8 CSS фильтров для изображений
Оригинал: 8 CSS image filters with code examples, автор Duomly
Изображения на сайте — мощный инструмент создания атмосферы и привлечения пользователей, поэтому их так много в вебе.
У дизайнеров есть множество продвинутых инструментов для работы с изображениями: различные фильтры, маски и прочие эффекты. Но часто разработчику приходится обходиться без всего этого богатства. Например, этого требуют соображения производительности. Если у вас есть черно-белая картинка, которая при наведении курсора должна становиться цветной, неразумно использовать два разных файла.
К счастью, CSS предоставляет нам широкие возможности для манипуляций с изображениями. Многие графические эффекты можно реализовать в коде — например, фильтры, о которых мы сейчас и поговорим.
Для создания фильтров предназначено CSS-свойство filter, которое может работать с несколькими функциями фильтрации.
grayscale(% | число)
Один из самых популярных фильтров, который помогает создать черно-белую фотографию из цветной.
Функция grayscale принимает процентное значение «серости», где 0% означает, что картинка не будет изменена, а 100% соответствует полностью черно-белому изображению. Можно вместо процентов использовать доли единицы (0 = 0%, 0.5 = 50%, 1 = 100%).
В этом примере первое фото — совсем без фильтра. К второму применено свойство filter: grayscale(0., и оно на 50% черно-белое. Третье полностью черно-белое из-за свойства  5)
5)filter: grayscale(100%).
sepia(% | число)
Еще один популярный фильтр — сепия. Он похож на grayscale, только раскрашивает картинку не в серых, а в красно-коричневых тонах. Это дает очень приятный эффект «состаривания».
Синтаксис и принцип работы функции sepia()
grayscale().See the Pen Filters: sepia() by Anna (@annafromduomly) on CodePen.
Пример демонстрирует, как работает этот фильтр. Первое изображение — оригинал без фильтров, второе имеет свойство filter: sepia(0.5), а третье — filter: sepia(100%).
blur(px)
Эффект «заблюривания» делает изображение размытым. Для этого используется алгоритм размытия по Гауссу. Может использоваться для «цензурирования» или для маловажного фонового изображения с целью отвлечения внимания.
Функция blur() в CSS принимает всего один аргумент — количество пикселей. Чем оно больше, тем сильнее размытие. Значение по умолчанию равно 0 (полное отсутствие размытия).
See the Pen Filters: blur() by Anna (@annafromduomly) on CodePen.
Первое изображение в примере как всегда без фильтра, второе имеет небольшое размытие (2px), а последнее размыто очень сильно (10px), так что картинку почти невозможно различить.
brightness (% | число)
Фильтр brightness() позволяет
Его синтаксис нам уже знаком — это процентное значение или десятичная дробь. Изначально каждое изображение имеет 100%-ную яркость. Ее можно как уменьшать (до 0%), так и увеличивать.
See the Pen
Filters: brightness() by Anna (@annafromduomly)
on CodePen.
У второй картинки в примере яркость снижена (filter: brightness(0.5)), а у третьей — увеличена до 150%. Чем меньше значение, тем темнее изображение, и наоборот.
contrast(% | число)
Фильтр contrast(), как следует из названия, управляет уровнем контрастности.
Его синтаксис и принцип работы точно такой же, как у функции brightness().
See the Pen Filters: contrast() by Anna (@annafromduomly) on CodePen.
В примере контраст второй картинки снижен до 50%, а третьей — увеличен до 200%.
saturate(% | число)
Насыщенность изображения — это степень интенсивности цветов, составляющих его. Чем больше значение насыщенности, тем «красочнее» картинка.
Управлять насыщенностью в CSS можно с помощью функции brightness() и contrast().
See the Pen Filters: saturate() by Anna (@annafromduomly) on CodePen.
Вторая картинка в примере кажется тусклой по сравнению с оригиналом (filter: saturate(0.2)), а третья — более красочной (200% насыщенности).
hue-rotate(deg)
Параметр 0deg до 360deg. Вы также можете указать меньшее (отрицательное) или большее значение, но оно в любом случае будет приведено к диапазону 0-360 (в градусах).
Каждый цвет на картинке соответствует определенному углу на цветовом круге. Например, красный — это 0 (или 360) градусов, желтый — 120 градусов, а зеленый — 180.
При использовании фильтра hue-rotate, каждый из исходных цветов будет сдвинут на указанный угол.
hue-rotate(90deg), красный станет оранжевым, желтый — синезеленым, а зеленый — синим (значения примерные).See the Pen Filters: hue-rotate() by Anna (@annafromduomly) on CodePen.
Исходное изображение представлено в близких друг к другу желто-зеленых тонах, поэтому смещение оттенка равномерное по всей картинке. Поворот на 90deg в первом изображении смещает общий тон в зеленую часть спектра, на 180deg — в синюю, а на 270deg (-90deg — это то же самое, что 270) — в красную.
invert(% | число)
Еще один фильтр для работы с изображениями из CSS —
Функция invert() принимает процентное значение от 0% до 100% (или от 0 до 1). 0% — исходное изображение, 100% — полный негатив.
See the Pen
Filters: invert() by Anna (@annafromduomly)
on CodePen.
