Online CSS-инструменты
Домой / Online-инструменты / Online CSS-инструменты
Александр 11.07.2014 Оставить комментарий Просмотров: 1 763
CSS3 Generator — это онлайн сервис для создания стилей CSS3 для HTML элементов с помощью простого и понятного визуального редактора некоторых свойств. Правила, которые можно изменять включают: border, border-radius, box-shadow, background (градиенты) и opacity. Почти каждое свойство имеет возможность для детальных установок, например, можно определить разные значения border-radius для каждого угла, установить внешнюю или внутреннюю тень для box-shadow. Приложение в реальном времени отображает все изменения на элементе предварительного … Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 641
CSS Lint — онлайн сервис, который поможет найти ошибки и проблемные места в коде CSS. Код CSS копируем в поле текстового ввода на странице сервера и жмем кнопку «LINT!». После проверки сервис загружает страницу со списком ошибок и предупреждений.
Александр 11.07.2014 Оставить комментарий Просмотров: 800
Button Maker — веб сервис для визуального формирования кнопки с использованием CSS3. Завершив подбор параметров, нажимаем на саму кнопку и копируем сгенерированный код в свой проект. Просто, наглядно, быстро. Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 455
Обычно для создания линейчатого фона страницы генерируется изображение и затем присоединяется в качестве фоновой картинки к элементу средствами CSS. Patternizer использует другой подход к созданию и использованию линейчатых фонов. Онлайн редактор позволяет визуально спроектировать дизайн фона с использованием различных линий, задавая их цвет, ширину, прозрачность, угол поворота и смещение. Затем генерируется код, который содержит переменные для библиотеки JavaScript (patternizer.js) для построения … Читать далее »
Александр
11. 07.2014
Оставить комментарий
Просмотров: 369
07.2014
Оставить комментарий
Просмотров: 369
CSSload — онлайн сервис, который генерирует код CSS для формирования индикатора загрузки без изображений. Для выбора доступны 8 типов индикаторов. Можно задавать цвет, размер и скорость анимации. В коде используются анимации, переходы и трансформации CSS3. Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 546
Трансформации CSS3 открывают замечательные перспективы для построения динамичных и привлекательных интерфейсов. Широкий выбор стандартных функций графика перехода (ease, linear, ease-in, ease-out и ease-in-out) может быть существенно расширен настраиваемым вариантом cubic-bezier. Но выбор параметров для функции cubic-bezier может потребовать значительных затрат по времени и многочисленных проб.CSS cubic-bezier Builder — сервис, который предоставляет визуальный редактор для формирования кривой с помощью наглядных инструментов. полученный … Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 593
Спрайты CSS — отличный инструмент веб мастера. Но их подготовка может отнимать много драгоценного времени. SpritePad — веб приложение, которое существенно ускоряет процесс за счет автоматической генерации кода CSS для использования спрайта. Размер итогового изображения можно изменять. Размещать нужные части спрайта нужно с помощью технологии «перетащи и брось». По завершении работы с изображениями генератор предоставляет разработчику zip-архив с готовым спрайтом и правилами CSS … Читать далее »
Но их подготовка может отнимать много драгоценного времени. SpritePad — веб приложение, которое существенно ускоряет процесс за счет автоматической генерации кода CSS для использования спрайта. Размер итогового изображения можно изменять. Размещать нужные части спрайта нужно с помощью технологии «перетащи и брось». По завершении работы с изображениями генератор предоставляет разработчику zip-архив с готовым спрайтом и правилами CSS … Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 1 111
В сети существует большое количество онлайн генераторов для различных элементов веб сайта: индикаторов загрузки, кнопок, различных фонов и прочих нужных фишек. CSS Arrow Please — сервис, который предлагает инструмент для создания стрелок на CSS3. Пользователю предлагается установить положение стрелки и ее цвет, а также параметры рамки. Готовый CSS код используем по своему усмотрению. Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 348
Для тех разработчиков, которые начинают свое погружение в мир LESS из реалий CSS наверняка придется по вкусу онлайн сервис Css2Less.
Александр 11.07.2014 Оставить комментарий Просмотров: 872
Gumby — адаптивная модульная сетка CSS, которую можно настроить для любого разрешения экрана практически без усилий. Шаблон автоматически оптимизируется для настольных компьютеров и мобильных устройств. Gumby также включает библиотеку элементов интерфейса — кнопки, формы, навигацию и закладки. Также в состав пакета включается небольшой JavaScript код, который реализует функционал библиотеки. На сайте проекта имеется несколько вариантов загрузки: 12 колонок, 16 колонок, гибридный … Читать далее »
HTML Builder | HTML Конструктор сайтов
Create HTML websites with the best free wysiwyg HTML Website Builder and Page Editor.
Start with one of 10,000+ free HTML Templates.
Mobile-friendly. No coding. Generate HTML Website.
Download now
Use HTML creator to build a website with no coding
Simple drag-and-drop HTML editor lets you implement any ideas for HTML Templates. Use responsive image gallery, video backgrounds, parallax, hamburger menu, sticky header and animation to bring sites to life.
all features
Your browser does not support HTML5 video.
What Is
Web Design 3.0?
Learn how to build the most trendy HTML websites on the Web. No need to hire professional web designers with the Nicepage HTML generator.
Open the secret
All You Need to create Sites with HTML Generator
Our HTML maker provides integration with Social Media, Google Maps, Google Fonts, Icons, YouTube, Contact Forms, and many other built-in powerful features. Use our WYSIWYG editor and code generator to launch websites and customize easily with visual drag-and-drop builder.
Use our WYSIWYG editor and code generator to launch websites and customize easily with visual drag-and-drop builder.
1000s of
Web Templates
Select from a huge variety of designer-made templates.
Easy Drag-n-Drop
Customize anything on your website with simple dragging.
No Coding
Visually add, edit, move, and modify with no coding!
Mobile-Friendly
Build websites that look great on all modern devices.
See all features
Get templates
Perfect Results With HTML Maker On Any Device
Web pages are absolutely mobile-friendly, retina-ready, and look perfect in all device views. Generated websites have a mobile-optimized version looking beautiful on smaller screens. You can easily customize all your desktop, laptop, and phone views separately.
You can easily customize all your desktop, laptop, and phone views separately.
Nicepage is a must-have tool for any HTML user. It expands any HTML website adding a designer touch to it. It is easy-to-use, and works fast.
Eric Smith
Web developer and joomler
More happy customers
Create modern HTML websites and templates to get more customers
Companies That Use Our HTML Website Builder:
Free HTML Designer
Download the best free HTML creator for Windows or Mac OS today. Generate mobile-friendly websites that look great on all modern devices and browsers. Further, customize your designs with the powerful drag-and-drop editor with no coding.
Download Now
Best Free Generated HTML Templates
Choose from over 10,000 HTML templates for business, medicine, portfolio, technology, education, travel and other trending categories. All templates created with HTML designer are updated daily and available for free.
Name
Thank you! Your message has been sent.
Unable to send your message. Please fix errors then try again.
-
Абсолютно Положительно Должна Быть Читабельность
-
Подпишитесь На Наши Клиники Drag And Drop Html Builder
-
Коллекция Freestyle
-
Юридическое Резюме Html Ide
-
Станьте Счастливее С Отличным Путешествием
-
Инновационный Бизнес Website Creator Html
-
Строительное Обучение
-
Местное И Специализированное Туристическое Агентство Html Creator
-
Услуги Генерального Подряда
-
Мнения О Курсе Html Page Builder
-
Самая большая коллекция шаблонов
Скачать
-
Учите Английский Быстрее
-
Роскошный Дизайн Интерьера Html Template Generator
-
Маникюрный Салон И Салон Красоты
-
Рыболовное Озеро Build Html Website
-
Салон Красоты
-
Инженерно-Проектная Фирма Html Website Creator
-
Искусство И Техника
-
Облачные Серверы Html Website Builders
-
Инновации И Развитие
-
Стиль Свадебной Церемонии Generator Html
-
Шаблоны для мобильных устройств
Скачать
-
Совершенство Дизайна
-
Квалифицированные Кадры Builder Html
-
Послушайте Или Посмотрите Это Прошлое Сообщение
-
Городской Марафон Html Builder Drag And Drop
-
Студия Красоты И Моды
-
Текстовый Блок С Фигурами Html Layout Generator
-
Креативный Блок С Контактной Формой
-
Мы Строим Цифровые Html Generator
-
Горное Путешествие
-
О Студии Дизайна Интерьера Generator Html Online
-
Бесплатное программное обеспечение для создания веб-сайтов
Скачать
-
Откройте Для Себя Мир Бизнеса
-
Volvo XC60 Внедорожник Design Html Page Online
-
Чтение Библии
-
Хлеб С Особой Любовью Html Layout Builder
-
Сетка С Изображениями
-
Контрольный Список Для Путешествий По Европе Html Website Designer
-
Помогает Решать Проблемы
-
Важные Характеристики Website Builder Html
-
Студия Экодизайна
-
Руководитель Строительной Компании Online Html Generator
-
Легкий конструктор шаблонов
Скачать
-
Познакомьтесь С Вашей Командой Дизайнеров
-
Три Счетчика Create Html Page Online
-
Ваша Визуальная Идентичность
-
Следуй За Модной Студией Html Builders
-
Цветные Ячейки Повторителя Сетки
-
Ставим Цели И Побеждаем Html Builder Online
-
Компания По Разработке Мобильных Приложений
-
Кикбоксинг И Кроссфит Html Web Page Builder
-
Получите Нашу Бесплатную Рассылку Новостей
-
4 Важных Шага Html Site Builder
HTML Page Creator
HMTL builder will help you build your own website with no effort at all! Download Nicepage HTML page creator for free now!
Download Now
Генераторы CSS-кода: самая полная коллекция
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Если вы уже некоторое время занимаетесь созданием сайтов, вполне вероятно, что вас периодически посещают следующие мысли:
- как мне это повторить?
- что это за сниппет кода?
- должен быть способ сделать это проще и быстрее…
- я знаю, что уже писал такой код…
- где я нашел тот CSS-инструмент?
Чтобы облегчить вам жизнь, я собрал все инструменты, которые держу у себя в закладках, рассортировал их по функционалу и юзкейсам, и представляю вам в этой статье!
Содержание:
- Мультитулы
- Анимации
- Фоны
- Границы
- Тени блоков
- Кнопки
- Разделители
- Фильтры
- Градиенты
- Макет
- Палитры
- Генераторы треугольников
- Генераторы лент и плашек
- Стили типографии
- Генераторы подчеркивания
- Прочее
Мультитулы
Web Code Tools
Несколько генераторов кода, включая генераторы CSS, HTML, Schema Markup и метатегов.
Html-css-js
Несколько CSS-генераторов, таких как генераторы градиента, столбцов, стилей таблиц, Box Transform, Text Shadow.
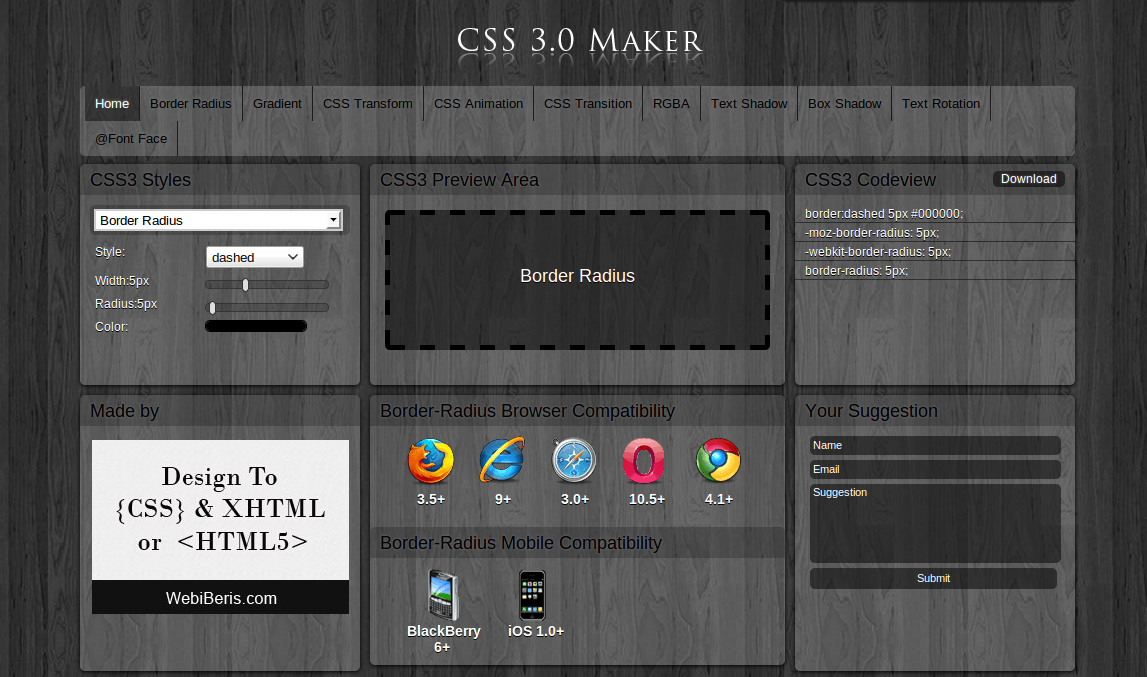
CSS 3.0 Maker
Этот инструмент генерирует много CSS-эффектов, включая border radius, градиенты, тени текста и блоков, преобразования, переходы, повороты и т. д. Этот генератор также показывает, какие браузеры и мобильные устройства поддерживают CSS-свойства.
CSS3 Generator
CSS3 Generator — более традиционный пример сниппетов кода, которые могут пригодиться вам в ежедневной работе. Это веб-приложение содержит больше десяти разных генераторов кода, в частности — генераторов столбцов, теней и даже нового свойства flexbox.
CSSmatic
Еще один мультигенератор. Это сайт с четырьмя разделами, представляющими разные генераторы: Box Shadows, Border Radius, Noise Textures и CSS Gradients.
Enjoy CSS
Здесь пользователи могут генерировать кнопки, тени, переходы и многое другое. Самая лучшая фича этого сайта — галерея с готовыми шаблонами и бесплатными сниппетами кода для инпута, кнопок и т. п. Пользователи могут тестировать различные эффекты, чтобы посмотреть, как они выглядят в браузере.
п. Пользователи могут тестировать различные эффекты, чтобы посмотреть, как они выглядят в браузере.
