HTML с CSS — Учебник HTML — Schoolsw3.com
❮ Назад Далее ❯
Манипуляция Текстом
Цвета, Боксы
Что такое CSS?
Каскадные таблицы стилей (CSS) используются для форматирования макета веб страницы.
С помощью CSS вы можете управлять цветом, шрифтом, размером текста, расстоянием между элементами, тем, как элементы расположены и выложены, какие фоновые изображения или цвета фона будут использоваться, различными дисплеями для разных устройств и размеров экрана и многое другое!
Совет: Слово cascading означает, что стиль, примененный к родительскому элементу, будет также применяться ко всем дочерним элементам внутри родительского элемента. Таким образом, если вы установите цвет основного текста на «blue», все заголовки, параграфа и другие текстовые элементы внутри тела также получат тот же цвет (если вы не укажете что-то еще)!
HTML Стили с помощью CSS
CSS — Cascading Style Sheets (Каскадные Таблицы Стилей).
CSS описывает, как HTML элементы будут отображаться на экране, на бумаге, или в других средствах массовой информации.
CSS экономит много времени. Он может контролировать макет нескольких страниц одновременно.
CSS может быть добавлен к элементам HTML 3 способами:
- Встроенный — с помощью атрибута
styleв HTML элементы - Внутренний — с помощью элемента
<style>в разделе<head> - Внешний — с помощью внешнего CSS файла
Самый распространенный способ, чтобы добавить CSS, нужно сохранить стили в отдельные файлы CSS. Однако, здесь мы будем использовать встроенные и внутренние стили, потому что это легче продемонстрировать, и проще для Вас, чтобы попробовать это сами.
Совет: Вы можете узнать гораздо больше о CSS в CSS Учебнике.
Встроенный CSS
Встроенный CSS используется, чтобы применить уникальный стиль для одного HTML элемента.
Встроенный CSS использует атрибут стиля элемента HTML.
В данном примере задается синий цвет текста элемента <h2>:
Пример
<h2>Это синий заголовок</h2>
<p style=»color:red;»>Красный параграф.</p>
Попробуйте сами »
Внутренний CSS
Внутренний CSS стиль используется для одной HTML страницы.
Внутренний CSS определяется в разделе <head> HTML страницы,
в элементе <style>:
В следующем примере задается цвет текста всех элементов <h2> (на этой странице) до синего цвета, а цвет текста всех элементов "powderblue":
Пример
<!DOCTYPE html>
<html>
<head>
<style>
body {background-color: powderblue;}
h2 {color: blue;}
p {color: red;}
</style>
</head>
<body>
<h2>Это заголовок</h2>
<p>Это параграф. </p>
</p>
</body>
</html>
Попробуйте сами »
Внешний CSS
Внешняя таблица стилей используется для нескольких HTML страниц.
Чтобы использовать внешнюю таблицу стилей, нужно добавить ссылку на файл в разделе <head> HTML страницы:
Пример
<!DOCTYPE html>
<html>
<head>
<link rel=»stylesheet» href=»styles.css»>
</head>
<body>
<h2>Это заголовок</h2>
<p>Это параграф.</p>
</body>
</html>
Попробуйте сами »
.css.Вот как выглядит внешний файл "styles.css" :
body {
background-color: powderblue;
}
h2 {
color: blue;
}
p {
color: red;
}
Совет: С помощью внешней таблицы стилей вы можете изменить внешний вид всего веб сайта, изменив один файл!
CSS Colors, Fonts и Sizes
Здесь мы продемонстрируем некоторые часто используемые свойства CSS. Вы узнаете о них больше позже.
Вы узнаете о них больше позже.
CSS свойство
CSS свойство font-family определяет семейство шрифтов, который будет использоваться.
CSS свойство font-size определяет размер шрифта, который будет использоваться.
