Как изменить цвет выделения текста на сайте только с помощью CSS
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня я хочу рассказать Вам как изменить цвет выделения текста на сайте только с помощью CSS.
Естественно это не очень Важный момент в дизайне Вашего сайта. Но если Вы измените цвет выделения это ещё больше подчеркнёт уникальность Вашего дизайна. Тем более если стандартный синий цвет выделения текста ну никак не хочет сочетаться с другими цветами Вашего шаблона.
За урок огромное спасибо сайту css-tricks.com.
В общем, друзья, давайте начинать.

Друзья, делается это очень просто, нужно только прописать несколько не сложных строк в стилях CSS. Здесь мы рассмотрим как сделать один цвет выделения для всего текста на сайте, а так же сделаем отдельные цвета для того текста который мы захотим, другими словами для каждого текста отдельный цвет.
Цвет выделения для всего текста на сайте
По умолчанию давайте выберем серый цвет #ccc. И для того чтобы цвет выделения изменился, нужно добавить вот эти строки в стили:
::selection {background: #ccc;}
::-moz-selection {background: #ccc;}
::-webkit-selection {background: #ccc; color:#fff;}
Всё. Теперь на нашем сайте цвет выделения стал серым. Но и это ещё не всё.
Цвет текста
Например мне захотелось чтобы именно сами буквы меняли цвет. Для этого просто нужно задать свойство color: с желаемым цветом. Таким образом вот как будет выглядеть код:
::selection {background: #ccc; color:#fff;}
::-moz-selection {background: #ccc; color:#fff;}
::-webkit-selection {background: #ccc; color:#fff;}
Вот теперь при выделении цвет буквы будет белого цвета.
Цвет выделения для отдельного текста на сайте
Например нам хочется, чтобы сверху текст выделялся зелёным, посередине красным, а снизу голубым. Для этого просто нужно к тегу <p> присвоить соответствующий класс, например для красного выделения класс будет red и так далее.
Таким образом вот как будет выглядеть код CSS:
p.red::selection {background: #FFB7B7;}
p.red::-moz-selection {background: #FFB7B7;}
p.red::-webkit-selection {background: #FFB7B7;}
p.blue::selection {background: #67cfff;}
p.blue::-moz-selection {background: #67cfff;}
p.blue::-webkit-selection {background: #67cfff;}
p.green::selection {background: #78e780;}
p.green::-moz-selection {background: #78e780;}
p.green::-webkit-selection {background: #78e780;}
Как видите, что для каждого цвета мы задали свой класс. Теперь давайте посмотрим как это будет выглядеть в HTML:
<p>Пример зелёного цвета при выделении текста</p> <p>Пример красного цвета при выделении текста</p> <p>Пример голубого цвета при выделении текста</p>
Как видите, здесь нет ничего сложного. Просто к каждому тегу <p> мы присвоили класс с соответствующим цветом.
Вот и всё, дорогие друзья. Теперь мы научились изменять цвет при выделении текста. Если у Вас возникнут какие либо вопросы обращайтесь в комментариях. До скорых встреч.
beloweb.ru
Задаем уникальный цвет выделения текста с использованием CSS
Вероятно, вы обращали внимание, что цвет выделения на некоторых веб-сайтах отличается от цвета выделения по умолчанию и подходит к другим цветам, используемым на сайте. Этого можно добиться с помощью CSS, и задать эти цвета так же, как и другие цвета на веб-сайте. Таким образом можно создать сайт, цветовая схема которого будет использоваться абсолютно везде на этом сайте, и для этого нужно небольшое количество несложного кода CSS.
Поддержка браузерами
Пример использования
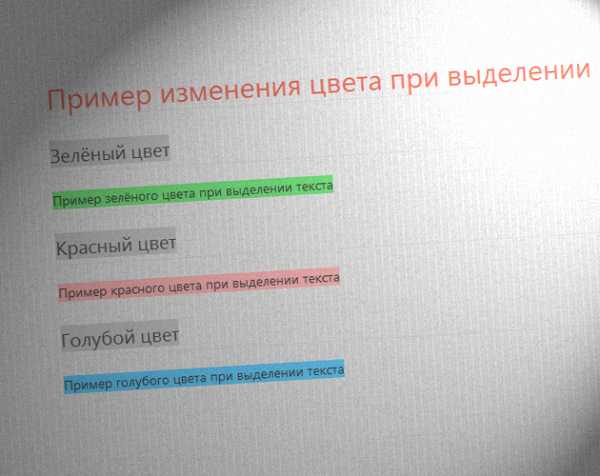
Вот скриншот того, как может выглядеть уникальный цвет выделения для пользователей браузеров, поддерживающих этот псевдоэлемент:
Можете сами опробовать, как это работает, открыв страницу с исходником этого урока в подходящем браузере и выделив любой текст в уроке. Выделенный текст будет белым на малиновом фоне.
