Contact form 7- как установить, настроить и использовать
Contact form 7 — это, без сомнения, один из самых популярных плагинов для создания и управления формами в WordPress. Он помог более чем 5 миллионам владельцев сайтов WordPress оставаться на связи со своими посетителями.
Одной из особенностей, которая выделяет Contact form 7 среди всех других подобных плагинов для WordPress, является его замечательная простота. С его помощью вы можете легко настроить поля формы, настроить шаблоны форм и сделать многое другое.
В этой статье мы покажем вам, как настроить контактные формы в WordPress с помощью плагина Contact Form 7.
Кроме того, вы узнаете о надстройках и плагинах, которые можно использовать для дальнейшего расширения функциональности Contact Form 7.
Шаги, чтобы установить Contact form 7 на WordPress
Шаг 1: Установка и активация
Во — первых, установите плагин. Для этого перейдите в раздел Плагины >> Добавить новый.
Затем выполните поиск Contact form 7 с помощью функции поиска. Когда вы найдете плагин, установите его, нажав кнопку Установить.
После установки сразу же активируйте плагин, нажав кнопку Активировать, которая появится после завершения установки.
Теперь готовы перейти к следующему шагу-созданию и настройке своей формы.
Шаг 2: Создание первой формы
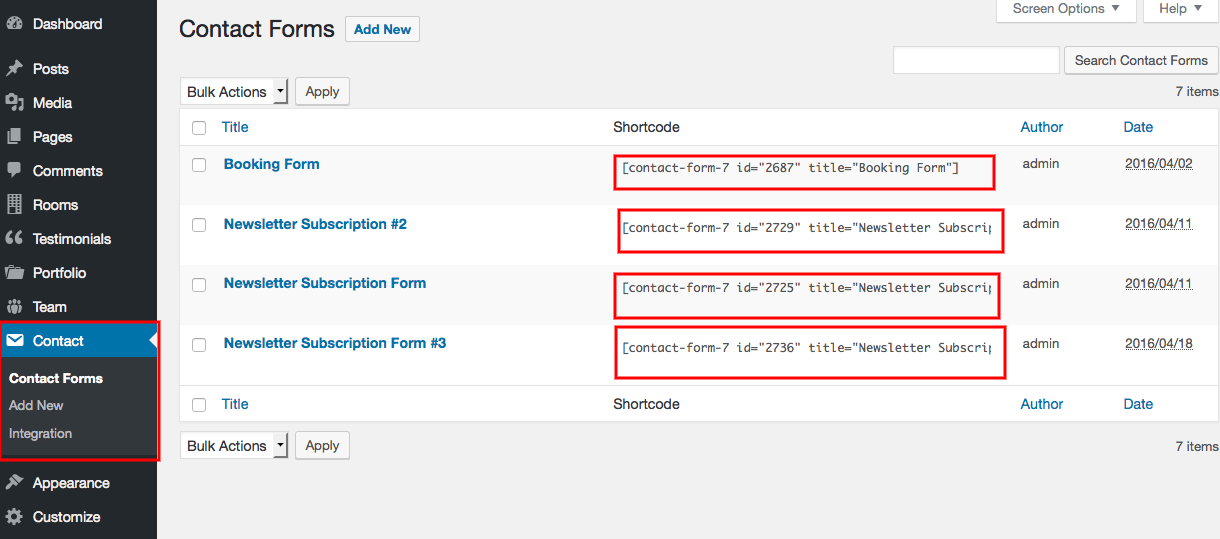
Чтобы создать свою самую первую форму, на панели управления WordPress перейдите в раздел Contact >> Contact forms.
Существует контактная форма по умолчанию, которая называется Contact form 1. Если у вас нет много времени и желания создавать новую контактную форму, и вы хотите получить результат быстро, вы можете воспользоваться формой по умолчанию.
Это работает, только это может выглядеть не так, как вы хотите.
Чтобы использовать форму, просто скопируйте сгенерированный шорткод и вставьте его на нужную страницу/запись.
Читайте также: Шорткоды WooCommerce на примерах
Но чтобы создать свою собственную пользовательскую форму, перейдите в раздел Contact >> add new (добавить новую).
Здесь можно создавать формы, синхронизировать почту, форматировать текст сообщения и настраивать формы в разделе Дополнительные параметры.
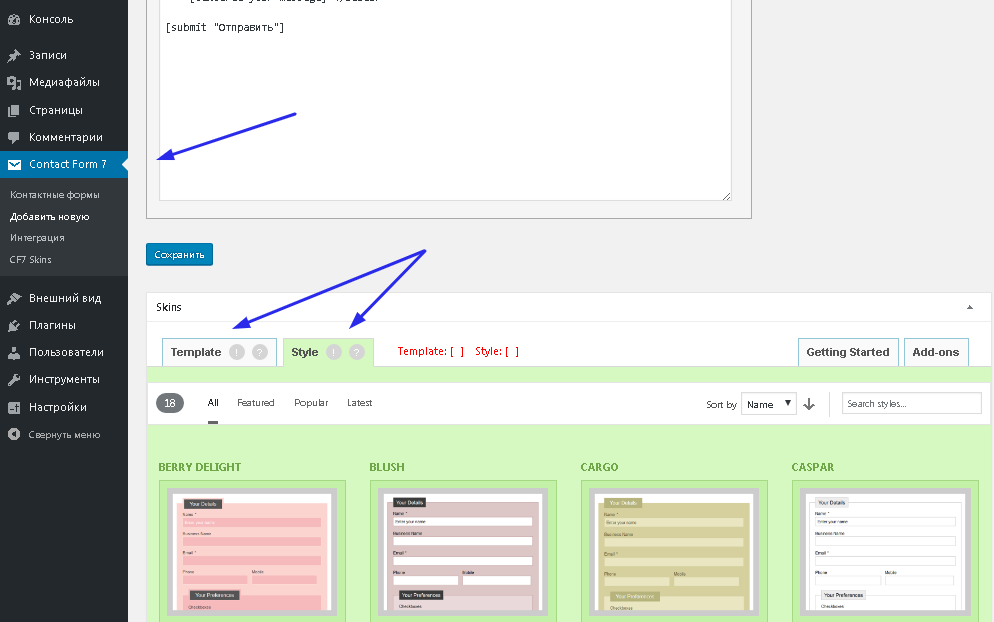
Чтобы создать форму, начните с ввода названия формы в поле Name (Название).
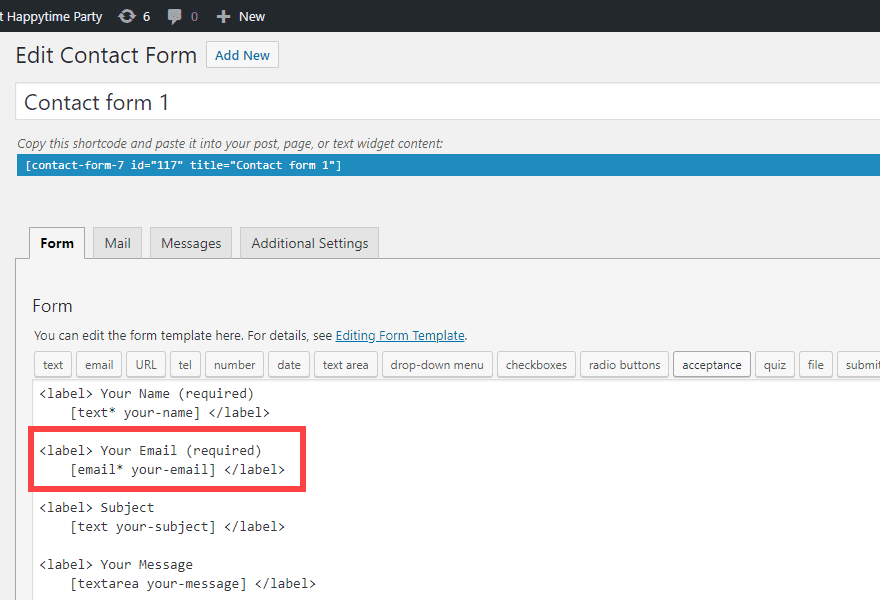
Если вкладка Form еще не активна, нажмите на нее. Именно здесь вы найдете все поля для contact form 7. Это поля, которые вам понадобятся для создания функциональной формы.
Вставка тегов
По умолчанию Contact Form 7 будет содержать основные обязательные поля, уже вставленные в вашу форму. Они включают в себя текстовое поле Имя, поле электронной почты, поле окна сообщения и кнопку отправки.
Но допустим, что этих полей по умолчанию недостаточно, и вы хотели бы добавить к ним еще больше. Например, вы можете получить телефонные номера тех, кто хочет связаться с вами.
Чтобы добавить поле телефонного номера, поместите курсор туда, где оно должно появиться, и нажмите кнопку tel.
При этом откроется всплывающее окно, в котором вы можете настроить свое поле.
Если вы хотите сделать новое добавление обязательным полем, установите флажок Required.
В поле Name (имя) задайте имя для вновь созданного поля формы. Это имя будет использоваться для идентификации поля.
В поле default value (значение по умолчанию) можно задать значение, которое должно быть в поле формы. Это значение отображается в поле по умолчанию, но пользователь может очистить его и записать новое значение.
Если вы являетесь продвинутым пользователем и хотите добавить стиль в поле с помощью CSS-кодов, задайте атрибут ID или атрибут Class. Это может быть что угодно. Затем сделайте ссылку на поле в вашей таблице стилей, используя атрибут ID или Class.
После этого нажмите кнопку Insert tag (Вставить тег).
Далее, как и другие поля, мы обернем вокруг этого поля label.
Чтобы добавить другие пользовательские поля, такие как выпадающее меню, дата, радио и т. д., просто выполните те же действия.
Вы также можете изменить сообщение с призывом к действию в кнопке Отправить. Например, вы можете изменить его с “отправить” на “связаться с нами”.
Шаг 3: Настройка Формы
Теперь, когда вы создали форму, следующий шаг-заставить ее функционировать. Для начала перейдите на вкладку
В поле To (Кому) введите адрес электронной почты, на который будут отправляться все сообщения, поступающие из формы.
Поле From (От) — это место, где вы получаете подробную информацию о человеке, который отправляет сообщение с Вашего сайта WordPress, через вашу контактную форму. Например, чтобы поместить в это поле адрес электронной почты отправителя, введите [your-email]. Имейте в виду, что этот код будет работать только в том случае, если он является тем, что вы использовали для тега электронной почты на вкладке
Чтобы получить тему письма, вставьте тег subject – “[your-subject]” – в поле Subject.
Вы можете оставить дополнительные заголовки и разделы тела сообщения такими, какие они есть. Или вы можете добавить текст и другие теги по мере необходимости.
Далее идет раздел Message (сообщения).
Для лучшего взаимодействия с пользователем вам нужно, чтобы ваша форма отображала сообщение, когда пользователь завершает действие. Например, вы можете поблагодарить их, когда они успешно отправят форму.
Кроме того, вы можете также захотеть, чтобы сообщения об ошибках появлялись, когда они совершают ошибки. Именно в разделе сообщений вы можете установить все это.
Значения по умолчанию будут достаточными. Но вы всегда можете изменить их на то, что вы хотите.
Когда ваша форма построена и настроена, пришло время перейти к следующему шагу.
Шаг 4: Вставить форму
Чтобы получить доступ к только что созданной форме, перейдите в раздел Contact >> Contact Forms. Затем скопируйте сгенерированный шорткод для вашей контактной формы.
Теперь найдите страницу, на которой должна появиться форма, и откройте ее для редактирования. Затем вставьте шорткод туда, где должна появиться форма.
Чтобы посмотреть, как будет отображаться форма, нажмите кнопку предварительный просмотр изменений.
Если все выглядит нормально, продолжайте и нажмите кнопку Обновить, чтобы опубликовать свою контактную форму. Кроме того, не забудьте выполнить тесты на форме, чтобы убедиться, что она работает и отправляет оповещения по электронной почте по мере необходимости.
Плагины для улучшения функциональности Contact form 7
Contact form 7 может сделать гораздо больше, чем просто собирать сообщения и сведения об отправителе. Однако для этого вам нужно будет установить несколько плагинов.
Ниже приведены некоторые из них.
Really Simple CAPTCHA
CAPTCHA — это инновационное решение, разработанное для того, чтобы держать спамеров и спам-ботов в узде. Без них ваш почтовый ящик был бы переполнен тонной спама.
Разработанный тем же автором, что и Contact form 7, этот плагин очень прост в использовании, отсюда и его название.
Invisible reCAPTCHA for WordPress
Невидимая рекапча обеспечивает дополнительный уровень защиты от спам-сообщений. Этот плагин требует дополнительной работы по настройке, но также обеспечивает лучшую защиту от спама.
Чтобы использовать этот плагин, вам сначала нужно добавить свой сайт в свой аккаунт Google reCAPTCHA.
После регистрации вашего сайта для вас будет сгенерирован ключ. Все, что вам нужно сделать, это скопировать сгенерированные ключи и вставить их в настройки плагина.
Material Design for CF7
Дизайн формы является важным фактором, который следует учитывать при создании контактных форм. Это связано с тем, что хорошо разработанная форма будет иметь лучший пользовательский опыт, а следовательно, и лучшее взаимодействие (особенно если вы хотите собрать информацию о клиентах).
Именно здесь в игру вступают такие конструкторы форм, как Material Design for CF7. Поэтому начните с установки и активации плагина, после чего вы сможете приступить к созданию и стилизации своей формы.
Вы можете использовать его для стилизации полей ввода, переключателей, выпадающих меню и многого другого.
Самое приятное, что он бесплатный и работает со всеми темами WordPress.
Другие важные опции CF7
В этом разделе мы рассмотрим несколько общих инструкций и настроек, которые вы часто используете в Contact Form 7.
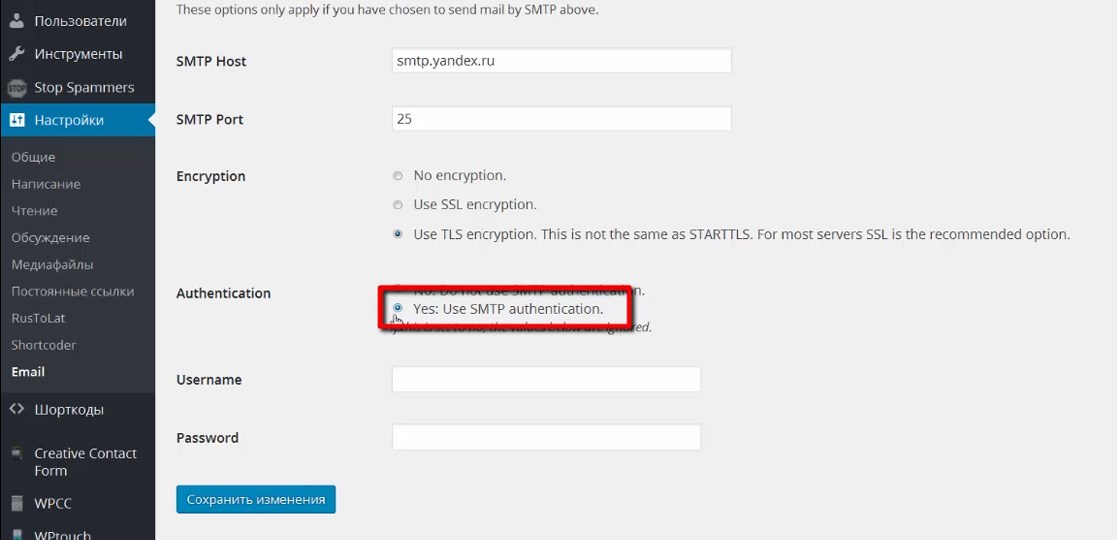
Как изменить адрес электронной почты в WordPress
Возможно, вы ввели неправильный адрес электронной почты во время первоначального процесса создания формы и поэтому хотели бы его изменить.
Для начала откройте форму, которую вы хотите отредактировать, перейдя в раздел Contact >> Contact forms. Наведите курсор мыши на целевую форму и нажмите кнопку Изменить.
Затем перейдите на вкладку Mail (почта)
Сохраните изменения, и все готово.
Как связать Contact Form 7 с MailChimp
Mailchimp — это популярный маркетинговый инструмент, который может быть интегрирован с Contact Form 7. Если у вас есть учетная запись Mailchimp и вы хотите интегрировать ее с CF7, сначала установите и активируйте плагин Contact Form 7 Mailchimp.
После установки и активации плагина перейдите в свою учетную запись Mailchimp и скопируйте ключ API.
Затем вернитесь в админ-зону WordPress. Перейдите в Contact >> Contact forms и выберите форму. Нажмите на вкладку ChimpMatic Lite и вставьте свой ключ API.
Перейдите в Contact >> Contact forms и выберите форму. Нажмите на вкладку ChimpMatic Lite и вставьте свой ключ API.
Наконец, нажмите на синюю кнопку подключения, и все готово.
Вывод
Как владелец сайта, вы должны уметь прислушиваться к просьбам своих клиентов и посетителей. Самый простой способ добиться этого — создать контактные формы на вашем сайте.
Contact form 7 — это плагин, на который вы можете рассчитывать. Это не только эффективно, но и бесплатно.
Но если вы скептически относитесь к использованию формы CF7, есть и другие альтернативы, которые вы можете попробовать. Примерами являются WP forms, Gravity forms, Ninja forms, и Formidable Forms.
Как добавить капчу для Сontact Form 7
Если вы в поисках оптимального плагина капчи для Contact Form 7, эта статья вам поможет. Мы рассмотрим самые популярные плагины капчи и расскажем, как добавить их на сайт WordPress. Подробнее о том, что такое капча и какие виды капчи бывают, читайте в статье Капча для сайта на WordPress.
Чтобы добавить капчу для Contact Form 7, нужно установить совместимый с ней плагин, активировать и настроить его.
Плагины капчи для Contact Form 7
Плагины капчи для Contact Form 7 — это расширения, с помощью которых можно добавить капчу для контактной формы Contact Form 7 в WordPress. Если у вас ещё не установлен плагин Contact Form 7, это можно сделать по инструкции Контактная форма WordPress.
Ниже мы рассмотрим, как настроить три популярных плагина капчи: Contact Form 7 Image Captcha, Contact Form 7 Captcha и Advanced noCaptcha & invisible captcha (v2 & v3).
Contact Form 7 Image Captcha
Contact Form 7 Image Captcha — простая капча, которая не требует от пользователя решения головоломок и угадывания сложных символов. Чтобы пройти капчу, достаточно выбрать один из трёх простых значков (например, чашку, грузовик или ель). Также можно скрыть появление капчи до момента, пока пользователь не начнёт взаимодействовать с контактной формой.
Чтобы добавить капчу на сайт:
- 1. Войдите в панель управления WordPress.
