Ссылка.
Энциклопедия SEO
Что такое «Ссылки»?
Пожалуй, практически каждый пользователь глобальной сети знает, что такое «ссылка». Ему достаточно понимать, что на ссылку нужно нажать, чтобы попасть в определенное место сети интернет, но ссылки на самом деле могут быть гораздо разнообразнее и многозначительнее, нежели, кажется на первый взгляд.
Для начала, краткий экскурс в теорию. Ссылка – это определенная часть веб-страницы,
указывающая на другую часть веб страницы, другой раздел сайта, другой сайт, файл и так
далее. То есть, нажатие по ссылке не всегда означает переход на другую страницу. Если вы
наткнетесь на «якорную» ссылку, вы переместитесь к определенной части той же
веб-страницы, на которой находитесь. Обычно таким образом реализуется оглавление статей –
нажимая на главу статьи, вы просто перемещаетесь к началу первого ее абзаца.
Развитие технологий веб-программирования позволило создавать сложные сайты, где ссылки приобрели также новый смысл. К примеру, технологии Ajax позволили подгружать некоторую информацию на страницу без ее перезагрузки или обновления. Для активации и начала загрузки ajax-элементов пользователь должен нажать на ссылку. Вы наверняка видели подобное в действии на множестве сайтов – навигационные вкладки (блок, имеющий подобие закладок, нажимая на каждую из которых вы видите различную информацию), опросы, раскрывающиеся меню.
Ссылка в html-разметке имеет две части: служебную и пользовательскую, адрес и текст.
Адрес ссылки — это адрес сайта, страницы либо файла, переход на который будет произведен
при нажатии на ссылку. Текст ссылки (анкор в SEO) – это текст,
который видит пользователь.
Какие бывают ссылки (внутренние, внешние, сквозные…)?
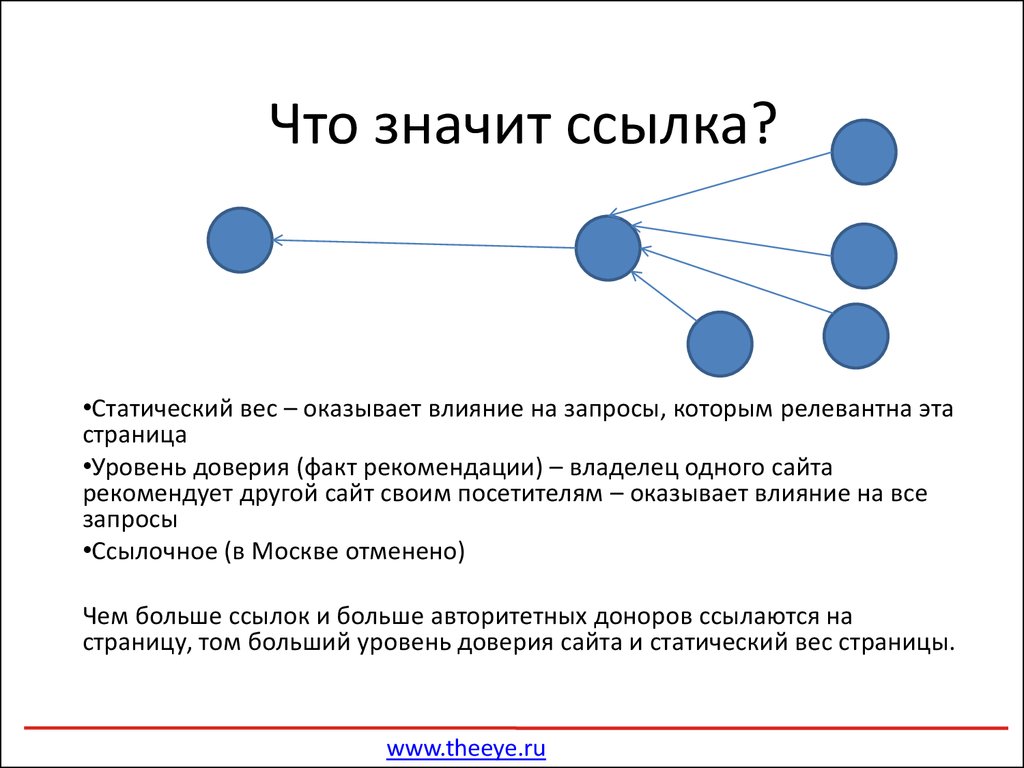
Сегодня единственным справедливым способом определения «веса» или значимости сайта для пользователя является его ссылочная масса. Говоря проще, чем больше сайтов цитируют ваш ресурс – тем более он ценится поисковой системой, соответственно, выдается выше других при поиске по определенному запросу.
