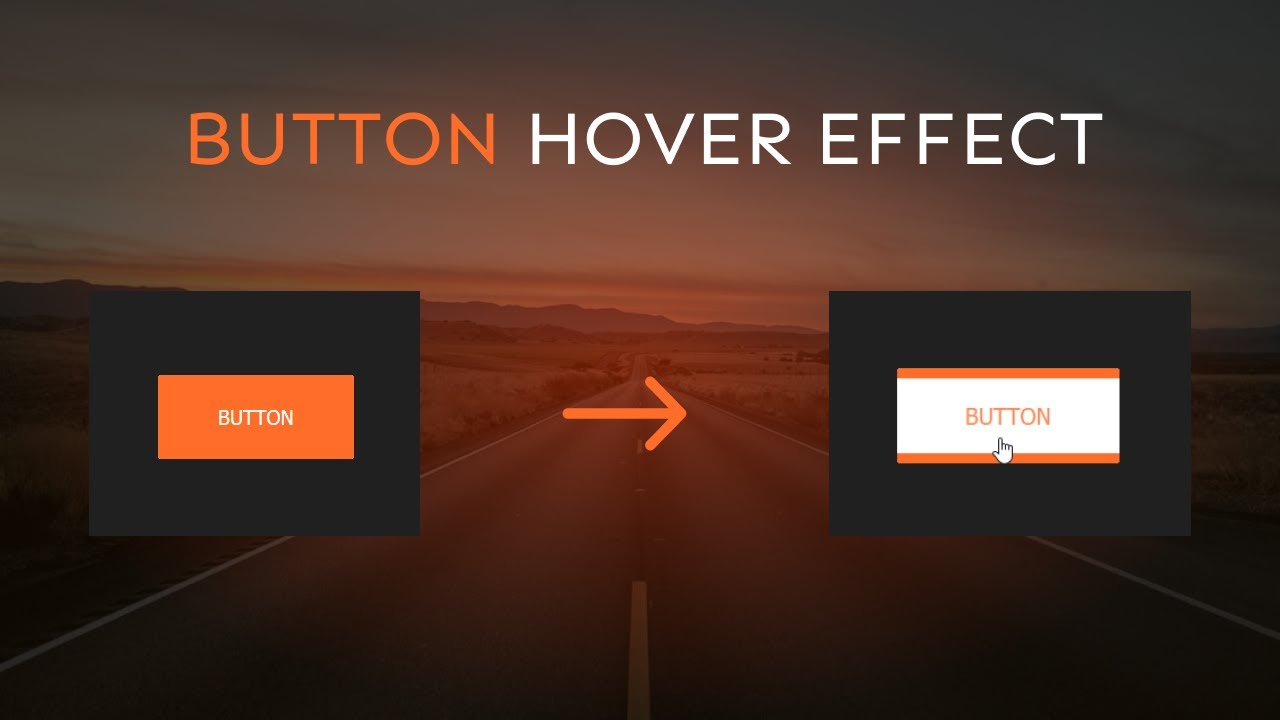
Hover-эффект заполнения фоном кнопки с одной стороны и его исчезновения в другую сторону
Описание
Как купить и получить
Описание
Коды для интеграции и настройки кнопки, адаптированные под Тильду.СМОТРЕТЬ ДЕМОНСТРАЦИЮ КНОПКИ НА СТРАНИЦЕYour browser doesn’t support HTML5 video tag.
При наведении курсора мыши на данную кнопку она заполняется фоном любого цвета или градиента слева направо. После того, как курсор мыши выйдет за пределы кнопки, hover-фон уезжает дальше вправо, возвращается исходный цвет кнопки.