Пример
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
color: blue;
font-family: verdana;
font-size: 300%;
}
p {
color: red;
font-family: courier;
font-size: 160%;
}
</style>
</head>
<body>
<h2>Это заголовок</h2>
<p>Это параграф.</p>
</body>
</html>
Попробуйте сами »
Свойство Border
CSS свойство border определяет границы вокруг элемента HTML:
Совет: Вы можете определить границу почти для всех HTML элементов.
Пример
Использование свойства CSS border:
p {
border: 1px solid powderblue;
}
Попробуйте сами »
Свойство Padding
CSS свойство padding определяет отступ (пробел) между текстом и рамкой:
Пример
p {
border: 1px solid powderblue;
padding: 30px;
}
Попробуйте сами »
Свойство Margin
CSS свойство margin определяет поля (пространства) вне границы:
Пример
Использование свойств CSS border и margin:
p {
border: 1px solid powderblue;
margin: 50px;
}
Попробуйте сами »
Ссылка на внешний CSS
Внешние таблицы стилей могут указать полный URL адрес или относительный путь к текущей веб странице.
Пример
В этом примере используется полный URL адрес для ссылки на таблицу стилей:
<link rel=»stylesheet» href=»https://schoolsw3. com/html/styles.css»>
com/html/styles.css»>
Попробуйте сами »
Пример
Это пример ссылки на таблицу стилей находится в папке HTML на данном веб сайте:
<link rel=»stylesheet» href=»/html/styles.css»>
Попробуйте сами »
Пример
Это пример ссылки на таблицу стилей находится в одной папке на той же странице:
<link rel=»stylesheet» href=»styles.css»>
Попробуйте сами »
Подробнее о путях к файлам вы можете прочитать в главе HTML Путь к файлу.
Подробнее о файлах узнаете в главе HTML Путь к Файлам.
Краткое содержание
- Используйте HTML атрибут style для определения встроенного стиля
- Используйте HTML элемент <style> для определения внутреннего CSS
- Используйте HTML элемент <link> для ссылки на внешний файл CSS
- Используйте HTML элемент <head> для сохранения <style> и <link> элементов
- Используйте CSS свойство color для цвета текста
- Используйте CSS свойство font-family для текста шрифтов
- Используйте CSS свойство font-size
- Используйте CSS свойство border для границ
- Используйте CSS свойство padding для пространства внутри границы
- Используйте CSS свойство margin для пространство снаружи границы
Совет: Вы можете узнать гораздо больше о CSS в разделе CSS Учебник.
HTML Упражнения
Проверте себя с помощью упражнений
Упражнение:
Используйте CSS, чтобы установить желтый цвет фона (тела) документа.
<!DOCTYPE html>
<html>
<head>
<style>
:yellow;
</style>
</head>
<body>
<h2>Моя домашняя страница</h2>
</body>
</html>
HTML Стиль тегов
| Тег | Описание |
|---|---|
| <style> | Определяет информацию о стиле для HTML документа |
| <link> | Определяет связь между документом и внешним ресурсом |
Для получения полного списка всех доступных HTML тегов посетите HTML Справочник тегов.
❮ Назад Далее ❯
Что такое HTML+CSS
С помощью языка CSS можно менять всё оформление HTML страницы, все свойства тегов.
К примеру, зададим особый стиль для тега <b>. Этот тег выделяет текст жирным. А мы сделаем такой текст ещё и красным. Для этого используем следующий CSS код:
b {
color: red;
}Строчка «color: red;» называется свойством и его значением. Нетрудно догадаться из названия, что это свойство отвечает за цвет. А значение, которое пишется через двоеточие, делает его красным. В итоге, на странице браузера текст, выделенный тегом <b>, будет автоматически становиться красным:
Часть текста выделена жирным шрифтом
Есть возможностьзадавать сразу несколько свойств для одного селектора. Тогда надо разделять из через точку с запятой «;«. Об этом читайте далее в статье.
В CSS коде выше, в примере, b называется «селектором». Этот селектор соответствует тегу <b>. По аналогии вы можете использовать другие теги в качестве селекторов: «table«, «tr«, «i» и т.д.