- 2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите «Contact Form 7 Image Captcha» и нажмите Установить. Затем нажмите Активировать.
- 3.
В панели управления WordPress перейдите в раздел Contact Form 7 — Контактные формы. На вкладке «Шаблон формы» вставьте в поле шорткод [cf7ic], например, после тега [submit] (кнопка Отправить). Это можно сделать вручную или нажав на тег формы Изображение Captcha.
Совет
Если вы хотите, чтобы пользователь видел капчу только в момент взаимодействия с формой, то добавьте шорткод с тегом «toggle»: [cf7ic «toggle»].
Нажмите Сохранить:
- 4. Добавьте контактную форму на сайт по инструкции Как добавить Contact Form 7 на сайт.
Готово, вы добавили на сайт «Image Captcha»:
Captcha WordPress для Contact Form 7Contact Form 7 Captcha
Contact Form 7 Captcha — надёжный плагин для reCaptcha v2 («Я не робот» и невидимая капча) от Google. Для размещения капчи на сайте нужно зарегистрироваться в Google Captcha и получить API-ключи
Чтобы добавить капчу на сайт:
- 1. Войдите в панель управления WordPress.
- 2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите «Contact Form 7 Captcha» и нажмите Установить.
 Затем нажмите Активировать.
Затем нажмите Активировать. - 3.
Перейдите на страницу регистрации сайта для Google Captcha и заполните нужные поля:
- Ярлык — введите любое имя для капчи (например, ваш домен),
- Тип reCAPTCHA — выберите версию капчи, которую хотите установить (в примере мы добавим на сайт reCAPTCHA v2 в виде флажка «Я не робот»),
- Домены — укажите домен (имя сайта), для которого хотите добавить капчу,
- поставьте галочки напротив полей Примите Условия использования reCAPTCHA и Отправлять владельцам оповещения.
Нажмите Отправить:
- 4.
На открывшейся странице «Добавление reCAPTCHA на сайт» скопируйте ключ сайта и секретный ключ. Сохраните их.
- 5.
В панели управления WordPress перейдите в раздел Настройки — CF7 Simple Recaptcha и заполните поля:
Ключ сайта — введите ключ сайта, который вы скопировали на шаге №4,
Секретный ключ — укажите секретный ключ, который вы скопировали на шаге №4,
Invalid captcha error message — пропишите текст, который увидят пользователи в случае, если не пройдут капчу.
Нажмите Save Settings (Сохранить настройки):
- 6.
Перейдите в раздел Contact Form 7 — Контактные формы. На вкладке «Шаблон формы» перед тегом [submit] (кнопка Отправить) вставьте в поле шорткод [cf7sr-simple-recaptcha] и нажмите Сохранить:
org/HowToStep»>
7.
Добавьте контактную форму на сайт по инструкции Как добавить Contact Form 7 на сайт.
Готово, вы добавили на сайт капчу «Я не робот»:
Contact Form 7 капчаAdvanced noCaptcha & invisible captcha (v2 & v3)
Advanced noCaptcha & invisible captcha (v2 & v3) — плагин с возможностью выбора вида капчи — reCaptcha v2 («Я не робот» и невидимая капча) или v3 (которая не требует действий от пользователя). Для капчи версии v2 можно менять тему (светлая или тёмная) и размер. Капчу можно настроить для всех пользователей или только для неавторизованных. Кроме этого, можно указать количество неудачных попыток входа в систему, после которых будет всплывать капча.
Чтобы добавить капчу на сайт:
- 1. Войдите в панель управления WordPress.
- 2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите «Advanced noCaptcha & invisible captcha (v2 & v3)» и нажмите Установить. Затем нажмите Активировать.
- 3.
Перейдите на страницу регистрации сайта для Google Captcha и заполните нужные поля:
- Ярлык — введите любое имя для капчи (например, ваш домен),
- Тип reCAPTCHA — выберите версию капчи, которую хотите установить (в примере мы добавим на сайт reCAPTCHA v3),
- Домены — укажите домен (имя сайта), для которого хотите добавить капчу,
- поставьте галочки напротив полей Примите Условия использования reCAPTCHA и Отправлять владельцам оповещения.
Нажмите Отправить:
- 4.
На открывшейся странице «Добавление reCAPTCHA на сайт» скопируйте ключ сайта и секретный ключ.
 Сохраните их.
Сохраните их. - 5.
В панели управления WordPress перейдите в раздел Настройки — Advanced noCaptcha & invisible captcha и заполните поля:
Ключ сайта — введите ключ сайта, который вы скопировали на шаге №4,
Секретный ключ — укажите секретный ключ, который вы скопировали на шаге №4,
Также вы можете внести дополнительные настройки. Нажмите Сохранить изменения:
- 6.
Перейдите в раздел Contact Form 7 — Контактные формы. На вкладке «Шаблон формы» вставьте в поле шорткод [anr_nocaptcha g-recaptcha-response] и нажмите Сохранить:
- 7. Добавьте контактную форму на сайт по инструкции Как добавить Contact Form 7 на сайт.
Готово, вы добавили на сайт reCAPTCHA v3:
Теперь вы знаете какие бывают плагины капчи для контактной формы WordPress и как добавить капчу в Contact Form 7.
Помогла ли вам статья?4 раза уже помогла
обзор 3 плагинов и настройка
👍 Научим создавать сайты на WordPress бесплатно за 19 уроков. Подробнее →В статье разберём как вставить contact form 7 во всплывающее окно. Скажу сразу принцип построен на связке с плагином Popup maker, который идеально совместим и не изменяет внешнего вида первого. Начнём с пошагового разбора с детальными инструкциями.
Создание новой формы contact form 7
Для начала создадим первый проект в contact form 7, с тремя полями имя, телефон и почта. Стандартный набор подходящий для сбора контактных данных в обратной связи. Сделали проект, теперь надо скопировать либо записать шорт код. С ним будем работать детальнее.
Сделали проект, теперь надо скопировать либо записать шорт код. С ним будем работать детальнее.
Как сделать интеграцию в PopupMaker
Устанавливаем PopupMaker, стандартно через административную панель поиском, либо скачиваем отсюда. После установки появиться в меню wordpress новый пункт, заходим и вводим новое модальное окно.
- Путь к добавлению нового всплывающего окна
- Название, оно не будет отображаться на сайте
- Заголовок попапа, если не нужно, то не пишем
- Шорт код из contact form 7
Далее спускаемся вниз. Нужно определить при каких условиях будет всплывать попап.
- Раздел Триггеры
- Нажимаем кнопку Добавить
- Выбираем один из двух триггеров, по нажатию какого либо элемента (открыть) или авто открытие, то есть по истечению какого либо времени.
- Добавляем
Выбрав “открыть”, появятся следующие опции. Задаём уникальный класс, я сделал .otkryt-modelnoe, с ним работаем дальше.
В contact form 7 существует поддержка cookie, поэтому можно добавить различные настройки где отображать или скрывать. Будет полезным поиграться с автооткрытием, но это тема других статей.
Теперь добавим класс к любому элементу в статье, например к ссылке на главной странице. Создадим новую запись, в ней вставим ссылку с прикреплением класса. Как видим на картинке, сначала во вкладке “визуально” создали ссылку, после перешли в текст и туда записали комбинацию.
class="otkryt-modelnoe"
Обновили или сохранили запись, обязательно проверяем работу на странице блога. Нажимая на “текст ссылки” отображается всплывающий элемент, а в нём наша форма созданная в contact form 7, оформление fancybox выставил.
Для данной операции подойдут плагины FancyBox и Easy Modal, но с ними операция боле сложная, приходиться писать код.
Всплывающее окно после заполнения и отправки
Разберём другой случай, когда модальное окно нужно после заполнения и отправки, то есть по достижении нажатия на кнопку “отправить”. С данной целью справиться плагин Popup for Contact Form 7, располагается здесь. Устанавливаем и активируем, после появится новый раздел.
С данной целью справиться плагин Popup for Contact Form 7, располагается здесь. Устанавливаем и активируем, после появится новый раздел.
- Раздел General Settings
- Основными настройки, выставляете галочками к каким проектам добавить постоповещение, настраиваем размеры окна (длину, ширину), а так же автоматическое закрытие, в нашем случае 5000 миллисекунд
- Сохраняем.
В Popup Text пишем содержимое, существует возможность применения стандартного редактора wordpress. В Popup Design делаем внешний вид, цвет шрифта и заднего фона. После сохранения проверяем работу.
Инструмент минимален, для более глубокой разработки и настройки внешнего вида понадобятся небольшие знания css. Отмечу наличие способов без применения плагинов при помощи скриптов, применяя хуки contact form 7, но не советуем их брать, ввиду сложного применения, и не всегда корректного поведения.
Таким не хитрым методом мы смогли создать модальное всплывающее окно, а в нём работающая по всем правилам, например, обратная связь или звонок.
P.S. Для любителей смотреть прикладываю видео обзор
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится8Не нравится1Если Вам понравилась статья — поделитесь с друзьями
20+ Best Contact Form 7 Расширения и дополнения
О контактной форме 7 уже много сказано, но есть еще что сказать. Например, знаете ли вы, что существуют сотни удивительных расширений Контактной формы 7? О да, контактная форма 7 имеет Ах так хорошие дополнения. Мы говорим о мощных расширениях, позволяющих наполнить ваши формы всеми интересными способами.
Вы согласитесь, что Contact Form 7 – довольно популярный плагин для контактной формы, который имеет более 5 миллионов активных пользователей. Я использую это сам, но до другого дня, я никогда не знал, что эти расширения существуют. Оказывается, я могу поворачивать свои формы так, как мне хочется, и это интересно. Подожди, мне кажется, я забыл что-то важное. О да, контактная форма 7 абсолютно бесплатна.
Я использую это сам, но до другого дня, я никогда не знал, что эти расширения существуют. Оказывается, я могу поворачивать свои формы так, как мне хочется, и это интересно. Подожди, мне кажется, я забыл что-то важное. О да, контактная форма 7 абсолютно бесплатна.
Если вы используете контактную форму 7, добро пожаловать в большой раскрыть. Если вы используете другой плагин контактной формы, увидимся в поле для комментариев. Мы говорим об этом, потому что нам очень хотелось бы узнать о лучших плагинах для контактной формы – как бесплатных, так и платных. У вас есть любимое расширение контактной формы 7? Поделись этим тоже. Мы всегда с нетерпением ждем ваших отзывов.
Это из пути, давайте копаться.
Отказ от ответственности: WPExplorer является партнером для одного или нескольких продуктов, перечисленных ниже. Если вы нажмете на ссылку и совершите покупку, мы можем сделать комиссию.
1. Drop Uploader Премиум-файл для загрузки дополнений для CF7
При создании формы существует множество причин, по которым вы можете разрешить пользователям загружать вложения. Если вы хотите добавить опцию для загрузки резюме для запроса работы, фотографий для конкурса или журналов ошибок, чтобы получить поддержку или что-то еще, Drop Uploader for CF7 – ваш лучший вариант. Этот простой в использовании плагин делает все ваши формы более полезными!
Добавьте несколько полей для загрузки, установите ограничение на количество загружаемых файлов, добавьте максимальный размер файла и даже ограничьте тип файла (зацените Drop Uploader в действии, чтобы убедиться в этом). Вы также можете выбрать опцию, чтобы показать миниатюру файла (отлично подходит для изображений), и включить перетаскивание или просматривать, чтобы выбрать файл для загрузки.
Лучше всего вы можете подключить Drop Uploader к вашей учетной записи Dropbox. Поэтому, когда пользователи отправляют файлы, вы получаете их непосредственно в определенной подпапке. И вы можете включить уведомления, чтобы отправить вам загруженный файл вложения напрямую, ссылку на файл или оба. Беспокоитесь о ВВПР? Просто используйте опцию Удалить старые файлы Drop Uploader, чтобы автоматически удалять файлы через определенное количество дней.
Беспокоитесь о ВВПР? Просто используйте опцию Удалить старые файлы Drop Uploader, чтобы автоматически удалять файлы через определенное количество дней.
Что касается стилей, Drop Uploader включает настраиваемые параметры цвета для границ (плюс толщина границ), наведения, индикаторы выполнения, заголовки и значки. Другие функции включают в себя кроссбраузерную совместимость, загрузку AJAX, поддержку локализации и несколько переводов плагинов (английский, испанский, французский, итальянский, немецкий, русский и украинский).
2. Контактная форма 7 Honeypot Бесплатный плагин
Просто подключите это расширение Honeypot к контактной форме 7, и вы получите защиту от спама, как никто другой. Опять же без капчи, так что ура! Кто вообще изобрел капчу? Плагин работает как WPBruiser, но вам не нужно устанавливать два плагина. Но это не самая сочная часть; это расширение контактной формы 7 играет одну роль и выполняет эту роль на удивление.
Спам-боты заполняют все поля форм, потому что они закодированы для этого. Они будут использовать ваши формы Контактной формы 7 и отбрасывать свою полезную нагрузку – бесконечные цепочки нежелательных и ужасных ссылок, которые столь же токсичны для вашего блога, как и гниль ссылок (поэтому вам следует исправлять неработающие ссылки). Люди, с другой стороны, только заполняют видимые поля формы.
Короче говоря, спам-боты запускают поля формы, которые не видны посетителям, что делает их недействительными. Это означает, что спам-боты уничтожаются задолго до того, как попадают на ваш сайт.
3. Форма обратной связи WPBruiser 7 Premium Premium
Да, есть расширение Контактной формы 7, известное как Контактная форма 7. Да, и оно существует в WPBruiser. Если вы живете под камнем, WPBruiser позволяет вам прекратить спам в вашем блоге, не раздражая картинки с картинки. Я тоже использую WPBruiser и лично считаю, что это один из лучших плагинов для защиты от спама. Просто установите плагин и играйте.
Ранее известный как Goodbye Captcha, WPBruiser – это лучший бесплатный плагин для защиты от спама. С этим расширением все становится жарче. Это позволяет вам добавить мастерство убийства спама в WPBruiser к вашим контактным формам 7. Простота установки и настройки.
Примечание. Вам нужно будет установить WPBruiser, чтобы использовать это расширение.
4. Контактная форма 7 Бесплатное дополнение PayPal & Stripe
Ваша контактная форма не должна просто собирать информацию о клиенте. Да ладно, вы можете сделать гораздо больше, например, превратить свои формы в страницы проверки на случай, если вам понадобится продать самую продаваемую тему или электронную книгу. Безусловно, это лишь один из многих способов использования дополнения контактной формы 7 PayPal.
Если вас это мало интересует, этот плагин поставляется с некоторыми изящными функциями, такими как возможность задания имени элемента, цены и SKU / ID, поддержка всех 25 валют PayPal, 18 языков и автоматическое перенаправление. Вы не слышали все это; есть PRO версия с большим количеством функций.
Продажа через PayPal с помощью контактной формы 7 с помощью этого расширения займет всего пару кликов.
5. Moana Форма Контакта 7 Плагин Премиум Строителя
Настройте и создайте формы с Контактной формой 7 и расширением Moana Builder. Moana позволяет использовать конструктор страниц WPBakery для создания ваших форм. Легко редактировать макет ваших форм с силой перетаскивания! Добавить столбцы, новые поля и многое другое без необходимости кодирования.
6. Контактная форма 7 Расширение MailChimp
Приветствуем Ренцо Джонсона, парня, который принес нам контактную форму 7 MailChimp Extension, которая – если вам интересно – дает вашему усилиям по созданию списка огромный рост. Помимо сбора информации от читателей, вы можете заставить пользователей автоматически подписаться на любой заранее определенный список MailChimp.
Это расширение формы обратной связи 7 MailChimp простое в использовании, поддерживает несколько списков рассылки и имеет настраиваемые поля, флажок для подписки в конце каждой формы и опции подписки с одиночной или двойной подпиской. Это расширение регулярно обновляется и требует менее 2 минут для настройки.
Это расширение регулярно обновляется и требует менее 2 минут для настройки.
7. Контактная форма 7 Всплывающее сообщение Премиум расширение
Сделайте ваши контактные формы 7 более профессиональными, добавив всплывающие сообщения о проверке и успешном завершении. Таким образом, пользователи знают, какая дополнительная информация требуется или была ли отправлена их форма. Плагин включает в себя 10 предустановленных цветовых схем, каждая из которых является адаптивной.
8. Контактная форма 7 Калькулятор стоимости Премиум надстройка
Предлагаете индивидуальный сервис? Может быть, веб-дизайн? Единственная в своем роде одежда? Архитектурные планы? Бизнес-отчет? Или другое сделанное на заказ предложение? Контактная форма 7 Калькулятор стоимости – это простой плагин, который добавляет к вашим предложениям расчет стоимости и стоимости.
Добавьте ценовые флажки, переключатели, выпадающие списки или ползунки стоимости. Вы даже можете создать налоговые поля для оценки местных налогов или НДС. Затем создайте итоговые поля, чтобы сложить выборки. Это отличный способ получить более точное представление о том, что нужно клиенту, и чтобы клиент получил быструю и простую цитату.
9. Контактная форма 7 Многоступенчатые формы
Опыт пользователя требует от нас создания коротких форм, которые собирают информацию, пока интерес читателя сохраняется. Длинные формы не нужны. Нет нет. Неа. Почему это? Они исчерпывают, чтобы заполнить, потому что – в современном мире Интернета, у кого есть время в любом случае?
Что делать, если вам нужно собрать больше информации? Возможно, вам нужны посетители, чтобы заполнить опрос, который выходит за рамки только личной информации. Как вы продолжаете интересовать читателя достаточно долго, чтобы заполнить более длинные формы? Есть психологический трюк, который вы можете использовать в своих интересах, с максимальной легкостью и огромной выгодой.
Хитрость заключается в том, чтобы разбить вытянутые формы на несколько частей, что и делает это многошаговое расширение формы. Вы даже можете добавить кнопку «предыдущий» к каждому шагу, чтобы добавить к навигации. Это легко интегрировать с контактной формой 7, вы должны создавать длинные, но привлекательные формы в кратчайшие сроки.
Вы даже можете добавить кнопку «предыдущий» к каждому шагу, чтобы добавить к навигации. Это легко интегрировать с контактной формой 7, вы должны создавать длинные, но привлекательные формы в кратчайшие сроки.
10. Контактная форма Seven 7 Multi-Step Pro Extension
Создайте пошаговую форму с контактной формой 7 и надстройкой Multi-Step Pro. Так же, как бесплатный плагин, который мы только что упомянули, вы можете использовать Multi-Step Pro, чтобы сделать ваши формы более интуитивно понятными. Это отличный способ сделать сложные формы более удобными для пользователей.