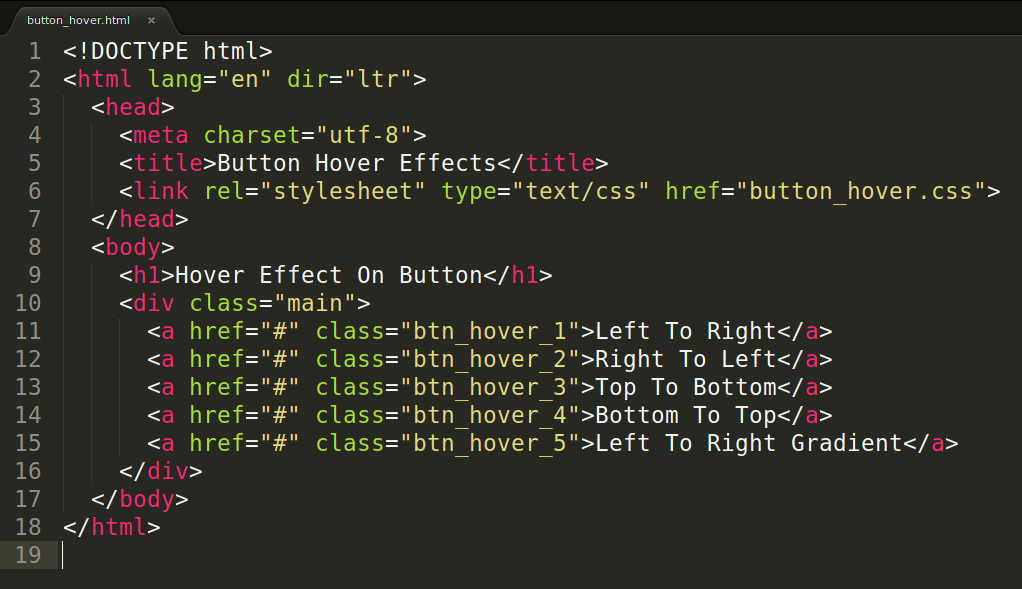
Кнопка собрана с помощью 2-х блоков кода:
— HTML-код формирует разметку кнопки,
— CSS — код описывает внешний вид кнопки.
Если Вы настраиваете кнопку самостоятельно, в коде есть небольшие основные инструкции, ориентирующие, как кнопку интегрировать. Для настройки Вам понадобятся базовые знания HTML и CSS.
Я могу помочь интегрировать и настроить кнопку под Ваш дизайн. Подробнее об этом можете почитать в соседней вкладке «Как купить и получить».
Управление контентом (ссылка и текст) — по инструкциям в коде html-разметки кнопки.
Кнопку можно интегрировать в любое место на сайте. Можете заказать настройку нескольких таких кнопок.
В тариф услуги настройки дизайна без изменения структуры входит настройка:
- ширины и высоты элемента
- фона кнопки по умолчанию и при наведении
- тени элемента
- скруглений углов элемента
- обводки элемента
- текста: шрифт, цвет, толщина, размер и т.д.
Если же необходимо добавить что-то еще, кроме имеющихся параметров, элементов и эффектов, то это уже другой тариф — настройка элемента с изменением структуры.
Как купить и получить
— Как купить?— Заказать и оплатить удобным способом из предложенных.
— Когда получу?
— От нескольких минут (чаще всего) до 2 рабочих дней.
— Вы можете внести правки под наш дизайн?
— Да. Есть 3 тарифа:
1) отправляю коды как есть. После получения все необходимые действия по интеграции и настройке Вы осуществляете сами. Необходимы базовые знания HTML, CSS.
2) отправляю шаблон + правлю у Вас цвет, текст, шрифт, размер, ссылку. Об изменении структуры кнопки или ее эффектов здесь речь не идет.
3) пункт 2 + правки по структуре и функционалу, если нужно почти так, но чуть по-другому.
При заказе в выпадающем списке выберете необходимую Вам услугу, если она Вам нужна. А также укажите количество дополнительных кнопок, если хотите, чтобы мы настроили несколько таких кнопок на Вашем сайте.
— Нужно несколько кнопок в таком стиле, но они внешне немного отличаются друг от друга. Как правильно оформить заказ?
— Так как в данном случае нам придется настраивать несколько уникальных дизайнов кнопок, соответственно, необходимо оплатить услуги по настройке каждого из уникальных дизайнов. Это надо учесть при заказе.
Это надо учесть при заказе.
Пример 1: Вам нужны две такие кнопки, которые внешне отличаются друг от друга или абсолютно одинаковые, не важно. И при этом Вам нужны настройки дизайна для каждой кнопки без изменения структуры. При таких условиях Вы просто кладете в корзину кнопку, добавляя также услугу по настройке дизайна нашими силами и обязательно добавляя нужное количество кнопок. Через корзину оформляете заказ, оплачиваете его. В комментариях к заказу даете пояснения, какие именно кнопки нужны.