CSS Studio
Используйте этот инструмент для генерации теней блоков и текста, градиентов, прозрачности и свойства transform.
LayerStyles
CSS-генератор, применяющий CSS3-эффекты с использованием диалогового окна для стиля слоя. Вы сможете управлять такими эффектами, как тени блоков, внутренние тени, эффекты границ и фона и многими другими.
Анимации
Keyframes
Keyframes создает анимации, тени и цвета, а также предоставляет редактор, с помощью которого можно подгонять анимации.
Wait! Animate
Создавать пользовательские повторяющиеся паузы между CSS-анимациями теперь как никогда просто. Нужный код можно сгенерировать при помощи WAIT! Animate.
Animista
Инструмент для работы над CSS-анимациями. В нем есть набор готовых анимаций, которые вы можете отредактировать, чтобы они подходили для вашего проекта, и получить соответствующий код.
Animxyz
Инструмент, который поможет вам в создании, настройках и составлении анимаций на основе CSS-переменных без пользовательских ключевых кадров.
Transitions.css
CSS-библиотека. содержащая более 40 готовых CSS-переходов на основе кругов, квадратов, многоугольников.
Фоны
Patternify
Позволяет создавать паттерны для фона. Бесплатный инструмент.
Water Pipe
Генератор дымного фона.
BGJar
Инструмент для генерации SVG-фонов в различных стилях: от кругов, снега и контурных линий до печатных плат и звуковых волн.
CSS Stripes Generator
Генератор полосатого фона. Ничего лишнего.
Границы
Fancy Border Radius
Думая о border-radius, люди обычно представляют себе простые значения. Но у этого свойства может быть любое количество значений. С его помощью можно создать уникальную фигуру. Если хотите поиграть с этим свойством, воспользуйтесь специальным инструментом.
MDB Fancy Border Radius Generator
Этот инструмент позволяет создать необычную форму и получить готовый CSS-код.
Dashed Border Generator
Этот генератор создает границы при помощи свойства background-image. Вы задаете ширину, и цвет линии, длину черточек, расстояние между ними, угол наклона, затухание и анимацию, и получаете готовый HTML, CSS и JavaScript-код.
Тени блоков
SmoothShadow
Фантастический инструмент для быстрой и простой реализации теней при помощи CSS. Вы задаете нужные настройки, а генератор выдает вам готовый код.
Multiple Box Shadow Generator
CSS-свойство box-shadow добавляет тень к компонентам. С помощью этого атрибута можно задать и несколько теней для одного объекта — это дает потрясающий результат. Multiple Box Shadow Generator поможет вам создать соответствующий код.
CSS Bud
CSS Scan
Glow Generator
Технически, для создания сияния нет специального CSS-свойства. Но его можно создать при помощи box-shadow и добавить к любому HTML-элементу.
Кнопки
CSS Button Creator
Этот генератор помогает создавать красивые кнопки. Он позволяет настраивать шрифт, отступы, скругление, градиент фона, тень блока и текста.
Он позволяет настраивать шрифт, отступы, скругление, градиент фона, тень блока и текста.
CSS Button Generator
Библиотека пользовательских кнопок и CSS-кода для них. Вы можете скопировать готовые кнопки и модифицировать их или создать собственные с нуля. Этот инструмент имеет отличный редактор со многими пользовательскими CSS-свойствами.
CSS Tricks Button Maker
Этот генератор создает CSS-код для эффектов кнопок. Он не поддерживает большинство новейших CSS-свойсттв, но зато показывает эффекты наведения. Пользователь может изменять градиент верхнего цвета, нижний цвет, цвета границ, цвета при наведении и т. п.
CSS Scan
Коллекция дизайнов кнопок, скопированных с популярных сайтов. Чтобы скопировать HTML и CSS-код любой кнопки, кликните ее.
Gradient Buttons
Сотни кнопок с градиентами. При нажатии кнопки копируется ее код.
Buttons Generator
Коллекция готовых кнопок с анимациями при наведении.
Разделители
Separator Generator
Надоело разделять строки или разделы контента простой линией? Воспользуйтесь генератором. Выберите разделитель, подгоните настройки и получите готовый HTML или CSS.
Выберите разделитель, подгоните настройки и получите готовый HTML или CSS.
Custom Shape Dividers
Этот инструмент помогает настраивать готовые SVG-разделители и экспортировать их для использования в своих проектах.
Get Waves
Фантастический инструмент для создания SVG-волн с готовым CSS. После выбора настроек приложение создает соответствующий CSS-код. При желании можно скачать созданный SVG.
Фильтры
CSS Filters
React-инструмент, который позволяет вам применять к фотографиям «инстраграмные» фильтры при помощи CSS. Вы выбираете изображение на Unsplash или загружаете собственные, применяете нужные настройки и получаете CSS-код.
Photo Filters
Больше 35 фильтров и инструментов для редактирования. Загружаете фото, выбираете фильтр или модифицируете его, а затем копируете CSS.
Hero Generator
Постоянно создаете одинаковые hero-структуры? При помощи этого инструмента вы сможете изменить перекрывающий градиент и цвет, расположение тайтла, цвета кнопок и многие другие вещи, а затем скопировать код.
Градиенты
CSS Gradient
Помимо собственно генератора градиентов на этом сайте также много контента о градиентах, от технических статей до реальных примеров.
ColorZilla Gradients
Этот инструмент позволяет создавать градиенты и просматривать их в режиме реального времени. Пользователи могут передвигать ползунки, меняя цвета, и генерировать CSS-код.
Mesh Gradient
Mesh — простой способ создания красивых и уникальных градиентов при помощи шейдеров.
Gradientos
При помощи этого инструмента можно быстро посмотреть, как различные градиенты будут выглядеть на распространенных UI-элементах.
Макет
CSS Layout Generator
Этот инструмент создает CSS и HTML для компонентов макета.
Flexy Boxes
Если у вас проблемы с пониманием основ flexbox, обратите внимание на Flexy Boxes.
CSS Grid Generator
Отличный инструмент для создания кода CSS-сетки. Кроме того, он поможет вас лучше разобраться в CSS grid. Столбцы, строки и юниты продуцируются автоматически. В результате вы получаете готовый к использованию CSS и HTML-код.
Столбцы, строки и юниты продуцируются автоматически. В результате вы получаете готовый к использованию CSS и HTML-код.
Compound Grid Generator
Введите число столбцов сетки в генератор и они волшебным образом будут объединены в единую сеть. Результат используйте в вашем свойстве grid-template-columns, когда применяете CSS Grid для макета.
Layoutit!
Этот инструмент поможет вам быстро создавать веб-макеты и получать HTML и CSS-код. Кроме того, это возможность изучить CSS Grid визуально.
Палитры
Coolors
Если у пользователя уже есть на примете цвет для его палитры, он может выбрать его, а генератор выдаст цвета, гармонирующие с пользовательским. Или же пользователь может загрузить изображение, и Coolors извлечет из него цветовую схему.
Этот инструмент имеет много отличных функций. Например, может подстраиваться под человека, страдающего дальтонизмом. Также можно изменить оттенок, насыщенность, яркость и температуру любого цвета. После выбора нужной цветовой палитры пользователь может экспортировать ее в виде CSS.
Генераторы треугольников
CSS Triangle Generator
Omatsuri
Генераторы лент и плашек
Doodle Nerd
Этот инструмент позволяет генерировать простые и эффектные баннеры-ленты для заголовков или тайтлов на вашей веб-странице. Вы можете просмотреть получившуюся ленку и скопировать или загрузить сгенерированный CSS-код.
Badge Generator
CSS Portal: генератор лент и баннеров-лент
Эти генераторы помогут вам создать ленты на чистом CSS.
Стили типографии
CSS Type Set
Этот инструмент генерирует типографические стили. Пользователи могут ввести какой-нибудь текст, и затем изменить шрифт, размер, цвет, расстояние между буквами, словами и предложениями, формат, позиционирование абзаца и многое другое.
Генераторы подчеркивания
Underline Generator
Генерирует красивые подчеркивания с эффектами наведения.
CSS Bud
Генератор классического подчеркивания, который может сэкономить вам немного времени при создании сайта.
Прочее
Glassmorphism
CSS Glass
Еще один инструмент для генерации глассморфизма.
Neumorphism
Этот инструмент позволяет сгенерировать CSS-код для Soft-UI.
Neumorphic
Эти формы выглядят потрясающе, но создать их тяжело. Генератор облегчит эту задачу. Кроме того, здесь есть больше 50 примеров для вдохновения.
CSS Clip-path Maker
Этот инструмент позволяет генерировать разнообразные сложные фигуры с анимациями и переходами при помощи свойства clip-path.
More Toggles
CSS-библиотека со множеством готовых настраиваемых переключателей в разных стилях и цветах.
3D Book Cover Creator
При помощи этого инструмента можно создать 3D-обложку книги на чистом CSS. Код настраиваемый.
Анимированные гамбургер-меню
Генератор таблиц
Charts
Charts.css — современный CSS-фреймворк.
CSS Loader Generator
Один из самых лучших генераторов анимированных индикаторов загрузки с сотнями лоадеров и спиннеров.
Whirl
Коллекция индикаторов загрузки. Можно выбирать из более чем 100 примеров.
Accordion Slider Generator
Инструмент для создания полностью отзывчивых слайдеров-аккордеонов на чистом CSS.
Здесь вы можете сгенерировать пять видов панели навигации.
Pixel art
Создавайте Pixel Art и экспортируйте итоговый CSS.
CSS Color Theme Generator
Отличный инструмент для создания темных и светлых тем.
Blob Maker
Инструмент дизайна для быстрого создания рандомных, уникальных и органично выглядящих SVG-форм.
CSS Loaders
Библиотека с индикаторами загрузки.
Вот и все!
В том, что касается генерации кода, эти бесплатные инструменты просто бесподобны. Обязательно сохраните себе понравившиеся!
Перевод статьи «The Ultimate List of CSS Code Generators For Web Development».
Генератор HTML-кода [2023]
Генератор HTML-кода [2023]Что такое Mobirise? Не нужно быть экспертом, чтобы использовать приложение «Конструктор сайтов» для создания
собственного сайта. Создайте свой собственный сайт быстро и легко, воспользовавшись этим
приложением — оно упрощает процесс создания! Приложение разработано для того, чтобы
сделать создание сайта простым делом. Так чего же вы ждете? Раскройте возможности
приложения для создания сайтов и создайте свой собственный сайт!
Создайте свой собственный сайт быстро и легко, воспользовавшись этим
приложением — оно упрощает процесс создания! Приложение разработано для того, чтобы
сделать создание сайта простым делом. Так чего же вы ждете? Раскройте возможности
приложения для создания сайтов и создайте свой собственный сайт!
Те, кто не имеет технического образования и хочет стать частью революции no-code и воспользоваться ее преимуществами, найдут Mobirise идеальным решением! Более того, как профессионалы в области веб-разработки, так и агентства могут использовать Mobirise для быстрого создания прототипов и завершения небольших клиентских проектов.
Почему именно Mobirise? Уникальный и упрощенный интерфейс нашего конструктора сайтов обеспечивает простоту
создания, а также оптимальные возможности для мобильных устройств и Google, что создает
ценное преимущество в цифровой сфере. В качестве бонуса — возможность размещения сайта
на хостинге, а также его использование в коммерческих целях без дополнительной оплаты.
Это явно выводит нас вперед по сравнению с конкурентами.
В качестве бонуса — возможность размещения сайта
на хостинге, а также его использование в коммерческих целях без дополнительной оплаты.
Это явно выводит нас вперед по сравнению с конкурентами.
Приложение Mobirise HTML Code Generator предлагает 7500+ блоков веб-страниц в бесплатных, премиум темах и шаблонах страниц. Приложение Mobirise Builder предлагает семь тысяч+ блоков веб-страниц, бесплатно и с фантастическим качеством. Выбирайте из множества вариантов, таких как счетчики, галереи, кнопки чата и слайдеры. Никаких технических знаний не требуется: перетаскивайте блоки, редактируйте содержимое и получите свой сайт в кратчайшие сроки.
Присоединяйтесь к 1,000,000+ счастливым пользователям!Как работает генератор HTML-кодаПеретаскивание блоков Приступить к работе несложно: Выберите подходящую готовую тему, а затем настройте ее. Чтобы добавить дополнительные блоки контента, просто нажмите на огромный красный значок
«плюс» в правой нижней части экрана, а затем перетащите их в нужное место — и все это
для создания особенного вида вашего проекта!
Чтобы добавить дополнительные блоки контента, просто нажмите на огромный красный значок
«плюс» в правой нижней части экрана, а затем перетащите их в нужное место — и все это
для создания особенного вида вашего проекта!
Как и в текстовом редакторе, вы можете изменить любую часть вашего дизайна. Кроме того, у вас есть дополнительное преимущество — вы можете добавлять свои личные снимки, видеоролики и эмблемы.
Установите параметры блокаСиняя кнопка «шестеренка» позволит вам настроить параметры, когда вы нажмете на нее, открыв доступ к панели параметров.
Предварительный просмотр и публикация Нажмите на кнопку «Mobile View» в HTML Code Creator Нажмите на кнопку «Mobile View» в
создателе сайта, и вы будете готовы опубликовать свой сайт на локальном диске, FTP или
поддомене Mobirise — гарантируя, что он будет отлично выглядеть на любом устройстве.
С Mobirise персонализация вашего сайта еще никогда не была такой простой. Вы можете
настроить его, просто перетаскивая, опуская и, наконец, добавляя свой веб-контент — это
действительно так просто! Создайте особенный и уникальный внешний вид вашего сайта в
кратчайшие сроки.
Web Page Maker предлагает пользователям огромное разнообразие, имея более 7600+ разнообразных блоков, тем и дизайнов сайта. Легко создайте что-то непохожее на другие, комбинируя различные элементы из разных стилей. Бесконечные возможности персонализации!
Mobile-Friendly В эпоху, когда посещаемость мобильных интернет-сайтов превысила посещаемость
стационарных компьютеров, а к 2023 году ожидается еще большее развитие, Mobirise — это
то, что нужно. Его программное обеспечение оснащено атрибутами, помогающими создавать
гладкий и восприимчивый дизайн, обеспечивая мгновенную адаптацию веб-сайтов при
переключении на различные гаджеты — нет необходимости в различных версиях! Сделайте
Mobirise своим пропуском к успеху на мобильном рынке.
