Contact Form 7 placeholder: color, текст подсказка
Решил посвятить еще несколько постов плагину WordPress для создания форм обратной связи — Contact Form 7. Сегодня поговорим о тексте подсказке contact form 7 placeholder и о том как задать цвет этого текста.
Как добавить Contact Form 7 placeholder
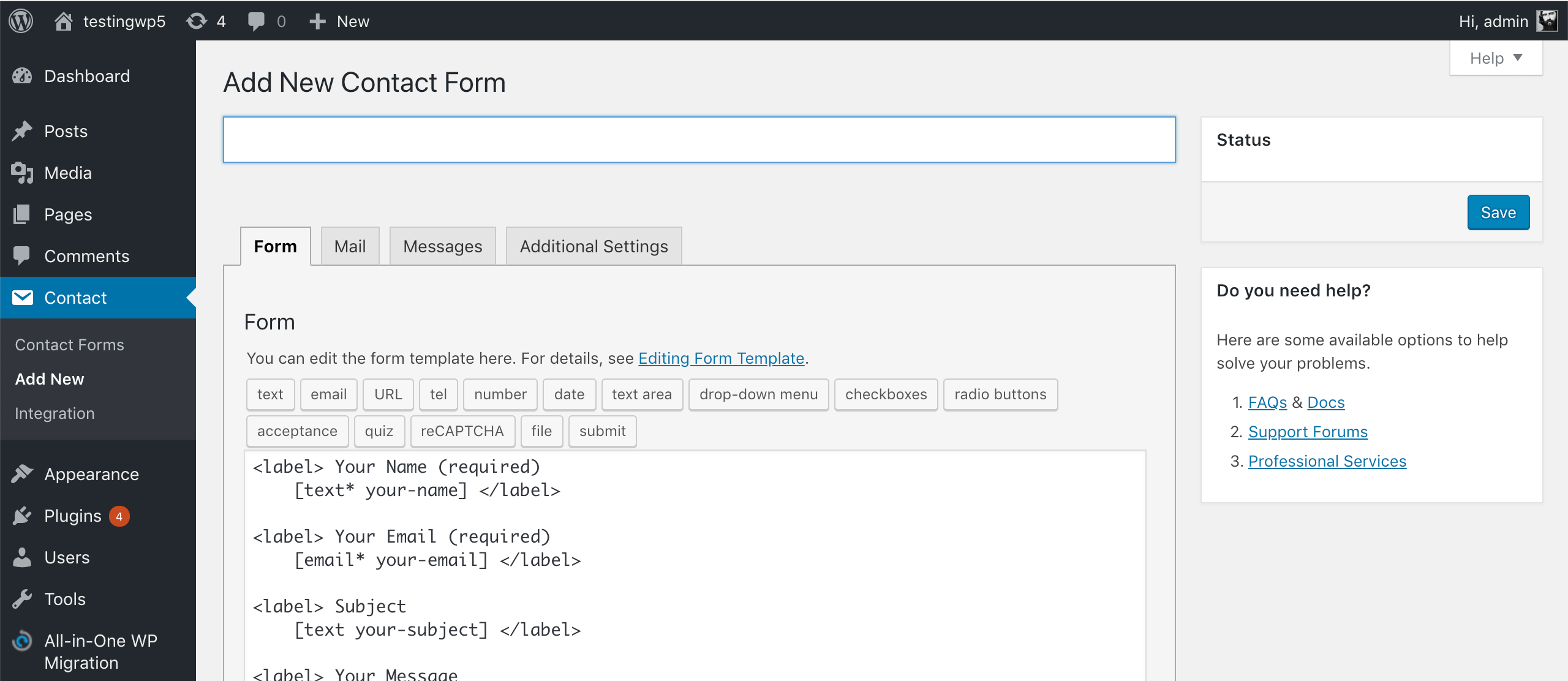
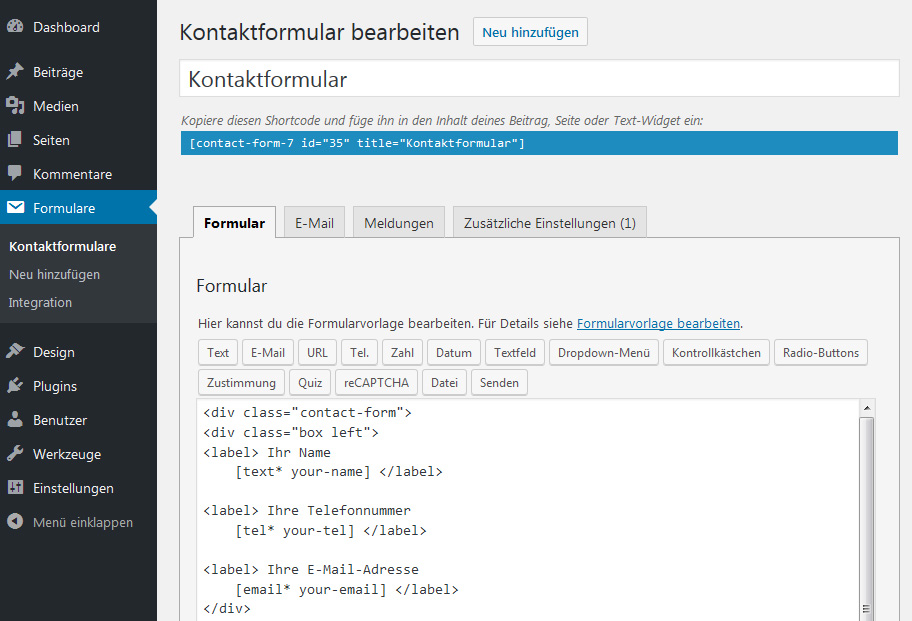
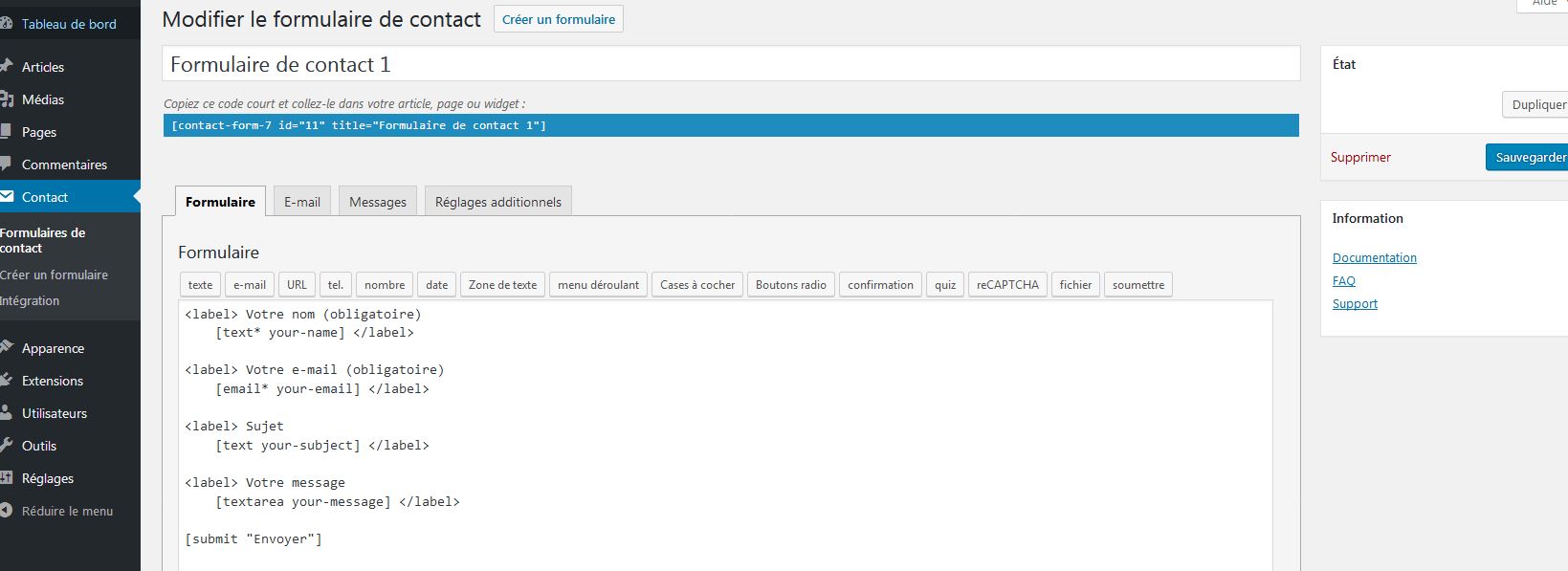
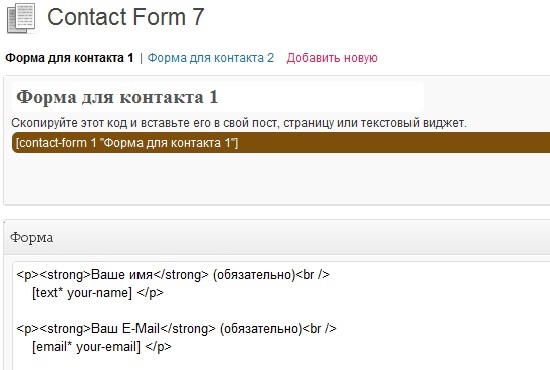
Нет ничего проще чем установить текст подсказку у CF7. Для этого нам нужно зайти в админку ваш_сайт/wp-admin/admin.php?page=wpcf7 создать контактную форму обратная связь WordPress, после чего вы увидите:
Нажать на вкладку text или textarea и установить галочку напротив «Use this text as the placeholder of the field» как показанно на рисунке:
Текст подсказка placeholder для textarea делается аналогично, смотрите рисунок:
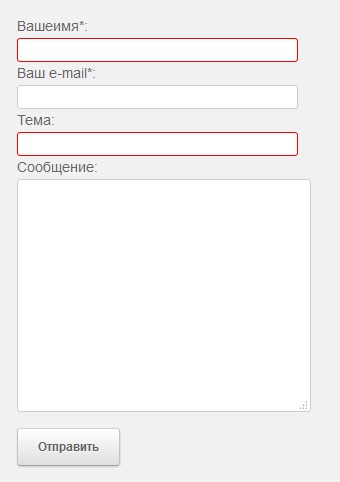
Окончательный вид нашей формы будет иметь вот такой вид в редакторе Вордпресс:
Вроде все, Contact Form 7 и placeholder для текстовых полей готов, но не тут то было, если внимательно присмотреться к результатам, то мы увиим что текст подсказка немного светлее или прозрачней чем вводимый текст в форму.
Дальше я раскажу вам как избавится от этой проблемы.
Проблема с contact form 7 placeholder color
Сразу наверное стоит оговорится, что эта проблема бывает не только в CF7 — эта проблема стилей всех текстов подсказок. А раз эта проблема в стилях, то и править нужно стили. Если у вас нет больше никаких текстовых полей вы смело можете написать вот такой CSS код в свои стили:
body input::-webkit-input-placeholder{color:#000000; opacity:1;}
body input::-moz-placeholder{color:#000000; opacity:1;}
body textarea::-webkit-input-placeholder{color:#000000; opacity:1;}
body textarea, body input{color:#000000; opacity:1;}
Вот такими простыми правками стилей мы можем избавиться от разных цветов вводимого сообщения и текста подсказки.
На этом все, теперь если вам нужно указать placeholder и color для contact form 7 вы знаете как это сделать. Советую также прочесть статью contact form 7 дополнительные настройки у нас на сайте.
Для тех кто ненавидит плагины у нас есть пост обратная связь WordPress без плагина, где описанная пошаговая инструкция создания контактной формы.
Иноформацию более в структурированном виде можно просмотреть в статье форма обратной связи wordpress.
Комментарии к записи «Текст placeholder в Contact Form 7»:
Contact form 7 русский язык. Все поля (теги) формы. Блок «Название формы»
Привет всем. Как, то у меня через чур много энергии и я решил сегодня написать еще одну статейку, которая будет посвящена одному из плагинов WordPress. Довольно таки интересный и функциональный плагин, со своими обязанностями справляется на все 100% и лучше я пока не нашел, что бы оформить обратную связь.
Не хочу долго Вас томить, я думаю Вы и так уже поняли про, что пойдет речь в статье. И так, сегодня будем разбираться и настраивать плагин Contact Form 7 для WordPress , а именно создавать форму обратной связи.
И так, сегодня будем разбираться и настраивать плагин Contact Form 7 для WordPress , а именно создавать форму обратной связи.
Долго сидел и думал, какие есть минусы в плагина и в голову так ничего и не пришло, а вот плюсов у данного творения очень много.
Плюсы плагина Contact Form 7.
- Понятность и простота настройки. Человек, который первый раз сталкивается с данным плагином без проблем сможет разобраться.
- Создание большого количества разных форм и интеграция их на сайт.
- Форма вставляется с помощью шорткода на страницу и в любое место сайта. Это очень удобно.
- Поддержка русского и других языков.
- Поддержка Ajax запросов.
- Защита от спама с помощью текстового вопроса или капчи. Для капчи необходимо дополнительно будет установить Really Simple CAPTCHA.
- Настройка внешнего вида формы с помощью css стилей.
- Интеграция с сервисом Akismet, для защиты от спама.
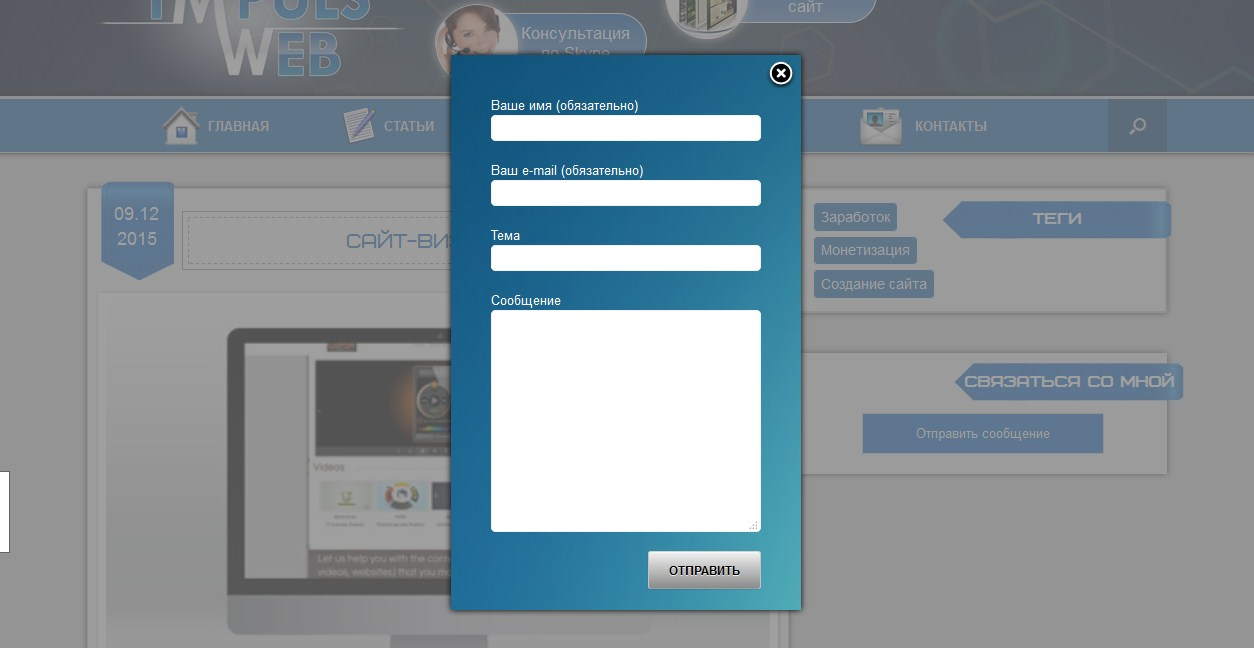
У нас на сайте Вы можете увидеть и поюзать такую форму если нажмете на пункт меню “Связаться с нами”, выпадет окно, где можно увидеть наглядный пример.
Дайте начинать!
Для начала нам необходимо скачать данный плагин. Можно с нашего сервера вот ссылка — >или же с официального сайта вот ссылка — > Скачать с официального сайта .
После, того как скачали необходимо его установить на . Как устанавливать, я не буду описывать, думаю Вы должны этот процесс знать от А до Я. Скачали, установили, теперь непосредственно переходим в сам , что бы разобраться и настроить его.
Настройка плагина Contact Form 7 и создание формы обратной связи.
Теперь когда вы скачали и установили всё как нужно, переходим в административную панель WordPress и находим пункт Contact Form 7 , кликаем по нему и мы попадаем на страницу добавления новой формы.
Создание формы.
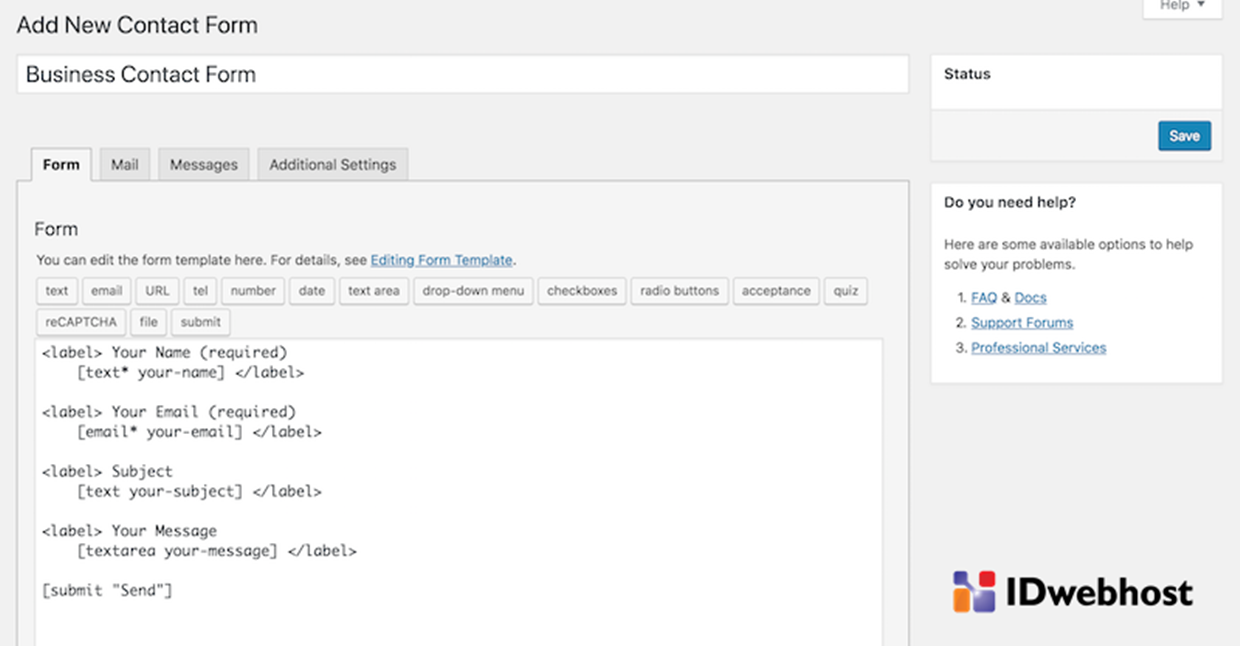
Для того, что бы создать новую форму необходимо нажать на “Добавить новую ”, далее выбираем язык (русский по умолчанию) и нажимаем “Добавить новую”. После всех проделанных шагов у Вас должно быть вот такая картина:
Форма создана, теперь будем ее настраивать, под ваши нужды и для начала даем ей название. В моем случае я назову “Тест форма ”, вы называйте как хотите и после этого нажимайте «Cохранить». Теперь вы можете увидеть, шорткод который необходимо будет вставлять в код сайта, где будет выводится данная форма.
В моем случае я назову “Тест форма ”, вы называйте как хотите и после этого нажимайте «Cохранить». Теперь вы можете увидеть, шорткод который необходимо будет вставлять в код сайта, где будет выводится данная форма.