Пример 2: Вам нужны две такие кнопки в одном варианте дизайна, и три такие кнопки в другом варианте дизайна. Здесь будет уже другой подход к оформлению заказа. Кладете в корзину сначала позицию для первого дизайна, добавляя из выпадающих списков услуги по настройке и дополнительную кнопку к нему. Затем кладете в корзину еще одну позицию для второго дизайна с необходимыми услугами и количеством дополнительных кнопок под него.
Иными словами, необходимо учитывать оплату каждого уникального дизайна, каждой уникальной структуры, каждой дополнительной кнопки, так как на каждый такой момент требуется время на интеграцию, настройку, тестирование, отладку. Благодарим за понимание.
Благодарим за понимание.
Click to order
Ваш заказ
Нажимая на кнопку, Вы даете согласие на обработку Ваших персональных данных и соглашаетесь с нашей политикой конфиденциальности.
33 CSS3 эффекта при наведении, о которых вы должны знать
Применение различных hover эффектов CSS при наведении курсора на изображение, ссылку или текст является одним из наиболее распространенных методов CSS.
В этой статье я собрал много интересных эффектов CSS3, проявляющихся при наведении курсора мыши. Вы можете легко применить их на своем сайте или других веб-проектах. Давайте посмотрим, что я для вас приготовил.
Как следует из названия, это коллекция из 10 невероятно стильных эффектов наведения.
Исходный код
2. Direction-aware Hover Effect
Когда вы наводите указатель мыши на различные элементы, CSS hover эффект при наведении следует за курсором и создает удивительные 3D презентации.
Исходный код
3. Wacom Hover Effect
Это уже довольно избитый эффект, но многие люди все равно с удовольствием его используют. Презентация является простой, но привлекательной.
Презентация является простой, но привлекательной.
Исходный код
4. CSS3 Hover Effects
Если вы ищете круговые эффекты наведения, здесь вы найдете несколько интересных. В общей сложности доступно 12 различных CSS hover эффектов рамки.
Исходный код
5. Hover Animation from UNIQLO
Это еще один интересный эффект наведения. Он идеально подойдет для миниатюр или других типов изображений.
Исходный код
6. Button Hover Effects
А вот несколько впечатляющих эффектов наведения для кнопок. Все они прекрасно подойдут для сайтов любого типа.
Исходный код
7. 10 Stunning Hover Effects
Еще один набор из 10 hover эффектов CSS для кнопок. Большинство из них довольно впечатляющие.
Исходный код
8. CSS3 Hover Effects 2
Это коллекция, состоящая из четырех различных эффектов наведения на изображение. Вместе с эффектом отображаются его название и описание.
Исходный код
9. Bounce on Hover
Это забавный и интересный эффект наведения для изображений. Круглая рамка идеально подходит для применения к аватаркам участников команды, изображений рекомендаций.
Круглая рамка идеально подходит для применения к аватаркам участников команды, изображений рекомендаций.
Исходный код
10. 8-bit Hovers
Этот стильный винтажный hover эффект CSS вызовет в вас чувство ностальгии. Вы можете использовать его, чтобы создать ретро стиль для сайта.
Исходный код
11. Simple Title Hover Effect
При наведении курсора мыши на изображение этот эффект выводит заголовки на фоне с низкой непрозрачностью.
Исходный код
12. Flip Down Effect
Это еще один простой, но очень красивый CSS hover эффект при наведении. При наведении курсора мыши на изображение он выводит название и описание с помощью смарт-эффекта перелистывания.
Исходный код
13. Curiosity Award
Пока вы не наведете курсор мыши на изображение, вы не поймете красоту этого эффекта. Случайные линии красиво превращаются в логотип, а затем он раскрашивается цветами.
Исходный код
14. Image Hover Effect
Это невероятный CSS hover эффект рамки для изображений. Способ, с помощью которого одно изображение проявляется на фоне другого, невероятен!
Способ, с помощью которого одно изображение проявляется на фоне другого, невероятен!
