Цвет текста. HTML, XHTML и CSS на 100%
Цвет текста. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Цвет текста
Для изменения цвета текста используется свойство color, в качестве параметра которого задается значение или название цвета. Сделаем для примера все заголовки первого уровня тестовой страницы красными. Заголовки первого уровня в HTML обозначаются элементом h2, поэтому добавим в файл my_style.css такой код:
h2 {
color: red;
}
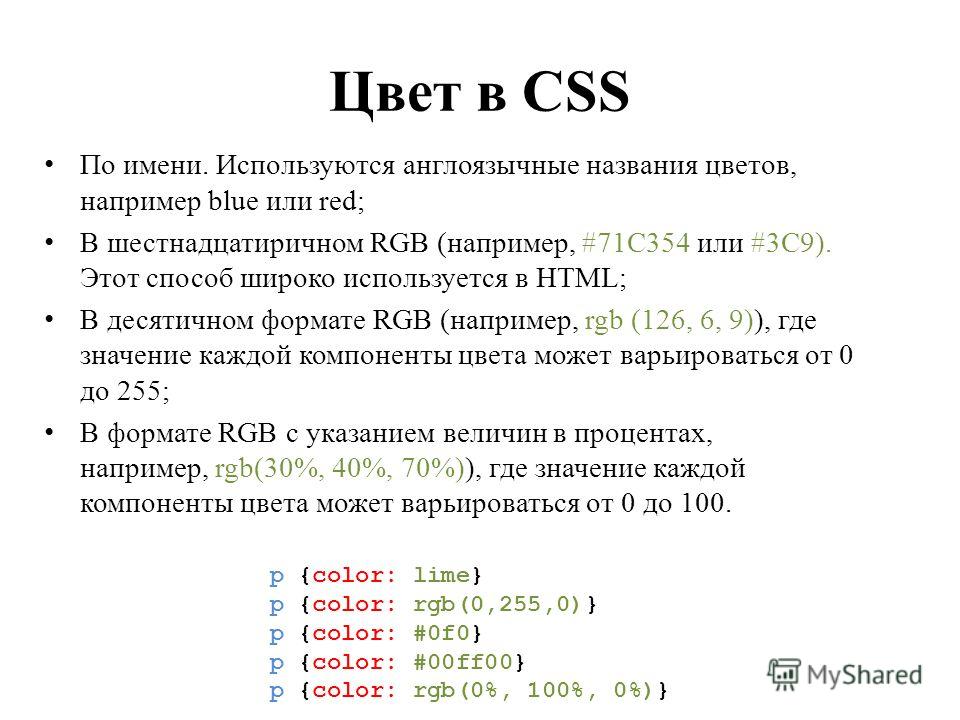
Значение цвета можно задать тремя способами.
1. Вы можете использовать название цвета, как в примере выше. Например, если вы захотите изменить цвет заголовков в примере на синий. Тогда вместо указанного названия цвета red используйте blue.
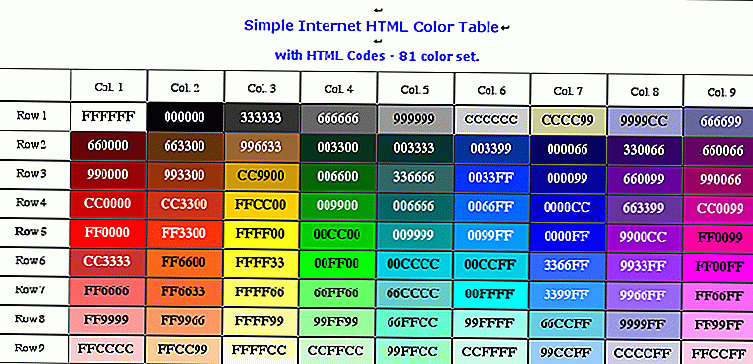
2. Цвет может быть задан и с помощью шестнадцатеричного значения, например #ff0000. Вы можете поменять в нашем примере red на #ff0000, но вид страницы от этого не изменится.
