HTML Builder | HTML Конструктор сайтов
Create HTML websites with the best free wysiwyg HTML Website Builder and Page Editor.
Start with one of 7000+ free HTML Templates.
Mobile-friendly. No coding. Generate HTML Website.
Download now
Use HTML creator to build a website with no coding
Simple drag-and-drop HTML editor lets you implement any ideas for HTML Templates. Use responsive image gallery, video backgrounds, parallax, hamburger menu, sticky header and animation to bring sites to life.
all features
Your browser does not support HTML5 video.
What Is
Web Design 3.0?
Learn how to build the most trendy HTML websites on the Web. No need to hire professional web designers with the Nicepage HTML generator.
Open the secret
All You Need to create Sites with HTML Generator
Our HTML maker provides integration with Social Media, Google Maps, Google Fonts, Icons, YouTube, Contact Forms, and many other built-in powerful features. Use our WYSIWYG editor and code generator to launch websites and customize easily with visual drag-and-drop builder.
Use our WYSIWYG editor and code generator to launch websites and customize easily with visual drag-and-drop builder.
1000s of
Web Templates
Select from a huge variety of designer-made templates.
Easy Drag-n-Drop
Customize anything on your website with simple dragging.
No Coding
Visually add, edit, move, and modify with no coding!
Mobile-Friendly
Build websites that look great on all modern devices.
See all features
Meet our best multi-purpose templates hand-picked by professional designers. All page templates look great on all modern devices. Select any template and customize it with the powerful webpage editor.
Get templates
Perfect Results With HTML Maker On Any Device
Web pages are absolutely mobile-friendly, retina-ready, and look perfect in all device views. Generated websites have a mobile-optimized version looking beautiful on smaller screens. You can easily customize all your desktop, laptop, and phone views separately.
You can easily customize all your desktop, laptop, and phone views separately.
Nicepage is a must-have tool for any HTML user. It expands any HTML website adding a designer touch to it. It is easy-to-use, and works fast.
Eric Smith
Web developer and joomler
More happy customers
Create modern HTML websites and templates to get more customers
Companies That Use Our HTML Website Builder:
Free HTML Designer
Download the best free HTML creator for Windows or Mac OS today. Generate mobile-friendly websites that look great on all modern devices and browsers. Further, customize your designs with the powerful drag-and-drop editor with no coding.
Download Now
Best Free Generated HTML Templates
Choose from over 7000 HTML templates for business, medicine, portfolio, technology, education, travel and other trending categories. All templates created with HTML designer are updated daily and available for free.
Name
Thank you! Your message has been sent.
Unable to send your message. Please fix errors then try again.
-
Эффективная Логистика Грузовиков
-
-
Мы Молодое Бизнес-Агентство
-
Образование В Художественной Школе Html File Creator
-
Белгард Барбье
-
Следуйте За ООН На Абстрактном Фоне Html Layout Generator
-
Следуйте За Нами В Twitter И InDesign
-
Четыре Текстовых Блока И Заголовок Online Html Page Builder
-
Красота Звездного Неба
-
Найдите Идею Create An Html
-
Бесплатное программное обеспечение для создания веб-сайтов
Скачать
-
Мировой Туризм И Путешествия
-
Покорителям Стихий Html Page Maker
-
Счастливые Дни
-
Стратегия Роста Html Builders
-
-
Курсы По Стратегии Продаж Html Generator Online
-
Ознакомьтесь С Портфолио
-
Магазин Модной Парикмахерской Generator Html Online
-
Дизайн Интерьера Для Дома
-
Художественные Принты Для Любого Стиля Html Writer
-
Настроить любой шаблон
Скачать
-
Круговое Изображение С Контактной Формой
-
Партнеры По Цифровому Качеству Website Creator Html
Попробуйте Теплый Серый
-
Чудеса Архитектуры Html Site Builder
-
Почему Домашние Животные Делают Нас Счастливее
-
Concepts And Styles Html Website Maker
-
Современная Строительная Компания
-
Конструкция Контактного Блока Builder Html
-
Мы Разрабатываем Эффективные Решения
-
Помощь На Дороге Html Website Designer
-
Легкий конструктор шаблонов
Скачать
-
-
Мы Помогаем Клиентам Создавать Продукты Html Creator
-
Планируйте Свои Шаги
-
Выравнивание, Рост, Актуальность Html Template Builder
-
Текст И Фото Девушки
Мастер Фото Тур Html Generator
-
Флористический Салон
-
Новый Малиновый Десерт Website Builder Html
-
Влияние Йоги На Здоровье Мозга
-
Уникальная Архитектура Html Website Builder
-
10 000+ шаблонов веб-сайтов
Скачать
-
Направления Дизайн-Студии
-
Решения Для Мобильных Планшетов Html Ide
-
Свяжитесь С Нами Форма С Фигурами
-
Школа Образования Html Builder Drag And Drop
-
Наши Свежие Блюда
-
Уникальная Фотография Creator Html
-
Звоните И Пишите Для Бронирования
-
Ресторан Здорового Питания Html Website Creator
-
Свяжитесь С Нами Для Консультации
-
Выигрышные Бизнес-Стратегии Html Builder Online
HTML Page Creator
HMTL builder will help you build your own website with no effort at all! Download Nicepage HTML page creator for free now!
Download Now
Online CSS-инструменты
Домой / Online-инструменты / Online CSS-инструменты
Александр
11. 07.2014
Оставить комментарий
Просмотров: 1 763
07.2014
Оставить комментарий
Просмотров: 1 763
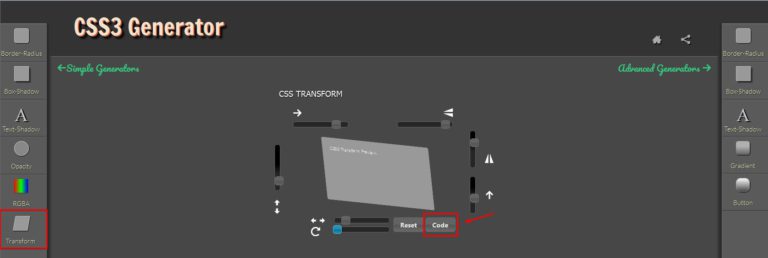
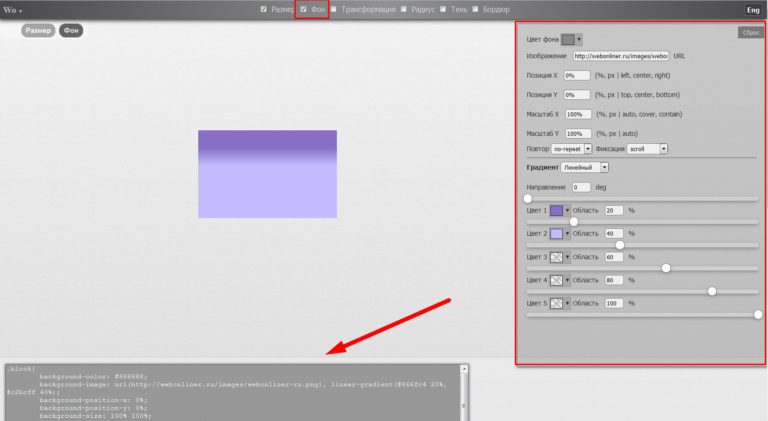
CSS3 Generator — это онлайн сервис для создания стилей CSS3 для HTML элементов с помощью простого и понятного визуального редактора некоторых свойств. Правила, которые можно изменять включают: border, border-radius, box-shadow, background (градиенты) и opacity. Почти каждое свойство имеет возможность для детальных установок, например, можно определить разные значения border-radius для каждого угла, установить внешнюю или внутреннюю тень для box-shadow. Приложение в реальном времени отображает все изменения на элементе предварительного … Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 641
CSS Lint — онлайн сервис, который поможет найти ошибки и проблемные места в коде CSS. Код CSS копируем в поле текстового ввода на странице сервера и жмем кнопку «LINT!». После проверки сервис загружает страницу со списком ошибок и предупреждений. В списке указаны номера строк, в которых были найдены проблемы, и описание. Читать далее »
Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 800
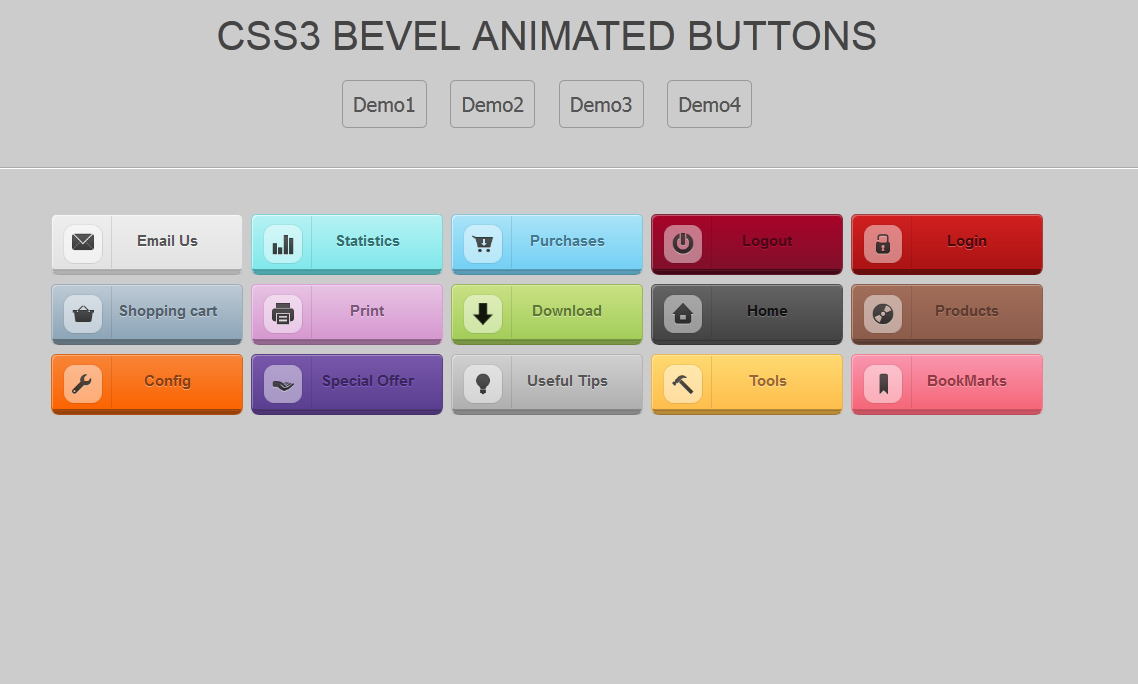
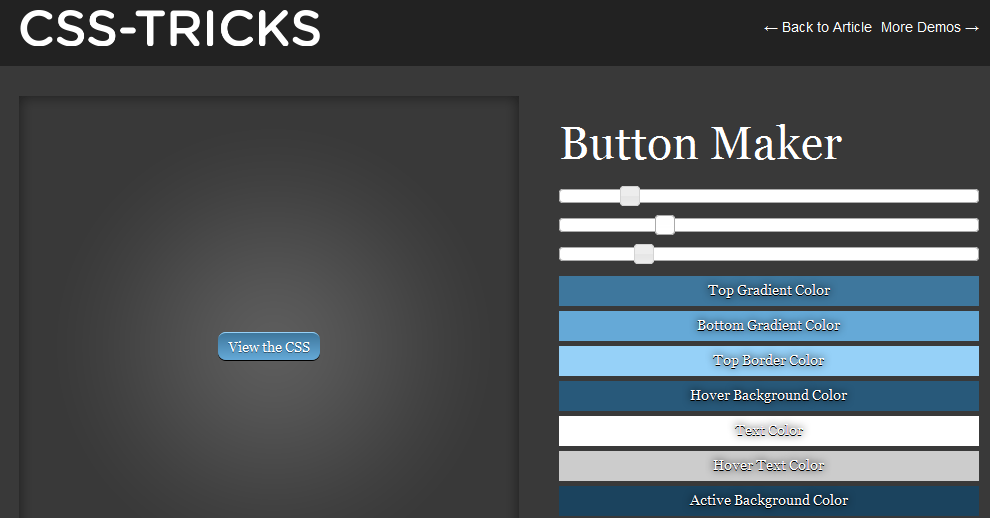
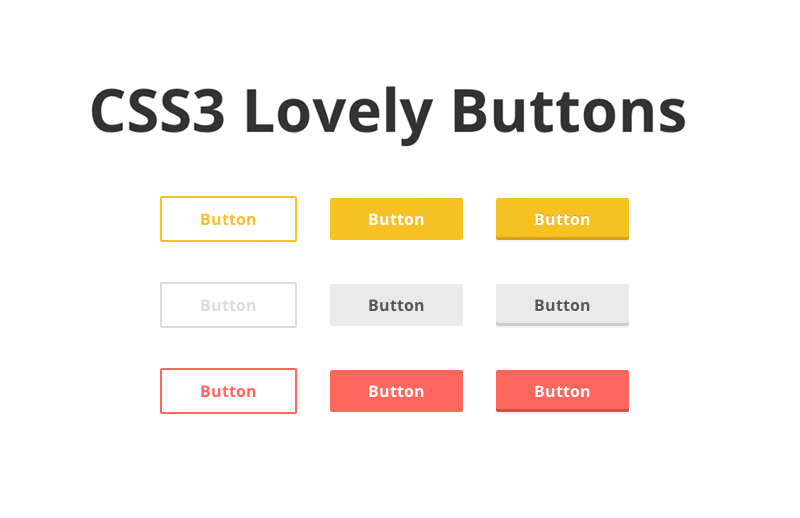
Button Maker — веб сервис для визуального формирования кнопки с использованием CSS3. Завершив подбор параметров, нажимаем на саму кнопку и копируем сгенерированный код в свой проект. Просто, наглядно, быстро. Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 455
Обычно для создания линейчатого фона страницы генерируется изображение и затем присоединяется в качестве фоновой картинки к элементу средствами CSS. Patternizer использует другой подход к созданию и использованию линейчатых фонов. Онлайн редактор позволяет визуально спроектировать дизайн фона с использованием различных линий, задавая их цвет, ширину, прозрачность, угол поворота и смещение. Затем генерируется код, который содержит переменные для библиотеки JavaScript (patternizer.js) для построения … Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 369
CSSload — онлайн сервис, который генерирует код CSS для формирования индикатора загрузки без изображений. Для выбора доступны 8 типов индикаторов. Можно задавать цвет, размер и скорость анимации. В коде используются анимации, переходы и трансформации CSS3. Читать далее »
Для выбора доступны 8 типов индикаторов. Можно задавать цвет, размер и скорость анимации. В коде используются анимации, переходы и трансформации CSS3. Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 546
Трансформации CSS3 открывают замечательные перспективы для построения динамичных и привлекательных интерфейсов. Широкий выбор стандартных функций графика перехода (ease, linear, ease-in, ease-out и ease-in-out) может быть существенно расширен настраиваемым вариантом cubic-bezier. Но выбор параметров для функции cubic-bezier может потребовать значительных затрат по времени и многочисленных проб.CSS cubic-bezier Builder — сервис, который предоставляет визуальный редактор для формирования кривой с помощью наглядных инструментов. полученный … Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 593
Спрайты CSS — отличный инструмент веб мастера. Но их подготовка может отнимать много драгоценного времени. SpritePad — веб приложение, которое существенно ускоряет процесс за счет автоматической генерации кода CSS для использования спрайта. Размер итогового изображения можно изменять. Размещать нужные части спрайта нужно с помощью технологии «перетащи и брось». По завершении работы с изображениями генератор предоставляет разработчику zip-архив с готовым спрайтом и правилами CSS … Читать далее »
Размер итогового изображения можно изменять. Размещать нужные части спрайта нужно с помощью технологии «перетащи и брось». По завершении работы с изображениями генератор предоставляет разработчику zip-архив с готовым спрайтом и правилами CSS … Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 1 111
В сети существует большое количество онлайн генераторов для различных элементов веб сайта: индикаторов загрузки, кнопок, различных фонов и прочих нужных фишек. CSS Arrow Please — сервис, который предлагает инструмент для создания стрелок на CSS3. Пользователю предлагается установить положение стрелки и ее цвет, а также параметры рамки. Готовый CSS код используем по своему усмотрению. Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 348
Для тех разработчиков, которые начинают свое погружение в мир LESS из реалий CSS наверняка придется по вкусу онлайн сервис Css2Less. С его помощью можно конвертировать код CSS в LESS простым копированием текста со стилями. Инструмент основан на использовании библиотеки Ruby css2less. Кроме того, исходный код сайта можно использовать для создания подобного сервиса на своем сетевом ресурсе. Читать далее »
Инструмент основан на использовании библиотеки Ruby css2less. Кроме того, исходный код сайта можно использовать для создания подобного сервиса на своем сетевом ресурсе. Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 872
Gumby — адаптивная модульная сетка CSS, которую можно настроить для любого разрешения экрана практически без усилий. Шаблон автоматически оптимизируется для настольных компьютеров и мобильных устройств. Gumby также включает библиотеку элементов интерфейса — кнопки, формы, навигацию и закладки. Также в состав пакета включается небольшой JavaScript код, который реализует функционал библиотеки. На сайте проекта имеется несколько вариантов загрузки: 12 колонок, 16 колонок, гибридный … Читать далее »
Онлайн генератор html страниц. CSS3-генераторы. Лучшее. Что такое каталоги готовых шаблонов, и для чего они нужны
Этот простой on-line генератор страниц сайта позволяет Вам создавать страницы Вашего сайта как в обычном текстовом редакторе. Он умеет генерировать все самые
необходимые html-тэги в теле web-страницы. Этот генератор html-кода тела страниц сайта многократно ускорит создание страниц сайта.
Он умеет генерировать все самые
необходимые html-тэги в теле web-страницы. Этот генератор html-кода тела страниц сайта многократно ускорит создание страниц сайта.
Некоторые замечания по использованию генератора страниц сайта
Этот генератор страниц сайта является визуальным в том смысле, что он генерирует такой html-код страницы, чтобы в в том браузере, в котором Вы находитесь при работе с этим генератором, страница отображалась точно также, как Вы её видите в окне редактора. Данный редактор-генератор генерирует только коды разметки, то есть только HTML. Он не предназначен для создания скриптов на таких языках программирования, как JavaScript или PHP.
Данный редактор предназначен для начинающих вэб-мастеров, которые только приступают к изучению языка разметки HTML. Но он будет полезен и опытным сайтостроителям
для быстрого создания маленьких страниц или шаблонов страниц. Начинающих вэб-мастеров тут привлечет возможность быстрого сравнения внесённых в дизайн страницы
изменений с тем, как это отображается на изменении html-разметки страницы. Такое оперативное сравнение позволяет изучить HTML максимально быстро и эффективно.
Такое оперативное сравнение позволяет изучить HTML максимально быстро и эффективно.
Данный редактор не предназначен для работы с очень большим текстом и большим количеством «тяжелых» картинок. Если Вы хотите в этом редакторе создать web-страницу с очень большим текстом и/или с картинками большого объема, то лучше создайте сначала полный шаблон web-страницы, скопируйте полученный html-код в файл web-страницы и только потом вставляйте туда длинный текст и ссылки на картинки. Помните, что данный редактор не является профессиональным редактором и предназначен, в первую очередь, для любителей и начинающих вэб-мастеров. Его основное предназначение это помочь начинающим в обучении сайтостроения.
Инструкция по использованию
Если Вы когда-нибудь пользовались редакторами текстов типа MS Word, то у Вас не будет никаких трудностей с освоением этого генератора web-страниц. Этот редактор
можно использовать или для создания тела web-страницы с нуля или для исправления уже существующей web-страницы, чтобы внести в неё свои изменения.
Если Вы начинаете создавать свою страницу с нуля, то Вам надо стереть мой начальный текст в окне редактора и начать вводить туда свой текст, картинки и делать своё форматирование. Когда работа будет закончена, надо в нижней части экрана редактора нажать на кнопку «Code» и скопировать полученный код в файл Вашей web-страницы. И сохранить этот файл. Обратите внимание, что копировать полученные коды надо только в тело web-страницы, то есть только между тэгами и . Сами теги body редактором не создаются.
Если Вы хотите редактировать какую-то уже готовую web-страницу, например, созданную не Вами или которую Вы создали давно, то Вам надо в нижней части экрана
редактора нажать на кнопку «Code», удалить из окна редактора все мои начальные коды и скопировать туда коды из файла web-страницы. Обратите внимание,
что копировать коды нужно только из тела существующей web-страницы, то есть только то, что находится между тэгами и . Сами
теги body копировать в редактор не надо. Затем вам надо опять переключиться в режим визуального редактирования. Для этого надо нажать на кнопку «Design» в
нижней части окна редактора и начать вносить изменения во внешний вид страницы.
Затем вам надо опять переключиться в режим визуального редактирования. Для этого надо нажать на кнопку «Design» в
нижней части окна редактора и начать вносить изменения во внешний вид страницы.
Понятно, что редактировать тело web-страницы можно в этом редакторе двояко. Или в режиме «Design» редактировать визуально или в режиме «Code» редактировать сразу в кодах. Поэтому для начинающих web-мастеров это редактор очень полезен для обучения. Вы можете внести какие-то небольшие изменения в web-страницу в визуальном режиме и тут же посмотреть, как изменился при этом код, переключившись в режим редактирования кода. Или, наоборот, Вы можете внести какие-нибудь небольшие изменения в код web-страницы в режиме редактирования кода и тут же посмотреть, как измениться Ваша web-страница, переключившись в режим визуального редактирования (или в режим просмотра с помощью кнопки «Preview»).
Обычное редактирование текста
В верхней строке меню находятся кнопки общего редактирования текста. У них стандартные обозначения, которые приняты в любых других редакторов текста. Поэтому
только кратко пробежимся по ним.
У них стандартные обозначения, которые приняты в любых других редакторов текста. Поэтому
только кратко пробежимся по ним.
Всё работает очень просто. Вы или выделяете какую-нибудь часть текста и нажимаете на кнопку верхнего меню, чтобы эта часть текста была отформатирована соответствующим образом. Или, если ничего не выделено, то происходит переключение в режим соответствующей кнопки, то есть, если дальше будете набирать текст, то текст будет набираться в режиме той кнопки, которую Вы только что включили.
Также, как и в любом текстовом редакторе, есть режимы, применяемые только для абзаца в целом и режимы, которые можно применить к части абзаца.
Краткое описание всех кнопочек верхней части меню в порядке их расположения:
- Paragraph. Выбирает уровень заголовка. Применяется для абзаца в целом.
- Шрифты.
- Размер шрифта.
- Цвет шрифта.
- Жирный шрифт.
- Наклонный шрифт.
- Подчеркнутый шрифт.
- Зачеркнутый шрифт.