Исходный код
15. Hover Animation
При наведении курсора на изображение применяется уменьшение непрозрачности с фокусировкой на ссылке.
Исходный код
16. Hover Me Brother
Возможно, это и не очень полезный hover эффект CSS, но забавный. Просто наведите курсор мыши на солнцезащитные очки, и начнется магия.
Исходный код
17. Nautilus SCSS HAML Hover Effects
Это креативный эффект наведения, доступный в нескольких вариациях. В них предлагаются уникальные возможности для оформления изображений.
Исходный код
18. SVG Border Hover Effect 1
Подойдет для текста, кнопок или изображений. Постепенное воссоздание рамки — это действительно интересный эффект.
Исходный код
19. Hover Search Map Icon
Вам нужен CSS hover эффект при наведении для панели поиска или иконки карты? Это именно он. Его бесшовные преобразования — сплошное удовольствие для глаз.
Исходный код
20. Social Icon Pane
Этот эффект наведения можно применить, чтобы в начале скрыть иконки социальных медиа, а затем вывести их, когда пользователь наводит на них курсор мыши.
Исходный код
21. Product Item Additions Info
Это отличный способ предоставления дополнительной информации о товарах в интернет-магазине. При наведении курсора на изображение продукта с помощью красивого эффекта отображается информация о нем.
Исходный код
22. Animated Envelope
Идеальный CSS hover эффект при наведении для раздела «Связаться с нами«. Он отображает контактную информацию в раскрывающемся конверте, но только после того, как пользователь наведет курсор мыши на изображение.
Исходный код
23. Back to Top
Этот уникальный эффект наведения для кнопки «Вверх» позволяет предоставить посетителям красивый, анимированный указатель.
Исходный код
24. Fancy Hover
При наведении курсора мыши на изображение, оно не только увеличивается, но и изменяется способ его отображения.
Исходный код
25. Reminders Icon Hover Effect
Этот hover эффект CSS добавляет к изображению красивые стили.
Исходный код
26. Circle Image Hover
Эффект наведения для круговых изображений. В коллекции присутствует четыре различных стиля эффектов наведения.
Исходный код
27. Safari Icon Hover Effect
Этот CSS hover эффект при наведении воссоздает анимацию иконок Safari. Вы можете заменить значок собственным изображением или логотипом.
Исходный код
28. Simple Button Hover
Это простой эффект наведения, который может быть применен и к кнопкам, и к изображениям. Легкая подсветка увеличит привлекательность изображений.
Исходный код
29. 3D Photo Effect Fold
Если вы запускаете сайт обмена фотографиями или каталог изображений, этот эффект окажется для вас незаменимым. При наведении курсора мыши на изображение оно сгибается забавным образом и пользователю выводятся панель операций с изображением.
При наведении курсора мыши на изображение оно сгибается забавным образом и пользователю выводятся панель операций с изображением.
Исходный код
30. 3D Thumb Image Hover Effect
Это поистине уникальный CSS hover эффект рамки. При наведении курсора мыши он «кладет изображение на землю«.
Исходный код
31. Background Change CSS
Этот эффект изменяет фон при наведении курсора мыши на кнопку. Немного поэкспериментировав, можно легко реализовать его на своем сайте.
Исходный код
32. Direction Aware Hover
Это еще один CSS hover эффект при наведении, выделяющий путь перемещения курсора мыши. При наведении указателя он добавляет затемнение на изображения. И это затемнение следует за курсором.
Исходный код
33. SVG Hover Animation
Эти красивые эффекты наведения выглядят очень интересно. Анимация и масштабируемость SVG-изображений делают их идеальными для любого типа сайтов.
Исходный код
Заключение
Что вы думаете об описанных мною hover эффектах CSS? Какие из них понравились вам больше всего? Напишите об этом в комментариях.
Перевод статьи «30+ CSS3 Hover Effects You should be Familiar With»
Источник: http://www.internet-technologies.ru/articles/article_2894.html
Показать при наведении | Webflow University
Домашний урок
Все уроки
Используйте взаимодействие при наведении для отображения дочерних элементов при наведении курсора на родительский элемент.
анимации-взаимодействия
В этом видео старый пользовательский интерфейс. Скоро будет обновленная версия!