Второе изображение в примере инвертировано на 75%, а третье является полным негативом.
Заключение
CSS-фильтры позволяют создавать чудесные визуальные эффекты с изображениями, не вредя при этом производительности сайта.
В статье было рассмотрено 8 функций фильтрации, но на самом деле их чуть больше. Еще есть opacity(), управляющая прозрачностью, и drop-shadow(), создающая тень. Они не разобраны детально, так как не взаимодействуют непосредственно с цветами изображения.
8 CSS-фильтров изображений с примерами кода
Как разработчики мы обращаем внимание на производительность нашего кода и хотим, чтобы наши сайты загружались быстро. Это часто означает, что мы должны уменьшить размер изображения. По той же причине многие предпочитают делать эффекты, созданные дизайнером, используя код. Особенно, когда нужно добавить эффект при наведении или клике, тогда мы не хотим загружать два изображения.
Ведь можно использовать код для простого добавления фильтров, например, с помощью CSS, и в этой статье мы покажем вам, как вы можете использовать фильтры для создания определенного эффекта.
Фильтры в CSS
Чтобы создать фильтры для изображений в CSS, мы используем свойство фильтра, которое определяет визуальные эффекты, используя несколько различных функций. Каждая функция может дать различный результат для основного изображения. Также возможно добавить несколько фильтров к одному изображению.
1. Оттенки серого (% | число)
Самый популярный фильтр, добавленный к изображениям — это оттенки серого. Это позволяет создавать черно-белые фотографии. Функция оттенков серого может принимать аргументы в процентах или числах. 0% означает, что ничего не изменится, а 100% означает, что изображение будет полностью преобразовано в оттенки серого. Если вы оставите значение пустым, оно по умолчанию займет 100%. Если вы хотите установить значение по номерам, он принимает значения от 0 до 1.
В приведенном выше примере вы можете увидеть исходную фотографию без каких-либо фильтров, вторая — это изображение со значением 0,5, а последняя — полностью полутоновая фотография.
2. Cепия (% | количество)
Фильтр сепия создает красновато-коричневую цветную фотографию. Метод sepia () работает аналогично градациям серого; он также принимает значения от 0% до 100% или от 0 до 1. Отрицательные значения не допускаются. Давайте посмотрим на примеры:
3. Размытие (px)
Эффект размытия применяет эффект размытия по Гауссу. Это применимо к цензуре или фоновому изображению, когда нет необходимости делать фотографию очень четкой. Метод blur () также принимает один аргумент, а аргумент должен иметь определенное количество пикселей. Самым большим значением будет большее размытие. По умолчанию значение равно 0.
Первый пример — базовое изображение без фильтра, второй — с размытием в 2 пикселя, а на последнем практически невозможно распознать, что на фото.
4. Яркость (% | число)
Еще один фильтр -brightness(), позволяющий регулировать уровень яркости картинки. Требуется один параметр в процентах от 0% до 100%. По умолчанию яркость каждого изображения составляет 100%. Давайте проверим, как этот фильтр ведет себя в примере кода:
Давайте проверим, как этот фильтр ведет себя в примере кода:
Изображения в примере установлены на 0,5 и до 150%. Вы можете заметить чем меньшее число, тем более темные фотографии и наоборот.
5. Контраст (% | число)
Фильтр contrast() позволяет регулировать контрастность изображений. Если значение установлено в 0% или 0 числом, оно будет полностью темным, установлено 100% или 1, по умолчанию, что означает, что фотография не будет изменена вообще, а значения выше 100% или 1 обеспечат меньше контраста. Давайте посмотрим на пример:
В приведенном выше примере я уменьшил контраст первой картинки до 10% и увеличил контраст второй фотографии до 200%.
6. Насыщенность (% | число)
Насыщенность описывает интенсивность цветов, и чем больше значение насыщающего фильтра, тем ярче цвета. Значение по умолчанию для изображения составляет 100% или 1, 0 означает, что изображение является ненасыщенным, а все значения выше 100% и 1 увеличивают насыщенность. Давайте посмотрим на пример:
Как видно из примера, второе изображение ненасыщено и имеет значение 20% насыщенности, а третье изображение установлено на 200% насыщенности, и оно заметно более яркое.
7. Оттенок-поворот (градус)
Во-первых, давайте сначала объясним, что такое поворот оттенка. Итак, поворот оттенка — это функция, в которой мы указываем угол вокруг цветового круга. Вход может быть в градусах или оборотах. Он также принимает отрицательные значения. Максимальное значение составляет 360 градусов, поэтому даже если мы установим большее значение, оно будет работать, как в круге, например, если вы установите 450 градусов, результат будет такой же, как в 90 градусов, а если мы введем -10 градусов, результат будет если мы установим 350 градусов. Давайте посмотрим на пример кода:
В приведенном выше примере вы можете видеть четыре изображения, первое из которых является оригинальным, без какого-либо поворота оттенка. Второе изображение установлено на 90 градусов поворота оттенка, и видно, что зеленый здесь очень сильный. Третье изображение установлено на 180 градусов, и в этом примере изображение более голубое, а последнее, установленное на -90 градусов (что рассчитывается на 240 градусов), является более красноватым.
