Создание универсальных графических кнопок с помощью CSS
Вольный перевод статьи “Creating bulletproof graphic link buttons with CSS” (мои комментарии – курсивом).
Проблема в CSS, с которой я боролся в последнее время, – как создать универсальную графическую кнопку. Имеется в виду кнопка с использованием изображения, которая расширяется и сужается в зависимости от количества текста, который она содержит. Такая методика будет очень полезна для CMS-сайтов, которые позволяют клиенту изменять текст, отображаемый на кнопках, а также для многоязычных сайтов.
Эта кнопка должна:
- Автоматически растягиваться горизонтально, чтобы вместить любое количество текста.
- Растягиваться горизонтально и вертикально, если объем текста увеличен или если текст разделен на несколько строк.
- Иметь размер в разумных пределах.
- Позволять изменять углы на круглые или другие неквадратные.
- Иметь всю площадь кнопки кликабельной.
- Быть удобочитаемой при отключенных изображениях.

Выполнение этой задачи с помощью CSS может показаться простым, но при этом есть несколько затруднений, которые требуют хитрого решения.
Стоит отметить, что описанную ниже методику не следует использовать бессмысленно, заменяя реальные кнопки формы.
Реальная кнопка формы (обычно <input type="submit">), работает одинаково хорошо без CSS и JavaScript. Однако, оформленная ссылка для сабмита формы может использовать JavaScript. А последний, как известно, не всегда бывает доступным, поэтому нужно принимать сие обстоятельство во внимание.
Проблемы, как это обычно бывает при работе с CSS, исходят от Internet Explorer. Первая заключается в том, что IE неправильно определяет ширину блочных элементов внутри “плавающих” элементов (имеющих свойство “float”), которым не задана ширина.
Когда для “плавающего” элемента не указана ширина, браузер должен скорректировать ширину элемента с учетом его содержания. В случае с нашей кнопкой-ссылкой данное свойство как раз бы пригодилось, поскольку это заставит ссылку автоматически корректировать ширину в зависимости от количества текста, который она содержит. К сожалению, Internet Explorer не будет должным образом отображать следующую комбинацию HTML и CSS.
К сожалению, Internet Explorer не будет должным образом отображать следующую комбинацию HTML и CSS.
<div>
<div><div></div></div>
<div><div><a href="#">A box</a></div></div>
<div><div></div></div>
</div>
Когда “плавающему” блоку div.cb не задана ширина, он будет растянут с учетом его содержания. Ширина зависит от содержимого элемента div.i1, и эта часть прекрасно работает. Проблема заключена в элементах div.bt и div.bb, которые не растягиваются на ту же ширину, что и div.i1. Ее можно было бы обойти, задав ширину элементу div.cb, но нам нужно получить растягивающуюся кнопку, поэтому пришлось искать другое решение.
Я столкнулся со второй проблемой, изучая другие решения и экспериментируя с абсолютным позиционированием углов. Фактически последнее работало, но в IE при определенных разрешениях экрана появляется отступ в один пиксель, возможно, это связано с ошибкой округления.
Действительно, мне тоже не раз приходилось сталкиваться с этим багом в Internet Explorer (до 7-й версии), когда при изменении размера окна браузера появляется отступ в 1px, что сразу же бросается в глаза. Наблюдается это как раз в случаях с абсолютным позиционированием.
Результатом явилось вот такое решение для кнопки в виде ссылки, которая содержит четыре вложенных элемента span:
<a href="#">
<span>
<span>
<span>
<span>Кнопка-ссылка на CSS!</span>
</span>
</span>
</span>
</a>
Да, я знаю, что используется много элементов span. Это не есть красиво, но я не могу думать о лучшем способе достижения данного эффекта до тех пор, пока большинство интернет-браузеров не начнут поддерживать множественные фоновые изображения.
И конечно нам нужно немного CSS, чтобы сделать наши кнопки привлекательными:
button { /* верхний левый угол, верхняя граница */ float: left; color: #DDD; /* цвет текста */ background: #333 url(button.gif) no-repeat; /* цвет фона при отключенных изображениях */ font: 1.2em/1.0 Georgia,serif; text-decoration: none; } .button * {display:block;} .button span { /* верхний правый угол */ padding: 6px 0 0; background: url(corners.gif) no-repeat right top; } .button span span { /* нижний левый угол, левая и нижняя границы */ padding: 0 0 0 6px; background: url(button.gif) no-repeat left bottom; } .button span span span { /* нижний правый угол */ padding: 0 0 6px; background: url(corners.gif) no-repeat right bottom; } .button span span span span { /* правая граница */ padding: 3px 12px 3px 6px; /* отступы от текста */ background: url(button.gif) no-repeat right center; } .button:hover, .button:focus, .button:active { /* подсказка для клавиатуры */ outline: 2px solid #ff0; /* не поддерживается в IE/Win */ color: #FFF; }
Можно посмотреть несколько готовых примеров кнопок-ссылок.
Безусловно, в приведенном решении вместо тэга
spanможно использовать более короткий тэг, напримерb, тогда и HTML-код, и CSS-код станет компактнее и симпатичнее.
Идеально вид кнопок был бы достигнут при использовании только одного фонового изображения, что и было моей первоначальной целью. Я не сумел достигнуть этой цели и вынужден прибегать к использованию двух изображений (button.gif и corners.gif). Если Вы на них посмотрите, то заметите, что их размер гораздо больше, чем любая кнопка, которая получается в итоге, так как изображения определяют максимальный размер кнопки.
Обратите внимание, что рисунок corners.gif прозрачный за исключением углов, что позволяет использовать его для каждого из углов, не перекрывая другие углы.
Можно вообще отказаться от использования изображений, при этом исчезнут заморочки с размером файла с углами, а сами кнопки с помощью CSS можно сделать не менее привлекательными.
Готово. Получилась удобная, растяжимая, кликабельная графическая кнопка.
* * *
Работай и зарабатывай на рынке Форекс вместе с компанией FOREX MMCIS group, надежным дилинговым центром мирового уровня. В этом Форекс брокере для вас созданы лучшие условия.
В этом Форекс брокере для вас созданы лучшие условия.
Btns.css — Модульный набор стилей кнопок CSS – Dobrovoimaster
Небольшой модуль стилей CSS для создания красивых кнопок, отлично реагирующих на изменения размеров экранов пользовательских устройств. Btns.css — это очень лёгкий набор простых правил CSS, которые вы сможете использовать в своих проектах. При желании, будет очень просто изменить, настроить и расширить теми или иными свойствами, в соответствии с общим дизайнерским стилем ваших сайтов.
В сжатом виде, размер всей библиотеки составляет всего лишь 663B.
По умолчанию в базовый класс кнопок .btn не прописан размер шрифта, так что по стандарту 1em.
<a href="#">Кнопка<a> |
<a href=”#” class=”btn”>Кнопка<a>
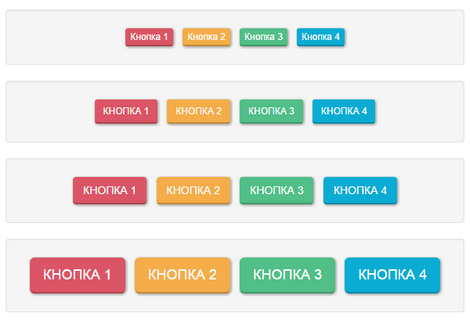
Доступны расширения класса .btn для трех дополнительных размеров: маленькие, средние и большие. Для изменения размеров кнопок, достаточно добавить соответствующие классы:
|
<a href=”#” class=”btn”>Кнопка<a> <a href=”#” class=”btn btn–l”>Кнопка<a> <a href=”#” class=”btn btn–m”>Кнопка<a> <a href=”#” class=”btn btn–s”>Кнопка<a>
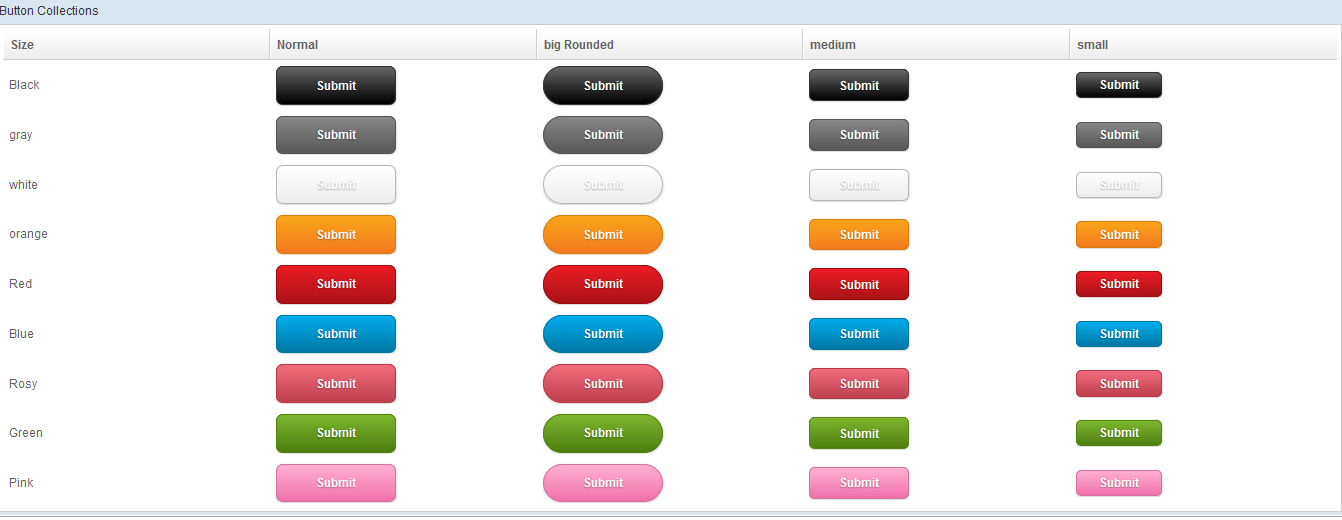
В набор включены различные вариации цветового оформления кнопок, черные, белые, светло и темно-серые, с рамками и без, ну и конечно же кнопки синего цвета, куда же без них)))
<a href="#">Чёрная</a> <a href="#">Белая</a> <a href="#">Серая</a> <a href="#">Тёмно Серая</a> <a href="#">С Рамкой</a> <a href="#">Синяя Кнопа</a> |
<a href=”#” class=”btn btn–m btn–black”>Чёрная</a> <a href=”#” class=”btn btn–m btn–white”>Белая</a> <a href=”#” class=”btn btn–m btn–gray”>Серая</a> <a href=”#” class=”btn btn–m btn–gray-dark”>Тёмно Серая</a> <a href=”#” class=”btn btn–m btn–gray-border”>С Рамкой</a> <a href=”#” class=”btn btn–m btn–blue”>Синяя Кнопа</a>
Экспериментируя с параметрами CSS, вы сможете видоизменить кнопки, как вашей душе угодно, всё зависит от полёта фантазии и предпочтений.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
HTML и CSS с примерами кода
Тег <button> (от англ. button — кнопка) создаёт на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью <input> (с атрибутом type="button | reset | submit").
