380 Текст CSS шаблоны
HTML-шаблон адаптивного веб-сайта нашего хостинга WordPress — это мощный инструмент для простого создания текстовых фрагментов веб-дизайна. В шаблонах, свободных от проектов, которые ускоряют веб-дизайн, отсутствуют плагины WordPress. Продажа бесплатных бизнес-тем WordPress для нашего лучшего конструктора файлов и страниц сделает ваши целевые страницы HTML Unbounce самыми продаваемыми. Нет необходимости использовать независимых веб-дизайнеров и разработчиков, если коллекция креативных агентств с бесплатными шаблонами веб-сайтов может создать полностью многоуровневый, хорошо организованный дизайн веб-страницы. Бесплатные шаблоны, основанные на последних обновлениях WordPress 4.4 и WordPress 4.5, позволяют быстрее создавать лучшие проекты. Наборы HTML-шаблонов с лучшими портфолио. Плагины тем WordPress предоставляют цифровые ресурсы для текстовых фрагментов. Template of Real Estate Logo Maker делает любые HTML-шаблоны без текста более точными и быстро накладывает хорошо организованные слои, что имеет решающее значение для графических ресурсов веб-шаблонов.
3 шаблона веб-сайта CSS обеспечивают лучшие проекты с помощью html-шаблона веб-страницы бизнес-страницы и поощряют новых ведущих авторов формировать хорошо организованные группы слоев текста одностраничного шаблона. Создайте шаблон веб-сайта для полностью адаптивного веб-сайта, чтобы применить поисковую оптимизацию макета вашей домашней страницы и установить кнопки социальных сетей для быстрого доступа. Стиль и расположение текста очень важны для специализированных страниц, и шаблоны дизайна тем WordPress могут помочь в создании текста с неограниченным количеством веб-шаблонов фотографий. Текстовые веб-темы, такие как тема wordpress, делают ваши шаблоны электронной почты, одностраничную контактную форму, опцию добавления в корзину и популярные элементы вашей темы WordPress для блога легкими для чтения, уникальными и незабываемыми. Даже календарь событий может выглядеть впечатляюще, если вы примените наиболее подходящий текст из бесплатных шаблонов CSS. С помощью визуального композитора и создателя логотипов адаптивных шаблонов веб-сайтов вы можете применить его и получить готовые шаблоны сайтов, которые вам нужно будет только заполнить своей информацией. Тема WordPress только для текста создаст ваши профессиональные шаблоны веб-сайтов с самым популярным и простым шаблоном целевой страницы, который улучшит пользовательский опыт ваших клиентов. Создавайте прототипы бесплатных инструментов с адаптивным дизайном, основанных на начальной загрузке 4, улучшайте свой веб-сайт, и независимо от того, на каком устройстве, целевая страница приложения будет максимально освещена.
Тема WordPress только для текста создаст ваши профессиональные шаблоны веб-сайтов с самым популярным и простым шаблоном целевой страницы, который улучшит пользовательский опыт ваших клиентов. Создавайте прототипы бесплатных инструментов с адаптивным дизайном, основанных на начальной загрузке 4, улучшайте свой веб-сайт, и независимо от того, на каком устройстве, целевая страница приложения будет максимально освещена.
Бесплатные шаблоны дизайна веб-сайтов html5 превращают простой текст макетов домашней страницы в интернет-магазины бизнес-сайта или персональный веб-сайт без ненужных построений. Дизайн шаблона портфолио позволяет легко создавать графические веб-шаблоны фотографий прямо сейчас. Если вы заполнили форму подписки на новостную рассылку на нашем веб-хостинге, вам не потребуются учебники по фотошопу. Тема WordPress для фотографий с использованием онлайн-конструктора перетаскивания найдет лучший бесплатный графический дизайн для создания полнофункционального веб-сайта. С бесплатными шаблонами администрирования тем вам не нужны дополнительные программы, такие как Adobe Photoshop cc versions, Adobe CS5, Adobe CS, Adobe XD, для портфолио фотографий или агентства недвижимости — все необходимые функции для создания лучших «звезд и выше» шаблоны веб-сайтов для продажи портфолио или тема wordpress уже интегрированы. Одностраничные веб-сайты, созданные с помощью перетаскиваемого конструктора страниц с адаптивным шаблоном на основе начальной загрузки, готовы для создания бизнес-шаблона веб-сайта и недвижимости шаблона веб-сайта. Шаблоны пользовательского интерфейса предоставляют свои собственные, а не только текстовые функции, такие как легкая цифровая загрузка бесплатных видеоматериалов и бесплатная музыка для вашей целевой HTML-страницы, чтобы быстро начать продавать свои продукты и услуги.
Одностраничные веб-сайты, созданные с помощью перетаскиваемого конструктора страниц с адаптивным шаблоном на основе начальной загрузки, готовы для создания бизнес-шаблона веб-сайта и недвижимости шаблона веб-сайта. Шаблоны пользовательского интерфейса предоставляют свои собственные, а не только текстовые функции, такие как легкая цифровая загрузка бесплатных видеоматериалов и бесплатная музыка для вашей целевой HTML-страницы, чтобы быстро начать продавать свои продукты и услуги.