- Выравнивание влево. Применяется для абзаца в целом.
- Центрирование. Применяется для абзаца в целом.
- Выравнивание вправо. Применяется для абзаца в целом.
- Двустороннее выравнивание. Применяется для абзаца в целом.
- Горизонтальная линия. Это и не абзацная вещь и не для части абзаца. Это просто вставка горизонтальной линии на всю ширину.
- Верхний индекс.
- Нижний индекс.
Основное html-редактирование
В средней строке меню находятся как кнопки для типичного редактирования web-страницы, так и сервисные кнопки обычных редакторов.
Описание всех кнопочек верхней части меню в порядке их расположения:
- Создание гиперссылки. Обязательно нужно выделить мышкой тот текст или картинку, при нажатие на которых Вы хотите, чтобы произошел переход на другую
web-страницу. После выделения жмете на кнопку меню и открываете окошко, в котором Вы должны задать адрес, куда будет идти переход (URL) и условия перехода
(target).
 Вы можете задать следующие условия:
Вы можете задать следующие условия:- Пусто. По умолчанию новая страница откроется в том же самом окне.
- _blank. Новая страница будет выводиться в новом окне браузера (или в новой вкладке браузера, в зависимости от конкретных настроек браузера).
- _parent. Новая страница будет выводиться в родительском окне (или вкладке) браузера. Если родительского окна (или вклпдки) нет, то это аналог условия _self.
- _self. Новая страница будет выводиться в то же самое окно, в котором находится ссылка. Это аналог режима «Пусто».
- _top. Если страница сайта с фреймами (то есть разбита на несколько окон), то новая страница будет выводиться во всё окно браузера. В обычном случае это тоже аналог режима _self.

- Отмена гиперссылки. Выделяете текст гиперссылки ПОЛНОСТЬЮ. Если выделите только часть текста гиперссылки, то невыделенная часть останется гиперссылкой. Например, если выделили только центральную часть текста гиперссылки, то образуется две гиперссылки с одинаковым адресом на невыделенных текстах.
- Вставка картинки. Ставите курсор в то место, где должна быть картинка и жмёте на кнопку. В открывшимся окошке задаете путь к картинке (Image URL), описание
картинки (Image Description), выравнивание картинки на странице (Alignment), ширину границы (Border) и отступы картинки от текста (или других элементов на
странице по горизонтали и по вертикали (HSpace, VSpace). Выравнивание картинки Вы можете задать следующим:
- Пусто. По умолчанию это выравнивание по левому краю.
- BaseLine. Текст (и другие элементы страницы) находящийся с картинкой в одном абзаце будет располагаться так, как решили создатели Вашего браузера.
- Top. Текст (и другие элементы страницы) находящийся с картинкой в одном абзаце будет выровнен по верхней части картинки.

- Middle. Текст (и другие элементы страницы) находящийся с картинкой в одном абзаце будет выровнен по центру картинки.
- Dottom. Текст (и другие элементы страницы) находящийся с картинкой в одном абзаце будет выровнен по нижней части картинки.
- TextTop. Текст (и другие элементы страницы) находящийся с картинкой в одном абзаце будет размещен над картинкой. (Поддерживается не всеми браузерами.)
- Absolute Middle. (Поддерживается не всеми браузерами.)
- Absolute Bottom. (Поддерживается не всеми браузерами.)
- Left. Картинка будет размещена слева от текста (и других элементов страницы) находящегося с картинкой в одном абзаце.
- Right. Картинка будет размещена справа от текста (и других элементов страницы) находящегося с картинкой в одном абзаце.

- Отмена Форматирования. Отменяет форматирование, которое было сделано при помощи кнопок верхней строки меню, которые относятся к форматированию части абзаца. Работает точно также, как и кнопки верхнего меню, когда надо отменить форматирование, то есть выделяем нужный кусок текста и нажимаем на эту кнопку. Удобство этой кнопки состоит в том, что она одним нажатием сразу убирает всё форматирование, всех видов, которые были в выделенном фрагменте.
- Создание и редактирование таблицы. Кнопка применяется, чтобы создать таблицу в месте расположения курсора или отредактировать выделенную таблицу. При создании
таблицы надо задать следующие параметры:
- Rows — число строк.
- Columns — число столбцов.
- Width — ширина таблицы. Задается или в процентах от ширины экрана или в пикселях.
- Border — ширина границ ячеек. Если оставить значение 0, то границы ячеек не будут видны.
- CellSpacing — расстояние в пикселях между ячейками таблицы.
- CellPadding — расстояние в пикселях от границы ячейки до текста внутри ячейки.

- Alignment — выравнивание таблицы на страницы:
- Default. По умолчанию, как задали разработчики Вашего браузера.
- Left. Таблица прижата к левому краю страницы.
- Center. Таблица расположена в центре web-страницы.
- Right. Таблица прижата к правому краю страницы.
- Создать один столбец слева от курсора. Если выделено несколько столбцов, то считается, что курсор стоит на последнем столбце, который был выделен.

- Создать один столбец справа от курсора. Если выделено несколько столбцов, то считается, что курсор стоит на последнем столбце, который был выделен.
- Создать одну строку выше от курсора. Если выделено несколько строк, то считается, что курсор стоит на последней строке, которая была выделена.
- Создать одну строку ниже от курсора. Если выделено несколько строк, то считается, что курсор стоит на последней строке, которая была выделена.
- Удалить один столбец от курсора. Если выделено несколько столбцов, то считается, что курсор стоит на последнем столбце, который был выделен.
- Удалить одну строку от курсора. Если выделено несколько строк, то считается, что курсор стоит на последней строке, которая была выделена.
- Создать нумерованный список. Либо выделяете какие-нибудь абзацы и нажимаете на кнопку меню. При этом все эти абзацы становятся элементами нумерованного списка.
Либо ставите в нужное место курсор, нажимаете на эту кнопку меню и далее все абзацы, которые Вы вводите, автоматически становятся элементами нумерованного
списка.

- Создать простой список. Выделяете какие-нибудь абзацы и нажимаете на кнопку меню. При этом все эти абзацы становятся элементами простого списка без нумерации.
- Удаление отступа. Курсор должен стоять на том абзаце, отступы которого хотим удалить. Можно выделить весь абзац или только его часть.
- Создание отступа. Курсор должен стоять на том абзаце, у которого хотим создать отступ слева. Можно выделить весь абзац или только его часть. Отступ создается для всего абзаца в целом (а не только для первой строки).
- Откат всех изменений назад. Пока Вы не нажали на кнопку «Code» или «Preview», Вы можете удалить все сделанные изменения и вернуться к тому состоянию, которое было последний раз при просмотре кода или просмотра страницы.
- Восстановление всех убранных изменений вперед. Если Вы сделали обратный откат изменений больше, чем нужно, то можете восстановить убранные изменения. Точно
также, если после отката изменений Вы переходили в режим «code» или «Preview», то восстановить изменения уже не сможете.

- Уничтожить выделенное с одновременным копированием выделенного в «карман» Windows. (Ctrl+X)
- Копировать выделенное в «карман» Windows. (Ctrl+C)
- Вставить содержимое «кармана» Windows в то место, где стоит курсор. (Ctrl+V)
Дополнительное html-редактирование
В третьей строке меню находятся, в основном, кнопки для создания и редактирования форм, а также некоторых обычных дополнительных возможностей любого редактора.
Список кнопок третьей строки меню в порядке их расположения:
- Создать форму. Надо в открытом окошке ввести имя формы, адрес скрипта, который будет обрабатывать данные этой формы и метод передачи данных (post или get).
- Создать Check Box. В открытом окошке вводите название этой формы выбора, значение, принимаемое при выборе и указываете, стоит или нет галочка выбора изначально в этой форме.
- Создать Radio-кнопку. В открытом окошке вводите название этой формы выбора, значение, принимаемое при выборе и указываете, выбрана эта кнопка изначально или
нет.
 При создании меню из radio-кнопок, не забывайте, что все radio-кнопки одного и того же меню должны иметь одно и тоже название.
При создании меню из radio-кнопок, не забывайте, что все radio-кнопки одного и того же меню должны иметь одно и тоже название. - Создать площадку для ввода текста. В открытом окошке вводите название площадки для ввода текста, ширину площадки числом символов, число строк площадки, расположение абзацев и полос прокрутки и начальный текст в этом поле.
- Создать кнопку «Выполнить». В открывшемся окошке пишем имя кнопки и тот, текст, который будет написан на этой кнопке.
- Создать кнопку «Выполнить» в виде картинки. В открывшемся окошке пишем имя кнопки и адрес той картинки, которая будет играть роль кнопки.
- Создать кнопку очистки заполненной формы и возврата всех значений по умолчанию. В открывшемся окошке пишем имя кнопки и тот, текст, который будет написан на этой кнопке.
- Создать скрытое поле. В открывшемся окошке пишем имя скрытого поля и его значение.
- Создать поле для ввода пароля звездочками. В открывшемся окошке пишем имя поля пароля, длину поля и максимальное число символов пароля, которое сможет ввести
пользователь при вводе своего пароля.

- Создать текстовое поле. В открывшемся окошке пишем имя текстового поля, его размер в символах, сколько максимум символов может ввести пользователь и начальный текст в этом поле.
- Отправить на печать.
- Выделить всё.
Генератор CSS-кода — весьма удобный инструмент, который может сэкономить веб-разработчику немало времени, а также уберечь от лишних ошибок. Кроме того, ваш код станет более читабельным. В этой статье мы подобрали ряд полезных на наш взгляд генераторов CSS-кода.
CSS Click Chart
CSS CheatSheet
Spritebox
Pixel Map Generator
Clean CSS
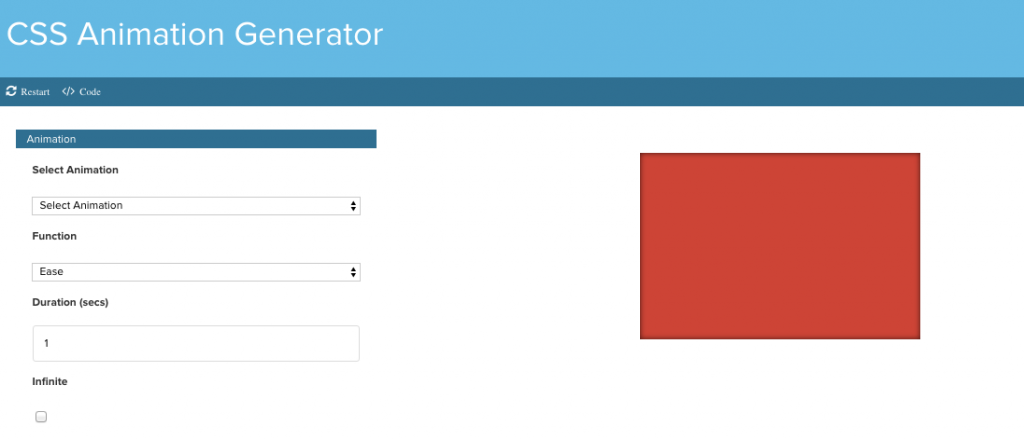
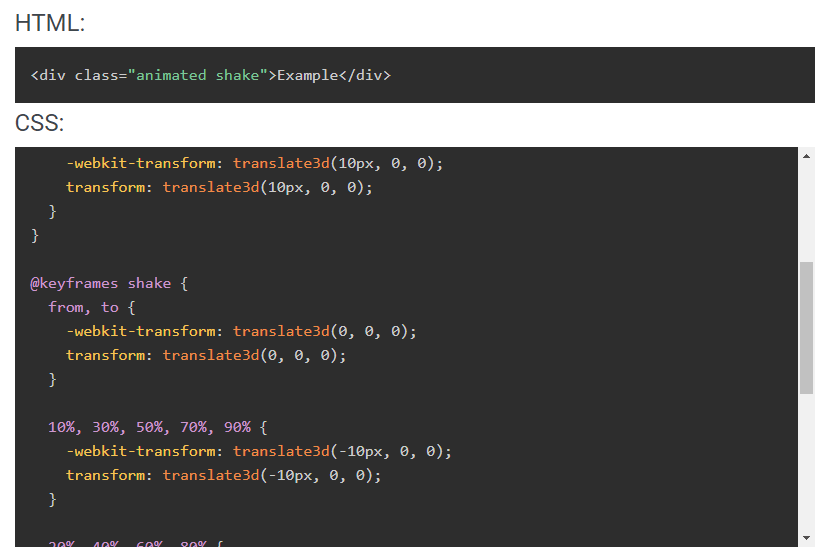
CSS Animate
Ну что, парни, анимация? Применяйте и играйте с переходами в CSS.
UI Gradients
WAIT! Animate
Создание кастомных повторяющихся пауз между CSS-анимациями никогда не было простой задачей. Но при помощи этого приложения сложность процедуры сводится к нулю.
CSS3 Generator
CSS Type Set
Хотели посмотреть, как выглядят различные шрифты? Зайдите на CSS Type Set . Всё, что нужно, — ввести текст и выбрать параметры шрифта.
Всё, что нужно, — ввести текст и выбрать параметры шрифта.
Enjoy CSS
Flexy Boxes
Если вы никак не можете разобраться с flexbox, то вам стоит попробовать Flexy Boxes . В этом приложении можно сравнить различные версии flexbox и интерпретации синтаксиса.
Доброго времени суток! Сразу объяснюсь по поводу оформления поста: однажды, наткнувшись на , меня не сильно порадовало безмерное количество информации и навигационных элементов в представленных генераторах, и еще больше — их пользовательский интерфейс! Возмутило то, что инструменты для работы со стилями — сами не выдержаны в рамках возможностей, которые они представляют… как так?!
Когда занимаешься творчеством, хочется иметь подручные средства и инструменты на освоение и работу с которыми тратишь минимум усилий и времени. В результате всего этого, пришла мысль: отобрать лучшие инструменты и организовать их для частого использования (а-ля навигационное меню, такой себе: Quick Launch).
Надеюсь, для многих ноу-хау станет хорошим помощником в процессе веб-разработки.
- CSS3.me — простой, элегантный и в то же время многофункциональный CSS-генератор, с красивым доменом
- CSS3Maker.com — очень обширный функционал для работы с новыми функциями CSS3, кросс-браузерность, гибкость и полный набор всего необходимого;
- CSS3Generator.com — ничего лишнего, для любителей классики и простоты, одним словом «old school»;
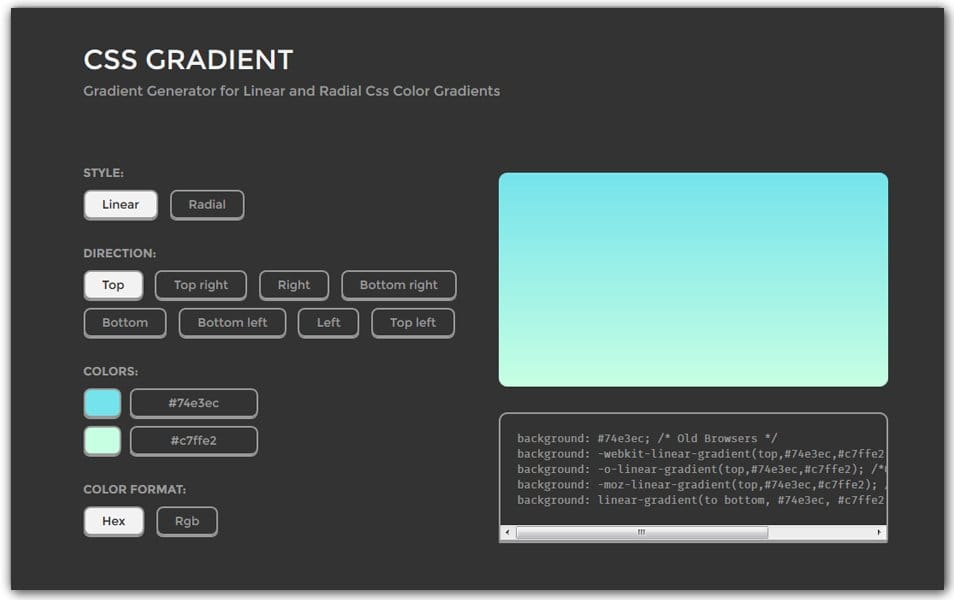
- Colorzilla.com — генератор градиентов для создания красивых фоновых изображений, с поддержкой большинства браузеров и без применения картинок (чистый CSS).
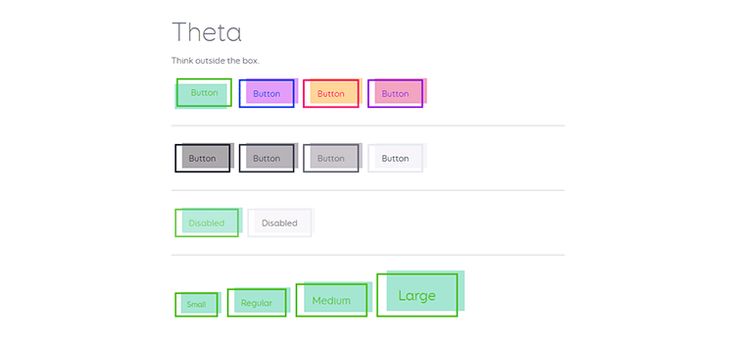
- Button builder — инструмент для конструирования кнопок, с выдержкой в ритме Web 2.0. Среди функционала, можно отметить возможность настройки: внутренних отступов, размера текста, закругленность углов и выбора цветов градиента;
- Form builder — конструктор формы, который позволяет настроить внешний вид как формы в целом, так и отдельные ее элементы;
- Icon builder — почувствуйте себя вольным художником, создавая новые иконки для своих кнопок, менюшек и фавиконов;
- Ribbon builder — для создания стильных ленточек на чистом CSS, воспользуйтесь данным инструментом, с широким спектром настроек и опций.

