эффекты – Dobrovoimaster
Категории: HTML & CSS 30.05.2018 комментариев 3
Продолжаю серию статей о создании различных эффектов при наведении на изображении, выполненных исключительно средствами CSS, без подключения javacript. Сейчас трудно кого-нибудь удивить hover-эффектами для картинок, поражает лишь многообразие видов и форм таких эффектов. Чаще всего используются эффектные появления подписей к миниатюрам изображений, реже к полноразмерным картинкам. Сегодня продемонстрирую парочку простых hover-эффектов для изображений. В одном…
Читать статью →
Категории: Сниппеты 05.11.2017 комментариев 1
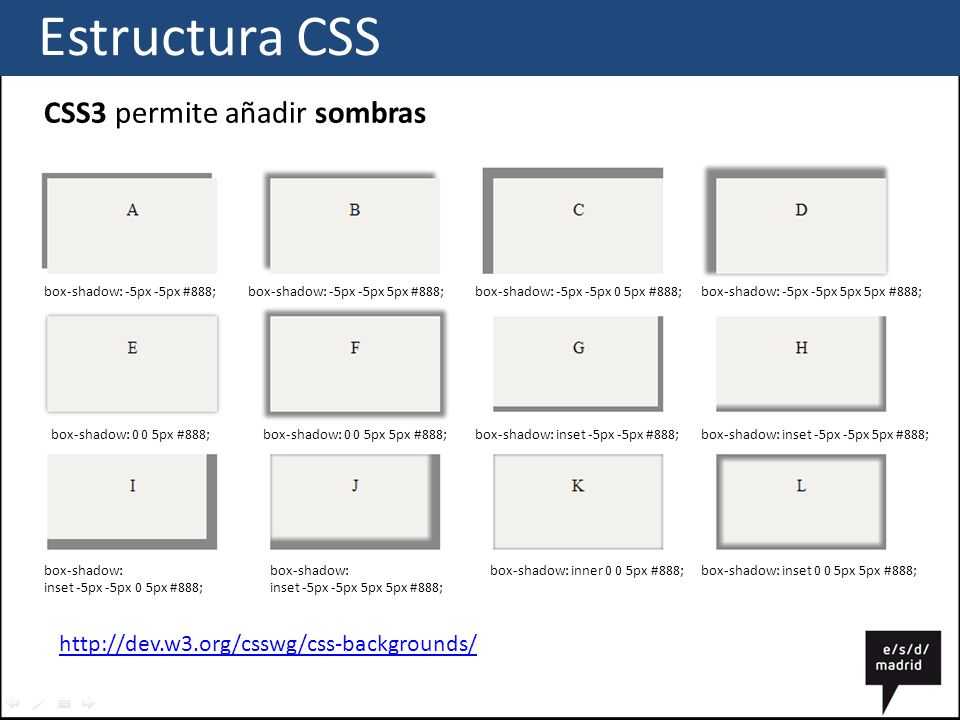
Длинные тени — популярный эффект, часть тенденции «плоского дизайна», довольно часто применяется в веб-дизайне, на элементах дизайна интерфейса, иконках и тексте. Сейчас для создания различных эффектов теней текста, нет необходимости использовать Photoshop, достаточно одного лишь простого свойства text-shadow из обоймы CSS.