Демонстрация работы
Код CSS
Чтобы создать уникальный цвет выделения текста, нужно добавить следующий код в таблицу стилей:
::-moz-selection {
background-color: #BA9EB0;
color: #ffffff;
}
::selection {
background-color: #BA9EB0;
color: #ffffff;
}Этот код создаст белый цвет текста на сиреневом фоне при выделении. Вы можете выбрать любые другие цвета, подходящие к цветовой схеме Вашего сайта.
Свойство цвета фона задает цвет фона выделенного текста, а цвет — цвет шрифта.
Не забывайте поменять цвета для обоих псевдоэлементов. Псевдоэлемент -moz-selection работает в браузере Firefox, а псевдоэлемент selection (выделение) — во всех остальных поддерживающих это свойство браузерах.
Выбирайте сочетания цветов с хорошей контрастностью и не забудьте проверить, насколько выделенный текст остается читабельным. Цель в подборе подходящих цветов, а не в создании трудностей при чтении.
Вот и все, что нужно сделать, чтобы на Вашем сайте появился сочетающийся с общей цветовой схемой цвет выделения текста. Просто добавьте код CSS, приведенный выше, в файл стилей, выберете подходящие цвета и замените на них цвета в этом отрывке кода, и у Вас на сайте будет уникальный цвет выделения текста.
Подбор цветов
Для подбора цветов можно использовать, например, сайт Colorpicker.com или добавление к браузеру Colorzilla. Ну и, конечно, можно выбрать цвета в редактирующих изображения программах, например, в Photoshop. Во всех этих источниках будут указаны цвета в шестнадцатеричной записи, и Вы можете просто скопировать их и вставить в код выше.
Автор урока Marie Mosley
Смотрите также:
www.dejurka.ru
Выделение текста жирным, курсивом и цветом.
Приветствую, Друзья.
После очередного долгого перерыва вспомнил, что давно уже не писал ни строчки. Конечно, на это есть свои причины, ведь какая-нибудь причина придумать себе оправдание всегда найдется, правда? На самом деле, каждый день занимаюсь ВидеоКурсом, о котором уже упоминал пару раз, но пока больше об этом ничего говорить не буду, скоро все узнаете.
Так вот, так как в голову ничего не приходило, о чем можно написать. Решил посмотреть статистику, что же интересует пользователей Рунета по вопросам HTML, WordPress, DLE и тому подобных тем. И знаете что? Есть еще о чем писать. На все вопросы, что я нашел, вроде бы и есть ответы, однако не всегда в понятной форме. Да и вообще стало интересно написать что-нибудь этакое.

Сегодня поговорим об HTML. А именно о том, как выделить текст жирным и курсивным начертанием, а также поговорим о выделении цветом.
Выделение текста жирным начертанием.
Итак, чтобы просто выделить текст жирным, мы можем воспользоваться тегом <b>. Данный тег относится к элементам физической разметки, при этом устанавливая жирное начертание текста, не делая на нем какого-либо акцента. Этот тег является парным, что говорит о том, что он имеет, как открывающий тег, так и закрывающий. Кроме того, так как элемент встроенный, он должен находиться в каком-либо блочном элементе, например
Пример кода:
<p><b>жирный текст</b></p>Результат:
жирный текст
В этом случае мы просто выделили текст жирным начертанием и все.
Но бывает, так что нам нужно не просто выделить текст, а сделать на нем акцент. Для этого мы можем использовать тег логической разметки <strong>. Мало того, что текст, выделенный, этим тегом имеет больший вес для поисковых систем. Но и по идее он должен отличаться от тега
В этом случае все абсолютно также как и в случае, с простым выделением жирным, только мы делаем акцент, а не просто выделение.
Пример кода:
<p><strong>текст, на котором мы сделали акцент</strong></p>Результат:
текст, на котором мы сделали акцент
Все довольно просто, не правда ли?
Выделение текста курсивом.
В этом случае все не сложнее, чем в первом. И ситуация у нас абсолютно та же. Мы можем выделить текст двумя вариантами в HTML. Опять же, используя либо тег физической разметки или же тег логической, с помощью которого мы опять же делаем акцент на выделенный текст.
