:visited — CSS — Дока
- Кратко
- Пример
- Как пишется
- Селектор ссылки по тегу в состоянии :visited
- Селектор ссылки по классу + :visited
- Составной селектор ссылки, вложенной в пункт списка, в состоянии :visited
- Селектор ссылки по идентификатору в состоянии :visited
- Селектор ссылки по классу в состоянии :visited и её псевдоэлемент
- Как понять
- Ограничения
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
Скопировано
Псевдокласс :visited добавляется ссылкам, по которым уже переходил пользователь.
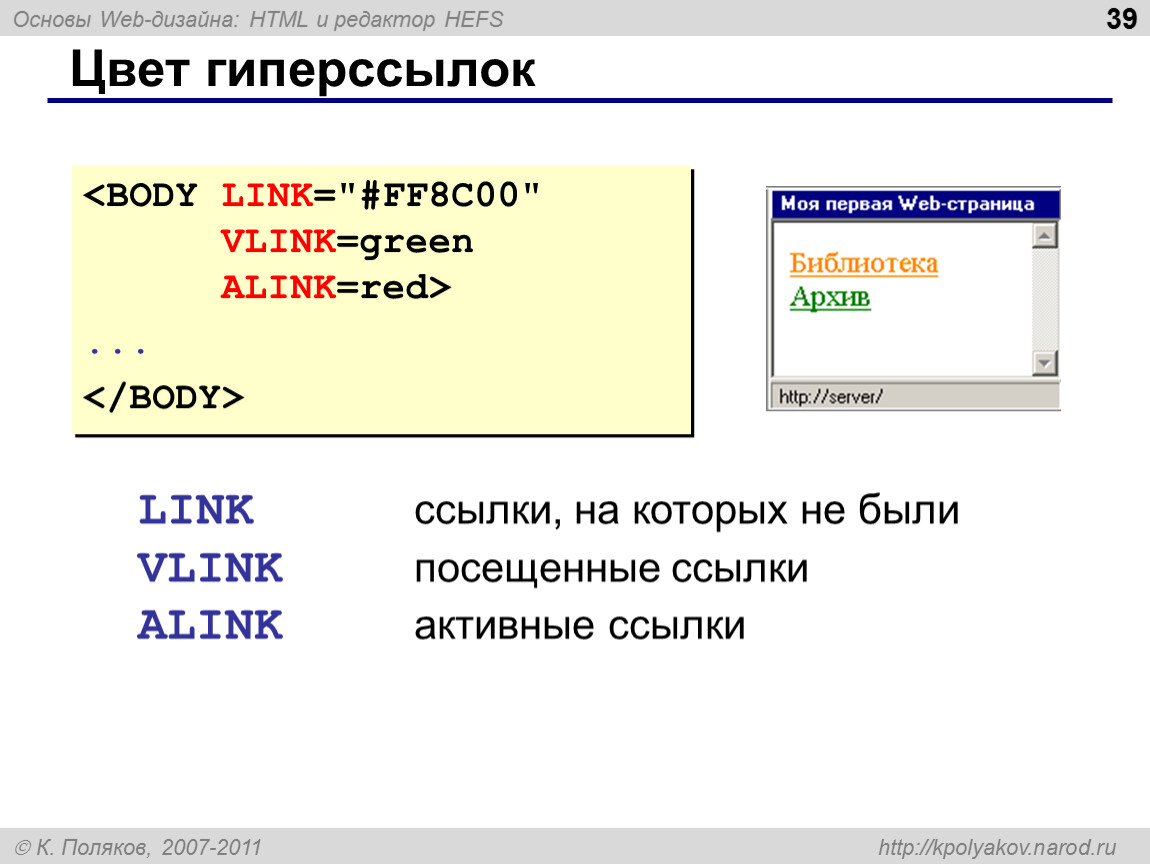
На скриншоте выше посещённым ссылкам задан красный цвет. Ссылки окрасились в него автоматически, как только по ним перешли. По первой ссылке ещё не кликали, поэтому она стандартного цвета.
