CSS анимация Круг HTML, синий круг, синий, текст png
CSS анимация Круг HTML, синий круг, синий, текст pngтеги
- синий,
- текст,
- логотип,
- компьютерные обои,
- сфера,
- холст,
- мультфильм,
- обои для рабочего стола,
- электрический Синий,
- конечная,
- небо,
- круги,
- точка,
- начальная,
- линия,
- javaScript,
- область,
- лазурь,
- бренд,
- каскадные таблицы стилей,
- круг,
- диаграмма,
- анимация,
- синий круг,
- CSS анимация,
- HTML,
- png,
- прозрачный png,
- без фона,
- бесплатная загрузка
- Размер изображения
- 2300x1818px
- Размер файла
- 44.72KB
- MIME тип
- Image/png
изменить размер PNG
ширина(px)
высота(px)
Некоммерческое использование, DMCA Contact Us
 79KB
79KB js, sass, фиолетовый, текст png
660x660px
11.27KB
js, sass, фиолетовый, текст png
660x660px
11.27KB 91MB
91MB 55KB
55KBCSS-анимации — CSS — Дока
Кратко
Скопировано
Веб в процессе развития из текста с картинками превратился в интерактивное пространство. Заходя на разные сайты, вы постоянно видите анимации. От микроскопических реакций на наведение курсора до сложных сцен.
Открыть демо в новой вкладкеПервые анимации реализовывались при помощи Flash и JavaScript. Позже многие инструменты были внедрены в CSS. Именно о CSS-анимациях мы поговорим в этой статье.
Позже многие инструменты были внедрены в CSS. Именно о CSS-анимациях мы поговорим в этой статье.
CSS-анимации могут проигрываться без дополнительных действий со стороны пользователя и состоять из нескольких шагов.
Список свойств для создания CSS-анимаций:
animation;- name animation;- duration animation;- iteration - count animation;- direction animation;- timing - function animation;- delay animation;- play - state animation;- fill - mode animation.
Для создания ключевых кадров используется директива @keyframes.
@keyframesСкопировано
Что из себя представляет любая анимация? Это переход от одного состояния элемента к другому состоянию.
Чтобы рассказать браузеру, с чего начать и чем закончить анимацию, используется директива @keyframes.
Представим, что у нас есть два блока: розовый круг и синий квадрат. Мы хотим написать анимацию так, чтобы розовый круг превращался в синий квадрат, а синий квадрат превращался в розовый круг.
Открыть демо в новой вкладкеНачать создание нашей анимации нужно с разложения её на шаги — ключевые кадры. Наша анимация будет простая, у неё будет всего два ключевых кадра.
Чтобы превратить розовый круг в синий квадрат, нам нужно будет поменять три свойства: width, height и background.
Чтобы прописать ключевые кадры, используем директиву @keyframes:
@keyframes circle-to-square { from { width: 50px; height: 50px; background-color: #F498AD; } to { width: 200px; height: 200px; background-color: #2E9AFF; }}
@keyframes circle-to-square {
from {
width: 50px;
height: 50px;
background-color: #F498AD;
}
to {
width: 200px;
height: 200px;
background-color: #2E9AFF;
}
}
После ключевого слова @keyframes мы должны написать имя анимации. Оно понадобится нам, чтобы связать анимацию для конкретного элемента с ключевыми кадрами. Желательно, чтобы имя анимации было уникальным.
Оно понадобится нам, чтобы связать анимацию для конкретного элемента с ключевыми кадрами. Желательно, чтобы имя анимации было уникальным.
👉
Если в коде встречается несколько директив с одинаковыми именами, то будет воспроизводиться последняя, стоящая ниже в коде анимация.
Ключевые кадры могут прописываться при помощи ключевых слов from (начальный кадр) и to (конечный кадр). Это удобно, если у вас всего два ключевых кадра. Если же кадров больше двух, то можно использовать проценты.
Добавим нашей анимации промежуточный шаг, когда наш круг будет фиолетовым прямоугольником:
@keyframes circle-to-square { from { width: 50px; height: 50px; background-color: #F498AD; } 50% { width: 50px; height: 200px; background-color: #7F6EDB; } to { width: 200px; height: 200px; background-color: #2E9AFF; }}
@keyframes circle-to-square {
from {
width: 50px;
height: 50px;
background-color: #F498AD;
}
50% {
width: 50px;
height: 200px;
background-color: #7F6EDB;
}
to {
width: 200px;
height: 200px;
background-color: #2E9AFF;
}
}
Браузер расшифровывает ключевое слово from как 0, а ключевое слово to как 100.
Мы прописали ключевые кадры анимации, но пока ничего не происходит 🥲
Чтобы анимация начала проигрываться, нам нужно присвоить её какому-то элементу, чтобы браузер понимал, какой элемент на странице анимировать.
animation-name Скопировано
Для присвоения анимации элементу как раз нужно имя, которое мы придумали.
.child-one { animation-name: circle-to-square;}
.child-one {
animation-name: circle-to-square;
}
Теперь браузер знает, что ключевые кадры анимации с названием circle должны применяться к элементу с классом child.
