16 генераторов CSS-кода для веб-разработчиков
Генератор CSS-кода — весьма удобный инструмент, который может сэкономить веб-разработчику немало времени, а также уберечь от лишних ошибок. Кроме того, ваш код станет более читабельным. В этой статье мы подобрали ряд полезных на наш взгляд генераторов CSS-кода.
CSS Click Chart
C помощью этого инструмента можно посмотреть, как реализуется то или иное действие на CSS. Также отображается поддержка браузерами.
Web Code Tools
Продвинутый инструмент работы с разными элементами CSS. Кроме того, можно генерировать код на HTML, JSON и ещё делать много разных интересностей.
CSS CheatSheet
Динамическая шпаргалка для CSS, но также присутствует генератор кода и текстовый редактор.
Spritebox
Создаём CSS-спрайты — с их помощью мелкие картинки объединяются в один файл и выводятся не с помощью тега img, а с помощью CSS.
Pixel Map Generator
Генератор карт, вообще, карта только одна, но доступна в разных проекциях, также можно выделять страны и регионы разных государств.
Clean CSS
Инструмент, позволяющий взаимодействовать с CSS на разных уровнях. Здесь вы можете форматировать, минимизировать или украсить свой код.
CSS Animate
Ну что, парни, анимация? Применяйте и играйте с переходами в CSS.
UI Gradients
Один из самых классных градиентных инструментов с уже созданными шаблонами (сами им пользуемся иногда).
WAIT! Animate
Создание кастомных повторяющихся пауз между CSS-анимациями никогда не было простой задачей. Но при помощи этого приложения сложность процедуры сводится к нулю.
CSS3 Generator
CSS3 Generator — классический пример фрагментов кода, полезных в ежедневных ситуациях. Он предоставляет более 10 различных генераторов, охватывающих такие свойства, как box-shadow, flexbox и т.д.
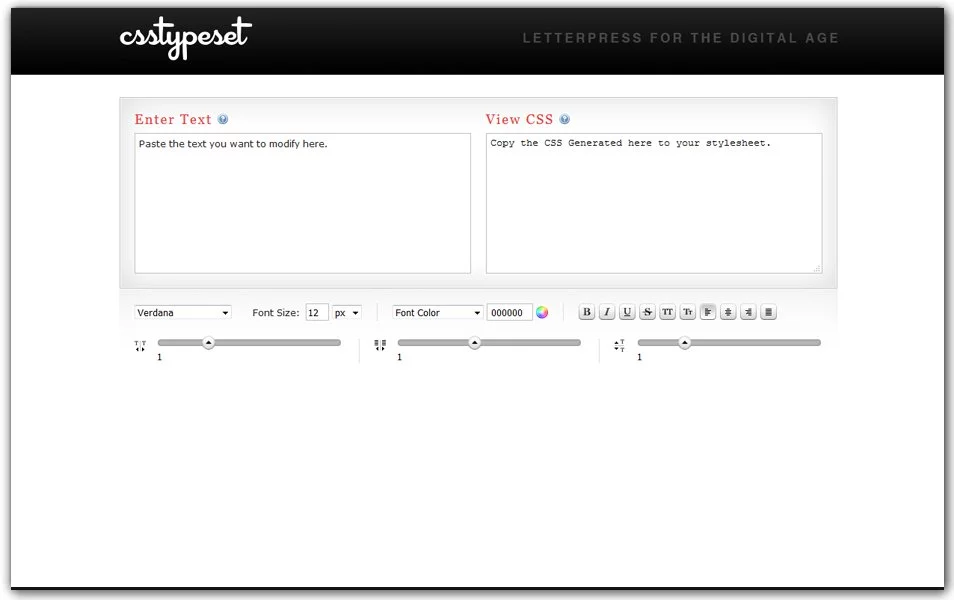
CSS Type Set
Хотели посмотреть, как выглядят различные шрифты? Зайдите на CSS Type Set. Всё, что нужно, — ввести текст и выбрать параметры шрифта.
Enjoy CSS
Веб-приложение Enjoy CSS объединяет в себе генератор кода и визуальный редактор. Вы можете создавать различные элементы страницы (кнопки, поля ввода и т.п.), применяя к ним настраиваемые свойства CSS3.
Вы можете создавать различные элементы страницы (кнопки, поля ввода и т.п.), применяя к ним настраиваемые свойства CSS3.
Flexy Boxes
Если вы никак не можете разобраться с flexbox, то вам стоит попробовать Flexy Boxes. В этом приложении можно сравнить различные версии flexbox и интерпретации синтаксиса.
CSSmatic
CSSmatic — ещё один генератор, который работает с box-shadow, border-radius, текстурами шума и градиентами. Он не настолько функционален, как CSS3 Generator, но каждый инструмент выведен на отдельную страницу, что позволяет сохранить её и не отвлекаться на остальные.
Mobirise
Полноценный инструмент генерации CSS и HTML-кода. Даже мобильные интерфейсы можно нагенерировать, хотя чем-то похоже на Readymag, Tilda и Wix, но только бесплатно и без блэкджека с SEO.
Stylie
Ещё немного анимации на CSS с возможностью экспорта и детальных настроек.
Заключение
 Он во многом может заменить даже JavaScript. Рекомендуем ознакомиться с другими материалами по CSS и веб-разработке, если хотите научиться писать код без генераторов или освоить что-то новое:
Он во многом может заменить даже JavaScript. Рекомендуем ознакомиться с другими материалами по CSS и веб-разработке, если хотите научиться писать код без генераторов или освоить что-то новое:- 8 хитростей, реализуемых только с помощью CSS;
- Введение в анимацию на CSS;
- Создание изображений на чистом CSS [часть 1, часть 2, часть 3];
- Объяснение псевдоклассов в CSS.
Не смешно? А здесь смешно: @ithumor
Источник: 360 Digital Paths
6 лучших генераторов CSS-кода
Как начинающие, так и опытные верстальщики не могли не заметить, что вместе с новыми возможностями в CSS3 технологиях, объем самого css-кода, существенно увеличился. Только не подумайте, что я против развития и прогресса в веб-разработке и жалуюсь на то, что дескать приходится больше писать кода.
Вовсе нет! Ведь до появления CSS3 многие вещи, например такие, как скругленные углы, градиенты, тени, можно было делать только в виде графики. Это требовало больше времени, а веб-страница получалась тяжелой и медленно загружалась. К счастью сегодня эти проблемы остались позади и современный веб-разработчик обладает еще большим арсеналом в разработке сайтов.
Это требовало больше времени, а веб-страница получалась тяжелой и медленно загружалась. К счастью сегодня эти проблемы остались позади и современный веб-разработчик обладает еще большим арсеналом в разработке сайтов.
Скажем так, опытный разработчик быстро разберется во всех новшествах, а вот новичку придется больше затратить времени на понимание и написание «разросшегося» кода.
Я — за разумный расход времени как опытного верстальщика, так и новичка. Поэтому советую всем использовать в верстке CSS генераторы кода. Пользоваться CSS генераторами кода очень просто, задаются некоторые нужные параметры. В демонстрационном окошке можно видеть все происходящие изменения и когда вы выберете окончательный результат, нажимаете кнопку «сгенерировать», копируете и вставляете в свой
Так мы экономим время на написание кода, снижаем риск возникновения ошибок и последнее – мы получаем полностью валидный и кросс-браузерный код вместе со всеми префиксами.
Генераторы CSS-кода представляют собой бесплатные (платные мы сейчас не рассматриваем) онлайн-сервисы. После долгих тестов, я выбрал несколько из них, на мой взгляд наиболее удобных и полезных, которые мы сейчас и рассмотрим.
CSS3 Playground — универсальный генератор CSS3 кода с широким диапазоном свойств.На скриншоте видно, как я используя ползунки CSS генератора, создал серый текстовый блок с закругленными углами и градиентом, а ниже вы видите сгенерированный код. Только посмотрите, сколько строчек кода вам пришлось бы написать вручную. Это фантастика! Пусть вас не беспокоит, что выбор в генераторе цвета и названий шрифтов ограничен. Просто выбираете близкие к вашему макету цвета и шрифты, а потом меняете их на нужные в вашем css-файле стилей.
2.CSS Button Generator
CSS Button Generator – генератор CSS3 кнопок
 На левой стороне выбираем стиль кнопки, на правой подбираем параметры для формирования кнопки, посередине видим результат. Полученный CSS3-код копируем в свой проект.
На левой стороне выбираем стиль кнопки, на правой подбираем параметры для формирования кнопки, посередине видим результат. Полученный CSS3-код копируем в свой проект.
3.Ultimate CSS Gradient Generator
Создать градиент посредством CSS3-кода не так просто. К счастью существует отличный инструмент — генератор градиента. CSS Gradient Generator имеет интерфейс как у Photoshop, создает кросс-браузерный код с учетом браузера IE.
4.CSS3 Menu Generator
Генератор меню поможет вам создать
5.WAIT! Animate
Теперь можно создавать анимацию без написания кода JavaScript, а работать лишь c CSS3. Для того есть специальный сервис – генератор анимации, где можно создать анимацию, настраивая нужные значения параметров и получить готовый css-код, который можно уже применить к своим объектам.
Для того есть специальный сервис – генератор анимации, где можно создать анимацию, настраивая нужные значения параметров и получить готовый css-код, который можно уже применить к своим объектам.
Flexbox Generator значительно облегчит труд верстальщика. Технология FlexBox очень нужная и полезная в блочной верстке, применение которой существенно упрощает верстку. Однако новичку, она может показаться сложной для понимания. С данным сервисом будет намного легче начинающему разобраться в принципах ее работы.
Для тех кто не знает, Flexbox – это новый способ размещать блоки на странице, специально для этого созданный в отличии от float-ов.
Все эти генераторы CSS кода экономят время при верстке сайта, при условии, что вы понимаете, что делаете и можете написать этот код вручную. А тем, кто только начал изучать верстку сайтов или имеет небольшой опыт, советую пройти мой новый видеокурс.
- Создано 16.11.2017 11:00:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
CSS3-генераторы. Лучшее / Хабр
Доброго времени суток! Сразу объяснюсь по поводу оформления поста: однажды, наткнувшись на статью о CSS-генераторах, меня не сильно порадовало безмерное количество информации и навигационных элементов в представленных генераторах, и еще больше — их пользовательский интерфейс! Возмутило то, что инструменты для работы со стилями — сами не выдержаны в рамках возможностей, которые они представляют… как так?!
Когда занимаешься творчеством, хочется иметь подручные средства и инструменты на освоение и работу с которыми тратишь минимум усилий и времени. В результате всего этого, пришла мысль: отобрать лучшие инструменты и организовать их для частого использования (а-ля навигационное меню, такой себе: Quick Launch).
В результате всего этого, пришла мысль: отобрать лучшие инструменты и организовать их для частого использования (а-ля навигационное меню, такой себе: Quick Launch).
Надеюсь, для многих ноу-хау станет хорошим помощником в процессе веб-разработки.
- CSS3.me — простой, элегантный и в то же время многофункциональный CSS-генератор, с красивым доменом
- CSS3Maker.com — очень обширный функционал для работы с новыми функциями CSS3, кросс-браузерность, гибкость и полный набор всего необходимого;
- CSS3Generator.com — ничего лишнего, для любителей классики и простоты, одним словом «old school»;
- Colorzilla.com — генератор градиентов для создания красивых фоновых изображений, с поддержкой большинства браузеров и без применения картинок (чистый CSS).
- Button builder — инструмент для конструирования кнопок, с выдержкой в ритме Web 2.0. Среди функционала, можно отметить возможность настройки: внутренних отступов, размера текста, закругленность углов и выбора цветов градиента;
- Form builder — конструктор формы, который позволяет настроить внешний вид как формы в целом, так и отдельные ее элементы;
- Icon builder — почувствуйте себя вольным художником, создавая новые иконки для своих кнопок, менюшек и фавиконов;
- Ribbon builder — для создания стильных ленточек на чистом CSS, воспользуйтесь данным инструментом, с широким спектром настроек и опций.