Именно так Яндекс, Google и Рамблер, как наиболее продвинутые российские поисковые системы, определяют, какие именно сайты показать вам на первой странице результатов поиска, а какие на второй и далее. Давайте рассмотрим более подробно, какими же бывают ссылки.
Внешние ссылки
Внешняя ссылка – это ссылка, которая ведет на любые страницы с вашего ресурса на любой другой сайт, либо
наоборот.
Внешними ссылками в seo обычно считают ссылки на ваш сайт с других ресурсов.
Ссылка может быть оставлена на форуме, блоге, любом другом русерсе – их скопление принято называть ссылочной массой сайта.
Внутренние ссылки
Внутренняя ссылка – это ссылка с вашего сайта, ведущая на иную страницу вашего же ресурса. Ссылки внутри сайта служат для удобства навигации пользователя, для предложения прочесть схожие по тематике материалы. Таких ссылок может быть сколько угодно, их предназначение – предоставить посетителю возможность свободно перемещаться в рамках вашего сайта.
Сквозная ссылка или «сквозняк»
Так называемые, «сквозняки» — это ссылки, размещенные на всех страницах сайта, имеющие одинаковый текст и
расположение. Наиболее часто такие ссылки встречаются в виде копирайта разработчиков сайта, а также ссылки
на сайты-спонсоры.
Как ссылки влияют на позиции сайта?
Особенности работы поискового алгоритма знают только программисты и проектировщики, которые этот самый алгоритм делали. Широкой публике эти знания недоступны, поэтому остаётся только анализировать результаты выдачи и пытаться сделать на основе этих наблюдений хоть какие-то выводы, чтобы использовать их для более успешного и эффективного продвижения сайтов.
Но точной формулы ранжирования, учёта веса ссылок, определения релевантности страницы вам не скажет ни один оптимизатор. Тем не менее, доподлинно известно, что внешние ссылки влияют на позиции сайта весьма и весьма положительно. Они поднимают «авторитет» страницы, делают её более «привлекательной» в глазах бездушной поисковой машины.
Результат – рост позиций и улучшение положения сайта в поисковой выдаче. Но приобретать ссылки тоже нужно правильно. А это умение приходит только со временем,
когда опыт оптимизатора позволяет ему самостоятельно делать выводы об эффективности
ссылок с разных ресурсов, о том, как должен выглядеть правильный анкор, о том, каким
темпом нужно закупать ссылки и как найти подходящие площадки.
Но приобретать ссылки тоже нужно правильно. А это умение приходит только со временем,
когда опыт оптимизатора позволяет ему самостоятельно делать выводы об эффективности
ссылок с разных ресурсов, о том, как должен выглядеть правильный анкор, о том, каким
темпом нужно закупать ссылки и как найти подходящие площадки.
Любительское SEO сегодня кануло в лету. Ему на смену пришло SEO профессионалов, умеющих думать, анализировать и делать правильные выводы. Профессионалов, достаточно опытных и образованных, чтобы обеспечить покупку действительно работающих ссылок – залог эффективного продвижения любого сайта в любом поисковике.
Что такое ссылка, тег a — Ссылки и изображения — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.
 html
html - style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<nav>
<h3>Записи в блоге</h3>
<ul>
<!— Добавьте ссылку в строчке ниже —>
<li>День первый. Как я забыл покормить кота</li>
<li>День второй. Хочу быть верстальщиком</li>
<li>День третий. Мой кот на меня обиделся</li>
<li>День четвёртый. Как я чуть не заболел</li>
<li>День пятый. Отдыхаю</li>
<li>День шестой. Как я ничего не понял</li>
<li>День седьмой.
CSS
body { padding: 0 30px; font-size: 14px; line-height: 22px; font-family: «Georgia», serif; color: #222222; } h2 { font-size: 36px; line-height: normal; } h3 { font-size: 20px; line-height: normal; } a { color: #0099ef; text-decoration: underline; } ul { list-style: none; padding-left: 0; } footer { margin-top: 30px; }
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Оберните в тег
<a>весь текст внутри первого элемента списка. - Добавьте ссылке атрибут
hrefc адресомday-1.html. - А теперь перейдите по ссылке (щёлкнув по ней в мини-браузере).
Что такое гиперссылка?
