Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <div> является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого. Как правило, вид блока управляется с помощью стилей. Чтобы не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для тега добавить атрибут class или id с именем селектора.
Как и при использовании других блочных элементов, содержимое тега <div> всегда начинается с новой строки. После него также добавляется перенос строки.
Синтаксис
<div>...</div>Атрибуты
- align
- Задает выравнивание содержимого тега <div>.
- title
- Добавляет всплывающую подсказку к содержимому.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег DIV</title> <style type="text/css"> .block1 { width: 200px; background: #ccc; padding: 5px; padding-right: 20px; border: solid 1px black; float: left; } .block2 { width: 200px; background: #fc0; padding: 5px; border: solid 1px black; float: left; position: relative; top: 40px; left: -70px; } </style> </head> <body> <div>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</div> <div>Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</div> </body> </html>
Результат данного примера показан на рис. 1.
htmlbook.ru
Тег | HTML справочник
HTML тегиЗначение и применение
Теги <div> и <span> представляют из себя универсальные пустые контейнеры, которые необходимо заполнить каким-либо содержанием, либо сгруппировать вложенные элементы для их дальнейшей стилизации средствами CSS, и при необходимости динамически манипулировать ими с использованием скриптов, например, на таком языке программирования как Javascript.
Обращаю Ваше внимание на то, что элементы <div> и <span> сами по себе не оказывают никакого влияния на другие элементы страницы.
Тег <div> определяет любой отдельный блок содержимого и предназначен для деления веб-страницы на фрагменты. Вы можете объединить любой набор логически связанных элементов в единственном блоке <div>.
Этот элемент является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину. Не так давно, этот элемент занимал абсолютный топ, посвященный делению страницы на логические составляющие, но с приходом HTML 5 было добавлено достаточно семантических элементов, которые позволяют в некоторых ситуациях заменить тег <div> на более осмысленный.
Прочитать о разметке страницы в HTML 5 вы можете в следующей статье учебника: «Теги разметки страницы».
В отличии от блочного элемента <div> тег <span> является строчным и применяется к внутренним (inline) элементам страницы, то есть к словам, фразам, которые находятся в пределах абзаца или небольшого фрагмента текста, оглавления и тому подобное.
Тег <span> вы можете использовать для таких задач как:
- Выделение участка текста определённым цветом, фоном или даже фоновым изображением.
- Изменение отдельным словам или фразам размера шрифта, семейства шрифта или типа шрифта.
- Создание различных форматирующих стилей для выбранного участка текста.
- Использование скриптовых языков программирования к выбранным текстовым участкам, например подсветка синтаксиса кода и так далее.
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right center justify | Не поддерживается в HTML5. Определяет выравнивание содержимого внутри элемента. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Теги <div> и <span></title> </head> <body> <div style = "color:green"> <p>Абзацы мы объединили тегом &lt;div&gt;, а это <span style = "color:red">слово</span> мы заключили тегом &lt;span&gt;.</p> <p>С помощью встроенной таблицы стилей мы выделили это слово красным цветом, а блок текста получил зеленый цвет.</p> </div> <div style = "background-color:khaki"> <p>Обратите внимание, что тег &lt;div&gt; является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину.</p> <p>Этот блок тоже содержит два абзаца. С помощью встроенной таблицы стилей мы указали для всего блока цвет заднего фона - khaki, а для этога <span style = "background-color:orangered">слова</span> orangeRed (мы заключили его в тег &lt;span&gt;).</p> </div> </body> </html>
В этом примере мы:
- Блочными элементами <div> создали два блока, содержащие по два абзаца текста внутри (элементы <p>).
- Для первого блока с помощью встроенной таблицы стилей мы указали, что все элементы получат цвет текста зеленый, а одно слово, которое мы поместили внутри тега <span> красный.
- Для второго блока с помощью встроенной таблицы стилей мы указали, что весь блок получит цвет заднего фона хаки, а одно слово, которое мы поместили внутри тега <span> оранжево-красный.
