Как изменить фоновое изображение на другое изображение при наведении
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Эффекты анимации
- Анимация при наведении
- Фоновое Изображение Для Изображения При Наведении
Вы также можете изменить заливку на изображения и даже изменить одно фоновое изображение на другое при наведении курсора, что может сильно развлечь ваших посетителей. Выберите фигуру и добавьте изображение для фона. Перейдите в раздел «Анимация включена» на панели свойств и нажмите «Наведение». Включите эффект наведения и выберите изображение в качестве типа фона. Выберите изображение при наведении. Тестовое задание.
Выберите фигуру и добавьте изображение для фона. Перейдите в раздел «Анимация включена» на панели свойств и нажмите «Наведение». Включите эффект наведения и выберите изображение в качестве типа фона. Выберите изображение при наведении. Тестовое задание.
Your browser does not support HTML5 video.
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования. Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Скачать для Windows Скачать для Mac
Связанные функции
Your browser does not support HTML5 video.
Прозрачность при наведении
Вы можете изменить прозрачность элемента при наведении, чтобы добавить интерактивности и привлекательности дизайну веб-сайта. На панели свойств щелкните ссылку Hover и установите флажок Hover. Установите прозрачность, которая будет применяться при наведении курсора. Щелкните где-нибудь в блоке, чтобы снять выделение с элемента. Наведите указатель мыши на элемент, чтобы проверить изменение прозрачности.
Your browser does not support HTML5 video.
Тень при наведении
Вы можете изменить свойство Shadow при наведении для текстов и других элементов. Чтобы установить тень при наведении, добавьте или выберите элемент. Затем щелкните ссылку «Наведение» на панели свойств, установите флажок «Наведение», измените «Тень», чтобы она применялась при наведении. Вы можете начать с одного из пресетов теней и при необходимости настроить его.
Чтобы установить тень при наведении, добавьте или выберите элемент. Затем щелкните ссылку «Наведение» на панели свойств, установите флажок «Наведение», измените «Тень», чтобы она применялась при наведении. Вы можете начать с одного из пресетов теней и при необходимости настроить его.
Your browser does not support HTML5 video.
Граница при наведении
Граница элемента также важна для улучшения взаимодействия элементов и привлечения внимания посетителей. Вы можете изменить границу при наведении для таких элементов, как значок, изображение, фигура, группа, сетка и т. д. В разделе «Наведение» на панели свойств установите флажок «Наведение». Измените границу, чтобы она отображалась при наведении на элемент.
Your browser does not support HTML5 video.
Радиус при наведении
Для изображений и фигур, групп и ячеек сетки вы можете изменить радиус при наведении. С этим свойством элементы становятся привлекательными, побуждая к действию (кнопки «Купить сейчас», «Подробнее» и т.
Your browser does not support HTML5 video.
Масштаб при наведении
Масштабирование может выглядеть как самая естественная реакция на ваш курсор. Поэтому он может быть очень популярен. Вы можете легко добавить Scale On Hover на свой сайт. Для этого добавьте или выберите элемент, а затем перейдите на панель свойств. Нажмите ссылку «Наведение» в разделе «Анимация включена» и установите флажок «Наведение». Прокрутите вниз до свойств Масштаб, Поворот и Перемещение. Фактический размер равен 100.
Your browser does not support HTML5 video.
Двигаться при наведении
Эффекты анимации при наведении, используемые на современных веб-сайтах, стали более изощренными. Одним из примеров эффекта является перемещение элемента при наведении. Вы можете добавить движение элемента при наведении. Добавьте или выберите элемент и перейдите на панель свойств. Нажмите на ссылку Hover и установите флажок Hover. Установите значения для свойства Move X, Y.
Вы можете добавить движение элемента при наведении. Добавьте или выберите элемент и перейдите на панель свойств. Нажмите на ссылку Hover и установите флажок Hover. Установите значения для свойства Move X, Y.
Your browser does not support HTML5 video.
Цвет фона для градиента при наведении
Добавляя анимацию наведения к фигуре с фоном, вы можете изменить сплошную заливку на что-то привлекательное, например, на градиент. Для этого выберите фигуру и перейдите к ссылке Hover на панели свойств. Нажмите на ссылку «Анимация при наведении» и установите флажок «Наведение». Выберите тип градиента для фона и установите градиент.
Your browser does not support HTML5 video.
Вы можете управлять анимацией при наведении, установив ее продолжительность. Установите продолжительность анимации при наведении курсора, добавьте или выберите элемент и перейдите на панель свойств. Выберите ссылку «Анимация при наведении» в разделе «Анимация при наведении» и установите флажок «Наведение». Поддерживаемые значения для ползунка — от 10 до 200, и при необходимости вы можете ввести большее число в это поле.
Выберите ссылку «Анимация при наведении» в разделе «Анимация при наведении» и установите флажок «Наведение». Поддерживаемые значения для ползунка — от 10 до 200, и при необходимости вы можете ввести большее число в это поле.