Используйте взаимодействие при наведении для отображения элементов при наведении.
В этом уроке:
- Создайте анимацию для наведения
- Создайте анимацию для наведения
- Примените анимацию к другим элементам
Создайте анимацию для наведения курсора
- Выберите свой блок ссылок (чтобы сделать его триггером)
- На панели «Взаимодействия» щелкните значок «плюс» рядом с элементом «Триггер элемента» и выберите «Мышь».
 Наведите указатель мыши в раскрывающемся меню
Наведите указатель мыши в раскрывающемся меню - В разделе «При наведении» выберите «Начать анимацию» в меню «Действие»
- Щелкните значок «плюс» рядом с пунктом «Анимация времени»
- Назовите его (например, «Влететь»)
- Выберите элемент, который вы хотите анимировать. (например, элемент Сердце)
- Щелкните значок «плюс» рядом с Timed Actions и выберите «Переместить» в раскрывающемся меню.
- Повторите шаги с 6 по 9 для других элементов, которые вы хотите анимировать
- Панель взаимодействий (нажмите Shift) и выберите элемент(ы) на временной шкале ось обратно в исходное положение (0 пикселей)
- Согласно сроку, измените смягчение (например, для облегчения)
- Уменьшите продолжительность (например, до 0,2 секунды)
Создайте анимацию, чтобы наклонить
- . Панель «Взаимодействия» в разделе «При наведении курсора» выберите «Начать анимацию» в меню «Действие»
- В разделе «Анимация по времени» щелкните значок шестеренки рядом с пунктом «Влететь» и выберите «Дублировать».
 0023
0023 - Удалить повторяющиеся анимации (например, Heart и h4 Price) с временной шкалы
- Выбрать оставшиеся анимации на временной шкале
- Рядом с пунктом «Время» отключить «Установить исходное состояние»
- Настроить замедление и продолжительность как раньше анимация к другим элементам
- Выберите любое из временных действий на временной шкале
- Рядом с пунктом «Влиять» выберите «Класс»
- Нажмите «Все элементы с этим классом» и выберите «Только дочерние элементы с этим классом»
- Повторите шаги 1-3 для наведения и отвода курсора
0%
Пройдите тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSSКоробка, содержащая другие блоки внутри называются __, а блоки внутри другого блока называются __
«родительский элемент»; «детские элементы»
«братские элементы»; «сестринские элементы»
«материнский элемент»; «детские элементы»
«командный элемент»; «элементы-члены»
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSSПоля можно использовать для.
 ..
..Создание пространства внутри блока
Создать пространство между прямоугольники
Создание границ вокруг элемента
Удаление отступов
0%
Пройти тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSSЕсли вы перетаскиваете элемент на пустой холст в Webflow, где он будет автоматически размещен?
В левом верхнем углу холста
В правом верхнем углу холста
Точно там, где вы его уронили
В середине холста
0%
Пройти тест еще раз
Перейти к связанным урокам, чтобы узнать больше:
Введение в HTML/CSSКакое свойство CSS влияет на внешний вид элемента?
Поле
Граница
Отступы
Размер
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSSОтступы — это пространство между.
 .
.рамка блока и его содержимое
границы и внешние элементы
Разное строки текста
0%
Пройти тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSSКак ящики ведут себя в Интернете по умолчанию?
Они ведут себя как в слайд-шоу. Каждая коробка располагается там, где вы ее бросите на слайд
Они ведут себя как колода карт. Каждый блок перекрывает другой
Они ведут себя как сетка. Блоки расположены в строках и столбцах
Они ведут себя как текстовый документ. Блоки начинаются в левом верхнем углу, и каждый блок переходит на следующую строку, когда достигает правого края
0%
Пройти тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSSПочему понимание блочной модели имеет решающее значение в веб-разработке?
Помогает при создании сложных анимаций
Помогает определить цветовую схему веб-сайта
Позволяет точно контролировать размер элементов и расстояние между ними
Помогает при оптимизации производительности веб-сайта
0%
Пройти тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSSКакую роль блочная модель играет в адаптивном дизайне?
