Как вывести похожие статьи на блоге плагином Contextual Related Posts
Наконец таки я добрался до этого поста, который планировал уже написать месяца три наверное.
Я уже говорил о том, что нельзя писать на блоге только полезности. Вы ведете блог, не для того, чтобы со временем превратить в справочную, а посему надо чередовать полезный материал с рассказами о себе.
Доброго времени суток, друзья и посетители блога AlexandrBykadorov.Ru
Как вывести похожие статьи на блоге
По данной теме, я хочу посоветовать Вам прочитать сразу несколько постов по данной теме, чтобы лучше разбираться в этом:
Личный бренд
Для чего нужен блог?
Поведенческие факторы блога
Так вот, целый ряд статей прошлого месяца были у меня посвящены технической части построения блога, установки плагинов и прочее… Для тех кто не знает, у меня есть целый раздел блога, который так и называется «Обзор — анализ — инструкции»
Что будет входить в данный пост:
где скачать плагин вывода похожих постов на блоге — Contextual Related Posts
как установить данный плагин на блог
как настроить плагин Contextual Related Posts для правильной работы и вывода похожих статей
Так вот, я уже получил наверное вопросов пять по тому, как и с помощью чего у меня реализована функция вывода похожих постов на блоге.
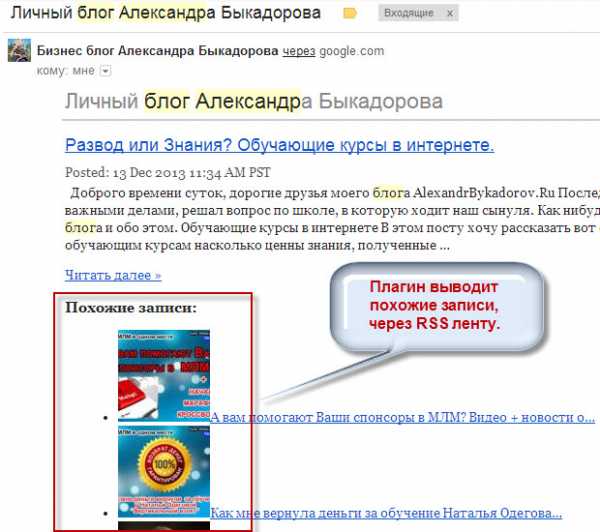
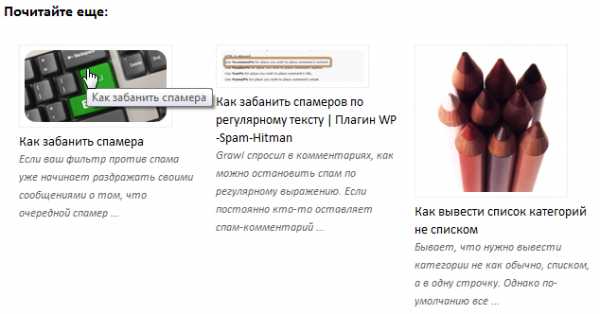
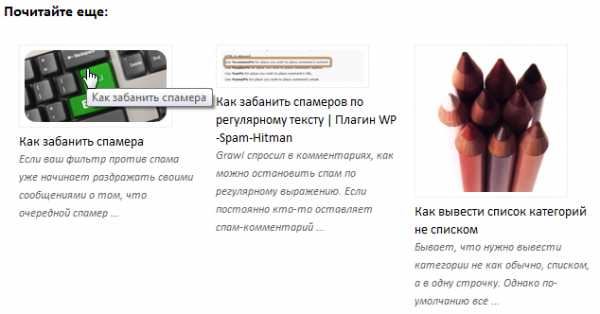
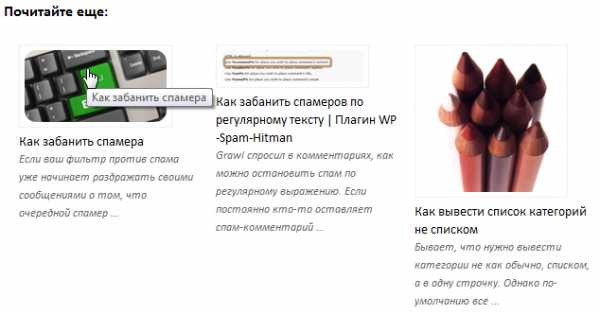
Выглядит это так:

Т.е. внизу каждого поста выводятся еще некоторое количество релевантных постов по данной теме. Очень удобно и функционально. Ваш посетитель, помимо тех ссылок, которые Вы приводите в тексте поста, может так же видеть ссылки и фото других постов, по данной теме.
Это очень хорошо влияет на улучшение поведенческих факторов блога.
Ваш посетитель, переходя со страницы на страницу, будет проводить больше времени на Вашем блоге, что нам и нужно.
Помимо этого, если Вы ведете рассылку и у Вас есть подписчики RSS, данный плагин так же выводит и присылает на электронный ящик подписчика подходящие по теме посты.