Fonts CSS HTML шрифты, цвет и размер текста
❮ Назад Дальше ❯
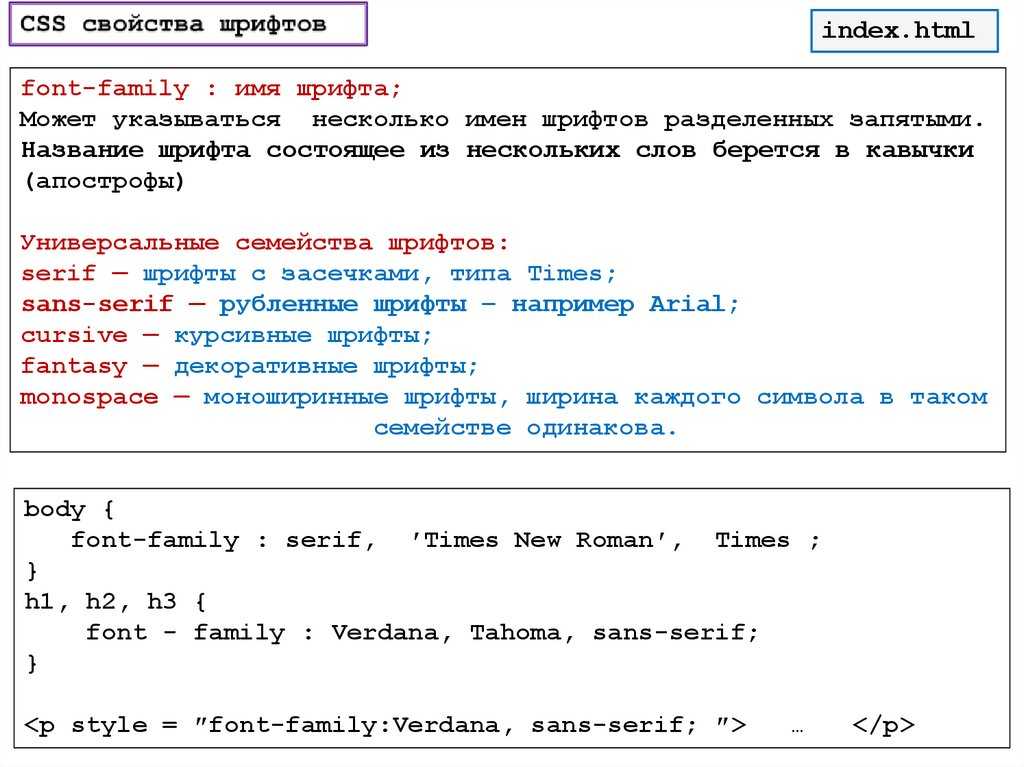
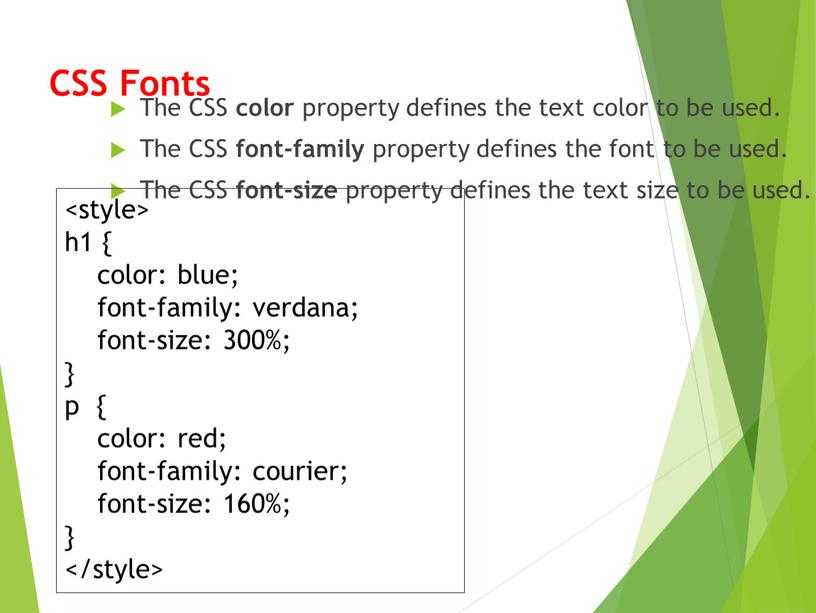
Свойства шрифта CSS определяют семейство шрифтов, смелость, размер и стиль текста.
Разница между засечками и шрифтами без засечек
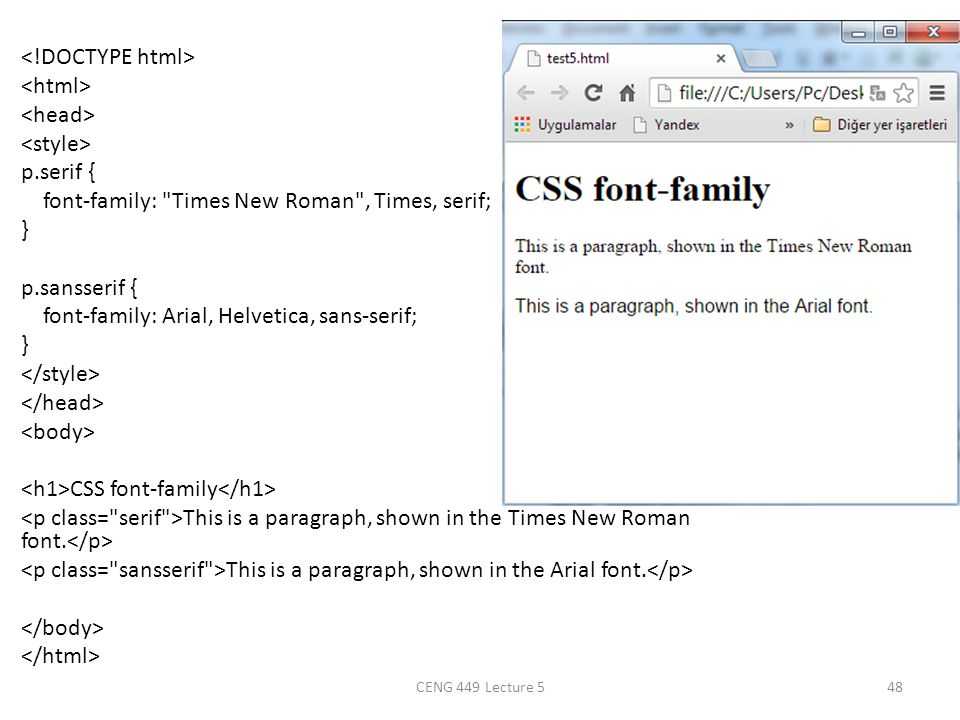
Семейства шрифтов CSS
В CSS существует два типа имен семейств шрифтов:
- родовое семейство — группа семейств шрифтов с похожим видом (например, «засечка» или «однодисковая»)
- семейство шрифтов — конкретная семья шрифтов (например, «Times New Roman» или «Arial»)
| Generic family | Font family | Описание |
|---|---|---|
| Serif | Times New Roman Georgia | Шрифты с засечками имеют небольшие линии на концах на некоторых символах |
| Sans-serif | Arial Verdana | «Sans» означает без-эти шрифты не имеют линий на концах символов |
| Monospace | Courier New Lucida Console | Все одноместные символы имеют одинаковую ширину |
Примечание: На компьютерных экранах шрифты без засечек считаются более удобными для чтения, чем шрифты с засечками.
Семейство шрифтов
Семейство шрифтов текста задается с помощью свойства font-family.
Свойство font-family должно содержать несколько имен шрифтов в качестве «резервной» системы.
Если обозреватель не поддерживает первый шрифт, он пытается следующий шрифт и т. д.
Начните с нужного шрифта и заканчивайте родовым семейством, чтобы позволить обозревателю выбрать аналогичный шрифт в родовом семействе, если другие шрифты недоступны.
Примечание: Если имя семейства шрифтов больше одного слова, оно должно быть в кавычках, например: «Times New Roman».
В списке, разделенном запятыми, указано несколько семейств шрифтов:
Пример
p {
font-family: «Times New Roman», Times, serif;
}
Для часто используемых комбинаций шрифтов, посмотрите наши безопасные сочетания шрифтов.
