Установка и настройка CKEditor в Drupal 7 — Niklan
Настраиваем CKEditor, чтобы редакторы не пачкали разметку.
07.12.2013
13 комментариев3 мин.
В Drupal ниже 8 версии (которая скоро выйдет в бету), по-умолчанию нету никаких WYSIWYG редакторов, что как бы заставляет новичка впасть в недоумение. Разумеется народ ищет модули с редакторами, и почему-то, чаще всего попадают на модуль wysiwyg, но он уныл, реально, ввиду того что он поддерживает 100500 редакторов, он работает черт пойми как. Сколько я его пробовал, никак не могу с ним ничего толкового сделать. Да и куда вам 100500 редакторов текста?
В итоге я для себя уже давненько решил, что для задачи нужен один конкретный редактор который бы покрывал все мои необходимости. После долгих переборок я остановился на CKEditor. Он самый приятный на вид, хорошо кастомизируемый, а теперь еще в ядре Drupal 8.
Установка CKEditor
- Заходим на сайт CKEditor выбираем “Full version” и качаем архив.
- На ftp сайта заходим в /sites/all/libraries (если последней нету, просто создайте) и скидываем туда нашу папку ckeditor из архива.

- Скачиваем, устанавливаем и включаем модуль CKEditor.
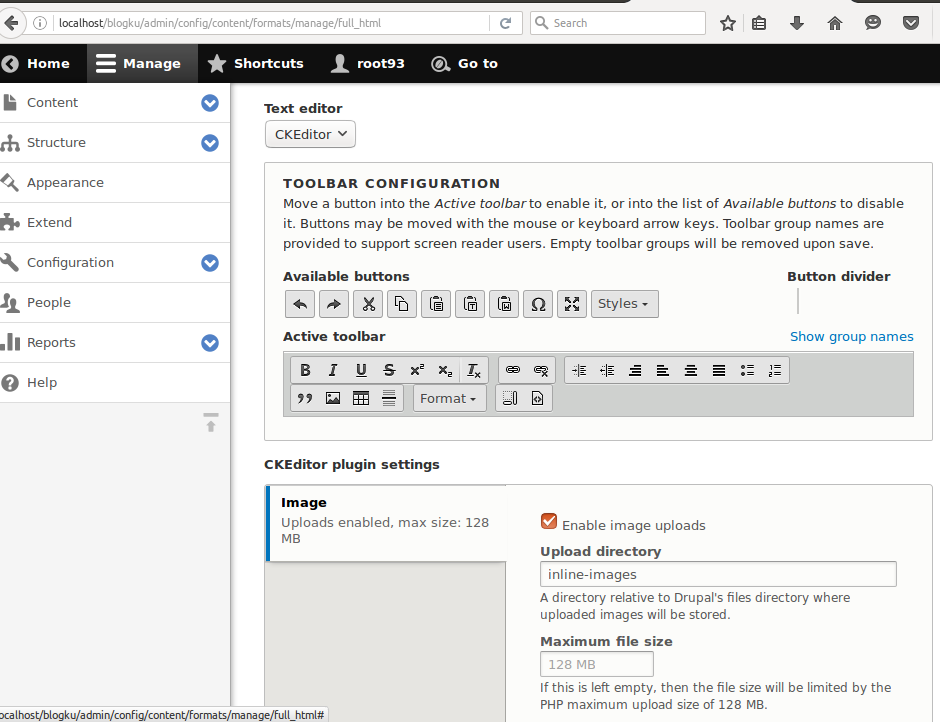
Настраиваем CKEditor для Filtered HTML
- В админке заходим: admin/config/content/ckeditor и жмем “Edit” у Advanced.
- В “Basic setup” должен быть выбран “Filtered HTML” или иной, который используется у вас для ввода с ограничением по тегам.
- Переходим в “Editor Appearance” и в разделе toolbar жмем “basic”. Это поставит нам базовый набор элементов.
- Сохраняем.
Для фула я не буду писать, по сути тоже самое, только очевидные изменения будут в пункте №3.
Там куча, уйма настроек: цвет редактора, оформление (замена css) и многое-многое другое. Я же остановлюсь на очень любопытной опции про HTML.
