15 потрясающих анимированных эффектов для текста на CSS
Красивый текст и типографика способны сделать Ваш сайт более привлекательным. В веб — дизайне CSS позволяет сделать более интересные эффекты с текстом, при этом вообще не использовать графические редакторы и скрипты. С помощью CSS Вы можете добавить тексту множество различных эффектов, тем самым оживить его.
И для того чтобы это продемонстрировать, представляю Вам подборку из 15 эффектов для текста, которые сделаны только с помощью CSS, но некоторые примеры всё же использовали не большие скрипты.
Спасибо большое http://www.hongkiat.com и обязательно посмотрите следующее:
- Скачать 20 новейших плагинов на JQuery и CSS3 за 2015 год
- Макеты, иконки, шаблоны и ещё множество крутых штук за февраль 2015
- Эффекты для ссылок, картинок и блоков на Вашем сайте с JQuery и CSS3
- Крутые CSS3 штуки для веб — мастера совершенно бесплатно
- Как сделать Flipping эффект для блока на CSS и JS
Эластичная анимация
Этот эффект делается с помощью CSS и SVG, как видите, что результат получился потрясающим.
Перейти
Глюк с SVG
Хотите, чтобы Ваш текст на сайте имел популярный глюк аналогового телевидения? Это можно сделать с помощью CSS и SVG фильтров
Перейти
Ретро логотип
Данный логотип сделан на CSS, а также имеет бегунок, который позволит увеличить его.
Перейти
Эффект сдвига для текста
Как будто текст разрезали острым ножом. Этот эффект сделан с помощью 70 линий на CSS.
Перейти
Длинная тень для текста
Этот элегантный эффект длинной тени для текста создан только с помощью CSS, и смотрится он удивительно.
Перейти
Туманный эффект для текста
Отличный туманный эффект в основном для сайтов с тёмным дизайном. Работает данный эффект только в Webkit браузерах
Перейти
Маска для текста на SVG
Перейти
Анимация для текста
Это на вид простая анимация, но она сделана только на CSS и стоит Вашего внимания.
Перейти
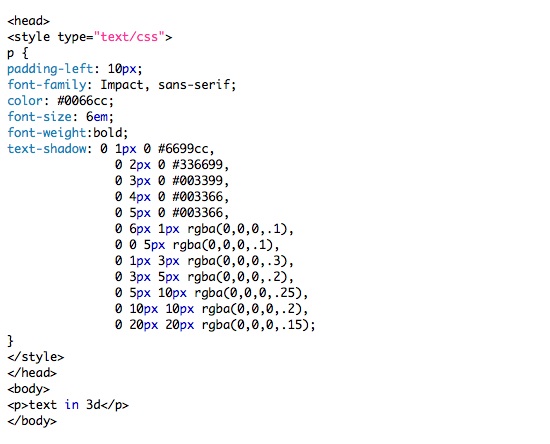
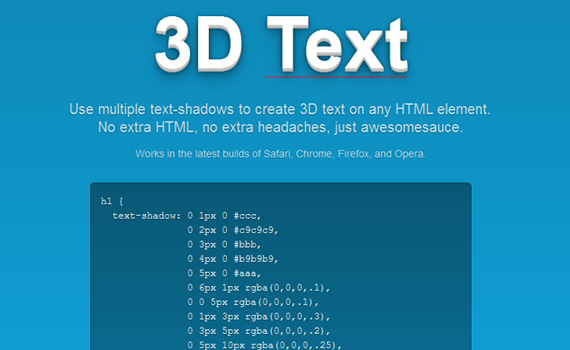
3d текст
Это игра с CSS тенями, но как Вы можете видеть, результат получился очень классным.
Перейти
Текст с фоном
Вернее текст тут, как бы, получается прозрачным.
Перейти
Мигающий текст
Тут мы можем видеть довольно приглушающий свет для текста, который к тому же ещё и периодически мигает.
Перейти
Анимированная подпись
Это необычный эффект для текста на CSS. Подойдёт для множества сайтов, и точно может привлечь посетителей.