Картинки в виде кнопок(иконок) в начале статьи — кликабельны!
Если имеете предложения или знаете интересные инструменты, которые могут поддержать данную идею — прошу высказываться. Просьба не кидать хлам, в сборку охота добавлять только эксклюзив. Спасибо.
CSS-генераторы и онлайн-сервисы CSS упрощают процесс веб-разработки. С их помощью вы можете получить готовый кроссбраузерный код для различных элементов интерфейса, протестировать, как выглядит сайт на экранах мобильных устройств, подобрать цветовую палитру для сайта и многое другое.
обновлено 05.04.2017
— сервис для генерации браузерных префиксов и не только.
— огромная коллекция цветовых палет, в том числе для создания материального и плоского дизайна.
— генератор цветовых схем.
Автопрефиксер онлайн — добавляет нужные вендорные префиксы и удаляет ненужные в вашем CSS.
— сервис для подбора цветовых схем для сайта, альтернативных теней, определение цветов по картинке.
cssFilters — пользовательские фильтры и фильтры как в Инстаграмм для изображений.
Type Scale — визуальный калькулятор для расчёта размера заголовков.
TRANSPARENT TEXTURES — коллекция прозрачных бесшовных текстур для вашего сайта.
Image Slider Maker — онлайн-сервис для создания адаптивного слайдера с картинками.
— 3D-редактор для создания объёмных моделей на чистом CSS.
Web Code Tools — генератор кода для создания эффектов CSS, HTML-кода для различных элементов, карточек для Твиттера и других полезных вещей.
HOW TO CENTER IN CSS — генератор стилей для центрирования (выравнивания) блока или текста с помощью различных приёмов. Также имеется поддержка различных версий Internet Explorer.
img2css — инструмент, который преобразует изображения в CSS-код, он выдаёт вам один div с кодом, который вы можете использовать в своих проектах.
CSS Apple Device Generator — генератор разметки и стилей для устройств Apple. В поле Device Type можно выбрать тип устройства, с помощью Device Width — задать ширину, а также выбрать цвет экрана в поле Device Inner color.
В поле Device Type можно выбрать тип устройства, с помощью Device Width — задать ширину, а также выбрать цвет экрана в поле Device Inner color.
Web Colour Data — онлайн-сервис, позволяющий получить цветовую палитру любой веб-страницы.
The Simpsons in CSS — коллекция любимых персонажей на чистом CSS.
Mobile phone emulator протестирует, как выглядит сайт на экранах мобильных устройств. Cell phone terminal — поле для выбора типа устройства, размера окна и ориентации, Website to terminal — поле для ввода url-адреса.
CSS Load — отличная подборка индикаторов загрузки. Предусмотрено редактирование — можно изменить цвет, размер, скорость вращения, а после скачать получившийся код. Для переключения на русский язык нажмите значок флага в верхнем левом углу окна.
Flexplorer — площадка для демонстрации возможностей модели Flexbox. Вы сможете задать свои параметры для блоков и увидеть пример в действии.
Screenfly — данный сервис поможет протестировать, как будет выглядеть ваш сайт на экранах устройств различного разрешения. Чтобы воспользоваться сервисом, нужно ввести url-адрес в строку поиска, для выбора вида девайса воспользуйтесь верхним меню.
Long shadows — сервис, позволяющий создавать так называемые «длинные тени» для блоков и для текста.
— веб-приложение, проверяющее код CSS на ошибки. Результаты проверки выводятся в виде таблицы с указанием строчек ошибок, и пояснением. При проверке можно использовать разные параметры, определяя ее глубину.
Responsive Grid System — CSS-фреймворк для создания гибкого макета на основе сетки (grid). Раздел Let’s Go to Work позволяет выбрать и скачать нужную разметку страницы, используя от 2-х до 12-ти колонок, а калькулятор в разделе Or Make Your Own поможет задать собственную разметку.
CSS TEXT TO PATH GENERATOR сгенерирует html-код для текста, расположенного по кривой.
3D Ribbon Generator поможет создать красивые 3D ленточки. Вам нужно выбрать вариант дизайна, а также задать цвет и размер элементов.
Paletton — онлайн-сервис для подбора цветовой схемы для вашего сайта. Вкладка COLOR TABLES откроет палитру, а также различные комбинации цветов, а круглые переключатели под названием сервиса позволят выбрать количество сочетаемых цветов.
CSS3 generator — онлайн-сервис, который позволяет без труда сгенерировать код CSS3 для определенных свойств, таких как:
border-radius, box-shadow, text-shadow, RGBA, @font-face, multiple columns, box resize, box sizing, outline, transition, transform, gradient . Вам всего лишь нужно выбрать свойство, которое вы хотите использовать в стилях вашего браузера, задать для него требуемые параметры, а затем скопировать полученный код в свой проект.
CSS 3.0 Maker — сервис, аналогичный CSS3 generator, присутствует еще одна интересная возможность — Text Rotation.
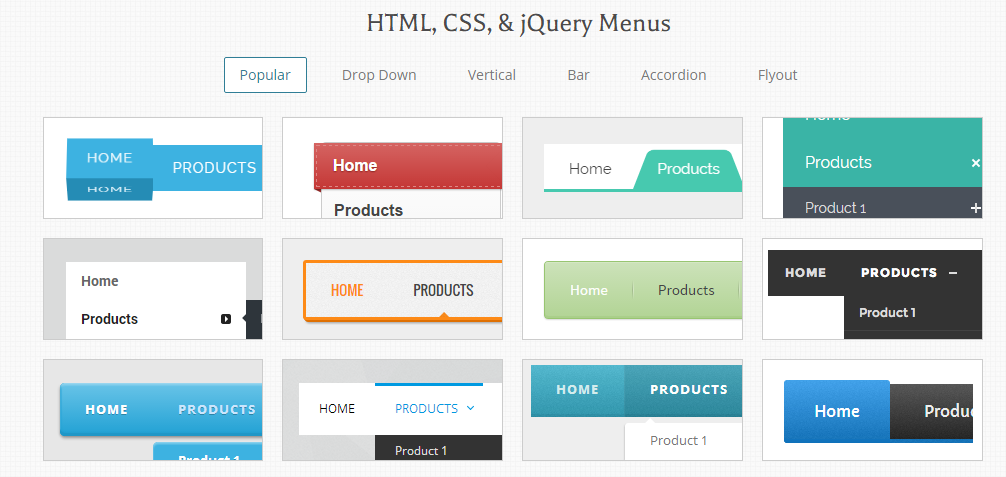
— незаменимый сервис для создания панелей навигации на основе списков как на чистом CSS, так и с использованием jQuery. Помимо основной разметки предлагает готовые варианты стилей для вертикальных и горизонтальных панелей навигации.
Содержит большую коллекцию CSS-свойств, на сайте вы сможете найти всевозможные ресурсы и инструменты, которые позволят сделать ваш css-код идеальным.
Border Image — онлайн-генератор CSS3 свойства border-image, позволяющий оживить границы блока с помощью картинок.
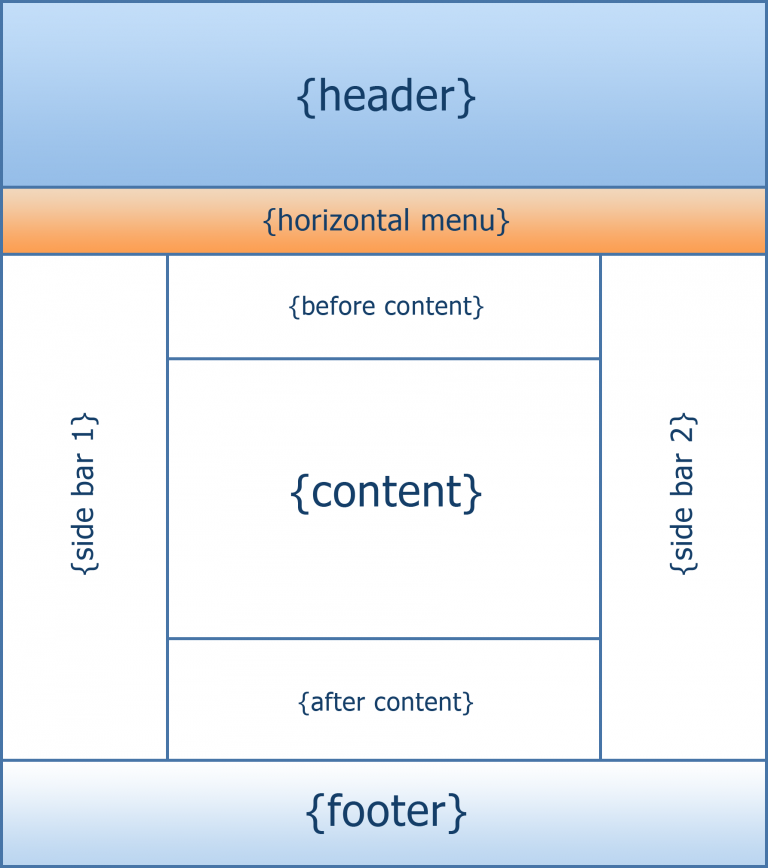
— генератор HTML+CSS шаблонов. Благодаря этому ресурсу вы сможете без особого труда создать разметку страницы на основе блочной верстки. Большой плюс ресурса — вы сможете сделать макет как фиксированной, так и «резиновой» ширины, при этом не ломая голову над тем, как прижать «футер» к низу окна браузера. Всем начинающим верстальщикам рекомендуем!
CSS3 Please! — очень удобный сервис для создания кроссбраузерного кода для таких CSS стилей, как border-radius, box-shadow, linear-gradient, transition и многих других. Задавая значения стилей в редакторе, вы сможете сразу же увидеть получившийся результат на примере блока, расположенного в окне справа.
Задавая значения стилей в редакторе, вы сможете сразу же увидеть получившийся результат на примере блока, расположенного в окне справа.
— уникальная коллекция бесплатных онлайн-приложений для вашего творчества, с помощью которых вы сможете легко создавать собственные элементы пользовательского интерфейса, такие как ленточки с надписью, формы регистрации на сайте, иконки и кнопки.
Генератор CSS спрайтов избавит вас от лишней работы при создании спрайтов для ваших веб-страниц.
Предлагает вашему вниманию пример виртуозного использования возможностей CSS3. У вас появится возможность создать сложные бесшовные фоны для своего сайта. 37 образцов выполнены в различных стилях, и мы уверены, что вы найдёте образец себе по душе!
Предназначен для всех поклонников возможностей CSS3. Тест возвращает поддерживаемые атрибуты вашего браузера и, щелкнув каждое свойство, вы можете увидеть, есть ли значения, которые им не поддерживаются.
При работе над очередным проектом, каждому мало-мальски поднабившему руку web-разработчику, приходится выполнять рутинные задачи. Немало сил и времени отнимает работа с таблицами CSS, а с появлением новых стандартов и функций , вместе с уникальными возможностями, прибавилось и работы по написанию кода. Благо на просторах глобальной сети находятся светлые головы, которые быстро подсуетившись, без лишних раздумий, взяли и создали немалое количество полезнейших онлайн инструментов, существенно облегчающих жизнь web-разработчикам и дизайнерам.
Сегодня мало кого удивишь каким-нибудь онлайн-генератором, будь то узконаправленные приложения для генерации кода, отдельной кнопки с эффектом линейного градиента, или блоков с закругленными углами и тенью, или же целые комбайны(сборники инструментов), включающие в себя возможность обработки практически всех функций CSS3. Самое главное в работе с такими web-приложениями, это то, что вы сразу, «не отходя от кассы» видите результат своей работы непосредственно в браузере и тут же получаете готовый код со всеми нужными вам функциям, и параметрами.
Вот именно о таких полезных web-приложениях мы и поговорим сегодня, а в частности рассмотрим наиболее интересные кода CSS3, которые не будут лишними в обойме инструментов любого web-разработчика или дизайнера сайтов
На мой взгляд, является одним из самых лучших онлайн генераторов кода CSS3, включающий в себя полный набор инструментов для работы с CSS3 функциями. Вы с легкостью, в режиме реального времени, сможете экспериментировать с параметрами свойств CSS3, при этом сразу же видя конечный результат.
Для обработки и генерации кода на доступны такие замечательные инструменты, как:
- Border Radius — стиль границ блока с закругленными углами
- Gradients — выбирайте стиль и настраивайте параметры функции градиентной заливки элементов страницы
- CSS Transforms — трансформируйте объект, как вам угодно, поворачивайте, сжимайте по шкале координат
- CSS Animations -добавьте эффект анимации для элементов веб-страницы
- CSS Transitions — изменения свойств CSS плавно и в течение некоторого времени
- RGBA — выбирайте и изменяйте цветовую палитру, а так же уровень прозрачности элементов веб-страницы
- Text Shadow — эффект для текста
- Box Shadow — добавляйте тень к элементам
- Text Rotation — поворачивайте текст в любом направлении
- @Font Face — несколько интересных комбинаций для работы с веб-шрифтами
Кнопки разные важны, кнопки разные нужны! как раз из тех инструментов, с помощью которых вы быстро и легко сможете разнообразить стиль, такого важного элемента любого сайта, как простая кнопка. Широкий диапазон настроек свойств CSS3, просмотр результата в режиме реального времени, позволит вам создать собственный стиль для кнопок вашего сайта.
Широкий диапазон настроек свойств CSS3, просмотр результата в режиме реального времени, позволит вам создать собственный стиль для кнопок вашего сайта.
В свое время, знакомясь и тестируя различные , мне на глаза попался один интересный инструмент, который явил миру, замечательный буржуин . Товарищ потрудился на славу и создал простой в использовании, с широким диапазоном настроек онлайн-инструмент для создания кнопок. Идея мне понравилась и я решил, что негоже нашему брату пялиться на их закорючки, закатав рукава, переработал исходники и сделал более понятную версию этого замечательного инструмента, для русскоязычного пользователя, а так же добавил недостающую функцию генерации кода линейного градиента для фона кнопок. В итоге получился довольно таки шустрый, понятный и простой .
Текстовый заголовок сайта с необычным 3D эффектом, всегда привлекает внимание. Создать такое чудо, не прибегая к использованию дополнительных файлов изображений и javascript, вам поможет этот замечательный онлайн-генератор 3D CSS Text .
Гарантированная поддержка всеми современными браузерами: Firefox , Chrome , Safari , Opera и с недавних пор IE10 ! В процессе манипуляций с параметрами, Вы всегда будете видеть итоговый результат вашей работы. Набор шрифтов невелик, время от времени пополняется, но главное, это корректное отображение кирилицы, то есть набрав текст по русски, вы не увидите различные кракобрязы, как это происходит в других веб-приложениях такого плана.
Еще один набор инструментов для редактирования параметров CSS3 в режиме онлайн, включающий в себя обработку и генерацию кода для свойств text-shadow (тень к тексту), линейного и радиального градиента, transform (различные виды трансформаций элемента). Большой диапазон настроек в оформлении стилей для блочных веб-элементов представлен в инструментарии Box Properties .
Из названия сразу становится ясно, что перед нами еще один генератор для создания кнопок с использованием свойств CSS3. Поддерживаются практически все функции необходимые для работы. Манипулируя с параметрами, добавив немного фантазии, можно добиться потрясающих результатов.
Поддерживаются практически все функции необходимые для работы. Манипулируя с параметрами, добавив немного фантазии, можно добиться потрясающих результатов.
Отдельные веб-приложения для работы с CSS, это конечно хорошо, но еще лучше когда у вас под рукой находится полный набор инструментов. — сервис, про который можно сказать «Все в одном». На этом сайте собрано столько информации, сколько возможно, чтобы попытаться помочь вам изучить CSS и улучшить свои навыки веб-дизайна. Здесь вы найдете целый ряд качественных ресурсов направленных для работы с CSS. Качественные учебники(уроки) и наглядные примеры работы с CSS. Впечатляет набор онлайн генераторов, охватывающий практически весь спектр свойств CSS.
— Быстро проверяем какие свойства CSS3 поддерживает используемый вами браузер.
Вот пожалуй и все на сегодня. Список конечно не полный, просто не в силах одного человека, охватить весь перечень интересных онлайн — приложений, которые могут значительно сократить временные затраты при работе с CSS. Уверен, что данные бесплатные веб-инструменты однозначно повысят уровень ваших работ. Вы без труда можете воспользоваться этими готовыми решениями, ускорив при этом процесс разработки веб-сайтов. Ну, а мне остается ждать от вас комментариев и мнений. Удачи и всех благ!
Уверен, что данные бесплатные веб-инструменты однозначно повысят уровень ваших работ. Вы без труда можете воспользоваться этими готовыми решениями, ускорив при этом процесс разработки веб-сайтов. Ну, а мне остается ждать от вас комментариев и мнений. Удачи и всех благ!
С Уважением, Андрей
Все инструменты для веб — Блог
томмиганпроразработка
2818
Алина Мерзлова
SEO-специалист
Сайт – это сложная структура, создание которой требует специфических знаний и умений. Однако это не значит, будто для решения любой задачи, связанной с сайтом, вам потребуется специалист.
Предлагаем вам перечень сервисов, которые могут помочь владельцам и специалистам, работающим с сайтами, более продуктивно взаимодействовать с интернет-ресурсами на самых разных уровнях.
Работать с контентом с сервисами проще.

Сайт – это в первую очередь контент. Причем работать с ним непросто – фотографии, видео, тексты, шрифты, форматы отображения всего вышеперечисленного на странице… Все многообразие требует особого подхода. Следующий перечень сервисов поможет вам решить многие задачи их тех, что поставит перед вами контент.
- Blind Text Generator — генератор текста-рыбы.
- Random User Generator — генератор случайных пользователей.
- User Inter Faces — генератор аватарок для вашего проекта.
- Prepros — компиляция, сжатие, оптимизация и еще куча всего — все возможности смотрите на сайте.
- Badge Service — генерация svg-значков в стиле github.
- Webflow — drag & drop редактор для создания респонсивных сайтов.
- html2pdf — конвертер веб-страниц в PDF-формат.
- NinjaMock — неплохой инструмент для прототипирования.
- Moqups — еще один инструмент для прототипирования.
- Sache — коллекция Sass и Compass расширений.

- Web Developer Checklist — проверьте все пункты чек-листа перед запуском своего проекта.
- Glyphter — создание своего иконочного шрифта.
- Pics.IO — онлайн фоторедактор.
- Safarizator — вставка вашего дизайн-макета в окно браузера Safari.
- PlaceIt — еще один сервис для генерации превью ваших работ.
- TinyPNG — сжатие изображений в формате PNG.
- Golden Ratio Typography Calculator — расчет оптимального размера шрифта на основе золотого сечения.
- Favicon Generator — генератор кросплатформенной favicon.
- HTML5 Please — статистика по поддержке фич HTML5 в различных браузерах.
- Pictaculous — генератор цветовой схемы на основе загруженного изображения.
- JSON Generator — генератор большого объема нужных данных в json-формате.
- Codio — онлайн-IDE для полноценной разработки любых проектов, связанных с веб-технологиями.
- HTML Template Generator — больше подойдет для ленивых разработчиков, еще не использующих никакого boilerplate.
 Сервис позволяет сгенерировать базовую HTML-разметку документа: добавить нужные мета-теги, скрипты, либо целые бандлы, например, Twitter Bootstrap.
Сервис позволяет сгенерировать базовую HTML-разметку документа: добавить нужные мета-теги, скрипты, либо целые бандлы, например, Twitter Bootstrap. - Shortcut Mapper — позволяет освежить в памяти горячие сочетания клавиш для программ Adobe Photoshop / Adobe Lightroom, Autodesk 3dsMax / Autodesk Maya, Blender и, с недавних пор, Sublime Text 2.
- Responsive Patterns A collection of patterns and modules for responsive designs.
- Web Designers Checklist — чек-лист по подготовке проекта к сдаче для веб-дизайнера. Затрагивает многие аспекты, такие как именование файлов и слоев в макете, подготовка типографики, структура файлов и так далее.
- HTML Hint — похож на JS Hint. Проверяет разметку на соответствие заданным параметрам.
- Lollytin — визуальный конструктор лэйаута страницы. Использует Bootstrap 3.
- Blockspring — создание своих API, не требующих хранения данных в БД, а также коллекция уже созданных другими юзерами API.

- Qwecode — кодирование / декодирование строк в различные форматы: BASE64, Binary, Unicode numbers и другие.
- Loremflickr — это как placehold.it, но с котиками.
- Frame — набор готовых мокапов для демонстрации дизайна / верстки / etc. Выбираете мокап, загружаете изображение, получаете на выходе готовую картинку с вашей работой.
- SnazzyMaps — различные цветовые схемы для Google Maps.
- Plain Pattern — создание паттернов из SVG-изображений.
- Sass to Scss — конвертер из Sass в Scss.
- Email Design Workflow.
- A Grunt workflow for designing and testing HTML email templates with SCSS.
- Mock-up файлы для демонстрации фирменного стиля.
Помоги себе сам: проверь свой сайт на технические неполадки
Техническая сторона сайта обыкновенно – темный лес, который требует долгого изучения, а чаще привлечения специалиста. Однако можно сравнить сайт с автомобилем: чините вы его в автосервисе, но вот узнать о проблеме вашего авто вы можете и сами несложными диагностическими методами. Эти сервисы – как раз такая диагностика. Используя их, вы сможете узнать, необходима ли сайту помощь специалиста.
Эти сервисы – как раз такая диагностика. Используя их, вы сможете узнать, необходима ли сайту помощь специалиста.
- http://loadimpact.com — нагрузочное тестирование.
- Pingdom Tools — Анализ времени загрузки страницы.
- Webo.In — Проверь скорость загрузки сайта.
- OctaGate SiteTimer.
- Web Page Analyzer — free website optimization tool website speed test check website performance report from web site optimization.
- mon.itor.us — Free Websites Performance, Availability, Traffic Monitoring.
- CrazyEgg — сервис для отслеживания перемещения пользователей по сайту — кто куда кликнул, какие ссылки наиболее популярные и тому подобная, разнородная информация для юзабилистов.
- UserFly — даёт возможность визуально посмотреть, что и как делал пользователь на вашей странице. Посмотрите демку, все станет ясно!
- validator.w3.org/checklink — Проверяем наличие битых ссылок.
- Проверка и тестирование скорости интернет соединения.