Вы можете поменять в нашем примере red на #ff0000, но вид страницы от этого не изменится.
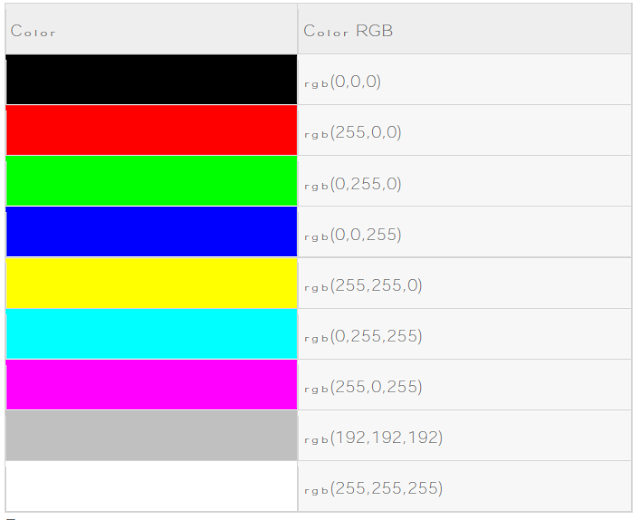
3. Допускается задание цвета с помощью RGB-значения: rgb(255, 0, 0). Оно также задаст тексту красный цвет.
Свойство color тоже полезно использовать для задания цвета ссылкам в документе. Если ваша страница представляет, например, некую статью и вы решили оставить цвет текста черным, то ссылки можно сделать синими или серыми, тогда они не будут сильно бросаться в глаза и в то же время будут выделяться в основном тексте. Задание свойств для ссылок ничем не отличается от задания свойств для основного текста, только надо знать, что в CSS выделяют четыре типа ссылок:
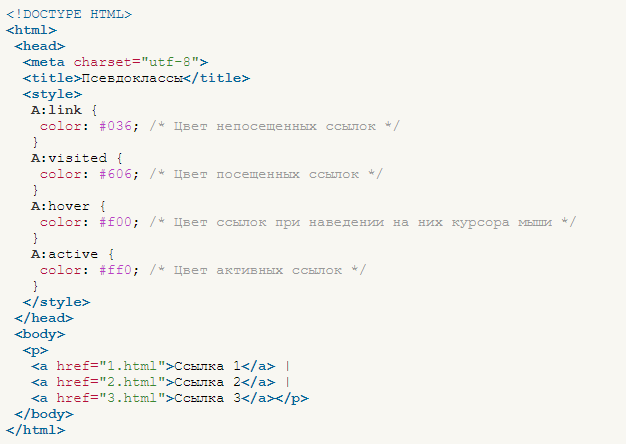
• link – все ссылки на странице, которые пользователь еще не посетил;
• visited – все ссылки на странице, которые пользователь посетил;
• active – все активные ссылки;
• hover – ссылка, над которой находится указатель мыши.
Чтобы задать тип ссылки, к которому вы хотите применить свойства форматирования, укажите без пробелов символ: и название типа ссылки. Например, чтобы цвет ссылки на странице менялся на серый, когда пользователь наводит на нее указатель мыши, используем следующий код:
Например, чтобы цвет ссылки на странице менялся на серый, когда пользователь наводит на нее указатель мыши, используем следующий код:
a:hover {
color: grey;
}
Добавим данный код в нашу таблицу стилей. Результат всех изменений, сделанных в этом разделе, изображен на рис. 8.2.
Рис. 8.2. Задание цвета
Поэкспериментируйте с заданием цвета другими способами и другим элементам документа, и вы быстро освоите данный прием форматирования.
Данный текст является ознакомительным фрагментом.