Перейти
Глюк для страницы с 404 ошибкой
Совершенно необычный и красивый глюк, который можно установить на страницу с 404 ошибкой.
Перейти
Космос
Довольно интересный и хорошо продуманный логотип с анимацией, которая работает на CSS
Перейти
Загрузка
Это довольно интересный эффект, который можно поставить на предзагрузку Вашего сайта
Перейти
Как создать эффект пишущей машинки на CSS для вашего веб-сайта?
В этой статье вы узнаете, как сделать текст вашего веб-сайта динамичным и более интересным, используя эффекты пишущей машинки на чистом CSS.
Эффект пишущей машинки заключается в том, что текст раскрывается постепенно, как будто он печатается на ваших глазах.
Добавление эффектов пишущей машинки к фрагментам текста может помочь привлечь посетителей вашего веб-сайта и поддержать их интерес к дальнейшему чтению. Эффект пишущей машинки можно использовать для многих целей, таких как создание привлекательных целевых страниц, элементов призыва к действию, личных веб-сайтов и демонстрации кода.
Содержание
- Эффект пишущей машинки создать легко
- Создание веб-страницы для нашего эффекта набора текста
- Стилизация контейнера для текста пишущей машинки
- Создание анимации раскрытия текста
- Добавление шагов для достижения эффекта пишущей машинки
- Регулировка шагов для более длительного эффекта набора текста
- Регулировка шагов для более короткого эффекта набора текста
- Создание и стилизация анимации мигающего курсора
- Настройка кода для эффекта мигающего набора текста
- Объединение элементов анимации текста пишущей машинки
- Эффект набора портфолио
- Эффект ввода API
- Эффект набора целевой страницы продукта
- Заключение
Эффект пишущей машинки создать легко
Его легко создать, и все, что вам понадобится для понимания этого урока, — это базовые знания CSS и анимации CSS.
Вот как будет работать эффект пишущей машинки:
- Анимация пишущей машинки покажет наш текстовый элемент, изменив его ширину от 0 до 100%, шаг за шагом, с помощью steps()функции CSS.
- Анимация мигания будет анимировать курсор, который «печатает» текст.
Создание веб-страницы для нашего эффекта набора текста
Давайте сначала создадим веб-страницу для демонстрации нашей пишущей машинки. Он будет включать
контейнер для текста нашей пишущей машинки с классом typed-out:
<!doctype html> <html> <head> <title>Typewriter effect</title> <style> body{ background: navajowhite; background-size: cover; font-family: 'Trebuchet MS', sans-serif; } </style> </head> <body> <div> <div>Web Developer</div> </div> </body> </html>
Стилизация контейнера для текста пишущей машинки
Теперь, когда у нас есть макет веб-страницы, давайте стилизуем ее
с помощью «типизированного» класса:
.typed-out { overflow: hidden; border-right: .15em solid orange; font-size: 1.6rem; width: 0; }
Обратите внимание, что для того, чтобы эффект пишущей машинки работал, мы добавили следующее:
- «overflow: hidden;«и a «width: 0;», чтобы убедиться, что текстовое содержимое не отображается до тех пор, пока не начнется эффект набора текста.
- «border-right:.15em solid orange;», чтобы создать курсор пишущей машинки.
Перед созданием эффекта набора текста, чтобы остановить курсор на последней букве typed-outэлемента после того, как он был полностью напечатан, как на пишущей машинке (или на самом деле текстовый процессор), мы создадим контейнер для typed-outэлемента и добавить display: inline-block;:
.container {
display: inline-block;
}Создание анимации раскрытия текста
Анимация пишущей машинки будет создавать эффект текста внутри печатаемого typed-outэлемента, буква за буквой. Воспользуемся @keyframesправилом анимации CSS:
Воспользуемся @keyframesправилом анимации CSS:
@keyframes typing { from { width: 0 } to { width: 100% } }
Как видите, вся эта анимация меняет ширину элемента от 0 до 100%.