Картинки в виде кнопок(иконок) в начале статьи — кликабельны!
Если имеете предложения или знаете интересные инструменты, которые могут поддержать данную идею — прошу высказываться. Просьба не кидать хлам, в сборку охота добавлять только эксклюзив. Спасибо.
16 лучших генераторов CSS-кода для разработчиков
Если вы занимаетесь веб-разработкой, то знаете, насколько важно иметь под рукой хорошие инструменты, которые могут значительно облегчить написание кода. В интернете можно найти множество CSS генераторов с абсолютно различным набором функций.
Мы, в свою очередь, решили избавить вас от необходимости поиска, и подготовили подборку из 16 лучших генераторов CSS-кода, которые точно помогут вам.
Эти инструменты абсолютно бесплатны, и включают в себя множество функций, которые понадобятся в процессе работы над проектами.
Atomizer – инструмент для создания Atomic CSS-кода. Теперь у вас будет возможность динамически создавать и модифицировать стили Atomic при помощи классов, которые уже используются в вашем проекте.
 А также предварительно устанавливать стили в конфигурации. Atomizer не создает лишнего CSS-кода и отлично интегрируется с другими инструментами.
А также предварительно устанавливать стили в конфигурации. Atomizer не создает лишнего CSS-кода и отлично интегрируется с другими инструментами.CSS Specificity Graph Generator позволяет без труда создавать графы для стилей, которые при этом будут грамотно структурированы. Здесь используется CSS-парсер d3, с помощью которого можно без особых усилий создавать интерактивные визуализации.
Представляет собой набор универсальных CSS-инструментов для веб-дизайнеров. В нем представлено четыре удобных средства. Вы можете воспользоваться CSS градиент генератором, который поддерживает несколько цветов и несколько точек изменения уровня плотности. Используя инструмент создания градиента, можно получить градиенты с плавными переходами цвета.
Flexy Boxes – это генератор кода flexbox и песочница в одном. Просто укажите параметры для flexbox и затем получите готовый код.
CSS Sprite Generator поможет объединить все фоновые изображения сайта в одно. Можно использовать CSS-свойства для отображения конкретных фрагментов этого изображения.
 Такой подход позволит сократить количество HTTP-запросов к серверу.
Такой подход позволит сократить количество HTTP-запросов к серверу.Penthouse представляет собой генератор шаблонов HTML CSS, который ускоряет процесс разработки веб-страниц. Инструмент позволяет проанализировать CSS-код и получить отчет о том, какие компоненты необходимы для загрузки страницы, которая будет видна при первичном посещении сайта.
Стандартная спецификация CSS-кода не позволяет останавливать анимацию, и повторно запускать ее. Конечно, есть свойство animation-delay, но оно отвечает лишь за первичный запуск анимации при загрузке страницы. В свою очередь WAIT! Animate предлагает очень простой способ подсчитать процентное соотношение ключевых кадров, которые затем можно добавить в анимацию.
Color CSS Gradient Background Generator позволяет без труда создавать сложные фоновые градиенты при помощи CSS. Теперь можно забыть о простых градиентах, и вместо них использовать более сложные!
EnjoyCSS представляет собой продвинутый онлайн CSS генератор. Удобный и простой в использовании интерфейс инструмента дает возможность создавать комплексные графические стили без необходимости работы с кодом.
 Теперь у вас есть возможность поэкспериментировать с EnjoyCSS, комбинируя между собой все существующие CSS3-стили. Также инструмент позволяет использовать псевдоклассы (:hover, :active, :focus, :after, :before) и добавлять к ним стилизацию. Весь необходимый CSS-код автоматически генерируется EnjoyCSS.
Теперь у вас есть возможность поэкспериментировать с EnjoyCSS, комбинируя между собой все существующие CSS3-стили. Также инструмент позволяет использовать псевдоклассы (:hover, :active, :focus, :after, :before) и добавлять к ним стилизацию. Весь необходимый CSS-код автоматически генерируется EnjoyCSS.CSS Rationcinator – инструмент, который автоматически производит рефакторинг CSS-кода и генерирует новые таблицы стилей для сайта. Он анализирует DOM-элементы сайта в браузере и позволяет получить более оптимизированную стилизацию.
CSS3 Keyframes Animation Generator представляет собой онлайн-инструмент, который позволяет создавать CSS3-анимацию с ключевыми кадрами.
Бесплатный генератор CSS шаблонов с полноценным визуальным редактором. Все делается исключительно при помощи браузера, так что вам остается лишь обзавестись стабильным подключением к интернету.
Bulletproof Email Buttons Generator поможет в разработке привлекательных кнопок за счет использования продвинутого VML и кода CSS.
 Вы сможете изменять фоновый текст, изображения, цвет фона, ширину и цвет границ, а также многое другое. Кроме этого инструмент позволяет без труда создавать фоновые изображения для email-рассылок.
Вы сможете изменять фоновый текст, изображения, цвет фона, ширину и цвет границ, а также многое другое. Кроме этого инструмент позволяет без труда создавать фоновые изображения для email-рассылок.Этот генератор таблиц CSS умеет создавать красивые шаблоны для форм. Он также пригодится при создании таблиц. Инструмент генерирует весь необходимый CSS-код, который позволит стилизовать любые формы.
Racket представляет собой Yeoman-генератор для универсальных и изоморфных веб-приложений. Он позволяет выбирать технологии и инструменты по желанию, а затем предлагает выбрать наиболее подходящую структуру.
How to Center in CSS облегчает процесс создания кода для центрирования контента в соответствии с используемыми параметрами.
Данная публикация является переводом статьи «16 Best CSS Code Generators for Developers» , подготовленная редакцией проекта.
20 CSS3 генераторов которые облегчат жизнь дизайнеру
Здравствуйте, друзья. Хочу поделиться с Вами несколькими полезными CSS фишками. А именно сегодня тут Вы найдёте несколько CSS3 генераторов, которые существенно облегчат Вам жизнь если Вы дизайнер, верстальщик или же просто новичок в этом не простом деле. Здесь собраны генераторы на самую разнообразную тематику, Вы сможете сделать кнопки, закруглить углы квадратного блока, добавить разнообразные эффекты для текста, ну и ещё множество полезных вещей. Чтобы не потерять это всё добро, Вы можете сразу же добавить эту страницу в закладки.
А именно сегодня тут Вы найдёте несколько CSS3 генераторов, которые существенно облегчат Вам жизнь если Вы дизайнер, верстальщик или же просто новичок в этом не простом деле. Здесь собраны генераторы на самую разнообразную тематику, Вы сможете сделать кнопки, закруглить углы квадратного блока, добавить разнообразные эффекты для текста, ну и ещё множество полезных вещей. Чтобы не потерять это всё добро, Вы можете сразу же добавить эту страницу в закладки.
Спасибо http://www.cssauthor.com так же рекомендую интересное:
CSS3 генератор теней, закруглённых углов, цвета и много го другого
Перейти
CSS3 генератор полезных вещей для дизайнера
Перейти
Генератор градиентов, теней и закруглённых углов на CSS
Перейти
Генератор для создания тени текста
Перейти
CSS3 генератор для создания 3D текста
Перейти
CSS генератор для создания градиентной заливки
Перейти
Генератор цветов
Перейти
Генератор CSS для чайников
Перейти
Генератор самых нужных свойств на CSS
Перейти
Генератор закруглённых углов для блока на CSS
Перейти
Генератор самых нужных CSS правил и свойств для дизайнера
Перейти
Генератор CSS спрайтов
Перейти
Генератор правильных CSS правил
Перейти
Создание меню с помощью простого CSS генератора
Перейти
Простой генератор кнопок на CSS
Перейти
Ещё один отличный генератор кнопок для сайта
Перейти
Градиентная заливка на CSS3
Перейти
CSS генератор круглых углов
Перейти
CSS генератор для создания лёгкого и чистого CSS — кода
Перейти
Многофункциональный CSS3 генератор для создания кнопок
Перейти
10 бесплатных генераторов CSS-кода / Полезное / Сайты и биржи фриланса.
 Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY Автор:
Диана Сиддикви
Рейтинг топика: +2
IT-копирайтер, переводчик, контент-менеджер.
Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY Автор:
Диана Сиддикви
Рейтинг топика: +2
IT-копирайтер, переводчик, контент-менеджер.Все веб-разработчики постоянно ищут способы сэкономить время и тем самым повысить свою продуктивность. Регулярно появляются инструменты, которые помогают в работе: сегодня, к примеру, разработчику или дизайнеру вовсе не обязательно иметь стационарное рабочее место, так как многое можно сделать используя специализированные приложения для смартфонов. Некоторые из таких инструментов являются бесплатными, в том числе и генераторы CSS-кода. С помощью генератора можно сделать очень многое и причем быстро. Достаточно лишь знать, что нужно создать и затем использовать правильный инструмент. FreelanceToday предлагает вашему вниманию 10 бесплатных генераторов CSS-кода
Достаточно лишь знать, что нужно создать и затем использовать правильный инструмент. FreelanceToday предлагает вашему вниманию 10 бесплатных генераторов CSS-кода
WAIT! ANIMATE
В CSS нет простого способа приостановить анимацию прежде чем цикл начнется снова. Есть возможность задержки воспроизведения, но это всего лишь задержка в самом начале анимации, то есть при загрузке. Инструмент WAIT! Animate позволяет быстро рассчитать время задержки и установить ее между циклами. Эффект получается интересный: циклическая анимация длится положенное ей время, а затем наступает пауза, длину которой устанавливает сам разработчик. После того, как пауза заканчивается, вновь происходит запуск анимации. Очень полезный инструмент, с его помощью можно использовать множество анимационных эффектов с задержкой воспроизведения. Достаточно лишь выбрать нужную анимацию, установить длину паузы и генератор автоматически создаст CSS-код.
CSS3 GENERATOR
Инструмент CSS3 Generator не делает ничего необычного – он создает фрагменты кода, которые требуются в работе. С помощью генератора можно создать 13 наиболее часто требующихся эффектов, в том числе градиент, текстовые тени, обводка и так далее. Все что нужно сделать разработчику – выбрать нужный эффект, настроить некоторые параметры и сгенерировать код. Используя CSS Generator, разработчик может сэкономить кучу времени – ведь у него под рукой инструмент, который помогает решить большинство повседневных задач.
С помощью генератора можно создать 13 наиболее часто требующихся эффектов, в том числе градиент, текстовые тени, обводка и так далее. Все что нужно сделать разработчику – выбрать нужный эффект, настроить некоторые параметры и сгенерировать код. Используя CSS Generator, разработчик может сэкономить кучу времени – ведь у него под рукой инструмент, который помогает решить большинство повседневных задач.
COLORZILLA GRADIENTS
Создавать градиенты в CSS достаточно трудно, особенно начинающим веб-разработчикам. Но, к счастью, появился очень простой инструмент ColorZilla Gradients, который является обычным визуальным редактором, в котором можно в считанные секунды создать нужный градиент и сгенерировать CSS-код. Инструмент совершенно бесплатный и работает примерно так же, как и соответствующий инструмент в Photoshop. Ничего сложного, нужно лишь выбрать подходящий оттенок и создать градиент, перемещая ползунки. Можно создавать горизонтальные, вертикальные, диагональные и радиальные градиенты. Однако есть и минусы: в старых версиях наиболее популярных браузеров сгенерированный код работать не будет.
Однако есть и минусы: в старых версиях наиболее популярных браузеров сгенерированный код работать не будет.
CSS TYPE SET
Иногда бывает нужно посмотреть, как будет смотреться тот или иной шрифт, если применить к нему какое-либо правило. Сделать это можно с помощью инструмента CSS Type Set. Генератор работает следующим образом: нужно предварительно ввести нужный текст или слова и обновить настройки, например, изменить размер шрифта, цвет текста, расстояние между буквами, начертание и много другое. Все изменения происходят в режиме реального времени: разработчик сразу же видит, как текст будет выглядеть на веб-странице. Единственный недостаток этого очень полезного генератора – небольшой выбор шрифтов. Было бы очень хорошо, если бы создатели инструмента добавили бы шрифты из коллекции Google Fonts. Но пока выбор ограничен наиболее востребованными шрифтами: Arial, Verdana, Tahoma, Times New Roman и т.д.