У этого свойства есть ряд ограничений. Из-за этого его редко используют в реальной практике.
Пример
Скопировано
Цвет посещённой ссылки будет фиолетовым, а непосещённой — зелёным.
a { color: green;}a:visited { color: purple;}
a {
color: green;
}
a:visited {
color: purple;
}
Как пишется
Скопировано
К селектору, выбирающему ссылки на странице, добавляем двоеточие и ключевое слово visited.
Селектор ссылки по тегу в состоянии
:visitedСкопировано
a:visited { /* Стили */}
a:visited {
/* Стили */
}
Селектор ссылки по классу +
:visitedСкопировано
.link:visited { /* Стили */}
.link:visited {
/* Стили */
}
Составной селектор ссылки, вложенной в пункт списка, в состоянии
:visitedСкопировано
li .link:visited { /* Стили */}
li .link:visited { /* Стили */ }
Селектор ссылки по идентификатору в состоянии
:visitedСкопировано
#id:visited { /* Стили */}
#id:visited {
/* Стили */
}
Селектор ссылки по классу в состоянии
:visited и её псевдоэлемент.link:visited::before { /* Стили */}
.link:visited::before {
/* Стили */
}
Как понять
Скопировано
Браузер отслеживает, по каким ссылкам на странице кликнул пользователь, и подставляет фантомный класс :visited тем из них, по которым был совершён переход на другую страницу. При этом весь механизм присвоения этого класса скрыт под капотом браузера.
Ограничения
Скопировано
С самого начала интернета браузеры могли присваивать псевдокласс :visited ссылкам. В какой-то момент истории злоумышленники научились собирать информацию о тех сайтах, на которые ходит пользователь, и использовать это для собственной выгоды. Подобный «шпионаж» осуществлялся довольно просто: на странице со ссылками запускался скрипт, который проверял стили ссылок и собирал все посещённые в свою базу.
В какой-то момент истории злоумышленники научились собирать информацию о тех сайтах, на которые ходит пользователь, и использовать это для собственной выгоды. Подобный «шпионаж» осуществлялся довольно просто: на странице со ссылками запускался скрипт, который проверял стили ссылок и собирал все посещённые в свою базу.
Для предотвращения злодеяний браузеры приняли решение, что ограничат стили, которые будут срабатывать для псевдокласса :visited. Вот список доступных свойств:
color,background,- color border,- color border,- bottom - color border,- left - color border,- right - color border,- top - color outline,- color column,- rule - color fill,stroke.
Любые другие стили будут игнорироваться. Так что не удивляйтесь, если что-то из написанного вами кода не будет работать.
Кроме того, браузер проигнорирует цвета с альфа-каналом (прозрачностью, проще говоря) и прозрачность opacity.
Подсказки
Скопировано
💡 Смену стилей между состояниями можно анимировать при помощи transition 🎉
💡 Если дизайнер хочет применить для посещённой ссылки стили, которые не входят в перечень разрешённых — не стесняйтесь ему на это указать и пояснить, что его задумка технически не реализуема.
На практике
Скопировано
Алёна Батицкая советует
Скопировано
🛠 Если вы задаёте стили для разных состояний ссылок, следует придерживаться определённого порядка в объявлении:
:link:visited:focus:hover:active
Этот порядок легко запомнить при помощи аббревиатуры LVFHA и мнемоники LoVe Fears HAte.