- Speedtest.net — The Global Broadband Speed Test.
- Яндекс.Интернет – ваш IP-адрес и скорость интернет-соединения.
- Сервисы для анализа действий пользователей на сайте.
- Сервисы для мониторинга доступности сайта.
- 7 бесплатных сервисов для проверки сайтов (тестирование и мониторинг сервисы).
- Gitter — удобный чат, имеющий хорошую интеграцию с github’ом.
- Fibonacci — визуальный конструктор flexbox-лэйаута.
- Project Parfait — инструмент для быстрой нарезки .psd-макета, и вообще для ускорения верстки в целом. Позволяет узнавать расстояние между слоями, размер разных слоев и многое другое.
- The Code Player — онлайн-уроки по HTML / CSS / JS в формате живого кодинга. Можно записывать свои уроки.
- Типограф Муравьева — доступен также и в качестве PHP / Python библиотеки. Позволяет правильно оформить текст.
На разных экранах – проверка браузером
Следующие сервисы предназначены для того, чтобы узнать, на любом ли экране и в любом ли браузере ваш сайт смотрится действительно хорошо. Конечно, вы можете сделать такой тест и просто, вручную. Однако времени это займет немало, так что сервисы действительно упрощают задачу.
Конечно, вы можете сделать такой тест и просто, вручную. Однако времени это займет немало, так что сервисы действительно упрощают задачу.
- BrowserShots — Проверьте отображение вашего сайта в разных браузерах.
- IE NetRenderer — Browser Compatibility Check.
- Websnapr 2.0 — Быстрое добавление скриншота нужного размера к себе на сайт.
- WayBack Machine — В базе сохраняется содержимое веб-страниц, и можно посмотреть как выглядела та или иная страница раньше, даже если сайт больше не существует.
- Создать Превью — Просто загружаете шаблон дизайна и получаете превью в формате любого браузера.
- WebShotsPro.com — Website Screenshot Generation — Website Thumbnail Service.
Сделай сам: элементы верстки для продвинутых владельцев
Иногда есть желание самостоятельно поработать над элементами сайта – это возможно, если внимательно изучать следующие сервисы, которые помогут вам в верстке некоторых элементов и их диагностике:
- Screenfly by QuirkTools — Test Your Website at Different Screen Resolutions (тестирование адаптивной вёрстки).

- Code Beautifier — Инструмент для сжатия CSS-файлов (основанном на проекте CSS Tidy).
- CSS Frame Generator — Фреймо-генератор.
- Clean CSS — Optmize and Format your CSS.
- CSS Sprites Generator.
- Генератор CSS спрайтов.
- Генератор шаблона 1–3 колонки(X)HTML+CSS.
- Генератор HTML+CSS шаблонов — CSS Layout Generator.
- CSS3Ps — конвертер из PSD в CSS.
- border-image-generator — Генератор CSS-бордюра.
- Live Tools — 4 инструмента: генератор кнопок, форм, лент на чистом CSS, а также редактор иконок.
- CSS Hexagon Generator генератор CSS-шестиугольника.
- CSS Arrow please — генерация блока со стрелкой (тултипа) на чистом CSS.
- Bounce.JS — одновременно и сервис, и JS-библиотека для быстрого создания и редактирования CSS3-анимаций.
- CSS Shrink — онлайн-сжатие вашего CSS-кода. Кстати, не только сжатие — можно вставить уродливо отформатированный код и получить на выходе красивый.

- CSS Colours — красиво оформленный список CSS-цветов, которые могут быть использованы в виде слова, например color: blue.
- CSS Triggers — подробная информация обо всех CSS-свойствах: что они делают, как влияют на рендеринг страницы и тому подобное.
- CSS Shortand generator — собирает специфические свойства типа background-color в одно общее свойство.
- PX to EM — удобный конвертер из PX в EM и обратно.
- Автоматическое удаление неиспользуемого CSS с помощью Grunt.
JavaScript – основы для специалистов
Следующий набор сервисов – это полезные сайты для тех, кто хочет проверять и корректировать JavaScript сайта. Рекомендуется к использованию тем, кто знает основы этой области программирования.
- JavaScript Compressor — инструмент для сжатия JS-файлов от Dean Edwards.
- Yahoo! UI Library — YUI Compressor.
- JS Minifier — JavaScript Minifier от Douglas Crockford.
- JSLint, The JavaScript Verifier — Проверка синтаксиса JavaScript.

- Online javascript beautifie.
- The JavaScript CompressorRater.
- JS Bin — Collaborative JavaScript Debugging.
- jsFiddle — Online Editor for the Web (JavaScript, MooTools, jQuery, Prototype, YUI, Glow and Dojo, HTML, CSS).
- Tryit Editor v1.4 — JavaScript emulator.
- Google Code Playground — инструмент для совместного тестирования примеров на Javascript.
- JS Nice — деобфускация и базовое документирование JS-скрипта. Вставляете непонятный код, сервис его анализирует и приводит в нормальный вид — добавляет отступы, пытается назвать переменные осмысленно в зависимости от контекста, добавляет комментарии с указанием переменных и их типов и т.д.
- CodeFights — задачки на знание языка JavaScript.
14 бесплатных конструкторов сайтов, ТОП лучших
Конструкторы сайтов — это специализированные ресурсы для создания новых веб-сайтов без привлечения программистов. Для работы с ними чаще всего не требуется специальных навыков: достаточно знания интерфейса, готовых макетов страниц и умения создавать контент.![]() У работы с конструкторами сайтов есть свои плюсы и минусы, о которых мы и расскажем в статье.
У работы с конструкторами сайтов есть свои плюсы и минусы, о которых мы и расскажем в статье.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Как работают конструкторы сайтов
Конструктор сайтов — это облачный или десктопный ресурс, в котором собраны готовые шаблоны, CMS-движок и хостинг. Работа проводится в специальном визуальном редакторе или консоли, где можно добавлять и убирать блоки. Некоторые функции подключаются с помощью плагинов и расширений: их можно подключать/отключать при необходимости.
Работа с конструктором сайтов состоит из нескольких этапов:
- Моделирование структуры. Согласование типа сайта: визитка, интернет-магазин, каталог, информационный ресурс.
 Если он многостраничный, составляется детальная структура: меню, разделы, подразделы и т. д.
Если он многостраничный, составляется детальная структура: меню, разделы, подразделы и т. д. - Настройка страниц. Выбор фона, полей, шрифтов, согласование общего стиля сайта.
- Наполнение контентом. Добавление фотографий, картинок, текстов.
- Проверка работоспособности. Через визуальный редактор или по прямой ссылке в другом браузере.
- Размещение в сети. Подключение домена и выход в индексацию.
Читайте также:
Перенос сайта на новый движок (CMS) с сохранением позиций
Плюсы и минусы конструкторов сайтов
Начнем с преимуществ:
- Скорость работы. Если все материалы готовы, от начала работы до создания готового ресурса пройдет всего пара часов — это время на выбор шаблона, добавление контента в поля страниц.
- Экономия на программистах, верстальщиках и дизайнерах.
 Не нужно оплачивать услуги программиста — справиться с конструктором можно даже без знания HTML.
Не нужно оплачивать услуги программиста — справиться с конструктором можно даже без знания HTML. - Экономия на хостинге. При создании сайта на конструкторе можно приобрести уникальный домен и хостинг по более выгодной цене, чем при их отдельной покупке.
- Темы и дизайн. Для разработки оформления достаточно выбрать желаемую тему и настроить цветовую схему. Изменить дизайн можно точно так же в несколько кликов.
- Простота в оптимизации. Большинство конструкторов предоставляет специальные расширения для SEO и автоматически прописывает все нужные теги на странице. Например, в WordPress это YoastSEO, RankMath, SEOPress, а в uCoz — SEO-модуль.
- Не нужно проводить тестирование. Все шаблоны уже прошли тесты раньше, а потому полностью работоспособны.
- Адаптивность. В темах учитывается адаптивная верстка: сайт будет выглядеть хорошо на всех устройствах. Например, в Google Sites, uCraft, Tilda, Site123, WordPress. Но это только во встроенных темах.
 Если переделывать тему по своему усмотрению или пересобирать страницу с нуля, верстка уже может нарушиться.
Если переделывать тему по своему усмотрению или пересобирать страницу с нуля, верстка уже может нарушиться.
Но, как и у множества других программ, у конструкторов есть свои минусы:
- Не получится собрать сложный ресурс. Для его создания придется подключать много плагинов и расширений — это замедлит скорость загрузки сайта. И некоторые плагины могут конфликтовать между собой, это тоже нужно учитывать при подключении. Например, в WordPress часто конфликтуют Rank Math SEO и AMP for WordPress — два полезных плагина, которые при совмещении могут обрушить половину функционала: нарушается верстка, перестают работать кнопки.
- «Переехать» на другой конструктор просто так не получится, придется заново пересобирать весь сайт.
- В бесплатных версиях функциональность часто урезана, а потому приходится докупать подписку на конструкторе.
- Невозможно подключить домен второго уровня без подписки. В бесплатных версиях невозможно сделать адрес сайта site.
 ru. Все бесплатные конструкторы размещают ваш ресурс на своем субдомене, и тогда адрес сайта выглядит так (на примере Tilda): site.tilda.ws.
ru. Все бесплатные конструкторы размещают ваш ресурс на своем субдомене, и тогда адрес сайта выглядит так (на примере Tilda): site.tilda.ws. - Низкая степень защиты в сравнении с качественными с самописными сайтами. Чаще всего в этом плане страдает WordPress: пользователи неоднократно жаловались, что на открытый код плагинов очень легко можно написать взлом. Даже какую-то бесплатную тему можно скачать с уже упакованным внутрь «сюрпризом». Это чревато не только рассылкой пользователям и потерей информации о ресурсе, но и снижением его позиций в выдаче и даже полной потерей доступа.
Читайте также:
15 главных ошибок в продвижении сайта, которых стоит избегать
С конструктором не придется тратить много времени на создание сайта. Но нужно понимать, что бесплатный конструктор он не подойдет для сложных ресурсов: агрегаторов, больших магазинов, сайтов с личным кабинетом пользователя. Для использования этих функций всегда нужно будет докупать платный доступ.
Для использования этих функций всегда нужно будет докупать платный доступ.
В бесплатных версиях часто встречается ограниченная функциональность с невозможностью сделать тонкую настройку. Тем не менее, для простых решений сайт на конструкторе станет идеальным вариантом.
Лучшие бесплатные конструкторы для лендингов
Конструкторы лендингов — программы для создания одностраничных сайтов. На платных тарифах в некоторых есть функциональность и для добавления других страниц. Но чаще именно лендинги используют для создания сайтов-визиток.
В подборке мы собрали только те конструкторы, на которых сайт можно опубликовать бесплатно, без промокодов и пробного периода.
Tilda
Ссылка на сайт: https://tilda.cc/ru/
Главный экран TildaЛидер в создании одностраничных сайтов. В пределах бесплатной функциональности пользователям доступно создание одного сайта с использованием готовых шаблонов или Zero Block — встроенного редактора.
Бесплатные возможности:
- 1 сайт объемом до 50 страниц;
- 50 МБ места на сервере;
- автоматическая адаптация стандартных блоков под мобильные устройства;
- подключение собственной CRM.

Читайте также:
Мобильные версии сайтов 2021: интересные тенденции и неожиданные выводы
В платном тарифе доступно больше места на сервере, расширенная библиотека тем, больше защиты от кибератак и другие возможности. Бесплатный сайт на Tilda подойдет для тех, кто не планирует получать большое количество трафика на ресурс. Для большей функциональности стоит все же подключить платный тариф.
Преимущества Tilda:
- большая библиотека шаблонов;
- адаптивность под мобильные устройства;
- подключение собственной CRM магазина или легкая интеграция Bitrix24, amoCRM, «Мегаплан»;
- интеграция с сервисами рассылок: MailChimp, UniSender, SendGrid;
- возможность подключения счетчиков аналитики и пикселей соцсетей;
- достаточно удобная настройка параметров SEO;
- собственный обучающий курс по созданию лендингов.

Недостатки Tilda:
- высокая стоимость платных тарифов — от 500 руб/мес при оплате за год;
- ограниченный размер файлов, которые можно загрузить на хостинг — 50 МБ места в пределах бесплатного тарифа;
- невозможно сделать полноценный личный кабинет пользователя;
- нет масштабируемости на картинках.
ReadyMag
Ссылка на сайт: https://readymag.com/
Главный экран ReadymagОсновная особенность этого конструктора — огромный выбор анимаций, которые можно настроить под свой вкус. Есть сетка для подбора количества колонок. В конструкторе предусмотрена адаптивная верстка для мобильных устройств.
Что предоставляется в бесплатной версии:
- один проект объемом до 10 страниц;
- адаптивная верстка под все типы устройств;
- библиотека фотографий с Unsplash;
- около 3000 шрифтов;
- полная библиотека анимаций;
- настраиваемая сетка для размещения контента.

Преимущества Readymag:
- гибкая настройка: можно добавить в текст любые элементы;
- удобная кнопка предпросмотра: можно в один клик увидеть, как будет выглядеть страница на сайте;
- отзывчивая служба поддержки, которая работает на русском языке.
Недостатки Readymag:
- тарифные планы: есть несколько вариантов, но полная функциональность доступна только в самом дорогом;
- для работы придется изучить много справочных материалов.
Mobirise
Ссылка на сайт: https://mobirise.com/
Официальная страница для скачивания MobiriseПервая в нашей подборке программная, а не облачная версия конструктора сайтов. Она устанавливается на Windows, macOS, Linux и Android. Регистрация бесплатна, можно подключить личный кабинет на сайте или войти в аккаунт через соцсети. В кабинете хранятся черновики и история покупок.
После регистрации открывается окно с визуальным редактором — таким же, как и в веб-сервисах. Работать в программе можно онлайн и оффлайн, но в последнем случае постоянно сохраняйте прогресс.
Работать в программе можно онлайн и оффлайн, но в последнем случае постоянно сохраняйте прогресс.
Что предоставляется в бесплатной версии:
- библиотека шаблонов;
- настройка мобильной версии;
- поддержка экспорта и импорта проектов.
Преимущества Mobirise:
- полностью готовая к работе программа уже в бесплатной версии;
- адаптивность;
- простота интерфейса;
- удобный блочный редактор.
Недостатки Mobirise:
- сложная функциональность (корзина, способы оплаты) подключается только в платной версии;
- домен и хостинг придется покупать отдельно;
- сохранить изменения можно только с основного устройства, на котором хранятся все файлы сайта.
Читайте также:
Домен: что это такое, определение, примеры, «правильное» имя сайта
Лучшие бесплатные конструкторы для многостраничных сайтов
Теперь поговорим о конструкторах многостраничных сайтов. С их помощью создают новостные ресурсы, каталоги, личные блоги и информационные сайты.
С их помощью создают новостные ресурсы, каталоги, личные блоги и информационные сайты.
uCoz
Ссылка на сайт: https://www.ucoz.ru/
Главная страница сайта uCozЕго официально можно назвать один из отцов всего Рунета: на uCoz.com собирали большую часть ресурсов начиная с 2006 года. Причиной тому стал широкая функциональность бесплатной версии: удобный визуальный редактор, простое подключение домена, много модулей для настройки ресурса под свои предпочтения.
Здесь в пределах бесплатной версии можно сделать сайт с доменом третьего уровня с применением бесплатных шаблонов.
Преимущества сервиса:
- большая библиотека шаблонов;
- понятный интерфейс;
- удобная настройка;
- резервное копирование сайта.
Недостатки сервиса:
- 30 дней после создания сайт не выводится в индекс — до этого сайт находится в так называемом «карантине»;
- много рекламы;
- без оплаты подписки нельзя убрать рекламу со своего сайта;
- мало места на сервере — всего 400 Мб;
- медленная работа техподдержки;
- администрация ресурса может модерировать сайт пользователя по своему усмотрению.

WordPress
Ссылка на сайт: https://ru.wordpress.org/
Главная страница сайта WordPressОдна из самых популярных CMS для создания новых сайтов. WordPress завоевал известность благодаря обширной бесплатной функциональности, удобной настройке и большой библиотеке плагинов, с которыми можно настроить сайт практически под любые цели. В сети много инструкций и руководств по работе с конструктором.
Но при этом у него есть и минусы — с ним достаточно сложно продвигать сайт в органической выдаче, для тонкой настройки нужны базовые знания PHP и HTML/CSS.
Продвижение сайта по трафику
- Приводим целевой трафик с помощью огромного семантического ядра.
- Рассчитайте стоимость продвижения с помощью онлайн-калькулятора.
Преимущества сервиса:
- простая настройка — все интуитивно понятно;
- удобное управление через админку;
- можно настроить автонаполнение сайта при интеграции с 1C;
- огромная библиотека бесплатных тем и шаблонов.

Недостатки сервиса:
- при обновлении движков может потеряться часть функционала, и придется оперативно восстанавливать работу сайта;
- на профессиональных форумах можно встретить информацию, что при посещаемости более 100 человек сайт начинает виснуть. Причем проблема остается даже с покупкой выделенного хостинга;
- угрозы безопасности. Сайты на WordPress постоянно взламывают из-за уязвимостей системы, постоянного создания новых эксплойтов и т. д.;
- плохая индексация. Тут сразу несколько причин — из-за плагинов на страницах много стороннего кода, который мешает загрузке страниц. А еще опытные пользователи отмечают, что с «родным» дизайном сайт хуже индексируется, чем при использовании собственного оригинального оформления.
Читайте также:
Подробный гайд по оптимизации сайта на WordPress
Ucraft
Адрес сайта: https://www. ucraft.com/
ucraft.com/
Удобная площадка для создания разных типов веб-сайтов: от одностраничных до магазинов с большим количеством товаров. Основной функционал, доступный «из коробки», включает в себя библиотеку тем, бесплатный хостинг и конструктор с тонкой настройкой.
При создании ресурса можно редактировать как отдельный блок, так и сразу всю страницу целиком, задать нужное форматирование всего в несколько кликов.
В рамках бесплатного доступа предоставляются:
- подключение своего домена;
- SSL-сертификат;
- 15 страниц на ресурсе;
- поддержка счетчика Google Analytics;
- защита страниц паролем.
Этого функционала будет достаточно для создания сайта-визитки или небольшого ресурса. За подключение продвинутых модулей, интеграцию E-commerce придется оплачивать подписку на платные модули.
Преимущества Ucraft:
- хороший визуал «из коробки», без использования платных тем;
- относительно большие возможности SEO в пределах бесплатного тарифа в сравнении с аналогичными конструкторами;
- стабильная интеграция сторонних сервисов;
- встроенные редакторы — текстов и логотипов;
- безлимитный хостинг.

Недостатки Ucraft:
- плохая локализация перевода — не всегда понятные формулировки в интерфейсе;
- нельзя перейти на более дешевый тариф — придется пересоздавать сайт с нуля;
- все шаблоны одностраничные — на каждой новой странице придется использовать шаблон заново.
Site123
Адрес сайта: https://ru.site123.com/
Главная страница сайта site123Конструктор с библиотекой готовых шаблонов и расширенными возможностями редактирования без навыков программирования. Он не рассчитан на опытных пользователей — им предложенного функционала будет недостаточно.
Конструктор разработан для создания простых ресурсов (визиток, небольших магазинов, блогов), имеет собственную библиотеку изображений и отображает внесенные изменения в режиме реального времени. Последняя функция особенно удобна для новичков: сразу видно, если что-то сделал не так.
Бесплатные возможности Site123:
- субдомен основного сайта;
- 250 МБ хранилища;
- пропускная способность сайта — 250 МБ.

На бесплатном редакторе очень мало места — и под материалы, и для визитов. Он больше подойдет, чтобы потренироваться, а не создавать полноценный ресурс.
Опытные пользователи отмечают, что сайты на Site123 гораздо хуже выходят в индексацию, чем на других конструкторах. Точно нельзя сказать, с чем именно это связано: на ресурсе есть плагин для SEO, в котором можно настроить основные технические параметры.
Преимущества Site123:
- большая библиотека макетов;
- тематические шаблоны;
- свой сервис email-рассылок на платном тарифе;
- быстрое добавление плагинов.
Недостатки Site123:
- низкая пропускная способность, даже на оплачиваемых тарифах;
- глубина настройки будет недостаточной для опытных пользователей.
Комплексная веб-аналитика
- Позволяет видеть каждый источник трафика, его качество — процент конверсии по каждой кампании, группе объявлений, объявлению, ключевому слову.

- Даст понимание насколько качественный трафик дает каждый канал, стоит ли в него вкладываться или стоит ограничить.
Setup
Адрес сайта: https://www.setup.ru/
Главная страница сайта SetupSetup — конструктор со своей библиотекой шаблонов. На нем можно сделать сайт-визитку, лендинг или собрать простой магазин. Но в пределах бесплатного доступа функционал сильно ограничен:
- всего 100 МБ дискового пространства на сервере;
- нет возможности отключить рекламу на своем сайте;
- нет функциональности для вставки карт, видео, форм типа «Перезвоните мне».
Опытные пользователи также отмечают, что в конструкторе все шаблоны достаточно однотипные, а сделать тонкую настройку можно только в платном тарифе. Но есть и плюс — конструктор периодически проводит акции и дарит пользователям домен первого уровня, если сайт пройдет модерацию.
Преимущества Setup:
- простое управление;
- одна админка на все проекты;
- можно получить домен на год в подарок.