ENJOY CSS
Инструмент Enjoy CSS – это мечта любого веб-разработчика. Это одновременно визуальный редактор и генератор кода, а это значит, что с его помощью можно создавать различные элементы дизайна, такие как кнопки, поля ввода, блоки и сразу получать сгенерированный CSS-код. Enjoy CSS позволяет создать практически все, что может понадобиться разработчику в его повседневной работе, в том числе переходы и преобразования. Можно даже проверить, как будут смотреться шрифты Adobe, если применить к ним различные текстовые эффекты. Но самый главный плюс этого генератора заключается в наличии CSS-галереи, которая содержит бесплатные фрагменты кода и готовые шаблоны для наиболее востребованных элементов дизайна.
Это одновременно визуальный редактор и генератор кода, а это значит, что с его помощью можно создавать различные элементы дизайна, такие как кнопки, поля ввода, блоки и сразу получать сгенерированный CSS-код. Enjoy CSS позволяет создать практически все, что может понадобиться разработчику в его повседневной работе, в том числе переходы и преобразования. Можно даже проверить, как будут смотреться шрифты Adobe, если применить к ним различные текстовые эффекты. Но самый главный плюс этого генератора заключается в наличии CSS-галереи, которая содержит бесплатные фрагменты кода и готовые шаблоны для наиболее востребованных элементов дизайна.
FLEXY BOXES
Flexbox это попытка решить проблему, которая возникает при построении лейаутов в CSS. Ведь верстальщику приходится решать огромное количество проблем при создании сайта. Flexbox позволяет контролировать выравнивание, порядок и размер всех элементов по нескольким осям, попутно решая другие задачи. При этом все блоки становятся «резиновыми», элементы могут растягиваться и сжиматься по заданным правилам. Flexbox сравнительно новая спецификация и пока в интернете не так много сайтов, созданных с ее помощью. Но определенно будущее за Flexbox – он действительно упрощает работу. Генератор Flexy Boxes позволяет быстро получить нужный CSS-код, указав параметры элемента в специальном меню.
При этом все блоки становятся «резиновыми», элементы могут растягиваться и сжиматься по заданным правилам. Flexbox сравнительно новая спецификация и пока в интернете не так много сайтов, созданных с ее помощью. Но определенно будущее за Flexbox – он действительно упрощает работу. Генератор Flexy Boxes позволяет быстро получить нужный CSS-код, указав параметры элемента в специальном меню.
CSSMATIC
Инструмент CSSmatic – это мультигенератор, в котором четыре раздела. С его помощью можно быстро сгенерировать код градиента, текстуры, радиуса закругления и теней. Очень удобный инструмент для повседневной работы. Что интересно, каждый отдельный генератор имеет свой собственный URL, так что в закладки можно поставить, к примеру, только генератор градиента и в дальнейшем пользоваться только этим инструментом, если другие не нужны. Очень удобный генератор, тем более он содержит функционал для создания шума, что позволяет быстро получить CSS-код различных фоновых текстур.
BASE64 CSS
Сегодня многие разработчики стремятся представить изображение в виде кода base64, например, так удобно сохранять мелкие картинки, которые нельзя поместить в спрайты. Данный способ экономит массу запросов к веб-серверу и позволяет избавиться от одного или нескольких подгружаемых файлов. Картинка, перекодированная в генераторе, позволяет браузеру отрисовать ее сразу же, без дополнительного запроса к серверу. Инструмент Base64 CSS позволяет в считанные секунды получить нужный код. Достаточно загрузить нужную картинку и генератор автоматически перекодирует изображение. Возможно, данный инструмент пригодится не каждому, но данный способ позволяет увеличить производительность сайта на стороне пользователя и увеличить его видимость для поисковых систем.
PATTERNIFY
С помощью генератора Patternify можно создавать CSS-код фоновых изображений. Этот инструмент совершенно бесплатный и позволяет создавать довольно интересные структуры. Конечно, возможности сервиса ограничены, так как он создает пиксельную структуру, так что шум придется добавлять в других генераторах. Тем не менее, инструмент очень полезный, так как Patternfly автоматически создает URL изображения с генерирует base64-код, который можно вставить в файл CSS.
Конечно, возможности сервиса ограничены, так как он создает пиксельную структуру, так что шум придется добавлять в других генераторах. Тем не менее, инструмент очень полезный, так как Patternfly автоматически создает URL изображения с генерирует base64-код, который можно вставить в файл CSS.
CSS BUTTON GENERATOR
Замыкает список бесплатных генераторов CSS-кода инструмент CSS Button Generator. Как ясно из названия, он позволяет получить CSS-код различных кнопок. Пользователь может выбрать уже готовую кнопку, найдя ее в постоянно пополняющейся галерее или создать свою, используя визуальный редактор. Настроек очень много, так что, задав нужные параметры, можно сгенерировать код практически любой кнопки. Созданный код сразу же уходит в буфер обмена, после чего его можно использовать в работе.
Источник
17 лучших генераторов кода CSS3
Воспоминая CSS 2.1 можно сказать, что он был очень прост. Большинство разработчиков легко могли запомнить несколько десятков свойств, и не обращаться к справочникам каждые две минуты.
Большинство разработчиков легко могли запомнить несколько десятков свойств, и не обращаться к справочникам каждые две минуты.
В CSS3 все изменилось. Появилось 116 новых свойств с различными префиксами для разных браузеров и с разным синтаксисом. Запомнить всё довольно сложно, особенно для новичков. К счастью, есть большое количество бесплатных онлайн-инструментов, которые помогут вам создать современный CSS3-код, вам останется только скопировать его и вставить в ваши таблицы стилей. В данном обзоре Вы познакомитесь с наиболее популярными генераторами CSS3-стилей.
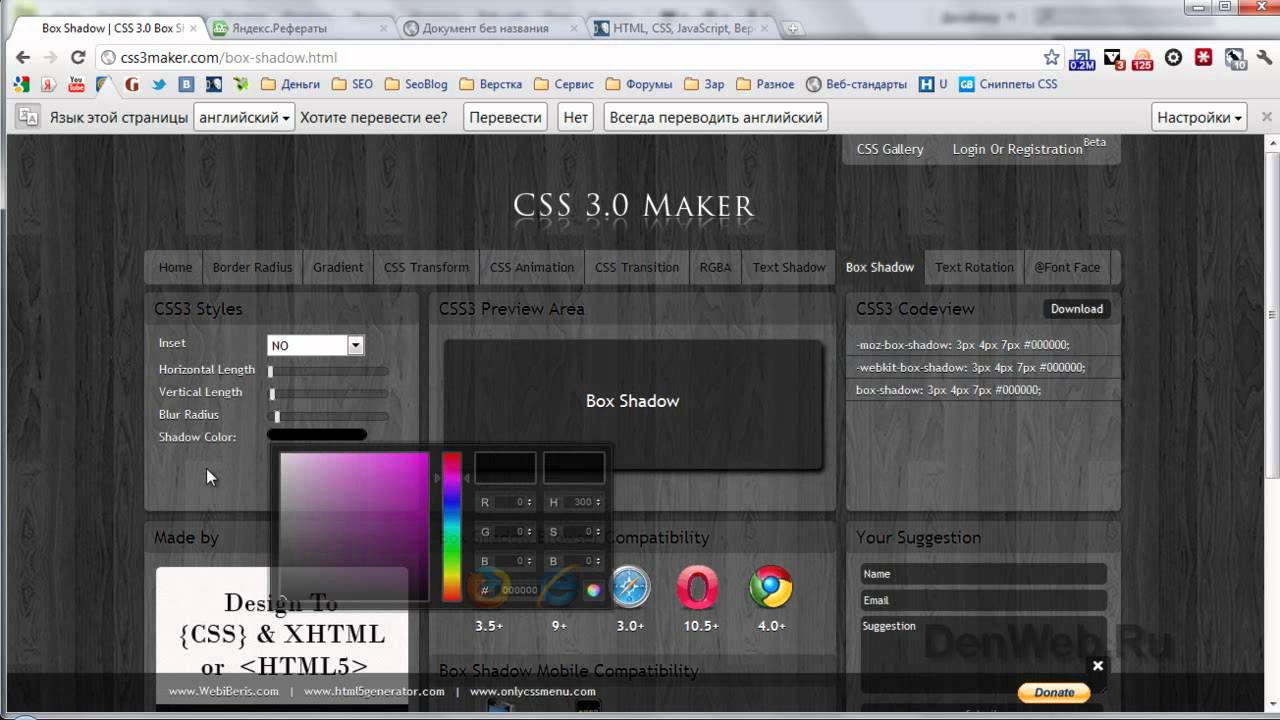
CSS 3.0 Maker
CSS 3.0 Maker является изумительным инструментом. Вы можете определить радиусы блоков, градиенты, тени текста, тени блоков, трансформации, переходы и повороты изменяя положения всего лишь несколько ползунков. Область предварительного просмотра показывает результат и указывает какие десктопные и мобильные браузеры поддерживают свойства.
CSS-код можно скопировать из окна CodeView и загрузить HTML-файл, который демонстрирует эффект.
LayerStyles.org
Пользователи фотошопа полюбят LayerStyles. CSS3 эффекты настраиваются с помощью диалогового окна, которое сразу узнают те, кто пользуется продуктом Adobe. Код может быть скопирован с динамически обновляемого окна «CSS-код», в нижней левой части экрана.
CSS3 Generator
CSS3 генератор использует wizard-подобный подход для создания стилей. Выберите один из различных эффектов, включая border-radius, text-shadow, box-shadow, multiple-columns, transforms и transitions. Затем установите нужные значения для свойств и увидите результат в окне предварительного просмотра.
CSS3 генератор указывает какие браузеры и их версии поддерживают тот или иной эффект и, по возможности, предоставляет специальный фильтр для IE.
westciv CSS3 Sandbox
Сервис был разработан гуру-CSS3 и совладелец портала SitePoint John Allsopp. Градиенты, текстовые эффекты, свойства окон и трансформации легко настраиваются с помощью ползунков.![]() Полученный код и окно предварительного просмотра динамически обновляется соответствующим образом.
Полученный код и окно предварительного просмотра динамически обновляется соответствующим образом.
Инструмент может не так хорош, как некоторые из его конкурентов, но он быстр и функционален. Рекомендуется.
CSS3 Playground
CSS3 Playground была создана разработчиком-фрилансером Mike Plate. Наряду с поддержкой широкого диапазона CSS3-свойств, это единственный инструмент, который позволяет просматривать эффекты для более чем одного элемента.
CSS3.me
Если вы хотите что-то простое, быстрое и легкое, этот генератор CSS3 для вас. Это одна из самых красивых утилит, она поддерживает border-radius, box-shadow, прозрачность и различные фоновые градиенты. Вы также можете получить фильтры для IE в результирующем коде.
CSS Tricks Button Maker
Button Maker был разработан Chris Coyier of CSS Tricks. Хотя он был задуман как демонстрация технологических возможностей, это не помешало ему быть полезным для разработчиков CSS3!
Button Maker это тот инструмент который позволит легко и быстро создать красивую css3 кнопку.
CSS3 Button Generator
CSS3 позволяет создавать великолепно выглядящие кнопки без использования изображений. CSS3 Button Generator позволяет настроить шрифт, отступы, границы, градиентный фон, внутренние тени, тени текста и многое другое.
Наряду с предоставлением кросс-браузерного CSS3 кода, инструмент позволяет сохранять и обмениваться стилями с другими. Вы можете также просматривать имеющиеся кнопки и настраивать их свойства для собственного использования.