Настройка CKEditor для контент-менеджера
Контент — неотъемлемая составляющая сайта. Им можно сделать из сайта конфетку, даже если сам сайт не очень, и наоборот, если сайт конфетка, сделан профи, то его легко можно превратить в говно одним лишь контентом, что обычно и делают владельцы сайтов или нанятые ими контент-менеджеры.
Контент-менеджер — головная боль для разработчиков, и “вирус” для сайта.
В общем ад начинается когда неопытные контент-менеджеры начинают копировать текст из документа и в тупую вставлять в редактор, а затем сейв, они то думают так: “Вроде как и в ворде”.
А то что там идет целый букет таких вот вещей:
Инлайн стили, классы, обертки, шрифты намертво прописаны. А гнать то будут на разработчиков, как обычно… Тип а что у нас шрифты во всех статьях разные, а что эти шрифты у меня работают а у друга нет (когда в ворде заюзали нестандартный для систем шрифт) и т.д., я думаю многие это ощутили на себе.
И объяснить им что это ваш тупой контент-менеджер, который нихера не умеет и не может, наполняющий для галочки чтобы срубить бабло, бесполезно. Ведь порой это их знакомые или родственники, а они всегда профи, а как иначе.
В общем я считаю что нормальный контент-менеджер должен эту грязь вычищать самолично и руками, отлично знать HTML и тогда всё будет в порядке, но такие — настоящая находка, поэтому я сейчас расскажу как рубил руки идиотам.
Для подобных неучей я создаю отдельный формат ввода, поэтому давайте и мы его создадим:
- Переходим на страницу создания нового формата: admin/config/content/formats/add
- Называем, например: Редактирование содержимого (content_editing)
- Даём права кому нужно. У меня, как правило, контент-менеджер это целая роль с запретами на всё что их руки зачешутся сломать.
- По сути они часто юзают вставку картинок и прочего, поэтому рубить им html нельзя. Единственные фильтры что я включаю: 1. Convert line breaks into HTML (i.e.
<br><p>) - Convert URLs into links
- Correct faulty and chopped off HTML
Всё, дальше бремя мы скинем на CKEditor.
- Заходим в настройки CKEditor: admin/config/content/ckeditor
- Создаем новый профиль.
- В “Basic setup” даём ему соответствующее название и выбираем созданный нами формат ввода.
- Переходим во вкладку “Editor Appereacne” и загружаем “Basic” (им опасно давать что-то больше этого).

- В разделе “Cleanup and output” надо подправить “Font formats” — это те теги, что они смогут выбирать в качестве стиля, я делаю так: p;h3;h4;h5;h5;h6 — т.е. убираем div, address, pre и h2. Иначе они и ими нагадят. Я считаю что больше для текста ничего им давать не нужно. Основные заголовки и параграф — всё.
В результате копипаста взамен того что было уже получаем чистенький код.
Я и сам пользуюсь таким редактором, ведь это удобно. Просто для себя я еще выношу кнопочку “Источник” чтобы я мог напрямую править html, по необходимости.
Для особо одаренных ¶
Бывают такие что и в таком варианте умудряются запоганить, поэтому в настройках CKEditor в разделе “Advanced options” включим “Force pasting as plain text” — т.е. что бы вы не вставляли в данный редактор, он его перегонит в обычный текст. Весь CSS, теги, вообще всё вырубается на корню. Пусть контент-менеджер поработает и поправит руками, зато код будет чистый. А там править то смехота.
Drupal
Drupal 7
CKEditor
❤️ Do you like it? Share it with others.