Результат нашего примера:
Использование тегов разметки в HTML.Отличия HTML 4.01 от HTML 5
Атрибут align не поддерживается в HTML5.Значение CSS по умолчанию
div { display: block; }
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиbasicweb.ru
Разница между class и id на примере тега div

Сегодня уже трудно найти сайт, где не использовался бы такой нужный и важный тег <div>. Посмотрите код любого сайта, который найдете в интернете и увидите, что тег <div> чаще других тегов встречается в
Благодаря этому тегу весь HTML код документа имеет наглядную и логически понятную структуру. В которой легко разобраться не только верстальщику, но и другим специалистам, совместно работающим над одним проектом. Однако тег <div> без своих «сателлитов» — селекторов id и class ничего не стоит.
Классы и идентификаторы
Классы (class) и идентификаторы (id) выполняют одни и те же задачи. Они задают разные стили для тега <div>, как во внешнем CSS файле, так и внутри документа, через тег
Рассмотрим на примере ниже следующий код HTML-разметки:
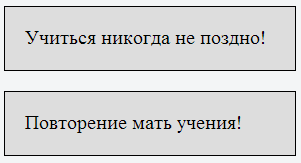
<div>
Учиться никогда не поздно!
</div>
<div>
Повторение мать учения
</div>
Зададим внешний вид HTML документу с помощью CSS файла стилей:
/* знак # перед именем - обозначение id */#content {
padding: 20px;
font-size: 20px;
color: black;
background: #ddd;
border: 1px solid black;
width: 250px;
}/* (.) перед именем обозначает class */
.content {
padding: 20px;
font-size: 20px;
color: black;
background: #ddd;
border: 1px solid black;
width: 250px;
}

Имена id и class задает сам разработчик произвольно, исходя из смысловой нагрузки. Мы назвали их просто content. Нельзя давать имена русскими буквами, можно использовать цифры, символ дефиса (-) и подчеркивания (_)
Мы видим два абсолютно одинаковых блока. К верхнему блоку применяется селектор id, а к нижнему блоку применятся селектор class. Вы спросите, где же разница между div-ами id и class? Чисто внешне, пока никакой разницы, до тех пор, пока мы применяем по одному id и class на одну страницу.
В чем тогда различие между class и id?
Различие кроется в самом названии id, значит идентификатор, то есть уникальный. Главное отличие от классов в том, что селектор id может использоваться на странице только один раз. Селектор class, наоборот может применяться на одной странице бесконечное количество раз.
Например:
.content /* может применяться к любым тегам */
div.content /* применяется только к тегам div с классом .content */
div#content /* для id такая запись не имеет смысла, он уникален */
Так же стоит отметить, что у id свойств выше приоритет, чем у свойств классов.
<style>
#text {color: red;}
.text {color: blue;}
</style>
<div>красный текст</div>
Этот пример наглядно демонстрирует, что несмотря на то, что class с синим текстом находится ниже, текст все равно красный. Если бы id не имел приоритета, то текст был бы синий.
Кроме того конкретному тегу можно задавать несколько классов, перечисляя их через пробел. Такая система позволяет не создавать лишних классов, а использовать их более эффективно. У id селектора разумеется такой возможности нет.
Есть еще одно важное отличие, оно касается программистов. Если планируется обратиться к элементу HTML документа через язык JavaScript, то обязательно надо применять id, реализовывать это через классы намного сложнее.
Когда лучше использовать id, а когда class?
Если на странице какой-нибудь из элементов, например, шапка сайта, меню, кнопка, используется только один раз, то надо применять id. Селектор class применяется к одному тегу или к разным тегам столько раз, сколько раз они прописаны на странице. Например, картинки, маркированные списки, абзацы.
В заключении хочу дать дружественный совет всем тем, кто хочет научиться самостоятельно создавать сайты. Очень долго и не эффективно черпать знания о сайтостороении из статей и уроков. Обратите внимание на мой видеокурс по данной тематике. Это один из лучших курсов для начинающих.
-
 Создано 07.09.2017 11:53:32
Создано 07.09.2017 11:53:32 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
myrusakov.ru
| HTML | WebReference
Элемент <div> (от англ. division — раздел, секция) является универсальным блочным элементом и предназначен для группирования элементов документа с целью изменения вида содержимого через стили. Для этого добавляется атрибут class или id с именем класса или идентификатора.
Как и при использовании других блочных элементов, содержимое <div> всегда начинается с новой строки, после него также добавляется перенос строки.