Обновлено: 18.10.2022 автором Computer Hope
Альтернативно известная как ссылка и веб-ссылка , гиперссылка представляет собой значок, графику или текст, который ссылается на другой файл или объект. Всемирная паутина состоит из гиперссылок, связывающих триллионы страниц и файлов друг с другом. Например, «домашняя страница Computer Hope» — это гиперссылка на домашнюю страницу Computer Hope.
- Почему на веб-страницах используются гиперссылки?
- Что происходит, когда вы нажимаете гиперссылку?
- Почему некоторые гиперссылки окрашены в разные цвета?
- Что происходит при наведении курсора на гиперссылку?
- Пример создания гиперссылки.

- Как щелкнуть ссылку без использования мыши?
- Как создать гиперссылку на изображение.
- Что такое сочетание клавиш гиперссылки?
- Другие места, где находятся гиперссылки.
- Связанная информация.
- Интернет-помощь и поддержка.
Гиперссылки позволяют веб-страницам соединяться с другими веб-страницами; без них вам нужно было бы знать URL-адрес (унифицированный указатель ресурсов) для каждой страницы в Интернете. Например, вы, вероятно, попали на эту страницу по гиперссылке и не набрали «https://www.computerhope.com/jargon/h/hyperlink.htm» в адресной строке браузера.
Что происходит, когда вы нажимаете гиперссылку?
Когда вы щелкаете, касаетесь или выбираете гиперссылку, браузер покидает текущую страницу, которую вы просматриваете, и открывает ссылку для новой страницы. Например, вы можете щелкнуть любую из приведенных ниже ссылок, чтобы найти дополнительную информацию о гиперссылках.
Примечание
Также можно создать гиперссылку (названную привязкой) к месту на той же странице. Например, ссылки в начале этой страницы называются привязками к заголовкам на этой странице. Ссылка также может открывать новую вкладку и оставлять текущее окно открытым в качестве фоновой вкладки.
Например, ссылки в начале этой страницы называются привязками к заголовкам на этой странице. Ссылка также может открывать новую вкладку и оставлять текущее окно открытым в качестве фоновой вкладки.
Кончик
На компьютере гиперссылку можно определить, даже если она не подчеркнута, наведя указатель мыши на текст. Браузер меняет указатель со стрелки на палец, чтобы указать, что его можно открыть. Кроме того, в нижней части окна браузера должен отображаться URL-адрес ссылки, чтобы помочь вам определить, куда ведет ссылка.
Почему некоторые гиперссылки окрашены в разные цвета?
Для удобства использования многие веб-сайты (включая Computer Hope) меняют цвет посещенных (открытых) гиперссылок, чтобы читатель знал, какую страницу он посетил. Например, если вы еще не просмотрели нашу страницу материнской платы, ссылка должна быть синего цвета. Однако ссылка на эту страницу с гиперссылкой должна быть другого цвета, потому что вы посещали страницу с тех пор, как читаете ее сейчас.
- Как изменить цвет ссылок на веб-странице.
Что происходит при наведении на гиперссылку?
На компьютере при наведении указателя мыши на гиперссылку курсор превращается в указатель в виде руки. Как показано на анимированном изображении, курсор меняется со стрелки на двутавровую балку над текстом, а затем на указатель в виде руки, когда он находится над синей гиперссылкой Computer Hope.
Примечание
На мобильном устройстве, таком как смартфон или планшет, нет возможности наведения, потому что вы нажимаете пальцем.
Пример создания гиперссылки
Ниже приведен пример создания гиперссылки на HTML-странице. В нашем визуальном примере вы можете видеть, что гиперссылка использует тег с атрибутом href, который указывает на файл или веб-страницу. В этом примере гиперссылка будет называться «Компьютерная надежда» и указывать на файл Hope.html. Если бы файл не существовал, вы бы получили ошибку 404.
Дополнительная информация и примеры создания гиперссылки находятся по ссылке ниже.
- Как создать HTML-ссылку на веб-странице.
Как щелкнуть ссылку без использования мыши?
Клавиатура может выполнять то же действие, что и щелчок, нажав пробел или Enter . Например, вы можете нажимать Tab несколько раз для перехода по каждой гиперссылке на этой странице. Когда вы дойдете до ссылки, которую хотите «щелкнуть» и посетить, вы можете нажать . Введите , чтобы перейти по этой ссылке.
- Как перемещаться по Windows с помощью клавиатуры.
Как создать гиперссылку на изображение
В HTML вы можете создать гиперссылку на изображение двумя способами. Если вы хотите связать полное изображение, вы можете поместить тег img в тег привязки. Если вы хотите создать гиперссылку только на части изображения, используйте карту изображения.