В отличие от этого элемента, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путём изменения шрифта, цвета фона, размеров и других параметров.
Синтаксис
Закрывающий тег обязателен.
Атрибуты
autofocus- Устанавливает, что кнопка получает фокус после загрузки страницы.

disabled- Блокирует доступ и изменение элемента.
form- Связывает между собой форму и кнопку.
formaction- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
formenctype- Способ кодирования данных формы.
formmethod- Указывает метод пересылки данных формы.
formnovalidate- Отменяет проверку формы на корректность.
formtarget- Открывает результат отправки формы в новом окне или фрейме.
name- Определяет уникальное имя кнопки.
type- Устанавливает тип кнопки: обычная; для отправки данных формы на сервер; для очистки формы.
value- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты.
autofocus
Атрибут autofocus устанавливает, что кнопка получает фокус после загрузки страницы. Такую кнопку можно нажать сразу без перевода на неё фокуса, например, с помощью клавиатуры.
Синтаксис
<button autofocus>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
disabled
Блокирует доступ к кнопке и её изменение. Она в таком случае отображается серым цветом и недоступна для активации пользователем. Кроме того, такая кнопка не может получить фокус путём нажатия на клавишу Tab, мышью или другим способом. Тем не менее, такое состояние кнопки можно изменять через скрипты. Значение блокированной кнопки не передаётся на сервер.
Синтаксис
<button disabled>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
form
Связывает кнопку с формой по её идентификатору. Такая связь необходима в случае, когда кнопка не располагается внутри элемента <form>, например, при создании её программно.
Синтаксис
<button form="<идентификатор>">...</button>
Значения
Идентификатор формы (значение атрибута id элемента <form>).
Значение по умолчанию
Нет.
formaction
Определяет адрес обработчика формы — это программа, которая получает данные формы и производит с ними желаемые действия. Атрибут formaction по своему действию аналогичен атрибуту action элемента <form>. Если одновременно указать action и formaction, то при нажатии на кнопку атрибут action игнорируется и данные пересылаются по адресу, указанному в formaction.
Синтаксис
<button formaction="<адрес>">...</button>
Значения
Нет.
formenctype
Устанавливает способ кодирования данных формы при их отправке на сервер. Обычно явно указывается в случае, когда используется поле для отправки файла (input type="file"). Этот атрибут по своему действию аналогичен атрибуту enctype элемента <form>.
Синтаксис
<button
formenctype="application/x-www-form-urlencoded | multipart/form-data | text/plain"
>
...
</button>
Значения
application/x-www-form-urlencoded- Вместо пробелов ставится
+, символы вроде русских букв кодируются их шестнадцатеричными значениями (например,%D0%9F%D0%B5%D1%82%D1%8Fвместо Петя). multipart/form-data- Данные не кодируются.
 Это значение применяется при отправке файлов.
Это значение применяется при отправке файлов. text/plain- Пробелы заменяются знаком
+, буквы и другие символы не кодируются.
Значение по умолчанию
application/x-www-form-urlencoded
formmethod
Атрибут сообщает браузеру, каким методом следует передавать данные формы на сервер.
Синтаксис
<button formmethod="get | post">...</button>
Значения
Различают два метода — GET и POST.
GET- Этот метод предназначен для передачи данных формы непосредственно в адресной строке в виде пар «
имя=значение», которые добавляются к адресу страницы после вопросительного знака и разделяются между собой амперсандом (символ&). Полный адрес к примеру будетhttp://site.ru/doc/?name=Vasya&password=pup. Объём данных в методе ограничен 4 Кб.
POST- Посылает на сервер данные в запросе браузера, объём пересылаемых данных ограничен лишь настройками сервера.
formnovalidate
Отменяет встроенную проверку данных введённых пользователем в форме на корректность при нажатии на кнопку. Такая проверка делается браузером автоматически при отправке формы на сервер для полей <input type="email">, <input type="url">, а также при наличии атрибута pattern или required у элемента <input>.
Синтаксис
<button formnovalidate>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
formtarget
Определяет имя фрейма, в которое будет загружаться результат, возвращаемый обработчиком формы, в виде HTML-документа.
Синтаксис
<button
formtarget="<имя фрейма> | _blank | _self | _parent | _top"
>
...
</button>
Значения
В качестве значения используется имя фрейма, заданное атрибутом name элемента <iframe>. Если установлено несуществующее имя, то будет открыта новая вкладка. В качестве зарезервированных значений можно указывать следующие.
_blank- Загружает страницу в новую вкладку браузера.
_self- Загружает страницу в текущую вкладку.
_parent- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_self. _top- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как
_self.
name
Определяет уникальное имя кнопки. Как правило, это имя используется при отправке значения кнопки на сервер или для доступа к кнопке через скрипты.
Синтаксис
<button name="<имя>">...</button>
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу по имени соблюдайте ту же форму написания, что и в атрибуте name.
Значение по умолчанию
Нет.
type
Определяет тип кнопки, который устанавливает её поведение в форме. По внешнему виду кнопки разного типа никак не различаются, но у каждой такой кнопки свои функции.
Синтаксис
<button type="button | reset | submit">...</button>
Значения
button- Обычная кнопка.
reset- Кнопка для очистки введённых данных формы и возвращения значений в первоначальное состояние.
submit- Кнопка для отправки данных формы на сервер.
menu- Открывает меню, созданное с помощью элемента
<menu>.
Значение по умолчанию
value
Определяет значение кнопки, которое будет отправлено на сервер. На сервер отправляется пара «имя=значение», где имя задаётся атрибутом name элемента <button>, а значение — атрибутом value. Значение может как совпадать с текстом на кнопке, так быть и самостоятельным. Также атрибут value применяется для доступа к данным через скрипты.
Синтаксис
<button value="<текст>">...</button>
Значения
Любая текстовая строка.
Значение по умолчанию
Нет.
Спецификации
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>BUTTON</title>
</head>
<body>
<p>
<button>Кнопка с текстом</button>
<button>
<img
src="image/umbrella.gif"
alt="Зонтик"
/>
Кнопка с рисунком
</button>
</p>
</body>
</html>
Ссылки
Как сделать alert кнопку в CSS
Вы здесь: Главная — CSS — CSS3 — Как сделать alert кнопку в CSS
На сайтах кнопки alert (оповещение), используются для взаимодействия с пользователем. Смысловая составляющая alert кнопок передается в основном цветом, стилевое же оформление зависит только от вашей фантазии и умений в CSS кодинге. Давайте создадим блок наиболее часть используемых alert кнопок.
HTML-код
Почему к тегу button, мы применили два класса? Для того, чтобы не прописывать много раз повторяющийся код. У всех 5-ти кнопок есть одинаковые стили, их мы и вынесли в отдельный класс btn. Остальные пять классов отличаются друг от друга только цветом. Именно такой способ написания кода является оптимальным.
<button>Успешно</button>
<button>Информация</button>
<button>Предупреждение</button>
<button>Опасно</button>
<button>По умолчанию</button>
CSS-код
Это общие стили для всех кнопок.
.btn {
border: none; /* Убирает рамки */
color: #fff; /* Цвет текста на кнопке */
padding: 12px 26px; /* Добавляет некоторые отступы */
cursor: pointer; /* Добавляет курсор указатель при наведении */
}
Для каждой кнопки свой цвет в состоянии покоя и при наведении мыши на неё.
Пример блока цветных alert кнопок
Альтернативные CSS стили для alert кнопок
Существует масса вариантов, как по другому стилизовать alert кнопки. Мы рассмотрим самые простые и распространенные на веб-сайтах. HTML-код для всех стилей остается такой же. Меняются только стили CSS.
Контурные alert кнопки
Все общие стили выносим в отдельный класс. Все кнопки будут белые с черной сплошной рамкой. Но в реальности у кнопок будут рамки своего цвета. Для того, чтобы рамка вообще появилась, нам нужно было указать какой-нибудь дефолтный цвет для неё. В дальнейшем этот цвет, мы перезаписали, указав каждой кнопке свой собственный цвет рамки.
.btn {
border: 2px solid black; /* Толщина, стиль и цвет рамки */
background-color: #fff; /* Цвет фона */
color: #000;
padding: 12px 26px;
cursor: pointer;
}
Каждая кнопка имеет свой цвет рамки и шрифта, которые меняются при наведении мыши.
Пример блока alert кнопок с цветными рамками
Хотите alert кнопки с закругленными углами? Добавьте всего одну строчку к классу btn.
.btn {
border-radius: 5px;
}
Посмотрите, как визуально изменились кнопки.
Прозрачные alert кнопки
Если у фона кнопки убрать белый цвет, то кнопки станут прозрачные. Классу btn не задаете вообще никакой цвет.
