Minify CSS Tool — Compress your CSS Style Sheets online
About CSS Minifier?
CSS Minifier, as the name implies, is a tool that is used to minimize your CSS instructions. A couple of years ago, people could just wish that there was a tool that they could use for minimizing their CSS codes. Today, there is not just one but many tools available that you can use to minify CSS online. CSS Minifier is a magic tool that many developers use in order to reduce the size of their CSS codes and beautify CSS online. It is the best practice and an advanced tool through which developers generate a beautified version of their project and enhance the speed of their website. Eventually, merging all the CSS files of a website into a single file, speeds up the download time as well.
Minification vs. Gzipping
Gzipping is a procedure just like minification that can help you to reduce the size of your codes, however, these are two different things that serve the same purpose. Both of these practices are applied to the assets on your website such as . css and .js files, reducing the size of the file and making it more efficient for navigating through the network between browsers and servers.
css and .js files, reducing the size of the file and making it more efficient for navigating through the network between browsers and servers.
Minification involves things like removal of whitespaces, comments, non-required semicolons and minimizing the hex code lengths while keeping the file as a perfect code which can be read and used by the browser the same way as it could use the original file.
Gzipping, on the other hand, identifies all the repetitive strings and replace them with pointers to the first instance of the string. Gzipping can be done directly by the server, once the server is configured to it, there isn’t any ongoing work needed to be done and gzipping is done automatically.
CSS Minifier will help you in
If you are browsing through websites for CSS minifier or CSS optimizer then you must somehow be involved in web development. Most likely, you are already aware of how search engines use speed of a web page as one of the parameters for the evaluation of your website. Minifying CSS with the help of any CSS optimizer, is one of the many options that could be used for increasing site speed. The main objective for CSS minifier could be the enhancement of the speed of a website. Minimization makes the script smaller which results in faster download time. Many developers also utilize this tool to minify CSS online and for the obfuscation of their codes, making it difficult to read the code and hence, even more hard to copy or reverse engineering.
Minifying CSS with the help of any CSS optimizer, is one of the many options that could be used for increasing site speed. The main objective for CSS minifier could be the enhancement of the speed of a website. Minimization makes the script smaller which results in faster download time. Many developers also utilize this tool to minify CSS online and for the obfuscation of their codes, making it difficult to read the code and hence, even more hard to copy or reverse engineering.
Why should you use our CSS Minifier?
Why should you use our CSS minifier to minify CSS online when there are hundreds of such tools available on internet? We are offering you a CSS minifier tool is the best and the simplest CSS optimizer out there that people can use to beautify CSS online because with the help of this online CSS minifier tool, you can compress CSS file in no time and with zero difficulty. This CSS optimizer tool has a user-friendly interface that allows you to compress CSS files in the simplest way possible. It is a quick, simple and free CSS minifier available online.
It is a quick, simple and free CSS minifier available online.
How to use CSS Minifier tool?
Minification of CSS, using our free and easy to use CSS minifier tool is very simple. All you have to do is copy and paste your CSS code in the text box and click on the blue button that says “Minify CSS”. CSS Minifier with return you the results within seconds.
Now, it’s time for you to use our amazing CSS minifier yourself and let us know of your feedback which is valuable to us.
Other languages: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Сжатие файлов CSS онлайн
Перетащите файлы CSS сюда
(до 100 файлов по 40 МБ каждый)
Чтобы сжать все выходные файлы в ZIP-файл, нажмите значок «» справа, затем нажмите «Добавить в ZIP». Чтобы загрузить один файл, просто щелкните правой кнопкой мыши ссылку на файл и выберите «Сохранить ссылку как…».
| Имя файла | Исходный размер | Размер вывода | Размер Сжатый | Действия |
|---|
Настройки
Установите уровень сжатия CSS на «Нормальное сжатие» или «Самое высокое сжатие».

Добавить файлы
Перетащите несколько файлов CSS в раздел «Выбрать файлы». Размер каждого файла CSS может составлять до 40 МБ.
Сжать файлы
Пакетное сжатие автоматически запускается при загрузке файлов. Пожалуйста, будьте терпеливы, пока файлы загружаются или сжимаются.
Выходные файлы
Выходные файлы будут перечислены в разделе «Выходные файлы». Чтобы сжать все выходные файлы в ZIP-файл, нажмите значок «» справа, затем нажмите «Добавить в ZIP».
 Вы можете щелкнуть правой кнопкой мыши имя файла и нажать «Сохранить ссылку как…», чтобы сохранить файл. Выходные файлы будут автоматически удалены с нашего сервера через два часа, поэтому, пожалуйста, загрузите их на свой компьютер или сохраните в онлайн-сервисах хранения, таких как Google Drive или Dropbox, как можно скорее.