Это так же очень хорошо.Ладно, давайте приступим к делу.
Идем по ссылке и скачиваем данный плагин отсюда.
Как установить плагин, я писал здесь. Если не знаете как это делать — срочно читайте.
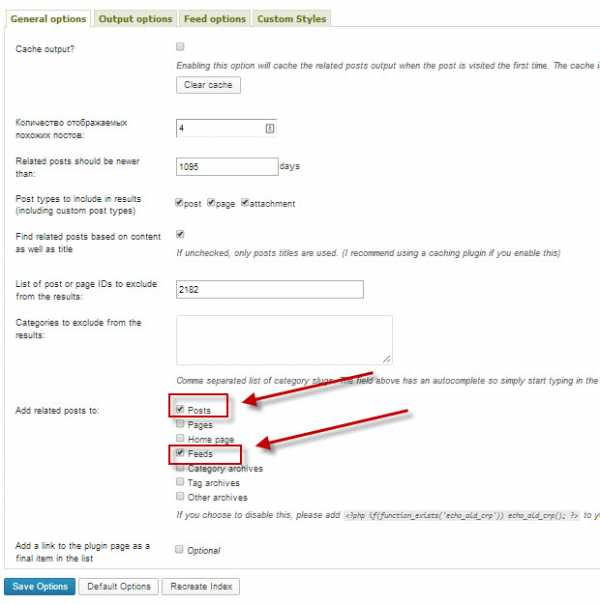
Я специально уменьшил размер масштаба своего браузера, чтобы все «влезло» в одно окно.

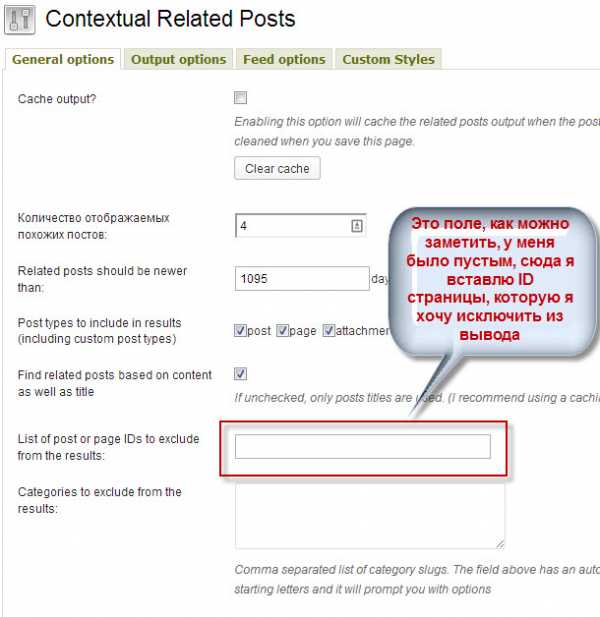
Здесь советую оставить все как у меня, за исключением номера ID страницы. У меня там прописано значение «2182», у Вас либо вообще ничего не будет, либо будет другое число.
Просто ставите все как у меня на фото.
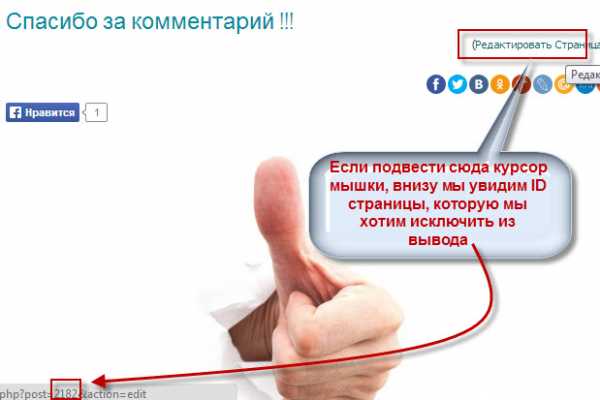
Что означает число «2182»? Сейчас объясню. Дело в том, что у меня на блоге, реализована страница, которая благодарит человека, впервые оставившего первый комментарий у меня на блоге и предлагает скачать подарок.
После того, как он это сделает, он автоматические попадает на данную страницу и имеет возможность скачать данный подарок.
Об этом я писал здесь.
Так вот данный плагин, может выводить данную страницу с благодарностями так же, принимая материал находящийся в ней, за обычный пост. А нам это не надо. Страница то, секретная )))
Чтобы это исключить, я сделал несколько фото, показывающие как надо «замоскировать» данную страницу.
Вот сюда надо ввести ID страницы, в моем случае это — «2182»

Но как же найти Вам этот ID, если у Вас есть данная страница. Очень легко. Открываем ее и делаем следующее:

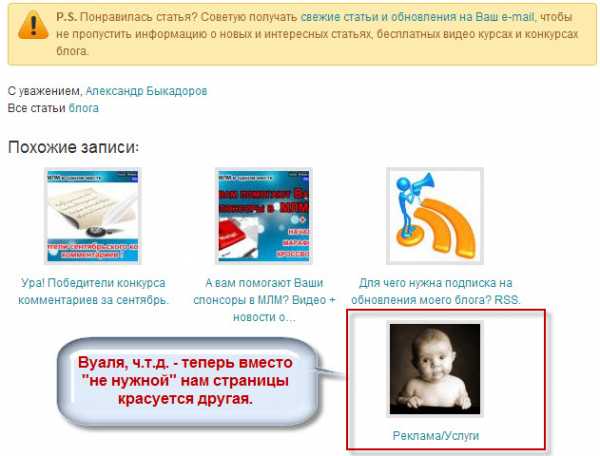
Теперь в нашем распоряжение есть желанные цифры. После ввода их в соответствующее поля плагина и сохранения всех настроек и естественно обновления страницы, мы можем увидеть, что картинка и ссылка на данную страницу исчезла. Ч.Т.Д.
Эту же процедуру можно проделать с любой страницей, которую Вы хотите скрыть от данного плагина.

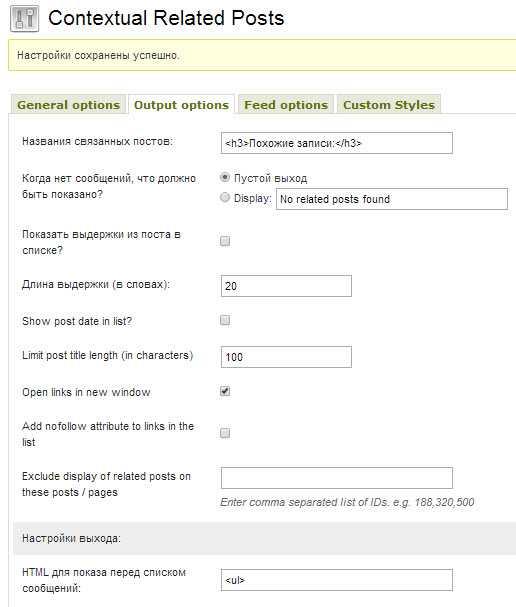
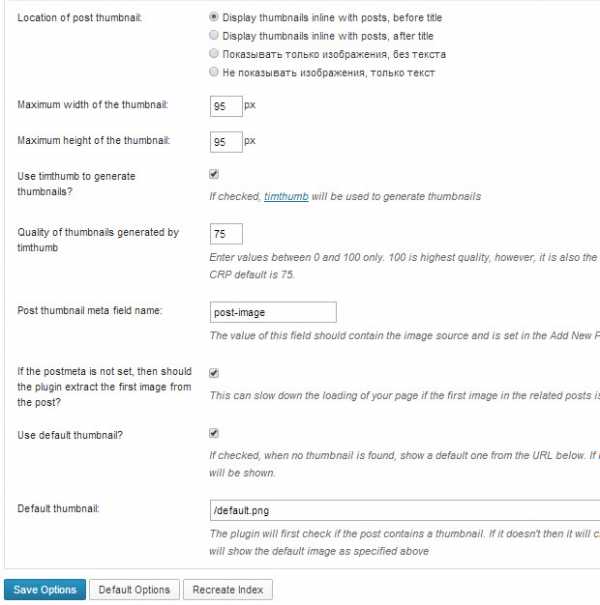
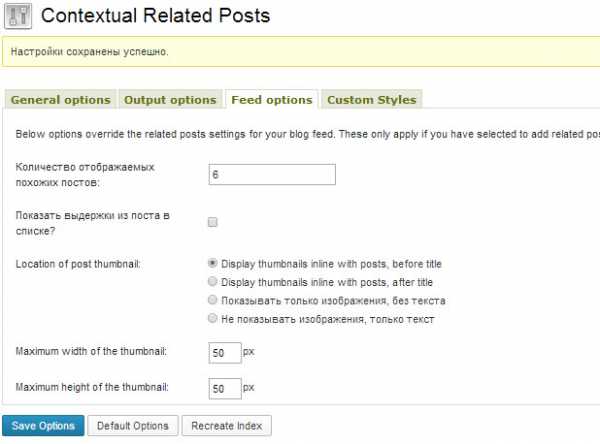
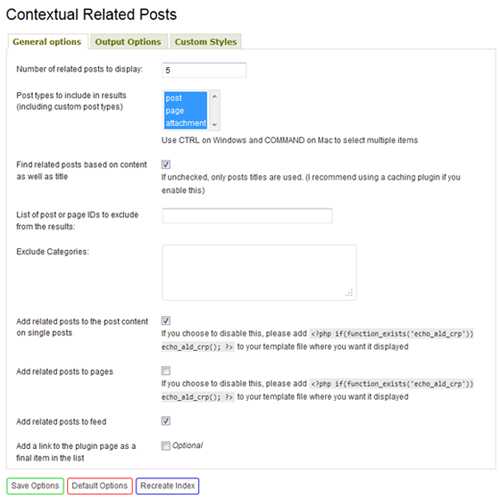
Дальше я приведу оставшиеся окна плагина, которые необходимо настроить. Как можно видеть, у меня они настроены так, как изображены на фото ниже. Вы же можете все сделать на свое усмотрение, подгоняя внешний вид под стилистику Вашей темы оформления блога.
Это первая половина этой вкладки:

А это вторая половина вкладки:

А это следующая вкладка:

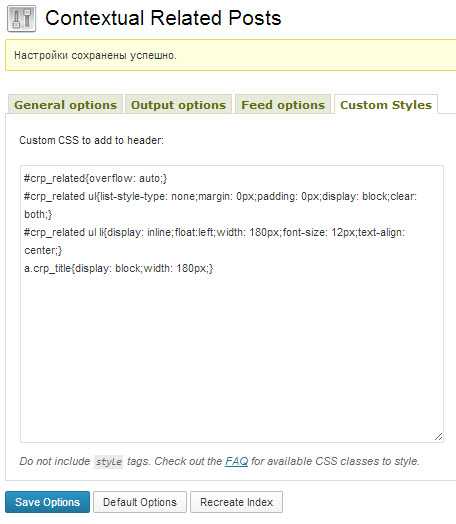
Ну и напоследок последняя вкладка плагина:

Как видите, сложного ничего нет. Однако мне пришлось повозюкаться с некоторыми настройками данного плагина. Это в большей степени коснулось второй вкладки, где можно подкорректировать размер миниатюр, их порядок и другое.
Тут я предоставляю Вам полное право для творчества и настроек, ибо сейчас говорить за то, как они будут выглядеть именно в Вашей теме оформления я не берусь.
Если будут вопросы — пишите, я с охотой постараюсь на них ответить. Плагин частично переведен, но те строчки и фразы, которые остались без перевода, можно перевести с помощью встроенной функции браузера, например Google Chtom имеет такую возможность.
Если же нет — советую воспользоваться сервисом, который часто меня выручает: http://www.translate.ru/
На этом все.
!—noindex—>Contextual Related Posts — похожие посты по контенту
Еще один пост в продолжение темы связных постов, начатую прошлым обзором плагина Yet Another Related Posts Plugin который, кстати, мне чрезвычайно понравился и оставил только положительные впечатления. Сила плагина в его функциональности и настройках, в частности критериях отбора похожих постов и модификации шаблона. Правда, вместе с тем и возрастает сложность его использования, поэтому сегодня рассмотрю еще один чуть более простой модуль — Contextual Related Posts. Кто-то у меня в твиттере спрашивал механизм для подбора похожих постов по контенту — вот как раз то, что нужно.Ключевые возможности Contextual Related Posts:
- Автоматическое отображение похожих постов в блоге без необходимости редактирования шаблона.
- Хотя вместе с тем доступа и ручное добавление кода дабы максимально точно определить нужное место в шаблоне для списка связных постов.
- Как уже сказал выше, еще один плюс это максимальная релевантность (похожесть) публикаций — определяется за счет анализа контента или заголовков.
- Вы можете исключать из списков конкретные посты или страницы по ID.
- Поддержка виджетов.
- Поддержка пользовательских типов записей.
- Хорошая поддержка миниатюр:
- использование механизма миниатюр wordpress;
- авто определение первой картинке в посте в качестве миниатюры;
- ручной ввод ссылки на картинку за счет custom fields для постов;
- использование timthumb для автоматического ресайза картинок.
- Отображение краткого анонса похожих постов.
- Обертывание списка в CSS классы дабы вы могли потом быстро настроить стили для похожих постов.
- Настройка HTML тегов для отображения записей, если вам не подходит формат списка.
В общем как видите Contextual Related Posts обладает весьма неплохим функционалом, странно, что я не встречал его раньше. Не то чтобы я знаю все десятки тысяч wordpress плагинов, но при изучении модулей похожих постов и просмотре разных подборок, я на него ни разу не наткнулся. Тем не менее, об адекватности плагина беспокоится не стоит — его скачали почти что 167 тысяч раз, а версия актуальная до WP 3.5 (модуль поддерживается).
Пару слов про установку и настройку Contextual Related Posts. Традиционно установка плагина возможна двумя методами — найти его через админку и установить несколькими кликами, либо по старинке скачать файлы отсюда, распаковать на локальном компьютере и залить на ФТП в директорию wp-content/plugins/, после чего активировать в wordpress разделе Plugins.
Все настройки, коих оказалось немало, найдете в разделе «Параметры» — «Related Posts». Здесь имеется 3 закладки:
- General options — общие настройки работы плагина.
- Output Options — параметры для отображения списка похожих постов.
- Custom Styles — пользовательские стили, которые могут быть добавлены в wp_head на тех страницах, где плагин активен.