🛠 Из-за наложенных на этот псевдокласс ограничений он крайне редко используется в реальных проектах. Только там, где обязательно нужно выделять посещённые ссылки. Как правило, это некий большой сборник ссылок на различные ресурсы. Нелюбовь к этому псевдоклассу передалась от разработчиков дизайнерам и они редко отрисовывают посещённые ссылки в макетах.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
:link
ctrl + alt + ←
→
:hover
ctrl + alt + →
CSS оформление ссылок: убираем подчёркивание, меняем цвет
- Селекторы псевдо-классов
- Ссылки
- Подчеркивание ссылок
- Псевдо-классы :first-child и :last-child
Селекторы псевдо-классов
Псевдо-классы применяют стиль к элементам согласно их состоянию, которое может изменяться с помощью действий пользователя, а также может зависеть от расположения элемента в дереве документа. Селекторы псевдо-классов начинаются с двоеточия — «:» и обычно добавляются сразу же после селектора типа без дополнительных пробелов между ними:
Селекторы псевдо-классов начинаются с двоеточия — «:» и обычно добавляются сразу же после селектора типа без дополнительных пробелов между ними:
span:hover { color: red; }Ссылки
Чаще всего селекторы псевдо-классов можно встретить, когда они применяются к ссылкам. Каждая ссылка может находиться в одном из четырех состояний: непосещённая, посещенная, активная (находящаяся под курсором мыши) и нажатая (удерживаемая кнопкой мыши). В CSS есть возможность стилизовать ссылку в каждом ее состоянии:
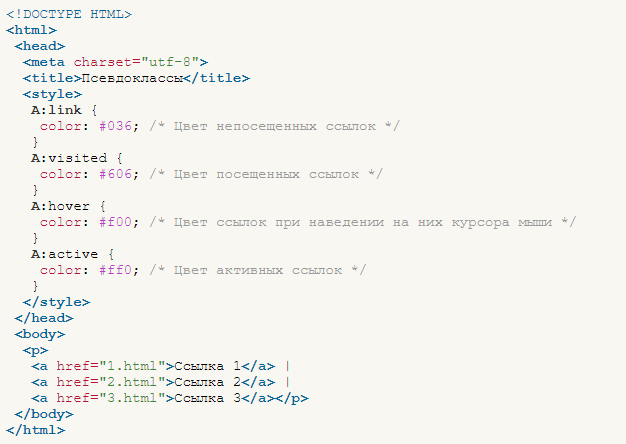
a:link { color: #0000ff; }
a:visited { color: #ff00ff; }
a:hover { color: #00ccff; }
a:active { color: #ff0000; }
Попробовать »
Приведенный выше код содержит четыре CSS правила. При этом в каждом из селекторов используется псевдо-класс. Первое правило задает цвет для ссылок, по которым пользователи еще не переходили, если пользователь перешел по ссылке, то будет использовано второе правило. Псевдо-классы :hover и :active динамически изменяют отображение ссылки: :hover стилизует ссылку только в то время, когда над ней находится указатель мыши, а :active только тогда, когда пользователь уже щелкнул по ссылке, но кнопка еще удерживается.
Псевдо-классы :hover и :active динамически изменяют отображение ссылки: :hover стилизует ссылку только в то время, когда над ней находится указатель мыши, а :active только тогда, когда пользователь уже щелкнул по ссылке, но кнопка еще удерживается.
Псевдо-классы :hover и :active формально называют динамическими, поскольку они применяют стиль только при взаимодействии пользователя с соответствующими элементами путем наведения курсора мыши и щелчка по ссылке соответственно.
Примечание: :hover, помимо ссылок, можно использовать и с другими элементами, что позволяет создавать эффекты вроде подсветки строки таблицы при наведении на нее курсора мыши. Однако браузер IE6 и более ранние версии поддерживают использование данного псевдо-класса исключительно с элементами <a>.
Подчеркивание ссылок
По умолчанию текст ссылок всегда отображается подчеркнутым. Используя свойство text-decoration вы можете либо совсем убрать подчеркивание ссылок либо сделать так, чтобы ссылка была подчеркнутой, только при наведении на нее курсора мыши.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
a { text-decoration: none; }
a:hover { text-decoration: underline; }
</style>
</head>
<body>
<p><b><a href="#">обычная ссылка</a></b></p>
</body>
</html>Попробовать »
Примечание: если подчеркивание ссылок отключается с помощью свойства text-decoration, то единственным визуальным отличием между ссылками и обычным текстом будет их цвет. Это может привести к тому, что пользователям может быть трудно отличить ссылки от текста.