Кроме имени анимации можно указать none, значение по умолчанию. Означает отсутствие анимации. Удобно использовать для сброса анимации.
Например, можно указать это значение для элемента по ховеру:
.element { animation: some-animation;}.element:hover { animation: none;}
.element { animation: some-animation; } .element:hover { animation: none; }
Но анимация всё ещё не работает! Потому что браузер не знает, за какое время нужно изменять свойства элемента.
animation-duration Скопировано
При помощи свойства animation пропишем длительность одного цикла анимации. Значение этого свойства указывается в секундах s или миллисекундах ms.
Пусть круг превращается в квадрат за 5 секунд:
.child-one { animation-name: circle-to-square; animation-duration: 5s;}
.child-one {
animation-name: circle-to-square;
animation-duration: 5s;
}
Открыть демо в новой вкладке👌
Если указать 0s, то ключевые кадры будут пропущены, анимация применится мгновенно.
Ура! Анимация проигрывается! Но только один раз… Есть вероятность, что пользователь просто не увидит анимации — она закончится раньше, чем он доскроллит до этого места страницы.
animation-iteration-count Скопировано
При помощи свойства animation можно указать, сколько раз анимация будет проигрываться.
В качестве значения указывается число, означающее количество повторений, или ключевое слово infinite. Если указано infinite, то анимация будет повторяться бесконечно. Это значение встречается чаще всего!
.child-one { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite;}
.child-one {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
}
Открыть демо в новой вкладкеТеперь анимация проигрывается постоянно, но вы наверняка видите, что после последнего кадра происходит резкий скачок к исходному состоянию. Выглядит откровенно так себе.
Выглядит откровенно так себе.
animation-direction Скопировано
Свойство animation сообщает браузеру, должна ли анимация проигрываться в обратном порядке.
Доступные значения:
normal— значение по умолчанию, анимация воспроизводится от начала до конца, после чего возвращается к начальному кадру.reverse— анимация проигрывается в обратном порядке, от последнего ключевого кадра до первого, после чего возвращается к последнему кадру.alternate— каждый нечётный повтор (первый, третий, пятый) анимации воспроизводится в прямом порядке, а каждый чётный повтор (второй, четвёртый, шестой) анимации воспроизводится в обратном порядке.alternate— аналогично значению- reverse alternate, но чётные и нечётные повторы меняются местами.
.child-one { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate;}
.child-one {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
Открыть демо в новой вкладкеТеперь анимация красиво проигрывается. Круг плавно становится квадратом, а потом снова плавно превращается в круг 😌
По факту наша анимация работает, можно оставить так. Но есть что улучшить!
animation-timing-function Скопировано
Анимации пришли в веб в попытке стереть границу между реальным миром и компьютерным. В реальном мире вещи не меняют свои свойства мгновенно. Мячик перемещается из вашей руки на пол не моментально, а плавно меняя свою позицию в пространстве.
CSS-анимации по умолчанию проигрываются линейно, меняя свойства элемента на равные доли в равные промежутки времени. Такое поведение редко встречается в реальной жизни. Тот же мячик начинает своё движение медленно и со временем ускоряется.
Такое поведение редко встречается в реальной жизни. Тот же мячик начинает своё движение медленно и со временем ускоряется.
При помощи свойства animation можно задать, как будет развиваться анимация между ключевыми кадрами: равномерно, или сначала быстро, потом медленно, или по каким-то сложным внутренним законам.
linearСкопировано
Значение по умолчанию. Анимация проигрывается равномерно, без колебаний скорости.
easeСкопировано
Анимация начинается медленно, затем быстро разгоняется и снова замедляется к концу.
ease-in Скопировано
Анимация начинается медленно и плавно ускоряется к концу.
ease-out Скопировано
Анимация начинается быстро и плавно замедляется к концу.
ease-in-out Скопировано
Анимация начинается и заканчивается медленно, ускоряясь в середине.
cubic-bezier(x1, y1, x2, y2) Скопировано
Временная функция, описывающая тип ускорения в виде кривой Безье.
По оси x располагается временная шкала анимации, а по оси y — прогресс анимации. Это очень мощный инструмент для создания разнообразных анимаций со сложными внутренними законами.
Значения x1 и x2 должны находиться в диапазоне от 0 до 1 включительно. Задавая значения y1 и y2 меньше 0 или больше 1, можно добиться эффекта пружины.
Редко когда разработчики пишут эту функцию из головы. Чаще всего используется инструмент визуализации, позволяющий изменять значения и сразу видеть, как будет выглядеть анимация.
Один из самых популярных инструментов — cubic-bezier.com.
step-start Скопировано
Задаёт пошаговую анимацию, разбивая её на отрезки, изменения происходят в начале каждого шага.
step-end Скопировано
Пошаговая анимация, изменения происходят в конце каждого шага.
steps(количество шагов, положение шага) Скопировано
Функция, указывающая, что анимация должна воспроизводиться шагами, резко переходя от одного состояния к другому.
Первый параметр указывает, на сколько отрезков нужно разбить анимацию. Значением должно быть целое положительное число больше 0.
