Учебник CSS. Стиль текста.
Глава 2
В этой главе пойдет речь о том, что можно сделать с текстом, применяя к элементам HTML содержащие в себе некий текст те или иные свойства CSS.
Ну поехали..
Если Вы помните, из курса HTML, для того что бы выровнять текст, например по центру экрана, мы применяли к тегу содержащему в себе текст атрибут align(выравнивание) и одно из его возможных значений center(по центру)
Запись имела такой вид:
<p align=»center»>текст по центру</p>
В CSS данную задачу берет на себя свойство text-align, которое выравнивает текстовое содержание относительно элемента родителя (например, блока div) или же окна браузера.
text-align (так же как и htmlловский атрибут align) имеет следующие значения:
- left — Выровнять текст по левому краю элемента (по умолчанию).

- right — Выровнять текст по правому краю.
- center — Выровнять текст по центру.
- justify — Выровнять текст по обоим краям.
Теперь для того чтобы выровнять текст того же параграфа по центру следует писать так:
<p>текст по центру </p>
— это в этом случае если мы, с помощью атрибута style, внедряем CSS непосредственно в HTML тег.
А вот в примере ниже используется тег <style> в заголовке документа:
<html>
<head>
<title>Выравнивание текста</title>
<style type=»text/css»>
h2 { text-align: center }
p { text-align: justify }
</style>
</head>
<body>
<h2>Всё о слонах</h2>
<p>Слон — самое крупное млекопитающее на нашей планете! Самый большой слон из когда-либо живущих на Земле был зарегистрирован в Анголе в 1956 году.

<p>Слоны являются королевским символом Азиатской культуры и известны своей отличной памятью и высоким интеллектом. Аристотель однажды сказал, что слон — «животное, которое превосходит всех других в остроумии и интеллекте».</p>
</body>
</html>
смотреть пример
Свойство text-decoration позволяет декорировать текст, присвоив ему одно или несколько значений из ниже представленных вариантов оформления текста.
Возможные значения:
- blink — Текст будет мигать.
- line-through — Делает текст перечеркнутым.
- overline — Надчёркивание текста.
- underline — Подчеркивание текста.
- none — Текст без оформления.
Пишется так:
<a href=»index. html»>Ссылка без подчёркивания</a>
html»>Ссылка без подчёркивания</a>
Пример:
h2 {text-align: center}
h4 {text-align: left; text-decoration: underline}
a {text-decoration: underline}
a:hover {text-decoration:none}
p {text-align: justify}
Файл index.html
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Оформление текста</title>
<link rel=»stylesheet» href=»mystyle.css» type=»text/css»>
</head>
<body>
<h4>Меню:</h4>
<a href=»index.html»>Всё о слонах.</a><br>
<a href=»elephant.html»>Купить слона.
 </a>
</a><hr>
<h2>Всё о слонах</h2>
<p> Слон — самое крупное … … …</p>
<p>Слоны являются … … …</p>
</body>
</html>
смотреть пример
Обратите внимание на внешний файл CSS в нем мы «декорировали» ссылку элемент <a>, причем делали это два раза первый раз
Данный псевдокласс указывает на то, что применять к нему стилевое описание стоит лишь в том случае если пользователь навел курсор на этот элемент. Так если в примере навести курсор на одну из ссылок в меню то подчеркивание исчезнет, что создаёт определенный динамический эффект.
Впрочем, мы немного забежали вперёд.. о псевдоклассах речь пойдёт в отдельной главе.
Свойство text-indent — задаёт отступ первой строки в текстовом блоке с левой стороны, проще говоря делает «красную строку».
Расстояние от левого края окна браузера или же элемента родителя (блока в который помещен блок с текстом) может быть заданно в процентах от ширины окна браузера или же единицах измерения принятых в CSS.
В примере ниже расстояние отступа от левого края задаётся в пикселях (px):
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Красная строка</title>
<style type=»text/css»>
h2 {text-align: center}
p {text-align: justify; text-indent: 20px}
</style>
</head>
<body>
<h2>Всё о слонах</h2>
<p>Слон — самое крупное млекопитающее на нашей планете! Самый большой слон из когда-либо живущих на Земле был зарегистрирован в Анголе в 1956 году.

<p>Слоны являются королевским символом Азиатской культуры и известны своей отличной памятью и высоким интеллектом. Аристотель однажды сказал, что слон — «животное, которое превосходит всех других в остроумии и интеллекте».</p>
</body>
</html>
смотреть пример
Своийство text-transform трансформирует символы в указанном текстовом блоке, делая их заглавными или прописными по одному из правил в зависимости от присужденного значения данному свойству.
Значения:
- none — Текст отображается без каких-либо изменений.(по умолчанию)
- capitalize — Каждое слово в тексте отображается с заглавного символа.
- lowercase — Все символы преобразуются в нижний регистр.
- uppercase — Все символы преобразуются в верхний регистр.

Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<head>
<title>Трансформация текста</title>
</head>
<body>
<p>союз советских социалистических республик</p>
<p>СССР ссср</p>
<p>ссср СССР</p>
</body>
</html>
смотреть пример
Вертикальное выравнивание текста в строке устанавливает свойство vertical-align
Возможные значения свойства vertical-align:
- baseline — Выравнивает базовую линию элемента по базовой линии родителя.
- bottom — Выравнивает элемент по нижней части строки.