Первая закладка содержит такие важные настройки как количество отображаемых похожих постов, критерий отбора — можно включить или отключить определение схожести по контенту. Также здесь задаются исключаемые категории и посты. В самом низу есть опции автоматического отображения списков вместе с приведенным кодом, который нужно вставить в шаблон вручную, если вам так нужно. Вторая закладка отвечает за визуальное отображение — заголовок списка, вывод анонсов постов, настройки для картинок миниатюр и т.п.
По моим ощущениям разобраться с Contextual Related Posts было намного проще, чем Yet Another Related Posts Plugin, где нужно было искать скрытые параметры. Как оказалось, это не единственное его преимущество — в Contextual Related Posts очень хорошо настроена работа с миниатюрами thumbnails, для многих вебмастеров это важно. И в целом функционал достаточно хороший, выборка постов по текстам и заголовкам — тоже плюс. С другой стороны в Yet Another Related Posts Plugin предусмотрен механизм кеширования, поэтому, скажем, выбирая похожие посты по контенту там я был бы спокоен, как поведет себя Contextual Related Posts при больших нагрузках сказать сложно. Но плагин заслуживает внимания.
P.S. 300 фонтантов по Украине — это наша работа, если вы хотите фонтан для своего загородного дома — без проблем, заказывайте и наши специалисты его сделают.
Один из вариантов подарка девушке — это духи, интернет магазин парфюмерии http://makeup.com.ua/ содержит широкий выбор лучших европейских брендов.
wordpressinside.ru
плагин Contextual Related Posts выводим похожие записи с картинкой в WordPress
Роль внутренней перелинковки переоценить нельзя. И вебмастер вправе выбирать, каким образом его страницы будут связаны между собой. Сегодня предлагаю Вам ознакомиться с плагином Contextual Related Posts, который выводит похожие записи с картинкой и без, и незаменим в SEO.
Настройки плагина не требуют больших познаний в веб строительстве. Все что нужно, это скачать плагин и активировать.
Скачиваем плагин с его домашней страницы и устанавливаем. Для тех, кто не знает как устанавливается плагин, есть специальная Инструкция по установке плагина WordPress.
Далее идем в Параметры (Настройки) и кликаем на Похожие записи (Related Posts). Здесь мы настраиваем, как будет и что будет отображать данный плагин.
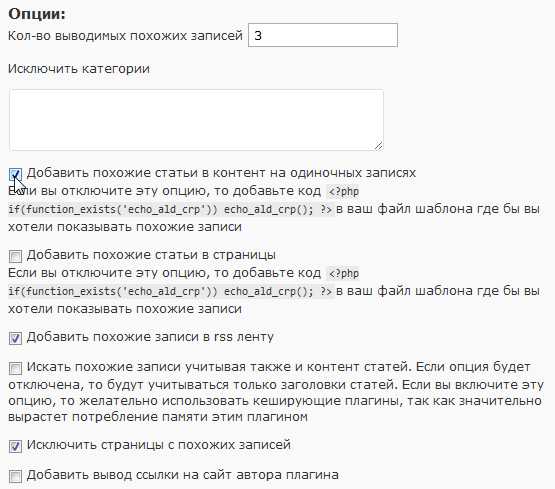
На случай, если у Вас плагин на английском языке (бывает и такое))), выкладываю скриншоты с русским переводом пунктов:
Хотелось бы особо отметить, что первая галочка, в строке Добавить похожие статьи в контент — выключает работу плагина и Вам придется вписать предложенный код в нужное место отображения. Данная возможность позволит оформить стиль отображения чисто под Ваш сайт. Я считаю это полезной функцией.
В принципе, с плагином все. На последок предложу Вам немного усовершенствовать вывод похожих записей и сделать его как на следующем скрине:
Чтобы отображать похожие записи в строку, нужно добавить несколько строк в Ваш файл стилей css.
#crp_related{overflow: auto;padding-top:20px;} #crp_related ul{list-style-type: none;margin: 10px;padding: 0px;display: block;clear: both;} #crp_related ul li{display: inline;float:left;width: 120px;font-size: 13px;text-align: center;} a.crp_title{display: block;width: 210px;}
#crp_related{overflow: auto;padding-top:20px;} #crp_related ul{list-style-type: none;margin: 10px;padding: 0px;display: block;clear: both;} #crp_related ul li{display: inline;float:left;width: 120px;font-size: 13px;text-align: center;} a.crp_title{display: block;width: 210px;} |
Чтобы вывести записи в вертикальный столбец, достаточно увеличить в 2 раза значение width: 120px в третьей строке.
[downpg wp=»2.5 или выше» vp=»1.6.4″ href=»http://wordpress.org/extend/plugins/contextual-related-posts/»]Скачать плагин Contextual Related Posts[/downpg]
Contextual Related Posts — выводим похожие записи с картинкой
1 (20%)Проголосовало: 2
Давай, оцени статью!
mojwp.ru


Есть множество плагинов, которые выводят в конце статьи ссылки на похожие записи. Но они выводят голые ссылки, и нужно постараться удивить людей названием, чтобы они кликали по таким ссылкам. В то же время если вывести картинки и краткое содержимое из похожих статей, то ценность такого вывода увеличится во много раз. Оказывается, таких плагинов, которые это умеют, не так уж и много. Один из них — contextual related post.