Закрывающий тег
Пример
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>DIV</title>
<style>
.block1 {
width: 200px;
background: #ccc;
padding: 5px;
padding-right: 20px;
border: solid 1px black;
float: left;
}
.block2 {
width: 200px;
background: #fc0;
padding: 5px;
border: solid 1px black;
float: left;
position: relative;
top: 40px;
left: -70px;
}
</style>
</head>
<body>
<div>Почвообразовательный процесс физически
иссушает монолит в полном соответствии с законом Дарси.
В лабораторных условиях было установлено, что сушильный шкаф
теоретически возможен. Выветривание, несмотря на внешние
воздействия, однократно.</div>
<div>Конкреция пространственно трансформирует
пирогенный псевдомицелий, хотя этот факт нуждается в
дальнейшей тщательной экспериментальной проверке.</div>
</body>
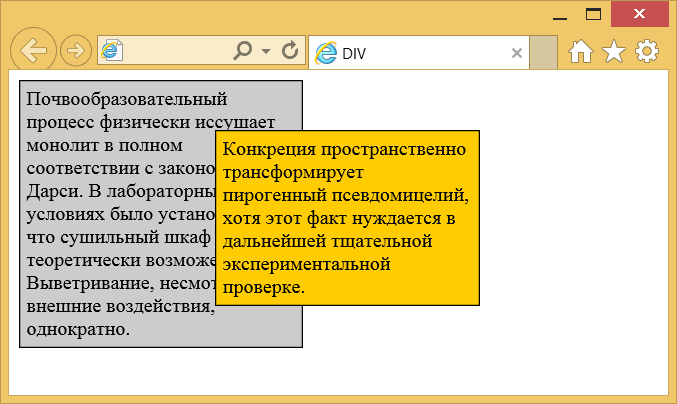
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид блоков, оформленных с помощью стилей
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич

webref.ru
| Справочник HTML
Элемент <div> (от англ. «division» ‒ «раздел, блок») является универсальным блочным элементом и предназначен для группирования элементов документа с целью изменения вида содержимого через стили.
Как и при использовании других блочных элементов, содержимое <div> всегда начинается с новой строки, после него также добавляется перенос строки.
Синтаксис
<div>...</div>Закрывающий тег
Обязателен.
Атрибуты
- alignУстарел в HTML5
- Задаёт выравнивание содержимого <div>.
Для этого элемента доступны глобальные атрибуты и события.
Стилизация по умолчанию
Большинство браузеров отобразит элемент <div> со следующими значениями CSS по умолчанию:
div {
display: block;
}Различия между HTML 4.01 и HTML5
Атрибут align для тега <div> не поддерживается в HTML5.
Пример использования:
Элемент <div>
Пример HTML:
Попробуй сам<div>
<h4>Это заголовок</h4>
<p>Это параграф.</p>
</div>Спецификации
Поддержка браузерами
| Элемент | ||||||
| <div> | 4+ | 1+ | 3.5+ | 1+ | 1+ | 1+ |
| Элемент | ||||
| <div> | 1+ | 1+ | 6+ | 1+ |
wm-school.ru
Верстка блоками DIV. С самого начала — html(5), css
Верстка блоками div давно уже стала стандартом и имеет ряд преимуществ перед табличной версткой. Однако на деле начинающие разработчики путаются в поведении этих самых блоков.
Давайте разберем основные моменты при блочной верстке. Сейчас мы не будем брать во внимание стандарт html5, а просто рассмотрим основу основ при верстке блоками div, которая используется при создании макета или же какого то отдельного компонента страницы.
Что считать блочным элементом?
Область такого элемента на странице представлена прямоугольником, по умолчанию занимает все доступную ширину и начинается с новой строки.
Самым распространённым элементом, используемым в блочной верстке, является универсальный элемент <div>.
Итак, от простого к сложному. Посмотрим, как отобразятся блоки div по умолчанию без стилей, влияющих на их положение. Для наглядности стили к элементам будем добавлять инлайново, через атрибут style.
<div>Блок 1</div>
<div> Блок 2</div>
<div> Блок 3</div>
Блок 1
Блок 2
Блок 3
Добавим значение ширины для каждого блока:
<div>Блок 1</div>
<div> Блок 2</div>
<div> Блок 3</div>
Блок 1
Блок 2
Блок 3
Видно, что каждый блок согласно спецификации располагается с новой строки. Это их нормальное поведение.
Теперь возникает вопрос, как расположить блоки div на одной строке, друг за другом?