- middle — Выравнивает средину элемента по базовой линии родителя и прибавляет половину высоты родительского элемента.

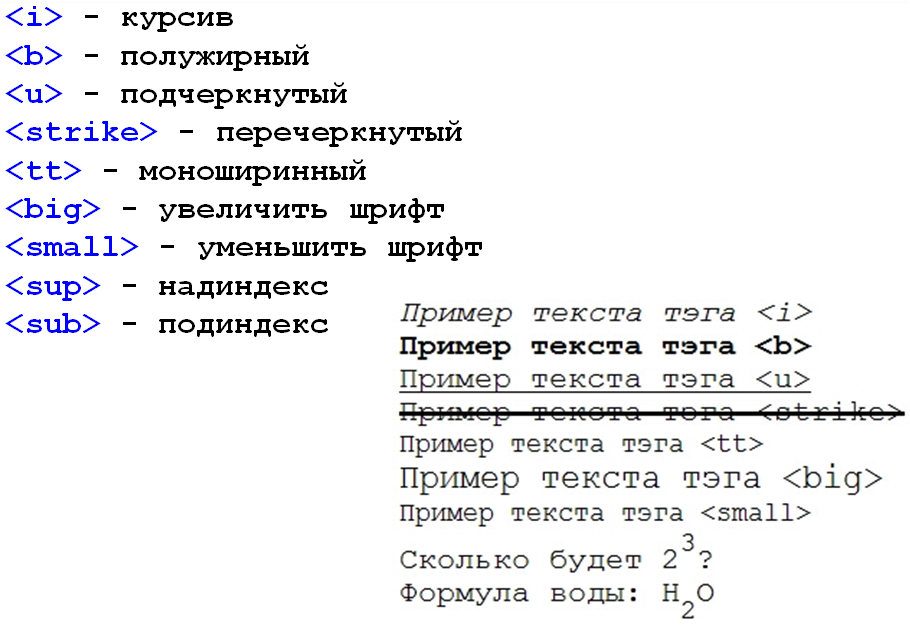
- sub — Нижний индекс (размер шрифта не меняется).
- super — Верхний индекс (размер шрифта не меняется).
- text-bottom — Нижняя граница элемента выравнивается по нижнему краю строки.
- text-top — Верхняя граница элемента выравнивается по верхнему краю строки.
- top — Выравнивает элемент по верхней части строки.
Базовая линия — это линия, на которой располагаются «сидят» символы в текстовой строке, Например буква «А» сидит прямо на этой линии, а вот строчная буква «у» сидит на ней же, но свесив ноги..
Взгляните на рисунок с разметкой строки:
Так же вертикальное выравнивание элемента относительно строки может выражаться в процентах, пикселях или любых других принятых в CSS единицах измерения, причем эти единицы могут принимать как положительные, так и отрицательные значения.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Вертикальное выравнивание текста</title>
</head>
<body>
<font size=»+3″>А и Б </font>
<span>сидели на трубе </span>
<span>А упало </span>
<span>Б пропало.. </span>
<span>что осталось на трубе?</span>
<hr>
формула воды: H<span>2</span>O
<hr>
<span>н</span>
<span>а</span>
<span>и</span>
<span>с</span>
<span>к</span>
<span>о</span>
<span>с</span>
<span>о</span>
<span>к</span>
</body>
</html>
смотреть пример
Набранный текст, в каком либо текстовом редакторе браузерами по умолчанию выводится на экран в виде сплошного текста, где переносы строк расставляются автоматически, а так же убираются лишние (более одного) пробелы между символами.
Свойство white-space имитирует работу тега <pre>, определяя показывать или нет пробелы между символов, если таковых больше чем один, а так же разрешает или запрещает перенос строки.
Может иметь следующие значения:
- normal — текст выводится как обычно (лишние пробелы убираются), переносы строк определяются автоматически. (по умолчанию)
- nowrap — запрещает автоматический перенос строки.
- pre — показывает текст в том виде в котором он был набран. пробелы и переносы строки не удаляются.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> Дали туфельки слону.
<html>
<head>
<title>Пробелы и перенос строки</title>
</head>
<body>
<p>
Слон.
Взял он туфельку одну
И сказал: — Нужны пошире,
И не две, а все четыре!
</p>
<hr>
<p>
Это длинный предлинный текст, который вряд ли полностью поместится в одной строчке, по умолчанию в нужном месте, браузер перенес бы его на следующую строку, однако мы принудительно запретили это делать, с помощью значения nowrap свойства white-space. Так что теперь, по всей вероятности, в окне браузера появиться горизонтальная полоса прокрутки.. и зачем, спрашивается, мы это сделали?
</p>
</body>
</html>
смотреть пример
При использовании nowrap текст в нужном месте можно переносить на следующую строку используя тег <br>
Свойство word-spacing задаёт расстояние между словами (группами символов не разделенными пробелом) в строке.
Значения:
- normal — Нормальное расстояние. (по умолчанию)
- px — Расстояние задаётся в пикселях или любых других единицах измерения принятых в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Расстояние между словами</title>
</head>
<body>
<p align=»left»>Расстояние между словами равно десяти пикселям</p>
<p align=»left»>Расстояние между словами может иметь отрицательное значение</p>
</body>
</html>
смотреть пример
А вот свойство letter-spacing определяет расстояние между символами в тексте и так же как и может word-spacing быть задано следующими значениями:
- normal — Нормальное расстояние.