Второй параметр является необязательным и указывает позицию шага, момент, когда начинается анимация. Возможные значения:
jump— первый шаг происходит при значении- start 0.
jump— последний шаг происходит при значении- end 1.jump— все шаги происходят в пределах от- none 0до1включительно.jump— первый шаг происходит при значении- both 0, последний — при значении1.start— ведёт себя какjump.- start end— ведёт себя какjump.- end
Со значением start анимация начинается в начале каждого шага, со значением end — в конце каждого шага с задержкой. Задержка вычисляется как результат деления времени анимации на количество шагов. Если второй параметр не указан, используется значение по умолчанию end.
Очень сложно представить, как же будет выглядеть анимация при каждом из этих значений. Гораздо информативнее будет демка:
Открыть демо в новой вкладкеВернёмся к нашему розовому кругу и укажем, что он должен превращаться в синий квадрат нелинейно, медленно разгоняясь к концу анимации.
.child-one { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate; animation-timing-function: ease-in;}
.child-one {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: ease-in;
}
Открыть демо в новой вкладкеАнимация стала более естественной, не такой компьютерной.
Пришло время заняться правой фигурой и превратить синий квадрат в розовый круг. Используем практически те же самые свойства, что и для круга, только зададим другое значение для свойства animation, чтобы шаги анимации воспроизводились в обратном порядке:
.child-two { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate-reverse; animation-timing-function: ease-in;}
. child-two {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate-reverse;
animation-timing-function: ease-in;
}
child-two {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate-reverse;
animation-timing-function: ease-in;
}
Открыть демо в новой вкладкеСейчас обе фигуры меняются синхронно. Добавим правой фигуре небольшую задержку.
animation-delay Скопировано
Свойство задаёт задержку воспроизведения анимации. Значением может быть любое число, как отрицательное, так и положительное.
Если значение положительное, то будет задержка перед началом анимации. Если значение отрицательное, то анимация начнётся как бы за кадром.
Пусть анимация правого элемента начнётся с задержкой -2.5 секунды. Так она будет начинаться с середины:
.child-two { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate-reverse; animation-timing-function: ease-in; animation-delay: -2. 5s;}
5s;}
.child-two {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate-reverse;
animation-timing-function: ease-in;
animation-delay: -2.5s;
}
Открыть демо в новой вкладкеanimation-play-state Скопировано
Свойство, позволяющее ставить анимацию на паузу и запускать снова.
Доступные значения:
running— анимация проигрывается (значение по умолчанию).paused— анимация ставится на паузу. При повторном запуске анимации она продолжается с того места, где была остановлена.
Добавим возможность взаимодействовать с нашей анимацией. Пусть по наведению курсора анимация ставится на паузу, а если курсор убран, то продолжает проигрываться.
.child:hover { animation-play-state: paused;}
.child:hover {
animation-play-state: paused;
}
animation-fill-mode Скопировано
Последнее свойство анимации — animation — сообщает браузеру, нужно ли применять стили ключевых кадров до или после проигрывания анимации.
Доступные значения:
none— стили анимации не применяются до и после проигрывания анимации (значение по умолчанию).forwards— после окончания анимации элемент сохранит стили последнего ключевого кадра.backwards— после окончания анимации к элементу будут применены стили первого ключевого кадра.both— до начала анимации к элементу применяется первый ключевой кадр, а после окончания анимации элемент останется в состоянии последнего ключевого кадра.
Для лучшего понимания работы этих значений посмотрите демо 👇
Открыть демо в новой вкладкеanimationСкопировано
animation — это мега-шорткат, в котором можно за раз указать значения для всех перечисленных выше свойств, начинающихся на animation.
Значения указываются через пробел. Порядок указания значений не важен. Из-за того, что значения этих свойств очень разные, браузер сам догадывается, какое значение к какому свойству относится. Важно только помнить, что первое значение времени будет воспринято как значение
Важно только помнить, что первое значение времени будет воспринято как значение animation (длительность анимации), а второе — animation (задержка воспроизведения).
Для работы анимации совсем не обязательно перечислять все значения. Достаточно указать имя анимации и её длительность. Для остальных свойств будут установлены значения по умолчанию.
.child-two { animation: circle-to-square 2s infinite alternate-reverse ease-in 1s;}
.child-two {
animation: circle-to-square 2s infinite alternate-reverse ease-in 1s;
}
Несколько анимаций
Скопировано
Есть возможность применить к одному элементу сразу несколько анимаций. Для этого нужно перечислить несколько значений через запятую. Возможно указать любое количество значений для любого из свойств анимации. Анимации будут воспроизводиться одновременно.
Например, разобьём предыдущую анимацию на две отдельные. Одна будет отвечать за изменение формы элемента, а вторая за изменение цвета.
Одна будет отвечать за изменение формы элемента, а вторая за изменение цвета.