Так почему же выбрать Pro? Из-за добавленных функций для вертикальной или горизонтальной ориентации, проверки шага, подтверждения последнего шага, пользовательского стиля (цвета, фон и текст) и многого другого. Плюс плагин полностью адаптивный, совместим с различными браузерами и прекрасно работает с любой темой WordPress.
11. Контактная форма 7 бесплатных скинов
Сама по себе контактная форма 7 отсутствует в отделе внешности. Но соедините его с расширением Contact Form 7 Skins, и вы получите абсолютного победителя. Знаете ли вы, код не имеет значения; Вы можете легко создавать красивые формы, используя широкий спектр шаблонов и стилей.
Это расширение содержит множество преимуществ с точки зрения удобства использования. Плагин помогает вам создавать широкий спектр простых и сложных форм, используя набор готовых шаблонов, которые вы можете настроить в соответствии с вашими пожеланиями. Это расширение поставляется с дополнительным списком надстроек, которые можно использовать для добавления дополнительных функций в формы.
12. Контактная форма 7 ReCaptcha v2 Бесплатное дополнение
Изначально форма обратной связи 7 включала встроенную поддержку reCaptcha, однако с момента выпуска версии 5.1 эта функция была удалена. Но не беспокойтесь – его легко добавить обратно с помощью бесплатного расширения reCaptcha v2. Этот простой плагин повторно добавляет тэг «recaptcha», чтобы вы могли легко добавить поле в ваши формы.
13. Расширенная контактная форма 7 Расширение БД
Наиболее очевидные преимущества хранения отправленных форм в базе данных WordPress включают централизованное хранение данных и отсутствие необходимости проверять дюжину электронных писем, чтобы точно определить потенциальных клиентов и тому подобное. Advanced Contact Form 7 DB позволяет невероятно легко хранить данные формы в базе данных WordPress и отображать их либо внутри администратора WordPress, либо на вашем сайте с помощью коротких кодов.
Если у вас есть несколько форм по всему сайту, не беспокойтесь, это расширение имеет раскрывающийся список фильтров, так что вы можете выбрать каждую форму независимо. Кроме того, он совместим с несколькими сайтами. Кроме того, вы можете экспортировать свои материалы (все или отфильтрованные результаты) с помощью нескольких методов, включая CSV, Excel и PDF.
14. Расписание отчета для расширенного дополнения CF7 DB Premium
Создавая последний плагин, если вы добавите надстройку «Отчет по расписанию», вы можете настроить ежедневные, еженедельные, ежемесячные или годовые отчеты для расширенной контактной формы 7 БД. Это премиальное расширение – отличный вариант для бизнеса и занятых людей, поскольку оно может сэкономить вам массу времени. Выберите любую форму запроса, создайте события для запуска отчетов, выберите столбцы данных и добавьте расширенные фильтры.
Другие функции плагина включают в себя тип файла экспорта (CSV, XLS или EXCEL), настройки электронной почты (до, от и сообщение), расписание для нескольких событий и совместимость с GDPR (просто установите расписание для удаления записей). Если вы используете Advanced Contact Form 7 DB, то дополнение Schedule Report является обязательным.
15. Контактная форма 7 Расширение перенаправления
Контактная форма 7 позволяет вам создать простое сообщение, которое отображается всякий раз, когда пользователь отправляет форму. Хотя это хорошо, вы можете достичь гораздо большего с выделенными полными страницами, которые вносят непосредственный вклад в вашу прибыль.
Возможно, вы могли бы перенаправить посетителя на страницу «Спасибо», которая предназначена для подтверждения узнаваемости бренда. Возможно, вы могли бы отправить пользователя на страницу продаж, самый продаваемый продукт или популярный контент. Вы можете перенаправить своих читателей на любую страницу по вашему желанию. Вам просто нужно установить бесплатное расширение перенаправления контактной формы 7 для управления перенаправлениями. Плагин прост в установке и использовании.
16. Материал Дизайн для контактной формы 7 Бесплатный плагин
Придайте контактной форме 7 свежий вид с расширением Material Design. Этот бесплатный плагин включает в себя массу простых в использовании шорткодов, которые можно обернуть вокруг обычных полей формы контакта, чтобы добавить стилистику дизайна материала. Плагин включает в себя светлую и темную основную тему, поля в рамке и контур, поля для отправки, reCaptcha и многое другое.
17. Условные поля для контактной формы 7
Добавьте сложные условные поля в ваши контактные формы с помощью этого бесплатного расширения. Не уверен, что именно условные поля? Нет проблем – это, по сути, варианты «если это тогда». Например, если вы предлагаете поддержку бесплатных веб-шаблонов, возможно, вы захотите создать условное выражение, в котором пользователь может выбрать CMS, а затем, выбрав WordPress, он сможет выбрать тему и, наконец, на основе темы выбрать номер версии. Таким образом, они могут выбрать наиболее точный вариант для поля.
С помощью условных полей для контактной формы 7 вы можете создавать настраиваемые группы полей и создавать (как вы уже догадались) дополнительные условия. Добавьте все ваши, если равны, если не равны, и – а также все ваши варианты.
18. Контактная форма 7 – Интеграция Premium Salesforce CRM
Salesforce является одним из лучших менеджеров по работе с клиентами. И легко понять почему – инновационная платформа позволяет вам видеть и управлять вашей воронкой продаж от начала до конца. А с помощью плагина CF7 Salesforce Integration вы также можете следить за лидами с момента использования ваших форм.
А с помощью плагина CF7 Salesforce Integration вы также можете следить за лидами с момента использования ваших форм.
Просто используйте встроенные параметры, чтобы сопоставить поля контактной формы 7 с вашими полями Salesforce. После настройки вы можете использовать это расширение для автоматического добавления контактов, дел и потенциальных клиентов, созданных с помощью отправленных форм, в вашу учетную запись Salesforce.
19. Контактная форма 7 Google Analytics Бесплатное дополнение
Каждый сайт должен использовать Google Analytics, чтобы понять трафик сайта. Но вы также можете воспользоваться встроенными в Google Analytics параметрами отслеживания событий, чтобы узнать, как посетители используют ваши формы. С помощью контактной формы 7 надстройки Google Analytics создайте категорию событий «Контактная форма», действие «Контактная форма 7», а затем метки событий на основе имени формы (например, «Контактная форма» или «Предложение по услуге»).
С настройкой плагина вы сможете увидеть недопустимые отправления, активность спама, успешно отправленные или ошибочные отправления и многое другое в зависимости от выбранных вами настроек. Это также прекрасно работает, если вы также настроили Google Tag Manager для WordPress.
20. Контактная форма 7 Бесплатное динамическое расширение текста
Добавьте предварительно заполненные поля в контактную форму с помощью бесплатного динамического расширения текста. С помощью этого плагина вы можете добавлять поля автозаполнения для URL, информации о публикации (ID, заголовок или заголовок), номера продукта, информации о пользователе и т. Д. Вы даже можете создавать свои собственные шорткоды для возврата любого значения, к которому у вас есть доступ.
Просто установите и активируйте плагин, чтобы начать использовать динамическое расширение текста. Плагин добавляет новые типы тегов: динамические текстовые поля и динамическое скрытое поле. Выберите генератор тегов и задайте параметры для обязательного поля, имени тега, динамического значения, а также идентификатора и / или атрибута класса. Затем вставьте тег, когда вы закончите.
Затем вставьте тег, когда вы закончите.
21. Контактная форма 7 Пользовательские проверки Бесплатное дополнение
Вашим пользователям не нужно заполнять всю форму и нажимать кнопку «Отправить» только для того, чтобы узнать, что часть предоставленной ими информации была недействительной. С точки зрения пользовательского опыта, вы можете увидеть, насколько это полезно для вас, если читатель скажет, что информация, которую он собирается представить, является недействительной. Это дает вашим посетителям возможность редактировать свои материалы вместо того, чтобы идти туда и сюда.
Контактная форма 7 Плагин WordPress для пользовательской проверки позволяет добавлять пользовательские сообщения об ошибках. Выберите, что ваши ошибки должны читать для ваших полей – в том числе текст, электронная почта, номер телефона, URL, переключатели и многое другое. Это расширение контактной формы 7 проста в установке и работает с несколькими формами.
Заключительные слова
Контактная форма 7 любима многими пользователями WordPress. Он предлагает вам простое, но эффективное решение для контактной формы WordPress, которое намного выше среднего. С добавленными расширениями очевидно, что вы можете достичь гораздо большего с минимальными усилиями. Как вы думаете?
Какой ваш любимый плагин для контактной формы WordPress? Если вы все о контактной форме 7, какие ваши любимые расширения? Ух ты нас в разделе комментариев. Ура!
Уязвимость в WordPress-плагине Contact Form 7 подвергает риску атак 5 млн сайтов
Уязвимость в WordPress-плагине Contact Form 7 подвергает риску атак 5 млн сайтов
Alexander Antipov
Эксплуатация уязвимости позволяет неавторизованному злоумышленнику перехватить контроль над web-сайтом или даже сервером.
Разработчик популярного плагина WordPress под названием Contact Form 7 выпустил исправление для опасной уязвимости (CVE-2020-35489), эксплуатация которой позволяет неавторизованному злоумышленнику перехватить контроль над web-сайтом или даже сервером.
Проблема затрагивает версии плагина Contact Form 7 5.3.1 или старше, который установлен на более чем 5 млн web-сайтов. Проблема представляет собой уязвимость неограниченной загрузки файлов, согласно специалистам из Astra Security Research.
Уязвимость позволяет неавторизованному пользователю обойти любые ограничения формы file-type в Contact Form 7 и загрузить исполняемый двоичный файл на сайт, на котором запущена уязвимая версия плагина. Затем злоумышленник может совершить ряд вредоносных действий, например, осуществить дефейс web-сайта или перенаправить пользователей на сторонний ресурс, пытаясь путем обманом получить финансовую или личную информацию.
По словам исследователей, помимо перехвата контроля над уязвимым web-сайтом злоумышленник может также перехватить контроль над сервером, на котором размещен ресурс, если не используется контейнеризация.
«Уязвимость легко использовать. Злоумышленнику не нужно будет проходить проверку подлинности, а атаку можно осуществить удаленно», — пояснили эксперты.
Проблема была исправлена в версии плагина Contact Form 7 5.3.2.
Хакеры заявляют о возможности доступа к ракетным системам США, в Microsoft Office 365 нашли две опасные уязвимости, а угрозу безопасности могут нести даже интим-игрушки в девятом выпуске секьюрити-новостей на нашем Youtube канале.
Поделиться новостью:
В WordPress-плагине Contact Form 7 пропатчили критическую уязвимость
По данным Synopsys, почти все популярные приложения из каталога Google Play Store полагаются на компоненты с открытым исходным кодом. В 63% случаев такой модуль содержит уязвимость — как правило, давно известную.
В контрольную выборку исследователи включили 3335 платных и бесплатных Android-программ разного профиля, пользующихся большим спросом. В этот список вошли игры, банковские клиенты, приложения для знакомств, учебы, занятий фитнесом, управления временем и производительностью.
Анализ показал, что 98% взятых за образец мобильных программ используют opensource-компоненты — в среднем по 20 таких модулей. При этом в 44% случаев это сопряжено с высоким риском из-за незакрытой уязвимости, для которой уже есть рабочий эксплойт.
Совокупно эксперты обнаружили свыше 3000 уникальных уязвимостей, которые повторялись в приложениях более 82 тыс. раз. Почти три четверти брешей были опубликованы больше двух лет назад, а для 94% разработчики уже выпустили заплатки.
Наиболее часто уязвимые компоненты встречались в играх (96% бесплатных и 80% платных образцов), банковских приложениях (88%), приложениях для планирования семейного бюджета (84%) и программах для совершения платежей (80%).
Полученные результаты еще раз доказали необходимость учета такого аспекта, как безопасность, на стадии разработки программных продуктов. Разработчикам приложений следует знать наперечет все используемые ими сторонние модули и регулярно обновлять свой код по выходе патчей.
Кроме уязвимостей, эксперты Synopsys попутно проверили возможность утечки данных в Android-приложениях, а также объем требуемых разрешений. Оказалось, что из-за ошибки разработчиков подвергнутые анализу программы сливают сотни тысяч URL, десятки тысяч IP-адресов и тысячи адресов email, а также более чувствительную информацию — токены OAuth, закрытые ключи RSA, ключи к AWS-сервисам, токены Facebook, Google Cloud и Twilio.
Приложения из контрольной выборки также при установке в среднем запрашивали 18 различных разрешений, в том числе более четырех на доступ к конфиденциальной информации и три таких, которые Google классифицирует как не предусмотренные для сторонних программ. Больше прочих требовали приложения финансового характера — планировщики бюджета, платежные и банковские клиенты; они запрашивали 24 – 26 разрешений.
Интеграция Contact Form 7 и Битрикс24
{«id»:125454,»url»:»https:\/\/vc.ru\/u\/384908-ivan-zhukov\/125454-integraciya-contact-form-7-i-bitriks24″,»title»:»\u0418\u043d\u0442\u0435\u0433\u0440\u0430\u0446\u0438\u044f Contact Form 7 \u0438 \u0411\u0438\u0442\u0440\u0438\u043a\u044124″,»services»:{«facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/u\/384908-ivan-zhukov\/125454-integraciya-contact-form-7-i-bitriks24″,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/u\/384908-ivan-zhukov\/125454-integraciya-contact-form-7-i-bitriks24&title=\u0418\u043d\u0442\u0435\u0433\u0440\u0430\u0446\u0438\u044f Contact Form 7 \u0438 \u0411\u0438\u0442\u0440\u0438\u043a\u044124″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/u\/384908-ivan-zhukov\/125454-integraciya-contact-form-7-i-bitriks24&text=\u0418\u043d\u0442\u0435\u0433\u0440\u0430\u0446\u0438\u044f Contact Form 7 \u0438 \u0411\u0438\u0442\u0440\u0438\u043a\u044124″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/u\/384908-ivan-zhukov\/125454-integraciya-contact-form-7-i-bitriks24&text=\u0418\u043d\u0442\u0435\u0433\u0440\u0430\u0446\u0438\u044f Contact Form 7 \u0438 \u0411\u0438\u0442\u0440\u0438\u043a\u044124″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/u\/384908-ivan-zhukov\/125454-integraciya-contact-form-7-i-bitriks24″,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0418\u043d\u0442\u0435\u0433\u0440\u0430\u0446\u0438\u044f Contact Form 7 \u0438 \u0411\u0438\u0442\u0440\u0438\u043a\u044124&body=https:\/\/vc.ru\/u\/384908-ivan-zhukov\/125454-integraciya-contact-form-7-i-bitriks24″,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/u\/384908-ivan-zhukov\/125454-integraciya-contact-form-7-i-bitriks24″,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/u\/384908-ivan-zhukov\/125454-integraciya-contact-form-7-i-bitriks24&title=\u0418\u043d\u0442\u0435\u0433\u0440\u0430\u0446\u0438\u044f Contact Form 7 \u0438 \u0411\u0438\u0442\u0440\u0438\u043a\u044124″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/u\/384908-ivan-zhukov\/125454-integraciya-contact-form-7-i-bitriks24&text=\u0418\u043d\u0442\u0435\u0433\u0440\u0430\u0446\u0438\u044f Contact Form 7 \u0438 \u0411\u0438\u0442\u0440\u0438\u043a\u044124″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/u\/384908-ivan-zhukov\/125454-integraciya-contact-form-7-i-bitriks24&text=\u0418\u043d\u0442\u0435\u0433\u0440\u0430\u0446\u0438\u044f Contact Form 7 \u0438 \u0411\u0438\u0442\u0440\u0438\u043a\u044124″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/u\/384908-ivan-zhukov\/125454-integraciya-contact-form-7-i-bitriks24″,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0418\u043d\u0442\u0435\u0433\u0440\u0430\u0446\u0438\u044f Contact Form 7 \u0438 \u0411\u0438\u0442\u0440\u0438\u043a\u044124&body=https:\/\/vc.ru\/u\/384908-ivan-zhukov\/125454-integraciya-contact-form-7-i-bitriks24″,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
Контактная форма 7 | Еще один плагин контактной формы для WordPress. Просто, но гибко.
Контактная форма 7 5.4 теперь доступна. Недавно был представлен модуль интеграции Sendinblue. JavaScript, используемый во внешнем интерфейсе веб-сайтов, также был значительно улучшен. Помимо этих изменений, в 5.4 было внесено множество улучшений и исправлений ошибок. Рекомендуется немедленно выполнить обновление.
Читать далее Контактная форма 7 5.4 →Следующее крупное обновление, Contact Form 7 версии 5.4, планируется выпустить 24 февраля. Поскольку 5.4 вносит необычно большие изменения, я решил провести период бета-тестирования за несколько недель до реального выпуска.
Вы можете загрузить копию пакета плагина бета-версии из репозитория GitHub. Если вы обнаружите какие-либо ошибки, сообщите нам, создав проблему на GitHub.
Если вы обнаружите, что надстройка, которую вы используете, некорректно работает с Contact Form 7 5.4, сообщите о проблеме разработчику этого подключаемого модуля , а не нам.Мы не несем ответственности за продукты сторонних производителей.
Читать далее Контактная форма 7 5.4 Бета → ВыпущенаКонтактная форма 7 5.3.2. Это срочный релиз безопасности и обслуживания. Мы настоятельно рекомендуем вам немедленно обновить его.
Уязвимость неограниченной загрузки файлов была обнаружена в Contact Form 7 5.3.1 и более ранних версиях. Используя эту уязвимость, отправитель формы может обойти очистку имени файла контактной формы 7 и загрузить файл, который может быть выполнен как файл сценария на хост-сервере.Об этой проблеме сообщил Джинсон Варгезе Беханан из Astra Security.
Читать далее Контактная форма 7 5.3.2 →Модуль интеграции Sendinblue для Contact Form 7 находится в стадии разработки. Мы планируем включить этот модуль в контактную форму 7 5.4, которая будет выпущена в феврале следующего года.
Вы заинтересованы в том, чтобы стать одним из первых пользователей модуля? Мы призываем добровольных бета-тестеров опробовать этот модуль на своих веб-сайтах и сообщать о проблемах, если они обнаружат ошибки или возможности для улучшения.
Если вы можете стать бета-тестером, обратитесь к инструкциям на странице репозитория GitHub и загрузите пакет плагина для модуля.
Контактная форма 7 5.3.1 теперь доступна. Совместимость 5.3.1 с WordPress 5.6 подтверждена.
Читать далее Контактная форма 7 5.3.1 →Контактная форма 7 5.3 теперь доступна. Представлен долгожданный блок выбора контактной формы для редактора блоков.Теперь вы можете гибко форматировать дату, используя более естественные выражения. Шаблон контактной формы по умолчанию снова был улучшен. Помимо этого, в 5.3 добавлено множество улучшений. Рекомендуется немедленно выполнить обновление.