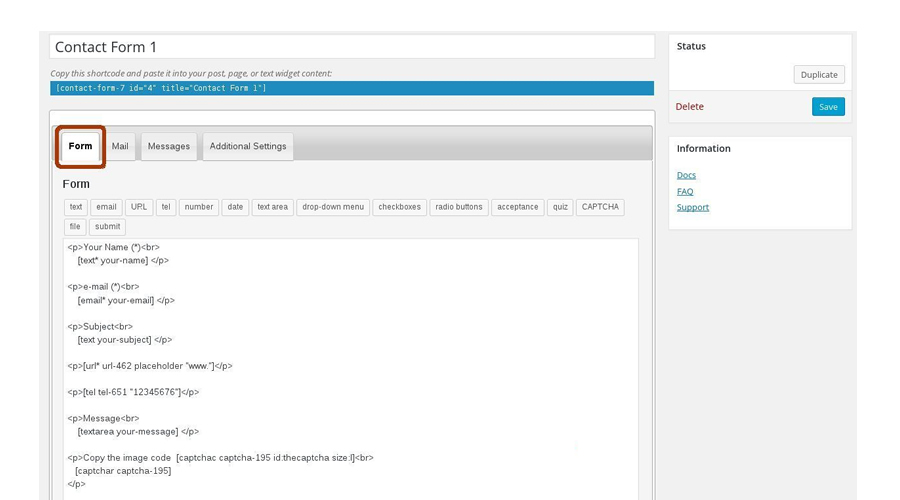
Понадобится код нам немного позже, так как необходимо сначала настроить форму. Переходим к шаблону формы и настраиваем его.
Справа выпадающий список “Сгенерировать тег ”, если его раскрыть можно увидеть много полей которые добавляются в форму.
Поле «Сгенерировать тег»
Слева можно увидеть поля которые уже добавлены в форму.
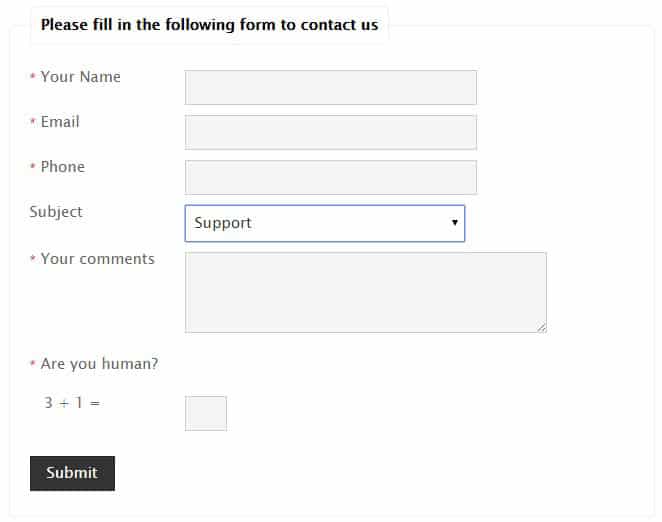
Давайте для примера, сделаем простенькую форму в которой будет имя, почта, телефон, текстовый вопрос для защиты от спама, сообщение и кнопка отправить.
Приступает.
Делаем текстовое поле для имени. В выпадающем списке “Сгенерировать тег” выбираем “Текстовое поле ”. Ставим галочку обязательное поле, даем ему название в моем случае “NAME” и присваиваем id, что бы можно было поле оформить с помощью css стилей.
Для почты (e-mail) аналогично делаем, для телефона выбираем из списка “Сгенерировать тег”, поле “Номер телефона ” и тоже по аналогии делаем.
Для настройки сообщения выбираем “Текстовое поле ” и делаем тоже по аналогии со всем выше описанным.
Теперь добавляем поле «
поле «Вопрос»
И последнее что нам необходимо, это кнопка “Отправить ”, можно оставить ту, которая в шаблоне или в списке “Сгенерировать тег” выбираем “Кнопка отправки”. Шаблон готов, нажимаем кнопку “Сохранить ”.
Давайте проверим, что у нас получилось, копируем шорткод и вставляем его на страницу или в любую часть кода куда необходимо. Я вставлю на тестовую страницу.
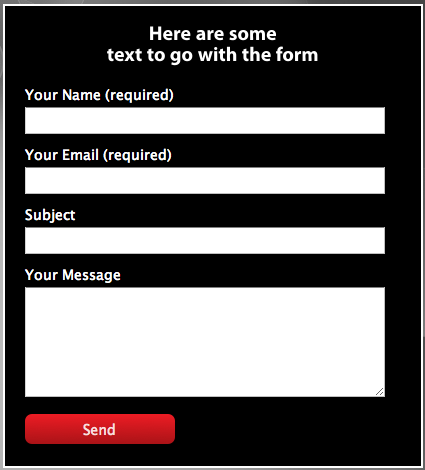
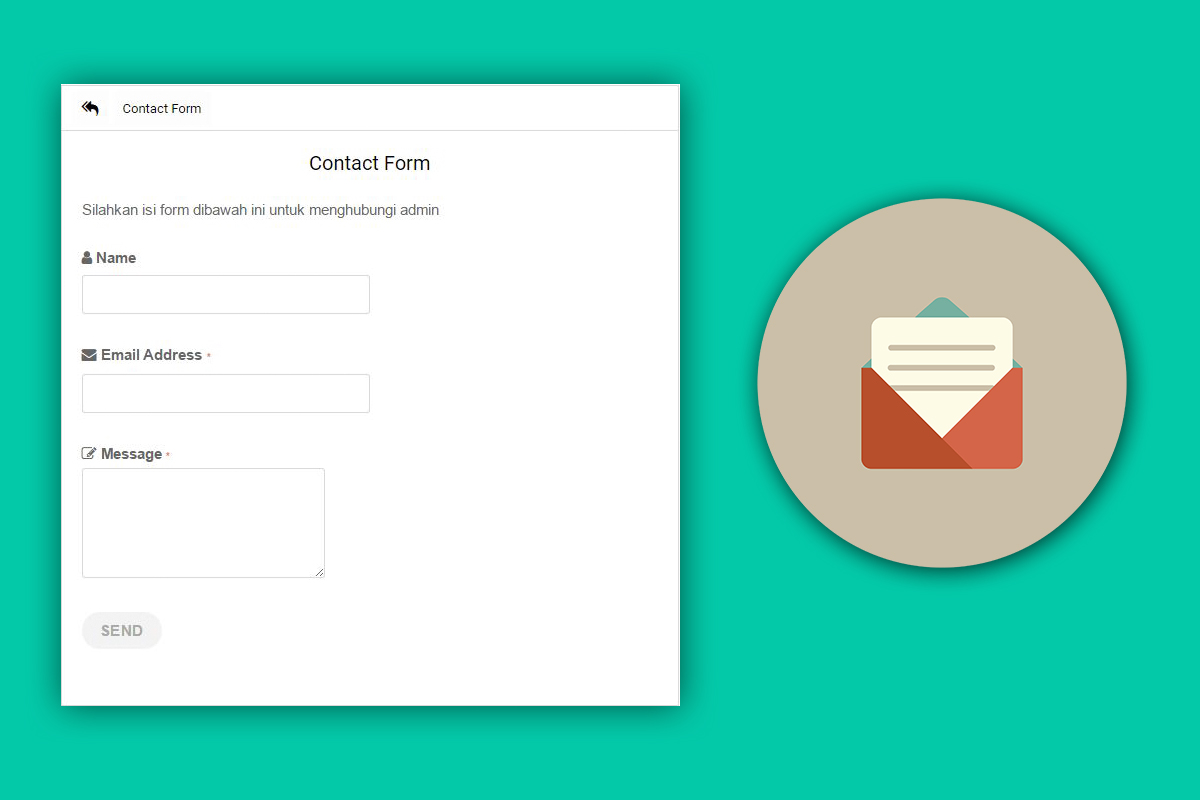
Вот что у меня получилось:
У Вас должно быть, что-то похожее.
Настройка адресата формы и сообщений
Опускаемся немного ниже шаблона формы и видим настройки адресата.
- Поле адресат. Вводим почту с которой будут приходить письма посетителям которые заполнят форму.
- Поле отправитель. Вместо , подставляем свои шорткоды (названия которые давали полям). Посмотреть их можно выше. В моем случае будет .
- Поле тема. Я всегда пишу Форма обратной связи и указываю сайт.
- Поле шаблон письма. Здесь можно выводить, то что душа пожелает. Для нашего примера делаю поле От: и данные Телефон: , Сообщение ..
- Остальные поля пустые.
В конце не забываем сохранятся.
Если опуститься еще ниже, то можно увидеть настройки сообщений. Здесь всё на русском, поэтому можете править под свои нужды, как хотите. Здесь думаю сами разберетесь
Здесь думаю сами разберетесь
Форма готова, можно переходить тестировать и смотреть приходит ли сообщение на почту, которую Вы указали.
У меня всё работает отлично, после нажатия кнопки “Отправить”, вижу сообщение “Сообщение было успешно отправлено. Спасибо .
Что касается css стилей, их можно добавить в главный css файл style.css. С помощью firebag, можете посмотреть id и классы полей и присвоить им соответствующие стили.
Плагин Contact Form 7 для WordPress очень функциональный, можно сделать форму любой сложности, я уверен Вы в этом убедились. На этом я буду заканчивать, если какие-то моменты не до конца ясны, пишите в комментарии буду пытаться помочь разобраться. Спасибо.
Каждому владельцу сайта хочется иметь контактную форму для отправки сообщений от пользователей и получения их на свою почту. Это, так называемая форма обратной связи. Тоесть, посетитель может отправить свое письмо веб-мастеру прямо с сайта, не открывая свой почтовый ящик. Лучший плагин для реализации этой функции Contact Form 7 не отправляет письма. В моей статье описана правильная настройка плагина Contact Form 7 , чтобы все работало корректно.
Тоесть, посетитель может отправить свое письмо веб-мастеру прямо с сайта, не открывая свой почтовый ящик. Лучший плагин для реализации этой функции Contact Form 7 не отправляет письма. В моей статье описана правильная настройка плагина Contact Form 7 , чтобы все работало корректно.
Принцип действия плагина Contact Form 7
Данная форма располагается на любой странице вашего сайта (нужно лишь скопировать строчку и вставить ее в нужное место). Посетитель сайта заполняет обязательные поля (к примеру, свое имя, e-mail, сообщение), и плагин через один почтовый ящик (назовем его «отправитель» ) посылает письмо на другой ящик («получатель» ).
Тоесть, вы должны зарегистрировать 2 почтовых ящика – отправитель и получатель . Отправитель лучше создать в Яндекс почте, а получатель – это официальный ящик вашего сайта.
С некоторых пор плагин Contact Form 7 перестал работать — не отправлял письма, а просто крутил загрузку. Я нашел выход — установил другой бесплатный плагин WPForms Lite. Очень прост в настройках, не требует установки дополнительных плагинов для настройки отправки сообщений, но я заметил, что он работает не с каждой электронкой. На одну мне не приходили письма, а на другую отправляются.
Очень прост в настройках, не требует установки дополнительных плагинов для настройки отправки сообщений, но я заметил, что он работает не с каждой электронкой. На одну мне не приходили письма, а на другую отправляются.
Настройка плагина Contact Form 7. Инструкция
1) Регистрируем ящик отправитель на Яндекс почте (любой, без разницы какой, его название не важно для работы плагина и не будет видно посетителям). Он будет служить перевалочным пунктом для писем.
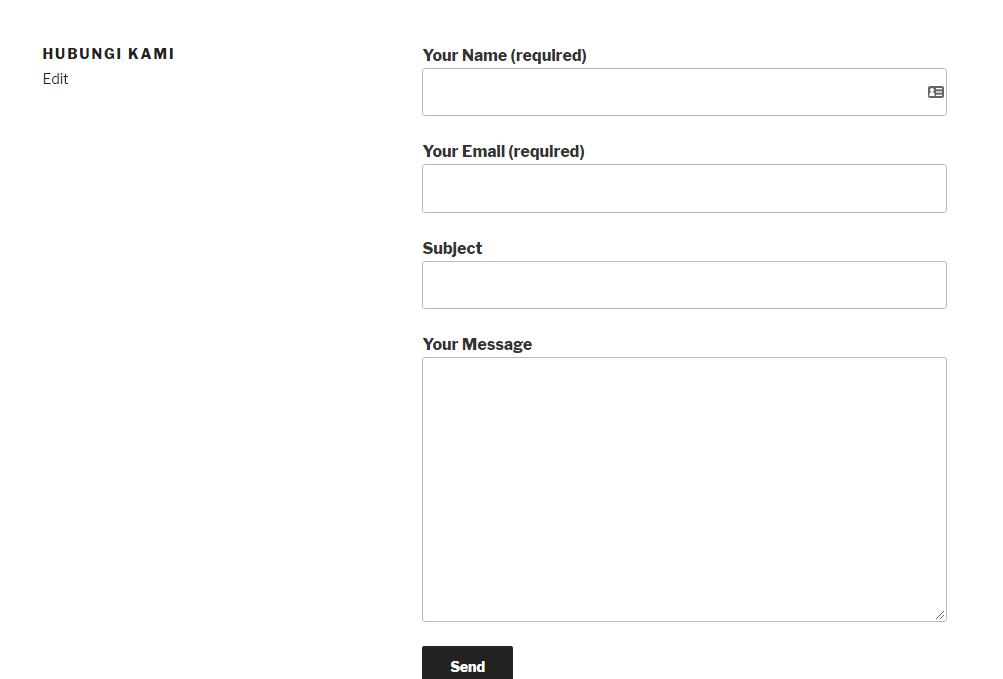
2) Настраиваем контактную форму плагина Contact Form 7. Нажмите «Изменить» и далее «Шаблон формы» . Вот пример, как она должна выглядеть с обязательными полями: имя пользователя, его почта, сообщение и кнопка «отправить»:
Ваше имя (обязательно)
Ваш e-mail (обязательно)
Сообщение
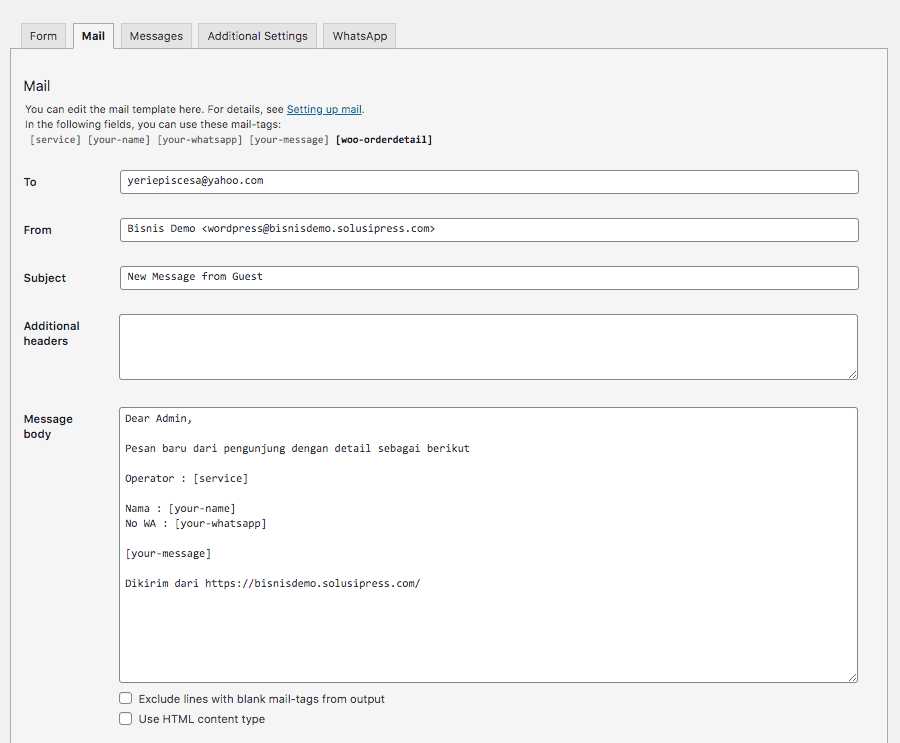
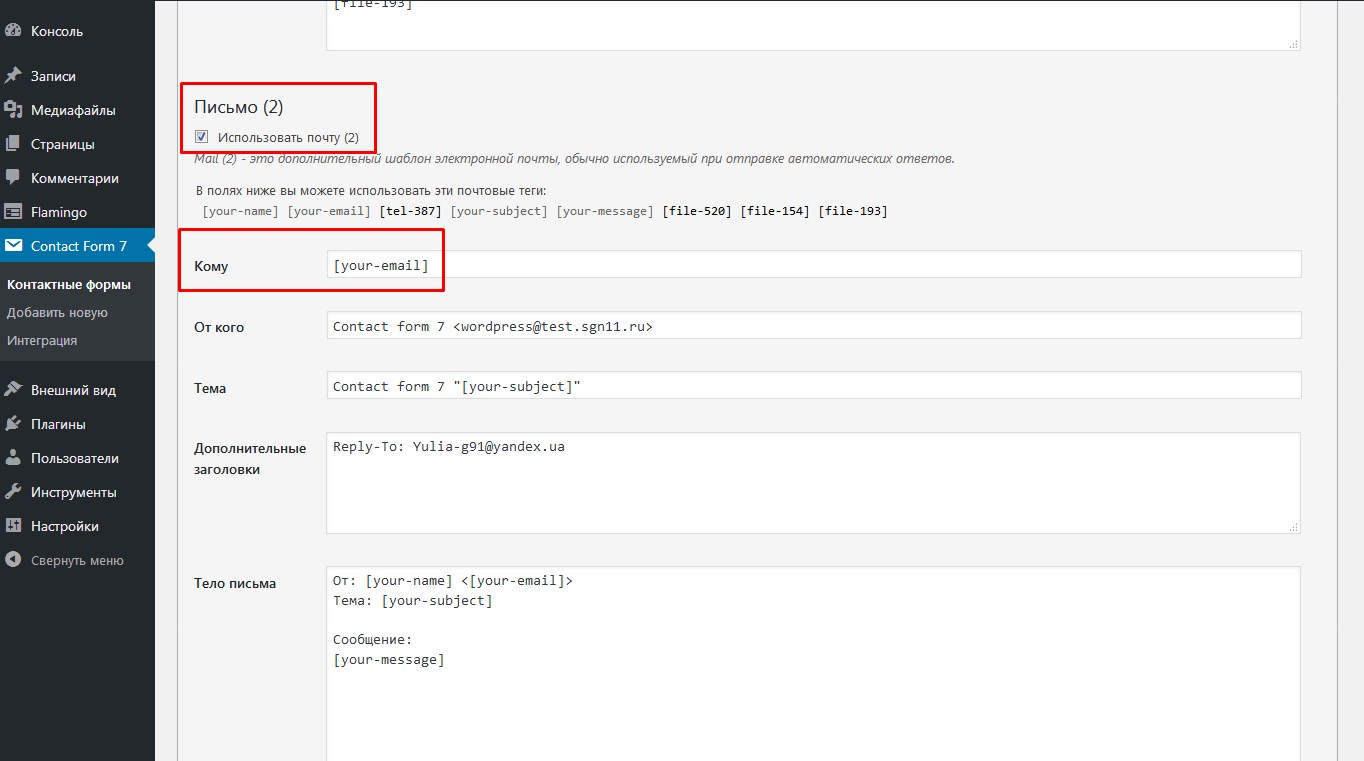
3) Вкладка «Письмо» отвечает за внешний вид писем, которые вы получаете.
Кому – адрес ящика получатель
От кого –
Тема –
Тело письма –
Итак, вы получаете письмо, где будут указаны все заполненные поля формы обратной связи. На этом настройка плагина Contact Form 7 завершена .
На этом настройка плагина Contact Form 7 завершена .
Внимание! Чтобы плагин Contact Form 7 отправлял письма, необходимо установить еще один плагин WP-Mail-SMTP. Именно он будет связывать два почтовых адреса отправитель и получатель и выполнять системные функции по отправке писем.
Настройка плагина WP-Mail-SMTP. Инструкция
From Email – адрес ящика отправитель
From Name – к примеру, название вашей организации или ваше имя
Mailer – функция отправки писем. Выберите «Send all WordPress emails via SMTP»
SMTP Host – для Яндекс почты smtp.yandex.ru
SMTP Port – для Яндекс почты 465
Encryption – Use SSL encryption
Authentication – Yes: Use SMTP authentication
Username – логин на вашей почте отправитель
Password – пароль на вашей почте отправитель
Настройка завершена. Сохраните изменения.
Как разместить форму обратной связи Contact Form 7 на странице
В настройках контактной формы обратите внимание на строчку наверху:
Ее нужно скопировать и вставить на любой странице. Все готово.
Все готово.
Не создает никаких трудностей, особенно по моей инструкции. Все работает исправно и письма отправляются. Также предлагаю ознакомиться со статьей о лучших для WordPress. Там вы найдете много чего интересного.