Недостатки конструктора:
- устаревшие однотипные шаблоны;
- мало возможностей в плане работы с контентом на бесплатном тарифе.
Читайте также:
Как оформить главную страницу: элементы, правила и нюансы для разных типов сайтов
Google Sites
Ссылка на сайт: https://sites.google.com
Главная страница Google SitesОчередной продукт корпорации, призванный улучшить жизнь пользователей интернета. Этот конструктор отлично подойдет для новичков: в нем есть около 13 шаблонов и возможность собрать свой вариант шаблона с нуля. Не нужна дополнительная регистрация — достаточно просто авторизоваться в аккаунте Google, чтобы получить доступ к конструктору.
Чаще всего GS используют для создания визиток и оформления портфолио — из-за простоты редактора и доступности сервисов Google. В пределах бесплатного доступа пользователям предоставляется:
В пределах бесплатного доступа пользователям предоставляется:
- библиотека готовых шаблонов;
- 100 МБ дискового пространства;
- бесплатное подключение своего домена — при выборе из библиотеки Google Domains.
Преимущества Google Sites:
- простота настройки;
- доступность для всех пользователей Google;
- интеграция приложений Google;
- можно добавить свой HTML-код.
Недостатки Google Sites:
- нет настройки важных параметров SEO;
- мало тем оформления;
- ограниченность файла sitemap.xml — всего 1000 ссылок;
- нет привычной панели администрирования.
Технический аудит сайта
- Наличие дублей страниц, безопасность, корректность всех технических параметров: переадресаций, robots.txt, sitemap.xml скорость загрузки и др.
- Техническая оптимизация — один из основных этапов в продвижении.

Лучшие бесплатные конструкторы для интернет-магазинов
Перейдем к конструкторам, в которых можно «из коробки» собрать свой интернет-магазин. В бесплатной функциональности обычно ограниченное число товаров, но их достаточно, чтобы попробовать и понять, подходит она или нет.
Wix
Адрес сайта: https://ru.wix.com/
Главная страница сайта wix.comОдин из самых популярных конструкторов магазинов. В бесплатной версии с ним можно сделать сайт-каталог, а вот за подключение платежных сервисов и оплаты онлайн придется покупать тарифный план.
Преимущества сервиса:
- адаптивность готовых шаблонов;
- возможность настройки параметров SEO;
- бесплатное мобильное приложение для управления сайтом с телефона.
Недостатки Wix:
- ограничение пропускной способности сайта — 500 МБ;
- специфический редактор, к которому придется привыкнуть.

Nethouse
Адрес сайта: https://nethouse.ru/
Главная страница сайта NethouseЕще один популярный конструктор, разработанный специально для создания интернет-магазинов. Здесь уже в бесплатной версии есть корзина, многоуровневый каталог товаров, заказ в один клик. Но для подключения систем оплаты придется приобретать платную подписку.
Бесплатная функциональность Nethouse:
- SSL-сертификат;
- домен третьего уровня;
- 5 товаров в каталоге;
- 20 фотографий на облаке.
Преимущества Nethouse:
- понятный интерфейс;
- быстрая работа поддержки;
- адаптивные шаблоны.
Недостатки Nethouse:
- почти вся функциональность платная: в бесплатной версии дается минимум функций;
- нет вставки своего HTML-кода.
Читайте также:
Коммерческие факторы ранжирования для интернет-магазинов и сайтов услуг
Weebly
Адрес сайта: https://www. weebly.com/
weebly.com/
Weebly — популярный англоязычный ресурс для создания интернет-магазинов. В бесплатном тарифе можно использовать предустановленные темы, менять местами блоки в шаблонах, добавлять до 500 страниц и наполнять их контентом. Также в пределах бесплатного тарифа конструктор предоставляет функциональность для магазина:
- корзина;
- параметры позиций;
- быстрые покупки;
- управление складом;
- калькулятор налогов;
- купоны.
Преимущества Weebly:
- качественные шаблоны с поддержкой HTML и CSS;
- удобный визуальный редактор;
- обширный список инструментов для онлайн-продаж.
Недостатки Weebly:
- периодически блокируется доступ к магазину из ряда стран, включая РФ;
- все полезные функции платные;
- в функциональности магазина нет поддержки рубля;
- страница закрыта от индексации на бесплатном тарифе — попасть на нее можно будет только по прямой ссылке.

Читайте также:
Продвижение интернет-магазина: пошаговый план работы, советы и рекомендации по нишам
Mozello
Адрес сайта: https://www.mozello.com/
Главная страница MozelloMozello — конструктор для создания интернет-магазинов, визиток и блогов. В бесплатной версии есть модуль E-commerce, с которым можно попробовать функционал площадки.
На сайте есть три тарифа: бесплатный, базовый и премиум. Последний открывает все возможности сервиса. В бесплатной версии доступна такая функциональность:
- домен третьего уровня;
- SSL-сертификат;
- 500 МБ места на сервере;
- 5 продуктов в магазине с 5 вариантами выбора и 1 опцией;
- прием платежей: наличными, на банковский счет и через PayPal.
Этого обычно достаточно, чтобы попробовать завести небольшой магазин и посмотреть, подойдет ли площадка для дальнейшей работы.
Преимущества Mozello:
- много тем и тонкая настройка блоков — расположение, дизайн, выбор шрифтовых пар;
- удобная панель управления, с которой справится даже человек без опыта;
- возможность работать с HTML в контейнере body.
Недостатки Mozello:
- нельзя загрузить товары в CSV — придется делать загрузку вручную по одному;
- нет Drag-and-Drop — не получится просто перетянуть блок на нужное место;
- нет поддержки управления пользователями — нет доступа к учетным записям зарегистрированных пользователей.
Читайте также:
Внутренняя оптимизация сайтов
Freewebstore
Адрес сайта: https://freewebstore.com/
Главная страница FreewebstoreFreewebstore очень интересный вариант для тех, кто хочет развернуть небольшой магазин с минимумом вложений. В рамках бесплатного тарифа доступны готовые шаблоны с дизайном, неограниченное число товаров, неограниченная пропускная способность, функция приема платежей онлайн. Единственное ограничение — годовой бюджет. Он не должен превышать 30 000 евро.
В рамках бесплатного тарифа доступны готовые шаблоны с дизайном, неограниченное число товаров, неограниченная пропускная способность, функция приема платежей онлайн. Единственное ограничение — годовой бюджет. Он не должен превышать 30 000 евро.
Бесплатные возможности Freewebstore:
- регистрация и сбор учетных записей клиентов;
- неограниченное количество страниц и товаров;
- интеграция социальных сетей;
- подключение счетчика GA;
- виш-листы для покупателей.
Этого будет более чем достаточно для развертывания небольшого интернет-магазина. Но за отключение рекламы и покупку собственного домена все равно придется заплатить.
Преимущества Freewebstore:
- неограниченные место на диске и количество товаров;
- сразу в бесплатной версии можно подключить аналитику;
- бесплатное подключение приема платежей;
- понятный и удобный интерфейс.
Недостатки Freewebstore:
- нельзя редактировать шаблоны на уровне CSS;
- реклама, которую невозможно отключить на бесплатном тарифе;
- полезная дополнительная функциональность подключается только с платными расширениями.

Читайте также:
Создание сайта на Leadpages для начинающих: пошаговый гид
Как выбрать конструктор сайтов
Собственный сайт — это практически детище вашего бизнеса. По его оформлению и функционалу потенциальные покупатели будут выбирать, сделать заказ у вас или кого-то другого.
Чтобы выбрать лучший конструктор сайтов, нужно ориентироваться на несколько факторов:
- тип сайта: одностраничный, визитка, блог, магазин;
- оформление заказов онлайн и прием платежей: подключение корзины и платежных систем;
- интеграция отзывов из социальных сетей;
- email-рассылки от имени домена сайта;
- ограничения по пропускной способности сайта;
- место на сервере для хранения данных;
- возможность импорта и экспорта данных — если потребуется в дальнейшем переходить на другие конструкторы или писать сайт самостоятельно;
- инструменты SEO — работа со счетчиками аналитики, оптимизация мета-тегов, использование оптимизированных изображений;
- работа с HTML/CSS для тонкой настройки ресурса;
- удобство визуального редактора;
- возможность смены тарифного плана без потери контента.

Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
Три лучших онлайн-генератора CSS-стилей для кнопок
Категория: Сайтостроение, Опубликовано: 2017-03-03
Автор: Юлия Гусарь
Приветствую вас на сайте Impuls-Web!
Сегодня мы поговорим с вами об онлайн-генераторах CSS. На сегодняшний день многие пытаются сделать сайты самостоятельно, но при этом у них не всегда хватает знаний в области HTML и CSS, и для них бывает проблематично сделать какие-то простые вещи, такие как визуальное оформление какой-то кнопки, или какого-то отдельного элемента на сайте.
Навигация по статье:
- Онлайн-генератор CSS-свойств Uipapade
- Создание кнопки в Dextronet
- Генератор CSS-стилей Itpride
- Видеоинструкция
Конечно же, вникать во все тонкости HTML и CSS далеко не у каждого найдется время. Поэтому, если вам необходимо применить какие-то стили для определенных элементов на сайте, то вы можете воспользоваться такими онлайн генераторами, благодаря которым, вы можете, при помощи визуального редактора, задать все необходимые настройки, а затем, просто скопировать сгенерированный код к себе на сайт.
Поэтому, если вам необходимо применить какие-то стили для определенных элементов на сайте, то вы можете воспользоваться такими онлайн генераторами, благодаря которым, вы можете, при помощи визуального редактора, задать все необходимые настройки, а затем, просто скопировать сгенерированный код к себе на сайт.
Самая распространенная проблема, это задание стилей для кнопки, когда вы устанавливаете какой-то плагин или создаете всплывающую форму обратной связи, или делаете какую-то ссылку, и вам нужно для нее задать стили, что бы она у вас выглядела как кнопка и при этом подходила по дизайну к вашему сайту.
Онлайн-генератор CSS-свойств Uipapade
Первый сервис который поможет вам в решении этой задачи, это сервис uiparade.com. Выглядит страница сервиса следующим образом:
- 1.Прежде всего, мы видим здесь кнопку, для которой мы можем задать какой-то свой текст, к примеру, «Заказать».
- 2.Далее, вы можете при помощи ползунков регулировать внутренний отступ, то есть от границы блока до начала текста.

- 3.Так же можно менять размер шрифта, скругление углов, размер границы, внутреннюю и внешнюю тень.
- 4.Далее, чуть ниже идет три блока «Normal State», «Hover State», «Pressed State». То есть, это как бы три типа событий, которые могут происходить с данной кнопкой.
Первый блок – это нормальное состояние, второй – состояние при наведении, и третий – это состояние при нажатии на кнопку.
- 5.Для каждого из состояний вы можете задавать цвет текста. Для этого вы можете использовать палитру для подбора цветов, либо, если у вас на сайте уже используются какие-то цвета и вам нужно подгонять внешний вид данной кнопки под цвета вашего сайта, то вы можете вставить в окошко шестнадцатеричный код цвета, который вам нужен.
О том, как определять цвета на сайте я делала отдельную статью, с которой вы можете ознакомиться по этой ссылке:
Как определить цвет на сайте - 6.Так же вы можете изменить цвет тени текста и цвет границы.

- 7.Далее, вы можете сделать, что бы ваша кнопка была не просто однотонной, а градиентной. Для этого сначала задаем цвет для верхней части градиентного перехода, а затем для нижней части.
Если вам нужно сделать, что бы кнопка была без градиента, просто однотонная, значит, вы для верхнего и для нижнего градиента просто задаете одинаковый цвет. Это можно сделать так же, при помощи копирования шестнадцатеричного кода цвета.
- 8.Далее, вы все то же самое проделываете для состояния кнопки при наведении. Можете изменять здесь цвет текста, при необходимости, цвет тени текста, границу, и к примеру, цвет самой кнопки на более темный.
- 9.Последнее состояние, это состояние при нажатии. Аналогичным образом либо дублируете все параметры, которые у вас идут, к примеру, для эффекта при наведении, или нормального состояния, либо же задаете здесь какие-то другие цвета.
- 10.После того, как вы задали все настройки, чуть ниже у вас есть две кнопки «Generate HTML» и «Generate CSS».

Если мы нажмем на кнопку «Generate HTML», то мы увидим, что нашу кнопку представляет собой просто обычную ссылку с классом button.
То есть первое, что нам нужно сделать, это взять и скопировать html-код, а затем перейти на свой сайт и добавить сюда этот код.
- 11.После этого вам обязательно нужно будет еще скопировать css-стили. Для этого возвращаемся снова к нашему сервису, и нажимаем здесь на кнопку «Generate CSS».
Как видите, у нас здесь css-код получился довольно таки длинный. Он идет со всевозможными кроссбраузерными префиксами, для того что бы эти свойства адекватно отображались во всех браузерах.
- 12.Копируем этот код, и затем открываем файл стилей вашей темы. Если ваш сайт работает на WordPress, то вы можете воспользоваться встроенным редактором WordPress. Для этого переходим в админку, и заходим здесь в раздел «Внешний вид» => «Редактор».
Смотрим, что бы был выбран файл «Таблица стилей (style.
 css)».
css)». - 13.Прокручиваем в самый низ и вставляем скопированные css-свойства. После чего нажимаем на кнопку «Обновить файл».
- 14.Далее, сохраняем изменения на странице с кнопкой и смотрим, как она выглядит.
Единственное, возможно у вас из темы для ссылок будет применяться другой цвет, и он будет перекрывать ваши стили. Для того, что бы этого не происходило, мы можем повысить приоритет наших стилей путем использования, к примеру, правила !important.
Для этого в css-коде, который мы с вами скопировали нужно найти свойство color, и затем написать перед точкой с запятой !important. После этого обновляем файл.
Аналогичным образом вы можете создавать здесь стили для уже существующей кнопки или ссылки. В этом случае вы при помощи этого визуального редактора задаете все необходимые параметры, затем нажимаете на кнопку «Generate CSS», копируете код, а вместо класса button подставляете в код тот класс ссылки, который используется на вашем сайте.
То есть, к примеру, у вас на сайте есть ссылка с классом call-back или order, или еще какая-то, то вы вместо button просто здесь название вашего класса. Точно так же нужно заменить название класса для эффекта при наведении, и точно так же для эффекта при нажатии.
Таким образом, все заданные в онлайн-генераторе цвета и стили будут применяться для вашей ссылки.
Создание кнопки в Dextronet
Еще один сервис для генерации стилей для кнопки называется dextronet.com. принцип его работы такой же, как и у предыдущего.
- 1.Задаете надпись, которая должна быть на кнопке. Так же можете задавать подзаголовок или, если подзаголовок вам не нужен, убираете здесь галочку.
- 2.Далее задаете в пикселях размер шрифта для заголовка и для подзаголовка.
- 3.Цвет текста задается так же в шестнадцатеричном формате.
- 4.Фон кнопки вы можете или из предложенных здесь цветов, или же задать свой, вставив код цвета в поле.
- 5.Далее, вы можете изменить радиус скругления углов кнопки и размер внутреннего отступа текста от границы кнопки.