Читать далее Контактная форма 7 5.3 →Контактная форма 7 5.2.2 теперь доступна. Это сервисный выпуск, который включает в себя несколько улучшений и исправлений ошибок.
Читать далее Контактная форма 7 5.2.2 →WordPress 5.5 представил функцию автоматического обновления для плагинов и тем.Обновление плагинов и тем до последней версии — ключевой фактор в безопасном управлении вашим сайтом WordPress. Мы настоятельно рекомендуем вам включить автоматические обновления для плагина Contact Form 7, но вы также должны знать, что использование автообновлений связано с рисками.
Читать далее Информация об автообновлениях →Репозиторий разработки Contact Form 7 перемещен на GitHub. Репозиторий GitHub позволяет:
- Просмотрите код в ветках разработки;
- Проследить через журналы разработки;
- Участвовать в разработке, сообщая о проблемах и делая запросы на вытягивание;
- И многое другое!
Репозиторий релизов по-прежнему будет находиться на WordPress.org Plugin Directory на основе системы SVN, как и раньше.
Контактная форма 7 5.2.1 теперь доступна. Это сервисный выпуск, который включает в себя несколько улучшений и исправлений ошибок. Контактная форма 7 5.2.1 также является первым выпуском, протестированным с WordPress 5.5.
Читать далее Контактная форма 7 5.2.1 →документов | Контактная форма 7
Такаюки МиёсиНачало работы
- Начало работы с контактной формой 7
- Экран администратора
- Как работают теги
- Редактирование шаблона формы
- Настройка почты
- Редактирование сообщений
- Дополнительные настройки
Создание форм
- Текстовые поля
- Числовые поля
- Поле даты
- Флажки, переключатели и меню
- Загрузка файлов и вложение
- Really Simple CAPTCHA
- Викторина
- Флажок принятия
- Скрытое поле
- Кнопка отправки
- Макс. параметры минимальной длины и количество символов
- Установка текста заполнителя
- Получение значений по умолчанию из контекста
- Установка значений по умолчанию для вошедшего в систему пользователя
- Получение значений по умолчанию из атрибутов шорткода
Интеграция с внешним API
- Интеграция с Sendinblue
- reCAPTCHA (v3)
- Интеграция с постоянным контактом
- Интеграция с полосой (скоро)
Советы
- Фильтрация спама с помощью Akismet
- Ограничение доступа к панели администрирования
- Пользовательский макет для флажков и переключателей
- Загрузка JavaScript и таблицы стилей только при необходимости
- Отслеживание отправки форм с помощью Google Analytics
- Размещение окна сообщения с ответом в любом месте
- Выбираемый получатель с каналами
- Добавление копий, скрытой копии и других заголовков сообщений
- Контактная форма на вашем языке
- Специальные почтовые теги
- Управление поведением путем установки констант
- Перенаправление на другой URL-адрес после отправки
- Список запрещенных (ранее известный как «Черный список комментариев»)
- Сохранение отправленных сообщений с помощью Flamingo
- Стилизация контактной формы
- Настройка сообщений об ошибках проверки
- Управление длинными списками с помощью Listo
- Лучшая практика для настройки почты
- Перевод контактной формы 7
- События DOM
- Как исправить ошибки конфигурации
- Почему моя контактная форма AJAX работает неправильно?
- Jetpack переопределяет контактные формы
Поделиться:
Нравится:
Нравится Загрузка…
Рекламируйте здесь
- Английский
- Español
- 日本語
- Контактная форма 7 5.4
- Контактная форма 7 5.4 Бета
- Контактная форма 7 5.3.2
- Приглашение к участию в бета-тестировании модуля Sendinblue
- Контактная форма 7 5.3.1
- Объявление
- Поваренная книга разработчика
- Релизы
- Безопасность
- подсказок
- Устранение неполадок
- Политика в отношении товарных знаков
- Политика конфиденциальности
Еще один плагин контактной формы для WordPress.Просто, но гибко.
Контактная форма 7 | Еще один плагин контактной формы для WordPress. Просто, но гибко.
Flamingo 2.2 уже доступен. 2.2 был протестирован с WordPress 5.5, который будет выпущен через несколько недель. Интеграция с Contact Form 7 была значительно улучшена. Я рекомендую вам в ближайшее время перейти на версию 2.2.
Читать далее Flamingo 2.2 → Фламинго Для доступа к вводу пользователя, размещенному через контактную форму, вы можете обратиться к собственной глобальной переменной PHP $ _POST .Помимо этого, класс WPCF7_Submission Contact Form 7 предоставляет другой источник данных ( $ post_data ), который можно использовать для доступа к вводу пользователя. В чем разница между $ _POST и $ post_data ? И какой из них использовать для своих целей?
Защита от спама критически важна для веб-форм. Плагин Contact Form 7 предоставляет несколько типов модулей защиты от спама для эффективной блокировки рассылки спамеров.
Как и другие части Contact Form 7, функция фильтрации спама имеет широкие возможности настройки. В этом рецепте я покажу вам, как реализовать собственный спам-фильтр, на простых примерах кода.
Читать далее Пользовательская фильтрация спама →Контактная форма 7 5.2 теперь доступна. Это первое крупное обновление за 20 месяцев, которое включает в себя множество улучшений и исправлений ошибок. Я рекомендую вам немедленно перейти на новую версию.
Обратите внимание, что Контактная форма 7 5.2 для работы требуется WordPress версии 5.3 или выше. Поскольку WordPress 5.3 требует PHP 5.6.20+ (WordPress рекомендует PHP 7.4+), Contact Form 7 5.2 не может работать в средах PHP 5.2–5.5.
Читать далее Контактная форма 7 5.2 →Благодаря возможности интеграции reCAPTCHA (v3) Contact Form 7, вы можете защитить свои контактные формы от спам-ботов. Поскольку спам-бот нацелен на все, а не только на контактные формы, вы также можете защитить другие компоненты на своем веб-сайте (например, формы комментариев) с помощью технологии reCAPTCHA.
К счастью, интеграция reCAPTCHA в Contact Form 7 разработана так, чтобы быть открытой и доступной для других компонентов. В этом рецепте я расскажу, как получить ключи и токены API reCAPTCHA из контактной формы 7 и повторно использовать данные в собственном плагине reCAPTCHA.
Читать далее Обмен ключами и токенами API reCAPTCHA → reCAPTCHAКонтактная форма 7 5.1.9 теперь доступна. Это отладочный выпуск, в котором исправлено несколько ошибок.
Читать далее Контактная форма 7 5.1.9 →Контактная форма 7 5.1.8 теперь доступна. Это служебный выпуск, который включает в себя несколько исправлений ошибок и улучшений.
Читать далее Контактная форма 7 5.1.8 →Рад представить официальный логотип Contact Form 7!
Этот элегантный минималистичный логотип был разработан Чунг Вонгом, художником, дизайнером, разработчиком и давним пользователем контактной формы 7. За более чем десять лет с момента ее создания у контактной формы 7 не было официального логотипа.Теперь я могу с гордостью сказать: «Это наш логотип!» Спасибо за отличную работу, Чунг!
Что за гора?
Гора, изображенная на иконке, — это гора Фудзи. Поскольку я много лет использовал старую гравюру Хокусая в качестве временного логотипа, а пользователи знакомы с этим изображением, я попросил дизайнера продолжать использовать гору Фудзи в качестве мотива в новом логотипе.
Контактная форма 7 5.1.7 теперь доступна. Это отладочный выпуск, который включает в себя некоторые улучшения.
5.1.7 — это первая версия Contact Form 7, протестированная с WordPress 5.4. Выпуск WordPress 5.4 запланирован на 31 марта.
Читать далее Контактная форма 7 5.1.7 →Уязвимости, влияющие на приложения для работы с электронными таблицами, такие как Microsoft Excel и OpenOffice Calc, известны уже более 5 лет и, к сожалению, до сих пор не устранены.
Хотя это не уязвимость WordPress или его плагинов, поскольку должно быть так много пользователей наших продуктов, которые подвержены риску этих уязвимостей, и ущерб от этого может быть огромным, я думаю, мне следует написать здесь статью, чтобы предупреждаю вас о проблеме.
Читать далее Heads-up об уязвимостях электронных таблиц → FlamingoКак настроить контактную форму 7 для вашего сайта WordPress
В 2021 году очень важно оставаться на связи со своей аудиторией. Создание списка рассылки с помощью такой службы, как MailChimp, поможет вам доставлять контент прямо вашим подписчикам.
Списки адресов электронной почты— это здорово, но что, если читатель или потенциальный клиент хочет связаться с вами напрямую? Вот здесь и пригодятся контактные формы! В этой статье мы расскажем, как настроить популярный плагин Contact Form 7 для вашего сайта WordPress.
Как установить контактную форму 7
Contact Form 7 существует с 2009 года, и за последнее десятилетие ее скачали более 5 миллионов раз. Контактную форму 7 можно установить прямо из репозитория плагинов WordPress. Если вы выполните поиск по запросу «контактная форма 7», вы сможете найти плагин вместе с различными надстройками.
Установите плагин Contact Form 7 из репозитория плагинов WordPress.
После установки плагина вы увидите пункт меню с надписью «Контакт» на боковой панели панели инструментов WordPress.Здесь можно настроить все параметры Contact Form 7.
Настройка параметров контактной формы 7.
Плюсы и минусы наличия контактной формы
Прежде чем мы углубимся в настройку контактной формы 7 для вашего сайта WordPress, давайте быстро рассмотрим несколько плюсов и минусов добавления контактной формы на ваш сайт.
Плюсы наличия контактной формы
- Контактная форма позволяет читателям, клиентам и поклонникам связываться с вами напрямую. В зависимости от цели вашего сайта WordPress возможность посетителя общаться с вами может быть очень важной.Например, отказ от добавления контактной формы на сайт электронной торговли может нанести финансовый ущерб вашему бизнесу, поскольку заинтересованные стороны не смогут связаться с вами, если у них возникнут вопросы о вашем продукте.
- Контактная форма добавляет легитимности вашему сайту WordPress или вашему бизнесу. Многие люди видят в наличии контактную форму своего рода фактор доверия. Идея возможности связаться с вами, владельцем сайта, делает ваш контент более надежным.
Минусы наличия контактной формы
- Спам может быть проблемой для общедоступных форм, таких как поля для комментариев и контактные формы.К счастью, с Contact Form 7 вы можете отфильтровывать спам с помощью reCAPTCHA. Вы даже можете настроить правило страницы Cloudflare, чтобы защитить себя еще больше. Мы подробно рассмотрим, как настроить защиту от спама в контактной форме 7, позже в этой статье.
- После добавления контактной формы на свой сайт вам, вероятно, потребуется время, чтобы отвечать на сообщения. Это не обязательно плохо, в зависимости от того, как на это смотреть. Некоторые люди боятся отвечать на электронные письма, в то время как другим он искренне нравится.По нашему опыту, отношения, которые проявляются из-за наличия контактной формы на вашем сайте, обычно перевешивают затраты на модерацию, поэтому мы рекомендуем использовать ее!
Обзор настроек Contact Form 7
Создать контактную форму с помощью плагина Contact Form 7 очень просто. Чтобы начать, нажмите Контакт> Контактные формы на боковой панели WordPress. На этой странице вы можете просмотреть все свои контактные формы вместе со связанными с ними данными метаданных.
Контактная форма в Контактной форме 7.
При первой установке Contact Form 7 также создается пример формы. Прежде чем мы перейдем к созданию настраиваемой контактной формы, давайте сначала рассмотрим пример формы, чтобы лучше понять, как работает Контактная форма 7. Нажмите Контактная форма 1 , чтобы просмотреть настройки формы.
Настройте контактную форму WordPress.
Страница «Редактировать контактную форму» разделена на четыре раздела.
- Форма — Настройте свой HTML-шаблон контактной формы с различными параметрами полей, такими как «текст», «электронная почта», «флажки» и т. Д.Вы также можете написать собственный HTML-код в поле настройки формы.
- Почта — Настройте шаблон электронной почты и настройки, используемые для электронных писем с уведомлениями.
- Сообщения — Настройте сообщения, которые отображаются после определенных действий. Например, вы можете настроить уникальное сообщение, которое будет отображаться после того, как кто-то отправит контактную форму.
- Дополнительные настройки — Укажите фрагменты для включения дополнительных функций, таких как режим только для подписчиков, демонстрационный режим и пропуск почты.
Теперь давайте подробнее рассмотрим каждый раздел и создадим индивидуальную контактную форму!
Вы знаете, что они говорят — держите своих друзей ближе, а аудиторию ближе … или что-то в этом роде. 😉Оставайтесь на связи с посетителями сайта благодаря этому популярному плагину 👇Нажмите, чтобы твитнуть
Как создать контактную форму WordPress
Чтобы создать новую контактную форму, нажмите Добавить новый рядом с «Контактными формами».
Создайте новую контактную форму в Контактной форме 7.
Дайте новой контактной форме имя и нажмите «Сохранить».
Сохраните новую контактную форму WordPress.
В разделе «Форма» добавьте необходимый HTML-код для вашей контактной формы. Вы можете использовать различные предустановленные кнопки для создания шорткодов для популярных тегов форм. Чтобы упростить задачу, ознакомьтесь с описанием предустановленных тегов формы, которые поставляются с контактной формой 7.
, ниже.- Текст — Создайте тег формы для одной строки текста. Текстовые поля полезны для имен, фамилий и других текстовых фрагментов, для которых не требуется несколько строк.
- Электронная почта — Создайте тег формы для адреса электронной почты.
- URL — Создайте тег формы для URL.
- Tel — Создайте тег формы для телефонного номера.
- Число — Создайте тег формы для числа. В отличие от полей ввода «текст» или «текстовая область», «числовые» поля допускают только числовые цифры.
- Дата — Создайте тег формы для даты.
- Текстовая область — Создайте тег формы для текстовой области.В отличие от обычного поля ввода «текст», поле «текстовая область» позволяет вводить несколько строк текста. Они идеально подходят для ввода текста сообщения.
- Раскрывающееся меню — Создайте тег формы для раскрывающегося меню.
- Флажки — Создайте тег формы для флажков.
- Радиокнопки — Создайте тег формы для радиокнопок.
- Принятие — Создайте тег формы для флажка принятия.
- Quiz — Создайте тег формы для пары вопрос-ответ.
- Файл — Создайте тег формы для поля загрузки файла.
- Отправить — Создайте тег формы для кнопки отправки.
А теперь давайте настроим контактную форму. Для полноты картины мы создадим контактную форму, в которой будут использоваться все предустановленные теги формы в Контактной форме 7.
Тег формы «Текст»
Когда вы нажимаете на предустановленный тег формы в контактной форме 7, вы увидите всплывающее меню, подобное приведенному ниже. В этом меню вы можете настроить параметры тега формы.Внизу вы увидите шорткод, который можно встроить в шаблон контактной формы.
Тег «текстовой» формы в контактной форме 7.
Для тега формы «текст» мы используем настройки ниже, чтобы создать поле ввода для имени.
- Тип поля — Обязательное поле
- Имя — текст-711 (сгенерировано автоматически)
- Значение по умолчанию — Ваше имя (используется как текст-заполнитель по умолчанию)
- Akismet — Без проверки
- Атрибут идентификатора (CSS) — cf7-your-name
- Атрибут класса (CSS) — cf7-your-name
Эти настройки генерируют короткий код, указанный ниже.
[text * text-711 id: cf7-your-name class: cf7-your-name placeholder "Your Name"] На данный момент просто нажмите кнопку Вставить тег , чтобы добавить тег формы в шаблон контактной формы. Позже мы добавим дополнительные HTML-теги для структурирования формы.
Тег формы «Электронная почта»
Затем мы создадим тег формы электронной почты, который позволит нашей контактной форме собирать адреса электронной почты.
Тег формы «электронное письмо» в контактной форме 7.
Для тега формы «электронная почта» мы настроили следующие параметры.
- Тип поля — Обязательное поле
- Имя — адрес электронной почты-632 (сгенерирован автоматически)
- Значение по умолчанию — Ваш адрес электронной почты
- Akismet — Без отметки.
- Атрибут идентификатора (CSS) — ваш-адрес электронной почты
- Атрибут класса (CSS) — ваш-адрес электронной почты
Эти настройки генерируют короткий код, указанный ниже.
[email * email-632 id: класс электронной почты: заполнитель электронной почты «Ваш адрес электронной почты»] Тег формы «URL»
В некоторых случаях вам может потребоваться поле ввода в вашей контактной форме для сбора информации о чьем-либо веб-сайте.Хотя технически вы можете использовать для этого в контактной форме 7 обычный тег «текстовой» формы, мы рекомендуем вместо этого использовать тег формы «URL». Тег формы «URL» сгенерирует поле ввода, которое проверяет URL-адреса, чтобы убедиться, что они правильно отформатированы.
Тег формы «URL» в контактной форме 7.
Для тега формы «url» мы настроили следующие параметры.
- Имя — url-601 (автоматически сгенерировано)
- Значение по умолчанию — Ваш веб-сайт
- Akismet — Без отметки.
- Атрибут идентификатора (CSS) — cf7-your-website
- Атрибут класса (CSS) — cf7-your-website
Эти настройки генерируют короткий код, указанный ниже.
[url url-601 id: cf7-your-website class: cf7-your-website «Your Website»] Тег формы «Tel»
Подобно URL-адресам, вы также можете использовать стандартный тег «текстовой» формы для сбора телефонных номеров. Однако лучше использовать тег формы «tel», чтобы убедиться, что номер телефона действителен.
Тег формы «тел» в контактной форме 7.
Для тега формы «tel» мы настроили следующие параметры.
- Имя — tel-842 (сгенерировано автоматически)
- Значение по умолчанию — Ваш номер телефона
- Атрибут идентификатора (CSS) — cf7-your-phone-number
- Атрибут класса (CSS) — cf7-your-phone-number
Эти настройки генерируют короткий код, указанный ниже.
[url url-601 id: cf7-your-website class: cf7-your-website «Your Website»] Тег формы «Дата»
Тег формы «дата» в Contact Form 7 позволяет создать средство выбора даты в стиле календаря.Это поле ввода «дата» полезно для указания дат встречи в контактной форме.Тег формы «дата» в контактной форме 7.
Для тега формы «дата» мы настроили следующие параметры.
- Имя — date-389 (автоматически сгенерировано)
- Значение по умолчанию — Дата вашей встречи
- Диапазон — Наш настраиваемый диапазон дат.
- Атрибут идентификатора (CSS) — cf7-assign-date
- Атрибут класса (CSS) — cf7-assign-date
Эти настройки генерируют короткий код, указанный ниже.