Читать статью →
Категории: HTML & CSS 29.10.2017 комментариев 0
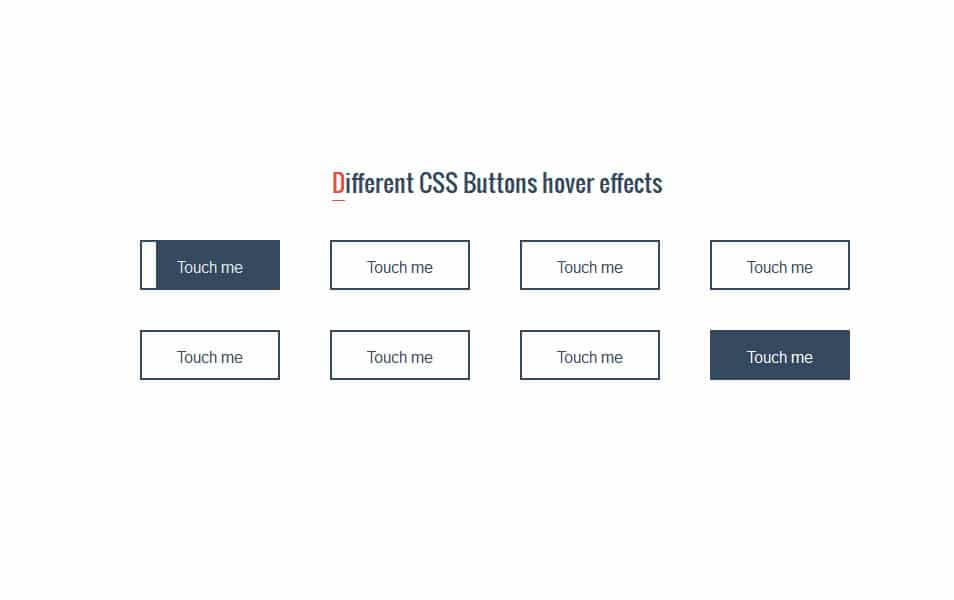
Не ошибусь если скажу, что среди наиболее устойчивых модных тенденций веб-дизайна, характерных для современных сайтов, разнообразные hover-эффекты, применяемые к основным элементам интерфейса, к которым несомненно относятся и кнопки, как самостоятельные участники дизайна сайтов, занимают не последние позиции, и являются обычным явлением при разработке веб-сайтов. В последнее время стали довольно популярными прозрачные кнопки, их еще называют…
Читать статью →
Категории: HTML & CSS 10.10.2017 комментариев 2
Уверен, все уже давно привыкли видеть эффектные появления подписей к изображениям при наведении. Чаще всего такие эффекты используют для миниатюр в составе галерей или миниатюрах анонсирующих запись, реже различные hover-эффекты применяют на поноразмерных изображениях. Сегодня хочу продемонстрировать несколько интересных слайд-эффектов появления подписей изображений при наведении, исключительно средствами CSS без использования javascript. Подписи будут появляться на…
Сегодня хочу продемонстрировать несколько интересных слайд-эффектов появления подписей изображений при наведении, исключительно средствами CSS без использования javascript. Подписи будут появляться на…
Читать статью →
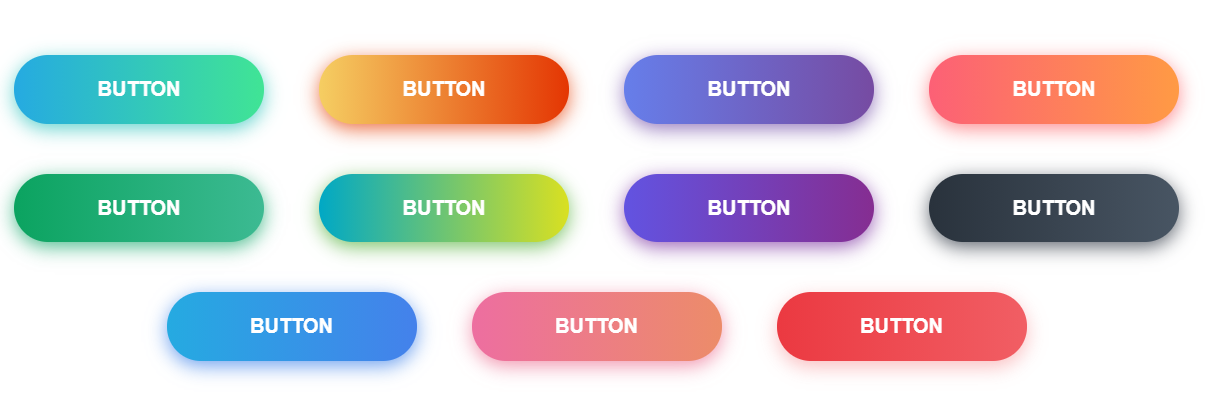
Различные эффекты при наведении на активные элементы интерфейса сайтов, стали настолько привычными, что привлечь внимание и удивить чем-то, искушенного пользователя, становится всё труднее. Материальный дизайн, опять же добавил ощутимую порцию движухи, ссылки, кнопки, элементы меню, поля ввода форм и чекбоксы, просто оживают под курсором. Достигается это по разному, с помощью javascript и на чистом css.…
Читать статью →
Категории: jQuery 10.08.2015 комментариев 2
Материальный дизайн (Material Design) от компании Google, в котором анимации не просто оживляют интерфейс, но и представляют пользователю, что происходит. Завораживающие идеи о трехмерном пространстве не оставили равнодушными большую часть сообщества веб-разработчиков и дизайнеров всех мастей.