← Предыдущий Indexisto — поиск для Drupal
Следующий → Подписка на пользователей при помощи модуля Flag
Комментарии
Добавить комментарий
Визуальный редактор CKEditor | Philip Pages
Подробная инструкция по установке
Выполняем пошаговую установку:
- Для начала нужно установить CKEditor
pip install django-ckeditor - Нужно добавить наше приложение в файл
settings.pyвINSTALLED_APPS:'ckeditor', - Выполняем
./manage.py collectstatic(соглашаемся с тем что файлы возможно будут перезаписаны) - 4-й пункт можем пропустить
Настраиваем возможность загрузки файлов и изображений через CKEditor
- Добавляем приложение в файл
settings.pyвINSTALLED_APPS:'ckeditor_uploader', - Добавляем константу в файл
settings.:
CKEDITOR_UPLOAD_PATH = "uploads/"чтобы указать где сохранять файлы - Пропускаем
- Добавляем следующий параметр в список URL адресов в корневом файле
urls.py:
path('ckeditor/', include('ckeditor_uploader.urls')),
Встраивание виджета CKEditor
В файле admin.py импортируем:
from ckeditor_uploader.widgets import CKEditorUploadingWidget
если мы хотим иметь возможность загрузки. Если не хотим, импортируем следующую библиотеку:
from ckeditor.widgets import CKEditorWidget
И добавляем класс:
class NewsAdminForm(forms.ModelForm):
content = forms.CharField(widget=CKEditorUploadingWidget()) # Поле моделей у нас назвается 'content', поэтому оставляем переменную без именений
class Meta:
model = News # Тут нужно указать название можеди в которой мы будем использовать CKEditor
fields = '__all__'
Затем в класс в admins.py, в котором мы будем использовать CKEdtotor добавляем:
form = NewsAdminForm
Для кастомизации CKEditor добавляем настройки в файл settings. py
py
CKEDITOR_CONFIGS = {
'default': {
'skin': 'moono',
# 'skin': 'office2013',
'toolbar_Basic': [
['Source', '-', 'Bold', 'Italic']
],
'toolbar_YourCustomToolbarConfig': [
{'name': 'document', 'items': ['Source', '-', 'Save', 'NewPage', 'Preview', 'Print', '-', 'Templates']},
{'name': 'clipboard', 'items': ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo']},
{'name': 'editing', 'items': ['Find', 'Replace', '-', 'SelectAll']},
{'name': 'forms',
'items': ['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton',
'HiddenField']},
'/',
{'name': 'basicstyles',
'items': ['Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript', '-', 'RemoveFormat']},
{'name': 'paragraph',
'items': ['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote', 'CreateDiv', '-',
'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-', 'BidiLtr', 'BidiRtl',
'Language']},
{'name': 'links', 'items': ['Link', 'Unlink', 'Anchor']},
{'name': 'insert',
'items': ['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak', 'Iframe']},
'/',
{'name': 'styles', 'items': ['Styles', 'Format', 'Font', 'FontSize']},
{'name': 'colors', 'items': ['TextColor', 'BGColor']},
{'name': 'tools', 'items': ['Maximize', 'ShowBlocks']},
{'name': 'about', 'items': ['About']},
'/', # put this to force next toolbar on new line
{'name': 'yourcustomtools', 'items': [
# put the name of your editor.
ui.addButton here
'Preview',
'Maximize',
]},
],
'toolbar': 'YourCustomToolbarConfig', # put selected toolbar config here
# 'toolbarGroups': [{ 'name': 'document', 'groups': [ 'mode', 'document', 'doctools' ] }],
# 'height': 291,
# 'width': '100%',
# 'filebrowserWindowHeight': 725,
# 'filebrowserWindowWidth': 940,
# 'toolbarCanCollapse': True,
# 'mathJaxLib': '//cdn.mathjax.org/mathjax/2.2-latest/MathJax.js?config=TeX-AMS_HTML',
'tabSpaces': 4,
'extraPlugins': ','.join([
'uploadimage', # the upload image feature
# your extra plugins here
'div',
'autolink',
'autoembed',
'embedsemantic',
'autogrow',
# 'devtools',
'widget',
'lineutils',
'clipboard',
'dialog',
'dialogui',
'elementspath'
]),
}
}
На верх ↑
Установка подключаемых модулей — Документация по CKEditor 4
Архитектура CKEditor 4 основана на подключаемых модулях. По сути, изначально ядро редактора представляет собой пустую коробку, которая затем наполняется функциями, предоставляемыми плагинами. Даже интерфейс редактора, такой как панели инструментов, кнопки и область редактирования, тоже являются плагинами!
По сути, изначально ядро редактора представляет собой пустую коробку, которая затем наполняется функциями, предоставляемыми плагинами. Даже интерфейс редактора, такой как панели инструментов, кнопки и область редактирования, тоже являются плагинами!
Установка CKEditor 4 по умолчанию (которую вы, вероятно, используете сейчас) включает набор подключаемых модулей. В любой момент вы можете обогатить свой редактор дополнительными плагинами и, как следствие, предоставить своим пользователям новые полезные функции.