Управляет размером шрифта элементов на экранах разных размеров
Определяет, как мы читаем на веб-странице
Обеспечиваем гибкие макеты на экранах разных размеров
Обеспечиваем совместимость со старыми веб-браузерами
0%
Повторите тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSSЧто такое блочная модель в веб-разработке?
Блочная модель формирует основу для размещения и оформления элементов на веб-странице
Блочная модель — это язык программирования
Блочная модель — это стандартный способ создания анимации
Блочная модель — это стандартный протокол для работы в сети
Содержание
[CSS] — CSS: как добавить наведение Эффект для элементов списка —
Узнайте, как добавить эффект наведения к элементам списка в HTML, используя свойство CSS :hover и задав светло-синий цвет фона.

👩💻 Технический вопрос
Спросил 5 месяцев назад в CSS от Tiisetso
добавление наведения к элементам списка
HTML список парить элемент фон
Дополнительные вопросы по кодированию о CSS👩💻 Технический вопрос
Спросил 2 дня назад в CSS by Nebiyat
как использовать подчеркивание как свойство CSS
УС украшение текста подчеркнуть имущество
👩💻 Технический вопрос
Спросил 3 дня назад в CSS by Cheryl
добавить тень к кнопке в css
тень кнопка стиль Свойство CSS
👩💻 Технический вопрос
Спросил 3 дня назад в CSS Александра
как добавить прозрачность цветному фону
прозрачность цвет фона RGBA фоновый цвет альфа-значение
👩💻 Инструкции по коду CSS
Спросил 3 дня назад в CSS по Praveen
тело{ цвет фона: белый дым; } h2{ выравнивание текста: по центру; flex-направление: строка; } .

Адаптивный дизайн медиазапросы
👩💻 Технический вопрос
Спросил 3 дня назад в CSS Амина Батсола
как удалить подчеркнутый текст в CSS
CSS украшение текста подчеркнуть удалять стиль
👩💻 Технический вопрос
Спросил 4 дня назад в CSS by Mandisa
как объявить переменную css
CSS переменная объявить
👩💻 Технический вопрос
Спросил 4 дня назад в CSS от Zeinab
как использовать фоновое положение?
фоновое положение CSS стиль элемент
👩💻 Технический вопрос
Спросил 4 дня назад в CSS by Zeinab
удалить ссылки подчеркнуть в css
удалить ссылки подчеркнуть CSS-правило
👩💻 Технический вопрос
Спросил 5 дней назад в CSS by Ashley
как сделать фон с градиентом
градиент фон КСС
👩💻 Технический вопрос
Спросил 5 дней назад в CSS by Benedicta
Как редактировать несколько стилей одновременно
редактировать стили CSS-классы несколько элементов веб-страница определение класса
👩💻 Технический вопрос
Спросил 5 дней назад в CSS от Claire
можете ли вы объяснить css grid
CSS Макет сетки веб-дизайн система компоновки гибкий позиционирование поплавки
👩💻 Технический вопрос
Спросил 7 дней назад в CSS by D’Twa
как убрать подчеркивание в ссылке?
убрать подчеркивание связь CSS-класс текстовое украшение
👩💻 Технический вопрос
Спросил 7 дней назад в CSS от Sana
как добавить фон CSS (с линейным градиентом)?
УС фон линейный градиент
👩💻 Технический вопрос
Спросил 9 дней назад в CSS Огечукву
Как изменить размер шрифта в css
размер шрифта КСС
👩💻 Технический вопрос
Спросил 9 дней назад в CSS by Viktoriia
Как сделать шрифт h2 тонким в CSS
CSS вес шрифта тонкий h2
👩💻 Технический вопрос
Спросил 9 дней назад в CSS Виктория
Как подчеркнуть h2 в CSS
CSS подчеркнуть h2 украшение текста HTML
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 9 дней назад в CSS от Omolade
как скрыть html
HTML CSS отображать скрывать элемент
👩💻 Технический вопрос
Спросил 10 дней назад в CSS Ребекка
как добавить градиентный фон в css
CSS фон градиент
👩💻 Технический вопрос
Спросил 10 дней назад в CSS Аиша
что такое z-index
z-index порядок укладки Свойство CSS значение позиции
👩💻 Технический вопрос
Спросил 11 дней назад в CSS Клавдия
box-shadow
CSS коробка-тень эффект тени элемент имущество
👩💻 Технический вопрос
Спросил 12 дней назад в CSS Мария
что такое фон: прозрачный;
фон прозрачный Свойства CSS
👩💻 Технический вопрос
Спросил 13 дней назад в CSS Эми
как изменить цвет заголовка в css
CSS цвет рубрика
👩💻 Технический вопрос
Спросил 15 дней назад в CSS от Arron
как сделать h4 hover?