Читать статью →
Категории: HTML & CSS 25.11.2014 комментариев 21
Прежде всего, для тех кто не совсем ещё в теме или совсем не в теме, поясню вкратце, что такое hover-эффекты. Это различные виды эффектов (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и т.д и т.п.) применяемые к элементам веб-сайта при наведении на них курсора мыши. Реализованы эти эффекты могут как с помощью различных…
Читать статью →
Категории: Уроки 04.02.2014 комментариев 14
Почти два года прошло с момента написания статьи посвященной интереснейшему способу реализации lightbox-эффекта при просмотре полно-размерных изображений, без подключения к работе javascript, исключительно с помощью свойств CSS3. Время не стоит на месте, стандарты, требования веб-разработки и дизайна меняются, пришло время немного подкорректировать некоторые свойства эффекта, добавив к нему новые функции.
Читать статью →
Категории: HTML & CSS 26.05.2010 комментариев 0
По причине неуемного интереса к работе с CSS и растущей популярности стандартов CSS3, просто не могу пройти мимо одного замечательного способа оформления текста без использования изображений и javascript, так называемого эффекта «Высокой печати». Этот метод является одним из типов промышленного способа печати. Почему бы не использовать такой же способ в веб-дизайне, оказывается реализовать данный метод…
Читать статью →
Категории: Javascript 13.04.2010 комментариев 7
Не мало поскитавшись по бескрайним просторам буржуйского нета, повидал всякого. Экспериментируют товарищи на полную катушку, в плане использования Javascript, при разработке различных эффектов. Встречались разные, как не выразительные, направленные только на производительность, так и по настоящему сумасшедшие, я бы сказал, даже завораживающие. На первый взгляд может показаться, что найти применение этим эффектам довольно сложно, но…
На первый взгляд может показаться, что найти применение этим эффектам довольно сложно, но…
Читать статью →
Как добавить эффекты при наведении на изображения WordPress
Хотите знать, как добавить эффекты наведения к изображениям в WordPress?? Ваш веб-сайт может стать более интерактивным и привлекательным с помощью эффектов наведения на изображения. Это увеличивает пользовательский опыт и продолжительность пребывания на вашем сайте. В этой статье мы познакомим вас с процессом добавления эффектов наведения изображения в WordPress.
Что такое Image Hover Effects?
Вы можете добавлять динамические функции к своим статическим фотографиям с помощью эффектов наведения изображения, включая анимацию, эффекты масштабирования, всплывающие окна и многое другое. Например, у вас могут быть ссылки на ваше портфолио или фотографии, которые переворачиваются, чтобы показать ваши цены. Вы можете отображать свои изображения, галереи и эскизы уникальным образом с помощью наведения изображений. Время, которое посетители проводят на вашем сайте, можно увеличить, среди прочего, используя интерактивную графику и элементы наведения. предоставить вам оригинальные способы отображения контента для ваших зрителей. Сообщите посетителям, что элемент веб-сайта кликабельный.
Время, которое посетители проводят на вашем сайте, можно увеличить, среди прочего, используя интерактивную графику и элементы наведения. предоставить вам оригинальные способы отображения контента для ваших зрителей. Сообщите посетителям, что элемент веб-сайта кликабельный.