Цвет фона
Цвет фона Цвет фона задается с помощью свойства background-color. Его можно использовать, чтобы сделать в документе текст, похожий на выделенный маркером. Значение цвета задается, как и в предыдущей главе, одним из трех способов: названием цвета, шестнадцатеричным значением или
Цвет границы
Цвет границы
Как и для ширины, для задания цвета существует четыре свойства для четырех сторон: border-top-color, border-right-color, border-bottom-color, border-left-color и сокращенная запись – border-color. Они задают цвет верхней, правой, левой и нижней границ соответственно. Для всех этих свойств вы можете
Они задают цвет верхней, правой, левой и нижней границ соответственно. Для всех этих свойств вы можете
Графический цвет
Графический цвет Графический цвет — это обычное графическое изображение, которым закрашиваются линии или заливки. Таким графическим изображением может быть содержимое как обычного графического файла, так и другой канвы.Графический цвет создают в три этапа.Первый этап
Принтеры и цвет
Принтеры и цвет В секции Оборудование остались неохваченными вниманием два модуля — и описание обоих вполне уместится на одну страницу. Обратившись у пункту Принтеры, я увидел, что у меня нет настроенных принтеров: Поскольку физически у меня имелось МФУ DeskJet 2050, я нажал
Графический цвет
 Таким графическим изображением может быть содержи- мое как обычного графического файла, так и другой канвы.Графический цвет создают в три этапа.Первый
Таким графическим изображением может быть содержи- мое как обычного графического файла, так и другой канвы.Графический цвет создают в три этапа.ПервыйЦвет линии
Цвет линии Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Цвет
Цвет Сообщения компьютера во время диалога с пользователем даются голубым цветом; кроме того, важные слова, отражающие основные идеи или понятия, используемые в данной главе, мы помещаем перед текстом главы и печатаем также голубым
Цифровой цвет
Цифровой цвет
Каждый пиксел имеет определенный цвет. В компьютере используется, естественно, цифровой способ записи цвета, основанный на так называемых цветовых моделях. Самая простая модель — черно-белая. В Photoshop она называется Bitmap (Битовая карта). В ней используются
В компьютере используется, естественно, цифровой способ записи цвета, основанный на так называемых цветовых моделях. Самая простая модель — черно-белая. В Photoshop она называется Bitmap (Битовая карта). В ней используются
Цвет линии
Цвет линии Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Цвет линии
Цвет линии Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Цвет линии
Цвет линии
Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов. Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 4.1. Для этого необходимо
Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 4.1. Для этого необходимо
Как изменить шрифт и цвет печатаемого текста
Как изменить шрифт и цвет печатаемого текста Fiction Book Designer поддерживает два типа назначения шрифтов: глобальные и локальные. Эти назначения включают в себя тип, размер и цвет шрифта и делаются через меню «Fonts» и «Colors». Глобальные назначения влияют на всю книгу в целом, тогда
13-Я КОМНАТА: Не в цвет
13-Я КОМНАТА: Не в цвет Автор: Сергей ВильяновЗабавные сюрпризы преподносит время от времени IT-индустрия. Казалось, не надо иметь семь пядей во лбу, чтобы предугадывать изменения в следующих поколениях высокотехнологичных устройств. Частоты — всего, чего только можно, —
Цвет
Цвет
Освещение имеет определенный цветовой диапазон — солнечный свет меняется в зависимости от погоды, времени суток, года, соответственно меняются и цвета на снимке. Цвет на фотографии очень сильно воздействует на зрителя, вызывая различные эмоции и настроение. Зная
Цвет на фотографии очень сильно воздействует на зрителя, вызывая различные эмоции и настроение. Зная
Цвет
Цвет Желательно все подчинить одной цветовой гамме (рис. 9.11). Поэкспериментируйте с цветом — для «окрашивания» света от ламп можно использовать цветные пленки и стекла, а также применить светофильтры для камеры. Лучше вручную установить баланс белого. Рис. 9.11.
Как изменить цвет ссылки в шаблоне WordPress
Автор: seomul (Andrey SEO)
10 Фев 2012, 14:12Поиск темы (шаблона) для своего блога на WordPress может отнять немало времени. Но это того стоит. Ведь то, как выглядит ваш блог, удобная ли у него навигация по страницам и разделам, может сказаться на его посещаемости.