Этот селектор соответствует тегу <b>. По аналогии вы можете использовать другие теги в качестве селекторов: «table«, «tr«, «i» и т.д.
Стили для элементов страницы задаются несколькими способами. Самый простой — это внутри тега <style> в любом месте страницы. В таком случае HTML код выглядит так:
<!DOCTYPE html>
<html>
<head>
<title>Про мышей</title>
</head>
<body>
Тише, <b>мыши</b>, кот на крыше,<br>
а котята ещё выше.<br>
<i>Кот</i> пошёл за молоком,<br>
а котята кувырком.<br>
<i>Кот</i> пришёл без молока,<br>
а котята ха-ха-ха.
<style>
b {
color: green;
font-size: 120%;
}
i {
color: red;
font-size: 80%;
}
</style>
</body>
</html>
Свойство «font-size: 120%;» задаёт размер шрифта относительно общего размера шрифта. При значении больше 100% оно увеличивает шрифт. Получится такой результат:
При значении больше 100% оно увеличивает шрифт. Получится такой результат:
Тише, мыши, кот на крыше,
а котята ещё выше.
Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.
В этом примере продемонстрировано как задавать несколько свойств для разных селекторов. Обратите внимание, что свойства применяются ко всем тегам на странице.
Тег <style>, внутри которого пишется CSS код, может быть где угодно на странице. Часто этот тег ставят в раздел <head>.
CSS правила могут переопределять друг-друга. Если несколько раз написать один и тот же селектор с одним и тем же свойством, то применится только последний:
b {
color: red;
}
b {
color: green;
} — в таком случае текст внутри тега <b> будет зелёным, а не красным, потому что значение свойства будет переопределено последним совпадением.
Можно задать сколько угодно свойств. В том числе те свойства, которые будут переопределить родные свойства тегов. К примеру, тегу <b> можно задать свойство, при котором он перестанет выделять текст жирным.
При таком способе записи CSS и HTML перемешиваются, что сильно усложняет работу программисту. Логичным выходом является сбор всех стилей в одно место. А точнее — в один отдельный файл, который загружается при загрузке страницы. Такой файл можно подключить к HTML с помощью тега <link> внутри блока <head>:
<!DOCTYPE html>
<html>
<head>
<title>Про мышей</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
Тише, <b>мыши</b>, кот на крыше,<br>
а котята ещё выше.<br>
<i>Кот</i> пошёл за молоком,<br>
а котята кувырком.<br>
<i>Кот</i> пришёл без молока,<br>
а котята ха-ха-ха.
</body>
</html>
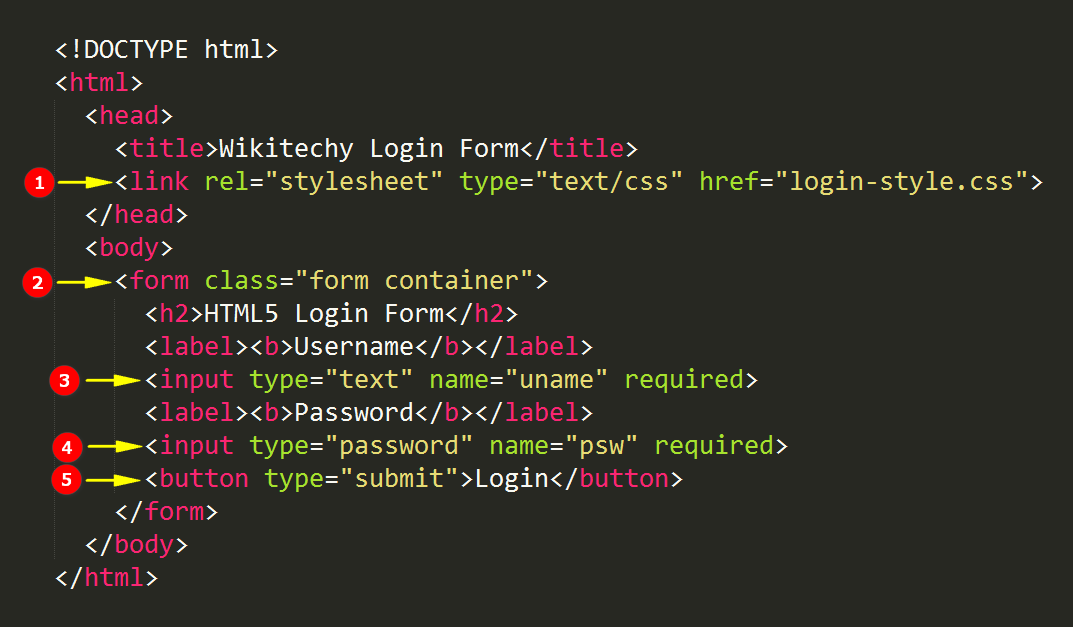
На пятой строчке примера видно, что в блоке <head> появился подключаемый файл со стилями:
<link rel="stylesheet" href="style.css">
По аналогии со ссылками в href=»…» можно писать как относитльный путь к файлу стилей, так и абсолютный.