- Создано 22.10.2018 10:30:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Создание трехмерных кнопок с направленным освещением с помощью CSS
Я не совсем уверен, как я наткнулся на эту. Но что-то привело меня к этому твиту:
Кто-нибудь делал это взаимодействие курсора направленного освещения с CSS? pic.twitter.com/zLL7Sk6kW5
— Jed Bridges (@JedBridges) 1 июля 2020 г.
И для меня это вызов.
Дизайн кнопок аккуратный. Но я не хотел делать прямую копию. Вместо этого мы решили сделать кнопку «Твиттер».Идея состоит в том, что мы создаем почти прозрачную кнопку со значком социальной сети. И затем эта социальная иконка отбрасывает тень внизу. Перемещение мыши по кнопке освещает ее светом. Нажатие на кнопку толкает его на поверхность. Вот окончательный результат:
Направленное освещение 3D CSS Twitter Button 🐦
👉 https://t.co/qpfzEwUMey через @CodePen pic.twitter.com/zWfwtPaixo
— Jhey 🐻🛠 (@ jh4yy) 30 января 2021 г.
В этой статье мы рассмотрим, как это сделать.Круто то, что вы можете поменять значок на все, что захотите.
Разметка
Мой первый подход к созданию чего-то подобного — это скаффинг разметки. При первом осмотре нам нужно будет продублировать используемый значок соцсети. И отличный способ сделать это — использовать миксины Pug и использовать:
значок миксина ()
svg.button__icon (role = 'img' xmlns = 'http: //www.w3.org/2000/svg' viewbox = '0 0 24 24')
заголовок значок Twitter
путь (d = 'M23.953 4.57a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.69 8.095 4.067 6.13 1.64 3.162a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.06a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.936 4.936 0 004.604 3.417 9.867 9.867 0 01-6.102 2.105c-.39 0-.779- .023-1.17-.067a13.995 13.995 0 007.557 2.209c9.053 0 13.998-7.496 13.998-13.985 0-21 0-.42-.015-.63A9.935 9.935 0 0024 4.59z ')
Здесь мы создали миксин для рендеринга SVG значка Twitter.Это отобразит значок Twitter, если мы вызовем его так:
+ значок ()
Это даст нам большой значок Twitter.
См. Pen
1. Визуализируйте значок с помощью SitePoint (@SitePoint)
на CodePen.
Поскольку в наборах значков социальных сетей обычно используется один и тот же вид «0 0 24 24» viewBox , мы могли бы использовать аргументы заголовка и пути:
значок миксина (заголовок, путь)
svg.button__icon (role = 'img' xmlns = 'http: //www.w3.org/2000/svg' viewbox = '0 0 24 24')
title = название
путь (d = путь)
Тогда наш значок Twitter станет
+ значок («Значок Twitter», «M23.953 4.57a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.69 8.095 4.067 6.13 1.64 3.162a4.822 4.822 0 00 -.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.06a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.936 4.936 0 004.604 3.417 9.867 9.867 0 01-6.102 2.105 c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.053 0 13.998-7.496 13.998-13.985 0-.21 0-.42-.015-.63A9.935 9.935 0 0024 4.59z ')
Но мы могли бы передать ему ключ — а затем сохранить пути в объекте, если у нас есть много значков, которые мы хотели бы использовать или повторить:
значок миксина (клавиша)
-
const PATH_MAP = {
Twitter: «M23.953 4.57a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.69 8.095 4.067 6.13 1.64 3.162a4.822 4.822 0 00 -.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.06a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.936 4.936 0 004.604 3.417 9.867 9.867 0 01-6.102 2.105 c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.053 0 13.998-7.496 13.998-13.985 0-.21 0-.42-.015-.63A9.935 9.935 0 0024 4.59z "
}
svg.button__icon (role = 'img' xmlns = 'http: //www.w3.org/2000/svg' viewbox = '0 0 24 24')
title = `Значок $ {key }`
путь (d = PATH_MAP [ключ])
+ значок ('Twitter')
Это удобный способ создать миксин иконок для повторного использования. Для нашего примера это немного излишне, но стоит отметить.
Теперь нам нужна разметка для нашей кнопки.
. Сцена
button.button
span.button__shadow
+ значок ('Twitter')
span.button__content
+ значок ('Twitter')
span.button__shine
Всегда хорошо помнить о доступности.Мы можем проверить, что издает наша кнопка, проверив панель Accessibility в инструментах разработчика вашего браузера.
Было бы неплохо поставить span для текста нашей кнопки и скрыть значки с помощью aria-hidden . Мы также можем скрыть текст span , сделав его доступным для программ чтения с экрана:
. Сцена
button.button
span.button__shadow
+ значок ('Twitter')
span.button__content
span.button__text Twitter
+ значок ('Twitter')
охватывать.button__shine
У нас есть разные варианты применения атрибутов , скрытых aria-hidden, . Мы воспользуемся изменением кода миксина для применения aria-hidden :
значок миксина (клавиша)
-
const PATH_MAP = {
Twitter: "... код пути"
}
svg.button__icon (role = 'img' aria-hidden = "true" xmlns = 'http: //www.w3.org/2000/svg' viewbox = '0 0 24 24')
title = `Значок $ {key }`
путь (d = PATH_MAP [ключ])
Еще один удобный способ с Pug — передать все атрибуты миксину.Это полезно в сценариях, где мы хотим передать только некоторые атрибуты:
значок миксина (клавиша)
-
const PATH_MAP = {
Twitter: "... код пути"
}
svg.button__icon (role = 'img' xmlns = 'http: //www.w3.org/2000/svg' viewbox = '0 0 24 24') и атрибуты (атрибуты)
title = `Значок $ {key }`
путь (d = PATH_MAP [ключ])
Если мы еще раз проверим панель Accessibility , наша кнопка будет читать только «Twitter». И мы этого хотим!
Стили
Вот деталь, ради которой вы пришли — как мы стилизуем эту вещь.Для начала мы добавили это:
* {
стиль преобразования: сохранить-3d;
}
Это позволяет нам создавать 3D-преобразования, которые нам нужны для нашей кнопки. Попробуйте отключить это в последней демонстрации, и вы увидите, что все ломается.
Давайте спрячем от глаз текст span. Мы можем сделать это разными способами. Один из рекомендуемых способов скрыть элемент от наших глаз, но не от программы чтения с экрана, — использовать следующие стили:
.button__text {
позиция: абсолютная;
ширина: 1 пиксель;
высота: 1 пикс;
отступ: 0;
маржа: -1px;
переполнение: скрыто;
клип: rect (0, 0, 0, 0);
белое пространство: nowrap;
ширина границы: 0;
}
Прежде чем мы начнем работать с нашей кнопкой, мы собираемся наклонить сцену.Мы можем сделать это с помощью преобразования . Здесь мы связываем преобразование , чтобы привести его в нужное положение. Я немного повозился со значениями здесь в прямом эфире, чтобы приблизить их к оригиналу:
.scene {
высота: var (- размер);
положение: относительное;
ширина: var (- размер);
преобразовать: rotateX (-40deg) rotateY (18deg) rotateX (90deg);
}
Вы также заметите здесь переменную размер . Мы собираемся управлять некоторыми вещами для нашей кнопки с помощью переменных CSS.Это сделает его удобным для работы со значениями и эффектом. Обычно мы помещаем их в ту область, в которой они требуются. Но для таких демонстраций размещение их под : root в верхней части нашего файла облегчает нам игру.
: root {
- размытие: 8 пикселей;
--shine-blur: calc (var (- blur) * 4);
- размер: 25вмин;
- переход: 0,1 с;
- глубина: 3вмин;
- размер значка: 75%;
- радиус: 24%;
--свет: rgba (255,255,255,0,85);
--button-bg: rgba (0,0,0,0.025);
--shadow-bg: rgba (0,0,0,0.115);
--shadow-icon: rgba (0,0,0,0.35);
--bg: # e8f4fd;
}
Это переменные, с которыми мы работаем, и они будут иметь смысл, когда мы создадим нашу кнопку.
Кнопка
Перейдем к кнопке! Элемент кнопки заполнит элемент сцены. Мы могли бы применить изменение размеров и трансформации прямо к кнопке. Но если бы мы представили другие кнопки и элементы, нам пришлось бы их все трансформировать и изменять их размер. Об этом следует помнить при использовании CSS в целом.Попробуйте сделать так, чтобы элементы контейнера определяли макет:
.button {
внешний вид: нет;
фон: нет;
граница: 0;
курсор: указатель;
высота: 100%;
контур: прозрачный;
позиция: абсолютная;
ширина: 100%;
}
Здесь мы убираем стили кнопок. И это дает нам это.
См. Pen
9. Стили кнопок с удалением от SitePoint (@SitePoint)
на CodePen.
Далее нам нужно создать общую начальную точку для содержимого кнопки и тени.Мы можем сделать это, присвоив каждому элементу абсолютное позиционирование. Контент будет иметь трехмерный перевод на основе переменной глубины, которую мы определили ранее:
.button__content,
.button__shadow {
граница-радиус: var (- радиус);
дисплей: сетка;
высота: 100%;
места-предметы: центр;
позиция: абсолютная;
ширина: 100%;
}
.button__content {
преобразовать: translate3d (0, 0, var (- глубина));
}
Обратите внимание, как мы также используем переменную --radius .
См. Перо
10.Укажите глубину кнопки по SitePoint (@SitePoint)
на CodePen.
На данном этапе трудно различить два значка. А теперь самое время их стилизовать. Мы можем применить некоторые базовые стили значков и использовать заливку с ограничением для каждого значка SVG:
.button__content {
--fill: var (- заливка значка);
}
.button__shadow {
--fill: var (- заливка теней);
}
.button__icon {
height: var (- размер значка);
fill: var (- заливка);
width: var (- размер значка);
}
Уже скоро! Однако на данный момент значки другого размера.Мы к этому еще вернемся.