Его программное обеспечение оснащено атрибутами, помогающими создавать
гладкий и восприимчивый дизайн, обеспечивая мгновенную адаптацию веб-сайтов при
переключении на различные гаджеты — нет необходимости в различных версиях! Сделайте
Mobirise своим пропуском к успеху на мобильном рынке.
Организуйте свой сайт свободно и гибко — выбирайте, что вам больше нравится: FTP или *.mobirisesite.com, и добавьте пользовательское доменное имя для дополнительного контроля. С такой стратегией вы больше не будете ограничены правилами и политикой одного провайдера.
Повысьте свой рейтинг!Используя программу для создания сайтов Mobirise, вы можете быть уверены, что ваша страница будет соответствовать требованиям Google для мобильных устройств.
 Google
активно поддерживает такие сайты, но если вам нужно еще больше, то поддержка AMP также
доступна в этой программе! Модные блоки для
сайтов
Google
активно поддерживает такие сайты, но если вам нужно еще больше, то поддержка AMP также
доступна в этой программе! Модные блоки для
сайтовВас ждет обширный выбор свежих строительных блоков — от вводных областей и небольших магазинов до материальных слайдеров, фотогалерей с возможностью параллакс-прокрутки, социальных лент и фонов для видеоклипов, в комплекте с липкими заголовками. Выбирайте то, что соответствует вашим потребностям!
Конструктор BootstrapБудучи частью самого мощного в мире фреймворка для мобильных устройств Bootstrap 5, последняя версия тем Mobirise дает возможность участия в быстро развивающемся и энергичном сообществе Bootstrap без опыта кодирования.
 Слайдеры изображений
Слайдеры изображенийЗахватывающие картинки и привлекательные слайдеры могут по-настоящему выделить ваш проект. С помощью WOW Slider вы сможете подобрать идеальный вариант — от простого до замысловатого — в соответствии с вашей личной концепцией и воплотить ее в жизнь. Приготовьтесь к потрясающей презентации!
Построитель формИспользуя наш современный конструктор форм, получение информации от ваших клиентов займет всего пару кликов! Расслабьтесь — мы занимаемся бэкендом, поэтому, как только ваш сайт будет опубликован, сообщения начнут поступать прямо в ваш почтовый ящик. От вас не требуется никаких дополнительных усилий!
Корзина С помощью расширения PayPal Shopping Cart вы можете легко улучшить процесс оформления
заказа для ваших онлайн-покупателей, предоставив им быстрый способ добавления товаров в
корзину и осуществления платежей прямо на вашем сайте.
Если создание привлекательных, интерактивных всплывающих окон для привлечения внимания к акциям или другим специальным предложениям на вашей веб-странице является приоритетной задачей, расширение Popup Builder поможет вам в этом. С его помощью можно легко и просто создавать полностью персонализированные всплывающие окна.
Особенности блогаСегодня вы можете начать создание онлайн-блогов, используя интуитивно понятные строительные блоки. Откройте для себя свежие взгляды, посты, контент и фон.
Магазинные блоки Создание интернет-магазина не обязательно должно быть длительным процессом — с блоками
магазина это можно сделать легко и в кратчайшие сроки! Все, что вам нужно сделать, это
предоставить информацию о продукте, загрузить товары и ввести цены, и вы быстро получите
привлекательную платформу. Это намного проще — вам понравится!
Это намного проще — вам понравится!
Прогрессивное веб-приложение можно включить, запустив эту функцию и обновив свой сайт, что даст вашим клиентам возможность мгновенно установить приложение на свои устройства.
Редактор изображенийСделайте это сами! Вы можете выбрать свою фотографию или просмотреть нашу коллекцию бесплатных изображений. Не стесняйтесь увеличивать, поворачивать, изменять размер по своему усмотрению — возможности безграничны!
Всплывающий чат Обеспечьте своим клиентам беспрепятственное общение, включив на свою веб-страницу
функцию живого чата. Дайте им возможность немедленно связаться с вами через любую из
популярных служб обмена сообщениями, таких как Telegram, WhatsApp, Viber, Messenger,
Discord и Signal.
Дайте им возможность немедленно связаться с вами через любую из
популярных служб обмена сообщениями, таких как Telegram, WhatsApp, Viber, Messenger,
Discord и Signal.
Никаких сложностей — получите свой собственный поддомен *.mobirisesite.com, быстро связанный с доменом вашего сайта в мгновение ока. Не говоря уже о том, что это совершенно бесплатно!
Mobile-firstВаша веб-страница будет динамически адаптироваться к различным гаджетам без дополнительных усилий с вашей стороны. Это означает, что независимо от используемой технологии клиенты будут испытывать плавную и приятную навигацию.
Новейшие технологии Используя самые последние разработки Bootstrap и Google AMP (Accelerated Mobile Pages),
Mobirise предлагает пользователям возможность создавать более быстрые и активные дизайны
мобильных страниц.
Клиенты могут оплатить заказ выбранным способом — либо PayPal, либо Stripe — используя наш структурированный и эффективный процесс оформления заказа. Дополнительное удобство обеспечивает потрясающая корзина, а также возможность отправки сообщений о заказах через WhatsApp.
Кнопка WhatsAppБлагодаря одному взаимодействию за раз, Chat Button может помочь вашей фирме расти быстрее, увеличивая прямое вовлечение потребителей и предоставляя неограниченные возможности. Улучшайте пользовательский опыт и генерируйте лиды, которые приводят к конверсиям, гораздо более значительным, чем те, которых может достичь стандартный маркетинг, и все это при улучшении потребительского опыта!
Социальная лента Вы устали от необходимости постоянно обновлять свои веб-страницы новыми и свежими
постами из социальных сетей? У Mobirise есть решение — с их расширениями для Instagram,
TikTok, Facebook и Twitter вы можете гарантировать, что на вашем сайте появится самый
свежий и актуальный контент. Больше никаких устаревших и блеклых новостей — их
инструменты позволяют легко оставаться актуальными, представляя контент в реальном
времени, который сразу же привлекает ваших зрителей! Вам больше не придется постоянно
заходить на каждую платформу — Mobirise избавит вас от необходимости оставаться на
связи.
Больше никаких устаревших и блеклых новостей — их
инструменты позволяют легко оставаться актуальными, представляя контент в реальном
времени, который сразу же привлекает ваших зрителей! Вам больше не придется постоянно
заходить на каждую платформу — Mobirise избавит вас от необходимости оставаться на
связи.
Если вы хотите преобразить свой веб-сайт с помощью передовых возможностей персонализации,
обратите внимание. Благодаря нашей простой настройке вы сможете быстро создавать новые блоки
контента и управлять внешним видом каждой страницы, не заботясь о трудоемком кодировании.
Возьмите полный контроль над внешним видом и станьте хозяином своего домена.
Получить редактор кода
Крутые интеграцииMobirise здесь, чтобы обновить ваш сайт или приложение самыми актуальными модификациями! Мы сделали множество других и включили наши собственные дизайны иконок в этот полностью укомплектованный пакет, чтобы удовлетворить различные потребности каждого пользователя, который ищет современное решение для платформы. Получите его сейчас!
Посмотреть все расширения
Возможности электронной коммерции С помощью наших инструментов интеграции для счетов Paypal и Stripe вы сможете принимать
платежи, предлагать товары и запускать свои услуги всего за несколько минут. Выведите свой
бизнес за пределы кирпичных и минометных магазинов и предоставьте клиентам превосходный опыт
онлайн-покупок — безопасная оплата с помощью интегрированных платежных входов PayPal и
Stripe, отслеживание заказов, управление удовлетворенностью клиентов и даже выполнение
пользовательских расчетов налогов и конвертации нескольких валют одним простым щелчком мыши
благодаря мощному расширению Cart Extension.
Get Smart Cart
Что говорят эксперты» Современные шаблоны, предлагаемые программой для создания сайтов Mobirise, основаны на новейшей технологии Bootstrap 5, что позволяет быстро создать элегантный и стильный сайт.»
Бизнес Бломберга
Bloomberg
» Для создания веб-сайта не нужны навыки кодирования — какая замечательная вещь, за которую можно сказать «Аллилуйя!»!».
Роджер Холлингс
KillerStartups
» Появился революционно новый способ создания веб-сайтов, которые быстро и
легко просматриваются на мобильных устройствах: программное обеспечение
Mobirise Site Maker. С этим программным обеспечением создание веб-сайта не
требует усилий — и результаты говорят сами за себя. Вы можете рассчитывать
на одинаковую скорость и производительность на мобильных и настольных
устройствах. Начните создавать свой идеальный сайт уже сегодня!»
С этим программным обеспечением создание веб-сайта не
требует усилий — и результаты говорят сами за себя. Вы можете рассчитывать
на одинаковую скорость и производительность на мобильных и настольных
устройствах. Начните создавать свой идеальный сайт уже сегодня!»
Алекс Ивановс
HuffingtonPost
» С моей точки зрения, это сложный проект, использующий большой набор инструментов … Создание веб-сайтов, которые ослепительно смотрятся на мобильных устройствах!».
Рик Мэннинг
GizmoEditor
» Bootstrap больше не требует долгих часов кодирования для специалистов по
веб-дизайну/разработке и графике благодаря Mobirise, простой в
использовании, не требующей кодирования веб-программе, которая ломает
плесень как пионер категории. Даже любители теперь могут быстро освоить
Bootstrap».
Даже любители теперь могут быстро освоить
Bootstrap».
Том Грин
About.com
» Невероятный создатель сайтов Mobirise позволяет создавать впечатляющие и привлекательные сайты без каких-либо проблем. Настоящим плюсом является то, что он очень прост в использовании!».
Майк Уильямс
Консультант по программному обеспечению ПК
» Я бы очень советовал Mobirise websites maker новичкам, которые находятся в
поиске абсолютно бесплатного программного обеспечения для создания сайтов —
я от него просто в восторге!».
Кайя Исмаил
Критик CMS
» Не нужно ни пота, ни денег — создайте сайт, используя HTML, CSS, JavaScript, доведя его до совершенства с точки зрения удобства для мобильных устройств и поисковой оптимизации — и вуаля!» (Ваша ставка.).
Марк Гиббс
NetworkWorld
Сделано с помощью генератора HTML-кодаНет кода
Мое знакомство с миром Mobirise превзошло все мои ожидания — передо мной
открылся целый ряд возможностей, которые обычно требуют знания
кодирования. Естественно, поначалу я поддался некоторому разочарованию,
но, тем не менее, я быстро освоился с не слишком щадящим контуром
обучения, за которым последовало удовольствие! Я смог реализовать свое
воображение с помощью пяти свободных мотивов, но, к моему удивлению,
оказалось, что существует множество еще более доступных. Кроме того,
изобретательные, а также экспертные стили сделали разработку этих сайтов
значительно менее сложной. Конечно, я был поражен тем, что Mobirise
обеспечивает оптимальную эффективность на смартфонах, что, несомненно,
важно в наши дни. В целом, конструктор сайтов замечательный, и я могу с
уверенностью сказать, что результат превзошел мои ожидания.
Естественно, поначалу я поддался некоторому разочарованию,
но, тем не менее, я быстро освоился с не слишком щадящим контуром
обучения, за которым последовало удовольствие! Я смог реализовать свое
воображение с помощью пяти свободных мотивов, но, к моему удивлению,
оказалось, что существует множество еще более доступных. Кроме того,
изобретательные, а также экспертные стили сделали разработку этих сайтов
значительно менее сложной. Конечно, я был поражен тем, что Mobirise
обеспечивает оптимальную эффективность на смартфонах, что, несомненно,
важно в наши дни. В целом, конструктор сайтов замечательный, и я могу с
уверенностью сказать, что результат превзошел мои ожидания. Чжимин Ли
Чжимин Ли
Уникальная особенность, отличающая его от конкурентов, заключается в
том, что он работает в автономном режиме. Это повышает безопасность
данных моего проекта, поскольку они не хранятся в сети или вне ее у
кого-то еще. Это также позволяет мне работать только с одного
компьютера, поскольку редактирование может быть выполнено только в том
случае, если приложение снова запущено. Это значительно упрощает
перемещение на ноутбуке, поскольку все настройки, сценарии и резервные
копии остаются нетронутыми — нет необходимости подстраиваться под разные
конфигурации оборудования каждый раз при переезде на новый компьютер, а
мой прогресс в верстке проекта останется в безопасности. А. Парвин
А. Парвин
Веб-конструктор Mobirise действительно потряс мир веб-разработки! Он
настолько прост, но эффективен, что не требует больших затрат времени на
кодирование HTML-структуры и в то же время позволяет проявить творческий
подход. При необходимости команда поддержки пользователей Mobirise
всегда готова протянуть руку помощи — их дружелюбию нет равных! Для тех,
кто ищет быстрое и простое решение для создания потрясающих,
единственных в своем роде дизайнов, это замечательное программное
обеспечение просто необходимо. Очень рекомендую! Эми Б.
Очень рекомендую! Эми Б.