Добрый день дорогие читатели блога. Продолжаем тему форм обратной связи на WordPress. И раз реч зашла о них, предлагаю сегодня поговорить о плагине WP Contact Form 7. Далее я раскажу вам пошаговую настройку плагина, а также вкратце опишу дополнения для этого плагина.
Навигация по странице:
Описание WordPress Contact Form 7
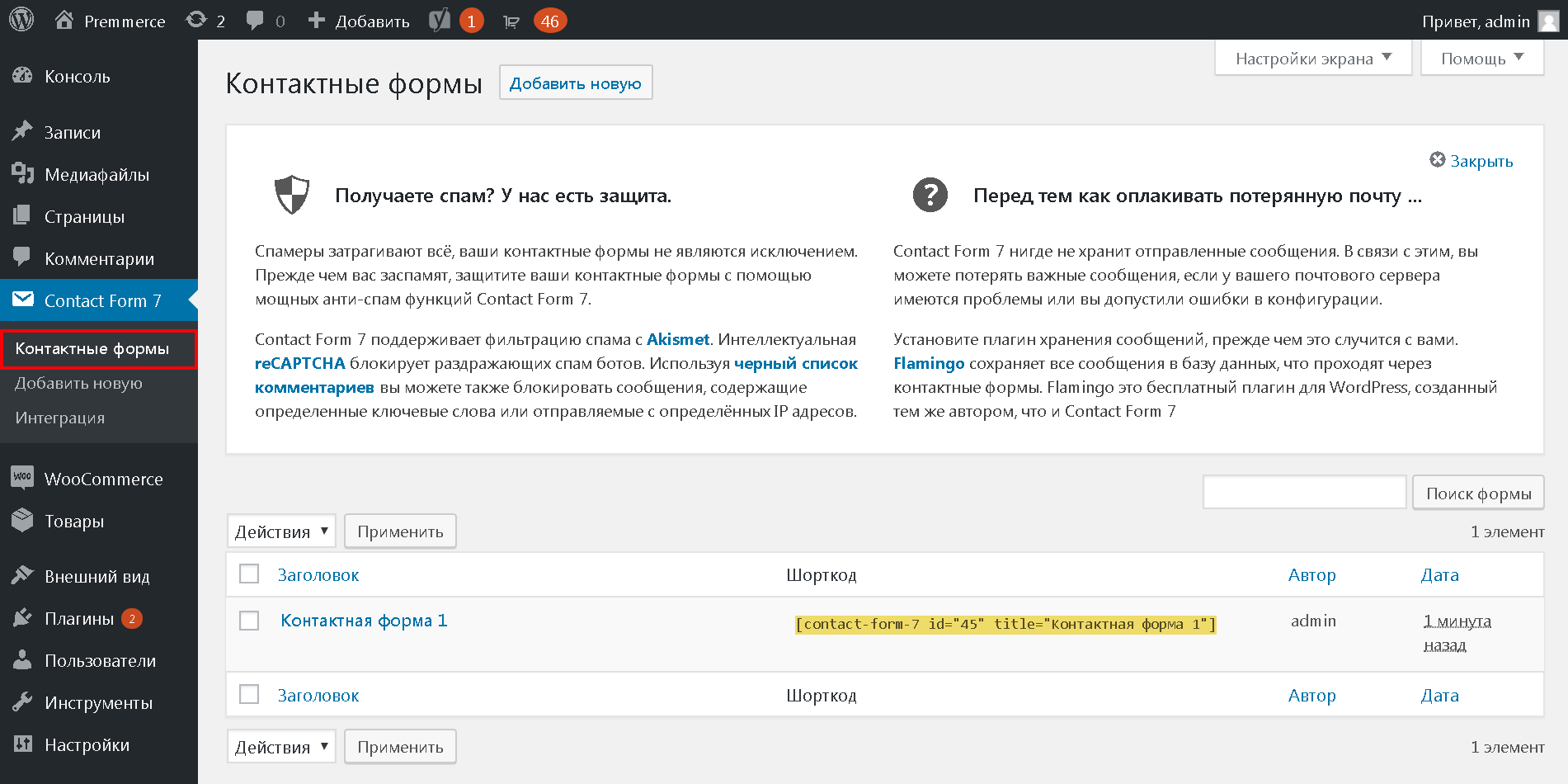
2) Активировать плагин Contact Form 7 в админке WordPress.
3) Перейти на новую созданную вкладку, как показано на рисунке:
4) Нажать вкладку «Добавить новую» и указать язык формы по умолчанию, или выбрать нужный
5) Указываем имя контактной формы и нажимаем сохранить.
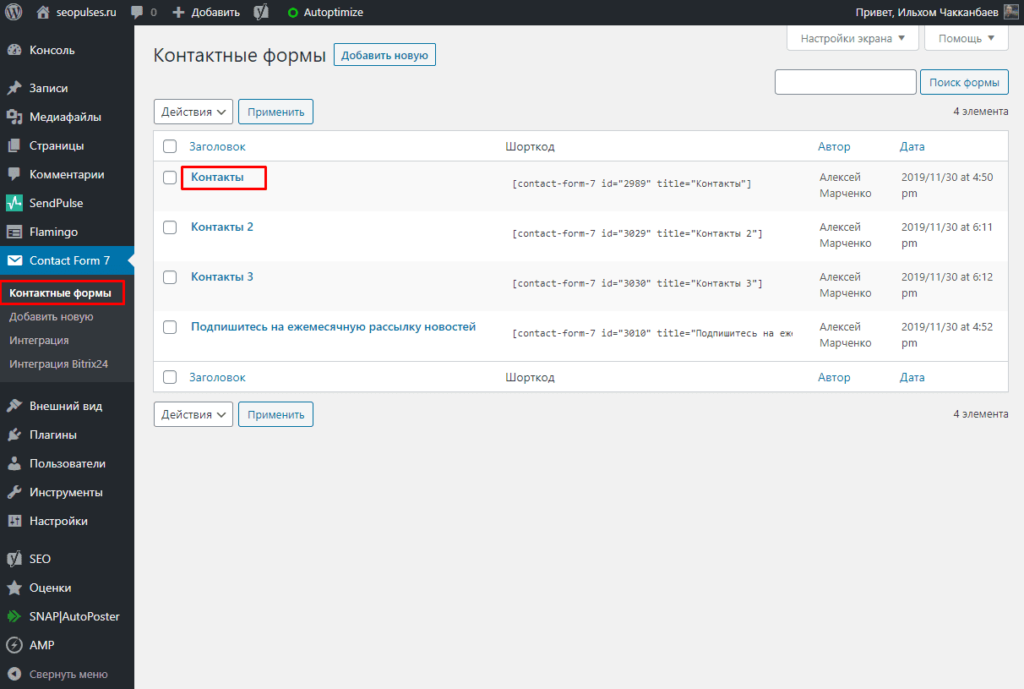
6) Теперь у нас появился шорткод, который уже можно скопировать и вставить в пост или сайдбар для того, чтобы вывести форму — contact-form-7 title=»Форма номер 1″ (надо взять в квадратные скобки как на рисунке).
7) Вот как то так выглядит наша форма:
Конечно не очень красиво, но никто не мешает создать свои стили или сделать свою форму и туда вносить вставки.
Как вывести Contact Form 7 в произвольное место шаблона
В п.6 пошаговой настройки я показывал вам, как можно взять шорткод кода CF7 и далее описал что этот код можно выводить в виджет или в пост, страницу. В дополнение, хочу сказать, что вы можете вывести Contact form 7 в любое произвольное место шаблона. Для этого следует вставить вот такой несложный код:
Вот и все, если вы все сделали правильно, то получите вывод Contact Form 7 в произвольное место шаблона WordPress.
Настройка полей ввода Contact Form 7
Благодаря ему, у вас дополнительно появятся такие боксы как:
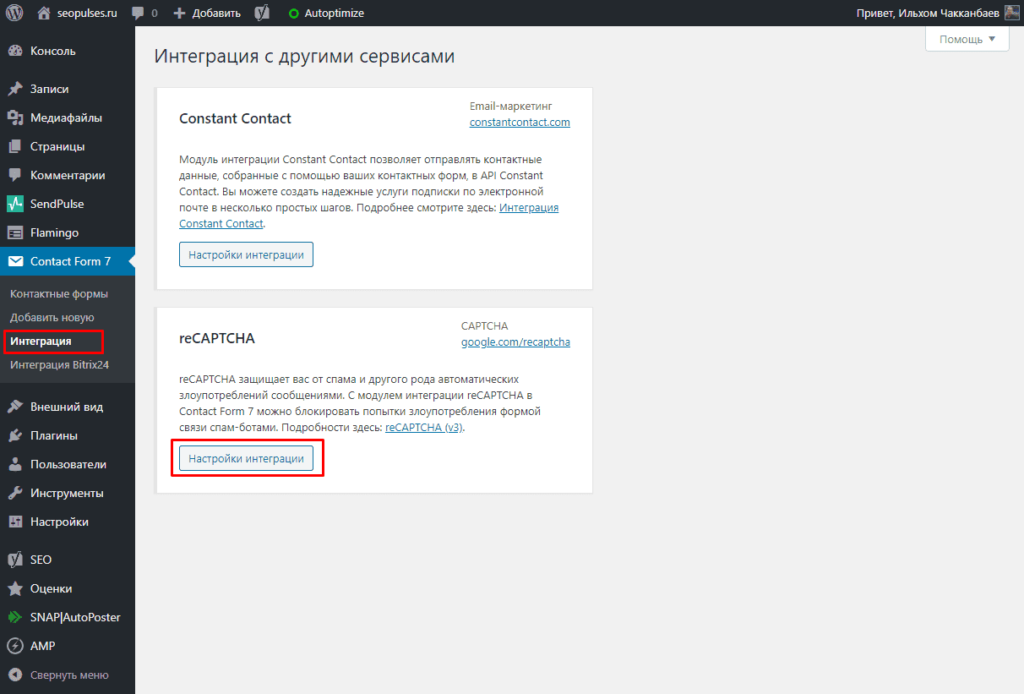
Настройка ответа reply-to для contact form 7
В новой версии плагина CF7 4.4 и выше, разработчик рекомендует вводить в поле from (вот оно на скине ниже)
правильный адрес, который соответствует вашему домену. Видно со скина, и эта рекомендация создает проблему:
Видно со скина, и эта рекомендация создает проблему:
Как сделать ответ пользователю с почтовика?
Если просто нажать ответить, то отвечать мы будем на свою же почту, по сути, ответим сами себе. Это очень не удобно, ведь нам нужно руками копировать адрес пользователя вставлять в почтовик и только потом отвечать.
Решение этой проблемы есть и как всегда простое. Вам нужно в поле Additional Headers добавить код:
Reply-To:
Разумеется your-email-sh нужно заменить на свой шорткод почты. Смотрите скин ниже:
Теперь, когда вам придет письмо с обратной связи вордпресс, вы сможете нажать в почтовике ответить и ваш ответ будет отправлен на правильный e-mail.
Если после этий действий вы столкнулись с проблемой — стоить прочесть пост перейдя по ссылке. Там описанные основные проблемы и причины траблов в плагине Contact Form 7.
На этом все. Надеюсь вам стало понятно как делается настройка плагина и его макетов.
Сегодняшний урок поможет вашему wordpress сайту обзавестись симпатичной и функциональной формой обратной связи. Сделаем мы ее с помощью плагина Contact Form 7. В свое время я потратил немало времени на поиски нормальной контактной формы и достойной альтернативы данному плагину так и не нашел.
- Возможности Contact form 7
- Установка и настройка плагина
- Два варианта защиты от спама – фильтр akismet и captcha
- Размещение контактной формы во всплывающем окне
- Несколько всплывающих окон с разными формами на одной странице
Возможности плагина
Еще раз напомню, что мы будем работать с плагином, поэтому, если вам нужна обратная связь без плагина, вам лучше посетить статью про html форму обратной связи, там настройка чуть посложнее, но, зато, вариант более универсальный (подойдет каждому сайту) и меньше нагружает сервера.
Главное достоинство контактной формы на Contact Form 7 в простоте ее настройки, почти неограниченной функциональности и автоматической подстройке дизайна под любые шаблоны WordPress. С ее помощью можно сделать не только форму для отправки сообщений с сайта. Плагин можно использовать для создания кнопки заказа, обратного звонка или сложной анкеты с чекбоксами и выпадающими списками. Также, есть возможность прикреплять для передачи файлы.
С ее помощью можно сделать не только форму для отправки сообщений с сайта. Плагин можно использовать для создания кнопки заказа, обратного звонка или сложной анкеты с чекбоксами и выпадающими списками. Также, есть возможность прикреплять для передачи файлы.
Одним словом, плагин мегафункциональный.
Если вас до сих пор волнует вопрос «делать или не делать форму связи?» (можно обойтись простым размещением контактных данных на нужных страницах), то я скажу однозначно – делать стоит.
Во-первых, отправлять сообщение прямо с сайта удобнее, чем открывать почтовую программу и там заполнять все вручную. Экономия времени никому не помешает.
Во-вторых, контактную форму можно настроить и это позволит вам получать письма стандартного образца – в них будет проще ориентироваться. Например, вы можете поставить стандартный заголовок для сообщения «Заказ» и все письма со страницы заказов будут приходить с таким заголовком.
В-третьих, использование контактной формы позволяет скрыть ваш адрес электронной почты и, тем самым, избавиться от возможного спама, который неизбежно появляется при попадании электронного ящика в свободный доступ.
В-четвертых, это просто стильно и современно.
Установка и настройка плагина Contact form 7
Плагин есть в общей базе wordpress, поэтому нет необходимости искать где-то его файлы, скачивать их себе и потом закидывать на хостинг. Все делается проще – через админку wordpress входите в раздел плагины, набираете в поле для поиска «Contact form 7» и устанавливаете его. Если вы никогда плагины не ставили, то подробная инструкция как установить плагин есть тут.
Настройка плагина Contact form 7
Настройка плагина состоит из двух этапов.
Первый – это настройка конкретной формы. Разных форм может быть много, каждая из них может содержать свой набор полей. Одним словом, под каждую задачу и каждую страницу на сайте вы можете отдельно создать форму обратной связи, wordpress это позволяет – их список будет храниться в базе плагина.
Второй этап – это вставка формы на страницы сайта. Каждая форма, созданная нами внутри плагина, будет иметь собственный уникальный шорткод. Для вставки на страницу достаточно будет вставить только его.
Для вставки на страницу достаточно будет вставить только его.
Итак, поехали.
Для начала в левом меню панели администратора находим вкладку Contact form 7. Под ней всплывет меню с двумя пунктами – «Формы» и «Добавить новую».
Пока у нас нет готовых форм, поэтому, переходим в раздел «Добавить новую». Там откроется страница, предлагающая выбрать язык, и там же указан язык по умолчанию. Просто нажимаем синюю кнопку «Добавить новую».
Настройка формы разделена на отдельные блоки. Рассматривать их я буду по порядку.
Блок «Название формы»
Первый блок отвечает за название вашей формы – поставьте курсор на надпись «Без названия» и введите нужное вам имя. Это название будет отображаться только вам в списке контактных форм плагина, так что делайте его понятным для вас, чтобы в будущем не запутаться во всем многообразии.
Блок «Шаблон формы»
Изначально в этом блоке задана стандартная конфигурация полей. Она содержит имя отправителя письма, его электронный адрес, тему письма, содержимое письма и кнопку отправить.
Звездочками помечены поля обязательные для заполнения. Если такое поле оставить пустым, то сообщение не будет отправляться.
Расположение полей можно настраивать с помощью обычной html разметки.
Что касается настройки самих полей, то вы можете удалить ненужные и добавить те, которые вам потребуются. Если вы не хотите, чтобы тему письма вносили вручную – просто удалите соответствующий блок.
Добавляются поля тоже очень просто. С правой стороны есть кнопка сгенерировать тег, нажав на нее, вы увидите список всех возможных полей, которые поддерживает этот плагин.
Выберите нужный элемент и настройте его параметры. Плагин на русском, поэтому все настройки интуитивно понятны.
Первый чекбокс указывает на обязательность или необязательность поля (он добавляет звездочку).
После настройки поля у вас появятся 2 шорткода:
- «Скопируйте этот код и вставьте его в шаблон формы слева» — этот код вставляется в код формы аналогично со всеми остальными;
- «И вставьте следующий код в шаблон письма ниже» – этот код понадобится нам для оформления письма в следующем блоке.

Читайте также: Какой хостинг лучше выбрать для сайта?
Таким образом вы можете добавить в форму любое количество полей, чекбоксов, выпадающих списков, элементов для прикрепления файлов и т.д.
Блок «Письмо»
Теперь наша задача настроить письмо, которое мы будем получать. Письмо никак не влияет на работоспособность формы обратной связи, оно служит только для передачи той информации, которую ввели в форме.
Наша задача включить в письмо всю информацию.
Первым пунктом мы указываем электронный адрес, на который будет отправляться сообщение (он может быть любым).
Вторым пунктом указывается электронный ящик, с которого письмо будет отправлено вам. Я бы ничего тут не менял, по умолчанию указан почтовый ящик вашего блога и к нему добавлен тег с именем человека, отправляющего сообщение.
Дальше мы указываем тему письма. Стандартно, тема берется из поля , которое заполняется в форме. Но можно из формы этот элемент удалить, а в поле вписать конкретную тему, задаваемую в каждом письме автоматически. Я так сделал для форм обратной связи со страниц об услугах и рекламе. Сообщения оттуда всегда приходят с одной и той же темой «Заказ услуг» или «Заказ рекламы» — просто и понятно.
Я так сделал для форм обратной связи со страниц об услугах и рекламе. Сообщения оттуда всегда приходят с одной и той же темой «Заказ услуг» или «Заказ рекламы» — просто и понятно.
Поле дополнительных заголовков содержит тег «Reply-To: » для того, чтобы при ответе на письмо, полученное с вашего блога вы отсылали сообщение на на блог, а на тот адрес, который указывал отправитель письма в поле формы . Менять это поле не стоит.
Поле «Шаблон письма» отвечает за внутреннее содержание полученного вами сообщения. По умолчанию оно содержит информацию об отправителе, теме и текст сообщения, введенный в поле .
В конце указывается сайт, с которого отправлено письмо.
Если вы вносили в форму какие-то дополнительные поля, не установленные по умолчанию, то в шаблоне письма не забудьте добавить соответствующий тег. Он был вам дан в блоке «Шаблон формы», там, где вы генерировали соответствующий тег (поле «И вставьте следующий код в шаблон письма ниже»).
Любую текстовую информацию этого блока (кроме тегов) можно менять по своему вкусу. Также вы можете добавить любые описания и менять теги местами, расставляя их в том порядке, который вам удобен.
Также вы можете добавить любые описания и менять теги местами, расставляя их в том порядке, который вам удобен.
Блок «Письмо 2»
Если вы хотите, чтобы отправленное вам сообщение получал кто-то еще, то можно поставить галочку в этом блоке.
Настраивается этот блок аналогично предыдущему. По умолчанию все поля в нем заполнены для того, чтобы письмо ушло тому человеку, который заполнял форму (видимо, чтобы он не забыл).
Вы можете настроить отправку копии, например, своему менеджеру или бухгалтеру.
Блок «Уведомления при отправке формы»
В этом блоке можно настроить сообщения, которые видит пользователь, после того, как он нажмет кнопку отправить сообщение. Хотите что-либо поменять – пожалуйста, я оставил все как есть.
Активация формы
После того, как вы заполнили все поля, вернитесь в начало к блоку «Название формы» и нажмите кнопку «сохранить», расположенную справа.
Плагин поместит созданную вами форму в список действующих и присвоит ей специальный код примерно такого вида:
Вставив этот код в любое место на вашем сайте, вы получите готовую форму для общения с вашими потенциальными клиентами.
Борьба со спамом — Akismet и Captcha
Спамеры доставляют немало хлопот владельцам сайтов, а каждая новая форма, позволяющая что-то писать, только добавляет количество спам ботов.
Если вы оставите плагин контактной формы в базовом варианта, то, спустя некоторое время, будете атакованы множеством пустых и бессмысленных сообщений.
Избавиться от спамеров можно двумя способами:
- Поставить обязательную капчу (это можно сделать дополнительным плагином — Really Simple CAPTCHA).
- Воспользоваться антиспамерским плагином для wordpress – Akismet.
Первый вариант неудобен тем, что заставляет посетителей вручную вводить дополнительные символы. Это не так сложно, но некоторым не нравится.