См. Pen
11. Примените заливку с заданной областью с помощью SitePoint (@SitePoint)
на CodePen.
Давай поставим кнопку на место. Эта часть действительно быстро интегрируется:
.button__content {
переход: преобразовать var (- переход);
}
.button: active {
- глубина: 0;
}
Вот и все! Используя переменные CSS с ограниченной областью видимости, мы говорим об удалении переноса оси Z на : активный . Добавление перехода к преобразованию не дает ему быть таким мгновенным.
См. Pen
12. Нажмите: активировано SitePoint (@SitePoint)
на CodePen.
Все, что осталось сделать, — это стилизовать слои кнопок и блеск. Начнем с тени:
.button__shadow {
фон: var (- bg-shadow);
фильтр: размытие (var (- размытие));
переход: фильтр var (- переход);
}
.button: active {
--blur: 0;
}
Еще один стиль с ограниченной областью видимости. Мы говорим, что когда мы нажимаем кнопку, тень больше не размывается.А чтобы размыть тень, мы используем свойство фильтра CSS с фильтром размытия - значение которого мы определили в наших переменных CSS. Поиграйте с переменной --blur и посмотрите, что произойдет.
См. Pen
13. Уменьшение размытия при наведении на SitePoint (@SitePoint)
на CodePen.
Для слоя содержимого мы собираемся использовать цвет фона, а затем применить фильтр фона. Подобно фильтру, фоновый фильтр позволяет нам применять визуальные эффекты к элементам.В настоящее время распространенным вариантом использования является использование размытия для «Стекломорфизма»:
.button__content {
фон-фильтр: размытие (calc (var (- blur) * 0.25));
фон: var (- button-bg);
переполнение: скрыто;
переход: преобразование var (- переход), фоновый фильтр var (- переход);
}
Мы используем значение --blur и применяем переход для backdrop-filter . Из-за того, как мы применили нашу переменную --blur к : active , мы получаем переход почти бесплатно.Почему переполнение : скрыто ? Мы ожидаем, что этот сияющий элемент будет перемещаться вокруг кнопки. Однако мы не хотим, чтобы он уходил на улицу.
См. Pen
14. Стилизация слоя содержимого с помощью SitePoint (@SitePoint)
на CodePen.
А теперь последний кусочек головоломки - этот свет. Это то, что заставляет значки иметь другой размер. Поскольку у него нет стилей, он влияет на макет. Придадим ему несколько стилей:
.button__shine {
--shine-size: calc (var (- size) * 0.5);
фон: var (- блеск);
радиус границы: 50%;
height: var (- размер до блеска);
filter: blur (var (- shine-blur)) яркость (1,25);
позиция: абсолютная;
преобразовать: translate3d (0, 0, 1vmin);
width: var (- размер блеска);
}
Абсолютное позиционирование определит размер значка. Применение радиуса границы сделает прожектор круглым. И мы снова используем фильтр , чтобы создать эффект размытого пятна света.Вы заметите, что мы прикрепили к концу фильтр яркости и , чтобы немного осветлить объекты после размытия.
См. Pen
15. Сияние стиля от SitePoint (@SitePoint)
на CodePen.
Использование 3D-трансляции гарантирует, что свет будет находиться над кнопкой, что и будет. Таким образом, нет никаких шансов, что он будет поврежден z-боями с другими элементами.
Это все, что нам сейчас нужно для стилей. Пришло время для скриптов.
Скрипт
Мы собираемся использовать здесь GreenSock для удобства. У них есть отличные утилиты для того, что мы хотим. Но мы могли бы достичь того же результата с помощью ванильного JavaScript. Поскольку мы используем скрипты с типом «модуль», мы можем воспользоваться преимуществами SkyPack.
импортировать gsap из https://cdn.skypack.dev/gsap
И теперь мы готовы приступить к работе. Мы хотим, чтобы наша кнопка реагировала на движение указателя. Первое, что нам нужно, - это передать блеск так, как если бы он следовал за нашим указателем.Второй - сдвигать кнопку в зависимости от того, где находится наш указатель.
Давайте возьмем нужные нам элементы и настроим некоторые базовые прослушиватели событий в документе:
импортировать gsap из https://cdn.skypack.dev/gsap
const BUTTON = document.querySelector ('. кнопка')
const КОНТЕНТ = document.querySelector ('. button__content')
const SHINE = document.querySelector ('. button__shine')
const UPDATE = ({x, y}) => console.info ({x, y})
document.addEventListener ('указатель перемещения', ОБНОВЛЕНИЕ)
документ.addEventListener ('указатель вниз', ОБНОВЛЕНИЕ)
Попробуйте переместить указатель в этой демонстрации, чтобы увидеть ценности, которые мы возвращаем для x и y :
См. Pen
16. Захват элементов и создание прослушивателей событий с помощью SitePoint (@SitePoint)
на CodePen.
Это самая хитрая штука. Нам понадобится математика, чтобы вычислить положение блеска. Будем переводить блеск после его первоначального сброса. Нам нужно сначала обновить стили блеска, чтобы учесть это.Мы используем переменные CSS с областью видимости --x и --y . Мы даем им запасной вариант –150 , чтобы они не попали в поле зрения при загрузке демоверсии:
.button__shine {
верх: 0;
слева: 0;
преобразовать: translate3d (-50%, -50%, 1vmin) translate (calc (var (- x, -150) * 1%), calc (var (- y, -150) * 1%));
}
Затем в нашей функции обновления мы вычисляем новую позицию для блеска. Мы основываем это на процентном соотношении размера кнопки. Мы можем вычислить это, вычтя позицию кнопки из позиции курсора.Затем мы делим это на позицию. Чтобы закончить, умножьте на 200, чтобы получить процент:
const BOUNDS = CONTENT.getBoundingClientRect ()
const POS_X = ((x - BOUNDS.x) / BOUNDS.width) * 200
const POS_Y = ((y - BOUNDS.y) / BOUNDS.height) * 200
Например, POS_X :
- Положение указателя захвата x.
- Положение кнопки вычитания x.
- Разделить по ширине кнопки.
- Умножить на 200.
Умножаем на 200, потому что блеск составляет половину размера пуговицы.Эта конкретная часть сложна, потому что мы пытаемся отслеживать указатель и отображать его в трехмерном пространстве.
Чтобы применить это к кнопке, мы можем установить эти переменные CSS с помощью gsap.set . Это метод GSAP, который работает как анимация с нулевой секундой. Это особенно полезно для установки значений элементов:
gsap.set (SHINE, {
'--x': POS_X,
'--y': POS_Y
})
Но, если мы хотим пойти еще дальше, мы можем использовать quickSetter от GSAP, который будет лучше для производительности в реальных сценариях, где мы делаем много обновлений:
const xySet = gsap.quickSetter (БЛЕСК, 'css')
xySet ({
'--x': POS_X,
'--y': POS_Y
})
В результате наша функция обновления выглядит примерно так:
const ОБНОВЛЕНИЕ = ({x, y}) => {
const BOUNDS = CONTENT.getBoundingClientRect ()
const POS_X = ((x - BOUNDS.x) / BOUNDS.width) * 200
const POS_Y = ((y - BOUNDS.y) / BOUNDS.height) * 200
xySet ({
'--x': POS_X,
'--y': POS_Y
})
}
Для точности следования за указателем потребуются дополнительные вычисления.Поиграйте с этой демонстрацией, где переполнение на кнопке видно, а блеск более заметен. Вы можете видеть, как элемент сияния теряет отслеживание.
См. Pen
17. Перевод игровой площадки Shine с помощью SitePoint (@SitePoint)
на CodePen.
Эта демонстрация помещает все на свои места.
См. Pen
18. Перевод блеска с помощью SitePoint (@SitePoint)
на CodePen.
Последняя особенность. Давайте сдвинем кнопку для дополнительного прикосновения.Здесь мы собираемся основывать смещение кнопки на позиции указателя. Но мы собираемся ограничить его движение. Для этого мы можем использовать другую утилиту GSAP. Мы собираемся использовать mapRange. Это позволяет нам сопоставить один набор значений с другим. Затем мы можем передать значение и получить обратно сопоставленное значение.
Сначала мы определим ограничение для передвижения. Это будет процент от размера кнопки:
const LIMIT = 10
Теперь в нашей функции обновления мы можем вычислить процент сдвига.Мы делаем это, сопоставляя ширину окна с лимитом. И мы вводим нашу позицию указателя, чтобы вернуть отображенный процент:
const xPercent = gsap.utils.mapRange (
0,
window.innerWidth,
-LIMIT,
ПРЕДЕЛ,
Икс
)
В этом блоке мы сопоставляем диапазон от 0 до window.innerWidth и -10 до 10 . Передача позиции указателя x даст нам значение от -10 до 10 .А затем мы можем применить этот процентный сдвиг к нашей кнопке. Мы делаем то же самое для вертикального сдвига, и это дает нам функцию обновления, подобную следующей:
const buttonSet = gsap.quickSetter (КНОПКА, 'css')
const xySet = gsap.quickSetter (БЛЕСК, 'css')
const LIMIT = 10
const ОБНОВЛЕНИЕ = ({x, y}) => {
const BOUNDS = CONTENT.getBoundingClientRect ()
const POS_X = ((x - BOUNDS.x) / BOUNDS.width) * 200
const POS_Y = ((y - BOUNDS.y) / BOUNDS.height) * 200
xySet ({
'--x': POS_X,
'--y': POS_Y
})
const xPercent = gsap.utils.mapRange (
0,
window.innerWidth,
-LIMIT,
ПРЕДЕЛ,
Икс
)
const yPercent = gsap.utils.mapRange (
0,
window.innerHeight,
-LIMIT,
ПРЕДЕЛ,
y
)
buttonSet ({
xPercent,
yПроцент,
})
}
Вот и все!
Вот как вы создаете трехмерную кнопку с направленным освещением с помощью CSS и небольшого скрипта. Замечательно то, что мы можем относительно легко вносить изменения.