8. Инвертирование (% | число)
Другой фильтр, который может быть применен к нашим изображениям с использованием CSS, является инвертированным. Он используется для инвертирования образцов на изображении. Значение, которое принимает инвертирующая функция, является только положительным. Давайте посмотрим на пример:
В приведенном выше коде вы можете увидеть три изображения. Первое является оригинальным, следующее инвертируется до 75%, а последнее полностью инвертируется (значение равно 1).
Копирование CSS из слоев в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jul 28, 2020 11:22:39 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Команда Копировать CSS обеспечивает создание свойств каскадных таблиц стилей (CSS) из слоев фигуры или текста. Код CSS копируется в буфер обмена и может быть вставлен в таблицу стилей. Для фигур захватываются следующие значения:
Код CSS копируется в буфер обмена и может быть вставлен в таблицу стилей. Для фигур захватываются следующие значения:
Для текстовых слоев команда Копировать CSS также захватывает следующие значения:
Копирование CSS из группы слоев, содержащей фигуры или текст, приводит к созданию класса для каждого слоя, так же как и класса Group. Класс Group представляет родительский блок div, содержащий дочерние блоки div, которые соответствуют слоям в группе. Верхние и левые значения дочерних блоков div связаны с родительским блоком div.
Команда «Копировать CSS» не работает со смарт-объектами или при выборе нескольких слоев фигур/текста, которые не распределены по группам.
В палитре «Слои» выполните одно из следующих действий:
- Щелкните правой кнопкой мыши слой фигуры/текста или группу слоев и выберите «Копировать CSS» в контекстном меню.
- Выделите слой фигуры/текста или группу слоев и выберите «Копировать CSS» в меню панели «Слои».

Вставьте код в документ таблицы стилей.
Дополнительные сведения о создании веб-страниц с помощью Photoshop см. в разделе Разбиение веб-страниц на фрагменты.
Вход в учетную запись
Войти
Управление учетной записью
CSS фотоэффекты и фильтры от CodePen
В наши дни вы можете использовать фотоэффекты CSS или любые фильтры на изображениях при создании веб-сайта, веб-приложения или мобильного приложения. Применяя пользовательские эффекты на основе кода, становится намного проще изменять или настраивать их в любой момент времени. Наиболее часто используемые эффекты CSS — это режимы наложения и градиенты, которые позволяют применять контраст, яркость, оттенок и другие.
Вот список некоторых из лучших фотоэффектов и фильтров CSS, которые я нашел на CodePen.
Фотофильтр CSS и JS
Большой набор фотофильтров, использующих режимы наложения CSS и Javascript для настройки.
См. фотофильтр Pen CSS & JS от erdemuslu (@erdemuslu) на CodePen.
Венецианские жалюзи Фотоэффект
Прикольный трехмерный эффект жалюзи с использованием преобразования CSS и JS.
См. Фотоэффект Pen Venetian Blinds от mimikos (@mimikos) на CodePen.
Эффект мозаики изображения с сетками CSS и режимами наложения
Использует спецификацию сетки CSS и режим смешивания для создания эффекта мозаики из одного изображения. Фотография [Кристофа Рурманна] (https://500px.com/photo/184035727/), использована по лицензии Creative Commons.
См. Эффект мозаики изображения пера с сетками CSS и режимами наложения от dudleystorey (@dudleystorey) на CodePen.
Эффект мозаики изображения пера с сетками CSS и режимами наложения от dudleystorey (@dudleystorey) на CodePen.
Полутоновый фотофильтр CSS: 8 уровней яркости
Этот SVG-фильтр генерирует 8-уровневый полутон из изображения на основе сетки 3×3. Он основан на импорте объекта feImage, поэтому он не работает в Firefox.
См. Полутоновый фотофильтр Pen CSS: 8 уровней яркости от mullany (@mullany) на CodePen.
Glitch Photo CSS Filters
Вот четыре фотофильтра, использующие чистый CSS. Это эффект трехмерного анаглифа, эффект сбоя, видеоэффект VHS и эффект камеры GB.
См. CSS-фильтры Pen Glitch Photo от canti23 (@canti23) на CodePen.
Карта смещения. Переход изображения выполнен с помощью CSS и JS.
См. Переход изображения карты смещения пера, выполненный с помощью CSS и JS, автор flexmotion (@flexmotion) на CodePen.
Переходы изображений с использованием фильтров SVG
Это вдохновлено растворением перекрестных изображений Йоичи Кобаяши на основе GLSL. Это более простая версия, выполненная с использованием фильтров SVG, в частности, примитивов турбулентности и переноса компонентов.
См. «Переходы изображения с помощью пера с использованием фильтров SVG» от mullany (@mullany) на CodePen.
Переход изображения при прокрутке (GSAP)
Некоторые классные CSS-переходы, примененные к фотографиям с использованием довольно большого количества Javascript.
См. переход изображения пера при прокрутке (GSAP) от pizza3 (@pizza3) на CodePen.
Эффект разделения изображения на плитки с использованием JS и некоторых CSS
Хороший пример того, как вы должны разделить изображение на плитки, используя JS и CSS для переходов.
См. Эффект разделения изображения пера на плитки с использованием JS и некоторых CSS от supah (@supah) на CodePen.
Эффекты раздвижных жалюзи с Hoff
Используя пользовательские свойства CSS, мы можем получить довольно забавный результат.