Использование плагина Akismet удобнее тем, что он самостоятельно анализирует вводимые данные (имена, email адреса, ссылки) и на основании наработанной базы делает выводы о спамности или неспамности сообщения.
Кроме того, akismet стоит на большинстве wordpress сайтов для защиты от спама в комментариях к статьям. Значит, при его использовании не потребуется устанавливать дополнительные плагины и создавать лишнюю нагрузку на сайт.
Значит, при его использовании не потребуется устанавливать дополнительные плагины и создавать лишнюю нагрузку на сайт.
Защита от спама с помощью Akismet
1. Устанавливаем плагин Akismet на ваш сайт и активируем его.
2. Добавляем в теги контактной формы дополнительные данные:
- в поле с именем автора дописываем akismet:author
- в поле с email отправителя письма akismet:author_email
- в поле для адреса сайта akismet:author_url
Должно получиться вот так:
После сохранения, контактная форма должна блокировать все сообщения, отправляемые спамерами. Проверить работу фильтра можно с помощью специального тестового имени “viagra-test-123? — при его вводе должно появляться сообщение об ошибке.
Чтобы проверка была менее жесткая, вы можете проверять лишь часть полей, например имя и электронную почту, а адрес сайта оставить без проверки. В этом случае вероятность прохождения спамных сообщений увеличится, но вы с меньшей вероятностью потеряете нужные сообщения.
Читайте также: Лучшие плагины для создания мобильной версии WordPress сайта
Защита от спама с помощью Really Simple CAPTCHA
Если вы обнаружите, что Akismet вас не устраивает (пропускает много спама или блокирует нужные сообщения), то вы можете подключить капчу. Для этого установите плагин Really Simple CAPTCHA.
Открываем для редактирования нужную контактную форму
В списке тегов выбираем Captcha. В настройках тегов можно выбрать размер картинки с символами, в остальном ничего менять не стоит. В нижней части настроечного окна появятся 2 тега, один отвечает за вывод картинки, второй выводит поле для ввода данных с этой картинки.
Чтобы капча начала работать, необходимо скопировать и вставить оба этих тега в левое окно шаблона формы, после чего сохранить изменения.
Размещение формы обратной связи во всплывающем окне
Не всегда контактная форма должна располагаться в каком-то определенном разделе сайте, порой, клиент должен иметь возможность получить к ней доступ с каждой страницы ресурса.
В таких случаях размещать полноценную форму не всегда удобно. Гораздо проще поместить на видное место кнопку, привлекающую внимание. Нажатие этой кнопку уже должно вести к открытию формы.
Таким образом, человек сможет отправлять сообщения с сайта, не покидая нужной ему страницы.
Делается это с помощью еще одного плагина — Easy FancyBox.
1. Установка плагина
Первым делом устанавливаем сам плагин, он есть в общей базе плагинов, поэтому, достаточно в админке вашего блога в поиске плагинов ввести его название. После установки плагина в разделе «настройки» появится вкладка «медиафайлы».
Несколько разных всплывающих форм на одной странице
Иногда возникает необходимость разместить на сайте несколько форм с разными настройками и полями.
Например, одна кнопка у вас ведет на форму с именем и телефоном и служит для заказа обратного звонка с сайта, а вторая должна открывать другую форм где идет подробная заявка на заказ (с адресом, полем для описания, возможностью прикрепить файл и т. д.). В самом плагине Contact Form 7 вы можете сделать бесконечное количество вариантов форм, но как их впихнуть в разные кнопки одной страницы?
д.). В самом плагине Contact Form 7 вы можете сделать бесконечное количество вариантов форм, но как их впихнуть в разные кнопки одной страницы?
Для этого необходимо корректировать код кнопки из предыдущего пункта. Первая кнопка использует представленный выше вариант. Во второй меняются два значения:
- Меняется ссылка, параметру href присваиваете значение #contact_form_pop_2
- Изменяете идентификатор id на то же значение #contact_form_pop_2
Для второй формы получится такой код:
На этом сегодняшний урок закончен, теперь вы без труда можете наладить обратную связь с вашими клиентами с помощью функциональных и красивых контактных форм.
По причине того, что плагин Contact Form 7 очень широко используется пользователями WordPress, возникла необходимость написать подробное руководство по нему. В данной статье рассматриваются настройки Contact Form 7, методы внедрения и ответы на часто задаваемые вопросы по использованию плагина.
Для того чтобы добавить форму Contact Form 7в нужное место, нужно скопировать код вставки на участок страницы или поста. Делается это очень просто:
Каждая контактная форма имеет свой собственный короткий тег, такой как [ contact-form-7 title=»Контактная форма 1″] . Чтобы вставить контактную форму в свой пост, скопируйте шорткод и вставьте его в содержание поста.
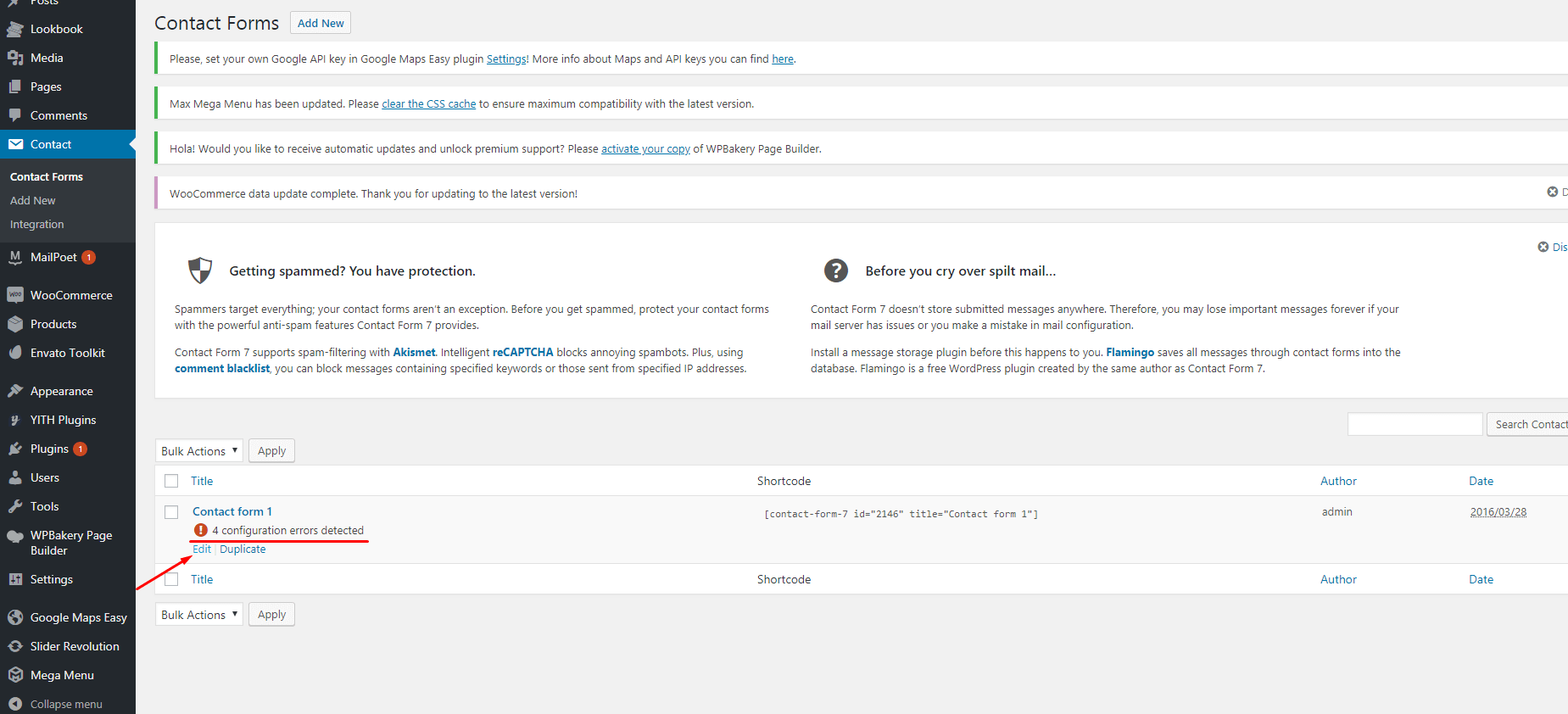
Если ваша форма не отображается и выдает ошибку contact-form-7 404 «Not Found»
Код является признаком того, что контактная форма заданная шорткодом, не может быть найдена. Убедитесь, что вы используете правильный код вставки. Попробуйте повторить вставку скопировав нужный код еще раз.
Как добавить или отредактировать поле для изменения внешнего вида формы Contact Form 7?
Чтобы добавить поле, добавить тег к форме текстового поля, полностью изменить или отредактировать форму нужно зайти в настройки и задать нужные вам параметры.
Каждый тег имеет строгий синтаксис, поддерживая несколько вариантов. Изучение синтаксиса может быть трудно, но вы можете легко сделать пользовательский тег с помощью генератора тегов вместо этого. Нажмите кнопку тега и после форматирования нажимайте «Создать Тэг». Так же вы можете ознакомиться с тем в отдельной статье.
Нажмите кнопку тега и после форматирования нажимайте «Создать Тэг». Так же вы можете ознакомиться с тем в отдельной статье.
Внутренние настройки формы Contact Form 7.
В каждой форме доступны такие настройки:
- Настройка шаблона формы;
- Письмо;
- Уведомления при отправки формы.
В этих пунктах настроек вы может провести необходимы манипуляции с тегами формы ввода, настроить форму письма, которое будет получать пользователь, настройки уведомления при отправке писем.
Произведя все внутренние настройки Contact Form 7 вы получите отредактированный код для вставки, который будет внедрен вами в нужную область на сайте.
Как указать или изменить тему сообщения?
Просто измените поле «Тема» поле в разделе «Письмо». Для этого зайдите в нужное меню настроек и измените стандартный тег на свое название.
Как установить автоответчик к форме Contact Form 7?
Для того что бы установить автоответчик, который будет срабатывать после того как было успешно отправлено первое письмо нужно перейти в раздел «Письмо, опустится вниз настройки и поставить галочку возле «Письмо 2». После появления формы, настроить по нужным вам критериям, по аналогии с «Письмо 1».
После появления формы, настроить по нужным вам критериям, по аналогии с «Письмо 1».
Почта, которая приходит через контактную форму плагина Contact Form 7 показывает «WordPress», как имя отправителя. Как изменить это?
Адрес отправителя состоит из адреса электронной почты отправителя и дополнительного имени отправителя. WordPress присваивает «WordPress» в качестве имени отправителя, если параметр не отформатирован. Если вы хотите использовать другое имя, чтобы «WordPress» больше не появляется в качестве имени отправителя, вы должны явно указать имя отправителя в поле «От:» поле в разделе «письмо»:
Можно ли размещать контактную форму вне поста?
Да. Вы можете разместить контактную форму в текстовый виджет. мы уже рассматривали. Все что вам будет нужно, это создать виджет и поместить в него шорткод нужной вам формы.
Как вставлять контактную форму в файле шаблона?
Вы можете вставлять шорткод непосредственно в тему шаблона, для этого будет нужно воспользоваться функцией do_shortcode(). Это можно сделать с помощью такой строки:
Это можно сделать с помощью такой строки:
Сообщение об ошибке «Не удалось отправить сообщение». Contact Form не отправляет письма. Что не так?
Причин для такого сообщения обычно может быть несколько:
- Первой актуальной причиной может быть почтовый сервер, с запретом на отправку почтовой формы. В этом случае сообщение об ошибке будет окружено красной линией. Свяжитесь с администратором сервера для решения.
- Второй возможной причиной является то, что форма отправки находится под подозрением спама. В этом случае сообщение об ошибке будет окружено оранжевой линией.
Сообщение ответа «Ваше сообщение было успешно отправлено», но письмо не доходит.
Если показано сообщение в зеленой окантовка это означает, что функция PHP для отправки почты, безусловно, успешно завершена. Так что, если вы не можете получить почту, то весьма возможно, что почта была похищена или удалена.
Если вы можете проверить журнал вашего почтового сервера, это может дать вам некоторые подсказки. Спам-фильтр часто вызывает проблемы такого рода.
Спам-фильтр часто вызывает проблемы такого рода.
Контактная форма перенаправляет на страницу ошибки 404 после отправки.
Эта проблема вызвана сочетанием двух ошибок конфигурации. Во-первых, AJAX JavaScript не работает на вашей контактной форме. Из-за этой проблемы, ваша контактная форма вынуждена перенаправлять после отправки. Во-вторых, ваша контактная форма использует недоступные слова в названиях полей ввода. Этот вопрос смущает WordPress, в результате чего появляются 404 («Not Found») ошибки.
Контактная форма ведет себя странно в некоторых браузерах.
Это может быть вызвано из-за неверного HTML, CSS, Javascript. Пожалуйста, проверьте Вашу страницу формы с валидаторов или инструментов отладки.
Полезные инструменты:
- Firebug — расширение Firefox. Хорошо для отладки JavaScript.
- W3C Markup Validation Service — служба проверки HTML.
- W3C CSS Validation Service — служба проверки CSS.
Как использовать контактную форму на нужном языке, а не на английском.

Contact Form 7 была переведена на многие языки. Смотрите, если имеется файл конфигурации языка для вашего сайта тогда и плагин Contact Form 7 будет использовать этот язык.
Contact Form 7 устанавливает параметр языка WordPress. После того, как вы измените языковые настройки WordPress, Contact Form 7 также изменяется.
CAPTCHA не работает, изображение не появляется.
Чтобы использовать CAPTCHA, нужно что бы GD и FreeType библиотеки были установлены на вашем сервере. Кроме того, убедитесь, что временная папка для CAPTCHA установлена с правами для записи.
Поле ввода текста для CAPTCHA работает на Internet Explorer, но не в Firefox. Невозможно ввести код.
Это хорошо известная проблема вызванная злоупотреблением тега . Убедитесь, что вы правильно его используете.
Правильное использование:
Enter the code:
Это не будет работать правильно:
Enter the code:
Как добавить идентификаторы и атрибуты класса элементам формы?
Вы можете добавить любой идентификатор и класс в форму в шорткод .
Пример:
Если вы хотите узнать больше о возможностях WordPress, советуем изучить уроки
Как сделать горизонтальную форму в Contact Form 7
По умолчанию форма, созданная с помощью плагина Contact Form 7, отображается вертикально в столбец. Разберёмся как расположить поля горизонтально.
Включаем поддержку шорткодов в Contact Form 7 и устанавливаем плагин Column Shortcodes.
Column Shortcodes позволяет отображать содержимое в несколько колонок в разных вариациях.
Соответственно, полный список шорткодов выглядит следующим образом.
[full_width][/full_width] [one_half][/one_half] [one_half_last][/one_half_last] [one_third][/one_third] [one_third_last][/one_third_last] [one_fourth][/one_fourth] [one_fourth_last][/one_fourth_last] [two_third][/two_third] [two_third_last][/two_third_last] [three_fourth][/three_fourth] [three_fourth_last][/three_fourth_last] [one_fifth][/one_fifth] [one_fifth_last][/one_fifth_last] [two_fifth][/two_fifth] [two_fifth_last][/two_fifth_last] [three_fifth][/three_fifth] [three_fifth_last][/three_fifth_last] [four_fifth][/four_fifth] [four_fifth_last][/four_fifth_last] [one_sixth][/one_sixth] [one_sixth_last][/one_sixth_last] [five_sixth][/five_sixth] [five_sixth_last][/five_sixth_last]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
[full_width][/full_width] [one_half][/one_half] [one_half_last][/one_half_last] [one_third][/one_third] [one_third_last][/one_third_last] [one_fourth][/one_fourth] [one_fourth_last][/one_fourth_last] [two_third][/two_third] [two_third_last][/two_third_last] [three_fourth][/three_fourth] [three_fourth_last][/three_fourth_last] [one_fifth][/one_fifth] [one_fifth_last][/one_fifth_last] [two_fifth][/two_fifth] [two_fifth_last][/two_fifth_last] [three_fifth][/three_fifth] [three_fifth_last][/three_fifth_last] [four_fifth][/four_fifth] [four_fifth_last][/four_fifth_last] [one_sixth][/one_sixth] [one_sixth_last][/one_sixth_last] [five_sixth][/five_sixth] [five_sixth_last][/five_sixth_last] |
Исходная форма расположена вертикально.
И имеет следующий код.
<label> Ваше имя [text* your-name] </label> <label> Ваш e-mail [email* your-email] </label> <label> Сообщение [textarea your-message] </label> [submit «Отправить»]
<label> Ваше имя [text* your-name] </label>
<label> Ваш e-mail [email* your-email] </label>
<label> Сообщение [textarea your-message] </label>
[submit «Отправить»] |
Расположим поля «Ваше имя» и «Ваш e-mail» на одной строке.
Для этого, код первого поля оборачиваем шорткодом one_half, а код второго — one_half_last (последнее поле в строке всегда должно заканчиваться соответствующим шорткодом с суффиксом _last).
[one_half]<label> Ваше имя [text* your-name] </label>[/one_half] [one_half_last]<label> Ваш e-mail [email* your-email] </label>[/one_half_last] <label> Сообщение [textarea your-message] </label> [submit «Отправить»]
[one_half]<label> Ваше имя [text* your-name] </label>[/one_half]
[one_half_last]<label> Ваш e-mail [email* your-email] </label>[/one_half_last]
<label> Сообщение [textarea your-message] </label>
[submit «Отправить»] |
Проверяем результат.
По умолчанию Column Shortcodes не добавляем отступы между колонками. Исправим это, добавив следующий CSS-код в «Внешний вид» -> «Настроить» -> «Дополнительные стили».
.full_width {
width: 100%;
}
.one_half {
width: 49% !important;
margin-right: 2% !important;
}
.one_half.last_column {
width: 49% !important;
margin-right: 0px !important;
}
.one_third {
width: 32% !important;
margin-right: 2% !important;
}
.one_third.last_column {
width: 32% !important;
margin-right: 0px !important;
}
.two_third {
width: 66% !important;
margin-right: 2% !important;
}
.two_third.last_column {
width: 66% !important;
margin-right: 0px !important;
}
.one_fourth {
width: 23.5% !important;
margin-right: 2% !important;
}
.one_fourth.last_column {
width: 23.5% !important;
margin-right: 0px !important;
}
.three_fourth {
width: 74.5% !important;
margin-right: 2% !important;
}
.three_fourth.last_column {
width: 74.5% !important;
margin-right: 0px !important;
}
. one_fifth {
width: 18.4% !important;
margin-right: 2% !important;
}
.one_fifth.last_column {
width: 18.4% !important;
margin-right: 0px !important;
}
.two_fifth {
width: 39% !important;
margin-right: 2% !important;
}
.two_fifth.last_column {
width: 39% !important;
margin-right: 0px !important;
}
.three_fifth {
width: 59% !important;
margin-right: 2% !important;
}
.three_fifth.last_column {
width: 59% !important;
margin-right: 0px !important;
}
.four_fifth {
width: 79.6% !important;
margin-right: 2% !important;
}
.four_fifth.last_column {
width: 79.6% !important;
margin-right: 0px !important;
}
.one_sixth {
width: 15% !important;
margin-right: 2% !important;
}
.one_sixth.last_column {
width: 15% !important;
margin-right: 0px !important;
}
one_fifth {
width: 18.4% !important;
margin-right: 2% !important;
}
.one_fifth.last_column {
width: 18.4% !important;
margin-right: 0px !important;
}
.two_fifth {
width: 39% !important;
margin-right: 2% !important;
}
.two_fifth.last_column {
width: 39% !important;
margin-right: 0px !important;
}
.three_fifth {
width: 59% !important;
margin-right: 2% !important;
}
.three_fifth.last_column {
width: 59% !important;
margin-right: 0px !important;
}
.four_fifth {
width: 79.6% !important;
margin-right: 2% !important;
}
.four_fifth.last_column {
width: 79.6% !important;
margin-right: 0px !important;
}
.one_sixth {
width: 15% !important;
margin-right: 2% !important;
}
.one_sixth.last_column {
width: 15% !important;
margin-right: 0px !important;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
. width: 100%; } .one_half { width: 49% !important; margin-right: 2% !important; } .one_half.last_column { width: 49% !important; margin-right: 0px !important; } .one_third { width: 32% !important; margin-right: 2% !important; } .one_third.last_column { width: 32% !important; margin-right: 0px !important; } .two_third { width: 66% !important; margin-right: 2% !important; } .two_third.last_column { width: 66% !important; margin-right: 0px !important; } .one_fourth { width: 23.5% !important; margin-right: 2% !important; } .one_fourth.last_column { width: 23.5% !important; margin-right: 0px !important; } .three_fourth { width: 74.5% !important; margin-right: 2% !important; } .three_fourth.last_column { width: 74.5% !important; margin-right: 0px !important; } . width: 18.4% !important; margin-right: 2% !important; } .one_fifth.last_column { width: 18.4% !important; margin-right: 0px !important; } .two_fifth { width: 39% !important; margin-right: 2% !important; } .two_fifth.last_column { width: 39% !important; margin-right: 0px !important; } .three_fifth { width: 59% !important; margin-right: 2% !important; } .three_fifth.last_column { width: 59% !important; margin-right: 0px !important; } .four_fifth { width: 79.6% !important; margin-right: 2% !important; } .four_fifth.last_column { width: 79.6% !important; margin-right: 0px !important; } .one_sixth { width: 15% !important; margin-right: 2% !important; } .one_sixth.last_column { width: 15% !important; margin-right: 0px !important; } |
Сохраняем изменения и проверяем результат.