 (по умолчанию)
(по умолчанию) - px — Расстояние задаётся в пикселях или любых других единицах измерения принятых в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Расстояние между символами</title>
</head>
<body>
<p>Расстояние между буковками равно пяти пикселям</p>
<p>А здесь буквы, из за отрицательного значения, будут наплывать друг на друга</p>
</body>
</html>
смотреть пример
Интерлиньяж — это расстояние между строками текста.
Расстояние между строками текста можно задать используя свойство line-height, сделать это можно следующими способами:
- normal — Норма (по умолчанию).

- % — Проценты. за сто процентов берется высота шрифта
- 0.5 — Множитель. Может быть использовано любое число больше ноля. Так, например множитель 0.5 будет равняться половинному межстрочному расстоянию, а 2 — двойному.
- px — Пиксели и любые другие единицы измерения, принятые в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Интерлиньяж</title>
</head>
<body>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
<hr>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
<hr>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
</body>
</html>
смотреть пример
При декорировании текста, свойство — text-decoration, будьте благоразумны используя подчеркивание текста это может ввести в заблуждение посетителя страницы, он может подумать, что данный текст является ссылкой.

А Вам точно нужно использовать значение nowrap свойства white-space, запрет переноса строки? Появление горизонтальной полосы прокрутки мало кого вдохновляет..
Используя псевдокласс hover в сочетании с различными элементами и их возможными CSS свойствами можно добиться весьма интересных эффектов.
Изменение свойств текста
В CSS существует множество свойств, позволяющих настраивать текст страницы в самых широких пределах: задавать цвет текста, устанавливать отступы между буквами и словами, задавать стиль текста. Все это предоставляет в руки веб-дизайнера мощный инструмент настройки внешнего вида веб-страницы.
Стиль этого текста изменен при помощи свойств форматирования текста. В заголовке используются свойства text-align, text-transform и color. У параграфа заданы отступы, выравнивание и расстояние между символами.
Цвет текста
Свойство color используется для определения цвета текста.
Цвет можно задать как
- имя цвета — например, «red»,
- HEX значение — например, «#ff0000»,
- RGB значение — например, «rgb(255,0,0)»,
- HSL значение — например, «hsl(0,100%,50%)»,
Цвет текста страницы по умолчанию определяется в селекторе body.
body {
color: blue;
}
h2 {
color: green;
}
Цвет текста и фона
В следующем примере мы определяем цвет текста при помощи свойства color и цвет фона при помощи свойства background-color:
body {
background-color: lightgrey;
color: blue;
}
h2 {
background-color: black;
color: white;
}
div {
background-color: blue;
color: white;
}
Важно! Высокий контраст очень важен для людей со слабым зрением. Поэтому всегда следите за тем, чтобы между цветом текста и фона (или фонового изображения) был хороший контраст!
Подробнее о цветах рассказывается в главе нашего учебника Как использовать цвета.
Изменение регистра букв текста
Свойство text-transform позволяет изменить регистр букв текста:
- text-transform: capitalize — переводит первые буквы всех слов в верхний регистр.

- text-transform: uppercase — переводит все буквы в верхний регистр.
- text-transform: lowercase — переводит все буквы в нижний регистр.
- text-transform: none — попробуйте сами это значение.
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p.capitalize {
text-transform: capitalize;
}
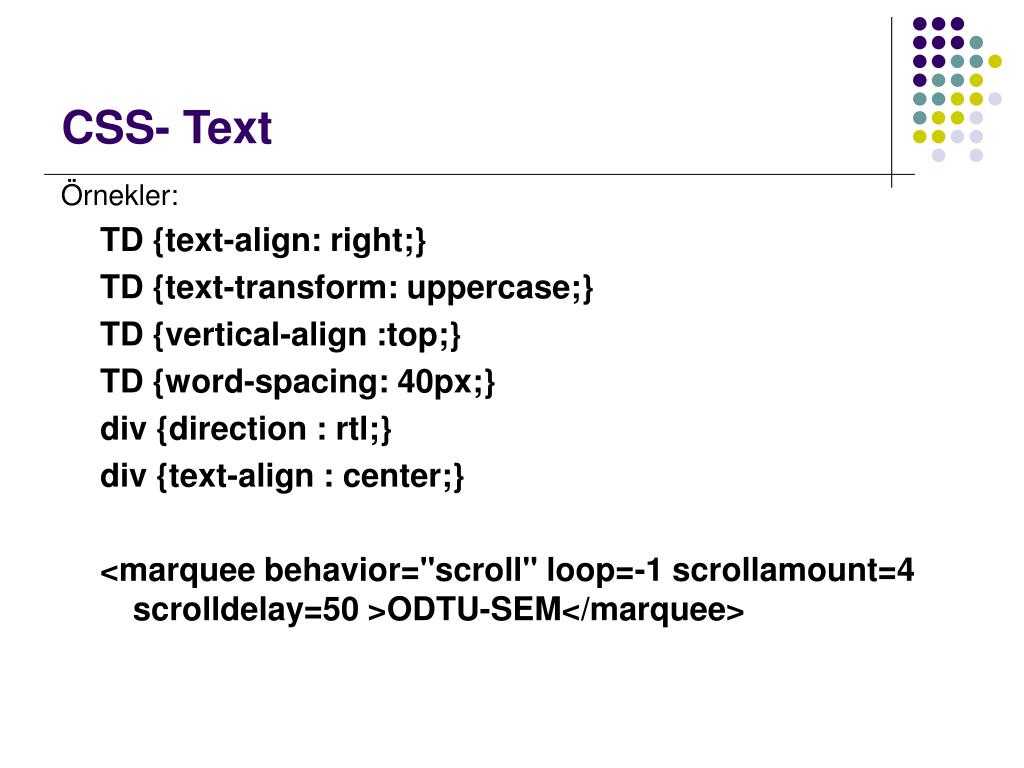
Выравнивание и направление текста
К этому разделу относятся следующие свойства:
text-aligntext-align-lastdirectionunicode-bidivertical-align
Выравнивание текста
Свойство text-align выравнивает текст внутри элемента по горизонтали.