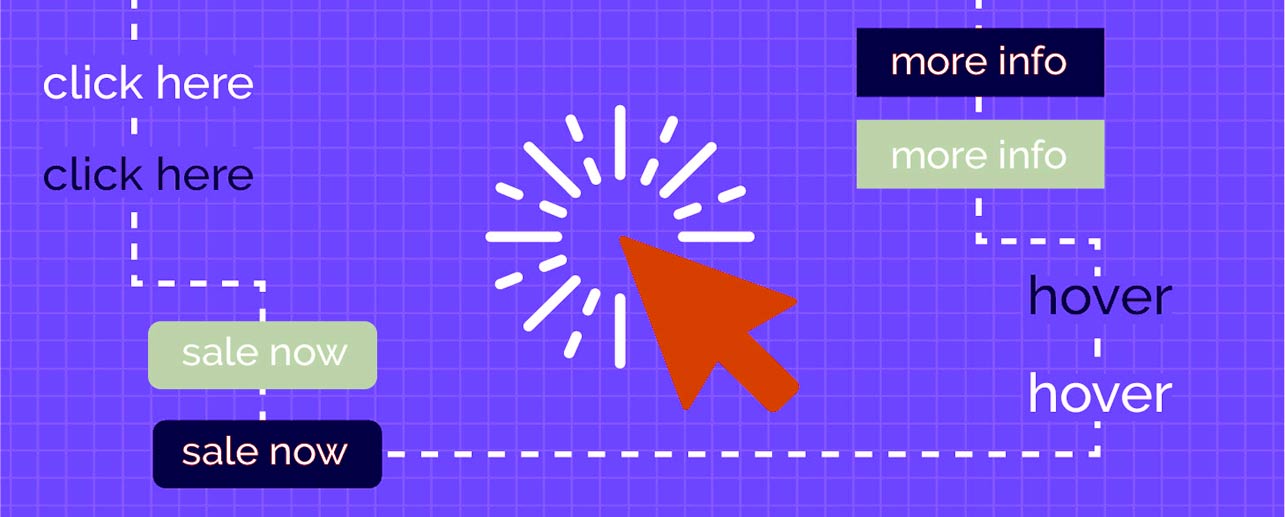
How To Create Hover Effects For A Background Image On A Webpage
One of the most popular questions in web development is how to change an image on hover using CSS property. Many try looking for alternatives not everyone enjoys customizing the image on hover like CSS features demand to do. And others do not want to learn specifics of how to change an image or how to create image hover effects. In this case, our site builder can provide all the necessary functions and features to help you create an image overlay hover effect that changes the image to another when you move your mouse over it and even more.
Our animations on hover are a great example of how to create image overlay and image hover effect or any other element hover effects in only a few clicks. So how to change your image overlay to another image overlay using these effects so that that one image would smoothly or instantly change from one to another when a visitor puts the mouse over an image. Select the image element, go to animations on section, and pick hover. Go to the shape fill section to add the image that will be used in hover effects & overlay to switch between one another.
So how to change your image overlay to another image overlay using these effects so that that one image would smoothly or instantly change from one to another when a visitor puts the mouse over an image. Select the image element, go to animations on section, and pick hover. Go to the shape fill section to add the image that will be used in hover effects & overlay to switch between one another.
Create a memorable modern hover effect for the image element and quickly change image and hover effect using the property panel. You do not require using CSS feature hover over the image, or change image using CSS property. Even without hover using CSS, our builder can create image overlay hover feature with an awesome effect that is popular in social media platforms and sites. Change the image overlay hover and move your mouse over it to review how the cursor mouse over the image will react and what impact it will make. Look forward to related articles on the hover using CSS and other features.
