Сделать, чтобы фон не повторялся
Меню
Наши новости
Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить — становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
Видео уроки
Разместить статью у нас на сайте.
Популярные статьи
Наш опрос
| Помогли мы вам |
Наши новости
РЕКЛАМА
27-03-2016, 11:24
Сделать, чтобы фон не повторялся — «Фоновая картинка»
| Internet Explorer | Chrome | Opera | Safari | Firefox | iOS | |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить фоновую картинку так, чтобы она не повторялась по горизонтали и вертикали.
Решение
Используйте свойство background со значением no-repeat для селектора body.
Описание
По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой на всём поле веб-страницы. Однако такое поведение фона не всегда требуется, поэтому на помощь придёт значение no-repeat, добавляемое к стилевому свойству background.
Однако такое поведение фона не всегда требуется, поэтому на помощь придёт значение no-repeat, добавляемое к стилевому свойству background.
Общий синтаксис в этом случае будет следующий.
<style>
body { background: url(путь к графическому файлу) no-repeat; }
</style>В данном случае фон добавляется к веб-странице, исходно располагаясь в левом верхнем углу окна браузера и отображается единственный раз, т.е. без повторений. В примере 1 показано, как это сделать конкретно.
Пример 1. Фон веб-страницы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фон</title>
<style>
body {
background: url(images/bg2.png) no-repeat; /* Параметры фона */
}
</style>
</head>
<body>
<p>Содержимое веб-страницы</p>
</body>
</html>Результат данного примера показан на рис. 1.
1.
Рис. 1. Фоновая картинка на веб-странице без повторения
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Еще новости по теме:
Другие новости по теме:
Комментарии для сайта CackleИзображение или фоновое изображение?
Изображение или фоновое изображение?Когда следует использовать…
Вы можете отобразить изображение на веб-странице с помощью тега HTML или добавив изображение в качестве фона другого элемента HTML с помощью background-image CSS правило. Как сделать этот выбор? Краткий ответ: один связан с содержанием, другой с дизайном.