Подключаемый файл стилей «style.css» будет содержать всё, что было внутри тега <style>…</style> из предыдущего примера. То есть:
b {
color: green;
font-size: 120%;
}
i {
color: red;
font-size: 80%;
}CSS файл «style.css» — это точно такой же текстовый файл, что и HTML. Для изменения этого файла вам понадобится любой текстовый редактор. Нет необходимости применять специальные программы.
Последний способ указать CSS свойство — это непосредственно внутри тега, в атрибуте style=». ..». В таком случае свойством будет обладать только один тег, а не все теги на странице. Применять это можно так:
..». В таком случае свойством будет обладать только один тег, а не все теги на странице. Применять это можно так:
Часть текста <b>выделена</b> жирным шрифтом
Можно указать сразу несколько свойств через «;«. Результат на странице будет таким:
Часть текста выделена жирным шрифтом
Помните о том, что свойства перезаписываются. Самым важным является CSS, указанный непосредственно внутри атрибута тега style=»…». Эти свойства будут применены в любом случае. А CSS в подключенном файле в секции <head>…</head> будет перезаписываться свойствами, которые находятся на странице ниже, внутри <style>…</style>.
Учебник CSS
❮ Главная Далее ❯
Примеры в каждой главе
Это руководство по CSS содержит сотни примеров CSS.
С помощью нашего онлайн-редактора вы можете отредактировать CSS и нажать кнопку, чтобы просмотреть результат.
Пример CSS
тело
{
фоновый цвет: голубой;
}
h2
{
цвет: белый;
выравнивание текста: по центру;
}
р
{
семейство шрифтов: verdana;
размер шрифта: 20 пикселей;
}
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Примеры CSS
Учитесь на более чем 300 примерах! С помощью нашего редактора вы можете редактировать CSS и нажимать на кнопку для просмотра результата.
Перейти к примерам CSS!
Использование меню
Мы рекомендуем читать это руководство в последовательности, указанной в меню.
Если у вас большой экран, меню всегда будет слева.
Если у вас маленький экран, откройте меню, щелкнув значок меню вверху ☰.
Шаблоны CSS
Мы создали для вас несколько адаптивных шаблонов W3.CSS.
Вы можете изменять, сохранять, делиться и использовать их во всех своих проектах.
Бесплатные шаблоны CSS!
Упражнения CSS
Проверьте себя с помощью упражнений
Упражнение:
Установите красный цвет для всех элементов
.
<стиль>
{
красный;
}
Начать упражнение
Тест CSS
Проверьте свои навыки CSS с помощью теста.
Начать викторину CSS!
Мое обучение
Отслеживайте свои успехи с помощью бесплатной программы «Мое обучение» здесь, в W3Schools.
Войдите в свою учетную запись и начните зарабатывать баллы!
Это дополнительная функция. Вы можете учиться в W3Schools без использования My Learning.