Принимает значения left (выравнивание по левому краю), right (выравнивание по правому краю), center (выравнивание по центру) или justify (равномерное выравнивание по ширине).
В следующем примере текст выравнивается по центру, по левому краю и по правому краю. Выравнивание по левому краю устанавливается по умолчанию, если направление текста слева направо. Если направление текста справа налево, то по умолчанию устанавливается выравнивание по правому краю.
h2 {
text-align: center;
}
h3 {
text-align: left;
}
h4 {
text-align: right;
}
Когда свойству text-align установлено значение justify, то строки растягиваются таким образом, чтобы их ширина была одинаковой (как в газетах и журналах):
div {
text-align: justify;
}
Свойство text-align-last определяет выравнивание последней строки текста.
p.a {
text-align-last: right;
}
p.b {
text-align-last: center;
}
p.c {
text-align-last: justify;
}
Направление текста
Свойства direction и unicode-bidi используются для изменения направления текста элемента:
p {
direction: rtl;
unicode-bidi: bidi-override;
}
Вертикальное выравнивание
Свойство vertical-align определяет вертикальное выравнивание элемента.
Определим вертикальное выравнивание изображения в тексте:
img.a {
vertical-align: baseline;
}
img.b {
vertical-align: text-top;
}
img.c {
vertical-align: text-bottom;
}
img.d {
vertical-align: sub;
}
img.e {
vertical-align: super;
}
Декоративное оформление текста
К свойствам декоративного оформления текста относятся
text-decoration-linetext-decoration-colortext-decoration-styletext-decoration-thicknesstext-decoration
Добавление декоративной линии
Для добавления декоративной линии к тексту используется свойство text-decoration-line. Оно может принимать следующие значения:
- overline — помещает горизонтальную линию над текстом
- line-through — помещает горизонтальную линию через текст, создавая эффект перечеркивания
- underline — помещает горизонтальную линию под текст, создавая эффект подчеркивания.
 Не стоит использовать, так как обычно пользователи предполагают, что подчеркнутый текст — ссылка.
Не стоит использовать, так как обычно пользователи предполагают, что подчеркнутый текст — ссылка.
Совет: Вы можете комбинировать несколько значений, например, одновременно можно использовать значения overline и underline для определения нижнего и верхнего подчеркивания текста.
h2 {
text-decoration-line: overline;
}
h3 {
text-decoration-line: line-through;
}
h4 {
text-decoration-line: underline;
}
p {
text-decoration-line: overline underline;
}
Примечание: Не рекомендуется подчеркивать текст, если это не ссылка, так как это может сбить с толку пользователя сайта.
Определение цвета декоративной линии
Чтобы определить цвет декоративной линии используется свойство text-decoration-color.
h2 {
text-decoration-line: overline;
text-decoration-color: red;
}
h3 {
text-decoration-line: line-through;
text-decoration-color: blue;
}
h4 {
text-decoration-line: underline;
text-decoration-color: green;
}
p {
text-decoration-line: overline underline;
text-decoration-color: purple;
}
Определение стиля декоративной линии
Чтобы определить стиль декоративной линии используется свойство text-decoration-style.
h2 {
text-decoration-line: underline;
text-decoration-style: solid;
}
h3 {
text-decoration-line: underline;
text-decoration-style: double;
}
h4 {
text-decoration-line: underline;
text-decoration-style: dotted;
}
p.ex1 {
text-decoration-line: underline;
text-decoration-style: dashed;
}
p.ex2 {
text-decoration-line: underline;
text-decoration-style: wavy;
}
p.ex3 {
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-style: wavy;
}
Определение толщины декоративной линии
Чтобы определить толщину декоративной линии используется свойство text-decoration-thickness.
h2 {
text-decoration-line: underline;
text-decoration-thickness: auto;
}
h3 {
text-decoration-line: underline;
text-decoration-thickness: 5px;
}
h4 {
text-decoration-line: underline;
text-decoration-thickness: 25%;
}
p {
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-style: double;
text-decoration-thickness: 5px;
}
Короткая форма записи
Свойство text-decoration позволяет объединить следующие свойства:
text-decoration-line(обязательно)text-decoration-colortext-decoration-styletext-decoration-thickness
h2 {
text-decoration: underline;
}
h3 {
text-decoration: underline red;
}
h4 {
text-decoration: underline red double;
}
p {
text-decoration: underline red double 5px;
}
Совет: Все ссылки в HTML по умолчанию имеют подчеркивание. Иногда можно увидеть ссылки, у которых нет подчеркивания. Чтобы убрать подчеркивание у ссылки, используют свойство
Иногда можно увидеть ссылки, у которых нет подчеркивания. Чтобы убрать подчеркивание у ссылки, используют свойство text-decoration: none;.
a {
text-decoration: none;
}
Разбивка текста
В этом разделе вы узнаете о следующих свойства, позволяющих форматировать текст:
text-indentletter-spacingline-heightword-spacingwhite-space
Текстовый отступ
Свойство text-indent используется, чтобы определить отступ первой строки текстового абзаца.