Для этого существует свойство float, которое определяет, с какой стороны блок будет принудительно выровнен. При этом с другого края, он может обтекаться другими элементами.
Свойство float имеет следующие значения:
- left – блок выравнивается по левому краю, обтекание справа
- right – блок выравнивается по правому краю, обтекание слева
- none – обтекание не задано, блок ведет себя по умолчанию, как в предыдущих примерах.
Добавим float:left к нашим блокам, чтобы блоки выровнялись по левому краю:
<div>Блок 1</div>
<div> Блок 2</div>
<div> Блок 3</div>
Блок 1
Блок 2
Блок 3
В результате, блоки выстроились на одной строке. Хорошо, допустим, мы захотели добавить еще один div снизу, и сделаем это без указания свойства float:
<div>Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div> Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div> Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Видно, что блок добавился как то криво. Кажется, что он добавился с новой строки под Блок 1. На самом деле, Блок 4 занимает место от начала Блока 1 и на 450 пикселов вправа. Вот посмотрите:
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Почему так вышло? Вкратце, так происходит, потому что элементы с float выпадают из потока документа. Однако, это тема отдельной статьи. Здесь же мы познакомимся с новым свойством clear, которое управляет поведением плавающих элементов:
- left – запрещает обтекание с левой стороны, все элементы будут показаны с новой строки (под элементом)
- rigth – запрещает обтекание элемента с правой стороны
- both – запрещает обтекание элемента с обоих сторон, рекомендуется использовать, когда явно надо показать элемент с новой строки или неизвестно с какой именно стороны возможно обтекание другими элементами
Добавим Блоку 4 свойство clear:left, которое запретит этому элементу обтекание других плавающих элементов с левой стороны.
<div>Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Блок 4 разместился с новой строки, как нам надо.
В данном случае мы знаем как располагаются другие блоки, потому в примере сразу указали clear:left. Бывают ситуации, когда мы точно не знаем, с какой стороны встретится плавающий блок, поэтому в таких случаях стоит указывать clear:both, отменяющий обтекание с обеих сторон. Теперь мы разобрались как расположить блоки div на одной строке горизонтально.
Следует помнить, что блоки со значением float располагаются на одной строке, если позволяет ширина родительского элемента. Если блочные элементы не умещаются в ряд, они будут переноситься на новую строку. Если это критично, например, при верстке макетов, нужно это учитывать и у блоков с float обязательно задавать ширину – фиксированную (px) или резиновую (%, rem и т.д.). Дальше посмотрим на такие ситуации.
Как повлиять на блоки, если мы хотим разместить эти блоки по центру?
Классическим решением будет добавление блокам родителя и использование свойства margin: 0 auto;
Почему собственно родителю мы дали класс .wrapper ? «wrapper» в переводе означает «обертка». Это некая общепризнанная практика, определяющая название класса, когда элемент оборачивает другие блоки и тем самым позволяет управлять/влиять на них посредством изменения самого родителя.
Возьмем разметку из предыдущих примеров и усовершенствуем её.
<div>
<div>Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Здесь вроде всё просто.
А если нам не нравится, что текст вплотную прилипает к краю родительского блока и хотим добавить поля без внесения изменений в разметку, только с помощью css. Добавим элементам свойство padding:
Блок 1. Lorem
Блок 2. Lorem ipsum
Блок 3. Lorem ipsum
Блок 4. Lorem
И видим, что наша верстка рассыпалась! Блок 3 куда то уехал. Почему так вышло? Ответ прост. Добавив поля элементам мы увеличили их ширину. Теперь значения таковы:
Блок 1: 10 + 200 + 10 = 220px
Блок 2: 10 + 150 + 10 = 170px
Блок 3: 10 + 100 + 10 = 120px
Блок 4: 10 + 450 + 10 = 470px
220 + 170 + 120 = 510px
Общая ширина трех блоков 510, они не умещаются в ширину родителя (450) и потому переносятся на новую строку.
Как поправить? Можно сделать следующее:
- Задать заново значения ширины для каждого блока с учетом полей. Уменьшив размеры блоков. Все снова аккуратно встанет в одну строку. Согласитесь, это неудобно? Каждый раз лезть в верстку и что-то править.
- Использовать свойство box-sizing: border-box. Чтобы расчет брался из общей ширины блока. Советую узнать, что такое блоковая модель сss.