[date * date-389 min: 2020-09-15 max: 2020-10-24 id: cf7-assign-date class: cf7-assign-date placeholder «Ваша дата встречи»] Тег формы «Textarea»
Тег формы «textarea» позволяет создать многострочное текстовое поле, которое позволяет посетителям отправлять более длинные сообщения. Текстовые поля наиболее полезны для записи тела сообщения.
Тег формы «textarea» в контактной форме 7.
Для тега формы «textarea» мы настроили следующие параметры.
- Имя — textarea-795 (автоматически сгенерировано)
- Значение по умолчанию — Ваше сообщение
- Атрибут идентификатора (CSS) — cf7-your-message
- Атрибут класса (CSS) — cf7-your-message
Эти настройки генерируют короткий код, указанный ниже.
[textarea * textarea-795 id: cf7-your-message class: cf7-your-message placeholder «Ваше сообщение»] Тег формы «Раскрывающееся меню»
Тег формы «раскрывающееся меню»Contact Form 7 позволяет создать раскрывающееся меню с несколькими вариантами.Выпадающие меню полезны в ситуациях, когда вы хотите, чтобы посетитель выбрал конкретный вариант для отправки с формой. Например, если вы управляете компанией по обслуживанию WordPress, вы можете настроить раскрывающееся меню, которое позволяет посетителю выбирать между услугами, которые вы предлагаете.
Тег формы «раскрывающееся меню» в контактной форме 7.
Для тега формы «раскрывающееся меню» мы настроили следующие параметры.
- Имя — меню-24 (генерируется автоматически)
- Опции — Вариант 1, Вариант 2, Вариант 3, Вариант 4
- Разрешить множественный выбор — Проверено
- Вставьте пустой элемент в качестве первого варианта — Проверено
- Атрибут ID — cf7-drop-down-menu
- Атрибут класса — cf7-drop-down-menu
Эти настройки генерируют короткий код, указанный ниже.
[checkbox * checkbox-948 id: cf7-checkbox class: cf7-checkbox use_label_element «Вариант 1» «Вариант 2» «Вариант 3»] Тег формы «Флажок»
Тег формы флажка позволяет создавать флажки HTML. Подобно раскрывающимся меню, флажки также можно использовать для выбора предопределенных параметров. В зависимости от характера вашей контактной формы флажки могут работать лучше, чем раскрывающиеся меню. Например, если у вас есть небольшое количество вариантов для выбора, флажок сокращает количество щелчков мышью, необходимых для выбора.С другой стороны, если в вашей контактной форме много параметров, раскрывающееся меню может работать лучше, поскольку оно занимает меньше места по вертикали.
Тег формы «флажок» в контактной форме 7.
Для тега формы «флажок» мы настроили следующие параметры.
- Имя — чекбокс-948 (сгенерировано автоматически)
- Опции — Вариант 1, Вариант 2, Вариант 3
- Оберните каждый товар элементом этикетки — Проверено
- Атрибут ID — cf7-checkbox
- Атрибут класса — cf7-checkbox
Эти настройки генерируют короткий код, указанный ниже.
[checkbox * checkbox-948 id: cf7-checkbox class: cf7-checkbox use_label_element «Вариант 1» «Вариант 2» «Вариант 3»] Тег формы «Радио кнопки»
Тег формы «переключатели» позволяет создавать переключатели с несколькими вариантами. В отличие от флажков и раскрывающихся меню, переключатели позволяют выбрать только один вариант.
Тег формы «радио-кнопки» в контактной форме 7.
Для тега формы «радио-кнопки» мы настроили следующие параметры.
- Имя — radio-708 (генерируется автоматически)
- Опции — Вариант 1, Вариант 2, Вариант 3
- Оберните каждый товар элементом этикетки — Проверено
- Атрибут идентификатора — cf7-radio
- Атрибут класса — cf7-radio
Эти настройки генерируют короткий код, указанный ниже.
[radio radio-708 id: cf7-radio class: cf7-radio use_label_element по умолчанию: 1 «Вариант 1» «Вариант 2» «Вариант 3»] Тег формы «Принятие»
Тег формы «принятия» в контактной форме 7может использоваться для создания единого флажка с целью принятия условий.С помощью настроек тега формы принятия вы можете указать сообщение для отображения.
Тег формы «Принятие» в контактной форме 7.
Для тега формы «Принятие» мы настроили следующие параметры.
- Имя — Принятие-545 (генерируется автоматически)
- Условие — Установите этот флажок, чтобы принять условия.
- Атрибут идентификатора — cf7-accept
- Атрибут класса — cf7-accept
Эти настройки генерируют короткий код, указанный ниже.
[accept accept-545 id: cf7-accept class: cf7-accept] Установите этот флажок, чтобы принять условия. [/ accept] Тег формы «Викторина»
Тег формы «викторина» можно использовать для создания базовых вопросов и ответов в вашей контактной форме. Чтобы создать вопрос викторины, используйте следующий формат для разделения вопроса и ответа — Вопрос | Ответ. На скриншоте ниже наш вопрос: «В каком году был выпущен WordPress?», А ответ (разделенный символом «|») — 2003.
Тег формы «викторина» в контактной форме 7.
Для тега формы «викторина» мы настроили следующие параметры.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас- Имя — quiz-461 (автоматически сгенерировано)
- Условие — Установите этот флажок, чтобы принять условия.
- ID Атрибут — cf7-quiz
- Атрибут класса — cf7-quiz
Эти настройки генерируют короткий код, указанный ниже.
[quiz quiz-461 id: cf7-quiz class: cf7-quiz «В каком году был выпущен WordPress? | 2003»] Тег формы «Файл»
Тег формы «файл» вContact Form 7 позволяет добавить функцию загрузки файлов в контактную форму. Это полезно в ситуациях, когда вы хотите, чтобы посетитель мог загрузить изображение или файл PDF для отправки вместе с формой.Например, если вы ведете блог о фотографии, в котором публикуются сообщения гостей, вы можете добавить функцию загрузки файлов, чтобы люди могли загружать изображения.
В настройках тега формы вы можете указать различные параметры для защиты вашей формы. Мы рекомендуем всегда устанавливать ограничение на размер файла, чтобы злоумышленники не могли загружать огромные файлы. Точно так же указание «приемлемых типов файлов» помогает вам ограничить вашу форму форматами файлов, которые вы хотите и ожидаете. Имея в виду пример блога о фотографии, вы можете ограничить размер файла до 1 МБ (1024 КБ) и допустимые типы файлов только для известных форматов изображений, таких как JPG и PNG.
Тег формы «файл» в контактной форме 7.
Для тега формы «файл» мы настроили следующие параметры.
- Имя — файл-658 (автоматически сгенерировано)
- Ограничение размера файла — 1024 КБ
- Допустимые типы файлов — jpg | png | gif
- Атрибут идентификатора — cf7-файл
- Атрибут класса — cf7-файл
Эти настройки генерируют короткий код, указанный ниже.
[предел файла 658: 1024 КБ, типы файлов: jpg | png | идентификатор gif: класс cf7-файла: файл cf7] Тег формы «Отправить»
И последнее, но не менее важное, это тег формы «отправки» в контактной форме 7.Как вы уже догадались, этот тег формы позволяет создать кнопку отправки для контактной формы.
Тег формы «отправить» в контактной форме 7.
Для тега формы «отправить» мы настроили следующие параметры.
- Этикетка — Отправить
- Атрибут идентификатора — cf7-submit
- Атрибут класса — cf7-submit
Эти настройки генерируют короткий код, указанный ниже.
[идентификатор отправки: cf7-submit class: cf7-submit «Отправить»] Как структурировать контактную форму с помощью тегов формы
Теперь, когда у нас настроены все теги формы, пора создать контактную форму.На этом этапе настройки вашей контактной формы должны выглядеть, как на снимке экрана ниже. Обратите внимание на все теги форм, которые мы создали выше. Установив теги формы, вы можете использовать шорткод [contact-form-7] , чтобы встроить форму в сообщение или страницу WordPress.
Вставьте контактную форму с коротким кодом contact-form-7.
В редакторе WordPress вставьте шорткод в пустой блок.
Добавьте шорткод Контактной формы 7 к сообщению или странице.
Если вы используете классический редактор WordPress, вы можете вставить шорткод в любом месте редактора контента.
Используйте контактную форму 7 с классическим редактором WordPress.
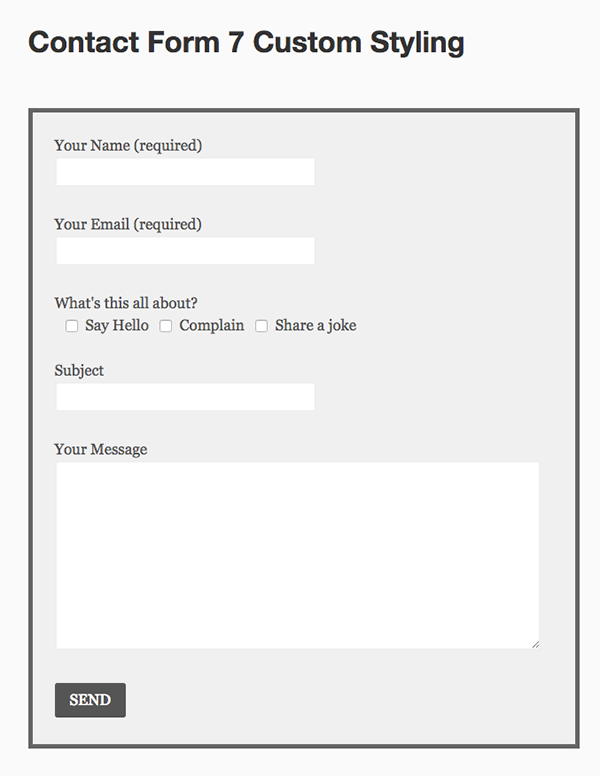
Теперь вы должны увидеть контактную форму на странице, на которой вы добавили шорткод Контактной формы 7. Вот как выглядит наша контактная форма с указанными выше настройками. Как видите, Contact Form 7 автоматически преобразует теги формы в допустимый HTML, который отображается с использованием стилей CSS по умолчанию, включенных в вашу тему WordPress.
Контактная форма, созданная с помощью контактной формы 7.
Наша контактная форма в ее текущем состоянии является хорошей отправной точкой, но ей не хватает одной ключевой функции.Теги формы, такие как «текст», «электронная почта» и «URL», поддерживают заполнители, но другие элементы, такие как «флажки» и «переключатели», не поддерживают. Без соответствующих ярлыков флажки и переключатели не будут очень полезны для посетителей, потому что у них нет контекста. К счастью, добавить ярлыки в контактную форму 7 очень просто!
Как добавить ярлыки тегов формы в контактную форму 7
Есть два способа добавить метки к тегам формы Contact Form 7. Для тегов формы ниже вы можете просто обернуть тег формы тегом .
- Текст
- Электронная почта
- URL
- Тел.
- Число
- Дата
- Текстовая область
- Приемка
- Викторина
- Файл
Взгляните на пример тега «текстовой» формы ниже.
[text * text-711 id: cf7-your-name class: cf7-your-name placeholder "Your Name"] Чтобы добавить метку к этому тегу формы, мы можем заменить тег формы приведенным ниже фрагментом. Обратите внимание на дополнительный экземпляр «Your Name» сразу после открывающего тега .
Вот как это изменение выглядит в нашей контактной форме. В этом случае вновь созданная метка служит той же цели, что и заполнитель. Однако, если мы не хотим указывать местозаполнитель в теге формы, то метка поможет определить назначение конкретного поля ввода.
Добавьте метку к тегу формы в контактной форме 7.
Для тегов формы, которые отображают несколько элементов управления формой, таких как флажки , переключатели и раскрывающиеся меню , перенос тега формы внутрь тега приводит к ошибке. Это происходит потому, что тег должен использоваться только с одним элементом управления формой. По своей природе флажки, переключатели и параметры раскрывающегося меню включают несколько элементов управления формой, поэтому они несовместимы с решением для маркировки по умолчанию.
Для флажков, переключателей и раскрывающихся меню необходимо добавить параметр use_label_element в шорткод.Взгляните на пример тега формы флажка ниже, где use_label_element выделен жирным шрифтом.
[checkbox * checkbox-948 id: cf7-checkbox class: cf7-checkbox use_label_element «Вариант 1» «Вариант 2» «Вариант 3»] После добавления параметра use_label_element вы можете добавить метку непосредственно над тегом формы в редакторе контактной формы.
Добавьте метку для флажков, переключателей и раскрывающихся меню в контактной форме 7.
Для полноты картины мы добавили ярлыки ко всем тегам формы в нашей контактной форме. Скорее всего, вам не нужно будет делать это для рабочего сайта, потому что некоторые теги форм уже содержат заполнители. Тем не менее, мы хотели продемонстрировать, как работают лейблы.
Вот как выглядит наша контактная форма:
Контактная форма с этикетками.
Настройка параметров почты в контактной форме 7
Теперь, когда мы настроили структуру нашей контактной формы, пора взглянуть на настройки доставки электронной почты в Контактной форме 7.Хотя настройки доставки почты по умолчанию должны работать нормально для большинства сайтов, все же важно понимать различные настройки, если ваш сайт или вариант использования требуют особой конфигурации.
Чтобы получить доступ к настройкам доставки почты, перейдите в редактор контактной формы и выберите вкладку «Почта».
Настройки доставки почты в контактной форме 7.
Параметры доставки почтыContact Form 7 позволяют настраивать шаблоны и параметры, которые используются для создания и отправки вам уведомления после того, как кто-то отправит форму.Если вы используете неправильные настройки, возможно, вы не получите уведомление об отправке формы. Таким образом, важно протестировать доставку формы после создания контактной формы и изменения настроек.
Contact Form 7 позволяет настроить следующие параметры доставки почты.
- Кому — адрес электронной почты, на который отправляется уведомление.
- От — адрес электронной почты, с которого отправляется уведомление.
- Тема — тема электронного письма с уведомлением.
- Дополнительные заголовки — указывают дополнительные заголовки электронной почты, такие как «ответ».
- Тело сообщения — тело электронного письма с уведомлением.
- Вложения файлов — укажите любые вложения, которые нужно включить в электронное письмо с уведомлением.
Теперь давайте рассмотрим каждую настройку, чтобы лучше понять, как они могут повлиять на доставку почты в контактной форме 7.
Поле «Кому»
Обязательно укажите реальный адрес электронной почты для параметра «Кому».По умолчанию Contact Form 7 назначает адрес электронной почты, связанный с вашей учетной записью WordPress, параметру «Кому». Если ваш адрес электронной почты WordPress недействителен, обязательно обновите его в настройках своего профиля, а также измените адрес электронной почты в контактной форме 7.
Поле «От»
Параметр «От» должен использовать следующий формат — Ваше имя . В настройках электронной почты контактной формы мы используем kinstalife <[email protected]> .
По умолчанию Контакт 7 заполнит это поле URL-адресом [защищенный адрес электронной почты].com . Вы должны убедиться, что этот адрес электронной почты действительный, потому что некоторые хосты WordPress блокируют исходящую электронную почту на недопустимые адреса. Есть несколько способов сделать этот адрес электронной почты действительным. Вы можете либо создать специальную учетную запись электронной почты для [электронная почта защищена], либо вы можете включить функцию всеобъемлющей регистрации у своего поставщика услуг электронной почты. Если вам не удается настроить этот адрес электронной почты, рекомендуем изменить его на действующий адрес электронной почты, чтобы избежать проблем с доставкой.
Поле «Тема»
Параметр «Тема» может использоваться для указания строки темы для уведомлений по электронной почте.По умолчанию Контактная форма 7 устанавливает тему как Имя сайта «[ваш-тема]» — имя темы в шаблоне формы Контактной формы 7 по умолчанию.
Если в вашей форме нет тега формы с именем «[your-subject]», не забудьте заменить его на что-нибудь другое. Например, если у вас есть только тег формы для ввода имени посетителя (например, [your-name]), вы можете изменить строку темы на . Вы получили сообщение от [your-name] .
Поле «Дополнительные заголовки»
В разделе «Дополнительные заголовки» вы можете указать такие заголовки электронной почты, как «ответ», «Копия» и «Скрытая копия».По умолчанию контактная форма 7 добавляет следующий заголовок — Reply-To: [your-email] . Этот заголовок позволяет вам ответить на адрес электронной почты, указанный в отправленной контактной форме.
Заголовок ответа по умолчанию подходит, если вы используете тег формы электронной почты Contact Form 7 по умолчанию. Если это не так, обязательно измените его, чтобы он соответствовал имени тега формы электронной почты. Для нашей контактной формы имя тега формы электронной почты — «email-632», поэтому тег формы ответа необходимо изменить на Reply-To: [email-632] .
«Тело сообщения»
Далее идет «Тело сообщения», которое определяет содержание тела электронного письма с уведомлением. В шаблоне контактной формы 7 по умолчанию используются теги формы [your-name], [your-email], [your-subject] и [your-message], и он выглядит так:
От кого: [ваше имя]
Тема: [ваша-тема]
Тело сообщения:
[твое сообщение]
-
Это письмо было отправлено из контактной формы на сайте kinstalife (http://kinstalife.com) Не забудьте изменить эти теги формы, если вы не используете их в шаблоне контактной формы.Поскольку созданная нами контактная форма собирает много информации, мы можем настроить тело сообщения с дополнительными тегами формы, например:
Здравствуйте, Брайан, вы получили сообщение от [text-711] ([email-632]).
Сайт: [url-601]
Номер телефона: Tel-842
Дата назначения: дата-389
Сообщение: textarea-795 Настройте тело сообщения для уведомлений по электронной почте Contact Form 7.
Контактная форма 7 Настройки почты — Вложения файлов
Если ваша контактная форма предполагает загрузку файла, вы можете включить этот файл в электронное письмо с уведомлением.В нашей контактной форме у нас есть тег формы загрузки файла с именем «[file-658]». Таким образом, мы можем добавить этот тег формы в «Вложения файлов», чтобы гарантировать, что файл будет включен в уведомление по электронной почте.
Включать прикрепленные файлы в электронные письма с уведомлением Contact Form 7.
Контактная форма 7 Проблемы с доставкой почты
Если вы обнаружите, что Контактная форма 7 не отправляет электронные письма, есть несколько вещей, которые вы можете проверить, прежде чем обращаться за помощью к разработчику WordPress.
- Проверьте, отправляет ли ваш сервер другие типы писем.Чтобы проверить это, вы можете инициировать другое действие по доставке электронной почты, сделав тестовый комментарий к сообщению в блоге или отправив запрос на сброс пароля на странице входа в WordPress. Если вы получили электронное письмо после выполнения одного из этих действий, проблема, скорее всего, связана с настройкой контактной формы 7. Если вы не получаете электронные письма, обратитесь в службу поддержки своего хозяина и сообщите им, что у вас возникла проблема с доставкой электронной почты.