Стиль шрифта
Свойство font-style в основном используется для указания текста курсивом.
Это свойство имеет три значения:
- normal — Текст отображается нормально
- italic — Текст показан курсивом
- oblique — Текст «опираясь» (косой очень похож на курсив, но менее поддерживается)
Пример
p. normal {
normal {
font-style: normal;
}
p.italic {
}
p.oblique {
font-style: oblique;
}
Размер шрифта
Свойство font-size задает размер текста.
Возможность управлять размером текста важна в веб-дизайне. Однако не следует использовать коррекции размера шрифта, чтобы сделать абзацы похожими на заголовки, или заголовки выглядят как абзацы.
Всегда используйте правильные HTML-теги, например < h2 >-< H6 > для заголовков и < p > для абзацев.
Значение размера шрифта может быть абсолютным или относительным размером.
Абсолютный размер:
- Устанавливает заданный размер текста
- Не позволяет пользователю изменять размер шрифта во всех браузерах (плохо для специальных возможностей)
- Абсолютный размер полезен, когда известен физический размер выходных данных
Относительный размер:
- Устанавливает размер относительно окружающих элементов
- Позволяет пользователю изменять размер текста в обозревателях
Примечание: Если размер шрифта не указан, по умолчанию для обычного текста, как и для абзацев, используется 16px (16px = 1em).
Задать размер шрифта с пикселями
Установка размера текста с пикселями дает полный контроль над размером текста:
Пример
h2 {
font-size: 40px;
}
h3 {
font-size: 30px;
}
p {
font-size: 14px;
}
Совет: При использовании пикселов можно по-прежнему использовать инструмент «Масштаб» для изменения размера всей страницы.
Установить размер шрифта с em
Чтобы разрешить пользователям изменять размер текста (в меню обозревателя), многие разработчики используют EM вместо пикселов.
Единица измерения размера em рекомендуется консорциумом W3C.
1em равен текущему размеру шрифта. Размер шрифта по умолчанию в обозревателях — 16px. Таким образом, по умолчанию размер 1em является 16px.
Размер можно вычислить от пикселов к EM использующ эту формулу:
Пример
h2 {
font-size: 2. 5em; /* 40px/16=2.5em */
5em; /* 40px/16=2.5em */
}
h3 {
font-size: 1.875em; /* 30px/16=1.875em */
}
p {
font-size: 0.875em; /* 14px/16=0.875em */
}
В приведенном выше примере размер текста в EM совпадает с предыдущим примером в пикселях. Однако, с размером EM, можно настроить размер текста во всех браузерах.
К сожалению, есть еще проблема с более старыми версиями IE. Текст становится больше, чем он должен, когда сделал больше, и меньше, чем он должен, когда сделал меньше.
Используйте комбинацию процентов и EM
Решение, которое работает во всех браузерах, заключается в том, чтобы задать размер шрифта по умолчанию в процентах для элемента <BODY>:
Пример
body {
font-size: 100%;
}
h2 {
font-size: 2.5em;
}
h3 {
font-size: 1.875em;
}
p {
font-size: 0.875em;
}
Наш код теперь отлично работает! Он показывает тот же размер текста во всех браузерах, и позволяет всем браузерам, чтобы увеличить или изменить размер текста!
Вес шрифта
Свойство font-weight задает вес шрифта:
Пример
 normal {
normal {font-weight: normal;
}
p.thick {
font-weight: bold;
}
Отзывчивый размер шрифта
Размер текста может быть установлен с помощью vw единицы, что означает «ширина видового экрана».
Таким образом размер текста будет следовать размеру окна браузера:
Измените размер окна обозревателя, чтобы увидеть, как масштабируется размер шрифта.
Пример
<h2>Hello World</h2>
Видовой экран — это размер окна обозревателя. 1ВВ = 1% ширины видового экрана. Если видовой экран шириной 50 см, 1ВВ составляет 0.5 cm.
Шрифт вариант
Свойство font-variant указывает, должен ли текст отображаться в шрифте с малыми прописными буквами.
В шрифте с малыми прописными буквами все строчные буквы преобразуются в прописные буквы. Однако преобразованные прописные буквы отображаются в меньшем размере шрифта, чем исходные прописные буквы в тексте.
Пример
p. normal {
normal {
font-variant: normal;
}
p.small {
font-variant: small-caps;
}
Другие примеры
Все свойства шрифта в одном
Декларации
Все свойства шрифта CSS
| Свойство | Описание |
|---|---|
| font | Задает все свойства шрифта в одном объявлении |
| font-family | Задает семейство шрифтов для текста |
| font-size | Задает размер шрифта текста |
| font-style | Задает стиль шрифта для текста |
| font-variant | Указывает, должен ли текст отображаться в шрифте с малыми прописными буквами |
| font-weight | Определяет вес шрифта |
❮ Назад Дальше ❯
15 красивых текстовых эффектов, созданных с помощью CSS
Агус из Coding. Обновлено .
Красивый текст или типографика сделают ваш дизайн привлекательным. В веб-дизайне CSS помогает придать дизайну стиль, включая различные эффекты в тексте или типографике. С помощью CSS вы можете использовать отсечение и добавлять анимацию к тексту, чтобы немного оживить его.
И чтобы проиллюстрировать это, мы собрали 15 потрясающих и крутых текстовых эффектов, которые стали возможными с помощью CSS 9.0010 (некоторые с небольшой помощью кодов Javascript).
Чтобы узнать больше о том, что можно сделать с помощью CSS, посетите:
- 18 крутых вещей, которые вы не поверите, были созданы с использованием CSS
- 30 библиотек текстовых эффектов jQuery, которые вам нужно знать
- Как создать форму сердца с помощью CSS
- Animate.css — библиотека CSS3 для простого создания анимации
Эластичный штрих Анимация
См. Pen Эластичный штрих CSS + SVG by yoksel (@yoksel)
на КодПене.
Pen Эластичный штрих CSS + SVG by yoksel (@yoksel)
на КодПене.
SVG Glitch
Хотите сделать эффекты, похожие на сломанный аналоговый телевизор? Дирк Вебер создал этот потрясающий эффект глюка, используя фильтры CSS и SVG.
См. «Глюк Pen SVG» Дирка Вебера (@DirkWeber) на КодПене.
Логотип Shop Talk
Логотип Shop Talk воссоздан Хьюго с использованием только CSS. Логотип похож на оригинал, но с правильной текстурой.
См. логотип Pen Shop Talk, созданный в CSS Хьюго Дарби-Брауном (@hugo) на КодПене.
Slashed Effect
Эта идея от Robet Messerle дает эффект ножа, нарезанного менее чем 70 строками CSS.
См. CSS-эффект Pen Slash от Robert Messerle (@robertmesserle)
на КодПене.