Проведя небольшое исследование, я нашел Mobirise как возможное решение для создания собственного сайта без каких-либо знаний кодирования. Поскольку стандартный пакет является бесплатным, доступ к темам ограничен, но попробовать его стоило из-за множества полезных функций для современного интернета! WebSpin
Изучив множество программ для создания сайтов, Mobirise стал самой
удобной из них. Его удобные опции и дизайн делают его отличным выбором
для тех, кто хочет создавать исключительные сайты, не опустошая свой
кошелек! В отличие от других программных пакетов, требующих
дополнительных средств для настройки функций и изменений, с Mobirise
таких хлопот нет. Восхищенный производительностью, простотой и
удивительной документацией, я просто не могу удержаться от того, чтобы
не порекомендовать этот невероятный создатель сайтов! Диондре Марксон
Его удобные опции и дизайн делают его отличным выбором
для тех, кто хочет создавать исключительные сайты, не опустошая свой
кошелек! В отличие от других программных пакетов, требующих
дополнительных средств для настройки функций и изменений, с Mobirise
таких хлопот нет. Восхищенный производительностью, простотой и
удивительной документацией, я просто не могу удержаться от того, чтобы
не порекомендовать этот невероятный создатель сайтов! Диондре Марксон
Я должен выразить свое глубочайшее удовлетворение результатами
использования этого создателя веб-сайтов! Его удобные инструменты
«drag-and-drop» позволяют мне создать свой собственный, идеальный сайт с
нуля, настроив его именно так, как я хочу, не имея абсолютно никаких
технических знаний. Наличие обширного выбора стилей — несомненно,
главное преимущество. Я предсказываю, что в скором времени эта программа
займет лидирующее положение в области создания веб-сайтов — спасибо
всем, кто в этом участвует! В. Ватсон
Наличие обширного выбора стилей — несомненно,
главное преимущество. Я предсказываю, что в скором времени эта программа
займет лидирующее положение в области создания веб-сайтов — спасибо
всем, кто в этом участвует! В. Ватсон
Благодаря удобной структуре, создание индивидуальных сайтов стало
простым делом. Более того, руководство по дизайну сыграло важную роль в
обеспечении привлекательного, профессионального вида конечного продукта
без каких-либо способностей к созданию сайтов. Хотя, возможно, он не
обладает таким большим потенциалом редактирования, как другие программы,
этот создатель по-прежнему служит своей цели, позволяя любому человеку
создавать выдающиеся веб-сайты без особых усилий. Эмилия
Эмилия
Mobirise, будучи автономным приложением, обеспечивает мне дополнительную безопасность при разработке сайта. Доступность, а также модификации не могут быть сделаны, пока проект не будет перемещен между несколькими компьютерами, на которых установлен Mobirise. Это дает мне уверенность в том, что эта важная задача не будет поставлена под угрозу. Б. Одернфельд
Mobirise изменил мой подход к созданию веб-сайтов. От простоты дизайна
до отсутствия кодирования или технологической головной боли — процесс
идет легко и быстро. Более того, Mobirise предоставляет возможность
публикации пользовательского поддомена yoursitename.mobirise,
предоставляя мне полную автономию и контроль, необходимые для создания
увлекательного сайта. Благодаря простоте, стоящей во главе этого
замечательного инструмента, Mobirise является неоспоримым выбором для
любого веб-мастера с видением. Crayon Commander
Более того, Mobirise предоставляет возможность
публикации пользовательского поддомена yoursitename.mobirise,
предоставляя мне полную автономию и контроль, необходимые для создания
увлекательного сайта. Благодаря простоте, стоящей во главе этого
замечательного инструмента, Mobirise является неоспоримым выбором для
любого веб-мастера с видением. Crayon Commander
Недавно я снова занялся веб-дизайном и открыл для себя отличный
конструктор сайтов — и надо же! Я никогда раньше не чувствовал такой
силы при создании сайтов; как будто мой язык стал конкретным и
значительно более легким для манипуляций. Этот конструктор сайтов — то,
что действительно сделало веб-дизайн снова увлекательным — большое
спасибо разработчикам! Сказочный скрипач
Этот конструктор сайтов — то,
что действительно сделало веб-дизайн снова увлекательным — большое
спасибо разработчикам! Сказочный скрипач
Я выбрал Mobirise для создания веб-конструктора для своего небольшого
бизнеса. Сначала возможности были удовлетворительными. Проведя больше
времени за использованием приложения, я увидел, что оно не так просто,
как заявлено. Для достижения определенных результатов могли
потребоваться огромные усилия, что в итоге привело к чувству
разочарования и скованности. В целом, если вы отдаете предпочтение
приложению, а не веб-платформам, то утилита вполне пригодна, однако,
если это не так важно, то другие альтернативы предлагают лучшие
возможности, хостинг и т. д. GridMark
д. GridMark
Я чувствовал себя совершенно несчастным, когда узнал, что Mobirise не
совместим с моим ультра-крутым Mac с Catalina. Это была настоящая
головоломка для начинающего разработчика сайтов, но обнадеживает то, что
команда технической поддержки довольно быстро пришла на помощь и все
исправила. И теперь я понимаю, почему Mobirise — это совершенно новая
игра! Его интуитивно понятный редактор drag-and-drop позволяет людям с
нулевым опытом создавать сенсационно высококлассные веб-сайты в
кратчайшие сроки. Вы даже можете использовать некоторые из своих личных
творений в качестве шаблонов для будущего использования, если у вас есть
ряд проектов в процессе работы. Стоит дважды проверить совместимость
перед покупкой, не превышайте 10/15, иначе ожидайте надежного
обслуживания клиентов и технической помощи. CoreNova
Вы даже можете использовать некоторые из своих личных
творений в качестве шаблонов для будущего использования, если у вас есть
ряд проектов в процессе работы. Стоит дважды проверить совместимость
перед покупкой, не превышайте 10/15, иначе ожидайте надежного
обслуживания клиентов и технической помощи. CoreNova
Посмотрите видео ниже, чтобы узнать больше о том, как создать привлекательный веб-сайт с помощью HTML Code Creator.
 Отзывы
ОтзывыСоздание сайтов с помощью Mobirise — это потрясающий опыт! Не имея никаких знаний в области кодирования, я могу создавать потрясающе креативные и профессиональные сайты, которые выглядят блестяще и изысканно. Это редкое сочетание удобства и мощности, которое в сочетании с мобильными устройствами дает мощный удар — необходимость для любого современного предпринимателя.
Веб-дизайнер
Мой опыт работы с программным обеспечением для создания веб-сайтов был исключительно
положительным. Она удивительно проста в использовании, даже при таком широком наборе
функций. И при этом ориентироваться во всем довольно просто. Я искренне убежден, что
вы преуспеете в своей отрасли, поскольку новые функции не идут в ущерб удобству
использования. Спасибо, что дали мне возможность стать довольным пользователем!
Я искренне убежден, что
вы преуспеете в своей отрасли, поскольку новые функции не идут в ущерб удобству
использования. Спасибо, что дали мне возможность стать довольным пользователем!
SMM-менеджер
Mobirise выделяется среди других систем своей простотой и интуитивностью. Он словно
обладает собственным разумом, поэтому неудивительно, что при создании такого
замечательного продукта пришлось немало потрудиться. Почти не требуется времени на
изучение всех мелких деталей, которые появляются, как только вы начинаете
пользоваться приложением. Мне приятно осознавать, что разработчики не пожалели
своего времени и вложили всю душу в создание Mobirise по конкурентоспособной цене. Теперь настало время для моей полной поддержки тех, кто создает веб-сайты!
Теперь настало время для моей полной поддержки тех, кто создает веб-сайты!
Веб-разработчик
Я только недавно попробовал этот веб-креатор и не хотел оставлять отзыв… пока не добился такого успеха. Создать свой сайт с самого начала было удивительно просто — с помощью элементов управления drag-and-drop настройка прошла без проблем. Огромный выбор различных стилей означает, что я могу сделать его таким, как мне нужно, без каких-либо технических знаний. Если они и дальше будут придерживаться своего эффективного и удобного формата, предоставляя при этом более продвинутые функции, то, без сомнения, они скоро станут лидерами в индустрии интернет-строительства — спасибо команде!
Директор по продукции
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫСледуйте за нами!
Генератор flex, flexbox
Шаблон- 1.
 Контейнер
Контейнер - 2. Блоки
- 3. Результат
- ?
Вид отображения
Значения для display
flex: Блочный.
inline-flex: Строчный.
display: ?flexinline-flex
Направление главной оси
Группируется в короткую запись и устанавливается первым значением: «flex-flow: row nowrap».
Значения для flex-direction
row: → Слева направо.
row-reverse: ← Справа налево.
column: ↓ Сверху вниз.
column-reverse: ↑ Снизу вверх.
flex-direction: ?rowrow-reversecolumncolumn-reverse
Выравнивание по главной оси
Значения для justify-content
flex-start: ← Прижаты к началу.
flex-end: → Прижаты к концу.
center: → ← Прижаты по центру.
space-between: ← → Равномерно распределяются по всей длине. Первый и последний элемент прижаты к своим краям контейнера.
space-around: ← → Равномерно распределены по всей длине. Пустое пространство перед первым и после последнего элемента равно половине пространства между двумя соседними элементами.
Пустое пространство перед первым и после последнего элемента равно половине пространства между двумя соседними элементами.
flex-startflex-endcenterspace-betweenspace-around
Выравнивание по поперечной оси
Значения для align-items
flex-start: ↑ Блоки выровнены в начале поперечной оси контейнера.
flex-end: ↓ Блоки выровнены в конце поперечной оси контейнера.
center: Блоки выровнены по центру (линии поперечной оси) контейнера.
baseline: Блоки выровнены по базовой линии.
stretch: Блоки растянуты на всё пространство контейнера.
align-items: ?flex-startflex-endcenterbaselinestretch
Многострочная организация блоков
Группируется в короткую запись и устанавливается вторым значением: «flex-flow: row nowrap«.
Значения для flex-wrap
nowrap: В одну линию.
wrap: В несколько строк.
wrap-reverse: В несколько строк, в противоположном направлении указанном в flex-direction.
nowrapwrapwrap-reverse
Способ выравнивания по вертикали (только многострочный режим)
Значения для align-content
flex-start: ↑ Строки в начале поперечной оси (прижать блоки к верху).
flex-end: ↓ Расположение строк начиная с конца поперечной оси (прижать блоки к низу).
center: Строки по центру контейнера.
space-between: Равномерное распределение строк по всей высоте.
space-around: Равномерное распределение строк по всей высоте с отступом перед первой строкой и после последней, равными половине рсстояния между соседними строками.
stretch: Строки равномерно растянуты.
align-content: ?flex-startflex-endcenterspace-betweenspace-aroundstretch
Ширина контейнера
width: ?auto300px600px50%100%
Высота контейнера
height: ?auto100px300px500px RTL
Общие значения для всех блоков × Очистить
Блоки
—+Жадность
Отношение размеров у блоков. Блок со значением 2 будет в два раза больше блока со значением 1.
Блок со значением 2 будет в два раза больше блока со значением 1.
Группируется в короткую запись и устанавливается первым значением: «flex: 0 1 auto».
flex-grow: ?0123
Сжимаемость
Коэффициент сжатия блоков в контейнере. Указывает степень уменьшения по отношению к другим блокам, для размещения блоков в одну строку.
Группируется в короткую запись и устанавливается вторым значением: «flex: 0 1 auto».
flex-shrink: ?0.5123
Базовый размер
Основа блока. Является начальным (базовым) размером элемента. Возможно указывать размер в следующих единицах измерения: px, em, %, mm, pt и т.д..
Группируется в короткую запись и устанавливается третьим значением: «flex: 0 1 auto«.
flex-basis: ?auto0100px200px
Отступ
Внешний отступ. Значение auto работает как по вертикали так и по горизонтали.
Возможно указать отдельные значения для горизонтального и вертикального отступа через пробел.
Пример: «10px auto«.
margin: ?auto05px10px20px
Поле
Внутренний отступ.
Возможно указать отдельные значения для горизонтального и вертикального отступа через пробел.
Пример: «10px auto«.
padding: ?auto05px10px20px
Порядок (вес)
Порядок следования блока. Блоки с меньшим весом располагаются вначале.
order: ?012510
Выравнивание по поперечной оси
Выравнивание блока текущей строки. Переписывает значение контейнера указанного в align-items.
Значения для align-self
auto: Значение родительского контейнера из align-items.
flex-start: ↑ Блоки выровнены в начале поперечной оси контейнера.
flex-end: ↓ Блоки выровнены в конце поперечной оси контейнера.
center: Блоки выровнены по центру (линии поперечной оси) контейнера.
baseline: Блоки выровнены по базовой линии.
stretch: Блоки растянуты на всё пространство контейнера.
autoflex-startflex-endcenterbaselinestretch
Поддержка старых браузеров (префиксы) Показывать умолчания (переписать стили)
CSS✂ Копировать | HTML✂ КопироватьБлок 1 Блок 2 Блок 3 |
Описание flex генератора
Общие сведения
Основная идея flex генератора сделать удобным процесс разработки flex конструкций: обеспечив наглядность и предоставив широкий набор дополнительных настроек. Данный генератор предоставляется бесплатно и без каких-либо ограничений на сайте cssworld.ru.
Для простоты, здесь и далее, контейнером называется родительский элемент, а блоками называются дочерние элементы flex технологии.
Использование
Каждый параметр имеет возможность выбора предустановленных значений. Значения по умолчанию выделены фоном. Параметры предусматривающие произвольные значения можно изменять самостоятельно.
В самом низу, под визуальным просмотром, отображается CSS код для текущих установленных значений контейнера, выделенного блока, либо общие значения блоков при отсутствии выделения.
Для удобства, процесс поделен на три последовательные составные части, размещенных в соответствующих вкладках, а также текущий справочный раздел: Контейнер, Блоки, Результат
1. Контейнер
Настройка контейнера flex блоков через установку параметров. Данные настройки имеют отношение исключительно к родительскому элементу flex блоков.
2. Блоки
Настройка flex блоков. Возможно установить количество дочерних блоков, сбросить значения до установленных по умолчанию, установить значения общие для всех блоков или для каждого отдельные значения.
Для установки значений конкретному блоку его необходимо предварительно выделить. Выделение блока возможно по клику на нем. Повторный клик снимает выделение. То же самое делает кнопка «Готово» отображаемая при выделенном элементе, а также переключение на другую вкладку снимает выделение.
У выделенного элемента возможно изменить контент (его текстовое наполнение), а также отдельно для него установить и очистить установленные значения.
3. Результат
Помимо результата, отображающего полный код CSS стилей и HTML, здесь возможно установить ряд настроек совместимости не влияющих на визуализацию.
Поддержка старых браузеров
Поддержка включается во вкладке «Результат» при включенной отметке «Поддержка старых браузеров (префиксы)». Данное действие добавляет предшествующие параметры с префиксами -ms- (только для IE10) и -webkit- (все остальные браузеры).