Теперь мы включим эту анимацию в наш typed-outкласс и установим направление ее анимации, forwardsчтобы убедиться, что текстовый элемент не вернется к нему width: 0после завершения анимации:
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
font-size: 1.6rem;
width: 0;
animation: typing 1s forwards;
}Наш текстовый элемент просто откроется одним плавным шагом слева направо:
body{ background: navajowhite; background-size: cover; font-family: 'Trebuchet MS', sans-serif; } .container{ display: inline-block; } .typed-out{ overflow: hidden; border-right: . 15em solid orange; white-space: nowrap; animation: typing 1s forwards; font-size: 1.6rem; width: 0; } @keyframes typing { from { width: 0 } to { width: 100% } }
Добавление шагов для достижения эффекта пишущей машинки
Пока что наш текст раскрывается, но плавно, не раскрывая текст по буквам. Это начало, но, очевидно, это не то, как выглядит эффект пишущей машинки.
Чтобы эта анимация отображала наш текстовый элемент буква за буквой или поэтапно, как на пишущей машинке, нам нужно разделить typingанимацию, включенную typed-outклассом, на шаги, чтобы она выглядела так, как будто она печатается. Здесь на steps()помощь приходит функция CSS:
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
font-size: 1.6rem;
width: 0;
animation:
typing 1s steps(20, end) forwards;
}Как видите, мы разделили typingанимацию на 20 шагов с помощью steps()функции CSS.
Вот наш полный код:
<html> <head> <title>Typewriter effect</title> </head> <style>body{ background: navajowhite; background-size: cover; font-family: 'Trebuchet MS', sans-serif; } .container{ display: inline-block; } .typed-out{ overflow: hidden; border-right: .15em solid orange; white-space: nowrap; animation: typing 1s steps(20, end) forwards; font-size: 1.6rem; width: 0; } @keyframes typing { from { width: 0 } to { width: 100% } }</style> <body> <h2>I'm Matt, I'm a</h2> <div> <div>Web Developer</div> </div> </body> </html>
Регулировка шагов для более длительного эффекта набора текста
Чтобы настроить более длинные фрагменты текста, вам нужно увеличить шаги и продолжительность анимации набора текста:
body{
background: navajowhite;
background-size: cover;
font-family: 'Trebuchet MS', sans-serif;
}
.
container{
display: inline-block;
}
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
animation: typing 2.5s steps(50, end) forwards;
font-size: 1.6rem;
width: 0;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
}Регулировка шагов для более короткого эффекта набора текста
А чтобы настроить более короткие фрагменты текста, вам нужно уменьшить шаги и продолжительность анимации набора текста:
body{ background: navajowhite; background-size: cover; font-family: 'Trebuchet MS', sans-serif; } .container{ display: inline-block; } .typed-out{ overflow: hidden; border-right: .15em solid orange; white-space: nowrap; animation: typing 0.4s steps(8, end) forwards; font-size: 1.6rem; width: 0; } @keyframes typing { from { width: 0 } to { width: 100% } }
Создание и стилизация анимации мигающего курсора
Очевидно, что у оригинальных механических пишущих машинок не было мигающего курсора, но стало традицией добавлять его, чтобы имитировать более современный эффект мигающего курсора компьютера / текстового процессора. Анимация мигающего курсора помогает выделить набранный текст на фоне статических текстовых элементов.
Анимация мигающего курсора помогает выделить набранный текст на фоне статических текстовых элементов.
Чтобы добавить анимацию мигающего курсора к нашей анимации пишущей машинки, мы сначала создадим blinkанимацию:
@keyframes blink {
from { border-color: transparent }
to { border-color: orange; }
}Внутри нашей веб-страницы эта анимация изменит цвет границы typed-outэлемента, который используется в качестве курсора для эффекта пишущей машинки, с прозрачного на оранжевый.