- Убедитесь, что поля «Кому» и «От» в настройках доставки почты вашей контактной формы настроены правильно.Для правильной работы контактной формы 7 в обоих этих полях должны быть указаны реальные адреса электронной почты.
Контактная форма 7 Сообщения об отправке формы
Contact Form 7 позволяет настраивать различные сообщения для отправки формы. Эти сообщения отображаются после выполнения определенного условия. Например, если посетитель забыл заполнить обязательное поле, в контактной форме 7 отобразится сообщение «Это поле обязательно». В большинстве случаев сообщения по умолчанию должны работать нормально. Однако, если вы хотите настроить сообщения, вы можете сделать это, щелкнув вкладку «Сообщения» в редакторе контактной формы.
Настройка контактной формы 7 ситуационных сообщений.
Как защитить вашу контактную форму
По мере того как с годами автоматизированные боты становились все более умными и распространенными, спам стал серьезной проблемой для контактных форм. Поскольку контактные формы обычно открыты для общего доступа в Интернет, парсеры довольно легко обнаруживают их и отправляют спам-сообщения в ваш почтовый ящик. К счастью, есть разные способы отразить спамеров и защитить вашу контактную форму.
Защитите свою контактную форму 7 с помощью reCAPTCHA
Если вы когда-либо отправляли форму в Интернете, вы, вероятно, уже знакомы с reCAPTCHA, технологией, разработанной Google для определения автоматического поведения ботов.В более старых версиях reCAPTCHA (V2) пользователи должны были пройти головоломку или испытание.
Последняя версия reCAPTCHA (V3) не требует взаимодействия со стороны пользователей. Вместо этого он прозрачно отслеживает активность пользователей в фоновом режиме, чтобы различать посетителей-людей и ботов. Поскольку Contact Form 7 поддерживает reCAPTCHA V3, мы рекомендуем использовать эту последнюю версию, поскольку она обеспечивает лучший пользовательский интерфейс для посетителей.
Чтобы настроить reCAPTCHA, вам сначала нужно сгенерировать ключ API.Для этого войдите в свою учетную запись Google и перейдите на страницу настройки reCAPTCHA.
Зарегистрируйте новый сайт для интеграции reCAPTCHA.
Пройдите через регистрационную форму, чтобы создать reCAPTCHA.
- Этикетка — Укажите этикетку по вашему выбору.
- Тип reCAPTCHA — Contact Form 7 поддерживает reCAPTCHA v3, поэтому выберите эту версию.
- Домены — Если ваш сайт использует корневой домен, добавьте версию своего домена без www и www.Если ваш сайт использует субдомен, просто добавьте субдомен.
- Владельцы — Адрес электронной почты, связанный с вашей учетной записью Google, будет добавлен в качестве владельца по умолчанию. Не стесняйтесь добавлять дополнительные адреса электронной почты, если это необходимо.
После того, как вы заполнили все параметры, нажмите Отправить . Затем вам будут представлены «ключ сайта» и «секретный ключ» для вашего сайта. Обязательно храните эти ключи в надежном месте, потому что вам нужно будет добавить их в контактную форму 7.
Google reCAPTCHA сайт и секретные ключи.
Затем нажмите «Контакт» на боковой панели панели инструментов WordPress и нажмите Интеграция . Выберите опцию reCAPTCHA и вставьте ключ своего сайта и секретный ключ в соответствующие поля. Наконец, нажмите Сохранить изменения , чтобы завершить интеграцию reCAPTCHA.
Настройте reCAPTCHA в контактной форме 7.
После настройки reCAPTCHA в контактной форме 7 вы увидите логотип reCAPTCHA в правом нижнем углу страницы контактной формы. Это означает, что reCAPTCHA активна и защищает вашу контактную форму от спама.
Контактная форма WordPress защищена reCAPTCHA V3.
Защитите свою контактную форму с помощью Cloudflare (необязательно)
Если вы используете Cloudflare для защиты своего сайта, вы можете настроить специальное правило страницы для своей страницы контактной формы, чтобы уменьшить количество спама, отправляемого контактной формой.
Защитите свою контактную форму с помощью Cloudflare.
Чтобы добавить правило страницы, щелкните вкладку «Правила страницы» и используйте следующие настройки, чтобы защитить свою страницу контактов.
- Если URL совпадает — * your-domain.ru / your-contact-page / *
- Проверка целостности браузера — на
- Уровень безопасности — Высокий
Функция Cloudflare «Проверка целостности браузера» анализирует заголовки HTTP. Если он обнаруживает заголовок HTTP, который обычно используется автоматическими ботами и спамерами, он отклоняет запрос к вашему сайту. Установка «Высокого уровня безопасности» бросит вызов всем посетителям, которые проявляли злонамеренное поведение в течение последних двух недель.
Если ограничить эти настройки своей контактной страницей с помощью правила соответствия URL, другие страницы вашего сайта не будут затронуты этими правилами для страниц.Мы рекомендуем эту конфигурацию, потому что обычные страницы вашего сайта, предназначенные только для чтения, обычно не требуют повышенного уровня безопасности.
Не оставляйте аудиторию на прочтении. 👀 Поддерживайте прямой контакт со своими читателями и потенциальными клиентами через плагин Contact Form 7 Нажмите, чтобы твитнутьРезюме
Contact Form 7 — самый популярный плагин для контактной формы, и не зря! Его можно использовать для создания всего: от базовых контактных форм до опросов типа «вопрос-ответ» до сложных форм, поддерживающих вложения файлов и раскрывающиеся меню.
Лучше всего то, что он поставляется со встроенной поддержкой reCAPTCHA, чтобы защитить вашу контактную форму от спамеров.
Вы используете контактную форму 7 на своем сайте WordPress? Если нет, то что вы предпочитаете? Дайте нам знать в комментариях ниже!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Бесплатный плагин контактной формы для WordPress (2021)
- Главная /
- Плагины /
- Обзор контактной формы 7: все еще достойный бесплатный плагин контактной формы для WordPress?
- Джо Филан
- Последнее обновление:
Contact Form 7 — это регулярно рекомендуемый и широко используемый бесплатный плагин, который используется для добавления контактных форм на веб-сайты WordPress.
Контактная форма7 доступна с 2007 года, а это означает, что ее хорошая репутация и статус были заработаны в течение длительного периода времени, а не только за последние несколько лет. Из-за этого стоит проверить его, чтобы узнать, остается ли он по-прежнему лучшим плагином для бесплатных контактных форм для WordPress.
Переоценка контактной формы 7 особенно полезна, потому что за последние несколько лет появился ряд сильных альтернативных вариантов — некоторые с очень положительными оценками пользователей и впечатляющим количеством активных установок.
Итак, чтобы помочь вам решить, является ли Contact Form 7 правильным плагином для вашего веб-сайта, в этом обзоре освещаются его лучшие и худшие аспекты, а также рассматривается его сравнение с некоторыми другими бесплатными плагинами контактной формы, доступными для WordPress. .
Начнем…
О контактной форме 7
Как уже упоминалось, Contact Form 7 — очень популярный плагин для добавления онлайн-форм на веб-сайты WordPress, на момент написания которого было установлено более 5 миллионов активных установок.
Теперь, однако, несколько бесплатных плагинов онлайн-форм, которые были выпущены после Contact Form 7, такие как Ninja Forms (также доступна премиум-версия) и WPForms (также доступна премиум-версия), приближаются к этому уровню использования, с большим количеством более 1 миллиона и 3 миллиона активных установок соответственно.
Кроме того, бесплатные версии этих плагинов теперь имеют более высокие оценки пользователей, чем Contact Form 7, чей собственный рейтинг снизился с 4,5 звезд из 5 до 4.1 за последние несколько лет. Все это говорит о том, что Contact Form 7 больше не может быть лучшим бесплатным плагином для контактной формы для WordPress.
Итак, следует ли вам использовать контактную форму 7 для добавления формы на свой сайт WordPress? Или, если вы уже используете контактную форму 7 на своем сайте, пора ли подумать о переходе на другой плагин?
Этот обзор контактной формы 7 поможет вам ответить на эти вопросы, ознакомившись с функциями и пользовательским интерфейсом плагина, прежде чем закончить быстрой оценкой конкурса.
Контактная форма 7 Характеристики
На протяжении многих лет ключевым преимуществом Contact Form 7 было то, что она позволяет очень легко добавить онлайн-форму на ваш веб-сайт WordPress, которая позволяет вашим посетителям отправлять сообщения прямо в ваш почтовый ящик.
Однако для того, чтобы плагин считался лучшим дополнением для контактной формы для WordPress, одного этого уровня функциональности уже недостаточно.
Теперь, когда доступно гораздо больше впечатляющих подключаемых модулей, которые также имеют эту функциональность, другие факторы, такие как взаимодействие с пользователем, дополнительные функции и варианты обновления, становятся все более важными моментами, которые необходимо учитывать при выборе решения для контактной формы.
Мы будем изучать эти факторы в этом обзоре, но, прежде чем мы это сделаем, вот краткий обзор ключевых функций контактной формы 7:
- Легко устанавливается через панель управления WordPress.
- Поставляется с готовой, предварительно настроенной контактной формой, которую вы можете добавить в свои сообщения и страницы.
- Имеет набор полей для расширения основной предварительно созданной контактной формы.
- Должен работать с любой современной темой WordPress.
- Имеет поддержку Captcha, чтобы избежать отправки форм спама.
- Можно использовать совершенно бесплатно, никаких платных обновлений не требуется.
Хотя на бумаге все вышеперечисленное выглядит хорошо, у Contact Form 7 есть некоторые недостатки, особенно по сравнению с конкурентами, которые могут поставить под угрозу ее статус как наиболее широко используемого плагина для контактной формы WordPress.
Итак, давайте рассмотрим основные функции Contact Form 7 более подробно, чтобы увидеть, как они были реализованы, и помочь вам решить, подходит ли это плагин форм WordPress для вашего веб-сайта.
Быстрый способ добавить контактную форму в WordPress
Помимо бесплатного использования — это главное требование многих людей! — и имея довольно положительную общую оценку от пользователей, одна из лучших причин выбрать Contact Form 7 — это то, как быстро вы можете создать новую контактную форму и запустить ее на своем веб-сайте.
В отличие от некоторых других популярных бесплатных плагинов форм WordPress, таких как WPForms (читайте наш обзор здесь), готовая и предварительно настроенная контактная форма автоматически добавляется на ваш сайт и ее можно вставить на любую страницу, которую вы хотите, сразу после активация.
Чтобы сэкономить ваше время, Contact Form 7 поставляется с готовой формой обратной связи.
Поскольку вам не нужно создавать контактную форму или даже добавлять свои собственные контактные данные в форму (если вы не хотите изменять адрес электронной почты, на который отправляются записи формы), Контактная форма 7 предоставляет быстрый способ добавить этот тип форму на любой сайт.
После активации плагина вы можете добавить контактную форму по умолчанию к своим сообщениям и страницам WordPress, вставив соответствующий шорткод (не знаете, что такое шорткоды?) В свой контент.
Вы должны скопировать и вставить шорткод Contact Form 7 в редактор сообщения или страницы.
Затем вы можете предварительно просмотреть свою страницу, чтобы увидеть, как выглядит контактная форма, а затем нажать кнопку публикации, когда вы будете готовы к запуску формы.
Поскольку в контактной форме 7 нет блока для редактора WordPress, вам необходимо предварительно просмотреть свою страницу, чтобы увидеть форму.
Contact Form 7 была разработана для работы с любой современной темой WordPress, поэтому, независимо от того, какую из них вы используете, формы, созданные этим плагином, должны легко интегрироваться с остальной частью вашего веб-сайта.
Однако, в отличие от Ninja Forms и WPForms, Contact Form 7 не добавляет кнопку или блок в редактор WordPress, который позволяет быстро вставить форму в сообщение или страницу.
В отличие от Contact Form 7, Ninja Forms (на фото) добавляет в редактор WordPress блок для добавления форм на страницы.
Вместо нажатия кнопки или щелчка по блоку для вставки формы в ваш контент необходимо скопировать шорткод из раздела «Контакты» на панели инструментов, а затем вставить его в сообщение или страницу, над которыми вы работаете.
Хотя копирование и вставка шорткода несложно, оно добавляет несколько дополнительных шагов к процессу, которые удалось устранить другим плагинам форм.
Раньше контактная форма 7 включала виджет для отображения форм на боковой панели или в нижнем колонтитуле вашего веб-сайта. Однако, несмотря на отсутствие этого виджета, вы все равно можете добиться того же эффекта, вставив шорткод формы в текстовый виджет.
Вы можете отображать формы на боковой панели и в нижнем колонтитуле с помощью контактной формы 7.
Интерфейс редактора форм
Простота, с которой вы можете создавать и редактировать формы, является ключевой особенностью этого типа плагина, и, к сожалению, это основная область, в которой Contact Form 7 устарела.
В отличие от многих других популярных бесплатных и платных подключаемых модулей для онлайн-форм, Contact Form 7 имеет очень простой интерфейс для создания форм, без предварительного просмотра формы, пока вы работаете над ней.
Интерфейс редактора Contact Form 7 не очень удобен.
В то время как, например, если вы используете бесплатные версии Ninja Forms или WPForms, вы можете редактировать свои формы с помощью современного и интуитивно понятного редактора перетаскивания.
Создание форм намного проще и интуитивно понятнее с WPForms (на фото) благодаря пользовательскому интерфейсу с перетаскиванием.
При использовании контактной формы 7 необходимо нажать кнопку для поля, которое вы хотите добавить в форму. Затем вы должны ввести метку для этого поля в редакторе, убедившись, что вы используете правильные теги.
В отличие от плагинов с современными редакторами, которые включают предварительный просмотр формы, вы не узнаете, как выглядит ваша форма, пока не сохраните ее, не вставите шорткод в сообщение или страницу, а затем предварительно просмотрите этот фрагмент содержимого.
Основным недостатком этого подхода является то, что если вы редактируете форму, которая уже используется на вашем сайте, вам необходимо сохранить изменения, которые вы внесли в форму, прежде чем вы сможете предварительно просмотреть и протестировать ее. . Сохранение формы означает, что ваши изменения будут доступны вашим посетителям до того, как вы их протестируете.Это далеко не идеально, потому что, если форма выглядит некорректно или работает некорректно, это может негативно повлиять на взаимодействие с пользователем, пока вы не исправите какие-либо проблемы.
Тем не менее, у вас есть возможность дублировать форму с помощью контактной формы 7. Таким образом, вы можете работать с копией формы, пока не будете готовы заменить исходный экземпляр новой версией, помогая преодолеть некоторые из только что упомянутые проблемы.
Однако отсутствие возможности предварительного просмотра формы во время работы над ней и перед публикацией делает редактирование существующих форм с помощью Contact Form 7 менее удобным для пользователя, чем должно быть.
С помощью такого плагина, как WPForms или Ninja Forms, вы можете увидеть, как будет выглядеть ваша форма, перед ее сохранением, помогая вам избежать риска публикации формы, которую вы еще не тестировали.
Полезный набор полей формы
Хотя пользовательский интерфейс Contact Form 7 показывает свой возраст, плагин действительно имеет полезный набор полей формы для создания базовых онлайн-форм.
Хотя выбор полей не конкурирует с опциями, которые вы получаете с плагином премиум-класса, таким как Gravity Forms (прочтите наш обзор) или платными версиями Ninja Forms и WPForms, варианты полей действительно хорошо сравниваются с бесплатными версиями тех. плагины.
Текущий список полей формы Contact Form 7 включает:
- Текст
- Электронная почта
- URL
- Телефонный номер
- Число
- Дата
- Текстовая область
- Раскрывающееся меню
- Флажки
- Радиокнопки
- Приемка
- Викторина
- Вложение файла / загрузка
- Кнопка «Отправить»
Как видите, охватываются все основы, а также несколько дополнительных параметров, таких как тесты и возможность прикреплять и отправлять файлы.Если вам нужно создать простую контактную форму или что-то более сложное, например, онлайн-форму запроса расценки, контактной формы 7 должно хватить.
Однако вы не найдете расширенные поля формы, предлагаемые коммерческими опциями, поэтому, если вам нужно создать формы, которые используют условную логику, чтобы определять, какие поля отображать на основе выбора пользователя, или принимать платежи и включать автоматически вычисляемые поля, вам нужно будет перейти на плагин премиум-форм, такой как WPForms, Gravity Forms или Ninja Forms.
Пользовательский опыт
Как уже упоминалось, при поиске лучшего плагина для контактной формы очень важным моментом, который следует учитывать, является удобство работы с пользователем.
Когда дело доходит до использования этого плагина, Contact Form 7 определенно выигрывает за то, что поставляется с готовой, предварительно настроенной контактной формой. Если вы просто хотите добавить базовую контактную форму на свой веб-сайт, это сэкономит ваше время по сравнению с использованием некоторых других плагинов, таких как WPForms, которые требуют, чтобы вы сначала создали форму.Хотя, как упоминалось ранее, Ninja Forms поставляется с предварительно созданной контактной формой, которая готова к работе.
Однако, когда дело доходит до редактирования форм или создания новой, Contact Form 7 быстро отстает от конкурентов. Как мы видели в разделе этого обзора, посвященном редактору форм, пользовательский интерфейс сейчас сильно устарел, особенно по сравнению с другими популярными и свободно доступными плагинами контактных форм, такими как Ninja Forms и WPForms.
Без интерфейса перетаскивания добавить и удалить поля в формы и убедиться, что они правильно помечены, не так просто, как могло бы быть.
Итак, хотя Contact Form 7 позволяет легко добавить базовую контактную форму на ваш веб-сайт, если вы хотите отредактировать эту форму сейчас или в какой-то момент в будущем, этот плагин не упрощает эту задачу. должно.
Полезная онлайн-документация и поддержка пользователей
Одним из преимуществ выбора коммерческого плагина перед бесплатным вариантом является доступ к оперативной поддержке пользователей.
Поддержка контактной формы 7 предоставляется через каталог плагинов WordPress, и есть большая вероятность, что вы сможете найти решение своей проблемы в архивах форума.В противном случае на форуме быстро появляются ответы на новые темы.
Вы можете задать вопросы, связанные с поддержкой, на форуме Contact Form 7 на сайте WordPress.org.
Электронная документация за годы выросла и охватывает все, от начала работы до устранения неполадок. Часто задаваемые вопросы по контактной форме 7 тоже обширны.
Кроме того, поскольку это очень популярный плагин, который используется на очень многих веб-сайтах, маловероятно, что от него скоро откажутся.
Однако, если вы предпочитаете доступ к премиум-поддержке по электронной почте, а не отправлять свои проблемы на общедоступный форум, вам необходимо перейти на один из платных плагинов, например Gravity Forms, Ninja Forms или WPForms.
