таким образом, высота всего компонента при переключении состояний будет неизменна.
Извините, ваш браузер не показывает видео прямо на странице.
Больше никаких сдвигов!
В сравнении с решением на абсолютном позиционировании, мы улучшили ситуацию:
- Не нужна добавочная обертка
.wrapper - Будет прекрасно работать и более чем с двумя панелями
- Незачем гадать, какая панель будет управлять размером всего компонента
А теперь, бонусом, позвольте показать вам еще один реальный пример, где я использовал этот прием.
Предотвращение горизонтальных сдвигов
В предыдущем примере мы разбирались с высотой компонента, но этот прием можно использовать и для ширины. Если еще раз взглянуть на консоль Clever Cloud в целом, то в правом верхнем углу вы заметите несколько кнопок для управления состоянием приложения.
У кнопки «Stop app» («Остановить приложение») горизонтальные внутренние отступы больше, чем у остальных. Это потому, что при клике на эту самую кнопку текст на 3 секунды меняется на «Click to cancel» («Нажмите для отмены»), на случай, если вы запаниковали передумали.
Если бы не прием с гридом, изменение ширины при смене текста кнопки со «Stop app» на «Click to cancel» сдвинуло бы все остальные кнопки вот так:
На узких экранах перенос кнопок на новую строку мог бы вызвать еще больший сдвиг вёрстки, типа такого:
Извините, ваш браузер не показывает видео прямо на странице.
Благодаря «АнтиСдвиговому Приёму с Наложением в Гриде» (пожалуйста, пришлите свои идеи для названия, я уже не могу) не нужно гадать, в каком состоянии кнопка больше. Какова ни была бы длина у нормального текста и текста для отмены, кнопка всегда будет достаточного размера.
Извините, ваш браузер не показывает видео прямо на странице.
Больше никаких сдвигов!
Надеюсь, что эта статья помогла вам обратить внимание на сдвиги в вёрстке как потенциальную проблему, которую надо решать. Также надеюсь, что этот приём будет полезен и в ваших проектах.
Полезные ссылки
Про CSS и гриды:
- Справка про CSS-свойство position на MDN
- Поддержка CSS Grid Layout в браузерах на Can I use
- Давайте изучать CSS-гриды! (с Рейчел Эндрю) на YouTube-канале Джейсона Ленгсторфа
- Полное руководство по гридам на CSS-Tricks (а также большую статью про гриды на этом сайте и другие материалы по соотв.
 тегу — прим. перев.)
тегу — прим. перев.) - Присмотритесь к Firefox и его великолепному инспектору CSS-гридов
Компонент круговой диаграммы и компонент кнопки — части библиотеки компонентов Clever Cloud. Код открыт на Гитхабе и документация (с наглядным предпросмотром) опубликована с помощью Storybook.
Подробнее о компонентах, о которых мы говорили, можно узнать здесь:
- Chart.js: JavaScipt-библиотека, использованная для этих диаграмм
<cc-tile-status-codes>: компонент круговой диаграммы- Исходный код
- Документация с предпросмотром
<cc-button>: компонент кнопки с «нажмите для отмены»- Исходный код
- Документация с предпросмотром
Благодарности
Спасибо вам, замечательные рецензенты, за уделенное время: Жюльен Дюрийон, Александр Берто, Энтони Рико, Сара Хаим-Любчански, Жюльен Ленгран-Ламбер и Ральф Д. Мюллер.
P.S. Это тоже может быть интересно:
Онлайн-курс базового обучения CSS
- Все темы
- творческий
- Веб-дизайн
- Веб-стандарты
С Кристиной Труонг Нравится 12 431 пользователям
Продолжительность: 4 часа 29 минут
Уровень мастерства: Начинающий
Выпущено: 01. 10.2019
10.2019
Начать бесплатную пробную версию на 1 месяц
Детали курса
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, который позволяет вам управлять внешним видом ваших веб-страниц. В этом практическом курсе Кристина Труонг демонстрирует концепции, которые составляют основу CSS, объясняя, что вам нужно знать, чтобы настроить существующий CSS и написать свой собственный. Кристина объясняет, как добавить цвета и другие элементы дизайна, чтобы ваши веб-страницы вышли за рамки простого черного текста на белом фоне. Она показывает, как использовать селекторы, как блочная модель определяет интервалы и размеры элементов страницы, а также как стилизовать текст и управлять базовыми макетами с помощью Flexbox и Grid. Она также рассказывает о работе с расширенными селекторами, создании гибких макетов и определении того, когда использовать свойства float и position. Кроме того, в конце курса вы получите настоящий проект — страницу онлайн-резюме.