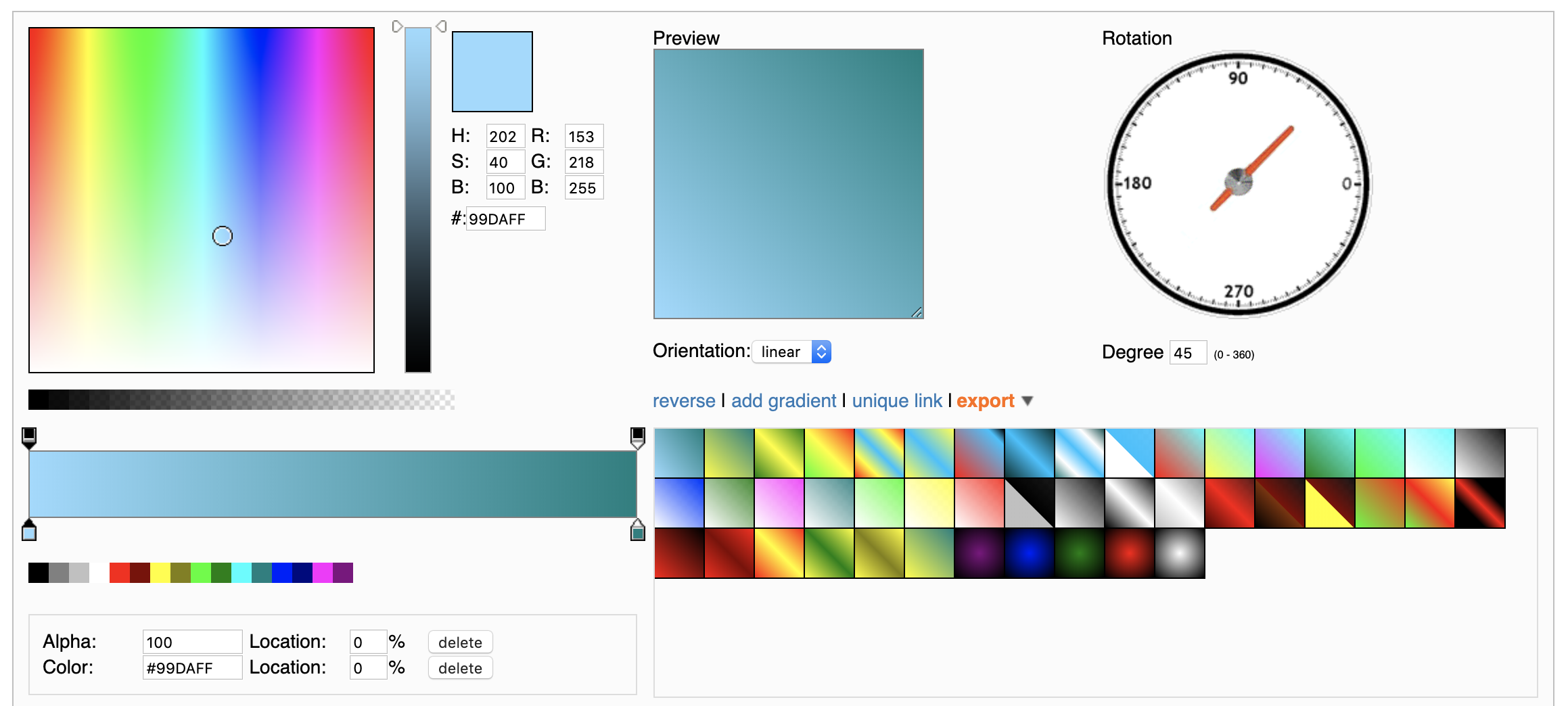
Ultimate CSS Gradient Generator
CSS3 градиенты обладают большими возможностями, но в тоже время они довольно сложны.
Ultimate CSS Gradient Generator действительно лучший генератор градиента. Он использует интерфейс похожий на Photoshop и создает кросс-браузерный код, который включает в себя IE фильтры. К тому же градиенты можно сохранять и делиться с другими. Вы определенно должны добавить в закладки этот инструмент.
CSS3 Gradient Generator
Если Ultimate CSS Gradient Generator для Вас слишком «наворочен», вы можете использовать этот вариант. Инструмент позволяет создавать линейные градиенты, добавлять в цвета в любое количество стоп пунктов. Поддерживается старый синтаксис WebKit-браузеров, а также код для Mozilla и других браузеров.
Инструмент позволяет создавать линейные градиенты, добавлять в цвета в любое количество стоп пунктов. Поддерживается старый синтаксис WebKit-браузеров, а также код для Mozilla и других браузеров.
CSS3 Drop Shadow Generator
Это простой генератор кода для создания теней для блоков. Не обладает большим количеством настроек, но позволяет сгенерировать кросс-браузерные стили теней, включая их размытие и прозрачность.
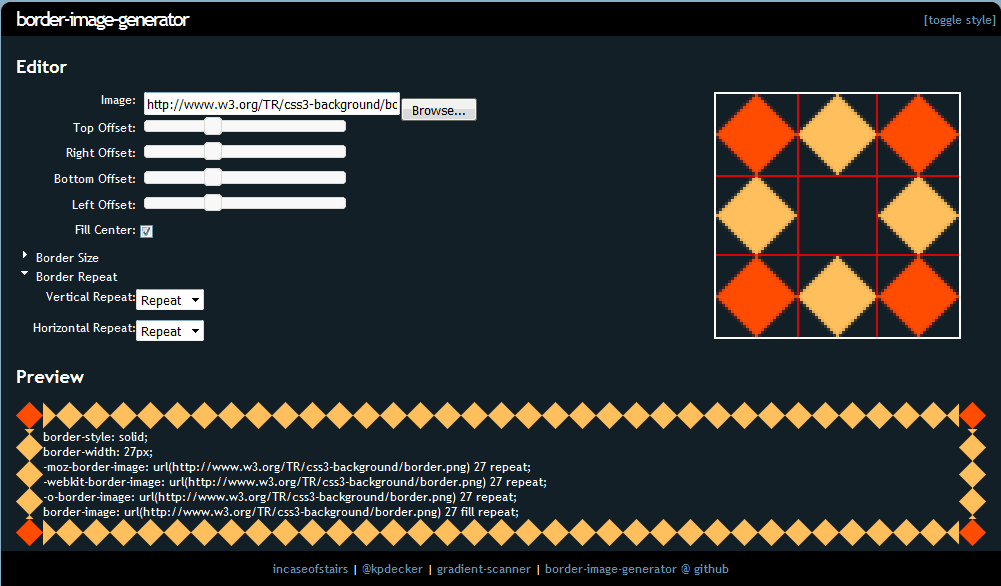
Border Image Generator
CSS3 WRAP
Font Face Generator
CSS3 Menu Generator
CSS3 Click Chart
CSS Border Radius
P.S. Если Вы знаете еще какие-нибудь интересные генераторы CSS3-кода, то можете поделиться ссылкой в комментариях.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Генератор CSS-стилей шрифтов| 𝗧𝗛𝗘 𝗕𝗘𝗦𝗧 𝗢𝗡𝗟𝗜𝗡𝗘 𝗖𝗦𝗦 𝗚𝗘𝗡𝗘𝗥𝗔𝗧𝗢𝗥
Семейство шрифтов:
Грузия
Грузия
Палатино
Times New Roman
Arial
Ариал Черный
Comic Sans
Удар
Lucida Sans
Тахома
Требуше
Вердана
Курьер
Консоль Lucida
Украшение:
Нет
Подчеркнутый
Overline
Линейный
Стиль:
Обычный
Не задано
Курсив
Косая
Преобразовать:
нет
прописные
строчная
капитализировать
Создайте стиль своего веб-текста с помощью этого онлайн-генератора шрифтов CSS. Установите желаемый стиль для текста на панели управления и сразу же получите код.
Установите желаемый стиль для текста на панели управления и сразу же получите код.
Найти правильную строку для объявления шрифта CSS — не всегда самая простая вещь, которая приходит в голову людям. Здесь вы можете легко выбрать веб-шрифт из раскрывающегося списка, увеличить размер шрифта, установить расстояние между буквами и словами. Настройте цвет, толщину шрифта, оформление, стиль шрифта, вариант и преобразование.
Когда предварительный просмотр приблизится к вашей цели, отправьте код в интерактивный редактор для ручной корректировки.Обратите внимание, что текст может выглядеть немного по-другому на действующем веб-сайте с другим файлом .ccs.
Не забудьте проверить онлайн-генератор теней для текста, чтобы стилизовать текст еще лучше. Вы не поверите, как с этим можно добиться потрясающих эффектов.
10 лучших генераторов кода CSS для веб-разработчиков
Веб-разработчики всегда ищут ярлыки, чтобы сэкономить время в своей рутине. Множество отличных инструментов для разработчиков упрощают этот процесс, и теперь стало проще, чем когда-либо, сразу же приступить к работе и получить готовый продукт. С появлением браузерных IDE кажется, что веб-разработка становится менее привязанной к рабочему столу. Вы можете написать код с любого компьютера и даже протестировать результат прямо в браузере .
С появлением браузерных IDE кажется, что веб-разработка становится менее привязанной к рабочему столу. Вы можете написать код с любого компьютера и даже протестировать результат прямо в браузере .
Бесплатные онлайн-генераторы кода помогут вам выполнить итерацию и быстро дополнить ваш код . Как только вы узнаете, какой код вам нужно сгенерировать, вам останется только найти подходящий инструмент для работы. Это 10 моих любимых инструментов для создания CSS , и все они абсолютно бесплатны.
Создавайте треугольники на чистом CSS с помощью этого бесплатного веб-приложенияСоздайте треугольники на чистом CSS с помощью этого бесплатного веб-приложения
Есть большой толчок к тому, чтобы сделать Интернет более удобным для CSS местом. В течение многих лет изображения всегда были … Читать далее
1. ПОДОЖДИТЕ! Анимация
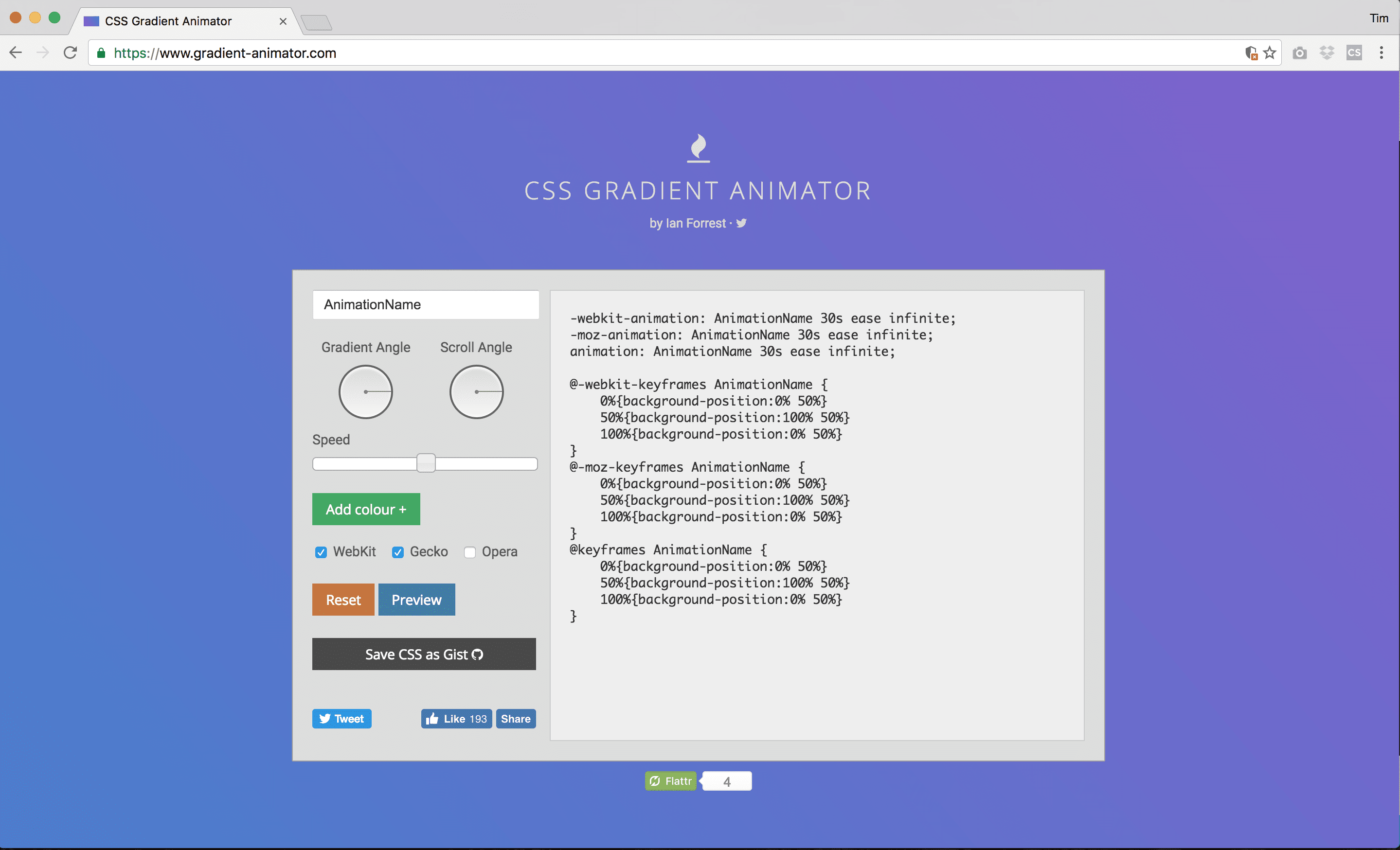
Никогда не было легко создать настраиваемых повторяющихся пауз между анимациями CSS. Но с ПОДОЖДИТЕ! Animate вы можете сгенерировать правильный код, чтобы этот небольшой прием работал должным образом. Это новое веб-приложение, с которым меня недавно познакомил его создатель Уилл Стоун.