Где искать плагины?
Репозиторий надстроек CKEditor — это онлайн-сервис, предназначенный для поиска и обмена надстройками редактора. Его структура с категориями плагинов, подробными описаниями и снимками экрана позволяет легко понять функции плагина, а система комментариев позволяет вам общаться с сообществом CKEditor 4 или мгновенно оставлять отзывы. Если вы разработчик плагинов, репозиторий также является лучшим местом для демонстрации ваших навыков и охвата большой пользовательской базы.
Установка Online Builder
Если вы нашли интересные плагины в репозитории дополнений, вы можете легко добавить их в свою пользовательскую сборку.
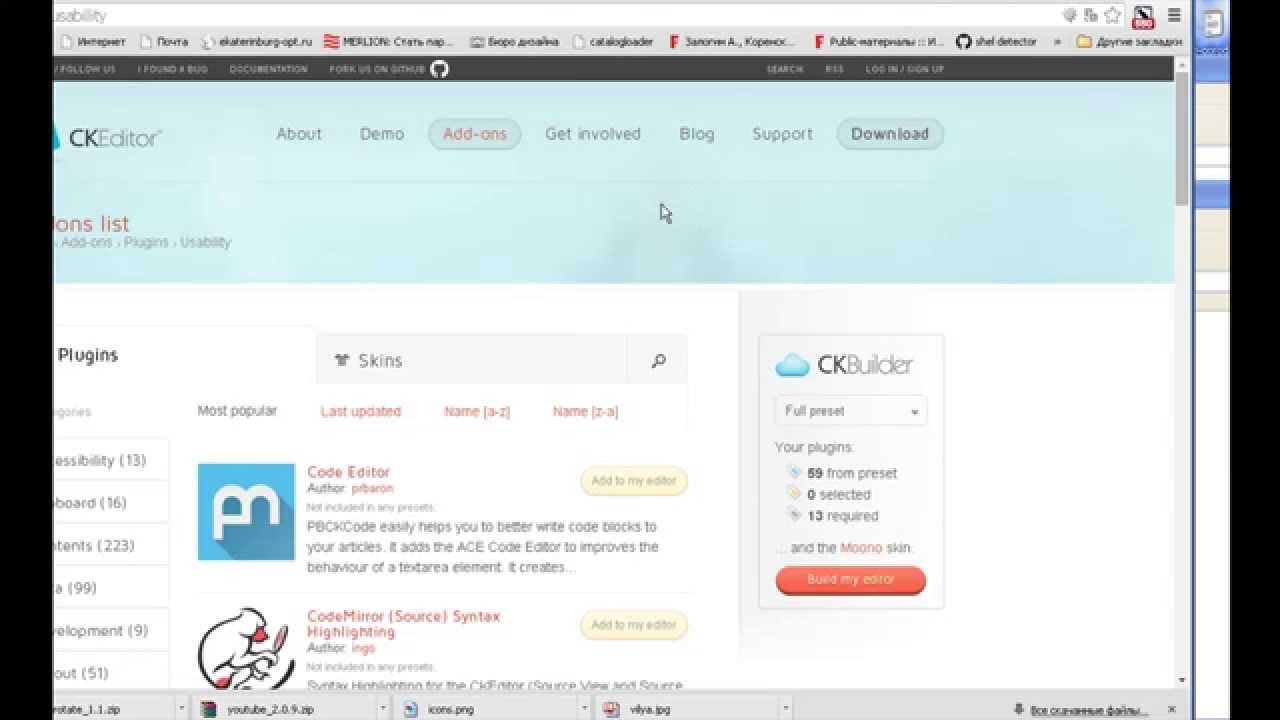
Через онлайн-конструктор
Самый простой способ — посетить страницу онлайн-конструктора и найти нужные плагины в списке Доступные плагины справа.
Перетащите плагины, которые вы хотите добавить, в список Selected Plugins слева. Все зависимости плагинов будут разрешены автоматически для вас, а необходимые плагины будут добавлены компоновщиком. Если вы довольны своей конфигурацией, нажмите кнопку Кнопка «Загрузить» внизу страницы онлайн-конструктора, чтобы загрузить собственную сборку со всеми включенными выбранными плагинами.