Я шаблон для этого моего блога менял раз 10, если не больше и только теперь у меня на блоге стоит тот шаблон, который полностью меня устраивает.
Меня это не устраивало и я решил в обязательном порядке сменить цвет ссылки у шаблона. Для этого мне понадобилось совсем немножко знаний. Внутренние ссылки в статьях особенно важны для меня, для внутренней перелинковки блога, которую я проставляю вручную и не доверяю эту работу никаким плагинам. Если у вас есть начальные знания HTML, то изменить цвет ссылки для вас будет проще простого. Для того, чтобы изменить цвет ссылки в статьях, в шаблоне WordPress, вам нужно в панели управления WordPress пройти в раздел Внешний вид — Редактор. Так вы попадаете в раздел редактирования вашего шаблона.
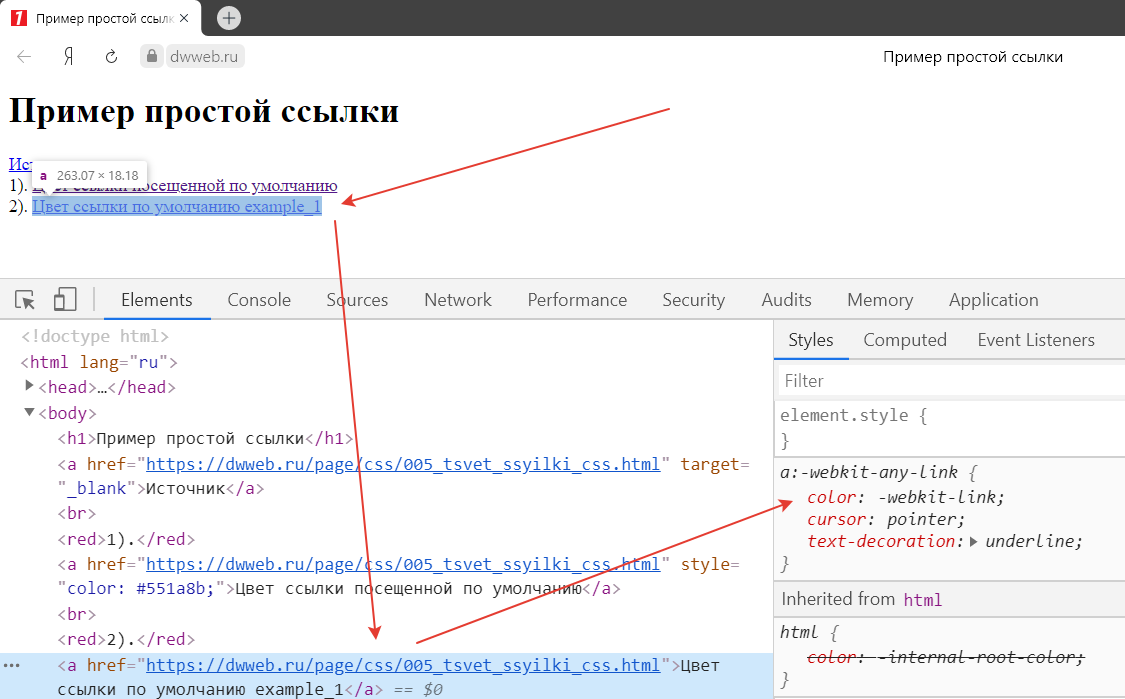
У ссылки есть свой HTML код. Шаблон WordPress написан при помощи кода PHP и CSS. Для того, чтобы изменить цвет ссылки в статьях шаблона, нам придется редактировать файл стилей CSS под названием Style. css. Откройте этот файл в Редакторе, щелкнув по нему левой кнопкой мышки. У ссылок в CSS есть свои псевдоклассы. Каждый псевдокласс предназначен для описания действия, которое производится над ссылкой. Находится ли ссылка в состоянии покоя, навели ли на нее стрелку мышки и так далее. В файле Style.css нам нужно будет найти кусочек кода, который отвечает за ссылки. Ниже на картинке вы можете увидеть этот кусочек кода.
css. Откройте этот файл в Редакторе, щелкнув по нему левой кнопкой мышки. У ссылок в CSS есть свои псевдоклассы. Каждый псевдокласс предназначен для описания действия, которое производится над ссылкой. Находится ли ссылка в состоянии покоя, навели ли на нее стрелку мышки и так далее. В файле Style.css нам нужно будет найти кусочек кода, который отвечает за ссылки. Ниже на картинке вы можете увидеть этот кусочек кода.