@keyframes circle-to-square { from { width: 50px; height: 50px; } 50% { width: 100%; height: 50px; } to { width: 100%; height: 100%; }}@keyframes color-change { from { background-color: #F498AD; } 50% { background-color: #7F6EDB; } to { background-color: #2E9AFF; }}
@keyframes circle-to-square {
from {
width: 50px;
height: 50px;
}
50% {
width: 100%;
height: 50px;
}
to {
width: 100%;
height: 100%;
}
}
@keyframes color-change {
from {
background-color: #F498AD;
}
50% {
background-color: #7F6EDB;
}
to {
background-color: #2E9AFF;
}
}
И присвоим обе анимации одному элементу, при этом задав первой задержку, и указав разное время воспроизведения.
.child { animation: circle-to-square 10s infinite alternate ease-out 1s, color-change 5s alternate linear infinite;}
. child {
animation:
circle-to-square 10s infinite alternate ease-out 1s,
color-change 5s alternate linear infinite;
}
child {
animation:
circle-to-square 10s infinite alternate ease-out 1s,
color-change 5s alternate linear infinite;
}
Открыть демо в новой вкладкеВ итоге форма меняется за 10 секунд, а цвет перетекает из розового в синий за 5 секунд. А потом обратно. Очень красиво и медитативно 🙌
Как сделать круг в CSS
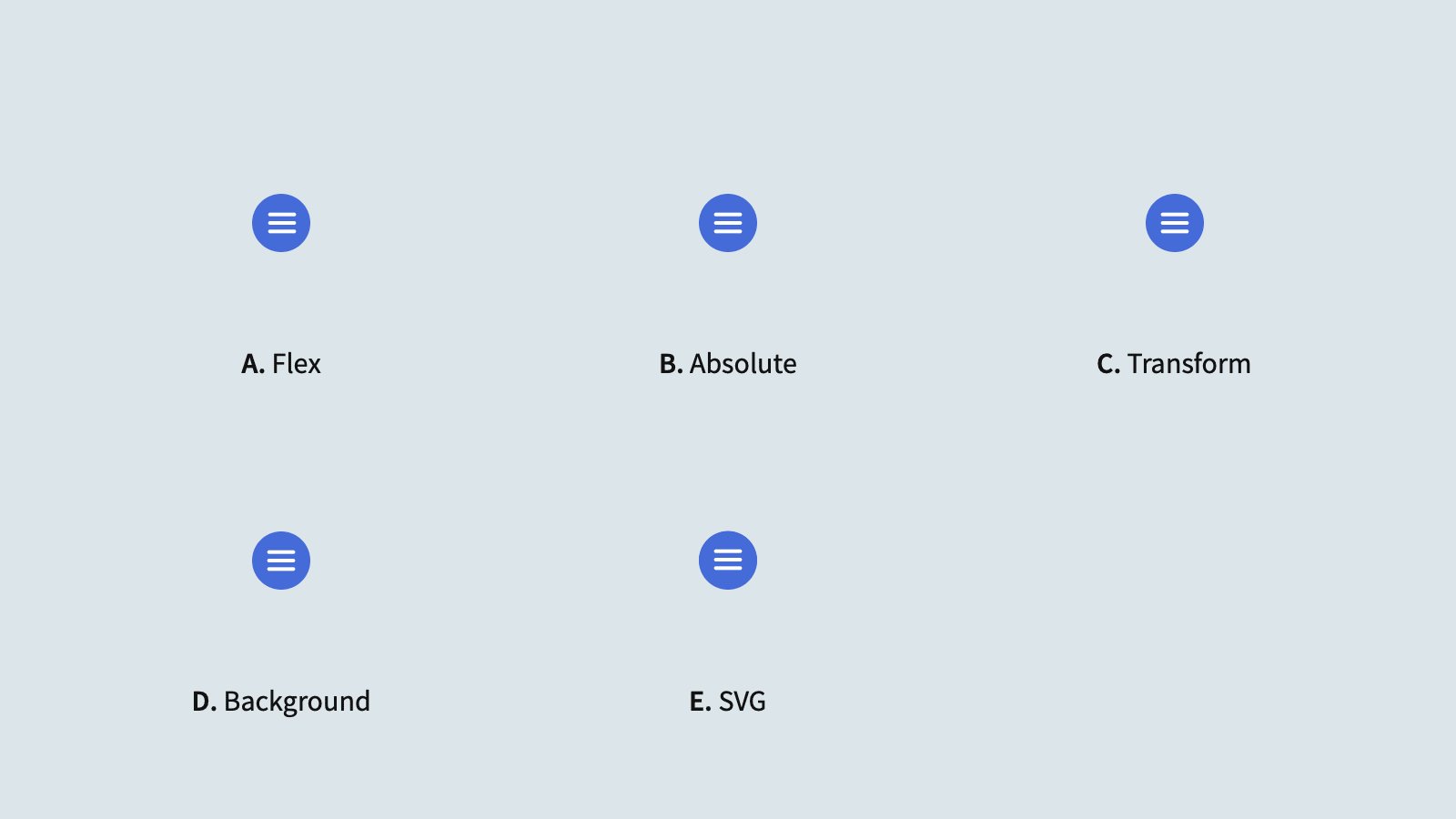
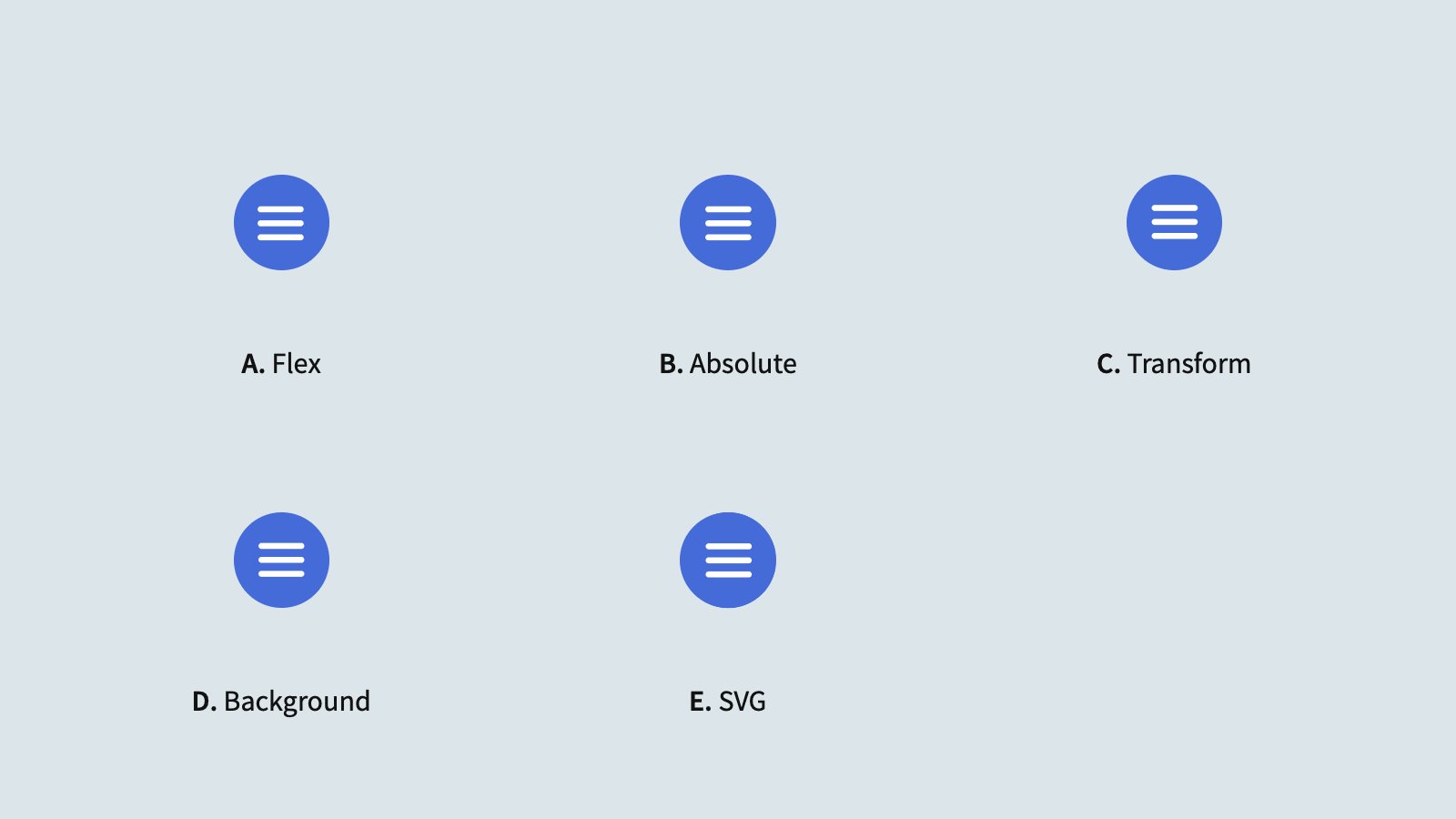
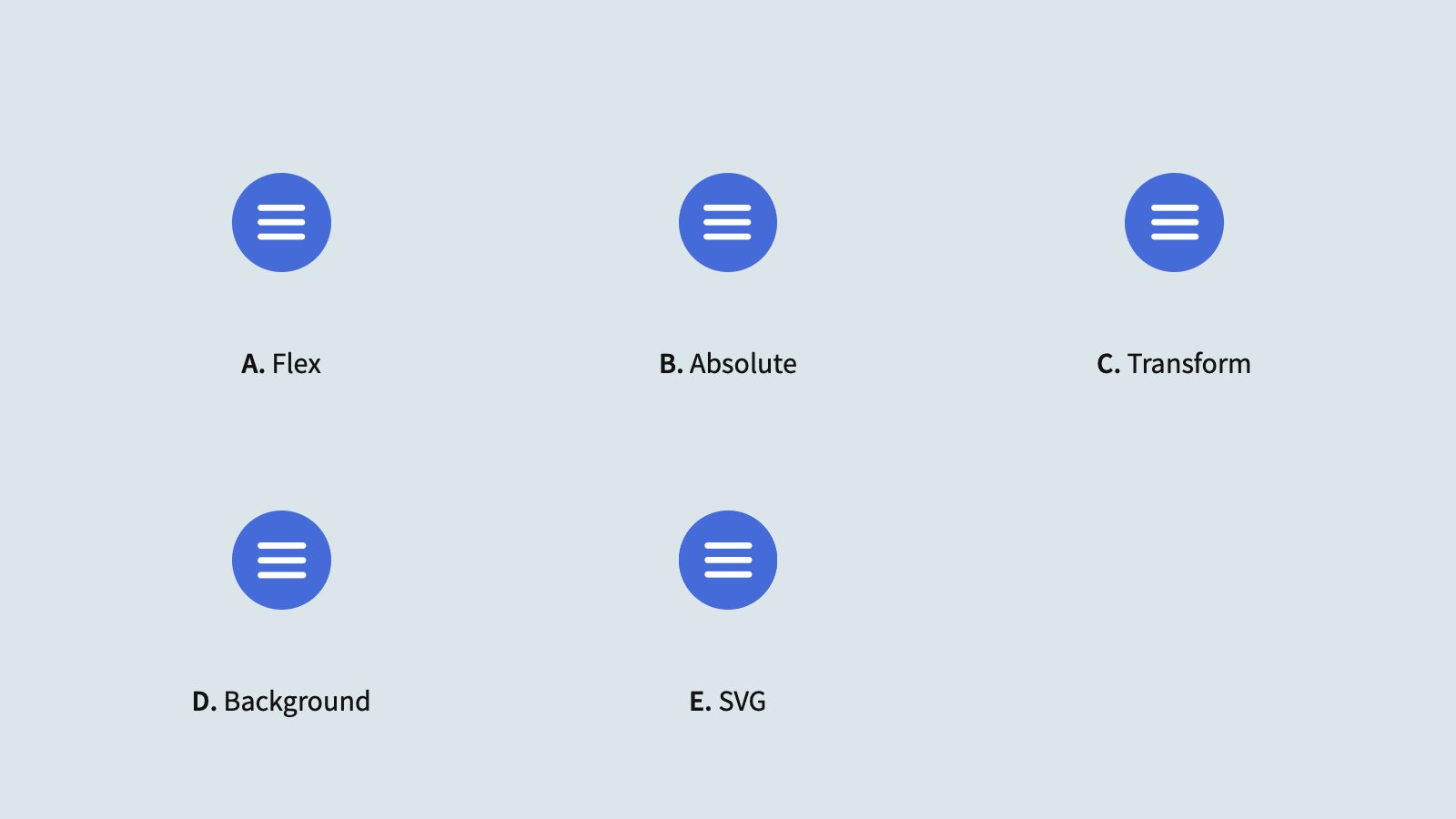
Круги могут быть полезны для кнопок CTA, или вам может понадобиться круглое изображение форма, имитирующая ваш логотип.
Какими бы ни были ваши потребности, вы можете легко создать круг в CSS.
Важное сообщение: мы гордимся тем, что являемся аффилированными лицами некоторых инструментов, упомянутых в этом руководстве. Если вы нажмете на партнерскую ссылку и впоследствии совершите покупку, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с раскрытием информации об аффилированных лицах.
Для получения дополнительной информации ознакомьтесь с раскрытием информации об аффилированных лицах.
Создайте круг в CSS
Чтобы создать круг в CSS, вы можете использовать свойство border-radius , чтобы закруглить углы элемента и установить свойства ширины и высоты на одно и то же значение.
Код будет выглядеть так:
.circle {
ширина: 100 пикселей;
высота: 100 пикселей;
радиус границы: 50%;
цвет фона: синий;