При установке пользовательской сборки вы увидите, что в вашем CKEditor 4 доступны дополнительные плагины (в данном примере: Язык) Репозиторий и нажмите кнопку « Добавить в мой редактор ».
Когда будете готовы, нажмите « Построить мой редактор ”кнопка справа, чтобы перейти к онлайн-конструктору. Плагин, который вы только что добавили, будет считаться «выбранным».
Обратите внимание, что в онлайн-конструкторе все зависимости плагинов будут разрешены автоматически. Вы можете точно настроить свою сборку, и когда вы будете довольны своей конфигурацией, нажмите кнопку Download в нижней части страницы онлайн-конструктора, чтобы загрузить свою пользовательскую сборку с включенными выбранными плагинами.
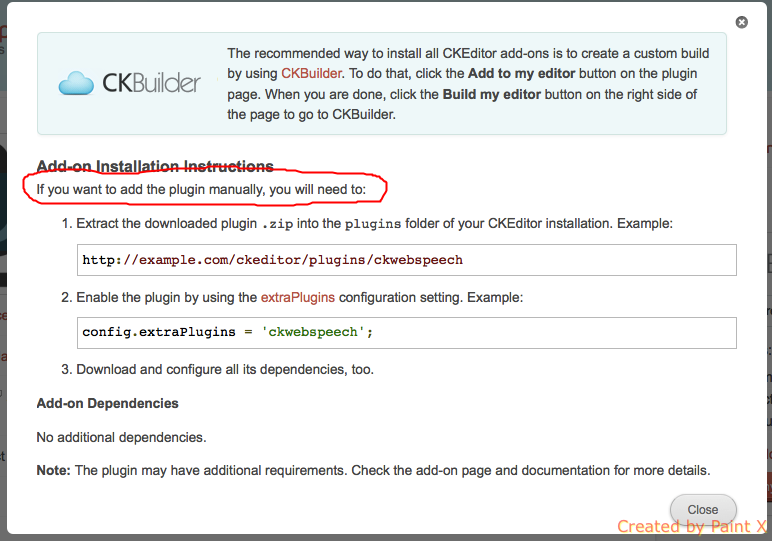
Ручная установка
Использование онлайн-конструктора является рекомендуемым решением, однако, если у вас есть плагины, разработанные вами или третьими лицами, вы можете добавить плагины в свою локальную установку вручную, выполнив шаги, описанные ниже:
Извлеките плагин
из архива .zip.Скопируйте файлы плагинов в папку
pluginsвашей установки CKEditor 4. Каждый плагин должен быть помещен в подпапку, соответствующую его «техническому» названию.
Каждый плагин должен быть помещен в подпапку, соответствующую его «техническому» названию.Например, языковой плагин будет установлен в эту папку:
<папка CKEditor>/plugins/language.Проверить и устранить зависимости подключаемых модулей. Если плагину нужны другие для работы, вам также нужно будет добавить их вручную.
Включить плагин. Используйте параметр extraPlugins, чтобы добавить плагин в вашу конфигурацию:
config.extraPlugins = 'язык';
Если у подключаемого модуля есть какие-либо зависимости, их также необходимо включить.
Теперь ваш плагин будет доступен в вашей установке CKEditor 4.
Чтобы избежать ручной установки, отправьте свои плагины в репозиторий дополнений и предложите сторонним разработчикам сделать это. Таким образом, вы сможете как дать что-то сообществу, так и получить ценные отзывы о своей работе.
Использование менеджеров пакетов — документация CKEditor 4
Поддержка Bower и Composer была введена в CKEditor 4. 3.3 и npm в CKEditor 4.5.7 . Официальные пакеты NuGet доступны начиная с CKEditor 4.7.3 .
3.3 и npm в CKEditor 4.5.7 . Официальные пакеты NuGet доступны начиная с CKEditor 4.7.3 .
За исключением NuGet, по умолчанию менеджеры пакетов установят стандартную предустановку для всех CKEditor 4, которая включает все официальные подключаемые модули CKSource, причем только те из предустановки стандартной установки, которые скомпилированы в файл ckeditor.js и включены. См. здесь сравнение пресетов редактора.
Дополнительные плагины, включенные в стандарт — все 9Предустановку 0060 можно включить в вашей конфигурации с помощью параметра CKEDITOR.config#extraPlugins.