Contact Form 7 — конструктор форм для WordPress
Если Вы хотите расширить базовый функционал формы обратной связи WordPress или существует необходимость в нескольких формах – у Вас 2 пути: создать необходимые формы вручную, либо воспользоваться конструктором форм.
В этой статье мы рассмотрим второй вариант на примере популярного плагина-конструктора форм для WordPress Contact Form 7 (CF7).
Возможности Contact Form 7
- Создание нескольких форм
- Создание строк и полей текстового ввода
- Генерация Radio-button
- Генерация Check-box
- Создание выпадающих списков
- Выбор (или запрет выбора) нескольких сheck-box
- Проверка заполнения обязательных полей
- Формат сообщения, приходящего на почту
- Генерация кнопок
- Настройка стилей отображения формы и ее элементов
- Поддержка капчи
- Возможность отправки файлов
- Установка системных сообщений
Установка плагина Contact Form 7
Об установке плагинов в WordPress мы подробно рассказывали в статье «Установка плагина WordPress через админ панель или FTP»
При установке через административную консоль WordPress зайдите в раздел плагины, введите в поисковой строке Contact Form 7, найдите плагин в результатах поиска и установите.
Для установки через ftp, скачать плагин можно по адресу http://contactform7.com/
После установки и активации плагина, в административной консоли Worpress появится еще один пункт: Контакты (CF7)
Настойка Contact Form 7 и создание формы
В административной консоли WordPress перейдите в раздел Контакты (CF7)
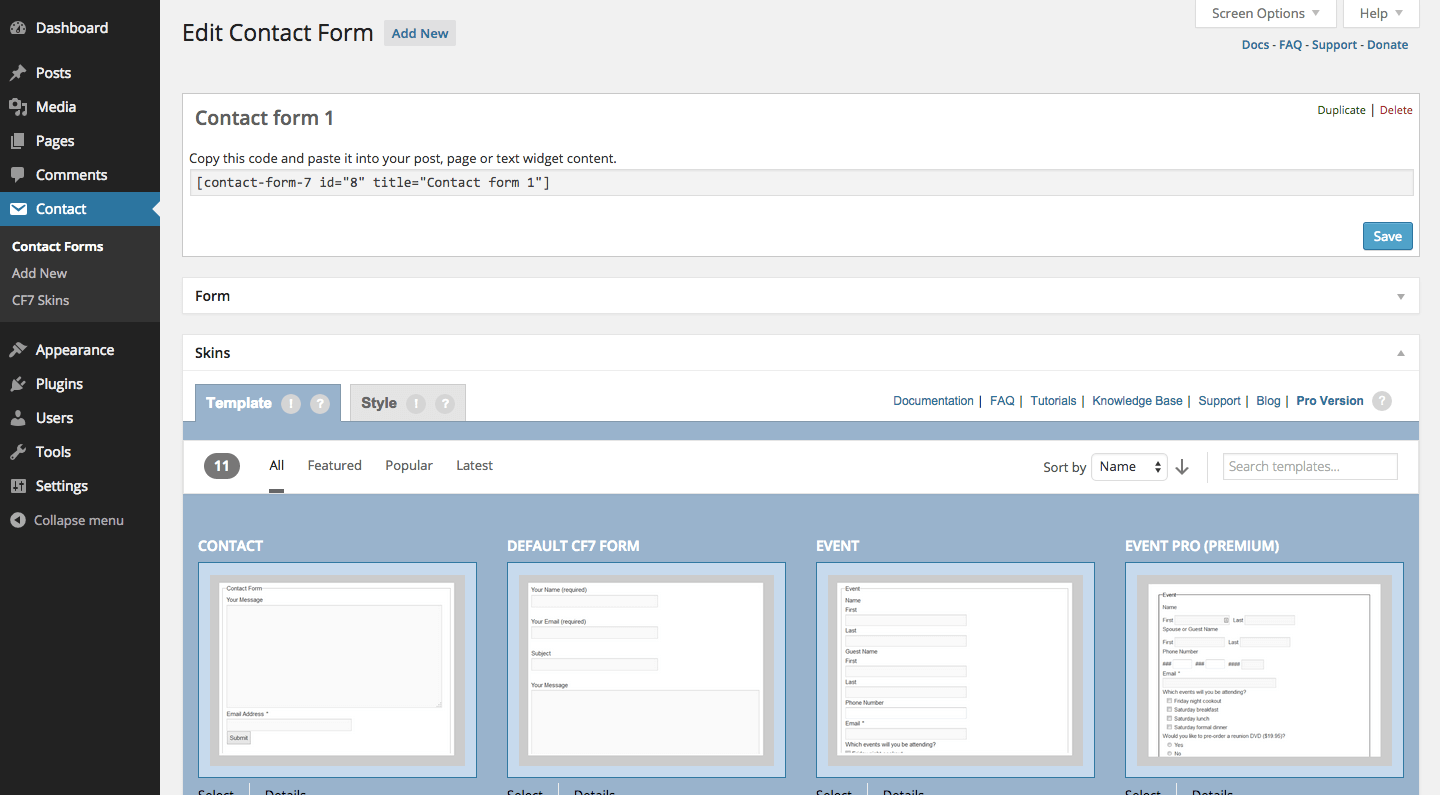
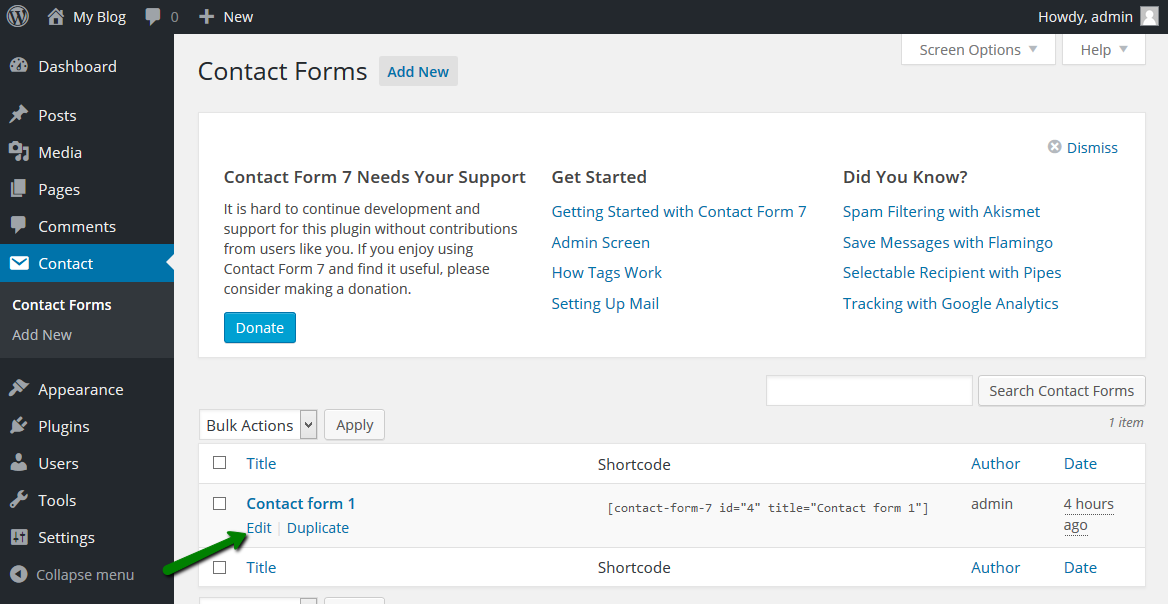
Вы увидите сгенерированную тестовую форму «Контактная форма 1», код вставки формы (нам он понадобится позже) и ссылку «добавить новую» в верхней части страницы, рядом с названием плагина.
Для добавления нескольких форм Вам нужно будет воспользоваться ссылкой “Добавить новую”.
Для редактирования существующей формы – достаточно кликнуть по ее названию.
Отредактируем существующую тестовую форму. Для этого кликнем по ее названию и перейдем в окно редактирования/создания формы.
Создание и настройка формы интуитивно понятны:
Поле названия формы 1. Щелкнув по названию формы Вы можете его изменить
Код вставки формы 2. Этот код нужно будет скопировать для вставки формы в страницу.
Этот код нужно будет скопировать для вставки формы в страницу.
Шаблон формы 3. В этом поле вы можете настроить внешний вид формы с использованием html-тегов.
Генератор тегов 4. В этом поле Вы можете создать элемент формы и настроить его.
Сгенерированные теги вставляются в поля 3 и 6
Поле Адресат 5. В этом поле Вы можете настроить параметры доставки сообщения, указав e-mail, формат и другие параметры сообщения.
Внешний вид сообщения настраивается в поле 6.
Для установки альтернативного адреса доставки сообщения и внешнего вида этого сообщения используется поле 7.
В поле 8 Вы можете настроить системные сообщения.
Для поддержки капчи необходимо дополнительно установить плагин Really Simple Captcha
После создания формы Вы копируете код вставки (поле 2) и сохраняете Вашу форму (7)
Вставка формы в страницу
Поместить форму на сайт проще простого. Достаточно скопировать код вставки нужной формы и вставить его в страницу, пост или в текстовый виджет.
Достаточно скопировать код вставки нужной формы и вставить его в страницу, пост или в текстовый виджет.
Стили элементов формы Вы можете найти по адресу: /wp-content/plugins/contact-form-7/includes/css/styles.css
Contact Form 7 Style — внешний вид контактных форм
Потребовалось получить красивую форму для плагина Contact Form 7, формы надо вчера, а сидеть и прописывать стили в ручную достаточно сложно, да и для многих проектов просто по бюджету не проходит. Поэтому отправился в поиски интересных плагинов для быстрой настройки css контактных форм.
Все дружно (это относится к поисковикам) порекомендовали Contact Form 7 Style — мудрые люди сказали — правь css и не морочь никому голову, «Блокнот» в руки и вперед. Забегая вперед — мудрые люди были правы.
Однако любопытство возобладало и решено было протестировать плагин более детально, ранее уже пробовал его, но он показался крайне унылым и неудобным. Плагин не обновлялся 11 месяцев, что грустно. Доверять свои формы ему рискнули чуть более 6К вебмастеров, тоже не велико число (из них я качнул его четыре или пять раз).
Плагин не обновлялся 11 месяцев, что грустно. Доверять свои формы ему рискнули чуть более 6К вебмастеров, тоже не велико число (из них я качнул его четыре или пять раз).
После установки создает в корне меню админки раздел «Contact style». В этом разделе есть два пункта содержащие шаблоны на день Валентина и Рождество и «Custom Style» где можно полностью настроить вывод формы. Собственно раздел «Custom Style» и интересует больше всего, подробнее о доступных настройках:
«GENERALS SETTINGS» — можно определить цвет фона, ширину формы (задается в px, % не пробовал), толщина бордюра, форма (пунктир, сплошная и т.д.), цвет, скругление.
«INPUTS AND LABELS SETTINGS» — фон полей ввода, цвет шрифта ввода, фонт (список не велик и с кириллицей там едва ли что-то будет) и его размер. Цвет границ полей, стиль (пунктир сплошная и т.д.), толщина, скругление. Фонт ввода и его размер. Параметры полей в px — высота/ширина, отступы. Фонт метки, стиль, размер, цвет.
«SUBMIT BUTTON SETTINGS» — настройки кнопки отправки формы. Доступные настройки — размер кнопки, скругление, цвет, тип и цвет границы.
Доступные настройки — размер кнопки, скругление, цвет, тип и цвет границы.
Проблемы в использовании.
Ознакомившись с настройками можно прийти к выводу, что все очень хорошо — практика показала обратное. Настроек действительно много, но их не хватает — нет настроек отступа внутри формы, поэтому все блоки собираются на левой границе вплотную к краю форму. Странные настройки «по умолчанию» — где поле ввода размером 100*100 px. Если выставить правильно размеры полей, то выпадающего списка это не коснется и он потащит стиль основной темы. Сбросить на исходные настройки не получилось до удаления плагина…
Пока кроме как вручную поменять стили более менее пристойно не получилось… Чуда не произошло.
Важное примечание! Плагин Contact Form 7 Style недавно обновился и что то поменялось в настройках довольно значительно, так что надо смотреть и тестировать.
Сочинский национальный парк | Туризм с Нами
В России есть немало великолепных природных парков. Среди них особое место занимает Сочинский национальный парк, занимающий площадь в 200 тысяч гектар. Среди все подобных объектов в нашей стране, парк является одним из самых старых. На территории живет большое количество самых разных животных.
Среди них особое место занимает Сочинский национальный парк, занимающий площадь в 200 тысяч гектар. Среди все подобных объектов в нашей стране, парк является одним из самых старых. На территории живет большое количество самых разных животных.Великолепные ландшафты и облюбованная рафтерами река Мзымта, протекающая по территории, сделали парк излюбленным местом для туристов.
История и особенности парка
Предпосылками для создания парка была цель — сохранить уникальный животный и растительный мир Большого Кавказа. Началась реализация этого плана в 1983 году.
В создании заповедника принимали участие несколько регионов и общие усилия позволили не только сохранить природу в текущем виде, но и восстановить часть природных объектов, утраченных ранее.
Среди многочисленных целей, вложенных в объект создателями парка, ставилась задача донести до людей важность сохранения экологи. С этой целью на территории лесничеств постоянно функционируют музейные выставки с меняющимися экспозициями.
Несмотря на стремление сохранить первозданный природный вид, парк адаптирован для прогулок туристов — повсюду проложены дорожки, для преодоления ручьев и оврагов установлены мостики.
Удивительно красивые природные объекты, такие как каньоны, водопады, лесопарковые зоны и пещеры украшают территорию парка и доступны для глаз всех желающих. Среди известных достопримечательностей выделяются Воронцовские и Ахунские пещеры. Когда планируются туры в Сочи , эти названия встречаются часто.
Кроме того, Сочинский национальный парк изобилует подземными реками, сформировавшими причудливые пещеры внутри известняковых пород местных гор.
Растительный мир парка
Для жителей средней полосы особенно удивительными будут высоченные буковые леса, в которых 50-и метровые деревья упираются в небо. Горные склоны усеяны дубовыми рощами, занимающими 25% всей территории парка.
Из числа реликтовых растений здесь распространен европейский каштан.
Сказочный мох, покрывающий значительную часть лесных территорий создает атмосферу таинственности.
Парк «Ривьера», являющийся частью Сочиснкого национального парка, хранит в себе множество редких видов цветов и деревьев, за что сыскал небывалую популярность среди туристов.
Работники парка постоянно трудятся над созданием новых композиций из роз редких видов, специально выращиваемых тут.
Кроны каштанов и сосен спасают путешественников от летней жары, что делает прогулки комфортными в любой зной.
Не страшен здешним местам и приход зимы, даже в этот период есть чем насладиться — запах хвои и цветущих магнолий порадует каждого гостя даже в снежный период. Время цветения магнолий — начало зимы, а высокая влажность воздуха усиливает аромат.
Животный мир Сочинского парка
На территории парка себя прекрасно чувствует множество редких видов животных, занесенных в Красную книгу.
Часть из этих животных в современной природе больше нигде не встречается, например, к ним относится более сотни птиц. Фауна Сочинского парка содержит куниц, европейских косуль, оленей и даже бурого медведя.
Местные водоемы богаты рыбок самых разных видов.
Почти 20 видов пресмыкающихся, населяющих территорию парка, больше нигде не водится, здешние места стали их убежищем.
Миссия сотрудников парка и волонтеров донести до гостей парка всю важность сохранения этого природного богатства.
Активный отдых на территории парка
Территория открыта для туристов, желающих побродить по парку с палатками и остановиться на ночлег в окружении девственных природных ландшафтов. Сочинский национальный парк идеально подходит для подобных путешествий. Большая территория, подробные карты и возможность составить подходящий план-маршрут добавляют рейтинг именно этому парку в глазах экотуристов.
Для гостей доступен как самостоятельный отдых, так и прогулки в составе экскурсионных групп.
Сложность маршрута можно подобрать под индивидуальный запросы. Любители экстрима получат сплав по горным рекам и конные прогулки. Менее рисковые туристы могут насладиться обычными прогулками в лесной тиши по проложенным дорожкам.
контактная форма Contact Form 7 во всплывающем окне
Главная » Статьи » Контактная форма (Contact Form 7) во всплывающем окне с помошью Shortcodes Ultimate
Иногда требуется форму обратной связи (контактную форму) разместить во всплывающем окне (с эфектом lightbox).
Для этого можно использовать 2 плагина:
- Contact Form 7 – отличный плагин из ТОПа, который постоянно обновляется и пользуется огромным спросом у разработчиком на CMS WordPress.
- Shortcodes Ultimate – также отличный плагин, который имеет 5 звезд и более 3000 скачиваний.
Итак, в первую очередь нам необходимо скачать и активировать данные плагины. Как это сделать, неоднократно описано, поэтому не буду себя утруждать, а Вам порекомендую воспользоваться поиском в интернете.
После установки и активации нам необходимо:
1. Создать контактную форму: переходим в Contact Form 7 и нажимаем “добавить новую”
2. Настраиваем ее под себя и сохраняем.
Настраиваем ее под себя и сохраняем.
В моем случае форма имеет такой вид.
[contact-form-7 404 "Not Found"]
3. Следующим шагом нам необходимо добавить дополнительные стили css в настройки Shortcodes Ultimate.
Заходим в панели управления “Шорткоды” -> “Настройки” -> вкладка “Произвольный CSS” и вставляем туда следующий код:
.gift-box {
background: none repeat scroll 0 0 #8a8a8a;
/*border: 2px solid #CCCCCC;*/
border-radius: 5px;
height: 50%;
margin: 0 auto;
padding: 25px;
position: relative;
width: 25%;
}
.gift-box {
display: none;
}
.mfp-content .gift-box {
display: block;
}
.su-lightbox > h3:hover {
cursor: pointer;
opacity: .6;
}4. Последнем шагом вставляем в страницу или запись следующий код (где “contact-form-7 id=”765″ title=”Обратный звонок” – моя форма обратной связи (а должна быть Ваша!)):
<div>[contact-form-7 404 "Not Found"]</div> заявка на консультацию
PS. Таким нехитрым образом, можно выводить формы обратной связи с эффектом Lightbox. При желании создайте кнопку и подключите к ней контактную форму, как например сделано у меня. Нажав на “заявка на консультацию” откроется форма обратной связи во всплывающем окне.
При желании создайте кнопку и подключите к ней контактную форму, как например сделано у меня. Нажав на “заявка на консультацию” откроется форма обратной связи во всплывающем окне.
Как настроить стиль контактной формы 7 для соответствия вашему веб-сайту
Имея более миллиона активных установок, Contact Form 7 на сегодняшний день является одним из самых популярных плагинов WordPress. Его популярность, вероятно, во многом связана с правдой его описания: «Простой, но гибкий».
Контактная форма 7 позволяет создавать несколько контактных форм, используя только простую разметку HTML (которую она генерирует для вас). После создания каждую форму можно быстро развернуть, разместив соответствующий шорткод там, где вы хотите, чтобы форма отображалась; в области страницы, публикации или виджета.Сообщения, отправленные через формы, отправляются на адрес электронной почты, указанный в настройках плагина, а борьба со спамом осуществляется с помощью поддержки CAPTCHA и Akismet.