} Здесь Чтобы создать круглую кнопку в CSS , вам нужно установить ширину и высоту элемента HTML на одно и то же значение и применить свойство border-radius (установленное на 50% ширины/высоты). Вот как будет выглядеть код: 👉 Вы можете настроить любое из значений , чтобы ваш сайт выглядел правильно. Вы можете создать круглое изображение в CSS, задав для свойства border-radius значение 50% элемента изображения. 🔔 Примечание: Для свойства переполнения установлено значение «скрытый» , чтобы скрыть любые части изображения, выходящие за пределы круговой границы. Как добавить текст в круг в CSS? Как сделать адаптивный круг в CSS? Как изменить цвет круга? Хотите узнать больше о CSS? Попробуйте этот курс 🙌 Ссылка скопирована! Узнайте, как превратить квадратное изображение, например изображение профиля, в круг с помощью простых стилей CSS. Не требуется JavaScript. Спросил 3 месяца назад
в
CSS
Николь превратить квадратное изображение в круг изображение
круг
радиус границы
стиль Спросил 6 дней назад
в
CSS
Татьяна как закодировать страницу с фоновым изображением, которое является адаптивным background-image
отзывчивый
CSS
медиазапрос Спросил 13 дней назад
в
CSS
от Fania Kadiria как центрировать div CSS
див
центр
поля Спросил 14 дней назад
в
CSS
от Jess расскажите мне больше о поведении прокрутки css поведение прокрутки
плавная прокрутка
внутренние ссылки Спросил 14 дней назад
в
CSS
by Jess щелчок по ссылке не прокручивается, прямая ссылка становится якорной на странице поведение прокрутки
якорная ссылка
веб-страница
плавная прокрутка
современные браузеры Спросил 14 дней назад
в
CSS
от Марьям как увеличить поле ввода? поле ввода
размер
ширина
высота
КСС Спросил 14 дней назад
в
CSS
Рикке В. что такое подзаголовок в ccs? УС
подзаголовок
теги заголовков
стиль
классы
ID Спросил 14 дней назад
в
CSS
Рикке В. что такое поле в CSS CSS
коробочная модель
макет
позиция
свойства Спросил 14 дней назад
в
CSS
by Ravneet как поставить картинку на фон страницы background-image
HTML
CSS
веб-дизайн Спросил 14 дней назад
в
CSS
Чичерем все о переходе CSS
переход
анимация
временная функция
МДН Спросил 14 дней назад
в
CSS
by Ravneet как поставить границу вокруг текста HTML
CSS
граница
стиль
элемент Спросил 15 дней назад
в
CSS
Патрисия Даниэль как настроить расстояние между горизонтальным списком CSS
горизонтальный список
интервал
допуск
прокладка Спросил 15 дней назад
в
CSS
Патриция Даниэль как сделать список горизонтальным список
горизонтальный
флексбокс
выравнивание
стиль Спросил 15 дней назад
в
CSS
by Jess межбуквенный интервал css CSS
межбуквенный интервал Спросил 15 дней назад
в
CSS
Патриция Даниэль как добавить эффекты тени на кнопку CSS
HTML
тень