Например, если вы хотите добавить на панель инструментов кнопки Text Color и Background Color (стандартная предустановка не включает их по умолчанию), вы должны добавить следующее в свою пользовательскую конфигурацию редактора:
config .extraPlugins = 'цветная кнопка';
Пользовательская конфигурация CKEditor 4
Если вы хотите использовать менеджеры пакетов для обновления CKEditor 4, ваша пользовательская конфигурация редактора не должна выполняться ни в одном из основных файлов CKEditor, таких как config. (иначе вы рискуете их перезаписать в процессе обновления). js
js
Таким образом, рекомендуется использовать следующие стратегии:
- Определение конфигурации на странице.
- Использование пользовательского файла конфигурации.
Оба параметра более подробно описаны в статье «Настройка конфигурации CKEditor».
npm
В этой статье предполагается, что у вас уже установлено npm и добавлено в ваш PATH . Если это не так, следуйте официальному руководству по установке npm.
Использование
Чтобы получить самую последнюю сборку, выполните следующую команду:
npm install ckeditor4
Приведенная выше команда установит стандартную предустановку для всех CKEditor 4. Также можно установить другую предустановку, используя зависимость репозитория ckeditor/ckeditor4-releases# вместо пакета npm. 
npm установить ckeditor/ckeditor4-releases#полный/последний
По умолчанию CKEditor 4 будет помещен в каталог node_modules/ckeditor4 .
Добавление CKEditor 4 в качестве зависимости Использование файла
package.json Использование команды npm install автоматически создаст ссылку на ckeditor4 в вашем package.json файл:
npm установить ckeditor4
Вы должны увидеть следующую ссылку в свойстве зависимостей :
{
"имя": "мой-проект",
"зависимости": {
"ckeditor4": "4.13.0"
}
}
Затем выполните следующую команду:
обновление npm
Извлечение определенного набора настроек сборки
В настоящее время можно получить только стандартную установку для всех CKEditor 4.
Бауэр
В этой статье предполагается, что Bower уже установлен и добавлен к вашему PATH . Если это не так, следуйте официальному руководству по установке Bower.
Если это не так, следуйте официальному руководству по установке Bower.
Использование
Чтобы получить самую последнюю сборку, выполните следующую команду:
bower install ckeditor
По умолчанию CKEditor 4 будет помещен в каталог bower_components/ckeditor .
Добавление CKEditor 4 в качестве зависимости с помощью
bower.json File Вы можете добавить CKEditor 4 в список зависимостей внутри вашего файла bower.json . Просто не забудьте создать ссылку на ckeditor в свойстве зависимостей .
{
"имя": "мой-проект",
"зависимости": {
"ckeditor": "4"
}
}
Затем выполните следующую команду:
Bower update
Выбор определенного набора настроек сборки
По умолчанию только стандарт -все Предустановка установки CKEditor 4 может быть загружена. Однако существует обходной путь для установки другого пакета с использованием синтаксиса #.
Например, если вы хотите загрузить полный пресет CKEditor 4.13.0, выполните следующую команду:
bower install ckeditor#full/4.13.0
Composer
В этой статье предполагается, что у вас уже установлен и работает Composer . Если это не так, пожалуйста, следуйте этим инструкциям.
Использование
Чтобы получить самую последнюю сборку CKEditor 4, создайте файл composer.json в каталоге, в который вы хотите установить CKEditor. Этот файл должен содержать следующее содержимое:
{
"требовать": {
"ckeditor/ckeditor": "4.*"
}
}
Затем выполните следующую команду:
обновление композитора
Получение конкретного пресета сборки
Composer может получить CKEditor 4, созданный с нужным пресетом. На каждый пресет можно подписаться на следующие ветки:
- Последняя версия
- Стабильный выпуск
- Последний дополнительный выпуск для данной основной версии
В следующей таблице объясняется связь между сборкой и значением JSON require :
| предустановка | стандарт-все | базовый | стандарт | полный |
|---|---|---|---|---|
| последний | последняя версия | dev-базовый/последний | стандартная/последняя версия | полный/последний |
| стабильный | стабильная версия | базовая/стабильная версия | dev-стандартный/стабильный | dev-полный/стабильный |
4. |