Мы включим эту анимацию в typed-outправила класса и установим его свойство направления анимации, infiniteчтобы курсор исчезал и появлялся снова и снова.8s:
.typed-out{ overflow: hidden; border-right: .15em solid orange; white-space: nowrap; font-size: 1.6rem; width: 0; animation: typing 1s steps(20, end) forwards, blink .8s infinite; }
body{ background: navajowhite; background-size: cover; font-family: 'Trebuchet MS', sans-serif; } .container{ display: inline-block; } .typed-out{ overflow: hidden; border-right: .15em solid orange; white-space: nowrap; animation: typing 1s steps(20, end) forwards, blinking .8s infinite; font-size: 1.6rem; width: 0; } @keyframes typing { from { width: 0 } to { width: 100% } } @keyframes blinking { from { border-color: transparent } to { border-color: orange; } }
Настройка кода для эффекта мигающего набора текста
Мы можем сделать курсор тоньше или толще, настроив его border-right:.15em solid orange;свойство, или вы можете изменить цвет курсора, присвоить ему радиус границы, настроить частоту его эффекта мигания и многое другое.
body{
background: navajowhite;
background-size: cover;
font-family: 'Trebuchet MS', sans-serif;
}
.container{
display: inline-block;
}
. typed-out{
overflow: hidden;
border-right: .30em solid orange;
border-radius: 4px;
white-space: nowrap;
animation:
typing 1s steps(20, end) forwards,
blinking 1.2s infinite;
font-size: 1.6rem;
width: 0;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
@keyframes blinking {
from { border-color: transparent }
to { border-color: green; }
}
typed-out{
overflow: hidden;
border-right: .30em solid orange;
border-radius: 4px;
white-space: nowrap;
animation:
typing 1s steps(20, end) forwards,
blinking 1.2s infinite;
font-size: 1.6rem;
width: 0;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
@keyframes blinking {
from { border-color: transparent }
to { border-color: green; }
}Вы можете поэкспериментировать с этими свойствами в демонстрации CodePen и посмотреть, что еще вы можете придумать!
Объединение элементов анимации текста пишущей машинки
Теперь, когда вы знаете, как создать эффект пишущей машинки в CSS, мне пора продемонстрировать некоторые практические и актуальные варианты использования этого эффекта печати.
Эффект набора портфолио
Вот пример личного портфолио. Эффекты пишущей машинки могут выделить ваше веб-резюме / личный веб-сайт и сделать его более привлекательным.
Эффекты пишущей машинки могут выделить ваше веб-резюме / личный веб-сайт и сделать его более привлекательным.
Вы можете поиграть с этой демонстрацией портфолио на CodePen.
Эффект ввода API
Вот пример целевой страницы API.
Вы можете поиграть с этой демонстрацией API на CodePen.
Вероятно, что в какой-то момент вашего пути разработки вы натолкнулись на целевую страницу поставщика API и увидели такой блок кода, демонстрирующий реализацию их API. Я лично считаю, что это действительно практичная и актуальная реализация эффекта пишущей машинки, и считаю, что она выглядит более привлекательной и привлекательной, чем статический кусок кода.
Эффект набора целевой страницы продукта
Вот пример целевой страницы SaaS / продукта.
Вы можете поиграть с этой демонстрацией страницы продукта SaaS на CodePen.
Я обнаружил, что эффекты пишущей машинки внутри SaaS или целевых страниц продукта более привлекательны и интересны для посетителей, желающих использовать их продукты или услуги. Потратив много времени на разработку веб-сервисов и веб-приложений, я могу сказать по опыту, что эффекты набора текста вызывают дополнительный интерес к вашим целевым страницам. Напечатанный текст, например «Начни сегодня», придает дополнительный импульс тексту призыва к действию.
Потратив много времени на разработку веб-сервисов и веб-приложений, я могу сказать по опыту, что эффекты набора текста вызывают дополнительный интерес к вашим целевым страницам. Напечатанный текст, например «Начни сегодня», придает дополнительный импульс тексту призыва к действию.
Заключение
В этой статье мы увидели, насколько просто использовать CSS для создания анимированного «пишущего» текста. Этот эффект набора текста определенно может добавить интерес и восхищение вашим веб-страницам.