последствия
кнопка Спросил 15 дней назад
в
CSS
by A почему моя сетка не подходит к телу, когда страница свернута сетка
отзывчивый
медиазапросы
макет
размер экрана Спросил 15 дней назад
в
CSS
Анна дайте мне цветовую палитру песочного цвета цветовую палитру
песочный цвет
бежевый
коричневатый
оттенки Спросил 15 дней назад
в
CSS
Анна дайте мне градиент цвета серый, зеленый и бежевый градиент
цвет
шифер серый
бежевый
светло-зеленый Спросил 15 дней назад
в
CSS
от Emer как переместить содержимое HTML
CSS
изображение
элементы списка
встроенный блок
допуск
вертикальное выравнивание Спросил 15 дней назад
в
CSS
Автор: Linda Я создал панель навигации с помощью элемента ul, и все элементы li отображаются как встроенные в CSS. отвечает
медиазапросы
панель навигации
ул
ли Спросил 15 дней назад
в
CSS
by Emer как поместить контент в горизонтальные столбцы и удалить маркеры на CSS
горизонтальные столбцы
отверстия от пуль
стиль списка Спросил 15 дней назад
в
CSS
от Katusiime как выровнять по центру мою кнопку выровнять по центру
кнопка
CSS
допуск
дисплей Спросил 15 дней назад
в
CSS
by Victoria Мой h2 не меняется, когда страница расширяется по центру CSS
медиа-запрос
Отзывчивый дизайн
выравнивание текста
элемент h2 Спросил 15 дней назад
в
CSS
by Victoria Как сделать, чтобы h2 отображался ниже на странице CSS
позиционирование
допуск
h2 Спросил 15 дней назад
в
CSS
by Rikke V. как изменить цвет кнопки? кнопка
цвет
фон
стиль
CSS Спросил 15 дней назад
в
CSS
Рикке В. что такое наведение? наведение
Веб-разработка
мышь
CSS-эффекты
элемент Спросил 15 дней назад
в
CSS
by Parisa как добавить тень к кнопке CSS
тень
кнопка Спросил 15 дней назад
в
CSS
by Folasade Как мне собрать несколько фотографий, которые будут переворачиваться при просмотре перевернуть
изображений
анимация
HTML
JavaScript Спросил 15 дней назад
в
CSS
by Agnieszka Что такое медиазапросы и когда их использовать? Что можно использовать вместо медиазапросов? УС
медиазапросы
Отзывчивый дизайн
начальная загрузка Спросил 16 дней назад
в
CSS
от Zuzana как выделить классы жирным шрифтом в css CSS
стиль
смелый
вес шрифта Спросил 16 дней назад
в
CSS
Зузана что такое li:before li:before
Псевдоэлемент CSS
Элемент списка
свойство содержимого
стиль Спросил 16 дней назад
в
CSS
от Zuzana почему мой список ul не центрирован с маркерами CSS
неупорядоченный список
центрирование
выравнивание текста Спросил 16 дней назад
в
CSS
Зузана что такое unicode-bidi CSS
юникод-биди
направление текста