Краткий ответ: относится к содержанию, background-image относится к дизайну.
У вас часто возникает соблазн использовать CSS-свойство background-image из-за того, насколько легко управлять поведением изображения внутри его контейнера: вы можете сделать так, чтобы оно содержалось внутри родительского контейнера или покрывало его, и точно расположите его, задав начальную точку и значения верхнего и левого смещения. Но выбирать между использованием HTML-тега или CSS-свойства background-image не следует из-за этого.
Но выбирать между использованием HTML-тега или CSS-свойства background-image не следует из-за этого.
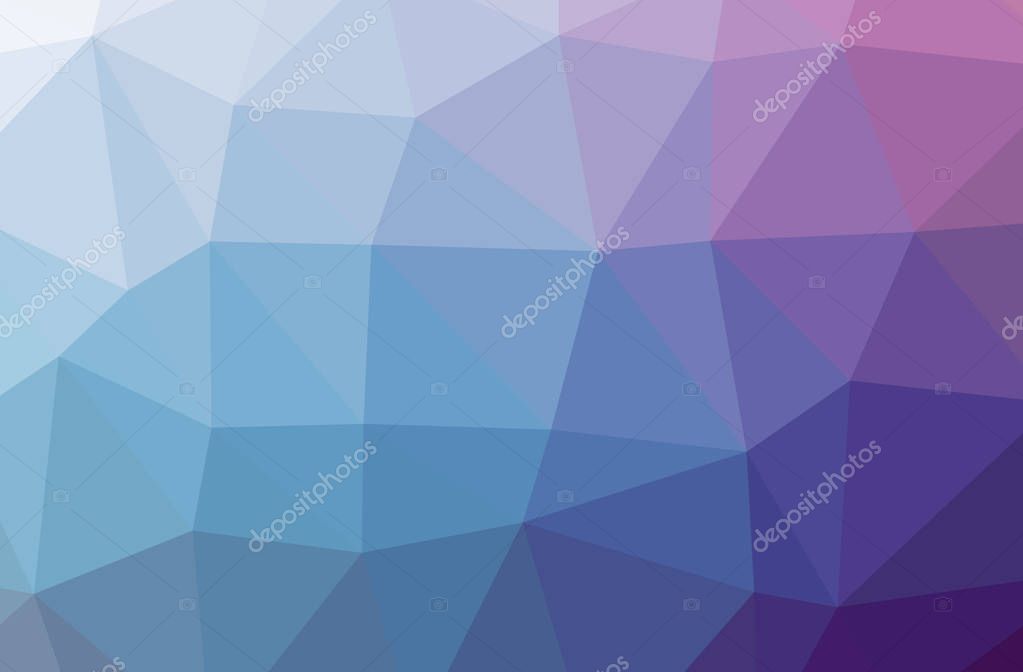
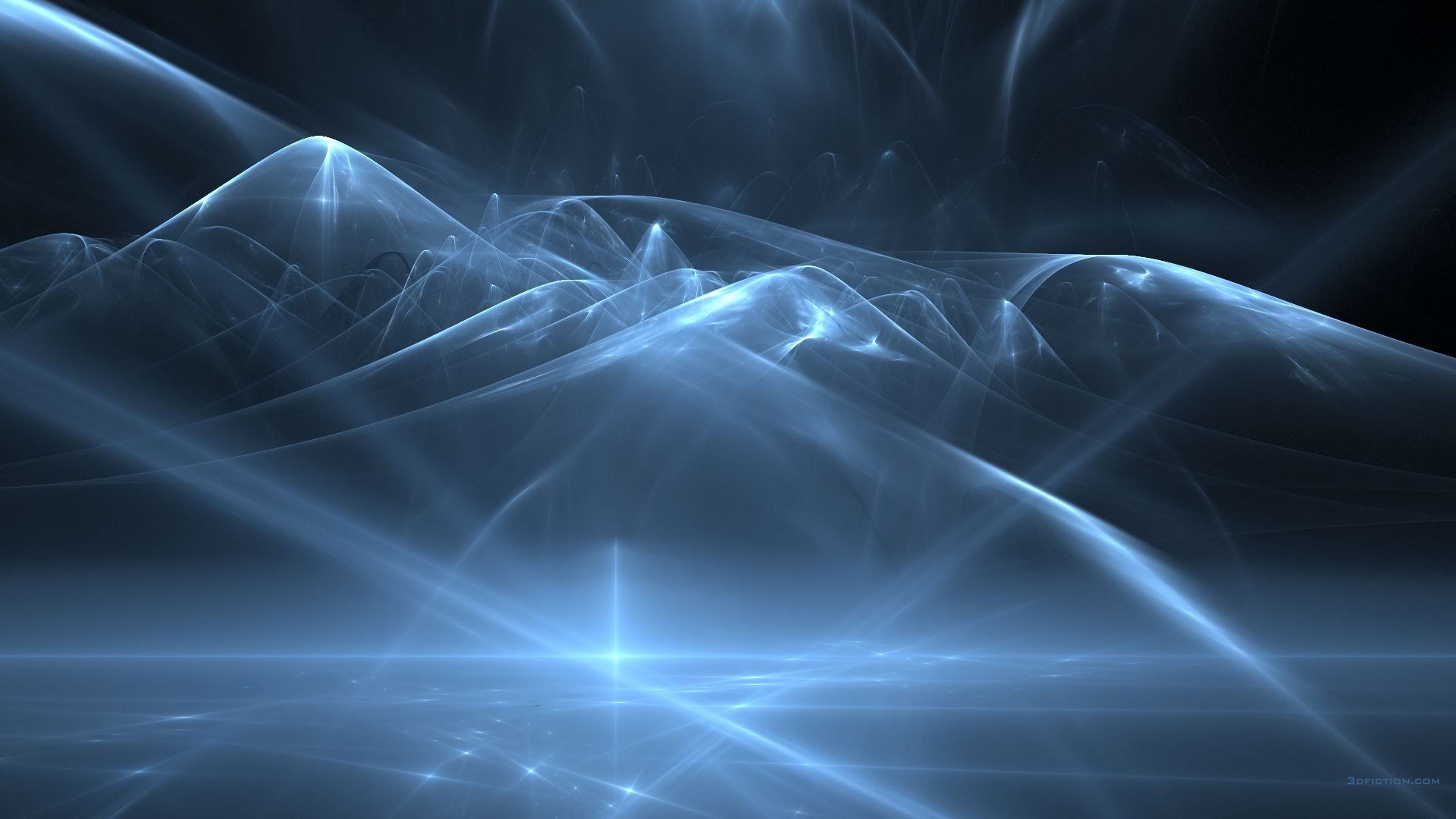
Изображение заголовка здесь является украшением. Это не часть сообщения документа, это необязательно. Он должен использовать CSS-свойство background-image.
Здесь изображение заголовка является иллюстрацией сообщения документа. Это необходимо для содержания. Это должно быть изображение, объявленное в файле HTML с помощью тега .
Многоликое возвращение
ЭКТАР 120 Фильм
Вы забыли об этом, но оно никогда не забыло о вас. Помнить? Он размером с ладонь.
Стреляй от бедра
Старые рефлексы мгновенно возвращаются. Снова мастер стрельбы от бедра, будь осторожен, наберись терпения…
Дальномер!
Без заднего экрана. Приклейте взгляд к телу. И это не засчитывается в ваше экранное время
Многоликое возвращение
ЭКТАР 120 Фильм
Вы забыли об этом, но оно никогда не забыло о вас. Помнить? Он размером с ладонь.
Стреляй от бедра
Старые рефлексы мгновенно возвращаются. Снова освойте стрельбу от бедра, будьте осторожны, наберитесь терпения…
Дальномер!
Живите своими фотографиями. И это не засчитывается в ваше экранное время
Изображения выше иллюстрируют каждый из 3 пунктов. Они являются частью контента, они используют тег и свойство CSS, подходящее для объектов, со значением, чтобы заполнить их родительский контейнер.
Здесь изображения просто иллюстрируют спецификации, они являются скорее частью дизайна страницы, чем реальным содержанием. Они объявляются с помощью CSS-свойства background-image, что позволяет накладывать их друг на друга и повторять как узор.