Как создать эффекты наведения изображения в WordPress
Использование плагина WordPress — лучший способ добавить эффекты наведения изображения на ваш сайт WordPress. Вы можете создавать эффекты изображения с помощью плагина, а не тратить время на редактирование, форматирование и применение CSS. Это просто работает. Вы можете создавать уникальные эффекты и анимацию при наведении изображения, используя различные плагины. В этом уроке вы узнаете, как создавать эффекты наведения четырьмя различными способами.
Добавление эффектов флипбокса при наведении изображения в WordPress
Коробка, которая переворачивается при наведении на нее курсора мыши, называется флип-боксом. Чтобы отобразить текст или даже изменить изображение при наведении на него курсора, примените это движение к своим фотографиям.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасНаряду с дизайном изображения с обеих сторон вы можете настроить способ переворачивания изображения. Фотографы могут использовать это, чтобы выставлять свои работы и различать разные портфолио. Плагин WordPress — это самый простой способ применить эффекты переворачивания изображения. Вы можете просто создавать и изменять эти эффекты с помощью плагина. Мы рекомендуем использовать плагин Flipbox — Awesomes Flip Boxes Image Overlay. Лучший плагин для флип-боксов и изображений при наведении курсора для WordPress — это этот. С помощью этого плагина вы можете легко создавать уникальные эффекты флип-бокса для ваших фотографий WordPress.
Он включает в себя готовые шаблоны и десятки различных анимационных эффектов. Даже цвета могут быть изменены, и вы можете добавить свой собственный уникальный CSS.
Добавление эффектов масштабирования и увеличения изображения в WordPress
Благодаря эффектам масштабирования пользователи могут просматривать детали, которые изображение обычного размера не позволило бы им увидеть. Для инструкций продукта и очень подробных фотографий этот эффект работает блестяще. Вы также можете использовать его для создания эффекта масштабирования в своем интернет-магазине, как Amazon.
Для инструкций продукта и очень подробных фотографий этот эффект работает блестяще. Вы также можете использовать его для создания эффекта масштабирования в своем интернет-магазине, как Amazon.
Использование плагина WordPress — это самый простой способ увеличить изображение и увеличить эффекты к вашим изображениям. Рекомендуется использовать плагин WP Image Zoom . С помощью этого плагина вы можете легко добавлять эффекты масштабирования и увеличения к своим фотографиям.
Кроме того, он имеет возможности, позволяющие выбирать уровень масштабирования, форму уровня масштабирования и многое другое.
Добавление эффектов анимации изображений в WordPress
Вы можете добавить множество дополнительных эффектов при наведении курсора в WordPress. Вы можете использовать наложения текста, сравнительные изображения, лайтбоксы, интерактивные галереи изображений и многое другое.
Мы советуем использовать плагин Image Hover Effects Ultimate , чтобы добавить подобные эффекты наведения. Поскольку этот плагин очень маленький и легкий, он не повлияет на функциональность или время загрузки вашего сайта. Пользоваться им тоже довольно просто. С помощью нескольких щелчков мыши можно добавить специальные эффекты изображения. Установка и активация плагина Image Hover Effects Ultimate — это первый шаг. После того, как плагин будет установлен и активирован, перейдите к своему администратору WordPress и выберите «Image Hover». При этом вы можете выбрать один из восьми различных эффектов наведения изображения.
Поскольку этот плагин очень маленький и легкий, он не повлияет на функциональность или время загрузки вашего сайта. Пользоваться им тоже довольно просто. С помощью нескольких щелчков мыши можно добавить специальные эффекты изображения. Установка и активация плагина Image Hover Effects Ultimate — это первый шаг. После того, как плагин будет установлен и активирован, перейдите к своему администратору WordPress и выберите «Image Hover». При этом вы можете выбрать один из восьми различных эффектов наведения изображения.
В этом уроке мы применим эффект «Эффекты подписи». При наведении мыши на изображение добавляется анимированный текст.