двунаправленный текст
имущество Спросил 16 дней назад
в
CSS
от Zuzana что такое iframe в css iframe
HTML
вставлять
стиль
размеры
граница Спросил 16 дней назад
в
CSS
Зузана что такое noscript в css noscript
HTML
браузер
альтернативный контент Спросил 16 дней назад
в
CSS
by Bridget изменить цвет фона на черный CSS
фоновый цвет
черный Спросил 16 дней назад
в
CSS
Эмер как сделать столбцы? колонки
флексбокс
контейнер
дочерние элементы Спросил 16 дней назад
в
CSS
by Emer как поместить разное содержимое в разные столбцы по горизонтали CSS
отображать
флексбокс
сетка
столбцы
макет Спросил 16 дней назад
в
CSS
Эмер как разместить рамку вокруг моего контента? УС
граница
стиль
дизайн Спросил 16 дней назад
в
CSS
by Katusiime как сделать шрифт тонким CSS
вес шрифта
тонкий Спросил 16 дней назад
в
CSS
от Фоласаде Как добавить градиент в мой код? УС
градиент
изображение на заднем плане
линейный градиент Спросил 16 дней назад
в
CSS
by Alessandra Можете ли вы сделать цвет более непрозрачным, а не менее непрозрачным, используя rgb и css? УС
RGB
альфа-канал
прозрачность
непрозрачность Спросил 16 дней назад
в
CSS
по Emer как переместить текст в правую часть изображения? текст
изображение
выравнивание
плавать
поля Спросил 16 дней назад
в
CSS
by Emer как поместить содержимое в рамку или рамку? УС
коробка
граница
набивка
поле Спросил 17 дней назад
в
CSS
by Christine как сделать html классы ссылками разных цветов HTML
классы
ссылки
цвета Спросил 17 дней назад
в
CSS
by Elicea Как зафиксировать позицию справа на странице? CSS
позиция
зафиксированный
справа Спросил 17 дней назад
в
CSS
Рикке В. как сделать цвет фона в css CSS
фоновый цвет
Цветовые значения CSS Спросил 18 дней назад
в
CSS
от Jenny как иметь отступы 100px сверху и снизу и отступы 50px осталось только заполнение
CSS
стиль Спросил 18 дней назад
в
CSS
Дженни как удалить маркеры из элемента li CSS
стиль списка
отверстия от пуль
литиевый элемент Спросил 18 дней назад
в
CSS
by EBONI можно ли изменить прозрачность фонового изображения? фоновое изображение
прозрачность
непрозрачность Спросил 18 дней назад
в
CSS
by Taylor Как заставить изображение изменять свой размер в зависимости от размера окна браузера? УС
адаптивное изображение
Максимальная ширина
окно просмотра
соотношение сторон Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС Питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node. Сделать круглую кнопку в CSS
.circle-button {
ширина: 50 пикселей;