Значением может быть число в любых единицах измерения:
p {
text-indent: 50px;
}
Расстояние между символами
Свойство letter-spacing используется, чтобы определить расстояние между символами в тексте.
Значением может быть число в любых единицах измерения, либо ключевое слово normal.
В следующем примере показано, как увеличить или уменьшить расстояние между символами:
h2 {
letter-spacing: 5px;
}
h3 {
letter-spacing: -2px;
}
Высота строки
Свойство line-height используется, чтобы определить расстояние между строками, не влияя на размер шрифта. Значением может быть число (которое будет множителем размера шрифта. Например, «2» означает, что высота строки в два раза больше размера шрифта.), либо проценты, либо слово normal
Значением может быть число (которое будет множителем размера шрифта. Например, «2» означает, что высота строки в два раза больше размера шрифта.), либо проценты, либо слово normal
p.small {
line-height: 0.8;
}
p.big {
line-height: 1.8;
}
Расстояние между словами
Свойство word-spacing используется, чтобы определить расстояние между словами в тексте.
Значением может быть число в любых единицах измерения, либо ключевое слово normal.
В следующем примере показано, как увеличить или уменьшить расстояние между словами:
p.one {
word-spacing: 10px;
}
p.two {
word-spacing: -2px;
}
Пробельные символы
Свойство white-space определяет, как обрабатываются пробельные символы внутри элемента. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один.
Возможные значения:
normalЗначение по умолчанию.
 Последовательность пробельных символов сворачивается в один пробел, а переносы строк устанавливаются автоматически.
Последовательность пробельных символов сворачивается в один пробел, а переносы строк устанавливаются автоматически.nowrapПоследовательность пробельных символов сворачивается в один пробел. Текст никогда не переносится на новую строку и выводится в одну линию. Перенос происходит только по тегу <br>.
preТекст показывается с учетом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Действует аналогично тегу <pre>.
pre-lineВ тексте последовательность пробельных символов сворачивается в один пробел, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
pre-wrapВ тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.
inheritЗначение наследуется от родительского элемента.

initialУстанавливает значение по умолчанию.
p {
white-space: nowrap;
}
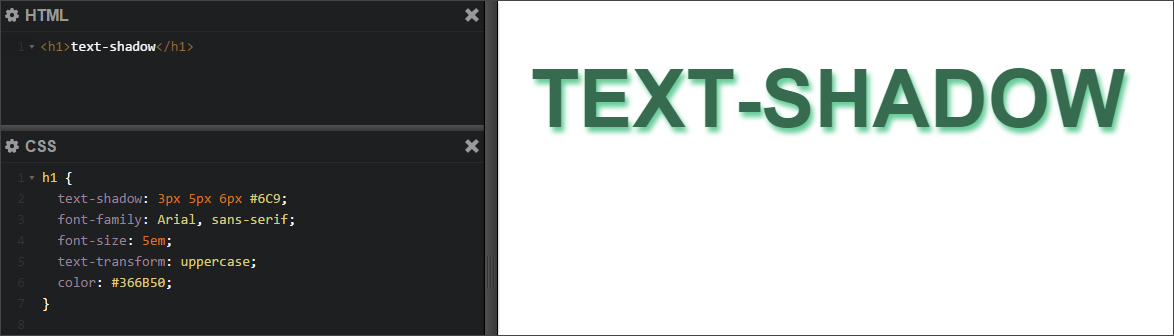
Тень у текста
Свойство text-shadow добавляет к тексту тень.
При самом простом использовании определяется только горизонтальная (2px) и вертикальная (2px) тень:
Text shadow effect!
h2 {
text-shadow: 2px 2px;
}
Можно добавить цвет:
Text shadow effect!
h2 {
text-shadow: 2px 2px red;
}
Также, можно добавить размытие:
Text shadow effect!
h2 {
text-shadow: 2px 2px 5px red;
}
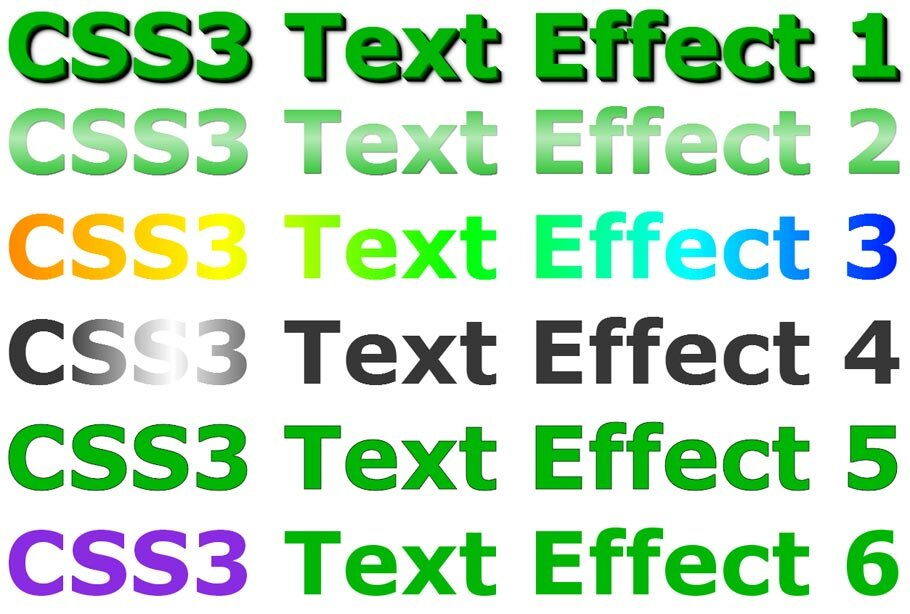
Еще примеры эффекта тени у текста
Text shadow effect!