Псевдо-классы :first-child и :last-child
Еще одним примером псевдо-классов являются :first-child и :last-child. Псевдо-класс :first-child ссылается на первый по порядку дочерний элемент обозначенного родителя, в отличие от него :last-child работает наоборот, он ссылается на последний дочерний элемент:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div p:first-child { color: green; }
div p:last-child { color: blue; }
</style>
</head>
<body>
<div>
<p>Первый дочерний абзац элемента div, он будет отображаться зеленого цвета.
</p>
<p>Второй дочерний абзац элемента div, он будет отображаться черного цвета,
поскольку никаких правил для него не задано.</p>
<p>Третий дочерний абзац элемента div, он же является последним дочерним абзацем.
Цвет текста будет синим.</p>
</div>
</body>
</html>Попробовать »
Поскольку первый абзац является первым дочерним элементом для <div>, его текст будет отображаться зеленым цветом. Цвет текста второго абзаца будет соответствовать цвету заданному по умолчанию, то есть черному. Цвет текста третьего абзаца будет окрашен в синий цвет, поскольку третий абзац является последним дочерним элементом для <div>.
Как изменить цвет текста ссылки и наведения на ссылку в элементе дизайна плиток с помощью пользовательского CSS: поддержка ShortPoint
Изменено: Пн, 14 февраля 2022 г., 14:32
Если вы установили  В этой статье мы покажем, как этого можно добиться с помощью пользовательского CSS. В этом примере мы будем использовать Плитка Элемент дизайна.
В этой статье мы покажем, как этого можно добиться с помощью пользовательского CSS. В этом примере мы будем использовать Плитка Элемент дизайна.
До CSS :
Примечание: Вы заметите, что цвет текста выглядит правильно (белый) в окнеPreview Page Builder 900 06 и после сохранения в Visual Builder , как а также сразу после Republishing . Однако при обновлении страницы Theme Builder CSS внедряется и переопределяет цвета, установленные в элементе дизайна Tiles , изменяя цвет текста на темно-синий, который сливается с фоновым изображением плиток.
После CSS:
В приведенном выше примере мы просто использовали CSS, чтобы текст оставался белым.
Примечание. Интерактивный режим ShortPoint Page Builder ранее назывался Visual Builder, а Grid Mode ранее назывался Wireframe Builder.
СОДЕРЖАНИЕ
- Прежде чем мы начнем
- Шаг 1. Откройте настройки элемента дизайна плитки
- Шаг 2. Скопируйте пользовательский код CSS
- Шаг 3. Обновите элемент дизайна плитки с кодом
- 3.1. Перейдите на вкладку Пользовательский CSS
- 3.2. Вставьте скопированный код
- 3.3. Подтвердите ваши изменения
- Результат
Прежде чем мы начнем
Настройки CSS ShortPoint доступны в ShortPoint версии 5. 2.2.28 или выше . Мы рекомендуем вам всегда иметь последнюю версию
2.2.28 или выше . Мы рекомендуем вам всегда иметь последнюю версию
Обратите внимание, что эти шаги необходимо выполнить только в том случае, если вы используете поле Link на вкладке Tiles элемента дизайна Tiles . Если вы не используете поле Link , вы можете просто изменить цвет текста в поле Text Color на вкладке Advanced Плитка Элемент дизайна.
Редактировать страницу. Откройте настройки элемента дизайна Tiles
- В интерактивном режиме
Найдите элемент дизайна Tiles , куда вы хотите добавить пользовательский CSS, и войдите в активный режим EasyPass . Затем щелкните значок шестеренки , чтобы открыть настройки:
Затем щелкните значок шестеренки , чтобы открыть настройки:
Откроется вкладка Design .
- В режиме сетки
Щелкните значок шестеренки , чтобы открыть настройки Плитки Элемент дизайна:
- Новый режим сетки ShortPoint Page Builder:
- Устаревший Page Builder: 90 059
Настройки Откроется вкладка .