Хотя, возможно, стоит закончить мягким предупреждением. Этот метод лучше всего использовать с небольшими частями некритического текста, просто чтобы создать немного дополнительного удовольствия. Но будьте осторожны, чтобы не полагаться на него слишком сильно, поскольку использование подобной CSS-анимации имеет некоторые ограничения. Обязательно протестируйте текст на пишущей машинке на разных устройствах и с разными размерами области просмотра, так как результаты могут отличаться в зависимости от платформы. Также позаботьтесь о конечных пользователях, которые полагаются на вспомогательные технологии, и в идеале запустите несколько тестов на удобство использования, чтобы убедиться, что вы не усложняете жизнь своим пользователям. То, что вы можете что-то делать с чистым CSS, не обязательно означает, что вы должнысделай это. Если эффект пишущей машинки важен для вас и вы хотите использовать его для более важного контента, возможно, хотя бы посмотрите на решения JavaScript.
Также позаботьтесь о конечных пользователях, которые полагаются на вспомогательные технологии, и в идеале запустите несколько тестов на удобство использования, чтобы убедиться, что вы не усложняете жизнь своим пользователям. То, что вы можете что-то делать с чистым CSS, не обязательно означает, что вы должнысделай это. Если эффект пишущей машинки важен для вас и вы хотите использовать его для более важного контента, возможно, хотя бы посмотрите на решения JavaScript.
В любом случае, я надеюсь, что вам понравилась эта статья, и что она заставила вас задуматься о других интересных вещах, которые вы можете делать с помощью CSS-анимации, чтобы добавить нотки интереса и удовольствия на свои веб-страницы.
10 красивых текстовых эффектов CSS
от Ran Enoch – с тегами css – следите за новостями в Твиттере здесь
CSS3 предоставляет неограниченное количество возможностей и опций для работы с веб-сайтом. Когда речь заходит об изображениях, эффектах, фоновой музыке или дисплеях, кросс-браузерной поддержке или различных стилях текста, которые могут выбрать дизайнеры, недостатка в выборе нет. Эти эффекты очень просты в использовании и могут быть применены с помощью пошагового руководства, представленного в Интернете.
Эти эффекты очень просты в использовании и могут быть применены с помощью пошагового руководства, представленного в Интернете.
Существуют также различные форумы, которые позволяют дизайнерам получать информацию о последних разработках и доступных опциях. Эти форумы также будут отвечать на вопросы. Дизайнеры с базовым пониманием разработки веб-сайтов могут легко изучить эти параметры.
Доступны различные текстовые эффекты, которые можно применять для повышения привлекательности веб-сайтов.
Вот некоторые варианты текстовых эффектов:
1. Вращение текста
Эта функция Джонатана Снука позволяет дизайнерам отображать текст под любым углом. Хорошо отображать даты, календарь, детали vCard и другие изображения, где текст должен отображаться без запятой и в одном блоке.
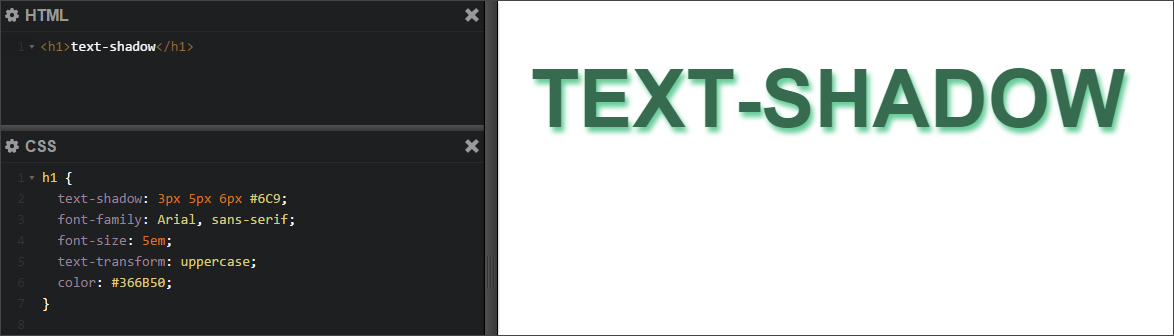
2. Эффект тени
Это было примерно с момента создания Microsoft Word. Но Хуан Брухо попытался поиграть с этим, позволив пользователям увеличивать или уменьшать эффект по мере необходимости.