высота: 50 пикселей;
радиус границы: 25px;
цвет фона: #4CAF50;
белый цвет;
выравнивание текста: по центру;
высота строки: 50px;
} 
Создание круглого изображения в CSS
.circle-изображение {
ширина: 100 пикселей;
высота: 100 пикселей;
радиус границы: 50%;
переполнение: скрыто;
}
Часто задаваемые вопросы
Вы можете добавить текст в круг, указав свойство высоты строки. .круг {
ширина: 100 пикселей;
высота: 100 пикселей;
радиус границы: 50%;
граница: 2px сплошной черный;
выравнивание текста: по центру;
высота строки: 100 пикселей;
}
Используя процентные значения свойств ширины, высоты и радиуса границы.
.круг {
ширина: 20%;
высота: 0;
обивка-дно: 20%;
радиус границы: 50%;
граница: 2px сплошной черный;
}
Как сделать круг с рамкой в CSS?
Добавив свойство границы к кругу и задав ему значение и цвет. .круг {
ширина: 100 пикселей;
высота: 100 пикселей;
радиус границы: 50%;
граница: 2px сплошной черный;
}
Путем установки свойства background-color элемента, представляющего круг. .круг {
ширина: 100 пикселей;
высота: 100 пикселей;
радиус границы: 50%;
цвет фона: #4CAF50;
} [CSS] — Как превратить квадратное изображение в круг с помощью CSS —
👩💻 Инструкции по коду HTML, CSS и JavaScript
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Инструкции по коду HTML, CSS и JavaScript
👩💻 Инструкции по коду HTML, CSS и JavaScript
👩💻 Технический вопрос
👩💻 Технический вопрос

👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Инструкции по коду HTML, CSS и JavaScript
👩💻 Инструкции по коду HTML, CSS и JavaScript
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
справа от изображения?
👩💻 Технический вопрос
 Я хочу, чтобы это было отзывчивым, но когда я пытаюсь изменить размер экрана, я хочу, чтобы элементы находились друг под другом, но они все еще находились в одной строке. Как я могу это исправить?
Я хочу, чтобы это было отзывчивым, но когда я пытаюсь изменить размер экрана, я хочу, чтобы элементы находились друг под другом, но они все еще находились в одной строке. Как я могу это исправить? 👩💻 Инструкции по коду HTML, CSS и JavaScript
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос

👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Инструкции по коду HTML, CSS и JavaScript
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Инструкции по коду HTML, CSS и JavaScript
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос

👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос
👩💻 Технический вопрос