УС парить h4 элемент псевдокласс
👩💻 Технический вопрос
Спросил 15 дней назад в CSS по Чиамо
фон с линейным градиентом в css означает
фон линейный градиент КСС
👩💻 Технический вопрос
Спросил 15 дней назад в CSS by Mary
как изменить цвет кнопки
кнопка цвет CSS-код цвет фона
👩💻 Технический вопрос
Спросил 15 дней назад в CSS Киара
как центрировать элементы ul по горизонтали в css
center ул предметы горизонтально
👩💻 Технический вопрос
Спросил 15 дней назад в CSS by A
как убрать отступы на кнопке
кнопка набивка КСС
👩💻 Технический вопрос
Спросил 15 дней назад в CSS Марта
как переместить кнопку немного вправо
CSS позиционирование допуск слева
👩💻 Технический вопрос
Спросил 16 дней назад в CSS Эвелин
что делает display: block?
дисплей блокировать в соответствии блочный уровень ширина высота набивка поля
👩💻 Технический вопрос
Спросил 16 дней назад в CSS Эвелин
как увеличить интервал между символами в css
интервал между символами CSS межбуквенный интервал
👩💻 Технический вопрос
Спросил 16 дней назад в CSS по Arron
как навести ссылку?
УС связь парить псевдокласс
👩💻 Технический вопрос
Спросил 16 дней назад в CSS от Arron
как добавить тень к моей кнопке?
кнопка тень CSS коробка-тень
👩💻 Технический вопрос
Спросил 16 дней назад в CSS by Jana
Что означает курсор в CSS.

УС свойство курсора курсор мыши указатель по умолчанию помогите
👩💻 Технический вопрос
Спросил 16 дней назад в CSS Алисия
как стилизовать кнопку
стиль кнопка HTML CSS набивка граница курсор размер шрифта эффект наведения
👩💻 Технический вопрос
Спросил 16 дней назад в CSS by Thembekile
Как сделать переход при наведении кнопки?
кнопка переход при наведении КСС
👩💻 Технический вопрос
Спросил 16 дней назад в CSS Oswaldo
Как предотвратить подчеркивание ссылки после нажатия?
ссылка подчеркнуть CSS украшение текста посетил штат
👩💻 Технический вопрос
Спросил 17 дней назад в CSS Киара
как настроить раскладку для нескольких карт
индивидуальная раскладка карты CSS флексбокс Сетка CSS
👩💻 Технический вопрос
Спросил 17 дней назад в CSS Киара
как сделать перенос текста в css
CSS перенос текста перенос слова переливная упаковка
👩💻 Технический вопрос
Спросил 17 дней назад в CSS Ян
что делает переполнение в css
переполнение Свойство CSS вырезка содержимого полосы прокрутки
👩💻 Технический вопрос
Спросил 17 дней назад в CSS by Veronica
как вставить картинку для фона в css
background-image фоновый повтор размер фона фоновая позиция
👩💻 Технический вопрос
Спросил 18 дней назад в CSS Сара
как убрать подчеркивание в кнопке
кнопка подчеркнуть CSS текстовое украшение
👩💻 Технический вопрос
Спросил 18 дней назад в CSS Киара
как комментировать в css
комментарий
👩💻 Технический вопрос
Спросил 18 дней назад в CSS Киара
что такое сетка
сетка Веб-разработка адаптивные макеты CSS-фреймворки начальная загрузка
👩💻 Технический вопрос
Спросил 18 дней назад в CSS by Laurencia Wiah
как добавить тень к кнопке
кнопка коробка-тень КСС
👩💻 Технический вопрос
Спросил 18 дней назад в CSS Кейтуметсе Нирвана Акиса
Я борюсь со своим кодом.