Для начала выберите поле «Эффекты подписи». Когда вы это сделаете, появится меню доступных вариантов анимации.
Нажмите «Создать стиль», когда найдете нужный эффект изображения.
Назовите эффект наведения и выберите макет во всплывающем окне. Заказанная серия фотографий соответствует выбранному вами номеру макета.
Не забудьте нажать «Сохранить».
Вы можете выбрать один из нескольких вариантов, чтобы персонализировать эффект наведения на следующем экране.
Однако мы сохраним стандартные настройки анимации.
Любые внесенные вами изменения будут видны в поле «Предварительный просмотр».
Наведите указатель мыши на изображение и выберите «Изменить», чтобы изменить изображение по умолчанию.
Вы можете редактировать заголовок и описание, которые появляются при наведении на них курсора в этом всплывающем окне.
Щелкните поле рядом со словом «Изображение», чтобы загрузить изображение, или выберите его из своей медиатеки.
Если вы хотите, чтобы ваше изображение направляло зрителей на другую страницу вашего веб-сайта, вы также можете включить ссылку и текст кнопки.
Когда закончите, нажмите «Отправить».
Если вы хотите, чтобы ваше изображение направляло зрителей на другую страницу вашего веб-сайта, вы также можете включить ссылку и текст кнопки.
Когда закончите, нажмите «Отправить».
Чтобы сохранить изменения и активировать эффект наведения изображения, обязательно нажмите «Опубликовать» или «Обновить».
Добавление всплывающих эффектов при наведении изображения в WordPress
Вы можете добавлять такие функции, как флип-боксы, эффекты наведения, анимацию и многое другое с помощью вышеупомянутых плагинов. Что делать, если вы хотите добавить альтернативный эффект наведения изображения, который не поддерживается вышеупомянутыми плагинами?. Пользовательский плагин CSS для WordPress является идеальным инструментом для этого. Делая это, вы можете визуально изменять свои фотографии без необходимости изменять какой-либо код. Хотя вы можете вручную изменить файлы CSS или добавить CSS с помощью настройщика WordPress, установка плагина — самый простой способ. Рекомендуется использовать плагин CSS Hero . Не написав ни единой строки кода, вы можете изменить практически любой стиль CSS на своем веб-сайте WordPress с помощью этого плагина.
Существует множество встроенных эффектов CSS, разработанных специально для фотографий.
После установки плагина необходимо выбрать в меню «Перейти к активации продукта».
Вы можете следовать этим инструкциям, чтобы активировать плагин. Вы можете начать изменять свои фотографии после активации плагина. Нажмите «CSS Hero» в верхней части страницы или публикации, содержащей изображение или изображения, которые вы хотите анимировать. Таким образом, вы можете получить доступ к меню редактора и добавить множество различных эффектов CSS.
Будет добавлено всплывающее окно с изображением с эффектом наведения. Чтобы начать редактирование изображения, сначала нажмите на него, затем выберите «Фрагменты».
После этого нажмите «Hover Effects».
Это откроет меню с несколькими эффектами CSS. После этого выберите эффект «.hvr-pop» и нажмите «Применить».
Ваши фотографии мгновенно получат эффект CSS после того, как вы нажмете «Сохранить &, опубликовать».
Подведение итогов
Мы искренне надеемся, что этот пост показал вам, как добавлять эффекты наведения к изображениям в WordPress. Если вам понравился этот пост, поделитесь им с друзьями и подпишитесь на нашу рассылку, чтобы получать больше полезных руководств!
CSS фотоэффекты и фильтры от CodePen
В наши дни вы можете использовать фотоэффекты CSS или любые фильтры на изображениях при создании веб-сайта, веб-приложения или мобильного приложения. Применяя пользовательские эффекты на основе кода, становится намного проще изменять или настраивать их в любой момент времени. Наиболее часто используемые эффекты CSS — это режимы наложения и градиенты, которые позволяют применять контраст, яркость, оттенок и другие.