См. «Эффекты скользящих жалюзи пера с помощью Hoff» от chriskirknielsen (@chriskirknielsen) на CodePen.
«Эффекты скользящих жалюзи пера с помощью Hoff» от chriskirknielsen (@chriskirknielsen) на CodePen.
Модный фотоэффект в стиле ретро с помощью CSS3
Вот как можно создать модный фотоэффект в стиле ретро с помощью изящных трюков с фильтрами CSS3 и линейными градиентами. Смотрите без эффекта при наведении.
См. Модный ретро-фотоэффект Pen CSS3 от Twikito (@Twikito) на CodePen.
Эффект градиента CSS при наведении
Быстрое доказательство концепции эффекта наведения с использованием режима смешивания и наложения и градиентов CSS.
См. Эффект наведения градиента CSS Pen от jondaiello (@jondaiello) на CodePen.
CSS Photo Effect
Великолепное сочетание режимов наложения CSS, создающее 3D-эффект.
См. Фотоэффект Pen CSS от kataichan1975 (@kataichan1975) на CodePen.
Галерея фотоэффектов
Несколько примеров функций фотофильтров, использующих только CSS.
См. галерею фотоэффектов пера от wg3design (@wg3design) на CodePen.
черно-белый фильтр, цветной фильтр, контрастный фильтр, css, эффекты css, примеры css, фильтр css, оттенки серого css, фильтры и эффекты, фотоэффекты, фильтр сепии
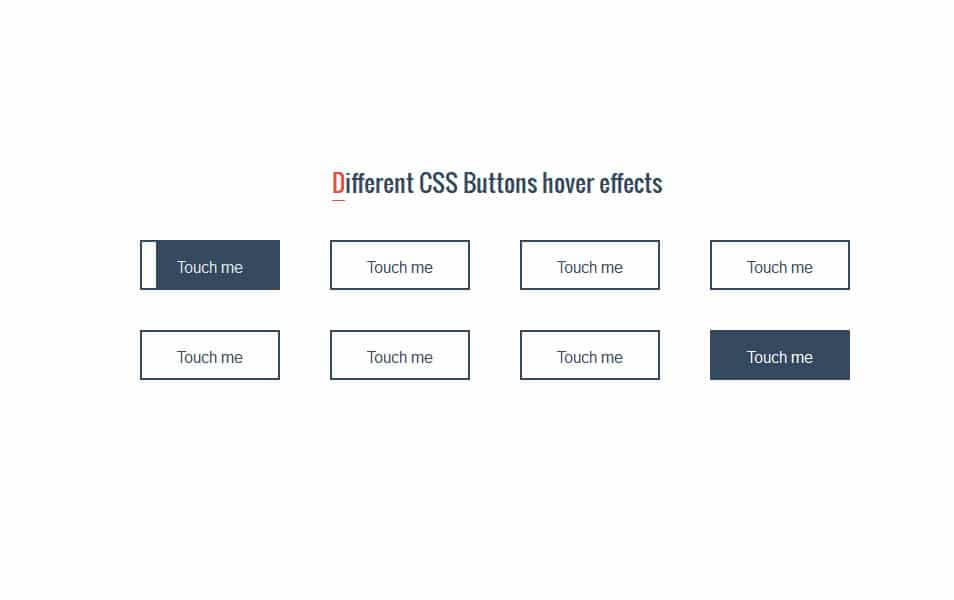
44 Эффекты изображения при наведении для веб-сайта приступайте к разработке красивых стилей hover для веб-сайтов с использованием HTML, CSS и Javascript!
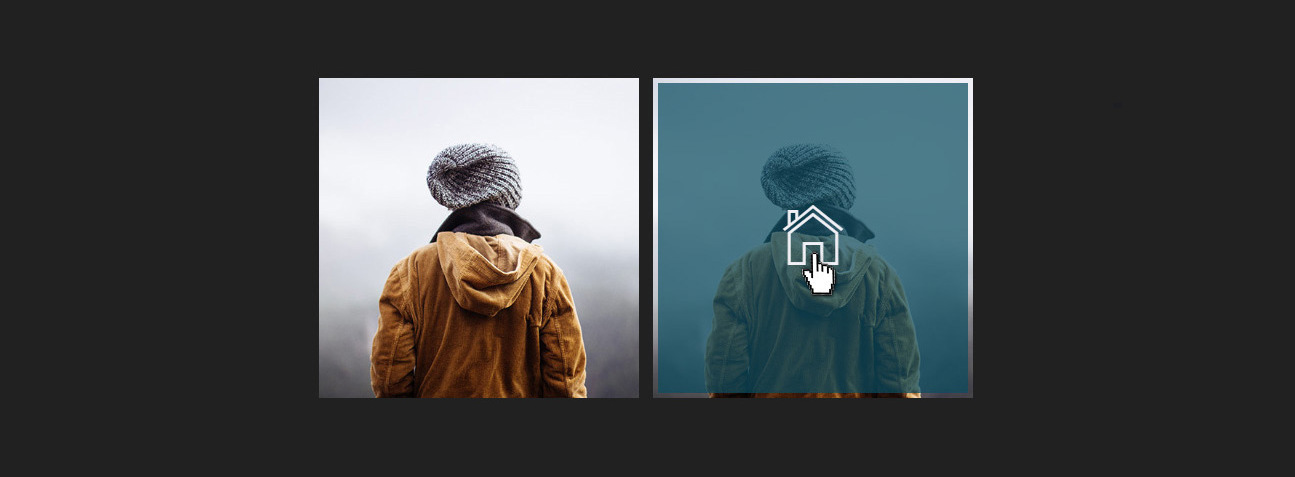
Эффекты наведения CSS
Эффекты наведения CSS Изображение
Ознакомьтесь с результатами ниже.