CSS-эффект Pen Slash от Robert Messerle (@robertmesserle)
на КодПене.
Элегантный эффект тени
Эффект длинной тени для текста, выполненный с помощью CSS. Создатель Хуан Брухо сделал еще 4 эффекта, но этот самый впечатляющий.
См. Текстовые тени Pen CSS3 от Хорхе Эпуньяна (@juanbrujo) на КодПене.
Текстовый эффект тумана
Андреас создает удивительный кинематографический эффект тумана. Применимо только в браузерах Webkit.
См. текстовый эффект Pen Foggy от andreas_pr (@andreas_pr) на КодПене.
Текстовая маска SVG
Дизайн Marco Barria демонстрирует элегантный эффект маскирования текста на большом фоновом изображении.
См. текстовую маску Pen SVG от Marco Barría (@fixcl)
на КодПене.
текстовую маску Pen SVG от Marco Barría (@fixcl)
на КодПене.
Текстовая анимация
Йоанн создал удивительный эффект бегущей строки с этой текстовой анимацией. Посмотрите, как второе слово чередуется между тремя словами.
См. анимацию Pen Text от Yoann (@yoannhel) на КодПене.
Hit The Floor
Этот 3D-эффект от ThatGuySam представляет собой простую игру с текстовыми тенями, но с потрясающим результатом.
Посмотрите текстовый эффект Pen Hit The Floor от ThatGuySam (@ThatGuySam) на КодПене.
Текст фонового клипа
Джинтос экспериментировал с фоновым клипом Webkit, чтобы добавить фоновое изображение внутрь текста. С помощью этого метода он сделал 16 крутых творений.
См. CSS-эффект Pen -webkit-background-clip:text от Jintos (@Jintos) на КодПене.
CSS Text-FX
Moklik добавил к тексту эффект приглушенного света, дающий вам прерывистые вспышки, которые предупреждают об опасности издалека.
См. Pen CSS Text-FX от moklick (@moklick) на КодПене.
Анимация подписания подписи
Гэри Хептинг создал анимацию подписания в реальном времени. Это работает путем применения Javascript к пути SVG для анимации подписи.
См. Pen Animated подписывание подписи (пути SVG) Гэри Хептинга (@ghepting)
на КодПене.
Colorful Glitchy 404
Вы слышите звук этого глюка и чувствуете вибрацию внутри своей головы? Вот насколько хорош этот эффект глюка. mistic100 сделан с помощью CSS плюс немного Javascript.
См. Pen Colorful Glitchy 404 от mistic100 (@mistic100) на КодПене.
Космос
Элегантный и вдохновляющий логотип. Он же подходит и для использования в «Космосе», ведь орбиты, понимаете?
См. ручку COSMOS Патрика Броссе (@captainbrosset) на КодПене.
Загрузка
Крутой эффект загрузки, который просто скрывает и отображает буквы.
See the Pen ByVYZK Яна Глуда (@igloude)
на КодПене.
20+ лучших тем Shopify CSS Text Shadow Effects Free & Premium 2023 — AVADA Commerce Blog получено из рейтинга Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce, если ваш
CSS Text Shadow Effects не входит в список, не стесняйтесь обращаться к нам. Лучшая коллекция css с эффектами тени для текста CSS оценивается по состоянию на 15 апреля 2023 года. Вы также можете найти бесплатные примеры эффектов тени для текста CSS или альтернативы эффектам тени для текста CSS.Avada SEO Suite
Avada Boost Sales
Avada Email Marketing
SCSS 3D Text Mixin by Будучи совместимым со многими браузерами, такими как Chrome, Firefox, Edge, Safari или Opera, SCSS 3D Text Mixin — это еще один эффект тени для текста, который нельзя упустить. Если вы ищете эффект, который поможет создать потрясающий заголовок для ваших историй, почему бы вам не взглянуть поближе на SCSS 3D Text Mixin, разработанный Лиамом Иганом. Этот текстовый эффект отличается простым, но крутым дизайном. за которым следует розовый фон со строками, похожими на шрифт Брайля, «Я трехмерный (хотя и не совсем) заголовок». На самом деле, он хорошо работает как простой миксин SCSS, который может создавать трехмерный блочный текст с текстовыми тенями. Следовательно, чтобы произвести первое впечатление на ваших посетителей, вы можете скачать этот эффект тени текста для заголовков и увидеть различия.
Этот текстовый эффект отличается простым, но крутым дизайном. за которым следует розовый фон со строками, похожими на шрифт Брайля, «Я трехмерный (хотя и не совсем) заголовок». На самом деле, он хорошо работает как простой миксин SCSS, который может создавать трехмерный блочный текст с текстовыми тенями. Следовательно, чтобы произвести первое впечатление на ваших посетителей, вы можете скачать этот эффект тени текста для заголовков и увидеть различия.
Демонстрация
Мультипликационный 3D-текст с тенью текста CSS by Если вы все еще ищете другие эффекты тени для текста, обратите внимание на 3D Cartoon Text W/CSS Text-shadow, созданный Филдингом Джонстоном. Этот эффект подходит для любых веб-сайтов, особенно для веб-сайтов с мультфильмами или историями, где применяются все виды текстовых теней, чтобы сделать вещи в ваших историях более живыми. С этим эффектом тени текста зрители будут в основном фокусироваться на больших буквах, стоящих на розовом фоне. К этим белым буквам «Fielding» добавляется черная тень, а также легко обнаруживается шрифт Google «Luckiest Guy». Вы можете поэкспериментировать с этой тенью текста CSS, которая поможет вам выделить важные выноски или примечания и превратить неэмоциональные слова в реальные сообщения. 3D Cartoon Text отлично справляется с передачей эмоций с помощью CSS Text Shadow; затем шрифт Google. Следовательно, если вы хотите попробовать этот эффект, почему бы вам не потратить несколько секунд на загрузку и немедленно добавить его на свои сайты?
К этим белым буквам «Fielding» добавляется черная тень, а также легко обнаруживается шрифт Google «Luckiest Guy». Вы можете поэкспериментировать с этой тенью текста CSS, которая поможет вам выделить важные выноски или примечания и превратить неэмоциональные слова в реальные сообщения. 3D Cartoon Text отлично справляется с передачей эмоций с помощью CSS Text Shadow; затем шрифт Google. Следовательно, если вы хотите попробовать этот эффект, почему бы вам не потратить несколько секунд на загрузку и немедленно добавить его на свои сайты?