h2 {
text-shadow: 0 0 3px #ff0000, 0 0 5px #0000ff;
}
Text shadow effect!
h2 {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
CSS свойства форматирования текста
| Свойство | Описание |
|---|---|
| color | Определяет цвет текста |
| letter-spacing | Устанавливает расстояние между символами в тексте |
| line-height | Устанавливает межстрочный интервал текста |
| text-align | Устанавливает горизонтальное выравнивание текста |
| text-align-last | Устанавливает выравнивание последней строки текста |
| text-decoration | Добавляет оформление текста в виде подчеркивания, перечеркивания, линии над текстом в одной декларации |
| text-decoration-color | Устанавливает цвет линии, которая добавляется через свойство text-decoration |
| text-decoration-line | Устанавливает тип оформления текста — подчеркивание, перечеркивание, линия над текстом |
| text-decoration-style | Устанавливает стиль декоративной линии оформления текста |
| text-intend | Устанавливает величину отступа первой строки текстового блока |
| text-transform | Управляет преобразованием текста элемента в заглавные или прописные символы |
| verical-align | Выравнивает элемент по вертикали относительно своего родителя или окружающего текста |
| white-space | Устанавливает, как отображать пробелы между словами |
| word-spacing | Устанавливает расстояние между словами |
| direction | Определяет направление текста |
| unicode-bidi | Вместе со свойством direction определяет, как должен располагаться текст используемого языка |
| text-shadow | Добавляет тень к тексту |
Текст CSS
❮ Предыдущий Далее ❯
CSS имеет множество свойств для форматирования текста.
Стиль этого текста определяется некоторыми свойствами форматирования текста. Заголовок использует свойства text-align, text-transform и color. Абзац имеет отступ, выравнивание и указанное расстояние между символами. Подчеркивание удалено из этого цветного Ссылка «Попробуйте сами».
Попробуйте сами »
Цвет текста
9Свойство 0016 color используется для установки цвета текста. Цвет указывается:
- название цвета — например, «красный»
- шестнадцатеричное значение, например «#ff0000»
- значение RGB — например, «rgb(255,0,0)»
Полный список возможных значений цвета см. в разделе Значения цветов CSS.
Цвет текста по умолчанию для страницы определяется в селекторе основного текста.
Пример
body {
цвет: синий;
}
h2 {
цвет: зеленый;
}
Попробуйте сами »
Цвет текста и цвет фона
В этом примере мы определяем свойство background-color и свойство color :
Пример
body {
background-color: светло-серый;
цвет: синий;
}
h2 {
background-color: black;
цвет: белый;
}
div {
background-color: blue;
цвет: белый;
}
Попробуйте сами »
Важно: Высокая контрастность очень важна для людей с
проблемы со зрением. Поэтому всегда следите за тем, чтобы контраст
между цветом текста и фоновым цветом (или фоновым изображением) — это хорошо!
Поэтому всегда следите за тем, чтобы контраст
между цветом текста и фоновым цветом (или фоновым изображением) — это хорошо!
Свойство цвета текста CSS
| Свойство | Описание |
|---|---|
| цвет | Задает цвет текста |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Основные свойства CSS
Основные свойства CSSНазад на страницу третьего класса »
Вот некоторые основные свойства CSS, с которыми можно работать.