Contact Form 7 настолько проста, что кажется, что буквально каждый может эффективно ею пользоваться. Стиль тоже должен быть простым. Но, возможно, для некоторых это слишком просто. По умолчанию плагин Contact Form 7 не стилизует свои формы. Любые стили, которые у них есть, являются результатом стилей по умолчанию, присутствующих в таблице стилей темы WordPress.
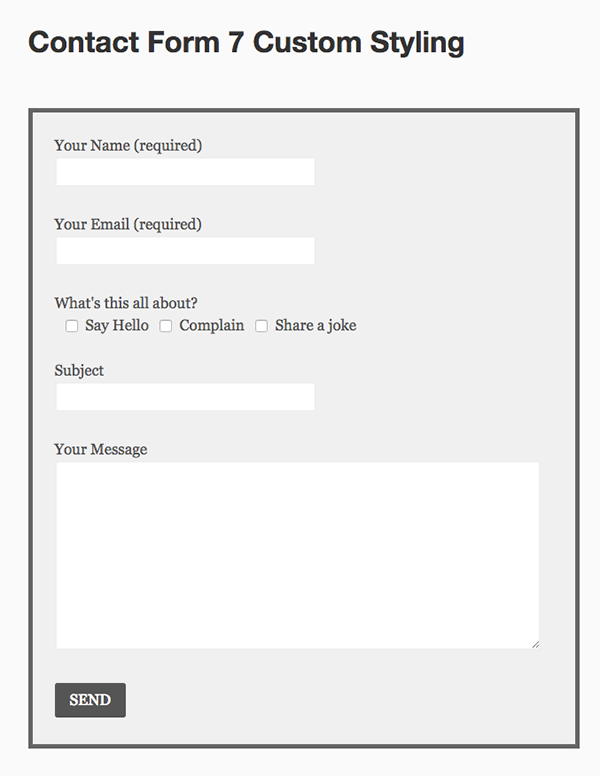
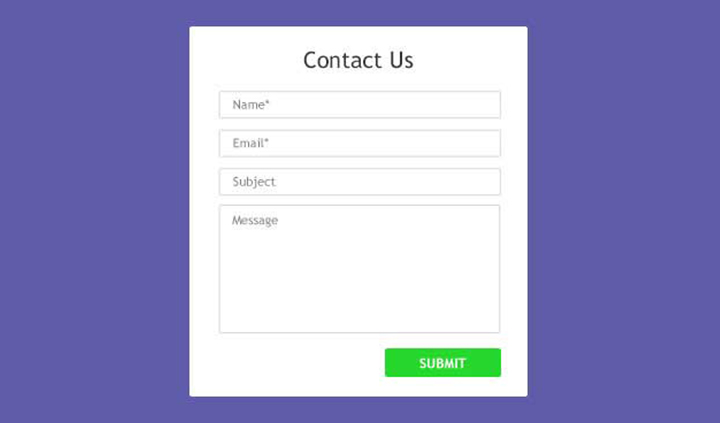
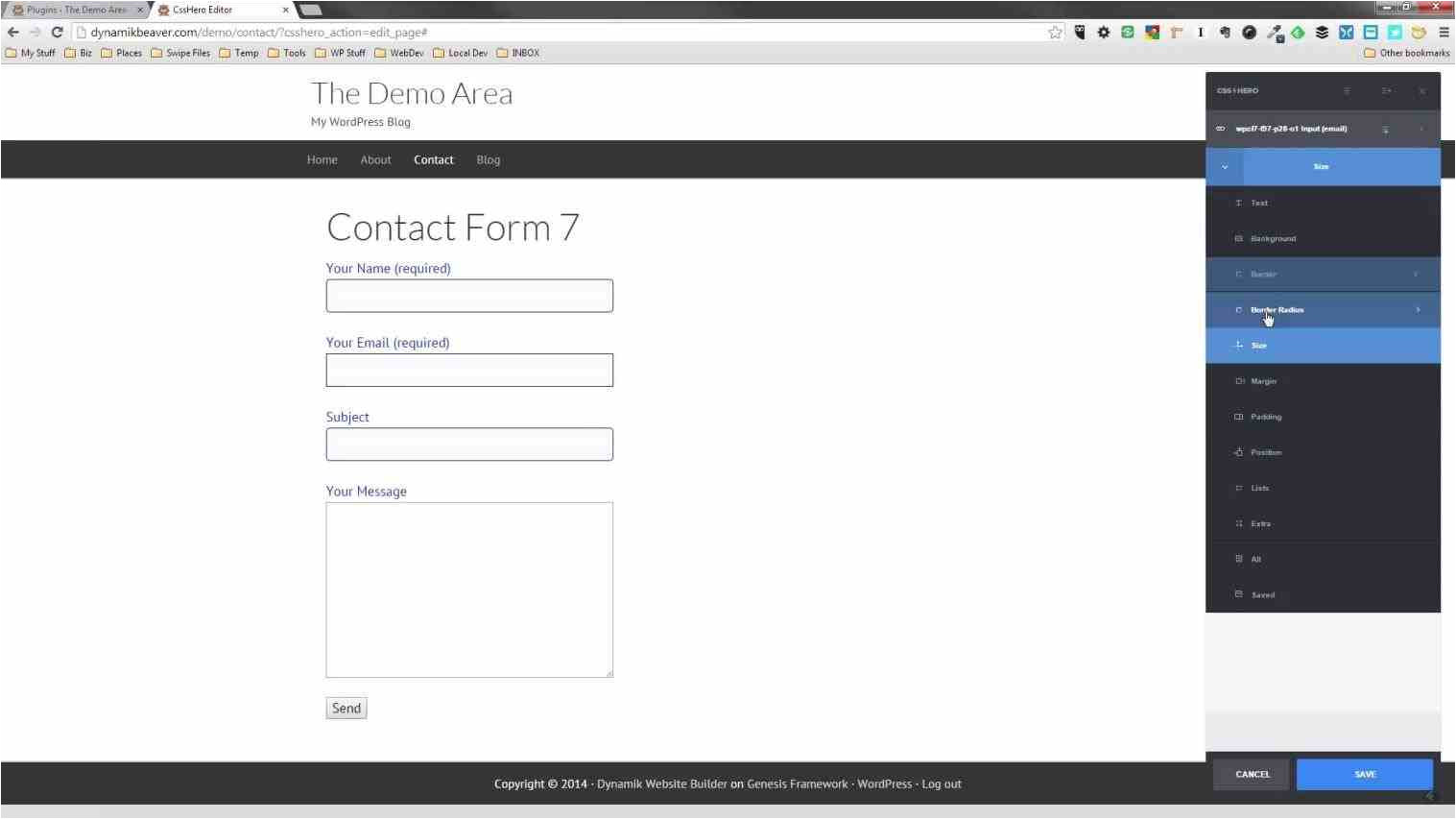
Обычно получается что-то очень простое, например:
К сожалению, такая форма, хотя и простая и гибкая, может быть не так красиво оформлена, как другие элементы на сайте.Оставляя многих довольных пользователей искать альтернативы Contact Form 7 с большим количеством вариантов стиля. К счастью, с небольшим количеством CSS альтернативных плагинов не требуется.
В сегодняшнем посте я собираюсь поделиться рядом советов, которые откроют широкий спектр возможностей стилизации Contact Form 7 для всех, кто использует любую тему.
Как настроить стиль контактной формы 7 в соответствии с вашим веб-сайтом
Подпишитесь на наш канал Youtube
Где редактировать контактную форму 7 CSS (и почему)
Важно, чтобы при добавлении пользовательского CSS вы не добавляли его в таблицу стилей контактной формы 7 или родительской темы.Любые изменения или дополнения, которые вы сделаете там, будут перезаписаны, как только тема и / или плагин будут обновлены.
Вместо этого вы захотите добавить приведенный ниже CSS в CSS вашей дочерней темы. Вы также можете использовать настраиваемую функцию CSS в Jetpack, или, если ваша тема предоставляет раздел в панели администратора для настраиваемого CSS, вы также можете использовать его.
Хорошо, теперь, когда мы знаем, где разместить стили, которые мы рассмотрим ниже, приступим!
Как создать стили формы для всего сайта
Давайте начнем с внесения некоторых общих изменений, которые будут применены ко всей форме. Мы можем сделать это, используя селектор классов .wpcf7 , а затем добавив стили под ним.
Мы можем сделать это, используя селектор классов .wpcf7 , а затем добавив стили под ним.
(Я также настоятельно рекомендую вам поместить закомментированный заголовок, который я написал ниже, в свою таблицу стилей, чтобы обозначить, где начинаются стили вашей контактной формы 7.)
/ * Форма обратной связи 7 стилей
--------------------------------- * /
.wpcf7 {
цвет фона: # F0F0F0;
граница: 5px solid # 666666;
}
После добавления приведенного выше кода в таблицу стилей каждая форма, которую вы создаете с помощью Contact Form 7, будет иметь только что определенные вами стили фона и границ.Ниже приведен пример.
Как видите, есть некоторые проблемы с интервалами. Чтобы исправить это, вам нужно отрегулировать поля между рамкой и внутренними элементами формы. Вы можете сделать это с помощью кода ниже.
.wpcf7-form {
маржа слева: 25 пикселей;
поле справа: 25 пикселей;
маржа сверху: 25 пикселей;
На моем тестовом сайте это привело к следующему:
Примечание. Эти стили могут немного по-разному влиять на ваши формы из-за того, что мы, скорее всего, работаем с разными темами.Это не означает, что этот код вам не подходит, только то, что вам, возможно, придется немного изменить числа, чтобы все было правильно для вашего сайта.
Эти стили могут немного по-разному влиять на ваши формы из-за того, что мы, скорее всего, работаем с разными темами.Это не означает, что этот код вам не подходит, только то, что вам, возможно, придется немного изменить числа, чтобы все было правильно для вашего сайта.
Как создать стили полей формы для всего сайта
Один из наиболее частых запросов людей, когда дело доходит до стилизации Контактной формы 7, — это то, как они могут регулировать ширину полей. В частности, область сообщений, которая не распространяется очень далеко.
Приведенный ниже код расширит область сообщения до желаемой ширины (после настройки).В этом примере я установил 95%, так как это лучше всего выглядело в моем воображаемом сценарии использования. Вы также можете установить его в соответствии со своими потребностями — используя процентное или фиксированное количество пикселей.
.wpcf7-textarea {
ширина: 85%;
}
Вы также можете настроить ширину других полей, отрегулировав селектор класса input .
.wpcf7 input {
ширина: 50%;
}
Если вы не хотите настраивать все поля ввода по одним и тем же критериям, вы можете немного углубиться, выбрав только те, которые вам интересны.В приведенном ниже примере я решил просто изменить текстовые поля, чтобы это не повлияло на мою кнопку отправки.
.wpcf7-text {
ширина: 50%;
}
После всех вышеперечисленных изменений я смог стилизовать форму, которую вы видите ниже.
Я лично не хотел менять цвет кнопки, но думаю, что это, скорее всего, еще одно частое желание. Поэтому, если вы хотите изменить цвет кнопки, вы можете поэкспериментировать с помощью приведенного ниже CSS.
.wpcf7-submit {
фон: # 555555;
цвет: #ffffff;
}
С этими битами CSS каждая форма, созданная с помощью Contact Form 7, будет выглядеть, как на окончательном изображении выше. Но что происходит, когда вы хотите, чтобы одна форма, в частности, отличалась от всех остальных?
Как создать определенную форму
Получение определенного идентификатора CSS, необходимого для редактирования стиля определенной формы, может быть немного затруднительным, но это возможно, если немного повозиться.
Первое, что вам нужно сделать, это добавить шорткод формы на свой сайт и просмотреть его. (Вы заметите, что в этом шорткоде есть номер для идентификатора, но на самом деле это не полный идентификатор, который вам понадобится.)
Затем, используя функцию проверки элементов Google Chrome или что-то подобное в другом браузере, взгляните на код формы. Используя это, вы найдете полный идентификатор формы.
В моем случае идентификационный номер в моем шорткоде был 4407 .Полный ID оказался wpcf7-f4407-p4405-o1 . Это означало, что я мог вносить дальнейшие изменения только в эту конкретную форму, используя приведенный ниже код с различными критериями, которые отличались от настроек всего сайта.
# wpcf7-f4407-p4405-o1 {
цвет фона: # 333333;
граница: 5px solid # 0074A2;
}
Как стилизовать определенные поля
То же самое можно сделать и с определенными полями. Вместо того, чтобы отслеживать определенный класс или идентификатор CSS в вашем браузере, все, что вам нужно сделать, это добавить его в конструктор форм.
Когда вы создаете тег для размещения в конструкторе форм, вы заметите, что есть два варианта создания идентификатора, класса или того и другого.
В этом примере я решил создать класс с именем custom-field . Если вы сделаете то же самое (или что-то подобное), вы сможете стилизовать только это поле, используя свой новый идентификатор (или класс), как показано ниже.
# custom-field {
цвет: #ffffff;
граница: 2px solid # 333333;
}
Как создавать собственные макеты форм для флажков и радиальных кнопок
По умолчанию флажки и радиусы отображаются слева направо.
Но из-за личных предпочтений или конкретного варианта использования, в котором отображение их сверху вниз может быть предпочтительным, вы можете использовать один из двух вариантов ниже.
Используйте это, чтобы отображать флажки или радиальные кнопки сверху вниз и слева.
.wpcf7-list-item {
дисплей: блок;
}
Используйте это, чтобы отображать флажки и радиальные кнопки сверху вниз и справа. Также убедитесь, что при создании тега для этой опции вы установили флажок «сначала ярлык».
Также убедитесь, что при создании тега для этой опции вы установили флажок «сначала ярлык».
.wpcf7-list-item {
дисплей: таблица-строка;
}
.wpcf7-list-item * {
дисплей: таблица-ячейка;
}
Дополнительный совет: как удалить заголовки полей и использовать вместо них текст-заполнитель
Этот совет не требует использования CSS, как предыдущие, а скорее простой настройки разметки, используемой в конструкторе форм Contact Form 7.
Иногда необязательно иметь заголовки полей, особенно когда вы можете поместить текст-заполнитель в сами поля, который объясняет, какая информация там принадлежит.
Если это так на вашем сайте, то все, что вам нужно сделать, это удалить заголовки в конструкторе форм и добавить замещающий текст, как я сделал в примере ниже.
[электронная почта * ваш-адрес электронной почты заполнитель «Адрес электронной почты»]
[текстовое поле вашего сообщения заполнитель "Поговори со мной"]
Результат — более чистая форма с меньшим количеством беспорядка.
Заключение
Я надеюсь, что в приведенных выше примерах я показал, что плагин Contact Form 7 легко настраивается.Правда, для этого нужно немного повозиться, но для бесплатного плагина, которого можно было ожидать.
Я думаю, что отсутствие параметров стиля по умолчанию — большая часть того, почему плагин так хорошо работает для многих. Так что будет справедливо, если любой, кто получает от этого большую пользу, кто хочет большего стиля, посвятит несколько минут тому, чтобы добавить версию одного из приведенных выше примеров кода.
Есть ли у вас какие-нибудь собственные советы по стилю Contact Form 7? Есть какие-нибудь избранные, которыми вы хотели бы поделиться? Напишите нам в комментариях ниже!
Миниатюра статьи через Dmitry Lemon5ky // shutterstock.com
3 лучших плагина для настройки форм Contact Form 7 в WordPress
Contact Form 7 — невероятно популярный плагин для создания контактных форм WordPress с более чем 3 миллионами активных установок. Он поддерживает создание форм без кодирования HTML. Формы могут включать CAPTCHA, поля для загрузки файлов и викторины.
Он поддерживает создание форм без кодирования HTML. Формы могут включать CAPTCHA, поля для загрузки файлов и викторины.
Хотя разметка и стиль по умолчанию для контактной формы 7 подходят для большинства основных контактных форм, часто вам нужно изменить их.
Улучшение доступности контактной формы 7: заметка
Один плагин, который я рекомендую установить вскоре после добавления контактной формы 7, — это контактная форма Джо Долсона 7: доступные по умолчанию.
Это изменяет структуру формы по умолчанию, чтобы сделать ее более доступной за счет связывания меток формы с элементами управления формы.
Он также добавляет шорткод [ответ] над формой, чтобы в случае ошибки при отправке формы она сообщалась над самой формой.
Для стандартной формы код, сгенерированный плагином:
Если вы хотите узнать больше о специальных возможностях, ознакомьтесь с The Ultimate Guide to Accessibility и WordPress.
Стилизация Easy Contact Form 7 с плагинами
Если вам нужен стиль быстрой формы, есть плагины, которые могут сделать тяжелую работу, так что вам не придется.
Контактная форма 7 Стиль
Contact Form 7 Style имеет ряд предустановленных стилей на выбор, включая стили «День святого Валентина» и «Рождество».
Шесть стилей доступны в плагине Contact Form 7 Style.Для пользователей темы Twenty Fifteen найдется подходящий стиль.
Чтобы применить стиль, перейдите в Стили контактов> Быстрое редактирование , отметьте форму, к которой вы хотите применить стиль, и нажмите Обновить .
Контактная форма в стиле Валентина.Пользовательские стили для контактной формы 7
Добавьте свои собственные стили и мгновенно просматривайте результаты, выбрав Стили контактов> Добавить новый .
С помощью этого инструмента вы можете настроить практически любой аспект вашей формы, в том числе:
- Маржа
- Границы
- Прокладка
- Цвет и фон — включая состояния наведения
- Шрифты — включены шрифты Google
Когда вы добавляете значение (например) к отступу, редактор разумно копирует значение, которое вы выбрали, генерируя одно и то же значение для верхнего, правого, нижнего и левого отступов. Конечно, вы можете изменить значения. В раскрывающемся списке можно выбрать пиксели, em или%.
Конечно, вы можете изменить значения. В раскрывающемся списке можно выбрать пиксели, em или%.
Пользовательский стиль, который вы можете создать, также распространяется на сообщения об ошибках и успехах.
Область предварительного просмотра находится внизу экрана; прокрутите вниз, чтобы увидеть свои изменения.