Демонстрация
Тени текста с учетом направления by Написанная Мартином Пикодом, текстовая тень с учетом направления не подведет вас благодаря своим удивительным функциям. Как следует из названия, этот эффект использует преимущества текстовой тени с учетом направления, а также переменных CSS для создания перспективы, а также эффекта трехмерного освещения для текстов. Всякий раз, когда вы наводите указатель мыши на демонстрационный текст «404», тень будет следовать прямо за вашим движением мыши. Кроме того, этот впечатляющий дизайн текстовой тени, учитывающей направление, обеспечивает отличный опыт для любых посетителей, когда они работают на ваших сайтах. Страницы с ошибкой 404 больше не будут вызывать у зрителей скуку и раздражение. Следовательно, вы можете загрузить и применить этот эффект бесплатно.
Кроме того, этот впечатляющий дизайн текстовой тени, учитывающей направление, обеспечивает отличный опыт для любых посетителей, когда они работают на ваших сайтах. Страницы с ошибкой 404 больше не будут вызывать у зрителей скуку и раздражение. Следовательно, вы можете загрузить и применить этот эффект бесплатно.
Демонстрация
Эффекты тени текста CSS3 by CSS3 Text-Shadow Effects, созданные Хорхе Эпунаном, представляют собой серию различных эффектов тени текста, которые вы можете попробовать на своих текстах. Эта коллекция содержит только четыре различных типа эффектов теней для текста, в том числе «Элегантная тень», «Глубокая тень», «Встроенная тень» и «Тень в стиле ретро» с их типичным дизайном. Сочетание черного и белого продолжает придавать вашим сайтам загадочный и стильный вид. Каждый эффект можно применять к разным текстам в соответствии с вашими требованиями. Как и название каждого эффекта, эти тексты будут хорошо исполнены в соответствии с их духом. Если вы хотите попробовать один из них, давайте поместим ваши тексты в ваш любимый эффект и посмотрим на результаты. Мы надеемся, что различные эффекты тени для текста создадут у ваших посетителей разные ощущения и постараются идеально передать ваши сообщения. Тогда было бы жаль, если бы вы не потратили несколько секунд на то, чтобы попробовать, загрузив и применив этот эффект к своим сайтам. Не беспокойтесь, подходят ли эти эффекты для ваших сайтов или нет, поскольку в ваших руках есть четыре варианта.
Если вы хотите попробовать один из них, давайте поместим ваши тексты в ваш любимый эффект и посмотрим на результаты. Мы надеемся, что различные эффекты тени для текста создадут у ваших посетителей разные ощущения и постараются идеально передать ваши сообщения. Тогда было бы жаль, если бы вы не потратили несколько секунд на то, чтобы попробовать, загрузив и применив этот эффект к своим сайтам. Не беспокойтесь, подходят ли эти эффекты для ваших сайтов или нет, поскольку в ваших руках есть четыре варианта.
Демонстрация
Текстовый эффект тени Sass от Созданный alfabill, Sass Text Shadow Effect — это еще один эффект тени для текста, который мы хотим представить вам в этом посте. Sass Text Shadow Effect с простым, но красивым дизайном загружается с желтым фоном; затем красочные теневые эффекты на текстах. Вы можете видеть, что разные цвета текста приводят к разным цветам теней, что делает ваши сайты уникальными и живыми. Также обратите внимание, что этот эффект подходит только для коротких заголовков. Посетители будут концентрироваться на ваших заголовках не только из-за их сообщений, но и из-за этого удивительного эффекта тени текста. Если вы хотите попробовать этот эффект, не забудьте потратить несколько секунд на его загрузку и установку. Поделитесь с нами вашими комментариями о том, что вы думаете о Sass Text Shadow Effect.
Посетители будут концентрироваться на ваших заголовках не только из-за их сообщений, но и из-за этого удивительного эффекта тени текста. Если вы хотите попробовать этот эффект, не забудьте потратить несколько секунд на его загрузку и установку. Поделитесь с нами вашими комментариями о том, что вы думаете о Sass Text Shadow Effect.
Demo
Причудливая тень текста от Еще один эффект тени текста, который вы должны попробовать на своих веб-сайтах, — это Fancy Text Shadow, написанный agathaco. Как и его название, этот эффект тени текста очень причудлив и удивителен для многих типов веб-сайтов. Fancy Text Shadow содержит простой, но классный дизайн; за которым следует белый фон с демонстрационным текстом `SHADOWS`, стоящим посередине. Когда вы наводите на него указатель мыши, возникает эффект тени, и демонстрационные тексты становятся более четкими. Как обычно, эффект тени исчезнет, если вы поместите мышь в разные положения. Следовательно, вам настоятельно рекомендуется загрузить и установить этот эффект на свои сайты. Не забудьте поделиться с нами своими комментариями и посмотреть, насколько хорошо он работает на ваших сайтах.
Не забудьте поделиться с нами своими комментариями и посмотреть, насколько хорошо он работает на ваших сайтах.
Демо
Эффект Groovy CSS by Созданный Даниэлем Гонсалесом, Groovy CSS Effect — это удивительный эффект тени для текста, который вы не должны пропустить. Groovy CSS Effect обладает впечатляющим дизайном; сопровождаемый желтым фоном и текстом «Только Good Vibes». Если кто-то смотрит на этот эффект в первый раз, он определенно возвращает его или ее в старые времена. Стиль Groovy CSS Effect кажется старомодным, однако сочетание 19Эффект шрифта 60-х с текстовой тенью CSS не делает себя старомодным. Наоборот, это имеет значение для ваших веб-сайтов и заставляет посетителей дольше оставаться на ваших сайтах. Еще одна вещь: когда вы наводите указатель мыши на эти демонстрационные слова, на них даже появляется блеск. Следовательно, давайте сделаем шаг ближе к загрузке и немедленному использованию этого текстового эффекта. Не забудьте поделиться с нами своими комментариями.
Демо
Pretty Shadow отКак следует из названия, Pretty Shadow от Alex Moore может показать вам красивые и идеальные стили текстов для ваших сайтов. Pretty Shadow поставляется с синим дизайном, который может привлечь внимание ваших посетителей. Наряду с этим посередине находится дизайнерский текст «Pretty Shadow», который поможет вам проверить, как эта тень текста работает на ваших сайтах. Как видите, этот эффект теней довольно хорош для того, чтобы превратиться в хайлайтер. Используя шрифт Google для демонстрации своей функции, Pretty Shadow обязательно должен быть в вашем списке лучших эффектов тени для текста. Если вы хотите испытать один из наиболее широко используемых эффектов тени текста, то почему бы вам не потратить немного времени на загрузку и установку этого эффекта на свои сайты.