Но с ПОДОЖДИТЕ! Animate вы можете сгенерировать правильный код, чтобы этот небольшой прием работал должным образом. Это новое веб-приложение, с которым меня недавно познакомил его создатель Уилл Стоун.
Все знают о переходах CSS и свойстве animation-delay. Однако это свойство задерживает анимацию только один раз в самом начале .
С ПОДОЖДИТЕ! Animate можно повторять анимацию до бесконечности с настраиваемой паузой между каждым повторением. Это действительно уникальный генератор кода CSS, и он предлагает эффективный способ создавать анимированные эффекты без написания кода с нуля .
2. Генератор CSS3
CSS3 Generator — более традиционный пример фрагментов кода, которые могут вам понадобиться в повседневных ситуациях.Веб-приложение CSS3 Generator имеет более 10 различных генераторов кода, в том числе для столбцов CSS, теней блоков и даже более нового свойства flexbox.
К сожалению, все веб-приложение является динамическим и работает на одной странице, поэтому постоянных ссылок на отдельные генераторы нет. Но им очень легко пользоваться, и он отлично работает во всех основных браузерах.
Но им очень легко пользоваться, и он отлично работает во всех основных браузерах.
На домашней странице вы просто выбираете, какой генератор хотите использовать, настраиваете некоторые переменные и копируете свой код. Вы получите все лучшие методы генерации кода в одном месте.
3. Градиенты ColorZilla
Пользовательские градиенты CSS — это всегда проблема. В Sass есть методы для создания собственных градиентных миксинов, которые отлично работают. Но если вы не используете Sass или вам нужен простой визуальный редактор, я рекомендую ColorZilla Gradient Editor.
Это совершенно бесплатно и имеет визуальный редактор , такой как Photoshop, для генерации кодов градиента. Вы можете перемещать ползунки вокруг поля градиента, чтобы изменить положение цвета и сгенерировать код CSS. В градиент можно добавлять и удалять цвета, а также изменять направление.
4. Набор типов CSS
Вы когда-нибудь хотели продемонстрировать некоторые типографские стили, чтобы посмотреть, как они выглядят? CSS Type Set — это сайт, который нужно использовать. Вы вводите текст и обновляете настройки для семейства шрифтов, размера шрифта, цвета, межбуквенного интервала и других подобных переменных.
Вы вводите текст и обновляете настройки для семейства шрифтов, размера шрифта, цвета, межбуквенного интервала и других подобных переменных.
Все отображается в реальном времени , поэтому вы можете увидеть, как текст на самом деле будет выглядеть на веб-странице. Единственным недостатком является ограничение на выбор шрифта . Было бы здорово, если бы вы тоже могли протестировать веб-шрифты Google.Для этого вы можете использовать Webfont Tester, но у него нет вывода CSS.
5. Наслаждайтесь CSS
Веб-приложение Enjoy CSS похоже на генератор кода и визуальный редактор в одном лице. Вы создаете элементы страницы , такие как кнопки и поля ввода, а применяете к ним настраиваемые свойства CSS3. С помощью всех популярных свойств CSS, включая переходы и преобразования, легко создать практически все, что вы можете себе представить.
Вы даже можете протестировать шрифты Adobe с различными текстовыми эффектами, чтобы увидеть, как они выглядят в браузере. Но лучшая функция — это галерея Enjoy CSS, в которой есть бесплатных фрагментов кода и предопределенных шаблонов для кнопок, входов и других подобных элементов.
Но лучшая функция — это галерея Enjoy CSS, в которой есть бесплатных фрагментов кода и предопределенных шаблонов для кнопок, входов и других подобных элементов.
6. Flexy Boxes
Если вы изо всех сил пытаетесь понять основы flexbox, вы можете попробовать использовать Flexy Boxes. Он охватывает различия между каждой версией flexbox и то, как механизмы рендеринга интерпретируют синтаксис.
Поскольку flexbox все еще нов, не так много веб-сайтов, использующих эти функции.Но как только вы поймете, как работают с , вам будет намного легче создавать проекты и проложить путь для будущего внедрения макетов CSS Flexbox.
7. CSSmatic
CSSmatic — это еще один веб-сайт с несколькими генераторами с четырьмя отдельными разделами : тени блока, радиусы границ, текстуры шума и градиенты CSS. У этого сайта меньше опций, чем у веб-приложения CSS3 Generator, но он также имеет URL-адреса отдельных страниц для таких инструментов, как генератор градиента. Это значительно упрощает добавление в закладки того, что вам нужно, и пропускает остальное.
Это значительно упрощает добавление в закладки того, что вам нужно, и пропускает остальное.
CSSmatic — один из немногих сайтов, который также включает генератор шума. Все создается локально, вы можете скопировать эскиз созданного фона из Thumbr и повторить его в CSS, используя свойства background-repeat и background-image .
8. Base64 CSS
Frontend-разработчики предпочитают код base64, а не традиционные образы из-за простоты использования и меньше хранилища файлов . Base64 CSS — это бесплатный генератор кода, который выводит необработанный код изображения base64 с дополнительными фрагментами для фоновых изображений CSS.
Вы просто загружаете файл со своего компьютера, а все остальное делает сайт. Это потрясающая стратегия для увеличения скорости сайта и уменьшения количества кэшированных элементов на странице.
9. Шаблонизация
Если вам не нравится использовать собственные фоновые изображения, почему бы не создать их? Patternify — это бесплатный генератор шаблонов CSS с полным визуальным редактором . Все управляется из вашего веб-браузера, поэтому все, что вам нужно, — это подключение к Интернету.
Все управляется из вашего веб-браузера, поэтому все, что вам нужно, — это подключение к Интернету.
Интерфейс дизайна паттернов несколько ограничен, потому что это генератор пикселей за пикселем. Так что, если вам нужен шумовой узор, вы, вероятно, захотите поискать в другом месте. Но Patternify автоматически выведет URL-адрес изображения и предоставит вам код base64 для копирования / вставки в ваш CSS.
10. Генератор кнопок CSS
Я сохранил лучшее напоследок с помощью этого бесплатного генератора кнопок CSS. У вас есть доступ к растущей библиотеке из настраиваемых кнопок, и коду CSS, используемому для их создания.Вы можете скопировать уже существующие кнопки , изменить их как шаблон или даже создать свои собственные кнопки с нуля . Визуальный редактор превосходен с множеством настраиваемых свойств CSS на выбор.
Заключительные слова
Эти бесплатные инструменты — лучшие из лучших, когда дело касается генерации кода. Другие ресурсы, такие как примеси Sass, могут помочь в этой работе, но веб-приложения доступны с любого компьютера с доступом в Интернет, поэтому эти инструменты гораздо более универсальны для проекта быстрой практики.
Другие ресурсы, такие как примеси Sass, могут помочь в этой работе, но веб-приложения доступны с любого компьютера с доступом в Интернет, поэтому эти инструменты гораздо более универсальны для проекта быстрой практики.
Не забудьте добавить в закладки свои избранные, а , если вы знаете какие-либо другие классные генераторы CSS, не стесняйтесь делиться в комментариях ниже.
HTML Table Styler ▦ CSS Generator
Див СтолШрифт
Грузия
Грузия
Палатино
Times New Roman
Arial
Ариал Черный
Comic Sans
Удар
Lucida Sans
Тахома
Требуше
Вердана
Курьер
Консоль Lucida
Бесплатные интерактивные интерактивные таблицы HTML и структурированная сетка div, а также генератор кода.
Выберите стиль из галереи и настройте параметры, чтобы получить коды HTML и CSS. Внизу страницы есть 3 редактора, которые показывают изменение кода и предварительного просмотра по мере изменения настроек на панели управления.
Как использовать CSS-стилист для таблиц
Сначала выберите стиль из галереи, который похож на ваш дизайн.
Выберите, хотите ли вы использовать теги HTML Table или структурированные теги Div в разметке, и настройте внешний вид своего дизайна с помощью палитры цветов, ползунков и флажков.Существует отдельное поле для стилизации всей таблицы, заголовка, тела и нижнего колонтитула.
Дальнейшие изменения можно внести в код или в редактор WYSIWYG. Измените любой из трех редакторов, и результат отразится на остальных. Не забудьте нажать кнопку «Применить CSS» при изменении кода CSS.
Между предварительным просмотром div и таблиц могут быть небольшие различия, которые можно настроить с помощью CSS.
Обратите внимание, что окончательный результат может немного отличаться, если вы опубликуете его на действующем сайте.
Другие функции
Этот онлайн-инструмент для стилизации таблиц позволяет сохранять / экспортировать текущие настройки в текстовом формате, который вы можете открыть / импортировать позже.
При необходимости используйте преобразователь таблицы в деление.
Онлайн-инструмент для создания CSS-кода критического пути | Бесплатное использование
Toggle Navigation Online Critical Path CSS GeneratorВоспользуйтесь нашим бесплатным онлайн-инструментом для создания Critical Path CSS , чтобы избежать всплеска нестилизованного контента (FOUC) и устранить блокировку рендеринга CSS в верхней части страницы содержание.Наш генератор критического пути извлечет CSS Critical Path (CPCSS) с ваших веб-страниц, чтобы вы могли вручную ввести его на свой сайт, страницу за страницей, с помощью дополнительных плагинов или попросить вашего разработчика жестко закодировать его на каждой странице или в CMS, чтобы разрешить использование пользовательских записей кода.
Сгенерированный критический путь CSS
Копировать в буфер обмена
Инструкции
- Скопируйте приведенный выше CSS критического пути в буфер обмена.
- Откройте веб-страницу в веб-редакторе
- Внутри … область вашего HTML, перед первым тегом вставьте набор совпадающих тегов .
- Вставьте CSS Critical Path (который вы скопировали на шаге № 1) между тегами стиля (которые вы создали на шаге № 3)
- Сохраните и загрузите веб-страницу на свой веб-сервер.