Вот моя законченная форма с использованием шрифта Cherry Swash:
Стиль Contact Form 7 с использованием шрифта Cherry Swash.Контактная форма 7 скинов
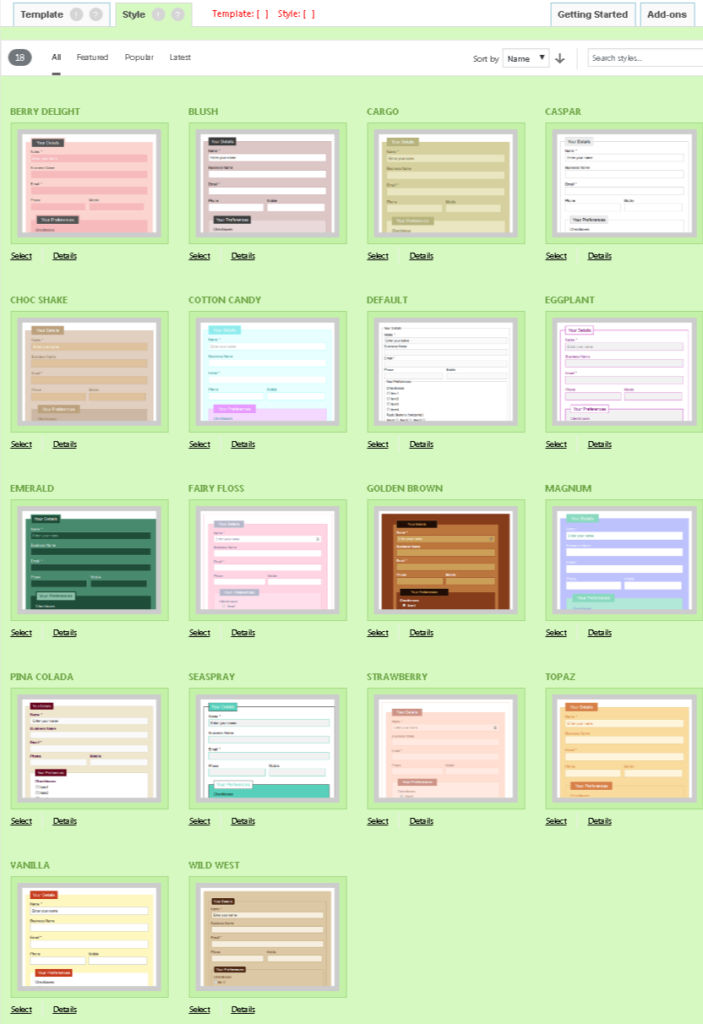
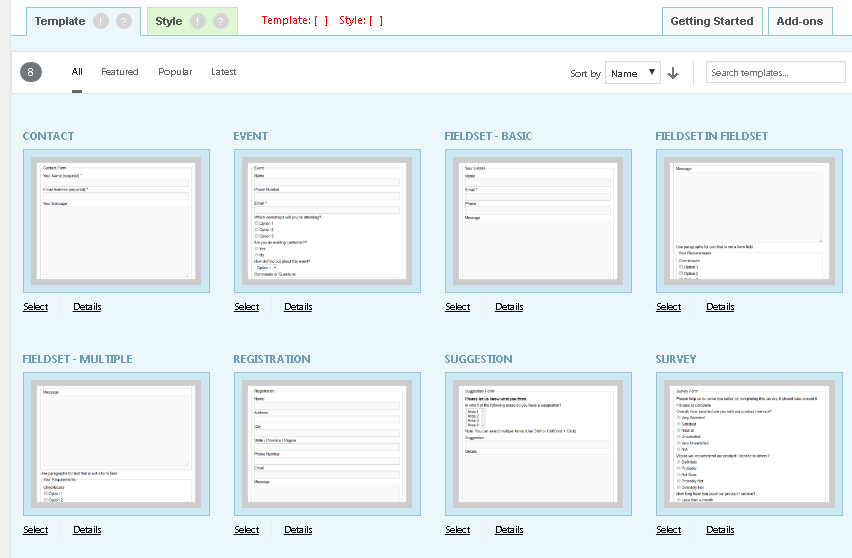
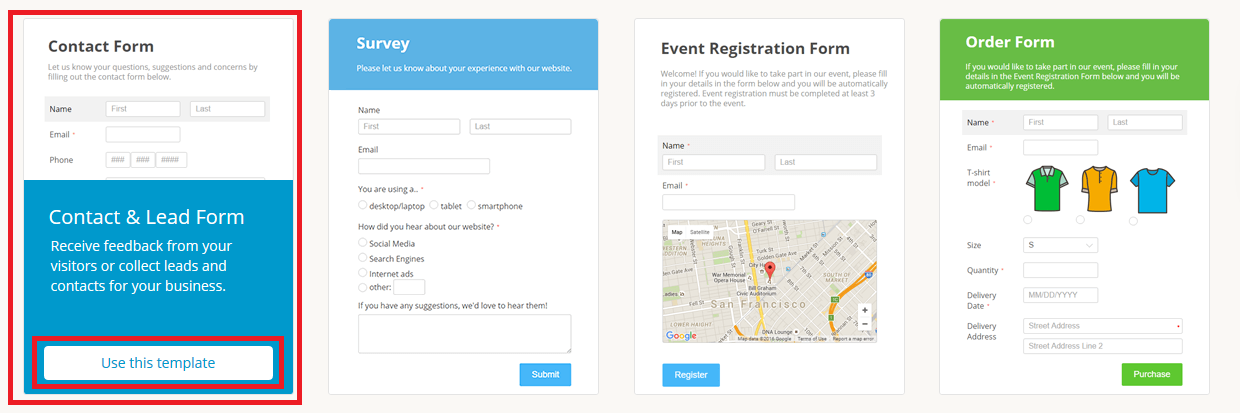
Чтобы использовать обложки Contact Form 7, создайте новую контактную форму и прокрутите страницу вниз до раздела Skins.Здесь вы можете выбрать шаблон и стиль для вашей формы.
Шаблонывключают формы для событий, регистрации и предложений.
Некоторые из доступных шаблонов в Contact Form 7 Skins Некоторые из доступных стилей в скинах Contact Form 7Вот как выглядит форма Survey со стилем Topaz с использованием темы Twenty Fifteen.
Контактная форма 7 скинМатериальный дизайн для контактной формы 7
Этот плагин создает стили в стиле материального дизайна.
Плагин предлагает удалить форму по умолчанию и использовать ее короткие коды.
Вот пример с темой Hestia. Обратите внимание на плавающую метку, когда курсор перемещается в определенное поле формы.
Пример Material Design для Contact Form 7Настройщик стилей доступен в версии Pro плагина.
Стилизация контактной формы 7 в соответствии с вашей темой
В большинстве случаев Contact Form 7 наследует стиль выбранной темы. См. Этот пример с темой Coral Dark.
Контактная форма 7 наследует темные поля формы и кнопки со светлыми метками от темы Coral Dark.Индивидуальный дизайн контактной формы 7 для темы ColorMag
Вот форма без стилизации.Он наследует синий цвет кнопки от темы ColorMag.
Контактная форма 7 в теме ColorMag, стили не применены.Я начал с загрузки фотографии для использования в качестве фонового изображения формы и изменения кода меток формы с серого на белый с синей тенью текста.
Следующие изменения заключались в увеличении полей между метками формы и полями формы, изменении цвета наведения кнопки отправки и добавлении границы, когда курсор входит в поля формы.
Отображение сообщений об ошибках / успехах при отправке формы также необходимо изменить, чтобы они отображались правильно.
Вращающийся GIF при отправке формы не отображался слишком хорошо, поэтому я нашел альтернативу на Loading.io и сослался на нее с помощью CSS.
Это окончательная форма:
Пользовательская цветная контактная форма 7 для темы ColorMagА это код:
Настройка контактной формы 7 с помощью подходящих инструментов
Для бесплатного плагина Contact Form 7 является мощным средством, особенно когда вы начинаете стилизовать его с помощью CSS. Надеюсь, плагины в этом руководстве помогут вам начать работу с собственным стилем.Эти плагины хороши тем, что они бесплатны, поэтому вы можете попробовать их и посмотреть, как они работают, прежде чем выполнять коммит.
А если вы хотите перейти на новый уровень, ознакомьтесь с нашей публикацией о том, как еще больше расширить контактную форму.
Бесплатное видео
Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра)
Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость сайта и почему стремиться к 100 баллам — НЕПРАВИЛЬНАЯ цель.
Как стилизовать формы Contact Form 7 в WordPress
С более чем 1 миллионом активных пользователей, Contact Form 7 является одним из самых популярных плагинов контактных форм для WordPress. Их самый большой недостаток в том, что добавляемые вами нестандартные формы выглядят очень просто. К счастью, Contact Form 7 можно легко стилизовать с помощью CSS в вашей теме WordPress. В этой статье мы покажем вам, как стилизовать формы контактной формы 7 в WordPress.
Примечание: Мы больше не рекомендуем плагин Contact Form 7.Вместо этого мы рекомендуем WPForms, который является наиболее удобным для новичков плагином контактной формы. Вы также можете бесплатно скачать WPForms Lite.
У нас есть пошаговое руководство по созданию контактной формы в WordPress.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Начало работы
Мы предполагаем, что вы уже установили плагин Contact Form 7 и создали свою первую контактную форму.Следующий шаг — скопировать шорткод для вашей контактной формы и вставить его в сообщение WordPress или на страницу, где вы хотите, чтобы ваша форма отображалась.
Для этой статьи мы использовали контактную форму по умолчанию и добавили ее на страницу WordPress. Так выглядела контактная форма на нашем тестовом сайте.
Так выглядела контактная форма на нашем тестовом сайте.
Как видите, контактная форма наследует некоторые стили формы от вашей темы WordPress. Кроме того, это очень просто.
Мы будем стилизовать формы Контактной формы 7 с помощью CSS.Весь CSS входит в таблицу стилей вашей темы или дочерней темы.
Стилизация форм обратной связи 7 в WordPress
Contact Form 7 генерирует очень полезный и совместимый со стандартами код для форм. Каждый элемент в форме имеет соответствующий идентификатор и связанный с ним класс CSS.
Каждая контактная форма использует класс CSS .wpcf7 , который можно использовать для стилизации формы.
В этом примере мы используем шрифт Google Lora в наших полях ввода. Узнайте, как добавить шрифты Google в WordPress.
div.wpcf7 {
цвет фона: #fbefde;
граница: 1px solid # f28f27;
отступ: 20 пикселей;
}
.wpcf7 input [type = "text"],
.wpcf7 input [type = "email"],
.wpcf7 textarea {
фон: # 725f4c;
цвет: #FFF;
семейство шрифтов: lora, sans-serif;
стиль шрифта: курсив;
}
. wpcf7 input [type = "submit"],
.wpcf7 input [type = "button"] {
цвет фона: # 725f4c;
ширина: 100%;
выравнивание текста: центр;
преобразование текста: прописные буквы;
}
wpcf7 input [type = "submit"],
.wpcf7 input [type = "button"] {
цвет фона: # 725f4c;
ширина: 100%;
выравнивание текста: центр;
преобразование текста: прописные буквы;
}
Так выглядела наша контактная форма после применения этого CSS.
Стилизация множественной контактной формы 7 форм
Проблема с CSS, который мы использовали выше, заключается в том, что он будет применяться ко всем формам Контактной формы 7 на вашем веб-сайте. Если вы используете несколько контактных форм и хотите стилизовать их по-разному, вам нужно будет использовать идентификатор, сгенерированный контактной формой 7 для каждой формы.
Просто откройте страницу, содержащую форму, которую вы хотите изменить. Наведите указатель мыши на первое поле формы, щелкните правой кнопкой мыши и выберите «Проверить элемент».Экран браузера разделится, и вы увидите исходный код страницы. В исходном коде вам нужно найти начальную строку кода формы.
Как видно на скриншоте выше, код нашей контактной формы начинается со строки:
Атрибут id — это уникальный идентификатор, сгенерированный контактной формой 7 для этой конкретной формы. Мы будем использовать этот идентификатор в нашем CSS для стилизации нашей контактной формы. Мы заменим .wpcf7 в нашем первом фрагменте CSS на Многие новички в WordPress не имеют опыта написания CSS и не хотят тратить время на его изучение. Просто установите и активируйте плагин CSS Hero и перейдите на страницу, содержащую вашу форму. Щелкните панель инструментов CSS Hero, а затем щелкните элемент, который хотите стилизовать. CSS Hero предоставит вам простой пользовательский интерфейс для редактирования CSS без написания кода. См. Наш полный обзор CSS Hero и способы его использования для стилизации чего-либо на вашем сайте WordPress.Вы можете использовать код купона CSS Hero WPBeginner , чтобы получить эксклюзивную скидку 34%. Это все, что мы надеемся, эта статья помогла вам научиться стилизовать формы Contact Form 7 в WordPress. Вы также можете ознакомиться с нашим руководством о том, как добавить всплывающее окно контактной формы в WordPress. Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Контактная форма 7 EA дает вам возможность персонализировать форму обратной связи 7 по своему вкусу.Благодаря этому элементу вы можете создать потрясающий макет для контактной формы 7 и легко подключить ваших посетителей. Перед тем, как начать, убедитесь, что у вас активирован плагин ‘ Contact Form 7 ‘ и вы создали через него форму. Если вы не знаете, как это сделать, вы можете ознакомиться с их документацией по адресу , начать работу с контактной формой 7 . Чтобы использовать этот элемент Essential Addons , найдите элемент ‘ EA Contact Form 7 ‘ из опции поиска на вкладке ‘ ELEMENTS ‘ .Просто перетащите контактную форму ‘ EA 7’ в виджет ‘ Перетащите сюда ‘ или раздел ‘+’. После того, как вы успешно выполнили шаг 1, этот элемент будет выглядеть так. На вкладке «Контент» вы сможете настроить параметры EA Contact Form 7 . Прежде всего, используйте раскрывающееся меню, чтобы выбрать форму, которую вы хотите использовать.Кроме того, вы можете использовать переключатель, чтобы скрыть или отобразить «Заголовок формы», «Описание» и «Ярлыки». Если что-то пойдет не так во время отправки формы, вы можете отобразить сообщения об ошибках. Вы также можете скрыть или отобразить «Ошибки проверки». Например, если опция включена и введенный адрес электронной почты недействителен, отобразится ошибка. Нажмите, чтобы увидеть живую демонстрацию Перейдите на вкладку «Стиль», чтобы стилизовать все функции EA Contact Form 7 . «Контейнер формы» дает вам возможность выбрать тип фона для вашей контактной формы. Если хотите, можете добавить цвет фона или изображение. Кроме того, вы также можете изменить его выравнивание, ширину и максимальную ширину. Более того, вы можете добавить границу, а затем стилизовать ее. Кроме того, вы можете даже добавить тень от коробки в форму. При желании вы можете изменить цвет текста и типографику заголовка и описания, меток и заполнителя контактной формы EA .Помимо этого, у вас есть возможность изменить выравнивание, цвет фона и текста, а также многое другое для поля ввода и текста. Вдобавок к этому, если вы используете Radio Button или Checkbox в своей форме, вы даже можете добавить к нему собственный стиль. Более того, у вас есть свобода изменить цвет текста и фона, выравнивание и многие другие параметры стиля для кнопки «Отправить». Кроме того, вы можете оформить сообщения «Успех» и «Ошибка» по своему желанию. Контактная форма EA 7 также позволяет вам изменить стиль «Уведомления об обязательных полях». Выполнив основные шаги и немного изменив, вы можете оформить свою контактную форму 7 в соответствии с вашими предпочтениями. С помощью контактной формы EA 7 ваши посетители смогут легко с вами взаимодействовать. Застрять? Звоните по телефону Свяжитесь с нашей службой поддержки для получения дополнительной помощи. Начать сейчас Тема Divi WordPress от Elegant Themes предлагает большую гибкость при создании любого типа веб-сайта с помощью WordPress.Divi Builder позволяет легко создавать и редактировать страницы без использования кода. Одной из наиболее востребованных функций в теме Divi является конструктор контактной формы, такой как плагин контактной формы 7. Модуль контактной формы Divi великолепен, но его непросто настроить, и вы застряли с полями формы, которые он имеет по умолчанию. Пока в Divi не добавлен конструктор форм, самым простым решением является использование плагина контактной формы 7. Внешний вид контактной формы, созданной с использованием плагина контактной формы 7, по умолчанию не очень хорош. Чтобы форма, созданная с использованием контактной формы 7, выглядела как модуль контактной формы Divi, скопируйте следующий код и вставьте его в настраиваемое поле css в параметрах темы Divi (epanel). .wpcf7-text, .wpcf7-textarea, .wpcf7-captchar { Вот параллельное сравнение того, как форма, созданная с использованием контактной формы 7, выглядит в точности как модуль контактной формы Divi после добавления вышеуказанного кода, Связанные: Если вы не используете какую-либо другую тему из Elegant Themes, проверьте, как вы можете оформить контактную форму 7, чтобы она выглядела точно так же, как шаблон контактной страницы Elegant Themes. Contact Form 7 — популярный плагин для создания форм. У него более миллиона активных установок. Контактная форма 7 обеспечивает простой стиль формы. Это сделано по дизайну, так как вы можете настроить его в соответствии с брендом вашего сайта. Предварительные требования Инструменты Общая продолжительность : 10 минут Начните пробную версию БЕСПЛАТНО . Этот плагин предоставляет элементы сетки, такие как строки и столбцы (разной ширины), такие как 1, 1/2, 1/3, 1/4, 2/3 и 3/4 Используйте вложение столбцов в строке для создания макета сетки. Начните пробную версию БЕСПЛАТНО . Откройте страницу для редактирования в визуальном конструкторе Divi Контактная форма 7, модуль divi на странице. Выберите пункт контактной формы 7 в настройках модуля Смотрите видео ниже Начните пробную версию БЕСПЛАТНО . Начните пробную версию БЕСПЛАТНО .Кредитные карты не требуются. О Contact Form 7 сказано много, но есть еще кое-что. Например, знаете ли вы, что существуют сотни удивительных расширений Contact Form 7? Ах, да, в Contact Form 7 есть отличных дополнений . Мы говорим о мощных расширениях, которые наполнят ваши формы всеми интересными способами. Согласитесь, Contact Form 7 — довольно популярный плагин для контактной формы с более чем 5 миллионами активных пользователей.Я сам им пользуюсь, но до недавнего времени не знал, что эти расширения существуют. Оказывается, я могу поворачивать свои формы, как хочу, и это захватывающе. Если вы используете контактную форму 7, добро пожаловать на большое открытие. Если вы используете другой плагин контактной формы, до встречи в поле для комментариев. Мы говорим это, потому что хотели бы получить ваше представление о лучших плагинах для контактных форм — как бесплатных, так и платных. У вас есть любимое расширение Contact Form 7? Поделитесь и этим.Мы всегда ждем ваших отзывов. Это в стороне, давайте копнем. Отказ от ответственности: WPExplorer является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию. При создании формы существует множество причин, по которым вы можете разрешить пользователям загружать вложения. Если вы хотите добавить возможность загрузки резюме для запроса о вакансии, фотографий для конкурса или журналов ошибок для получения поддержки или чего-то еще, Drop Uploader для CF7 — ваш лучший вариант. Добавьте несколько полей загрузки, установите ограничение на количество загружаемых файлов, добавьте максимальный размер файла и даже ограничьте тип файла (проверьте Drop Uploader в действии, чтобы убедиться в этом). Вы также можете выбрать вариант отображения миниатюры файла (отлично подходит для изображений) и включить перетаскивание или просмотр, чтобы выбрать файл для загрузки. Лучше всего, что вы можете подключить Drop Uploader к своей учетной записи Dropbox. Таким образом, когда пользователи отправляют файлы, вы получаете их непосредственно в определенной подпапке.И вы можете включить уведомления, чтобы отправлять вам загруженный файл вложения напрямую, ссылку на файл или и то, и другое. Беспокоитесь о GDPR? Просто используйте функцию удаления старых файлов в Drop Uploader, чтобы автоматически удалять файлы через заданное количество дней. Что касается стиля, Drop Uploader включает в себя настраиваемые параметры цвета для границ (плюс толщина границы), наведение курсора, индикаторы выполнения, заголовки и значки. Просто подключите это расширение Honeypot к контактной форме 7, и у вас будет защита от спама, как никто другой. Опять же, без капчи, так что ура! Кто вообще придумал капчу? Плагин работает аналогично WPBruiser, но вам не нужно устанавливать два плагина. Но это не самая сочная часть; это расширение Контактной формы 7 играет одну роль и прекрасно выполняет указанную роль. Спам-боты заполняют все поля форм, потому что они имеют соответствующую кодировку. Они обратятся к вашим формам Контактной формы 7 и сбросят свою полезную нагрузку — бесконечные строки мусора и ужасных ссылок, которые так же токсичны для вашего блога, как и гниль ссылок (вот почему вы должны исправить неработающие ссылки).С другой стороны, люди заполняют только видимые поля формы. Короче говоря, спам-боты запускают поля формы, которые не видны посетителям-людям, что делает форму недействительной на месте. Это означает, что спам-боты уничтожаются задолго до того, как они попадут на ваш сайт. Яп, есть расширение Contact Form 7, известное как Contact Form 7. Да, и оно существует на WPBruiser. Если вы живете под камнем, WPBruiser позволяет прекратить спам в вашем блоге, не раздражая изображения капчи.Я тоже использую WPBruiser и лично считаю, что это один из лучших плагинов для защиты от спама. Просто установите плагин и играйте. Ранее известный как Goodbye Captcha, WPBruiser — это лучший бесплатный плагин для защиты от спама. С этим расширением все становится жарче. Это позволяет вам добавить мастерство уничтожения спама WPBruiser в ваши формы Contact Form 7. Простота установки и настройки. Примечание. Для использования этого расширения вам потребуется установить WPBruiser. Ваша контактная форма предназначена не только для сбора информации о клиенте.Да ладно, вы можете сделать гораздо больше, например превратить свои формы в страницы оформления заказа, если вам нужно продать самую продаваемую тему или электронную книгу. Безусловно, это лишь один из многих способов использования надстройки PayPal Contact Form 7. Если вас это мало интересует, этот плагин поставляется с некоторыми изящными функциями, такими как возможность установки названия товара, цены и SKU / ID, поддержка всех 25 валют PayPal, 18 языков и автоматическое перенаправление. Вы еще не все слышали; есть версия PRO с большим количеством функций. Продажа через PayPal с использованием контактной формы 7 находится всего в паре щелчков мышью с этим расширением. Настраивайте и создавайте формы с помощью Contact Form 7 и расширения Moana builder. Поприветствуем Ренцо Джонсона, парня, который принес нам расширение MailChimp для контактной формы 7, которое, если вам интересно, значительно ускоряет ваши усилия по созданию списка. Помимо сбора информации от читателей, вы можете заставить пользователей автоматически подписываться на любой заранее определенный список MailChimp. Это расширение MailChimp для контактной формы 7 простое в использовании, поддерживает несколько списков рассылки и имеет настраиваемые поля, флажок для выбора в конце каждой формы, а также варианты подписки с одним или двумя вариантами подписки.Это расширение регулярно обновляется, и для его настройки требуется менее 2 минут. Сделайте ваши формы Contact Form 7 более профессиональными, добавив всплывающие окна с сообщениями о проверке и успешном выполнении. Предлагаете индивидуальное обслуживание? Может быть, веб-дизайн? Единственная в своем роде одежда? Планы архитектуры? Бизнес-отчет? Или еще одно сделанное на заказ предложение? Калькулятор затрат Contact Form 7 — это простой плагин, который добавляет в ваши формы расценки и опцию оценки стоимости. Добавьте флажки, переключатели, раскрывающиеся списки или ползунки стоимости. Вы даже можете создать налоговые поля для оценки местных налогов или НДС. Затем создайте итоговые поля для суммирования выбранных вариантов. Это отличный способ получить более точное представление о том, что нужно клиенту, и получить быстрое и простое предложение. Пользовательский опыт требует, чтобы мы создавали короткие формы, которые фиксируют информацию, пока интерес читателя сохраняется. Что делать, если вам нужно собрать дополнительную информацию? Возможно, вам нужно, чтобы посетители заполняли опрос, который выходит за рамки личной информации. Как вы удерживаете читателя достаточно долго, чтобы заполнить ваши более длинные формы? Есть психологический трюк, который вы можете сыграть себе на пользу, с максимальной легкостью и с огромной пользой. Хитрость заключается в том, чтобы разделить ваши вытянутые формы на несколько частей, что и делает это расширение для многошаговых форм.