- Как связать изображение с другой страницей в HTML.

Что такое сочетание клавиш гиперссылки?
Сочетание клавиш, используемое для вставки гиперссылки, зависит от используемой программы. В большинстве программ Microsoft, таких как Microsoft Word и Excel, используется сочетание клавиш 9.0081 Ctrl + K .
Другие места, где находятся гиперссылки
Гиперссылки существуют не только в интернет-браузерах. Многие программы и операционные системы также используют гиперссылки. Например, электронные документы, PDF-файлы и Windows 10 содержат гиперссылки, открывающие другие файлы, документы и веб-страницы.
Гиперссылки также можно преобразовать в QR-код, разместить на продуктах и отсканировать смартфоном, чтобы открыть веб-страницу без ввода URL-адреса.
- Как создать HTML-ссылку на веб-странице.
- Как скопировать ссылку или URL веб-страницы.
- Как создать ссылку без подчеркивания в HTML.
- Как добавить или удалить гиперссылку в Word, Excel и PowerPoint.

- Как вставить гиперссылку в Microsoft Excel.
- Создайте короткий, легко читаемый URL-адрес для совместного использования.
- Почему не отображаются изображения веб-страниц?
- Полный список ссылок на Computer Hope и ее услуги.
- Посмотрите, кто ссылается на ваш сайт или блог.
- Интернет-помощь и поддержка.
- Помощь и поддержка HTML и веб-дизайна.
404: Страница не найдена
СетьСтраница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы приносим свои извинения за доставленные неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Вот куда вы можете пойти отсюда:
- Узнайте последние новости.
- Наша домашняя страница содержит самую свежую информацию о работе в сети.
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, Networking.
- Если вам нужно, свяжитесь с нами, мы будем рады услышать от вас.
Поиск по категории
Унифицированные коммуникации
- Платформы для совместной работы играют ключевую роль в безопасности гибридной работы
По мере роста гибридной работы и виртуального сотрудничества устаревших инструментов безопасности становится недостаточно. Узнайте, почему организации должны обновлять…
- Как подойти к интеграции Webex-Teams и заставить ее работать
Cisco и Microsoft наконец устраняют барьеры взаимодействия между приложениями Webex и Teams. Компании смогут …
- Услуги Carrier UCaaS расширяют преимущества облачной связи
UCaaS становится все более популярным, поскольку операторы связи предоставляют пользователям более сложные и интегрированные пакеты.
 Узнайте, почему это может сделать …
Узнайте, почему это может сделать …
Мобильные вычисления
- Вопросы и ответы Jamf: как упрощенная регистрация BYOD помогает ИТ-специалистам и пользователям
Руководители Jamf на JNUC 2022 делятся своим видением будущего с упрощенной регистрацией BYOD и ролью iPhone в …
- Jamf приобретет ZecOps для повышения безопасности iOS
Jamf заплатит нераскрытую сумму за ZecOps, который регистрирует активность на устройствах iOS для выявления потенциальных атак. Компании ожидают …
- Apple преследует растущий премиальный рынок с iPhone 14
Apple переключила свое внимание на смартфоны премиум-класса в новейшей линейке iPhone 14 с такими функциями, как режим блокировки, который IT …
Центр обработки данных
- Как проверить IP-адрес в Linux
В системе Linux IP-адреса соответствуют общедоступной или частной сети.
 В этом руководстве рассказывается, как найти общедоступные и …
В этом руководстве рассказывается, как найти общедоступные и … - Узнайте, что контроллеры центра обработки данных SDN делают в сети
В программно определяемой сети контроллеры центра обработки данных SDN являются важнейшим компонентом. Учитывайте такие факторы, как производительность и…
- Недорогие суперкомпьютеры HPE нацелены на рынок искусственного интеллекта
HPE выпускает недорогие суперкомпьютеры, предназначенные для обработки сложных рабочих нагрузок на основе ИИ. Dell надеется встретиться со своим давним конкурентом в …
ИТ-канал
- Лучшие консультанты по облачным технологиям AWS получают мультипликатор дохода 6:1
Исследования экосистемы AWS показывают, что партнеры получают больше долларов за услуги, инвестируя в более широкий портфель предложений; …
- Платформы MSP демонстрируют устойчивость по мере роста стоимости
Интерес к управляемым услугам как к инвестиционным возможностям сохраняется по мере того, как на рынок выходят более крупные фонды прямых инвестиций в поисках .