Применяя пользовательские эффекты на основе кода, становится намного проще изменять или настраивать их в любой момент времени. Наиболее часто используемые эффекты CSS — это режимы наложения и градиенты, которые позволяют применять контраст, яркость, оттенок и другие.
Вот список некоторых из лучших фотоэффектов и фильтров CSS, которые я нашел на CodePen.
Фотофильтр CSS и JS
Большой набор фотофильтров, использующих режимы наложения CSS и Javascript для настройки.
См. фотофильтр Pen CSS & JS от erdemuslu (@erdemuslu) на CodePen.
Венецианские жалюзи Фотоэффект
Прикольный трехмерный эффект жалюзи с использованием преобразования CSS и JS.
См. Фотоэффект Pen Venetian Blinds от mimikos (@mimikos) на CodePen.
Фотоэффект Pen Venetian Blinds от mimikos (@mimikos) на CodePen.
Эффект мозаики изображения с сетками CSS и режимами наложения
Использует спецификацию сетки CSS и режим смешивания для создания эффекта мозаики из одного изображения. Фотография [Кристофа Рурманна] (https://500px.com/photo/184035727/), использована по лицензии Creative Commons.
См. Эффект мозаики изображения пера с сетками CSS и режимами наложения от dudleystorey (@dudleystorey) на CodePen.
Полутоновый фотофильтр CSS: 8 уровней яркости
Этот SVG-фильтр генерирует 8-уровневый полутон из изображения на основе сетки 3×3. Он основан на импорте объекта feImage, поэтому он не работает в Firefox.
См. Полутоновый фотофильтр Pen CSS: 8 уровней яркости от mullany (@mullany) на CodePen.
Полутоновый фотофильтр Pen CSS: 8 уровней яркости от mullany (@mullany) на CodePen.
Glitch Photo CSS Filters
Вот четыре фотофильтра, использующие чистый CSS. Это эффект трехмерного анаглифа, эффект сбоя, видеоэффект VHS и эффект камеры GB.
См. CSS-фильтры Pen Glitch Photo от canti23 (@canti23) на CodePen.
Карта смещения. Переход изображения выполнен с помощью CSS и JS.
См. Переход изображения карты смещения пера, выполненный с помощью CSS и JS, автор flexmotion (@flexmotion) на CodePen.
Переходы изображений с использованием фильтров SVG
Это вдохновлено растворением перекрестных изображений Йоичи Кобаяши на основе GLSL. Это более простая версия, выполненная с использованием фильтров SVG, в частности, примитивов турбулентности и переноса компонентов.
Это более простая версия, выполненная с использованием фильтров SVG, в частности, примитивов турбулентности и переноса компонентов.
См. «Переходы изображения с помощью пера с использованием фильтров SVG» от mullany (@mullany) на CodePen.
Переход изображения при прокрутке (GSAP)
Некоторые классные CSS-переходы, примененные к фотографиям с использованием довольно большого количества Javascript.
См. переход изображения пера при прокрутке (GSAP) от pizza3 (@pizza3) на CodePen.
Эффект разделения изображения на плитки с использованием JS и некоторых CSS
Хороший пример того, как вы должны разделить изображение на плитки, используя JS и CSS для переходов.
См. Эффект разделения изображения пера на плитки с использованием JS и некоторых CSS от supah (@supah) на CodePen.
Эффекты раздвижных жалюзи с Hoff
Используя пользовательские свойства CSS, мы можем получить довольно забавный результат.
См. «Эффекты скользящих жалюзи пера с помощью Hoff» от chriskirknielsen (@chriskirknielsen) на CodePen.
Модный фотоэффект в стиле ретро с помощью CSS3
Вот как можно создать модный фотоэффект в стиле ретро с помощью изящных трюков с фильтрами CSS3 и линейными градиентами. Смотрите без эффекта при наведении.
См. Модный ретро-фотоэффект Pen CSS3 от Twikito (@Twikito) на CodePen.
Модный ретро-фотоэффект Pen CSS3 от Twikito (@Twikito) на CodePen.