См. Наведение на изображение пера — CSS (фильтры и переходы) — CodePen Challenge от Vlad Racoare (@vladracoare) на CodePen.
Ссылка
Эффект анимации изображения CSS
Ознакомьтесь с результатами ниже.
См. «Эффект наведения контура клипа Pen CSS» Райана Маллигана (@hexagoncircle) на CodePen.
Ссылка
Эффект анимации HTML-изображения
Ознакомьтесь с результатами ниже.
См. разделенное изображение пера | Hover Effect от Dimitra Vasilopoulou (@mimikos) на CodePen.
разделенное изображение пера | Hover Effect от Dimitra Vasilopoulou (@mimikos) на CodePen.
Ссылка
Простые эффекты наведения изображения
Ознакомьтесь с результатами ниже.
См. Pen Monocyte от Dimitra Vasilopoulou (@mimikos) на CodePen.
Ссылка
Cool Image Hover Effects CSS
Ознакомьтесь с результатами ниже.
См. Цветные тени Pen от Mojtaba Seyedi (@seyedi) на CodePen.
Ссылка
Эффекты наведения слайдов CSS с текстом
Ознакомьтесь с результатами ниже.
See the Pen #1019 — Эффект наведения изображения с подписью LittleSnippets. net (@littlesnippets) на CodePen.
net (@littlesnippets) на CodePen.
Ссылка
Отображение текста при наведении курсора Для изображения в HTML
Ознакомьтесь с результатами ниже.
См. Эффект наведения изображения Pen Truly Sweet CSS3 от JFarrow (@JFarrow) на CodePen.
Ссылка
Примеры анимации изображений CSS
Ознакомьтесь с результатами ниже.
See the Pen #1025 — Эффект наведения изображения с подписью LittleSnippets.net (@littlesnippets) на CodePen.
Ссылка
CSS Анимация при наведении на изображение
Ознакомьтесь с результатами ниже.
See the Pen #1083 — Эффект наведения изображения с заголовком от LittleSnippets.net (@littlesnippets) на CodePen.
Ссылка
HTML Изменение изображения при наведении курсора
Ознакомьтесь с результатами ниже.
См. Эффекты наведения пера на изображение от kw7oe (@kw7oe) на CodePen.
Ссылка
HTML-код для изображения при наведении курсора
Ознакомьтесь с результатами ниже.
См. Эффект наведения на изображение пера — неделя 10/52, автор Mert Cukuren (@knyttneve) на CodePen.
Эффект наведения на изображение пера — неделя 10/52, автор Mert Cukuren (@knyttneve) на CodePen.
Ссылка
Простые эффекты при наведении изображения CSS
Ознакомьтесь с результатами ниже.
See the Pen #1205 — Эффект наведения изображения со значком от LittleSnippets.net (@littlesnippets) на CodePen.
Ссылка
Отображение текста при наведении на изображение Css
Ознакомьтесь с результатами ниже.
See the Pen #0016 — Эффект наведения изображения с подписью от LittleSnippets.net (@littlesnippets) на CodePen.
Ссылка
HTML Hover Show Text
Ознакомьтесь с результатами ниже.
См. Эффекты наведения пера на изображение с преобразованием CSS3 от kw7oe (@kw7oe) на CodePen.
Ссылка
Эффект масштабирования изображения при наведении
Ознакомьтесь с результатами ниже.
See the Pen #0060 — Эффект наведения изображения с подписью и значком от LittleSnippets.net (@littlesnippets) на CodePen.
Ссылка
Изображение продукта Hover Effects
Ознакомьтесь с результатами ниже.
См. Эффект наведения Pen Clip-Path от Бобби Корека (@bobbykorec) на CodePen.
Эффект наведения Pen Clip-Path от Бобби Корека (@bobbykorec) на CodePen.
Ссылка
Эффекты HTML-анимации изображений
Ознакомьтесь с результатами ниже.
See the Pen #0054 — Эффект наведения изображения с подписью и значком от LittleSnippets.net (@littlesnippets) на CodePen.
Ссылка
Отображение текста при наведении CSS3
Ознакомьтесь с результатами ниже.
См. Эффект наведения изображения Pen CSS3 Only от Mahir Shah (@mahirshah) на CodePen.
Ссылка
HTML-изображение Hover Text
Ознакомьтесь с результатами ниже.
See the Pen #1220 — Наведение изображения с подписью и кнопкой от LittleSnippets.net (@littlesnippets) на CodePen.
Ссылка
Наведение мыши на изображение Отображение текста
Ознакомьтесь с результатами ниже.
See the Pen #0068 — Эффект наведения изображения с заголовком от LittleSnippets.net (@littlesnippets) на CodePen.