- 6.После этого нажимаем на кнопку «GET THE CODE».
- 7.У нас открывается вкладка, в которой написано, как можно использовать эти стили.
У вас должна быть ссылка, внутри которой текст должен быть обернут в тег strong, и она должна иметь какой-то класс.
Вы можете аналогичным образом либо скопировать html-код, вставить его к себе на страницу сайта, а затем скопировать все стили и так же добавить их в файл стилей.
Либо же вы можете привязаться к классу уже существующей на вашем сайте ссылки. В этом случае вы просто вместо класса shiny-button подставляете тот класс, который используется у вас.
Аналогичным образом добавляем код кнопки, обновляем страницу, и точно так же добавляем сгенерированный css-код. Css-свойства вставляем, точно так же, в файл стилей в самый конец, и нажимаем кнопку «Обновить файл». После чего обновляем страницу.
Генератор CSS-стилей Itpride
Еще один сервис для генерации css-стилей для кнопок, который называется itpride. net. Здесь все настройки представлены в левой части экрана, и разделены на три вкладки: «Общие настройки», «Настройки при наведении» и «Настройки при нажатии на кнопку».
net. Здесь все настройки представлены в левой части экрана, и разделены на три вкладки: «Общие настройки», «Настройки при наведении» и «Настройки при нажатии на кнопку».
- 1.На каждой из вкладок свойства разделены на группы.
- 2.Вы здесь можете задать текст для кнопки, к примеру «Заказать звонок».
- 3.Далее, вы можете добавить специальный символ, то есть какую-нибудь иконку.
- 4.Можно задать шрифт для кнопки, цвет шрифта и его размер.
- 5.В следующем блоке вы можете задать тень для текста, цвет, смещение по оси х и у, а так же размытие тени.
- 6.Далее, вы можете задавать отступы справа и слева.
- 7.Можно задать толщину рамки, ее тип, цвет, радиус скругления углов, общий и по отдельности для каждого угла.
- 8.Далее, можно задать фон кнопки. Это может быть либо градиент, либо однотонная кнопка.
- 9.
9. Так же, здесь задаются параметры для внутренней тени, наружной тени, уровень прозрачности кнопки и анимация при смене css-свойств, для того, что бы при наведении у нас цвет кнопки менялся не резко, а постепенно.
В раскрывающемся списке какие свойства анимировать, нужно выбрать «All», используемая функция «Easy», и длительность вы задаете уже на свое усмотрение.
- 10.Аналогичным образом вы задаете настройки при наведении и при нажатии. Здесь так же можно изменять цвета, размеры и т.д.
- 11.После того, как все параметры заданы, в правом нижнем углу экрана нажимаем на кнопку «Получить код кнопки».
Далее, аналогичным образом , если вам нужно использовать именно эту кнопку в качестве ссылки, то вы копируете html-код, вставляете в то место на сайте, где у вас она должна располагаться, а css-код вы вставляете в файл стилей вашей темы.
Если же вы хотите применить эти стили для уже существующих на вашем сайте кнопок, то после того как вы скопируете и вставите css-код в файл стилей темы, то вам еще нужно будет заменить класс button на класс той ссылки или той кнопки для которой все это все должно примениться.
Как видите все довольно просто и благодаря данным сервисам вы можете с легкостью оформлять ссылки на вашем сайте, что бы они были похожи на кнопки. При этом вам не нужно вникать в особенности написания css-кода, а достаточно просто задать необходимые параметры, а затем вставить сгенерированный код к себе на сайт.
При этом вам не нужно вникать в особенности написания css-кода, а достаточно просто задать необходимые параметры, а затем вставить сгенерированный код к себе на сайт.
Видеоинструкция
На этом у меня все. Если моя статья была для вас полезной, не забудьте поделиться ею в социальных сетях и подписаться на мою рассылку. Если вы используете какие-то более интересные сервисы для генерации кнопок с большим количеством возможностей, обязательно поделитесь ссылкой на них в комментариях. Спасибо за то, что посетили мой сайт и до встречи в следующих статьях.
С уважением Юлия Гусарь
10 лучших генераторов кода CSS на 2022 год | by Imia Hazel
Веб-разработчики и дизайнеры постоянно ищут ярлыки, повышающие производительность. Инструменты разработки значительно улучшились за последние годы, что упрощает начало и быстрое завершение проекта. Веб-разработка, похоже, отходит от рабочего стола с помощью IDE на основе браузера. Помимо тестирования кода в браузере, вы можете писать его с любого компьютера в мире.
Помимо тестирования кода в браузере, вы можете писать его с любого компьютера в мире.
Бесплатные онлайн-генераторы кода позволят вам быстро повторять и строить свой код. Вот десять любимых инструментов для создания кода CSS, доступных бесплатно на этой странице.
Для создания анимации с использованием CSS Animista является одним из наиболее приемлемых вариантов. Он предоставляет библиотеку готовых анимаций CSS, которые вы можете включить в свою работу. Вы можете легко создавать анимацию и настраивать ее по своему усмотрению. Пришло время создать CSS для духа и использовать его в коде вашего проекта.
Попробуйте Animista
Далее идут градиенты; После полос Вы можете бесплатно сделать градиентный фон для своего веб-сайта с помощью CSS Gradient, сервиса, который называет себя «веселым маленьким веб-сайтом». В блоге много информации о градиентах, от технических документов и руководств до реальных примеров, таких как Stripe и Instagram.
Попробуйте CSS Gradient
Сетка CSS — это полезный инструмент для адаптивных макетов сетки на вашем веб-сайте. Для использования доступен широкий спектр атрибутов и функций сетки CSS. Вы можете использовать CSS Grid Generator, отличный инструмент, который создает для вас код сетки CSS, чтобы узнать больше о сетке CSS и упростить ее для себя. Столбцы, строки и единицы измерения будут созданы автоматически. В результате код CSS и HTML готов к использованию в случае необходимости.
Для использования доступен широкий спектр атрибутов и функций сетки CSS. Вы можете использовать CSS Grid Generator, отличный инструмент, который создает для вас код сетки CSS, чтобы узнать больше о сетке CSS и упростить ее для себя. Столбцы, строки и единицы измерения будут созданы автоматически. В результате код CSS и HTML готов к использованию в случае необходимости.
Попробуйте CSS Grid Generator
Get Wave — фантастический инструмент, позволяющий создавать волны SVG с помощью CSS для ваших проектов. После выбора нескольких настроек приложение создает правильный код CSS для вашего дизайна волны. При желании вы можете загрузить созданную вами SVG Wave.
Попробуйте получить Waves
CSS-свойство box-shadow добавляет тень к компонентам, на которые оно влияет. Этот атрибут помогает применить несколько теней к элементу с помощью этого атрибута. Несколько оттенков, примененных к одному объекту, могут дать ошеломляющие результаты. Вы можете создавать одиночные тени с помощью этого превосходного генератора коробчатых теней.
Попробуйте генератор множественных теней
Благодаря своему минималистичному характеру, дизайн Neumorphism становится все более популярным в последние годы. Интересно изменять различные аспекты изображения, включая цвет, размер, радиус, расстояние и многое другое. С помощью Neumorphism вы можете создавать программный CSS-код пользовательского интерфейса вашего дизайна. Благодаря этому создание дизайна Neumorphism становится намного проще. Если вы дадите ему шанс, вы влюбитесь в него.
Попробуйте неоморфизм
Инструмент создания контуров CSS упрощает создание красивых форм и автоматически создает код CSS. Используя CSS-свойство clip-path, вы можете создавать различные сложные формы с помощью этого инструмента» (многоугольники, круги, эллипсы и т. д.). Этот инструмент прост в использовании от новичков до экспертов.
Попробуйте CSS Clip Path Maker
Coolors позволяет создавать палитры в мгновение ока. Просматривать веб-страницы очень просто. Менять палитры так же просто, как прокручивать страницу вниз. Coolors позволяет вам просматривать, сохранять, копировать или открывать палитру в генераторе, когда вы найдете ту, которая вам нравится. Вы также можете скопировать код для каждой цветовой схемы, если хотите.
Coolors позволяет вам просматривать, сохранять, копировать или открывать палитру в генераторе, когда вы найдете ту, которая вам нравится. Вы также можете скопировать код для каждой цветовой схемы, если хотите.
Чтобы добавить новый цвет в палитру генератора, щелкните символ добавления в середине двух существующих оттенков. Наведение курсора на цветные полосы дает вам возможность удалить, изучить, сохранить, переместить или скопировать шестнадцатеричный код для каждого цвета.
С помощью этой техники экспортировать палитры очень просто. Вы можете скопировать URL-адрес и сохранить его в различных форматах, включая PDF, изображение, код CSS и SVG. Кулеры просты в использовании, но их освоение может занять некоторое время.
Попробуйте Coolors
Этот генератор понадобится вам, чтобы использовать закругленные углы (радиус границы) на вашем веб-сайте. CSS-атрибут border-radius позволяет придать элементу округлый вид. Значение свойства определяет радиус окружности. Вместо того, чтобы создавать традиционные правые углы элемента, этот атрибут создает дугу, повторяющую радиус процесса. В дополнение к стандартному радиусу вы можете изменить радиус каждого угла. Этот инструмент помогает создавать причудливые рамки CSS.
Вместо того, чтобы создавать традиционные правые углы элемента, этот атрибут создает дугу, повторяющую радиус процесса. В дополнение к стандартному радиусу вы можете изменить радиус каждого угла. Этот инструмент помогает создавать причудливые рамки CSS.
Попробуйте Fancy Border Radius
Плавная тень — это фантастический инструмент для быстрой и простой реализации теней на основе CSS. Вам нужно только указать несколько настроек теней, и код уже в пути.
Попробуйте Smooth Shadows
Эти изящные рамки браузера являются результатом фантастического инструмента BrowserFrame.
Эти бесплатные инструменты для создания кода CSS — лучшие из лучших. За короткое время они позволяют создавать удивительные вещи без написания для них кода CSS. Использование этих инструментов может помочь вам сэкономить время и повысить эффективность кодирования CSS. Сохраните и поделитесь приведенным выше списком со своим сообществом.
10 лучших генераторов кода CSS для веб-разработчиков
Веб-разработчики всегда ищут ярлыки, чтобы сэкономить время в своей рутине. Множество отличных инструментов для разработки упрощают процесс, и теперь проще, чем когда-либо, сразу же начать работу и быстро получить готовый продукт. С появлением браузерных IDE кажется, что веб-разработка все меньше привязана к рабочему столу. Вы можете писать код с любого компьютера и даже тестировать результат в реальном времени в своем браузере .
Множество отличных инструментов для разработки упрощают процесс, и теперь проще, чем когда-либо, сразу же начать работу и быстро получить готовый продукт. С появлением браузерных IDE кажется, что веб-разработка все меньше привязана к рабочему столу. Вы можете писать код с любого компьютера и даже тестировать результат в реальном времени в своем браузере .
Бесплатные онлайн-генераторы кодов помогут вам быстро итерируйте и достраивайте свой код . Когда вы знаете, какой код вам нужно сгенерировать, остается только найти правильный инструмент для работы. Это мои 10 любимых инструментов для создания CSS , и все они абсолютно бесплатны.
Создавайте треугольники на чистом CSS с помощью этого бесплатного веб-приложения
Создавайте треугольники на чистом CSS с помощью этого бесплатного веб-приложения
Существует большой толчок к тому, чтобы сделать Интернет более дружественным к CSS местом. В течение многих лет изображения всегда были… Читать далее
В течение многих лет изображения всегда были… Читать далее
1. ПОДОЖДИТЕ! Анимация
Никогда еще не было так просто создать настраиваемых повторяющихся пауз между анимациями CSS. Но с ПОДОЖДИТЕ! Animate вы можете сгенерировать правильный код, чтобы этот небольшой лайфхак работал правильно. Это новое веб-приложение, с которым меня недавно познакомил его создатель Уилл Стоун.
Все знают о CSS-переходах и свойстве animation-delay. Однако это свойство задерживает анимацию только один раз в самом начале .
С ПОДОЖДИТЕ! Анимировать можно повторять анимацию бесконечно с настраиваемой паузой между каждым повторением. Это действительно уникальный генератор кода CSS, который предлагает эффективный способ создания анимированных эффектов без написания кода с нуля .
2. Генератор CSS3
Генератор CSS3 — это более традиционный пример фрагментов кода, которые могут вам понадобиться в повседневных ситуациях. Веб-приложение CSS3 Generator имеет из более чем 10 различных генераторов кода, включая столбцы CSS, тени блоков и даже более новое свойство flexbox.
Веб-приложение CSS3 Generator имеет из более чем 10 различных генераторов кода, включая столбцы CSS, тени блоков и даже более новое свойство flexbox.
К сожалению, все веб-приложение является динамическим и выполняется на одной странице, поэтому постоянных ссылок на отдельные генераторы нет. Но он очень прост в использовании и отлично работает во всех основных браузерах.
На главной странице вы просто выбираете, какой генератор вы хотите использовать, настраиваете некоторые переменные и копируете свой код. Вы получаете все лучшие методы генерации кода в одном месте.
3. Градиенты ColorZilla
Пользовательские градиенты CSS — это всегда проблема. В Sass есть методы для создания собственных градиентных миксинов, которые прекрасно работают. Но если вы не используете Sass или вам нужен простой визуальный редактор, я рекомендую ColorZilla Gradient Editor.
Это совершенно бесплатно и имеет визуальный редактор , такой как Photoshop, для создания кодов градиента. Вы можете перемещать ползунки вокруг поля градиента, чтобы изменить положение цветов и создать код CSS. В градиент можно добавлять и удалять цвета, а также менять направление.
Вы можете перемещать ползунки вокруг поля градиента, чтобы изменить положение цветов и создать код CSS. В градиент можно добавлять и удалять цвета, а также менять направление.
4. Набор шрифтов CSS
Вы когда-нибудь хотели продемонстрировать некоторые типографские стили, чтобы посмотреть, как они выглядят? Набор типов CSS — это сайт для использования. Вы вводите текст и обновляете настройки семейства шрифтов, размера шрифта, цвета, межбуквенного интервала и других подобных переменных.
Все отображается в режиме реального времени , поэтому вы можете увидеть, как текст будет выглядеть на веб-странице. Единственным недостатком является ограничение выбора шрифта . Было бы очень здорово, если бы вы также могли протестировать веб-шрифты Google. Для этого вы можете использовать Webfont Tester, но у него нет вывода CSS.
5. Наслаждайтесь CSS
Веб-приложение Enjoy CSS похоже на генератор кода и визуальный редактор в одном лице. Вы создаете элементы страницы , такие как кнопки и поля ввода, в то время как применяя к ним пользовательские свойства CSS3 . Со всеми популярными свойствами CSS, включая переходы и преобразования, легко создать практически все, что вы можете себе представить.
Вы создаете элементы страницы , такие как кнопки и поля ввода, в то время как применяя к ним пользовательские свойства CSS3 . Со всеми популярными свойствами CSS, включая переходы и преобразования, легко создать практически все, что вы можете себе представить.
Вы даже можете протестировать шрифты Adobe с различными текстовыми эффектами, чтобы увидеть, как они выглядят в браузере. Но лучшая функция — это галерея Enjoy CSS, в которой есть бесплатных фрагментов кода и предопределенных шаблонов для кнопок, элементов ввода и других подобных элементов.
6. Flexy Boxes
Если вам трудно понять основы flexbox, попробуйте использовать Flexy Boxes. Он охватывает различия между каждой версии flexbox и как механизмы рендеринга интерпретируют синтаксис.
Поскольку flexbox все еще настолько нов, не так много веб-сайтов используют эти функции. Но как только вы поймете , как они работают, вам будет намного легче создавать проекты и прокладывать путь для будущего внедрения макетов CSS flexbox.
7. CSSmatic
CSSmatic — это еще один многофункциональный веб-сайт с четырьмя отдельными разделами : тени блока, радиусы границ, шумовые текстуры и градиенты CSS. Этот сайт имеет меньше опций, чем веб-приложение CSS3 Generator, но также имеет отдельные URL-адреса страниц для таких инструментов, как генератор градиента. Это значительно упрощает добавление в закладки того, что вам нужно, и пропуска остального.
CSSmatic — один из немногих сайтов, который также включает генератор шума. Все генерируется локально, вы можете скопировать миниатюру сгенерированного фона из Thumbr и повторить его в CSS, используя свойства background-repeat и background-image .
8. Base64 CSS
Разработчики внешнего интерфейса выбирают код base64, а не традиционные изображения простота использования и меньше места для хранения файлов . Base64 CSS — это бесплатный генератор кода, который выводит необработанный код изображения base64 с необязательными фрагментами для фоновых изображений CSS.
Вы просто загружаете файл со своего компьютера, а сайт делает все остальное. Это потрясающая стратегия для увеличения скорости сайта и уменьшения количества кешированных элементов на странице.
9. Patternify
Если вам не нравится использовать собственные фоновые изображения, почему бы не создать их? Patternify — это бесплатный генератор шаблонов CSS с полным визуальным редактором . Все управляется из вашего веб-браузера, поэтому все, что вам нужно, это подключение к Интернету.
Интерфейс создания паттернов несколько ограничен, потому что это попиксельный генератор . Поэтому, если вам нужна картина шума, вы, вероятно, захотите поискать в другом месте. Но Patternify автоматически выведет URL-адрес изображения и предоставит вам код base64 для копирования/вставки в ваш CSS.
10. Генератор кнопок CSS
Лучшее я оставил напоследок с помощью этого бесплатного генератора кнопок CSS. У вас есть доступ к растущей библиотеке из настраиваемые кнопки и код CSS, используемый для их создания. Вы можете копировать уже существующие кнопки, изменять их как шаблон или даже создавать свои собственные кнопки с нуля . Визуальный редактор превосходен с множеством настраиваемых свойств CSS на выбор.
У вас есть доступ к растущей библиотеке из настраиваемые кнопки и код CSS, используемый для их создания. Вы можете копировать уже существующие кнопки, изменять их как шаблон или даже создавать свои собственные кнопки с нуля . Визуальный редактор превосходен с множеством настраиваемых свойств CSS на выбор.
Final Words
Эти бесплатные инструменты являются лучшими из лучших, когда дело доходит до генерации кода. Другие ресурсы, такие как миксины Sass, могут помочь с этой работой, но веб-приложения доступны с любого компьютера с доступом в Интернет, поэтому эти инструменты гораздо более универсальны для проекта быстрой практики.
Не забудьте добавить в закладки свои любимые и , если вы знаете какие-либо другие классные генераторы CSS, не стесняйтесь поделиться в комментариях ниже.
CSS Generators — Smashing Magazine
- 20 минут чтения
- CSS, Генераторы, Инструменты, Обзоры новостей
- Поделиться в Twitter, LinkedIn
Об авторе
Ежедневно переключаясь между тремя языками, Айрис известна своей любовью к лингвистике, искусству, веб-дизайну и типографике, а также своей золотой жилой … Больше о Ирис ↬
В новой короткой серии сообщений мы расскажем о некоторых полезных инструментах и методах для разработчиков и дизайнеров. На этот раз речь пойдет о генераторах CSS: от теней CSS до смягчения градиентов, наложений CSS и рисунков CSS.
На этот раз речь пойдет о генераторах CSS: от теней CSS до смягчения градиентов, наложений CSS и рисунков CSS.На прошлой неделе мы рассмотрели инструменты аудита CSS, а на этой неделе мы рассмотрим полезные генераторы для всего CSS: от градиентов до теней и кривых Безье, треугольников и шкал шрифтов. Всего несколько полезных инструментов для вашего пояса инструментов, которые всегда будут под рукой.
Генератор теней CSS
Ищете инструмент, который будет автоматически генерировать код CSS для действительно гладких многослойных теней ? Что ж, вам понравится SmoothShadow. Вдохновленный статьей, написанной Тобиасом Ахлином Бьерроме, этот отличный инструмент был создан, чтобы помочь любому сгенерировать нужный код на месте.
Плагин SmoothShadow Figma от Philipp Brumm (Большой предварительный просмотр) После того, как вы попробуете его, будет трудно не использовать его. Небольшой инструмент позволяет визуально создавать многослойную гладкую коробчатую тень, а также настраивать альфа-канал, смещение и размытие с помощью отдельных кривых смягчения. И стало еще лучше: создатель инструмента Филипп Брамм также выпустил SmoothShadow в качестве плагина для Figma, так что вы можете оптимизировать свой рабочий процесс так, как всегда хотели.
И стало еще лучше: создатель инструмента Филипп Брамм также выпустил SmoothShadow в качестве плагина для Figma, так что вы можете оптимизировать свой рабочий процесс так, как всегда хотели.
CSS Border-Radius Generator
Когда мы думаем о border-radius , мы обычно думаем о нескольких простых значениях — возможно, 8px или 11px, или, может быть, 16px. Тем не менее, border-radius могут быть довольно причудливыми, и генератор fancy-border-radius позволяет легко их генерировать. Инструмент обеспечивает визуализацию не только простых круглых форм, но и органических форм, используя комбинацию восьми значений. По сути, мы создаем перекрывающиеся эллипсы, которые создают окончательную форму. Инструмент также доступен как инструмент командной строки, поэтому вы также можете запускать его локально.
Генератор кубических кривых Безье
Иногда анимация просто кажется неправильной, не так ли? Возможно, продолжительность отключена, или смягчение причудливое, и выяснение этого может занять довольно много времени. С кубическим Безье Леа Веру вы можете просматривать и сравнивать анимации , замедлять их и даже настраивать визуально. А затем скопируйте и вставьте фрагмент CSS, чтобы сразу же подключить его к вашему проекту.
С кубическим Безье Леа Веру вы можете просматривать и сравнивать анимации , замедлять их и даже настраивать визуально. А затем скопируйте и вставьте фрагмент CSS, чтобы сразу же подключить его к вашему проекту.
А если вам нужна базовая или сложная CSS-анимация @keyframe, Keyframes.app предоставляет визуальный редактор временной шкалы , похожий на программное обеспечение для редактирования видео. Вы можете добавлять шаги, изменять размер и положение, применять преобразования и изменения цвета, а также использовать CSS для копирования и вставки. Ну и не забудьте панель анимации в Chrome и Firefox для отладки.
Ослабление градиентов
При работе с градиентами мы часто полагаемся на линейные градиенты, переходя от одного цвета к другому. Однако линейные градиенты имеют четкие края в начале или конце. Есть способ немного улучшить градиенты с помощью функций плавности. Итак, Андреас Ларсен создал небольшой редактор Easing Gradients Editor, который позволяет нам создавать и предварительно просматривать плавные градиенты в CSS. Инструмент также доступен в виде плагина Sketch и плагина PostCSS. Вы можете использовать палитру цветов, но, к сожалению, пока не можете добавить фактическое значение цвета HEX.
Инструмент также доступен в виде плагина Sketch и плагина PostCSS. Вы можете использовать палитру цветов, но, к сожалению, пока не можете добавить фактическое значение цвета HEX.
Цветовые палитры для визуализации данных
Иногда вам нужен очень специфический тип цвета для очень специфической задачи. Например, если вы работаете над проектом визуализации данных — т.е. круговые диаграммы, сгруппированные гистограммы, карты — вам, вероятно, понадобится набор цветов, которые визуально равноудалены от . Вот когда палитра цветов данных LearnUI может стать очень полезной. В таких случаях лучше использовать 9Диапазон оттенков 0057, , чтобы пользователи могли быстрее определять различия. Действительно, легче отличить желтый от оранжевого , чем синий от синего, но на 15% светлее .
Доступная и яркая цветовая схема с использованием ряда оттенков для более быстрого выявления различий. (Большой предварительный просмотр)
(Большой предварительный просмотр)С помощью этого инструмента вы выбираете, сколько цветов вам нужно и нужен ли вам светлый или темный цвет фона, а также выбираете, хотите ли вы палитру по умолчанию, палитру одного оттенка или расходящуюся цветовую шкалу. Получив его, вы можете скопировать шестнадцатеричные значения и экспортировать их в формате SVG для использования в Sketch, Figma или Adobe XD.
Проверка доступности заголовков и основного текста. (Большой предварительный просмотр)LearnUI также предоставляет доступный генератор цвета и довольно необычный генератор градиента с различными типами градиента, интерполяцией, углом, замедлением и желаемой плавностью градиента.
Больше после прыжка! Продолжить чтение можно ниже ↓
Познакомьтесь с Smashing Online Workshops по интерфейсу и UX , с практическими выводами, живыми сессиями, видеозаписями и дружескими вопросами и ответами. О дизайн-системах, UX, веб-производительности и CSS/JS. С Брэдом Фростом, Стефани Троет и многими другими.
О дизайн-системах, UX, веб-производительности и CSS/JS. С Брэдом Фростом, Стефани Троет и многими другими.
Перейти к онлайн-семинарам ↬
От цветовых оттенков CSS к треугольникам и поддельным данным
Представьте, что вам просто нужно найти стили треугольников CSS для элементов и псевдоэлементов. Или, возможно, немного усовершенствовать цветовую палитру, исследуя оттенков и оттенков данного цвета. Или, возможно, создайте линейный и радиальный градиент CSS для раздела страницы. Нет необходимости делать все вручную или пытаться найти эти фрагменты CSS по всему Интернету. Вы всегда можете найти их на Омацури.
От CSS-градиентов к поддельным данным (большой предварительный просмотр) Omatsuri означает фестиваль на японском языке, и сайт представляет собой прекрасный маленький фестиваль браузерных инструментов с открытым исходным кодом для повседневного использования. На сайте вы найдете генератор треугольников, генератор цветовых оттенков, генератор градиентов, разделители страниц, компрессор SVG, конвертер SVG → JSX , генератор поддельных данных, курсоры CSS и коды событий клавиатуры. Спроектирован и построен Виталием Ртищевым и Владом Шиловым. Также доступен исходный код сайта.
Спроектирован и построен Виталием Ртищевым и Владом Шиловым. Также доступен исходный код сайта.
Наложение CSS с генератором высокой контрастности
Если вы хотите, чтобы текст лучше выделялся на фоне изображения, есть небольшая хитрость: вы можете использовать наложение CSS с линейным градиентом с определенной непрозрачностью поверх изображения, чтобы улучшить цветовой контраст. Spotify, например, использует эту технику.
Хотя для всего этого требуется всего одна строка кода, остается еще один вопрос, на который нужно ответить: как определить непрозрачность, используемую для наложения? Поиск оптимального наложения поможет вам это выяснить. Вы загружаете изображение, вводите свой текст и выбираете наложение и цвета текста, и инструмент показывает вам предварительный просмотр того, как выглядит наложение применительно к вашему изображению, а также оптимальную непрозрачность наложения. Маленькая деталь, которая имеет большое значение.
Маленькая деталь, которая имеет большое значение.
Генератор цветовой палитры CSS
Существует множество фантастических инструментов для создания вашей цветовой палитры, но Coolors.co — это небольшой изящный инструмент, который делает достаточно для создания палитр и изучения различных оттенков цвета. Вы можете создать палитру из фотографии или коллаж из фотографий, проверить на дальтонизм и быстро настроить оттенок, насыщенность, яркость и температуру. Очевидно, что он также имеет трендовые цветовые палитры.
Генератор цветовой палитры CSS для поиска нужных градиентов. (большой превью)Вы также можете создать палитру градиентов между двумя цветами, а также создать и экспортировать собственный градиент в формате CSS. Инструмент доступен в виде приложения для iOS, надстройки Adobe и расширения для Chrome.
Еще один генератор цвета, также доступный в виде приложения для iOS, надстройки Adobe и расширения для Chrome. (Большой предварительный просмотр) И если вам нужно что-то более сложное для градиентов в вашем наборе инструментов, CSSGradient. io — это еще один инструмент для всех ваших потребностей в градиентах — будь то линейные или радиальные градиенты, цветовые оттенки или градиентные фоны.
io — это еще один инструмент для всех ваших потребностей в градиентах — будь то линейные или радиальные градиенты, цветовые оттенки или градиентные фоны.
Кроме того, Gradient Generator создает от 1 до 40 ступенчатых градиентов из двух выбранных вами цветов. Каждый градиент автоматически представляется в форматах HEX, HSL и RGB — все, что вам нужно сделать, это просто щелкнуть значение, и оно сразу же будет скопировано в ваш буфер обмена.
Генератор цветовых градиентов CSS
Ручной подбор цветов для создания цветового градиента требует опыта проектирования и хорошего понимания цветовой гармонии. Если вам нужен градиент для фона или элементов пользовательского интерфейса, но вы не чувствуете себя достаточно уверенно, чтобы справиться с задачей самостоятельно (или если вы спешите), генератор цветового градиента, созданный ребятами из My Brand New Logo, имеет прикрою.
Генератор цветовых градиентов (Большой предварительный просмотр) На основе алгоритмов цветовых градиентов генератор создает хорошо сбалансированные градиенты на основе выбранного вами цвета. Существует четыре различных стиля градиентов: от тонкого до эффекта перламутра и интенсивного, глубокого цветового градиента. Вы можете настроить градиент с помощью ползунков и, как только вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте.
Существует четыре различных стиля градиентов: от тонкого до эффекта перламутра и интенсивного, глубокого цветового градиента. Вы можете настроить градиент с помощью ползунков и, как только вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте.
Генератор шкалы шрифтов CSS
А что, если вы хотите создать надежную типографскую систему, которая хорошо работает как на мобильных устройствах, так и на настольных компьютерах? Обычно вы полагаетесь на установленные типографские шкалы, которые обеспечивают типографскую иерархию для всего, от абзацев до подписей и заголовков. Type-Scale от Джереми Черча — фантастический небольшой инструмент, который поможет вам построить типографскую шкалу и экспортировать ее в CSS. Небольшие масштабы обычно хорошо подходят для мобильных устройств, средние масштабы могут хорошо работать для настольных компьютеров, а большие масштабы могут хорошо работать для маркетинговых сайтов.
Фантастический маленький инструмент, который поможет вам построить типографскую шкалу и экспортировать ее в CSS. (Большой предварительный просмотр)
(Большой предварительный просмотр)Инструмент предоставляет 8 предопределенных шкал гармонического типа (но вы также можете определить собственную), от Major Third до Perfect Fifth, и генерирует последовательность размеров шрифта с определенным геометрическим коэффициентом приращения. Вы можете настроить такие параметры, как высота строки 90 149, высота 90 150 и вес тела, уточнить текст предварительного просмотра и получить сгенерированный CSS — или отредактировать его с помощью образца шрифта на CodePen. Кроме того, вы также можете проверить старый добрый ModularScale.com Тима Брауна.
Модульная шкала, использующая структуру, аналогичную музыкальной шкале. (Большой предварительный просмотр) Еще один прекрасный инструмент — калькулятор типографской шкалы от Jean-Lou Desire, который, в отличие от инструментов Тима и Джереми, создает модульную шкалу, используя три определяющих свойства (начальный член, коэффициент приращения и количество размеров в шкала) аналогична музыкальной гамме. Результатом является более плавный размер для дизайнеров с несколькими дополнительными параметрами для составления большего количества значений, например. для небольших примечаний или больших цитат.
Результатом является более плавный размер для дизайнеров с несколькими дополнительными параметрами для составления большего количества значений, например. для небольших примечаний или больших цитат.
Калькулятор высоты строки
Если вы строите шкалу шрифта на основе базовой сетки, необходимо ответить на сложный вопрос: какова правильная высота строки для каждого размера текста в вашей шкале? Калькулятор Good Line-Height от Fran Pérez посчитает за вас.
Рассчитайте идеальную высоту линии для базовой сетки. (Большой превью)Для расчета результатов нужно ввести всего три параметра: размер шрифта, множитель и высоту строки сетки. Размер шрифта является ключом к тому, чтобы ваш текст хорошо располагался на базовой сетке, независимо от размера текста, множитель дает вам контроль над расстоянием между строками, а высота строки сетки определяет высоту каждой строки в вашей базовой сетке.
Генератор жидких заголовков
Благодаря clip() вы можете установить размер шрифта, который увеличивается вместе с областью просмотра, но не становится ниже или выше минимального и максимального размера шрифта, который вы определяете. Чтобы помочь вам найти идеальные значения CSS для плавного заголовка и контролировать его масштабирование в разных окнах просмотра, Эрик Андре Якобсен создал инструмент «Гибкая типографика».
Чтобы помочь вам найти идеальные значения CSS для плавного заголовка и контролировать его масштабирование в разных окнах просмотра, Эрик Андре Якобсен создал инструмент «Гибкая типографика».
clip() , чтобы ваши заголовки были плавными. (Большой предварительный просмотр) Вы вводите минимальный и максимальный размер шрифта, а также минимальную и максимальную ширину области просмотра, и инструмент вычисляет не только clip() для вас, но также показывает демонстрацию того, как выглядят спецификации применительно к реальному заголовку.
Еще один полезный генератор, который поможет вам определить правило clip() для вашего проекта, принадлежит Максиму Рудье. Он работает аналогично инструменту Эрика, но также позволяет вам выбрать семейство шрифтов и диапазон, который вы настраиваете с помощью ползунка, вместо того, чтобы вводить конкретные минимальные и максимальные значения.
Генератор Capsize CSS
Чтобы свести к минимуму дезориентацию и дорогостоящие изменения макета во время загрузки, нам необходимо сопоставить резервный шрифт с веб-шрифтом. Сопоставитель стиля шрифта Моники Динкулеску позволяет нам свести к минимуму резкое смещение, сопоставив запасной шрифт и предполагаемую высоту и ширину x веб-шрифта, и мы могли бы использовать f-mods, чтобы сделать то же самое с новыми свойствами CSS.
Сопоставитель стиля шрифта Моники Динкулеску позволяет нам свести к минимуму резкое смещение, сопоставив запасной шрифт и предполагаемую высоту и ширину x веб-шрифта, и мы могли бы использовать f-mods, чтобы сделать то же самое с новыми свойствами CSS.