Надпись Links означает, что этот кусочек кода отвечает за ссылки. Псевдокласс «a» отвечает за ссылку, которая находится в спокойном состоянии. Вот это нам, собственно и нужно.У псевдокласса «a» есть свойство «color», которое отвечает за цвет ссылки. Нужный вам HTML код цвета ссылки вы можете найти в Интернете в таблицах цветов. Для того, чтобы изменить цвет ссылки в статьях, вам нужно изменить значение (код) свойства «color». Для примера, синий HTML код ссылки будет выглядеть так: #0000ff. Псевдокласс «a:hover» отвечает за ссылку, на которую навели стрелку мышки. После того, как вы подберете нужные вам цвета для свойства «color», не забудьте сохранить сделанные вами изменения. Сделать это можно в редакторе при помощи кнопки «Обновить файл». Ну вот и все. Теперь вы можете задать своим ссылкам в статьях любой цвет. Если что-то непонятно, спрашивайте в комментариях, по возможности постараюсь вам ответить.
Для примера, синий HTML код ссылки будет выглядеть так: #0000ff. Псевдокласс «a:hover» отвечает за ссылку, на которую навели стрелку мышки. После того, как вы подберете нужные вам цвета для свойства «color», не забудьте сохранить сделанные вами изменения. Сделать это можно в редакторе при помощи кнопки «Обновить файл». Ну вот и все. Теперь вы можете задать своим ссылкам в статьях любой цвет. Если что-то непонятно, спрашивайте в комментариях, по возможности постараюсь вам ответить.
Css Изменить цвет ссылки в классе с примерами кода
Css Изменить цвет ссылки в классе с примерами кода
В этом уроке мы попробуем использовать программирование, чтобы решить головоломку Css Change Link Color In Class. Это показано в приведенном ниже коде.
а {
цвет фона: красный;
белый цвет;
набивка: 1em 1.5em;
текстовое оформление: нет;
преобразование текста: верхний регистр;
}
Есть много способов решить одну и ту же проблему Css Изменить цвет ссылки в классе. Другие решения рассматриваются ниже.
Другие решения рассматриваются ниже.
a.register:link { color:#FFF; текстовое оформление: нет; вес шрифта: нормальный; }
a.register:visited {цвет: #FFF; текстовое оформление: нет; вес шрифта: нормальный; }
a.register:hover {цвет: #FFF; украшение текста: подчеркивание; вес шрифта: нормальный; }
a.register:active {цвет: #FFF; текстовое оформление: нет; вес шрифта: нормальный; }
Многочисленные примеры из реальной жизни иллюстрируют, как решать проблему Css Change Link Color In Class.
Как изменить цвет ссылки в классе CSS?
Цвет ссылки CSS с использованием тега HTML Что касается цвета CSS, ссылки или теги ведут себя так же, как обычный текст. Это означает, что для изменения цвета ссылки все, что вам нужно сделать, это использовать свойство цвета CSS в теге привязки с любым цветом Hex, который вы хотите, в приведенном ниже примере мы используем красный цвет.
Как перекрасить гиперссылку?
Изменение цвета гиперссылки Выберите гиперссылку, цвет которой вы хотите изменить. (Как вставить гиперссылку?) На вкладке Главная на ленте выберите стрелку Цвет шрифта, чтобы открыть меню цветов. Выберите цвет, который вы хотите для гиперссылки.
(Как вставить гиперссылку?) На вкладке Главная на ленте выберите стрелку Цвет шрифта, чтобы открыть меню цветов. Выберите цвет, который вы хотите для гиперссылки.