Ссылка
Текст HTML поверх изображения
Ознакомьтесь с результатами ниже.
See the Pen #1084 — Эффект наведения изображения с заголовком и подписью от LittleSnippets. net (@littlesnippets) на CodePen.
net (@littlesnippets) на CodePen.
Ссылка
Анимационные эффекты веб-сайта CSS
Ознакомьтесь с результатами ниже.
См. эффект наведения Pen Image от Ильи Лимана (@liman) на CodePen.
Ссылка
Наложение изображения CSS
Ознакомьтесь с результатами ниже.
See the Pen #0058 — Наведение изображения с профилем от LittleSnippets.net (@littlesnippets) на CodePen.
Ссылка
Цвет фона анимации при наведении CSS
Посмотрите результаты ниже.
See the Pen #1018 — Эффект наведения изображения с подписью от LittleSnippets. net (@littlesnippets) на CodePen.
net (@littlesnippets) на CodePen.
Ссылка
CSS Hover Image
Ознакомьтесь с результатами ниже.
See the Pen #0016 — Эффект наведения изображения с подписью от LittleSnippets.net (@littlesnippets) на CodePen.
Ссылка
Эффект наложения текста при наведении на изображение с помощью HTML и CSS
Ознакомьтесь с результатами ниже.
See the Pen #1205 — Эффект наведения изображения со значком от LittleSnippets.net (@littlesnippets) на CodePen.
Ссылка
Фоновое изображение при наведении Прозрачный CSS3
Ознакомьтесь с результатами ниже.
See the Pen #1206 — Эффект наведения изображения с подписью от LittleSnippets.net (@littlesnippets) на CodePen.
Ссылка
Наложение текста CSS на изображение
Ознакомьтесь с результатами ниже.
См. кнопку показа изображения Pen CSS при наведении, созданную Филом Ченгом (@philcheng) на CodePen.
Ссылка
Эффекты наведения изображения с текстовой начальной загрузкой
Ознакомьтесь с результатами ниже.
См. рисунок Pen Awesome Image Hover в Pure CSS от MAHESH AMBURE (@maheshambure21) на CodePen.
Ссылка
Подпись к изображению Анимация при наведении курсора
Ознакомьтесь с результатами ниже.
См. анимацию наведения на изображение пера от Irem Lopsum (@iremlopsum) на CodePen.
Ссылка
Простые эффекты наведения изображения с текстом
Ознакомьтесь с результатами ниже.
См. Pen Awesome Image Hover Pure CSS Part II by MAHESH AMBURE (@maheshambure21) на CodePen.
Ссылка
Изображение, движущееся при наведении курсора
Ознакомьтесь с результатами ниже.
См. Эффекты при наведении изображения Pen CSS от Aybüke Ceylan (@aybukeceylan) на CodePen.
Эффекты при наведении изображения Pen CSS от Aybüke Ceylan (@aybukeceylan) на CodePen.
Ссылка
Изменение изображения при наведении с переходом
Ознакомьтесь с результатами ниже.
См. Pen Extreme Hover — HTML + CSS от Cameron Fitzwilliam (@CameronFitzwilliam) на CodePen.
Ссылка
Увеличение изображения при наведении курсора с помощью Javascript
Ознакомьтесь с результатами ниже.
См. «Взаимодействие при наведении изображения Pen Canvas» от Sikriti Dakua (@dev_loop) на CodePen.
Ссылка
Эффекты наведения изображения с текстом CSS
Ознакомьтесь с результатами ниже.
См. Эффекты при наведении изображения Pen CSS от Abubaker Saeed (@AbubakerSaeed) на CodePen.
Эффекты при наведении изображения Pen CSS от Abubaker Saeed (@AbubakerSaeed) на CodePen.
Ссылка
CSS Hover Transition Effects
Ознакомьтесь с результатами ниже.
См. эффекты наведения изометрического изображения Pen CSS от Naoya (@nxworld) на CodePen.
Ссылка
Лучшие эффекты при наведении на изображение
Ознакомьтесь с результатами ниже.
См. Эффект перехода при наведении пера от Натана Лонга (@nathanlong) на CodePen.
Ссылка
CSS эффекты при наведении на изображение
Ознакомьтесь с результатами ниже.
См. Эффект наведения на плитку Pen Simple от Chris Deacy (@chrisdothtml) на CodePen.
Эффект наведения на плитку Pen Simple от Chris Deacy (@chrisdothtml) на CodePen.
Ссылка
Эффект градиента при наведении на изображение
Ознакомьтесь с результатами ниже.
См. Эффект наведения градиента Pen CSS от Джона Дайелло (@jondaiello) на CodePen.
Ссылка
Эффекты при наведении изображения
Ознакомьтесь с результатами ниже.
См. эффект наведения с учетом направления, созданный Paulina Hetman (@pehaa) на CodePen.
Ссылка
Текст изображения при наведении CSS
Ознакомьтесь с результатами ниже.
См. CSS Hover Effect Pen Flex Selection #2 от Simone Bernabè (@simoberny) на CodePen.
CSS Hover Effect Pen Flex Selection #2 от Simone Bernabè (@simoberny) на CodePen.