Контактная форма 7 Дополнения
Как и многие лучшие плагины WordPress, для улучшения Contact Form 7 был создан ряд сторонних надстроек.
Если вы не знакомы с CSS, настроить внешний вид ваших форм с помощью контактной формы 7 непросто. Хотя формы обычно хорошо сочетаются с большинством тем WordPress, есть несколько надстроек, которые могут помочь вам в этом. изменить их внешний вид, в том числе скины Contact Form 7.
Надстройка Contact Form 7 Skins упрощает настройку ваших форм.
Еще одно полезное дополнение — это бесплатное дополнение для базы данных Contact Form 7 — CFDB7. После того, как вы включите этот плагин, записи формы будут храниться в вашей базе данных WordPress и доступны через вашу панель управления WordPress.
Бесплатное дополнение для базы данных Contact Form 7 позволяет просматривать записи форм на панели инструментов WordPress.
Если вы хотите снизить риск потери отправленных форм или хотите центральное место, где можно хранить и просматривать записи форм, настоятельно рекомендуется использовать такое расширение, как надстройка базы данных Contact Form 7.Flamingo — еще один бесплатный плагин с аналогичной функциональностью.
Однако, хотя возможность хранить и просматривать записи форм на панели инструментов WordPress является платной функцией WPForms, она доступна в бесплатной версии Ninja Forms без необходимости установки сторонних надстроек.
Хотя вы можете добавить дополнительные функции в Contact Form 7, использование сторонних надстроек для существующих подключаемых модулей сопряжено с риском. Как и в случае с некоторыми расширениями Contact Form 7, нередки случаи, когда надстройки удаляются или перестают обновляться, в результате чего вы лишаетесь функциональности, от которой зависели.
Контактная форма 7 Варианты обновления
Еще один момент, который следует учитывать при принятии решения о том, использовать ли Contact Form 7 или нет, заключается в том, что большинство других популярных инструментов онлайн-форм для WordPress являются плагинами freemium.
На первый взгляд, это может быть не очень позитивная ситуация, особенно если вы ищете бесплатный способ добавить контактную форму на свой сайт WordPress.
Однако, хотя плагины freemium, такие как Ninja Forms и WPForms, действительно включают в себя достаточно функциональных возможностей, чтобы вы могли бесплатно добавить контактную форму на свой веб-сайт, многие другие функции могут быть добавлены по разным ценам.
Если в будущем ваши требования к онлайн-форме будут расти, ваши возможности для добавления дополнительных функций будут довольно ограничены с помощью Contact Form 7, но с помощью Ninja Forms и WPForms возможности создания форм намного более открыты.
Контактная форма 7 против конкурса
Как упоминалось в этом обзоре, две основные бесплатные альтернативы Contact Form 7 — это Ninja Forms и WPForms.
Бесплатные версии этих плагинов значительно упрощают создание онлайн-форм, чем Contact Form 7, а также включают несколько дополнительных функций, таких как возможность хранить и просматривать записи форм на панели инструментов WordPress, как в случае с Ninja Forms. и функциональность интеграции программного обеспечения электронного маркетинга WPForms.
Помимо Freemium Ninja Forms и WPForms, Gravity Forms — очень популярный плагин форм WordPress только для премиум-класса, который стоит рассмотреть, и это вариант, о котором вы можете узнать больше в нашем недавнем обзоре Gravity Forms.
Последние мысли
В прошлом Contact Form 7 определенно была одним из лучших бесплатных плагинов для форм WordPress. Однако теперь есть лучшие альтернативы, которые имеют более современный пользовательский интерфейс и несколько дополнительных функций, а также в целом проще и приятнее в использовании.
Одно из главных достоинств Contact Form 7 — это готовая форма, которую вы можете относительно быстро вставить на свои страницы.
Однако теперь, когда Ninja Forms (подробнее о Ninja Forms Free и Ninja Forms Premium) также поставляется с предварительно созданной контактной формой, а также с добавлением кнопки в редактор WordPress, не говоря уже об интерфейсе перетаскивания и возможность хранить отправленные формы на панели инструментов WordPress, ее гораздо проще рекомендовать, чем контактную форму 7.
Итак, если вы хотите сделать больше, чем использовать форму по умолчанию из Контактной формы 7, или думаете, что, возможно, захотите сделать это в будущем, лучше всего проверить некоторые из других популярных подключаемых модулей онлайн-форм, доступных сегодня.
Используете / используете контактную форму 7? Мысли?
Джо — опытный пользователь WordPress, который любит делиться советами и знаниями, которые он почерпнул за долгие годы использования этой фантастической платформы. Вы можете узнать больше о Джо на его сайте.Требуется контактная форма 7 дополнений
Аддоны или расширения очень важны для нашего цифрового опыта. Какая бы задача у вас ни была, почти наверняка существует хотя бы одно дополнение, которое может сделать процесс более плавным.
Их ниша может варьироваться от расширения к расширению, но все они существуют для повышения нашей производительности. Когда дело доходит до мира WordPress, мы видим тысячи плагинов, посвященных различным плагинам и темам.Одним из таких плагинов является известный плагин Contact Form 7.
Это очень выдающийся конструктор форм WordPress. Это программное обеспечение с открытым исходным кодом может обрабатывать любые базовые действия по созданию форм. Однако, если принять во внимание гибкость и скорость, Contact Form 7 отстает. А отсутствие значительных обновлений привело к потере формы Contact Form 7.
Итак, естественно, наблюдается алиментарный рост дополнений для плагина Contact Form 7 для WordPress. Эти дополнения Contact Form 7 компенсируют недостатки и делают плагин в некоторой степени пригодным для использования.
Контактная форма 7
Contact Form 7 — известный разработчик форм.Contact Form 7 — пионер в сообществе разработчиков форм. На протяжении многих лет он служил барьером для других разработчиков плагинов. Contact Form 7 — это бесплатный плагин, который делает его еще более привлекательным. Конструктор форм привносит в таблицу фундаментальные возможности построения форм и собрал немало поклонников.
Однако с изменяющимися тенденциями люди начинают расставлять приоритеты.И Contact Form 7 больше не может дойти до отметки. Плагин не хочет развиваться в соответствии с растущими требованиями пользователей плагинов во всем мире.
Таким образом, люди часто рассматривают другие конструкторы форм как альтернативы. И многие лояльные пользователи используют множество дополнений, чтобы помочь в этом процессе.
Контактная форма 7 Дополнения
Дополнения Contact Form 7 повышают гибкостьКонструктор форм, возможно, когда-то был отличным конструктором форм. Но с появлением на рынке плагинов для создания функциональных форм он сильно отстает.Он застрял в тупике. Плагин для создания форм не может предоставить даже основные функции и поэтому часто оказывается неэффективным.
Создание форм с помощью Contact Form 7 сложно, а функции значительно ограничены. Итак, естественно, появилось множество дополнений для Contact Form 7. Эти дополнения решают простые задачи. Задачи, которые в любом случае включают в себя любой другой завершенный плагин для создания форм, например Gravity Forms, WP Fluent Forms, Caldera Forms и т. Д.
Количество дополнений, необходимых для выполнения работы с Contact Form 7, разочаровывает.Вы хотите знать, какие эффективные альтернативы Contact Form 7 могут решить эту проблему?
. Несмотря на его некомпетентность, если вы все еще зацикливаетесь на контактной форме 7, надежда еще есть. Мы перечислили некоторые дополнения, которые сделают работу более плавной. Читайте список дополнений Contact Form 7.
Подача контактной формы
Отправка контактной формыКак следует из названия, пользователи могут управлять отправкой формы с помощью надстройки отправки контактной формы для контактной формы 7.Этот аддон установить несложно. Отправка контактной формы не требует настройки. Вы можете увидеть отправленные материалы в wp-admin сразу после активации этого дополнения Contact Form 7.
Все материалы хранятся в базе данных. Это делает очень удобным управление с использованием интерфейса WordPress по умолчанию. Кроме того, фильтрация отправленных форм с помощью этого дополнения также очень проста. Вы можете сделать это, выполнив поиск по ключевым словам, выбрав отдельные контактные формы или даже выбрав диапазон дат.
Кроме того, файлы хранятся в определенной директории. Таким образом, их легко просмотреть или загрузить с одной страницы отправки. А при желании вы можете экспортировать все данные в формате CSV. Эта функция очень удобна. Отправка контактной формы — это программа с открытым исходным кодом. Итак, вы можете получить это дополнение Contact Form 7 бесплатно.
Контактная форма 7 Дополнение к базе данных
Надстройка базы данных Contact Form 7, также известная как CFDB7Надстройка базы данных Contact Form 7, также известная как CFDB7, является еще одним надстройкой Contact Form 7, которая помогает организовать отправку форм.Этот аддон автоматически сохранит отправленные формы из Contact Form 7 после его установки. CFDB7 также не требует настройки. Таким образом, его легко использовать.
Этот аддон сохраняет всю информацию в базе данных. Он использует единую таблицу базы данных для всех форм Contact Form 7. CFDB7 — чрезвычайно удобный плагин для разработчиков, поэтому его легко настроить. Здесь вы можете отобразить все созданные формы в виде компактного списка форм. Кроме того, вы также можете экспортировать данные в формате CSV.Все эти функции делают этот легкий плагин полезным.
Однако есть некоторые ограничения. Если вы хотите подключить CFDB7 к внешней базе данных, использовать загрузку файлов перетаскиванием, экспортировать данные в файл PDF и т. Д., Вам понадобятся профессиональные дополнения. Даже простые функции, такие как запуск ошибок, повторяющиеся поля, всплывающие сообщения и т. Д., Также требуют профессиональных надстроек. Это затрудняет использование этого дополнения Contact Form 7.
Контактная форма 7 — Условные поля
Контактная форма 7 — Условные поляЭто одно из тех надстроек для Контактной формы 7, которое добавляет базовую функциональность в плагин.Условная логика — обязательная функция любого полезного плагина. К сожалению, в Contact Form 7 нет и этого. Таким образом, контактная форма 7 — условные поля позволяет пользователям добавлять условную логику в свою контактную форму 7.
После того, как вы активируете это дополнение, вы заметите дополнительный тег под названием «Группа условных полей» при редактировании формы Contact Form 7. Его настройки по умолчанию скроют все, что вы поместили между начальным и конечным тегами. После добавления групп полей нажмите «Сохранить».Перейдите в «Условные поля», если вы хотите создать больше условий.
Пользователи не столкнутся с проблемами проверки при использовании обязательных полей внутри скрытых групп. Кроме того, вы также можете добавлять в электронные письма условные группы. И для формы, и для электронной почты эти группы могут быть вложены с помощью этого дополнения Contact Form 7.
Контактная форма 7 Honeypot
Контактная форма 7 HoneypotБезопасность — большая проблема, когда дело доходит до онлайн-форм. Перед развертыванием любых веб-форм вы должны убедиться в безопасности своих форм.Это важная функция, которую должен предоставить любой хороший конструктор. К сожалению, пользователям необходимо использовать внешние надстройки для защиты своих веб-форм при использовании контактной формы 7.
Contact Form 7 Honeypot — одно из таких дополнений. Он обеспечивает защиту для всех ваших контактных форм. Это отбрасывает спам-боты, добавляя дополнительное поле в форму. Большая часть спама в Интернете отправляется спам-ботами. Это дополнительное поле вводит их в заблуждение, и они заполняют его, как обычное поле.
Однако, если это поле является полем, форма становится недействительной.Итак, нет подчинения. Это очень полезный аддон Contact Form 7, который обеспечивает базовую функцию защиты от спама приманки.
Загрузка нескольких файлов методом перетаскивания — контактная форма 7
Перетаскивание нескольких файлов для загрузкиЭто еще одно дополнение для Contact Form 7, которое предоставляет пользователям основные функции построения форм. Это очень простой и понятный аддон, которым очень легко пользоваться. Перетаскивание нескольких файлов позволяет пользователям загружать несколько файлов.В нем реализована полезная функция перетаскивания.
Этот аддон предлагает проверку типа файла, проверку размера файла, загрузчик Ajax и т. Д. Более того, если вы хотите ограничить размер или количество файлов, вы тоже можете это сделать. Надстройка Drag and Drop Multiple File Upload адаптируется к мобильным устройствам и совместима с любым браузером. Таким образом, вы можете использовать это и с легкостью получать файлы как вложения электронной почты, как ссылки. Этот аддон также поддерживает несколько языков.
Однако многие основные функции зарезервированы для пользователей PRO.Даже простые задачи, такие как предварительный просмотр изображений, Zip-файлы, сохранение файлов в медиа-библиотеке и т. Д., Остаются недоступными для обычного пользователя. Чтобы получить доступ к премиум-поддержке или использовать параллельную загрузку, вам необходимо перейти на PRO-версию надстройки Contact Form 7.
Контактная форма 7 надстройка reCaptcha v2
Надстройка для Contact Form 7 reCaptcha v2Команда разработчиков Contact Form 7 наконец-то придумала некую меру безопасности. В конце декабря они представили аддон Contact Form 7 reCaptcha v2.Это в некоторой степени обеспечивает безопасность.
Тем не менее, пользоваться им не так просто. Вы не можете использовать его в качестве поля ввода, как это позволяют многие умные плагины. Вместо этого это просто еще один тег. Контактная форма 7 уже важна для навигации. Пользователю не нужно испытывать такие хлопоты, просто чтобы обеспечить безопасность своих контактных форм.
Кроме того, это дополнение Contact Form 7 включает в себя множество ключей API. Это еще одна дополнительная проблема, с которой придется столкнуться пользователю.
Контактная форма 7 Расширение MailChimp
Контактная форма 7 MailChimp ExtensionЭто расширение предоставляет важную услугу для любых плагинов для создания форм. Там, где самые известные конструкторы форм интегрируют программное обеспечение для автоматизации маркетинга, такое как MailChimp, Contact Form 7 требует помощи внешних сторон. Более того, эти конструкторы форм не останавливаются на одной интеграции автоматизации маркетинга. Скорее они предоставляют своим пользователям выбор из нескольких сторонних интеграций.
Contact Form 7 в этом отношении не хватает. Однако некоторые разработчики объединились и предоставили способ интеграции MailChimp для Contact Form 7. Вы можете использовать расширение MailChimp Contact Form 7 и автоматически добавлять отправленные формы в заранее определенные списки в MailChimp. Они используют новейший API MailChimp. Этот аддон совместим с несколькими списками рассылки и ключами API.
Хотя для этого расширения сложно найти поддержку. Пользователи не всегда получают активную поддержку на форумах.Вы получите индивидуальную поддержку по электронной почте, что усложнит работу с этим дополнением Contact Form 7.
Но зачем платить за несколько дополнений, если вы можете получить все эти функции бесплатно? К счастью, WP Fluent Forms хорошо оснащен всеми этими функциями, не требуя ни копейки! Наслаждайтесь условными полями, приманкой, reCAPTCHA, загрузкой файлов перетаскиванием и некоторыми другими интересными функциями в бесплатной версии Fluent Forms. Получите Fluent Forms бесплатно!
Контактная форма 7 Стиль
CF7 StyleС помощью этого дополнения вы можете создавать формы Contact Form 7.С этим плагином Contact Form 7 Style проектирование становится очень простым. Этот аддон позволит вам стилизовать и настроить цвет текста, цвет фона и т. Д.
Вы можете дополнительно добавить фоновое изображение, а также изменить размер шрифта. Кроме того, пользователи будут иметь полный контроль над заполнением, полями и рамками вашей формы. Этот удобный аддон также позволит вам стилизовать и настраивать поля ввода формы, а также кнопку формы.
Этот плагин прост в использовании.Вы можете стилизовать свои формы Contact Form 7 всего несколькими щелчками мыши. И это тоже без каких-либо кодов HTML / CSS. Но если вы хотите иметь некоторый элемент управления CSS, вам это тоже разрешено. Довольно интересно, правда?
Contact Form 7 Style совместим с любой темой WordPress, поэтому совместимость здесь не проблема. Это не все! Вы получаете все эти и многое другое бесплатно в этом дополнении Contact Form 7.
Контактная форма 7 Дополнение для подписи
Контактная форма 7 Дополнение для подписиДополнение для контактной формы 7 Дополнение для подписи — отличное дополнение для Контактной формы 7.Дополнение Signature добавляет новый тип поля. Это новое поле позволяет пользователям добавлять собственноручную подпись. Это полезно при создании форм заявок, договоров, регистрационных форм и т. Д. Пользователи могут добавлять свою подпись к сообщению с помощью планшета для подписи.
При желании можно настроить поле для подписи. Более того, используя простой CSS, вы можете добавить стили в поле подписи и сделать поле подписи отзывчивым.
Однако есть некоторые ограничения относительно планшета для подписи.Панель для подписи должна быть совместимой и работать практически со всеми современными браузерами, как веб-, так и мобильными. Вот почему многие пользователи избегают этого дополнения Contact Form 7.
Контактная форма 7 Городской дополнительный номер
Контактная форма 7 Городское расширениеЕсли рассматривать функциональность, контактная форма 7 очень ограничивает. Таким образом, даже для простых задач часто требуются внешние дополнения. Контактная форма 7 City Field Extension — одно из таких дополнений для контактной формы 7. Она очень проста по своему назначению.Он просто предоставляет новый тип тега для контактной формы 7.
Расширение «Городское поле» для контактной формы 7 добавляет поле ввода текста и отслеживает ввод символов. Автозаполнение вернет прогнозы места в форме раскрывающегося меню, когда пользователь вводит текст. Это функция JavaScript API Карт Google.
Contact Form 7 City Field Extension — очень простой плагин. Он добавляет новый тип тега после его установки и активации. В остальном большинство параметров аналогичны параметрам Контактной формы 7.
Проверка JQuery для контактной формы 7
JQuery Validation For Contact Form 7JQuery Validation For Contact Form 7 — еще одно дополнение, которое упрощает создание форм при использовании Contact Form 7. Как следует из названия, этот аддон позволяет добавлять проверку jquery. С помощью этого плагина вы можете проверять дополнительные правила проверки в полях контактной формы 7.
Этот аддон позволяет намного быстрее проверять контактную форму 7, чем базовая.Кроме того, он позволяет проверять поля на предмет URL, даты, номера, кредитной карты и т. Д. Кроме того, для недопустимых типов данных поля предусмотрены функции выделения поля. И есть возможность отображать сообщения об ошибках для отдельных полей. Правила валидации тоже удобны.
Это полезное дополнение также позволяет интерактивную проверку и работает с несколькими формами. Однако и у него есть свои ограничения. Многие расширенные функции зарезервированы для профессиональных пользователей аддонов. Это значительно ограничивает функциональность бесплатных пользователей этого дополнения Contact Form 7.