Справочник по CSS
В W3Schools вы найдете полные справочники по CSS всех свойств и селекторов с синтаксисом, примерами, поддержкой браузера и многим другим.
CSS Properties
CSS Selectors
CSS Browser Support
CSS Functions
CSS Animatable
CSS Aural
CSS Web Safe Fonts
CSS Units
Px to Em Conversion
CSS Colors
CSS Default Values
CSS Entities
Начните свою карьеру
Получите сертификат, пройдя курс
Получите сертификат
w3schoolsCERTIFIED. 2022
2022❮ Главная Далее ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 135 Основные ссылки HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
3 Top6s Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Авторское право 1999-2022 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Понимание встроенного, внутреннего и внешнего CSS
Если вы создаете веб-сайт, вы начнете с HTML. С помощью этого языка разметки вы можете добавлять заголовки, абзацы, изображения, таблицы, формы, списки и многое другое. Но вы не можете контролировать, как эти элементы представлены или расположены на странице.
Здесь на помощь приходит CSS.
CSS описывает, как страница должна выглядеть для браузера, который отображает ее соответствующим образом. CSS можно использовать для самых разных стилистических целей, включая изменение цвета текста и фона на странице, удаление подчеркивания в ссылках и анимацию изображений, текста и других элементов HTML.
Если вы хотите лучше контролировать внешний вид своего сайта, вам нужно знать, как добавить CSS на свой сайт. Давайте начнем.
Как добавить CSS в HTML
Есть три способа добавить CSS в HTML. Вы можете добавить встроенный CSS в атрибут стиля для стилизации одного HTML-элемента на странице. Вы можете встроить внутреннюю таблицу стилей, добавив CSS в раздел заголовка вашего HTML-документа. Или вы можете сослаться на внешнюю таблицу стилей, которая будет содержать весь ваш CSS отдельно от вашего HTML.
Вот еще один способ суммировать три способа добавления CSS в HTML:
- Встроенный CSS: Требуется атрибут стиля, помещенный внутри элемента HTML.

- Внутренний CSS: требуется элемент и находится в разделе заголовка HTML-файла.
Использование внутреннего CSS считается лучшей практикой, чем использование встроенного CSS.

Внутренний CSS позволяет одновременно стилизовать группы элементов — вместо того, чтобы добавлять одни и те же атрибуты стиля к элементам снова и снова.
Кроме того, поскольку он разделяет CSS и HTML на разные разделы, но сохраняет их в одном документе, внутренний CSS идеально подходит для одностраничных веб-сайтов. Если у вас многостраничный сайт и вы хотите внести изменения на своем сайте, вам придется открыть каждый файл HTML, представляющий эти страницы, и добавить или изменить внутренний CSS в каждом разделе заголовка. (Или вы можете использовать внешний CSS).
Пример внутреннего CSS
Допустим, вы хотите изменить цвет текста каждого элемента абзаца на веб-странице на темно-синий цвет. В этом случае вы должны установить свойство цвета в шестнадцатеричный код цвета для оттенка темно-синего (#33475B), поместить его в набор правил CSS с помощью селектора типа p и поместить все это в секцию заголовка веб-страница.
Вот как будет выглядеть файл HTML:
<голова>
<стиль>
р {
цвет: #33475B;
}
<тело>
Пример внутреннего CSS
Цвет текста по умолчанию для страницы — черный.
 Однако я могу изменить цвет каждого элемента абзаца на странице с помощью внутреннего CSS.
Однако я могу изменить цвет каждого элемента абзаца на странице с помощью внутреннего CSS.Используя внутренний CSS, мне нужно написать только один набор правил, чтобы изменить цвет каждого элемента абзаца.
Со встроенным CSS мне пришлось бы добавлять атрибут стиля к каждому абзацу в моем HTML-коде.
Вот результат:
См. пример Pen Internal CSS от Кристины Перриконе (@hubspot) на CodePen.
Как добавить внешний файл CSS в HTML
Внешний CSS отформатирован так же, как внутренний CSS, но он не заключен в теги