Ссылка
CSS Hover Background Image Transition
Ознакомьтесь с результатами ниже.
См. Эффект наведения изображения Pen Simple Pulsing от Alex Raven (@asraven) на CodePen.
Ссылка
Эффект границы при наведении изображения CSS
Ознакомьтесь с результатами ниже.
См. Эффект наведения пера: границы и подчеркивания от Тиграна Саркисяна (@tiggr) на CodePen.
Ссылка
HTML-код для текста при наведении
Ознакомьтесь с результатами ниже.
См. ЭФФЕКТЫ НАВЕДЕНИЯ НА ЭЛЕКТРОМАШИНЫ пера от Nikhil Krishnan (@nikhil8krishnan) на CodePen.
ЭФФЕКТЫ НАВЕДЕНИЯ НА ЭЛЕКТРОМАШИНЫ пера от Nikhil Krishnan (@nikhil8krishnan) на CodePen.
Ссылка
Статьи по теме:
- CSS Hover Card Effects For Web Development
- HTML Эффекты при наведении на кнопку для веб-дизайна
- Анимация при наведении на ссылку CSS
мне письмо, и я отвечу как можно скорее. Я надеюсь, что вы продолжите поддерживать сайт, чтобы я мог писать больше хороших статей. Хорошего дня!
32 лучших бесплатных HTML CSS эффекта изображения 2022
Главная > Код > 32 лучших бесплатных HTML CSS эффекта изображения 2022
Редакция Код , CSS
Вы ищете лучшие бесплатные эффекты изображений HTML CSS для своего веб-сайта? Если да, то не беспокойтесь. Теперь вы находитесь в правильном месте.
В этой статье я перечислил 32 лучших бесплатных эффекта HTML CSS для изображений, которые вы можете легко использовать для своих веб-сайтов и приложений.
Итак, не теряя времени, давайте начнем наш список.
1. Эффекты текста и изображений с глюком CSS
Эффекты текста и изображения CSS
, созданный Roklee
Просмотр демонстрации DEMO
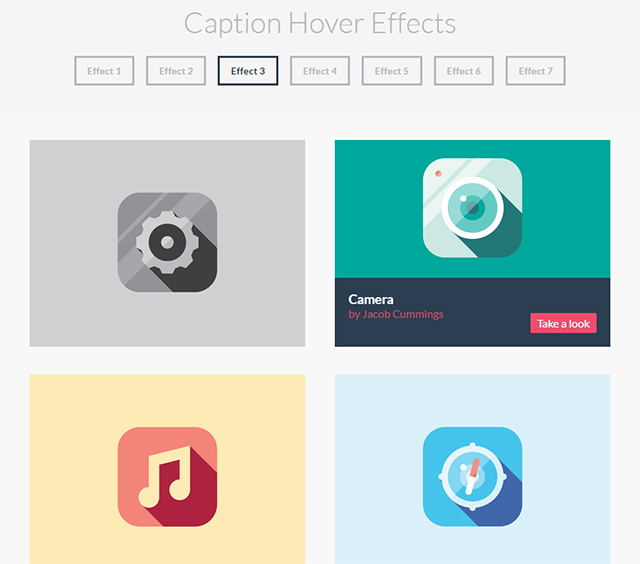
2. Эффекты изображения
Изображения
Созданы VAMSI vutukU Просмотреть демонстрацию Скачать
3. Глитч-эффект на изображении
Глитч-эффект на изображении
Создано Frederik Rabøl
Посмотреть демонстрационную скачивание
4. Слайдер изображений Love
Слайдер изображений Love
, созданный Alexo
View Demo Download
9003
5. Сплит изображение на Hover
Split Image On Hover Hover на Hover Hover On Hover Hover On Hover Hover On Hover Hover On Hover Hover On Hover Hover.
Создано YJ
Посмотреть демо Скачать
Кроме того, если вы ищете лучшие стили часов, ознакомьтесь с нашим списком лучших бесплатных стилей часов HTML CSS.
6. Изображение обрезанное
Изображение обрезанное и показ Zoom Zoom Effect
, созданный Sara B.
Посмотреть демонстрационную загрузку
7. Эффект наклона изображения
Эффект на покачи
8. 100 Days CSS
100 Days CSS
Created by @mandycodestoo
Посмотреть демо Скачать
Background 9.0100
Гибкий многопанельный фон
, созданный ANA Tudor
Просмотр демонстрации
10. 3D изображение Hover CSS
3D Hover CSS
, созданный Shounak Ghosh
Demo Demo Demo Demo Hover
.
Кроме того, если вы ищете лучший дизайн клавиатуры CSS, ознакомьтесь с нашим списком лучших бесплатных клавиатур HTML CSS.
11. Наведение изображения
Наведение изображения – CSS (фильтры и переходы)
Создан VLAD Racoare
Просмотр демонстрации Demo Download
12.