Чтобы выделить текст курсивом мы воспользуемся тегом <i>. Этот элемент является парным и строчным, что говорит нам о том, что мы должны использовать, как открывающий тег так и закрывающий. А также должны использовать его внутри блочного элемента. И в данном случае наиболее подходящий блочный элемент — тег параграфа <p>.
Пример кода:
<p><i>текст курсивом</i></p>Результат:
текст курсивом
И конечно же мы можем сделать акцент на тексте одновременно выделив его курсивом с помощью тега <em>. Данный элемент такой же как <strong>, за исключением того что выделяется текст курсивом а не жирным.
Пример кода:
<p><em>текст, на котором мы сделали акцент</em></p>Результат:
текст, на котором мы сделали акцент
И последнее о чем я хотел бы сегодня поговорить — это выделение текста цветом.
HTML выделение цветом.
К сожалению тега, для выделения текста цветом в HTML мы не имеем. Но все же и в этом способе нет ничего сложного.
Итак, чтобы выделить определенную часть текста цветом, мы можем обернуть нужную часть текста тегом <span>, который является универсальным тегом, и используется внутри блочного элемента. В нашем случае блочным элементом является тег <p>. Но добавить <span> недостаточно. Также необходимо указать параметр style, что позволит добавить CSS свойства необходимому тексту, указать само свойство (color), которое поможет задать определенный цвет. И наконец, указать значение для свойства color. Но может возникнуть вопрос: «Что указывать-то?» Указать необходимо HTML-код того цвета в который мы хотим «покрасить» текст. HTML-коды цветов можно найти здесь.
Теперь чтобы было понятней рассмотрим пример.
Пример кода.
<p>текст, который нужно выделить <span>цветом</span></p>В этом случае мы выделяем одно слово: цветом. Также хочу отметить, что тег <span> является парным, и мы должны его закрыть там, где свойство должно закончиться.
Результат:
текст, который нужно выделить цветом
Такими нехитрыми способами мы можем манипулировать текстом на нашей странице. Хочу также отметить, что все то, о чем мы только что говорили, работает и на WordPress и на DLE, ибо любой движок для вывода страниц использует HTML. Именно поэтому HTML можно назвать основой основ любого сайта, не важно, какая у Вас CMS.
Надеюсь, я все понятно объяснил.
Удачи, Друзья. Скоро… Будут интересные новости…
sdelaemblog.ru
Меняем цвет фона выделенного текста с помощью CSS / Dimox.name
Одна из интересных возможностей спецификации CSS3, которая может использоваться уже сегодня — это псевдоэлемент ::selection, позволяющий изменять цвет фона выделенного текста, заданный в вашей операционной системе, на любой другой цвет по вашему усмотрению.
На данный момент ::selection поддерживают следующие браузеры:
- Safari;
- Google Chrome;
- FireFox;
- Opera 9.5 (начиная с билда 9770).
Safari несколько по-другому отображает результат в сравнении с FireFox и Opera (последние два браузера обрабатывают этот псевдоэлемент идентично).
Вот так это выглядит в CSS:
::selection {
background: #FFB7B7; /* Safari, Chrome, Opera */
}
::-moz-selection {
background: #FFB7B7; /* FireFox */
}
С селектором ::selection будет работать только свойство background, поэтому его можно применять, например, чтобы сделать отличающийся фон выделения для нескольких разных абзацев на странице:
p.red::selection {background: #FFB7B7;}
p.red::-moz-selection {background: #FFB7B7;}
p.blue::selection {background: #A8D1FF;}
p.blue::-moz-selection {background: #A8D1FF;}
p.yellow::selection {background: #FFF2A8;}
p.yellow::-moz-selection {background: #FFF2A8;}
Примеры
- Пример с разными фонами выделенных абзацев.
- Селектор
::selectionможно использовать и для того, чтобы спрятать секретный текст 🙂 … - … или даже картинку.
- Пример прямо в этом посте. Повыделяйте текст этого поста в одном из браузеров, поддерживающих данный селектор.
Практичность применения данной штуки, конечно, под вопросом. Тем не менее она показывает, что разработчики вышеуказанных браузеров стремятся к полноценной поддержке стандартов, постепенно внедряя подобные этой функции.
VIA
P.S. Во время тестирования селектора на этом посте, заметил, что он не работает в Safari и FireFox, если его применить к тегу списка <ul>, а работает только тогда, когда класс прописан непосредственно к элементу списка <li>.