Эффект градиента CSS при наведении
Быстрое доказательство концепции эффекта наведения с использованием режима смешивания и наложения и градиентов CSS.
См. Эффект наведения градиента CSS Pen от jondaiello (@jondaiello) на CodePen.
CSS Photo Effect
Великолепное сочетание режимов наложения CSS, создающее 3D-эффект.
См. Фотоэффект Pen CSS от kataichan1975 (@kataichan1975) на CodePen.
Галерея фотоэффектов
Несколько примеров функций фотофильтров, использующих только CSS.
См. галерею фотоэффектов пера от wg3design (@wg3design) на CodePen.
галерею фотоэффектов пера от wg3design (@wg3design) на CodePen.
черно-белый фильтр, цветной фильтр, контрастный фильтр, css, эффекты css, примеры css, фильтр css, оттенки серого css, фильтры и эффекты, фотоэффекты, фильтр сепии
Amazing CSS Image Effects — Elite Corner Содержание
Удивительные эффекты изображений CSS (бесплатный код + демонстрации)
Эффект мозаики изображений с сетками CSS и режимами наложения
Автор: Dudley Storey (dudleystorey)
Ссылки: 9 0104 Исходный код/демонстрация
Создано: 11 марта 2018 г.
Сделано с помощью: HTML, SCSS
Теги: изображение, эффект, портрет
90 097 Photo Modal (только CSS)
Автор: Shaw (shshaw )
Ссылки: Исходный код / Демо
Создано: 17 июля 2018 г.
Сделано с помощью: HTML, SCSS, JS 9000 3
Теги: css, модальное, фото, срез, разделение
Эффект градиента CSS при наведении
Автор: Джон Дайелло (jondaiello)
Ссылки: Исходный код / Демо
Дата создания: 29 августа 2016 г.
Сделано с помощью: HTML, SCSS
Теги: css- градиент, смешанный режим, градиентный эффект наведения
Элементы портфолио CSS3 Transitions Effects
Автор: foxeisen (fox_hover)
Ссылки: Исходный код / Демо 90 003
Дата создания: 13 октября 2018 г.
Сделано с помощью: HTML, SCSS
Теги: css3, css, hover-effects, эффекты портфолио
Разворот 9 0098
Автор: ycw (ycw)
Ссылки: Исходный код/демонстрация
Дата создания: 3 июня 2018 г.
Препроцессор JS: Нет
HTML Препроцессор: Мопс
Теги: галерея, заметка
Изображение с эффектом фона
Автор: Bansal (bansal-io)
Ссылки: Исходный код/демонстрация
Дата создания: 25 апреля 2020
Сделано с: HTML
Теги: css, изображение, фильтр, галерея, слайд
Luminance Edge
Автор: ycw (ycw)
Ссылки: Исходный код/демонстрация
Дата создания: 8 марта 2019 г. Препроцессор JS: Нет
Препроцессор JS: Нет
Препроцессор HTML: Мопс
Image Hover-1482
Автор: LittleSnippets.net (littlesnippets)
Ссылки: Исходный код / Демо
Создано: 29 апреля 2016 г.
Создано с помощью: HTML, CSS, JS
Image Hover-1401
Автор: LittleSnippets.net (littlesnippets)
Ссылки: Исходный код / Демонстрация
901 03 Дата создания: 16 февраля 2016 г.
Сделано с помощью: HTML, CSS , JS
Теги: image-hover
Когда жизнь преподносит вам лимоны
Автор: Коллин Смит (collinscode)
Ссылки: Исходный код/демонстрация
Дата создания: 12 апреля 2018 г.
Сделано с помощью: Pug, Stylus
Препроцессор CSS: Stylus
Препроцессор JS: Нет
Препроцессор HTML: Мопс
Теги: наведение, анимация, пользовательский интерфейс, ссылки, преобразование
Выбор изображения с отражением
Автор: Пол (Paul2512C)
Ссылки: Исходный код / Демо
Дата создания: 1 ноября 2019 г.