Оптимизация критического пути рендеринга для обеспечения почти мгновенной видимости вашего контента является мощным дополнением к вашему плану «максимальной оптимизации».Расстановка приоритетов для видимого контента — один из наиболее важных и эффективных методов веб-производительности, доступных для оптимизации доставки CSS .
Присоединяйтесь к нам, чтобы получить 14-дневную бесплатную пробную версию сегодняЕсли вы предпочитаете автоматизировать обнаружение и внедрение CSS Critical Path на весь свой веб-сайт, работающий на WordPress, вы можете подписаться на собственную подписку на наш Pegasaas Accelerator для оптимизации скорости веб-сайта служба. Pegasaas автоматизирует весь процесс оптимизации Critical Path CSS для всего вашего сайта, а также максимизирует вашу общую веб-производительность, чтобы добиться сокрушительной скорости сайта и показателей PageSpeed.
© 2017-2021 Pegasaas | Все права защищены.
Полная коллекция генераторов CSS »Автор CSS
Если вы фронтенд-разработчик, я почти уверен, что вы могли использовать генераторы CSS много раз. Генераторы CSS довольно удобны, они экономят время при разработке веб-сайта. Это экономит много времени в процессе разработки.
CSS вышел на новый уровень, jQuery был инструментом, который мы использовали для анимации и сложных динамических функций, связанных с пользовательским интерфейсом.Теперь это CSS , его легкий, быстрый и простой в разработке. Генераторы CSS упростят эту работу с помощью визуальных элементов управления. Есть много генераторов CSS доступно, таких как генераторы градиента CSS, генераторы анимации CSS, генераторы сетки CSS и многое другое.
См. Также: 25+ библиотек анимации CSS
Мы сделали отличный список из доступных инструментов для генератора CSS . Этот пост действительно станет настоящим сокровищем, если вы слишком часто занимаетесь разработкой сайтов.Некоторые из перечисленных ниже инструментов работают как по волшебству. Идите вперед и сгенерируйте CSS.
Расширенные генераторы CSS
Эти инструменты представляют собой универсальное решение для создания различных аспектов дизайна CSS, таких как макеты CSS-сетки, кнопки CSS, градиенты CSS, переходы CSS и т. Д. В этих инструментах есть все, что вы, вероятно, захотите для внешнего проекта.
selfCSS | WYSIWYG CSS-редактор
Источник
Генератор CSS3
Источник
EnjoyCSS
Источник
Генераторы CSS | GenerateIt
Источник
Интерактивная шпаргалка по CSS
Источник
Генераторы CSS | CSS-портал
Источник
Генератор CSS3 | CSS3Gen
Источник
Генератор CSS3 | CSS3 Maker
Источник
CSS3 Пожалуйста! | Кроссбраузерный генератор правил CSS3
Источник
CSS Click Chart
Источник
CSSmatic
Источник
Westciv
Источник
Детская площадка CSS3 | Майк Пластина
Источник
Генераторы | Покрытие
Источник
Лучший генератор CSS | Инструменты для веб-кода
Источник
AngryTools
Источник
Генераторы кода CSS
Источник
Бесплатный онлайн-генератор наборных стилей CSS3 | Ткачи
Источник
Генератор CSS3 | DS OverDesign
Источник
Создать CSS3
Источник
Генераторы CSS | Дудл Ботаник
Источник
Онлайн-редактор CSS | CSSMate
Источник
Чистый CSS
Источник
Генератор CSS3 | Создать CSS
Источник
Веб-инструменты
Источник
Генераторы анимации CSS
CSS-переходы теперь широко поддерживаются большинством браузеров.Переходы CSS заменяют тяжелый javascript; следовательно, скорость страницы быстро улучшается. CSS-анимацию создать непросто; вам нужен глубокий уровень понимания переходов CSS. Ниже мы собрали несколько отличных инструментов для генерации анимации CSS, которые сделают вашу работу более комфортной. Эти инструменты помогут вам создать сложный эффект перехода CSS всего за несколько кликов.
ПОДОЖДИТЕ Анимация
Источник
Генератор анимации ключевых кадров CSS3
Источник
Генератор CSS-анимаций | TheAppGuruz
Источник
Стили
Источник
Набор для анимации CSS | AngryTools
Источник
CSS-анимация | CSS3 Maker
Источник
Генератор анимации CSS3 | CSS3gen
Источник
Генератор анимации CSS3 | Инструменты для веб-кода
Источник
Генератор анимации CSS | Покрытие
Источник
CSS3 Анимации | Westciv
Источник
Генератор анимации CSS | CSS-портал
Источник
Ceaser | Инструмент CSS Easing Animation
Источник
Генераторы градиентов CSS
ИнструментыCSS Gradient Generator позволяют создавать красивые фоны CSS за секунды.Эти инструменты имеют красивый пользовательский интерфейс, который сделает вашу работу более удобной и точной.
Ultimate CSS Gradient Generator | ColorZilla
Источник
Генератор градиентов CSS
Источник
Генератор градиентов | Цветовой дизайнер
Источник
CSS Gradient Animator
Источник
Генератор градиентов
Источник
GradientFinder
Источник
uiGradients
Источник
Grad3: онлайн-генератор градиентов CSS3
Источник
Онлайн-генератор градиентов CSS | AngryTools
Источник
Генератор градиента CSS | CSSmatic
Источник
Генератор градиентов CSS | CSS-портал
Источник
Генератор градиентов CSS | Virtuosoft
Источник
Генератор градиентов CSS | CSS3 Завод
Источник
Создание градиентного фона CSS
Источник
Онлайн-генератор градиентов CSS
Источник
Линейные градиенты | Westciv
Источник
Генератор градиентов CSS3 | CSS3gen
Источник
Генератор красочного градиентного фона CSS
Источник
CSS Gradient | CSS3 Maker
Источник
Оттенок
Источник
Радуга.js
Источник
Генератор градиентов CSS | Дисплей встроенный
Источник
Простой визуальный редактор градиентов CSS
Источник
Генератор цветовых градиентов | ЦветHexa
Источник
Генератор градиентов Брайана Гринстеда
Источник
Радиальные градиенты
Источник
Уникальный генератор градиента
Источник
Генератор градиентов CSS | GenerateIt
Источник
Генератор градиентов CSS3 | ГРАДЦВЕТ
Источник
Генератор градиентов CSS3 | Многие инструменты
Источник
Генераторы кнопок CSS
CSS Button Generators — это ярлык для рабочего процесса фронтенд-разработки.Вам не нужно писать строки кода, вместо этого просто вводите некоторые значения, и эти инструменты создадут для вас красивые кнопки.
Генератор кнопок CSS3
Источник
Создание кнопок CSS
Источник
Генератор кнопок градиента CSS
Источник
Создание кнопок CSS3 | CSS-уловки
Источник
Генератор кнопок CSS
Источник
Генератор кнопок CSS
Источник
Генератор кнопок CSS
Источник
Генератор кнопок CSS
Источник
Генератор кнопок с призывом к действию
Источник
Da Button Factory
Источник
Пуленепробиваемые кнопки электронной почты
Источник
Генератор кнопок CSS3 | CSS-портал
Источник
CSS Drive Генератор кнопок CSS3
Источник
Генератор кода кнопки гиперссылки
Источник
Генератор кнопок CSS3 | Веб-инструменты
Источник
Конструктор кнопок для Android
Источник
BBG — Генератор кнопок начальной загрузки
Источник
Генератор кнопок CSS | Покрытие
Источник
Создатель кнопок Gradient CSS
Источник
Генераторы спрайтов CSS
Sprite не обязательно является новым понятием с точки зрения того, что такое спрайт.Что он делает, так это уменьшает количество запросов, которые браузер делает для более быстрой загрузки вашей страницы. Спрайт — это группа небольших изображений, объединенных в одно изображение для повышения производительности сайта. Создание и использование спрайтов на веб-сайте — непростая задача. Поэтому я рекомендую вам лучше полагаться на эти инструменты создания спрайтов CSS, и вы можете сэкономить много времени.
GoPng
Источник
Источник
ZeroSprites
Источник
Генератор спрайтов CSS
Источник
Sprite Cow | Создание CSS для листов спрайтов
Источник
Генератор спрайтов CSS
Источник
SpritePad
Источник
Генератор спрайтов Retina CSS
Источник
Онлайн-инструмент для создания CSS-спрайтов
Источник
SmartSprites
Источник
Генератор CSS-спрайтов | Toptal
Источник
Генератор спрайтов CSS | CSS-портал
Источник
Мгновенный спрайт
Источник
Генератор CSS-спрайтов | GiftOfSpeed
Источник
Создание спрайтов CSS
Источник
Генератор CSS спрайтов
Источник
Стежки
Источник
Spritemapper
Источник
Canvas: генератор спрайтов CSS
Источник
Генераторы макетов CSS
Генератор макетов CSS
Источник
Генераторы макетов | Столбец страницы
Источник
Генератор макетов CSS DIV
Источник
Генератор макетов Layzilla
Источник
Строитель YAML
Источник
Шаблон
Источник
Редактор макетов WYSIWYG
Источник
Генератор макетов CSS | CSS-портал
Источник
Генератор макетов CSS | Создатель CSS
Источник
Генератор макетов CSS | GenerateIt
Источник
Генератор макетов
Источник
Фирдаматик
Источник
Генератор кода шаблона CSS
Источник
Коробочки
Источник
CSS Source Ordered Variable Border 1-3 Columned Page Maker
Источник
>
Генераторы сетки CSS
Сетка
Источник
AnyGrid
Источник
Калькулятор адаптивной сетки
Источник
ZURB CSS Grid Builder
Источник
Гридпак
Источник
СЕТКА
Источник
Генератор компоновки сетки
Источник
Ответить
Источник
960 Сетка
Источник
Построитель сетей YUI
Источник
игровая площадка grid-kiss
Источник
Генератор CSS сетки чертежей
Источник
Сетка 1200 пикселей
Источник
Глубокая сетка
Источник
Сетка Авроры
Источник
Дизайнер сеток
Источник
Grid Builder | GenerateIt
Источник
Генераторы CSS Flexbox
Сборка с Flexbox
Источник
Коробки Flexy
Источник
Webflow | Конструктор гибких боксов Visual CSS
Источник
Интерактивный генератор Flexbox
Источник
Flexplorer
Источник
Игровая площадка Flexbox
Источник
Фибоначчи | Композитор Flexbox
Источник
CSS Flexbox Пожалуйста!