Демо
Text-Shadow by Text-Shadow от Mayur Elbhar — наиболее распространенный текстовый эффект тени для любых целей. Если вы ищете способы сделать свои сайты привлекательными, эта тень текста будет полезным инструментом. Text-Shadow загружается с простым дизайном. Он имеет зеленый фон и демонстрационный текст-тень «Играйте на свой страх и риск». Этот вид дизайна в основном применяется для заголовков или важных диалогов. Этот эффект имеет text-shadow, наклоняющийся больше влево, а также тень четко показана по-своему. Посетители будут впечатлены этой текстовой тенью, поскольку они могут сосредоточиться на том, на что смотрят, и узнать ваши настоящие сообщения. Чтобы испытать все удивительные возможности Text-Shadow, все, что вам нужно сделать, это загрузить и применить его на своих сайтах, не задумываясь ни о чем.
Если вы ищете способы сделать свои сайты привлекательными, эта тень текста будет полезным инструментом. Text-Shadow загружается с простым дизайном. Он имеет зеленый фон и демонстрационный текст-тень «Играйте на свой страх и риск». Этот вид дизайна в основном применяется для заголовков или важных диалогов. Этот эффект имеет text-shadow, наклоняющийся больше влево, а также тень четко показана по-своему. Посетители будут впечатлены этой текстовой тенью, поскольку они могут сосредоточиться на том, на что смотрят, и узнать ваши настоящие сообщения. Чтобы испытать все удивительные возможности Text-Shadow, все, что вам нужно сделать, это загрузить и применить его на своих сайтах, не задумываясь ни о чем.
Демо
Анимированный текст-тень от Веселая и удивительная тень текста прямо перед вами. Анимированная тень текста — это то, о чем мы говорим. Созданный Erin E, Sullivan, как следует из названия, этот эффект содержит не только тень, но и анимацию текста. Как видите, на белом фоне выделен темно-зеленый текст «Lorem ipsum dolor sit amet». Как видите, тень на тексте применяется к каждой букве, и кажется, что она создает красочную тень. Кроме того, в отличие от других эффектов тени текста, анимированная тень текста анимируется для создания отскока, при этом все еще имитируя разделение RGB в течение всего процесса. Всякий раз, когда вы наводите указатель мыши на эти демонстрационные тексты, они подпрыгивают и остаются неподвижными через несколько секунд. Это сделает ваши сайты привлекательными, и посетителям будет трудно оторвать взгляд от экрана. Поэтому мы надеемся, что после прочтения этого обзора вы сможете потратить немного времени на бесплатную загрузку Animated Text Shadow и прямо сейчас применить ее на своих сайтах.
Как видите, на белом фоне выделен темно-зеленый текст «Lorem ipsum dolor sit amet». Как видите, тень на тексте применяется к каждой букве, и кажется, что она создает красочную тень. Кроме того, в отличие от других эффектов тени текста, анимированная тень текста анимируется для создания отскока, при этом все еще имитируя разделение RGB в течение всего процесса. Всякий раз, когда вы наводите указатель мыши на эти демонстрационные тексты, они подпрыгивают и остаются неподвижными через несколько секунд. Это сделает ваши сайты привлекательными, и посетителям будет трудно оторвать взгляд от экрана. Поэтому мы надеемся, что после прочтения этого обзора вы сможете потратить немного времени на бесплатную загрузку Animated Text Shadow и прямо сейчас применить ее на своих сайтах.
Demo
Variable Longshadow With Gradients Mixin by Если вы не слышали о Variable Longshadow With Gradients Mixin, вам следует прочитать этот обзор. В этом обзоре мы познакомим вас с эффектом длинной тени текста, созданным Дарио Корси. Variable Longshadow With Gradients — это действительно красочный эффект тени для текста. Помимо своих длинных названий, этот эффект имеет классный дизайн. Как видите, на желтом фоне стоит демонстрационный текст Variable Spread Long Shadows With Gradients. Каждое слово загружено разными цветами теней. Вы можете определять тени разных цветов, а также спреды с помощью SASS Mixin. В целом, этот эффект предоставляет посетителям радужный текст, который подходит для молодых зрителей и заставляет их дольше оставаться на ваших сайтах. Независимо от того, какие устройства вы используете, настоятельно рекомендуется использовать Variable Longshadow With Gradients. Вам понравится этот эффект сразу после загрузки и установки одним щелчком мыши.
Variable Longshadow With Gradients — это действительно красочный эффект тени для текста. Помимо своих длинных названий, этот эффект имеет классный дизайн. Как видите, на желтом фоне стоит демонстрационный текст Variable Spread Long Shadows With Gradients. Каждое слово загружено разными цветами теней. Вы можете определять тени разных цветов, а также спреды с помощью SASS Mixin. В целом, этот эффект предоставляет посетителям радужный текст, который подходит для молодых зрителей и заставляет их дольше оставаться на ваших сайтах. Независимо от того, какие устройства вы используете, настоятельно рекомендуется использовать Variable Longshadow With Gradients. Вам понравится этот эффект сразу после загрузки и установки одним щелчком мыши.
Демо
Текстовая анимация в стиле Netflix с помощью CSS by Как вы, возможно, не знаете, эффекты тени текста широко применяются в различных областях нашей жизни. Например, в сфере кино или кино, тексты показывают по телевидению и, конечно же, они появляются под различными текстовыми эффектами. Существует даже эффект, названный в честь Netflix, который называется «Текстовая анимация в стиле Netflix с помощью CSS», написанный Нурай Йемон. Для тех, кто знаком с Нетфликс, его появление на ТВ всегда вызывает положительные эмоции у любых посетителей. Дело в том, что вы можете легко добавить свои тексты в раздел «Тип здесь» в эффекте, и тогда движение вашего текста будет точно таким же, как у Netflix. Кроме того, анимация текста в стиле Netflix с помощью CSS поражает всех нас, сочетая функции CSS и SCSS для создания длинной тени текста. Вы можете использовать этот эффект для текстов ваших заголовков, отображаемых на ваших сайтах. Следовательно, при необходимости вы можете скачать этот эффект и бесплатно установить его на свои сайты. Проверьте это и посмотрите на различия.
Существует даже эффект, названный в честь Netflix, который называется «Текстовая анимация в стиле Netflix с помощью CSS», написанный Нурай Йемон. Для тех, кто знаком с Нетфликс, его появление на ТВ всегда вызывает положительные эмоции у любых посетителей. Дело в том, что вы можете легко добавить свои тексты в раздел «Тип здесь» в эффекте, и тогда движение вашего текста будет точно таким же, как у Netflix. Кроме того, анимация текста в стиле Netflix с помощью CSS поражает всех нас, сочетая функции CSS и SCSS для создания длинной тени текста. Вы можете использовать этот эффект для текстов ваших заголовков, отображаемых на ваших сайтах. Следовательно, при необходимости вы можете скачать этот эффект и бесплатно установить его на свои сайты. Проверьте это и посмотрите на различия.