- Свойства текста
- Список свойств
- Свойства границы
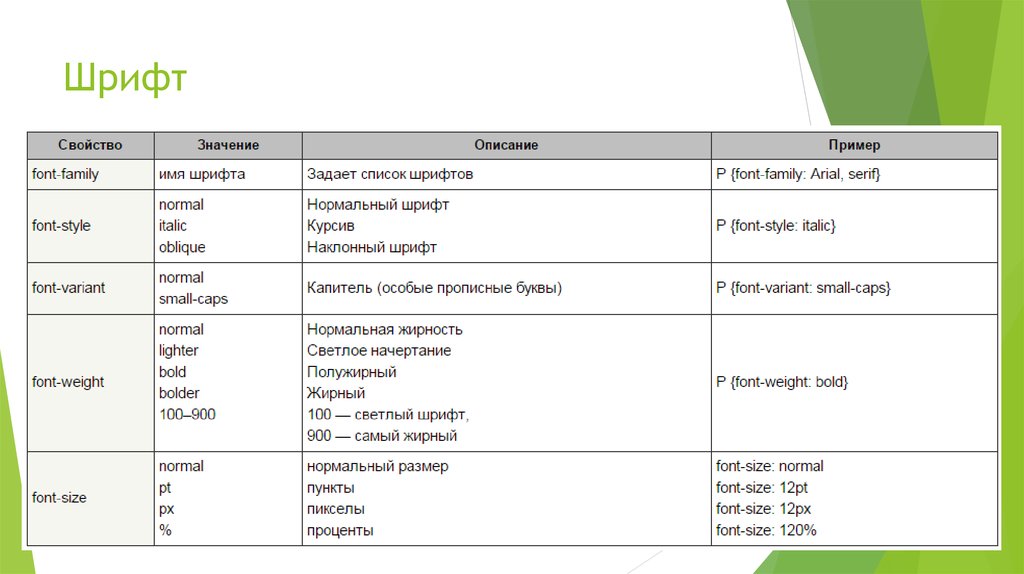
- Свойства шрифта
Свойства текста
| Собственность | Описание | Значения |
|---|---|---|
| цвет | Задает цвет текста | RGB, шестнадцатеричный, ключевое слово |
| высота строки | Устанавливает расстояние между линиями | нормальный, номер, длина, % |
| межбуквенный интервал | Увеличить или уменьшить расстояние между символами | нормальный, длина |
| выравнивание по тексту | Выравнивает текст в элементе | осталось, верно, центр, оправдать |
| текстовое украшение | Добавляет украшение к тексту | нет, подчеркнуть, надчеркнуть, проходной |
| отступ текста | Делает отступ первой строки текста в элементе | длина, % |
| преобразование текста | Управляет буквами в элементе | нет, капитализировать, верхний регистр, нижний регистр |
Для получения дополнительной информации посетите страницу w3schools. com в CSS Text.
com в CSS Text.
Список свойств
| Собственность | Описание | Значения |
|---|---|---|
| в виде списка | Задает все свойства списка в одном объявлении | список стилей, позиция стиля списка, изображение в стиле списка, унаследовать |
| изображение в стиле списка | Указывает изображение в качестве маркера элемента списка | URL, никто, унаследовать |
| позиция стиля списка | Указывает, где разместить маркер элемента списка. | внутри, снаружи, унаследовать |
| список стилей | Указывает тип маркера элемента списка | нет,
диск,
круг,
квадрат,
десятичная дробь,
десятичный-ведущий-ноль, армянский, грузинский, нижняя альфа, верхняя альфа, нижний греческий, нижний латинский, верхняя латынь, нижний роман, верхний роман, унаследовать |
Для получения дополнительной информации посетите страницу w3schools. com в списках CSS
com в списках CSS
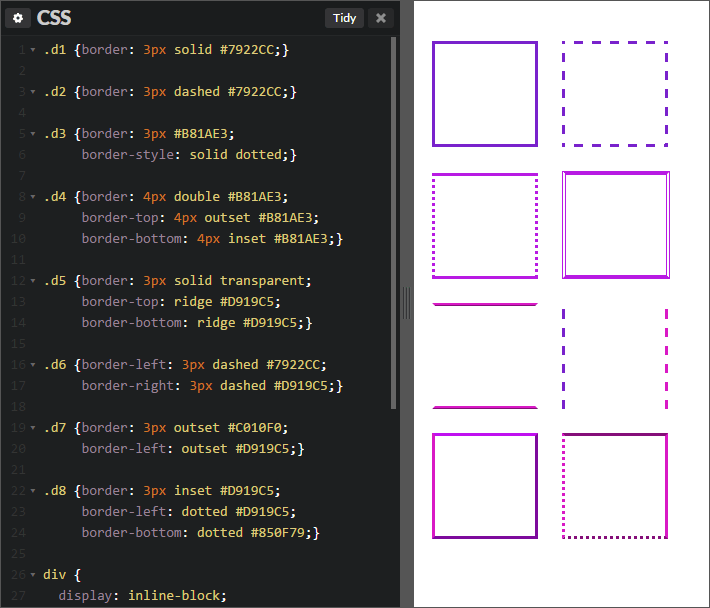
Свойства границы
| Собственность | Описание | Значения |
|---|---|---|
| граница | Задает все свойства границы в одном объявлении | ширина границы, бордюрный стиль, цвет границы |
| нижняя граница | Задает все свойства нижней границы в одном объявлении | ширина нижней границы, граница-нижний стиль, цвет нижней границы |
| цвет нижней границы | Задает цвет нижней границы | цвет рамки |
| нижняя граница | Устанавливает стиль нижней границы | с каймой |
| ширина нижней границы | Устанавливает ширину нижней границы | ширина границы |