Источник
Генератор Flexbox | Дудл Ботаник
Источник
Тестирование правил CSS Flexbox
Источник
Онлайн-генератор Flexbox CSS | UI RockStar
Источник
Генератор кода CSS FlexBox
Источник
Генераторы таблиц CSS
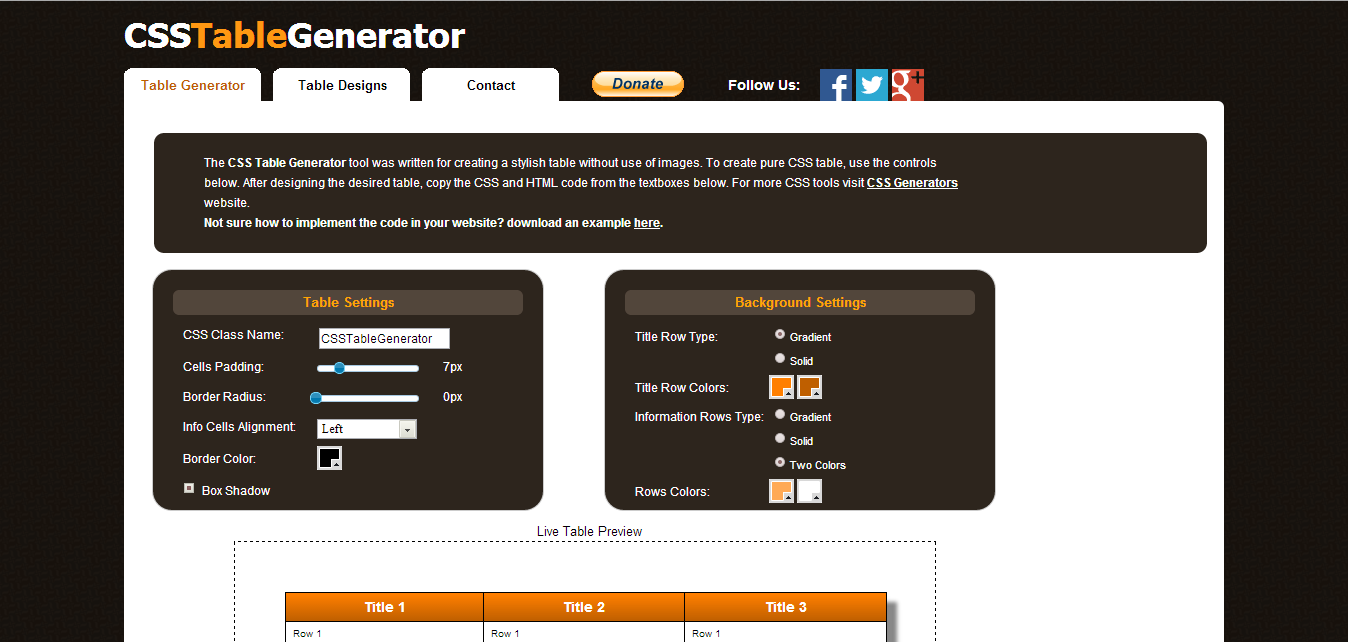
Стилист для HTML-таблиц
Источник
Генератор стилей HTML-таблиц
Источник
Инструмент для создания адаптивных таблиц
Источник
Генератор HTML-таблиц
Источник
Табулизатор | Генератор шаблонов таблиц HTML-CSS в Интернете
Источник
Генератор HTML-таблиц | Quackit
Источник
Генератор HTML-таблиц | TextFixer
Источник
Генератор HTML-таблиц | СтолыГенератор
Источник
Генератор таблиц CSS | CSSDeck
Источник
Генератор HTML-таблиц | HTML-очиститель
Источник
Генератор таблиц CSS3
Источник
Генератор адаптивных таблиц
Источник
Мастер стилей границ таблиц HTML и CSS
Источник
Генератор HTML-таблиц | RapidTables
Источник
Генераторы теней текста CSS
Генератор теней текста CSS | EnjoyCSS
Источник
Генератор теней текста CSS3 | CSS3gen
Источник
Генератор теней текста CSS3 | CSS-портал
Источник
Тени текста | Westciv
Источник
Генератор теней текста CSS3
Источник
Генератор теней текста CSS | AngryTools
Источник
Генератор теневого кода текста CSS3
Источник
Тень текста CSS
Источник
Генератор теней текста CSS | Colorify
Источник
Генератор теней текста CSS3 | CSS3 Studio
Источник
CSS3 Text Shadow | CSS3 Maker
Источник
Генератор теней текста CSS | Изготовление CSS
Источник
Генератор текста и тени CSS
Источник
Онлайн-генератор текстовых теней CSS
Источник
Генератор теней текста CSS3 | Инструмент CSS
Источник
Генератор теней текста CSS3 | Инструменты для веб-кода
Источник
Генератор теней текста CSS | Покрытие
Источник
Генератор теней текста CSS | GenerateIt
Источник
CSS @ font-face Генераторы
Генератор веб-шрифтов
Источник
Генератор шрифтов Squirrel Webfont
Источник
Генератор начертаний шрифтов | Все Шрифты
Источник
Font2Web
Источник
Flaticon @ Генератор шрифтов
Источник
Трансфонтер | Онлайн @ font-face Generator
Источник
@ Генератор шрифтов
Источник
Бесплатный онлайн-конвертер шрифтов
Источник
Генераторы радиуса границы CSS
Генератор CSS радиуса границы
Источник
Генератор радиуса границы CSS
Источник
Генератор CSS для радиуса границы | CSSmatic
Источник
Генератор радиуса границы CSS3 | CSS3gen
Источник
Генератор радиуса границы CSS3 | Manytools
Источник
Генератор радиуса границы CSS | Angrytools
Источник
Генератор границ и радиусов CSS3 | Веб-инструменты
Источник
CSS Генератор радиуса границы | MDN
Источник
Генератор радиуса границы CSS | CSS Завод
Источник
Радиус границы CSS | CSS3maker
Источник
Генератор радиуса границы CSS3 | CSSReflex
Источник
Генератор радиуса границы CSS | Скриптун
Источник
Генератор радиуса границы CSS | Разработчики CSS3
Источник
Генератор радиуса границы
Источник
CSS-стиль границы и генератор радиуса границы
Источник
Генератор радиуса границы CSS | Quocbb
Источник
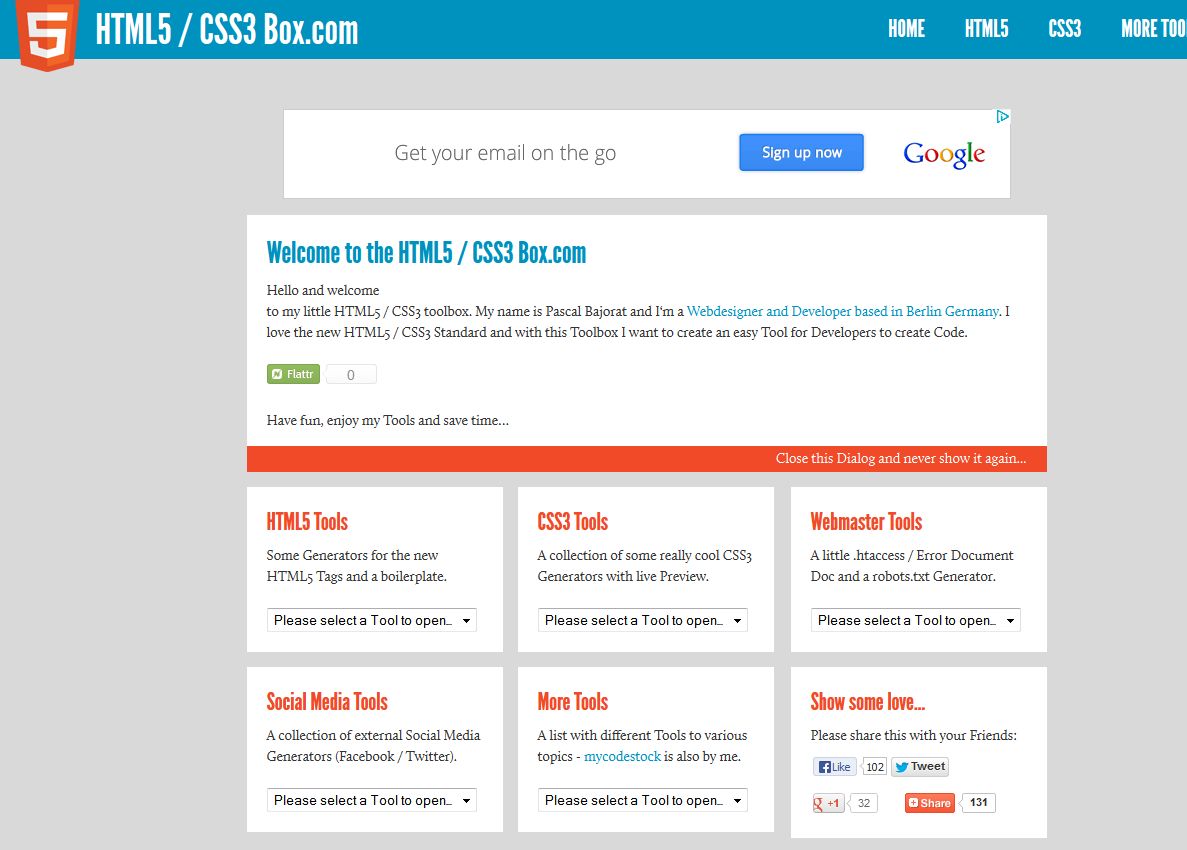
Генератор радиуса границы CSS3 | HTML5 / CSS3 Box
Источник
Генератор радиуса границы CSS3 | Инструменты для веб-кода
Источник
Генератор CSS радиуса границы
Источник
Онлайн-генератор радиуса границы CSS | Пользовательский интерфейс RockStar
Источник
Генераторы теней CSS Box
CSS Box Shadow
Источник
Нейморфизм / Генератор теней CSS Soft UI
Источник
CSS3 Кроссбраузерный генератор теней
Источник
Генератор CSS Box Shadow | CSSmatic
Источник
Генератор тени блока CSS | MDN
Источник
Генератор теней CSS3 Box | CSS3gen
Источник
Генератор теней CSS Box | AngryTools
Источник
Генератор теней CSS3 Box | Веб-инструменты
Источник
Генератор теней CSS3 Box | CSS-портал
Источник
Генератор теней CSS Box | Разработчики CSS3
Источник
Генератор теней коробки | CSS3 Maker
Источник
Генератор теней коробки | Westciv
Источник
Генератор CSS Box-Shadow
Источник
Генератор теней CSS Box
Источник
Генератор теней CSS3 Box | Manytools
Источник
Генератор CSS Box Shadow
Источник
Генератор теней CSS Box | Minimamente
Источник
Генератор тени CSS3 | CSS3 Studio
Источник
Генератор теней CSS Box | Покрытие
Источник
Генератор теней CSS Box | Изготовление CSS
Источник
Онлайн-генератор теней CSS Box
Источник
Генератор теней CSS3 Box | HTML5 / CSS3 Box
Источник
Генератор теней CSS3 Box | CSSReflex
Источник
Генератор теней CSS Box | css3portal
Источник
Генератор теней коробки | Talesoft
Источник
Генераторы преобразований CSS
Генератор преобразований CSS | AngryTools
Источник
Генератор преобразований CSS | CSS3 Maker
Источник
Генератор преобразований CSS | CSS3Gen
Источник
Преобразование CSS | Westciv
Источник
Генератор преобразований CSS3 | CSSReflex
Источник
Генератор преобразований CSS3 | Инструменты для веб-кода
Источник
Генератор преобразований CSS3 | CSS3 Studio
Источник
Онлайн-генератор CSS преобразований
Источник
Генератор преобразований CSS3
Источник
Генераторы переходов CSS
Генератор переходов CSS | Изготовление CSS
Источник
Генератор переходов CSS | CSS3 Maker
Источник
Генератор переходов CSS | CSS3gen
Источник
Генератор переходов CSS | AngryTools
Источник
Генератор переходов CSS | HTML5 / CSS3 Box
Источник
Генератор переходов CSS | Разработчики CSS3
Источник
Генератор переходов CSS3 | Инструменты для веб-кода
Источник
Генераторы CSS RGBA
Генератор CSS3 RGBA | CSSReflex
Источник
Генератор RGBA | Дудл Ботаник
Источник
Генератор CSS RGBA | CSS3 Maker
Источник
Генератор CSS3 RGBA | CSS-портал
Источник
CSS RGBA | Разработчики CSS3
Источник
Калькулятор цветов HEX 2 RGBA
Источник
Генератор CSS3 RGBA | ByTutorial
Источник
Генератор CSS3 RGBA | HTML5 / CSS3 Box
Источник
Генераторы нескольких столбцов CSS
Генератор многоколоночного макета CSS3
Источник
Генератор с несколькими колоннами
Источник
Онлайн-генератор нескольких столбцов CSS
Источник
Генератор нескольких столбцов CSS3 | CSS3gen
Источник
Генератор нескольких столбцов CSS3 | Дудл Ботаник
Источник
Генератор нескольких столбцов CSS3 | HTML5 / CSS3 Box
Источник
Многоколоночный генератор CSS3 | CSSReflex
Источник
Многоколоночный генератор CSS3 | Dji
Источник
Генератор нескольких столбцов CSS3 | ByTutorial
Источник
Многоколоночный генератор CSS3 | Создать CSS
Источник
Генераторы шаблонов CSS
Шаблонизатор | Инструмент для создания узоров полос
Источник
Галерея шаблонов CSS3
Источник
BG MixMaster 90 | CSS Background Grid / Pattern Generator
Источник
Генератор фоновых узоров CSS
Источник
Генераторы меню CSS
CIRCULUS SVG | Генератор кругового меню SVG
Источник
CSS MenuMaker
Источник
Генератор меню CSS3 | CSS-портал
Источник
Бесплатный генератор выпадающего меню CSS | Меню на чистом CSS
Источник
Меню начальной загрузки
Источник
Онлайн-генератор выпадающих меню
Источник
Конструктор меню CSS
Источник
Бесплатный конструктор меню CSS | CSS3 Меню
Источник
Онлайн-генератор меню | IzzyMenu
Источник
Бесплатный генератор выпадающего меню CSS | Легкий создатель меню CSS
Источник
CSS Меню | Swimbi
Источник
Только меню Css
Источник
Генератор меню CSS | GenerateIt
Источник
Генераторы ленты CSS
Генератор ленты CSS
Источник
Генератор ленты CSS | GenerateIt
Источник
Форма ленты на основе CSS3 | EnjoyCSS
Источник
Генератор трехмерных лент | CSS3d
Источник
Генератор диагональной ленты
Источник
Генератор ленты | Дудл Ботаник
Источник
Генератор ленты CSS | CSS-портал
Источник
Генератор CSS для ленточных баннеров | Создать CSS
Источник
Генератор лент на чистом CSS «Для меня на GitHub»
Источник
CSS Генераторы закругленных углов
CssRound | Генератор CSS3 со скругленными углами
Источник
Генератор закругленных углов CSS3 | CSS-портал
Источник
CSS Генератор скругленных углов | GenerateIt
Источник
Генератор со скругленными углами | Веб-инструменты
Источник
Генератор закругленных углов CSS | 99Веб-инструменты
Источник
Генератор закругленных углов CSS3 | GenerateIt
Источник
CSS Генераторы с перекидным переключателем
CSS Генератор перекидного переключателя | CSS-портал
Источник
Генератор HTML5-CSS3 с перекидным переключателем | Proto.io
Источник
Генератор с перекидным переключателем | Дудл Ботаник
Источник
Кнопка тумблера CSS3 | HTML Лев
Источник
Стильные кнопки переключения CSS | CSSDeck
Источник
Генераторы фильтров изображений CSS
CSSфильтр-генератор
Источник
cssFilters
Источник
Генератор фильтров CSS | CSS-портал
Источник
Фильтры CSS
Источник
Генератор фильтров изображений CSS | Простой CSS
Источник
Генератор фильтров CSS | Дудл Ботаник
Источник
Генератор фильтров CSS | Покрытие
Источник