Кроме того, в конце курса вы получите настоящий проект — страницу онлайн-резюме.
Навыки, которые вы приобретете
- Каскадные таблицы стилей (CSS)
Получите общий сертификат
Поделитесь тем, что вы узнали, и станьте выдающимся профессионалом в желаемой отрасли с сертификатом, демонстрирующим ваши знания, полученные на курсе.
Обучение LinkedIn Обучение
Сертификат об окончанииДемонстрация в вашем профиле LinkedIn в разделе «Лицензии и сертификаты»
Загрузите или распечатайте в формате PDF, чтобы поделиться с другими
Поделитесь изображением в Интернете, чтобы продемонстрировать свое мастерство
Познакомьтесь с инструктором
Кристина Труонг
Веб-разработчик + преподаватель
Отзывы учащихся
5009 оценок
Общий рейтинг рассчитывается на основе среднего значения представленных оценок. Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
- 5 звезд Текущее значение: 3875 77%
- 4 звезды Текущее значение: 881 17%
- 3 звезды Текущее значение: 197 3%
- 2 звезды Текущее значение: 29<1%
- 1 звезда Текущее значение: 27 <1%
Содержание
Что включено
- Практикуйтесь, пока учитесь 1 файл с упражнениями
- Проверьте свои знания 8 викторин
- Учитесь на ходу Доступ на планшете и телефоне
Похожие курсы
Скачать курсы
Используйте приложение LinkedIn Learning для iOS или Android и смотрите курсы на своем мобильном устройстве без подключения к Интернету.
· GoodData.UI
Круговая диаграмма показывает данные в виде пропорциональных сегментов диска. Круговые диаграммы можно сегментировать либо по нескольким показателям, либо по атрибуту.
Структура
import "@gooddata/sdk-ui-charts/styles/css/main.css";
импортировать {PieChart} из "@gooddata/sdk-ui-charts";
<Круговая диаграмма
меры={<меры>}
config={<диаграмма-конфигурация>}
…
/>
Пример
import "@gooddata/sdk-ui-charts/styles/css/main.css";
импортировать {PieChart} из "@gooddata/sdk-ui-charts";
импортировать * как Md из "./md/full";
константный стиль = {высота: 300};
<Круговая диаграмма
Measures={[Md.$FranchiseFeesAdRoyalty, Md.$FranchiseFeesInitialFranchiseFee, Md.$FranchiseFesCongoingRoyalty]}
/>
Свойства
| Имя | Требуется? | Тип | Описание | ||||
|---|---|---|---|---|---|---|---|
| меры | true | IMeasure[] | Массив определений мер | 901 51||||
| viewBy | false | IAttribute | Определение атрибута | ||||
| фильтры | false | IFilter[] | Массив определений фильтров | ||||
| sortBy | false | ISortItem[] | Массив определений сортировки | ||||
| config | false | IChartConfig | Объект конфигурации диаграммы | ||||
| серверная часть | false | IAnalyticalBackend | Объект с конфигурацией, связанной со связью с бэкендом и доступом к аналитическим рабочим областям | ||||
| workspace | false | строка | Идентификатор рабочей области | ||||
| локаль | false | строка | Локализация диаграммы. По умолчанию По умолчанию en-US . Для других языков см. полный список доступных локализаций. | ||||
| DrillableItems | false | IDrillableItem[] | Массив точек и значений атрибутов, которые можно развернуть | ||||
| ErrorComponent | 901 55 ложноКомпонент 9 | false | |||||
| onError | false | Function | Обратный вызов, когда компонент обновляет свое состояние ошибки | ||||
| onExportReady | false | Function | Обратный вызов, когда компонент готов к экспорту своих данных | ||||
| onLoadingChanged | false | Функция | Обратный вызов, когда компонент обновляет состояние загрузки | onDrill | false | Функция | Обратный вызов при запуске детализации компонента |
В следующем примере показана поддерживаемая структура конфигурации с примерами значений.