hover-эффекты – Dobrovoimaster
Категории: HTML & CSS 30.05.2018 комментариев 3
Продолжаю серию статей о создании различных эффектов при наведении на изображении, выполненных исключительно средствами CSS, без подключения javacript. Сейчас трудно кого-нибудь удивить hover-эффектами для картинок, поражает лишь многообразие видов и форм таких эффектов. Чаще всего используются эффектные появления подписей к миниатюрам изображений, реже к полноразмерным картинкам. Сегодня продемонстрирую парочку простых hover-эффектов для изображений. В одном…
Читать статью →
Категории: HTML & CSS 29.10.2017 комментариев 0
Не ошибусь если скажу, что среди наиболее устойчивых модных тенденций веб-дизайна, характерных для современных сайтов, разнообразные hover-эффекты, применяемые к основным элементам интерфейса, к которым несомненно относятся и кнопки, как самостоятельные участники дизайна сайтов, занимают не последние позиции, и являются обычным явлением при разработке веб-сайтов. В последнее время стали довольно популярными прозрачные кнопки, их еще называют…
В последнее время стали довольно популярными прозрачные кнопки, их еще называют…
Читать статью →
Категории: HTML & CSS 10.10.2017 комментариев 2
Уверен, все уже давно привыкли видеть эффектные появления подписей к изображениям при наведении. Чаще всего такие эффекты используют для миниатюр в составе галерей или миниатюрах анонсирующих запись, реже различные hover-эффекты применяют на поноразмерных изображениях. Сегодня хочу продемонстрировать несколько интересных слайд-эффектов появления подписей изображений при наведении, исключительно средствами CSS без использования javascript. Подписи будут появляться на…
Читать статью →
Категории: HTML & CSS 04.12.2016 комментариев 3
Много раз писал о различных hover-эффектах для изображений, да и в интернетах этого добра наработали предостаточно. В этот раз решил использовать сразу три эффекта на одном изображении, срабатывающих при наведении на картинку. Кроме того продемонстрирую применение свойства box-shadow в оформлении изображения, конечно свойство довольно таки заезженное, но посмотреть на ещё одну вариацию думаю не повредит.…
Кроме того продемонстрирую применение свойства box-shadow в оформлении изображения, конечно свойство довольно таки заезженное, но посмотреть на ещё одну вариацию думаю не повредит.…
Читать статью →
Категории: HTML & CSS 23.08.2015 комментариев 5
Различные эффекты при наведении на активные элементы интерфейса сайтов, стали настолько привычными, что привлечь внимание и удивить чем-то, искушенного пользователя, становится всё труднее. Материальный дизайн, опять же добавил ощутимую порцию движухи, ссылки, кнопки, элементы меню, поля ввода форм и чекбоксы, просто оживают под курсором. Достигается это по разному, с помощью javascript и на чистом css.…
Читать статью →
Категории: Сниппеты 05.08.2015 комментариев 42
Представляю коротенькие фрагменты кода(сниппет) CSS, для реализации выделения анкоров ссылок с плавным подчёркиванием при наведении. Зачем нужно выделять ссылки из общего месива текста, это и ежу понятно. Существует великое многообразие способов и видов оформления ссылок, всё ограничивается лишь фантазией мастера. С помощью псевдо-класса:hover и магии CSS3, можно навесить на стандартные, скучно-оформленные синюшные ссылки, практически любой…
Существует великое многообразие способов и видов оформления ссылок, всё ограничивается лишь фантазией мастера. С помощью псевдо-класса:hover и магии CSS3, можно навесить на стандартные, скучно-оформленные синюшные ссылки, практически любой…
Читать статью →
Категории: HTML & CSS 25.11.2014 комментариев 21
Прежде всего, для тех кто не совсем ещё в теме или совсем не в теме, поясню вкратце, что такое hover-эффекты. Это различные виды эффектов (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и т.д и т.п.) применяемые к элементам веб-сайта при наведении на них курсора мыши. Реализованы эти эффекты могут как с помощью различных…
Читать статью →
Категории: HTML & CSS 01.02.2014 комментариев 38
Раньше для создания различных эффектов обязательно требовалось подключение javascript и дополнительных файлов изображений, с выходом на арену веб-разработки мощнейших инструментов CSS3 и HTML5 всё реализуется гораздо проще. В сегодняшнем примере продемонстрирую html-разметку и готовый набор правил css, для создания одного из множества визуальных эффектов вывода подписей к изображениям, эффекта в виде выскальзывающего блока с определенным…
В сегодняшнем примере продемонстрирую html-разметку и готовый набор правил css, для создания одного из множества визуальных эффектов вывода подписей к изображениям, эффекта в виде выскальзывающего блока с определенным…
Читать статью →
Категории: Сниппеты 31.01.2014 комментариев 2
Как оригинально оформить изображения в момент взаимодействия с пользователем? То есть как-то интересно выделить картинку при наведении на неё указателя мыши. Технических решений этой задачи предостаточно и расписаны они в мельчайших подробностях. Так что нового ничего не открою, а просто-напросто поделюсь простеньким фрагментом кода CSS, который в разных вариация часто использую сам. Для создания привлекательного…
Читать статью →
Tailwind CSS Hover Effects — бесплатные примеры и руководство
Отзывчивые эффекты наведения, созданные с помощью Tailwind CSS. Эффект наведения появляется, когда пользователь наводит курсор компьютера на элемент, не активируя его.
Базовый пример
Эффект наведения появляется, когда пользователь наводит курсор компьютера на элемент не активируя его.
<дел
данные-те-пульсация-инициализация
data-te-ripple-color="light">
<изображение
src="https://tecdn.b-cdn.net/img/new/fluid/city/113.webp"
alt="Лувр" />
<дел
>

 hover:opacity-*
hover:opacity-*  webp"
alt="Лувр" />
<дел
>
<дел>
<дел>
<изображение
src="https://tecdn.b-cdn.net/img/new/fluid/city/113.webp"
alt="Лувр" />
<дел
>
<дел>
<дел>
<изображение
src="https://tecdn.b-cdn.net/img/new/fluid/city/113.webp"
alt="Лувр" />
<дел
>
webp"
alt="Лувр" />
<дел
>
<дел>
<дел>
<изображение
src="https://tecdn.b-cdn.net/img/new/fluid/city/113.webp"
alt="Лувр" />
<дел
>
<дел>
<дел>
<изображение
src="https://tecdn.b-cdn.net/img/new/fluid/city/113.webp"
alt="Лувр" />
<дел
>
 hover:scale-110
hover:scale-110