Основные различия между HTML-тегом
Изображение, использующее HTML-тег
, является частью HTML-документа. Он по-прежнему является частью документа, когда страница распечатывается или читается с помощью программы чтения с экрана — программы, используемой людьми с ограниченными возможностями, или программы чтения RSS-каналов, или когда документ отображается без поддержки CSS.
 HTML-элемент
HTML-элемент может иметь атрибут Alt.
Изображение, использующее свойство background-image CSS, не является частью документа. Он существует только в файле CSS. Он никогда не загружается, CSS не интерпретируется, он также никогда не индексируется поисковой системой. Как часть CSS, он считается менее важным элементом, необходимым только для макета или оформления. Это не должно иметь первостепенное значение для смысла документа. Изображение, отображаемое через CSS, не может иметь атрибут Alt.
Пример использования HTML-тега
Изображение важно для смысла документа. Он непосредственно иллюстрирует тему или продукт и/или упоминается в тексте документа. Это также гарантирует, что ваше изображение, его альтернативный заголовок и текст будут проиндексированы поисковыми системами.
Используйте
с атрибутом alt, если изображение является частью контента, например логотипом, диаграммой или человеком, имеющим отношение к контенту.

Используйте
вместе с альтернативным заголовком и текстом, когда изображение имеет важное семантическое значение, например значок предупреждения. Это гарантирует, что значение изображения может быть передано во всех пользовательских агентах, включая программы чтения с экрана.
Используйте
, если вы полагаетесь на масштабирование браузера для отображения изображения пропорционально размеру текста.
Использование тега
вместо фонового изображения CSS может значительно повысить производительность анимации поверх фона.
Пример использования свойства CSS background-image
Если это не часть контента, а украшение, например размытый фон или стоковое фото людей, которые просто злятся или счастливы. Эти изображения подкрепляют идею темы страницы или служат украшением, но вряд ли они необходимы для ее понимания.
Когда вам нужно, чтобы изображение повторялось/зацикливалось, по горизонтали, вертикали или по обоим направлениям, например, для создания графической линии или для рисования элемента с бесшовной текстурой.
 и т. д.
и т. д.Фоновые изображения можно использовать в сочетании с background-color, background-repeat, background-attachment, background-position и background-blend-mode.
Вариантов использования фоновых изображений немного. Раньше их было больше из-за опций, предоставляемых CSS-свойством background-size, но теперь такое же управление возможно для изображений с использованием HTML-тега со свойством object-fit CS.
Как управлять расположение изображений?
Управление положением изображения с помощью свойств фона CSS
Все эти свойства поддерживаются пользовательским интерфейсом дизайнера Webflow на панели «Стиль».
Свойство CSS background-image используется для вызова файла с использованием URL-адреса
CSS background-position используется для установки исходной точки, например. по центру и точное положение от начала координат.
Свойство CSS background-repeat определяет, повторяется ли изображение, и хо, например.
 без повторов или повтор-х .
без повторов или повтор-х . Свойство CSS background-size определяет поведение изображения, например. содержат или крышку .
Свойство CSS background-attachment определяет, является ли положение изображения фиксированным или нет.
Управление положением изображения с помощью HTML-тега
Свойство CSS object-fit используется для определения поведения изображения внутри его контейнера. например содержат или крышку .
CSS-свойство background-position используется для установки исходной точки, например. по центру и точное положение от начала координат.
Изображение с тегом
не может повторяться и не может быть исправлено в зависимости от тела, как это делают фоновые изображения.
Свойство background-position еще не поддерживается. По умолчанию значение img-positionvalue, если оно не объявлено, равно 50 % 50%, что означает, что ваше изображение масштабируется от центра. Вы можете легко добавить собственное правило CSS, чтобы решить эту проблему. В приведенном ниже примере правило CSS указывает изображению увеличивать масштаб от верхнего левого угла.
Вы можете легко добавить собственное правило CSS, чтобы решить эту проблему. В приведенном ниже примере правило CSS указывает изображению увеличивать масштаб от верхнего левого угла.
Решено: используйте фоновое изображение в HTML-тексте
Информационный бюллетень сообщества и предстоящие события за май 2023 г.
Добро пожаловать в наш Информационный бюллетень сообщества за май 2023 г. наших участников в сообществах Biz Apps. Если вы новичок в этой группе LinkedIn, обязательно подпишитесь здесь, в новостях и объявлениях, чтобы быть в курсе последних новостей от нашей постоянно растущей сети участников, которые «изменили свое представление о коде». ПОСЛЕДНИЕ НОВОСТИ
«Понедельники в Microsoft» в прямом эфире на LinkedIn — 8:00 по тихоокеанскому стандартному времени — понедельник, 15 мая — выпейте утренний кофе в понедельник и присоединяйтесь к главным менеджерам программы Хизер Кук и Каруане Гатиму на премьере эпизода «Понедельники в Microsoft»! Это шоу положит начало запуску нового канала сообщества Microsoft в LinkedIn и охватит целый ряд горячих тем из #PowerPlatform, #ModernWork, #Dynamics365, #AI и всего, что между ними.