3. Эффект разрезания
Это очень маленький код, который придает тексту эффект «нарезки ножом», написанный Робертом Мессерле. Это хорошо для использования в играх или загадочных веб-сайтах.
4. Текст анимации
Это также короткий код, который позволяет добавлять анимацию к тексту. Это позволяет дизайнерам создавать ряд эффектов даже в коротком предложении.
5. Текстовый фоновый клип
С помощью этого кода дизайнеры могут отображать любое изображение на фоне текста. Изображение будет искажено и будет выделен только текст. Jintos разработал этот код, играя с фоновым клипом Webkit, и теперь у него более 16 крутых творений.
6. Анимированная подпись
Это очень крутой эффект, благодаря которому подпись появляется на веб-сайте. Автор создал анимацию подписи в реальном времени, которая работает путем применения Javascript к пути SVG, а затем анимации подписи.
7. Космос
Итак, добро пожаловать в Звездный путь. Этот простой код заставляет логотипы и заголовки появляться в космическом состоянии, когда они вращаются по орбите. Супер крутой эффект для гиков!!
Этот простой код заставляет логотипы и заголовки появляться в космическом состоянии, когда они вращаются по орбите. Супер крутой эффект для гиков!!
8. Анимация упругого обводки
Этот эффект доступен в HTML и CSS и позволяет дизайнерам играть с цветовой обводкой для текста, который появляется на экране. При творческом использовании это потрясающий эффект!
9. Текстовый эффект тумана
Это анимационный эффект, при котором текст выглядит туманным и туманным. Однако это только для браузеров Webkit.
10. Ударь по полу
Чудесный 3D-эффект, играющий тенью слова.
Расскажите нам, как некоторые из этих идей помогли создать привлекательный и интересный веб-сайт.
25+ интересных текстовых эффектов CSS — 1stWebDesigner
В сегодняшнем посте мы поделимся некоторыми из самых интересных и необычных текстовых эффектов CSS — некоторые с помощью JavaScript — которые мы нашли на CodePen для вашего вдохновения как, возможно, использовать в любом из ваших будущих проектов. Эти примеры варьируются от анимации до взаимодействий при наведении и просто уникальных. Может быть, вы видели некоторые из них раньше, или, может быть, они все новые для вас. В любом случае, мы надеемся, что вы найдете их полезными и вдохновляющими.
Эти примеры варьируются от анимации до взаимодействий при наведении и просто уникальных. Может быть, вы видели некоторые из них раньше, или, может быть, они все новые для вас. В любом случае, мы надеемся, что вы найдете их полезными и вдохновляющими.
Ваш набор инструментов для веб-дизайнера
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и элементов дизайна
Изящная анимация подъема по лестнице при наведении.
См. статью Pen CSS Perspective Text Hover от Джеймса Босворта (@bosworthco) на CodePen.dark
.Необычный эффект набора текста.
См. Текстовый эффект Pen LOVE от Мэтью Вагерфилда (@wagerfield) на CodePen. dark
dark
Очень классный мерцающий неоновый текстовый эффект, созданный с помощью чистого CSS.
См. Мерцающий неоновый текст Pen только с CSS от Giana (@giana) на CodePen.dark
Еще один эффект набора текста, на этот раз имитирующий терминал с мигающим курсором.
См. текстовый эффект Pen Terminal от Tobias (@Tbgse) на CodePen.dark
.Это выглядит как мигающая неоновая вывеска, закодированная только в CSS.
См. Pen CSS Text-FX от moklick (@moklick) на CodePen.dark
. Вот интересный анимированный текстовый эффект, который объединяет буквы в слова.