* * *
Большой выбор только качественно компьютерной и бытовой техники предлагает официально зарегистрированный интернет магазин Донецк «Домовой». На весь ассортимент продукции имеются сертификаты, и предоставляется гарантийное обслуживание в сервисных центрах.
dimox.name
Интересный эффект выделения текста с использованием псевдоэлемента CSS выделения
Выделение содержимого веб-страницы с помощью мышки, прикосновения, жеста или стилуса всегда предшествует его копированию или редактированию. Содержимое подсвечивается по умолчанию светло-голубым цветом в большинстве браузеров, но есть способ изменить это с помощью CSS.
Псевдоэлемент выделения определяет, как выглядит выделенный элемент. Как и псевдоэлемент посещения, этот псевдоэлемент может влиять далеко не на все свойства, а только на такие как: цвет, фон или отдельно цвет фона и фоновое изображение и тень текста. Например, такая запись изменит цвет фона всех выбранных элементов на красный:
::selection { background: red; }Обратите внимание, старым версиям браузера Firefox требовалась запись этого псевдоэлемента с приставкой производителя:
::moz-selection { background: red; }
::selection { background: red; }И это объявление должно было быть записано отдельно от объявления без приставки производителя, а при объединении записей псевдоэлементы конфликтовали друг с другом и отменяли эффект. Хотя современным версиям браузера Firefox уже не требуется такая запись, ее все еще удобно использовать для обходных путей, как показано в примере ниже.
Псведоэлемент выделения может задавать стили только определенным элементам — в следующем примере меняется внешний вид при выделении только у элемента заголовка:
h2::selection { background: red; }Псевдоэлемент выделения был удален из спецификации CSS из-за недостаточной проработанности и был добавлен назад в спецификации псевдоэлементов CSS4. Хотя все это время все браузеры, кроме Safari для IOS и Opera Mini, продолжали его поддерживать.
Убедитесь, что при смене фонового цвета с помощью псевдоэлемента выделения сохраняется отношение контрастности между текстом и фоном, браузеры не сделают это за Вас. Например, для черного текста с темным фоном выделения измените цвет выделенного текста на белый:
h2::moz-selection { background: black; color: white; }
h2::selection { background: black; color: white; }Интересный вариант был предложен Viljami Salminen, Вы можете увидеть его ниже: цвет выделенного текста инвертируется, цвет фона выделения делается прозрачным и обводится внешний контур текста. Так как только браузеры на движке Webkit поддерживают свойство обведения текста, задаем сначала свойства для браузера Firefox:
h2::-moz-selection {
text-shadow: -1px -1px 0 #000, 1px -1px 0 #000,
-1px 1px 0 #000, 1px 1px 0 #000;
background: transparent;
}После этого задаем особое свойство для браузеров Chrome, Safari и Opera:
h2::selection {
text-shadow: none;
-webkit-text-stroke: 1px #000;
background: transparent;
}И вот полученный результат. Выделите текст ниже, чтобы увидеть особый эффект выделения:
К сожалению, псевдоэлемент выделения работает в современных версиях браузера Internet Explorer, начиная от 9 версии, но при этом в нем не поддерживается свойство обведение текста, поэтому там выделенный текст станет полностью невидимым. Для решения этой проблемы нужен обходной путь, или можно использовать только обведение с помощью тени для всех браузеров.
Псевдоэлемент выделения можно объединить с псевдоклассом неактивного состояния окна, чтобы задавать, как выделенное содержимое должно выглядеть, когда окно браузера теряет фокус:
::selection:window-inactive {
background:rgba(0,0,0,0.3);
}Автор урока Dudley Storey
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Html выделить текст цветом (фон), рамкой
Иногда нужно выделить фрагменты или какие-то блоки текста рамкой, цветом, сделать цветной фон.
Текст, оформленный в яркую закругленную рамку, привлекает внимание читателей.
Сделать такую рамку с цветным фоном просто.
Не надо даже залезать в стили CSS.
Как сделать рамку в html вокруг текста
В текстовом режиме вставьте в запись (пост) следующий html код (в режиме ТЕКСТ).
<div>ваш текст</div>
Все параметры можете изменить по своему вкусу.
В режиме ВИЗУАЛЬНО вы увидите текст в рамке.
Толщина и размер рамки
РАЗМЕР шрифта текста font-size: 12px
СТИЛЬ шрифта font-family: Arial
СТАТЬИ ПО ТЕМЕ:
Как сделать, изменить wordpress главную страницу
Отложенная, запланированная публикация WordPress
Похожие записи WordPress: с плагином, без плагина, с миниатюрами
ТОЛЩИНУ и ЦВЕТ рамки определяет свойство border: 2px solid #aa0000.
ЦВЕТ фона background: #F8E4DF
Вид рамки
Solid — сплошная линия. Обводка может быть:
- dotted – точечная;
- dashed – пунктирная;
- double – двойная;
- ridge – рельефная.