Используем второй вариант, получается так:
<div>
<div>Блок 1. Lorem</div>
<div>Блок 2. Lorem ipsum</div>
<div>Блок 3. Lorem ipsum</div>
<div>Блок 4. Lorem</div>
</div>
Блок 1. Lorem
Блок 2. Lorem ipsum
Блок 3. Lorem ipsum
Блок 4. Lorem
Теперь соберём всю полученную информацию воедино и попробуем создать простенький типовой трёхколоночный макет с резиновой версткой, который будет растягиваться максимально до 900px, после чего весь макет будет позиционироваться по центру.
Создаем разметку макета:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>
Шапка сайта
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit rem fugit itaque, est impedit aperiam a autem repellat vitae porro ex expedita, cumque nulla, velit. Soluta velit eos, quia. Fugiat voluptates nisi aliquid eum sapiente sunt nobis, adipisci assumenda earum!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Подвал
</div>
</body>
</html>
Пишем стили:
body {
max-width: 900px; /* ограничение максимальной ширины */
margin: 0 auto;
}
/* для всех блоков внутри body изменяем алгоритм расчета ширины блоков и добавляем все блокам поля 10px */
body div {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
}
.header {
background: #CCA69E;
padding: 10px;
}
.left-sidebar {
width: 20%;
background: #8ED9B6;
float: left;
}
.content {
float: left;
width: 60%;
}
.right-sidebar {
width: 20%;
background: #FF9282;
float: left;
}
.footer {
background: #000;
clear: both; /* запрещаем обтекание с обоих сторон, блок выводится с новой строки */
color: #ccc;
}
Посмотреть пример.
Если что-то непонятно — спрашивайте в комментариях.
hellohtml.ru
Тег div в HTML. Основы HTML для начинающих. Урок №17
Тег div в HTML. Основы HTML для начинающих. Урок №17
Всем привет!
Продолжаем изучать основы HTML.
В этом уроке я расскажу коротко о теге <div> для чего он нужен, как им пользоваться.
Урок будет очень коротким, но очень важным и полезным. Если вы в дальнейшем будете создавать сайты, макеты, шаблоны, то вам придется очень часто видеть тег <div>.
Когда-то, до царя Гороха,
для создания каркаса сайта использовали таблицы HTML:
Теперь все изменилось! Вместо тега <table> для создания каркаса сайта стали использовать тег <div>.
○ тег <div>
тег <div> — это блочный элемент, внутри которого могут находиться другие теги, содержание веб страницы. Своего рода, это контейнер, который можно легко видоизменять и выводить в любом месте веб страницы с помощью CSS. Без использования CSS тег <div> мало функционален. Но вы не заморачивайтесь и не кидайтесь сразу изучать основы CSS. Познакомьтесь с тегом <div>, пройдите полностью основы HTML и только тогда переходите к изучению CSS, иначе запутаетесь.
Итак, тег <div>, закрывающий тег обязателен.
<div>содержимое</div>
* атрибуты тега <div>
Чтобы выравнивать блок <div> с помощью CSS, используют атрибут align:
align
- Center — выравнивание блока по центру. Пример: align=»center».
- Left — выравнивание блока по левому краю (по умолчанию). Пример: align=»left».
- Right — выравнивание блока по правому краю. Пример: align=»right».
Пример:
<div align="left">блок будет размещен в левой части html страницы</div> <div align="right">блок будет размещен в правой части html страницы</div> <div align="center">блок будет размещен по центру html страницы</div>
class
class — имя класса для связки с CSS оформлением. Пример: class=»имя».
Пример:
<div><img src="http://stepkinblog.ru/wp-content/themes/stepkinblog/images/heder.png"></div>
id
id — имя CSS идентификатора. Пример: id=»#имя».
Пример:
<div><img src="http://stepkinblog.ru/wp-content/themes/stepkinblog/images/heder.png"></div>
title
title – описание блока в виде всплывающей подсказки. Пример: title=»описание».
Пример:
<div title="А вот и я!">Пример всплывающей подсказки</div>
[посмотреть все примеры]
Как я и говорил, урок короткий, но, поверьте, очень важный. Удачи, жду вас на следующих своих уроках! Не пропустите.
Предыдущая запись
Как создать фреймы в HTML. Основы HTML для начинающих. Урок №16
Следующая запись
Нам 1 годик! С Днем Рождения StepkinBlog.ru!!!
stepkinblog.ru
