Сделано при помощи… Каскадных таблиц стилей
CSS-кнопкаЯзыки
Это перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии. Переводчик: Евгений (счетчик)
Документ, с которого вы перешли сюда, использует каскадные таблицы стилей (CSS) для улучшения представления. CSS — это рекомендация, разрабатываемая Консорциумом Всемирной паутины (W3C) с целью дать авторам и читателям больше контроля над тем, как выглядят документы в форматах HTML & XML.
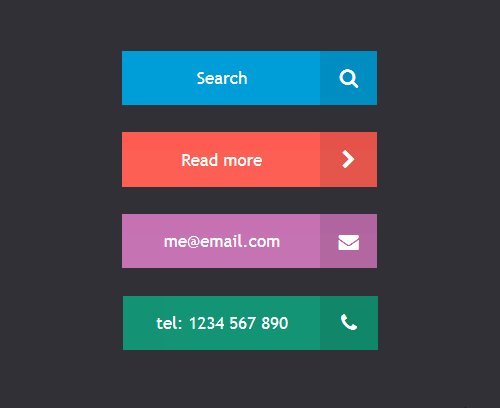
CSS-кнопки
Дополнительная информация по CSS, руководства и примеры доступны на домашней странице CSS.
Если вы пишете страницы, улучшенные при помощи CSS, ознакомьтесь с кнопками, которые вы можете добавить!
Что
Используя CSS, вы можете управлять:
- шрифтами, их размерами и цветом
- межстрочным интервалом и длиной строки
- полями и отступами
- фоновыми изображениями и цветами
- … и многим другим.

Вы можете вставить таблицу стилей непосредственно в HTML-документ или вставить в него ссылку на внешнюю таблицу стилей, которая сможет влиять на любое количество документов.
Зачем?
Среди преимуществ использования CSS для авторов отметим следующие:
- HTML-код становится существенно проще и им легче управлять
- используя относительные единицы измерения в вашей таблице стилей, вы можете так стилизовать документ, что он будет хорошо выглядеть на любом экране с любым разрешением
- у вас будет более точный и предсказуемый контроль над представлением документа
- вы можете определить внешний вид вашего сайта в одном месте, а затем переделать сайт целиком, изменив всего лишь один файл.
- люди, использующие более старые версии браузеров, всё равно смогут увидеть ваши страницы
- люди с ограниченными возможностями будут иметь улучшенный доступ к страницам вашего сайта
Поддержка CSS реализована во многих браузерах, включая Microsoft
Internet Explorer, Mozilla Firefox, Opera, Apple Safari, Konqueror
и Netscape Navigator.
Created
before June 1997.
Языки
- Afrikaans
- العربية
- Беларуская
- Български
- বাংলা (Bengali)
- Català
- Deutsch
- English
- Español
- فارسی
- Suomi
- Français
- עברית
- हिन्दी
- Magyar
- Bahasa Indonesia
- Italiano
- 한국어
- Norsk
- Nederlands
- Polski
- Português
- Português brasileiro
- Русский
- Svenska
- ไทย
- Українська
- Ўзбек
- 简体中文
- 繁體中文
О переводах
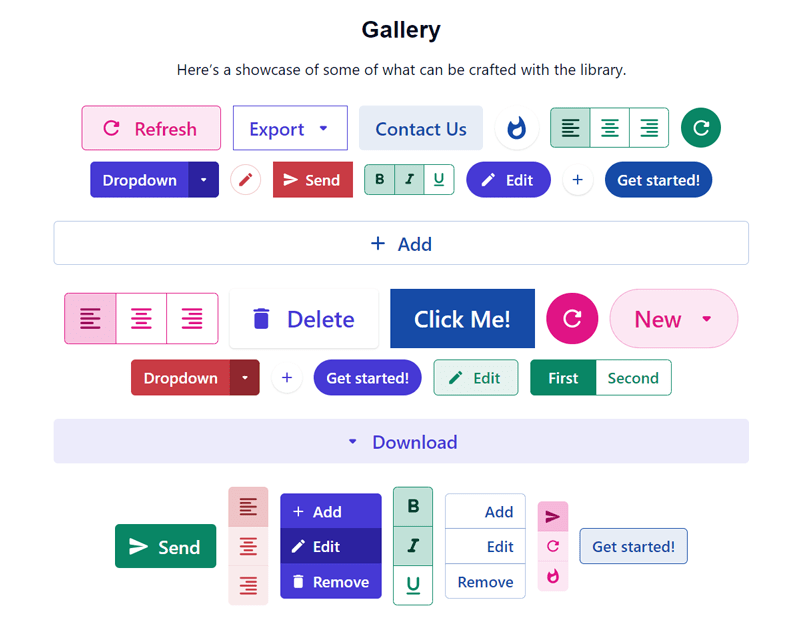
Группа кнопок CSS Tailwind — Flowbite
Компонент группы кнопок из Flowbite можно использовать для объединения нескольких кнопок и ссылок внутри одного элемента.
Пример по умолчанию #
Используйте следующий код, чтобы объединить кнопки в одну группу.
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
<тип кнопки="кнопка"> Профиль <тип кнопки="кнопка"> Настройки <тип кнопки="кнопка"> СообщенияГруппа кнопок в виде ссылок #
Вы также можете использовать компонент группы кнопок в качестве ссылок.
Изменить на GitHub Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
- HTML
Скопировать в буфер обмена
Профиль Настройки Сообщения
Групповые кнопки со значками #
Вы также можете использовать значки SVG внутри сгруппированных кнопок.
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
<тип кнопки="кнопка"> Профиль <тип кнопки="кнопка"> Настройки <тип кнопки="кнопка"> Загрузки
Контур #
Сгруппируйте несколько кнопок в одну строку или сложите их в вертикальный столбец.
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
<тип кнопки="кнопка"> Профиль <тип кнопки="кнопка"> Настройки <тип кнопки="кнопка"> Загрузки<дел>Обведен значком #
Сгруппируйте несколько кнопок в одну строку или сложите их в вертикальный столбец.
Изменить на GitHub Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
←Кнопки Карты→<тип кнопки="кнопка"> Профиль <тип кнопки="кнопка"> Настройки <тип кнопки="кнопка"> ЗагрузкиПолучить больше обновлений.
..
Хотите получать уведомления, когда в Flowbite добавляется новый компонент? Подпишитесь на нашу рассылку, и вы будете в числе первых, кто узнает о новых функциях, компонентах, версиях и инструментах.
Адрес электронной почты
Подписываясь, вы соглашаетесь с Условиями обслуживания и Политикой конфиденциальности ConvertKit.
Button — Accent — Spectrum CSS
Direction
Vars Version
Component status Contribution
Last released March 27, 2023 Current version @spectrum-css/[email protected] Веб-сайт Spectrum
GitHub
Кнопка призыва к действию указывает на сильный акцент и предназначена для поощрения критических действий.
Размер
Проверенный
S
М (по умолчанию)
Л
XL
Показать разметку
<дел><дел>С
<кнопка> Изменить <кнопка> ИзменитьМ (по умолчанию)
<кнопка> Изменить <кнопка> ИзменитьЛ
<кнопка> Изменить <кнопка> Изменить