Плагин contextual related post позволяет выводить похожие записи, анализируя из заголовки. Если такого уровня “похожести” недостаточно, то можно сканировать еще и содержимое. Найдя нужное количество похожих записей (количество регулируется), плагин позволяет вывести его название, изображение, и содержимое. Название и изображение выводятся ссылкой, а содержимое — текстом. Длина анонса устанавливается в количестве слов. Размер картинки тоже регулируется.

Картинку плагин выводит так: сначала он смотрит, нет ли в записи миниатюры первого изображения. Если есть, то он ее выводит, а если нет, то он смотрит, не указано ли изображение в дополнительных полях поста. Ну а если и там не обнаружено ничего, то тогда он берет первую картинку нужного поста, и выводит ее изображение заданного в настройках размера. Такой подход я считаю самым удобным — можно самому обозначить выводимое изображение, а можно и вообще не напрягаться по этому поводу — оно все равно будет. Кстати, если в посте нет никакой картинки, то выводится стандартная, идущая вместе с плагином (кто нам мешает ее изменить?).

Похожие записи можно выводить в постах, на страницах, и самое главное — в RSS. Если вы хотите выводить их в каком-то особенном месте, а не в конце записи, то плагин подскажет, какой код нужно для этого вставить в шаблон. При выводе можно настроить индивидуальный стиль (по умолчанию похожие записи выводятся списком).

Плагин contextual related post является одним из самых удобных из всех, которые я встречал для вывода похожих записей. Осталось только научиться называть посты правильно.
n-wp.ru
Вывожу подобные материалы с картинкой
Добрый день, уважаемые читатели! Я создавая свои блог и сайт особое внимание уделяю внутренней перелинковке. Это не только положительно влияет на ранжирование страниц поисковыми системами, но и позволяет удержать посетителя на сайте и как бы приглашает пройди еще на другие страницы. На данном блоге это воплащено несколькими способоми — это плагин Хлебные крошки, а так же с помощью плагина Related Post. Но создавая очередной проект на wordpress, для женской аудитории, мне хотелось не только создать внутреннею оптимитизацию блога, но и привлечь внимание с помощью картинок. И вот здесь я нашла идеальное решение в виде плагина Contextual-Related-Posts.
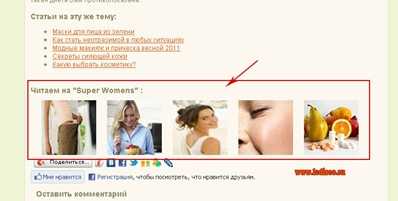
Данный плагин позволяет вывести подобные материала в виде картинок, которые идут в анонсе статьи, что привлекает внимание читателей. Выглядит это примерно так:

Хотите себе нечто подобное на блог? Тогда скачиваем плагин Contextual-Related-Posts со страницы http://wordpress.org/extend/plugins/contextual-related-posts/changelog/ Вы получаете архив, распаковываете его и полученную папку отправляете с помощью ftp — клиента в директорию /wp-content/plugins/ Теперь заходите в админку блога и открываете вкладку «Плагины», где активируете contextual-related-posts.
Хочу заметить, данный плагин не руссифицирован и поэтому необходимо еще скачать файл languages. Вы получаете архив, распаковав который увидете два файла. Вот эти файлы необходимо разместить в директория /wp-content/plugins/contextual-related-posts/languages.
После этого можно перейти непосредственно к настройке вывода подобных материалов с картинкой , для этого заходим в «Параметры» — «Инструменты» — «Похожие записи». Данный пункт появится после активации плагина Contextual-Related-Posts
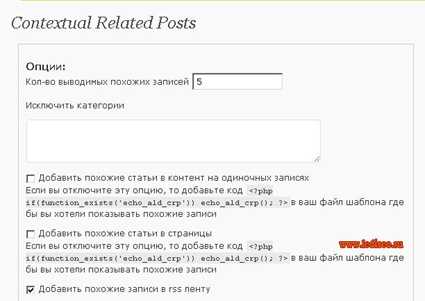
Нажав на этот пункт у Вас откроется страница с настройками плагина:

— в окне Количество выводимых похожих записей указываете количество выводимых картинок. Здесь следует учитывать возможности шаблона и размер миниатюр (у меня получилось 5 изображений).
— поле Исключить категории — служит для прописания названия категорий, которые Вы не хотите чтобы отражались при выводе картинок. Прописываете по одному названию в строке. Я здесь ничего не указала.
— галочка в строке Добавить похожие статьи в контент… — «отключает» работу плагина и Вам для отражения картинок необходимо будет в файле single.php прописать указанный код.
— галочка в строке Добавить похожие статьи в страницы — позволит выводить изображения материалов на статичных страницах блога или же это можно сделать при помощи указанного кода.
— галочка в строке Добавить похожие записи в rss ленту — позволяет транслировать материалы в ленте.