Для финальной демонстрации я добавил некоторые дополнительные детали и изменил значок.Вы можете узнать это.
См. Pen
20. Кнопка SitePoint от SitePoint (@SitePoint)
на CodePen.
Как всегда, спасибо за внимание. Хочу видеть больше? Найдите меня в Twitter или посмотрите прямую трансляцию!
кнопок CSS | Создавайте стилизованные и адаптивные кнопки
Каждый веб-пользователь сталкивался с кнопками на веб-страницах и в формах. Большинство из них довольно ничем не примечательны, но с кнопками, стилизованными с помощью CSS, вы можете создавать красивые веб-сайты.Есть много стилей, которые вы можете применить к кнопкам.
В последние годы в Интернет вторглись красивые кнопки, предлагаемые целыми библиотеками. Несмотря на то, что эти библиотеки многофункциональны, они также могут быть очень громоздкими, и загрузка сотен килобайт для отображения одной кнопки является пустой тратой времени.
В этой статье мы рассмотрим некоторые из самых красивых кнопок, используя несколько строк CSS. Кроме того, все кнопки, которые я представлю здесь, могут быть расширены в зависимости от атрибута размера шрифта и должны работать в любом последнем браузере.
Начнем с примера, в котором мы стилизуем простую кнопку:
<стиль>
.кнопка {
цвет фона: # FF7F50;
граница: нет;
цвет белый;
отступ: 15 пикселей 32 пикселей;
выравнивание текста: центр;
текстовое оформление: нет;
дисплей: встроенный блок;
размер шрифта: 26 пикселей;
маржа: 4px 2px;
курсор: указатель;
}
Основная кнопка стилизации
ССЫЛКА
Регулировка цвета кнопки
Сейчас я покажу вам пример, в котором мы можем изменить цвет кнопок, сделав их более жирными.
<стиль>
.кнопка {
цвет фона: коралловый;
граница: нет;
цвет белый;
отступ: 15 пикселей 32 пикселей;
выравнивание текста: центр;
текстовое оформление: нет;
дисплей: встроенный блок;
размер шрифта: 18 пикселей;
маржа: 4px 2px;
курсор: указатель;
}
.button2 {background-color: # 008CBA;}
.button3 {background-color: LightPink;}
.button4 {цвет фона: LightGray; черный цвет;}
.button5 {background-color: LightSlateGrey;}
Изменение цвета кнопки
Мы можем сразу изменить фон кнопок, используя свойство background-color
Радиус границы
Теперь воспользуемся свойством border-radius.Вот пример:
<стиль>
.кнопка {
цвет фона: коралловый;
граница: нет;
цвет белый;
отступ: 15 пикселей 32 пикселей;
выравнивание текста: центр;
текстовое оформление: нет;
дисплей: встроенный блок;
размер шрифта: 18 пикселей;
маржа: 4px 2px;
курсор: указатель;
}
.button2 {background-color: # 008CBA;}
.button3 {background-color: LightPink;}
.button4 {цвет фона: LightGray; черный цвет;}
.button5 {background-color: LightSlateGrey;}
.button1 {border-radius: 3px;}
.button2 {border-radius: 8px;}
.button3 {border-radius: 9px;}
.button4 {border-radius: 14px;}
.button5 {border-radius: 60%;}
Кнопки стилизации CSS - закругленные кнопки
Используйте свойство border-radius, чтобы добавить закругленные углы
Ховер
Теперь мы будем использовать свойство «hover», чтобы изменить стиль кнопки, когда пользователь наводит указатель мыши на эту кнопку.Вы также можете настроить свойство перехода, чтобы определить скорость эффекта «зависания».
Кнопки стилизации CSS <стиль> кнопка { дисплей: встроенный блок; цвет фона: LightSalmon; радиус границы: 10 пикселей; граница: 3px двойной #cccccc; цвет белый; выравнивание текста: центр; размер шрифта: 28 пикселей; отступ: 20 пикселей; ширина: 200 пикселей; переход: все 0,5 с; курсор: указатель; маржа: 5 пикселей; } button span { курсор: указатель; дисплей: встроенный блок; положение: относительное; переход: 0.5 с; } диапазон кнопок: после { content: '
alexwolfe / Buttons: Библиотека кнопок CSS, созданная с использованием Sass и Compass
Buttons - это полностью настраиваемая библиотека кнопок css для мобильных веб-сайтов и настольных компьютеров с широкими возможностями настройки. Buttons - это бесплатный проект с открытым исходным кодом, созданный с использованием Sass.
Авторы Алекс Вульф и Роб Левин.
Демонстрация витрины
Просмотрите демонстрацию витрины, чтобы увидеть кнопки в действии. В витрине представлен полный список примеров вместе с фрагментами кода для ускорения разработки.
Настройка и установка
- Загрузите последнюю версию buttons.css
- Добавьте кнопки на свой веб-сайт:
Установка беседки
- Если вы используете Bower, вы можете запустить
bower install Buttons
Переход от кнопок 1.0 к кнопкам 2.0
Мы значительно улучшили библиотеку кнопок. Чтобы интегрировать кнопки в ваш текущий проект, вам необходимо внести следующие изменения:
- Компас заменен на автоприставку.Компас не рекомендуется, но он все еще поддерживается.
- Цвета кнопок теперь полностью независимы (например, основная кнопка). У нас больше нет таких классов, как
button-flat-primary, поэтому для этого вы теперь просто добавляетеbutton-flat-button-primary - Стили кнопок теперь независимы (например, button-flat, button-3d и т. Д.). Вы можете применить эти стили, и они автоматически выберут цвет, прикрепленный к кнопке (например, button-primary button-3d).
Настроить кнопки (рекомендуется использовать Sass и Autoprefixer)
- Клонируйте репозиторий кнопок.
- Убедитесь, что у вас установлен node.js.
- Из командной строки
cdв корень каталога кнопок. - Запустите
npm installилиsudo npm install(в зависимости от разрешений вашей системы). - В командной строке запустите
grunt dev; это откроет браузер с кнопками. - Найдите scss в корневом каталоге.
- Вы можете изменить файл _options.scss, где вы можете настроить цвета, типографику и т. Д.
- Каждый раз, когда вы сохраняете свои изменения, страница демонстрации кнопок будет перезагружаться с вашими изменениями!
Настройка кнопок только с помощью Sass или Compass
- Клонировать репозиторий Buttons.
- Убедитесь, что у вас установлен Sass.
- Запустите
npm installс вашего терминала. - Измените
_options.scss, задав свои собственные значения (см. Примеры значений ниже). Кнопки - теперь работают с Compass или без него, поэтому выберите один из следующих примеров соответственно и запустите из командной строки в корневом каталоге Buttons:
Для запуска Sass:$ sass --watch --scss scss / buttons.scss: css / buttons.css
Для запуска компаса:$ часы компаса - Теперь необходимо обновить файл
css / buttons.css.
Опции кнопок
Для редактирования кнопок просто измените значения в файле _options.scss . После внесения изменений перекомпилируйте файл sass, и ваши изменения будут обработаны.
- $ ubtn: Этот префикс обозначает кнопку Unicorn и предотвращает конфликты пространств имен, которые могут возникнуть, если вы импортируете кнопки как часть процесса сборки Sass.Убедительно просим вас не использовать префикс $ ubtn в вашем проекте, чтобы избежать возможных конфликтов имен. Спасибо!
- $ ubtn-namespace: Желаемое пространство имен CSS для ваших кнопок (по умолчанию .button)
- $ ubtn-glow-namespace: Желаемое пространство имен CSS для вашего эффекта свечения (по умолчанию .glow)
- $ ubtn-colors: Список цветов в формате вроде
(имя, фон, цвет). - $ ubtn-glow-color: Цвет свечения по умолчанию (# 2c9adb, голубой)
- $ ubtn-shape: Список фигур в формате вроде
(квадрат 0px).Вы можете использовать карты Sass, если используете 3.3. Подробнее см._options.scss. - $ ubtn-sizes: Список размеров в формате вроде
(jumbo 1.5). Вы можете использовать карты Sass, если используете 3.3. Подробнее см._options.scss. - $ ubtn-bgcolor: Цвет фона кнопки по умолчанию (#EEE, светло-серый)
- $ ubtn-height: Высота по умолчанию, также используется для расчета отступов по бокам (32 пикселя)
- $ ubtn-font-family: Семейство шрифтов по умолчанию
- $ ubtn-font-color: Цвет шрифта по умолчанию (# 666, серый)
- $ ubtn-font-weight: Толщина шрифта по умолчанию
- $ ubtn-font-size: Размер шрифта по умолчанию (14 пикселей).Вы также можете указать значение
и наследовать, и оно будет соблюдено.
Исключение типов кнопок
По умолчанию кнопки включают все типы кнопок. Вы можете исключить типы из своей компиляции, просто удалив соответствующий оператор @import в файле buttons.scss.
// Пример оператора импорта для 3D-кнопки. @import 'types / 3d';
Удалите этот оператор, затем перекомпилируйте, чтобы создать сборку без 3D-кнопок.
Поддержка браузера
Buttons работает во всех современных браузерах (Firefox, Chrome, Safari, IE) и постепенно переводит их в Internet Explorer 8.
О кнопках
Кнопкиявляются частью Unicorn-UI Framework. Создано Алексом Вулфом @alexwolfe и Робом Левином @roblevintennis.
55 Полезные вручную подобранные кнопки CSS с примерами и демонстрациями
В этой статье мы перечислили тщательно подобранные коллекции потрясающих кнопок CSS, разработанные с использованием только CSS, HTML, JavaScript и т. Д. Указанные в списке учебные пособия хорошо сочетаются с цветами, градиентами или формами. Некоторые кнопки имеют красивые эффекты анимации с использованием переходов. Демо-версия и загрузка доступны для каждого учебника.Кнопку можно использовать напрямую без каких-либо изменений, а также можно вносить небольшие изменения в зависимости от ваших потребностей.