По умолчанию многие шрифты поставляются с предопределенными полями и интерлиньяжами, поэтому, если резервный шрифт и веб-шрифт различаются, весь макет значительно изменится. Capsize регулирует размер шрифта, чтобы высота заглавных букв была кратной вашей сетке. Это достигается путем обрезки пространства над заглавными буквами и под базовой линией. Таким образом, сохраняя одинаковую высоту строки в резервном шрифте и веб-шрифте, инструмент генерирует «магические числа», чтобы обеспечить плавное переключение.
Генератор сложных селекторов CSS
Представьте, что вам нужно создать таблицу элементов. Возможно, вы захотите оставить их в одном ряду, если есть 3 или меньше элементов, но затем охватить две полные строки для 6 и 8 элементов, будучи просто списком карточек с 10 элементами и более. Как бы вы его построили? Хотя многие из этих ситуаций можно исправить с помощью CSS Grid и Flexbox, иногда вы можете столкнуться с довольно сложной ситуацией, для которой потребуется довольно сложный селектор CSS.
Возможно, вы захотите оставить их в одном ряду, если есть 3 или меньше элементов, но затем охватить две полные строки для 6 и 8 элементов, будучи просто списком карточек с 10 элементами и более. Как бы вы его построили? Хотя многие из этих ситуаций можно исправить с помощью CSS Grid и Flexbox, иногда вы можете столкнуться с довольно сложной ситуацией, для которой потребуется довольно сложный селектор CSS.
Для этой цели Дрю Миннс создал генератор для селекторов количества — сложных селекторов CSS, которые позволяют применять стили к элементам на основе количества родственных элементов. Например, если вы хотите применить стили ко всем элементам, когда имеется не менее 5 элементов и элементов одного уровня, или не более 10, или, возможно, от 3 до 5 элементов.
Конечный селектор может быть непростым для понимания, поэтому стоит убедиться, что вы предоставили правильное объяснение в коде того, на что он должен нацеливаться.
CSS
clip-path Generator Благодаря свойству clip-path мы можем создавать сложные формы в CSS, вырезая элемент до базовой формы, будь то простой круг, причудливый многоугольник или даже SVG-источник. CSS clip-path Maker Clippy — это визуальный инструмент, который помогает вам создавать и настраивать клип-пути прямо в вашем браузере.
Для начала вы выбираете фигуру и демонстрационный фон в меню Clippy. Затем вы можете перетаскивать точки фигуры, чтобы создать любую понравившуюся вам фигуру — CSS с цветовой кодировкой не только мгновенно отразит ваши изменения, но и выделит их, чтобы помочь вам понять, как ваш выбор влияет на код.
Если вся штука clip-path все еще кажется вам немного абстрактной или если вы ищете классный пример того, как использовать ее в реальном проекте, обязательно ознакомьтесь с эффектом всплывающего окна, который Микаэль Ainalem создан с clip-path .
Генератор CSS Grid Layout
CSS Grid Layout может быть довольно простым, но иногда вам может понадобиться поиграть со свойствами Grid, чтобы выяснить, какое поведение будет правильным для вашего макета. Для начала мы можем использовать CSS Grid Generator Сары Драснер, Griddy Дрю Миннса, CSS Grid Cheat Sheet Generator Али Алаа и LayoutIt от LenioLabs — все они позволяют вам определять сетку и контейнеры в сетке, а также промежутки и он сразу генерирует CSS. Если вам нужно больше рекомендаций по Flexbox, Flexbox Patterns содержит множество примеров, с которыми можно поиграть.
Генератор CSS Grid Layout: отличный инструмент для экспериментов с CSS Grid Layout. (Большой предварительный просмотр) Или вы можете использовать одну строку решений CSS. Уна Кравец создала 1-Line Layouts, набор из десяти современных методов компоновки CSS и размеров. Начиная с самой большой загадки из всех (центрирование) и охватывая все, от классического макета Святого Грааля и «Деконструированного блина» до применения clip() и соблюдения соотношения сторон, коллекция Уны полна маленьких лакомых кусочков, которые связаны между собой. чтобы сделать вашу жизнь как разработчика проще.
чтобы сделать вашу жизнь как разработчика проще.
Каждый метод поставляется с демонстрацией, CodePen для экспериментов и информацией о поддержке браузерами. Уна также записала видео , в котором она более подробно объясняет каждое однострочное чудо. Независимо от того, новичок вы или профессионал, этот ресурс обязательно вам пригодится.
Генератор составных сеток CSS
Составные сетки обеспечивают невероятную гибкость и широкие возможности для творчества. Состоящие из двух или более сеток любого типа (столбчатых, модульных, симметричных и асимметричных) на одной странице, они могут занимать отдельные области или перекрываться.
Генератор составных сеток (Большой предварительный просмотр) Небольшой инструмент, который поможет вам создавать составные сетки и экономить время, рисуя бесконечные варианты, теперь исходит от Мишель Баркер: генератор составных сеток. Все, что вам нужно сделать, это ввести количество столбцов для каждой из ваших сеток, и они будут объединены в составную сетку. Отличное дополнение к вашему цифровому набору инструментов. И если вам нужно создать модульную сетку, сетку с несколькими столбцами или сетку рукописи для вашего проекта печати, Modular Grid Calculator предоставит подробное объяснение того, как это сделать в InDesign.
Отличное дополнение к вашему цифровому набору инструментов. И если вам нужно создать модульную сетку, сетку с несколькими столбцами или сетку рукописи для вашего проекта печати, Modular Grid Calculator предоставит подробное объяснение того, как это сделать в InDesign.
Генератор CSS-фильтров и режимов наложения
Фильтр CSS drop-shadow имеет отличную поддержку, но довольно недооценен — настоящий позор, учитывая тот факт, что он может сэкономить вам много времени, возясь с box-shadow .
Как объясняет Мишель Баркер в своем блоге, drop-shadow позволяет вам использовать значения для x-offset, y-offset, радиуса размытия и цвета — так же, как его более выдающийся брат коробка-тень . Однако есть одно большое преимущество: тень соответствует не ограничивающей рамке элемента (с которой часто начинается взлом при использовании box-shadow ), а непрозрачным частям изображения. Идеально, если вы хотите применить тень к прозрачному логотипу PNG или SVG, например, или даже к обрезанной фигуре.
Идеально, если вы хотите применить тень к прозрачному логотипу PNG или SVG, например, или даже к обрезанной фигуре.
Существует множество фильтров CSS, поэтому, если вам нужно найти именно тот набор фильтров, который подходит для вашего проекта, воспользуйтесь редактором фильтров CSS от Mads Stoumann для тестирования всех 9 фильтров.0057 поддерживает фильтры , а также некоторые подарки, которые также предоставил Мэдс. Очевидно, что CSS тоже генерируется на лету.
Помимо фильтров, существует множество вариантов режимов наложения CSS. Если вы хотите просмотреть, как некоторые визуальные эффекты могут работать вместе, вы можете использовать CSS Duotone Generator Рика Мецгера. Инструмент включает параметры масштабирования, интервала, размытия и непрозрачности изображения, а также все режимы наложения для изображений переднего плана и фона. Конечно, инструмент также генерирует HTML и CSS.
Еще после прыжка! Продолжить чтение можно ниже ↓
Познакомьтесь с Smashing Online Workshops по интерфейсу и UX , с практическими выводами, живыми сессиями, видеозаписями и дружескими вопросами и ответами. О дизайн-системах, UX, веб-производительности и CSS/JS. С Брэдом Фростом, Стефани Троет и многими другими.
О дизайн-системах, UX, веб-производительности и CSS/JS. С Брэдом Фростом, Стефани Троет и многими другими.
Перейти к онлайн-семинарам ↬
Генератор заполнителей для размытых изображений
Заполнитель для изображения — это эффективный способ улучшить воспринимаемую производительность сайта при загрузке изображения. В своем стремлении найти самые быстрые и красивые заполнители изображений для Интернета, Джо Белл решил сам найти решение. Результат: Плейсхолдер.
Генератор заполнителей размытых изображений. (Большой предварительный просмотр)Плайсхолдер, основанный на наборе помощников Node.js, превращает ваши изображения в легкие размытые изображения-заполнители. Есть несколько подходов на выбор: CSS (который рекомендуется), SVG, Base 64, Blurhash и экспериментальный Blurhash в CSS.
Генератор героев
Вы устали создавать одного и того же героя снова и снова? Генератор героев Сары Драснер здесь, чтобы помочь. Он позволяет создавать отзывчивых героев всего за несколько кликов в зависимости от ваших предпочтений.
Он позволяет создавать отзывчивых героев всего за несколько кликов в зависимости от ваших предпочтений.
Вы сами решаете, какой градиент вы хотите применить к главному изображению, уменьшению градиента и интервалу между заголовками. И если вы хотите включить кнопку, генератор также предоставит вам возможность настроить цвета кнопки (включая цвет при наведении и градиент) и радиус кнопки. Как только вы будете довольны результатом, вы можете скопировать и вставить код и сразу же использовать его в своем проекте. Настоящая экономия времени!
Генератор карт изображений
Карты изображений позволяют создавать интерактивные области на изображении. Если вы хотите создать карту изображения, но не хотите возиться с координатами для определения интерактивных областей, вам поможет imagemaps.net.
Создавайте аннотированные интерактивные изображения. (Большой предварительный просмотр) Сайт имеет графический пользовательский интерфейс, упрощающий процесс. После того, как вы загрузили свое изображение, вы можете использовать инструменты «Перо», «Прямоугольник» и «Многоугольник», чтобы нарисовать области, на которые можно щелкнуть. Чтобы настроить их и, самое главное, придать им функциональность, вы можете дать каждому региону имя, назначить ему ссылку и настроить его цвет, высоту и ширину. Щелчок по кнопке «Экспорт» предоставляет вам карту HTML и код React, которые вы можете скопировать и вставить в свой проект.
После того, как вы загрузили свое изображение, вы можете использовать инструменты «Перо», «Прямоугольник» и «Многоугольник», чтобы нарисовать области, на которые можно щелкнуть. Чтобы настроить их и, самое главное, придать им функциональность, вы можете дать каждому региону имя, назначить ему ссылку и настроить его цвет, высоту и ширину. Щелчок по кнопке «Экспорт» предоставляет вам карту HTML и код React, которые вы можете скопировать и вставить в свой проект.
Генератор анимаций CSS
Довольно легко отличить анимацию, которая выглядит немного не так, и анимацию, которая сделана просто хорошо. Но настройка анимации ключевых кадров или переходов вручную может занять довольно много времени. Animista предоставляет библиотеку анимаций и переходов , которую вы можете использовать из коробки. Существует множество предустановок для входов и выходов, выделения текста, действий кнопок и фоновых эффектов. После того, как вы определили анимацию, вы можете скопировать и вставить фрагмент CSS анимации вместе с кодом, сгенерированным Autoprefixer.
CSS Wand предоставляет анимаций наведения и загрузки , но вы также можете использовать анимацию Ladda (кнопки со встроенными индикаторами загрузки) и Eric Spinners (с интеграцией Vue.js). И, возможно, вы хотели бы добавить причудливый поворот в переходах при наведении с помощью Boop! — просто помните о масштабировании с помощью псевдоэлементов и уважайте предпочтения пользователей, которые выбирают уменьшение движения.
Генератор прямоугольных фигур 3D CSS
Джей Томпкинс известен своими забавными 3D-творениями CSS. Может быть, вы уже видели его вертолет, который волшебным образом перемещается при движении мыши? Основой для вертолета и других подобных экспериментов являются адаптивные кубоиды CSS, которыми можно управлять с помощью настраиваемых свойств CSS с ограниченной областью действия.
Генератор для простого создания анимированных 3D-кубоидов. (Большой предварительный просмотр) Теперь, если вы тоже хотите воплотить в жизнь свои 3D-идеи, вам поможет 3D CSS Cuboid Generator от Jhey. Просто отрегулируйте ползунки, чтобы определить высоту, ширину, глубину и оттенок вашего прямоугольного параллелепипеда, и у вас уже есть код, необходимый для того, чтобы вещи вращались, скручивались, скользили или что-то еще, что вы планируете. Веселиться!
Просто отрегулируйте ползунки, чтобы определить высоту, ширину, глубину и оттенок вашего прямоугольного параллелепипеда, и у вас уже есть код, необходимый для того, чтобы вещи вращались, скручивались, скользили или что-то еще, что вы планируете. Веселиться!
Генератор рисунков CSS
Мы можем воплотить в жизнь самые сложные макеты с помощью CSS, но мы также можем создавать игривые рисунки и рисунки. Юань Чуан создал веб-компонент для рисунков с использованием CSS . Компонент включает в себя множество служебных функций и сокращенных свойств, с которыми можно поиграть. В результате компонент генерирует сетку из 90 149 div 90 150 вместе с обычным CSS. Исходный код также доступен на GitHub.
Рисование рисунков с помощью CSS? Конечно, спасибо Юань Чуаню. (большой превью)Полезные маленькие помощники веб-разработчиков
Если вам нужно еще несколько инструментов в вашей жизни, к счастью, есть много старых добрых веб-разработчиков, собирающих свои любимые полезных инструментов в одном месте под названием Tiny Helpers. Поддерживаемый Стефаном Юдисом, вы обязательно найдете всевозможные инструменты: от API, специальных возможностей и цвета до шрифтов, производительности, регулярных выражений, SVG и Unicode.
Поддерживаемый Стефаном Юдисом, вы обязательно найдете всевозможные инструменты: от API, специальных возможностей и цвета до шрифтов, производительности, регулярных выражений, SVG и Unicode.
Конечно, на других платформах есть много других материалов, таких как очень полезная ветка Twitter Джоша В. Комо, а также самого Стефана Джудиса. Что бы вы ни хотели найти, что поможет вам выполнять работу лучше и быстрее, вы обязательно найдете это там!
Подведение итогов
Существует буквально сотен ресурсов, и мы надеемся, что некоторые из перечисленных здесь окажутся полезными в вашей повседневной работе — и, самое главное, помогут вам сэкономить время. потребляющие, рутинные задачи. Удачной генерации!
CSS-инструменты и генераторы кода для ускорения веб-разработки
Если вы когда-нибудь нуждались в инструменте для ускорения работы, экономии времени при написании CSS и более быстром создании веб-сайтов, или ресурсах, облегчающих работу, вы находитесь в удача.
Если вы какое-то время работали с CSS и создавали веб-сайты, скорее всего, вы подумали про себя:
- Как мне сделать это снова?
- Что это за фрагмент кода?
- Должен быть более простой или быстрый способ сделать это…
- Я знаю, что писал этот код раньше…
- Где я нашел этот инструмент CSS?
Веб-разработчики должны отслеживать множество высокотехнологичных деталей, поэтому каждый раз, когда появляется инструмент, помогающий выполнить задачу быстрее, он добавляется в закладки для дальнейшего использования. С таким подходом есть только одна проблема: закладки браузера похожи на черную дыру — интересные вещи попадают в закладки только для того, чтобы их забыли и больше никогда не находили.
По крайней мере, так происходит с моими закладками !
Итак, я беру все инструменты, которые я добавлял в закладки на протяжении многих лет, систематизирую их по назначению и варианту использования и делюсь ими с вами в том месте, где их легко найти: в разделе «Рекомендуемые ресурсы» моего блога.
Средства CSS и веб-разработки
Я дизайнер, но иногда мне приходится копаться в коде. И, поскольку я не веб-разработчик, я почти всегда полагаюсь на инструменты разработки, учебные пособия, генераторы шаблонов, ресурсы, библиотеки фрагментов и тому подобное, чтобы выполнить свою работу.
К счастью, существует множество простых инструментов веб-разработки и бесплатных инструментов CSS, которые помогают веб-дизайнерам и разработчикам быстрее писать CSS и быстрее создавать веб-сайты. Ниже вы найдете мою текущую коллекцию инструментов CSS.
Ознакомьтесь со следующими инструментами CSS и веб-разработки:
Изучите CSS Позиционирование помогает дизайнерам и разработчикам узнать, как работает позиционирование в CSS. Интерактивная демонстрация заставляет вас заниматься во время обучения.
DevToys — это бесплатное автономное приложение для Windows с открытым исходным кодом, которое помогает разработчикам выполнять повседневные задачи и автоматически определять инструмент, который лучше всего подходит для содержимого вашего буфера обмена.
Генератор причудливого радиуса границы: создавайте причудливые стили радиуса границы для своих проектов или используйте готовые шаблоны.
Charts.css — это среда CSS, упрощающая создание и настройку доступных, адаптивных HTML-диаграмм и графиков.
CSS Box Shadow Generator — это генератор теней для блоков CSS, который создает кросс-браузерный код для теней, которые помогают прояснить визуальную иерархию, добавляя глубину изображению или элементу.
Надоело разделять строки или разделы контента прямой линией, включите генератор разделителей CSS. Выберите нужный разделитель стилей, настройте параметры и возьмите HTML или CSS.
Warp SVG Online — это бесплатный инструмент, который дает вам возможность деформировать любой SVG, который вы загружаете, и управлять сложностью сетки, гладкостью и самим деформацией.
Инструмент «Разноцветный текст с помощью CSS» позволяет определить текст (слова), цвета градиента и детали шрифта, чтобы придать вашим словам градиентную обработку.
Vizzu — это библиотека JavaScript с открытым исходным кодом для создания статических диаграмм, анимированных диаграмм, историй данных и визуализации данных. Настройте и получите код.
10015 — это бесплатный набор инструментов «все-в-одном» для интерфейсной веб-разработки с инструментами для работы с текстом, изображениями, CSS, цветами, социальными сетями и многим другим.
Glassmorphism Генератор эффектов CSS позволяет создавать собственные эффекты стекла и управлять прозрачностью, размытием, цветом и контуром. Измените настройки, скопируйте код, и все готово.
Введите номера столбцов сетки в генератор составных сеток, и они будут волшебным образом объединены в составную сетку. Используйте вывод в свойстве grid-template-columns при использовании CSS Grid для макета.
Neumorphism.io — это инструмент, который создает код CSS программного интерфейса с элементами управления источником света, размером, радиусом, расстоянием, интенсивностью, размытием и формой.
Doodle CSS — это тема HTML/CSS, нарисованная вручную Крисом Маккормиком, вдохновленная набором пользовательского интерфейса Tony Thomas’s Hand Drawn Vector.
Flowchart.fun создает блок-схемы по мере ввода и связывания элементов. Перетащите, чтобы настроить форму и размер, а затем экспортируйте файл в формате SVG, JPG или PNG.
Используйте Tail Blend, чтобы поэкспериментировать с функцией режима наложения Tailwind CSS Mix и создать собственные фотографии для своих проектов.
Когда вы используете восемь значений, определяющих радиус границы в CSS, вы можете создавать органично выглядящие формы. Fancy Border Radius — это визуальный генератор, который позволяет легко и быстро создавать классные формы.
Генератор пунктирных границ создает пунктирные границы, используя свойство background-image. Установите ширину границы, цвет, длину тире, интервал, угол наклона, затухание и анимацию, а также получите HTML, CSS и JavaScript.
Party.js — это библиотека JavaScript, которая делает пользовательский опыт веб-сайта более ярким с помощью визуальных эффектов, таких как взрывы блесток и конфетти.
Whirl — это инструмент для захвата анимации загрузки CSS для вашего веб-сайта и проектов дизайна приложений. Выбирайте из более чем 100 стилей CSS.
Калькулятор жидкостного пространства поможет вам создать соответствующую пространственную систему и экспортировать CSS. Добавьте пары пространственных значений и множители, чтобы увидеть, как объекты отображаются в разных окнах просмотра.
Загрузите свою фотографию или введите URL-адрес любой фотографии в Интернете и используйте генератор фильтров изображений CSS и SVG, чтобы добавить эффекты фильтров и сгенерировать код CSS и HTML.
CSS Clip-Path Maker — это инструмент, который помогает создавать сложные формы CSS с помощью свойства clip-path и получать код для добавления в ваш проект.
Генератор CSS Grid помогает создавать адаптивные макеты CSS Grid. Задайте столбцы, строки и единицы измерения и получите результирующий код HTML и CSS.
Пробелы — очень полезный справочник и ресурс для копирования/вставки различных типов пробелов и символов нулевой ширины.
CSS Photo Filters содержит 36 фильтров и инструментов редактирования. Загрузите свою фотографию, выберите фильтр или измените его и скопируйте CSS.
Clay.css — это настраиваемый, расширяемый служебный класс Micro CSS для применения мультяшных, надутых, пушистых стилей 3D Claymorphism к элементам дизайна.
CSS Stats позволяет просматривать статистику CSS (DUH!) для любого веб-сайта, введенного в строку поиска URL. См. данные CSS, цвета, используемые на веб-сайте, и данные типографики.
Animista — это CSS-инструмент для анимации, который предоставляет набор предварительно созданных анимаций на основе кода для редактирования вашего проекта и создает для вас CSS.
Тени Brumm — это инструмент, который помогает создавать плавные тени, используя только CSS. Он создает код CSS по мере того, как вы настраиваете и просматриваете настройки box-shadow.
BGJar — это инструмент для создания бесплатных фонов SVG в различных стилях: от кругов, снега и контурных линий до печатных плат, звуковых волн и даже вирусных микробов.
Генератор кнопок на самом деле не является генератором кнопок CSS. Вместо этого это набор готовых кнопок с анимацией при наведении и соответствующий код.
Генератор компоновки CSS создает CSS и HTML для компонентов компоновки, категории компонентов пользовательского интерфейса, используемых для размещения их дочерних элементов.
Shaper — это инструмент визуального дизайна для создания красивых тематических стилей пользовательского интерфейса. Настройте различные параметры, чтобы получить правильный демонстрационный дизайн, затем щелкните спецификацию и получите код.
Примеры кнопок CSS — это коллекция дизайнов кнопок, скопированных с популярных веб-сайтов. Нажмите любую кнопку, чтобы скопировать ее HTML и CSS.
Custom Shape Dividers поможет вам настроить готовые SVG-разделители и экспортировать их (и код) для ваших дизайнерских проектов.
Галерея компонентов — это актуальное хранилище проектов компонентов пользовательского интерфейса, основанное на примерах из мира систем проектирования.
MapLibre — это картографическая библиотека с открытым исходным кодом, которая включает библиотеку JavaScript и SDK для разработки и отображения карт в приложениях для iOS и Android.
AnimXYZ помогает создавать, настраивать и компоновать анимации на основе переменных CSS без пользовательских ключевых кадров. Он работает с HTML и CSS или использует наши интеграции Vue и React для еще большей мощности.
CSS Filters — это инструмент React, который позволяет применять к фотографиям фильтры в стиле Instagram с помощью CSS. Выберите изображение Unsplash или загрузите свое собственное, настройте различные параметры дизайна и получите CSS.
Выберите изображение Unsplash или загрузите свое собственное, настройте различные параметры дизайна и получите CSS.
MoreToggles.css — это библиотека CSS, которая предоставляет множество настраиваемых готовых переключателей в различных стилях дизайна и цветовых сочетаниях.
Transition.css — это подключаемая библиотека CSS с более чем 40 готовыми переходами CSS на основе кругов, квадратов, многоугольников и вытеснений, которые вы можете протестировать.
Повторно создавать одну и ту же структуру героев? Ускорьтесь с генератором героев. Настройте наложение и цвет градиента, интервалы между заголовками, цвета кнопок и другие параметры, а затем получите код.
CSS Masonry Generator позволяет создавать макеты кладки на основе карточек или изображений. Настройте различные параметры в браузере и загрузите HTML, CSS и JavaScript.
Вы можете использовать Free Favicon Maker, чтобы создать бесплатную фавиконку для своего веб-сайта. Выберите форму, цвет фона, букву, цвет фона, шрифт, размер и многое другое.
Выберите форму, цвет фона, букву, цвет фона, шрифт, размер и многое другое.
Shottr — это небольшое и быстрое приложение для создания снимков экрана, позволяющее делать снимки экрана с прокруткой, редактировать снимки экрана, маскировать или удалять конфиденциальную информацию, а также использовать снимки экрана для улучшения дизайна.
Кнопки CSS содержат набор предварительно разработанных кнопок CSS, флажков, тумблеров и карточек. Найдите нужный элемент пользовательского интерфейса и скопируйте код.
Я ненавижу регулярные выражения — это памятка по регулярным выражениям, которая объясняет и отображает представления часто используемых регулярных выражений, чтобы помочь вам лучше понять их.
Вот и все! Моя коллекция CSS-инструментов
Надеюсь, вам понравилось просматривать мою коллекцию CSS-инструментов и «помощников», которые упрощают веб-разработку и ускоряют создание веб-сайтов. Ведь каждая сэкономленная минута при написании CSS — это больше прибыли в вашем кармане!
Я также надеюсь, что вы открыли для себя хотя бы один новый инструмент для своего набора инструментов для веб-дизайна и разработки. Я буду обновлять этот список ресурсов по мере открытия новых инструментов CSS.
Я буду обновлять этот список ресурсов по мере открытия новых инструментов CSS.
Пока вы здесь, почему бы вам не ознакомиться с другими моими рекомендуемыми коллекциями инструментов для дизайнеров и разработчиков:
- Генераторы фоновых шаблонов и ресурсы для веб-дизайнеров и разработчиков
- Инструменты для работы с цветом, создания градиентов и обеспечения специальных возможностей
- Библиотеки иконок и иллюстрации для вашего следующего проекта дизайна или разработки
- Ресурсы по стоковым фотографиям, иллюстрациям и изображениям
- Ресурсы стоковых видеоклипов и аудиодорожек для создателей контента
- Инструменты графического дизайна и веб-дизайна для профессиональных дизайнеров и дизайнеров-любителей
И, конечно же, следите за новостями, чтобы не пропустить такие публикации!
Обладая 23-летним опытом, Дженнифер Борн использует свой опыт графического дизайна, веб-дизайна и копирайтинга, чтобы помочь малым предприятиям создавать бренды, создавать контент и развивать прибыльные онлайн-платформы.
Известная своей способностью делать сложное простым, Дженнифер использовала свой опыт в качестве фрилансера и владельца микроагентства в вебинарах, семинарах, программах бизнес-обучения и онлайн-курсах, которые помогают фрилансерам создавать устойчивый, приятный и прибыльный бизнес, поддерживающий их образ жизни. желание.
10 лучших инструментов для создания CSS, которые вы можете использовать
Каждый веб-разработчик ищет способы сэкономить время, чтобы улучшить свой рабочий процесс. Процесс разработки стал проще благодаря ряду отличных инструментов, а получить готовый продукт теперь проще, чем когда-либо. Веб-разработка имеет тенденцию отходить от настольных компьютеров по мере роста популярности браузерных IDE. Код можно написать на любом компьютере, а результаты можно проверить в реальном времени в браузере. Вы можете быстро выполнять итерации и строить свой код с помощью онлайн-генераторов кода.
Когда вы знаете, что вам нужно, остается только выбрать правильный инструмент для работы. Вот 10 лучших генераторов веб-сайтов для CSS, и все они бесплатны.
Вот 10 лучших генераторов веб-сайтов для CSS, и все они бесплатны.
1. Причудливый генератор радиуса границы
В прошлом большинство людей думали о радиусе границы с точки зрения простых значений, таких как 8px или 11px, или, возможно, 16px. Однако границы могут быть очень причудливыми, и этот генератор причудливых границ может помочь вам в этом. Инструмент отображает как обычные круглые формы, так и органические формы, комбинируя восемь значений. Наша окончательная форма создается перекрывающимися эллипсами. Кроме того, CLI можно использовать для локального запуска инструмента.
2. Ослабление градиентов
Распространенный эффект перехода цветов. Переход между двумя цветами может быть как линейным, так и плавным. Градиенты с острыми краями привлекают к себе внимание. Напротив, плавные градиенты имеют более мягкие края и выглядят более привлекательными. Пользователи могут создавать плавные градиенты с помощью редактора плавных градиентов, созданного Андреасом Ларсоном. Пользователи могут контролировать цветовые переходы в зависимости от того, где и как они этого хотят. Также можно выбрать цвет, но нельзя добавлять значения HEX. Для этого генератора доступны плагины Sketch и PostCSS.
Пользователи могут контролировать цветовые переходы в зависимости от того, где и как они этого хотят. Также можно выбрать цвет, но нельзя добавлять значения HEX. Для этого генератора доступны плагины Sketch и PostCSS.
3. Генератор сглаженных теней
Хотите создавать действительно гладкие многослойные тени с помощью инструмента, который автоматически генерирует код CSS? Тогда пользоваться SmoothShadow будет одно удовольствие. После того, как вы попробуете это, будет трудно не использовать его. Инструмент позволяет вам играть с альфа-каналом, смещением и размытием, а также визуализировать сглаженную тень каждого слоя.
4. Кубический Безье
Бывают моменты, когда анимация просто не кажется правильной, не так ли? Это может быть связано с несоответствием длительности или особенностью замедления, для выяснения которой может потребоваться некоторое время. Используя инструмент кубического безье Леа Веру, вы можете просматривать и сравнивать анимации, замедлять их и выполнять визуальные корректировки. Чтобы мгновенно вставить фрагмент CSS в свой проект, скопируйте и вставьте его.
Чтобы мгновенно вставить фрагмент CSS в свой проект, скопируйте и вставьте его.
5. Конструктор CSS clip-path
Благодаря свойству CSS clip-path этот онлайн-инструмент создает фигуры для изображений. Вы можете выбрать одну из предустановленных фигур или создать собственную фигуру, а затем настроить ее, перемещая точки по изображению. После того, как вы получите идеальную форму, код CSS будет сгенерирован автоматически. При желании можно загрузить собственное изображение.
6. Capsize
Во многих шрифтах все поля и заголовки установлены по умолчанию. Когда веб-шрифт и резервный шрифт различаются, макет текста может кардинально измениться. С генератором Capsize разработчики могут избежать этой проблемы. Чтобы отрегулировать высоту заглавных букв, этот генератор обрезает пространство над и под ними. Важно поддерживать одинаковую высоту строк для запасных и веб-шрифтов, чтобы обеспечить плавный переход.
7. Ключевые кадры
Инструмент «Ключевые кадры» помогает пользователям создавать код CSS для всего проекта с помощью визуального редактора и генератора кода. Этот генератор создает анимацию, тени и цвета, и в скором времени появится больше возможностей. В KeyFrames у пользователей есть доступ к редактору временной шкалы, который позволяет им настраивать анимацию. Пользователь может изменить размер, положение, цвета и добавить трансформации. Затем код CSS можно скопировать и вставить. Для отладки и создания анимации CSS этот генератор предлагает панель анимации в Chrome и Firefox. Этот визуальный редактор имеет в целом простой и понятный интерфейс.
Этот генератор создает анимацию, тени и цвета, и в скором времени появится больше возможностей. В KeyFrames у пользователей есть доступ к редактору временной шкалы, который позволяет им настраивать анимацию. Пользователь может изменить размер, положение, цвета и добавить трансформации. Затем код CSS можно скопировать и вставить. Для отладки и создания анимации CSS этот генератор предлагает панель анимации в Chrome и Firefox. Этот визуальный редактор имеет в целом простой и понятный интерфейс.
8. ПОДОЖДИТЕ! Анимация
Пауза между анимациями — цель генератора, созданного Уиллом Стоуном. Анимацию CSS нельзя приостановить до того, как она снова начнет воспроизводиться, поскольку для этого нет свойства. Подождите, есть ПОДОЖДИТЕ! Создавайте повторяющиеся паузы с помощью генератора анимации. Для правильной работы этой функции этот инструмент генерирует соответствующий код.
9. Получить волны
Волны SVG можно легко создавать с помощью getwaves. io. Использование рандомизатора гарантирует, что вы не будете создавать повторяющиеся дизайны. Затем волны можно загрузить в виде SVG или скопировать код SVG напрямую.
io. Использование рандомизатора гарантирует, что вы не будете создавать повторяющиеся дизайны. Затем волны можно загрузить в виде SVG или скопировать код SVG напрямую.
10. Patternify
Используя Patternnify, пользователи могут создавать шаблоны CSS с помощью визуального редактора. Пользователи могут вставить код base64 в CSS, чтобы найти URL-адрес и размер изображения. Его функции позволяют пользователям настраивать цвет, узор, размер и многое другое. Все, что нужно пользователям, — это подключение к Интернету, чтобы управлять всем из браузера. По сравнению с другими графическими интерфейсами его единственный недостаток в том, что он попиксельный.
CSSStyleSheet — веб-API | МДН
Интерфейс CSSStyleSheet представляет единую таблицу стилей CSS и позволяет просматривать и изменять список правил, содержащихся в таблице стилей. Он наследует свойства и методы от своего родителя StyleSheet .
Таблица стилей состоит из набора объектов CSSRule , представляющих каждое из правил в таблице стилей. Правила содержатся в
Правила содержатся в CSSRuleList , который можно получить из таблицы стилей 9.0149 свойство cssRules .
Например, одним правилом может быть объект CSSStyleRule , содержащий такой стиль, как:
h2, h3 {
размер шрифта: 16pt;
}
Другим правилом может быть at-rule , например @import или @media и т. д.
См. раздел «Получение таблицы стилей», чтобы узнать о различных способах получения объекта CSSStyleSheet . Объект CSSStyleSheet также может быть создан напрямую. Конструктор и 9Методы 0149 CSSStyleSheet.replace() и CSSStyleSheet.replaceSync() являются новыми дополнениями к спецификации, позволяющими создавать конструируемых таблиц стилей .
-
CSSStyleSheet() Создает новый объект
CSSStyleSheet.
Наследует свойства своего родителя, Таблица стилей .
-
CSSStyleSheet.cssRulesТолько чтение Возвращает активный
CSSRuleList, который содержит актуальный списокобъектов CSSRule, составляющих таблицу стилей.Примечание: В некоторых браузерах, если таблица стилей загружена из другого домена, доступ к
cssRulesприводит к ошибкеSecurityError.-
CSSStyleSheet.ownerRuleТолько для чтения Если эта таблица стилей импортируется в документ с помощью
@importсвойствоownerRuleвозвращает соответствующийCSSImportRule; в противном случае значение этого свойства равноnull.
Наследует методы своего родителя, StyleSheet .
-
CSSStyleSheet.deleteRule() Удаляет правило с указанным индексом в списке правил таблицы стилей.