При таком написании рамка растянется на всю ширину блока <p> или <div>, который занимает.
Html рамка по длине текста
Чтобы сделать рамку по длине текста, надо задать ее ширину, например, width:100px.
<div>ваш текст</div>
Если текст длинный, и ширины рамки не хватает, слова в рамке встанут в несколько строчек. Высота рамки при этом автоматически увеличится.
Как выбрать цвет рамки и фона
Чтобы подобрать цвет рамки и цвет фона, наиболее подходящие к дизайну вашего сайта:
ОТКРОЙТЕ свой сайт.
НАВЕДИТЕ курсор на элемент, который надо изменить.
ПРАВАЯ кнопка мыши, ПРОСМОТР КОДА ЭЛЕМЕНТА (в Google Chrome), или ИССЛЕДОВАТЬ ЭЛЕМЕНТ (в Mozilla Firefox), или ПРОИНСПЕКТИРОВАТЬ ЭЛЕМЕНТ (в Opera). Далее во всех этих браузерах действия аналогичны.
Появляется окно в нижней части экрана. Просматриваемый элемент в нем подсвечен.
Нажмите на квадратик COLOR и выберите наиболее подходящий вам цвет. Скопируйте цифровое обозначение цвета и вставьте его в html код (цвет рамки или цвет фона).
Готово, вы получили выделение текста цветом (цветной фон) и цветной рамкой.
Понравилась статья? Пишите отзывы в комментариях!
moi-start.ru
Изменяем цвет при выделении текста на сайте c помощью CSS3
Несомненно каждый из вас хоть раз выделял текст на сайте, если вы заметили цвет выделения зачастую одинаковый, это используются стандартные параметры системных файлов. Зачастую пользователи не особо вдаются в такие нюансы и не замечают этого, но если вам, разработчику какого нибудь интересного проекта, необходимо изменить данный параметр для того, чтобы придать сайту маленькую изюминку или просто подчеркнуть дизайн сайта данным эффектом тогда данная статья будет интересна, ведь в ней мы рассмотрим как изменить стандартный цвет выделения текста на сайте.
Для получения такого эффекта не требуется особых усилий и знания верстки, все достаточно просто, вы можете сами в этом убедиться. И так, приступим.
Шаг 1. HTML
Для начала мы рассмотрим простую разметку, которая состоит из заданных нами классов. ( Нужна разметка только выделения отдельного текста на сайте.
<p>Пример для выделения текста.</p> <p>Пример для выделения текста.</p> <p>Пример для выделения текста.</p> |
С разметкой закончили, теперь переходим к следующему шагу.
Шаг 2. CSS
Мы рассмотрим два примера, первый из которых выделяет весь текст на сайте, а второй только отдельный текст.
Выделения всего текста на сайте:
Чтобы цвет изменился необходимо только эти две строчки. По умолчанию будем использовать зеленый цвет
selection {background: #c1e124;} -moz-selection {background: #c1e124;} |
Если вы хотите чтобы только буквы меняли цвет, вам необходимо задать свойство color с необходимом цветом.
selection {background: #c1e124; color:#fff;} -moz-selection {background: #c1e124; color:#fff;} |
После этого буквы также будут изменять свой цвет.

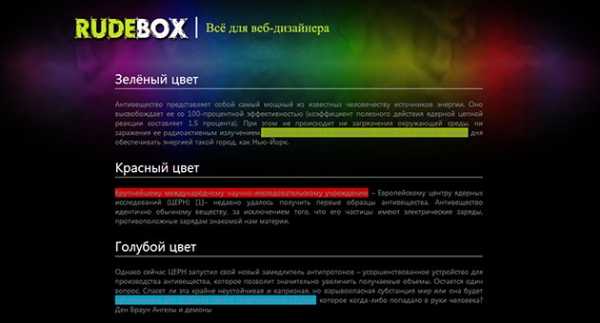
Выделения отдельного текста на сайте
Если вы захотели что текст на сайте выделялся не одним цветом, а различными, то вам необходимо к тегу <p> присвоить соответствующий класс, например для красного выделения класс будет green.
p.red::selection {background: #ff0000;} p.red::-moz-selection {background: #ff0000;}
p.blue::selection {background: #03d5fb; margin-bottom:30px;} p.blue::-moz-selection {background: #03d5fb;}
p.green::selection {background: #c1e124;} p.green::-moz-selection {background: #c1e124;} |
Вот и все. Готово!
Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.
Читайте также:
www.rudebox.org.ua