Вы даже можете добавить кнопку «предыдущий» к каждому шагу, чтобы добавить в навигацию. Его легко интегрировать с Contact Form 7, вы должны быстро создавать длинные, но привлекательные формы. Создайте пошаговую форму с помощью Contact Form 7 и надстройки Multi-Step Pro. Так почему же выбирают Pro? Благодаря добавленным функциям для вертикальной или горизонтальной ориентации, проверки шага, подтверждения последнего шага, пользовательского стиля (цвета, фон и текст) и многого другого. Кроме того, плагин полностью адаптивен, совместим с несколькими браузерами и отлично работает с любой темой WordPress. Сама по себе Contact Form 7 не имеет внешнего вида. Но соедините это с расширением Contact Form 7 Skins, и вы получите абсолютного победителя.Знаете ли вы код, не имеет значения; вы можете легко создавать красивые формы, используя широкий спектр шаблонов и стилей. Это расширение впечатляет с точки зрения удобства использования. Плагин поможет вам создавать широкий спектр простых и сложных форм, используя набор готовых шаблонов, которые вы можете настроить по своему усмотрению. Изначально Contact Form 7 включала встроенную поддержку reCaptcha, но начиная с версии 5.1 была выпущена эта функция была удалена. Но не волнуйтесь — его легко снова добавить с помощью бесплатного расширения reCaptcha v2. Этот простой плагин повторно добавляет тег recaptcha, чтобы вы могли легко добавить поле в свои формы. Наиболее очевидные преимущества хранения отправленных форм в базе данных WordPress включают централизованное хранилище данных и отсутствие необходимости проверять дюжину электронных писем для определения потенциальных клиентов и прочего. Advanced Contact Form 7 DB позволяет невероятно легко хранить данные формы в вашей базе данных WordPress и отображать их либо в админке WordPress, либо на вашем сайте с помощью коротких кодов. Если у вас есть несколько форм по всему сайту, не беспокойтесь, это расширение имеет раскрывающийся список фильтров, так что вы можете выбрать каждую форму независимо. Кроме того, он совместим с несколькими сайтами. Кроме того, вы можете экспортировать свои материалы (все или отфильтрованные результаты) несколькими способами, включая CSV, Excel и PDF. Основываясь на последнем плагине, если вы добавляете надстройку Schedule Report, вы можете настроить ежедневные, еженедельные, ежемесячные или годовые отчеты для Advanced Contact Form 7 DB.Это расширение премиум-класса — отличный вариант для бизнеса и занятых людей, так как оно может сэкономить вам массу времени. Выберите любую форму запроса, создайте события для запуска отчетов, выберите столбцы данных и добавьте расширенные фильтры. Другие функции подключаемого модуля включают тип файла экспорта (CSV, XLS или EXCEL), настройки электронной почты (получатель, от и сообщение), расписание нескольких событий и совместимость с GDPR (просто установите расписание для удаления записей). Contact Form 7 позволяет создать простое сообщение, которое отображается всякий раз, когда пользователь отправляет форму. Хотя это и хорошо, вы можете добиться гораздо большего с помощью специальных полных страниц, которые напрямую влияют на вашу прибыль. Возможно, вы могли бы перенаправить посетителя на страницу с благодарностью, которая направлена на подтверждение узнаваемости бренда. Возможно, вы могли бы отправить пользователя на страницу продаж, самый продаваемый продукт или популярный контент.Вы можете перенаправить своих читателей на любую страницу, которую пожелаете, на ваше усмотрение. Вам просто нужно установить бесплатное расширение Contact Form 7 Redirection для управления перенаправлениями. Плагин прост в установке и использовании. Придайте контактной форме 7 свежий вид с помощью расширения Material Design. Добавляйте сложные условные поля в свои контактные формы с помощью этого бесплатного расширения. Не знаете, что такое условные поля? Нет проблем — по сути, это варианты «если это-то-чем». Например, если вы предлагаете поддержку бесплатных веб-шаблонов, вы можете захотеть создать условие, в котором пользователь может выбрать CMS, а затем, если они выберут WordPress, они смогут выбрать тему и, наконец, на основе темы выбрать номер версии.Таким образом, они могут выбрать наиболее точный вариант для поля. С помощью условных полей для контактной формы 7 вы можете создавать настраиваемые группы полей и создавать (как вы уже догадались) расширенные условия. Salesforce — один из лучших менеджеров по работе с клиентами. И легко понять почему — инновационная платформа позволяет вам видеть и управлять своей воронкой продаж от начала до конца.А с помощью плагина CF7 Salesforce Integration вы также можете отслеживать потенциальных клиентов с того момента, как они используют ваши формы. Просто используйте встроенные параметры для сопоставления полей контактной формы 7 с полями Salesforce. После настройки вы можете использовать это расширение для автоматического добавления контактов, обращений и интересов, созданных с помощью отправленных форм, в вашу учетную запись Salesforce. Добавьте предварительно заполняемые поля в свою контактную форму с помощью бесплатного динамического текстового расширения. Просто установите и активируйте плагин, чтобы начать использовать расширение динамического текста. Плагин добавляет новые типы тегов: динамические текстовые поля и динамическое скрытое поле. Выберите генератор тегов и установите параметры для обязательного поля, имени тега, динамического значения, а также идентификатора и / или атрибута класса.Затем вставьте тег, когда закончите. Каждый веб-сайт должен использовать Google Analytics для анализа посещаемости сайта. Но вы также можете воспользоваться встроенными в Google Analytics опциями отслеживания событий, чтобы узнать, как посетители используют ваши формы. Для аналитики в Controls for Contact Form 7 предлагаются варианты подключения к Googel Analytics, Matomo, Global Site Tag или Facebook Pixel. Вы же не хотите получать массу заявок только для того, чтобы узнать, что многие из них были от ботов. Бесплатный плагин WordPress WP Forms Puzzle Captcha позволяет добавлять простые головоломки в ваши формы. Вместо того, чтобы вводить слово или засекать весь квадрат машинами, пользователь может щелкнуть и перетащить кусок головоломки на место.Это расширение Contact Form 7 легко установить и работает с несколькими формами. Просто используйте редактор форм, чтобы добавить в форму поле Puzzle Captcha. Используете формы для приема официальных документов? Или как способ подтверждения заказа на работу? Добавьте поле для подписи с помощью бесплатного дополнения для подписи Contact Form 7. Этот плагин добавляет поле для рукописной подписи через блокнот для подписи. Существуют простые параметры для определения параметров подписи, таких как требуемый, идентификатор, класс, ширина и высота. Бесплатная загрузка плагина Contact Form 7 — Repeatable Fields делает именно то, что написано. Он добавляет возможность создавать повторяющиеся поля или группы полей, заключая их в шорткод field_group. Сделайте повторяемую форму всей формы или только ее части — решать вам. Плагин также включает возможность настройки вкладки почты и кнопок. С установленным WP Contact Slider вы можете превратить практически любую контактную форму в выдвижную форму. Автоматически сохранять отправку в базу данных с помощью плагина Contact Form Entries. Этот плагин, совместимый с Contact Form 7, CRM Perks Forms и WP Forms, является удобным инструментом для сохранения запросов на обслуживание клиентов, предложений по проектам, заявок на вакансии и многого другого.Плагин позволяет вам получать доступ к записям в формате таблицы, выполнять поиск по полю, фильтровать по дате, отмечать как прочитанные, помечать важные записи, добавлять примечания и многое другое. Делая это очень легко адресовать и организовывать отправку форм. Превратите свою простую контактную форму в калькулятор ссуды, добавьте встроенную смету работы по часам или рассчитайте доставку на лету с помощью надстройки Calculate Contact Form 7. Contact Form 7 любима многими пользователями WordPress. Он предлагает вам простое, но эффективное решение для контактной формы WordPress, которое на голову выше среднего. Очевидно, что с добавленными расширениями вы можете добиться гораздо большего без особых усилий. Что вы думаете? Какой ваш любимый плагин для контактной формы WordPress? Если вам нравится Contact Form 7, какие расширения вам нравятся больше всего? Ничего себе в разделе комментариев.Ваше здоровье! Это комбинация идентификатора формы и идентификатора сообщения, куда добавляется эта форма.
Это комбинация идентификатора формы и идентификатора сообщения, куда добавляется эта форма. # wpcf7-f201-p203-o1 .
div # wpcf7-f201-p203-o1 {
цвет фона: #fbefde;
граница: 1px solid # f28f27;
отступ: 20 пикселей;
}
# wpcf7-f201-p203-o1 input [type = "text"],
# wpcf7-f201-p203-o1 input [type = "email"],
# wpcf7-f201-p203-o1 textarea {
фон: # 725f4c;
цвет: #FFF;
семейство шрифтов: lora, "Open Sans", sans-serif;
стиль шрифта: курсив;
}
# wpcf7-f201-p203-o1 input [type = "submit"],
# wpcf7-f201-p203-o1 input [type = "button"] {
цвет фона: # 725f4c;
ширина: 100%;
выравнивание текста: центр;
преобразование текста: прописные буквы;
}
Стилизация контактной формы 7 форм с помощью CSS Hero
 К счастью, есть замечательное решение для новичков, которое позволит вам не только стилизовать свою контактную форму, но и почти все аспекты вашего сайта WordPress.
К счастью, есть замечательное решение для новичков, которое позволит вам не только стилизовать свою контактную форму, но и почти все аспекты вашего сайта WordPress. Вы также можете найти нас в Twitter и Facebook.
Вы также можете найти нас в Twitter и Facebook. Контактная форма 7 | Основные дополнения для Elementor
Как активировать контактную форму 7 #

Контактная форма №
Ошибки #
Как оформить контактную форму 7 #
Контейнер формы №
Раздел другие #

Окончательный результат #
Сделайте контактную форму 7, чтобы она выглядела как Divi Contact Form Module
 Тема Divi также развивается каждый день, поскольку в каждой версии добавляются новые функции.
Тема Divi также развивается каждый день, поскольку в каждой версии добавляются новые функции.
background-color: #eee! Important;
граница: нет! Важно;
ширина: 100%! Important;
-moz-border-radius: 0! Важно;
-webkit-border-radius: 0! Важно;
border-radius: 0! Important;
font-size: 14px;
цвет: # 999! Important;
отступ: 16 пикселей! Important;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
размер коробки: рамка-рамка;
}
. wpcf7-submit {
wpcf7-submit {
color: # 2EA3F2! important;
маржа: 8 пикселей авто 0;
курсор: указатель;
размер шрифта: 20 пикселей;
font-weight: 500;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
радиус границы: 3 пикселя;
отступ: 6 пикселей 20 пикселей;
line-height: 1.7em;
фон: прозрачный;
граница: сплошная 2 пикселя;
-webkit-font-smoothing: сглаживание;
-moz-osx-font-smoothing: оттенки серого;
-моз-переход: все 0,2 с;
-webkit-transition: все 0,2 с;
переход: все 0.2с;
}
.wpcf7-submit: hover {
background-color: #eee;
цвет границы: #eee;
отступ: 6 пикселей 20 пикселей! Important;
}
Как оформить контактную форму 7 в теме Divi
 Кредитные карты не требуются.
Кредитные карты не требуются. Шаг 1. Создайте макет сетки для контактной формы 7
СКАЧАТЬ БЕСПЛАТНО Кредитные карты не требуются.
Кредитные карты не требуются. Шаг 2 — Вставьте контактную форму 7 на страницу divi
СКАЧАТЬ БЕСПЛАТНО Кредитные карты не требуются.
Кредитные карты не требуются. Шаг 3. Создайте форму обратной связи 7 с помощью модуля divi
.
СКАЧАТЬ БЕСПЛАТНО .wpcf7 


25+ Best Contact Form 7 Расширения и надстройки
 Подожди, кажется, я что-то забываю. Ах да, Contact Form 7 абсолютно бесплатна.
Подожди, кажется, я что-то забываю. Ах да, Contact Form 7 абсолютно бесплатна. 1. Надстройка для загрузки файлов премиум-класса Drop Uploader для CF7
 Этот простой в использовании плагин сделает все ваши формы более полезными!
Этот простой в использовании плагин сделает все ваши формы более полезными! Другие функции включают кроссбраузерную совместимость, загрузку AJAX, поддержку локализации и несколько переводов плагинов (английский, испанский, французский, итальянский, немецкий, русский и украинский).
Другие функции включают кроссбраузерную совместимость, загрузку AJAX, поддержку локализации и несколько переводов плагинов (английский, испанский, французский, итальянский, немецкий, русский и украинский). 2. Контактная форма 7 Бесплатный плагин Honeypot

3. Контактная форма WPBruiser 7 Premium Extension

4. Контактная форма 7 Бесплатное дополнение PayPal и Stripe
5. Подключаемый модуль Moana Contact Form 7 Builder Premium
 Moana позволяет использовать конструктор страниц WPBakery для создания ваших форм. Легко редактируйте макет ваших форм с помощью перетаскивания! Добавляйте столбцы, новые поля и многое другое без кода.
Moana позволяет использовать конструктор страниц WPBakery для создания ваших форм. Легко редактируйте макет ваших форм с помощью перетаскивания! Добавляйте столбцы, новые поля и многое другое без кода. 6.Контактная форма 7 MailChimp Extension
7. Контактная форма 7 Расширение премиум-класса для всплывающих сообщений
 Таким образом пользователи знают, какая дополнительная информация требуется или была ли отправлена их форма. Плагин включает 10 предустановленных цветовых схем, каждая из которых является адаптивной.
Таким образом пользователи знают, какая дополнительная информация требуется или была ли отправлена их форма. Плагин включает 10 предустановленных цветовых схем, каждая из которых является адаптивной. 8. Контактная форма 7 Надстройка для калькулятора стоимости Премиум
9. Контактная форма 7 Многоступенчатые формы
 Длинные формы недопустимы. Нет нет. Неа. Почему это? Их утомительно заполнять, потому что — у кого в современном мире Интернета есть время?
Длинные формы недопустимы. Нет нет. Неа. Почему это? Их утомительно заполнять, потому что — у кого в современном мире Интернета есть время? 10. Контактная форма Seven 7 Multi-Step Pro Extension
 Как и только что упомянутый бесплатный плагин, вы можете использовать Multi-Step Pro, чтобы сделать ваши формы более интуитивно понятными. Это отличный способ сделать сложные формы более удобными для пользователей.
Как и только что упомянутый бесплатный плагин, вы можете использовать Multi-Step Pro, чтобы сделать ваши формы более интуитивно понятными. Это отличный способ сделать сложные формы более удобными для пользователей. 11. Контактная форма 7 бесплатных скинов надстройки
 Это расширение поставляется с дополнительным списком надстроек, которые вы можете использовать для добавления дополнительных функций в свои формы.
Это расширение поставляется с дополнительным списком надстроек, которые вы можете использовать для добавления дополнительных функций в свои формы. 12. Контактная форма 7 бесплатное дополнение reCaptcha v2
13. Расширенная контактная форма 7 Расширение базы данных
![]()
14. Отчет о расписании для Advanced CF7 DB Premium Add-on
 Если вы используете базу данных Advanced Contact Form 7, вам просто необходимо установить надстройку Schedule Report.
Если вы используете базу данных Advanced Contact Form 7, вам просто необходимо установить надстройку Schedule Report. 15. Контактная форма 7, добавочный номер перенаправления
16. Material Design для бесплатного плагина Contact Form 7
 Этот бесплатный плагин включает в себя множество простых в использовании коротких кодов, которые вы можете обернуть вокруг своих обычных полей контактной формы, чтобы добавить стиль материального дизайна.Плагин включает в себя светлую и темную основную тему, поля в рамке и контур, кнопку отправки, reCaptcha и многое другое.
Этот бесплатный плагин включает в себя множество простых в использовании коротких кодов, которые вы можете обернуть вокруг своих обычных полей контактной формы, чтобы добавить стиль материального дизайна.Плагин включает в себя светлую и темную основную тему, поля в рамке и контур, кнопку отправки, reCaptcha и многое другое. 17. Условные поля для контактной формы 7
 Добавьте все ваши если равны, если не равны, и — а также все ваши варианты.
Добавьте все ваши если равны, если не равны, и — а также все ваши варианты. 18. Контактная форма 7 — интеграция Premium Salesforce CRM
19. Контактная форма 7 Бесплатное расширение динамического текста
 С помощью этого плагина вы можете добавлять поля автозаполнения для URL, информации о публикации (ID, заголовок или слаг), номера продукта, информации о пользователе и т. Д. Вы даже можете создавать свои собственные короткие коды, чтобы возвращать любое значение, к которому у вас есть доступ.
С помощью этого плагина вы можете добавлять поля автозаполнения для URL, информации о публикации (ID, заголовок или слаг), номера продукта, информации о пользователе и т. Д. Вы даже можете создавать свои собственные короткие коды, чтобы возвращать любое значение, к которому у вас есть доступ. 20. Элементы управления для контактной формы 7 бесплатно (аналитика и отслеживание)
 С помощью надстройки Controls for Contact Form 7 вы можете отслеживать отправку форм, ошибки и заполнение. Вы также можете перенаправить пользователей на определенный URL-адрес после отправки формы, отключить поля ввода CSS и HTML5 формы по умолчанию, указать язык reCAPTCHA и многое другое.
С помощью надстройки Controls for Contact Form 7 вы можете отслеживать отправку форм, ошибки и заполнение. Вы также можете перенаправить пользователей на определенный URL-адрес после отправки формы, отключить поля ввода CSS и HTML5 формы по умолчанию, указать язык reCAPTCHA и многое другое. 21. WP Контактная форма Puzzle Captcha Free Add-on

22. Контактная форма 7 Дополнение без подписи
23. Контактная форма: 7 повторяющихся полей, бесплатное расширение
24. WP Contact Slider Free
 Из серверной части просто перейдите в окно редактирования и выберите вариант использования шорткода. Затем вставьте свою форму. Плагин также поддерживает HTML, изображения и текст, если вы хотите, чтобы в слайде было что-то еще!
Из серверной части просто перейдите в окно редактирования и выберите вариант использования шорткода. Затем вставьте свою форму. Плагин также поддерживает HTML, изображения и текст, если вы хотите, чтобы в слайде было что-то еще! 25. Контактная форма для записей Бесплатный аддон
26. Расчет контактной формы 7 Бесплатный калькулятор цен
 Это расширение поля калькулятора для контактной формы 7 можно настроить для использования текста, флажка, переключателя и полей выбора для выполнения расчетов.Вы можете настроить форматирование суммы «Итого», добавить ползунок диапазона, сохранить данные, интегрировать PayPal и многое другое.
Это расширение поля калькулятора для контактной формы 7 можно настроить для использования текста, флажка, переключателя и полей выбора для выполнения расчетов.Вы можете настроить форматирование суммы «Итого», добавить ползунок диапазона, сохранить данные, интегрировать PayPal и многое другое. Заключительные слова


 full_width {
full_width { one_fifth {
one_fifth {