Блок 1
Блок 2
Блок 3
↑ Выберите блок для задания индивидуальных параметров
Контейнер✂ Копировать .my-flex-cont { display: flex; height: 100px; } | Блоки✂ Копировать .my-flex-box { margin: 5px; padding: 5px; flex: 0 1 auto; } |
Даты и версии начала поддержки Flex в браузерах
Колонки можно сортировать по дате и названию браузера.
| Дата ↓ | Браузер ↓ | Версия | Тип поддержки |
|---|---|---|---|
| 04.09.2012 | IE | 10 | -ms- Поддерживает только 2012 синтакс |
| 17.10.2013 | IE | 11 | Поддерживает с некоторыми багами, см. ниже |
| 29.07.2015 | Edge | 12 | Полная |
| 24.10.2006 | Firefox | 2 | -moz- Поддерживает только старую спецификацию и не поддерживает wrapping |
| 14.05.2013 | Firefox | 22 | -webkit- Не поддерживает: flex-wrap, flex-flow, align-content |
| 18.03.2014 | Firefox | 28 | Полная |
25. 01.2010 01.2010 | Chrome | 4 | -webkit- Поддерживает только старую спецификацию и не поддерживает wrapping |
| 26.06.2012 | Chrome | 21 | -webkit- |
| 18.07.2013 | Chrome | 29 | Полная |
| 18.03.2008 | Safari | 3.1 | -webkit- Поддерживает только старую спецификацию и не поддерживает wrapping |
| 22.10.2013 | Safari | 7 | -webkit- |
| 01.10.2015 | Safari | 9 | Полная |
| 05.11.2012 | Opera | 12.1 | Полная |
| 02.07.2013 | Opera | 15 | -webkit- (Поскольку Opera перешла на движок Blink как у Chrome) |
08. 08.2013 08.2013 | Opera | 17 | Полная |
| 03.04.2010 | iOS Safari | 3.2 | -webkit- Поддерживает только старую спецификацию и не поддерживает wrapping |
| 10.03.2014 | iOS Safari | 7 | -webkit- |
| 16.09.2015 | iOS Safari | 9 | Полная |
| 16.03.2015 | Opera Mini | 1 | Полная (С версии 8 на iOS использует iOS Safari движок) |
| 26.10.2009 | Android Browser | 2.1 | -webkit- Поддерживает только старую спецификацию и не поддерживает wrapping |
| 09.12.2013 | Android Browser | 4.4 | Полная |
Особенности старых браузеров IE
По умолчанию в IE10 параметр flex имеет значение «-ms-flex: 0 0 auto» вместо «flex: 0 1 auto«. Третье значение, flex-basis, в параметре «flex: 0 1 auto» для IE11 обязательно. Некорректно рассчитывается высота при установленных у блоков значений min-height и вертикальное выравнивание для IE10 и IE11.
Третье значение, flex-basis, в параметре «flex: 0 1 auto» для IE11 обязательно. Некорректно рассчитывается высота при установленных у блоков значений min-height и вертикальное выравнивание для IE10 и IE11.
Рекомендации
Также рекомендуем статью: Понимание flex.
Анализ web-технологий для создания онлайн-площадки Текст научной статьи по специальности «Компьютерные и информационные науки»
УДК004.4
АНАЛИЗ WEB-ТЕХНОЛОГИИ ДЛЯ СОЗДАНИЯ ОНЛАИН-ПЛОЩАДКИ
В. В. Мальцева, А. С. Фролова
Донской государственный технический университет (г. Ростов-на-Дону, Российская Федерация)
Рассмотрены технологии для создания онлайн-площадки с помощью языков программирования (HTML,CSS,PHP), CMS (WordPress, Modx, Joomla, Drupal) и конструкторов сайтов. Цель исследования — выявление оптимального способа для создания web-ресурса. Результаты работы позволили сформулировать рекомендации по выбору системы.
Ключевые слова: веб-ресурс, сайт, конструктор, CMS, WordPress, Modx, Joomla, Drupal, языки программирования, HTML, CSS, PHP,система управления контентом.
ANALYSIS OF WEB-TECHNOLOGIES FOR CREATING ONLINE PLATFORM V. V. Maltseva, A. S. Frolova
Don State Technical University (Rostov-on-Don, RussianFederation)
This article describes the technologies for creating an online platform using programming languages (HTML,CSS,PHP), CMS (WordPress, Modx, Joomla, Drupal) and various constructors. The purpose of this article is to identify the optimal way to create a web-resource. The results of the article are recommendations for the choice of the system.
Keywords: web resource, website, constructor, CMS, WordPress, Modx, Joomla, Drupal, programming languages, HTML, CSS, PHP, content management system.
Введение. Многие предприятия и организации размещают в интернете свой контент и создают собственные сайты. В рамках данной работы предполагается выявить оптимальные способы создания онлайн-площадки. Для этого необходимо изучить и проанализировать технологии создания web-ресурсов.
Основная часть. Web-сайт необходим для продвижения товаров, услуг и пр. англ. cascadingstylesheets — каскадные таблицы стилей) [2].HTML появился почти одновременно с интернетом. За эти годы он зарекомендовал себя как один из самых простых, надежных и понятных инструментов. В новой версии HTM5.3 расширены возможности создания сайтов. Обновился функционал, с помощью которого можно хранить данные локально в браузерах пользователей, более безопасно передавать контент, легче достигать кроссбраузерности. Что касается CSS—это язык, который отвечает за визуальное представление документов пользователю.
англ. cascadingstylesheets — каскадные таблицы стилей) [2].HTML появился почти одновременно с интернетом. За эти годы он зарекомендовал себя как один из самых простых, надежных и понятных инструментов. В новой версии HTM5.3 расширены возможности создания сайтов. Обновился функционал, с помощью которого можно хранить данные локально в браузерах пользователей, более безопасно передавать контент, легче достигать кроссбраузерности. Что касается CSS—это язык, который отвечает за визуальное представление документов пользователю.
Еще один язык программирования— серверный PHP (от англ. hyper text preprocessor — препроцессор гипертекста). Главная его задача — связать сайт с сервером и его базой данных. Все команды и скрипты, написанные на PHP, выполняются именно на сервере. После этого сервер передает результат браузеру, который, в свою очередь, придает данным вид, удобный для пользователя. То есть процесс обработки проходит в два этапа:
L4QQ/J
— PHP-интерпретатор (обработчик) работает с PHP-кодом, и пользователь получает HTML-код;
— браузер обрабатывает полученный результат [3].
Если задействован только HTML, ограничивается функциональность web-страницы, так как нельзя править определенные страницы. Для «оживления» онлайн- ресурса используется технология JavaScript. С помощью такого кода программист определяет, как страница отреагирует на действия пользователя. В браузере JavaScript может выполнять многие операции, в частности перечисленные ниже:
— менять стили элементов,
— реагировать на действия пользователя, клики мыши или перемещения курсора,
— создавать,удалять иредактировать HTML-теги,
— работать с технологиями AJAX (от англ. asynchronous JavaScript and XML, технология взаимодействия с сервером без перезагрузки страницы).
Иными словами, при использовании Java Scripta (или) PHP веб-ресурс действует по заданным алгоритмам в зависимости от выполнения или невыполнения определенных условий.
Таким образом, создание сайта «вручную» позволяет обеспечить как внешнюю, так и внутреннюю работу приложения. Вышеперечисленные технологии дают возможность контролировать работу сайта и выстраивать внутреннюю иерархию. Данный способ подойдет для простых сайтов, которые не требуют большой работы с базами данных (например, сайт-визитка или узко специализированные интернет-магазины с небольшим ассортиментом).
Данный способ подойдет для простых сайтов, которые не требуют большой работы с базами данных (например, сайт-визитка или узко специализированные интернет-магазины с небольшим ассортиментом).
Следующий способ создания сайта предполагает использование CMS. В этом случае можно добавлять и редактировать контент сайта, не меняя внутренний механизм организации и вывода страниц. Условно данная технология предполагает наличие двух хранилищ информации. Первое — это базы данных с контентом страниц, во втором содержатся элементы интерфейса (графика, картинки, текст, шаблоны и т. д.) [4]. Для удобства информационного наполнения сайта большинство движков задействуют визуальный редактор WYSIWYG (от англ. what you see is what you get — что видишь, то и получишь). Эта программа создает HTML-код из разметки, облегчающей пользовательское форматирование текста. Поэтому в процессе работы с текстом сразу виден конечный результат.
ОсновныепреимуществаCMS [5]:
— доступность разработки,
— простота разработки,
— экономия времени,
— обновление контента,
— мобильность,
— возможность удаленного доступа.
По составу CMS бывают разными. Одни состоят из множества блоков, другие обладают неделимой архитектурой, есть платные и бесплатные решения. Самая популярная CMS — WordPress. Согласно данным Web Technology Surveys на ноябрь 2018 года, на этом движке работает 32,3 % от общего числа существующих сайтов. Еще пару лет назад эту систему использовали 24 % ресурсов на CMS [6]. Анализ различных CMS представлен в табл. 1.
Таблица1
АнализхарактеристикCMS
CMS Битрикс WordPress Joomla! Drupal Modx
Сложность интерфейса Для продвинутых Для новичков
Шаблоны, расширения, дополнения Большой выбор, в том числе бесплатных Узкий выбор
Уровень защиты Высокий Низкий Высокий Низкий
Загрузка сайта Быстрая Медленная Быстрая
Освоение Наличие русскоязычных книг Большое количество материалов по изучению Ограниченное количество
Условия доступа Платно Бесплатно
Продвижение Есть
Официальная техподдержка Есть Нет Есть Нет
Система с Разделением прав Есть
Обновления По лицензии Есть
Серьезные веб-проекты лучше создавать на CMS или самописных движках. Однако иногда такой способ оказывается долгим и трудозатратным. И тогда лучшим решением являются визуальные конструкторы. Суть их реализации заключается в перемещении блоков и настраивании внешнего интерфейса. При этом не нужно исправлять исходный код и разбираться в тегах. Однако из-за шаблонных решений (исходный код закрыт) конструктор не позволяет создать уникальный дизайн. Еще один недостаток —нельзя самостоятельно добавлять новые плагины, скрипты и коды. Конструкторы сайтов предлагают бесплатно минимум услуг, за важные функции необходимо заплатить. Таким образом, конструктор представляет собой простой, но недешевый способ создания сайта, поэтому его используют для следующих задач:
Однако иногда такой способ оказывается долгим и трудозатратным. И тогда лучшим решением являются визуальные конструкторы. Суть их реализации заключается в перемещении блоков и настраивании внешнего интерфейса. При этом не нужно исправлять исходный код и разбираться в тегах. Однако из-за шаблонных решений (исходный код закрыт) конструктор не позволяет создать уникальный дизайн. Еще один недостаток —нельзя самостоятельно добавлять новые плагины, скрипты и коды. Конструкторы сайтов предлагают бесплатно минимум услуг, за важные функции необходимо заплатить. Таким образом, конструктор представляет собой простой, но недешевый способ создания сайта, поэтому его используют для следующих задач:
— хорошая визуальная интерпретация идей,
— быстрая разработка и запуск небольших проектов,
— тестирование идеи.
Таким образом, при выборе способа создания веб-ресурса необходимо исходить из направленности сайта, требуемого функционала и имеющихся ресурсов. Основные преимущества и недостатки способов создания сайта представлены в табл. 2.
2.
Таблица2
Достоинстваинедостаткиспособовсозданиясайта
Способы программирования Достоинства Недостатки
Языки программирования 1. Позволяет полностью контролировать работу сайта 2. Нет ограничений функционала 1. Трудозатратный 2. Необходимо углубленное знание языков программирования
Конструктор 1. Не используется программирование 2. Готовая структура сайта 3. Экономия времени (высокая скорость) 1. Шаблонный дизайн 2. Долгая загрузка из-за большого объема 3. Невозможно редактировать код вручную 4. Ограничены структура и наполняемость сайта 5. Привязка к определенной площадке 6. Нет возможности расширять сайт (ограниченный функционал) 7. Ограничены или отсутствуют возможности продвижения веб-ресурса
CMS 1. Экономия времени (высокая скорость) 2. Простота разработки сайта 3. Широкий функционал 4. Быстрая загрузка сайта 5. Редактирование контента отдельно от функциональных элементов и дизайна 6. SEO-оптимизация 7. Мобильность 8. Удаленный доступ 9. Регулярное обновление 1. Низкая безопасность сайта 2. Однотипность сайтов 3. Ограниченный функционал Расширения модулей
Низкая безопасность сайта 2. Однотипность сайтов 3. Ограниченный функционал Расширения модулей
Заключение. Проведенный анализ позволил установить, что способ создания web-ресурса зависит от направленности, задачи требуемого функционала, материальных ресурсов, а также квалификации программиста. Языки программирования целесообразно использовать для разработки небольших и простых сайтов (визитка или узкоспециализированный интернет-магазин с небольшим ассортиментом). Если необходимо оперативно создать web-ресурс и исключить трудоемкую работу с исходным кодом, можно воспользоваться сайтом-конструктором. Если же в итоге должен получиться подчеркнуто индивидуальный сайт, следует задействовать инструментарий CMS-движков (Битрикс, WordPress, Joomla, Drupal, Modx).
L4QQ/J
Библиографическийсписок
1. Языки программирования web-сайтов / Hinex // hinex.ru : [сайт]. — URL : http://hinex.ru/yazyki-programmirovania-web-saitov.php(датаобращения07.12.2019).
2. Что такое CSS?/ Mozilla and individual contributors // MDNwebdocs : [сайт]. —
—
обращения:11.11.2019).
3. Науменко, Д. О. HTML, CSS, PHP, JavaScript, SQL — что и зачем? / Д. О. Науменко // Codeharmony.ru. В гармонии с кодом : [сайт]. — URL :http://codeharmony.ru/materials/125 (дата обращения: 18.11.2018).
4. Что такое CMS и как ее использовать / Rookee // Rookee powered by ingate :[сайт]. — URL :https://wiki.rookee.ru/cms/ (дата обращения: 22.11.2019).
5. Преимущества и недостатки сайта CMS / Denisov // Denisov : [сайт].— URL :https://sdvv.ru/articles/testovyy-razdel/preimushchestva-i-nedostatki-sayta-na-cms/ (дата обращения: 22.11.2019).
6. Как создать сайт на WordPress: полное руководство для новичков / TexTerra // Tex Terra : [сайт].—URL :https://texterra.ru/blog/kak-sozdat-sayt-na-wordpress-polnoe-rukovodstvo-dlyanovichkov.html (дата обращения: 10.11.2019).
Об авторах:
Мальцева Виктория Васильевна, студент Донского государственного технического университета (344000, РФ, г. Ростов-на-Дону, пл. Гагарина, 1), Vikamalt643 @gmail. com
com
Фролова Анна Сергеевна, доцент кафедры «Медиаменеджмент и медиапроизводство» Донского государственного технического университета (344000, РФ, г. Ростов-на-Дону, пл. Гагарина, 1), кандидат философских наук, frannser@gmail. com
Maltseva Victoria Vasilevna, student, Don State Technical University (344000, Russian Federation, Rostov-on-Don, Gagarina sq. 1),[email protected]
Frolova Anna Sergeevna, associate professor, the department of «Media management and media production» (344000, Russian Federation, Rostov-on-Don, Gagarina sq. 1), candidate of philosophy science, [email protected]
URL :https://developer.mozilla.org/ru/docs/Web/Guide/CSS/Getting_started/What_is_CSS
(дата
Authors:
10+ лучших генераторов кода CSS на 2022 год | by Imia Hazel
Веб-разработчики и дизайнеры постоянно ищут ярлыки, повышающие производительность. Инструменты разработки значительно улучшились за последние годы, что упрощает начало и быстрое завершение проекта. Веб-разработка, похоже, отходит от рабочего стола с помощью IDE на основе браузера. Помимо тестирования кода в браузере, вы можете писать его с любого компьютера в мире.