Контактная форма 7 Многоступенчатые формы
Контактная форма 7 Многоступенчатые формыКонтактная форма 7 Многоступенчатые формы — это надстройка, которая позволяет пользователям создавать контактную форму на нескольких страницах. Более того, пользователи также могут отправить электронное письмо со всей информацией, собранной формой.
Чтобы создать многостраничную форму, сначала вам нужно будет создать отдельные страницы или сообщения для каждого шага и сохранить URL-адреса для каждого из них. Выполните следующие шаги, и ваша многостраничная форма будет создана.
Как вы понимаете, это довольно запутанная задача. Вам придется взять на себя все эти хлопоты, просто чтобы разбить форму на несколько разделов. Даже тогда. Этот аддон не позволяет загружать другую форму на той же странице. Контактная форма 7 Многоступенчатые формы работают, только если формы находятся на отдельных страницах.
Что еще! Этот аддон Contact Form 7 даже не позволит пользователю загружать формы через ajax. Кроме того, есть ограничение на хранение данных. Если вы хотите собрать много данных с помощью этих многостраничных форм, вам придется перейти на профессиональную версию надстройки Contact Form 7.
Контактная форма 7 Дополнение к автоответчику
CF7 Аддон автоответчикаС помощью аддона автоответчика Contact Form 7 вы можете добавлять людей в свою аудиторию. Это поможет вам хранить контакты и управлять ими. После того, как люди отправят форму Контактной формы 7, эта Контактная форма 7 автоматически добавит людей в ваш список MailChimp.
Это избавляет от лишних хлопот. Надстройка автоответчика Contact Form 7 считывает любой тип настроенных полей, которые были отправлены с помощью форм Contact Form 7.Более того, этот аддон вставляет информацию в соответствующий список MailChimp.
Этот аддон не только добавляет людей в список MailChimp, но также информирует вас, если в процессе возникает какая-либо ошибка. Кроме того, у этого есть настройка выбора, которая гарантирует, что пользователи имеют право голоса в процессе подписки. Но если вы хотите добавлять людей автоматически, вы можете отключить эту настройку и добавлять людей без какого-либо двойного согласия с помощью этого дополнения Contact Form 7.
Контактная форма 7 Надстройка PayPal и Stripe
Контактная форма 7 PayPal & Stripe Add-onВключение платежного шлюза часто может оказаться решающим фактором для большинства разработчиков форм.Поверьте мне! Платежный шлюз был одной из самых востребованных функций до того, как WP Fluent Forms добавила интеграции PayPal и Stripe. И после того, как мы в WP Manage Ninja представили его, наши пользователи были в восторге. А почему бы и нет? Практически всем пользователям необходимо собирать оплату по той или иной причине.
Очевидно, это мощная функция, которую следует упустить. Но, к сожалению, Contact Form 7 не предоставляет такой возможности. Итак, другие сторонние разработчики активизировались. Контактная форма 7 PayPal & Stripe Add-on является одним из таких дополнений.С помощью этого дополнения вы можете принимать платежи через формы Контактной формы 7.
Этот плагин интегрирует PayPal и Stripe с контактной формой 7. Вы можете иметь индивидуальные настройки PayPal и Stripe для каждой формы контактной формы 7. Когда контактная форма включена в PayPal или Stripe, плагин отправляет электронное письмо, когда пользователь отправляет форму.
Затем он автоматически перенаправляется на страницу оплаты PayPal или Stripe. Расширение совместимо со старым и новым интерфейсом Contact Form 7.С этим расширением вам не потребуется отдельное дополнение для контактной формы 7 PayPal.
WP Fluent Forms Pro
Попробуйте WP Fluent Forms сегодня и убедитесь в этом сами!
Заключительные мысли
Все представленные выше расширения заслуживают доверия сами по себе. Они добавят ценности вашему опыту создания форм и заставят вас быстро выполнять свою работу. Вы можете выполнять всевозможные задачи, такие как добавление полей, условная логика, автоответчик, управление отправкой форм и т. Д.Есть даже расширения, которые помогут вам интегрировать другие сервисы.
Однако иногда за это приходится платить. Большинство этих дополнений предлагают минимальное бесплатное обслуживание. Большая часть функциональных возможностей зарезервирована за премиум-версией. Кроме того, иногда бывает сложно получить поддержку.
Если вы хотите продолжить использование контактной формы 7, вы можете использовать эти расширения. Но если вы подумываете о переходе, вы можете рассмотреть вопрос о WP Fluent Forms.
Для успешного построения формы с Contact Form 7 необходимы дополнения.У нас даже есть сравнительное исследование Contact Form 7 и WP Fluent Forms.
Была ли эта статья полезной для вас? Расскажите нам в комментариях ниже. И подписывайтесь на нас в Twitter, Youtube и присоединяйтесь к нашему сообществу Facebook, чтобы узнавать больше новостей и обновлений.
Контактная форма 7 — Как установить, настроить и использовать в WordPress
Contact form 7, без сомнения, один из самых популярных плагинов для создания и управления формами в WordPress.Это помогло более чем 5 миллионам владельцев веб-сайтов WordPress оставаться на связи со своими посетителями.
Одна особенность, которая отличает Contact form 7 от всех других плагинов форм для WordPress, — это его замечательная простота. С его помощью вы можете легко настроить поля формы, настроить шаблоны форм и многое другое.
Созданная Такаюки Миёси, опытным разработчиком плагинов для WordPress, контактная форма 7 предназначена для новичков. Однако некоторые новички жалуются, что затрудняет создание форм с помощью плагина .На самом деле, у многих возникают проблемы с правильной настройкой плагина.
В этой статье мы покажем вам, как настроить контактные формы в WordPress с помощью плагина Contact Form 7.
Кроме того, вы узнаете о надстройках и надстройках, которые можно использовать для дальнейшего улучшения функциональности Контактной формы 7.
Мы сделали это руководство очень простым, поэтому его выполнение не будет для вас проблемой.
Содержание:
Почему Контактная форма 7?
Помимо Contact Form 7, существует множество других плагинов для контактной формы WordPress.И вы можете использовать любой из них для создания форм на своем веб-сайте WordPress.
Но Contact Form 7 предпочитают многие, потому что она проста и работает.
В дополнение к простоте и функциональности Contact Form 7 имеет несколько других функций, которые легко делают ее хорошим выбором. Вот главные особенности:
Защита от спама
Если вы не защищаете свой веб-сайт от спама, они легко могут вас перегрузить. Контактная форма 7 имеет функцию предотвращения этого.
Простота настройки
Вы наверняка хотите, чтобы ваши формы всплывали. В конце концов, посредственность никому не нравится. Этот плагин позволяет настраивать формы WordPress так, как вы хотите.
Поддерживает CAPTCHA
Это делается для того, чтобы автоматические сообщения, генерируемые ботами, не попадали на ваш сайт.
Наконец, вы можете начать работу бесплатно.
Шаги по установке контактной формы 7 и ее настройке на WordPress
Шаг 1. Установка и активация контактной формы 7
Сначала установите плагин.Для этого перейдите в Плагины >> Добавить новый.
Затем найдите контактную форму 7, используя функцию поиска. Когда вы найдете плагин, установите его, нажав кнопку Установить сейчас .
После установки активируйте плагин сразу, нажав кнопку Активировать , которая появится после завершения установки.
Установив и активировав контактную форму 7, вы готовы перейти к следующему шагу — созданию и настройке формы.
Шаг 2. Создание первой формы
Чтобы создать свою самую первую форму, на панели инструментов WordPress перейдите к Контакт >> Контактные формы.
Существует контактная форма по умолчанию, которая называется Контактная форма 1. Если у вас не так много времени, чтобы создать великолепную контактную форму , и вам нужно что-то быстрое, вы можете использовать форму по умолчанию.
Работает, только может выглядеть или работать не так, как вы хотите.
Чтобы использовать форму, просто скопируйте сгенерированный шорткод и вставьте его на страницу / сообщение, на котором вы хотите, чтобы он отображался.
Но чтобы создать свою собственную форму, перейдите к Контакт >> Добавить новый .
Здесь вы создаете формы, синхронизируете почту, форматируете тело сообщения и настраиваете формы в разделе дополнительных настроек.
Чтобы создать форму, начните с ввода заголовка / имени формы в поле заголовка.
Если вкладка Form еще не активна, щелкните по ней. Здесь вы найдете все поля для контактной формы 7. Это поля, которые вам понадобятся для создания функциональной формы.
Вставка тегов
По умолчанию в контактной форме 7 основные обязательные поля уже вставлены в вашу форму. Они включают в себя поле имени текста , поле электронной почты , поле сообщения и кнопку отправки .
Но, допустим, этих полей по умолчанию недостаточно, и вы хотели бы добавить к ним больше.Например, вы можете получить номера телефонов тех, кто желает с вами связаться.
Чтобы добавить поле номера телефона , поместите курсор в то место, где должно появиться поле, и нажмите кнопку tel .
Откроется всплывающее окно, в котором вы можете настроить свое поле.
Если вы хотите сделать новое добавление обязательным полем, отметьте поле « Обязательно ». Обязательное поле — это поле, которое необходимо заполнить, чтобы отправка формы работала.
В поле Имя задайте имя для вновь созданного поля формы. Это имя, которое вы будете использовать для идентификации поля. Так что не стесняйтесь использовать то, что вам больше всего подходит. В этом примере мы использовали телефонный номер .
Поле значения по умолчанию — это место, где вы можете установить значение, которое должно иметь поле формы. Это значение отображается в поле по умолчанию, но пользователь может очистить его и ввести новое значение.
Если вы опытный пользователь и хотите добавить стиль в поле, используя коды CSS , установите атрибут ID или атрибут Class. Это может быть что угодно. Затем сделайте ссылку на поле в вашей таблице стилей, используя атрибут ID или Class.
По завершении нажмите кнопку Вставить тег .
Далее, как и другие поля, мы обернем это поле тегом label.
И с этим мы добавили поле телефона. Чтобы добавить другие настраиваемые поля, такие как раскрывающееся меню, дата, радио и т. Д., Выполните те же действия.
Вы также можете изменить сообщение с призывом к действию в кнопке отправки.Например, вы можете изменить его с «Отправить» на «Свяжитесь с нами» .
Шаг 3. Настройка формы
Теперь, когда вы создали форму, следующий шаг — заставить ее работать так, как должно. Для начала щелкните вкладку Mail . Здесь вы устанавливаете, как и куда будут отправляться сообщения из вашей контактной формы.
В поле Кому введите адрес электронной почты, на который будут отправляться все сообщения, поступающие из формы.
Поле От — это то место, где вы можете получить информацию о человеке, который отправляет сообщение с вашего сайта WordPress, через вашу контактную форму.Например, чтобы указать адрес электронной почты отправителя в этом поле, введите [ваш-адрес электронной почты]. Имейте в виду, что этот код будет работать только в том случае, если это то, что вы использовали для тега электронной почты на вкладке «Форма».
Чтобы получить тему письма, вставьте тег темы — «[your-subject]» — в поле Subject .
Вы можете оставить разделы Additional Headers и Body такими, какие они есть. Или вы можете добавить текст и другие теги по мере необходимости.
На этом вы закончили с разделом почты.
Далее идет раздел сообщенийДля лучшего взаимодействия с пользователем вы захотите, чтобы ваша форма отображала сообщение, когда пользователь завершает действие. Например, вы можете поблагодарить их, когда они успешно отправят форму.
В дополнение к этому, вы также можете захотеть, чтобы сообщения об ошибках появлялись, когда они делают ошибки. Все это можно установить в разделе сообщений .
Достаточно значений по умолчанию.Но вы всегда можете изменить их на то, что захотите.
После внесения любых изменений, которые вы сочтете необходимыми, ваша форма готова к работе. Так что переходите к Сохраните .
Когда ваша форма создана и настроена, пора перейти к следующему шагу.
Шаг 4. Добавление условных полей
Условные поля — это поля, которые появляются только на основе ответа пользователя WordPress.
Например, предположим, вы хотите знать, как пользователь узнал о вашем веб-сайте. Вы перечисляете несколько вариантов, включая «другие».
Если пользователь выбирает «другие», появляется поле с надписью «укажите пожалуйста» . Он не появится, если пользователь выберет другой вариант. Это пример условного поля.
Чтобы добавить в формы условную логику, вам необходимо установить и активировать Условные поля для плагина контактной формы 7.
Этот плагин работает так, что он создает группу полей, которые не отображаются, пока не будет выполнено заданное условие.
После установки и активации плагина выберите форму, в которую вы хотите добавить условную логику, и нажмите Edit.
Затем щелкните элемент раскрывающегося меню , чтобы добавить раскрывающееся поле. В появившемся диалоговом окне добавьте имя для ввода текста. В названии не должно быть пробелов.
В поле ввода « Options » введите различные варианты того, как они нашли ваш сайт.
Когда закончите, нажмите Insert Tag.
Тег должен быть вставлен, и вы должны добавить ярлык, как показано ниже. После этого нажмите Группа условных полей , чтобы добавить условную группу.
В диалоговом окне введите имя группы (например, «show-when-other-selected») и нажмите Insert Tag.
Будет добавлена пара открывающих и закрывающих групповых тегов.
Когда мы закончим, все, что находится в этих тегах, будет отображаться только в том случае, если выбрано «Другое» в качестве способа поиска сайта. И это подводит нас к следующему шагу.
Вставка тегов в группу
Поместите курсор между открывающим и закрывающим тегами группы и щелкните текст , чтобы вставить текстовое поле.Это текстовое поле, которое будет отображаться при выборе «Others».
В открывшемся диалоговом окне введите имя для ввода текста и нажмите Вставить тег. Опять же, оберните это текстовое поле меткой, как показано ниже.
Теперь сохраните форму.
Добавление условной логики
После этого вам, наконец, нужно задать условие. То есть, когда пользователь выбирает «Другие», отображается поле в условной группе.
Для этого перейдите на вкладку «Условные поля» и нажмите добавить новое условное правило.
Условие работает следующим образом: Показать [Условную группу], если [Выбранное поле] равно [Выбранное значение].
В нашем случае мы устанавливаем «Показать [показать-когда-другое-выбрано], если [узнать-о-нас] равно [Другим]» ».
После добавления условия нажмите Сохранить.
Кроме того, вы добавили текстовое поле, которое появляется только тогда, когда пользователь выбирает другие в раскрывающемся меню « найти нас» .
Шаг 5. Вставка формы
Чтобы получить доступ к только что созданной форме, перейдите по ссылке Контакты >> Контактные формы .Затем скопируйте сгенерированный шорткод для своей контактной формы.
Теперь найдите страницу, на которой должна отображаться форма, и откройте ее для редактирования. Затем вставьте шорткод в то место, где должна появиться форма.
Чтобы увидеть, как будет отображаться форма, нажмите Предварительный просмотр изменений.
Если все в порядке, нажмите Обновить , чтобы опубликовать контактную форму. Также не забудьте запустить тесты в форме, чтобы убедиться, что она работает, и при необходимости отправьте оповещения по электронной почте.
Расширения для улучшения функциональности контактной формы 7
Контактная форма 7 может делать гораздо больше, чем просто собирать сообщения и данные об отправителе. Однако для этого вам нужно будет установить несколько расширений форм, чтобы улучшить его функциональность.
Ниже приведены несколько.
Действительно простая CAPTCHA
CAPTCHA — это инновационное решение, разработанное для контроля спамеров и спам-ботов. Без них ваш почтовый ящик был бы завален тоннами спама.
Разработанный тем же автором, что и Contact form 7, этот плагин очень прост в использовании, отсюда и его название.
Невидимая reCAPTCHA для WordPress
Invisible reCAPTCHA обеспечивает дополнительный уровень защиты от нежелательных сообщений. Этот плагин требует дополнительной работы для настройки, но также обеспечивает лучшую защиту от спама.
Чтобы использовать этот плагин, вы сначала должны добавить свой веб-сайт в свою учетную запись Google reCAPTCHA.
После регистрации вашего веб-сайта для вас будут сгенерированы секретный ключ и ключ сайта.Все, что вам нужно сделать, это скопировать сгенерированные ключи и вставить их в настройки плагина. И все готово.
Drop Uploader для CF7
Что если вы хотите, чтобы пользователи отправляли вложения файлов при отправке сообщения через вашу контактную форму? Возможно, вы разместите вакансию и хотите, чтобы соискатели присылали свое резюме вместе с заявками.
К сожалению, CF7 не имеет функции загрузки файлов. Единственный способ добиться этого — использовать надстройку.
Drop Uploader для CF7, надстройка премиум-класса, может выполнить свою работу.
Одной из замечательных особенностей этого плагина является то, что он позволяет вам определять, где хранятся файлы, когда пользователи отправляют свои сообщения. У вас есть возможность использовать Dropbox или ваш Google Диск .
Более того, вы можете настроить плагин так, как хотите.
Он продается за 17 долларов, и вы можете получить его в Codecanyon.
Материальный дизайн для CF7
Дизайн формы — важный фактор, который следует учитывать при построении контактных форм.Это связано с тем, что хорошо продуманная форма будет иметь лучший пользовательский опыт и, следовательно, лучшее взаимодействие (особенно когда вы хотите собрать информацию о клиентах).
Именно здесь на помощь приходят конструкторы форм, такие как Material Design для CF7. Итак, начните с установки и активации плагина для построения, после чего вы можете приступить к построению и стилизации своей формы.
Вы можете использовать его для стилизации полей ввода, переключателей, раскрывающихся меню и многого другого.
Самое приятное то, что он бесплатный и работает со всеми темами WordPress.
Другие важные опции CF7
В этом разделе мы рассмотрим несколько общих инструкций и настроек, которые вы часто используете в контактной форме 7.
Как изменить адрес электронной почты контактной формы 7 в WordPress
Возможно, вы ввели неправильный адрес электронной почты во время первоначального процесса создания формы и хотели бы его изменить. К счастью, CF7 позволяет вам это делать.
Для начала откройте форму, которую хотите отредактировать, перейдя к Контакт >> Контактные формы. Наведите указатель мыши на нужную форму и нажмите Изменить.
Затем щелкните вкладку Mail и в поле To введите новый адрес электронной почты, который вы хотите использовать.
Сохраните изменения, и все готово.
Как связать CF7 с MailChimp
Mailchimp — популярный маркетинговый инструмент, который можно интегрировать с контактной формой 7. Если у вас есть учетная запись Mailchimp и вы хотите интегрировать ее с CF7, сначала установите и активируйте расширение Mailchimp для контактной формы 7.
После установки и активации плагина перейдите в свою учетную запись Mailchimp и скопируйте свой ключ API.
Затем вернитесь в админку WordPress. Перейдите к Контакт >> Контактные формы, и выберите форму. Щелкните вкладку ChimpMatic Lite и вставьте свой ключ API.

 Затем нажмите Активировать.
Затем нажмите Активировать. Сохраните их.
Сохраните их.