Как выбрать цвет ссылки?
Оттенки синего обеспечивают самый сильный сигнал для ссылок, но другие цвета работают почти так же хорошо. Как всегда, при использовании цвета для передачи информации вы должны предоставить избыточные подсказки для пользователей с цветовой слепотой. Делая непосещенные ссылки более яркими и яркими, чем посещенные ссылки, обычно достигается эта цель.
Можно ссылку на класс?
Да, вы можете использовать либо идентификатор, либо класс, если вы правильно нацелились на них.03 января 2015 г.
Как выделить ссылку в HTML?
Подсветку можно добавить, добавив следующий стиль: background-color: color. Обратите внимание, что CSS работает только в браузерах, поддерживающих CSS.
- Использование встроенной таблицы стилей: этот метод обычно используется, если вы хотите выделить некоторые (но не все) ссылки.

- Использование внутренней таблицы стилей:
- Использование внешней таблицы стилей:
Как изменить цвет ссылки после клика?
Чтобы изменить цвет текста гиперссылки, нажмите «Гиперссылка», а затем нажмите «Другие цвета». Чтобы изменить цвет текста следующей гиперссылки, щелкните «Гиперссылка для перехода», а затем нажмите «Другие цвета».
Как сделать ссылку синей?
Word для Windows
- На вкладке Главная щелкните маленький значок (
- В меню «Стили» наведите указатель мыши на «Гиперссылка» и щелкните появившийся справа треугольник.
- В появившемся раскрывающемся меню выберите «Изменить».
- В разделе «Форматирование» выберите нужный цвет и нажмите «ОК», чтобы сохранить изменения.
Как сделать гиперссылку синей?
Есть простой способ сделать это. В документе, гиперссылки которого вы хотите вернуть к обычному синему цвету, нажмите Shift + Ctrl + Alt + S.
Как изменить цвет гиперссылки во внешнем CSS?
Чтобы изменить цвет ссылок в HTML, используйте свойство CSS color. Используйте его с атрибутом стиля. Атрибут стиля указывает встроенный стиль для элемента. Используйте атрибут стиля с цветом свойства CSS, чтобы изменить цвет ссылки.15 июня 2020 г.
Используйте его с атрибутом стиля. Атрибут стиля указывает встроенный стиль для элемента. Используйте атрибут стиля с цветом свойства CSS, чтобы изменить цвет ссылки.15 июня 2020 г.
Почему гиперссылки меняют цвет?
HTML-ссылка отображается другим цветом в зависимости от того, была ли она посещена, не посещена или активна.
5 простых способов изменить цвет ссылки в WordPress
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Независимо от того, помогают ли они в навигации или повышают конверсию, ссылки играют решающую роль на большинстве современных веб-сайтов. Однако вам может показаться, что URL-адреса вашей темы по умолчанию не соответствуют вашим требованиям, поэтому вы можете изменить цвет ссылки в WordPress.
К счастью, в WordPress можно изменить цвет ссылки, используя выбранные вами параметры редактора, плагины или пользовательский код. Применяя свой собственный цвет (цвета), вы можете сделать свои ссылки выделяющимися на фоне или органично сочетающимися с остальной частью вашего дизайна.
В этом посте мы рассмотрим пять различных способов изменить цвет ссылки в WordPress. Независимо от того, используете ли вы плагин компоновщика страниц или настройщик WordPress, вы должны найти метод, который работает для вас.
Самый простой способ изменить цвет ссылки в WordPress
Если вы хотите узнать, как изменить цвет ссылок в WordPress, прочтите это руководство. Вот методы, которые мы рассмотрим далее:
- Пользовательский код CSS — если вы чувствуете себя комфортно, добавляя некоторый базовый код CSS, это часто является наиболее гибким и широко применимым методом.
- WordPress Customizer — есть большая вероятность, что ваша тема может предлагать специальные параметры для изменения цвета ссылки.