Статья будет полезна дизайнерам и не кодировщикам.
Прокомментируйте понравившуюся кнопку или прокомментируйте кнопку, которой вы восхищались, с внешнего ресурса.
1) Анимация загрузки на чистом CSS для кнопок
Демонстрационное изображение: Анимация загрузки на чистом CSS для кнопокПростой тест с анимацией загрузки на чистом CSS для кнопок (для переключения класса используется jQuery).
Создано:30 ЯНВАРЯ 2015
Сделано с помощью:HTML, CSS и JavaScript
2) Модальное изменение кнопки материала
Демонстрационное изображение: модальное изменение кнопки материала
Два вызова кнопки действий, которые создают контекст для ваших модальных окон в стиле материального дизайна.
Сделано с:HTML, CSS и JavaScript
3) Кнопка со встроенным индикатором загрузки -JS и SCSS
Демонстрационное изображение: Кнопка со встроенным индикатором загрузки -JS и SCSS
Кнопка со встроенным индикатором загрузки -in Индикатор загрузки
Создано:15 АВГУСТА 2016 г.
Сделано с помощью:HTML, CSS и JavaScript
4) Простые кнопки CSS для отключенных кнопок
Демо-изображение: простой CSS для отключенных кнопок
Для браузеров, поддерживающих CSS3, доступен простой курсор, помогающий пользователям понять определенные элементы, которые могут быть отключены из-за логики страницы.Итак, если у вас есть кнопка, которая становится доступной только после выполнения определенного действия на странице (например, заполнения формы), вы можете использовать cursor: not-allowed для усиления состояния с помощью указателя мыши.
5) Загрузчик кнопки отправки после отправки
Демо-изображение: Загрузчик кнопки отправки после отправки
Кнопка отправки с загрузчиком после отправки. Никаких ключевых кадров CSS, все одна временная шкала JS + SVG.
Создано:5 АВГУСТА, 2014
Сделано с:HTML, CSS и JavaScript
6) Практика анимации кнопок
Демонстрационное изображение: Практика анимации кнопок
Практика анимации кнопок
Сделано с :HTML, CSS и JavaScript
7) Эффект наведения кнопки SVG с привязкой.svg
Демо-изображение: SVG-эффект наведения кнопки с помощью snap.svg
Простой эффект наведения кнопки путем замены текста в кнопке элементом svg, который имитирует кнопку, чтобы создать эффект, который не может быть (легко?) с помощью css.
Сделано с помощью:HTML, CSS и JavaScript
8) Кнопка градиента с переводом
Демо-изображение: кнопка градиента
Кнопка градиента с переводом при наведении
9) Эффекты кнопки 3D Paper
Демо-изображение: Эффекты кнопок 3D Paper
Попробуйте и проиллюстрируйте некоторые из тонких эффектов кнопок, которые вы можете создать, просто используя тень блока и границы на псевдоэлементах.Протестировано в последних версиях Chrome и Firefox, но нет причин, по которым он не должен работать во всех последних версиях браузеров.
10) Состояния наведения кнопки
Демонстрационное изображение: Состояния наведения кнопки
Эффектные состояния наведения курсора CSS для кнопки.
11) Эффекты наведения кнопки
Демонстрационное изображение: Эффекты наведения кнопки
Некоторые эффекты наведения кнопки с использованием псевдоэлементов и границ.
Создано:23 НОЯБРЯ 2014
Сделано с помощью:HTML, CSS и JavaScript
12) Пульсирующая кнопка
Демо-изображение: Пульсирующая кнопка
Пульсирующая кнопка с использованием анимации ключевого кадра css3.
13) Концепция кнопки Twitter с использованием только CSS
Демо-изображение: Концепция кнопки Twitter с использованием только CSS
Хорошая кнопка Twitter с открытой дверью, как концепция
Создано:15 ЯНВАРЯ 2013 г.
14) Некоторые простые кнопки
Демо-изображение: несколько простых кнопок
Просто несколько простых кнопок
Сделано с помощью:HTML, CSS и JavaScript
15) Использование кнопок: after и box-shadow
Демо-изображение: Использование кнопок: после и box-shadow
Кнопки наведения, которые хорошо выглядят, хорошо себя чувствуют и хорошо работают.Для этого нужен только CSS. Веселые кнопки на чистом CSS, никаких ограничений - просто наведите курсор и оцените!
Создано:21 ЯНВАРЯ 2019 г.
16) Кнопка исключительно CSS
Демо-изображение: Кнопка чисто CSS
Удивительный и мощный инструмент CSS Check-Box Hack. В этой кнопке нет JS!
Создано:22 ЯНВАРЯ 2019 г.
17) Подсветка радиокнопки Подземный
Демо-изображение: Подземные радиостанции
Подсветка радиокнопки перемещается под землей
Создано:15 ЯНВАРЯ 904 г. ) Кнопки 3D Retro
Демо-изображение: Кнопки 3D Retro
Кнопки 3D в стиле ретро и шрифтом.Первая кнопка - это кнопка, которая перемещается к центру и наклоняется влево или вправо в зависимости от положения курсора при наведении курсора. Он стилизован под кнопку старой игровой консоли. Эти кнопки были настроены с классами размера sm, md, lg вместе с классами начальной загрузки, такими как первичный, вторичный, опасность, предупреждение, успех и информация. Вторая кнопка - это кнопка загрузчика с собственной полосой выполнения при нажатии. Он толкается только в центре, но затем открывается вверх, чтобы показать индикатор выполнения на лицевой стороне.По завершении будет отображаться галочка или X, в зависимости от успеха действия.
Автор:Майк @ Titan Global Tech
Создано:6 АВГУСТА 2018
Сделано с помощью:HTML, CSS и JavaScript
19) Анимированная кнопка CSS
Изображение : Анимированная кнопка CSS
Первое, что нужно сделать для решения новейшей задачи CodePen. Анимированная кнопка в Sass
Создано:9 ЯНВАРЯ, 2019
20) Пользовательские флажки и переключатели Контрольные списки
Демо-изображение: Пользовательские флажки и переключатели Контрольные списки
Пользовательские контрольные списки Пошаговое руководство.Есть демонстрация для радио и флажка. Пользовательское руководство и демонстрация
Автор:Брэндон МакКоннелл
Сделано с помощью:HTML, CSS и JavaScript
21) Микровзаимодействия кнопки выполнения
Демонстрационное изображение: Микровзаимодействие кнопки выполнения
Сделал пример кнопки загрузки с микровзаимодействием.
Создано:8 ЯНВАРЯ, 2019
Сделано с:HTML, CSS и JavaScript
22) Slidey radios (swappy radios remix)
Demo Image: Slidey radios (swappy radios) 9000 radios
Менее странный, но все же странный ремикс на 'Swappy radios'
Создано:05 ЯНВАРЯ 2019 г.
Сделано с помощью:HTML, CSS и JavaScript
23) Переходные кнопки с использованием только CSS
Demo Image: Transitional Buttons
Использование переходов в эффектах наведения кнопки.
24) Директива плавающей кнопки материала Angularjs
Демо-изображение: Angularjs Директива плавающей кнопки материала
Настраиваемое, семантическое меню плавающих действий с кнопками в материальном дизайне, реализованное как директива Angularjs. Также доступен в ванильном HTML.
Создано:15 ДЕКАБРЯ 2014
Сделано с:HTML, CSS и JavaScript
25) Закругленные кнопки CSS3
Демонстрационное изображение: закругленные кнопки CSS3
Закругленные кнопки CSS3 html
Создано:10 ДЕКАБРЯ 2012
Сделано с:HTML, CSS и JavaScript
26) CSS3 3d flip button
Demo Image: CSS3 3d flip button
CSS3 button 3D-преобразование без использования JS, изображений и значков-шрифтов
Создано:21 СЕНТЯБРЯ 2013 г.
27) Кнопки 3D-параллакса
Демо-изображение: Кнопки 3D-параллакса
Кнопки 3D-параллакса с реальной перспективой и эффект параллакса при прокрутке.Сделано с помощью CSS 3D-преобразований.
Автор:Александр Футеков
Сделано с помощью:HTML, CSS и JavaScript
28) Панель кнопок Topcoat
Демо-изображение: Панель кнопок Topcoat
Стиль по умолчанию для панели кнопок Topcoat. Требования - это переносимая и доступная разметка с гибким и производительным CSS. JavaScript не требуется.
Создано:7 АВГУСТА 2013 г.
29) Нарисованные вручную кнопки с границами
Демонстрационное изображение: Нарисованные вручную кнопки с границами
Эффект «Нарисованные вручную» границы на кнопках с границей CSS радиус.К вашему сведению: есть ошибка при отрисовке точечных / пунктирных границ в FF. Отображение сплошных границ в FF нормально.
Создано:15 ФЕВРАЛЯ, 2016
30) Цветные кнопки CSS
Демонстрационное изображение: Цветные кнопки CSS
Коллекция различных типов кнопок CSS различных цветов.
31) Эффект пузыря кнопки
Демо-изображение: эффект пузыря кнопки
Эффект наведения с использованием трюков.
Сделано с помощью:HTML, CSS и JavaScript
32) Только CSS Пользовательские переключатели
Демо-изображение: Пользовательские переключатели только CSS
На основе статьи tuts + (ссылка ниже), но вместо изображений Я использовал только css.
Сделано с помощью:HTML, CSS и JavaScript
33) Кнопка Flyaway Send
Демонстрационное изображение: Flyaway Send Button
Базовая CSS-анимация, которая заставляет бумажный самолетик вылетать из этой кнопки «Отправить» при нажатии .