См. текстовую анимацию Pen GSAP от Nate Wiley (@natewiley) на CodePen.dark
.Этот эффект делает текст похожим на старый немой фильм, все сделано с помощью чистого CSS.
См. текстовый эффект Pen Silent Movie от Dimitra Vasilopoulou (@mimikos) на CodePen.dark
Плавный анимированный мерцающий текстовый эффект, опять же только на чистом CSS.
См. Текстовый эффект Pen CSS Shimmer от Robert Douglas (@redouglas) на CodePen.dark
. Очень приятный текстовый эффект, благодаря которому фон, маскируемый текстом, плавно перетекает в направлении движения мыши.
См. наведение текста Pen Fluid от Робина Делапорта (@robin-dela) на CodePen.dark
.Простой, но эффективный текстовый эффект, когда буквы летят сверху и вылетают снизу.
См. Pen Fly in, fly out Нила Карпентера (@neilcarpenter) на CodePen.dark
Интересный текстовый эффект, при котором текст отталкивается от движения мыши.
См. «Отпугиватели ручек» Йохана Карлссона (@DonKarlssonSan) на CodePen.dark
.В этом примере перемещение мыши создает классный эффект 3D-текста.
См. Текстовый эффект Pen 3d — mousemove Денниса Гаррна (@dennisgarrn) на CodePen.dark
Текстовый эффект Pen 3d — mousemove Денниса Гаррна (@dennisgarrn) на CodePen.dark
Красивая фоновая анимация в маске.
См. текстовый эффект Pen (cool) от Hakkam Abdullah (@Moslim) на CodePen.dark
.Чистая всплывающая анимация для использования в заголовках или как вам угодно, сделанная с помощью CSS и jQuery.
См. Эффект пузырящегося текста от html5andblog (@html5andblog) на CodePen.dark
.Эта анимация имитирует мерцание лампочки в тексте.
См. текстовый эффект мерцающего света пера от Mandy Michael (@mandymichael) на CodePen. dark
dark
Это не нуждается ни в представлении, ни в пояснении.
См. Текстовый эффект Pen Matrix от Collin Henderson (@syropian) на CodePen.dark
Сглаженный текстовый эффект, воспроизводящий начало фильма или трейлера.
См. Последовательность открытия пера Себастьяна Шеписа (@sschepis) на CodePen.dark
Классная анимация, реагирующая на движения мыши.
См. текстовый эффект Pen Sliding от ChenXin_nth (@chenxinnn) на CodePen.dark
. Необычный эффект, который заставляет текст растрескиваться, выполненный на чистом CSS.
См. Текстовый эффект Pen Black Mirror Cracked от George W. Park (@GeorgePark) на CodePen.dark
Наведите курсор на текст, чтобы увидеть необычный эффект.
См. текстовый эффект пера от Макса Нгуена (@maxnguyen) на CodePen.dark
.Вот еще один необычный анимированный текстовый эффект с использованием чистого CSS.
См. Текстовый эффект Pen In/out of focus от Jonny Scholes (@jonnyscholes) на CodePen.dark
Каждая буква поворачивается в нужное положение при наборе с этим интересным эффектом.
См. Подвиг Pen Futuristic Resolving/Typeing Text Effect. ГЛаДОС от Кевина (@qkevinto) на CodePen.dark
Подвиг Pen Futuristic Resolving/Typeing Text Effect. ГЛаДОС от Кевина (@qkevinto) на CodePen.dark
Вот несколько эффектов наведения на чистом CSS.
См. коллекцию Pen A с эффектами теней и шаблонов CSS от Эшли Уотсон-Нолан (@ashleynolan) на CodePen.dark
.Очень хорошо сделанный эффект следования за курсором.
См. Текстовый экран курсора Pen Spotlight от Кэролайн Артц (@carolineartz) на CodePen.dark
Относительно простой CSS-анимационный эффект маскированного текста с использованием SVG с режимом наложения.
См.