- Elementor — конструктор страниц Elementor позволяет легко изменить цвет ссылки на сайте.
- Beaver Builder — плагин и тема конструктора страниц Beaver Builder также включают параметры для изменения цвета ссылки.
- Редактор WordPress (отдельные ссылки) — если вы хотите изменить цвет только определенных ссылок, вы можете сделать это вручную через редактор WordPress.

1. Добавьте код CSS
Один из способов изменить цвет ссылки в WordPress — написать собственный код CSS. Для этого вам нужно ввести шестнадцатеричный код цвета, который вы хотите использовать на своем веб-сайте. Вы можете изучить различные коды, используя такой сервис, как color-hex:
Как только вы нашли идеальный шестнадцатеричный код, войдите в свою панель управления WordPress. Затем перейдите к Внешний вид > Настроить :
.В меню слева выберите Дополнительный CSS . Теперь вы можете ввести следующий CSS:
а {
цвет: #0000FF;
} Обязательно замените значение color: шестнадцатеричным кодом, который вы определили ранее. Чтобы изменения вступили в силу, нажмите Publish :
Теперь цвет всех ссылок на вашем сайте должен измениться. Если вас не устраивает этот новый внешний вид, вы всегда можете ввести другой шестнадцатеричный код в настройщик WordPress:
В какой-то момент вы можете передумать и решить восстановить цвет ссылки вашей темы по умолчанию. Для этого просто удалите весь код в разделе Customizer Additional CSS , а затем нажмите Publish .
Для этого просто удалите весь код в разделе Customizer Additional CSS , а затем нажмите Publish .
2. Проверьте настройщик WordPress
В зависимости от выбранной вами темы вы можете изменить свои ссылки в настройщике WordPress. Это означает, что вам не нужно будет писать CSS.
В панели управления WordPress перейдите к пункту 9.0103 Внешний вид > Настроить и выполнить поиск любых параметров с пометкой Цвет . Эти настройки могут различаться в зависимости от темы.
Например, если вы используете нашу собственную тему Hestia WordPress, выберите Настройки внешнего вида > Цвета . Затем вы можете настроить свои ссылки, используя настройки Accent Color :
В качестве альтернативы, если вы имеете в виду определенный шестнадцатеричный код, вы можете ввести это значение в соответствующее текстовое поле. Когда вы довольны своим выбором, нажмите на Опубликовать .
Поэкспериментировав с различными цветами, вы можете решить, что предпочитаете цвета по умолчанию. Если это так, вы можете восстановить исходный цвет акцента Гестии, нажав кнопку по умолчанию .
Если это так, вы можете восстановить исходный цвет акцента Гестии, нажав кнопку по умолчанию .
Наша тема Neve также позволяет легко настраивать ваши ссылки непосредственно в настройщике WordPress. В меню слева выберите Colors & Background :
Затем выберите Основное действие . Теперь вы можете сделать свой выбор из палитры цветов:
Чтобы ваши изменения вступили в силу, нажмите Опубликовать .
Если вы передумали, вы можете восстановить настройки Нив по умолчанию, прокрутив вниз меню Цвета и фон . Затем выберите Сбросить все по умолчанию .
3. Используйте конструктор страниц Elementor
С более чем пятью миллионами активных установок Elementor является одним из самых популярных плагинов для создания страниц WordPress. Если вы используете Elementor на своем веб-сайте, вы можете изменить цвет ссылки, открыв любую страницу или запись в редакторе Elementor:
В левом верхнем углу выберите значок Гамбургер . Затем нажмите Настройки сайта :
Затем нажмите Настройки сайта :
Далее выберите Типографика . В следующем меню вы можете изменить цвет ссылки, когда она находится в невыбранном состоянии по умолчанию. Чтобы внести это изменение, убедитесь, что выбрана вкладка Обычный :
Затем щелкните любой из значков, сопровождающих настройки цвета . Слева направо эти значки запускают список глобально определенных цветов вашей темы или палитру цветов WordPress:
Пока вы настраиваете свои ссылки, вы также можете изменить различные атрибуты типографики. Это включает в себя стиль, межбуквенный интервал и высоту строки. Вы можете внести эти изменения с помощью всплывающего окна Typography :
Elementor также дает вам возможность определить другой цвет при наведении. Это может подтвердить, что посетитель успешно позиционируется по определенной ссылке, что может быть особенно полезно для страниц с несколькими URL-адресами. Это также может повысить доступность вашего сайта для людей с нарушениями зрения:
Чтобы внести это изменение, выберите вкладку Hover в левом меню Elementor. Затем вы можете использовать знакомые всплывающие окна Color и Typography для создания уникального эффекта наведения.