| цвет рамки | Задает цвет четырех границ | имя_цвета, шестнадцатеричное_число, rgb_число, прозрачный, унаследовать |
| граница левая | Задает все свойства левой границы в одном объявлении | граница слева ширина, пограничный левый стиль, граница левого цвета |
| граница левая цвет | Задает цвет левой границы | цвет рамки |
| левый край | Задает стиль левой границы | бордюр |
| граница слева | Устанавливает ширину левой границы | ширина границы |
| граница правая | Задает все свойства правой границы в одном объявлении | ширина границы справа, стиль границы справа, граница правого цвета |
| граница правого цвета | Задает цвет правой границы | цвет рамки |
| бордюр справа | Устанавливает стиль правой границы | с каймой |
| граница справа | Устанавливает ширину правой границы | ширина границы |
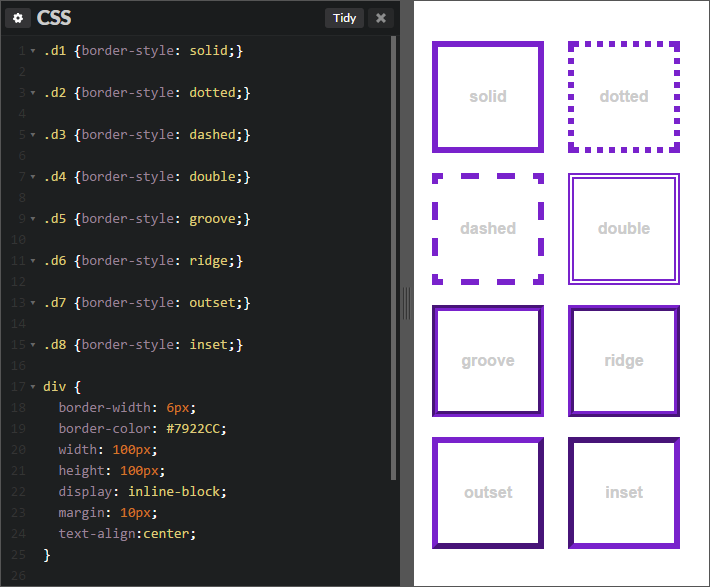
| с каймой | Устанавливает стиль четырех границ | нет, скрытый, пунктирный, пунктирная, твердый, двойной, канавка, хребет, вставка, начало, унаследовать |
| верхняя граница | Задает все свойства верхней границы в одном объявлении | ширина верхней границы, граница-верхний стиль, цвет верхней границы |
| цвет верхней границы | Задает цвет верхней границы | цвет рамки |
| с окантовкой | Устанавливает стиль верхней границы | с каймой |
| ширина верхней границы | Устанавливает ширину верхней границы | ширина границы |
| ширина границы | Устанавливает ширину четырех границ | тонкая, середина, толстый, длина, унаследовать |
Для получения дополнительной информации посетите страницу w3schools. com на CSS Borders
com на CSS Borders
Свойства шрифта
| Собственность | Описание | Значения |
|---|---|---|
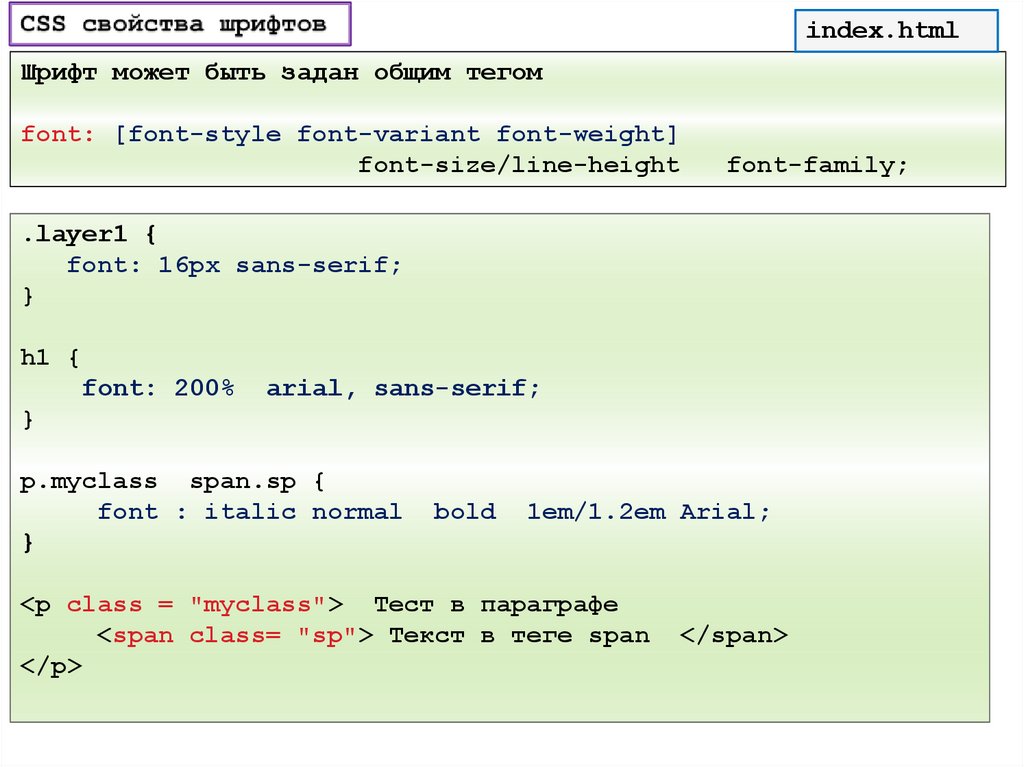
| шрифт | Задает все свойства шрифта в одном объявлении | стиль шрифта, вариант шрифта, вес шрифта, размер шрифта/высота строки, семейство шрифтов, подпись, икона, меню, окно сообщения, маленький заголовок, статус бар, унаследовать |
| семейство шрифтов | Указывает семейство шрифтов для текста | фамилия, родовое семейство, унаследовать |
| размер шрифта | Задает размер шрифта текста | xx-маленький, х-маленький, маленький, середина, большой, х-большой, хх-большой, меньше, больше , длина, %, унаследовать |
| стиль шрифта | Задает стиль шрифта для текста | нормальный, курсив, косой, унаследовать |
| вариант шрифта | Указывает, должен ли текст отображаться шрифтом с маленькими заглавными буквами. |