Вы можете щелкнуть правой кнопкой мыши имя файла и нажать «Сохранить ссылку как…», чтобы сохранить файл. Выходные файлы будут автоматически удалены с нашего сервера через два часа, поэтому, пожалуйста, загрузите их на свой компьютер или сохраните в онлайн-сервисах хранения, таких как Google Drive или Dropbox, как можно скорее.
Используйте этот компрессор CSS для сжатия кодов CSS, чтобы уменьшить размер файла, сократить время загрузки и снизить пропускную способность веб-сайта. Файлы CSS, используемые на сайте compresss.com, были сжаты этим компрессором CSS.
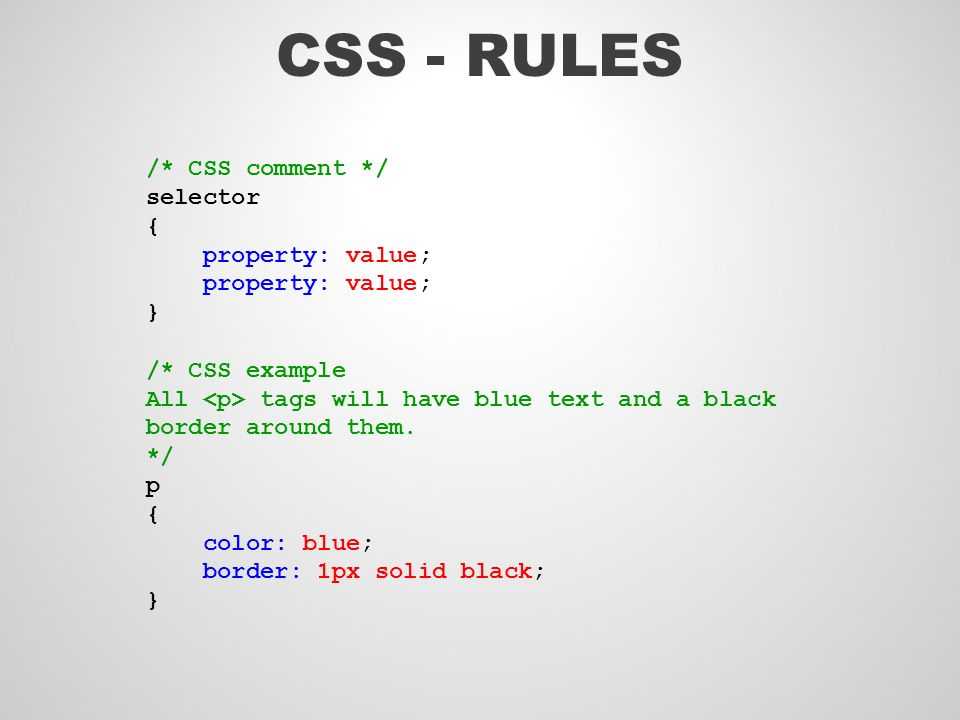
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, используемый для описания представления документа, написанного на языке разметки, таком как HTML. CSS является краеугольным камнем технологии World Wide Web, наряду с HTML и JavaScript.
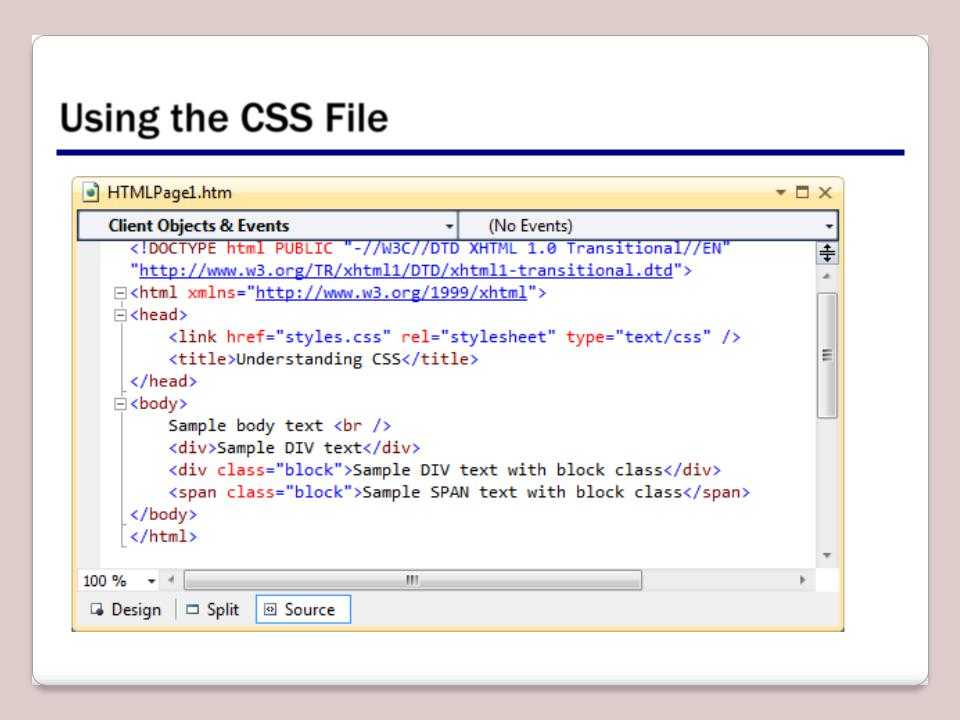
CSS позволяет разделить представление и содержимое, включая макет, цвета и шрифты. Это разделение может улучшить доступность контента, обеспечить большую гибкость и контроль в спецификации характеристик представления, позволить нескольким веб-страницам совместно использовать форматирование, указав соответствующий CSS в отдельном файле . css, а также уменьшить сложность и повторение структурного контента. Помимо HTML, другие языки разметки поддерживают использование CSS, включая XHTML, простой XML, SVG и XUL.