Веб-разработка, похоже, отходит от рабочего стола с помощью IDE на основе браузера. Помимо тестирования кода в браузере, вы можете писать его с любого компьютера в мире.
Бесплатные онлайн-генераторы кода позволят вам быстро повторять и строить свой код. Вот десять любимых инструментов для создания кода CSS, доступных бесплатно на этой странице.
Для создания анимации с использованием CSS Animista является одним из наиболее приемлемых вариантов. Он предоставляет библиотеку готовых анимаций CSS, которые вы можете включить в свою работу. Вы можете легко создавать анимацию и настраивать ее по своему усмотрению. Пришло время создать CSS для духа и использовать его в коде вашего проекта.
Попробуйте Animista
Далее идут градиенты; После полос Вы можете бесплатно сделать градиентный фон для своего веб-сайта с помощью CSS Gradient, сервиса, который называет себя «веселым маленьким веб-сайтом». В блоге много информации о градиентах, от технических документов и руководств до реальных примеров, таких как Stripe и Instagram.
Попробуйте CSS Gradient
Сетка CSS — это полезный инструмент для адаптивных макетов сетки на вашем веб-сайте. Для использования доступен широкий спектр атрибутов и функций сетки CSS. Вы можете использовать CSS Grid Generator, отличный инструмент, который создает для вас код сетки CSS, чтобы узнать больше о сетке CSS и упростить ее для себя. Столбцы, строки и единицы измерения будут созданы автоматически. В результате код CSS и HTML готов к использованию в случае необходимости.
Попробуйте CSS Grid Generator
Get Wave — фантастический инструмент, позволяющий создавать волны SVG с помощью CSS для ваших проектов. После выбора нескольких настроек приложение создает правильный код CSS для вашего дизайна волны. При желании вы можете загрузить созданную вами SVG Wave.
Попробуйте получить Waves
CSS-свойство box-shadow добавляет тень к компонентам, на которые оно влияет. Этот атрибут помогает применить несколько теней к элементу с помощью этого атрибута. Несколько оттенков, примененных к одному объекту, могут дать ошеломляющие результаты. Вы можете создавать одиночные тени с помощью этого превосходного генератора коробчатых теней.
Несколько оттенков, примененных к одному объекту, могут дать ошеломляющие результаты. Вы можете создавать одиночные тени с помощью этого превосходного генератора коробчатых теней.
Попробуйте генератор множественных теней
Благодаря своему минималистичному характеру, дизайн Neumorphism становится все более популярным в последние годы. Интересно изменять различные аспекты изображения, включая цвет, размер, радиус, расстояние и многое другое. С помощью Neumorphism вы можете создавать программный CSS-код пользовательского интерфейса вашего дизайна. Благодаря этому создание дизайна Neumorphism становится намного проще. Если вы дадите ему шанс, вы влюбитесь в него.
Попробуйте неоморфизм
Инструмент создания контуров CSS упрощает создание красивых форм и автоматически создает код CSS. Используя CSS-свойство clip-path, вы можете создавать различные сложные формы с помощью этого инструмента» (многоугольники, круги, эллипсы и т. д.). Этот инструмент прост в использовании от новичков до экспертов.
Попробуйте CSS Clip Path Maker
Coolors позволяет создавать палитры в мгновение ока. Просматривать веб-страницы очень просто. Менять палитры так же просто, как прокручивать страницу вниз. Coolors позволяет вам просматривать, сохранять, копировать или открывать палитру в генераторе, когда вы найдете ту, которая вам нравится. Вы также можете скопировать код для каждой цветовой схемы, если хотите.
Чтобы добавить новый цвет в палитру генератора, щелкните символ добавления в середине двух существующих оттенков. Наведение курсора на цветные полосы дает вам возможность удалить, изучить, сохранить, переместить или скопировать шестнадцатеричный код для каждого цвета.
С помощью этой техники экспортировать палитры очень просто. Вы можете скопировать URL-адрес и сохранить его в различных форматах, включая PDF, изображение, код CSS и SVG. Кулеры просты в использовании, но их освоение может занять некоторое время.
Попробуйте Coolors
Этот генератор понадобится вам, чтобы использовать закругленные углы (радиус границы) на вашем веб-сайте. CSS-атрибут border-radius позволяет придать элементу округлый вид. Значение свойства определяет радиус окружности. Вместо того, чтобы создавать традиционные правые углы элемента, этот атрибут создает дугу, повторяющую радиус процесса. В дополнение к стандартному радиусу вы можете изменить радиус каждого угла. Этот инструмент помогает создавать причудливые рамки CSS.
CSS-атрибут border-radius позволяет придать элементу округлый вид. Значение свойства определяет радиус окружности. Вместо того, чтобы создавать традиционные правые углы элемента, этот атрибут создает дугу, повторяющую радиус процесса. В дополнение к стандартному радиусу вы можете изменить радиус каждого угла. Этот инструмент помогает создавать причудливые рамки CSS.
Попробуйте Fancy Border Radius
Плавная тень — это фантастический инструмент для быстрой и простой реализации теней на основе CSS. Вам нужно только указать несколько настроек теней, и код уже в пути.
Попробуйте Smooth Shadows
Генератор кнопок — это невероятный инструмент для мгновенного создания кнопок. Этот генератор имеет множество доступных пресетов в различных режимах, таких как Ретро, 3D, Градиенты и многие другие. Использовать фрагменты кода просто; вы можете идти, нажав на желаемый стиль кнопки.
Попробуйте генератор кнопок
Эти изящные рамки для браузера являются результатом фантастического инструмента BrowserFrame.
Эти бесплатные инструменты для создания кода CSS — лучшие из лучших. За короткое время они позволяют создавать удивительные вещи без написания для них кода CSS. Использование этих инструментов может помочь вам сэкономить время и повысить эффективность кодирования CSS. Сохраните и поделитесь приведенным выше списком со своим сообществом.
Онлайн-редактор кода W3Schools — попробуйте сами
С помощью нашего онлайн-редактора кода вы можете редактировать код и просматривать результат в браузере.
Онлайн-редактор кода W3Schools позволяет редактировать HTML, CSS и JavaScript код и просмотреть результат в браузере.
Окно слева доступно для редактирования — отредактируйте код и нажмите кнопку «Выполнить», чтобы просмотреть результат в правом окне.
«Размер результата» возвращает ширину и высоту окна результатов в пикселях (даже при изменении размера окна браузера).
Размером окна можно управлять с помощью полосы между окнами (перетаскиваемый желоб).
Описание значков приведено в таблице ниже:
| Значок | Описание |
|---|---|
| Перейти на www.w3schools.com | |
| Кнопка меню для дополнительных опций | |
| Сохраните свой код (и поделитесь им с другими) | |
| Изменение ориентации (горизонтально или вертикально) | |
| Изменить цветовую тему (темную или светлую) |
Если вы новичок в кодировании, мы предлагаем вам начать с HTML и перейти к CSS и JavaScript: PHP, Node.js, Java, Bash, Clojure, Fortran, Go, Kotlin, Perl, R, Ruby, Scala, Swift, TypeScript и код VB.NET и просмотрите результат в браузере.
Бегать » RPythonC#C++PHPNode.jsJavaBashClojureFortranGoKotlinPerlRubyScalaSwiftTypeScriptVB.NET Размер результата:
- прог.р
- Ввод
- +
- +
# Эта строка кода нужна нам для отображения графиков в нашем компиляторе
bitmap(file=»out. png»)
png»)
# Создание вектора секторов
x <- c(10,20,30,40)
# Отображение круговая диаграмма
pie(x)
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Описание компилятора кода
Раскрывающийся список справа от кнопки «Выполнить» позволяет вам менять языки программирования.
Выбрав вкладку «ввод», вы можете добавить пользовательский ввод для использования в коде.
Вкладки «+» позволяют вам добавлять дополнительные файлы (для того же языка, на котором вы сейчас работаете) для запуска.
Подсказка: Вы найдете большинство тем выше на нашей домашней странице.
Опубликуйте свой код
Если вы хотите создать свой собственный веб-сайт или веб-приложение, посетите W3Schools Spaces.
W3Schools Spaces — это инструмент для создания веб-сайтов, который позволяет создавать и публиковать собственный веб-сайт. Вы также можете получить сервер Python или сервер PHP (среди прочего), что позволит вам с легкостью разрабатывать и размещать приложения Python/PHP++.
Вы также можете получить сервер Python или сервер PHP (среди прочего), что позволит вам с легкостью разрабатывать и размещать приложения Python/PHP++.
Вы можете изменить внешний вид веб-сайта и его работу, отредактировав код прямо в веб-браузере.
Он прост в использовании и не требует настройки:
Редактор кода содержит множество функций, которые помогут вам добиться большего:
- Шаблоны: Начните с нуля или используйте шаблон
- В облаке: установка не требуется. Вам нужен только ваш браузер
- Терминал и журнал: легко отлаживать код и устранять неполадки
- File Navigator: переключение между файлами внутри редактора кода
- И многое другое!
Узнать больше
Учиться быстрее
Практика — это ключ к освоению программирования, и лучший способ применить свои знания в области программирования на практике — это научиться работать с кодом.
Используйте W3Schools Spaces для создания, тестирования и развертывания кода.
Редактор кода позволяет вам писать и практиковать различные типы компьютеров языки.
Включает много разных языков:
Подробнее
Простое управление пакетами
Получите обзор своих пакетов и легко добавляйте или удаляйте платформы и библиотеки. Затем одним щелчком мыши вы можете вносить изменения в свои пакеты без ручной установки.
Узнать больше
Создавайте мощные веб-сайты
Вы также можете использовать редактор кода в W3School Spaces для создания интерфейсных или полнофункциональных веб-сайтов с нуля.
Или вы можете использовать более 60 доступных шаблонов и сэкономить время:
Создайте учетную запись Spaces сегодня и исследуйте их все!
Узнать больше
Поделитесь своим веб-сайтом со всем миром
Быстро размещайте и публикуйте свои веб-сайты с помощью W3School Spaces.
Субдомен W3Schools и SSL-сертификат включены бесплатно в W3School Spaces. SSL-сертификат делает ваш сайт безопасным и безопасным. Это также помогает людям доверять вашему веб-сайту и облегчает его поиск в Интернете.
Хотите собственный домен для своего сайта?
Вы можете купить домен или перенести существующий и подключить его к своему пространству.
Подробнее
Как это работает?
Начните работу в несколько кликов с W3School Spaces.
Онлайн-конструктор HTML-форм — Генератор HTML-форм
Перетащите конструктор форм HTML для веб-сайтов. Он может генерировать HTML-форму, удобную для Bootstrap. Все элементы формы доступны для редактирования.
Beautifiers and Minifiers
- CSS Beautifier
- Минификатор CSS
- HTML-улучшитель
- Минимизатор HTML
- Средство улучшения Javascript
- Минификатор Javascript
- Обфускатор Javascript
- Преобразователь JSON
- Минификатор JSON
- OPML Косметичка
- Минификатор OPML
- PHP-улучшитель
- Преобразователь XML
- Минификатор XML
Препроцессоры CSS
- Компилятор LESS
- Компилятор SCSS
- Компилятор SASS
- Компилятор стилуса
- Конвертер CSS в LESS
- Преобразователь CSS в SCSS
- Преобразователь CSS в стилус
Преобразователи единиц измерения
- Преобразователь ускорения
- Преобразователь площади
- Конвертер плотности и массы
- Цифровой преобразователь памяти
- Преобразователь электроэнергии
- Преобразователь энергии
- Преобразователь силы
- Преобразователь силы/длины
- Преобразователь длины
- Преобразователь света
- Преобразователь массы
- Преобразователь массового расхода
- Преобразователь мощности
- Преобразователь давления и напряжения
- Преобразователь температуры
- Преобразователь времени
- Гидротрансформатор
- Преобразователь скорости и скорости
- Преобразователь вязкости
- Конвертер объема и емкости
- Преобразователь объемного расхода
Преобразователи
- Преобразователь CSV в HTML
- Конвертер CSV в JSON
- Конвертер CSV в многострочные данные
- Преобразователь CSV в SQL
- Преобразователь CSV в XML
- Конвертер CSV в XML/JSON
- Конвертер Excel в CSV
- Excel в представление формулы
- Преобразователь Excel в HTML
- Конвертер Excel в Json
- Преобразователь Excel в SQL
- Конвертер HTML-таблицы в CSV
- Конвертер HTML-таблицы в JSON
- Преобразователь HTML-таблиц в многострочные данные
- Конвертер HTML-таблиц в SQL
- Конвертер HTML-таблиц в XML
- Конвертер JSON в CSV
- Конвертер JSON в HTML TABLE
- Конвертер JSON в XML
- Конвертер JSON в YAML
- Конвертер OPML в JSON
- Конвертер RSS в JSON
- Конвертер SQL в CSV
- Конвертер SQL в HTML
- Конвертер SQL в JSON
- Преобразователь SQL в XML
- Конвертер SQL в YAML
- Конвертер XML в CSV
- Конвертер XML в JSON
- Конвертер XML в YAML
- Конвертер YAML в XML/JSON/CSV
Валидаторы кода
- Валидатор CSS
- Средство проверки Javascript
- Средство проверки JSON
- Средство проверки XML
- Валидатор YAML
Криптография
- Калькулятор хэша
- Генератор HMAC
Редакторы кода
- Онлайн-редактор кода
String Utilities
- Добавить Nofollow в ссылку
- Кодирование/декодирование Base64
- Преобразователь двоичного/десятичного/шестнадцатеричного кода/кода ASCII
- Конвертер валют
- Калькулятор даты
- Средство просмотра различий
- HTML-декодер
- HTML-кодировщик
- Генератор Lorem Ipsum
- Счетчик новой линии
- Преобразователь чисел в слова
- Строковые утилиты
- Преобразователь времени Unix
- Декодер URL-адресов
- URL-кодировщик
- Счетчик слов
Утилиты
- Конструктор форм HTML
- Преобразователь Base64 в изображение
- Генератор фавиконок
- безопасный каталог htaccess
- безопасные файлы htaccess
- Преобразователь изображения в Base64
- Генератор QR-кода
- Торрент-декодер
- Калькулятор пропускной способности веб-хостинга
Инструменты SEO
- Alexa Rank Checker
- Средство проверки плотности ключевых слов
- Средство проверки перенаправления
- Средство проверки скорости сайта
- Проверка популярности в социальных сетях
- Проверка соотношения текста и кода
IP-инструменты
- Поиск имени хоста
- IP-поиск местоположения
- Поиск MX
- Поиск сервера имен
- Средство проверки открытых портов
- Проверка IP-адреса сайта
- Поиск местоположения веб-сайта
Bootstrap 5 WordPress Page Builder для веб-дизайнеров
Если вы вообще ненавидите компоновщики страниц WordPress, попробуйте LiveCanvas: единственный компоновщик страниц, который выводит суперчистый код HTML5 с добавлением Bootstrap 5, который вы всегда можете редактировать и улучшать с помощью встроенный живой редактор кода.