Demo
Awesome Text-Shadow by Написанный Нгуеном Хоанг Намом, Awesome Text-Shadow является одним из наиболее широко используемых эффектов тени текста, который нельзя игнорировать. Как следует из названия, эта текстовая тень потрясающая и полезная. Благодаря простому, но классному дизайну, Awesome Text-Shadow придает новый вид вашим веб-сайтам благодаря буквам Брайля «Сложнее — Лучше — Быстрее — Сильнее». Хотя фон и цвета букв одинаковые, эти демонстрационные тексты остаются незаметными благодаря эффекту тени. Зрители по-прежнему могут видеть ваши сообщения, и им может быть трудно оторвать взгляд от ваших экранов. Поэтому все, что вам нужно сделать сейчас, это потратить несколько секунд на загрузку и применить этот эффект к своим сайтам. Не забывайте оставлять нам комментарии, и мы уверены, что Awesome Text-Shadow никогда вас не подведет.
Как следует из названия, эта текстовая тень потрясающая и полезная. Благодаря простому, но классному дизайну, Awesome Text-Shadow придает новый вид вашим веб-сайтам благодаря буквам Брайля «Сложнее — Лучше — Быстрее — Сильнее». Хотя фон и цвета букв одинаковые, эти демонстрационные тексты остаются незаметными благодаря эффекту тени. Зрители по-прежнему могут видеть ваши сообщения, и им может быть трудно оторвать взгляд от ваших экранов. Поэтому все, что вам нужно сделать сейчас, это потратить несколько секунд на загрузку и применить этот эффект к своим сайтам. Не забывайте оставлять нам комментарии, и мы уверены, что Awesome Text-Shadow никогда вас не подведет.
Демонстрация
Эффект тени при наведении курсора от Эффект тени при наведении на текст, разработанный Пабло Коломбаном, должен быть включен в список лучших эффектов тени для текста, которые вы не должны игнорировать. Hover Text Shadow Effect идеально подходит для любых веб-сайтов с большими заголовками, чтобы легко привлечь посетителей. Благодаря впечатляющему дизайну; за которым следует большой фон с демо-словом «Hello World» посередине. Всякий раз, когда вы наводите указатель мыши на эти буквы, за ними возникает эффект тени, и кажется, что этот эффект способен сделать ваши заголовки особенными и удивительными. Вы можете легко привлечь внимание своих посетителей и удержать их на своих сайтах в течение длительного времени. Не забывайте, что заголовки играют важную роль в донесении своего сообщения до тех, кто их читает. Следовательно, вы можете скачать и установить этот эффект бесплатно, без каких-либо дополнительных действий.
навыки кодирования.
Благодаря впечатляющему дизайну; за которым следует большой фон с демо-словом «Hello World» посередине. Всякий раз, когда вы наводите указатель мыши на эти буквы, за ними возникает эффект тени, и кажется, что этот эффект способен сделать ваши заголовки особенными и удивительными. Вы можете легко привлечь внимание своих посетителей и удержать их на своих сайтах в течение длительного времени. Не забывайте, что заголовки играют важную роль в донесении своего сообщения до тех, кто их читает. Следовательно, вы можете скачать и установить этот эффект бесплатно, без каких-либо дополнительных действий.
навыки кодирования.
Демонстрация
Микс градиента длинной тени от Long Shadow Gradient Mixin, разработанный roikles, — это полезный инструмент, который сделает ваши скучные тексты живыми. Благодаря применению эффекта тени этот эффект тени текста не подведет. Обратите внимание, что длинные тексты могут наскучить посетителям; однако иногда бывает трудно их укоротить. Следовательно, считается хорошей идеей добавить что-то к этим текстам. С этим эффектом миксин SCSS быстро создает длинные градиенты теней, и он подходит как для text-shadow, так и для box-shadow. Все, что вам нужно сделать, это добавить свои длинные тексты на белые демонстрационные письма, чтобы увидеть, как они выглядят на ваших сайтах. Несмотря на простой дизайн; за которым следует оранжевый фон, Long Shadow Gradient Mixin по-прежнему вызывает любовь своих пользователей благодаря своей удивительной функции предоставления своим посетителям высококачественных веб-сайтов. Теперь пришло время вам сесть на некоторое время, загрузить этот эффект и немедленно применить его к своим сайтам.
Следовательно, считается хорошей идеей добавить что-то к этим текстам. С этим эффектом миксин SCSS быстро создает длинные градиенты теней, и он подходит как для text-shadow, так и для box-shadow. Все, что вам нужно сделать, это добавить свои длинные тексты на белые демонстрационные письма, чтобы увидеть, как они выглядят на ваших сайтах. Несмотря на простой дизайн; за которым следует оранжевый фон, Long Shadow Gradient Mixin по-прежнему вызывает любовь своих пользователей благодаря своей удивительной функции предоставления своим посетителям высококачественных веб-сайтов. Теперь пришло время вам сесть на некоторое время, загрузить этот эффект и немедленно применить его к своим сайтам.
Демонстрация
Эффект тени для длинного текста с помощью SASS by Если вы хороший создатель контента и можете придумать броские заголовки для своих статей, статей или проектов, то небольшая тень на тексты с помощью SASS необходима, чтобы выделить их. Эффект тени длинного текста с помощью SASS, разработанный Виктором Диасом де Леоном, — это то, о чем мы говорим. Эффект тени длинного текста с SASS имеет очень простой, но классный дизайн. Этот привлекательный дизайн поможет вам произвести впечатление на ваших посетителей благодаря оранжевому фону с демонстрационным текстом «Привет». После загрузки этого эффекта вы можете видеть, что эффект тени текста отображается четко. Всякий раз, когда вы наводите указатель мыши на это письмо, сочетание его дизайна и SASS делает ваши сайты красивыми и приносит посетителям отличный опыт при работе с вашими сайтами. Следовательно, вы можете скачать и установить этот эффект прямо сейчас, пока не стало слишком поздно. Примените его к своим сайтам, чтобы увидеть различия.
Эффект тени длинного текста с SASS имеет очень простой, но классный дизайн. Этот привлекательный дизайн поможет вам произвести впечатление на ваших посетителей благодаря оранжевому фону с демонстрационным текстом «Привет». После загрузки этого эффекта вы можете видеть, что эффект тени текста отображается четко. Всякий раз, когда вы наводите указатель мыши на это письмо, сочетание его дизайна и SASS делает ваши сайты красивыми и приносит посетителям отличный опыт при работе с вашими сайтами. Следовательно, вы можете скачать и установить этот эффект прямо сейчас, пока не стало слишком поздно. Примените его к своим сайтам, чтобы увидеть различия.
Демонстрация
Текстовый эффект тени при движении мышью by Как следует из названия, Mousemove Text Shadow Effect, написанный Crazycyborg1995, является удивительным эффектом, поскольку он знает, как использовать преимущества движения мыши для создания других эффектов.