Затем вы можете использовать знакомые всплывающие окна Color и Typography для создания уникального эффекта наведения.
Когда вы закончите настройку URL-адресов, не забудьте нажать кнопку «Обновить». Теперь Elementor применит эти изменения к каждой ссылке во всех ваших дизайнах и шаблонах Elementor.
4. Используйте плагин Beaver Builder и тему
Beaver Builder — это интуитивно понятный конструктор с функцией перетаскивания, который используется почти на четырехстах тысячах веб-сайтов. Если вы используете этот популярный плагин вместе с темой Beaver Builder, у вас есть доступ к ряду пресетов. Чтобы изменить цвет ссылки в WordPress, вам нужно переопределить эти пресеты.
В панели инструментов WordPress перейдите к Внешний вид > Темы . Затем наведите курсор на тему Beaver Builder и выберите Customize . Это запускает редактор Beaver Builder:
В меню слева выберите General > Accent Color . Теперь вы можете нажать на Accent Color и использовать последующую палитру для выбора нового цвета:
Если вы имеете в виду определенный шестнадцатеричный код, вы можете ввести это значение в соответствующее текстовое поле. Подобно Elementor, Beaver Builder дает вам возможность определить другой цвет при наведении курсора на ссылку:
Подобно Elementor, Beaver Builder дает вам возможность определить другой цвет при наведении курсора на ссылку:
После редактирования этих предустановок вы можете обновить свой сайт, нажав Опубликовать . Теперь ваши ссылки будут иметь совершенно новый внешний вид! Если вы хотите восстановить настройки Beaver Builder по умолчанию в любой момент, просто вернитесь в этот раздел и нажмите кнопку Default .
5. Изменить цвет отдельных ссылок в редакторе WordPress
До этого момента все методы, которые мы рассмотрели, меняли цвет ссылки на всем вашем веб-сайте. Последовательный дизайн часто необходим для представления профессионального имиджа. Это также может помочь пользователям понять и ориентироваться на вашем веб-сайте.
Однако иногда вам может потребоваться переопределить эти настройки для всего сайта. Например, вы можете захотеть привлечь внимание к определенной ссылке на странице с несколькими URL-адресами. В качестве альтернативы вы можете попытаться привлечь внимание посетителя, создав целевую страницу, контрастирующую с остальным дизайном вашего сайта.
Вы можете изменить цвет отдельной ссылки с помощью стандартного редактора WordPress. Для начала выделите нужный URL. На появившейся плавающей панели инструментов выберите стрелку, указывающую вниз:
Затем выберите Цвет текста . Теперь вы можете выбрать один из предопределенных цветов или выбрать Пользовательский цвет . Последний запускает встроенную палитру цветов WordPress:
.Вы можете повторить эти шаги, чтобы применить уникальный цвет к любым другим ссылкам на этой странице. Когда вы довольны результатами, либо обновите, либо опубликуйте страницу как обычно.
Наверх
Заключение о том, как изменить цвет ссылки WordPress
Когда дело доходит до создания красивого, профессионально оформленного веб-сайта, правильная тема WordPress имеет решающее значение. Тем не менее, каждый сайт уникален, и даже после того, как вы найдете идеальную тему, вам все равно может потребоваться внести некоторые изменения.
Давайте быстро напомним пять способов изменить цвет ссылки по умолчанию в WordPress:
- Добавить код CSS.