Шаг 2. Скопируйте пользовательский код CSS
Вот пользовательский код CSS, который вам понадобится для изменения цвета текста ссылки и цвета при наведении курсора в плитке s Элемент дизайна:
.shortpoint-tile-link {
цвет: зеленый !важно;
}
.shortpoint-tile-link :hover {
цвет: розовый !важно;
} Примечание: Вы можете обновить значения цвета в соответствии с вашими предпочтениями.
Скопируйте код в буфер обмена.
3.1. Переключиться на вкладку
Пользовательский CSS- В режиме реального времени
- В режиме сетки
3.
 2. Вставьте скопированный код
2. Вставьте скопированный кодВставьте код из шага 2 в Custom CSS Поле:
- в режиме живого режима
Вы увидите изменения, применяемые к вашему конструктивному элементу в реальное время.
- В режиме сетки
Вы можете проверить, как это будет выглядеть на вашей странице, нажав кнопку Предварительный просмотр :
900 03
3.3. Подтвердите ваши изменения
Нажмите Обновить :
Наконец, сохраните и/ или переопубликовать страницу. Не забудьте также обновить страницу, чтобы убедиться, что ваши цвета применяются правильно.
Не забудьте также обновить страницу, чтобы убедиться, что ваши цвета применяются правильно.
Результат
Готово. Теперь у вас должны быть желаемые цвета текста в Плитка s Элемент дизайна:
Статьи по теме:
- Как сделать круглые плитки ShortPoint
- Как сделать закругленные углы для плиток ShortPoint 900 59
- Как отключить анимацию плиток по умолчанию
- Как добавить Цвет при наведении на элемент дизайна ShortPoint Tiles с пользовательским CSS
- Как предотвратить обрезку изображений в элементе дизайна ShortPoint Tiles (SharePoint 2016 и SharePoint 2013, локальная версия)
- Добавление пользовательского CSS к элементу ShortPoint прямо из компоновщика страниц (расширенное руководство)
Вы нашли это полезным? Да №
Отправить отзыв
Извините, мы не смогли вам помочь. Помогите нам улучшить эту статью своими отзывами.
Помогите нам улучшить эту статью своими отзывами.
Как стилизовать гиперссылки в Squarespace // Squarespace Tutorial — InsideTheSquare.co
ПОЛЬЗОВАТЕЛЬСКАЯ ВЕРСИЯ CSS 7ВЕРСИЯ 7.1
Написано insidethesquare
Это руководство предназначено для обеих версий Squarespace, 7.1 и более ранних версий, созданных с помощью 7. Для получения дополнительной информации посетите https://insidethesquare.co/themes
Теперь мы все знаем, что подчеркнутый текст — это компьютер. говорите «это ссылка — нажмите здесь» Это было с зари интернета.
Но то, что так было всегда, не означает, что так должно быть!!
Учебник этой недели посвящен тому, как изменить стиль вашей гиперссылки на вашем веб-сайте в любом типе текста.
Прежде чем вы посмотрите обучающее видео, вот краткое изложение того, о чем я говорю.
Не все типы текста одинаковы.
Заголовок 1, заголовок 2, заголовок 3 и обычный текст абзаца должны быть вызваны в этом коде. Если вы хотите, чтобы один и тот же эффект происходил со всеми ссылками всех типов, используйте это: h2 a, h3 a, h4 a, p a {…здесь идет код…}
Вам не нужно использовать пользовательский CSS для всего.
Хорошее общее правило — использовать CSS только тогда, когда вы хотите, чтобы ваш сайт делал что-то, для чего он не предназначен. Цвет текста абзаца можно изменить в редакторе стилей (дизайн > стиль сайта), поэтому меняйте его там, а не в коде.
Эффекты наведения — это то, что нужно.
Нас научили распознавать, что подчеркнутый текст означает ссылку, поэтому, если вы решите удалить его, добавьте эффект наведения, чтобы люди знали, на какую часть текста им нужно нажать! Даже если в вашем тексте буквально написано «нажмите здесь», сделайте это очевидным для пользователя.