виды эффекта тени, применяемые к текстам. Mousemove Text Shadow Effect загружен прекрасным дизайном. Демонстрационный текст «WOAH!», выделенный на белом фоне, может быть разного цвета и следовать за движением мыши. В каждом направлении он может перемещаться, чтобы ваши посетители чувствовали себя забавно и придавали вашим сайтам уникальный стиль. Чтобы проверить, насколько хорошо этот эффект работает с вашими словами, все, что вам нужно сделать, это заменить демонстрационные тексты вашими собственными текстами. Не забудьте загрузить этот эффект, если вы хотите испытать один из наиболее широко используемых эффектов тени текста. Вам предлагается поделиться им с окружающими друзьями.
Mousemove Text Shadow Effect загружен прекрасным дизайном. Демонстрационный текст «WOAH!», выделенный на белом фоне, может быть разного цвета и следовать за движением мыши. В каждом направлении он может перемещаться, чтобы ваши посетители чувствовали себя забавно и придавали вашим сайтам уникальный стиль. Чтобы проверить, насколько хорошо этот эффект работает с вашими словами, все, что вам нужно сделать, это заменить демонстрационные тексты вашими собственными текстами. Не забудьте загрузить этот эффект, если вы хотите испытать один из наиболее широко используемых эффектов тени текста. Вам предлагается поделиться им с окружающими друзьями.
Demo
Полосатый эффект тени для длинного текста by Эффект полосатой тени для длинного текста, созданный Мэнди Майклом, представляет собой прекрасный эффект тени для текста.
Этот эффект подойдет любому владельцу магазина, любящему розовый. Как видите, Striped Long Text Shadow Effect имеет потрясающий дизайн. Этот эффект содержит розовый фон с демонстрационной буквой «WOOSH». Одна из самых особенных особенностей этого эффекта заключается в том, что он применяет полосатую длинную тень текста к этой букве. Вам не нужно наводить указатель мыши на эти демонстрационные тексты, но полосатая длинная тень текста все еще продолжает двигаться. Эта комбинация создает идеальный и выдающийся вид для ваших веб-сайтов и помогает посетителям сосредоточиться на вашем контенте. Вы можете легко удалить и заменить демонстрационные тексты своими словами, чтобы увидеть, как это работает на ваших сайтах. Кроме того, обратите внимание, что старайтесь не добавлять этот эффект к длинным текстам, так как этот эффект может хорошо работать на заголовках или заказах. Следовательно, вы можете скачать этот эффект бесплатно и не забудьте сообщить нам свои комментарии.
Этот эффект содержит розовый фон с демонстрационной буквой «WOOSH». Одна из самых особенных особенностей этого эффекта заключается в том, что он применяет полосатую длинную тень текста к этой букве. Вам не нужно наводить указатель мыши на эти демонстрационные тексты, но полосатая длинная тень текста все еще продолжает двигаться. Эта комбинация создает идеальный и выдающийся вид для ваших веб-сайтов и помогает посетителям сосредоточиться на вашем контенте. Вы можете легко удалить и заменить демонстрационные тексты своими словами, чтобы увидеть, как это работает на ваших сайтах. Кроме того, обратите внимание, что старайтесь не добавлять этот эффект к длинным текстам, так как этот эффект может хорошо работать на заголовках или заказах. Следовательно, вы можете скачать этот эффект бесплатно и не забудьте сообщить нам свои комментарии.
Демо
Текстовый эффект тени by Text Shadow Effect от Soumyajit Pathak — прекрасный эффект тени для текста. Несмотря на простой дизайн, Text Shadow Effect играет важную роль в привлечении внимания ваших посетителей. Как видите, Текстовый Эффект Тени содержит белый фон и демонстрацию двух милых картинок с сердечками. Эффект тени текста отчетливо проявляется, когда желтое сердце является тенью зеленого сердца. Всякий раз, когда вы перемещаете мышь, два сердца будут следовать вашему направлению и создавать ось симметрии. Что еще интереснее, когда два сердца накладываются друг на друга, они становятся розовыми. Text Shadow Effect помогает вам сдерживать посетителей на ваших сайтах. Для тех, кому не нужны сложные вещи, этот эффект тени текста является обязательным пунктом. Вы можете скачать этот эффект бесплатно и сразу же применить его на своих сайтах.
Как видите, Текстовый Эффект Тени содержит белый фон и демонстрацию двух милых картинок с сердечками. Эффект тени текста отчетливо проявляется, когда желтое сердце является тенью зеленого сердца. Всякий раз, когда вы перемещаете мышь, два сердца будут следовать вашему направлению и создавать ось симметрии. Что еще интереснее, когда два сердца накладываются друг на друга, они становятся розовыми. Text Shadow Effect помогает вам сдерживать посетителей на ваших сайтах. Для тех, кому не нужны сложные вещи, этот эффект тени текста является обязательным пунктом. Вы можете скачать этот эффект бесплатно и сразу же применить его на своих сайтах.
Демонстрация
Эффект неоновой тени от Еще один эффект неоновой тени для текста, который вы не должны игнорировать, — это Neon Text-Shadow Effect, разработанный Fernando Gamers. Как видите, этот эффект содержит простой дизайн; за которым следует белый фон и демонстрационный текст с неоновыми огнями, стоящими посередине. Если вы хотите, чтобы ваши заголовки блестели и привлекали больше посетителей, добавление этого неонового света в ваши тексты — идеальный выбор. Эффект неоновой текстовой тени помогает пользователям произвести впечатление на своих посетителей и приносит им хороший опыт при работе на ваших сайтах. Всякий раз, когда вы хотите еще раз проверить эффект, вы можете навести указатель мыши на эти демонстрационные слова. Поэтому вам настоятельно рекомендуется скачать и установить этот эффект немедленно. Это не займет у вас так много времени, но вы можете наслаждаться его удивительными функциями в любое время.
Если вы хотите, чтобы ваши заголовки блестели и привлекали больше посетителей, добавление этого неонового света в ваши тексты — идеальный выбор. Эффект неоновой текстовой тени помогает пользователям произвести впечатление на своих посетителей и приносит им хороший опыт при работе на ваших сайтах. Всякий раз, когда вы хотите еще раз проверить эффект, вы можете навести указатель мыши на эти демонстрационные слова. Поэтому вам настоятельно рекомендуется скачать и установить этот эффект немедленно. Это не займет у вас так много времени, но вы можете наслаждаться его удивительными функциями в любое время.
Демонстрация
Как AVADA Commerce ранжирует Список примеров эффектов тени текста CSS
Эти 20 примеров эффектов тени текста CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг css при поиске двигатели
- Цены и характеристики
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
20+ лучших примеров эффектов тени для текста CSS
Особая благодарность всем поставщикам, предоставившим 20 лучших примеров эффектов тени для текста CSS.