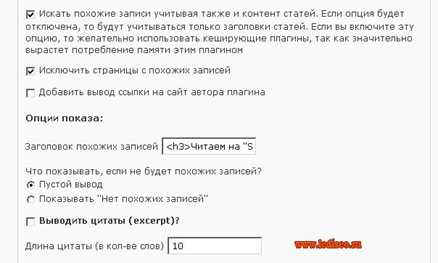
— галочка Искать похожие записи учитывая… — если снять данную галочку то вместо картинок будет выводиться заголовок поста, где она размещена. Если же галочку ставим, то наличие кэширующего плагина ( например, hyper-cache) обязательно.
— галочка Исключить страницы с похожих… — говорит сама за себя
— галочка Добавить вывод ссылки на сайт автора плагина — выведет в футоре ссылку на сайт разработчика данного плагина. Я не стала ставить.
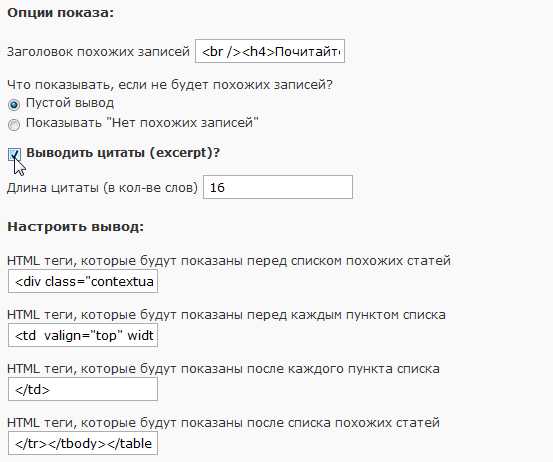
Потом присываем в поле Заголовок похожих записей — заголовок блока картинок. Это может быть любой вариант(Рекомендуем, Это интересно и так далее), а при желании можно оставить поле пустым.
— Затем необходимо решить, что будет выводиться, если не будет похожих материалов. Предлагается два варианта.
— Выводить цитаты — галочка в данной строке выведет цитаты из статьи.
— Длина цитаты — если Вы постали предыдущую галочку, то здесь предлагается указать количество слов в цитате

Параметры в разделе Настроить вывод я оставила по умолчанию, смысла нет их изменять.