css, а также уменьшить сложность и повторение структурного контента. Помимо HTML, другие языки разметки поддерживают использование CSS, включая XHTML, простой XML, SVG и XUL.
Copyright © 2023 Compresss.com — Универсальный файловый компрессор. Все права защищены. Политика конфиденциальности
Minify CSS — Chrome Developers
Minify CSS
Опубликовано • Обновлено
Переведено на: Español, Português
79
# Как минимизация файлов CSS может повысить производительность
Минимизация файлов CSS может повысить скорость загрузки страницы. Файлы CSS часто больше, чем нужно. Например:
Файлы CSS часто больше, чем нужно. Например:
/* Фон заголовка должен соответствовать цветам бренда. */
h2 {
background-color: #000000;
}
h3 {
background-color: #000000;
}
Можно уменьшить до:
h2,
h3 {
background-color: #000000;
}
С точки зрения браузера эти два примера кода функционально эквивалентны, но во втором примере используется меньше байтов. Минификаторы могут еще больше повысить эффективность использования байтов, удалив пробелы:
h2,
h3 {
background-color: #000000;
}
Некоторые минификаторы используют хитрые приемы для минимизации байтов. Например, значение цвета #000000 может быть сокращено до #000 , что является его сокращенным эквивалентом.
Lighthouse оценивает потенциальную экономию на основе комментариев и пробелов, найденных в вашем CSS. Это консервативная оценка. Как упоминалось ранее, минификаторы могут выполнять разумную оптимизацию (например, уменьшать #000000 до #000 ), чтобы еще больше уменьшить размер файла. Таким образом, если вы используете минификатор, вы можете увидеть большую экономию, чем сообщает Lighthouse.
Таким образом, если вы используете минификатор, вы можете увидеть большую экономию, чем сообщает Lighthouse.
# Используйте минимизатор CSS для минимизации кода CSS
Для небольших сайтов, которые вы не часто обновляете, вы, вероятно, можете использовать онлайн-сервис для минимизации файлов вручную. Вы вставляете свой CSS в пользовательский интерфейс сервиса, и он возвращает уменьшенную версию кода.
Профессиональные разработчики, вероятно, захотят настроить автоматизированный рабочий процесс, который автоматически минимизирует ваш CSS перед развертыванием обновленного кода. Обычно это достигается с помощью инструмента сборки, такого как Gulp или Webpack.
Узнайте, как минимизировать код CSS в Minify CSS.
# Руководство по стеку
# Drupal
Включить Агрегированные файлы CSS в Администрирование > Конфигурация > Разработка . Вы также можете настроить более продвинутые параметры агрегации с помощью дополнительных модулей, чтобы ускорить работу вашего сайта за счет объединения, минимизации и сжатия стилей CSS.
Вы также можете настроить более продвинутые параметры агрегации с помощью дополнительных модулей, чтобы ускорить работу вашего сайта за счет объединения, минимизации и сжатия стилей CSS.
# Joomla
Ряд расширений Joomla может ускорить ваш сайт за счет объединения, минимизации и сжатия стилей CSS. Существуют также шаблоны, предоставляющие эту функциональность.
# Magento
Включите параметр Minify CSS Files в настройках разработчика вашего магазина.
# React
Если ваша система сборки автоматически минимизирует файлы CSS, убедитесь, что вы развертываете производственную сборку своего приложения. Вы можете проверить это с помощью расширения React Developer Tools.
# WordPress
Ряд плагинов WordPress могут ускорить ваш сайт за счет объединения, минимизации и сжатия ваших стилей. Вы также можете использовать процесс сборки для предварительной минимизации, если это возможно.