Создайте более быстрых веб-страниц, которые достигнут лучших результатов SEO.
Посмотреть цены
superspeed
Разработано для производительности
Плагин LiveCanvas может работать с любой темой WordPress на основе Bootstrap 5, но для достижения максимальной производительности и максимальной настройки мы рекомендуем использовать picostrap5, нашу сверхлегкую начальную тему на основе Bootstrap 5.
Это наш рецепт быстрого создания успешных веб-страниц, которые эффективно доносят ваше сообщение и невероятно быстро загружаются.
Вордпресс
Тема
Плагин
100
Я больше не буду говорить, что «невозможно получить оценку 90+ в Google Page Speed Insights».
Джек Цао
Блогер | Копирайтер | Ютубер
Видео-введение
Сила кода
LiveCanvas — это конструктор страниц, предназначенный специально для тех, кто хочет создавать отличные веб-сайты, не слишком далеко отходя от HTML-кода, но снижая утомляемость. Посмотрите видео, чтобы понять основы нашей философии.
Посмотрите видео, чтобы понять основы нашей философии.
Простой код .
НОВИНКА!
Управление динамическими шаблонами
Используйте LiveCanvas на всем своем сайте WordPress: создавайте отдельные страницы и динамические шаблоны, такие как отдельные сообщения, страницы категорий или пользовательские типы сообщений, обеспечивая точный контроль и точность от края до края.
Смотреть видеоШАБЛОНЫ
Начните с Readymades
LiveCanvas поставляется со встроенной коллекцией готовых страниц, разделов и блоков, которые вы можете использовать в качестве стартовых: надежные, полностью адаптивные, проверенные в бою на ряде различных устройств, написанные на чистом языке. , оптимизированный для SEO код HTML5, в котором Bootstrap 5 используется наилучшим образом.
Благодаря встроенной поддержке SASS эти гибкие элементы динамически адаптируются к вашей системе проектирования, помогая вам создать согласованный визуальный язык с центральной точкой управления.
Просмотрите нашу библиотеку
Дизайн в ваших руках
Визуальный редактор кода для создания
потрясающих веб-сайтов
В LiveCanvas вы можете вручную редактировать весь сгенерированный HTML-код с помощью расширенного редактора.
Начните с наших готовых элементов или создайте свои собственные. Редактировать, расширять, настраивать.
Вы полностью контролируете свою страницу.
Купить
Теперь с Bootstrap 5!
Технологии, которым можно доверять
LiveCanvas позволяет вам использовать стандартные веб-языки, такие как HTML, CSS/SASS и JS, в ваших проектах, без привязки к поставщику, помогая вам стать лучшим веб-дизайнером — не » плагин набивщик «.
ваниль
Услышьте слова наших клиентов
Нам доверяют более
Присоединяйтесь к ним сейчас и развивайте свой бизнес.
Кемаль Эсенсой
Веб-дизайнер @ wunderlandmedia.com, Германия.
«Я думал, что кислородный конструктор будет лучшим выбором для замены разработки пользовательских тем. Чувак, я ошибался! Работа, которую вы, ребята, вложили в продукт, стоит гораздо больше, чем цена пожизненной лицензии»
Тим Бауэрбэнк
Разработчик приложений, Pendigital Limited, Великобритания
«LiveCanvas заставил меня снова изучить WordPress…
Несколько лет назад я оставил WordPress для создания статических сайтов в поисках повышения производительности и доступности.»
Андре Вунш
Веб-дизайнер, Берлин — Германия.
«До того, как я начал работать с LiveCanvas, я пробовал различные PageBuilders. Были и хорошие, но я думал, что они всегда немного негибкие и немного перегруженные…»
Гейл Кингсвелл Труман
Консультант по цифровому маркетингу и веб-дизайну в 1LG Digital GB
«chelseaelectricians.co.uk» был редизайном старого html-сайта, который не попал в первые 100 списков поисковой выдачи по запросу «челси электрики». неделю или около того. Сейчас они занимают 9-е место на первой странице».
неделю или около того. Сейчас они занимают 9-е место на первой странице».
Майкл Векерлин
Консультант по SEO в Mister Seo
«Я только что перезапустил свой веб-сайт с помощью Livecanvas, и я ошеломлен результатами в отношении производительности. Как консультанту по SEO, для меня и моих клиентов важно создавать веб-сайты с отличным веб-сайтом. жизненные показатели До перезапуска мой сайт работал на основе темы DIVI…
продолжить чтение
Я пытался оптимизировать производительность в течение многих лет, но никогда не получал результатов лучше, чем Pagespeed 50. Теперь веб-сайт достигает PageSpeed 100 (для настольных компьютеров) и 90 (для мобильных устройств). CLS равен 0. Это потрясающе».
Джо Ребис
Владелец Digital Beacon
«Это заметное улучшение производительности по сравнению с Divi.
Нам удалось получить 96 баллов Lighthouse на мобильных устройствах и 100 баллов на настольных компьютерах Google Page Speed Insights.
Сайт также использует брандмауэр Sucuri, инструмент соответствия ADA/WCAG, динамический баннер SSL и чат в реальном времени.
Андреа Феррентино
Менеджер проекта/менеджер по дизайну в Creact.it
«Очень хорошее обновление. Dynamic Building станет настоящим прорывом для этого строителя.»
Крис Такер
Владелец Digital Beacon
«Очень круто. Мне нравится направление, в котором мы движемся»
Ли Канчер
Веб-разработчик в Right Brain Group LLC
«Самый лучший конструктор страниц на рынке!
Дайте себе свободу контролировать свой код и предлагайте своим клиентам контроль над содержимым страницы.»
Даниэль Прип Педерсен
Веб-разработчик на voke.dk
«Первый замечательный конструктор сайтов на wp. Наконец-то решение, которое не отстой и не портит ваш сайт!
Это мой первый сайт, использующий LiveCanvas, и я Должен сказать, что я потрясен тем, насколько все «СУХОЕ» и интуитивно понятное».
Али Узаир Ашраф
Веб-разработчик на торговой площадке
«Мы работаем с LiveCanvas уже несколько месяцев, и мы более чем довольны чистым кодом и превосходными результатами скорости.
Лично у меня проблемы с использованием множество плагинов для всего — следуя мантре «меньше значит больше».
Christian Froelich
Frontend Developer — WordPress Expert
У вас лучший плагин, который я купил за долгое время. Ваш плагин и тема абсолютно недооценены.
Большое спасибо!
#builtforspeed
Возможности
Невероятный инструмент для веб-профессионалов.
Конструктор страниц, HTML-редактор, освобождающий вашу творческую душу.
Если вы любите WordPress и Bootstrap 5, это для вас.
Легкая конструкция
Полное готовое решение для создания веб-страниц, но при этом очень легкое. Нулевой раздувание, никаких дополнительных плагинов не требуется.
Максимальная производительность
Создавайте сайты на прочной минималистичной основе: WordPress и тема Picostrap. Плагин LiveCanvas не добавляет дополнительных JS или CSS!
Избавьтесь от наручников!
Большинство тем WordPress или компоновщиков страниц заставляют вас рассуждать, строго следуя их логике. Вы здесь, чтобы насладиться более высоким уровнем свободы. Приглашаются кодеры!
100% На основе внешнего интерфейса
Щелкайте по тексту и изображениям, чтобы редактировать содержимое. Это будет намного лучше, чем возиться в бэкэнде, чтобы узнать, какая скрытая панель параметров изменяет этот ярлык.
Динамические шаблоны WordPress
Полностью администрируйте шаблоны WordPress с высокой точностью и полным контролем.
НОВЫЙ
Безопасность превыше всего: история редактирования
LiveCanvas хорошо использует стандартную обработку редакций WordPress: вы всегда можете вернуться, если вы можете испортить свою работу.
Используйте другие плагины с помощью шорткодов
Интегрируйте любые дополнительные плагины WordPress в проекты LiveCanvas с помощью шорткодов
Быстрое визуальное прототипирование
Обеспечение простого рабочего процесса для создания прототипов и совершенствования замечательных мобильных веб-страниц.
Уточните и отредактируйте HTML
«Украдите» все образцы кода HTML и CSS, которые вы можете найти в Интернете, и попробуйте их в LiveCanvas. У вас нет установленных границ.
Создание собственных блоков
Создайте собственную локальную библиотеку пользовательских фрагментов HTML для повторного использования в ваших проектах.
Создайте свой верхний и нижний колонтитулы
При желании вы можете создать свой верхний и нижний колонтитулы в LiveCanvas и отказаться от традиционных виджетов WordPress.
Добавить анимацию через AOS
Легко добавляйте анимацию к любому элементу своих страниц с помощью библиотеки анимаций AOS, доступной в виде встроенного дополнительного модуля.
UnSplash Photo Stock
Неограниченный бесплатный источник высококачественных изображений у вас под рукой. Отличный источник вдохновения, все внутри LiveCanvas
Экспорт в виде статического HTML
Вы можете мгновенно экспортировать страницы, созданные с помощью LiveCanvas, в статические, независимые файлы .html.
Белая маркировка редактора
При желании вы можете полностью удалить брендинг редактора, чтобы ваш клиент не знал, что он использует LiveCanvas.
ВЫБЕРИТЕ ВАШ УРОВЕНЬ
Цены
Выберите свой план и начните работу сегодня.
Используйте LiveCanvas для собственных проектов и клиентских сайтов.
Срок службы
сэкономьте 160 долларов
299 долл. США 139 долл. США/ Пожизненно
Регистрация
- Создайте Неограниченное количество Веб-сайтов
- Пожизненная поддержка и обновления
- Библиотека HTML-шаблонов УЗНАЙТЕ
- Динамические шаблоны НОВИНКА
- Персональная облачная библиотека ПРЕДСТОЯЩАЯ
30-дневная гарантия возврата денег
Если вы не полностью удовлетворены, верните план в течение 30 дней, и вы получите полный возврат средств.
Покупайте с уверенностью и попробуйте LiveCanvas без риска.
вопросы
Часто задаваемые вопросы
Самые популярные FAQ
Могу ли я использовать LiveCanvas для создания веб-сайтов для клиентов?
Абсолютно да! Вы можете использовать LiveCanvas на веб-сайтах, которые вы создаете для клиентов, и им не нужно покупать собственную лицензию.
Как это работает? Почему так быстро?
Идея LiveCanvas состоит в том, чтобы свести к минимуму раздувание, сохранив простой HTML внутри поля post_content. Это приводит к нулевой привязке клиентов и к экстремальной скорости. Вам не понадобятся плагины кэширования, чтобы ваша домашняя страница загружалась с молниеносной скоростью.
На каких темах я могу запустить LiveCanvas?
В основном на каждой теме на основе Bootstrap 4/5, но мы рекомендуем использовать ее с picostrap5 — очень чистой основой с открытым исходным кодом, которая добавляет немного остроты, сохраняя при этом нулевой раздувание. Вы можете найти более подробный ответ в этом сообщении в блоге.
Вы можете найти более подробный ответ в этом сообщении в блоге.
Можно ли интегрировать LiveCanvas с дополнительными плагинами?
Конечно. Вы можете разместить любой шорткод на страницах LiveCanvas.
Добавляет ли LiveCanvas на мой сайт JS или CSS?
Ноль. Нисколько. На ваш сайт не добавляется дополнительный файл CSS или JS. Нет встроенного стиля или скрипта.
Основная философия LiveCanvas — помогать создавать исключительно СУХИЕ сайты.
Может ли LiveCanvas работать с Гутенбергом?
Редактор LiveCanvas можно выборочно включить на страницах/записях/пользовательских типах записей, оставив работу Гутенбергу или классическому редактору, где он не включен.
Можно ли отключить плагин LiveCanvas после создания сайта?
В то время как большинство компоновщиков страниц запирают вас в своих проприетарных системах, LiveCanvas использует чистый HTML, поэтому основной ответ — ДА, вы можете это сделать. способ.
Можно ли экспортировать страницу, созданную с помощью LiveCanvas, вне WordPress?
Да. Опция позволяет загружать содержимое страницы в окружении стандартного шаблона Bootstrap, рекомендованного в документации Bootstrap, поэтому, если вы не используете динамические шорткоды или расширенные функции, вы можете экспортировать простую целевую страницу одним щелчком мыши в простой, независимый файл HTML.
Опция позволяет загружать содержимое страницы в окружении стандартного шаблона Bootstrap, рекомендованного в документации Bootstrap, поэтому, если вы не используете динамические шорткоды или расширенные функции, вы можете экспортировать простую целевую страницу одним щелчком мыши в простой, независимый файл HTML.
Что произойдет, если я не продлю свой план после одного срока действия? Будут ли работать мои сайты?
Да, 100%. Наличие активного членства необходимо только для загрузки обновлений плагинов.
Вы предлагаете демо-версию?
Мы предлагаем полную 30-дневную гарантию возврата денег, поэтому вы можете попробовать LiveCanvas без риска.
9 Must Use CSS Grid Generator 2023
Вы пытаетесь создать веб-сайт с хорошо продуманной структурой и макетом? Затем вы можете найти генератор CSS Grid, чтобы сегментировать вашу адаптивную страницу и разработать веб-сайт с адаптивными сетками.
Поэтому в этом посте мы собрали одни из лучших генераторов сетки CSS, которые просты в использовании. Кроме того, это поможет вам организовать свою страницу в соответствии с вашими потребностями, не написав ни одной строки кода. После создания сеток вы можете поместить в них контейнеры ваших дизайнов.