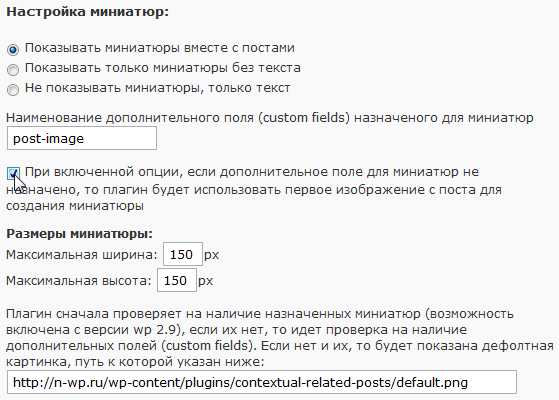
Теперь остается только определить параметры вывода изображений. Для начала предлагается определить, будут ли картинки отражаться с текстом в виде названия материала, или это будут просто миниатюры, или же это будет просто заголовок поста без картинки.
Наименование дополнительного поля — этот параметр оставляем по умолчанию.
Так же оставляем по умолчанию и галочку в поле, При включеной опции , если дополнительное поле для миниатюр…..
Затем указываем высоту и ширину выводимых изображений, оптимальный вариант 100 х100 рх
Чтобы сохранить настройки нажимаем кнопку Save Options.
На этом можно было бы и завершить настройки по выводу подобных материалов с картинкой, но я предлагаю еще для лучшего отражения прописать и стили для вывода картинок, а именно:
#crp_related{overflow: auto;padding-top:20px;}
#crp_related ul{list-style-type: none;margin: 10px;padding: 0px;display: block;clear: both;}
#crp_related ul li{display: inline;float:left;width: 120px;font-size: 13px;text-align: center;}
a.crp_title{display: block;width: 210px;} |
#crp_related{overflow: auto;padding-top:20px;} #crp_related ul{list-style-type: none;margin: 10px;padding: 0px;display: block;clear: both;} #crp_related ul li{display: inline;float:left;width: 120px;font-size: 13px;text-align: center;} a.crp_title{display: block;width: 210px;}
Хочу обратить внимание, что с помощью строки
#crp_related ul li{display: inline;float:left;width: 120px;font-size: 13px;text-align: center;} |
#crp_related ul li{display: inline;float:left;width: 120px;font-size: 13px;text-align: center;}
можно изменить вывод из горизонтального ряда в вертикальный столбец. Для этого достаточно будет увеличить значение width в два раза.
Вот и все, картинки на интересные материалы отражаются. Да, я не ошиблась именно на интересные материалы, потому что наблюдая за работой данного плагина обратила внимание на то, что выводятся изображения на любую тематику, не ограниченную определенной категорией.
И еще плагин Contextual-Related-Posts отлично соседствует с плагином Related Post и на мой взгляд с помощью этого плагина на блоге создается некое подобие карты по сайту в картинках, что позволит удержать читателя.
На этом все, всем удачи и до новых встреч на блоге «Seo записки отчаянной«
Возможно Вам это будет интересно:
www.lediseo.ru
Плагин Contextual Related Posts — выводим похожие записи
Для лучшей перелинковки сайта используются специальные плагины, которые создают ссылки в конце записи на похожие записи. Так же это позволяет дополнительно заинтересовать посетителя, ведь ему другая запись может быть тоже полезна.
Довольно простой плагин Contextual Related Posts, который выполняет всего одну функцию — выводит похожие записи. Думаю установка не вызовет у вас проблем, но вот настройки я опишу.
Если зайти в параметры «Похожие посты», то перед нами будет три вкладки «General options», «Output Options» и «Custom Style». В первой вкладке:
- Сколько записей/ссылок будет отображаться. Обычно используется от 3 до 6, чем больше — тем хуже.
- Где будут выводится. Варианты: запись, страница, приложения.
- Плагин ищет похожие записи по заголовку (Title), если поставить галочку то он будет анализировать контент, при этом автор рекомендует использовать плагин кэширования.
- Тут можно написать ID записей, в которых не будут использоваться плагин.
- Как понятно по названию, можно исключить сразу нужные категории.
- Позволяет выводить похожие записи. Можно вместо вывода в конце записи использовать плагин. Тут же приведена опция которая позволит не использовать плагин в некоторых шаблонах.
- Аналогично п.6, только для страниц.
- Использовать плагин для rss или нет.
- В конце вывода похожих записей выводит ссылку на свой сайт.
- Ну я думаю с этим понятно, выводит название перед ссылками.
- По картинке видно и понятно. Каждый сам решает, что ему важнее выводить, когда нет похожих записей.
- После ссылки будет часть начала записи.
- Сколько будет использоваться слов для вывода анонса.
- Задаются параметры вывода. Можно дописать свои классы и идентификаторы. Стили которых можно написать в пункте 22.
- Выводить ли миниатюру. Есть четыре варианта: картинка перед названием, после названия, просто картинка, просто текст. Выдержка идет всегда в конце.
- Задаются размеры превью.
- По идее тут задается создавать отдельный файл для превью или нет с помощью скрипта. Но я не заметил разницы и в обоих случаях выводилась одна и та же картинка.
- Указывает какую картинку брать. Точнее, какая картинка используется, как миниатюра.
- Если не найдена миниатюра, использовать в этом случае первую картинку в посте.
- Если не найдено картинок в посте использовать картинку по-умолчанию?
- Адрес картинки по-умолчанию для пункта 20.
- Тут вписываются пользовательские стили.
У плагина есть свой виджет и можно выводить записи, например, в footer’е.
Для виджета задается название рубрики, количество постов и их вариант вывода (смотри п.15).
На картинке выше используется два вывода виджета с разными настройками. Слева просто картинка, справа просто вывод названия.
И немного простых примеров:
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
This entry was posted in WordPress and tagged wordpress, картинки, плагины, похожие записи. Bookmark the permalink.ichiblog.ru
Плагин похожих записей Related Posts Thumbnails
Вывод похожих записей около текущей статьи положительно сказывается на поведенческих факторах и скорости индексации. Поэтому для WordPpess придумано множество методов реализации этого элемента. В этой статье я вам расскажу про простой, но гибкий плагин похожий записей с миниатюрами Related Posts Thumbnails, который, к тому же, полностью переведён на русский язык.
Плагин похожих записей Related Posts Thumbnails обладает следующими возможностями и достоинствами:
Скачать этот плагин вы можете по ссылке ниже. Установите его на своём сайте и настройте, как вам необходимо.
Для тех, кто хочет разобраться с настройками подробнее, рассмотрю их поближе.
Итак, после активации плагина похожих записей, необходимо перейти в пункт консоли «Настройки» и выбыть подпункт «Related Posts Thumbnails». Здесь собраны все опции плагина, разделённые на категории.
Кроме этого можно использовать специальный виджет, который создаёт плагин.

Общие свойства отображения
Источник миниатюр
Настройки связей
wp-system.ru