Автор:Адриан Дель Бальсо
Сделано с помощью:HTML, CSS и JavaScript
34) Пузырьковая кнопка с эффектом щелчка
Демо-изображение: Пузырьковая кнопка с эффектом щелчка
Сделано пузыри с использованием «Радиальный градиент» для фонового изображения.Я считаю, что это свойство настолько круто, что вы можете рисовать многие вещи без добавления дополнительных div или псевдоэлементов (:: before и :: after)
Создано:20 ЯНВАРЯ 2018
Сделано с:HTML, CSS и JavaScript
35) 3D-кнопка поворота
Демо-изображение: 3D-кнопка поворота
Прототип кнопки 3D-поворота.
Сделано с помощью:HTML, CSS и JavaScript
36) Кнопки со стрелками для подписчиков
Демонстрационное изображение: Кнопки со стрелками для подписчиков
Миксин Sass для создания кнопок со стрелками.Использует преобразование: наклон псевдоэлементов. Кнопки со стрелками CSS
Создано:9 августа 2015 г.
37) Эффекты наведения кнопки с тенями блока
Демонстрационное изображение: эффекты наведения кнопки с тенями блока
Создание базовой анимации с тенями блока. Никаких дополнительных элементов или даже псевдоэлементов не требуется.
38) Organic Button
Демонстрационное изображение: Organic Button
Эластичная кнопка, с колотящимся подом для загрузки анимации, после завершения перейдет в состояние готовности.
Сделано с помощью:HTML, CSS и JavaScript
39) Эффекты наведения кнопок CSS3 с FontAwesome
Демонстрационное изображение: Эффекты наведения кнопок CSS3 с FontAwesome
Эффекты наведения кнопок на чистом CSS3
Активировать анимацию кнопокДемо-изображение: Анимация кнопки активации
Классная анимация кнопки активации и ожидания с использованием HTML, CSS и JavaScript.
Создано:17 ДЕКАБРЯ 2018
Сделано с:HTML, CSS и JavaScript
41) Кнопки для творчества с использованием только CSS просто CSS.Может быть преобразован в SCSS для повышения гибкости.
42) Кнопка CSS с различными эффектами перехода
Демо-изображение: кнопка CSS с различными эффектами перехода
Кнопка CSS с различными эффектами перехода при наведении курсора, разработанная с использованием CSS и HTML.
Создано:3 ДЕКАБРЯ 2015
43) 20 эффектов при наведении курсора на кнопку
Демо-изображение: 20 эффектов при наведении на кнопку
Кнопка CSS с 20 различными эффектами анимации наведения, разработанными с использованием CSS и HTML.
Создано:27 ОКТЯБРЯ 2016 г.
44) Кнопка CSS с наклонными сторонами
Демонстрационное изображение: Кнопка CSS с наклонными сторонами
Кнопка CSS с наклонными сторонами, разработанная с использованием только CSS и HTML.
Создано:9 ЯНВАРЯ 2013 г.
45) Кнопки CSS с анимацией
Демонстрационное изображение: Кнопки CSS с анимацией
Кнопки CSS с различными реакциями анимации
46) Шесть анимаций наведения кнопок на чистом CSS
Демо Изображение: Шесть анимаций наведения кнопок на чистом CSS
Шесть анимаций наведения кнопок на чистом CSS
47) Очень креативные кнопки CSS | Depth Effect
Демо-изображение: Очень креативные кнопки CSS | Depth Effect
Очень креативные кнопки CSS | Эффект глубины.Разработано с использованием css, html и javascript
Создано:28 НОЯБРЯ 2017 г.
Сделано с помощью:HTML, CSS и JavaScript
48) Кнопки CSS Next и Prev
Demo Image: Next & Prev Кнопки CSS
Кнопки Next и Prev CSS. Кнопки CSS для перехода вперед и назад для ползунков или чего-то еще.
Автор:Андреас Лундгрен
49) Простой эффект наведения кнопки CSS
Демонстрационное изображение: простой эффект наведения кнопки CSS
Простой эффект наведения кнопки CSS.Простой, но красивый переход: hover и: active для кнопок и ссылок в стиле кнопок.
Автор:Андреас Лундгрен
Сделано с помощью:HTML, CSS и JavaScript
50) 7 различных стилей переходов кнопок CSS
Демонстрационное изображение: Анимация кнопок CSS
Анимация кнопок CSS стили. с некоторыми переходами кнопок CSS. Возможное репо для использования в будущем. У меня есть опыт работы с совместимостью браузеров.
Создано:7 ФЕВРАЛЯ 2017 г.
51) Бесплатные кнопки CSS для начальной загрузки
Демонстрационное изображение: кнопки CSS для бесплатной загрузки
Кнопки CSS без начальной загрузки. Стиль кнопки на чистом CSS, который можно использовать для тегов привязки, кнопки, входы и метки. Доступна демоверсия и загрузка.
Создано:27 ЯНВАРЯ 2017 г.
52) Эффект кнопки увеличения при наведении
Демо-изображение: эффект кнопки увеличения при наведении
Эффект кнопки увеличения при наведении.Эффект увеличения кнопки CSS с использованием только CSS и HTML. Доступна демоверсия и загрузка.
Создано:27 ЯНВАРЯ, 2017
53) CSS Button Rollover - растущая граница
Демонстрационное изображение: CSS Button Rollover - растущая граница
Кнопка с рамкой расширяется при наведении курсора. CSS Button Rollover - растущая граница, разработанная с использованием только CSS и HTML. Доступна демоверсия и загрузка.
Создано:23 СЕНТЯБРЯ 2013
54) Общий набор кнопок CSS
Демонстрационное изображение: Общий набор кнопок CSS
Общий набор кнопок CSS, разработанный с использованием только CSS и HTML.Доступна демоверсия и загрузка.
Создано:3 ФЕВРАЛЯ, 2014
55) Цветные кнопки CSS
Демо-изображение:
Кнопки на чистом CSS, разработанные с использованием только CSS и HTML. Кнопка имеет многоцветные варианты.
Кнопки | Primer CSS
Обратите внимание, что Primer v16 изменил название этих цветовых классов. Ознакомьтесь с руководством по миграции, чтобы убедиться, что ваше приложение обновлено.Кнопки используются для действий , как в формах, в то время как текстовые гиперссылки используются для пунктов назначения или для перехода с одной страницы на другую.
Примечание. При использовании элемента всегда указывайте тип . При использовании элемента , всегда добавляйте role = "button" для доступности .
Типы кнопок
По умолчанию
Используйте стандартный - но стильный - .btn для действий формы и общих действий страницы. Они широко используются на сайте.
Основной
Основные кнопки зеленые и используются для обозначения действия основного на страница. Если вам нужно, чтобы ваши кнопки выделялись, используйте .btn.btn-primary . Вы можете использовать его с кнопками обоих размеров - просто добавьте .btn-primary .
Контур
Контурные кнопки преуменьшают действие, поскольку они выглядят как квадратные ссылки. Просто добавьте .btn-outline и вперед.
Опасность
Кнопки опасности красные. Они помогают подтвердить, что предполагаемое действие является важным или потенциально опасным (например,g., удаление репо или передача права собственности). Как и в случае с основными кнопками, просто добавьте .btn-dangerous .
Состояния кнопок
Выбрано
Добавление aria-selected = "true" атрибут сохранит кнопку в выбранном состоянии. Обычно используется для BtnGroups .
Отключено
Отключено и элементы с атрибут aria-disabled = "true" .
Варианты кнопок
Размеры
Рядом с размером по умолчанию также находится .btn-sm (малый) и вариант .btn-large . Используйте их для уменьшения или увеличения размера кнопки. Это полезно для размещения кнопки рядом с входом или превращения кнопки в заметный призыв к действию в разделах героев.
Утилиты для масштабирования шрифтов можно использовать для изменения размера шрифта, если это необходимо. Padding применяется к em, так что он масштабируется пропорционально размеру шрифта.
Используйте .btn-large с утилитой масштабирования шрифта для преобразования текста в больший размер.
Заблокировать кнопку
Сделайте любую кнопку полной ширины, добавив .БТН-блок . Добавляет ширину: 100%; , изменяет отображение с встроенного блока на блок и центрирует текст кнопки.
Кнопка ссылки
Создайте кнопку, которая выглядит как ссылка с .БТН-ссылка . Вместо использования для запуска JS этот стиль для следует использовать для лучшей доступности.
Класс .btn-link не предназначен для использования с .btn ; перекрывающиеся стили несовместимы.
Невидимая кнопка
Если вам нужна ссылка, но вы хотите, чтобы она была дополнена и линия, выделенная как кнопка, лучше всего подходит для "отмены" действий в формах.
Кнопка со скрытым текстом
Используйте .hidden-text-expander для обозначения и переключения скрытого текста.
Вы также можете сделать так, чтобы расширитель отображался в строке, добавление .встроенный .
Кнопка с иконками
Иконки можно добавить к любой кнопке.
Кнопка только для значков
Только для значков кнопки .btn-octicon становится синим при наведении курсора. Используйте .btn-octicon-dangerous , чтобы значок стал красным при наведении курсора.
Кнопка закрытия
При использовании значка octicon-x для кнопки закрытия добавьте .close-button , чтобы удалить стили кнопок по умолчанию.
Кнопка со счетчиками
Вы можете легко добавить счетчик к маленькой кнопке Добавьте класс .btn-with-count к .btn-sm , а затем добавьте .social-count после кнопки
Обязательно очистите плавающее значение, добавленное дополнительным классом.
Вы также можете использовать компонент счетчика в кнопках:
Группы кнопок
Вам нужна серия кнопок, прикрепленных друг к другу? Заверните их в .BtnGroup , и кнопки будут округлены и расположены автоматически.
Используйте BtnGroup-item btn btn-sm для элементов BtnGroup меньшего размера.
Добавьте .BtnGroup-parent к родительским элементам, например s или s, в пределах .BtnGroup s для правильного интервала и закругленных углов.