Кроме того, это поможет вам организовать свою страницу в соответствии с вашими потребностями, не написав ни одной строки кода. После создания сеток вы можете поместить в них контейнеры ваших дизайнов.
Использование этих генераторов сетки CSS дает массу преимуществ. Итак, прежде чем погрузиться в нашу коллекцию генераторов CSS Grid, давайте сначала разберемся, что такое генераторы CSS Grid и преимущества их использования в вашем проекте.
Что такое CSS Grid?
Если вы разрабатываете или проектируете веб-сайт, этот термин может быть вам знаком. Как правило, прежде чем мы начнем разработку любого веб-сайта или приложения, мы создаем макет или основу веб-сайта, чтобы определить структуру и внешний вид веб-сайта.
Теперь CSS Grid работает так же. Это двухмерная система компоновки, состоящая из строк и столбцов, что упрощает разработку веб-страниц без позиционирования и плавания. Кроме того, он позволяет пользователям выравнивать элементы в этих строках и столбцах.
Кроме того, эти элементы сетки помещаются в контейнеры сетки, а затем выравниваются по строкам и столбцам для разработки веб-страниц.
Что такое генератор сетки CSS?
Источник: Freepik
Генератор сеток CSS — это один из инструментов для создания сеток для страниц вашего веб-сайта. Это автоматический генератор сетки CSS, который позволяет очень легко создавать сетки. Кроме того, с помощью этих генераторов вы можете настроить сетки вашего веб-сайта различными способами, в том числе:
- Установить количество строк и столбцов.
- Установите размер строк и столбцов.
- Промежуток между строками и столбцами
- Выберите несколько контейнеров
- Вы можете добавлять контейнеры в соответствии с вашими потребностями и многое другое…
Используя приведенные выше параметры настройки, вы можете легко спроектировать структуру своего веб-сайта и разделить страницы своего веб-сайта. Как только вы закончите создание своих сеток, программа автоматически сгенерирует код, который вы сможете использовать в своем проекте.
Преимущества использования CSS Grid Generators в вашем проекте
- Простота создания (2D) макетов
- Делает ваш HTML-код более гибким
- Легко создавать Сложные макеты
- Он гибкий и отзывчивый
- Простота использования и внедрения, и многое другое…
Генераторы сетки CSS
После полного понимания генераторов сетки CSS и их использования, давайте, не теряя времени, перейдем к нашим генераторам сетки CSS. 😄
Генератор компоновки сетки
Генератор компоновки сетки от Angry Tools — это бесплатный генератор сетки CSS, который позволяет создавать двухмерные макеты на веб-странице. Кроме того, вы можете расположить элементы в определенной структуре строк или столбцов.
Он имеет очень простой для понимания пользовательский интерфейс, в котором вы можете добавлять строки и столбцы к кнопкам « + » и « — » в Контейнере. Вы также можете расширить элемент сетки, добавив несколько ячеек сетки. Кроме того, он также позволяет вставлять промежутки между этими элементами сетки.
Вы также можете расширить элемент сетки, добавив несколько ячеек сетки. Кроме того, он также позволяет вставлять промежутки между этими элементами сетки.
Кроме того, чтобы ваши сетки реагировали, вы можете использовать дроби (fr), проценты (%) и автоматические единицы измерения в шаблоне сетки .
Генератор сетки CSS Netlify
CSS Grid Generator — это проект с открытым исходным кодом, созданный Сарой Драснер. Это очень полезный инструмент для создания динамических макетов с использованием полезных функций CSS Grid. Кроме того, он позволяет вам устанавливать номера и единицы измерения столбцов и строк.
Кроме того, в этом генераторе CSS очень легко создавать деления, перетаскивая поля внутри сетки. Он имеет единицу измерения для каждой строки и столбца, так что вы можете изменить размер ваших строк и столбцов в px , fr и % . Это может помочь вам создавать адаптивные макеты и сетки.
Теперь проект начинается с базового макета, а функции CSS Grid помогают быстро создавать интересные макеты.
Мы также хотели бы порекомендовать вам некоторые бесплатные шаблоны администратора HTML CSS, чтобы получить представление о структурировании макета.
GitHub
- 4k+ Звезды
- 400+ Вилки
Разметить сетку
Layoutit — классный конструктор CSS Grid, который быстро создает макеты веб-страниц и предоставляет код в HTML и CSS для запуска вашего проекта. Он позволяет вам добавить n столбцов и строк сетки, а также установить промежуток между ними.
Вы можете легко создать адаптивный макет с помощью этого генератора сетки, а когда закончите, вы также сможете сгенерировать код в Codepen. Кроме того, с помощью Layout it Grid довольно интересно работать из-за его интуитивно понятных функций. Например, он поддерживает именованные области сетки, поэтому при разработке сетки вы можете назвать их в соответствии со своими потребностями.
Таким образом, вы можете создавать свои макеты более чистым и простым способом
GitHub
- 1k+ Stars
- 100+ вилок
Ознакомьтесь с самым многофункциональным набором современного дизайна Figma UI.
Генератор сетки Vue
Vue Grid Generator — это проект с открытым исходным кодом, построенный на Nuxt v1.x. Он поставляется с некоторыми зависимостями, такими как библиотеки Hashids, Nuxtjs и Vue Awesome.
Кроме того, он имеет очень чистую и легкую для понимания структуру, в которую можно легко добавлять строки и столбцы и соответственно регулировать расстояние между ними.
Наконец, вы можете разделить ячейки, чтобы создать несколько разделов и назвать их в соответствии с вашими потребностями, чтобы создать простой макет веб-сайта.
GitHub
- 60+ звезд
- 10+ вилок
Генератор компоновки сетки CSS
CSS Grid Layout Generator — это профессиональный инструмент с открытым исходным кодом, который позволяет создавать сложные макеты сетки, используя неявные дорожки сетки (автоматически сгенерированная сетка), min-max(), fit-content(), экспорт в JSX, и стилизованные компоненты.
В приложении есть три этапа: редактирование дорожек, редактирование элементов и окончательные результаты, куда вы можете экспортировать код. Теперь на первом этапе вы можете изменить количество столбцов и строк, в которые вы можете добавить контейнер до и после, с помощью кнопки «+».
На втором этапе вы можете добавить столько делений и настроить цвет для каждого деления, сколько захотите. Затем вы можете экспортировать свой код в компоненты CSS, HTML, JSX и Styled в качестве последнего шага.
GitHub
- 60+ звезд
- 5 вилок
Гридди
Griddy — генератор сеток CSS с открытым исходным кодом, который поможет вам очень легко создать собственную сетку. Кроме того, он имеет очень чистый пользовательский интерфейс, который упрощает понимание и изучение этого генератора сетки CSS.
Например, вы можете легко добавлять или удалять строки и столбцы в сетке, просто нажимая кнопки «+» и «-», и он добавит элемент рядом с ним в сетке.
Вы также можете добавлять строки и столбцы по отдельности, выравнивать элементы, настраивать размер промежутка между ними и многое другое с помощью этого генератора сетки CSS, доступного на GitHub.
Сетка
GridЭто простой генератор сетки CSS, который позволяет легко и быстро создавать сетки на веб-страницах. Теперь, когда вы открываете этот инструмент, он имеет три раздела. На левой панели вы можете добавлять строки и столбцы в свои макеты, а на правой панели вы можете добавлять сетки к своим строкам и столбцам.
Для упрощения, например, вы хотите добавить только один элемент сетки в начале, потому что вы хотите сделать его заголовком. Поэтому вам нужно выбрать первый элемент сетки и начать столбец с 1 и закончить его количеством строк +1, т.е. n+1 (5+1=6).
Итак, вы можете расширить строки и столбцы с помощью правой боковой панели, отредактировав каждый элемент сетки. Наконец, центральная панель представляет собой панель отображения сетки. Кроме того, вы можете получить код в HTML и CSS на правой боковой панели, нажав «Создать код».
Кроме того, вы можете получить код в HTML и CSS на правой боковой панели, нажав «Создать код».
Мастер макетов
Layout Master — уникальный генератор сетки макетов, позволяющий очень быстро и легко создавать макеты. Это проект с открытым исходным кодом, доступный на GitHub, который помогает создавать адаптивные макеты.
Кроме того, он имеет очень простой интерфейс, который позволяет изменять размер каждой оценки, наведя указатель мыши на угол сетки. Кроме того, вы можете перетаскивать элементы сетки, чтобы изменить их местоположение. Он также поддерживает выделение строк и столбцов в сетке.
Также, чтобы добавить элемент сетки, вам нужно щелкнуть правой кнопкой мыши и нажать «Добавить элемент». Теперь, когда вы закончили создание элемента сетки, вы можете экспортировать свой код в CSS.
GitHub
- 12 звезд
- 3 вилки
Генератор визуальных сеток
Визуальный генератор сеток — это самый простой и быстрый способ создания макетов CSS для ваших веб-сайтов. Он имеет очень простой интерфейс, в котором вы можете установить количество строк и столбцов, а затем выбрать области, в которых вы хотите разместить элементы своего веб-сайта.
Он имеет очень простой интерфейс, в котором вы можете установить количество строк и столбцов, а затем выбрать области, в которых вы хотите разместить элементы своего веб-сайта.
Кроме того, вы можете создать макет сайта до 20 строк и столбцов. Когда вы закончите создание сетки, вы можете напрямую получить код CSS, как показано на рисунке выше.
Заключение
Итак, вот несколько популярных генераторов CSS Grid, которые вы должны использовать для создания своего веб-сайта в будущем. Нет никаких сомнений в том, что с помощью генератора CSS Grid вы сможете создавать адаптивные макеты и создавать основу для дизайна вашего веб-сайта.
Кроме того, эти генераторы CSS Grid, доступные на GitHub, просты в использовании, и даже новичок без кода или новичок может легко создавать макеты веб-сайтов.
Как вы можете видеть, Sneat Bootstrap HTML Admin Template — это пример с превосходным расположением компонентов Dashboard.
Все элементы этой панели администратора правильно расположены и хорошо структурированы. Основная причина этого в том, что он использует последнюю версию Bootstrap 5.x со встроенной поддержкой CSS Grid.
Основная причина этого в том, что он использует последнюю версию Bootstrap 5.x со встроенной поддержкой CSS Grid.
Надеемся, вам понравилась наша коллекция. Пожалуйста, поделитесь им с друзьями и коллегами. Дайте нам знать в разделе комментариев, если у вас есть какие-либо другие предложения CSS Grid Generator, чтобы мы могли добавить их в список.
Приятного программирования! Ваше здоровье!
О нас
Мы в ThemeSelection предлагаем высококачественный, современный дизайн, профессиональные и простые в использовании премиальные, а также бесплатные шаблоны администрирования VueJS, шаблоны администрирования Asp.NET, шаблоны администрирования NextJS, шаблоны администрирования Laravel и бесплатные наборы пользовательского интерфейса.
Конструктор HTML | HTML Website Builder
Создавайте HTML-сайты с лучшим бесплатным wysiwyg HTML конструктором сайтов и редактором страниц.
Начните с одного из 10 000+ бесплатных HTML-шаблонов.
Подходит для мобильных устройств. Нет кодирования. Создать HTML-сайт.
Нет кодирования. Создать HTML-сайт.
Загрузить сейчас
Используйте конструктор HTML для создания веб-сайта без программирования
Простой HTML-редактор с функцией перетаскивания позволяет реализовать любые идеи для HTML-шаблонов. Используйте адаптивную галерею изображений, видеофоны, параллакс, меню-гамбургер, липкий заголовок и анимацию, чтобы оживить сайты.
все функции
Ваш браузер не поддерживает видео HTML5.
Что такое
Веб-дизайн 3.0?
Узнайте, как создавать самые модные HTML-сайты в Интернете. Нет необходимости нанимать профессиональных веб-дизайнеров с HTML-генератором Nicepage.
Открой секрет
Все, что вам нужно для создания сайтов с помощью генератора HTML
Наш конструктор HTML обеспечивает интеграцию с социальными сетями, Google Maps, Google Fonts, Icons, YouTube, контактными формами и многими другими встроенными мощными функциями. Используйте наш WYSIWYG-редактор и генератор кода, чтобы запускать веб-сайты и легко настраивать их с помощью визуального конструктора перетаскивания.
Используйте наш WYSIWYG-редактор и генератор кода, чтобы запускать веб-сайты и легко настраивать их с помощью визуального конструктора перетаскивания.
1000 из
веб-шаблонов
Выбирайте из огромного количества дизайнерских шаблонов.
Easy Drag-n-Drop
Настройте что угодно на своем веб-сайте простым перетаскиванием.
Без кода
Визуально добавляйте, редактируйте, перемещайте и изменяйте без кода!
Mobile-Friendly
Создавайте веб-сайты, которые отлично смотрятся на всех современных устройствах.
Посмотреть все характеристики
Познакомьтесь с нашими лучшими многоцелевыми шаблонами, отобранными профессиональными дизайнерами. Все шаблоны страниц отлично смотрятся на всех современных устройствах. Выберите любой шаблон и настройте его с помощью мощного редактора веб-страниц.
Получить шаблоны
Идеальные результаты с помощью HTML Maker на любом устройстве
Веб-страницы полностью адаптированы для мобильных устройств, готовы к работе с сетчаткой и идеально выглядят на всех устройствах. Сгенерированные веб-сайты имеют версию, оптимизированную для мобильных устройств, которая прекрасно выглядит на небольших экранах. Вы можете легко настроить все представления рабочего стола, ноутбука и телефона по отдельности.
Сгенерированные веб-сайты имеют версию, оптимизированную для мобильных устройств, которая прекрасно выглядит на небольших экранах. Вы можете легко настроить все представления рабочего стола, ноутбука и телефона по отдельности.
Nicepage — обязательный инструмент для любого пользователя HTML. Он расширяет любой веб-сайт HTML, добавляя к нему дизайнерский штрих. Он прост в использовании и работает быстро.
Эрик Смит
Веб-разработчик и пользователь joomler
Больше довольных клиентов
Создавайте современные HTML-сайты и шаблоны, чтобы привлечь больше клиентов
Компании, которые используют наш конструктор HTML-сайтов:
Бесплатный конструктор HTML
Загрузите лучшую бесплатную программу для создания HTML для Windows или Mac OS. Создавайте веб-сайты, удобные для мобильных устройств, которые отлично смотрятся на всех современных устройствах и во всех браузерах. Кроме того, настройте свои проекты с помощью мощного редактора перетаскивания без программирования.