Генератор фильтров CSS | Angrytools
Источник
Генератор CSS с эффектом фильтра изображения | Создать CSS
Источник
Генераторы поворота текста CSS
Генератор поворота текста CSS3 | CSS-портал
Источник
Вращение текста CSS | CSS3 Maker
Источник
Генератор поворота текста CSS | Modmacro
Источник
Поворот текста | Дудл Ботаник
Источник
Генератор текста CSS в путь | CSSWARP
Источник
CSS Arrow Please
Источник
Подсказка CSS
Источник
Создание подсказок CSS3
Источник
Генератор всплывающих подсказок на чистом CSS
Источник
Генератор всплывающих подсказок | Дудл Ботаник
Источник
Генератор всплывающих подсказок CSS | CSS-портал
Источник
Генератор фрагментов кода всплывающей подсказки CSS SPAN
Источник
Онлайн-генератор всплывающих подсказок на чистом CSS
Источник
Подсказка CSS
Источник
CSS3 Бесплатный онлайн-генератор всплывающих подсказок | DZS
Источник
Генераторы пикселей CSS
Пикселатор
Источник
Генератор одноэлементных CSS-пикселей
Источник
Pixel Art в CSS
Источник
Генератор пиксельных изображений на холсте Box-shadow
Источник
piCSSel Art
Источник
PNG Пиксель | Прозрачный Base64 PNG Pixel Generator
Источник
Генераторы треугольников CSS
Генератор треугольников CSS
Источник
Генератор треугольников CSS | юкулеле
Источник
Генератор треугольников CSS | DesignyourCode
Источник
Треугольная рамка CSS
Источник
Генератор треугольников CSS | Дудл Ботаник
Источник
Генераторы руководств по стилям CSS
Aigis | Генератор руководств по стилям CSS
Источник
KSS | Таблицы стилей Knyle
Источник
Руководство по стилям узлов KSS
Источник
StyleDocco
Источник
Голограмма
Источник
Ядро
Источник
MDCSS
Источник
Styledown
Источник
Генератор руководств по стилям SC5
Источник
Руководство по стилю Yelp
Источник
LivingStyleGuide
Источник
Atomic Docs
Источник
«Стили меня» | Генератор онлайн-руководств по стилю
Источник
Генератор руководств по стилям Markdown
Источник
Stylemark
Источник
Документы CSS
Источник
Изготовитель
Источник
Руководство по стилю Frontify
Источник
Лаборатория выкройки
Источник
Источник | Гид по стилю жизни Платформа
Источник
Другие генераторы CSS
ModQ | Генератор запросов модов CSS
Источник
Seotopper | Генератор SEO
Источник
Как центрировать в CSS
Источник
CSS Inject | CSS-ориентированный генератор букмарклетов
Источник
CSS В изобилии | Генератор кода CSS3
Источник
Генератор штрих-кода CSS (UPC-A)
Источник
Геродот | Генератор документации
Источник
Генератор паролей
Источник
Chewingum | Генератор документации для библиотеки шаблонов
Источник
Стили слоя
Источник
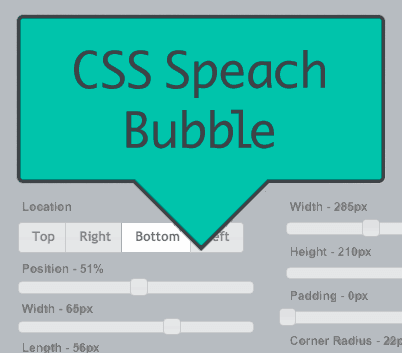
Барботер | Генератор речевых пузырей CSS
Источник
Генератор шестиугольников CSS
Источник
Генератор пиксельных карт | amCharts
Источник
лоремпиксель | Генератор изображений-заполнителей
Источник
Clippy | Создание контуров клипов CSS
Источник
Генератор кадров CSS
Источник
Генератор граничных изображений
Источник
Палитра цветов HSL
Источник
Набор типов CSS
Источник
Генератор CSS критического пути
Источник
CSS Color Gradient Generator: красивые градиенты бесплатно
Что такое цветовой градиент?
Цветовой градиент — это постепенное смешение двух или более цветов.Обычно градиент определяется двумя определяемыми пользователем цветами, и компьютер автоматически вычисляет все цвета между ними. Цветовые градиенты могут состоять из двух или более используемых цветов. В коде CSS для веб-сайтов вы можете определять линейные и радиальные градиенты. Линейный цветовой градиент смешивает цвета по прямой линии и приводит к постепенному переходу цвета от одной точки к другой. Радиальный цветовой градиент смешивает цвета по кругу и приводит к цветовому переходу, исходящему из определенной точки.
Как создать хороший цветовой градиент CSS
Обычно дизайнер вручную выбирает два или более цветов для создания цветового градиента. Это требует дизайнерского опыта и хорошего взгляда на цветовую гармонию. Наш генератор цветовых градиентов использует алгоритмов цветовых градиентов нашего создателя логотипов My Brand New Logo, который автоматически создает красивых и хорошо сбалансированных цветовых градиентов . Вам просто нужно выбрать один цвет, и наш генератор градиентов автоматически сгенерирует красивый градиент на его основе.За кулисами происходит много науки о цвете, но будьте уверены, ваш цветовой градиент всегда выглядит хорошо.
Стили цветового градиента
Наш генератор фонового градиента CSS автоматически создает цветовой градиент на основе выбранного вами цвета. У нас есть разные стили градиентов. Стиль света создает цветовой градиент, который выглядит так, как будто он подсвечивается источником света. Идеально подходит для придания блеска вашим цветам. Deep style развивает эту концепцию и добавляет больше оттенков в цветовую гамму.Модель в стиле радуги идеально подходит для более светлых тонов, чтобы создать имитацию перламутра. А интенсивный стиль создает интенсивный, глубокий и насыщенный цветовой градиент.
Регулировка градиента цвета
Выбрав цвет, вы можете перетащить ползунки, чтобы настроить градиент. Первый ползунок регулирует величину градиента. Второй ползунок управляет вращением цветового градиента. Вы можете использовать это, чтобы имитировать источник света. Третий ползунок переключается из линейного режима в радиальный.
Если вас устраивает градиент, получите ваш код CSS , скопировав сгенерированный код цветового градиента CSS. Поместите его в свой собственный код CSS, чтобы получить точно такой же градиент в собственном веб-дизайне.
Советы по дизайну цветового градиента
Если вы хотите создать логотип с цветовым градиентом, мы подготовили для вас несколько рекомендаций:
перейдите к рекомендациям по цветовому градиенту
Генератор форм CSS
Инструмент «Генератор фигур CSS» поможет вам легко создавать фигуры с помощью интерфейсов слайдеров и автоматически создавать для вас HTML и CSS.
Генератор формы позволяет изменять:
- Высота и ширина
- Набивка
- Вращение
- перекос
- Выбор позиции
- Цвета
- Граница
Шаблоны
Этот инструмент начинается с вкладки шаблонов, которая позволяет вам выбрать форму для использования в качестве основы, которую вы можете настроить. Формы, которые вы можете выбрать с самого начала:
- Квадрат
- Прямоугольник
- Параллелограмм
- Бриллиант
- Трапеция
- Треугольник
- Круг
- овал
- Pacman
Чтобы использовать любую из этих форм, вам просто нужно щелкнуть по форме, которую вы хотите использовать.Это изменит форму предварительного просмотра в верхней части экрана и изменит все ползунки на значения, необходимые для создания выбранной формы.
Размер
Следующая вкладка предназначена для размера, это позволит вам изменить высоту, ширину и отступы, чтобы создать область именно того размера, который вам нужен.
Есть ползунки поворота и наклона для изменения угла формы.
Фон
Вкладка «Фон» позволяет легко изменить цвет фона создаваемой фигуры.Здесь у вас есть возможность выбрать любой цвет, который вы хотите, с помощью палитры цветов на экране.
Граница
Многие фигуры создаются путем изменения различных сторон границ фигур, здесь вы можете полностью контролировать все 4 стороны границ.
Некоторые фигуры должны иметь прозрачный фон для правильной работы, например, треугольные фигуры должны иметь нижнюю границу, а затем установить прозрачность левой и правой границ.
Это показывает, насколько легко в CSS создавать некоторые формы, просто установите нижнюю границу на высоту треугольника с цветом фона, а затем установите левую и правую границы на половину высоты треугольника с прозрачным фоном. .
.css-Shapes-треугольник {
высота: 0 пикселей;
ширина: 0 пикселей;
border-left: 100 пикселей сплошной прозрачный;
border-right: 100 пикселей сплошная прозрачная;
нижняя граница: 200 пикселей твердое тело # 428bca;
}
HTML и CSS
При изменении параметров инструмента он автоматически изменяет форму предварительного просмотра вверху страницы.Это также изменит HTML и CSS на этой вкладке, что позволит вам легко скопировать код в собственное приложение, чтобы использовать созданную вами форму.
Попробуйте этот инструмент и создайте свои собственные формы CSS.
Подпишитесь на бесплатную пробную версию
Присоединяйтесь к членству Coveloping от & dollar; 4.99 в месяц и получите первый месяц бесплатно, отмените в любое время
Начать сейчас
Нужна помощь с вашим сайтом? Нанять внештатного сотрудника — заполните нашу быструю форму с вашими требованиями, и мы свяжемся с вами с оценкой и наличием. Узнать больше…
.