 Эффект глюка на Hover
Эффект глюка на Hover Эффект сбоя на Hover
Создан Ryan Yu
View Demo Demo
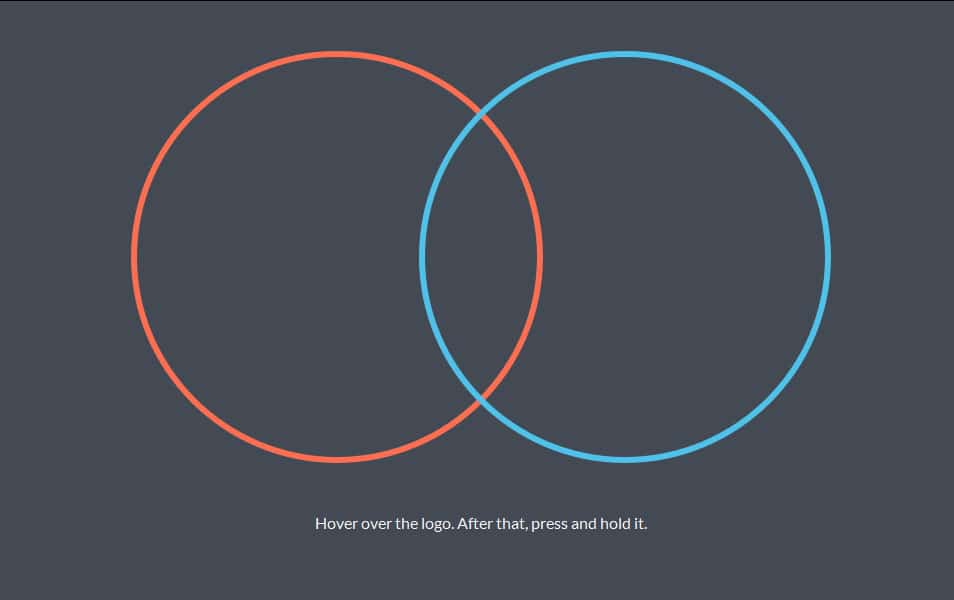
13. Connections
9 9000 29 13. Connections
9 9000 213. Connections
9000 213. Connections 9000 9000 9000
9 13.
Created by ycw
Просмотреть демо Скачать
14. Полноэкранная маска изображения под углом
Полноэкранная маска изображения под углом
Создано Эриком Джинксом
Просмотреть демо Скачать
15. Наведение изображения с выдвижением заголовка
Наведение изображения с выдвижением заголовка
Created by LittleSnippets.net
Посмотреть демо Скачать
лучшие эффекты анимации границ для вашего веб-сайта, тогда, пожалуйста, ознакомьтесь с нашим списком лучших бесплатных эффектов анимации границ HTML CSS.
16. Эффект наклона изображения GSAP при наведении курсора
Эффект наклона изображения GSAP при наведении курсора со слоями изображения
Создан Jim
Просмотр Демо -скачать
17.
 Эффекты изображения
Эффекты изображения Эффекты изображения
Созданы Mojtaba Seyedi
Demo Demo
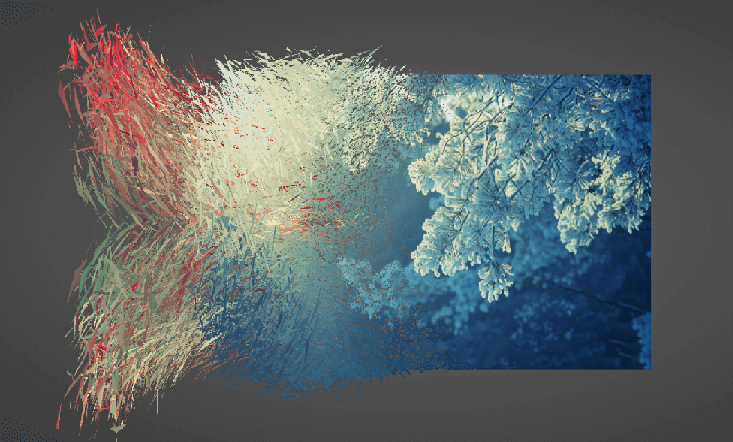
18. Infrared
918. Infrared
918. Infrared
918. INFRARED
918.
Посмотреть демо Скачать
19. Transitions W Overlay
Transitions W Overlay
Создано Джеффри Джозефом
Посмотреть демо Скачать
20. CSS Clip-Path Hover Эффект
CSS Clip-Path Hover Эффект
, созданный Райаном Маллиганом
Посмотреть демонстрация
21. Изображение галерея III
. by AlexO
Посмотреть демо Скачать
22. Изометрические и 3D сетки
Изометрические и 3D сетки
Посмотреть демо Скачать
3
30100
Theotherhalf
, созданный YCW
Посмотреть демонстрационную загрузку
24.
 Спред
Спред Распространение
Создано YCW
View Demo Demo
9 25. Water Cat
Water 9009 25. Water Cat Water 9009 25. Water Cat Water 9009 25. CatCreated by Ana Tudor
Посмотреть демо Скачать
26. Honeycomb
Honeycomb
Created by ycw
Посмотреть демо Скачать
27. Изображение с отражением
Изображение с отражением и воздействием близости на Hover
, созданный Tiago Alexandre Lopes
Посмотреть демо Скачать
28. Эффекты на воздухе изображения
. kw7oe
Посмотреть демо Скачать
29. World Places
World Places
Создано Akhil Sai Ram
Посмотреть демо Скачать
30. Colored Chalkboard
Colored Chalkboard
Created by feiwen8772
View Demo Download
31.