-
CSSStyleSheet.insertRule() Вставляет новое правило в указанную позицию в таблице стилей, учитывая текстовое представление правила.
-
CSSStyleSheet.replace() Асинхронно заменяет содержимое таблицы стилей и возвращает
Promise, который разрешается с помощью обновленногоCSSStyleSheet.-
CSSStyleSheet.replaceSync() Синхронно заменяет содержимое таблицы стилей.
Эти свойства являются устаревшими свойствами, представленными Microsoft; они поддерживаются для совместимости с существующими сайтами.
-
правилаТолько чтение Устаревший Свойство
rulesфункционально идентично стандартному свойствуcssRules; он возвращает активныйCSSRuleList, который поддерживает актуальный список всех правил в таблице стилей.
Эти методы являются устаревшими методами, представленными Microsoft; они поддерживаются для совместимости с существующими сайтами.
-
addRule()Устаревший Добавляет новое правило в таблицу стилей с учетом селектора, к которому применяется стиль, и блока стиля, применяемого к соответствующим элементам.
Это отличается от
insertRule(), который принимает текстовое представление всего правила в виде одной строки.-
удалить правило()Устаревший Функционально идентичен
deleteRule(); удаляет правило с указанным индексом из списка правил таблицы стилей.
Таблица стилей связана не более чем с одним Документом , к которому она применяется (если не отключено).