CSS | Кнопки - GeeksforGeeks
< html >
< голова >
цвет фона кнопки
заголовок >
< стиль >
.кнопка {
цвет фона: красный;
цвет: белый;
выравнивание текста: по центру;
размер шрифта: 20 пикселей;
}
.b1 {
/ * Установить свойство границы * /
граница: нет;
}
.b2 {
/ * Установить свойство границы * /
граница: черная сплошная 2 пикселя;
}
.b3 {
/ * Установить свойство границы * /
граница: 2 пикселя с черным пунктиром;
}
.b4 {
/ * Установить свойство границы * /
граница: 2 пикселя черная двойная;
}
.b5 {
/ * Установить свойство границы * /
граница: черная канавка 2px;
}
стиль >
головка >
< корпус 1>
< кнопка класс = "кнопка b1" > Нет кнопка >
< кнопка класс = «кнопка b2» > сплошная кнопка >
< кнопка класс = «кнопка b3» > Пунктирная кнопка >
< кнопка класс = "кнопка b4" > Двойная 90 031 кнопка >
< кнопка класс = "кнопка b5" > Паз кнопка >
корпус >
html >
Справочное руководство по CSS: Стиль кнопок
Обычные кнопки отображаются с использованием стиля браузера по умолчанию.Мы можем переопределить этот стиль по умолчанию с помощью CSS.
Перейти вперед: Основные свойства CSS для кнопок стиля: padding , margin , border-radius и background . Фреймворки CSS, такие как Material Design, Bootstrap, Tailwind CSS и другие, используют их для стилизации своих кнопок для создания собственных классов стилей.
В этом руководстве мы создадим собственные классы стиля кнопок из чистого CSS. Следующая демонстрация показывает результаты нашей реализации:
См. Примеры кнопок Pen
от Chidume David (@ philipsz-davido)
на CodePen.
Основные кнопки
Давайте создадим базовый класс стиля кнопки с базовым стилем:
.button {
отступ: 6px 12px;
нижнее поле: 0;
font-weight: 400;
курсор: указатель;
выравнивание текста: центр;
белое пространство: nowrap;
дисплей: встроенный блок;
фоновое изображение: нет;
радиус границы: 3 пикселя;
тень коробки: нет;
граница: 1px сплошная прозрачная;
} Все кнопки в этом руководстве по умолчанию будут иметь указанный выше стиль. Давайте разберемся с стилизованными свойствами:
-
padding: Размещает содержимое кнопки до 6 пикселей сверху и снизу, 12 пикселей слева и справа -
margin-bottom: объявляет отсутствие поля внизу кнопки -
font-weight: здесь мы сделали текст более жирным -
курсор: системный курсор преобразуется в значок руки при наведении курсора -
text-align: выравнивание текста кнопки по центру -
пробел: текст кнопки останется в той же строке; не ломается на ограниченном пространстве -
display: Устанавливает, чтобы кнопка оборачивалась вокруг своих братьев и сестер, при этом ее высота и ширина регулируются -
background-image: отключает любое изображение, установленное в фоновом режиме -
border-radius: Установите значение 3px -
box-shadow: убирается вокруг кнопки -
граница: Установите ширину 1 пиксель, сплошную и прозрачную
Это составляет основу нашего класса и позволяет нам создавать из него дочерние кнопки.Просто установите .button в атрибут класса кнопки, и наш стиль вступит во владение:
Цвет пуговиц
Затем мы можем создавать варианты кнопок из базового класса .button . Это будут пуговицы разного цвета.
Чтобы создать кнопки CSS с разными цветами, мы используем свойства color , background-color и border-color для создания вариаций.
Красная кнопка
.button .buttonRed {
цвет: #fff;
цвет фона: красный;
цвет границы: # ac2925;
} Значение color в шестнадцатеричном формате: #fff ; опора background-color заставляет кнопку выглядеть как красный в цвете. Цвет границы настроен немного темнее, чем красный , чтобы лучше определять границы кнопок.
Теперь мы можем установить для класса .buttonRed значение .button кнопки для создания пуговиц томатно-красного цвета.
Зеленая кнопка
.button .buttonGreen {
цвет: #fff;
цвет фона: зеленый;
цвет границы: # 4cae4c;
} Для свойства background-color здесь установлено значение green . Применение .buttonGreen к кнопке:
Синяя кнопка
. Кнопка.buttonBlue {
цвет: #fff;
цвет фона: синий;
цвет границы: # 2e6da4;
} Это сделает любую кнопку с классом .buttonBlue синей. Применение .buttonBlue к кнопке:
Размеры пуговиц
Мы можем использовать свойства padding и font-size для увеличения размеров кнопок.
Большая кнопка
.buttonLarge {
отступ: 10 пикселей 16 пикселей;
размер шрифта: 18 пикселей;
} Маленькая пуговица
.buttonSmall {
отступ: 5 пикселей 10 пикселей;
размер шрифта: 12 пикселей;
} Очень маленькая кнопка
.buttonXSmall {
отступ: 1px 5px;
размер шрифта: 12 пикселей;
} Обратите внимание, как значения padding и font-size уменьшились с .buttonLarge до .buttonXSmall - особенно font-size , потому что он устанавливает размер текста элемента.
Блок кнопок
Кнопки блока расширяются, чтобы заполнить ширину их родительского контейнера.Это делается с помощью свойства width .
.buttonBlock {
ширина: 100%;
} Ширина установлена на 100% , так что она растягивается, чтобы заполнить всю длину своего родителя.
Мы также можем использовать ширину для определения длины нашей кнопки; он может быть установлен на любой процент или на любую единицу.
.buttonBlock {
ширина: 50%;
} .buttonBlock {
ширина: 10 пикселей;
} .buttonBlock {
ширина: 10em;
} Отключенные кнопки
Мы можем смоделировать отключенную кнопку, используя свойства курсора и непрозрачности .
.button.disabled {
курсор: не допускается;
непрозрачность: 0,65;
} Системный курсор станет значком остановки при наведении курсора на основании недопустимого значения в свойстве курсора . Это отключает любое событие щелчка или любые другие связанные с мышью события на кнопке.
непрозрачность определяет видимость кнопки. Здесь значение 0,65 делает его немного тусклее, чтобы обозначить, что кнопка отключена.
Пуговицы круглые
Мы создаем круглые кнопки в CSS, используя свойства border-radius , height и width .
.buttonRound {
радиус границы: 50%;
высота: 44 пикселя;
ширина: 44 пикс;
} Чтобы сделать кнопку круглой, мы установили радиус границы на 50% . Высота и ширина в конечном итоге определяют размер кнопки. Если бы они не были одинаковыми, кнопка выглядела бы овальной; чтобы сделать его круг, они имеют одинаковое значение 44px .
Пуговицы приподнятые
Создание приподнятых или приподнятых кнопок выполняется с помощью свойства box-shadow .Это свойство отбрасывает тень вокруг границы элемента.
.buttonRaised {
box-shadow: 0 3px 8px 0 черный;
} Это придаст кнопке трехмерный вид. Первое значение свойства box-shadow устанавливает для тени верхней части значение 0 , правой стороны - 3 пикселя, , нижней части - 8 пикселей, и левой - 0 . Мы также определили цвет черный . С этими значениями мы увидим черные тени, отбрасываемые на нижнюю часть больше, чем на правые стороны.
Анимированные кнопки
Мы также можем добавлять анимированные эффекты к кнопкам с помощью CSS.
В частности, нам нужны анимированные эффекты при наведении курсора на кнопку, при наведении курсора мыши от кнопки и при нажатии кнопки.
Эффект наведения
Мы используем селектор псевдокласса : hover , чтобы задать стиль для кнопки, когда мышь перемещается по ней.
Давайте добавим эффект наведения для каждого из наших разных цветов кнопок:
// красная кнопка
.buttonRed: hover {
цвет: #fff;
цвет фона: красный;
цвет границы: # ac2925;
box-shadow: 1px 1px 1px 3px серый;
}
// зеленая кнопка
.buttonGreen: hover {
цвет: #fff;
цвет фона: зеленый;
цвет границы: # 398439;
box-shadow: 1px 1px 1px 3px серый;
}
// синяя кнопка
.buttonBlue: hover {
цвет: #fff;
цвет фона: синий;
цвет границы: # 269abc;
box-shadow: 1px 1px 1px 3px серый;
} Цвета, которые мы выбрали для свойств color , border-color и background-color наших кнопок, имеют соответственно более светлую непрозрачность, чем их исходное состояние.Тень, отбрасываемая элементами, также задается более четко с помощью свойства box-shadow при наведении курсора.
Это дает пользователю визуальную подсказку, когда он наводит курсор на кнопку. Они будут видеть тусклый цвет кнопки, цвет фона и более глубокую тень при наведении курсора.
Эффект щелчка
Чтобы создать эффект щелчка, мы используем селектор псевдокласса : active .
// красная кнопка
.buttonRed: active {
цвет: #fff;
цвет фона: # 3b0404;
цвет границы: # ac2925;
}
// зеленая кнопка
.buttonGreen: active {
цвет: #fff;
цвет фона: # 022c02;
цвет границы: # 398439;
}
// синяя кнопка
.buttonBlue: active {
цвет: #fff;
цвет фона: # 020221;
цвет границы: # 269abc;
} Так же, как и в эффекте наведения, мы изменили цвет границы, текста, фона при нажатии кнопки. В CSS при нажатии кнопки запускается псевдоселектор : active .
Ваш интерфейс загружает процессор ваших пользователей?
По мере того, как веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют все большего и большего от браузера.Если вы заинтересованы в мониторинге и отслеживании использования ЦП на стороне клиента, использования памяти и многого другого для всех ваших пользователей в производственной среде, попробуйте LogRocket. Https://logrocket.com/signup/LogRocket похож на DVR для веб-приложений , записывая все, что происходит в вашем веб-приложении или на сайте. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить пользовательские сеансы вместе с состоянием приложения, регистрировать сетевые запросы и автоматически обнаруживать все ошибки.
Модернизируйте отладку веб-приложений - начните мониторинг бесплатно.
.




 Это значение применяется при отправке файлов.
Это значение применяется при отправке файлов.